Leo Booking
Leo Booking guide for prestashop 1.7
- Created : 04/04/2018
- Latest update: 04/04/2018
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
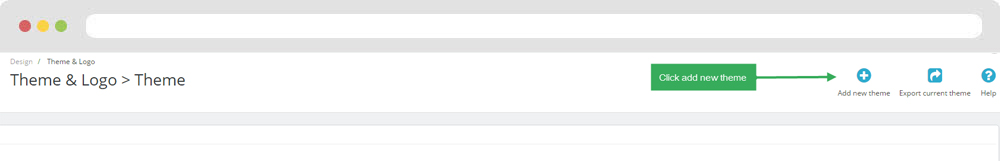
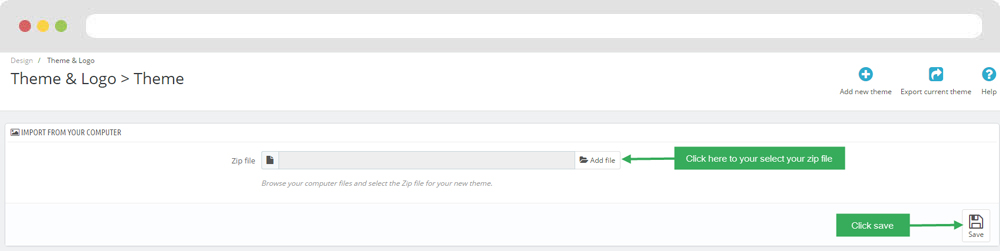
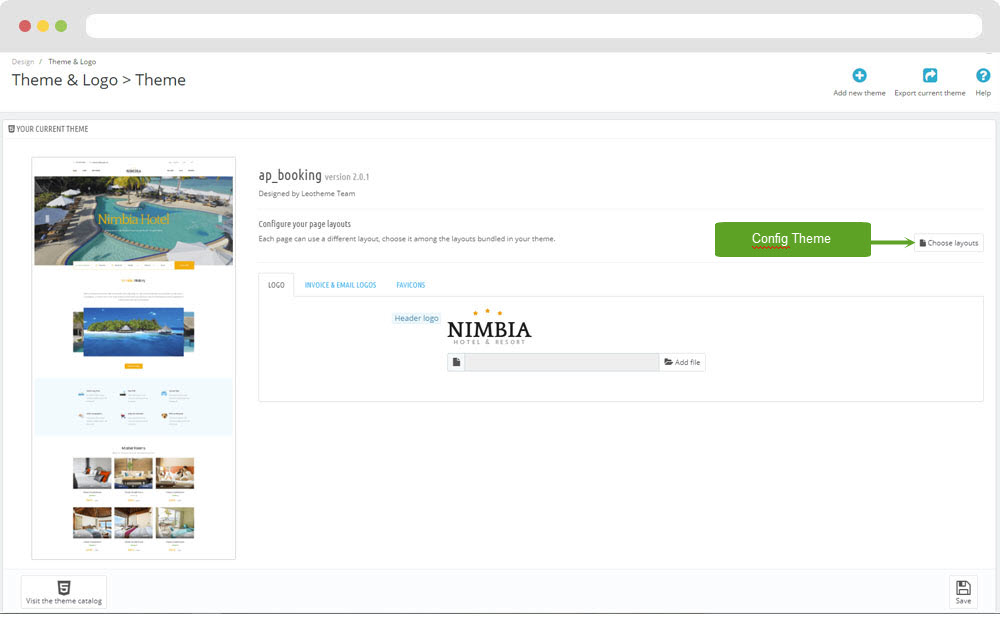
- Go to back-office and login, navigate to: Design > Themes & Logo > Add new theme
- In this step, you can install template follow 2 ways:
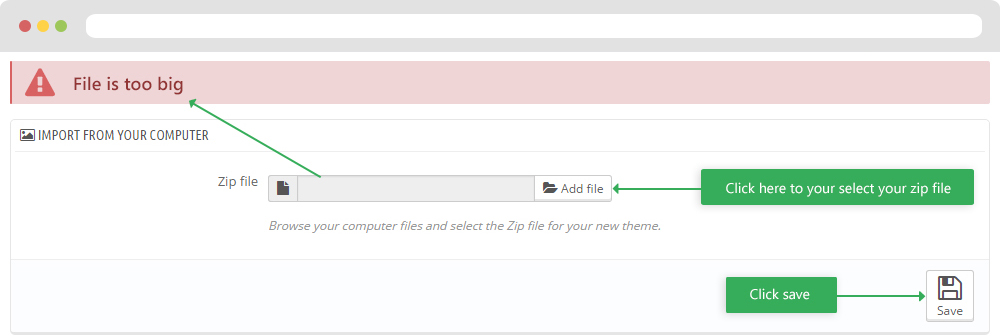
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
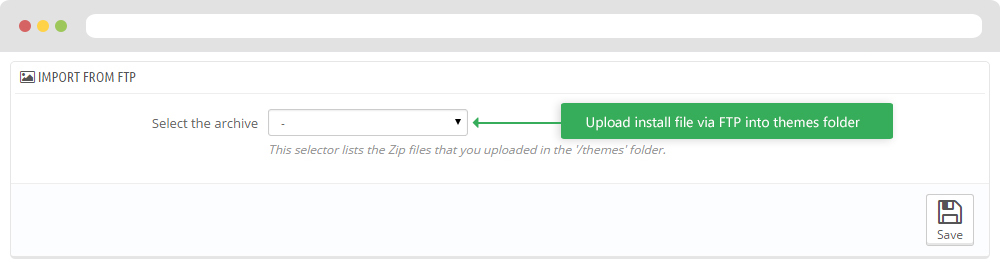
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

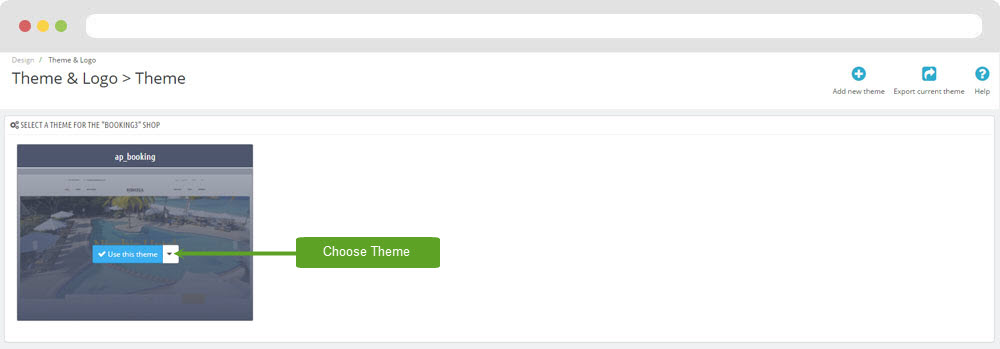
- You can select a theme for the shop

- Select template as default and config show left or right column in each page

5. Create or edit size image and Regenerate thumbnails
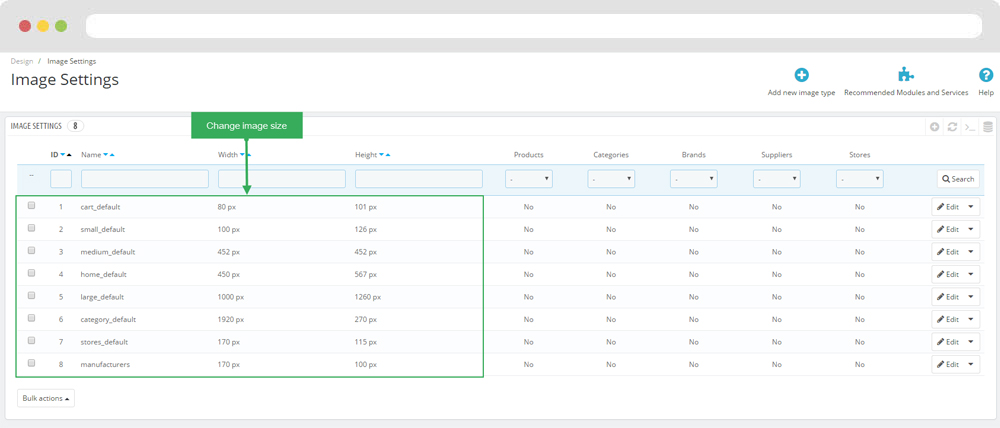
Backend > Design > Image Setting
+ Create or edit size image

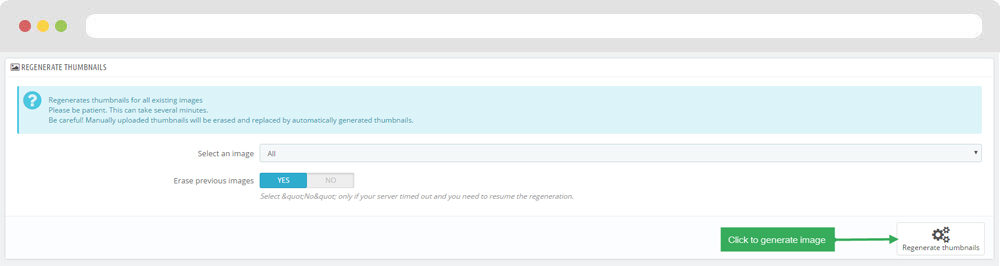
+ Regenerate thumbnails

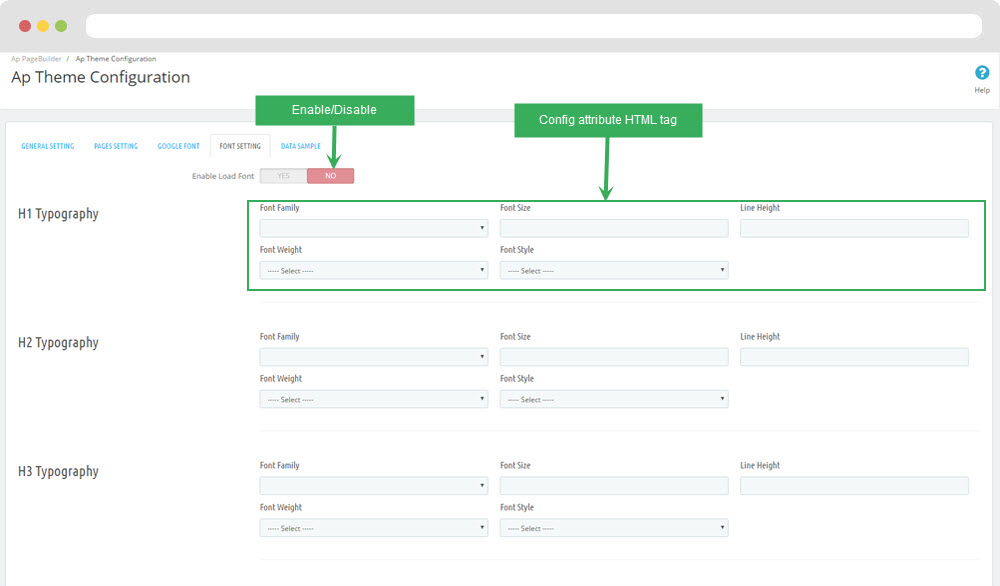
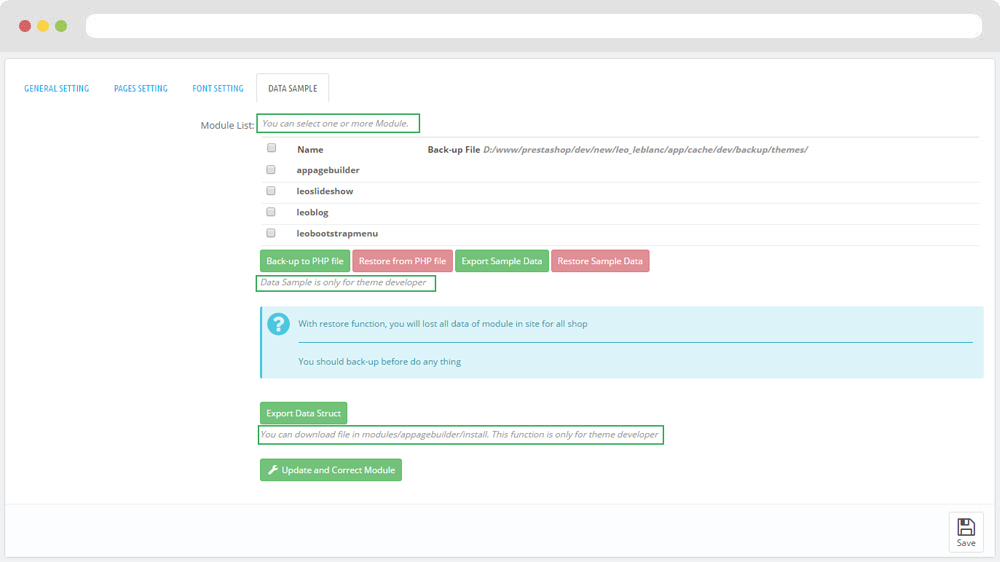
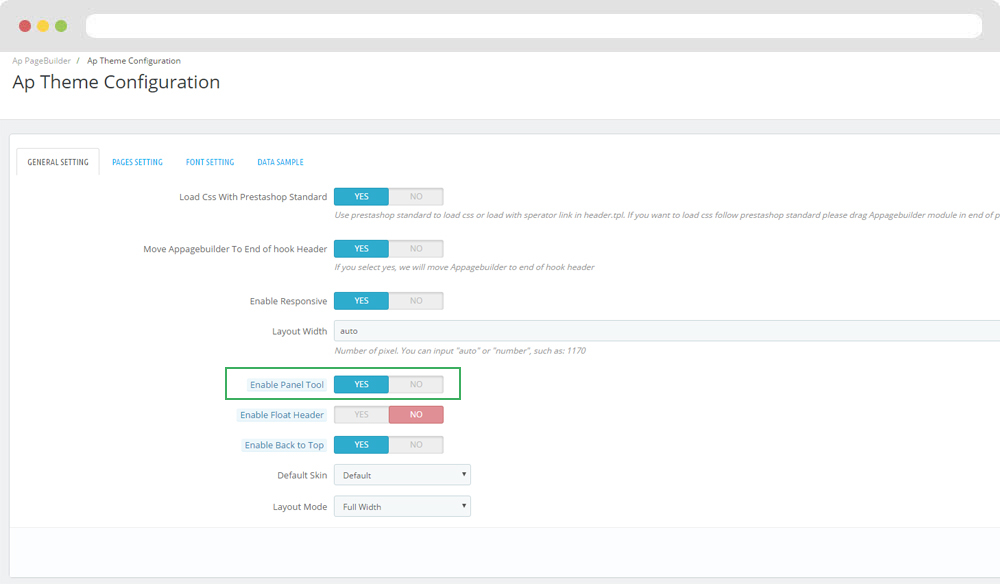
Ap Theme Configuration
You can read guide in link (Blog Guide)

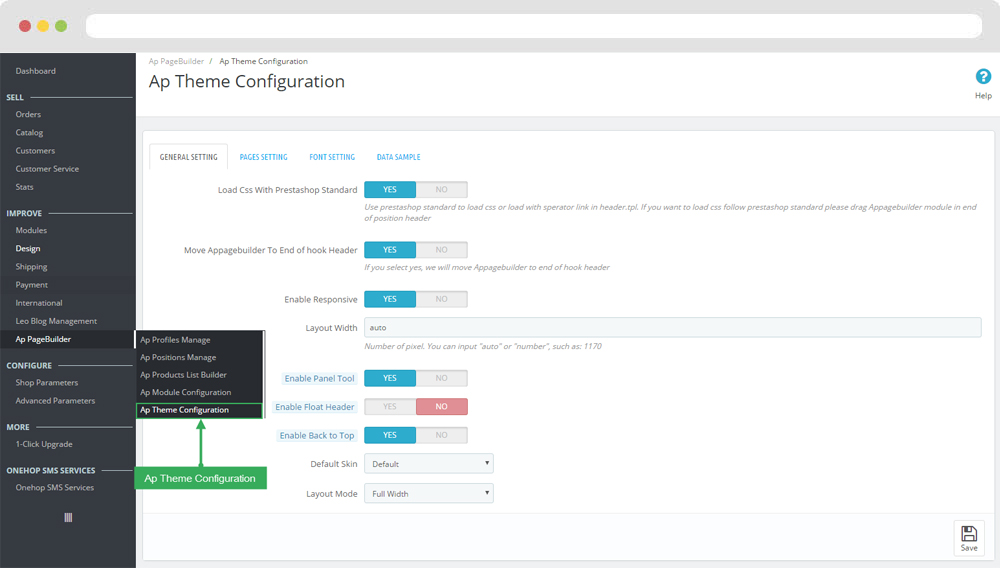
I. Backend > Ap PageBuilder > Ap Theme Configuration
-
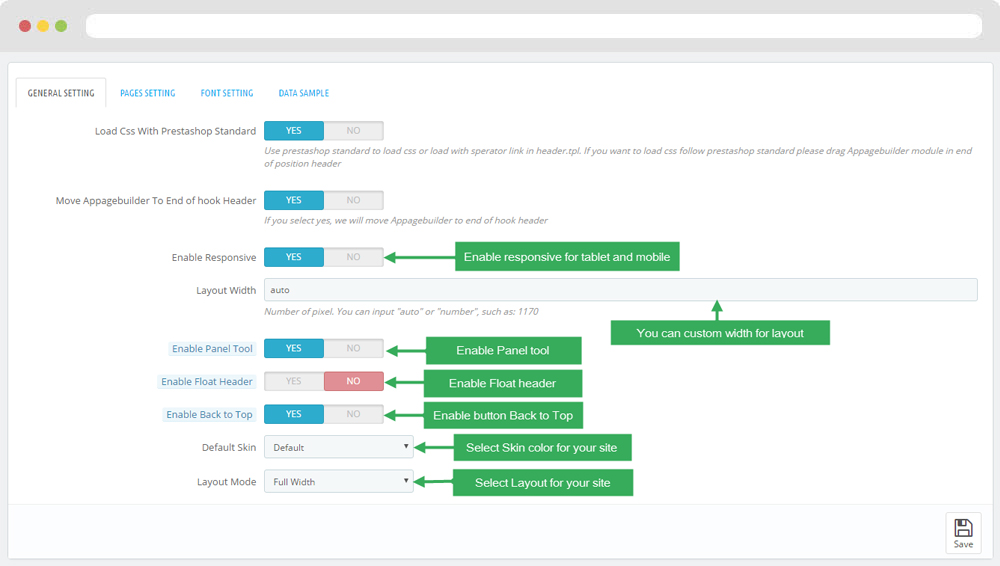
General setting

-
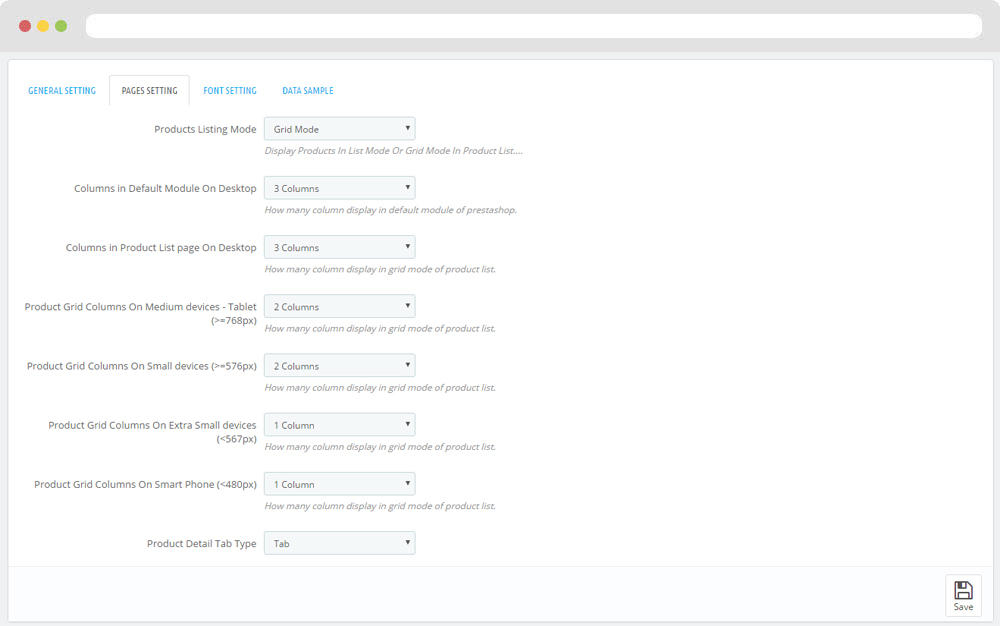
Pages setting

-
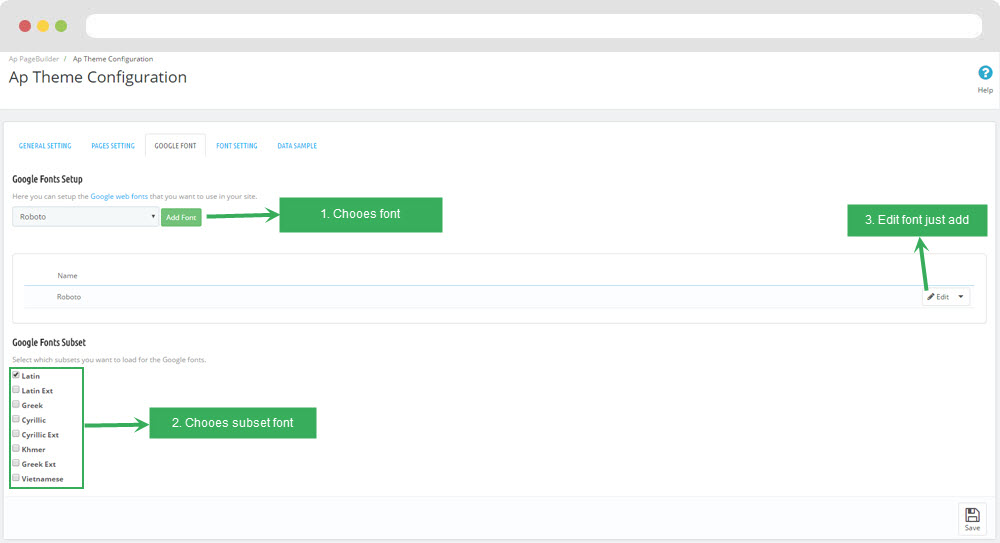
Google Font

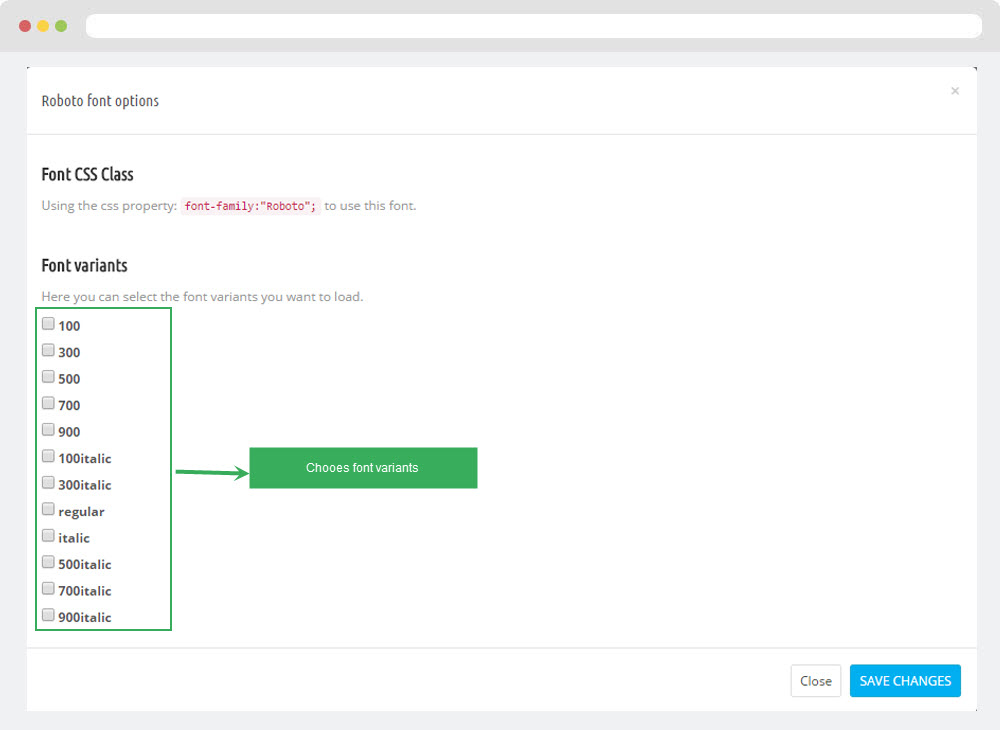
- Edit google font

-
Font setting

-
Data sample

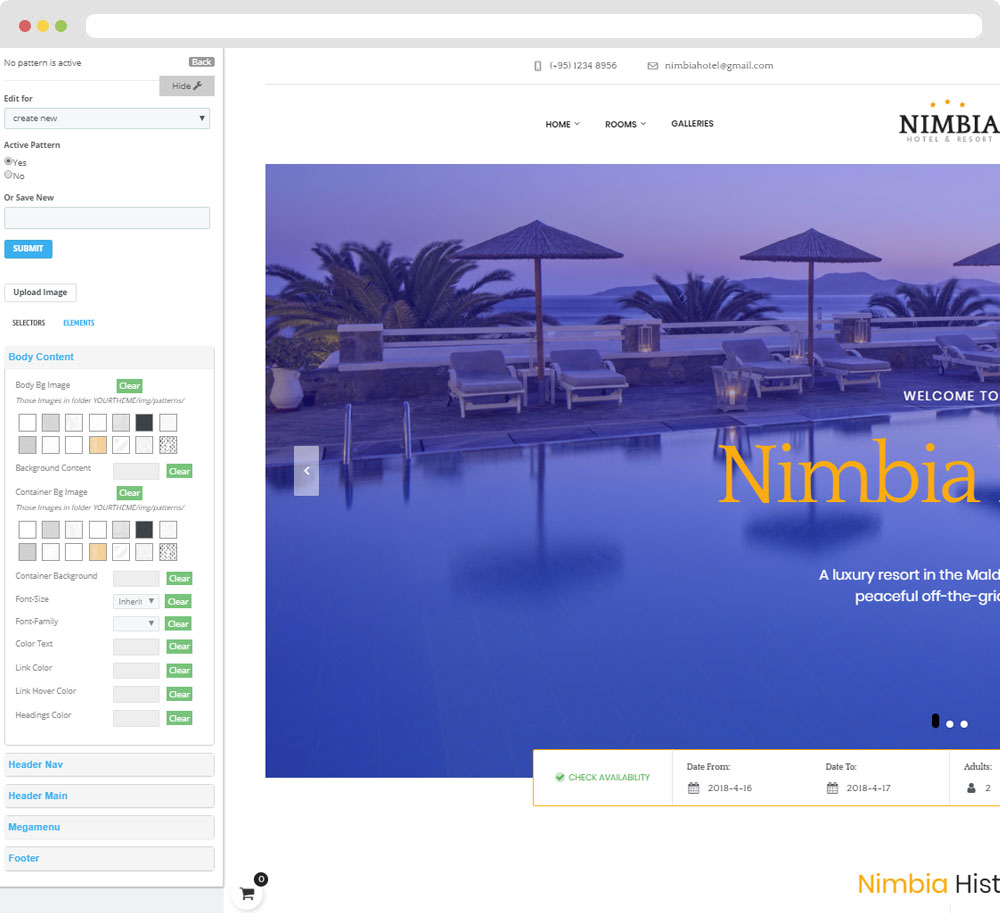
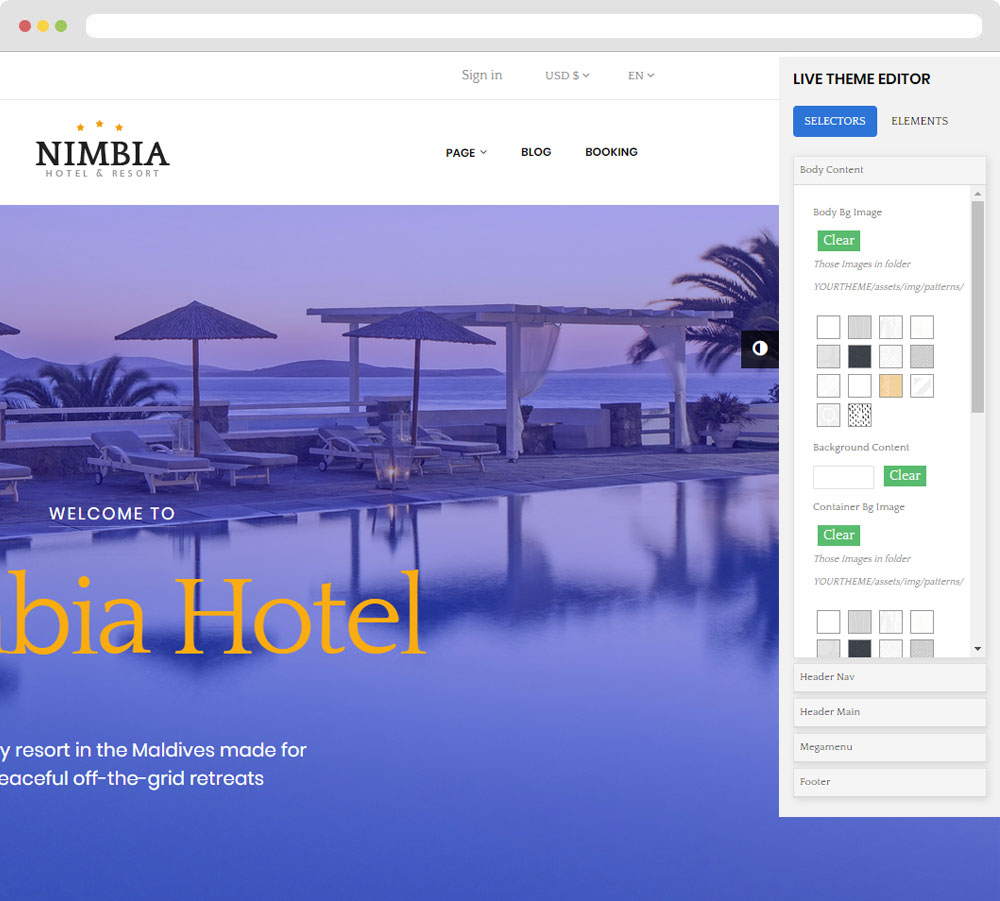
II. Backend > Modules > Leo Live Theme Editor
Back end

Front end

Leo Feature
You can read guide in link (Blog Guide)
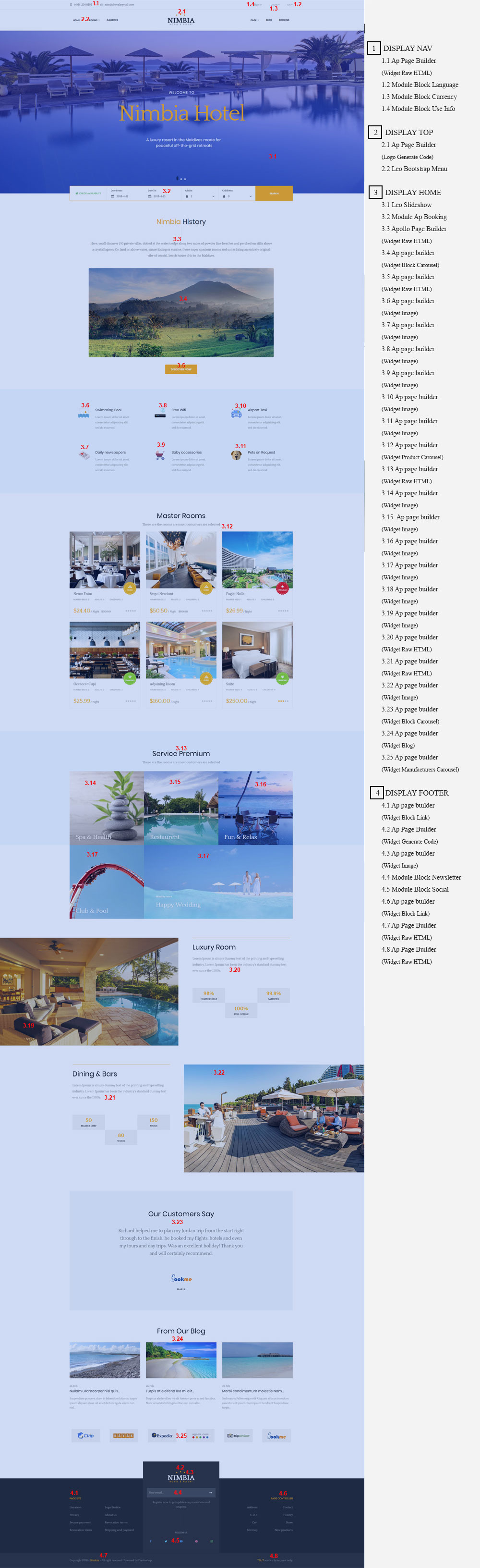
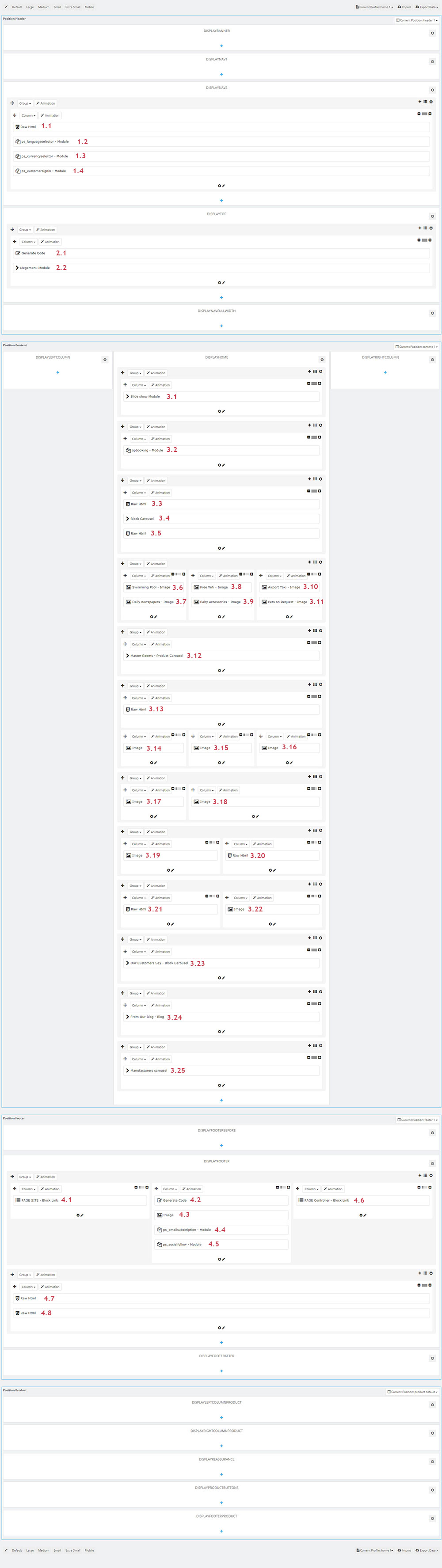
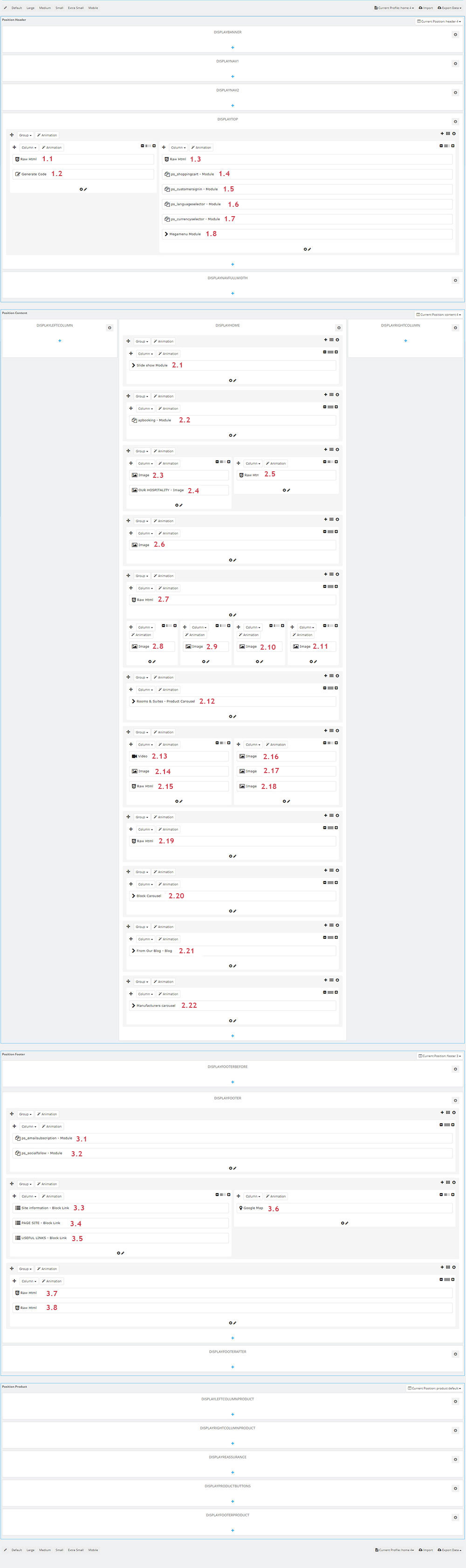
Layout Structure
- Front end

- Back end

2. Display Top
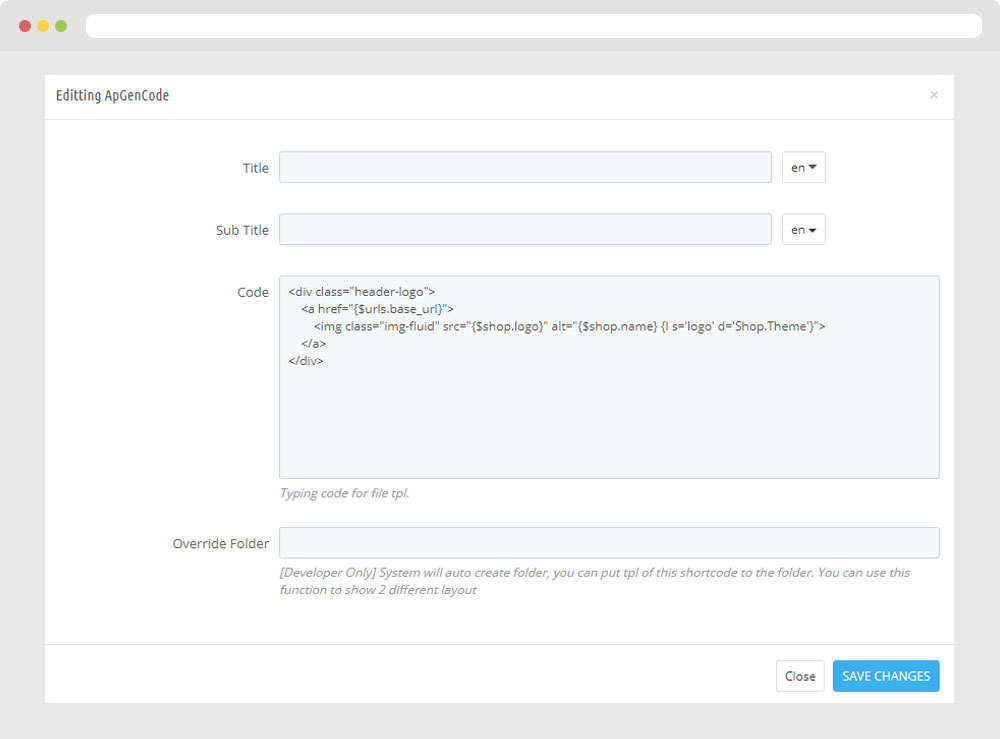
2.1 Logo Generate Code
2.1.1 Edit widget Generate code

2.1.2 HTML Generate code
<div class="header-logo">
<a href="{$urls.base_url}">
<img class="img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
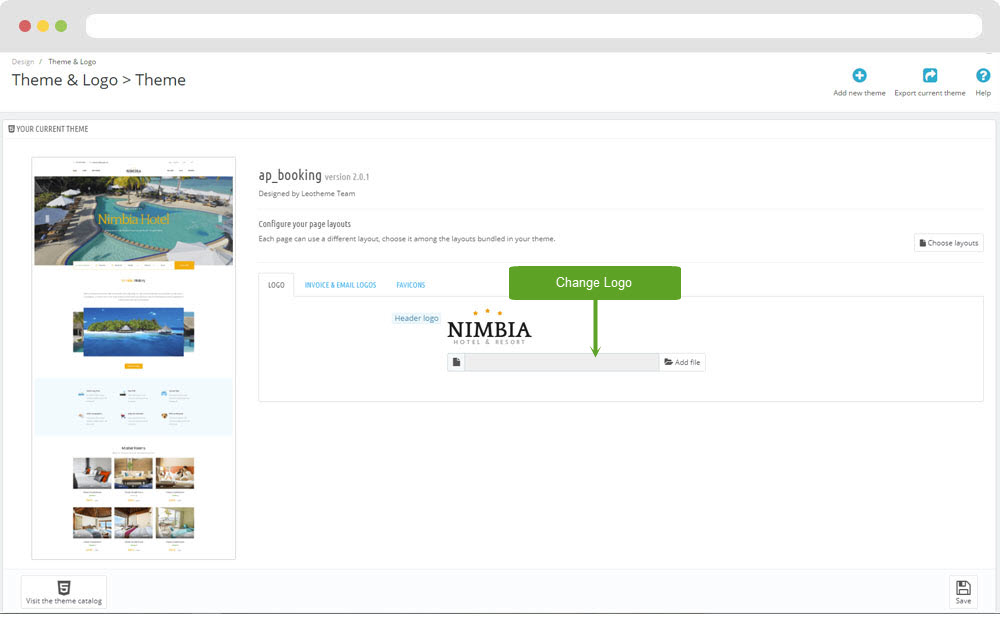
2.1.3 Change Logo
Backend > Design > Themes & Logo

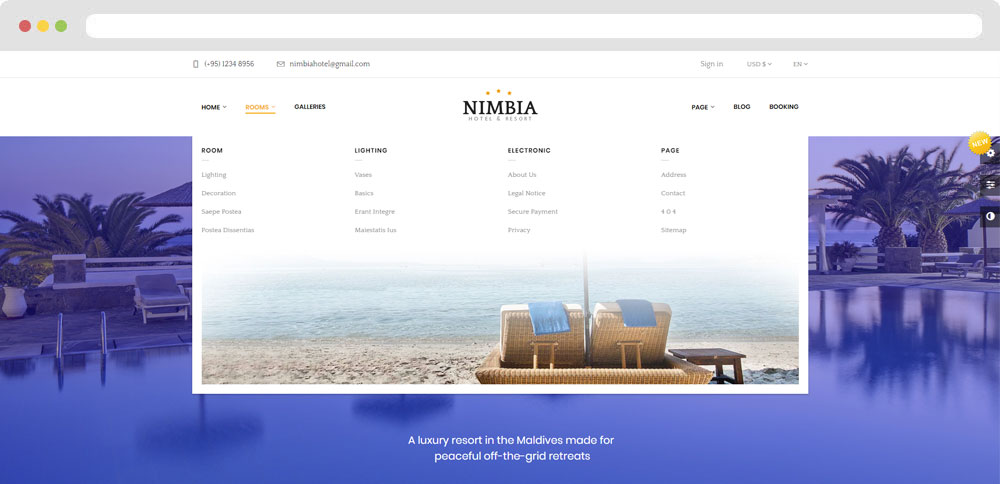
2.2 Leo Megamenu
- You can read guide in link (Blog Guide)
- Front end

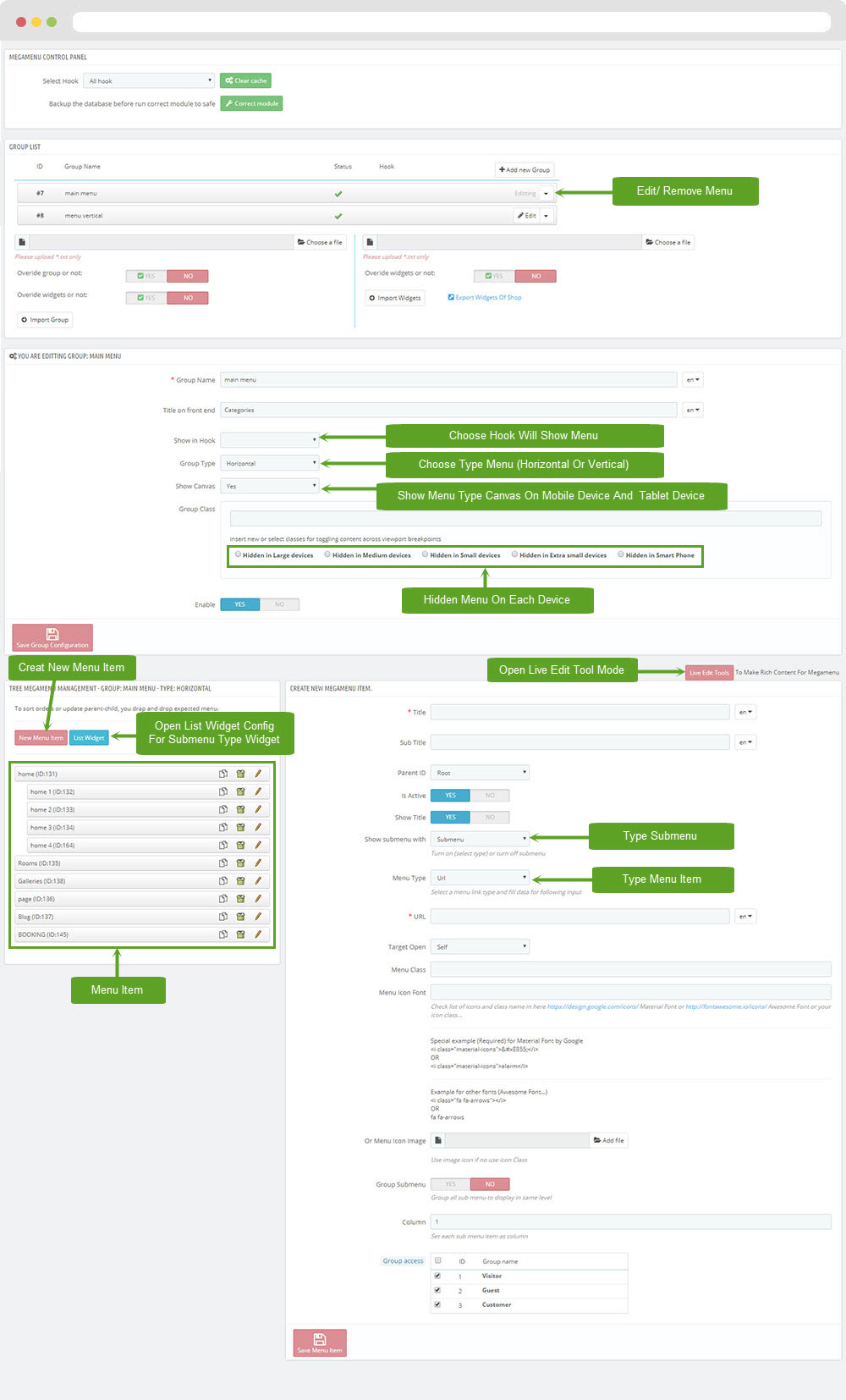
- Configure Leo Megamenu Silebar(Backend > Modules > Leo Megamenu)

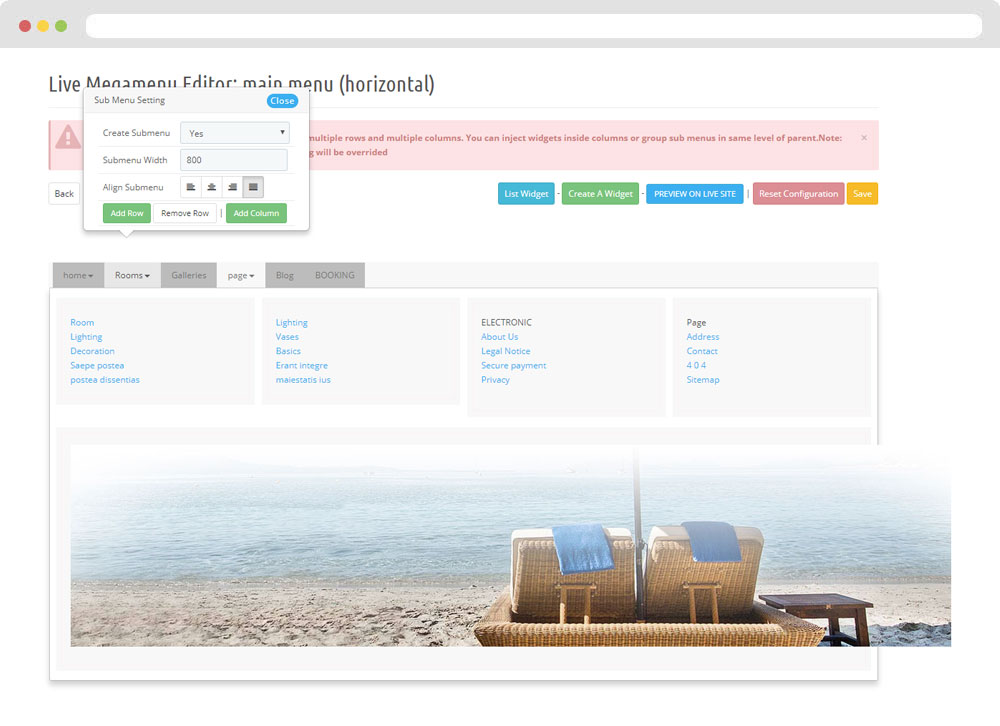
+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

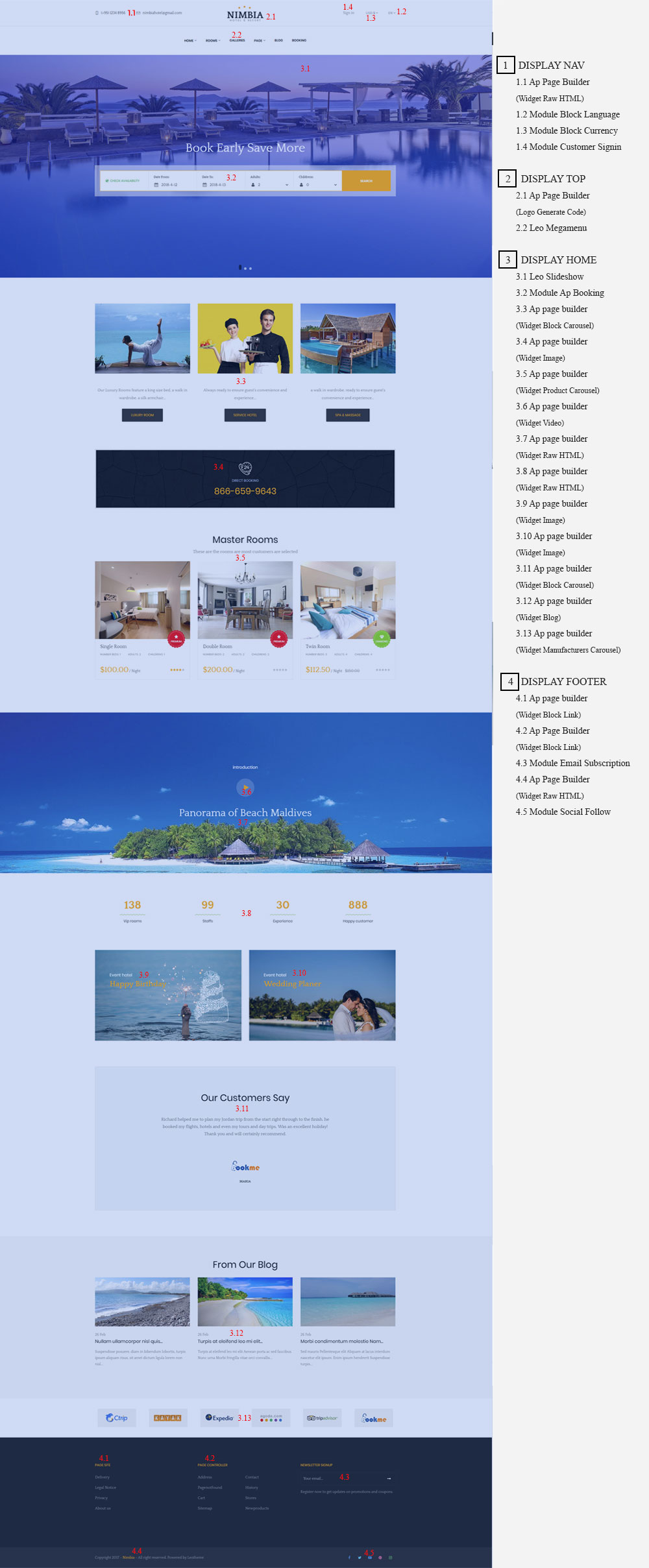
3. Display Home
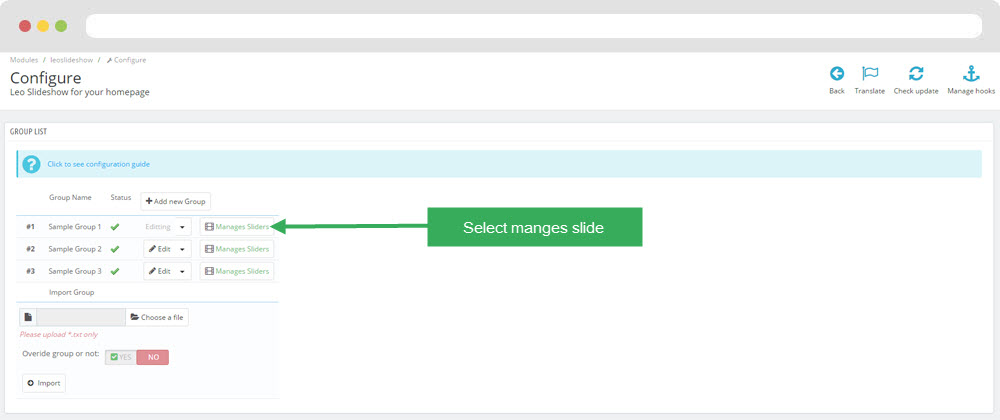
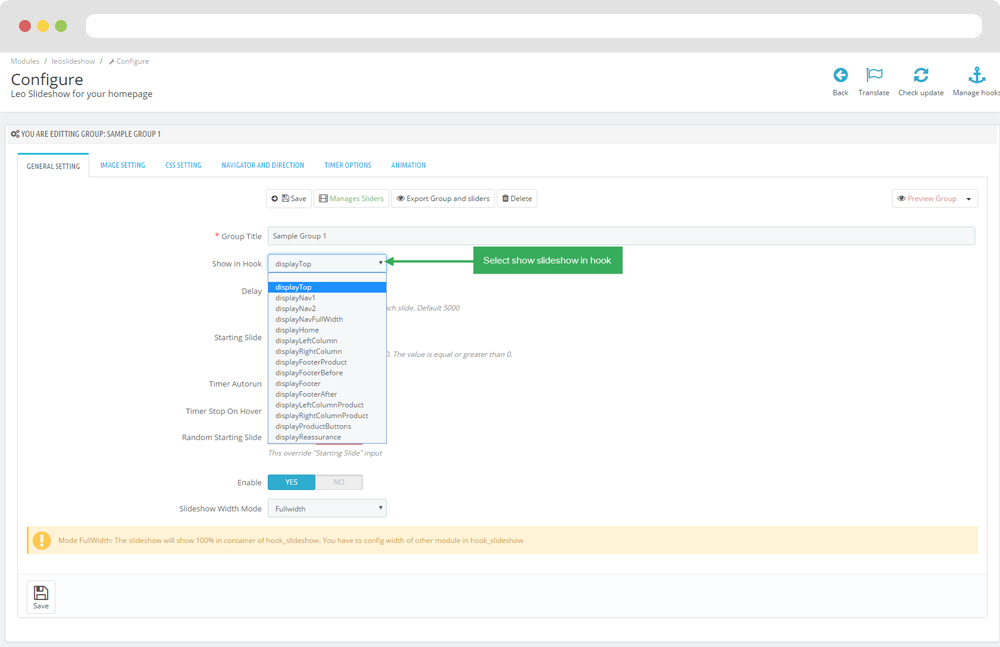
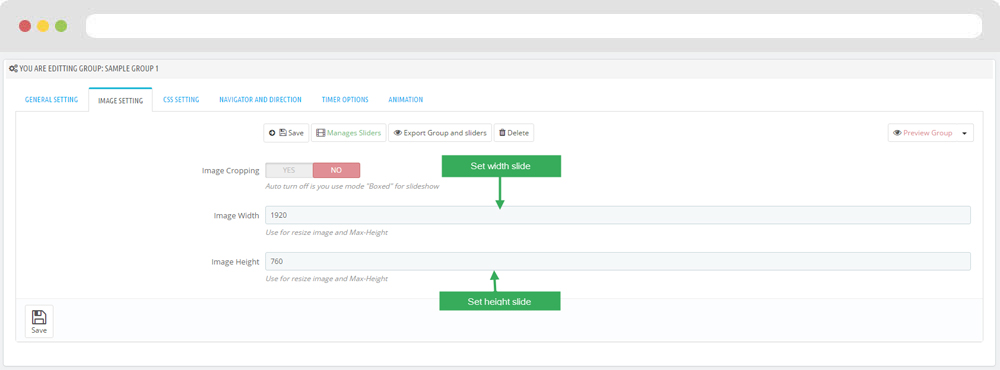
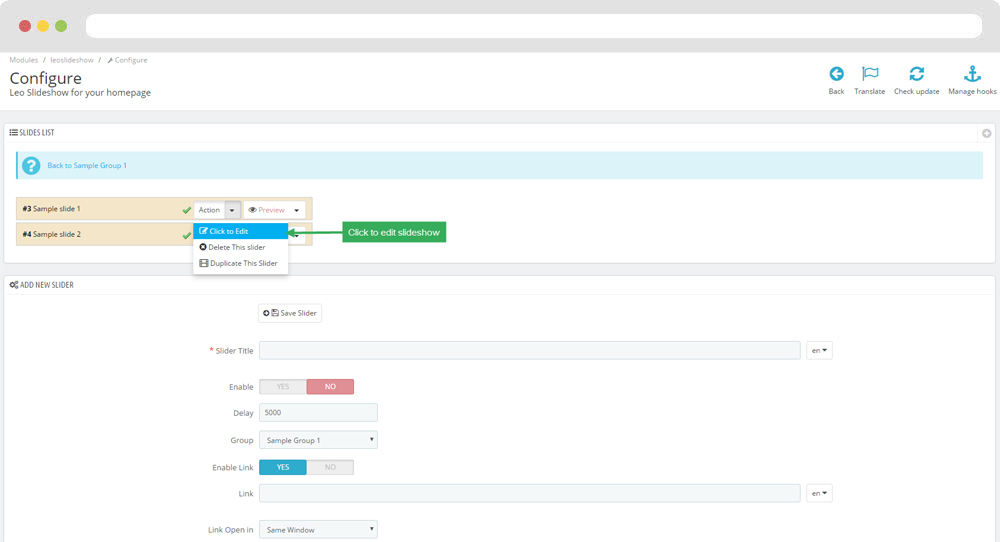
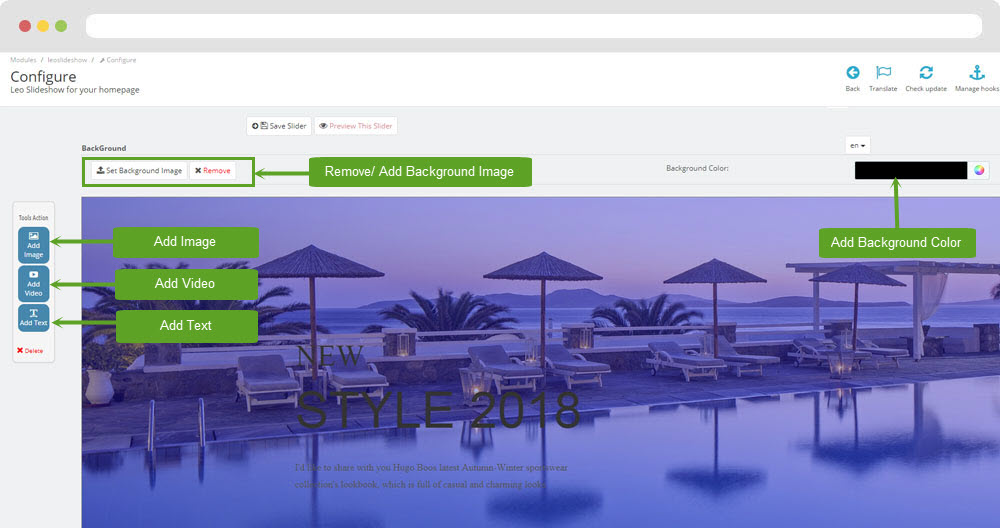
3.1 Leo SlideShow
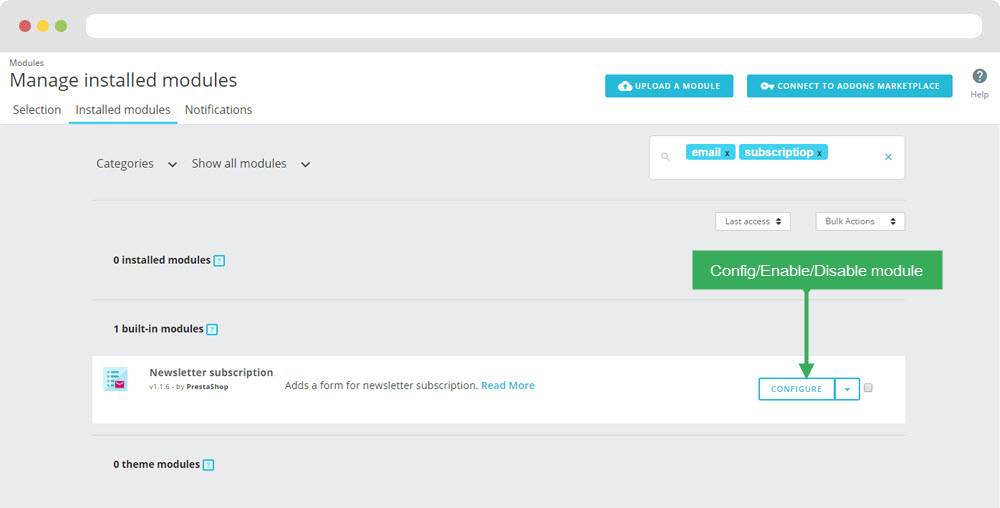
- Configure Leo Slideshow for your homepage ( Backend > Modules & Service > Installed modules > Leo Slideshow )
- You can read guide in link (Blog Guide)





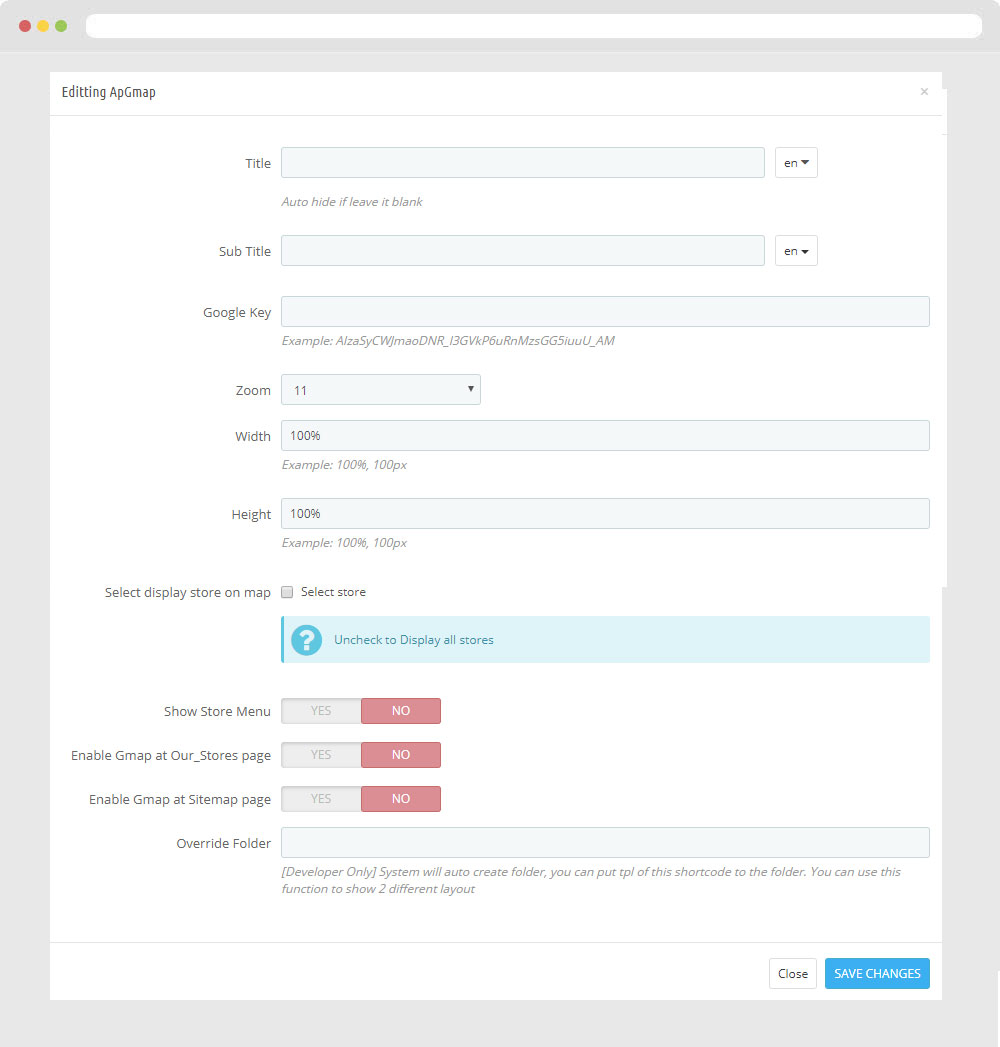
3.2 Module Ap Booking
You can configure enable/disable module

- Click here for more details
3.3 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<h4><span>Nimbia</span> History</h4> <p>Here, you’ll discover 193 private villas, dotted at the water’s edge along two miles of powder fine beaches and perched on stilts above a crystal lagoon. On land or above water, sunset facing or sunrise, these super spacious rooms and suites bring an entirely original vibe of coastal, beach house chic to the Maldives. </p>
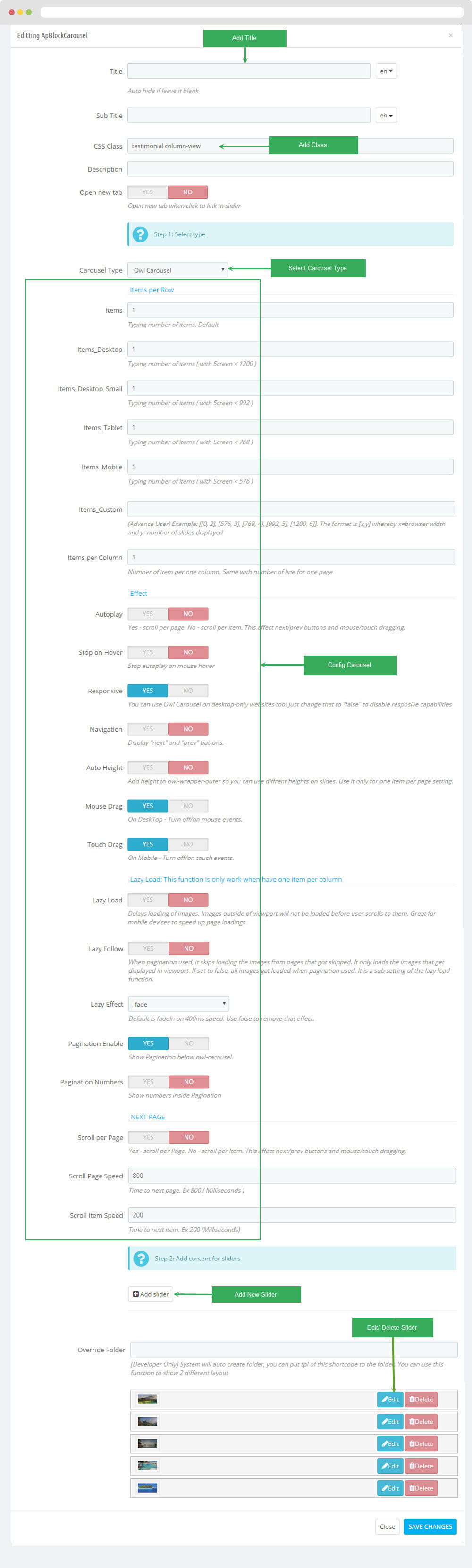
3.4 Widget Block Carousel
Edit Block Carousel

3.5 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<p><a class="btn" href="3-room">discover now</a></p>
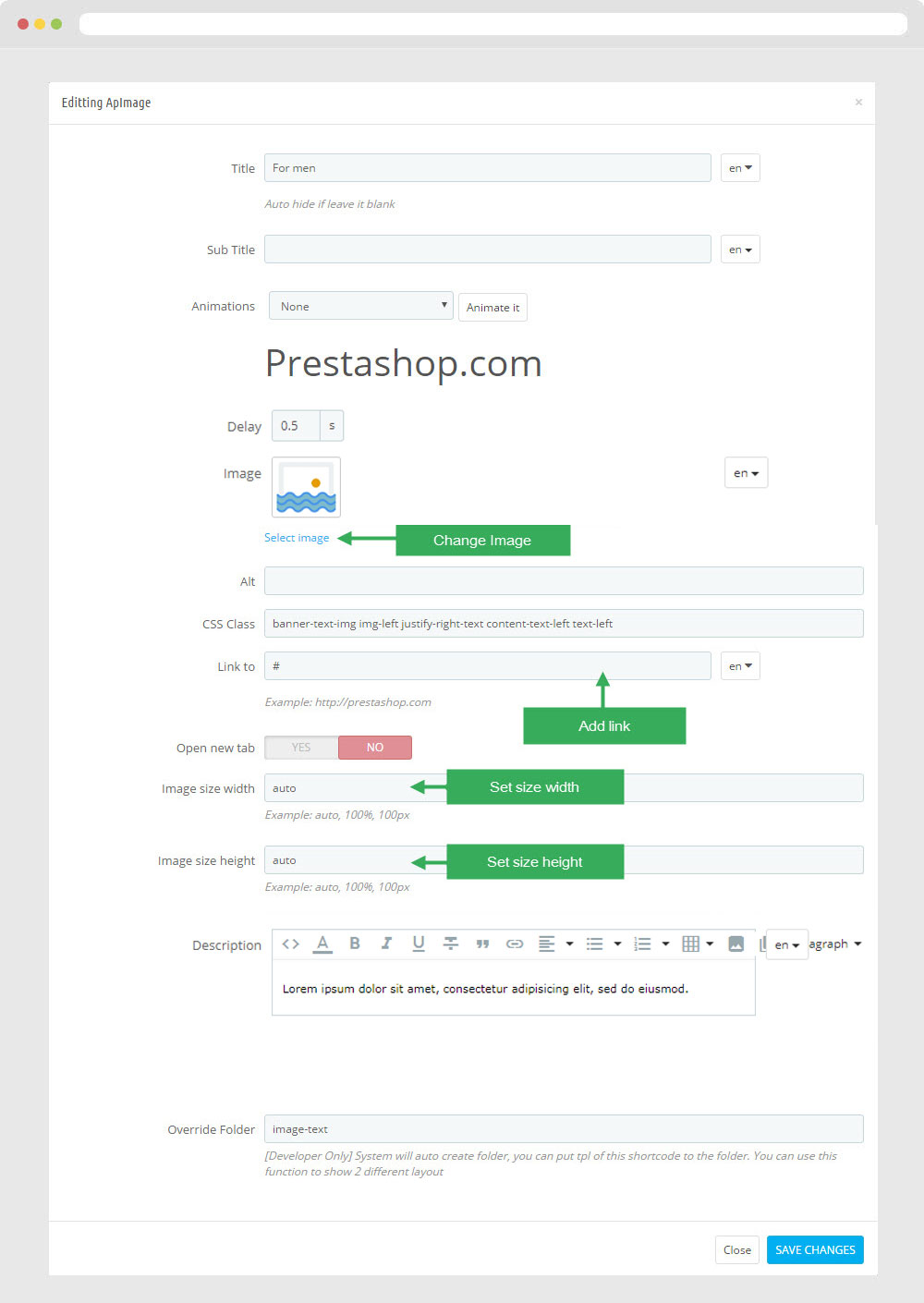
3.6 Widget Image
- Edit Widget Image

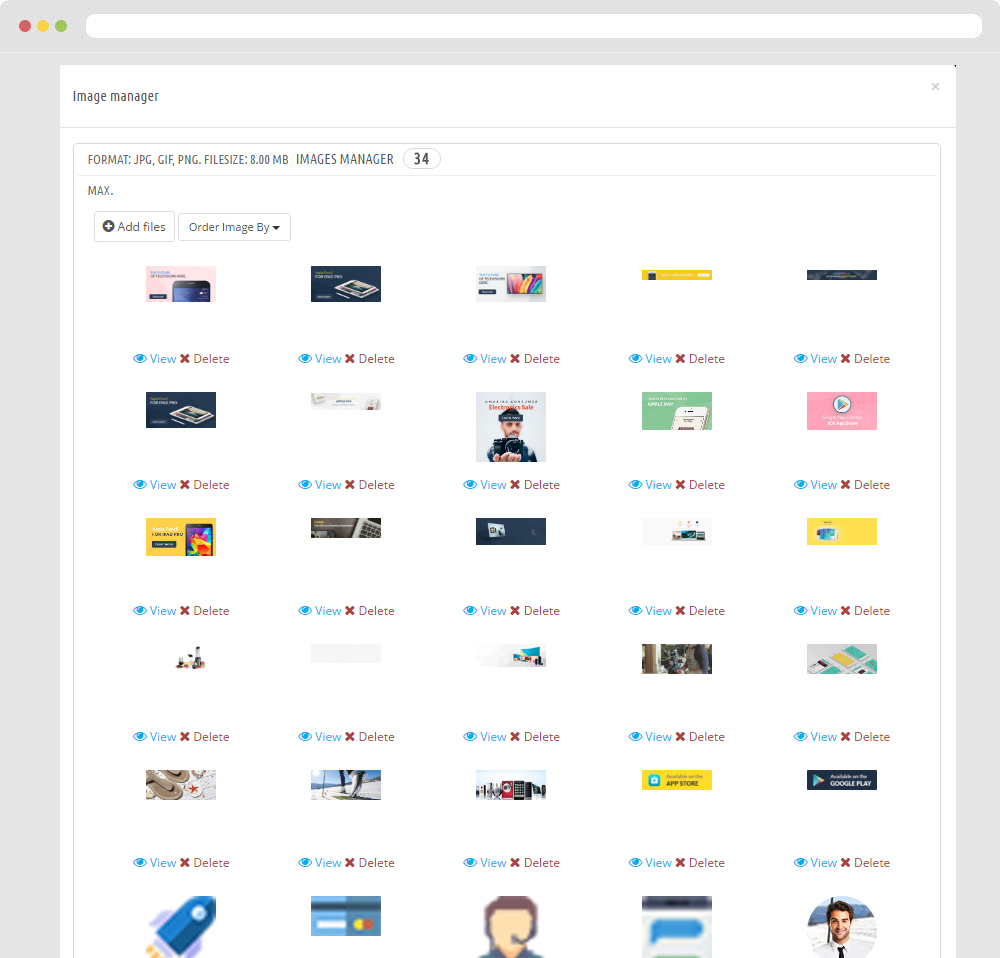
Select change Image

- Edit Description HTML Code
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>Note: You can not remove Override Folder "image-text"
3.7 Widget Image ( Configure follow link )
- Edit Description HTML Code
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>Note: You can not remove Override Folder "image-text"
3.8 Widget Image ( Configure follow link )
- Edit Description HTML Code
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>Note: You can not remove Override Folder "image-text"
3.9 Widget Image ( Configure follow link )
- Edit Description HTML Code
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p> Note: You can not remove Override Folder "image-text"3.10 Widget Image ( Configure follow link )
- Edit Description HTML Code
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>Note: You can not remove Override Folder "image-text"
3.11 Widget Image ( Configure follow link )
- Edit Description HTML Code
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>Note: You can not remove Override Folder "image-text"
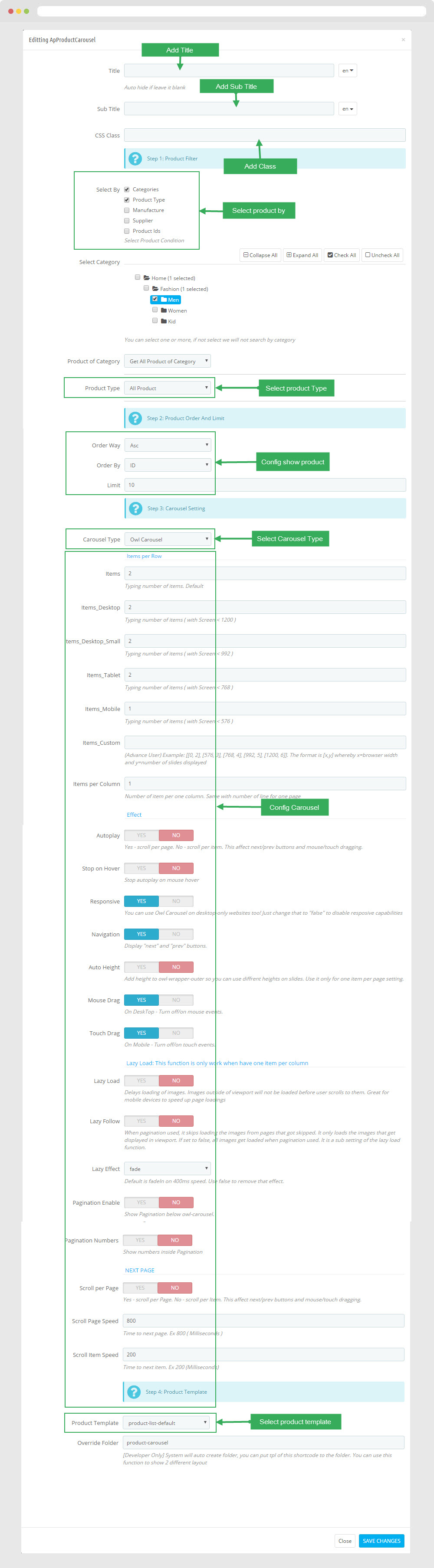
3.12 Widget Product Carousel
Edit Product Carousel

3.13 Widget Raw HTML( Configure follow link )
- Edit Description HTML Code
<h4>Service Premium</h4> <p>These are the rooms are most customers are selected</p>
3.14 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Spa & Health</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>Note: You can not remove Override Folder "image-text"
3.15 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Restaurent</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>Note: You can not remove Override Folder "image-text"
3.16 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Fun & Relax</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>Note: You can not remove Override Folder "image-text"
3.17 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Club & Pool</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>Note: You can not remove Override Folder "image-text"
3.18 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h5>Monthly event</h5> <h4>Happy Wedding</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>Note: You can not remove Override Folder "image-text"
3.19 Widget Image ( Configure follow link )
Note: You can not remove Override Folder "image-text"3.20 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<h4>Luxury Room</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.</p>
<ul>
<li>
<span>98%</span>
<span>comfortable</span>
</li>
<li>
<span>100%</span>
<span>full option</span>
</li>
<li>
<span>99.9%</span>
<span>satisfied</span>
</li>
</ul>
3.21 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<h4>Dining & Bars</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.</p>
<ul>
<li>
<span>50</span>
<span>master chef</span>
</li>
<li>
<span>80</span>
<span>Wines</span>
</li>
<li>
<span>150</span>
<span>foods</span>
</li>
</ul>
3.22 Widget Image ( Configure follow link )
Note: You can not remove Override Folder "image-text"3.23 Widget Block Carousel ( Configure follow link )
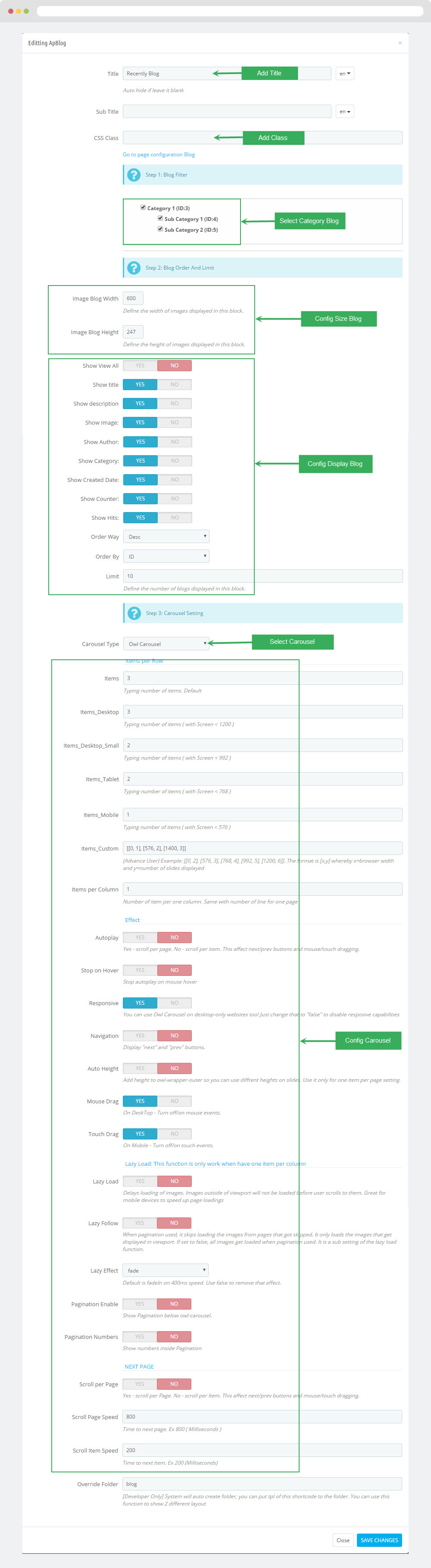
3.24 Widget Blog
Edit Blog

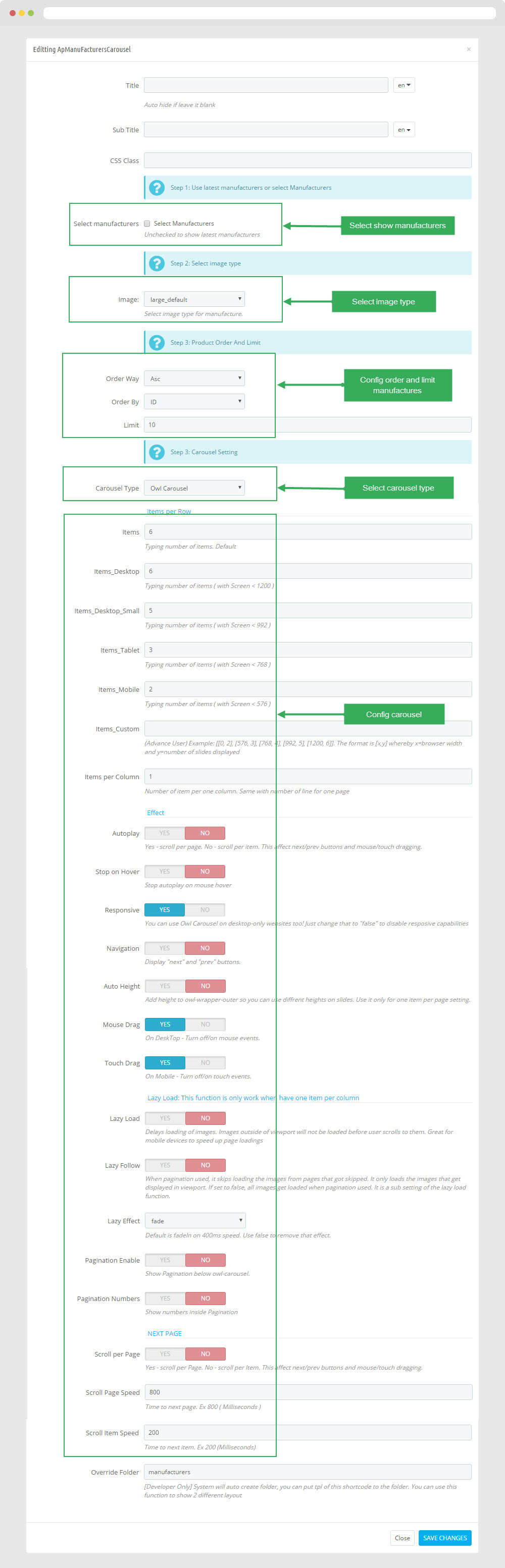
3.25 Widget Manufacturers Carousel
- Edit Widget Manufacture Carousel

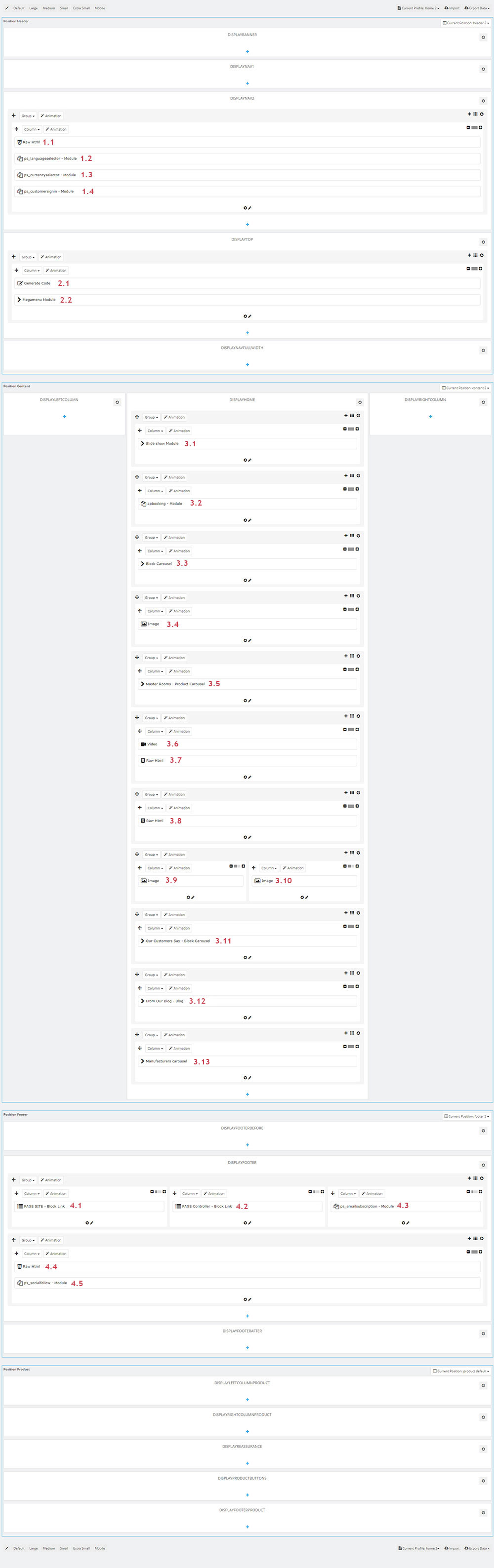
Manager Profile for shop 2
- Layout struct Front end

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

2. Display Top
2.1 Logo Generate Code ( Configure follow link )
- Edit Description HTML Code
<div class="header-logo">
<a href="{$urls.base_url}">
<img class="img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
2.2 Leo Megamenu ( Configure follow link )
3. Display Home
3.1 Leo SlideShow ( Configure follow link )
3.2 Module Ap Booking ( Configure follow link )
3.3 Widget Block Carousel ( Configure follow link )
3.4 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Direct booking</h4> <h3>866-659-9643</h3>Note: You can not remove Override Folder "image-text"
3.5 Widget Product Carousel( Configure follow link )
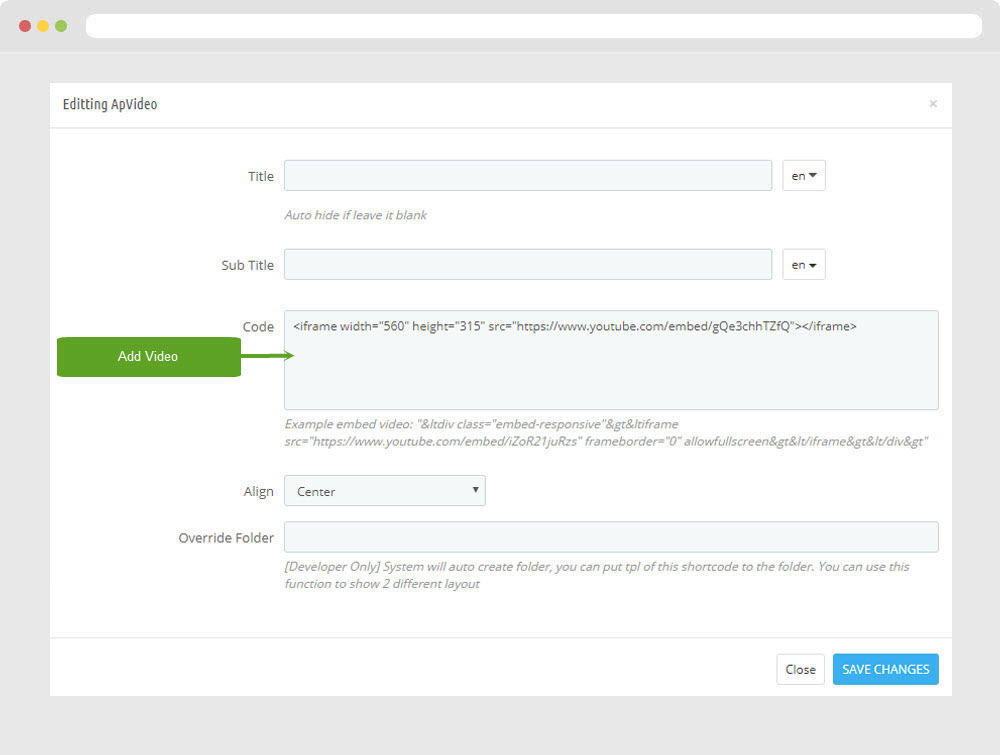
Note: You can not remove Override Folder "product-carousel"3.6 Widget Video
Edit Video

3.7 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<h4>introduction</h4> <p><button class="show-video"><i class="fa fa-play" aria-hidden="true"></i></button></p> <h3>Panorama of Beach Maldives</h3>
3.8 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<ul class="list-stt">
<li>
<h4>138</h4>
<p>Vip rooms</p>
</li>
<li>
<h4>99</h4>
<p>Staffs</p>
</li>
<li>
<h4>30</h4>
<p>Experience</p>
</li>
<li>
<h4>888</h4>
<p>Happy customer</p>
</li>
</ul>
3.9 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Event hotel</h4> <h3>Happy Birthday</h3>Note: You can not remove Override Folder "image-text"
3.10 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Event hotel</h4> <h3>Wedding Planer</h3> Note: You can not remove Override Folder "image-text"3.11 Widget Block Carousel ( Configure follow link )
3.12 Widget Blog ( Configure follow link )
3.13 Widget Manufacturers Carousel ( Configure follow link )
Note: You can not remove Override Folder "manufacturers"Manager Profile for shop 3
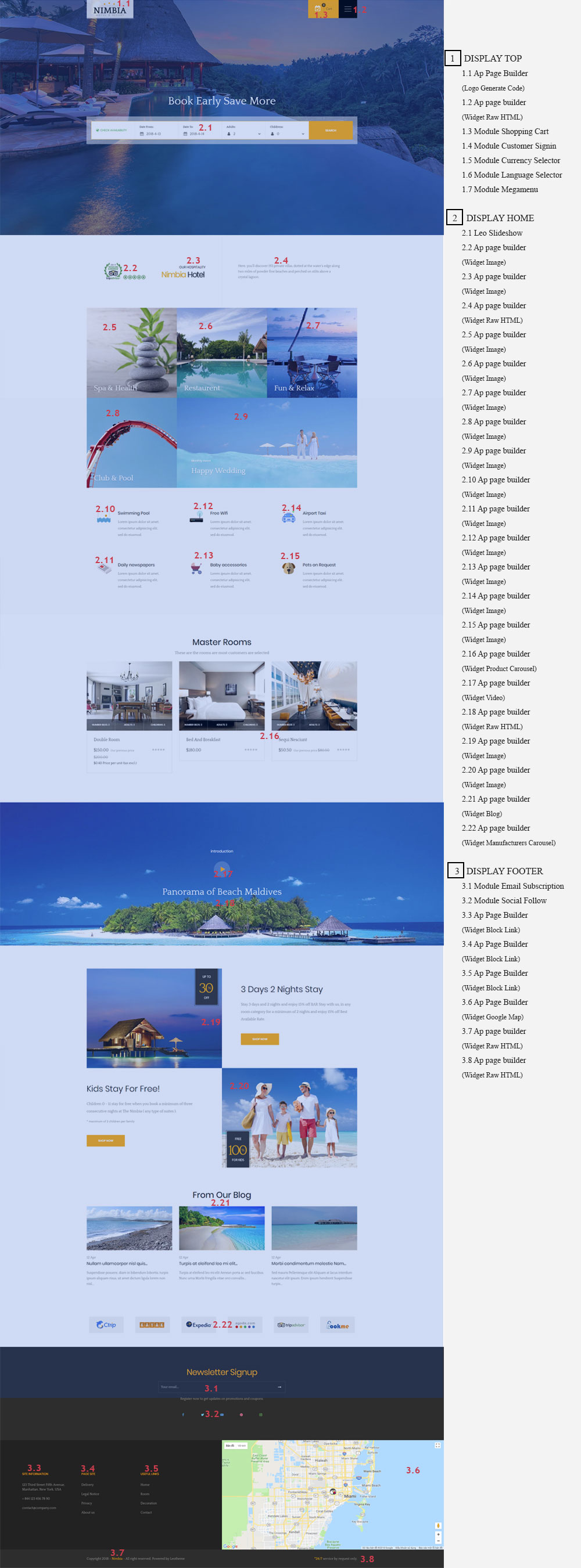
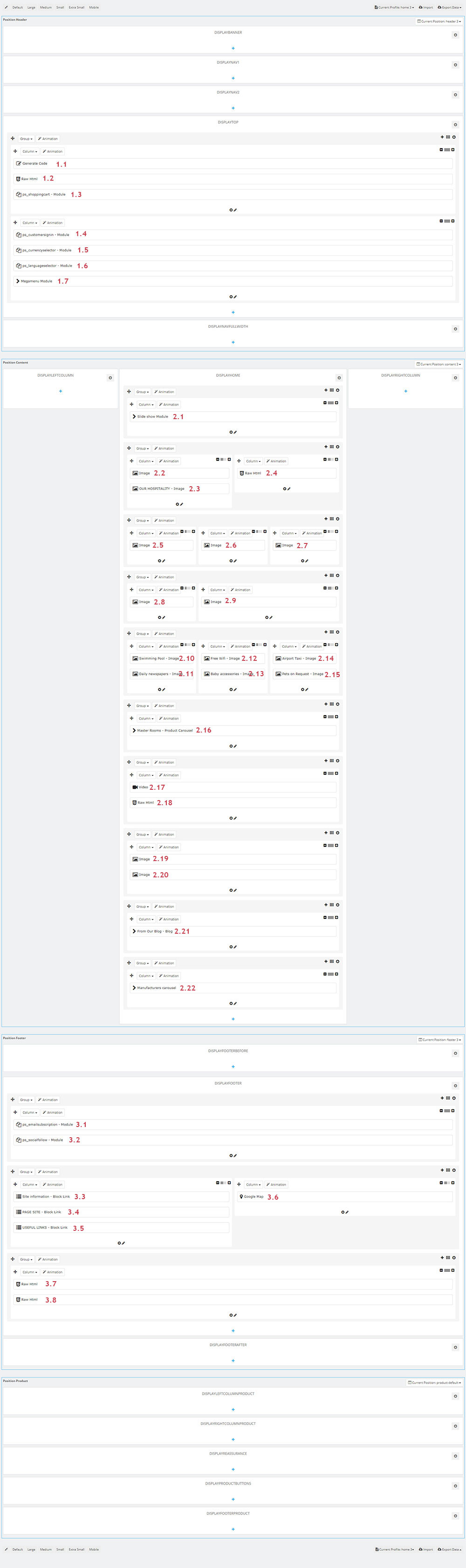
- Layout struct Front end

- Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

1. Display Top
1.1 Logo Generate Code( Configure follow link )
- Edit Description HTML Code
<div class="header-logo">
<a href="{$urls.base_url}">
<img class="img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
1.2 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<div class="book-wapper">
<a class="btn-booknow">
<i class="icon-event icons"></i>
<span>book now</span>
</a>
<button type="button" class="btn-showmenu">
<span></span>
<span></span>
<span></span>
</button>
</div>
1.3 Module Shopping Cart
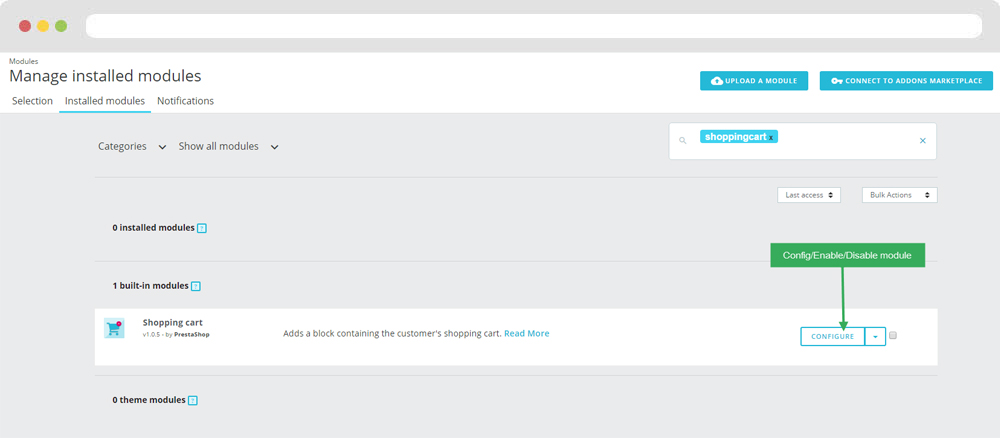
You can configure enable/disable module

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\\modules\ps_shoppingcart\ps_shoppingcart.tpl
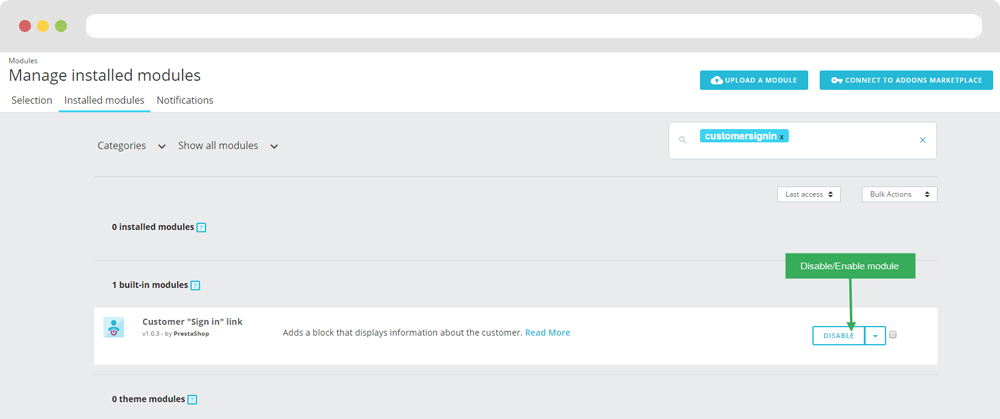
1.4 Module Customer Signin ( Configure follow link )
+ You can edit "ps_customersignin.tpl" at: \themes\THEME_NAME\\modules\ps_customersignin\ps_customersignin.tpl
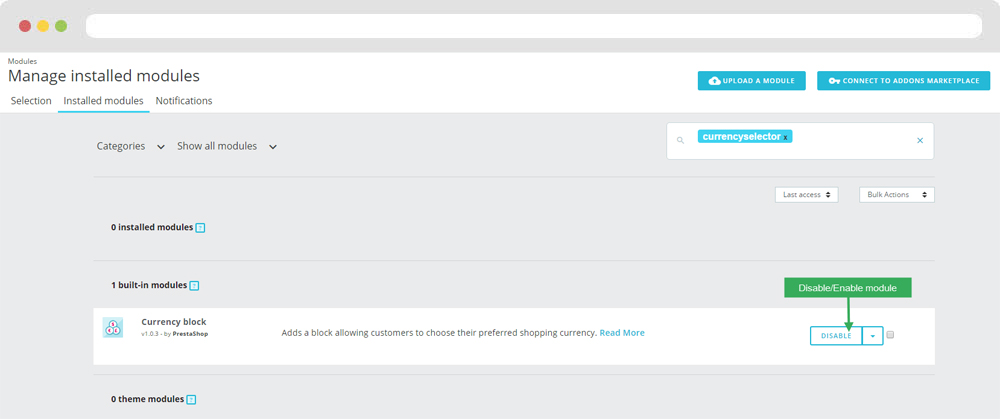
1.5 Module Currency Selector ( Configure follow link )
+ You can edit "ps_currency.tpl" at: \themes\THEME_NAME\modules\ps_currencyselector\ps_currencyselector.tpl
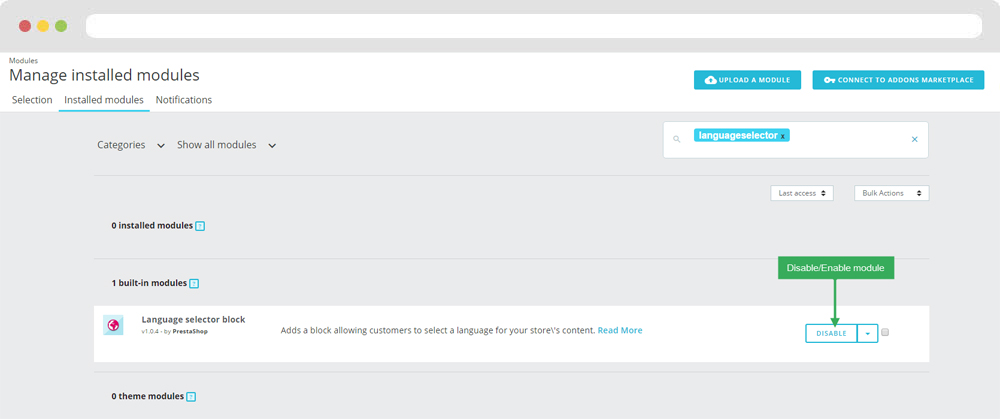
1.6 Module Language Selector ( Configure follow link )
+ You can edit "ps_languageselector.tpl" at: \themes\THEME_NAME\modules\ps_languageselector\ps_languageselector.tpl
1.7 Leo Megamenu ( Configure follow link )
2. Display Home
2.1 Leo SlideShow ( Configure follow link )
2.2 Widget Image ( Configure follow link )
Note: You can not remove Override Folder "image-text"2.3 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<h4<Book early Save More</h4<
2.4 Module Ap Booking ( Configure follow link )
2.5 Widget Image ( Configure follow link )
Note: You can not remove Override Folder "image-text"2.6 Widget Image ( Configure follow link )
Note: You can not remove Override Folder "image-text"2.7 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
Here, you’ll discover 193 private villas, dotted at the water’s edge along two miles of powder fine beaches and perched on stilts above a crystal lagoon.
2.8 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Spa & Health</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>Note: You can not remove Override Folder "image-text"
2.9 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Restaurent</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>Note: You can not remove Override Folder "image-text"
2.10 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Fun & Relax</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>Note: You can not remove Override Folder "image-text"
2.11 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Club & Pool</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>Note: You can not remove Override Folder "image-text"
2.12 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h5>Monthly event</h5> <h4>Happy Wedding</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>Note: You can not remove Override Folder "image-text"
2.13 Widget Image ( Configure follow link )
- Edit Description HTML Code
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>Note: You can not remove Override Folder "image-text"
2.14 Widget Image ( Configure follow link )
- Edit Description HTML Code
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>Note: You can not remove Override Folder "image-text"
2.15 Widget Image ( Configure follow link )
- Edit Description HTML Code
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>Note: You can not remove Override Folder "image-text"
2.16 Widget Product Carousel( Configure follow link )
Note: You can not remove Override Folder "product-carousel"2.17 Widget Video ( Configure follow link )
2.18 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<h4>introduction</h4> <p><button class="show-video"><i class="fa fa-play" aria-hidden="true"></i></button></p> <h3>Panorama of Beach Maldives</h3>
2.19 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>3 Days 2 Nights Stay</h4> <p>Stay 3 days and 2 nights and enjoy 15% off BAR Stay with us, in any room category for a minimum of 2 nights and enjoy 15% off Best Available Rate.</p> <p><a class="btn">shop now</a></p>Note: You can not remove Override Folder "image-text"
2.20 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Kids Stay For Free!</h4> <p>Children 0 - 11 stay for free when you book a minimum of three consecutive nights at The Nimbia ( any type of suites ).</p> <p class="small">* maximum of 2 children per family</p> <p><a class="btn">shop now</a></p>Note: You can not remove Override Folder "image-text"
2.21 Widget Blog ( Configure follow link )
2.22 Widget Manufacturers Carousel ( Configure follow link )
Note: You can not remove Override Folder "manufacturers"Manager Profile for shop 4
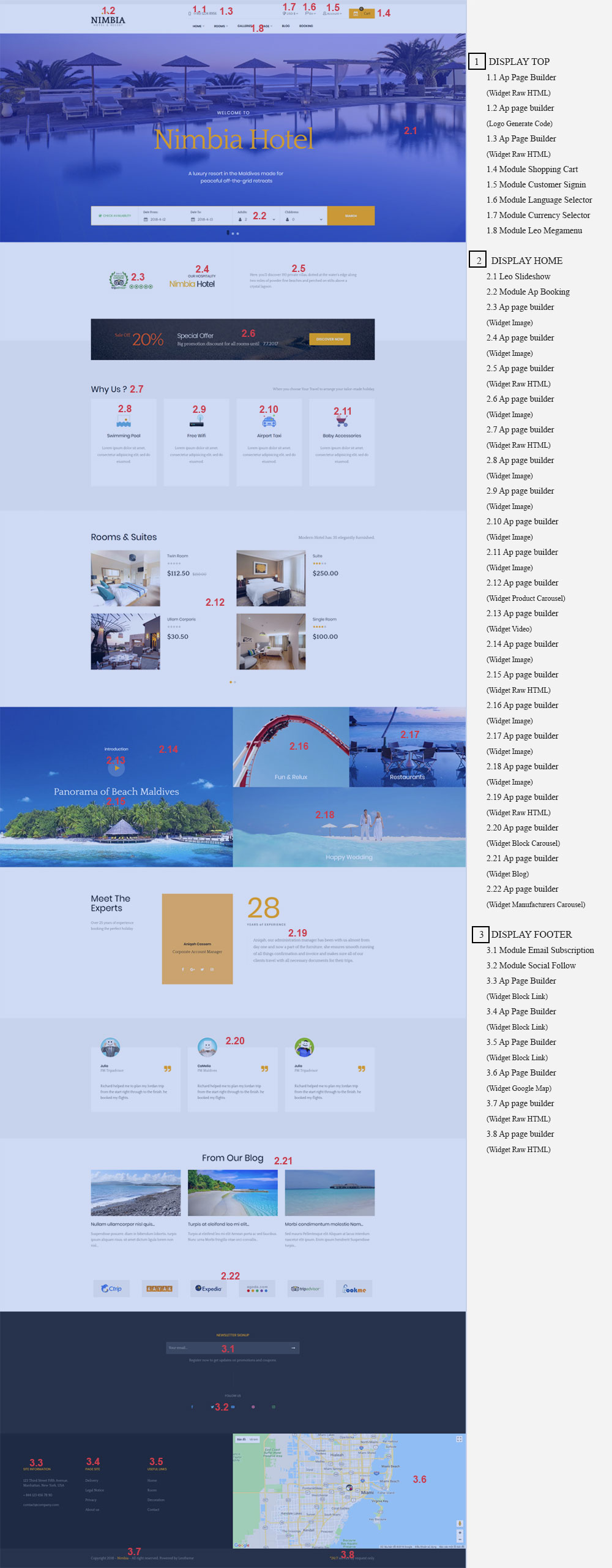
- Layout struct Front end

- Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

1. Display Top
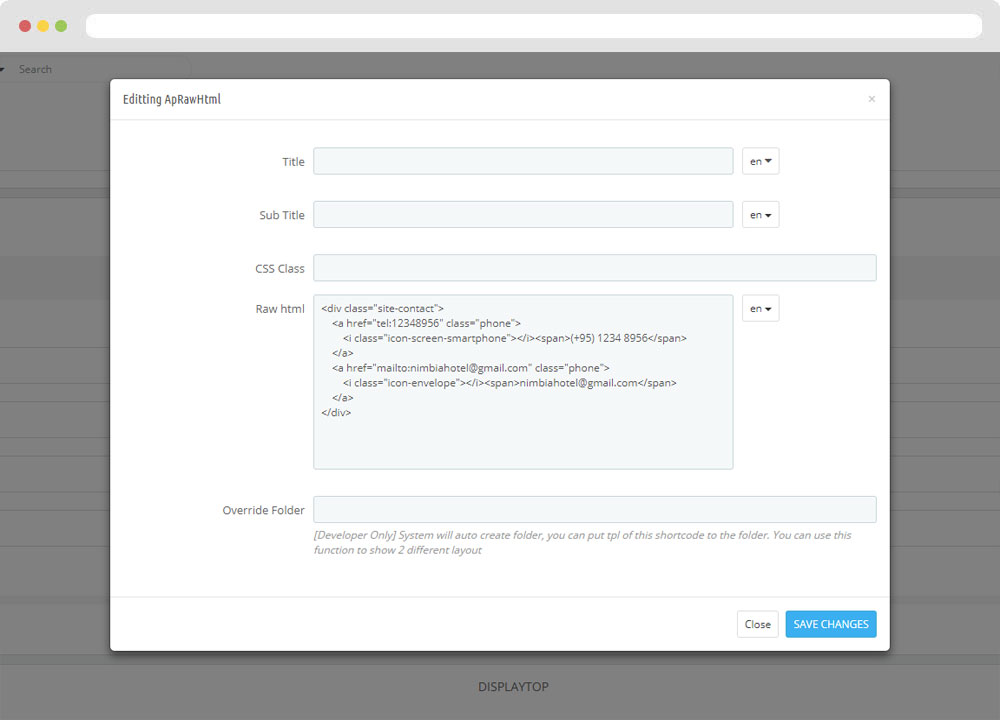
1.1 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<div class="site-contact">
<a href="tel:12348956" class="phone"><i class="icon-screen-smartphone"></i><span>(+95) 1234 8956</span></a>
</div>
1.2 Logo Generate Code( Configure follow link )
- Edit Description HTML Code
<div class="header-logo">
<a href="{$urls.base_url}">
<img class="img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
1.3 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<div class="site-contact">
<a href="tel:12348956" class="phone"><i class="icon-screen-smartphone"></i><span>(+95) 1234 8956</span></a>
</div>
1.4 Module Shopping Cart ( Configure follow link )
+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\\modules\ps_shoppingcart\ps_shoppingcart.tpl
1.5 Module Customer Signin ( Configure follow link )
+ You can edit "ps_customersignin.tpl" at: \themes\THEME_NAME\\modules\ps_customersignin\ps_customersignin.tpl
1.6 Module Language Selector ( Configure follow link )
+ You can edit "ps_languageselector.tpl" at: \themes\THEME_NAME\modules\ps_languageselector\ps_languageselector.tpl
1.7 Module Currency Selector ( Configure follow link )
+ You can edit "ps_currency.tpl" at: \themes\THEME_NAME\modules\ps_currencyselector\ps_currencyselector.tpl
1.8 Leo Megamenu ( Configure follow link )
2. Display Home
2.1 Leo SlideShow ( Configure follow link )
2.2 Module Ap Booking ( Configure follow link )
2.3 Widget Image ( Configure follow link )
Note: You can not remove Override Folder "image-text"2.4 Widget Image ( Configure follow link )
Note: You can not remove Override Folder "image-text"2.5 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
Here, you’ll discover 193 private villas, dotted at the water’s edge along two miles of powder fine beaches and perched on stilts above a crystal lagoon.
2.6 Widget Image ( Configure follow link )
Note: You can not remove Override Folder "image-text"2.7 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<div class="title">
<h4>Why Us ?</h4>
<p>When you choose Your Travel to arrange your tailor-made holiday, </p>
</div>
2.8 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Swimming Pool</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>Note: You can not remove Override Folder "image-text"
2.9 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Free Wifi</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>Note: You can not remove Override Folder "image-text"
2.10 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Airport Taxi</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>Note: You can not remove Override Folder "image-text"
2.11 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Baby accessories</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>Note: You can not remove Override Folder "image-text"
2.12 Widget Product Carousel( Configure follow link )
Note: You can not remove Override Folder "product-carousel"2.13 Widget Video ( Configure follow link )
2.14 Widget Image ( Configure follow link )
Note: You can not remove Override Folder "image-text"2.15 Widget HTML ( Configure follow link )
- Edit Description HTML Code
<h4>introduction</h4><p><button class="show-video"><i class="fa fa-play" aria-hidden="true"></i></button></p><h3>Panorama of Beach Maldives</h3>
2.16 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Fun & Relux</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>Note: You can not remove Override Folder "image-text"
2.17 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Restaurants</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>Note: You can not remove Override Folder "image-text"
2.18 Widget Image ( Configure follow link )
- Edit Description HTML Code
<h4>Happy Wedding</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>Note: You can not remove Override Folder "image-text"
2.19 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<div class="employ-wapper"> <div class="row"> <div class="col-md-6 col-xs-12"> <div class="employ-title"> <h4>Meet the <br />Experts</h4> <p>Over 25 years of experience <br /> booking the perfect holiday</p> </div> <div class="employ-image"> <p class="image"><img src="/prestashop/cw/cw_apbooking/themes/ap_booking/img/cus-1.jpg" alt="" /></p> <h4>Aniqah Cassem</h4> <p class="sub">Corporate Account Manager</p> <ul class="social"> <li><a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a></li> <li><a href="#"><i class="fa fa-google-plus" aria-hidden="true"></i></a></li> <li><a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a></li> <li><a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a></li> </ul> </div> </div> <div class="col-md-6 col-xs-12"> <div class="employ-info"> <h4 class="num">28</h4> <p class="sub">YEARS of EXPERIENCE</p> <p class="des">Aniqah, our administration manager has been with us almost from day one and now a part of the furniture, she ensures smooth running of all things confirmation and invoice and makes sure all of our clients travel with all necessary documents for their trips.</p> </div> </div> </div> </div>
2.20 Widget Block Carousel ( Configure follow link )
2.21 Widget Blog ( Configure follow link )
2.22 Widget Manufacturers Carousel ( Configure follow link )
Note: You can not remove Override Folder "manufacturers"Tool bar
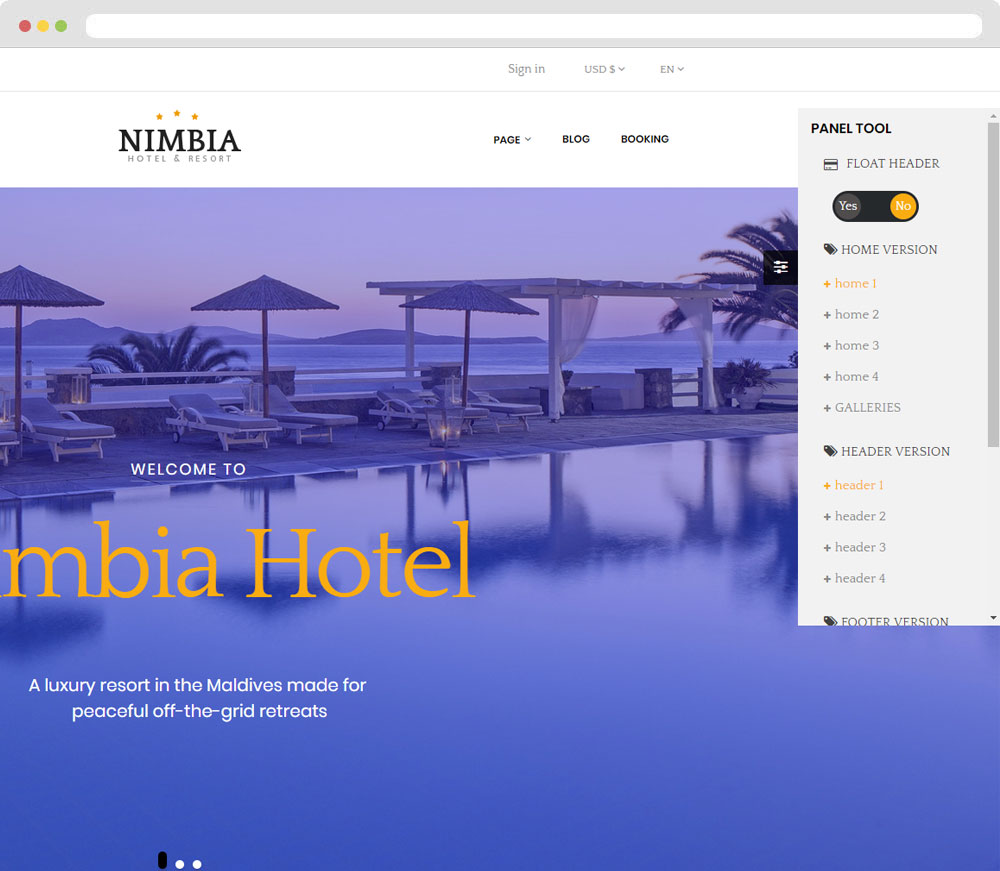
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

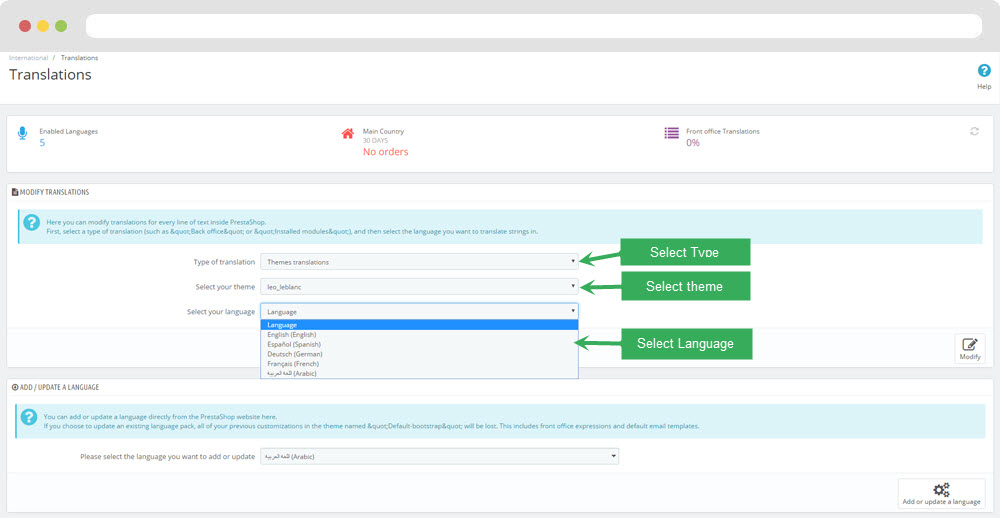
Translations
11. Front-office translations(Backend > Localization > Translations)

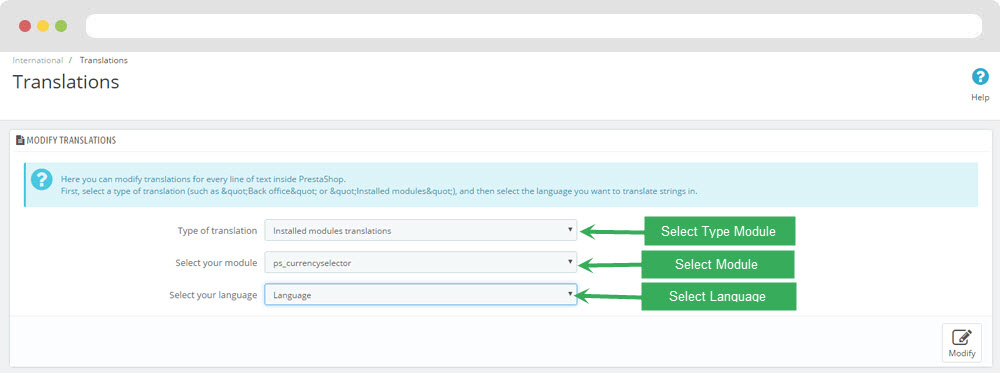
11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.