Leo Juice
Leo Juice guide for prestashop 1.7
- Created : 06/12/2017
- Latest update: 06/12/2017
- By : Leotheme
- Email: [email protected]
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS17/English+documentation
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
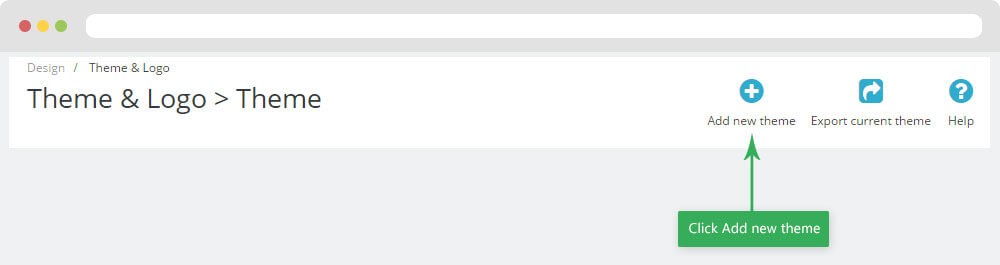
- Go to back-office and login, navigate to: Design > Theme & Logo > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Design > Theme & Logo > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

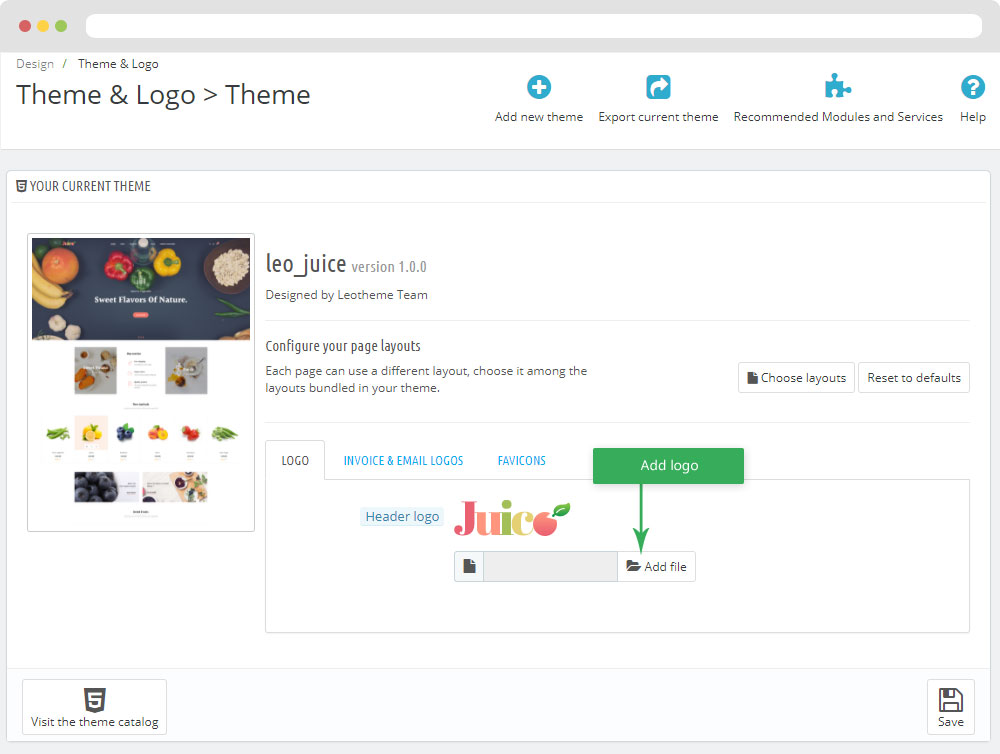
- You can select a theme for the shop

-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
-
You can Reset to Theme default

5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Settings
+ Create or edit size image

+ Regenerate thumbnails

Apollo Page Builder
You can read guide in link (Blog Guide)
I. Backend > Ap PageBuilder > Ap Module Configuration

II. Backend > Ap PageBuilder > Ap Theme Configuration
-
General setting

-
Pages setting

-
Google Font

-
Font setting

-
Data sample

III. Backend > PageBuilder > Ap Live Theme Editor
Back end

Leo Feature
You can read guide in link (Blog Guide)
I. Backend > Leo Feature > Leo Feature Configuration
-
Ajax Cart

-
Product Review

-
Product Compare

-
Product Wishlist

II. Backend > Leo Feature > Product Review Management

Home 1

1. Display Top
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage --> Home 1 --> View)

1.1 Logo Generate code

1.1.1 Edit Widget Generate code

1.1.2 HTML Generate code
<div class="header_logo text-lg-right text-xs-center">
<a href="{$urls.base_url}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}">
</a>
</div>
1.1.3 Change Logo
Backend > Preferences > Themes

1.2 Leo Bootstrap Megamenu
- You can read guide in link (Blog Guide)
- Front end

- Configure Leo Bootstrap Megamenu(Backend > Modules > Modules & Services > Installed modules > Leo Bootstrap Megamenu)

+ Or you can configure this module follow link(Backend > Backend > Modules > Leo Megamenu Configuration)

- Back end
+ Edit Group

+ Edit Megamenu

+ Edit Widget

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

1.3 Module Search bar
Configure Search bar( Backend > Modules > Modules & Services > Installed modules > Search bar)

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
1.4 Module Block Group Top
Configure Block Group Top( Backend > Modules > Modules & Services > Installed modules > Block Group Top)

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\views\templates\hook\blockgrouptop.tpl
1.5 Module Shopping cart
Configure Shopping cart( Backend > Modules > Modules & Services > Installed modules > Shopping cart)

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
2. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

2.1 Configure Leo SlideShow
- You can read guide in link (Blog Guide)
- Configure Leo SlideShow(Backend > Modules > Modules & Services > Installed modules > Leo SlideShow)

+ Or you can configure this module follow link(Backend > Backend > Modules > Leo SlideShow Configuration)

- Configure Leo Slideshow for your homepage
+ Select Manages Sliders

+ Select Hook

+ Configure Image Setting

+ Configure CSS Setting

+ Edit Slider


2.2 Widget Image

+ Edit Image

+ Select change Image

2.3 Widget HTML
- Edit Widget HTML

- Edit Code HTML

- Code HTML
<div class="feature-item"> <div class="fi flat-icon flaticon-flying-origami-plane"></div> <div class="fitem-body clearfix"> <h5 class="fitem-title">Free shipping</h5> <p class="fitem-content">Free delivery on all orders</p> </div> </div> <div class="feature-item"> <div class="flat-icon fi flat-icon flaticon-coins-wallet"></div> <div class="fitem-body clearfix"> <h5 class="fitem-title">Support client</h5> <p class="fitem-content">We are always ready to help you</p> </div> </div> <div class="feature-item"> <div class="flat-icon fi flaticon-ribbon-mark"></div> <div class="fitem-body clearfix"> <h5 class="fitem-title">Quality product</h5> <p class="fitem-content">We always bring the best quality products</p> </div> </div>
2.4 Widget Image ( Configure Widget Image follow link )
+ Edit Image

2.5 Widget Product Carousel
- Front End

- Edit Product Carousel

2.6 Widget Image ( Configure Widget Image follow link )
+ Edit Image

2.7 Widget Product Carousel ( Configure Widget Product Carousel follow link )
- Edit Product Carousel

2.8 Widget Manufacturers Carousel

- Edit Manufacturers Carousel

2.9 Widget Blog & Leo Blog
- You can read guide in link (Blog Guide)
- Front End

- Edit Blog

Home 2
- Layout Front End

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

1. Display Top
- Front End

1.1 Logo Generate code ( Configure Logo Generate Code follow link )
1.2 Leo Bootstrap Megamenu ( Configure Leo Bootstrap Megamenu follow link )
1.3 Module Search bar ( Configure Module Search bar follow link )
1.4 Module Block Group Top ( Configure Module Block Group Top follow link )
1.5 Module Shopping cart ( Configure Module Shopping cart follow link )
2. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home 2 > View )

2.1 Configure Leo SlideShow ( Configure Leo Slideshow follow link)
- Configure Leo Slideshow for your homepage
+ Configure Image Setting

+ Edit Slider

2.2 Widget Image ( Configure Widget Image follow link )
+ Edit Image

- Code HTML
<p class="info">Renome it is renowned restaurant delights the senses with elegant ambiance, gracious serviceand delectable menus in the heart of Manhattan’s. The distinctive setting boasts.</p> <p class="read-more"><a href="https://prestashop.com" title="Read more">Read more</a></p>
Note: Please don't change and delete class "block__cacophony-image". It will lose css and this themes will be error.
2.3 Widget Image ( Configure Widget Image follow link )
+ Edit Image

- Code HTML
<p>Soko radicchio bunya nuts gram dulse.</p>
Note: Please don't change and delete class "block__collection-image" and Override Folder "h1-imgcollection". It will lose css and this themes will be error.
2.4 Widget Product Carousel ( Configure Widget Product Carousel follow link )
- Edit Product Carousel

2.5 Widget HTML ( Configure Widget HTML follow link )

- Code HTML
<ul> <li class="icon-tum"><img alt="Tum Tum" src="_AP_IMG_DIR/home2-img8.png" /><span>Tum Tum </span>Enjoy tasty and Fresh yum tomato</li> <li class="icon-banana"><img alt="Banana" src="_AP_IMG_DIR/home2-img9.png" /><span>Banana </span>more nutritional and knows as fruits.</li> <li class="icon-research"><img alt="Research" src="_AP_IMG_DIR/home2-img10.png" /><span>Research </span>based solutions that are easy to follow</li> </ul>
Note: Please don't change and delete class "block__boots-fresh". It will lose css and this themes will be error.
2.6 Widget Image ( Configure Widget Image follow link )
+ Edit Image

2.7 Widget Image ( Configure Widget Image follow link )
+ Edit Image

2.8 Widget Block Carousel
- Front End

- Edit Block Carousel

- Code HTML
You do know, you do know that they don’t want you to have lunch. I’m keeping it real with you, so what you going do is have lunch. Let’s see what <span>Christian Collins</span> got that they don’t want us to eat.
Note: Please don't change and delete class "block_testimonials" and override folder "block_testimonials". It will lose css and this themes will be error.
2.9 Widget Blog & Leo Blog( Configure Widget Blog follow link )
Home 3
- Layout Front End

- Configure Profile Home 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

2. Display Top
- Front End

2.1 Logo Generate code ( Configure Logo Generate Code follow link )
2.2 Leo Bootstrap Megamenu ( Configure Leo Bootstrap Megamenu follow link )
2.3 Module Search bar ( Configure Module Search bar follow link )
2.4 Module Shopping cart ( Configure Module Shopping cart follow link )
3. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 3 > View )

3.1 Configure Leo SlideShow ( Configure Leo Slideshow follow link)
- Configure Leo Slideshow for your homepage
+ Configure Image Setting

+ Edit Slider

3.2 Widget HTML ( Configure Widget HTML follow link )

- Code HTML
<div class="row"> <div class="col-xl-4 col-lg-4 col-md-6 col-sm-6 col-xs-12 col-sp-12"> <div class="feature-item"> <div class="fi flat-icon flaticon-flying-origami-plane"></div> <div class="fitem-body clearfix"> <h5 class="fitem-title">Free shipping</h5> <p class="fitem-content">Free delivery on all orders</p> </div> </div> </div> <div class="col-xl-4 col-lg-4 col-md-6 col-sm-6 col-xs-12 col-sp-12"> <div class="feature-item"> <div class="flat-icon fi flat-icon flaticon-coins-wallet"></div> <div class="fitem-body clearfix"> <h5 class="fitem-title">Support client</h5> <p class="fitem-content">We are always ready to help you</p> </div> </div> </div> <div class="col-xl-4 col-lg-4 col-md-6 col-sm-6 col-xs-12 col-sp-12"> <div class="feature-item"> <div class="flat-icon fi flaticon-ribbon-mark"></div> <div class="fitem-body clearfix"> <h5 class="fitem-title">Quality product</h5> <p class="fitem-content">We always bring the best quality <br />products</p> </div> </div> </div> </div>
Note: Please don't change and delete class "feature-service". It will lose css and this themes will be error.
3.3 Widget Product List
- Front End

- Edit Product List

Note: Please don't change and delete class "block-bestseller". It will lose css and this themes will be error.
3.4 Images of Categories

- Edit Images of Categories

3.5 Widget Product Carousel ( Configure Widget Product Carousel follow link )
- Edit Product Carousel

3.6 Widget Blog & Leo Blog( Configure Widget Blog follow link )
Home 4
- Layout Front End

- Configure Profile Home 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

2. Display Top
2.1 Logo Generate code ( Configure Logo Generate Code follow link )
2.2 Leo Bootstrap Megamenu ( Configure Leo Bootstrap Megamenu follow link )
2.3 Module Search bar ( Configure Module Search bar follow link )
2.4 Module Shopping cart ( Configure Module Shopping cart follow link )
3. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 4 > View )

3.1 Configure Leo SlideShow ( Configure Leo Slideshow follow link)
- Configure Leo Slideshow for your homepage
+ Configure Image Setting

+ Edit Slider

3.2 Widget Image ( Configure Widget Image follow link )
+ Edit Image

3.3 Widget Image ( Configure Widget Image follow link )
+ Edit Image

3.4 Widget Product Carousel ( Configure Widget Product Carousel follow link )
- Edit Product Carousel

3.5 Widget Block Carousel ( Configure Widget Block Carousel follow link )
- Edit Block Carousel

- Code HTML
<div class="feature-item"> <div class="flat-icon fi flaticon-ribbon-mark"></div> <div class="fitem-body clearfix"> <h5 class="fitem-title">Quality product</h5> <p class="fitem-content">We always bring the best quality <br />products</p> </div> </div>
Note: Please don't change and delete class "block__carousel-service". It will lose css and this themes will be error.
3.6 Widget Product List ( Configure Widget Product List follow link )
- Edit Product List

Note: Please don't change and delete class "block__new-product" and override folder "widget_newproducts". It will lose css and this themes will be error.
3.7 Widget Image ( Configure Widget Image follow link )
+ Edit Image

3.8 Widget Product Carousel ( Configure Widget Product Carousel follow link )
- Edit Product Carousel

3.9 Widget Block Carousel ( Configure Widget Block Carousel follow link )
3.10 Widget Product Carousel ( Configure Widget Product Carousel follow link )
- Edit Product Carousel

3.11 Widget Blog & Leo Blog( Configure Widget Blog follow link )
Home 5
- Layout Front End

- Configure Profile Home 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 5 > View )

2. Display Top
2.1 Logo Generate code ( Configure Logo Generate Code follow link )
2.2 Module Search bar ( Configure Module Search bar follow link )
2.3 Module Shopping cart ( Configure Module Shopping cart follow link )
2.4 Leo Bootstrap Megamenu ( Configure Leo Bootstrap Megamenu follow link )
3. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 4 > View )

3.1 Configure Leo SlideShow ( Configure Leo Slideshow follow link)
- Configure Leo Slideshow for your homepage
+ Configure Image Setting

+ Edit Slider

3.2 Widget Image ( Configure Widget Image follow link )
+ Edit Image

3.3 Widget Image ( Configure Widget Image follow link )
+ Edit Image

3.4 Widget Image ( Configure Widget Image follow link )
+ Edit Image

3.5 Widget HTML ( Configure Widget HTML follow link )
- Code HTML
<div class="row"> <div class="col-xl-4 col-lg-4 col-md-4 col-sm-6 col-xs-12 col-sp-12"> <div class="feature-item"> <div class="fi flat-icon flaticon-flying-origami-plane"></div> <div class="fitem-body clearfix"> <h5 class="fitem-title">Free shipping</h5> <p class="fitem-content">Free delivery on all orders</p> </div> </div> </div> <div class="col-xl-4 col-lg-4 col-md-4 col-sm-6 col-xs-12 col-sp-12"> <div class="feature-item"> <div class="flat-icon fi flat-icon flaticon-coins-wallet"></div> <div class="fitem-body clearfix"> <h5 class="fitem-title">Support client</h5> <p class="fitem-content">We are always ready to help you</p> </div> </div> </div> <div class="col-xl-4 col-lg-4 col-md-4 col-sm-6 col-xs-12 col-sp-12"> <div class="feature-item"> <div class="flat-icon fi flaticon-ribbon-mark"></div> <div class="fitem-body clearfix"> <h5 class="fitem-title">Quality product</h5> <p class="fitem-content">We always bring the best quality products</p> </div> </div> </div> </div>
3.6 Widget Product Carousel ( Configure Widget Product Carousel follow link )
- Edit Product Carousel

3.7 Widget Product Carousel ( Configure Widget Product Carousel follow link )
- Edit Product Carousel

3.8 Widget Product Carousel ( Configure Widget Product Carousel follow link )
- Edit Product Carousel

3.9 Widget Product List ( Configure Widget Product List follow link )
- Edit Product List

Note: Please don't change and delete class "block__new-product" and override folder "widget_newproducts". It will lose css and this themes will be error.
3.10 Widget Image ( Configure Widget Image follow link )
+ Edit Image

3.11 Widget Product Carousel ( Configure Widget Product Carousel follow link )
- Edit Product Carousel

3.12 Widget Blog & Leo Blog( Configure Widget Blog follow link )
Tool bar
- Front End

- Configure Tool bar(Backend > Ap PageBuilder > Ap Theme Configuration > General Setting)

Translations
1. Themes translations(Backend > International > Translations)

2. Back office translations(Backend > International > Translations)

3. Installed modules translations(Backend > International > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: [email protected]
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.






















