Leo Motokid
Leo Motokid guide for prestashop 1.7
- Created : 16/01/2017
- Latest update: 16/01/2017
- By : Leotheme
- Email: [email protected]
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Improve > Design > Theme & Logo > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
-
Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser,
you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Improve > Design > Image Settings

- You can import themes from your computer

- Also, you can put themes on the folder themes form FTP

- You can select a theme for the shop

-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
- Check module position in Modules > Leo Positions Control Panel
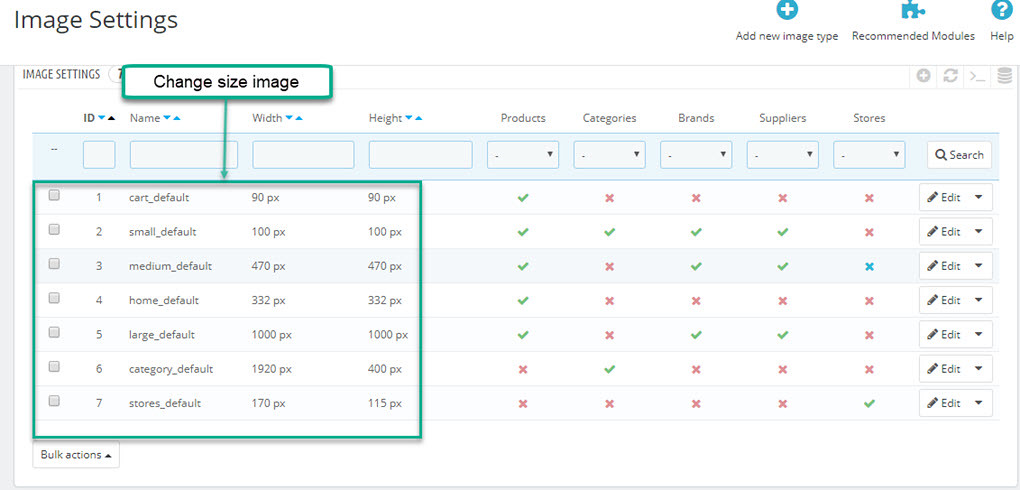
5. Create or edit size image and Regenerate thumbnails
Backend > Improve > Design > Theme & Logo > Add new theme
+ Create or edit size image

+ Regenerate thumbnails

Ap Theme Configuration
You can read guide in link (Blog Guide)

I. Backend > Improve > Ap PageBuilder > Ap Module Configuration

I. Backend > Improve > ApPageBuilder > Ap Theme Configuration
-
General setting

-
Pages setting

-
Font setting

-
Data sample

II. Backend > Improve > Leo Live Theme Editor
Back end

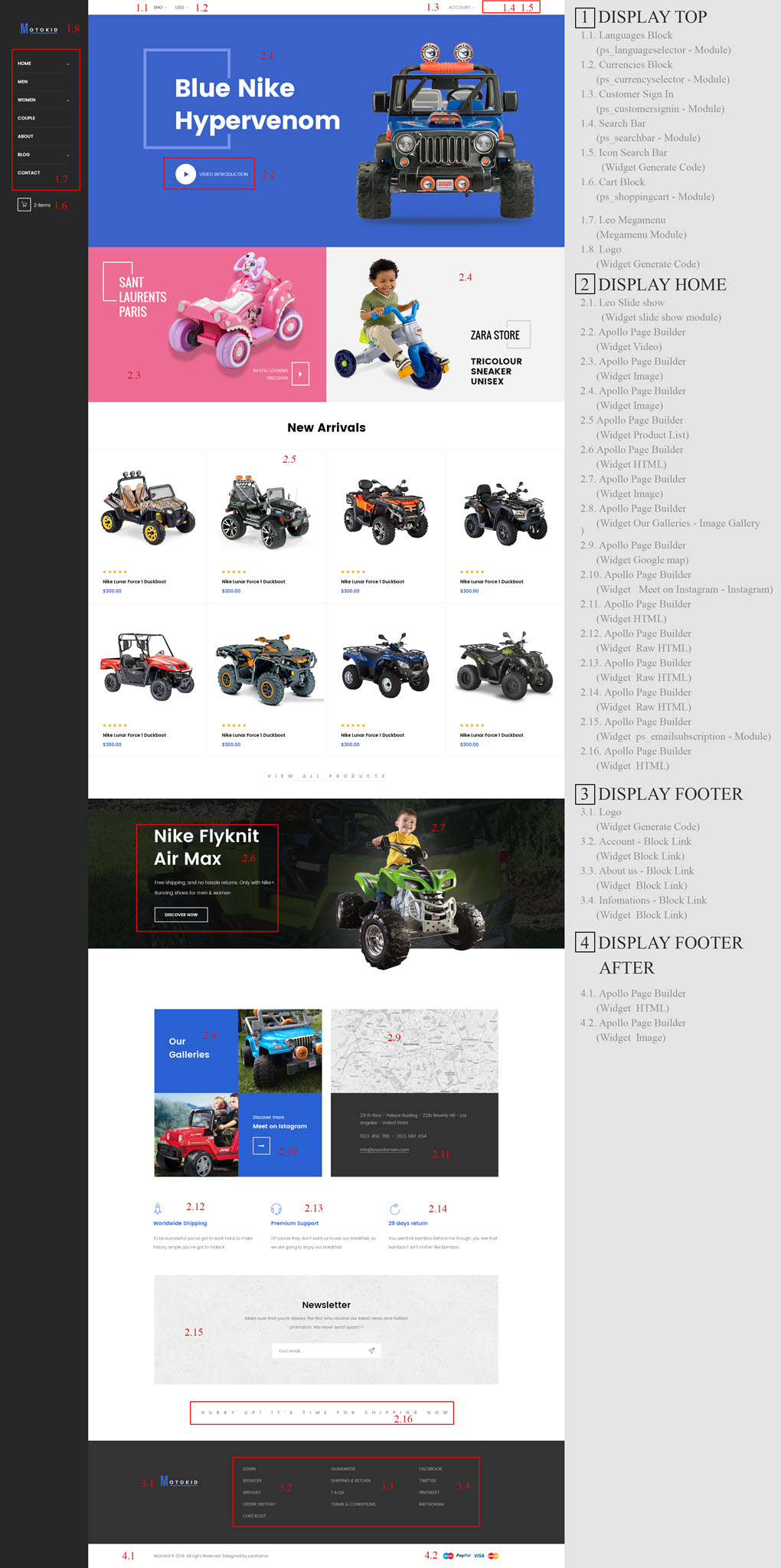
Layout Structure

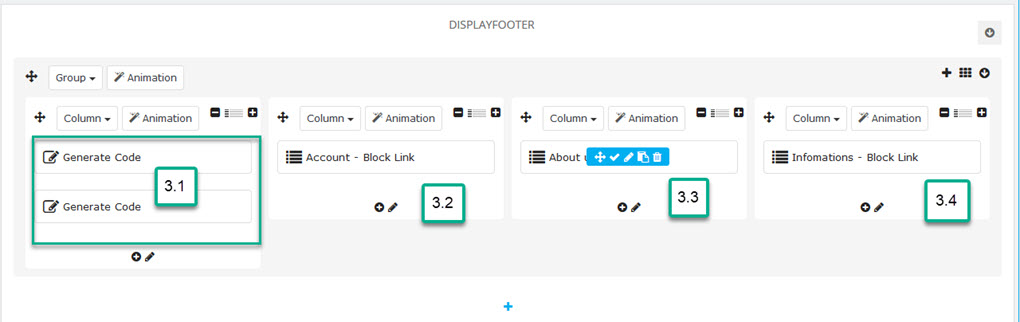
1. Display Top
Front End

- Configure Apollo Page Builder ( Backend > Improve > Ap PageBuilder > Ap Profiles Manage > Select HOME4 > View )

1.1 Languages block
1.2 Currencies block
1.3 Module Customer Sign in
Configure Customer Sign in( Backend > Improve > Modules > Modules & Services > Customer "Sign in" link )

+ You can edit "ps_customersignin.tpl" at: \themes\THEME_NAME\modules\ps_customersignin\ps_customersignin.tpl
1.4 Module Search Bar ( Backend > Improve > Modules > Modules & Services > Search bar )

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
1.5 Icon Search Bar
1.6 Module Cart Block
Configure Cart block ( Backend > Improve > Modules > Modules & Services > Shopping cart )

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl

1.7 Leo Megamenu( Backend > Improve > Modules > Leo Megamenu Configuration )
- Front end

- Configure Leo Megamenu ( Backend > Improve > Modules > Leo Megamenu Configuration )
- You can read guide in link (Blog Guide)
1.8 Logo generate code
1.8.1 Edit widget Generate code

1.8.2 HTML Generate code
<div id="header_logo">
<a href="{$urls.base_url}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
1.8.3 Change Logo
Backend > Improve > Design > Theme & Logo

2. DISPLAY HOME
Front End

- Configure Apollo Page Builder ( Backend > Improve > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

2.1 Widget Leo slide show
2.2 Widget Video
2.3 Widget Image
2.4 Widget Image
2.3 Widget Image
2.4 Widget Image
- Edit Widget Image

- Select change Image

2.5 Widget Product List
Front end

Edit Widget Product Carousel
2.6 Widget HTML
2.7 Widget Image
2.8 Widget Image Gallery
2.9 Widget Google Maps
2.10 Widget Instagram
2.8 Widget Image Gallery
2.9 Widget Google Maps
2.10 Widget Instagram
2.10 Widget Instagram
+ Edit Widget Instagram

2.11 HTML
2.12 Widget Raw HTML
2.13 Widget Raw HTML
2.14 Widget Raw HTML
2.15 Module Email Subcription
2.13 Widget Raw HTML
2.14 Widget Raw HTML
2.15 Module Email Subcription
2.15 Module Email Subcription
- Configure module ( Backend > Improve > Module > Modules & Services > Email Subcription )
- You can configure enable/disable module

+ You can edit "ps_emailsubscription.tpl" at: \themes\THEME_NAME\modules\ps_emailsubscription\views\templates\hook\ps_emailsubscription.tpl
2.16 Widget HTML
- Configure Widget HTML

- Edit HTML
<div>the best sale - off items are available now</div>
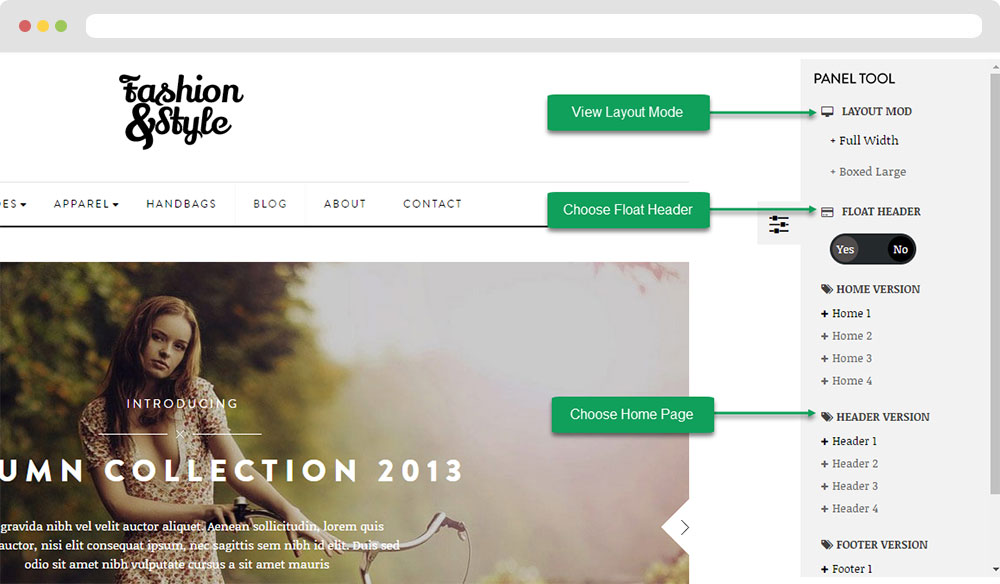
5. Tool bar
- Front End

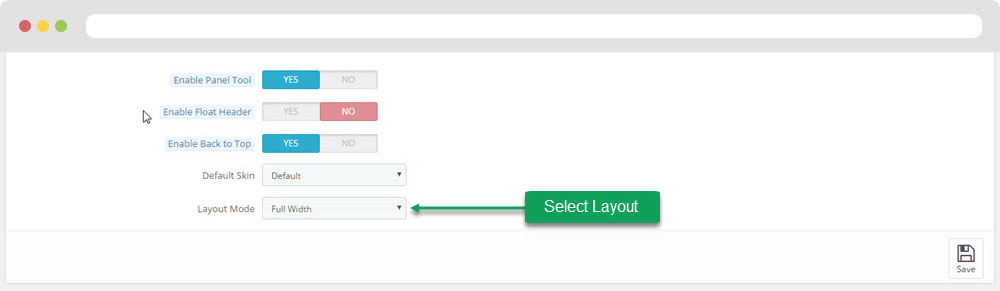
- Configure Tool bar ( Backend > Improve > ApPageBuilder > Ap Theme Configuration )

Ap PageBuilder
You can read guide in link (Blog Guide)
1. Profile Manage (Backend > Improve > ApPageBuilder > Ap Profile Manage)

1.1 View and Edit Profile


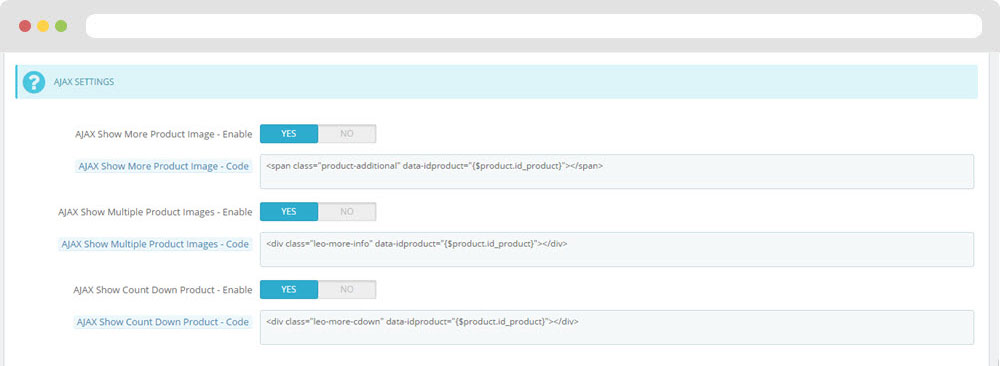
2. Custom Ajax
Configure Custom Ajax ( Backend > Improve > ApPageBuilder > Ap Module Configuration > Ajax Setting )

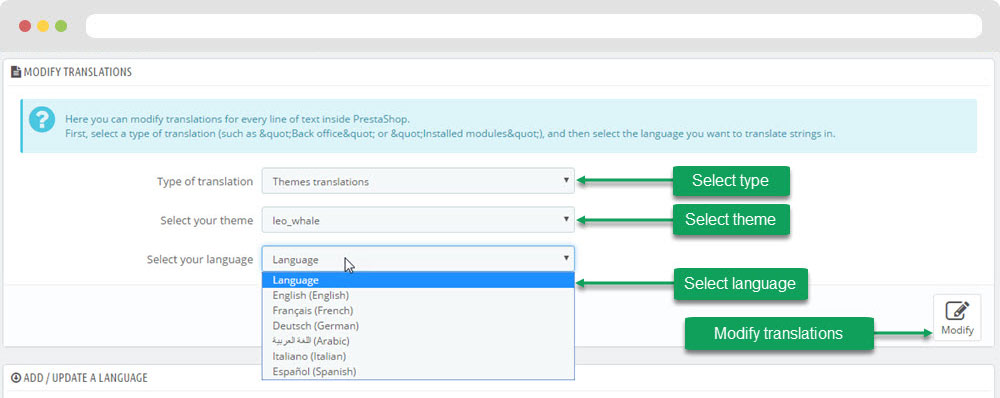
Translations
10. Theme translations (Backend > International > Translations)

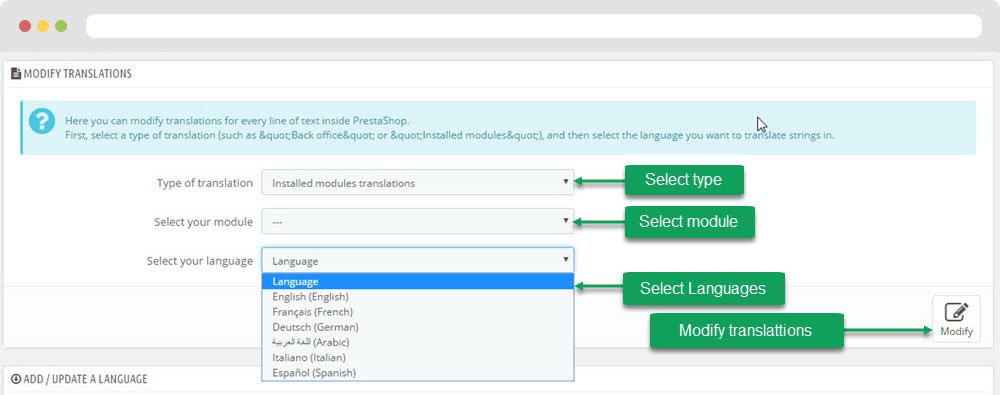
10.1. Installed modules translations(Backend > International > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: [email protected]
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.