Leo Mavis
Leo Mavis guide for prestashop 1.7
- Created : 1/1/2017
- Latest update: 1/1/2017
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
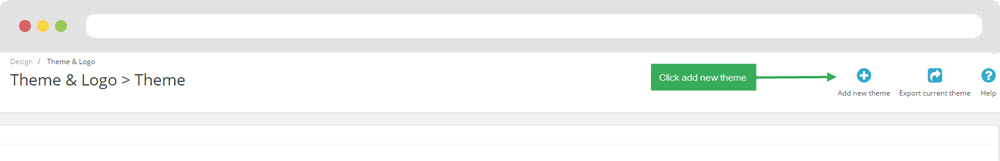
- Go to back-office and login, navigate to: Design > Themes & Logo > Add new theme
- In this step, you can install template follow 2 ways:
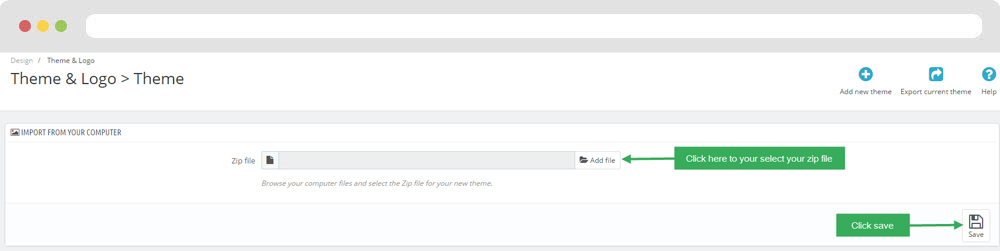
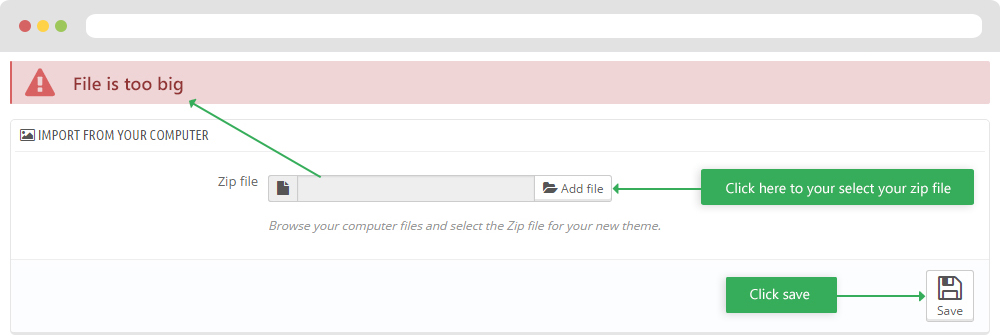
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
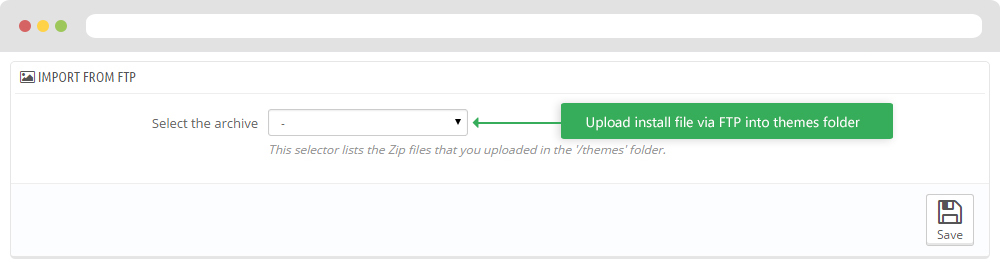
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

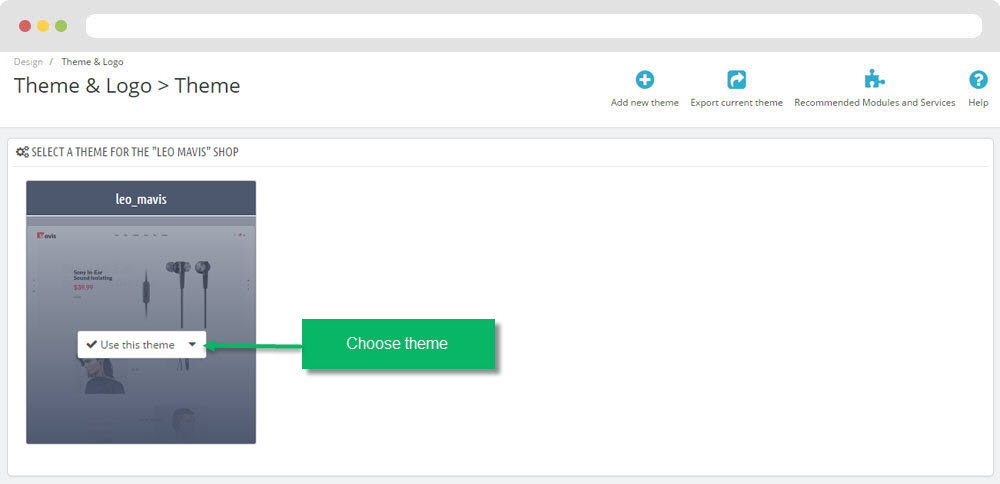
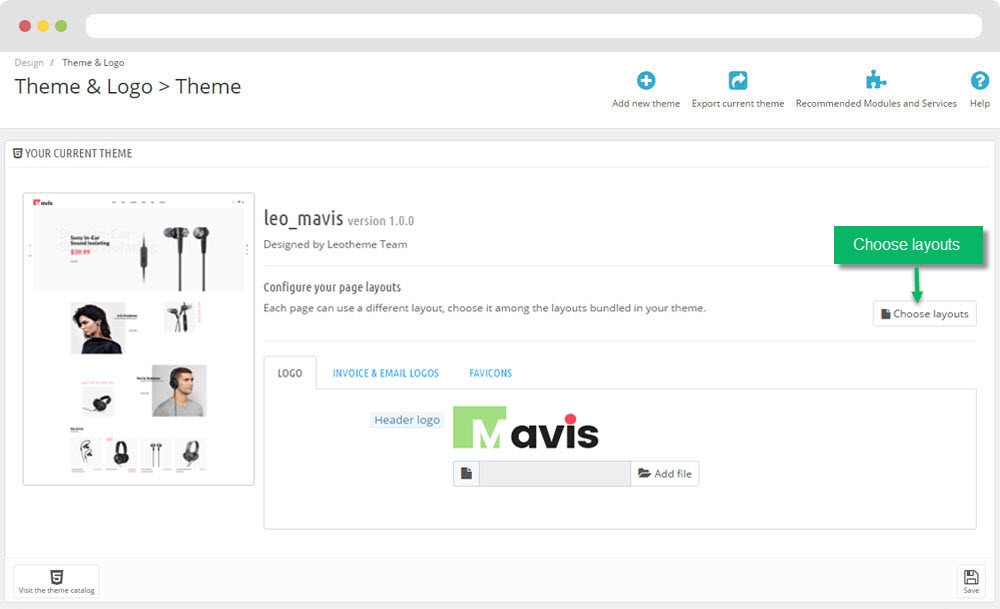
- You can select a theme for the shop

- Select template as default and config show left or right column in each page

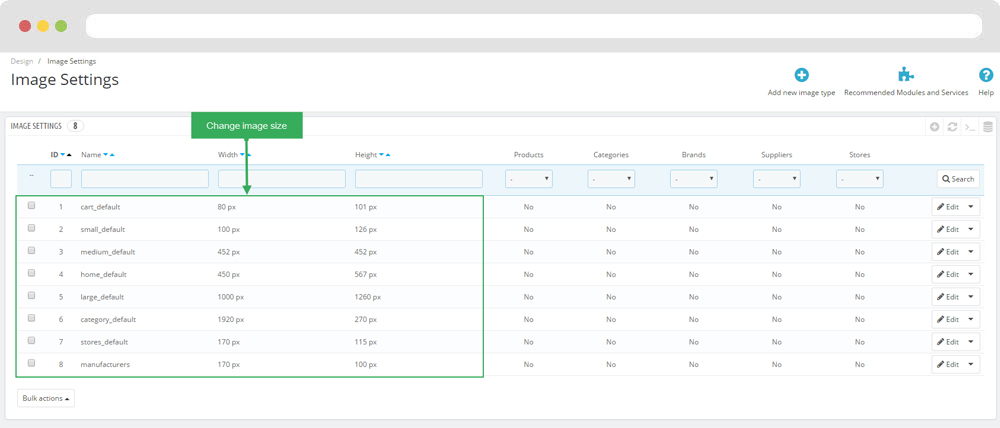
5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Setting
+ Create or edit size image

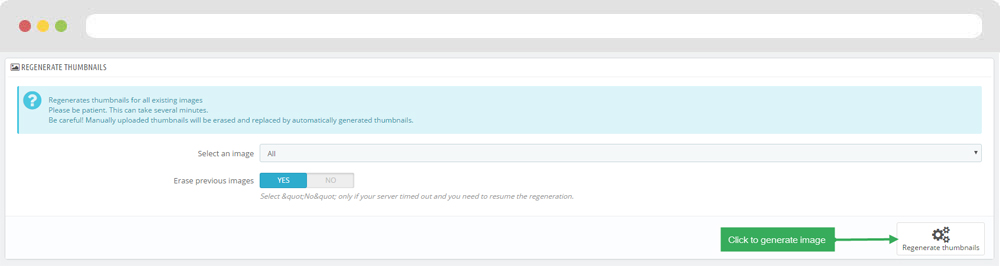
+ Regenerate thumbnails

Ap Theme Configuration
You can read guide in link (Blog Guide)

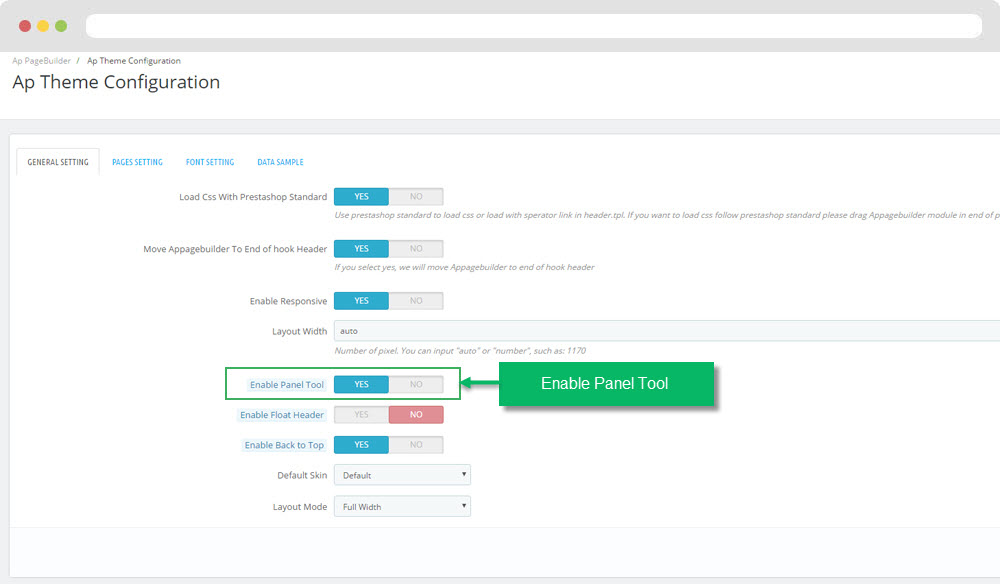
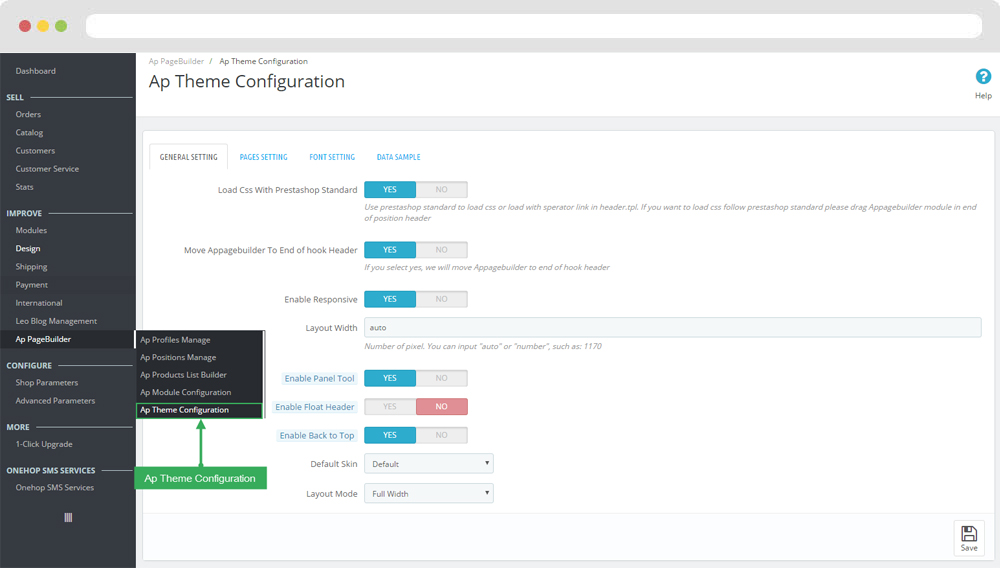
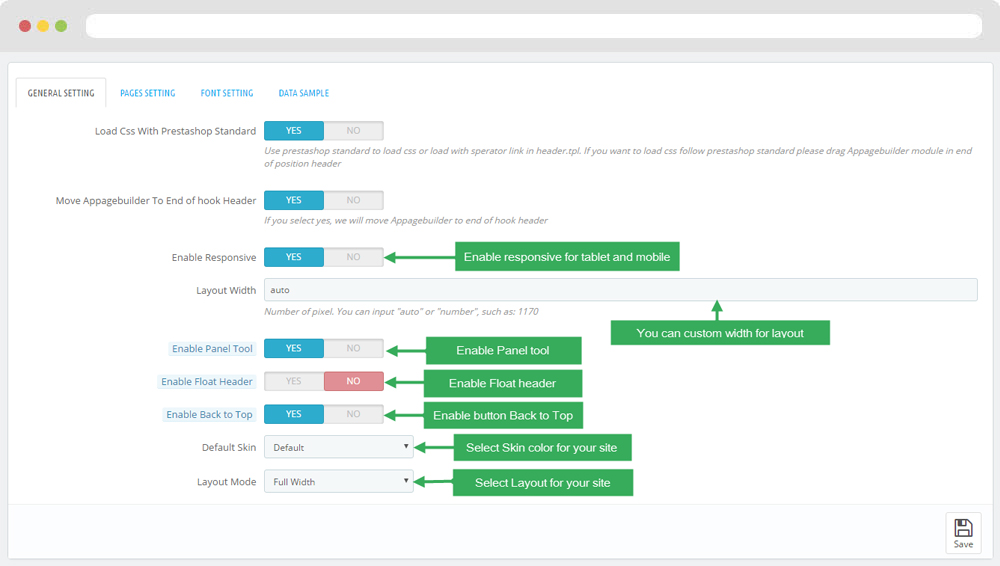
I. Backend > Ap PageBuilder > Ap Theme Configuration
-
General setting

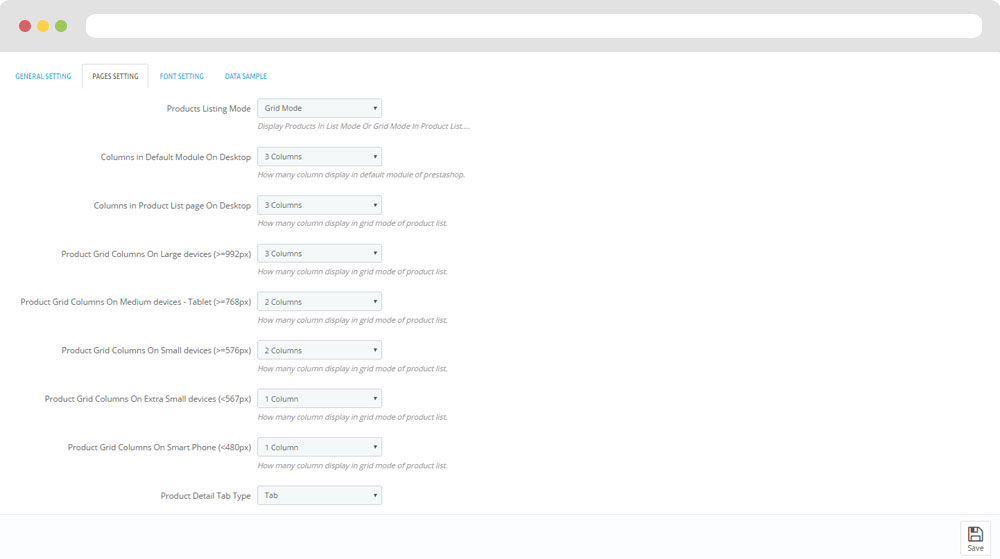
-
Pages setting

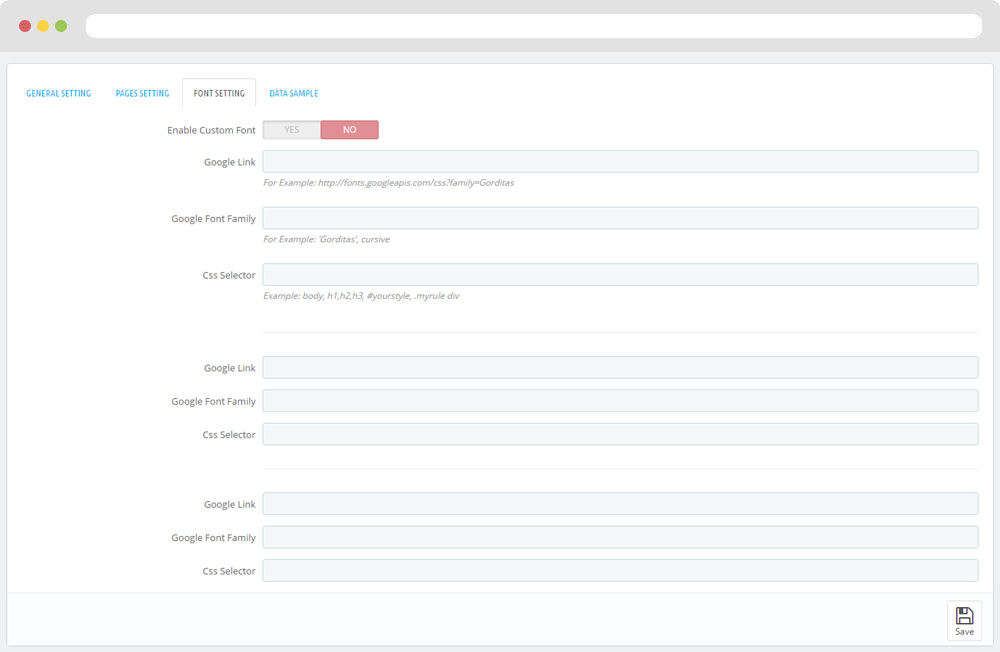
-
Font setting

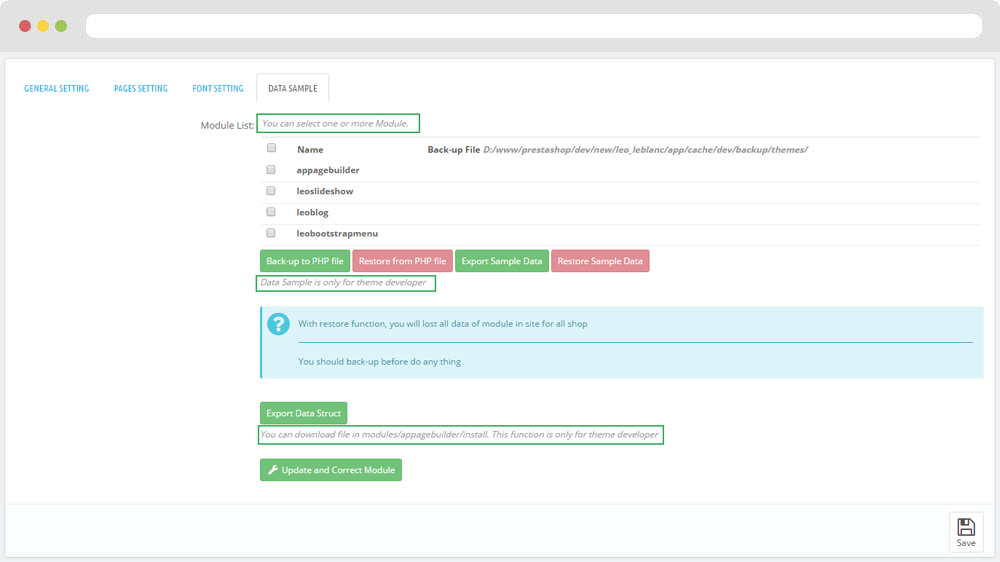
-
Data sample

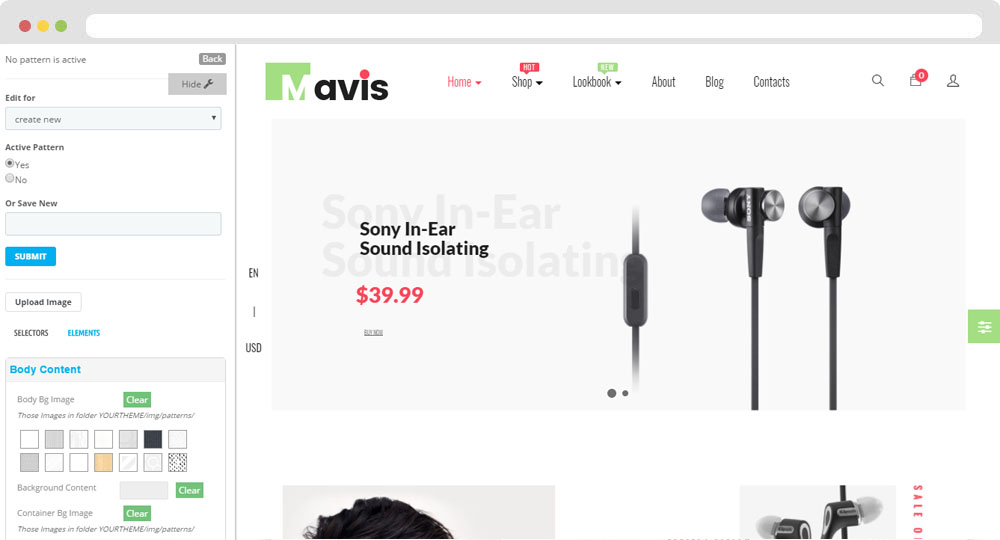
II. Backend > Modules > Leo Live Theme Editor
Back end

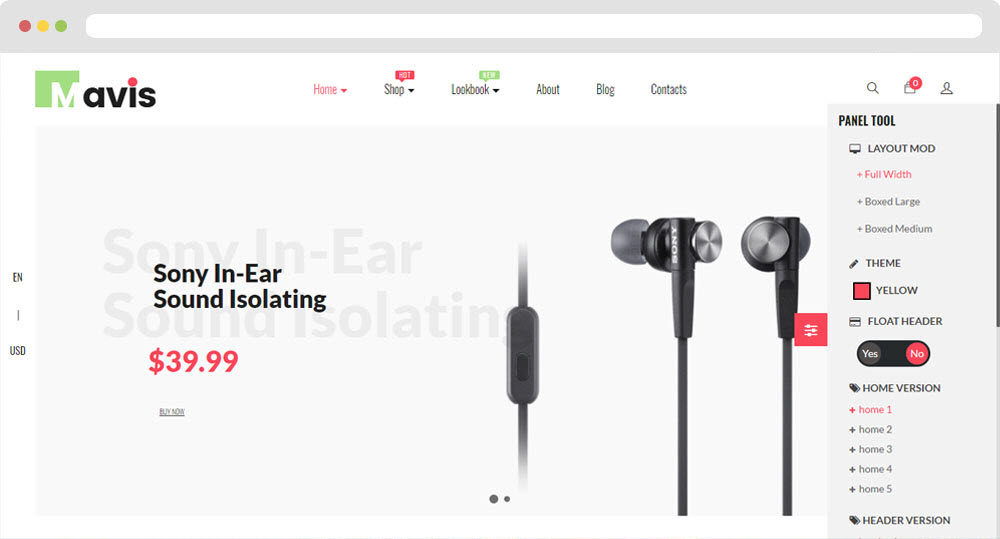
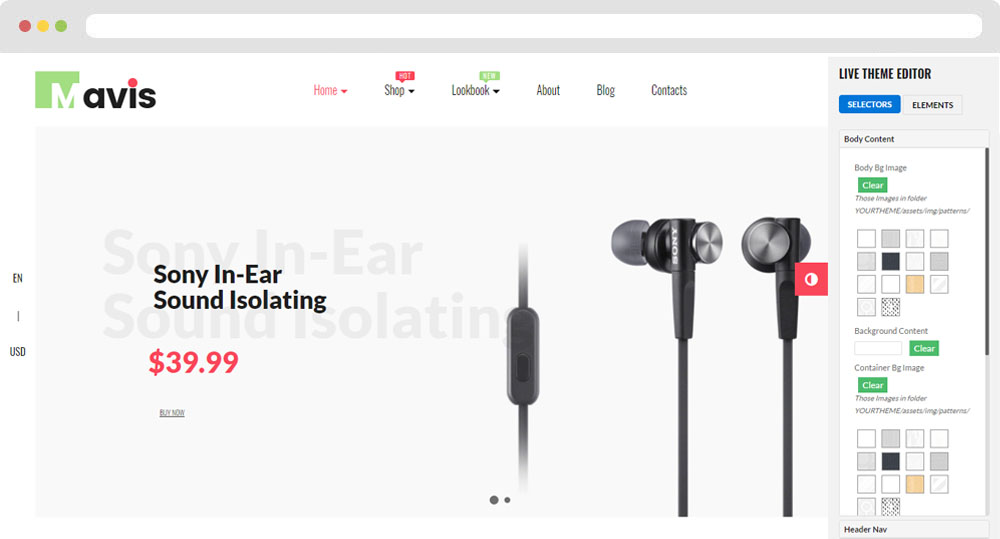
Front end

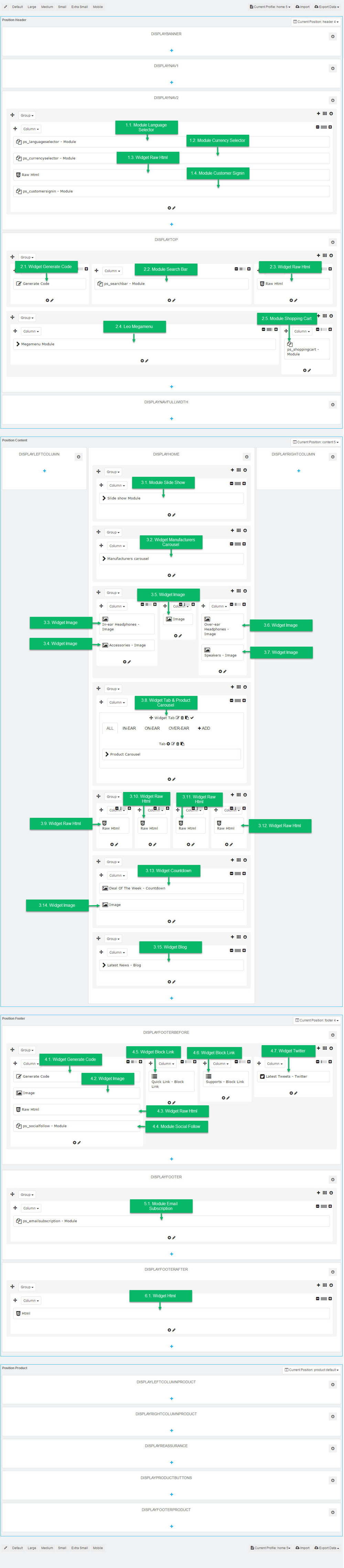
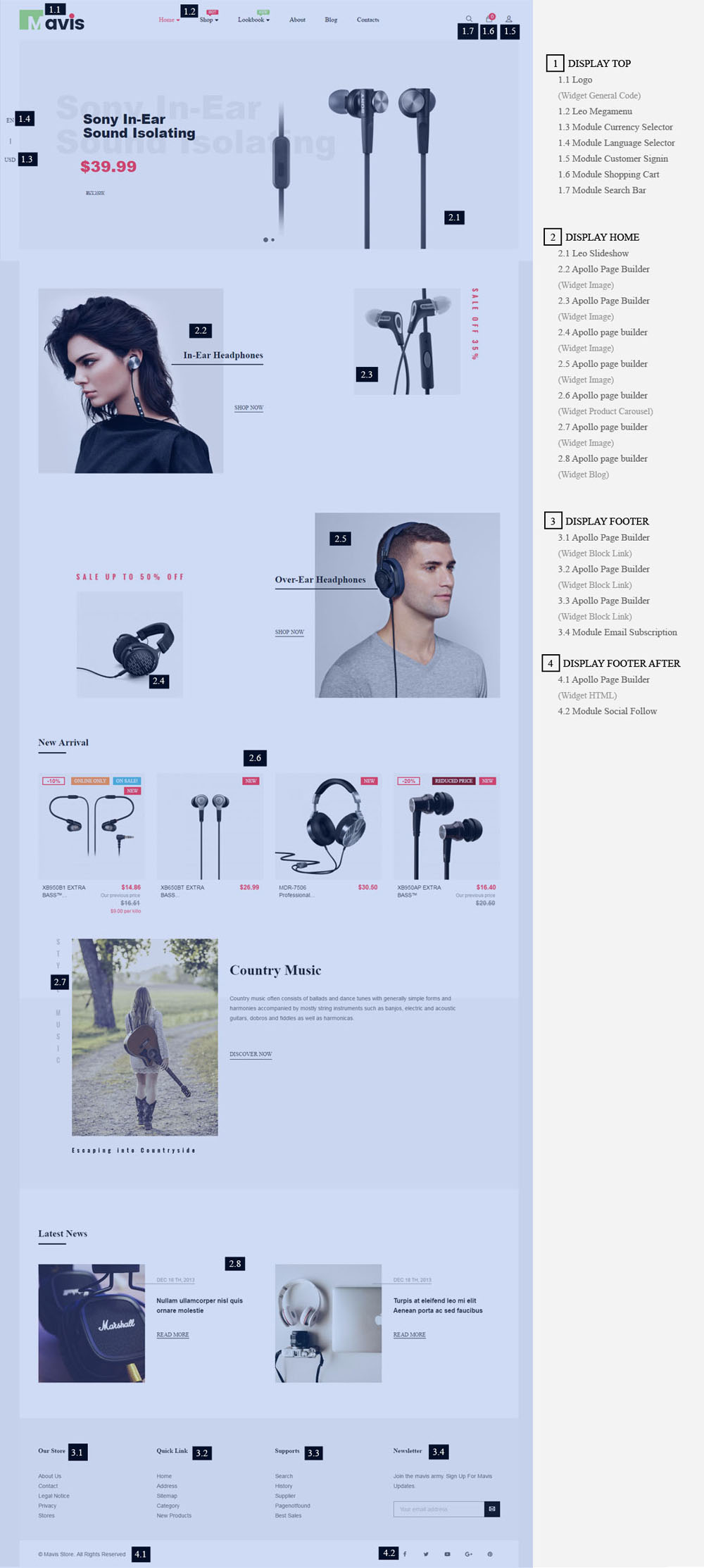
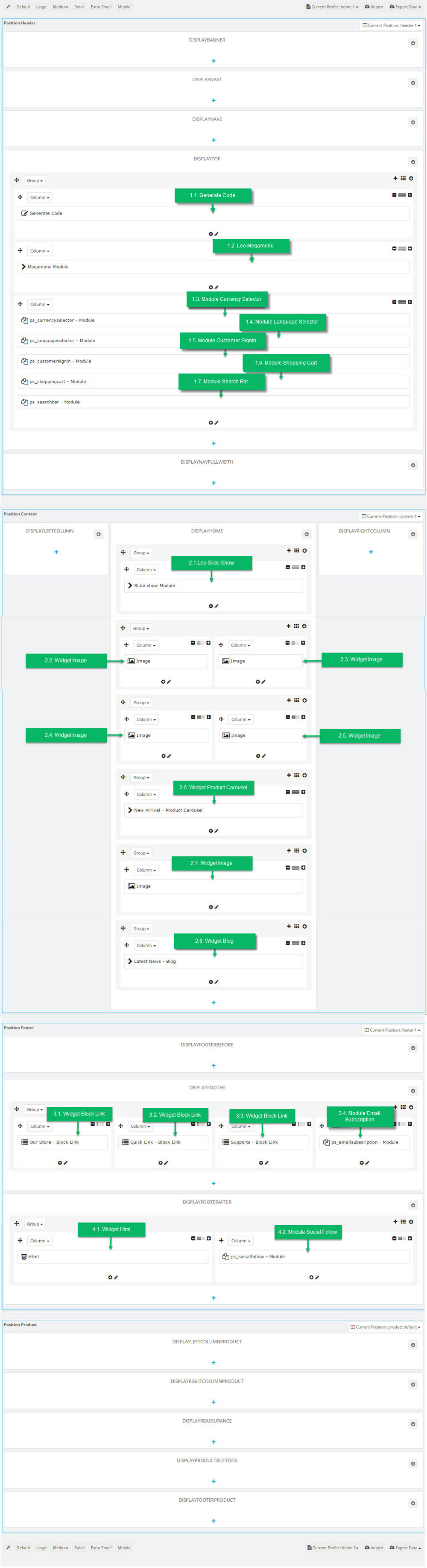
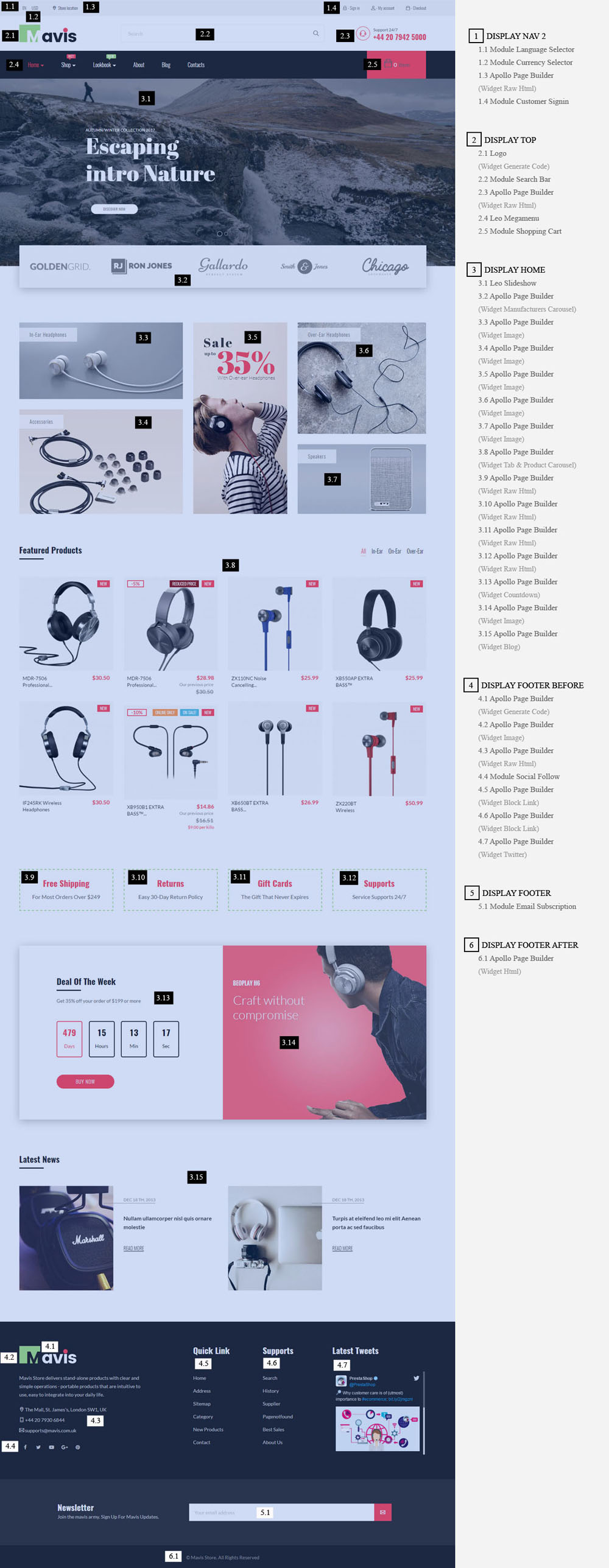
Layout Structure
- Front end

- Back end

1. Display Top
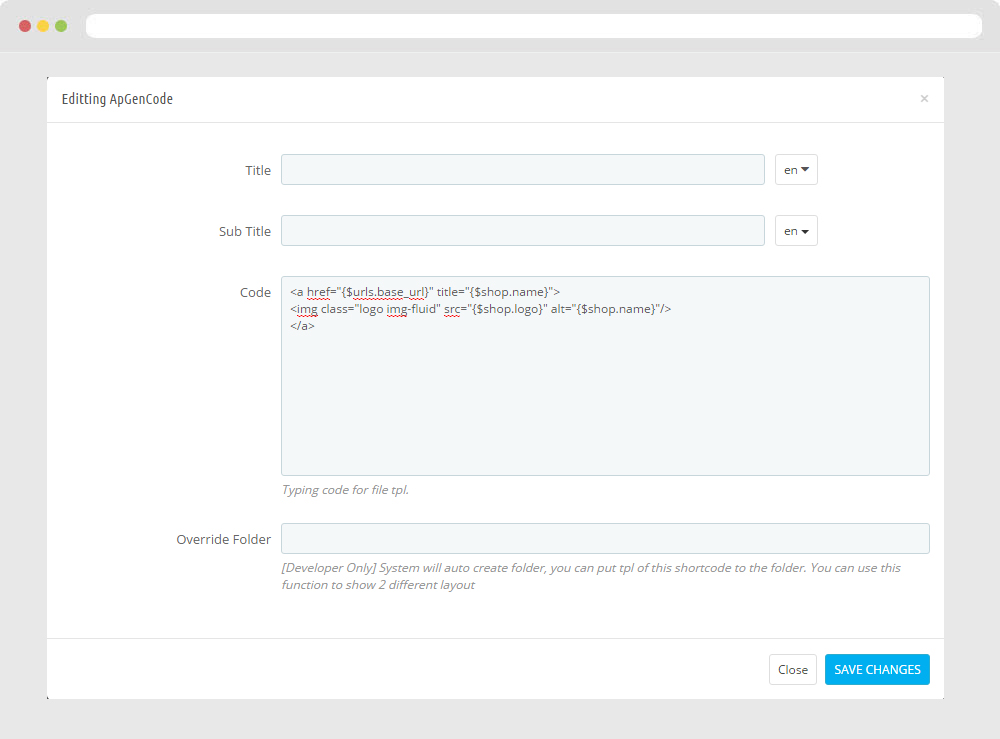
1.1 Logo Generate Code
1.1.1 Edit widget Generate code

1.1.2 HTML Generate code
<div class="header-logo">
<a href="{$urls.base_url}">
<img class="img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
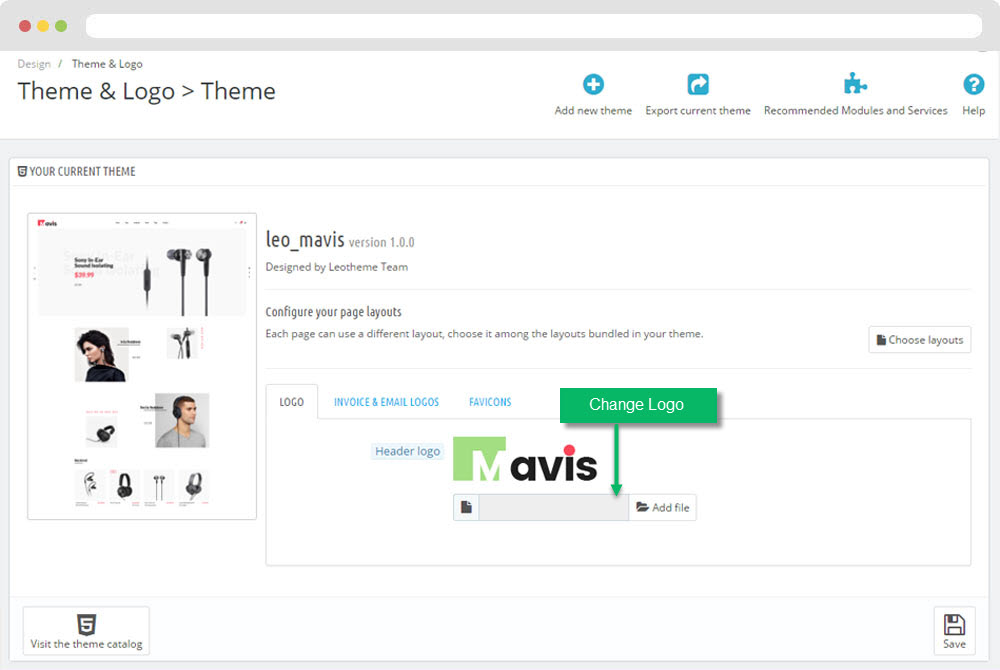
1.1.3 Change Logo
Backend > Design > Themes & Logo

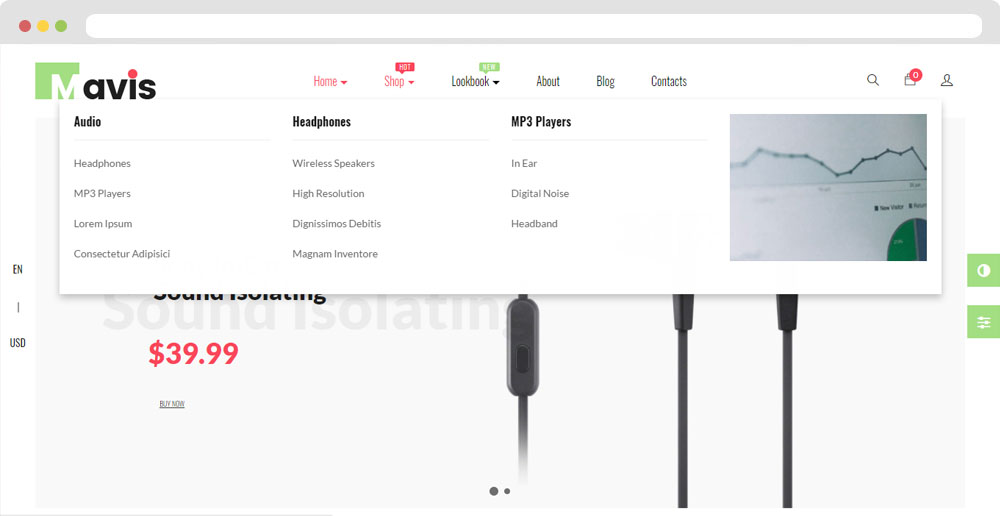
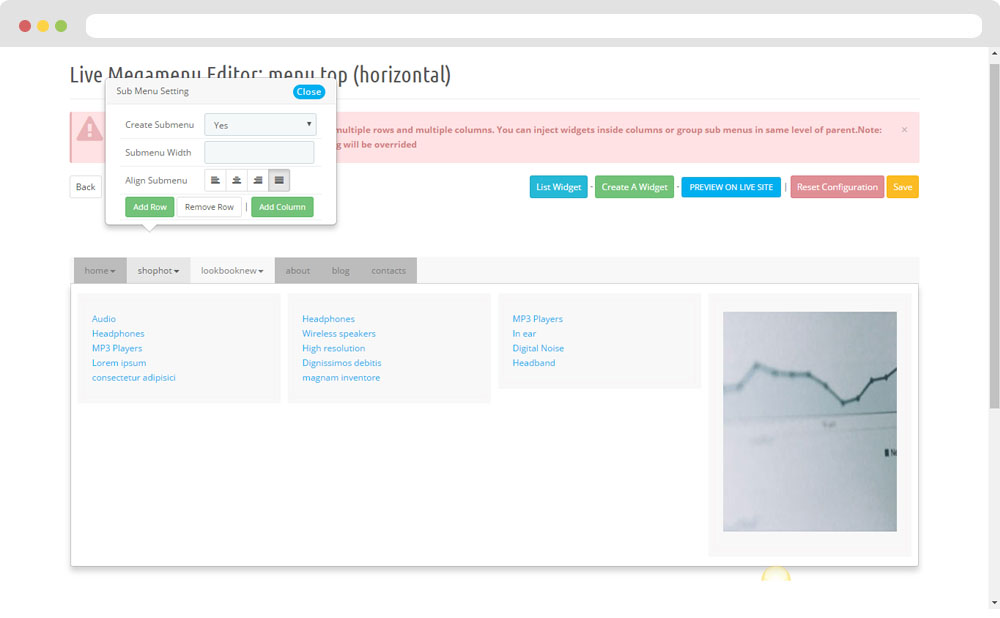
1.2 Leo Megamenu
- You can read guide in link (Blog Guide)
- Front end

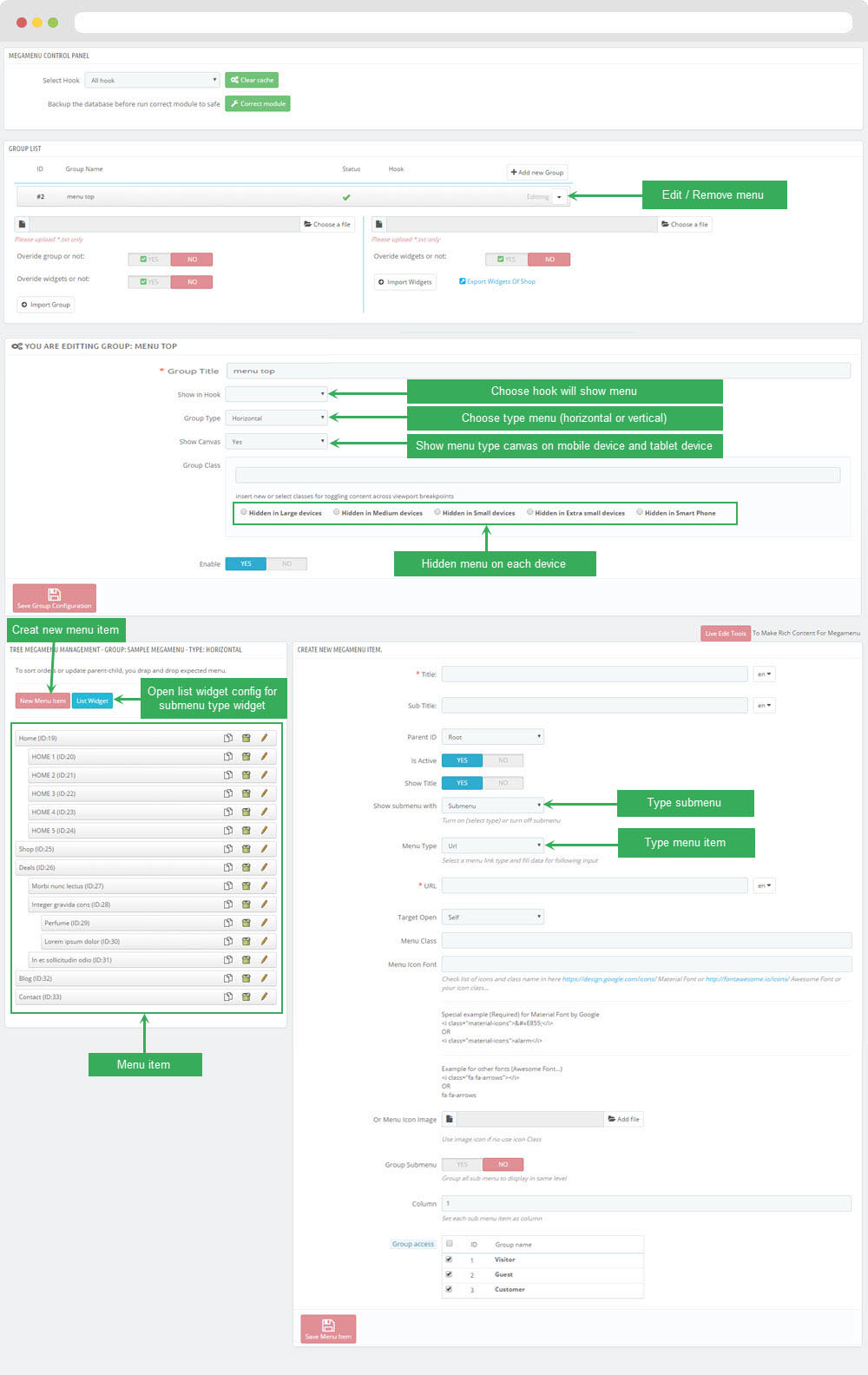
- Configure Leo Megamenu Silebar(Backend > Modules > Leo Megamenu)

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

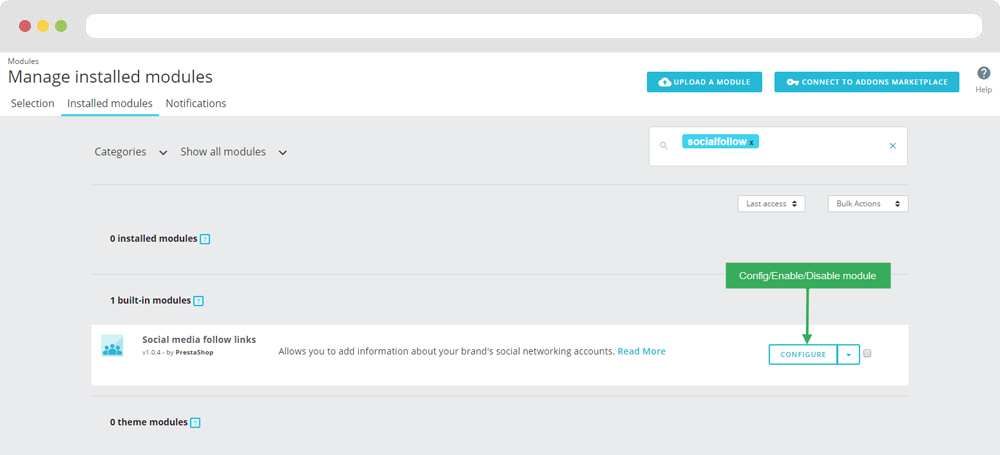
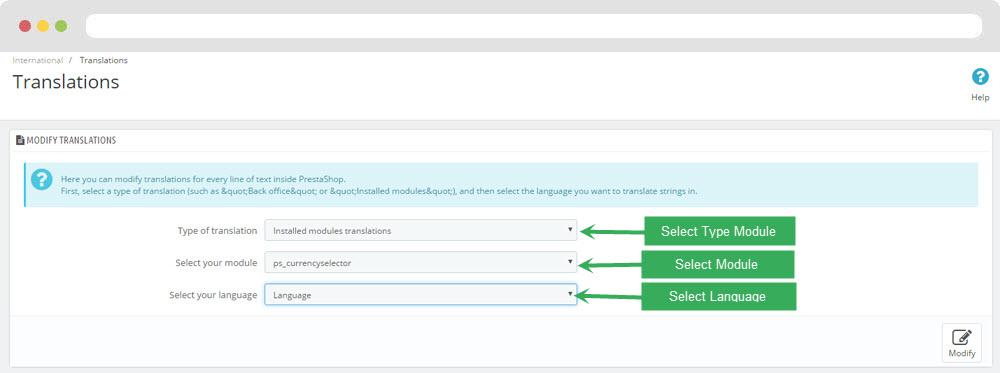
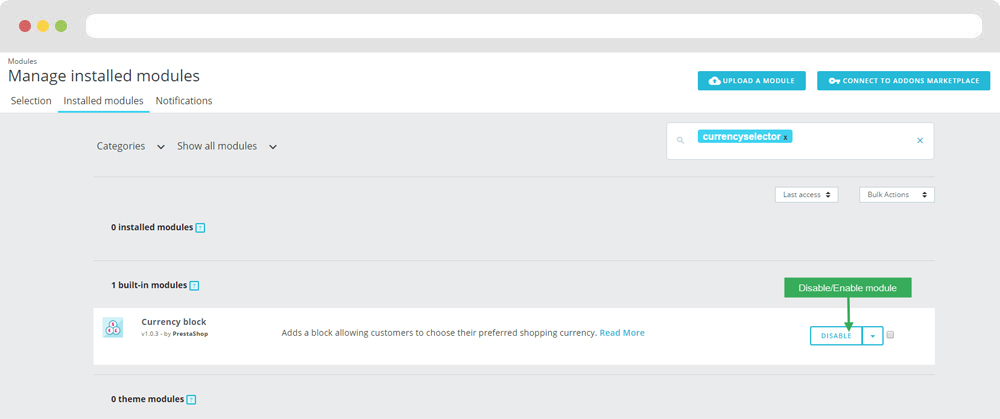
1.3 Module Currency Selector( Backend > Modules & Service > Installed modules > Block Currency )
You can configure enable/disable module

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blocklanguage\bocurrencyselector.tpl
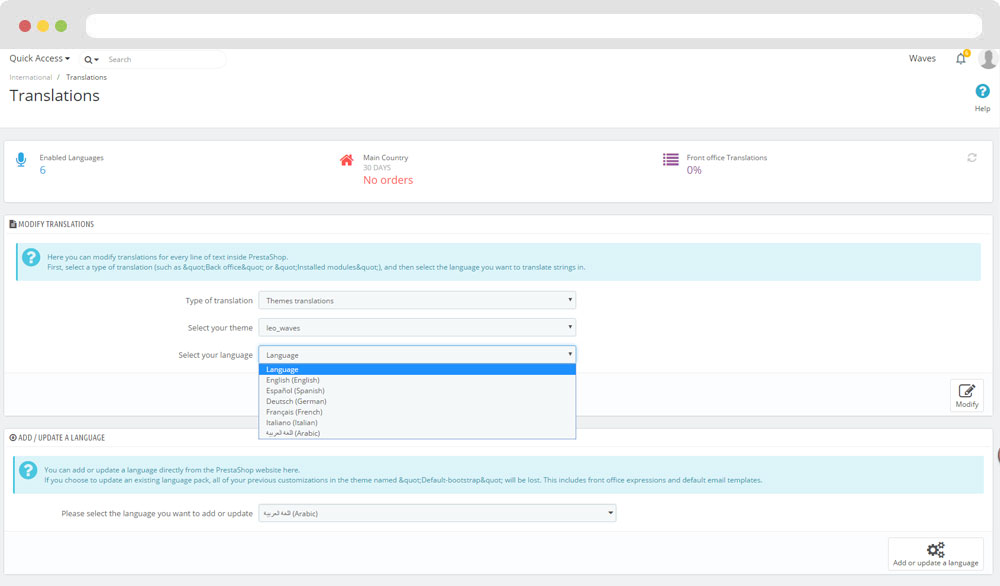
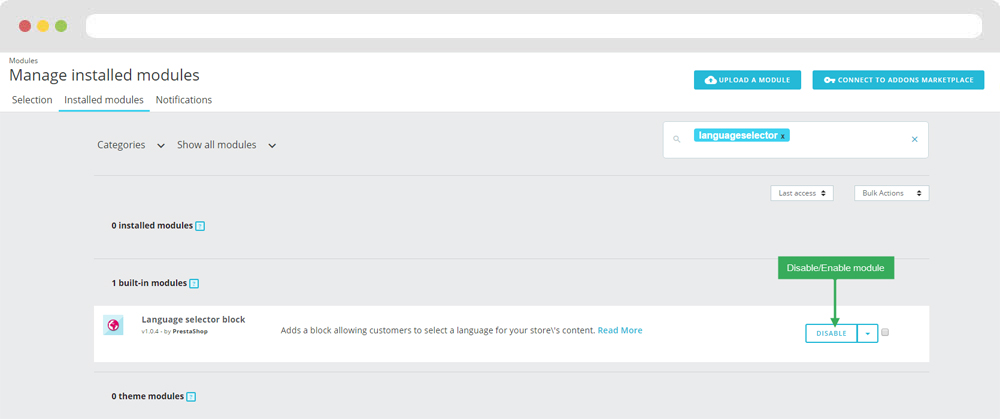
1.4 Module Language Selector( Backend > Modules & Service > Installed modules > Block Language )
You can configure enable/disable module

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blocklanguage\blocklanguage.tpl
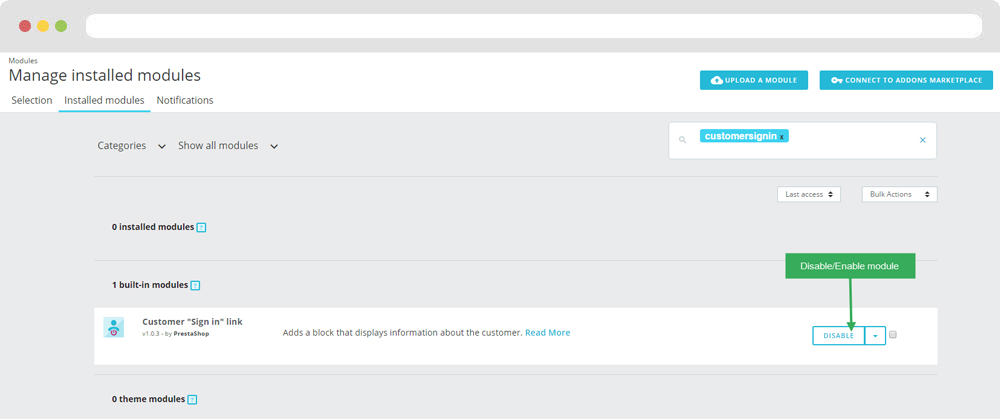
1.5 Module Customer Sigin( Backend > Modules & Service > Installed modules > Customer Sigin )
You can configure enable/disable module

+ You can edit "ps_customersigin.tpl" at: \themes\THEME_NAME\modules\ps_customersigin\ps_customersigin.tpl
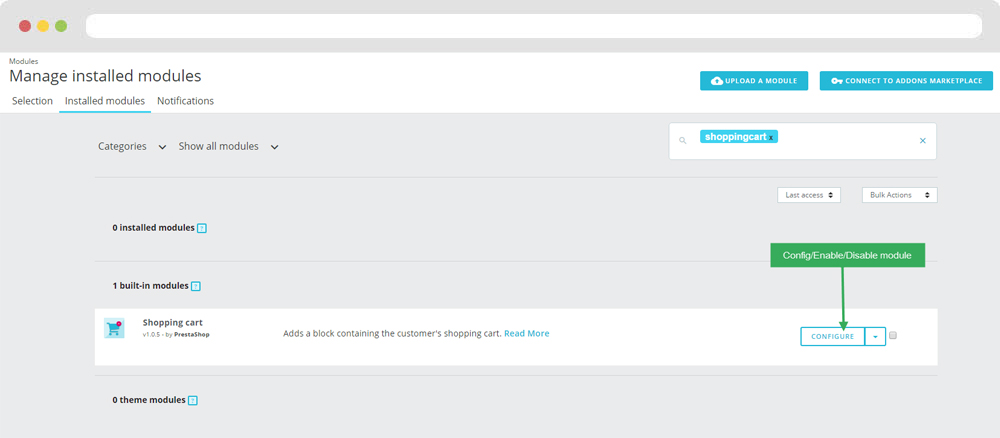
1.6 Module Shopping Cart( Backend > Modules & Service > Installed modules > Shopping Cart )
You can configure enable/disable module

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
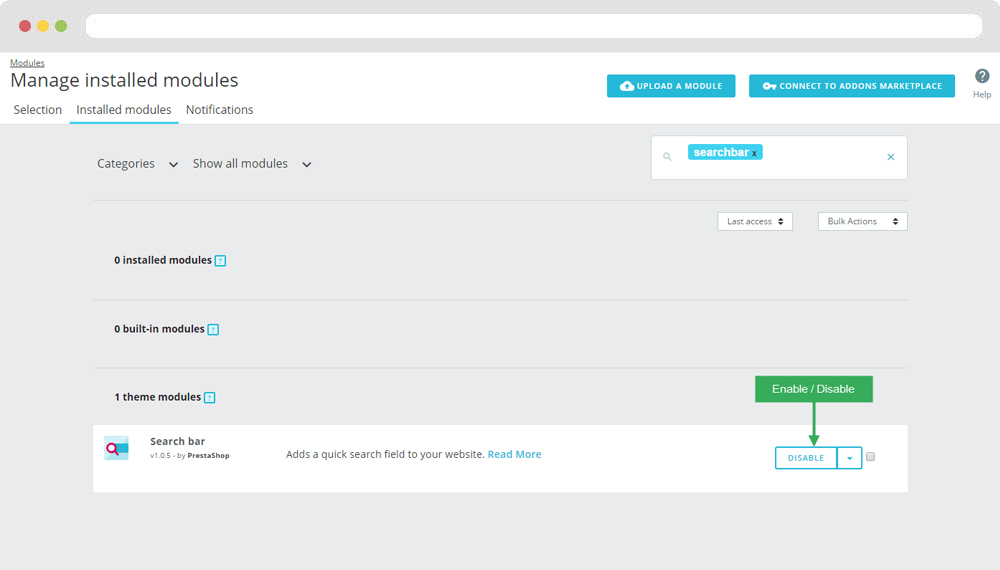
1.7 Module Search Bar( Backend > Modules & Service > Installed modules > Search Bar )
You can configure enable/disable module

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
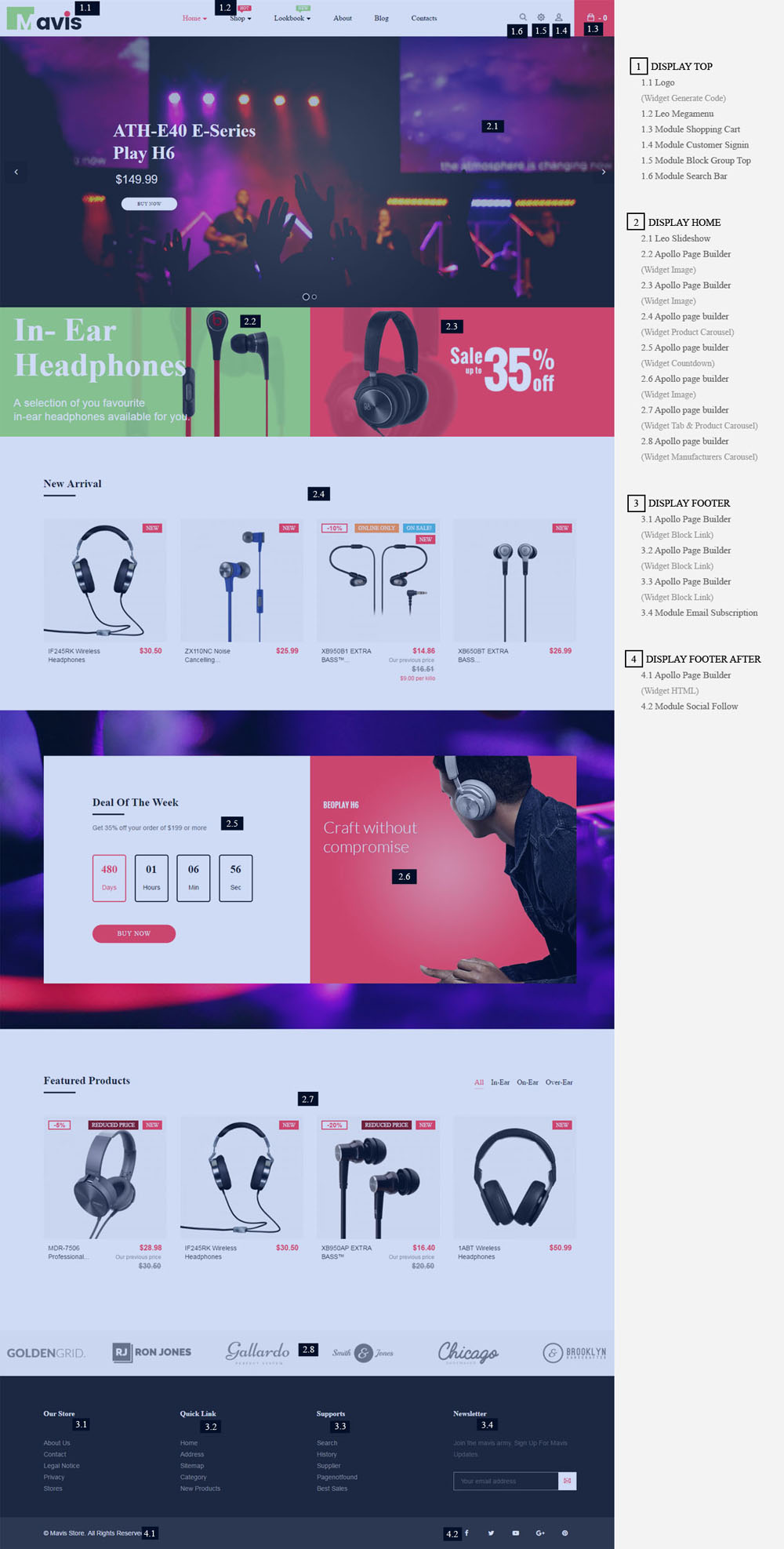
2. Display Home
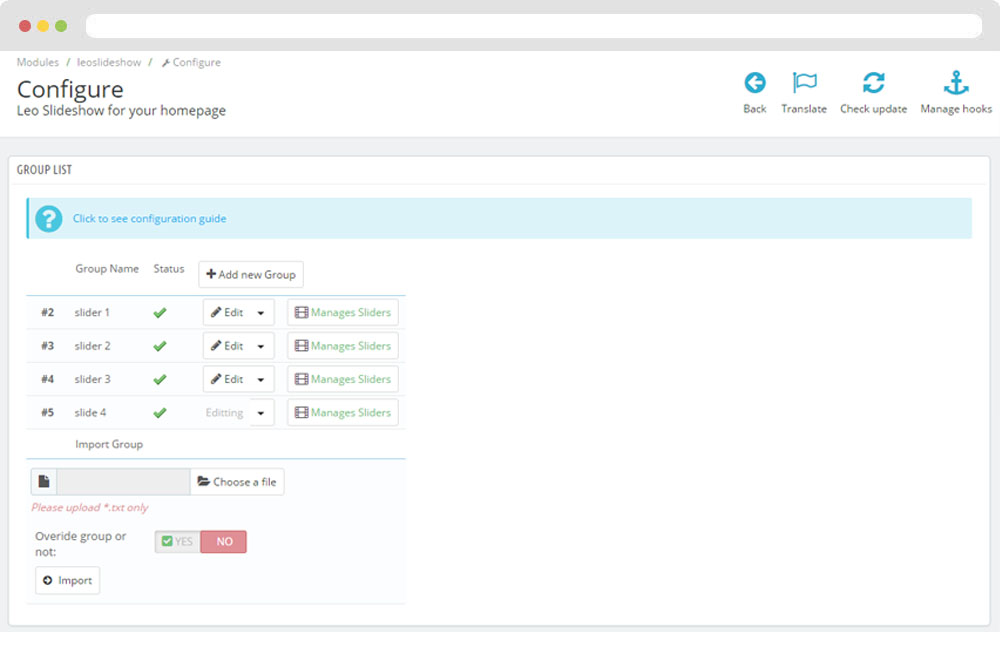
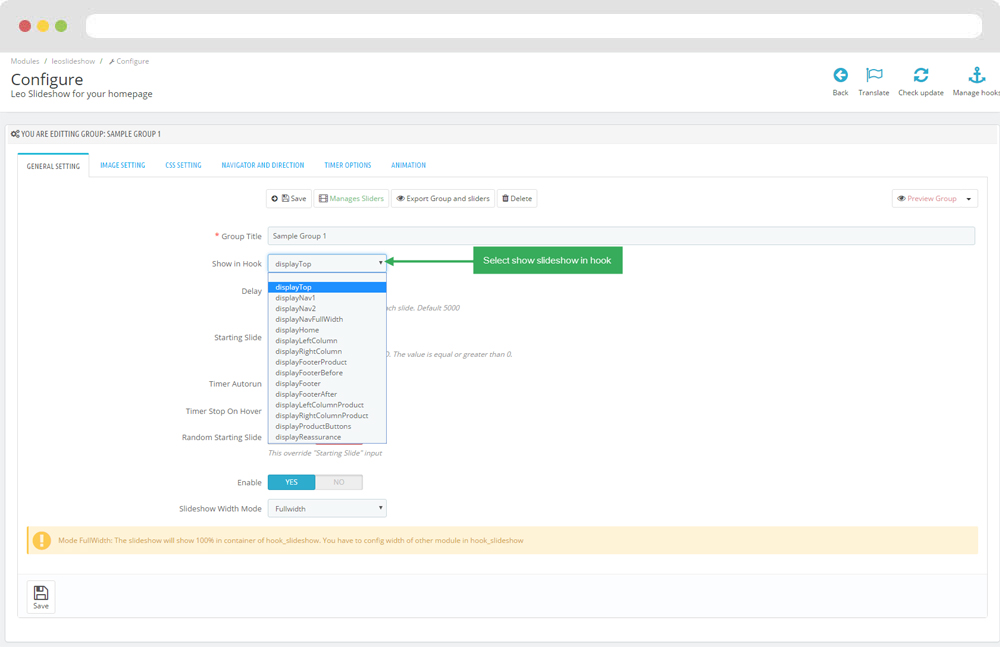
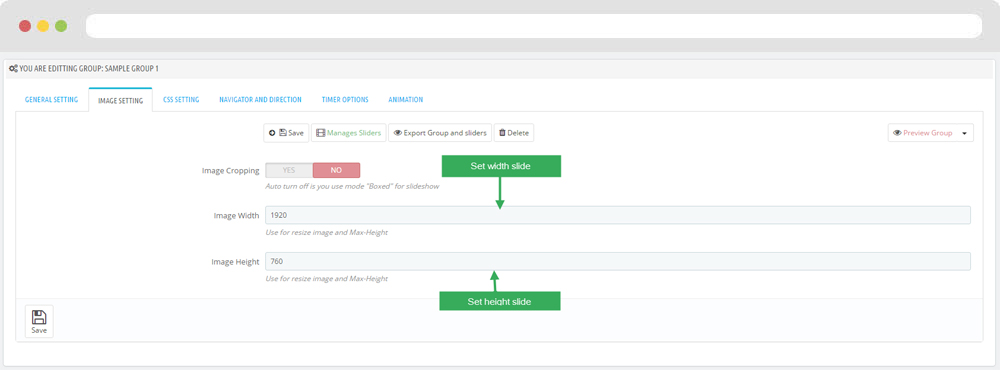
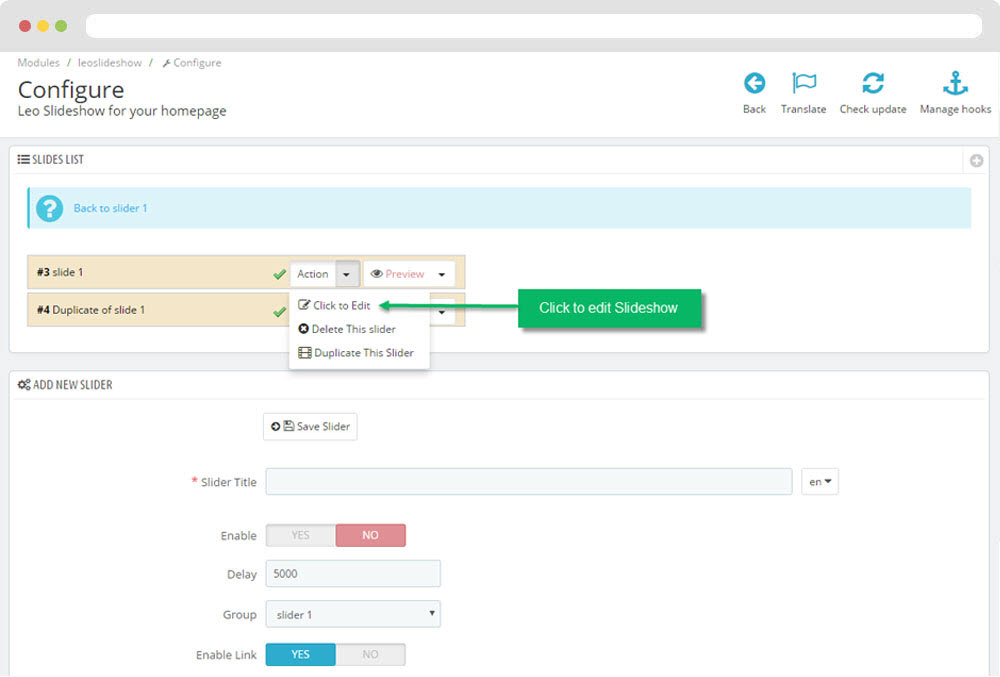
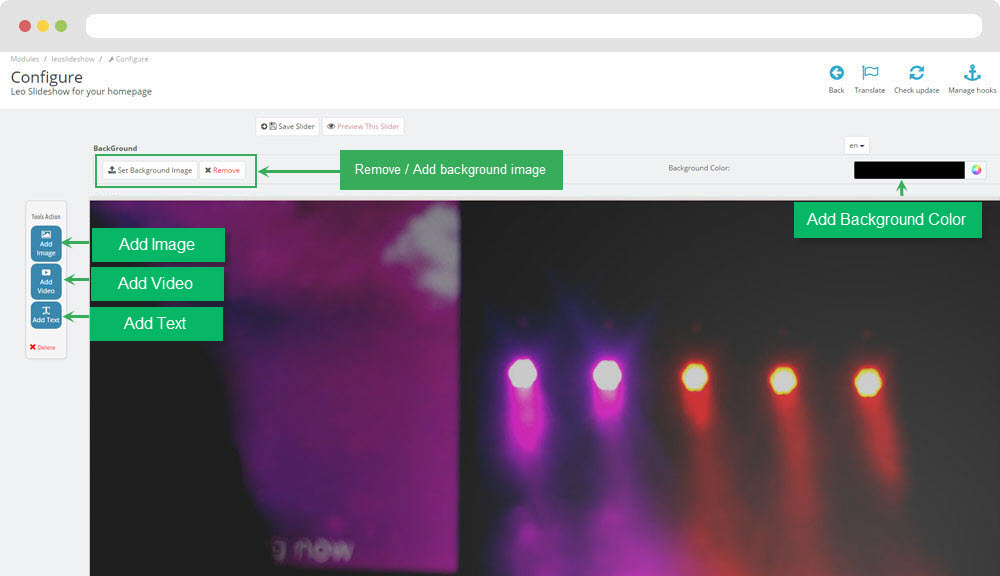
2.1 Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Modules & Service > Installed modules > Leo Slideshow )
- You can read guide in link (Blog Guide)





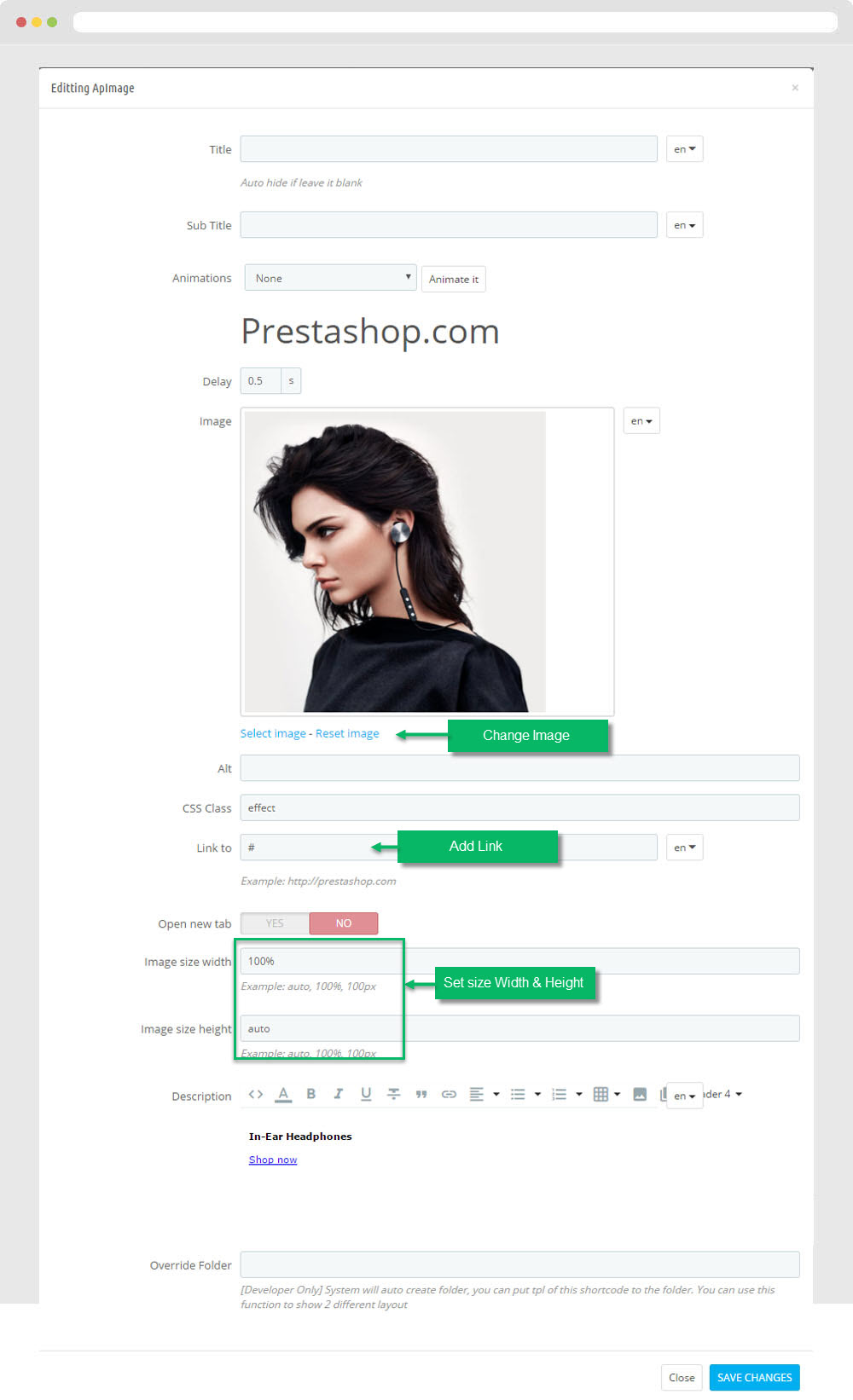
2.2 Widget Image
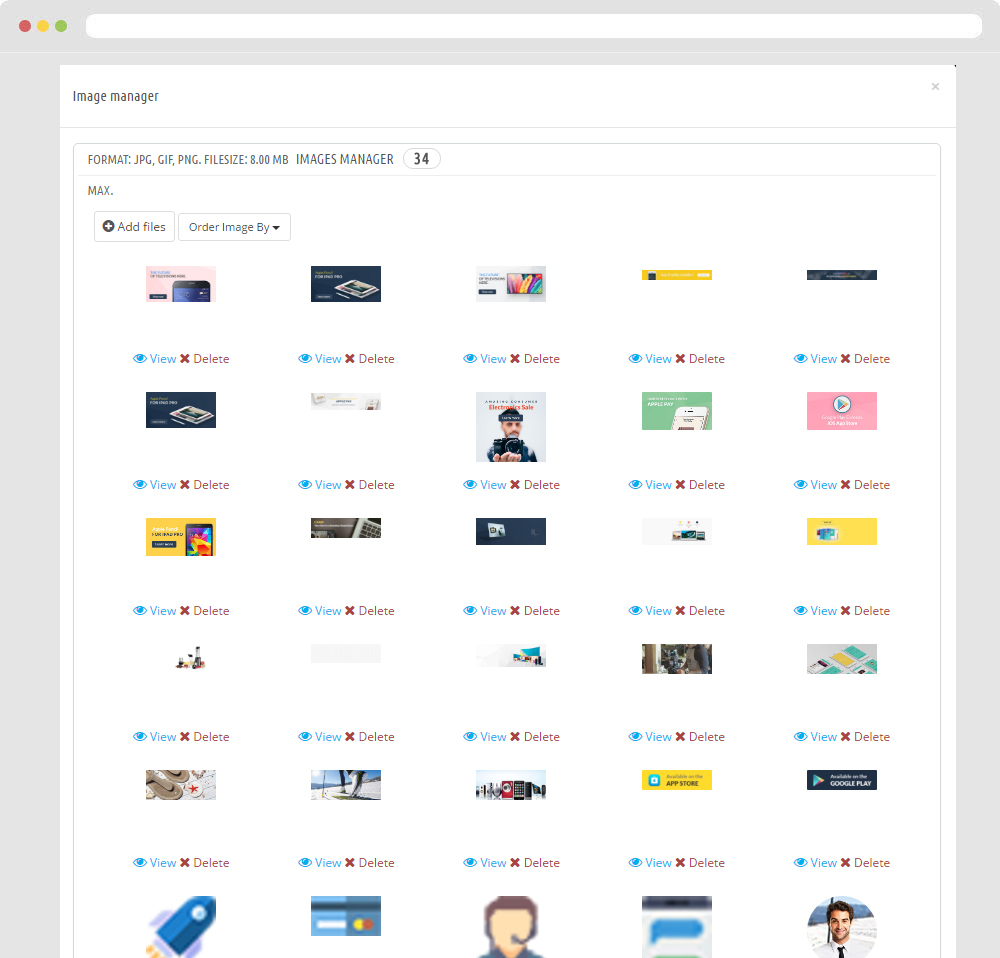
- Edit Widget Image

Select change Image

- Edit Description HTML Code
<h4>In-Ear Headphones</h4> <p><a href="#" title="">Shop now</a></p>
2.3 Widget Image(Configure widget image follow link )
2.4 Widget Image (Configure widget image follow link )
2.5 Widget Image
- Edit Description HTML Code
<h4>Over-Ear Headphones</h4> <p><a href="#" title="">Shop now</a></p>
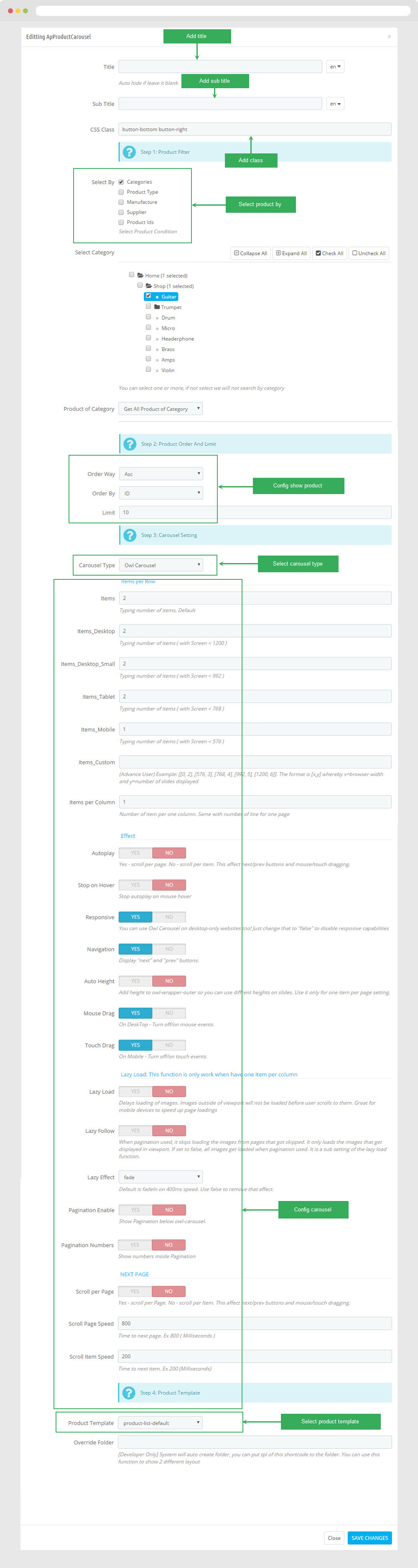
2.6 Widget Product Carousel
Edit Product Carousel

2.7 Widget Image ( Configure widget image follow link )
2.8 Widget Image
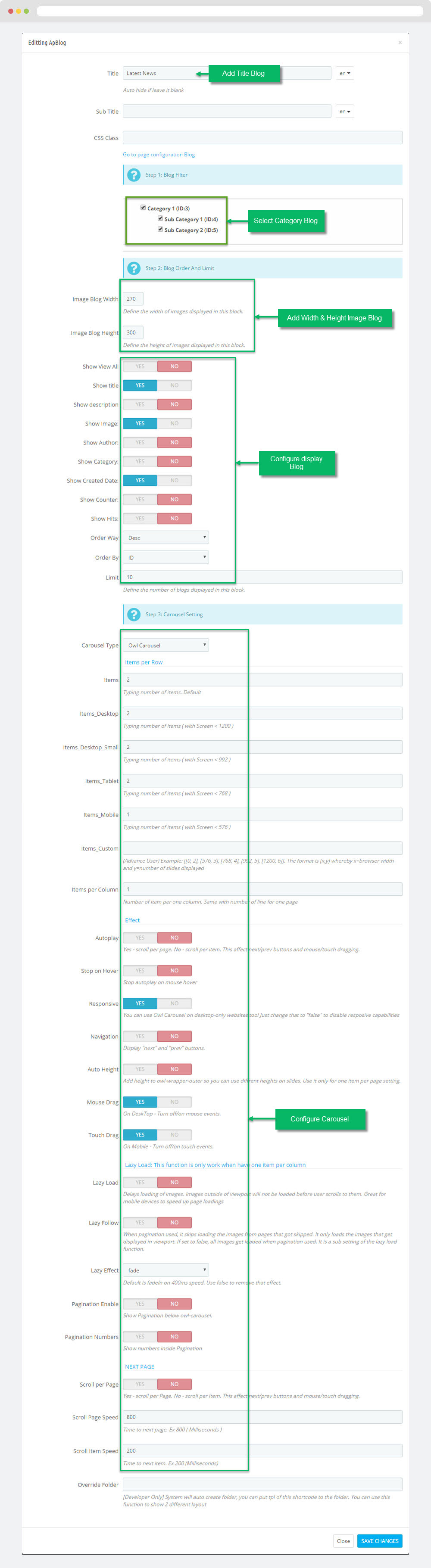
Edit Blog

Manager Profile for shop 2
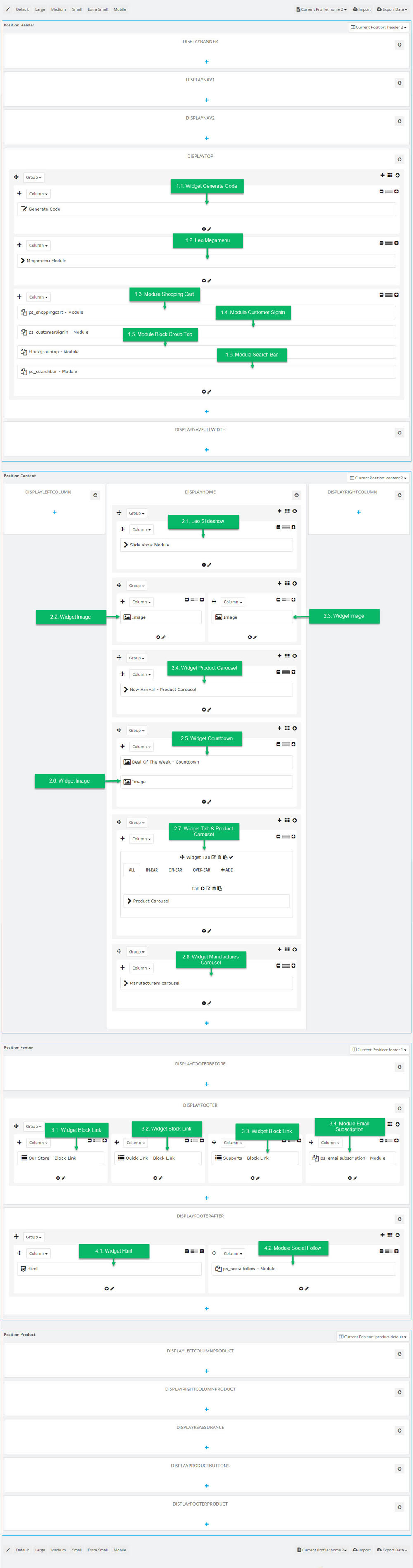
- Layout struct Front end

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

1. Display Top
1.1 Generate Code ( Configure follow link )
- HTML Generate code
<div class="header-logo">
<a href="{$urls.base_url}">
<img class="img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
1.2 Leo Megamenu ( Configure follow link )
1.3 Module Shopping Cart ( Configure follow link )
1.4 Module Customer Signin ( Configure follow link )
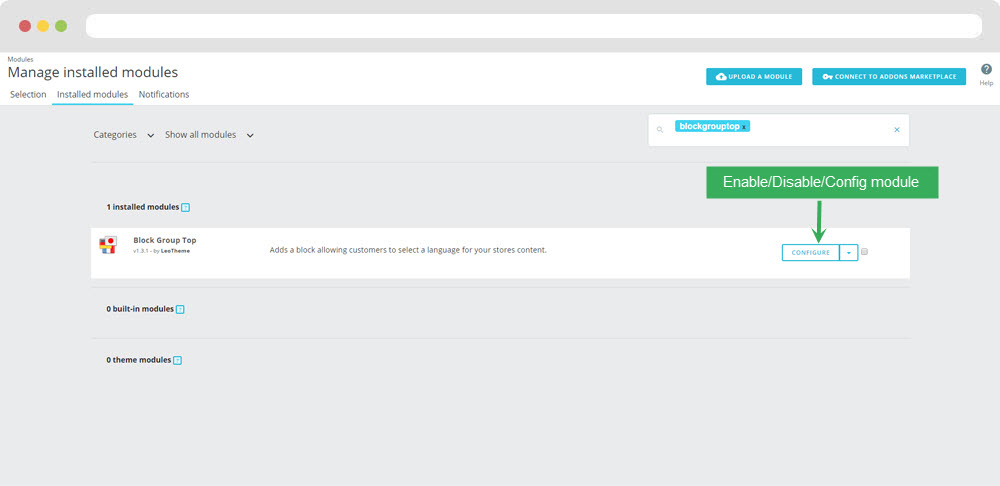
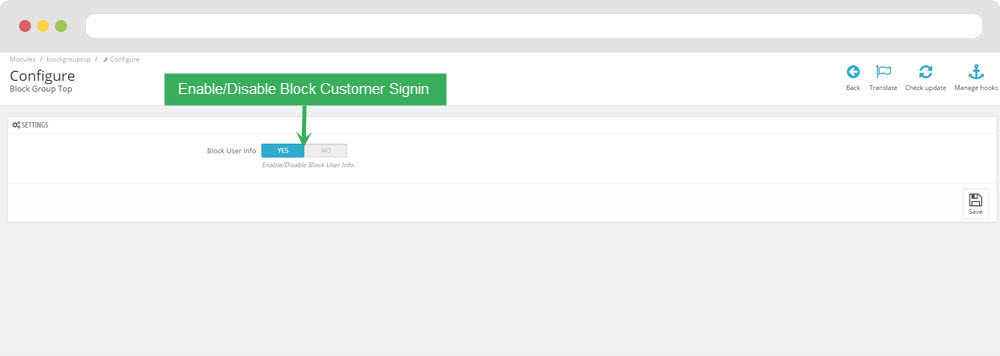
1.5 Module Block Group Top( Backend > Modules & Service > Installed modules > Block Group Top )
You can configure enable/disable module


+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\blockgrouptop.tpl
1.6 Module Search Bar ( Configure follow link )
1.7 Module Search Bar ( Configure follow link )
2. Display Home
2.1 Leo SlideShow ( Configure follow link )
2.2 Widget Image ( Configure follow link )
- Edit Description HTML Code
<p><strong>In- Ear</strong></p> <p><strong>Headphones</strong></p> <p></p> <p>A selection of you favourite</p> <p>in-ear headphones available for you.</p>
2.3 Widget Image ( Configure follow link )
2.4 Widget Product Carousel ( Configure follow link )
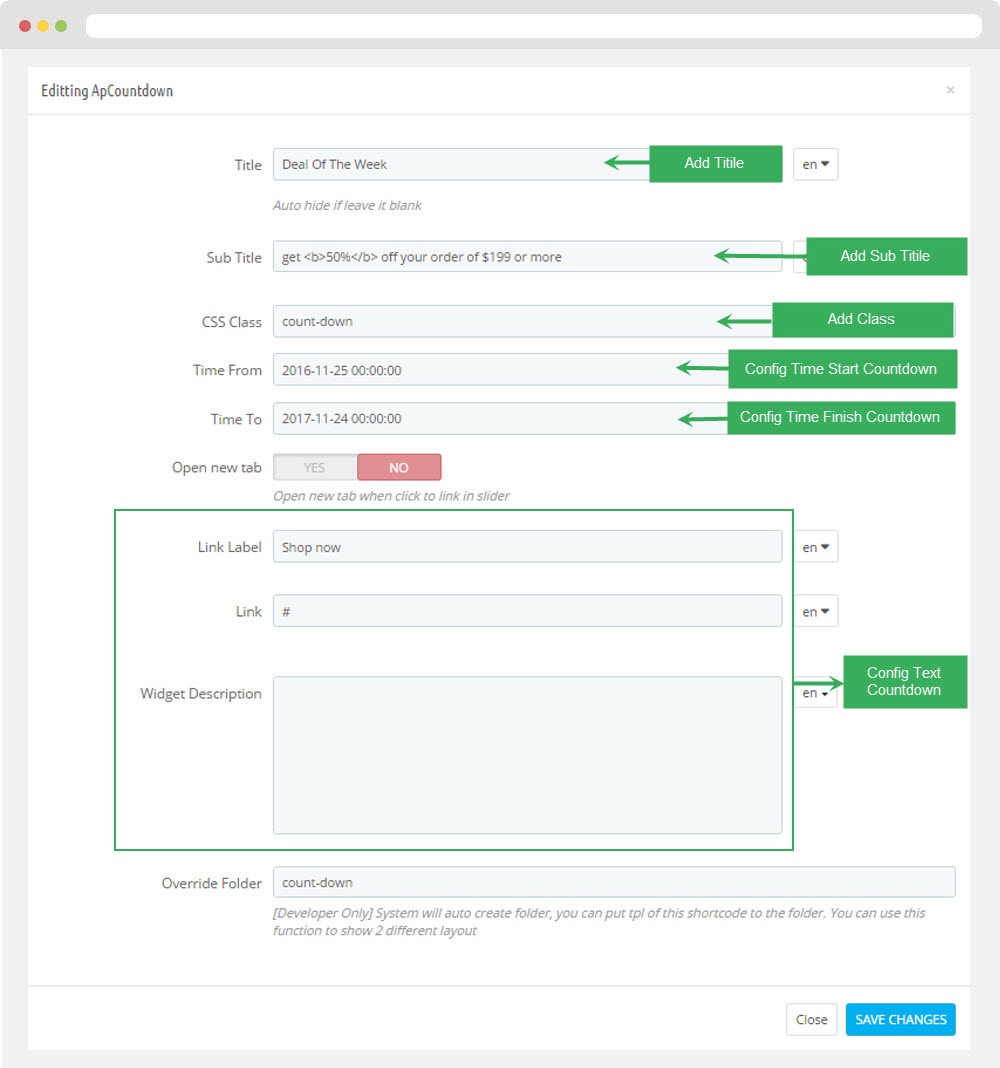
2.5 Widget Countdown
Edit ApCountdown

2.6 Widget Image ( Configure follow link )
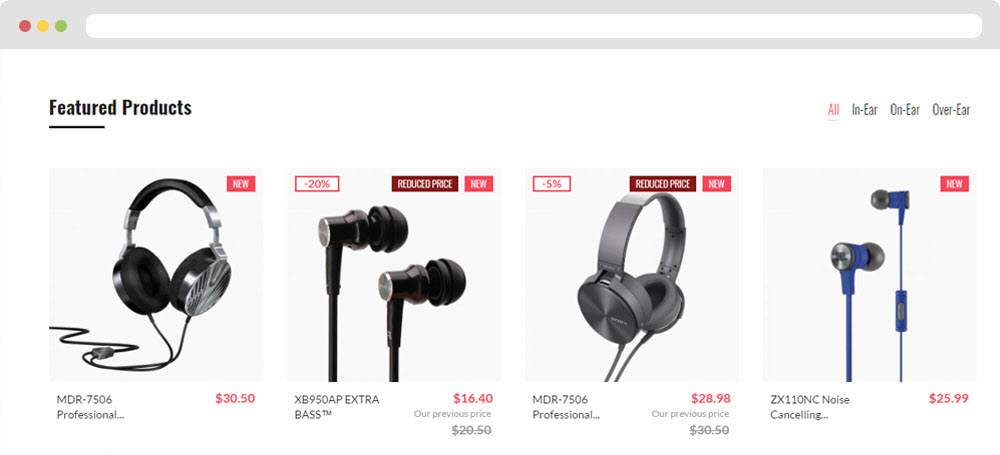
2.7 Widget Tab & Product Carousel
- Front End

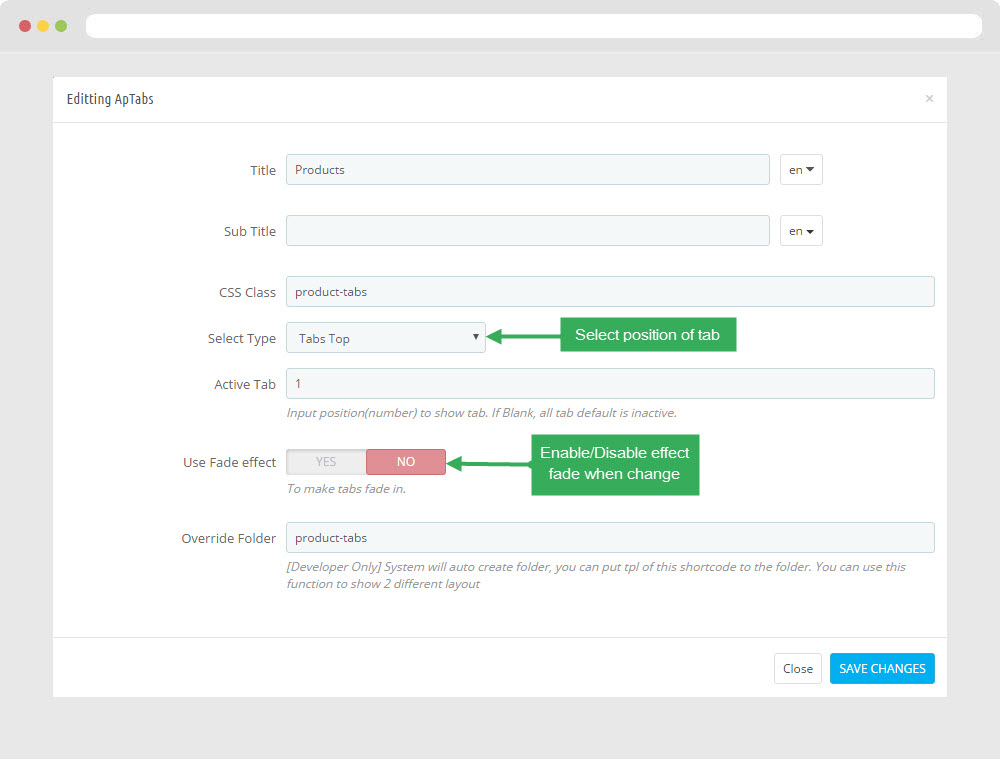
+ Edit Widget Tab
- Edit Ap Tab

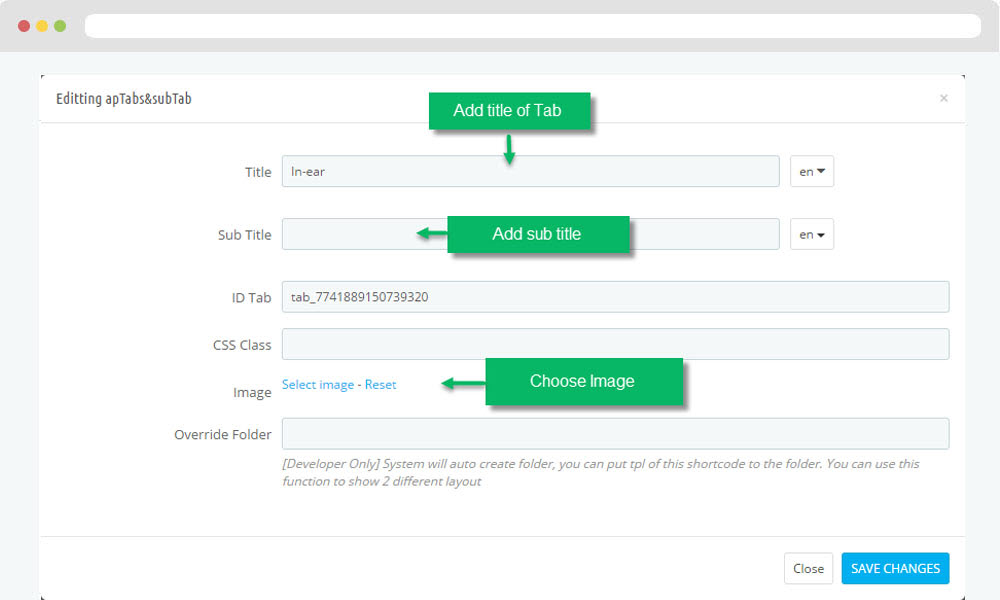
- Edit Single Tab

+ Edit Widget Product Carousel ( Configure follow link )
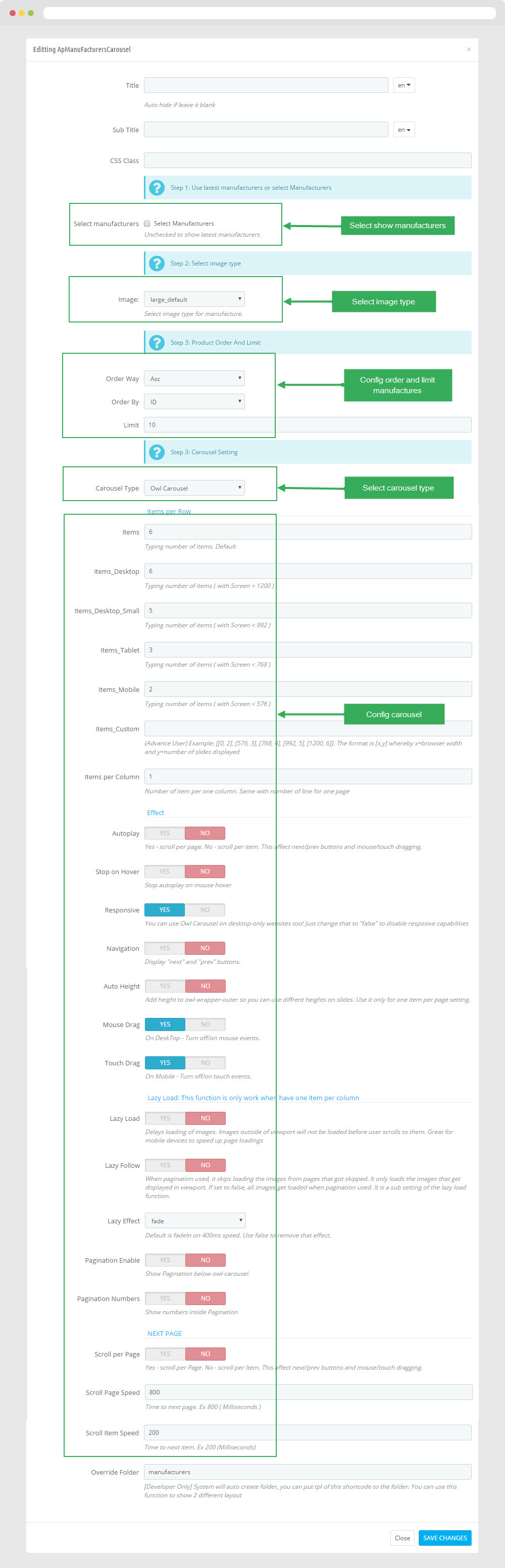
2.8 Widget Manufacturers Carousel
- Edit Widget Manufacture Carousel

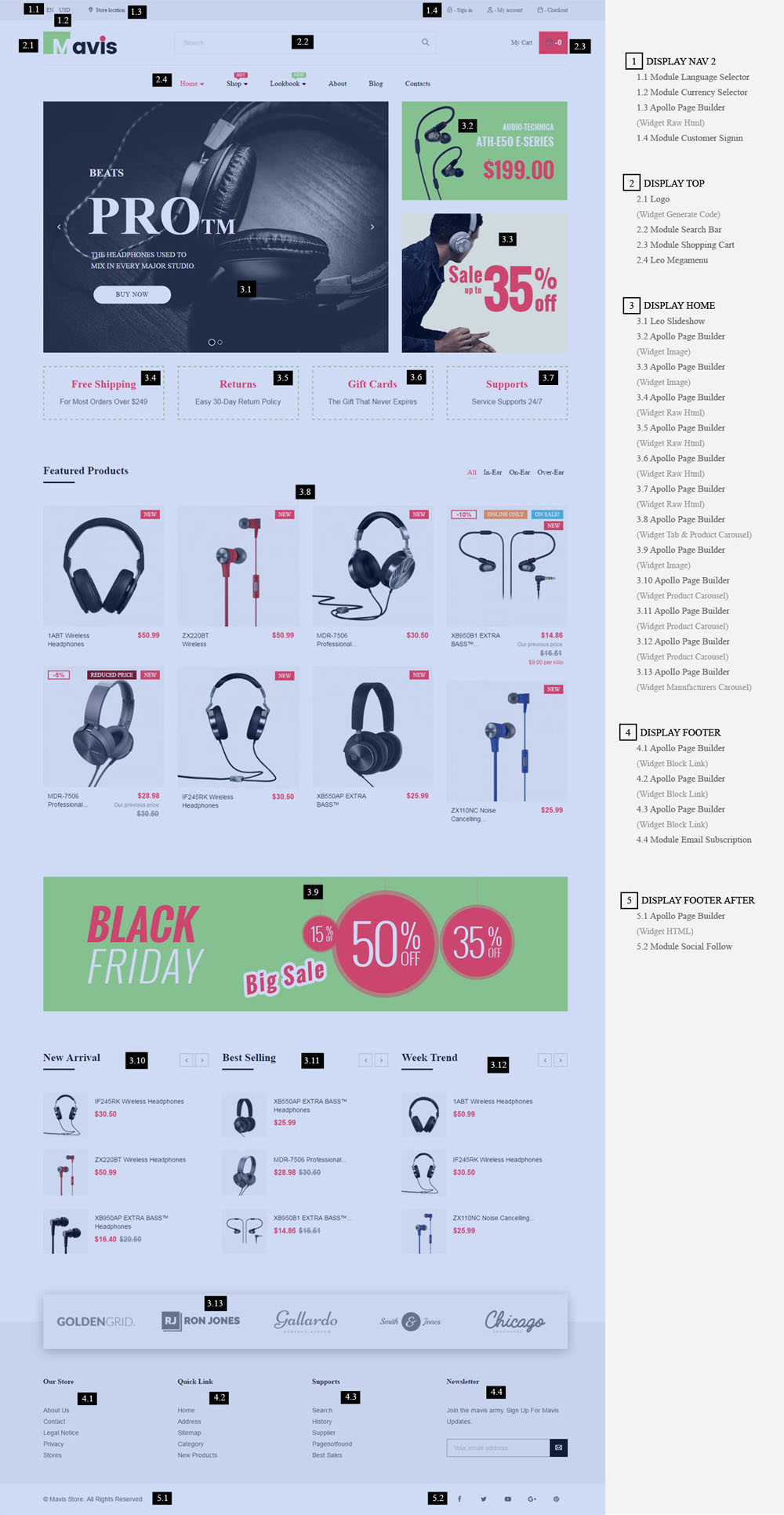
Manager Profile for shop 3
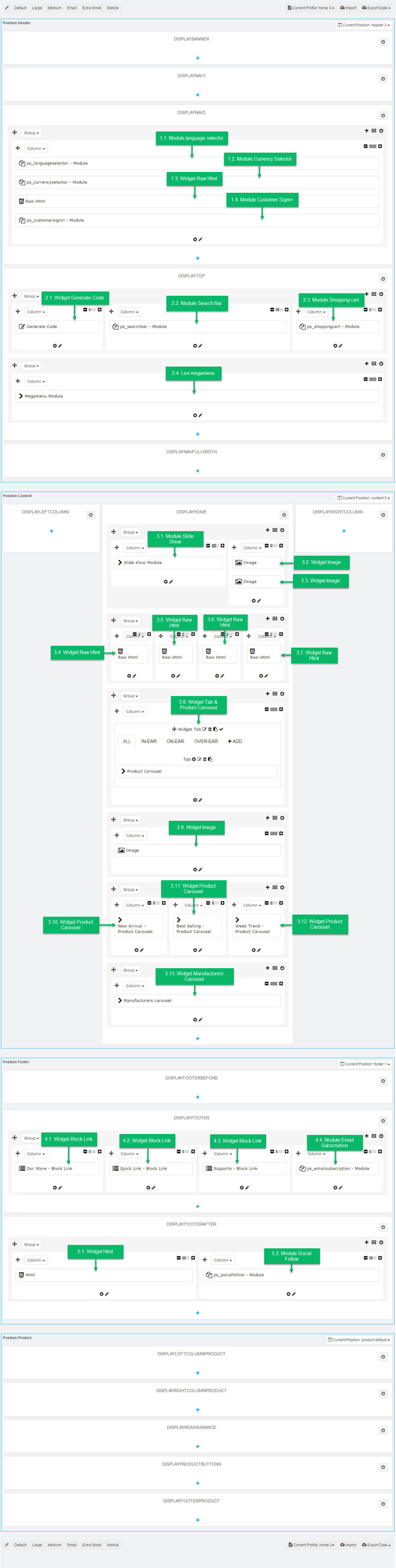
- Layout struct Front end

- Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

2. Display Top
2.1 Widget generate code ( Configure follow link )
- HTML Generate code
<div class="header-logo">
<a href="{$urls.base_url}">
<img class="img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
2.2 Module Search Bar ( Configure follow link )
2.3 Module Shpping Cart ( Configure follow link )
2.4 Leo Megamenu ( Configure follow link )
3. Display Home
3.1 Leo SlideShow ( Configure follow link )
3.2 Widget Image(Configure widget image follow link )
3.3 Widget Image (Configure widget image follow link )
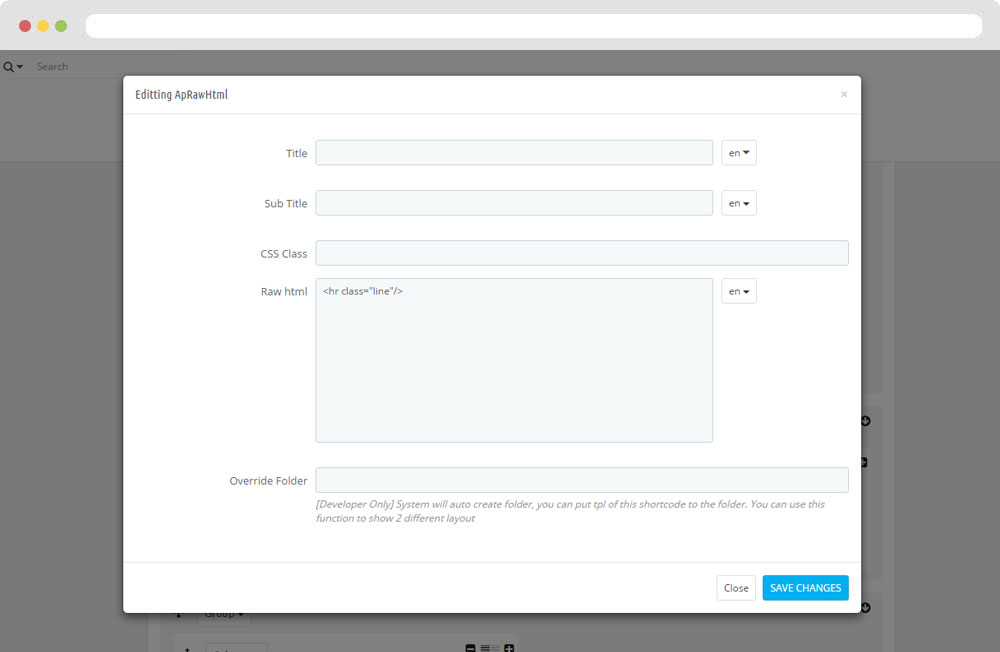
3.4 Widget Raw Html (Configure widget image follow link )
- Edit Description HTML Code
<h4>Free Shipping</h4> <p>For Most Orders Over $249</p>
3.5 Widget Raw Html ( Configure follow link )
- Edit Description HTML Code
<h4>Returns</h4> <p>Easy 30-Day Return Policy</p>
3.6 Widget Raw Html ( Configure follow link )
- Edit Description HTML Code
<h4>Gift Cards</h4> <p>The Gift That Never Expires</p>
3.7 Widget Raw Html ( Configure follow link )
- Edit Description HTML Code
<h4>Supports</h4> <p>Service Supports 24/7</p>
3.8 Widget Tab & Product Carousel ( Configure follow link )
3.9 Widget Image ( Configure follow link )
3.10 Widget Product Carousel ( Configure follow link )
3.11 Widget Product Carousel ( Configure follow link )
3.12 Widget Product Carousel ( Configure follow link )
3.13 Widget Manufacturers Carousel ( Configure follow link )
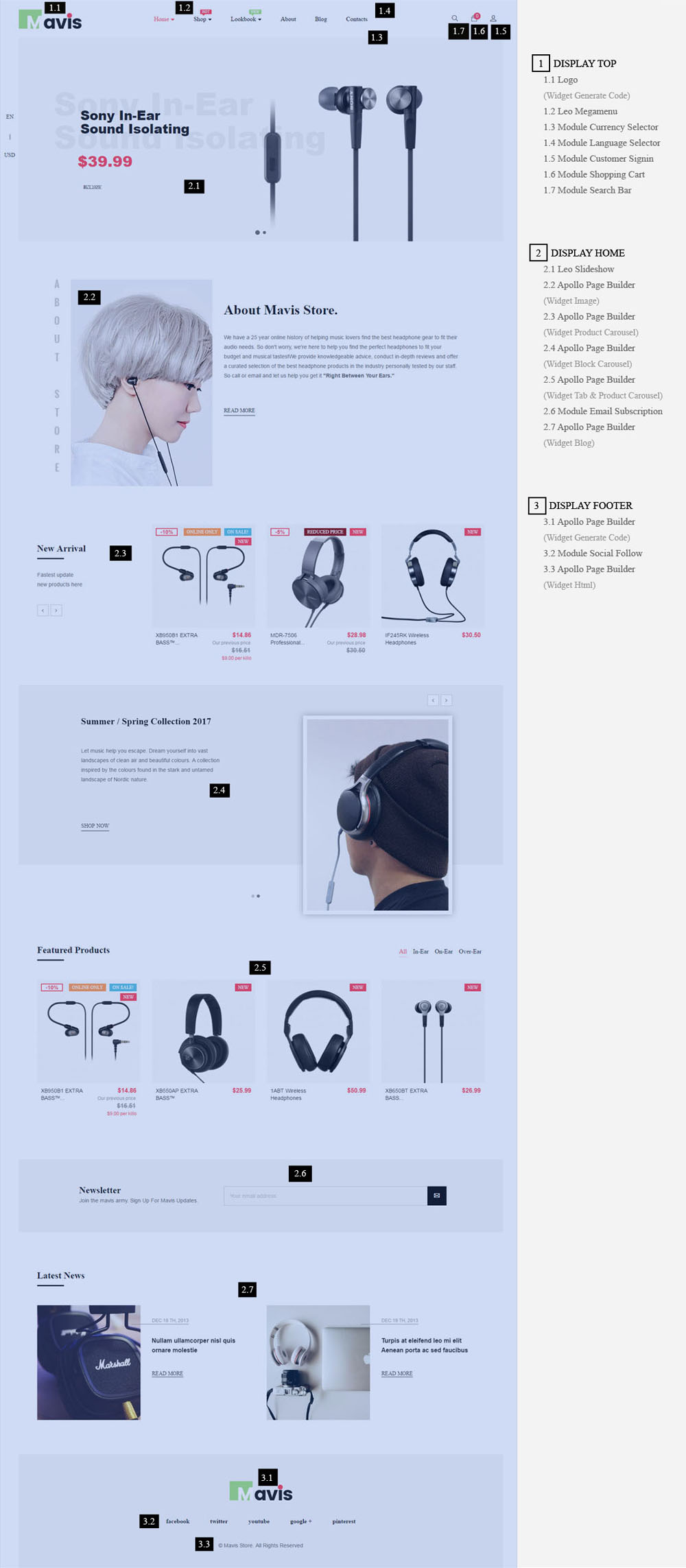
Manager Profile for shop 4
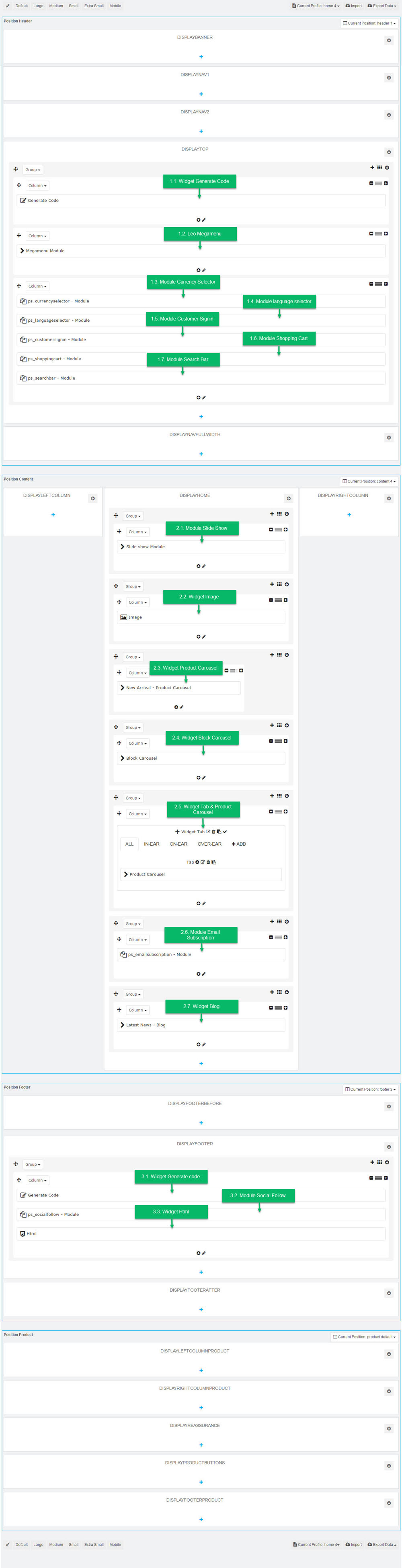
- Layout struct Front end

- Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

1. Display Top
1.1 Widget Generate Code ( Configure follow link )
- HTML Generate code
<div class="header-logo">
<a href="{$urls.base_url}">
<img class="img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
1.2 Leo Megamenu ( Configure follow link )
1.3 Module Currency Selector ( Configure follow link )
+ You can edit "ps_customersigin.tpl" at: \themes\THEME_NAME\modules\ps_customersigin\ps_customersigin.tpl
1.3 Module Language Selector( Configure follow link )
1.5 Module Customer Signin ( Configure follow link )
1.6 Module Shopping Cart ( Configure follow link )
1.7 Module Search Bar ( Configure follow link )
2. Display Home
2.1 Leo SlideShow ( Configure follow link )
2.2 Widget Image ( Configure follow link )
2.3 Widget Product Carousel ( Configure follow link )
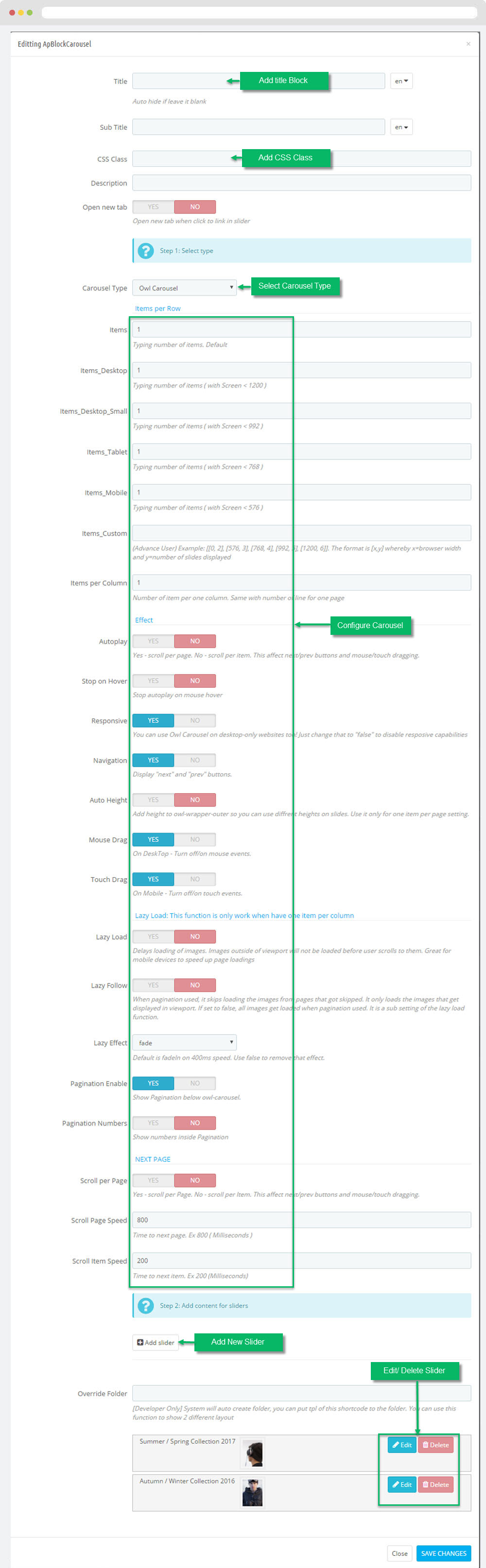
2.4 Widget Block Carousel
Edit Block Carousel

2.5 Widget Tab & Product Carousel ( Configure follow link )
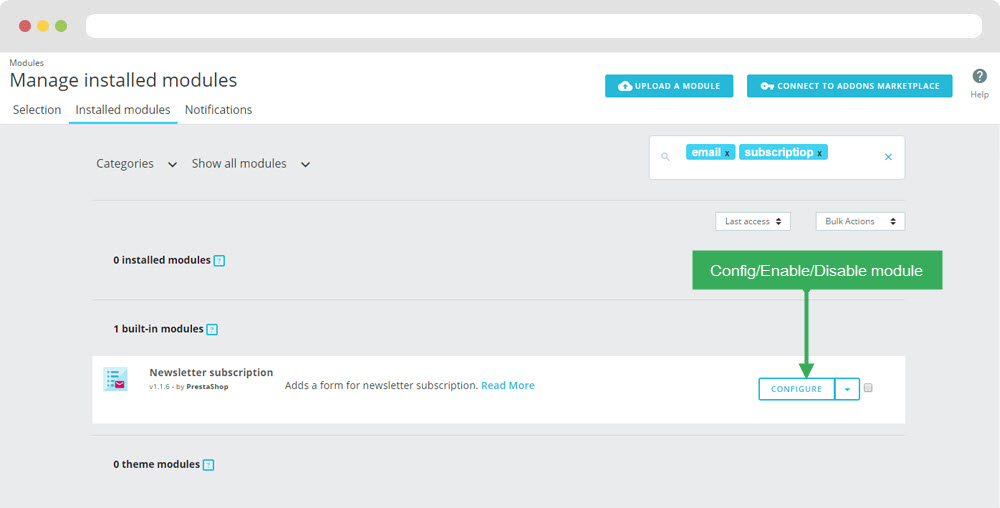
2.6 Module Email Subscription ( Configure follow link )
2.7 Widget Blog ( Configure follow link )
Manager Profile for shop 5
- Layout struct Front end

- Configure Profile shop 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 5 > View )