LeoTempcp Userguide
3 Prestashop modules to manage/customize your prestashop theme
- Created: 15/04/2014
- latest Update: 15/04/2014
- By: Leotheme
First of all, we would like the thank you for using our work.
Leotheme - a website where you can find the best Joomla! Template, Prestashop theme and Extensions as well. We are proud of our professional themes, extensions. With years of experience working on Opensource, we have created number of great extensions for both Joomla and Prestashop like: Leo Prestashop Framework, Leo Prestashop Megamenu Module ...
Leotheme is also famous for custom work, if you have trouble or help with your website, coding, .... you can find us on Leotheme.com then we will support you or give you suggestions.
What is LeoTempcp
LeoTempcp is the main part of Leo Prestashop framework. LeoTempcp helps you manage, customize your prestashop theme easily without touching any php, css or less fie. LeoTempcp includes 3 modules:
- Leo Postion configuration - configure layout of your site
- Leo Live Theme edition - customize selected theme in real time
- Leo Theme configuration - configure/customize leo themes
Download and Install
Download
Currently, the modules are only included in the pretashop theme that support the module by default. So you have to download the theme package then the modules will be there for you to use.
Install
You can install the module as any other pretashop module. If you are new to prestashop, you can check How To Install Prestashop Module Video Tutorial
Now access the setting panel of each module.

Leo Position Configuration module
The module has the following features:
- Configure layout easily by changing module positions with drag and drop
- Move any module in unhooked to the main layout
- Override hook
- Quickly edit any module used in the layout
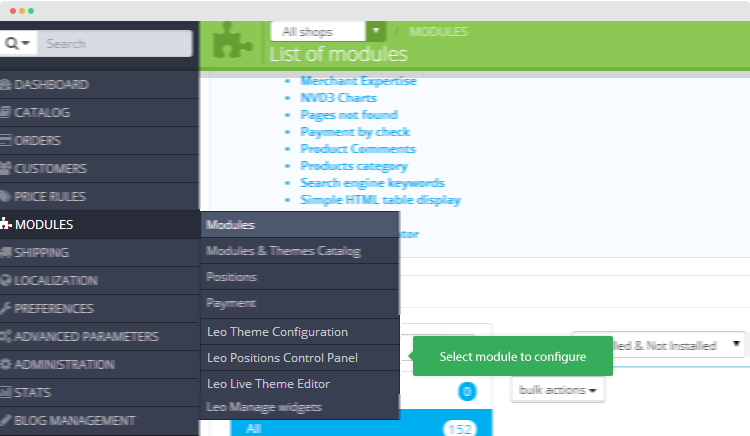
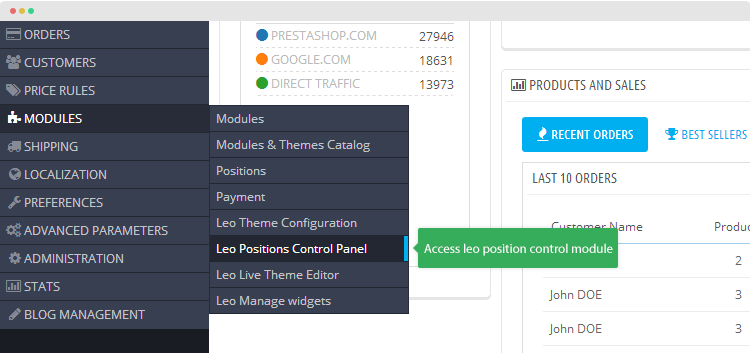
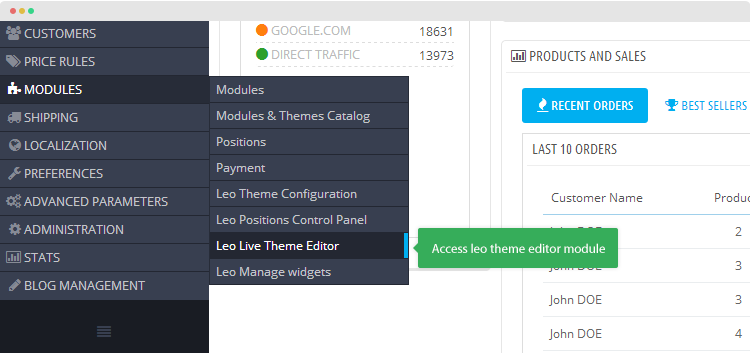
Access the module by go to: Modules >> Leo Positions Control Panel.

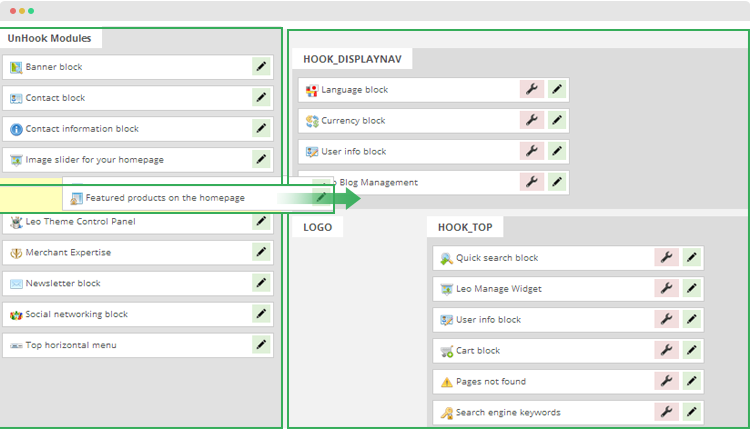
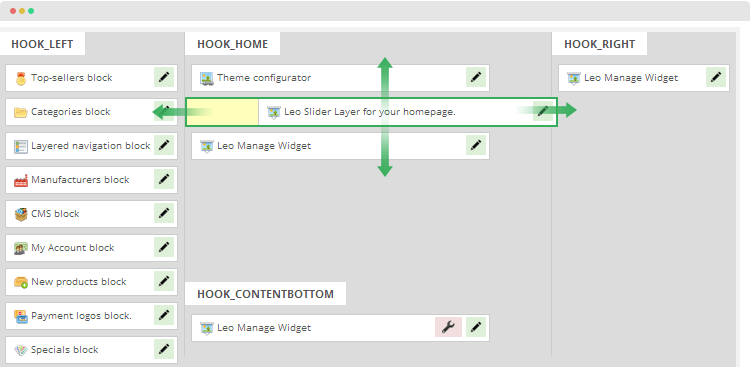
Change position of module
You can move any unhook module to your main layout, and you can also move any module in the main layout to the unhook if you don't want to use the module any more.

In the main layout, you can change position of a module to any position inside the hook or in any other hook.

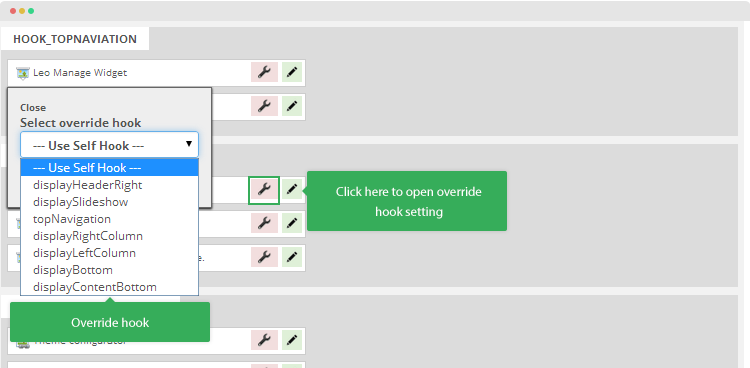
Override hook
For each module loaded in the main layout, you can override hook, click on the override icon then select override hook.

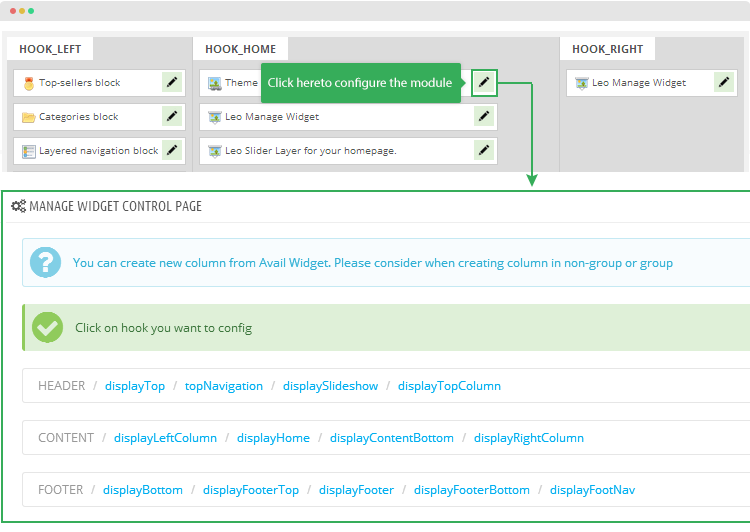
Quick module edition
You can configure any module in the main layout and the unhook modules, click on Edit icon then configure the module and save.

Leo Live Theme edition
Access the module by go to: Modules >> Leo Live Theme Editor.

The great module is to customize any theme in your site with a lot of theme customization parameters.

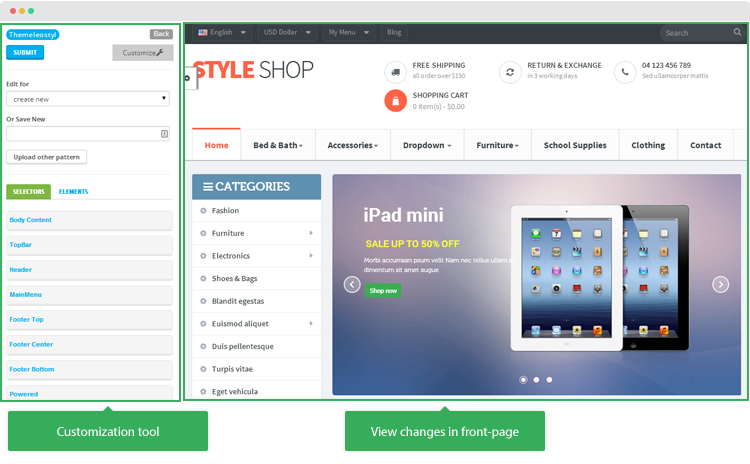
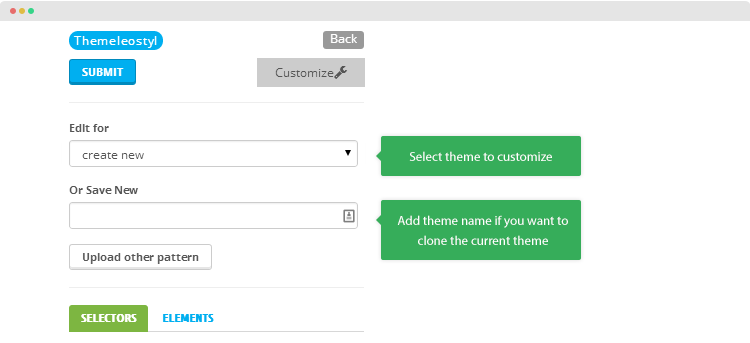
Select theme
You can select any theme to customize, after customizing the theme, you can save it or save as to clone the theme.

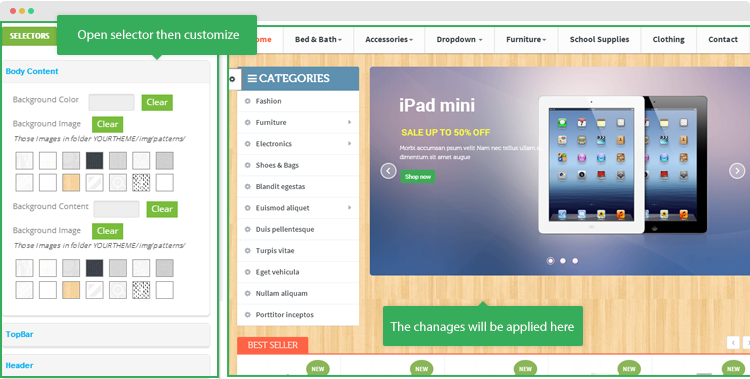
Selector customization
The Selector customization includes number of setting groups for the main part of your site: body content, topbar, main menu, footer ...In each group, it has many fields, just change the fields and check the changes in the right panel.

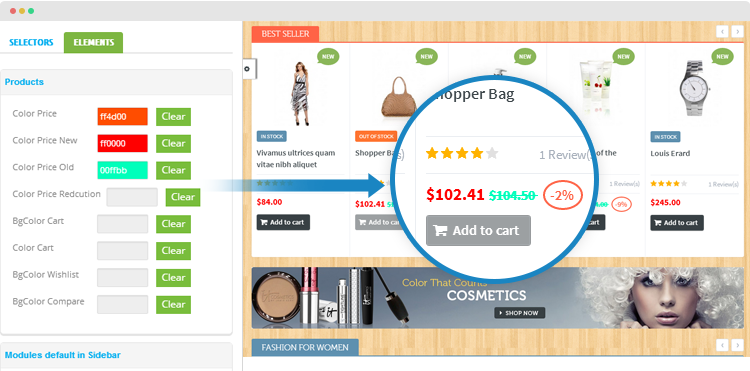
Element customization
The Element customization includes settings for product, modules in sidebar. You can change color for elements in product like price color, wishlist color ...

Leo Theme configuration
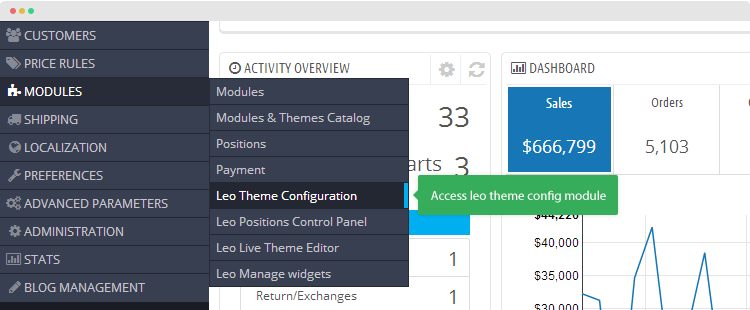
Access the module by go to: Modules >> Leo Theme Configuration.

The module is to configure your theme: copyright info, responsive, font, grid system, sample data import/export and back up.
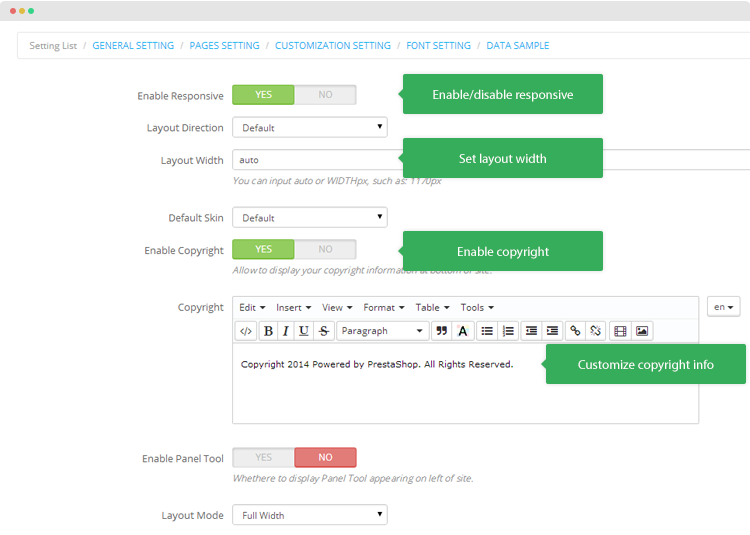
General setting

Parameter explaination
- Enable responsive: this is an important feature, if you want your site to be responsive, just enable the option and your site will look great in any devices: tablet, mobile.
- Layout direction: select layout for the theme, normally, each Leo prestashop theme support multiple layouts: Left main right, Left right main ...
- Layout width: set the width size of layout, you can set it to auto so the size will be auto detected.
- Default skin: select default skin for the theme.
- Enable copyright: enable the option if you want to show copyright info.
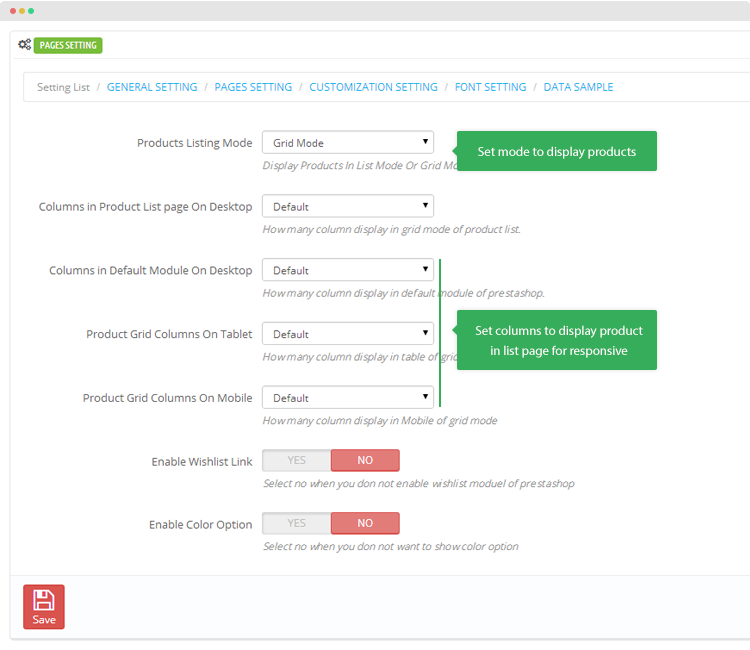
Page setting
The page setting is to define how products are desplayed in responsive layouts

Parameter explaination
- Products Listing Mode: select mode to display product list: grid mode or listing mode
- Columns in Product List page On Desktop: select number of columns to display products on desktop layout
- Columns in Default Module On Desktop: set number of columns for default modules on desktop layout.
- Product Grid Columns On Tablet: select number of columns to display products on Tablet layout.
- Product Grid Columns On Mobile: select number of columns to display products on Mobile layout.
- Enable Wishlist Link: Select no when you don't enable wishlist moduel of prestashop
- Enable Color Option: Select no when you don't want to show color option
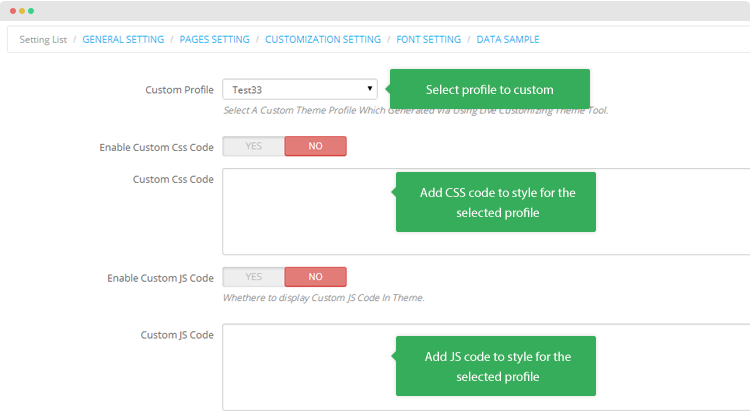
Customization setting
You can add custom CSS code and JS code for sepecific profile.

Parameter explaination
- Custom Profile: select profile you want to add custom CSS code and JS code. The profile is a custom theme profile which generated via Live Customizing Theme tool.
- Enable Custom Css Code: enable the option so that the CSS code will be applied for the theme profile
- Custom Css Code: add CSS code to customize style of your site
- Enable Custom JS Code: enable the option so that the JS code will be applied for the theme profile
- Custom JS Code: add JS code to apply for the theme profile.
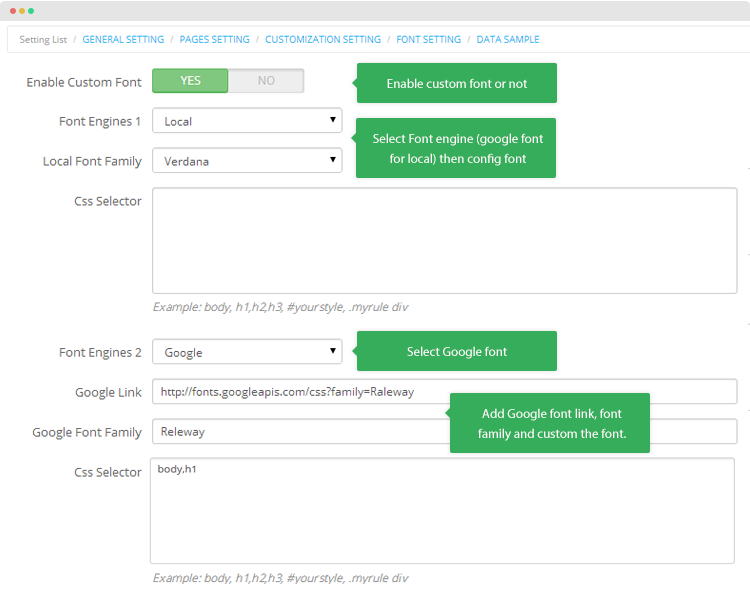
Font setting
You configure fonts for your theme, using fonts in your site or using Google fonts.

Parameter explaination
- Enable Custom Font: you have to enable the option so that the configuration in the panel will be activated.
Font Engines 1: select local fonts - fonts defined in your site or Google font
If Local font
- Local Font Family: select the font family that is defined in your site already
- Css Selector: add element to customize the font such as body, h1 ...
If Google font
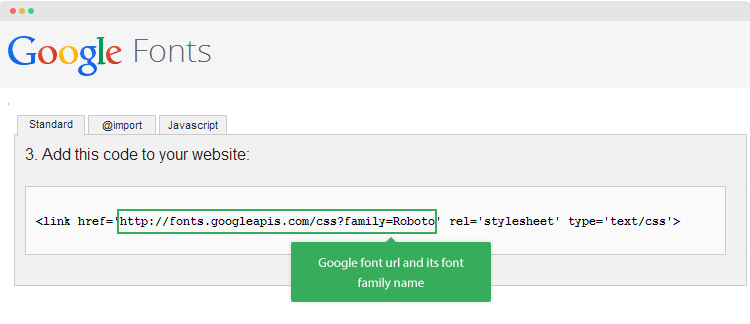
- Google link: add the Google font link that you want to use.
- Google Font Family: add the Google font family name
- Css Selector: add element to customize the font such as body, h1 ...
To get Google font url and Google font family name, go to the main page of Google font: https://www.google.com/fonts, select the font you want to use, copy the Google font url and Google font family name and paste to the configuration panel.

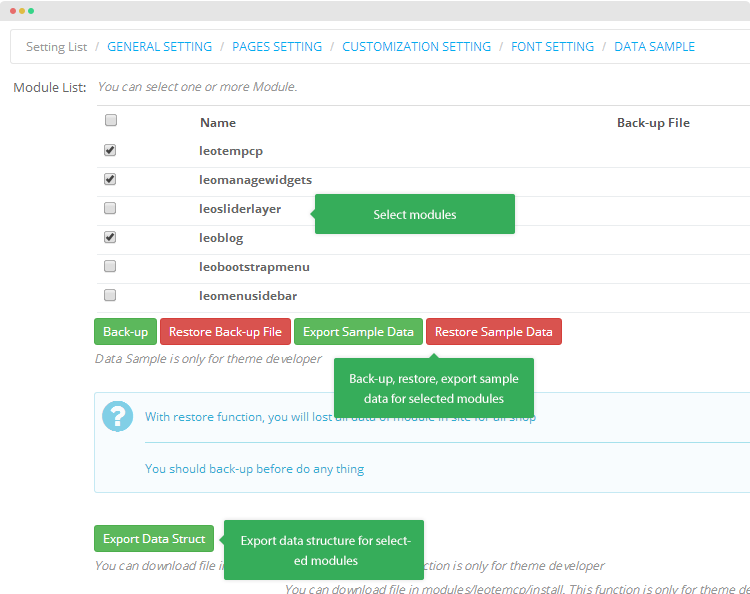
Sample data export, back-up, restore ...
For Leo Prestashop extensions used in your site, you can export, back up, restore its sample data and export the data structure.

How to:
- Select modules
- Select actions: Back up, restore back-up file, export sample data, restore sample data or export data structure
Recommendation
To get support, you can raise your issues in our Forum or send us email through the Contact Form or send directly to the following email. We will try to answer and solve problems for you as soon as possible (within 2 days