Leo Hannah
Leo Hannah guide for prestashop 1.7
- Created : 1/1/2017
- Latest update: 1/1/2017
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
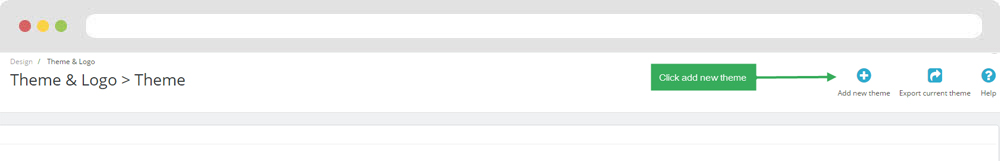
- Go to back-office and login, navigate to: Design > Themes & Logo > Add new theme
- In this step, you can install template follow 2 ways:
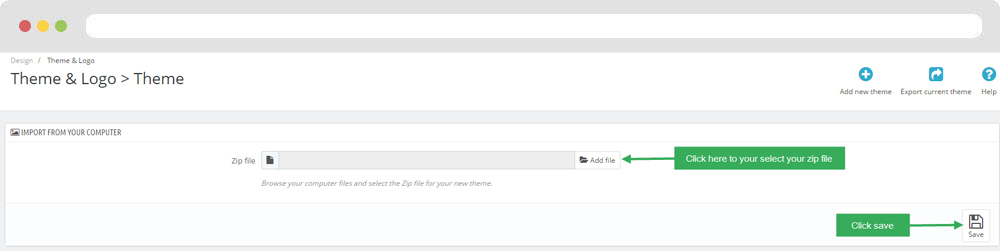
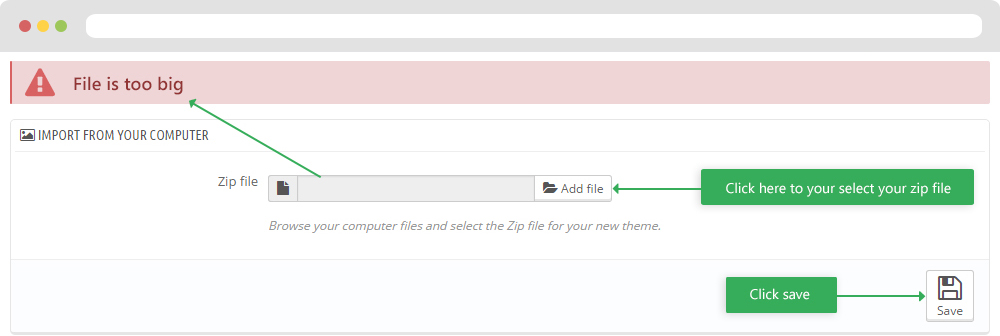
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
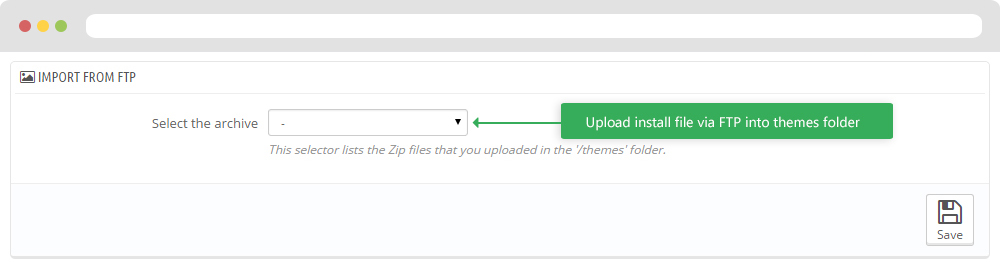
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

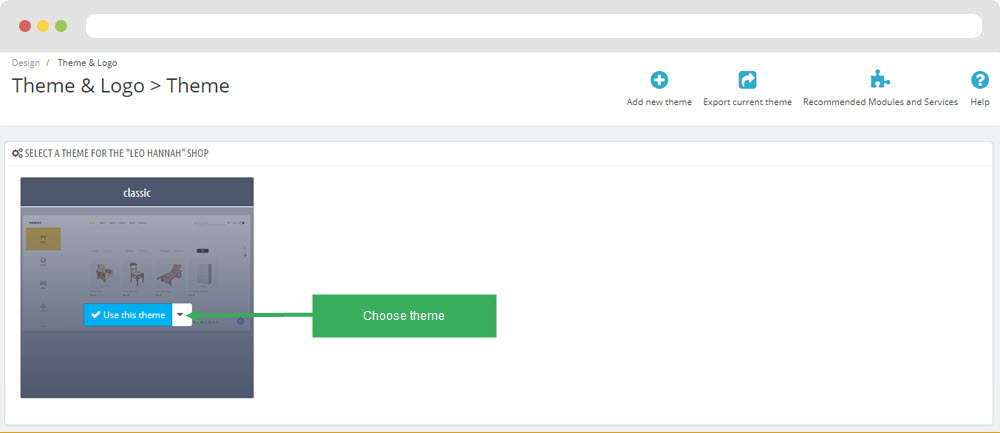
- You can select a theme for the shop

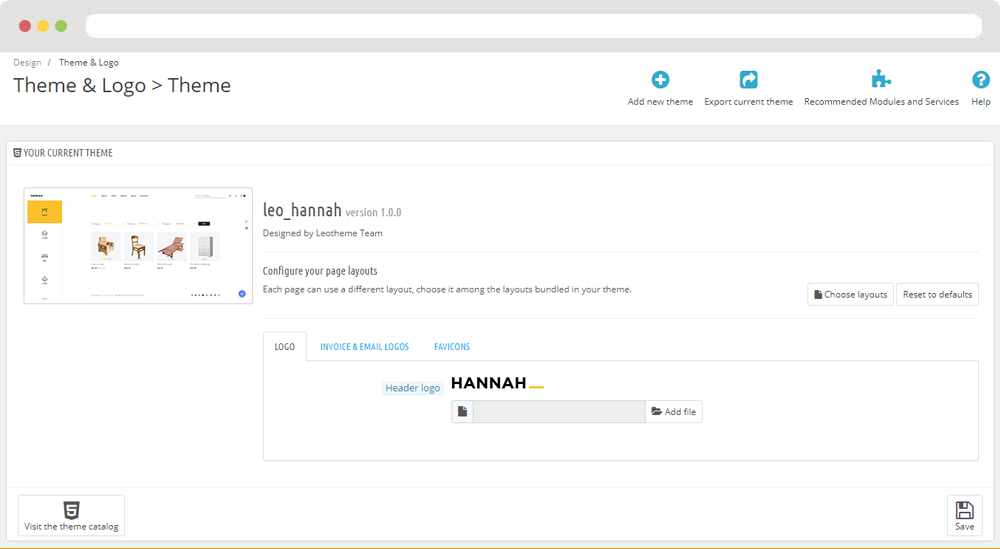
- Select template as default and config show left or right column in each page

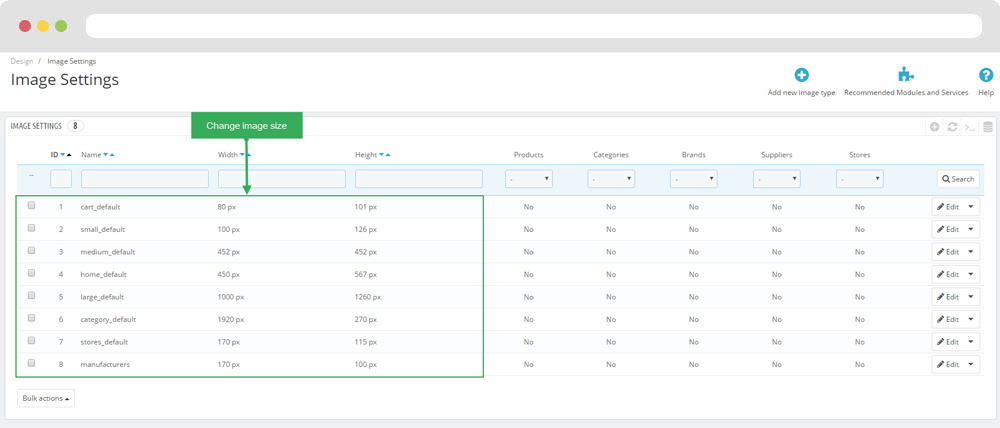
5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Setting
+ Create or edit size image

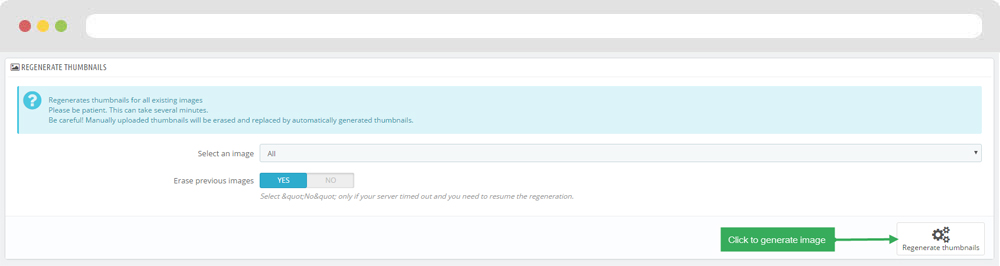
+ Regenerate thumbnails

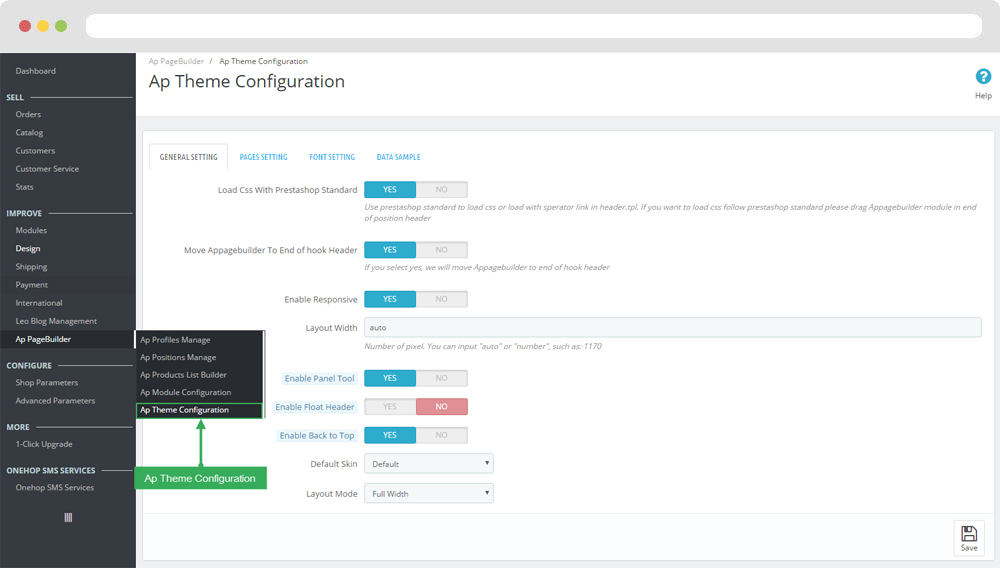
Ap Theme Configuration
You can read guide in link (Blog Guide)

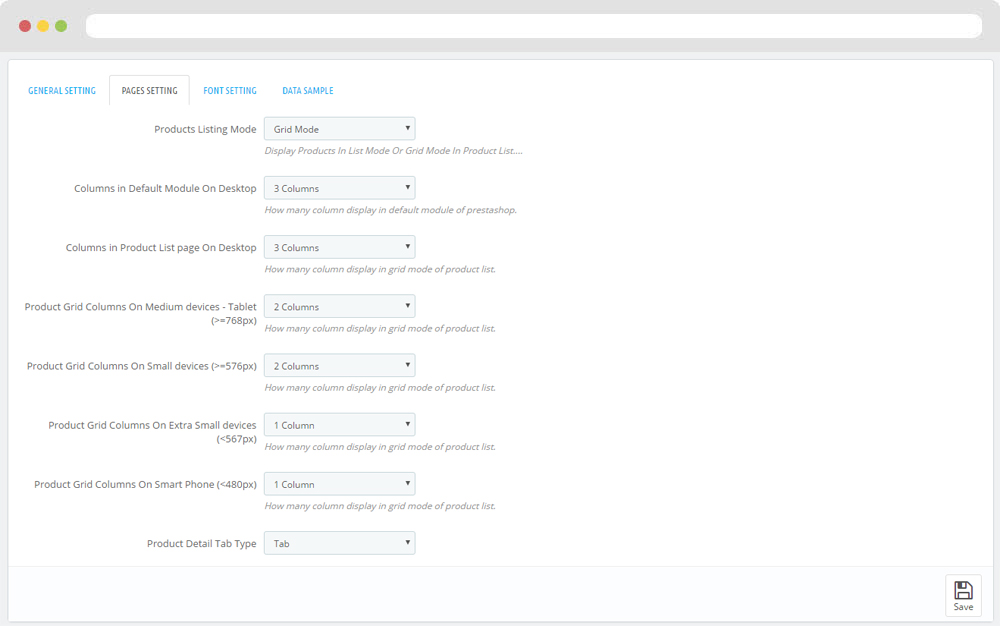
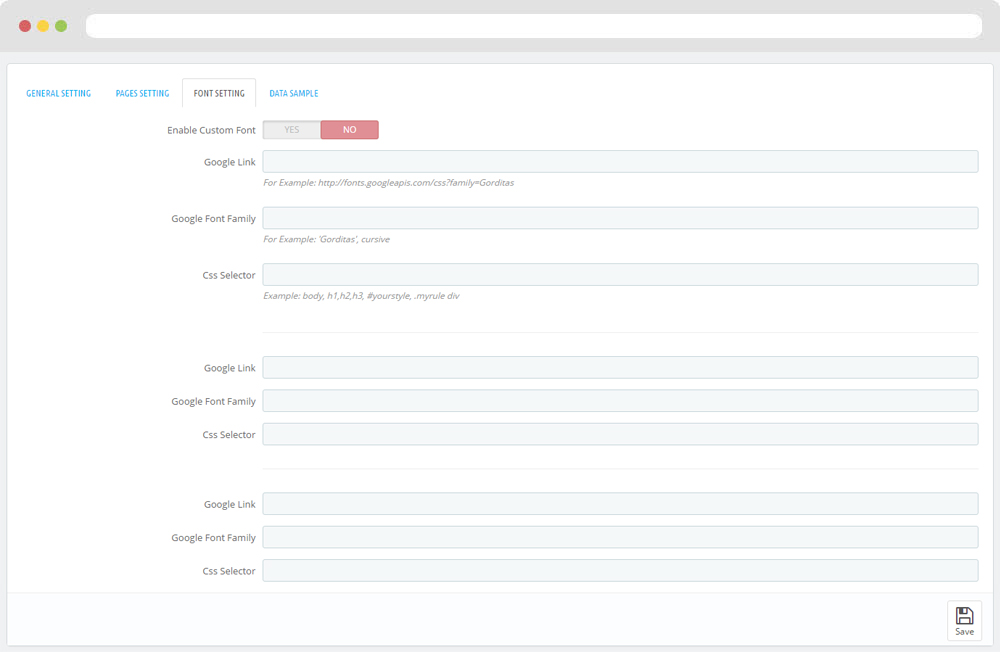
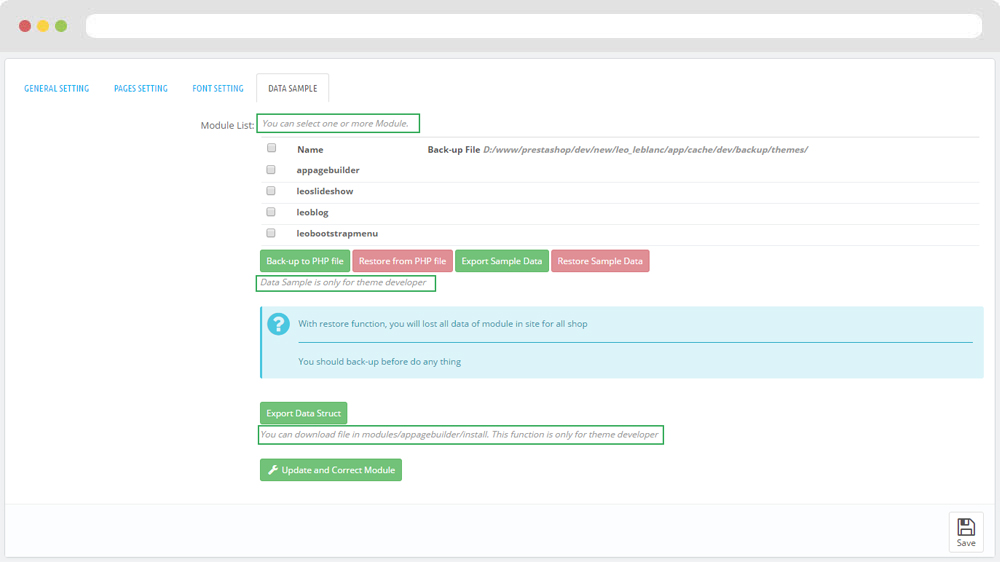
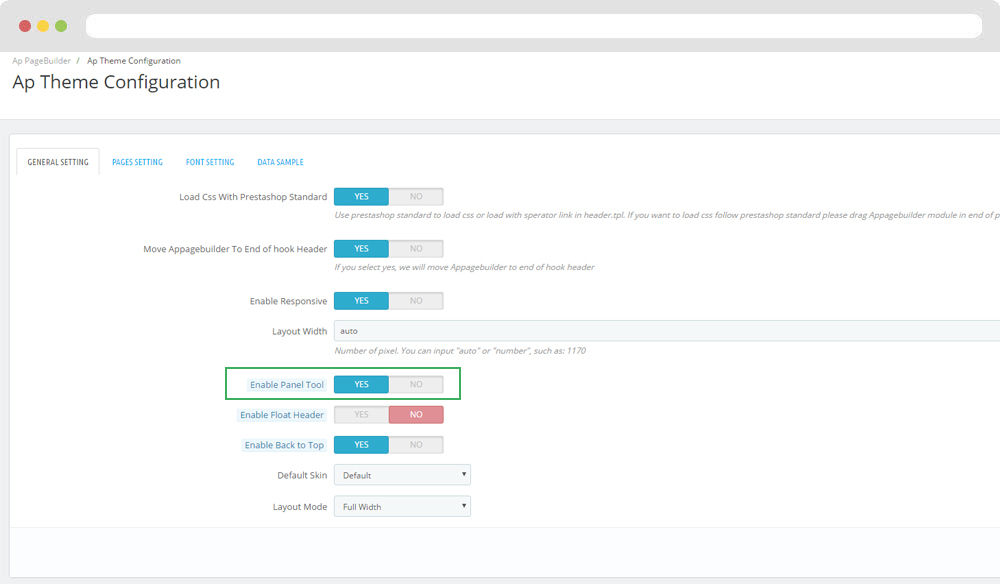
I. Backend > Ap PageBuilder > Ap Theme Configuration
-
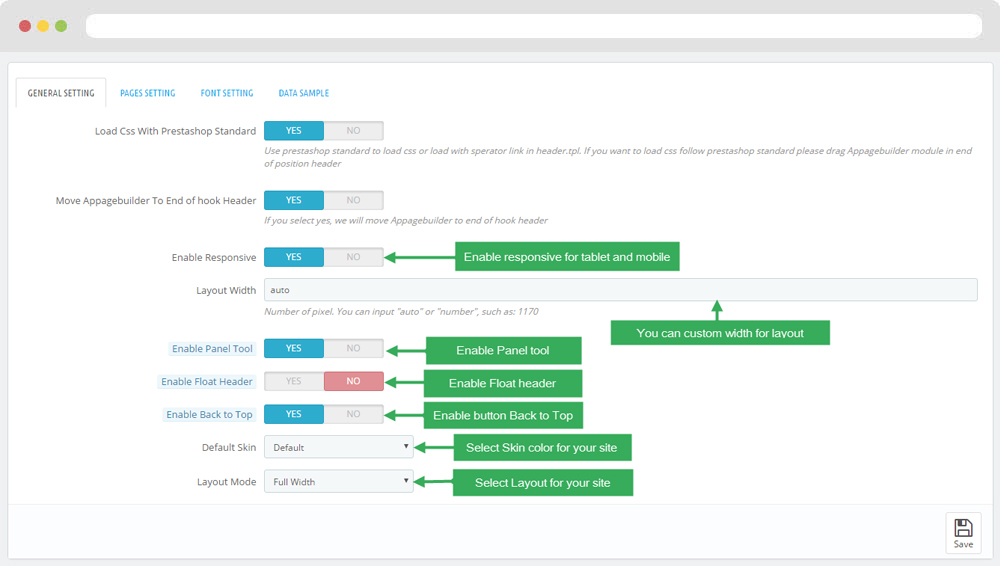
General setting

-
Pages setting

-
Font setting

-
Data sample

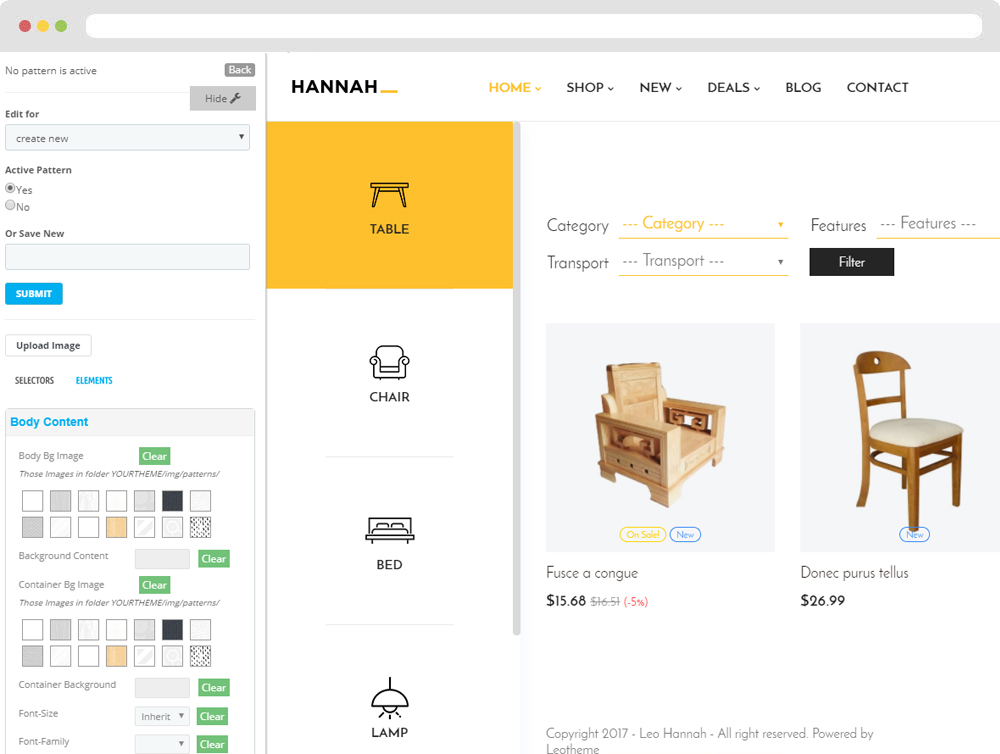
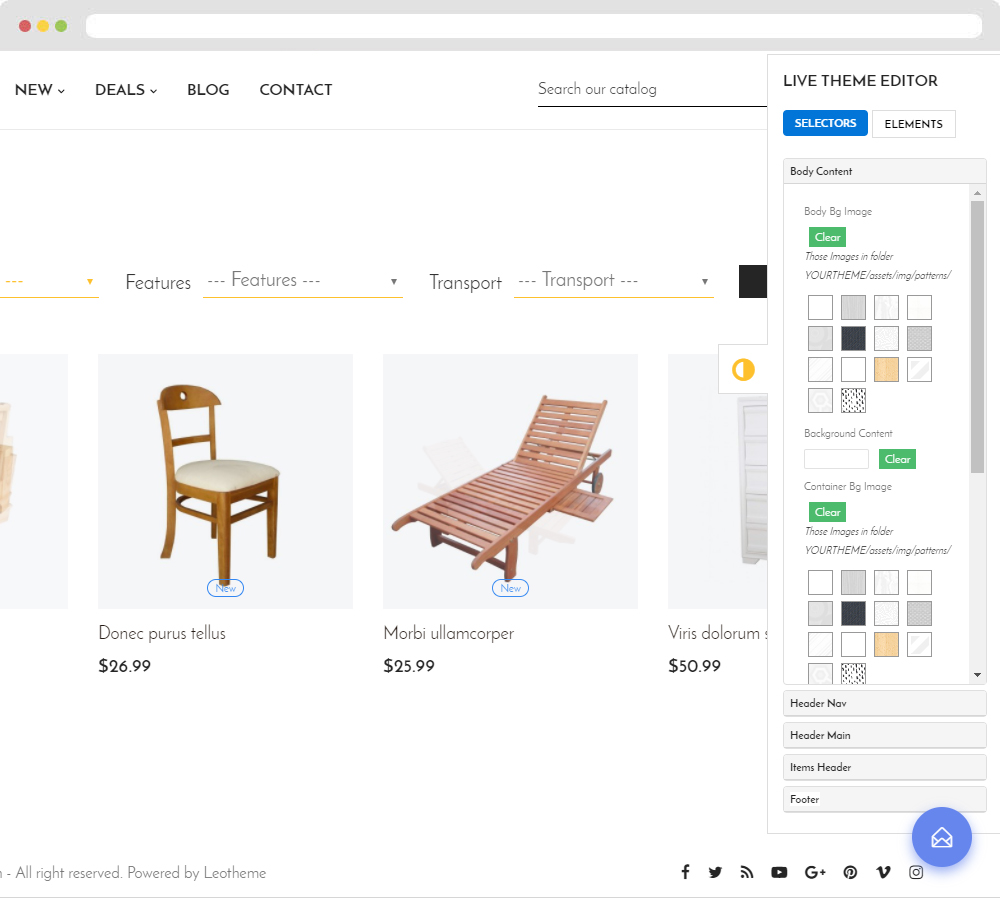
II. Backend > Modules > Leo Live Theme Editor
Back end

Front end

Layout Structure
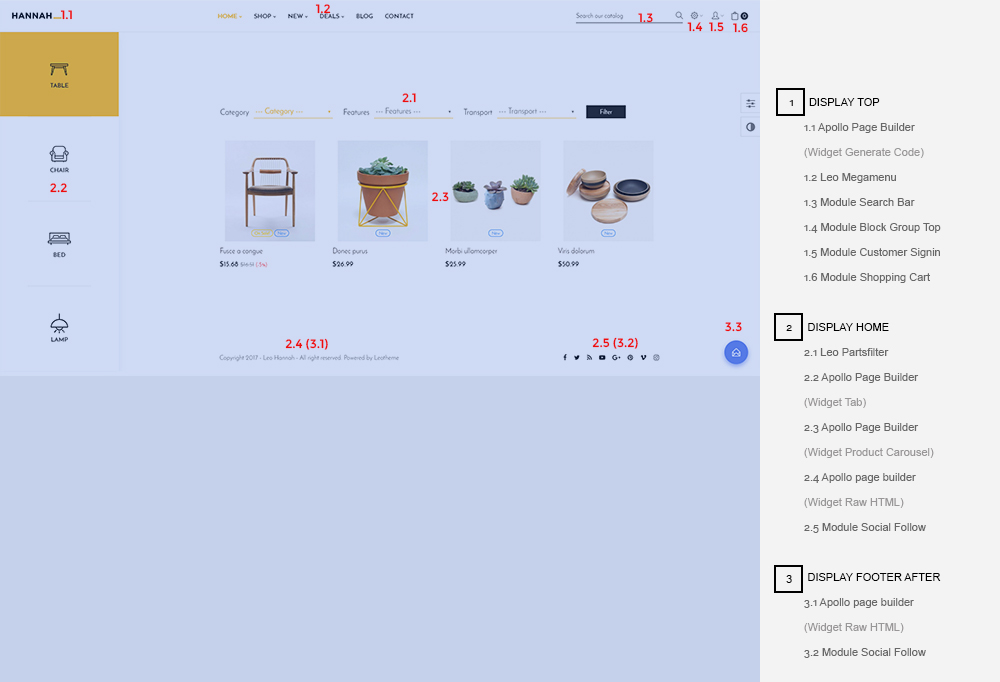
- Front end

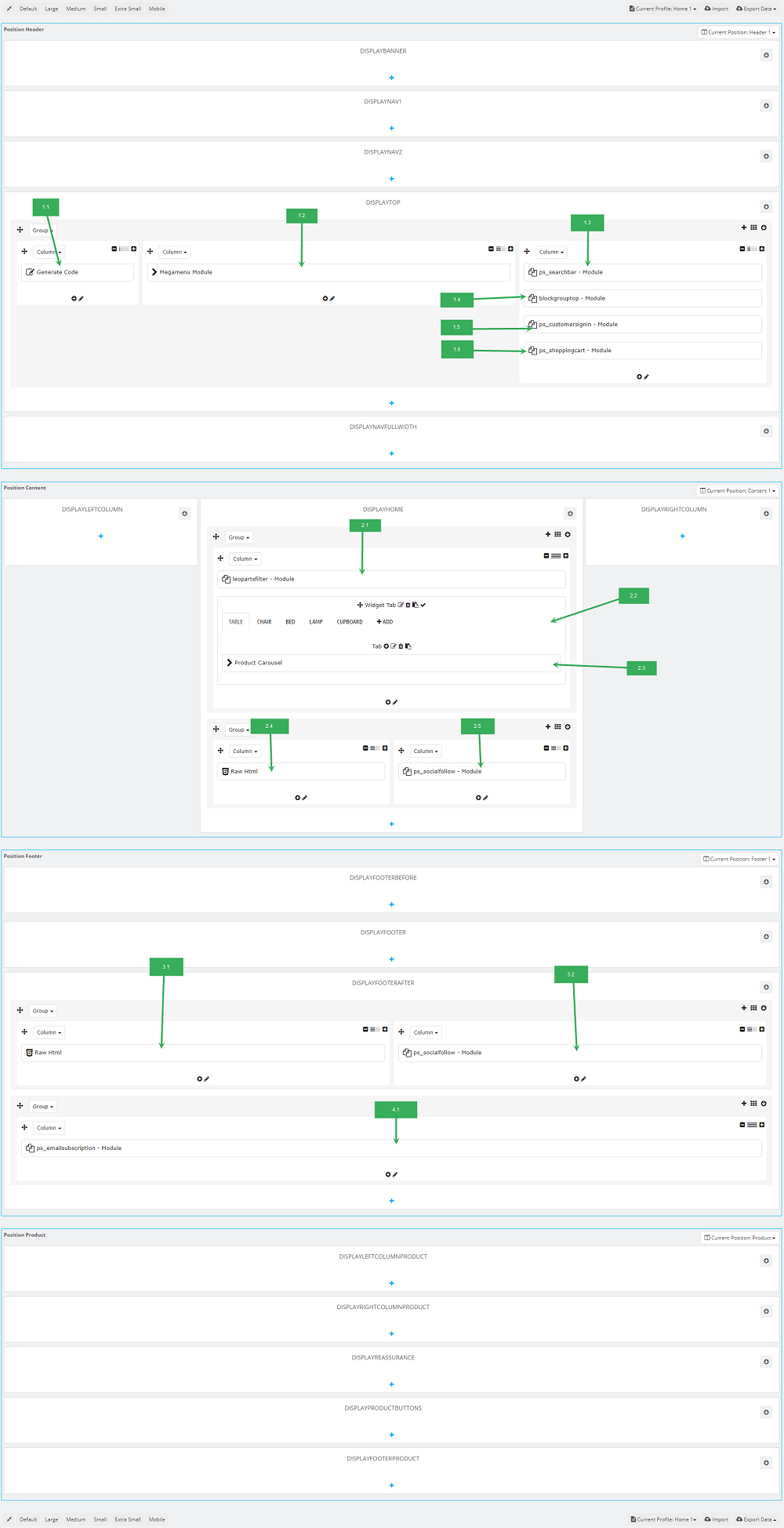
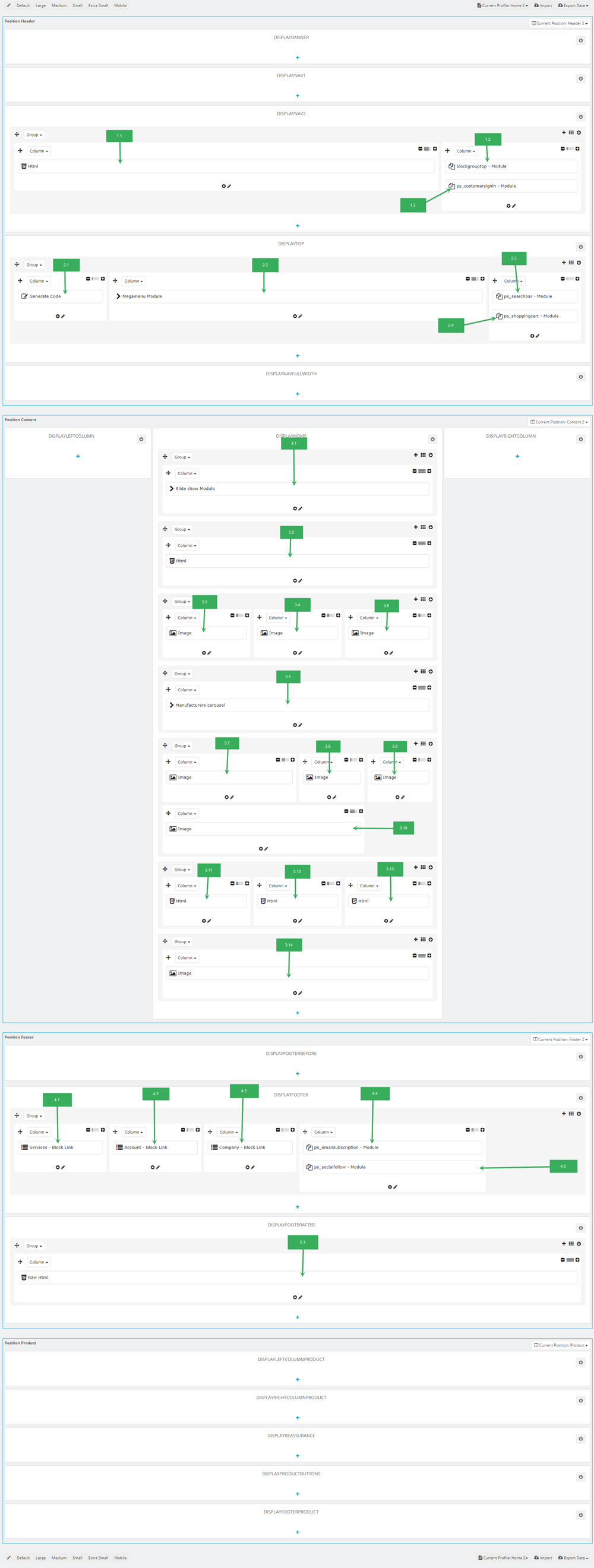
- Back end

1. Display Top
1.1 Logo generate code
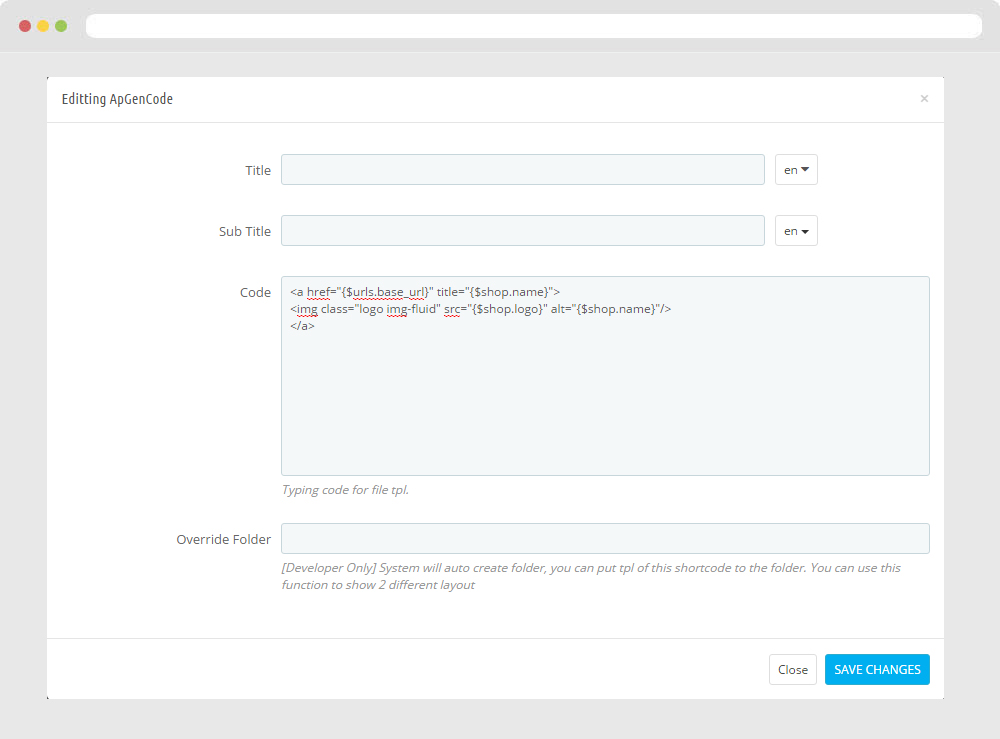
1.1.1 Edit widget Generate code

1.1.2 HTML Generate code
<a href="{$urls.base_url}" title="{$shop.name}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}"/>
</a>
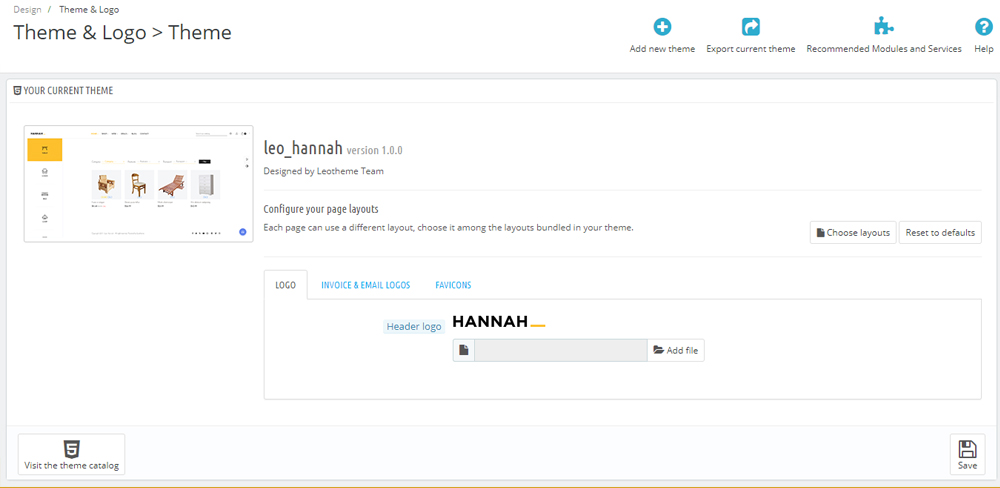
1.1.3 Change Logo
Backend > Design > Themes & Logo

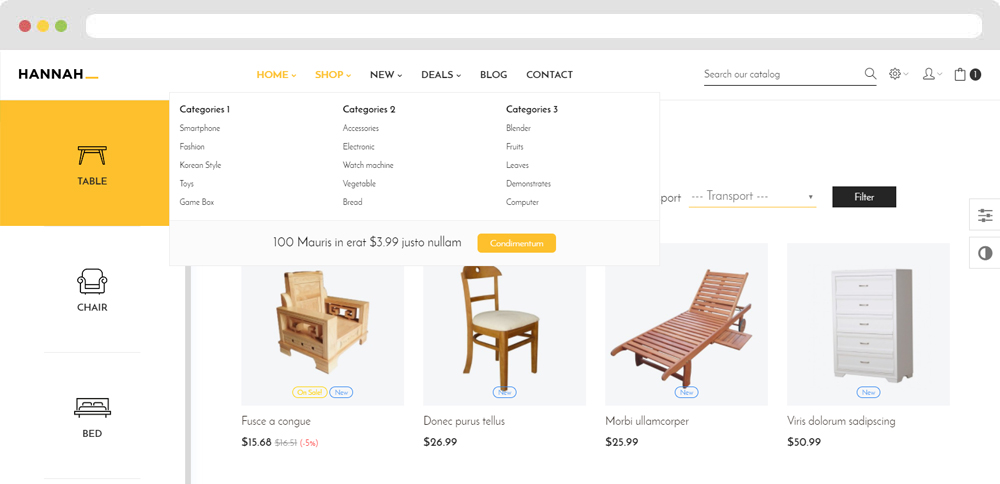
1.2 Module Leo Megamenu
- You can read guide in link (Blog Guide)
- Front end

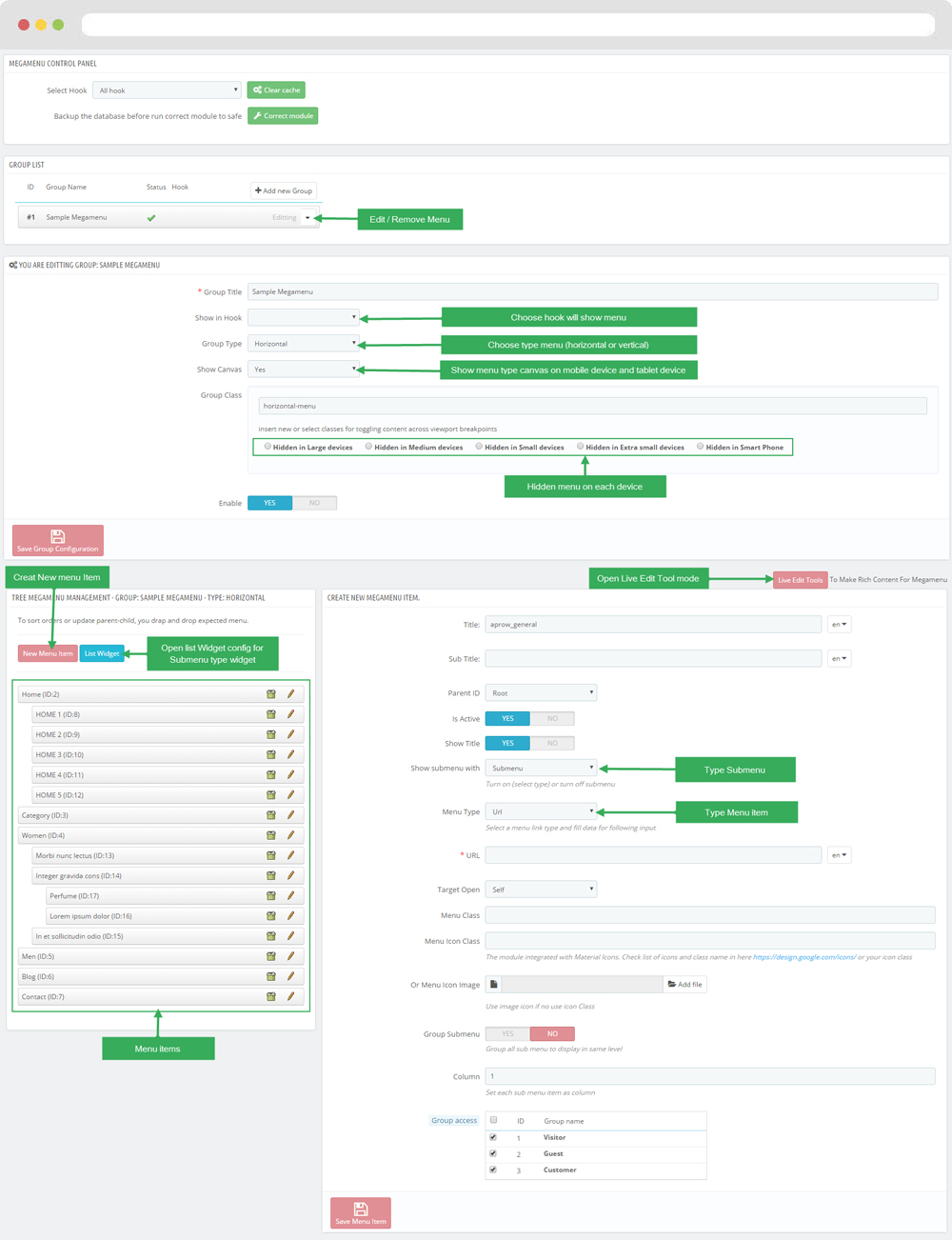
- Configure Leo Megamenu Silebar(Backend > Modules > Leo Megamenu)

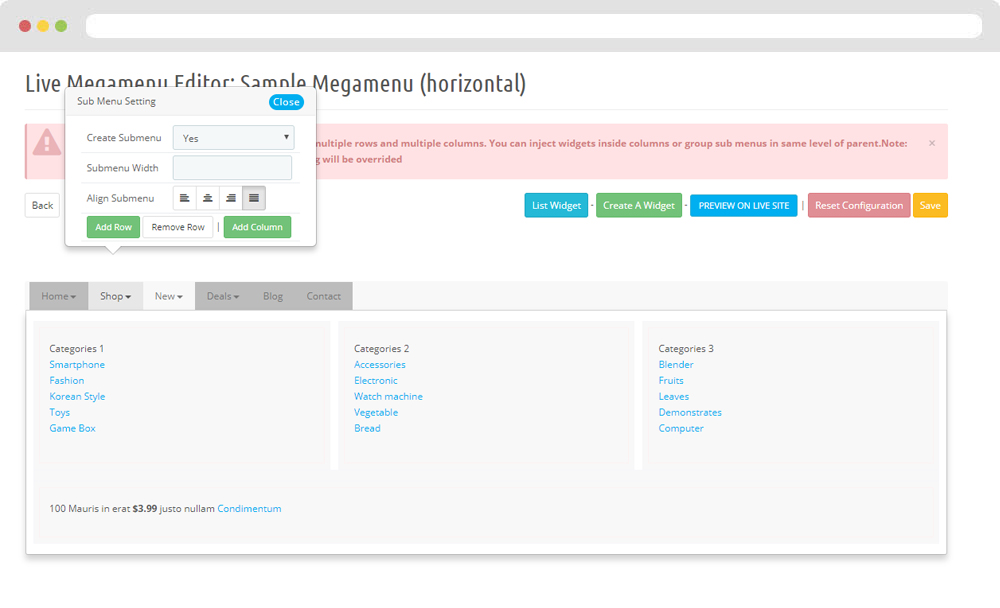
+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

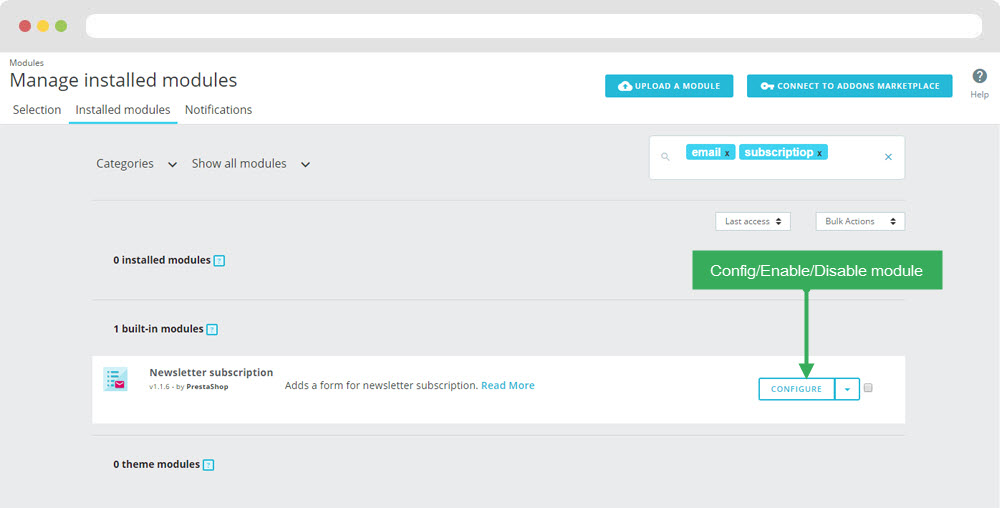
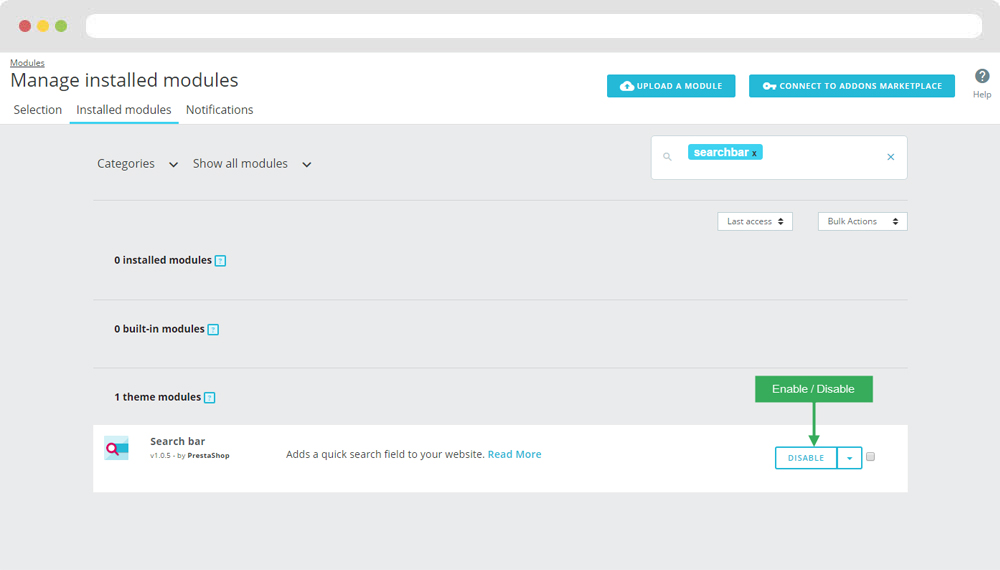
1.3 Module Search Bar( Backend > Modules & Service > Installed modules > Search Bar )
You can configure enable/disable module

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
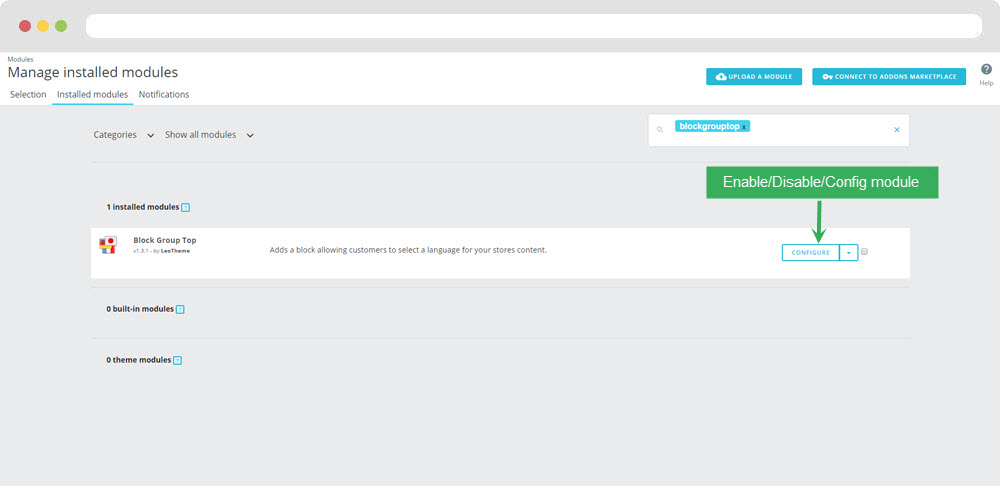
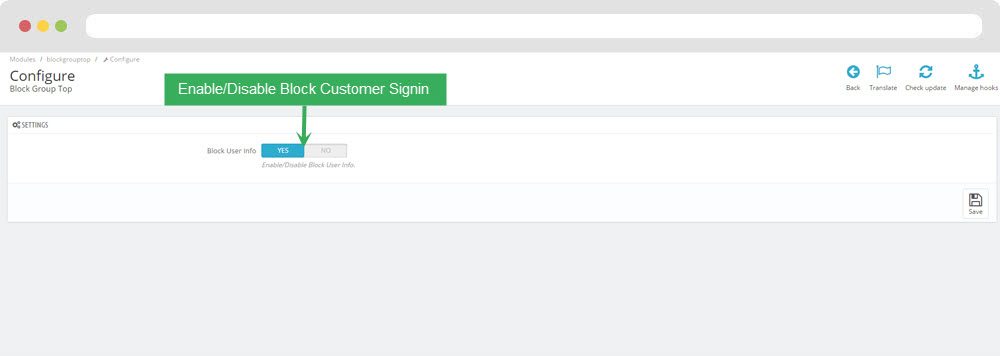
1.4 Module Block Group Top( Backend > Modules & Service > Installed modules > Block Group Top )
You can configure enable/disable module

You can configure enable/disable block group top

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\blockgrouptop.tpl
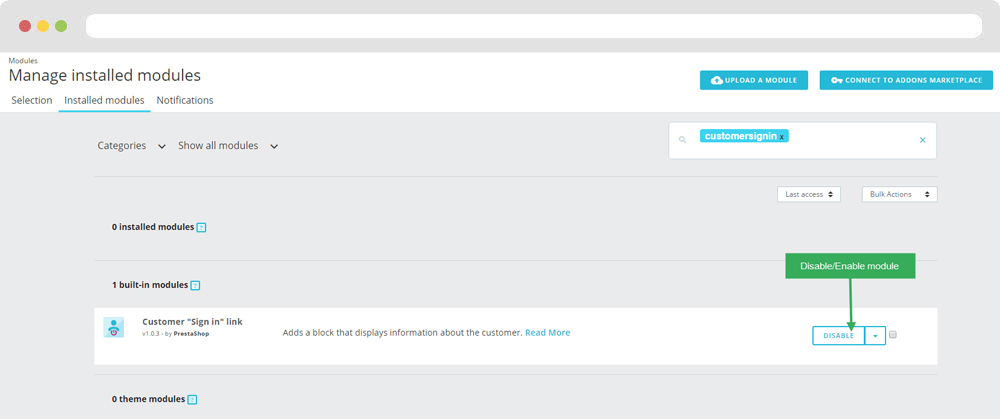
1.5 Module Customer Sigin( Backend > Modules & Service > Installed modules > Customer Sigin )
You can configure enable/disable module

+ You can edit "ps_customersigin.tpl" at: \themes\THEME_NAME\modules\ps_customersigin\ps_customersigin.tpl
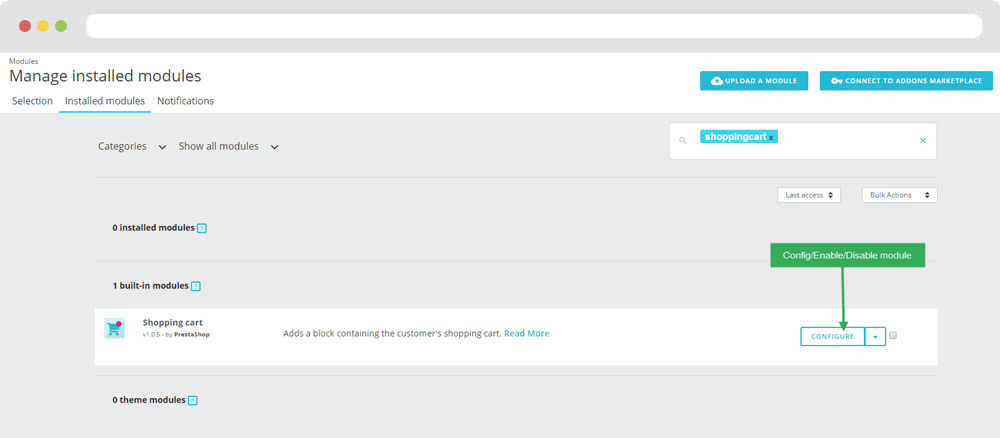
1.6 Module Shopping Cart( Backend > Modules & Service > Installed modules > Shopping Cart )
You can configure enable/disable module

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
2. Display Home
2.1 Module Leo PartsFilter
- You can read guide in link (Blog Guide)
2.2 Widget Product Carousel
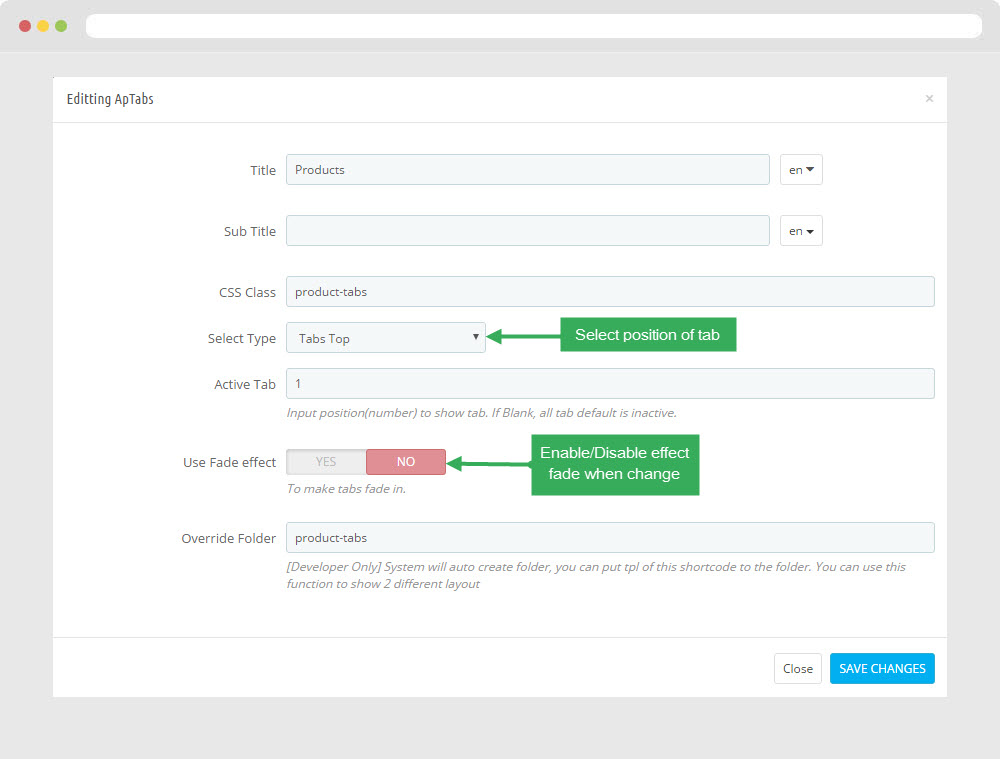
- Edit Widget Tab

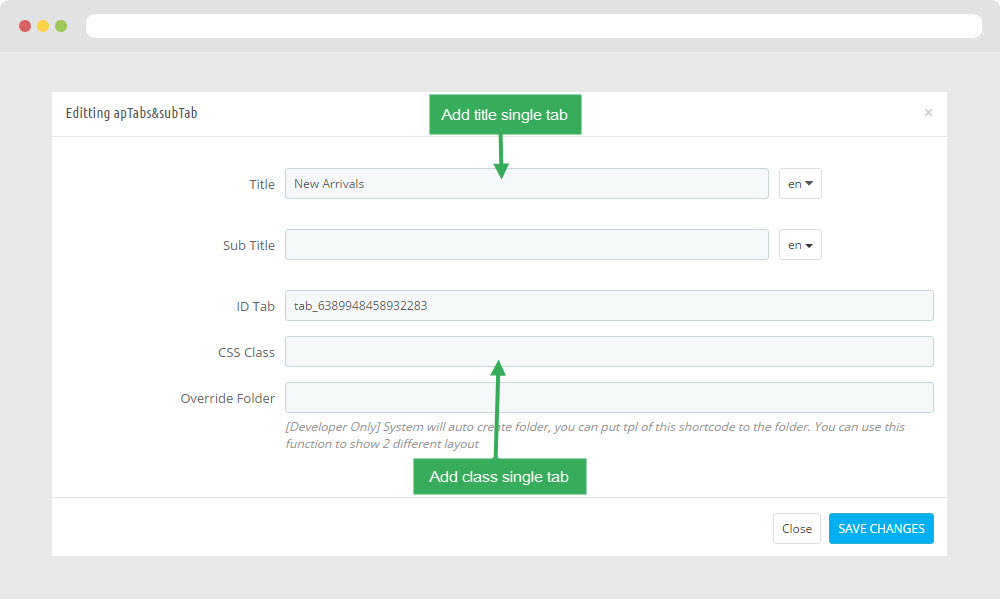
- Edit Single Tab

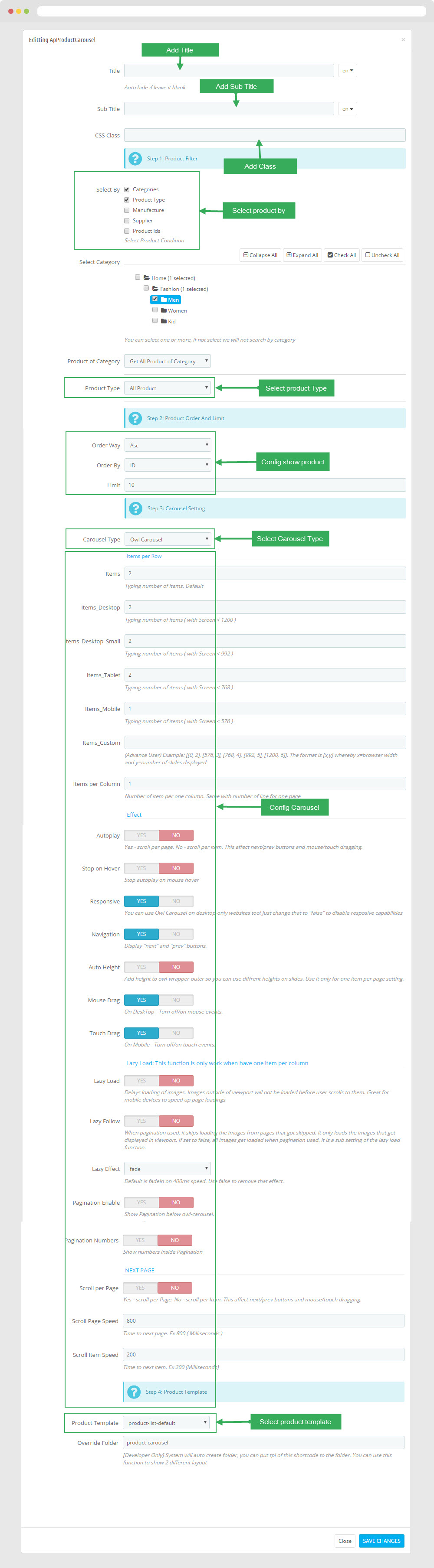
2.3 Widget Product Carousel
Edit Product Carousel

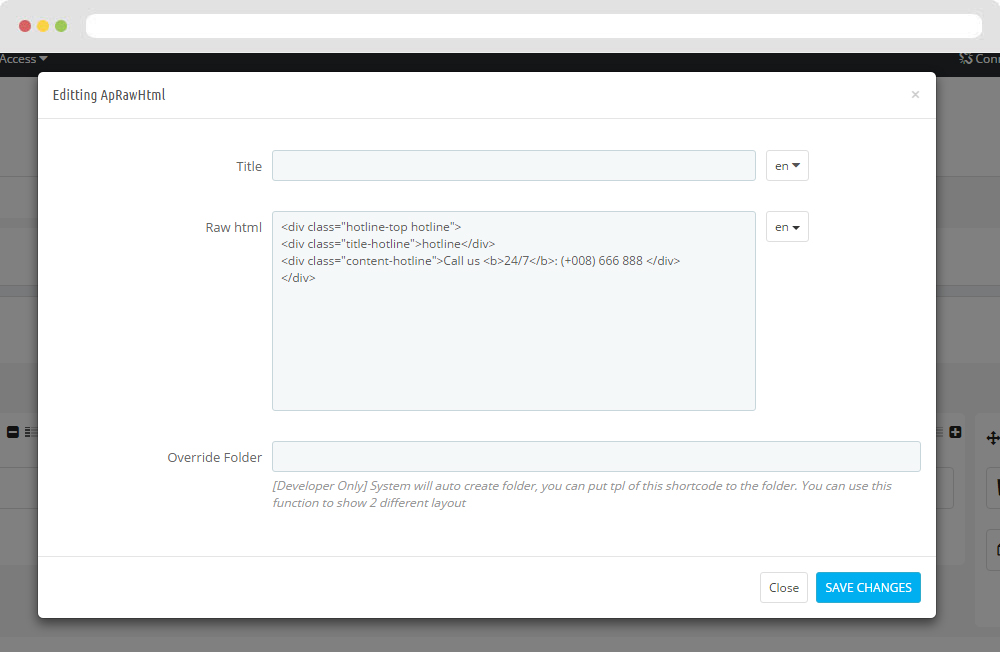
2.4 Widget Raw HTML - Copyright
- Edit Raw Html

- Edit Description HTML Code
<div class="copyright">Copyright 2017 - <span>Hannah</span> - All right resered. Powered by <span>Leotheme</span></div>
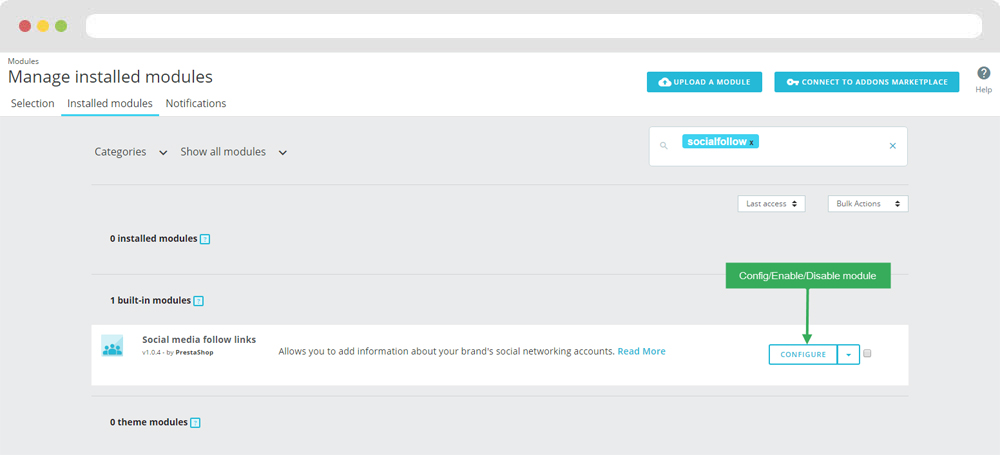
2.5 Module Social Follow
You can configure enable/disable module

+ You can edit "ps_socialfollow.tpl" at: \themes\THEME_NAME\modules\ps_socialfollow\ps_socialfollow.tpl
Manager Profile for shop 2
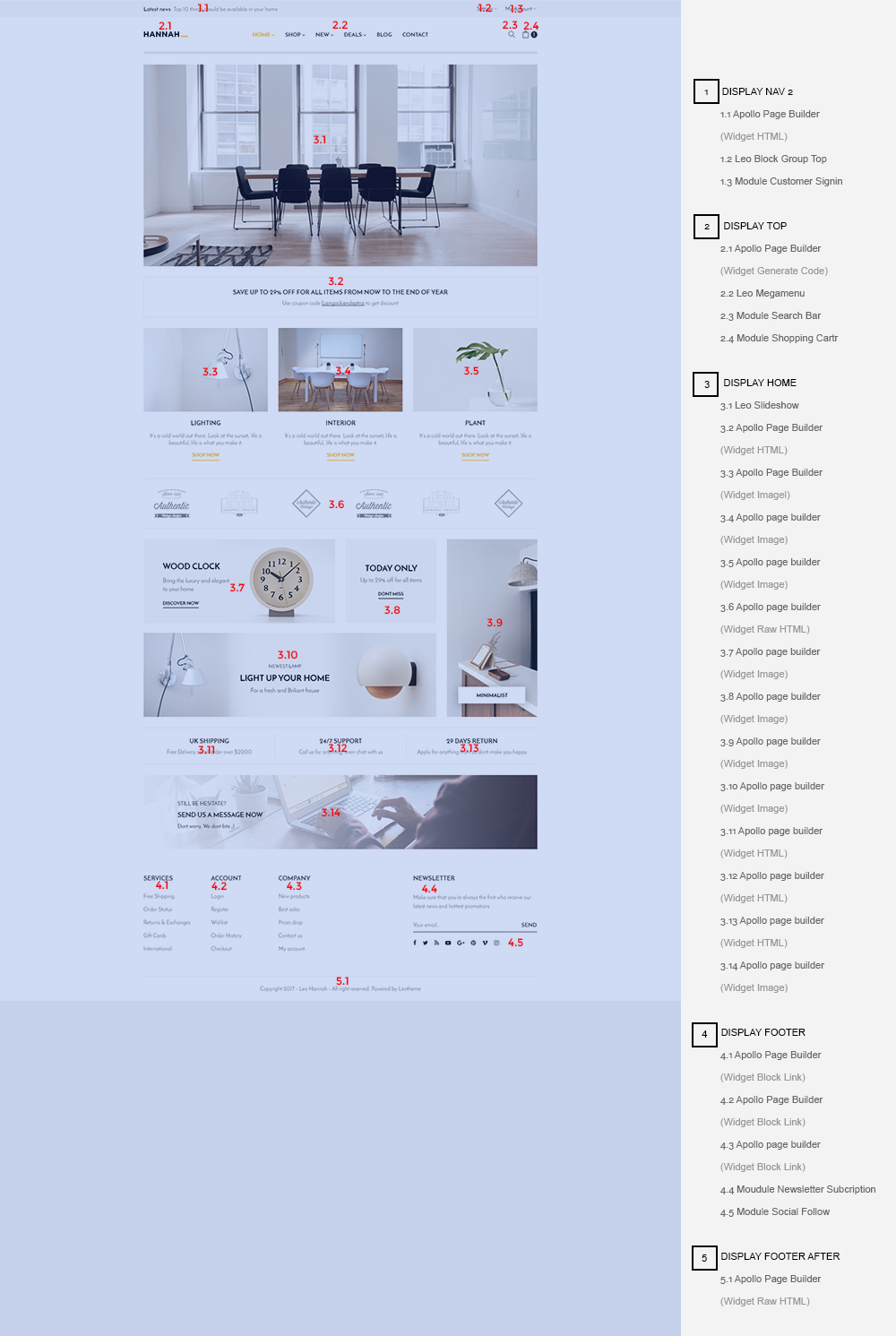
- Layout struct Front end

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

1. Display Top
1.1 Logo generate code ( Configure follow link )
- Edit Description HTML Code
<a href="{$urls.base_url}" title="{$shop.name}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}"/>
</a>
1.2 Module Leo Megamenu ( Configure follow link )
1.3 Module Search Bar ( Configure follow link )
1.4 Module Shopping Cart ( Configure follow link )
2. Display Home
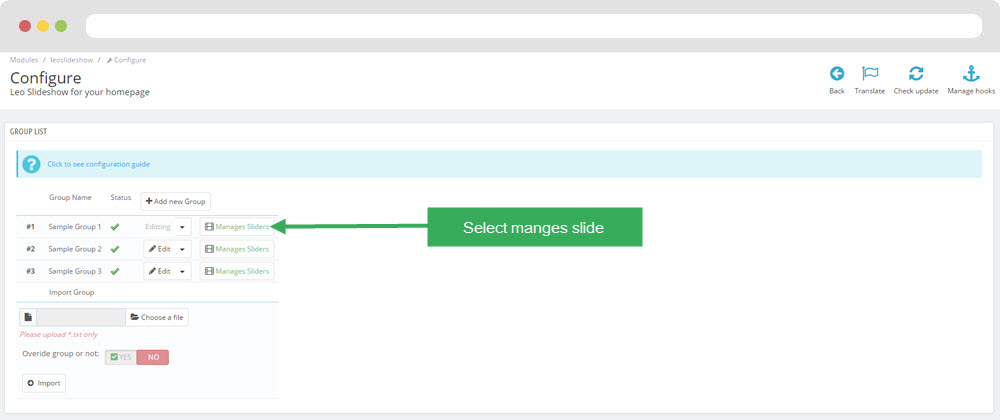
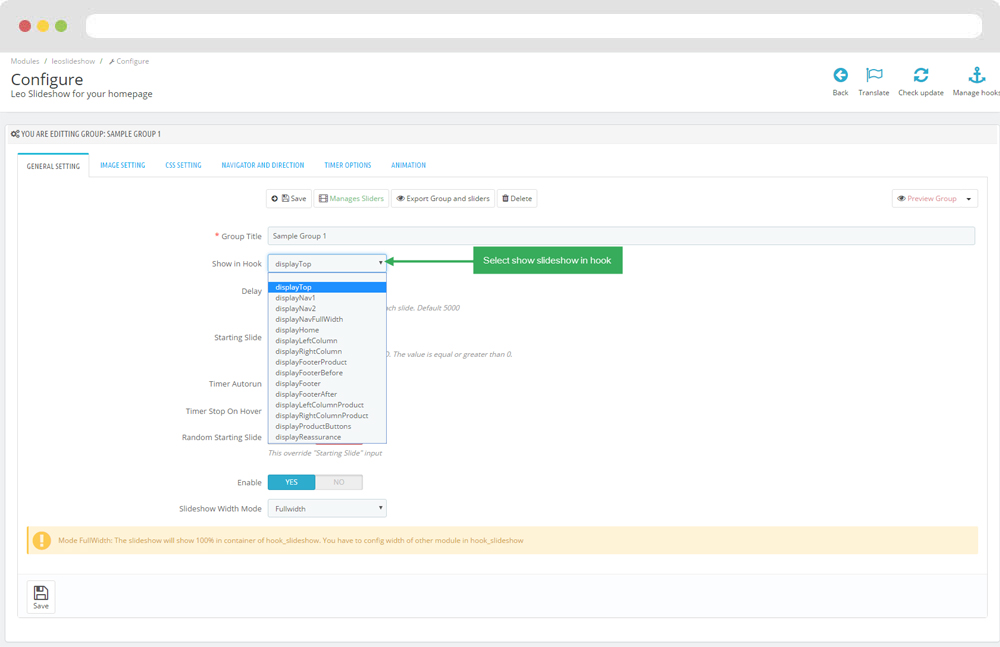
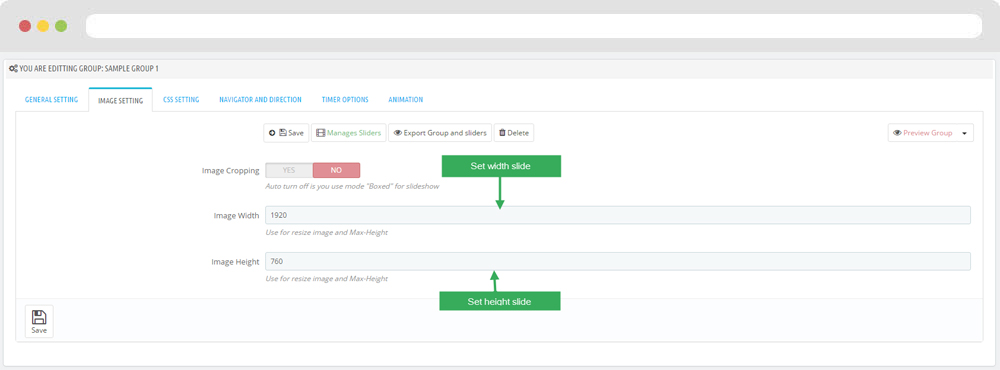
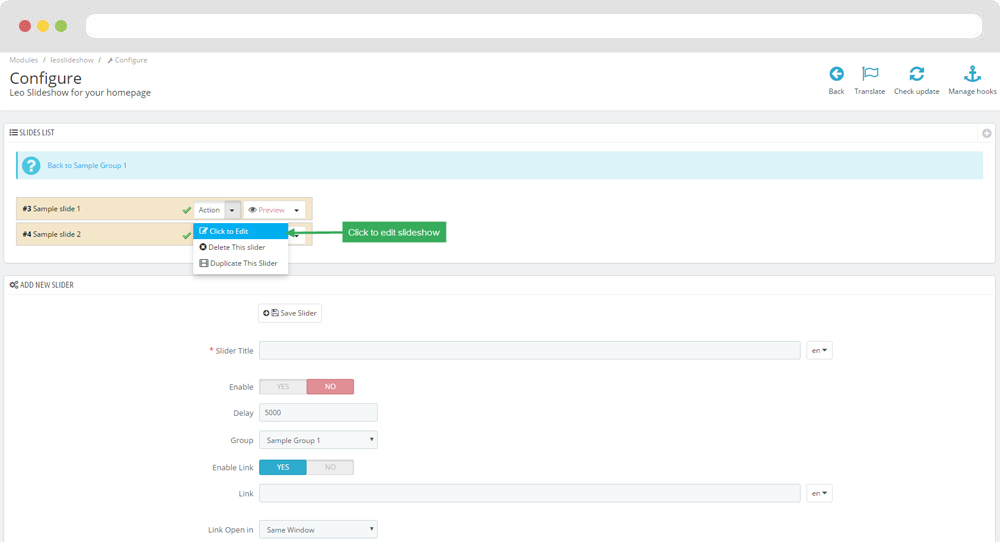
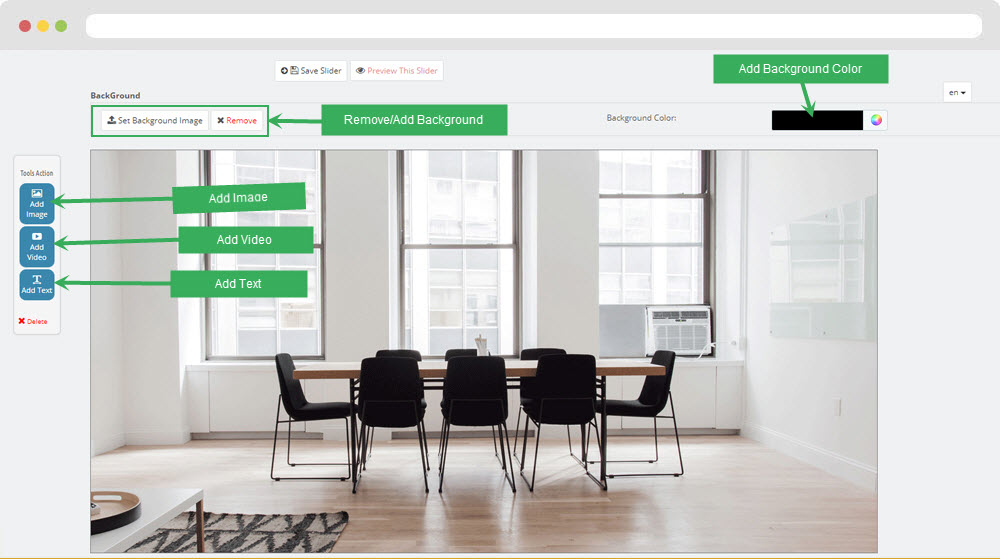
2.1 Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Modules & Service > Installed modules > Leo Slideshow )
- You can read guide in link (Blog Guide)





2.2 Widget HTML( Configure follow link )
- Edit Description HTML Code
<h3>Save up to 29% off for all items from now to the end of year</h3> <p>Use coupon code <a href="#">Laingockiendeptrai</a> to get discount</p>
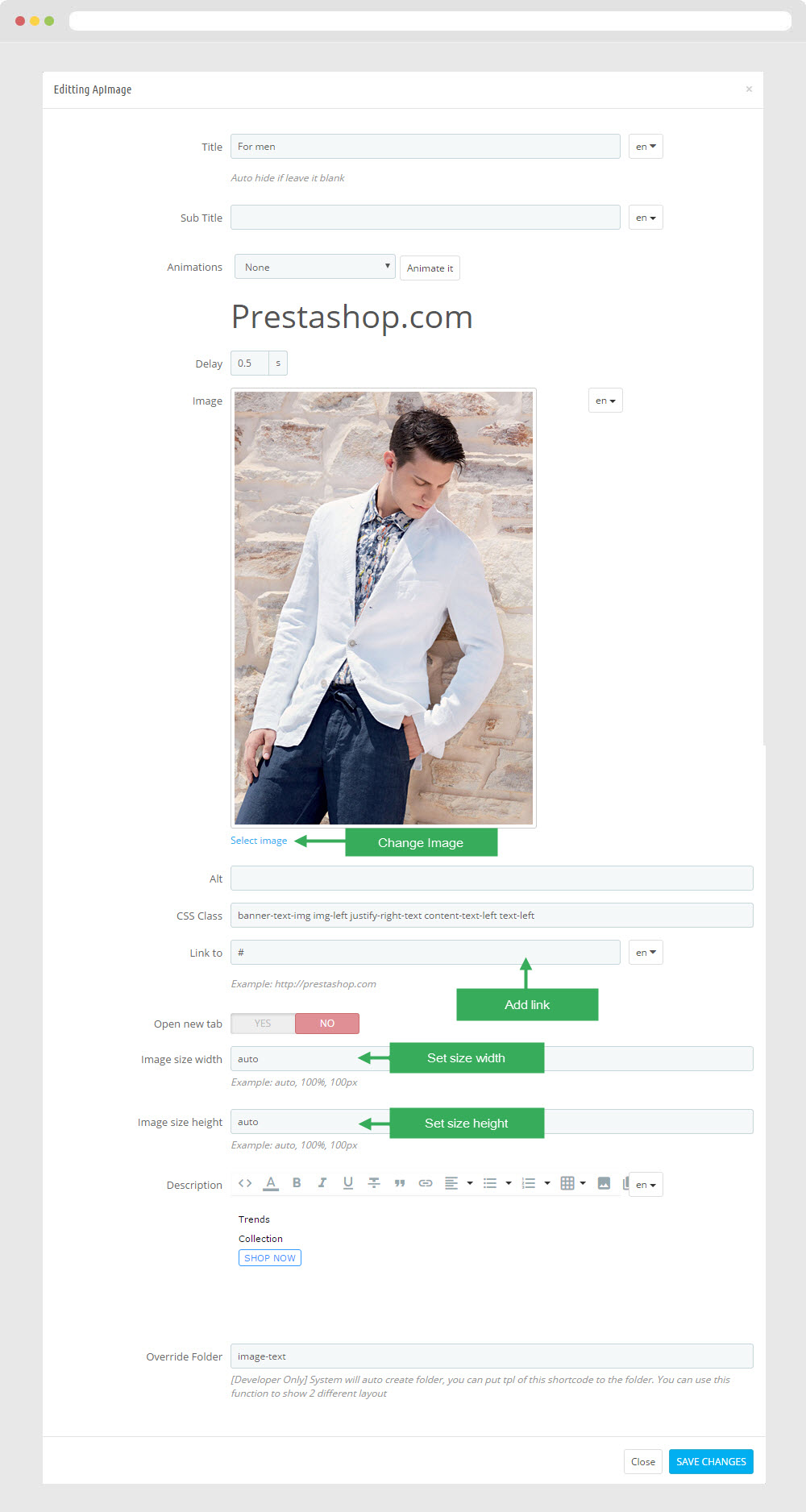
2.3 Widget Image
- Edit Widget Image

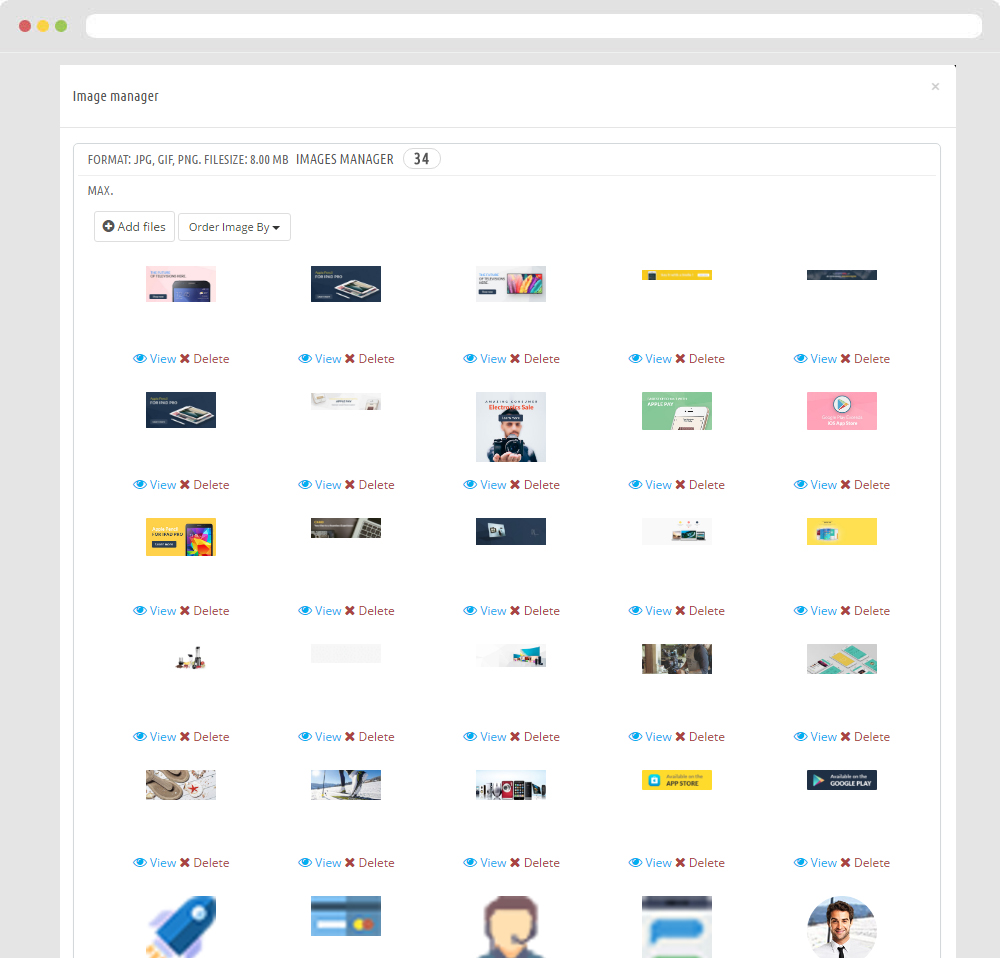
Select change Image

- Edit Description HTML Code
<h3>Lighting</h3> <p>It’s a cold world out there. Look at the sunset, life is beautiful, life is what you make it.</p> <p><a href="#" class="btn btn-default">Shop now</a></p>
2.4 Widget Image( Configure follow link )
<h3>Interior</h3> <p>It’s a cold world out there. Look at the sunset, life is beautiful, life is what you make it.</p> <p><a href="#" class="btn btn-default">Shop now</a></p>
2.5 Widget Image ( Configure follow link )
<h3>Plant</h3> <p>It’s a cold world out there. Look at the sunset, life is beautiful, life is what you make it.</p> <p><a href="#" class="btn btn-default">Shop now</a></p>
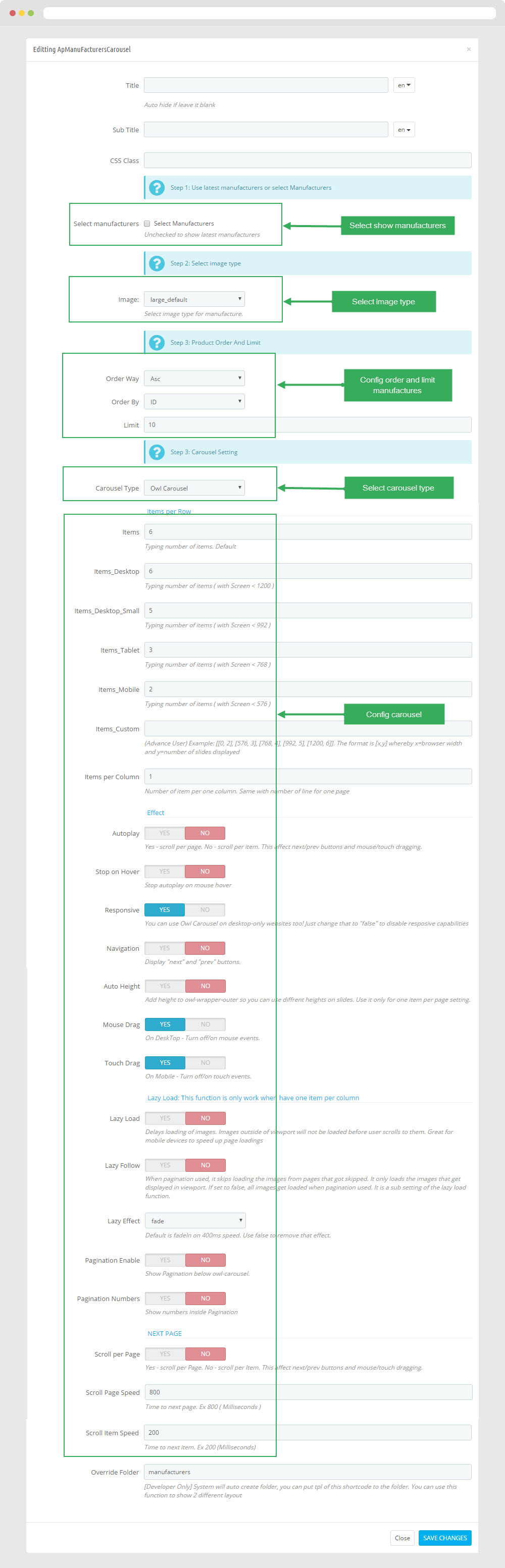
2.6 Widget Manufactures
- Edit Widget Manufactures Carousel

2.7 Widget Image ( Configure follow link )
2.8 Widget Image ( Configure follow link )
2.9 Widget Image ( Configure follow link )
2.10 Widget Image ( Configure follow link )
2.11 Widget HTML( Configure follow link )
<h3>uk shipping</h3> <p>Free Delivery on all order over $2000</p>
2.12 Widget HTML ( Configure follow link )
<h3>24/7 support</h3> <p>Call us for anything, even chat with us</p>
2.13 Widget HTML ( Configure follow link )
<h3>29 days return</h3> <p>Apply for anything from us dont make you happy</p>
2.14 Widget Image ( Configure follow link )
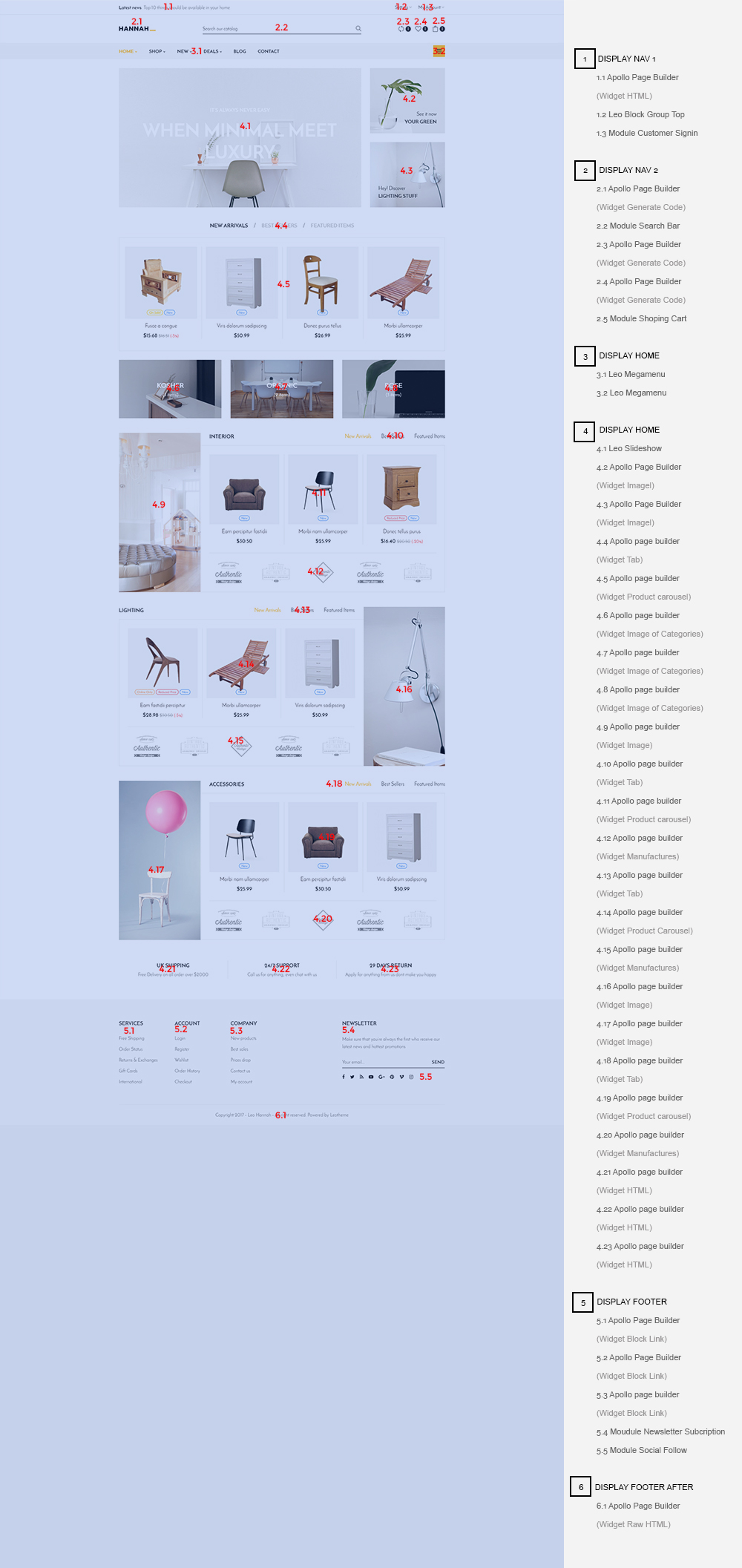
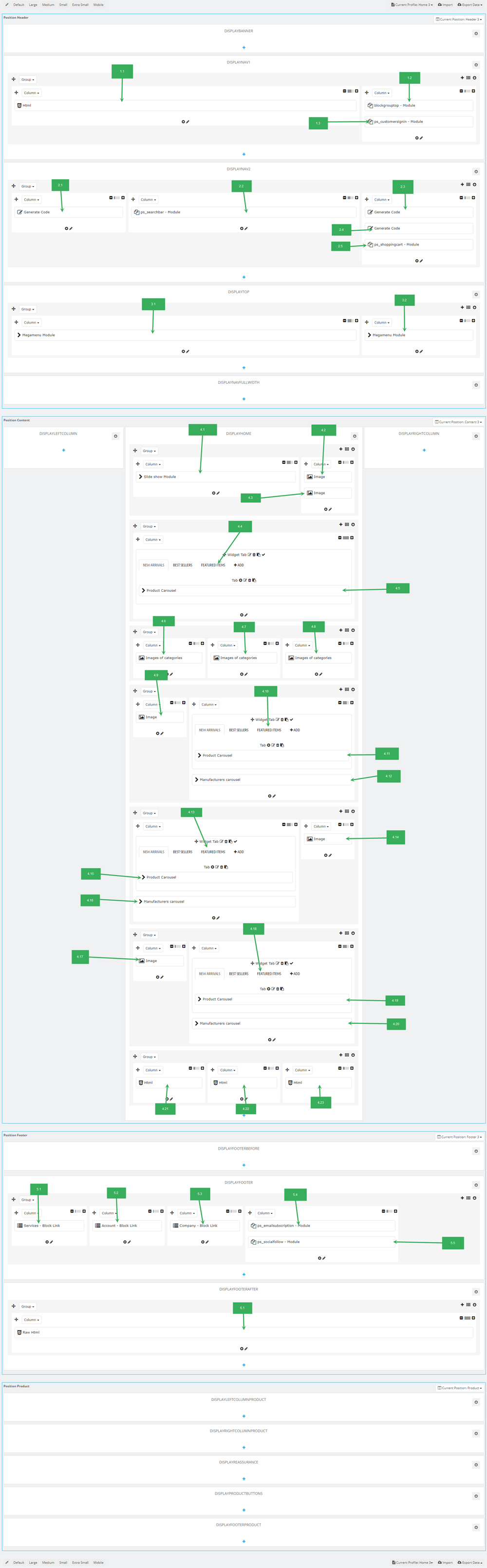
Manager Profile for shop 3
- Layout struct Front end

- Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

1. Display Top
1.1 Module Leo Megamenu ( Configure follow link )
1.2 Module Leo Megamenu ( Configure follow link )
2. Display Home
2.1 Leo SlideShow ( Configure follow link )
2.2 Widget Image( Configure follow link )
2.3 Widget Image( Configure follow link )
2.3 Widget Tab( Configure follow link )
2.5 Widget Product Carousel ( Configure follow link )
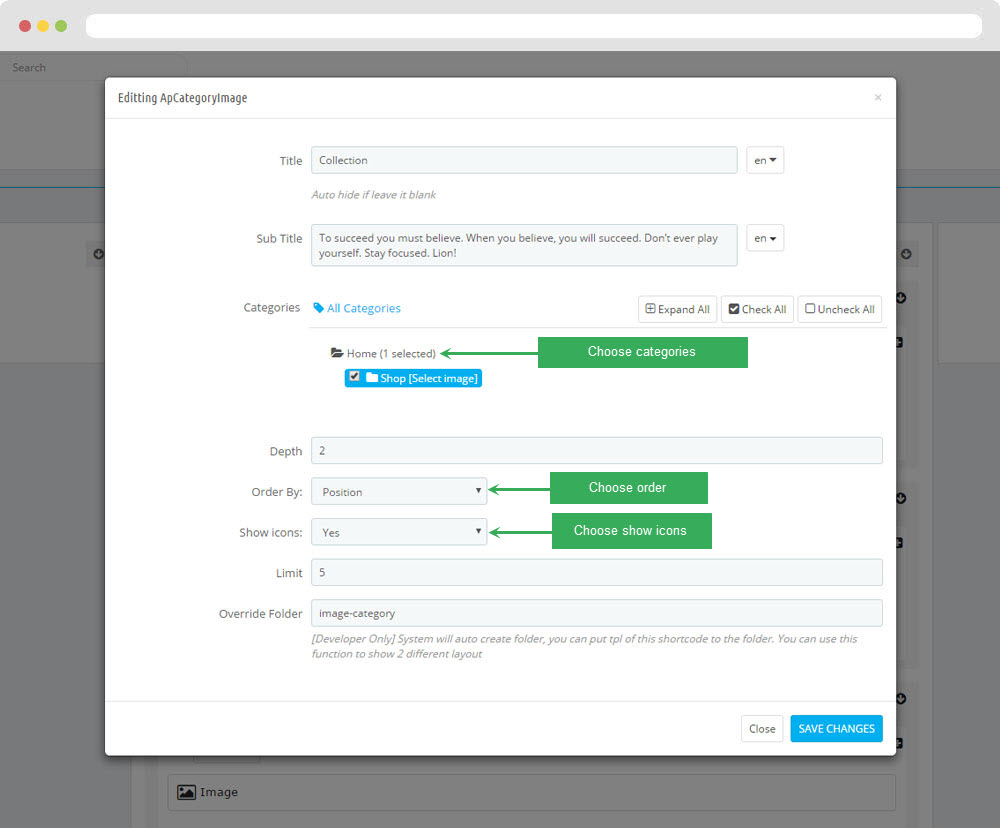
2.6 Widget Image Of Categories
- Edit Widget Image Of Categories

2.7 Widget Image Of Categories ( Configure follow link )
2.8 Widget Image Of Categories ( Configure follow link )
2.9 Widget Image ( Configure follow link )
2.10 Widget Tab ( Configure follow link )
2.11 Widget Product Carousel ( Configure follow link )
2.12 Widget Manufactures ( Configure follow link )
2.13 Widget Tab ( Configure follow link )
2.14 Widget Product Carousel ( Configure follow link )
2.15 Widget Manufactures ( Configure follow link )
2.16 Widget Image ( Configure follow link )
2.17 Widget Image ( Configure follow link )
2.18 Widget Tab ( Configure follow link )
2.19 Widget Product Carousel ( Configure follow link )
2.20 Widget Manufactures ( Configure follow link )
2.21 Widget HTML( Configure follow link )
<h3>uk shipping</h3> <p>Free Delivery on all order over $2000</p>
2.22 Widget HTML ( Configure follow link )
<h3>24/7 support</h3> <p>Call us for anything, even chat with us</p>
2.23 Widget HTML ( Configure follow link )
<h3>29 days return</h3> <p>Apply for anything from us dont make you happy</p>
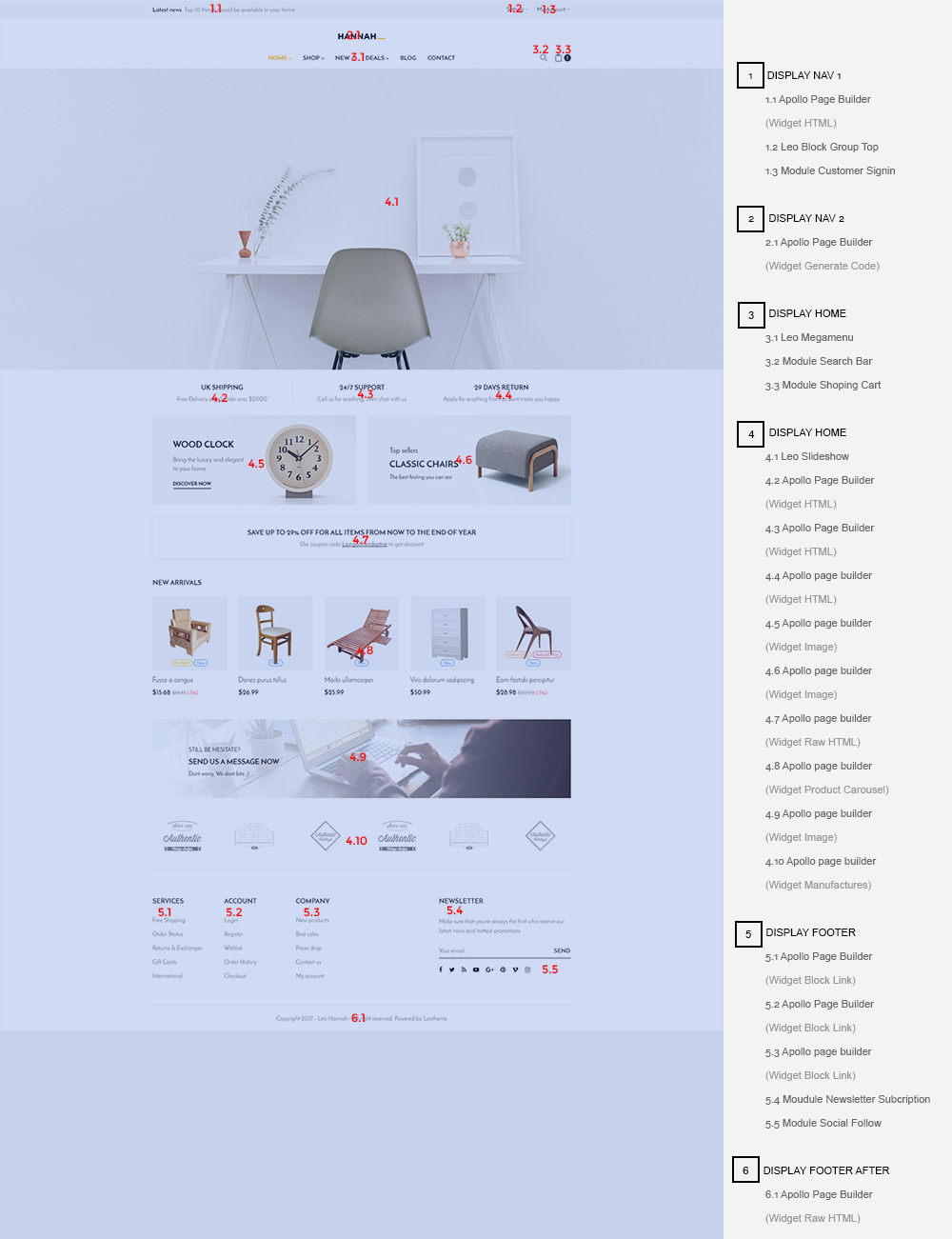
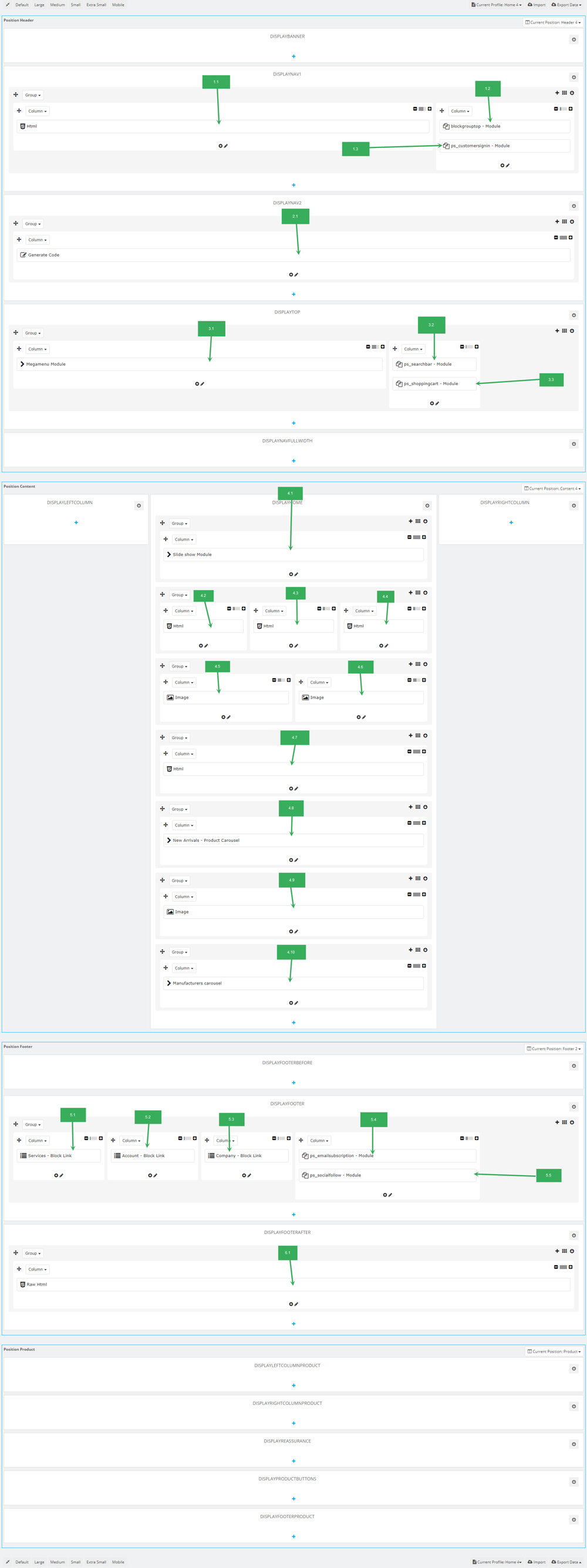
Manager Profile for shop 4
- Layout struct Front end

- Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

1. Display Top
1.1 Module Leo Megamenu ( Configure follow link )
1.2 Module Search Bar ( Configure follow link )
1.3 Module Shopping Cart ( Configure follow link )
2. Display Home
2.1 Leo SlideShow ( Configure follow link )
2.2 Widget HTML( Configure follow link )
<h3>uk shipping</h3> <p>Free Delivery on all order over $2000</p>
2.3 Widget HTML ( Configure follow link )
<h3>24/7 support</h3> <p>Call us for anything, even chat with us</p>
2.4 Widget HTML ( Configure follow link )
<h3>29 days return</h3> <p>Apply for anything from us dont make you happy</p>
2.5 Widget Image ( Configure follow link )
2.6 Widget Image ( Configure follow link )
2.7 Widget HTML ( Configure follow link )
- Edit Description HTML Code
<h3>Save up to 29% off for all items from now to the end of year</h3> <p>Use coupon code <a href="#">Laingockiendeptrai</a> to get discount</p>
2.8 Widget Image ( Configure follow link )
2.9 Widget Manufactures ( Configure follow link )
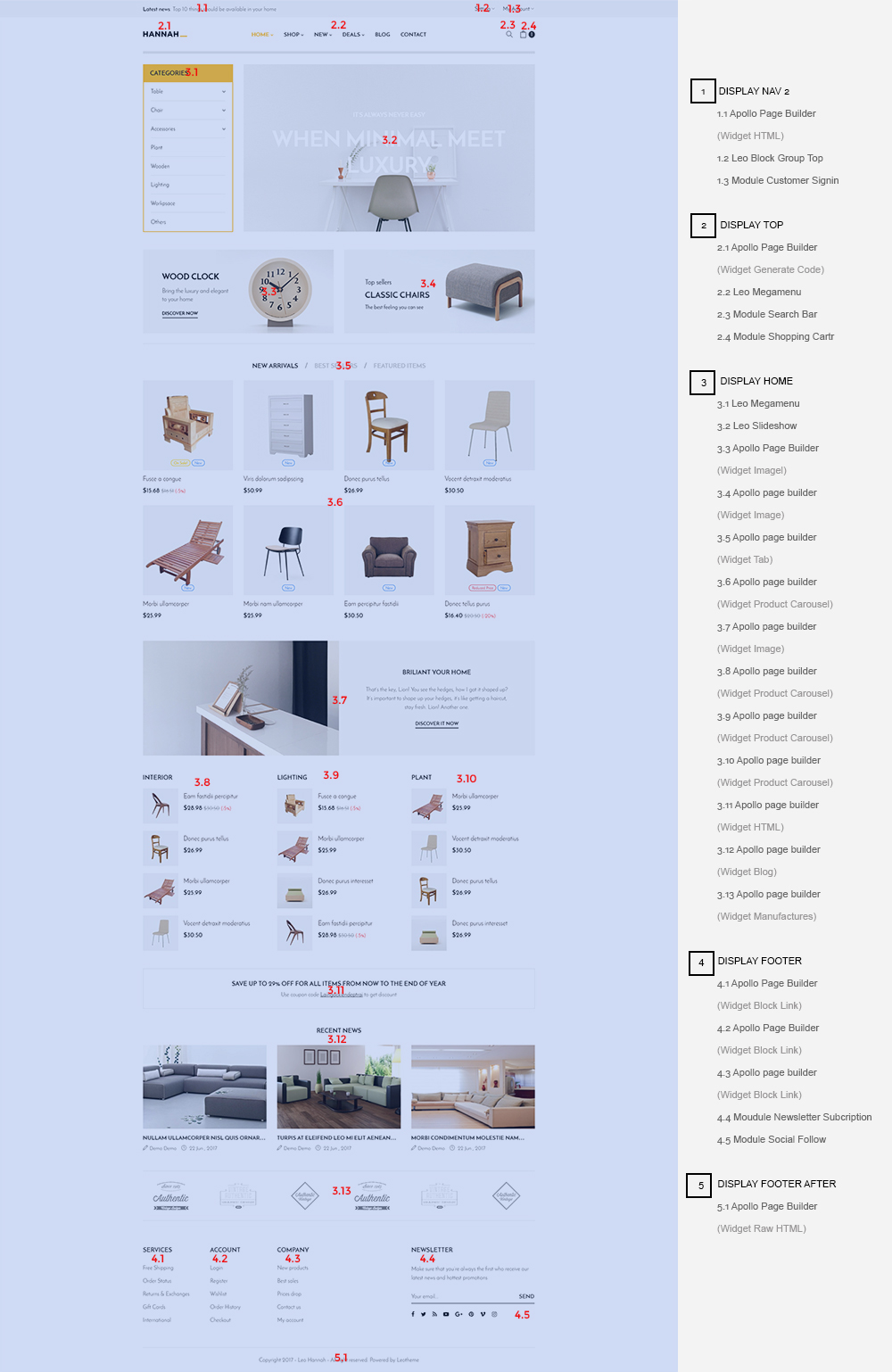
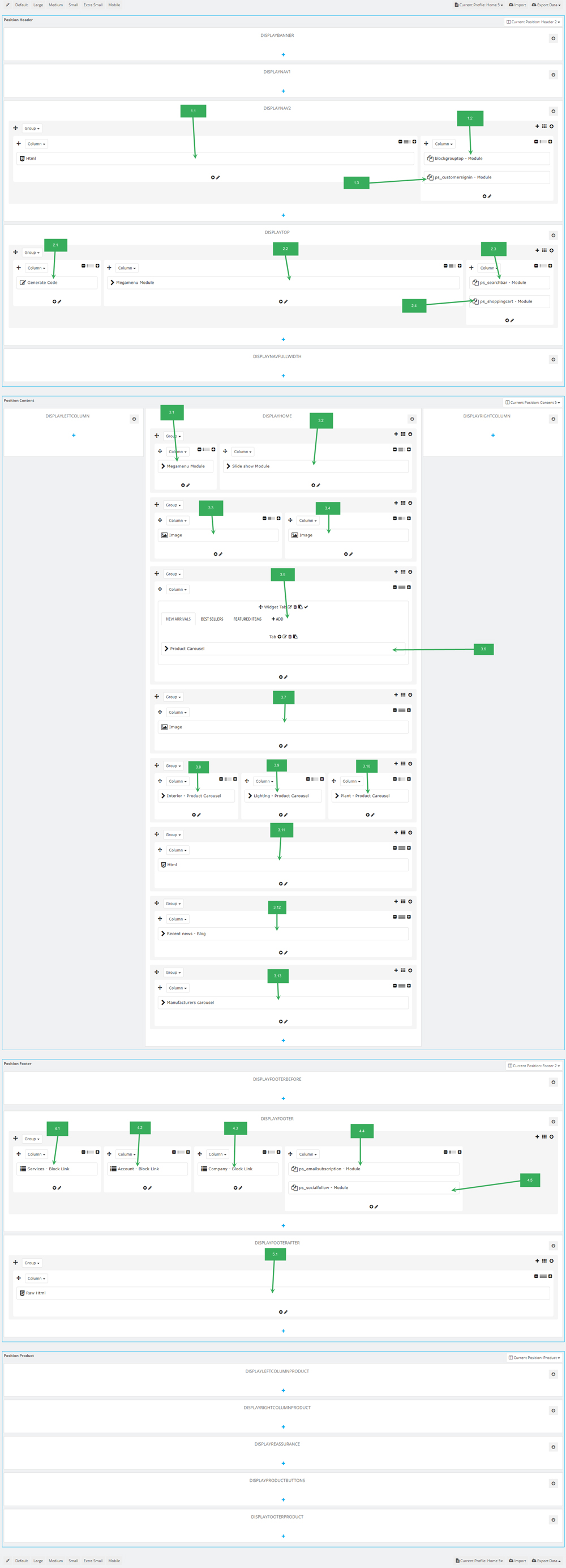
Manager Profile for shop 5
- Layout struct Front end

- Configure Profile shop 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 5 > View )

1. Display Top
1.1 Logo generate code ( Configure follow link )
- Edit Description HTML Code
<a href="{$urls.base_url}" title="{$shop.name}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}"/>
</a>
1.2 Module Leo Megamenu ( Configure follow link )
1.3 Module Search Bar ( Configure follow link )
1.4 Module Shopping Cart ( Configure follow link )
2. Display Home
2.1 Leo Megamenu ( Configure follow link )
2.2 Leo Slideshow( Configure follow link )
2.3 Widget Image ( Configure follow link )
2.4 Widget Image( Configure follow link )
2.5 Widget Tab ( Configure follow link )
2.6 Widget Product Carousel ( Configure follow link )
2.7 Widget Image ( Configure follow link )
<h3>Briliant your home</h3> <p>That’s the key, Lion! You see the hedges, how I got it shaped up? It’s important to shape up your hedges, it’s like getting a haircut, stay fresh. Lion! Another one.</p> <p><a href="#" class="btn btn-default">discover it now</a></p>
2.8 Widget Product Carousel ( Configure follow link )
2.9 Widget Product Carousel ( Configure follow link )
2.10 Widget Product Carousel ( Configure follow link )
2.11 Widget HTML( Configure follow link )
- Edit Description HTML Code
<h3>Save up to 29% off for all items from now to the end of year</h3> <p>Use coupon code <a href="#">Laingockiendeptrai</a> to get discount</p>e>
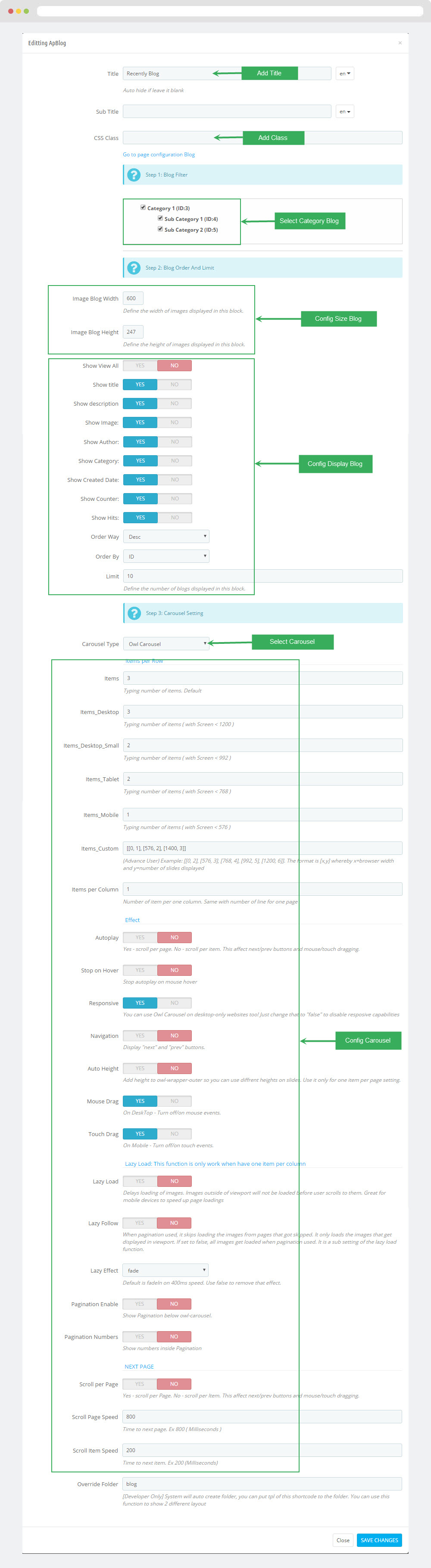
2.12 Widget Blog
Edit Blog

2.13 Widget Manufactures ( Configure follow link )
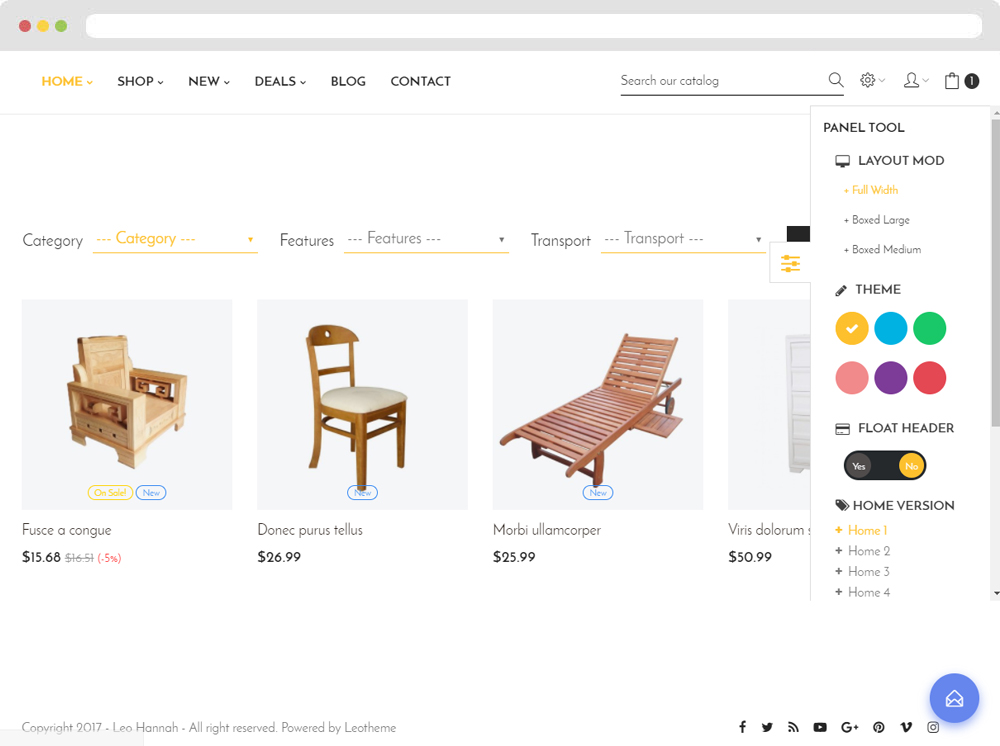
Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

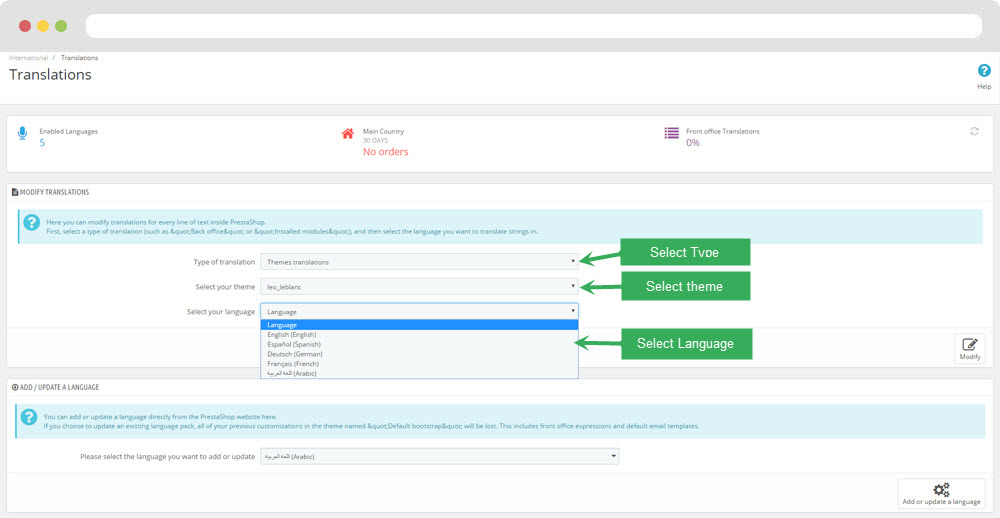
Translations
11. Front-office translations(Backend > Localization > Translations)

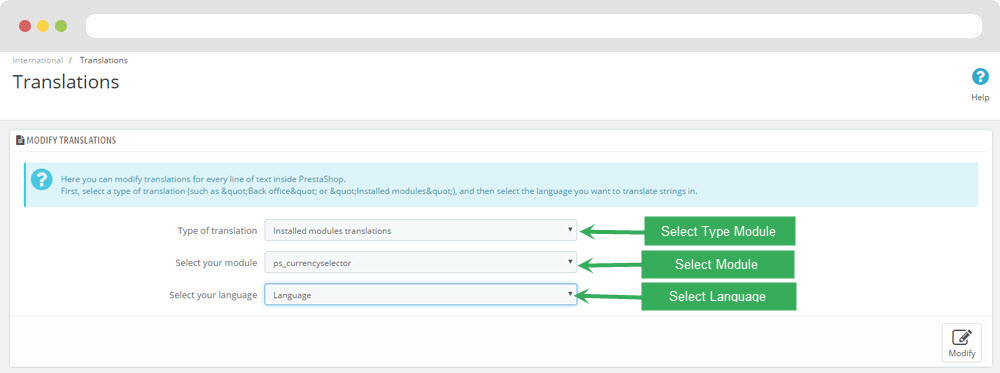
11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.