Leo Gstore
Leo Gstore guide for prestashop 1.7
- Created : 21/03/2017
- Latest update: 21/03/2017
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
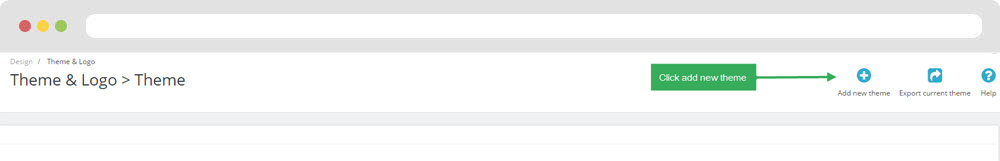
- Go to back-office and login, navigate to: Design > Themes & Logo > Add new theme
- In this step, you can install template follow 2 ways:
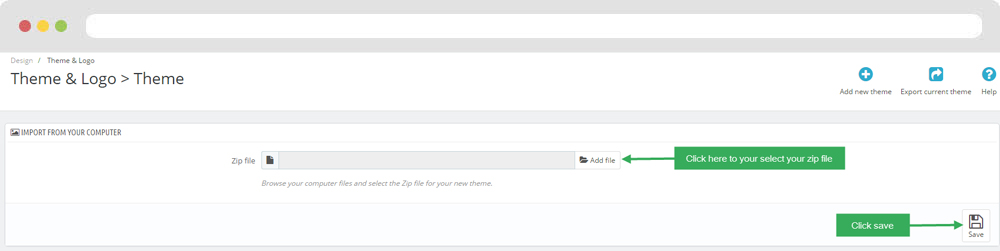
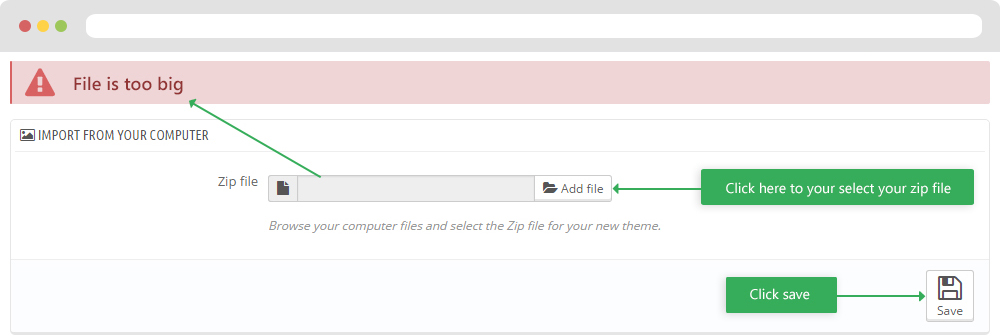
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
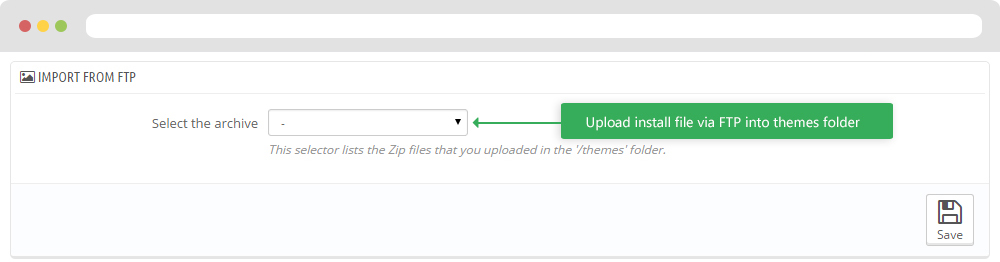
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

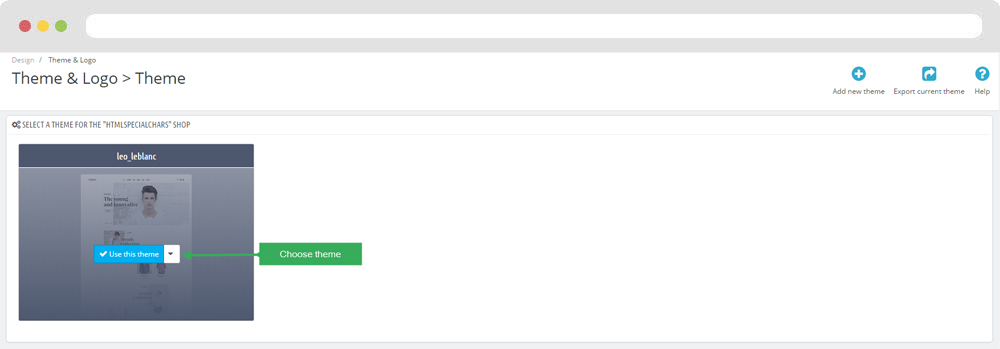
- You can select a theme for the shop

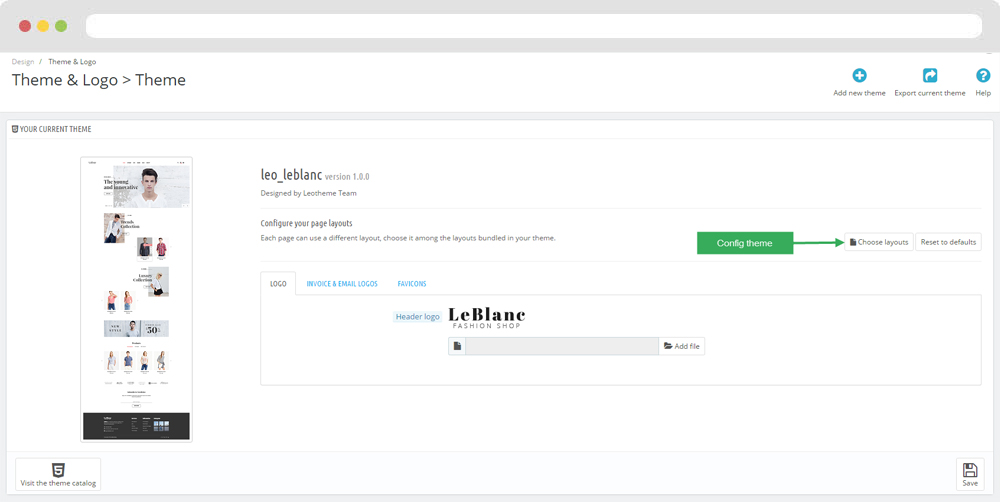
- Select template as default and config show left or right column in each page

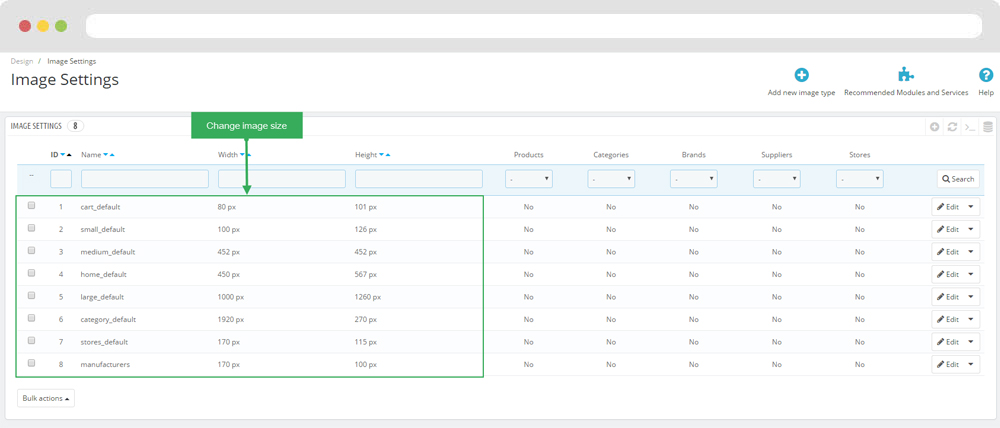
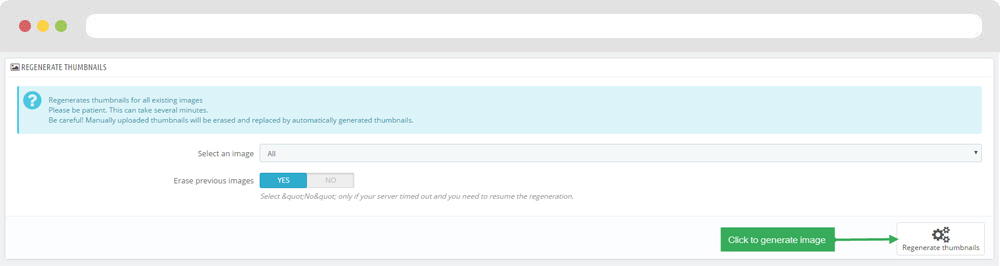
5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Setting
+ Create or edit size image

+ Regenerate thumbnails

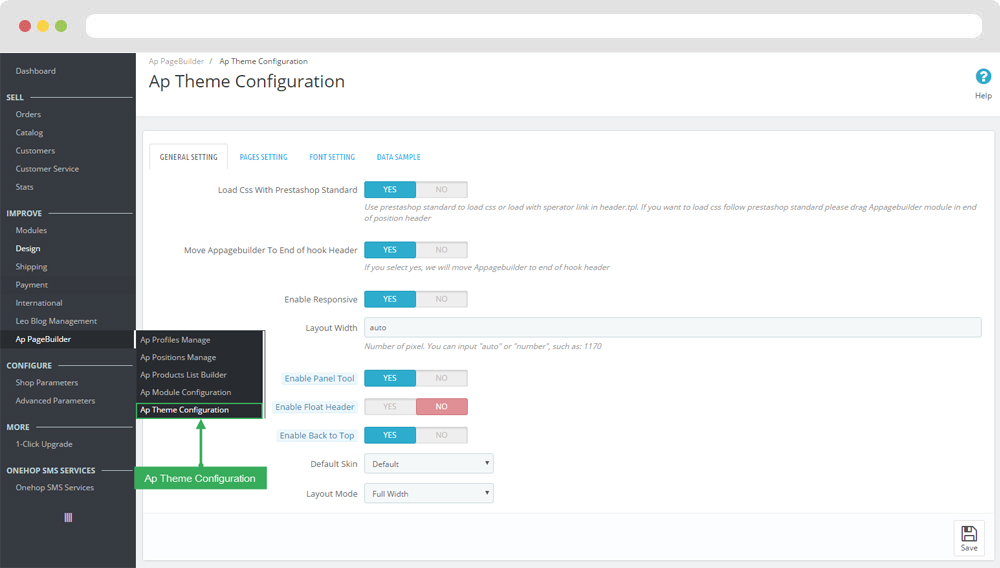
Ap Theme Configuration
You can read guide in link (Blog Guide)

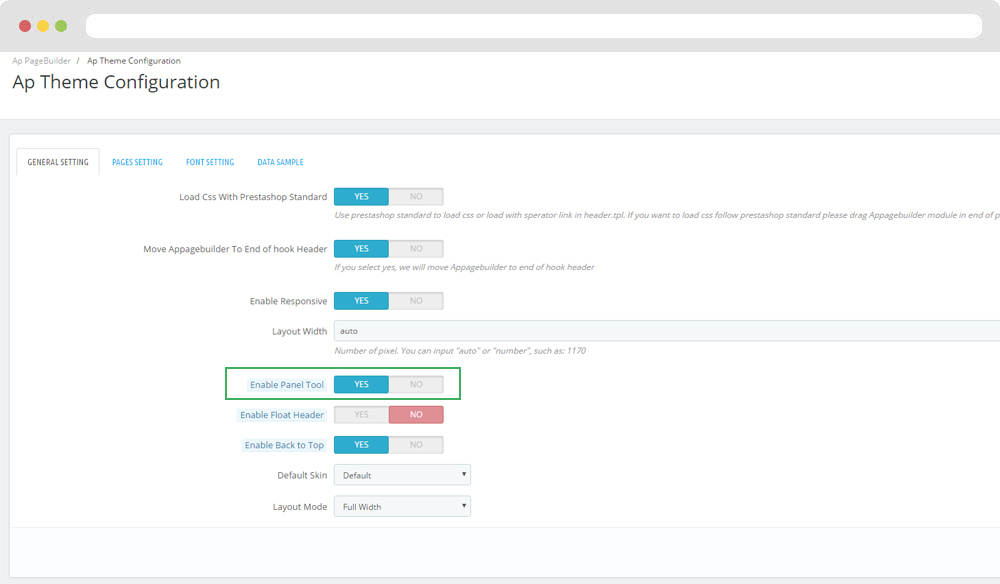
I. Backend > Ap PageBuilder > Ap Theme Configuration
-
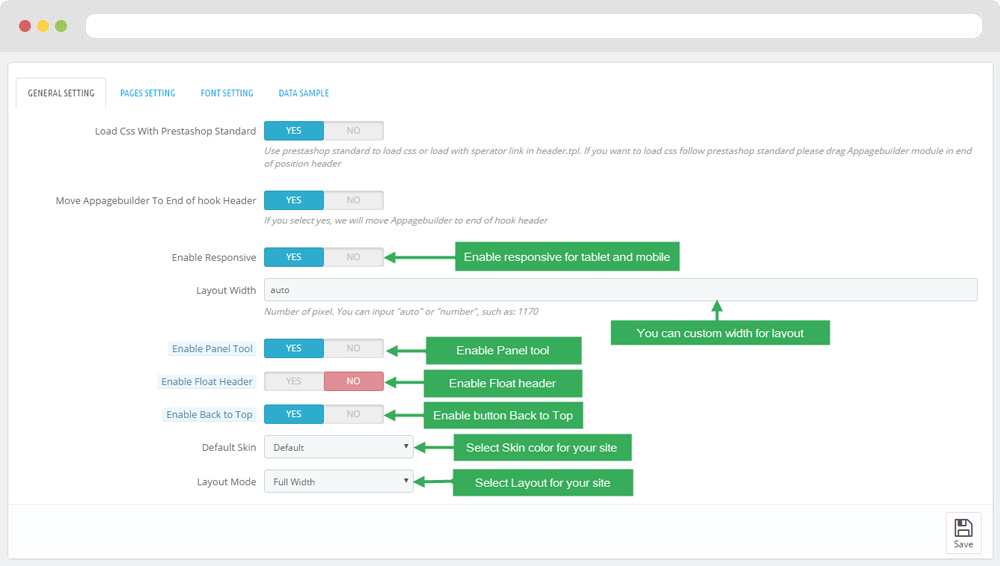
General setting

-
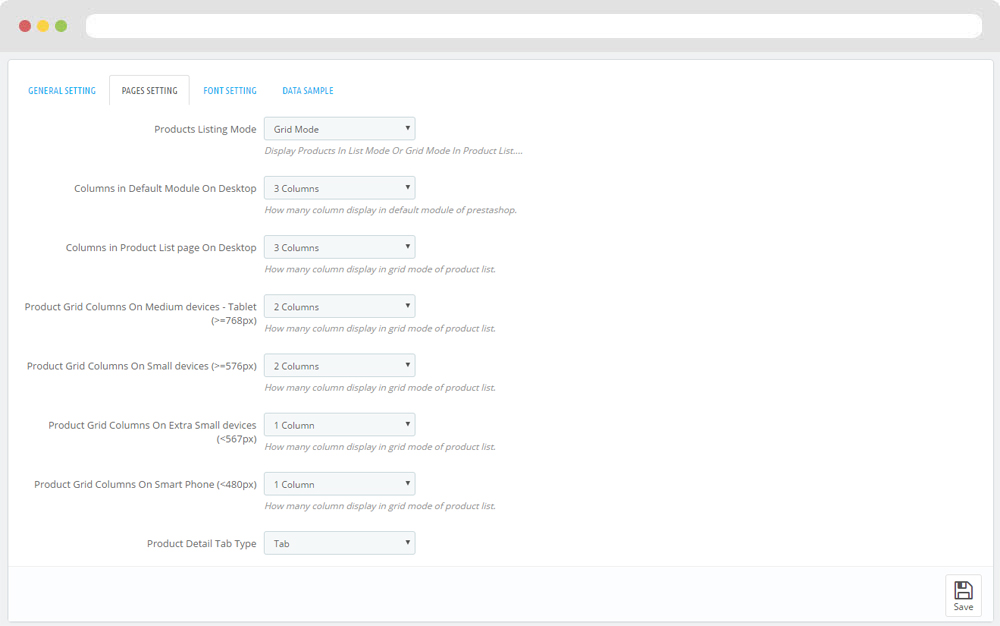
Pages setting

-
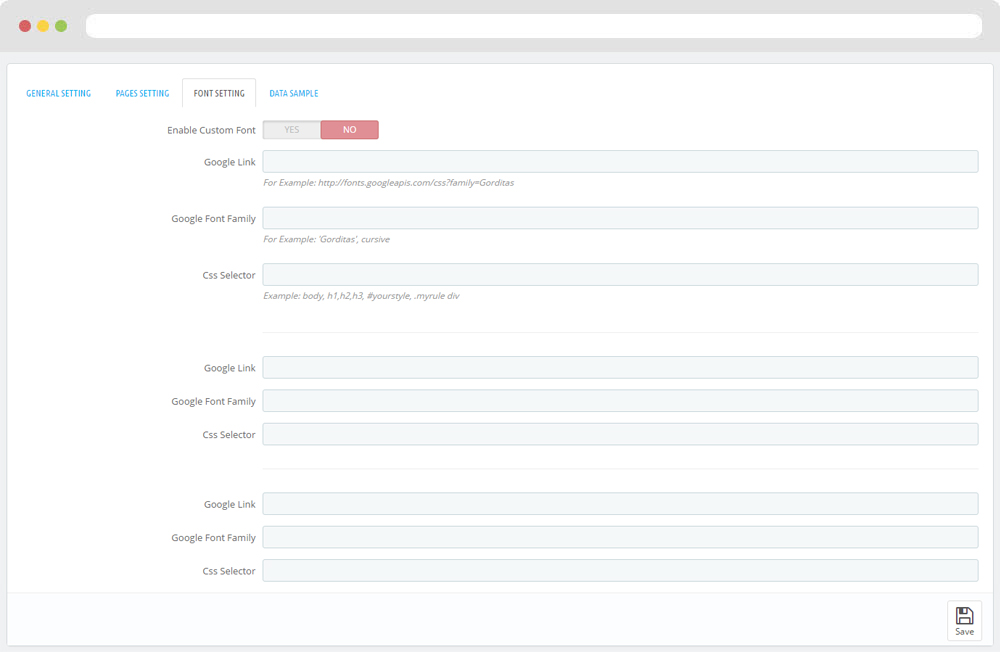
Font setting

-
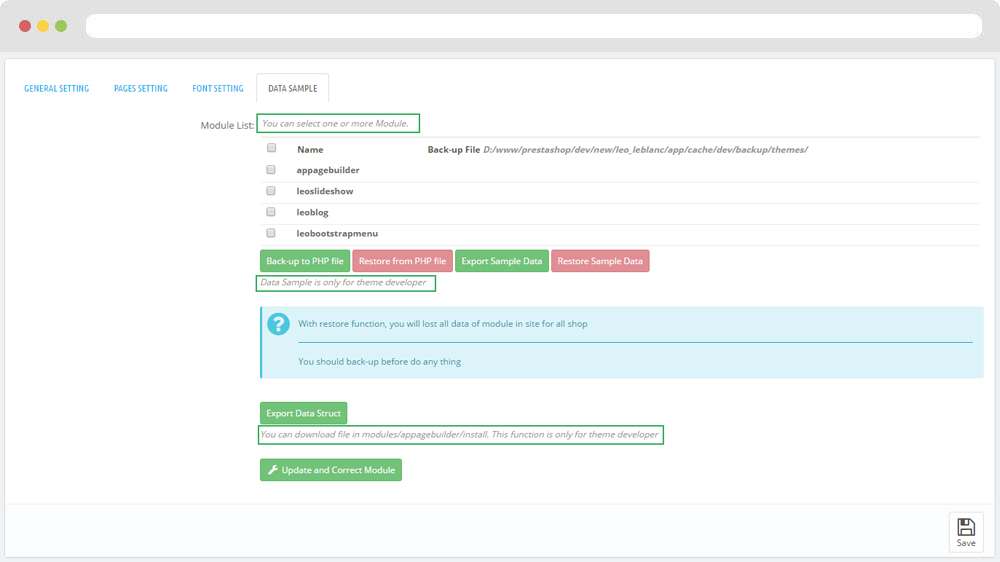
Data sample

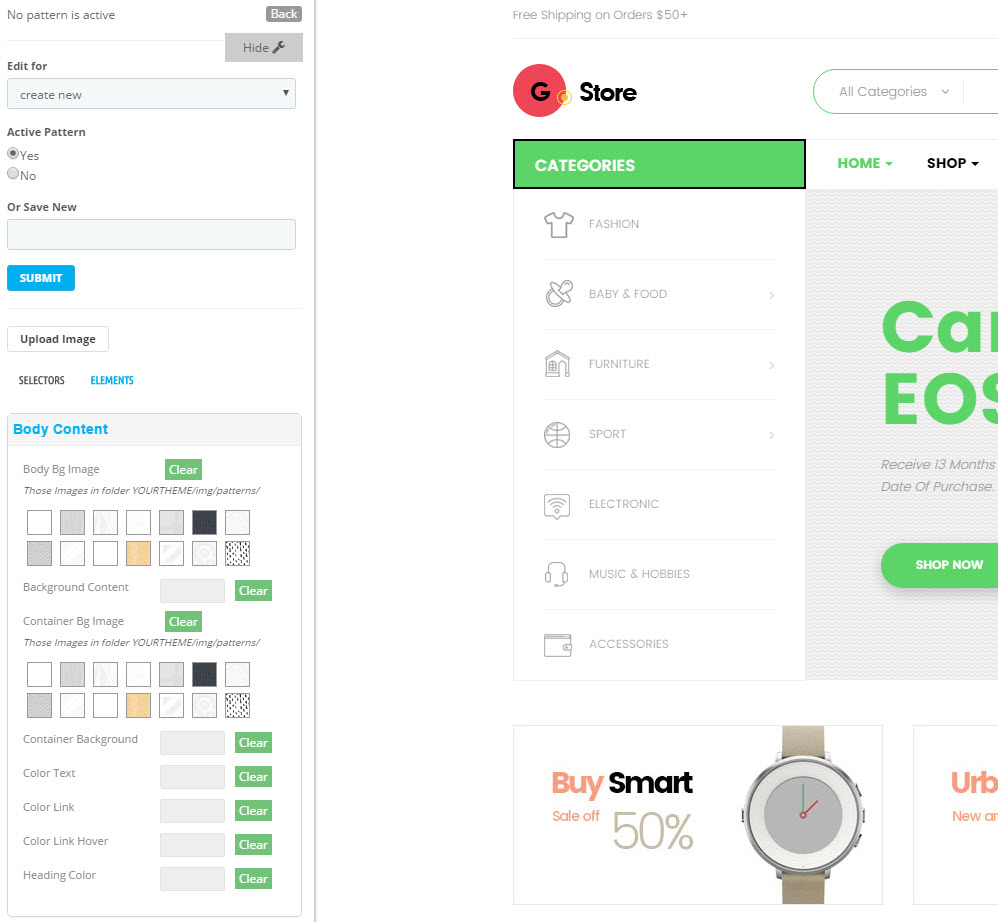
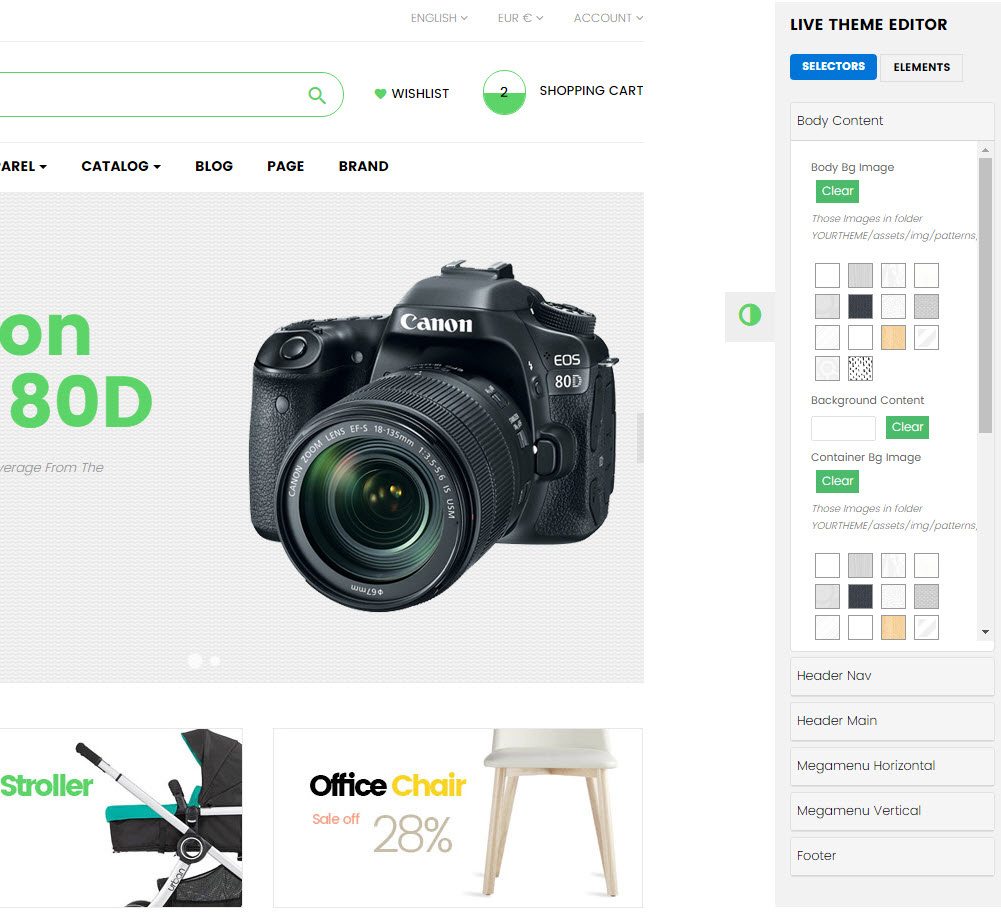
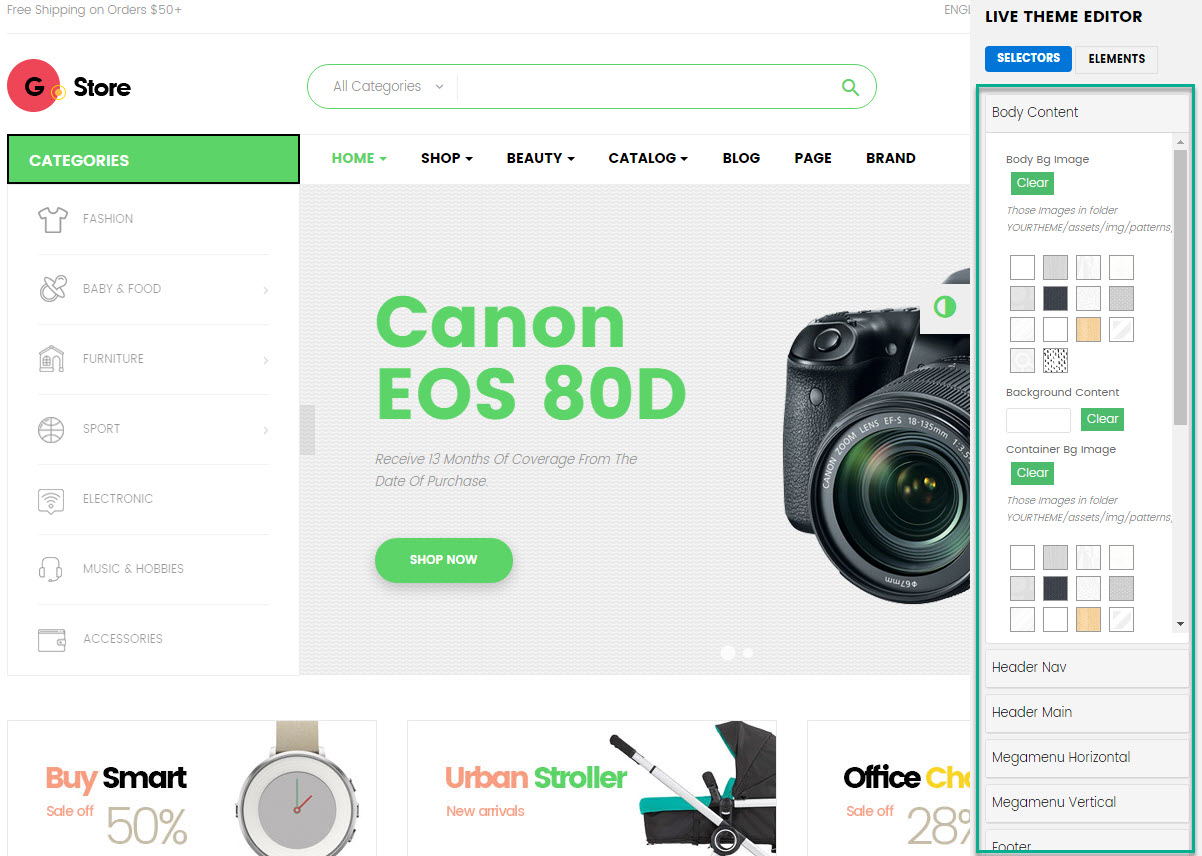
II. Backend > Modules > Leo Live Theme Editor
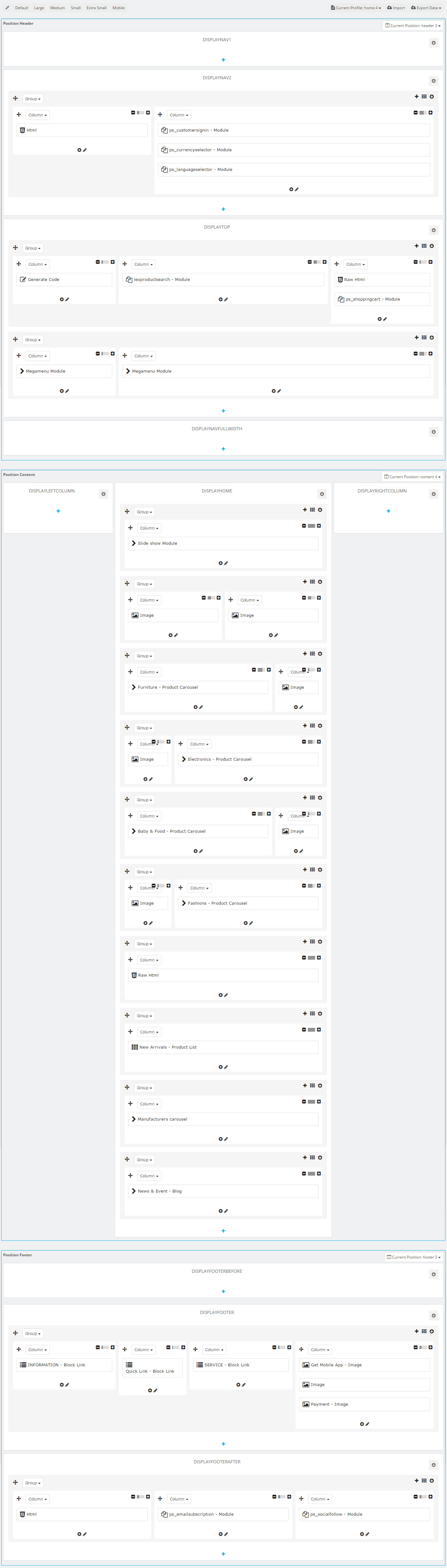
Back end

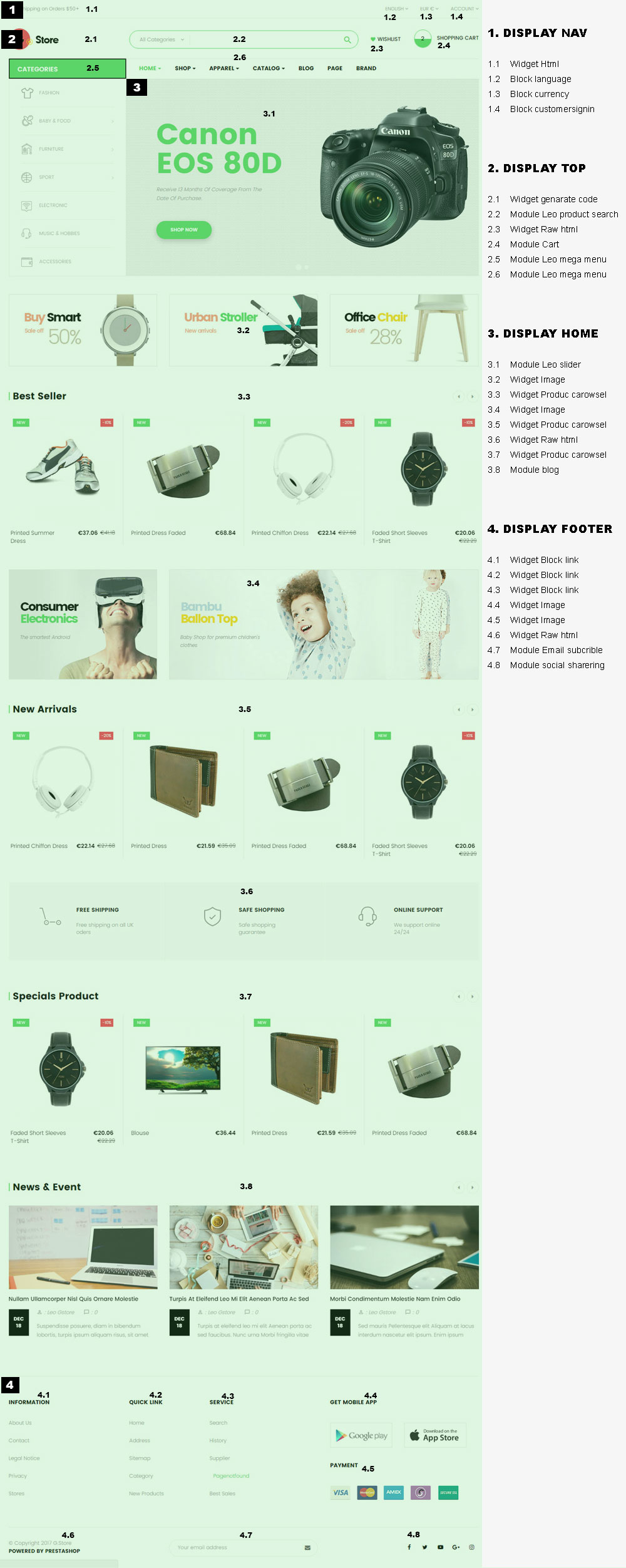
Front end

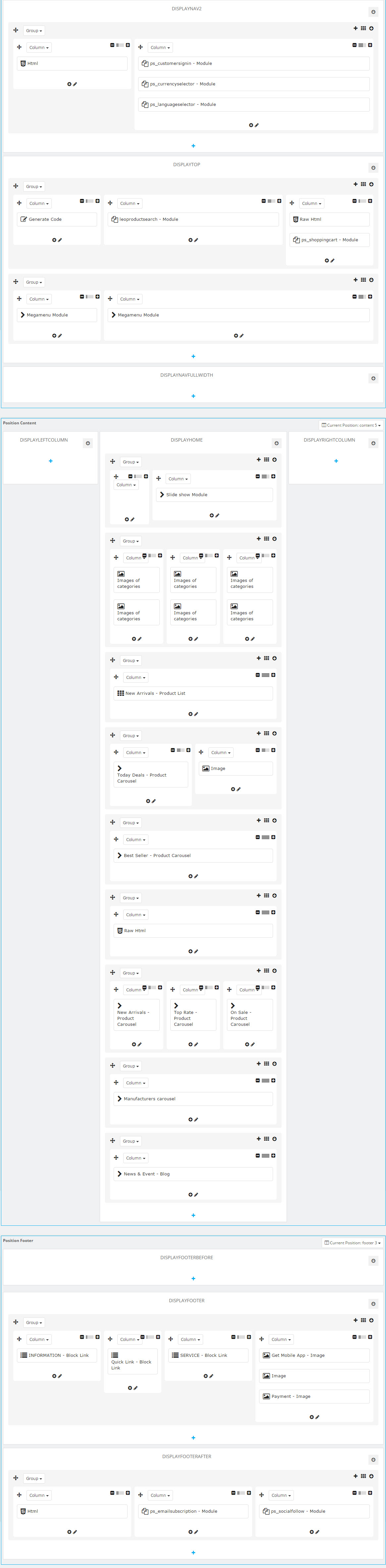
Layout Structure
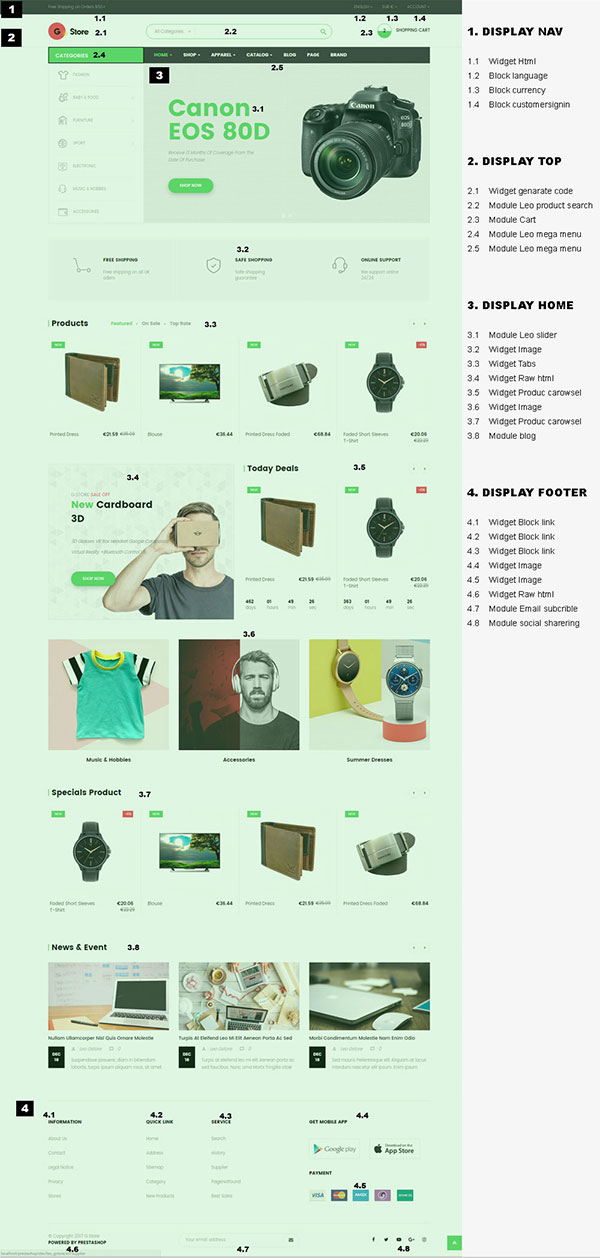
- Front end

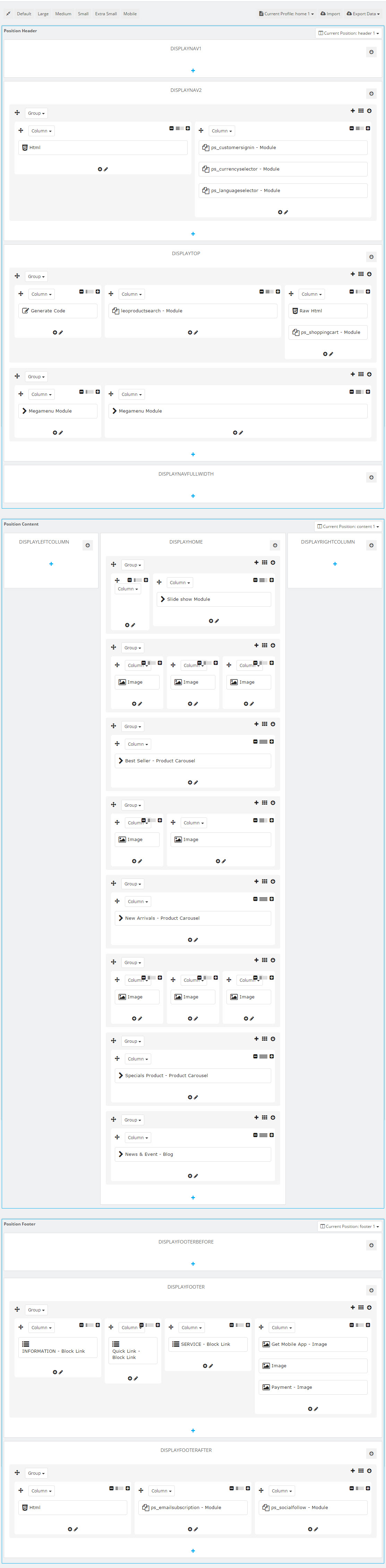
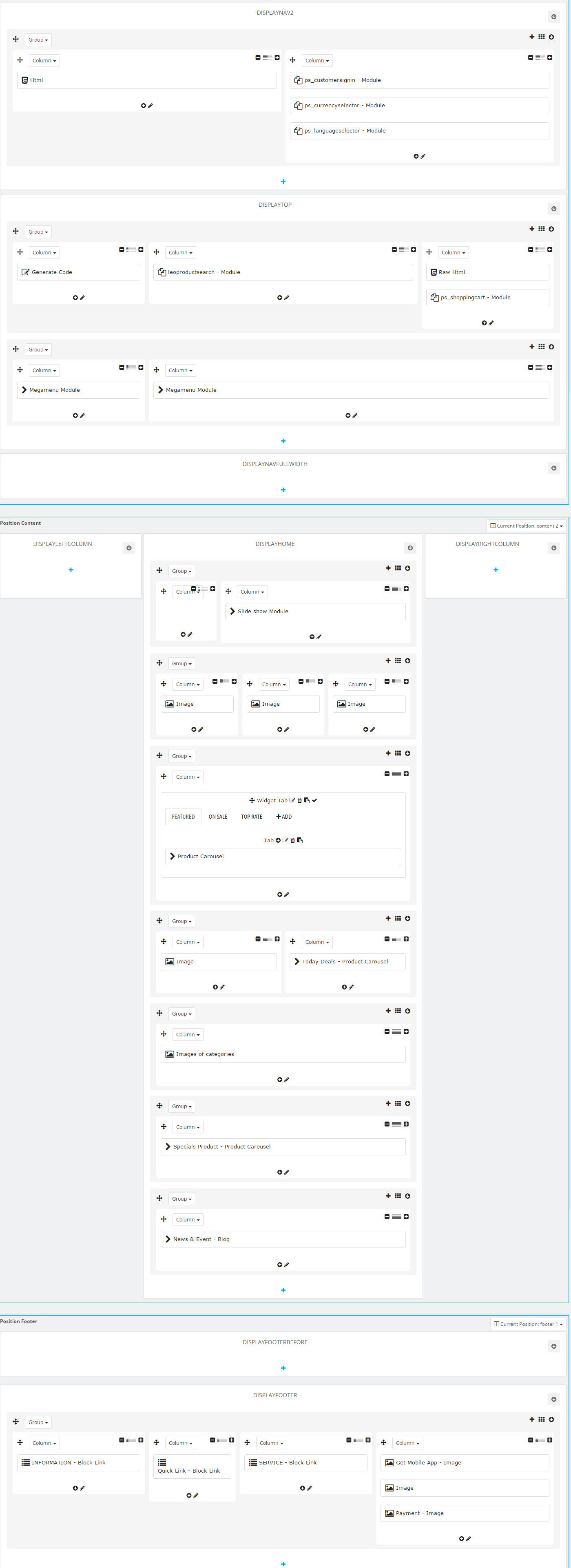
- Back end

1. Display Top
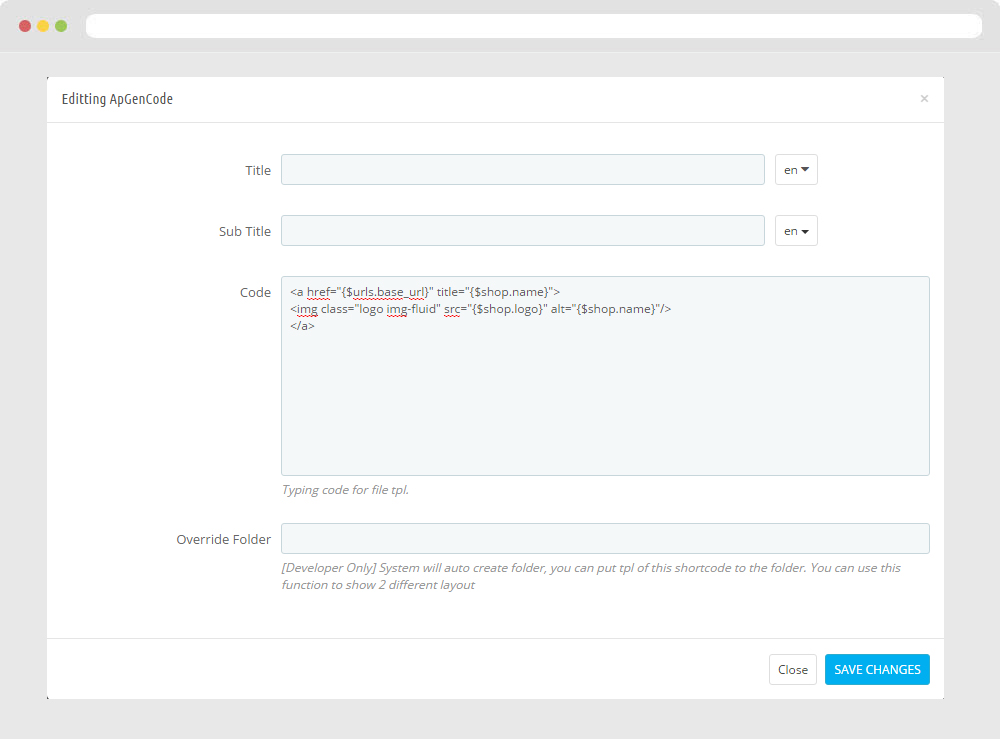
1.1 Logo Generate Code
1.1.1 Edit widget Generate code

1.1.2 HTML Generate code
<a href="{$urls.base_url}" title="{$shop.name}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}"/>
</a>
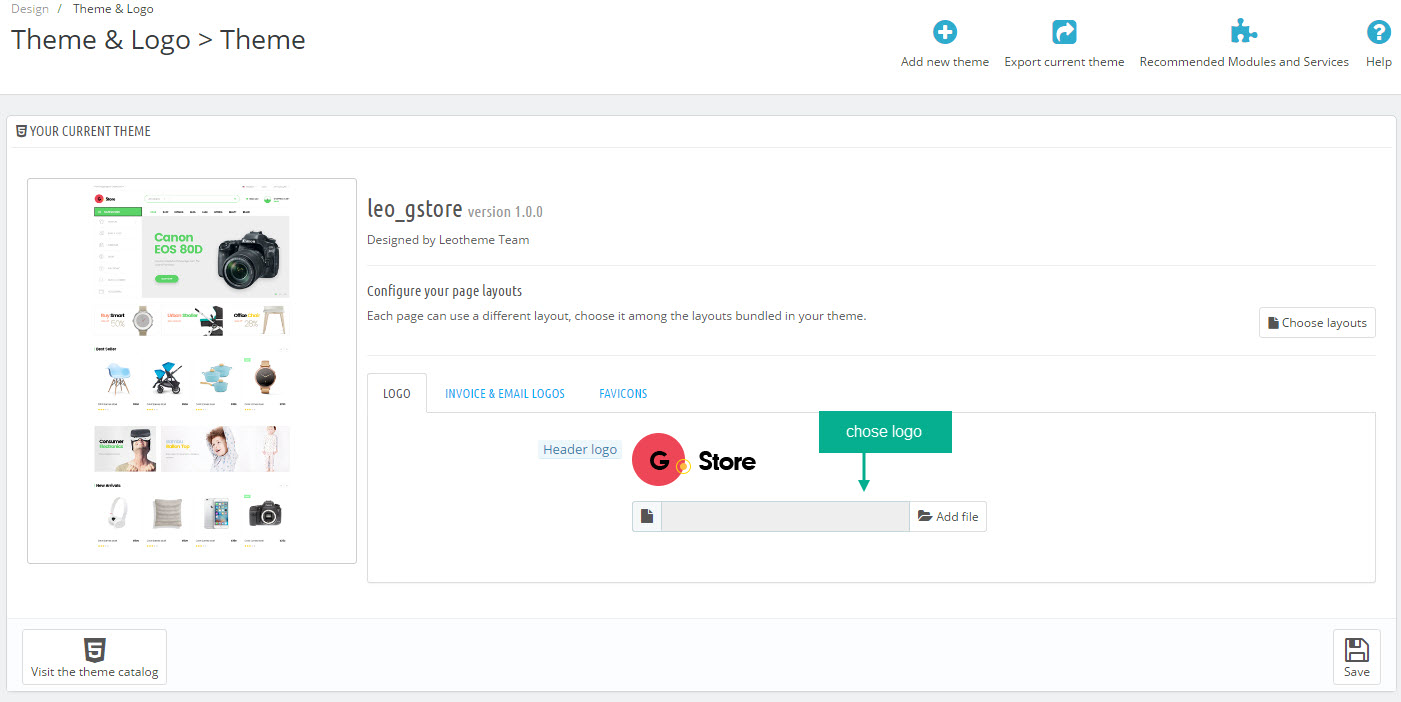
1.1.3 Change Logo
Backend > Design > Themes & Logo

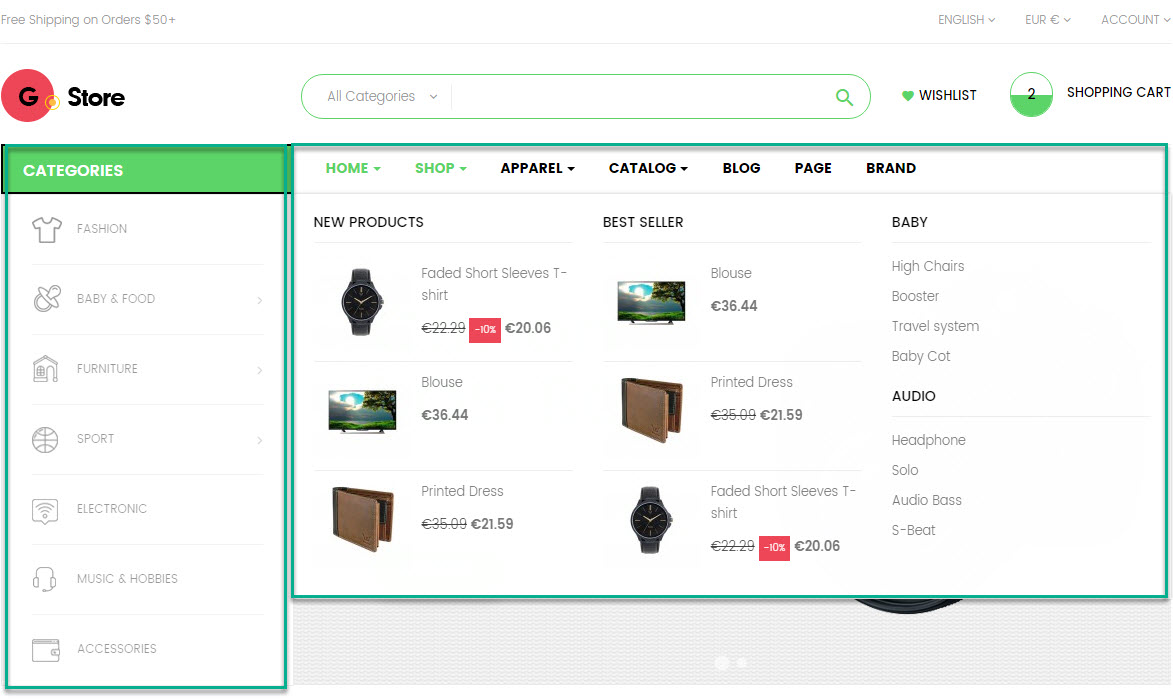
1.2 Leo Megamenu
- You can read guide in link (Blog Guide)
- Front end

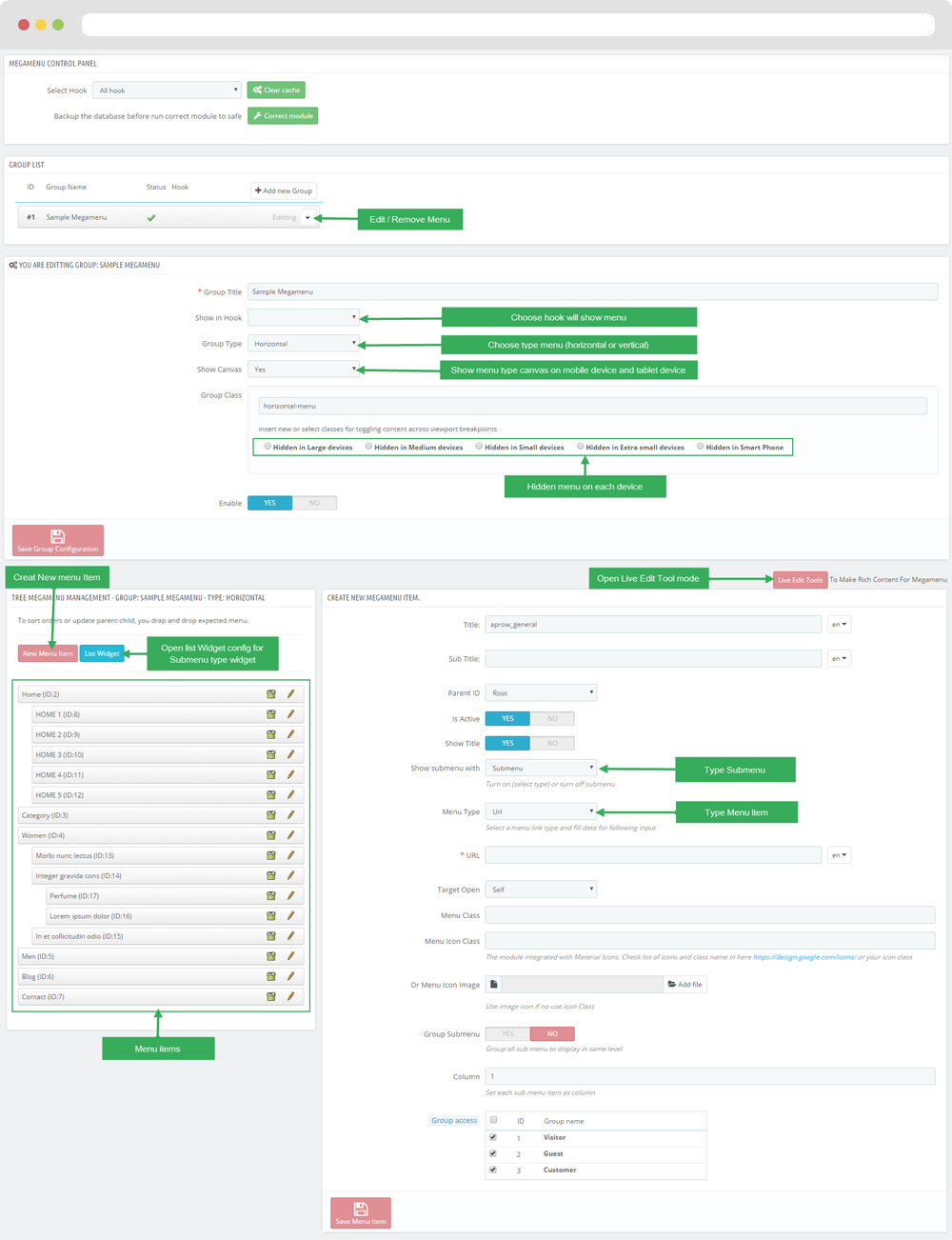
- Configure Leo Megamenu Silebar(Backend > Modules > Leo Megamenu)

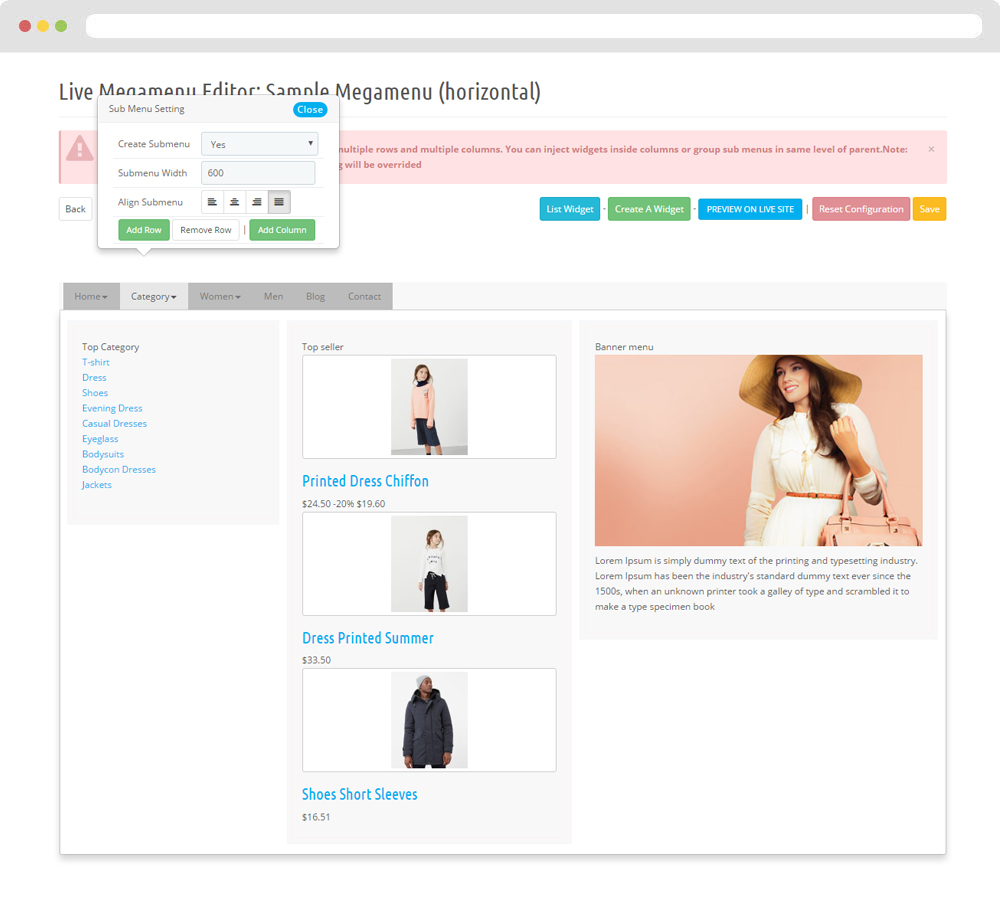
+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

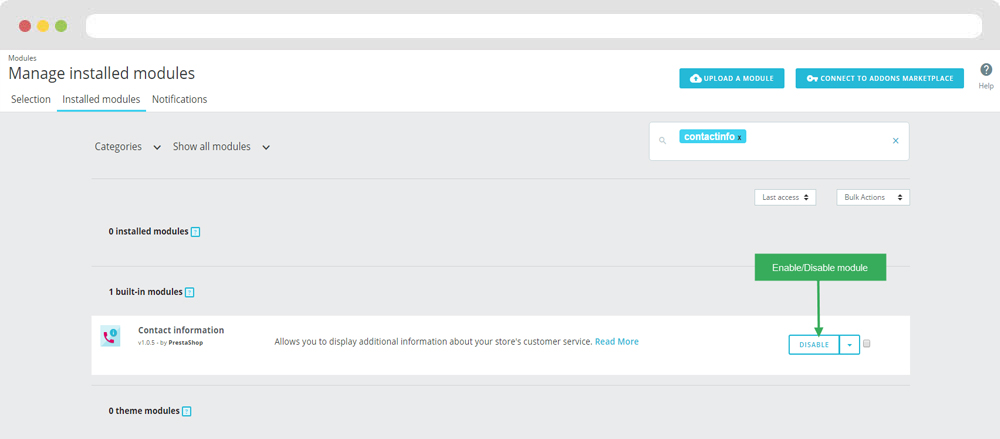
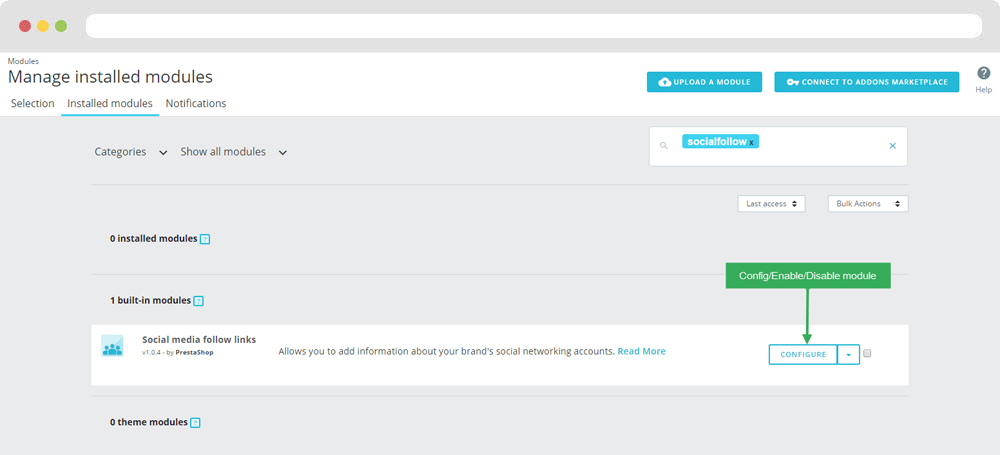
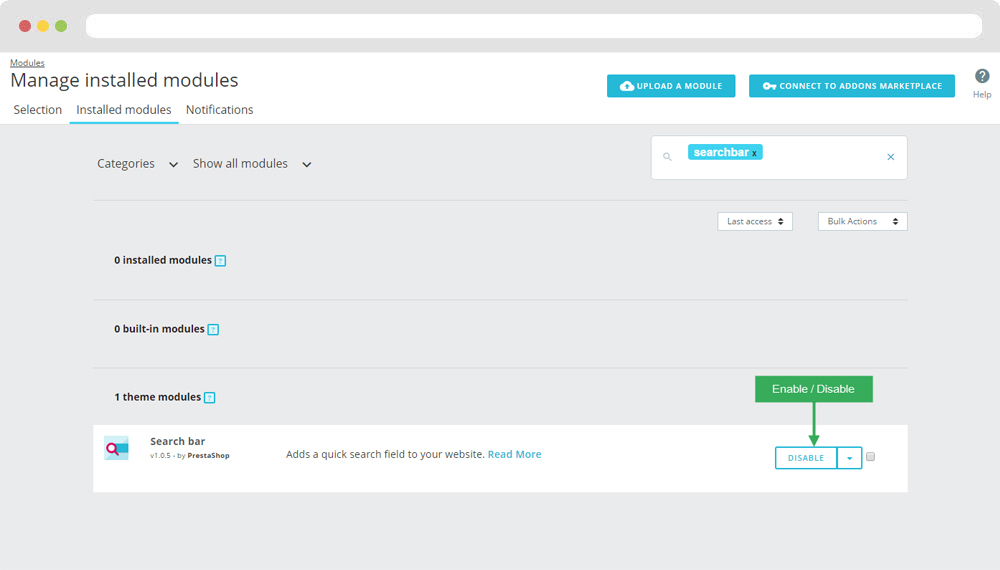
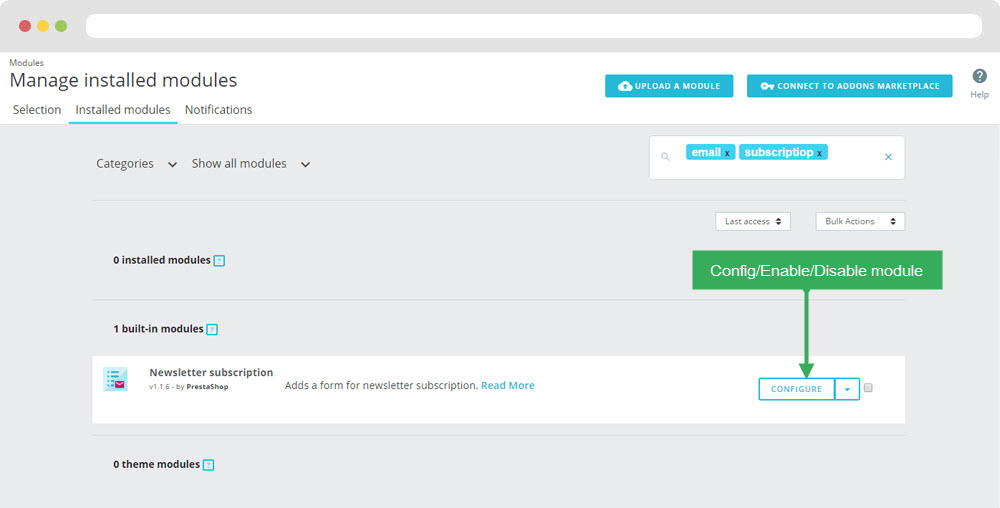
1.3 Module Search Bar( Backend > Modules & Service > Installed modules > Search Bar )
You can configure enable/disable module

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
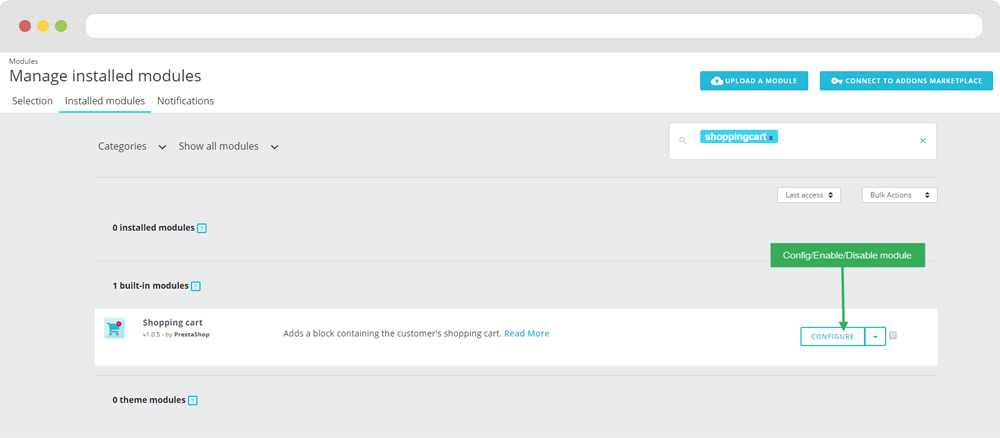
1.4 Module Shopping Cart( Backend > Modules & Service > Installed modules > Shopping Cart )
You can configure enable/disable module

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
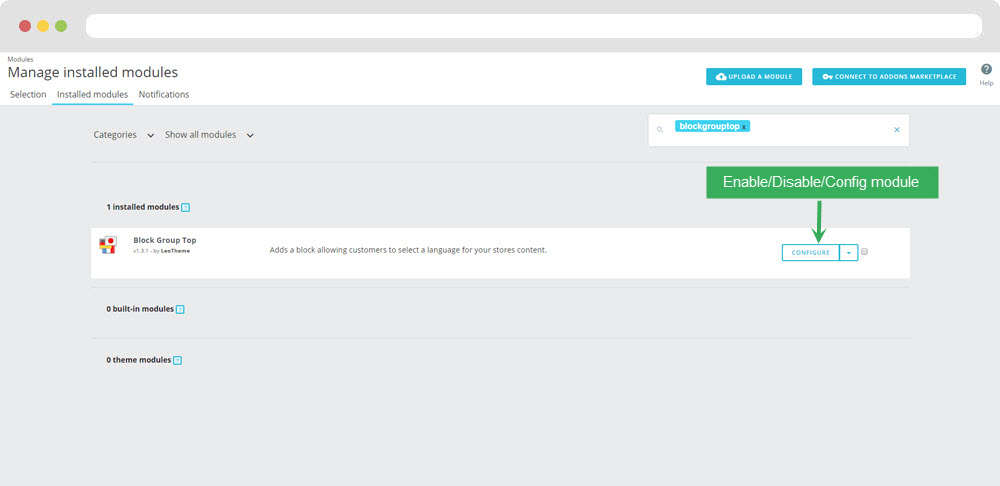
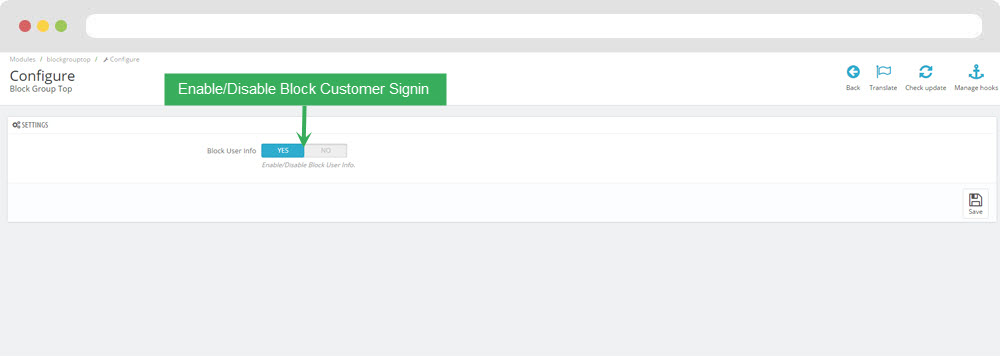
1.5 Module Block Group Top( Backend > Modules & Service > Installed modules > Block Group Top )
You can configure enable/disable module


+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\blockgrouptop.tpl
1.6 Module Block Language( Backend > Modules & Service > Installed modules > Block Language )
You can configure enable/disable module

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blocklanguage\blocklanguage.tpl
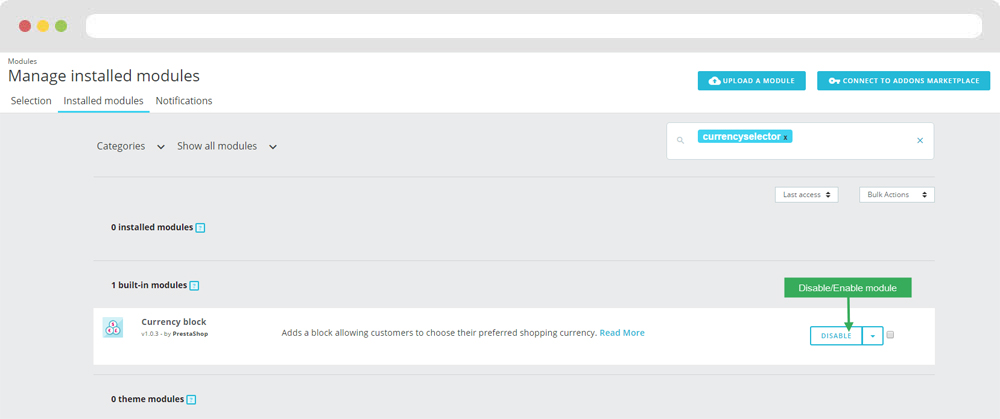
1.7 Module Block Currency( Backend > Modules & Service > Installed modules > Block Currency )
You can configure enable/disable module

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blocklanguage\bocurrencyselector.tpl
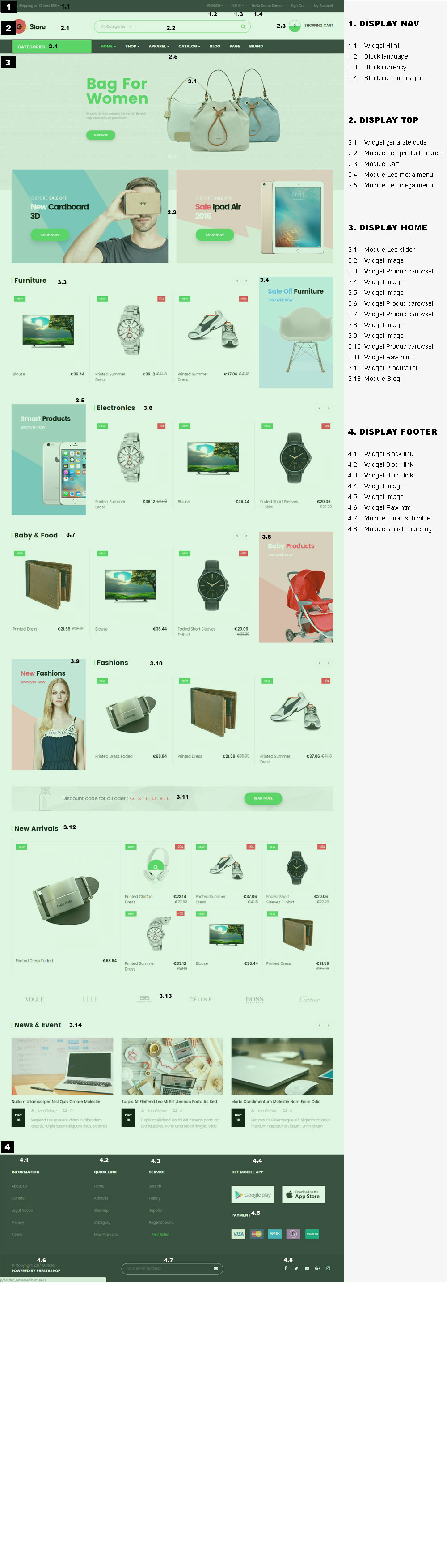
2. Display Home
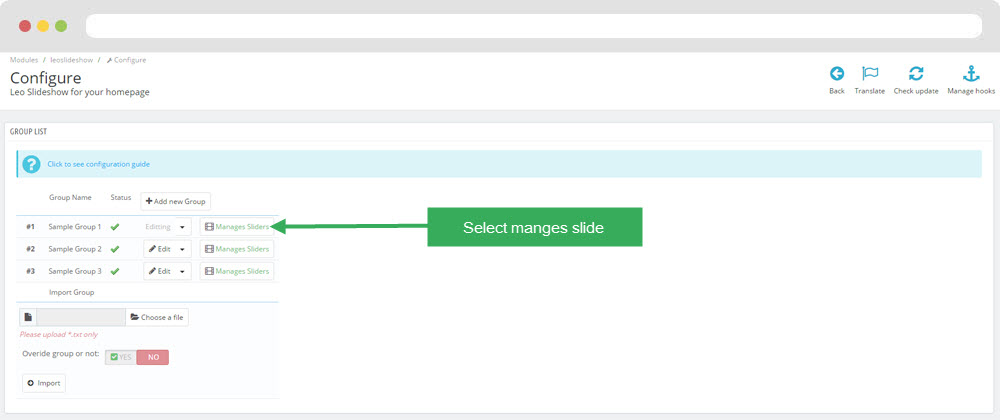
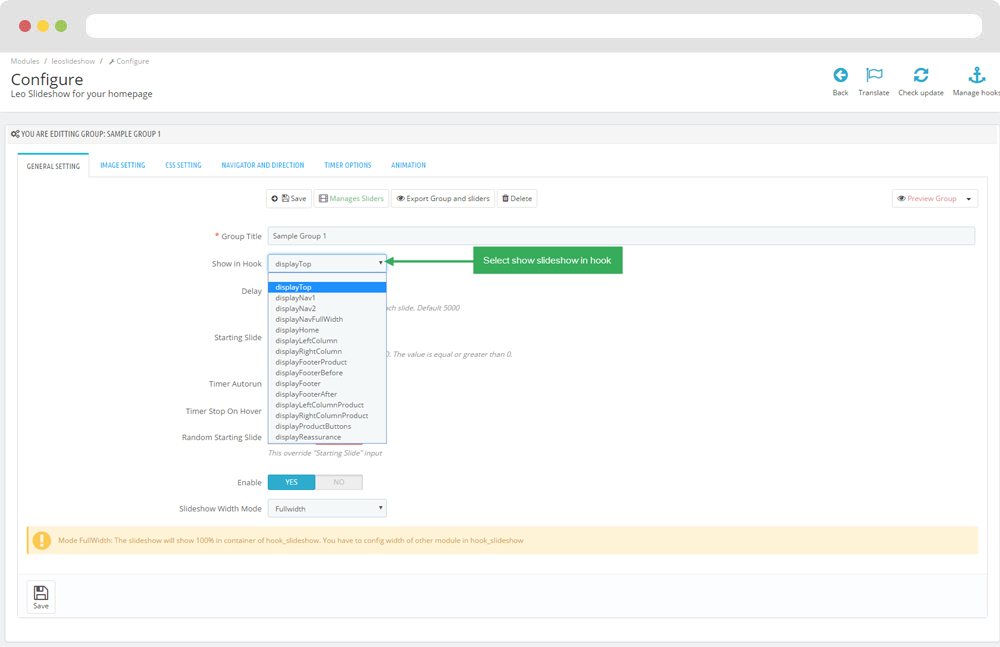
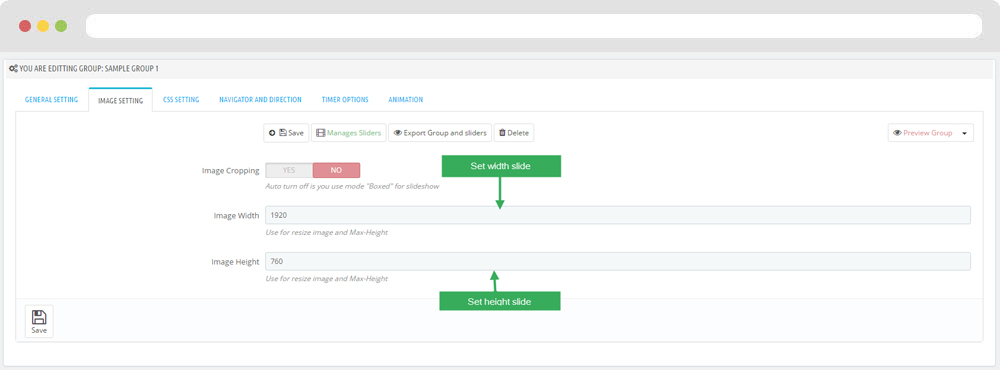
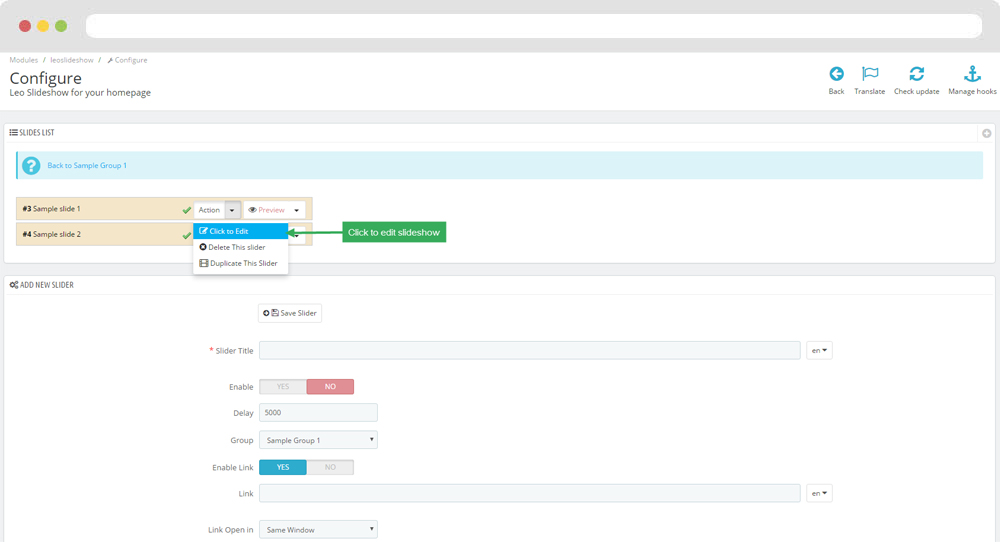
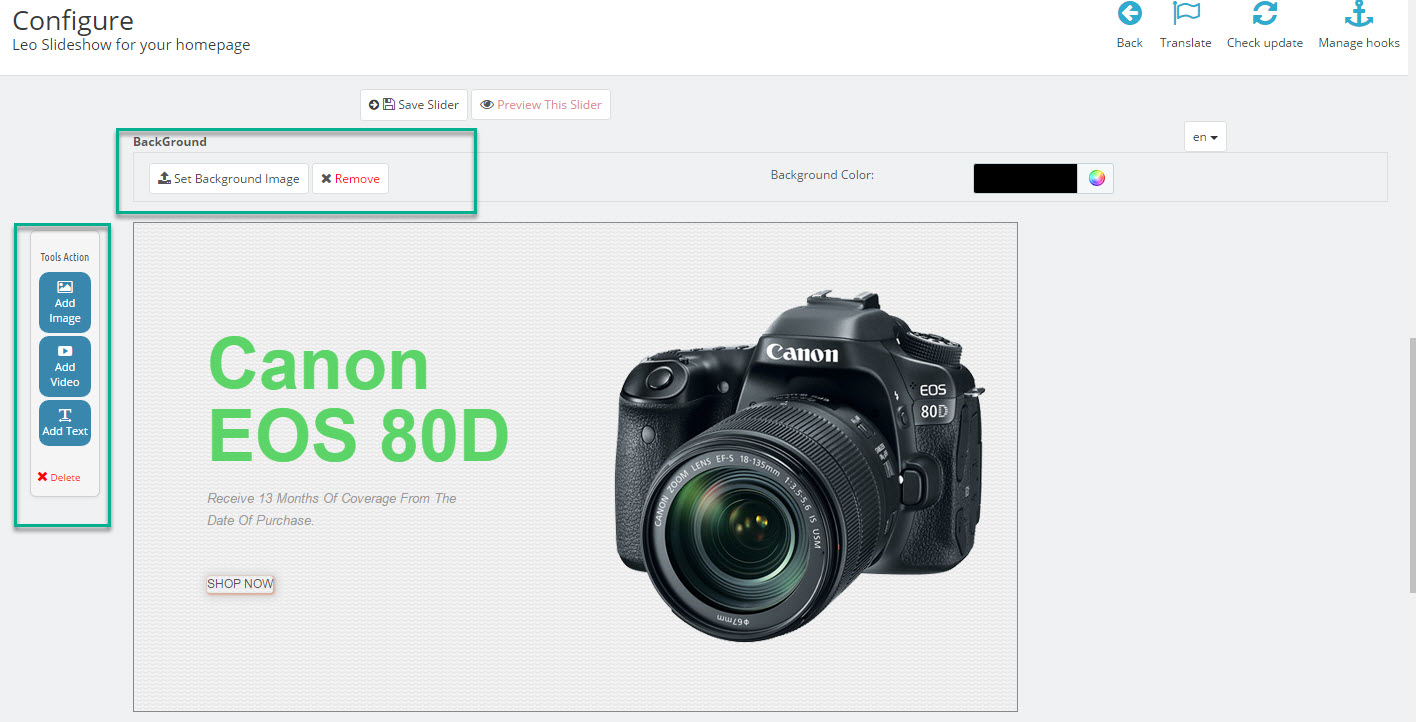
2.1 Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Modules & Service > Installed modules > Leo Slideshow )
- You can read guide in link (Blog Guide)





2.2 Widget Image
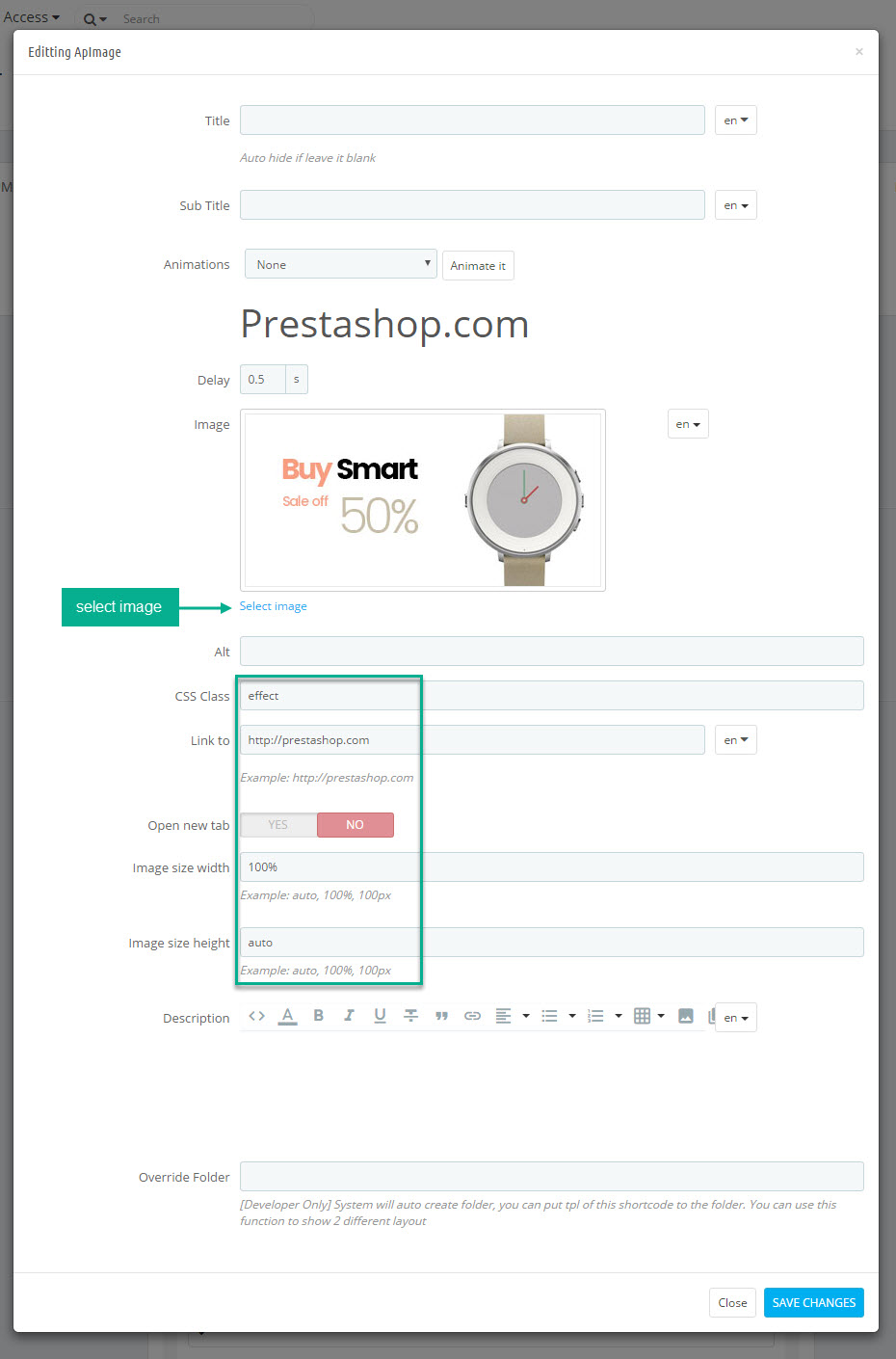
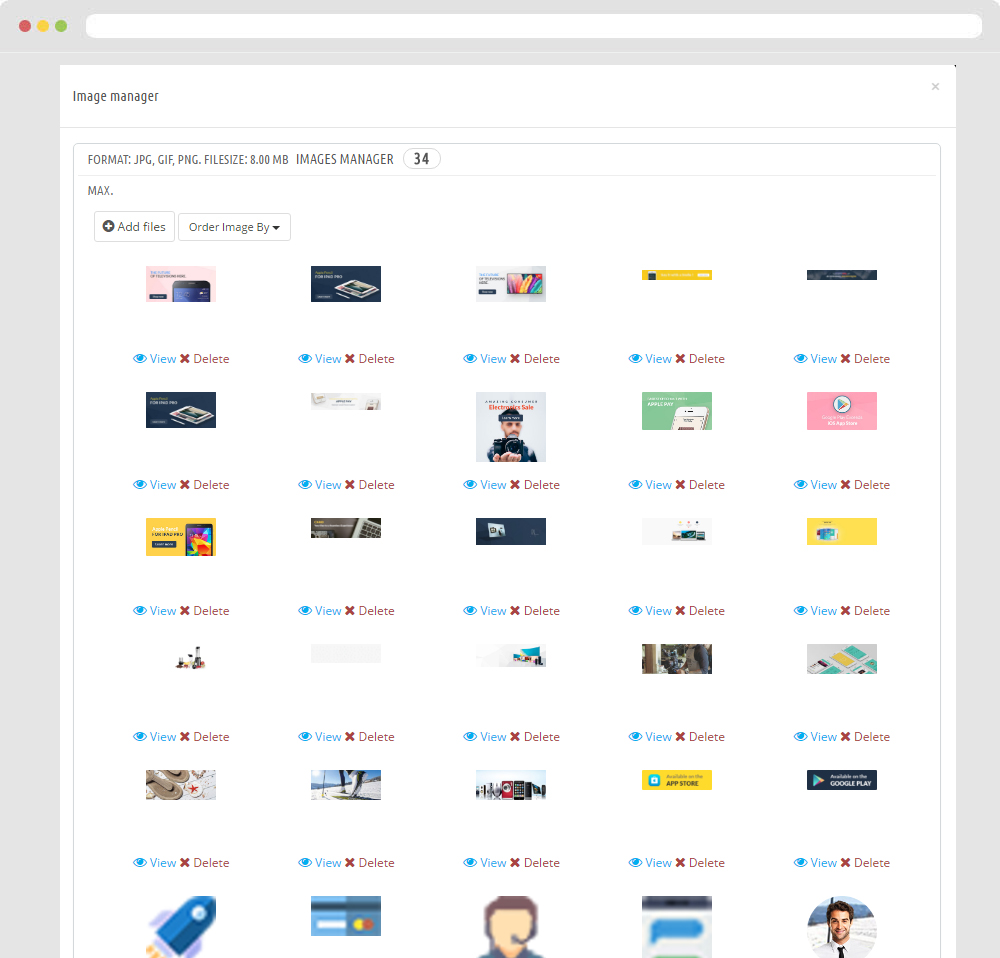
- Edit Widget Image

Select change Image

- Edit Description HTML Code
<p>Trends</p> <p>Collection</p> <p><a href="#" class="btn btn-default">SHOP NOW</a></p>Note: You can not remove Override Folder "image-text"
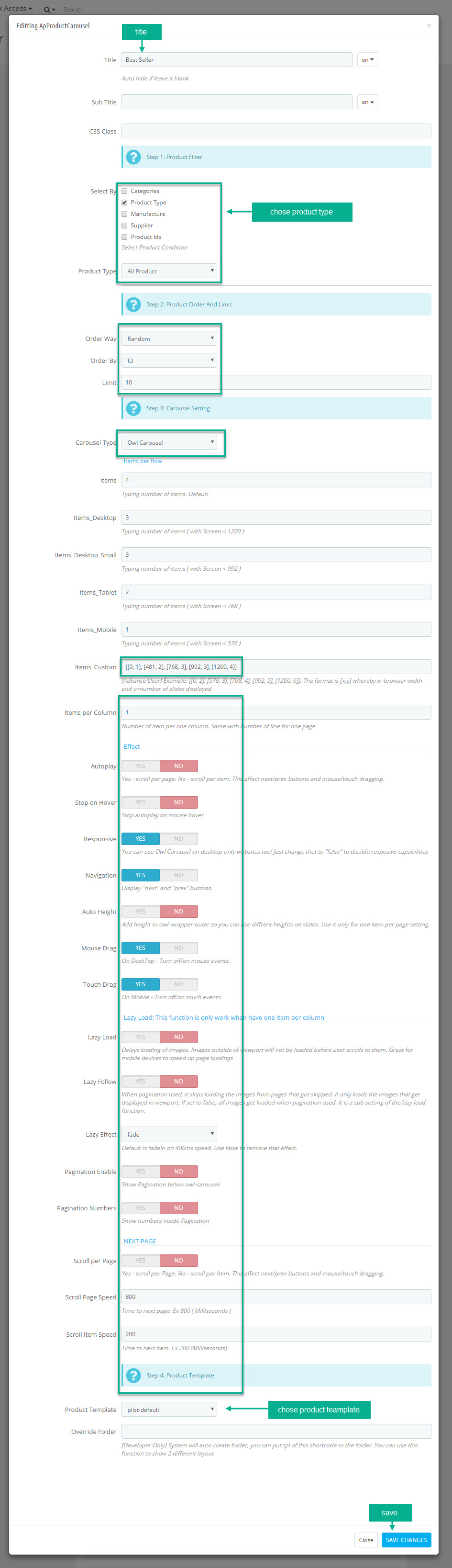
2.3 Widget Product Carousel
Edit Product Carousel

2.4 Widget Image( Configure follow link )
- Edit Description HTML Code
<p>Luxury</p> <p>Collection</p> <p><a href="#" class="btn btn-default">SHOP NOW</a></p>Note: You can not remove Override Folder "image-text"
2.5 Widget Product Carousel( Configure follow link )
2.6 Widget Image( Configure follow link )
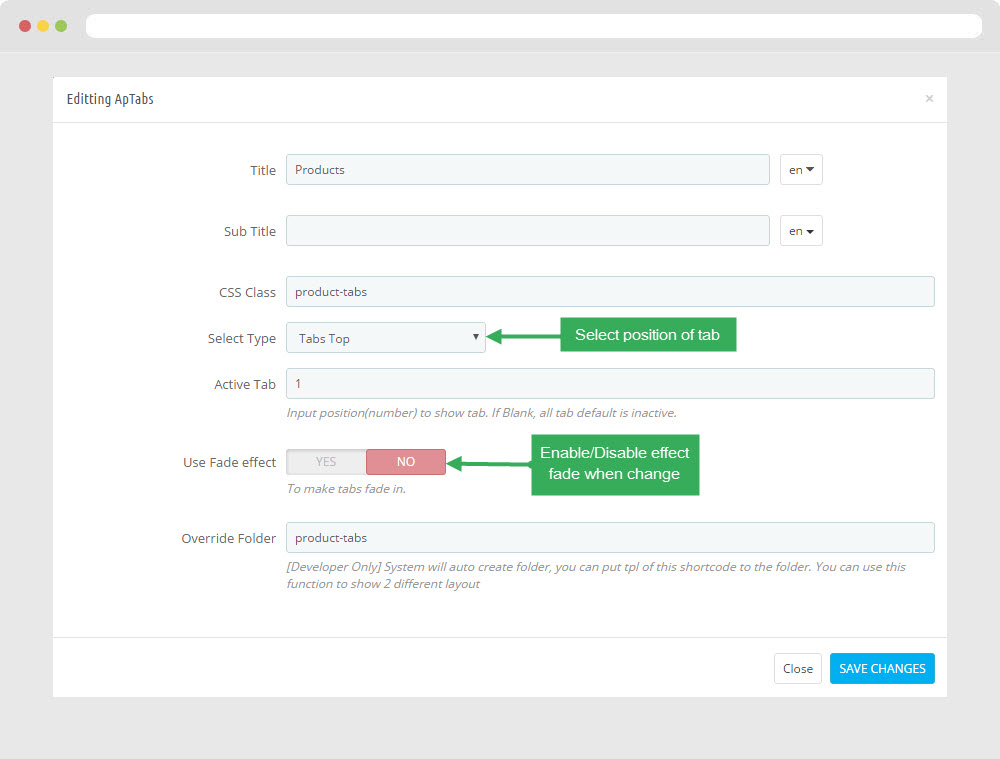
2.7 Widget Tab
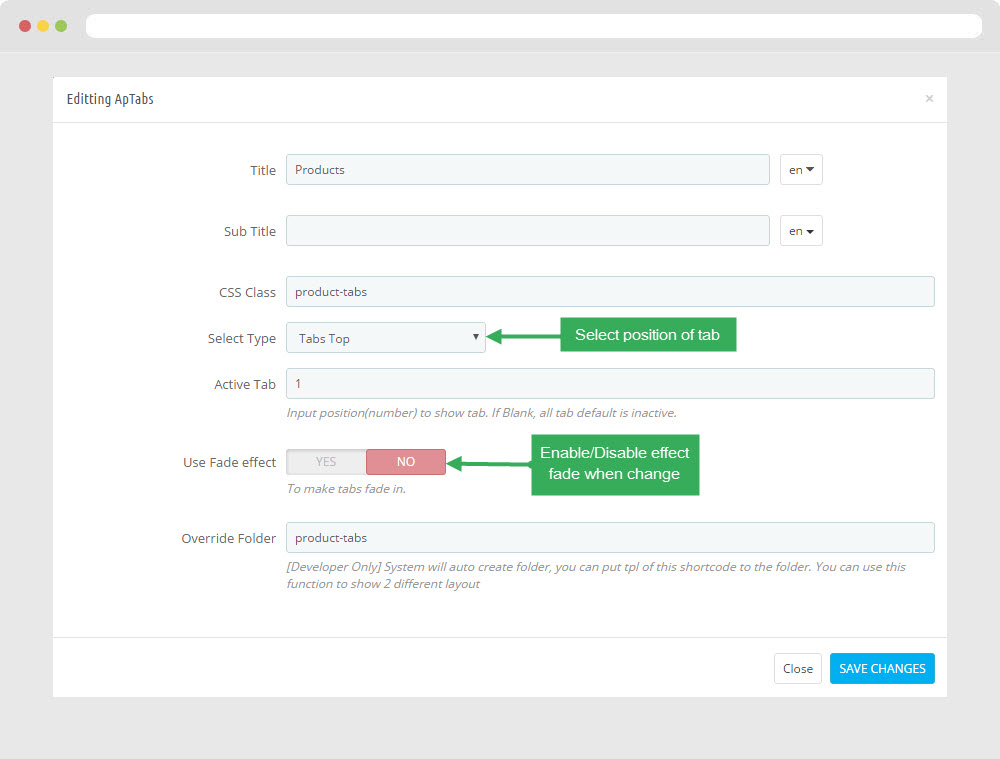
- Edit Widget Tab

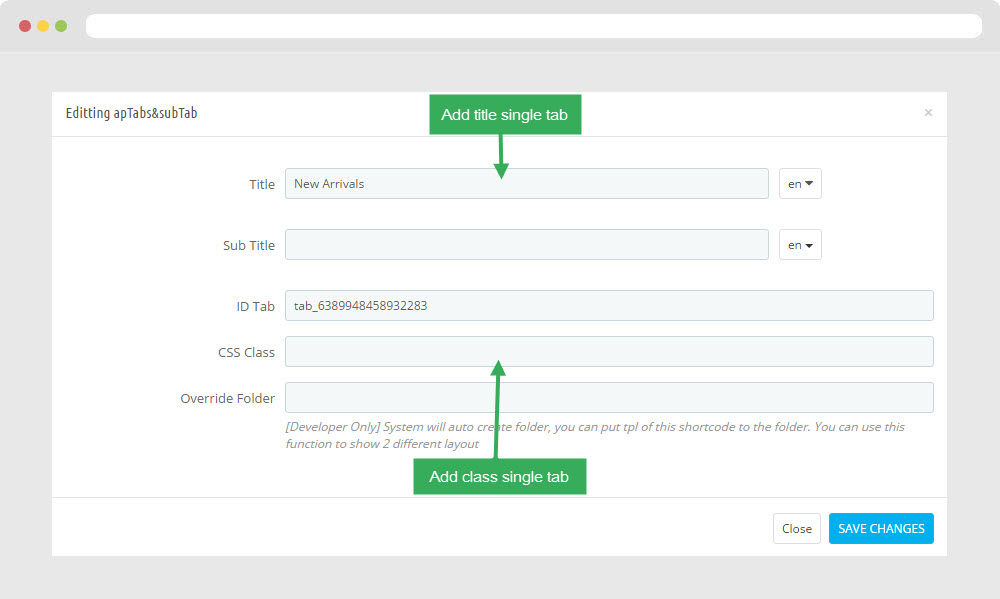
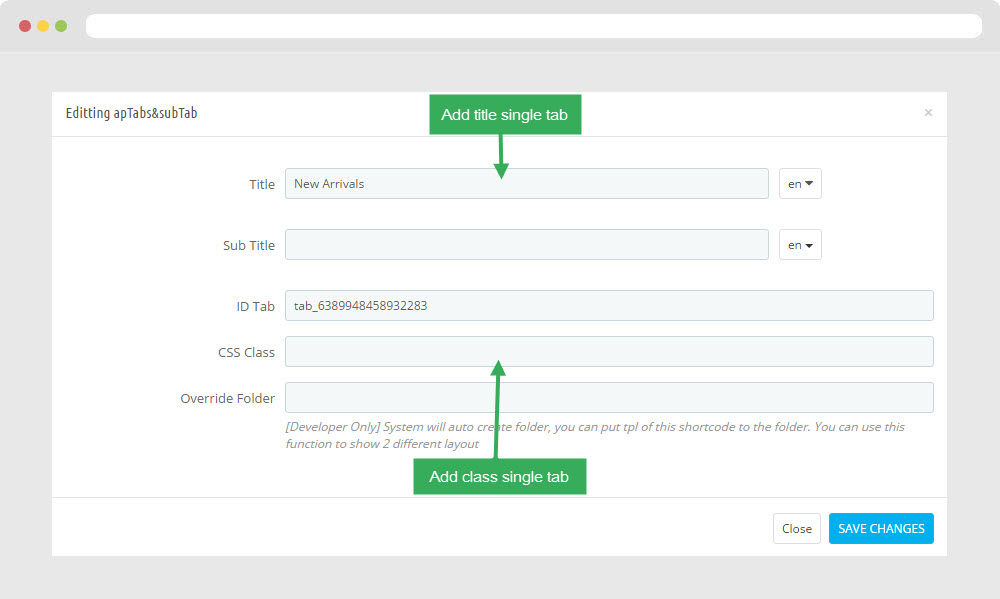
- Edit Single Tab

2.8 Widget Product Carousel( Configure follow link )
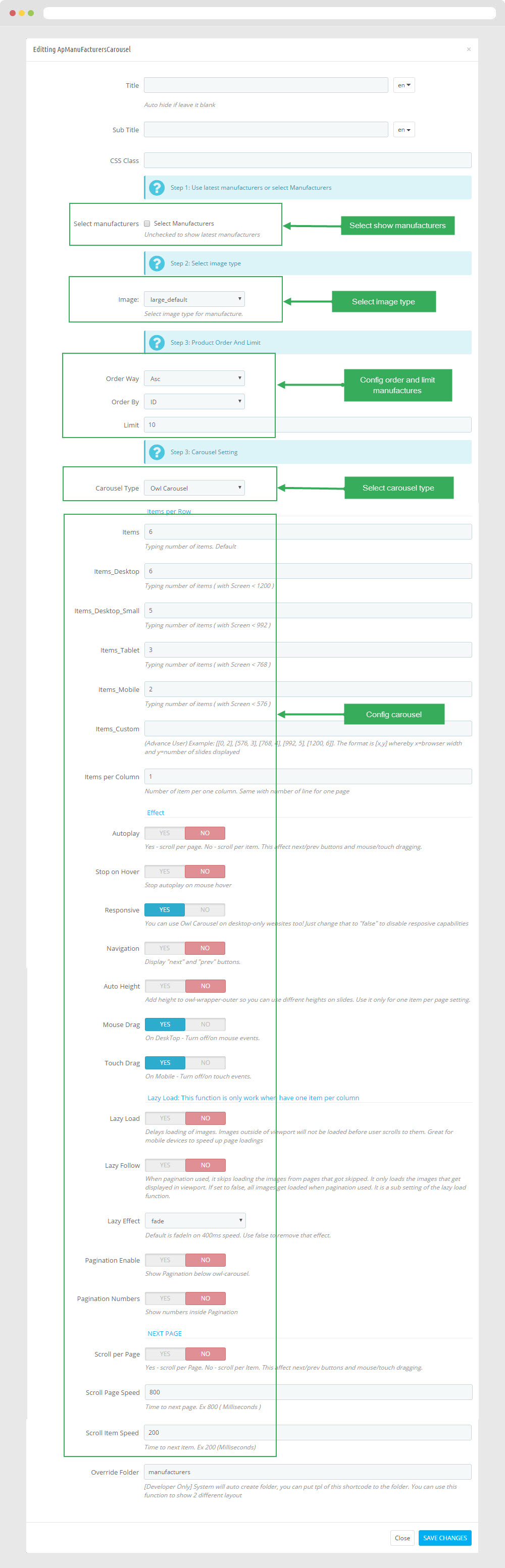
Note: You can not remove Override Folder "product-carousel"2.9 Widget Manufacturers Carousel
- Edit Widget Manufacture Carousel

2.10 Module Email Subscription( Backend > Modules & Service > Installed modules > Search Bar )
You can configure enable/disable module

+ You can edit "ps_emailsubscription.tpl" at: \themes\THEME_NAME\modules\ps_emailsubscription\ps_emailsubscription.tpl
Manager Profile for shop 2
- Layout struct Front end

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

1. Display Top
1.1 Logo Generate Code ( Configure follow link )
- Edit Description HTML Code
<a href="{$urls.base_url}" title="{$shop.name}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}"/>
</a>
1.2 Leo Megamenu ( Configure follow link )
1.3 Module Search Bar ( Configure follow link )
1.4 Module Shopping Cart ( Configure follow link )
1.5 Module Block Group Top ( Configure follow link )
2. Display Home
2.1 Leo SlideShow ( Configure follow link )
2.2 Widget Image ( Configure follow link )
- Edit Description HTML Code
<p>The collection according to new</p> <p>trends will give you new styles to</p> <p>keep pace with modern trends.</p>Note: You can not remove Override Folder "image-text"
2.3 Widget Product Carousel ( Configure follow link )
Note: You can not remove Override Folder "product-carousel"2.4 Widget Image( Configure follow link )
Note: You can not remove Override Folder "image-text"2.5 Widget Image( Configure follow link )
- Edit Description HTML Code
<p>The collection according to new</p> <p>trends will give you new styles to</p> <p>keep pace with modern trends.</p>
2.6 Widget Product Carousel ( Configure follow link )
Note: You can not remove Override Folder "product-carousel"2.7 Module Email Subscription ( Configure follow link )
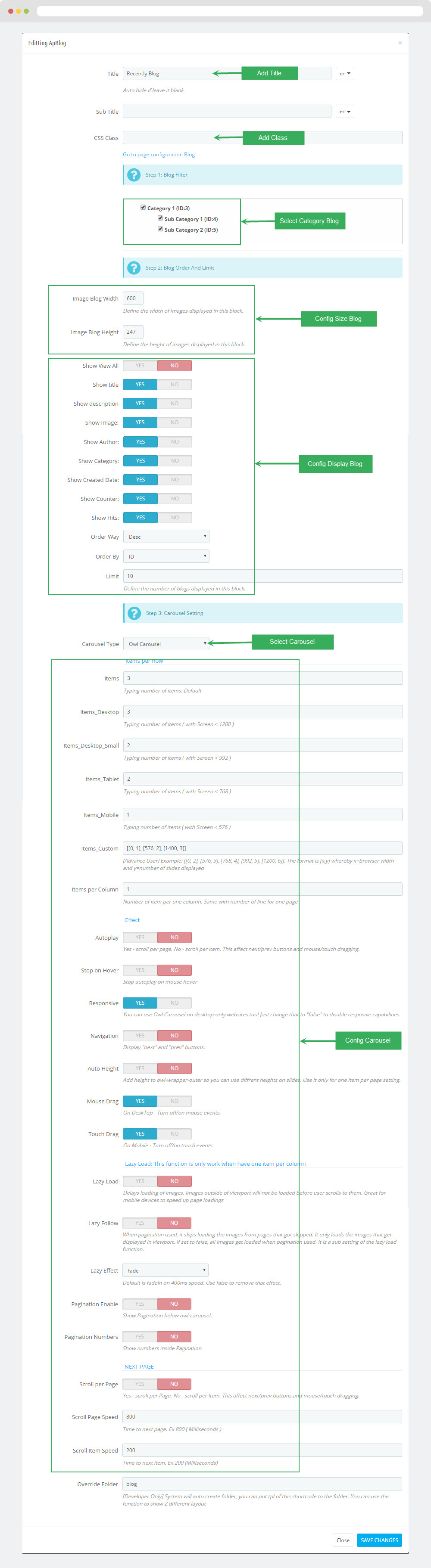
2.8 Widget Blog
Edit Blog

2.9 Widget Manufacture Carousel ( Configure follow link )
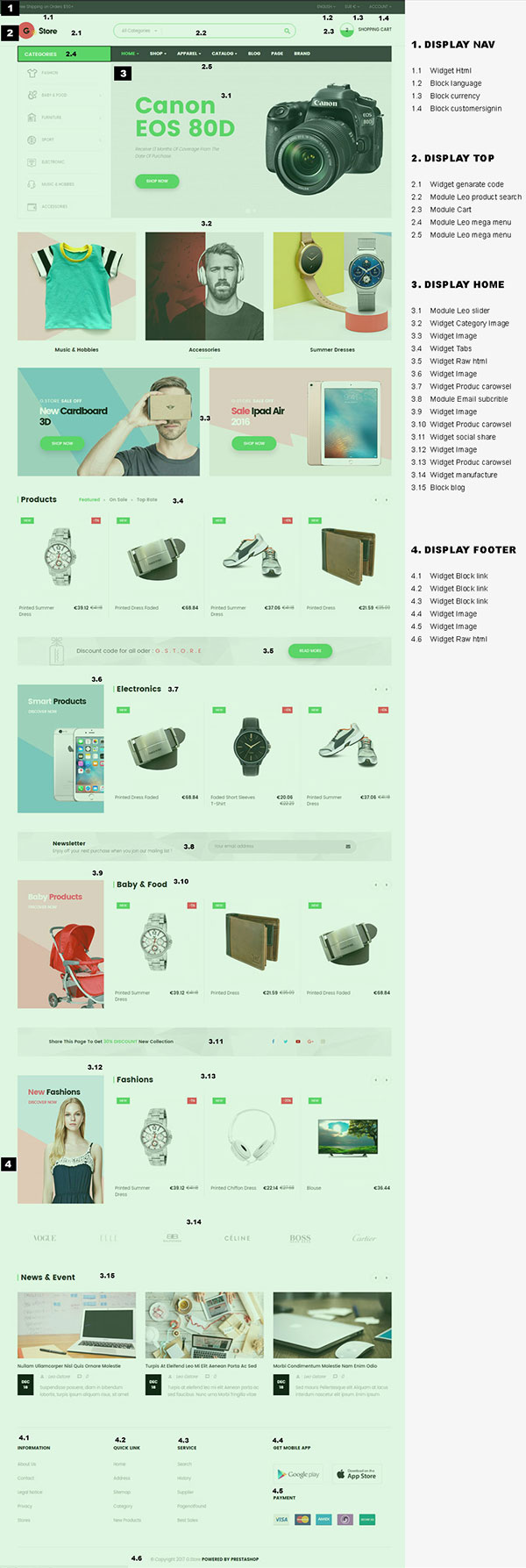
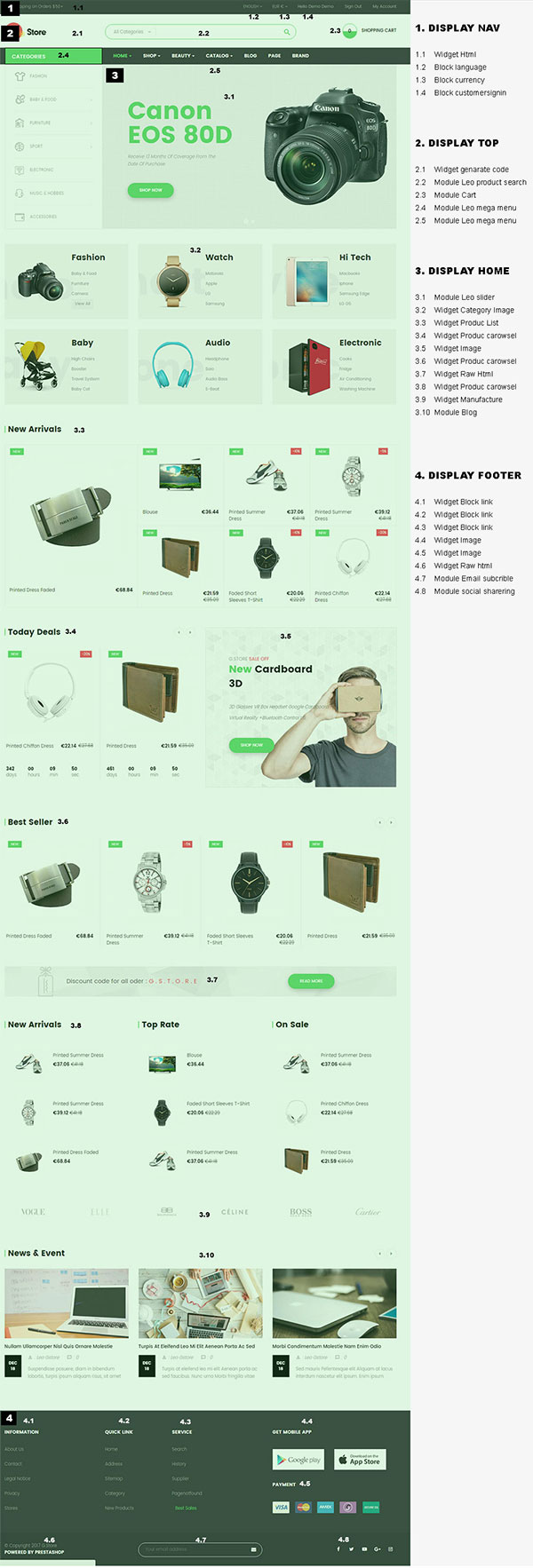
Manager Profile for shop 3
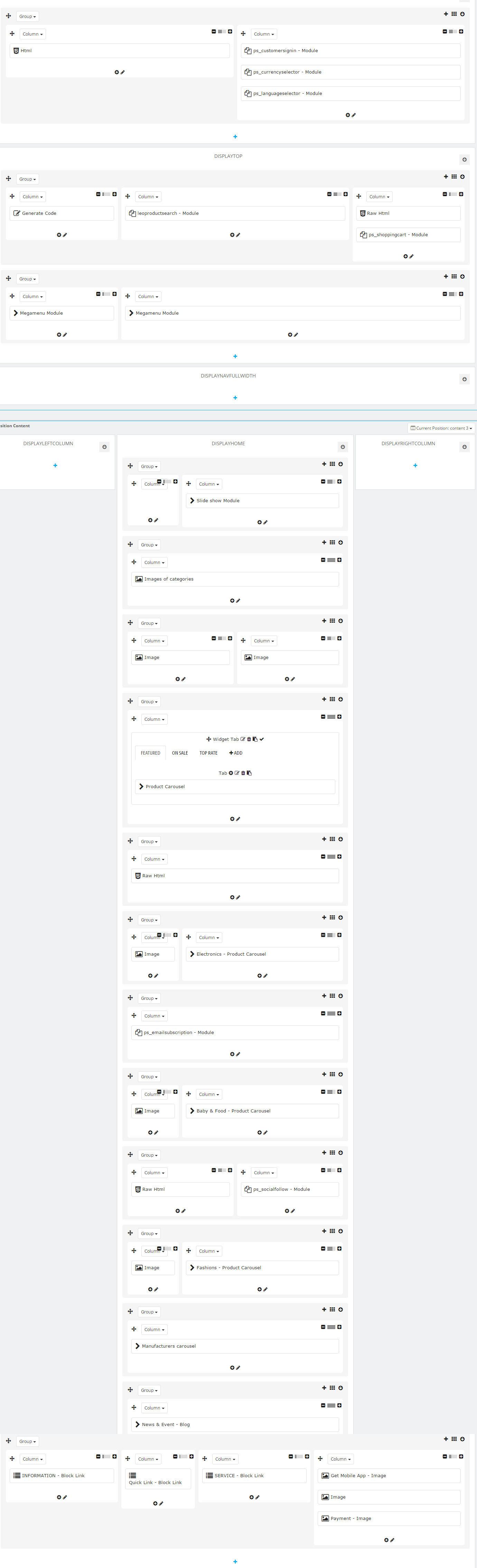
- Layout struct Front end

- Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

1. Display Top
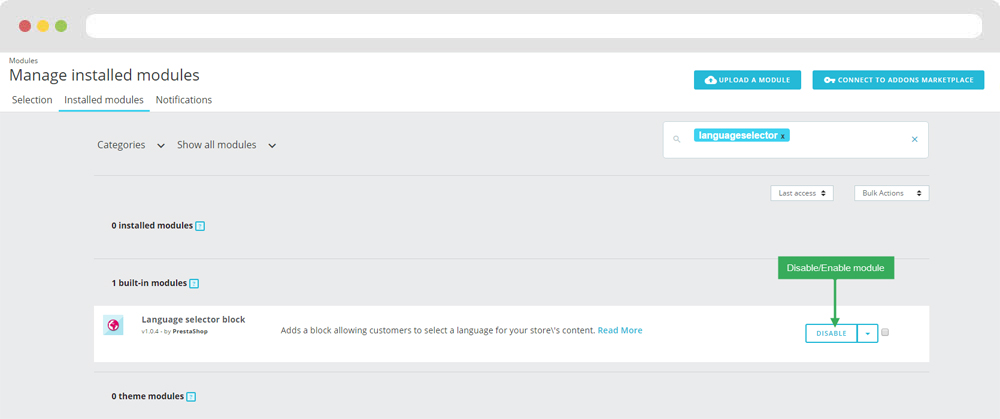
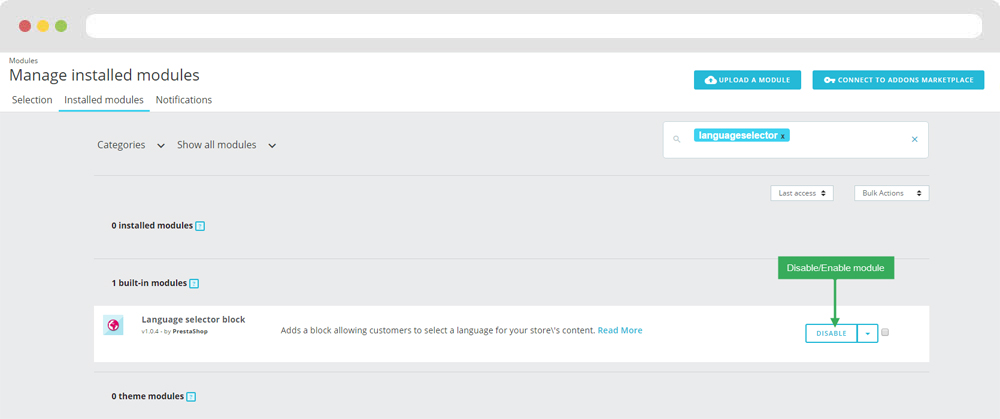
1.1 Module Language Selector( Backend > Modules & Service > Installed modules > Language Selector )
You can configure enable/disable module

+ You can edit "ps_languageselector.tpl" at: \themes\THEME_NAME\modules\ps_languageselector\ps_languageselector.tpl
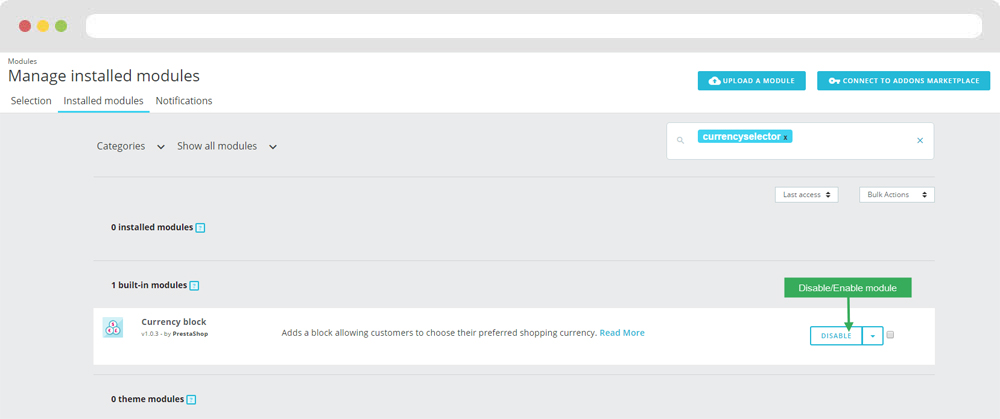
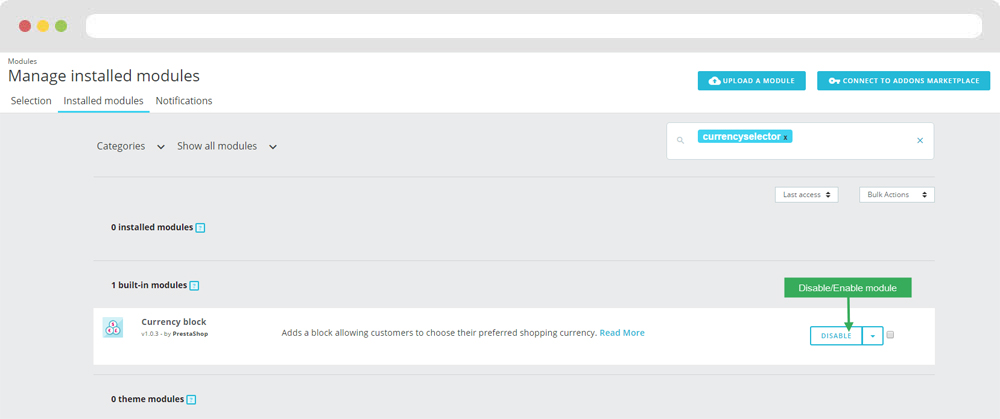
1.2 Module Currency Selector( Backend > Modules & Service > Installed modules > Currency Selector )
You can configure enable/disable module

+ You can edit "ps_currencyselector.tpl" at: \themes\THEME_NAME\modules\ps_currencyselector\ps_currencyselector.tpl
1.3 Logo generate code ( Configure follow link )
HTML Generate code:
<a href="{$urls.base_url}" title="{$shop.name}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}"/>
</a>
1.4 Module Search Bar ( Configure follow link )
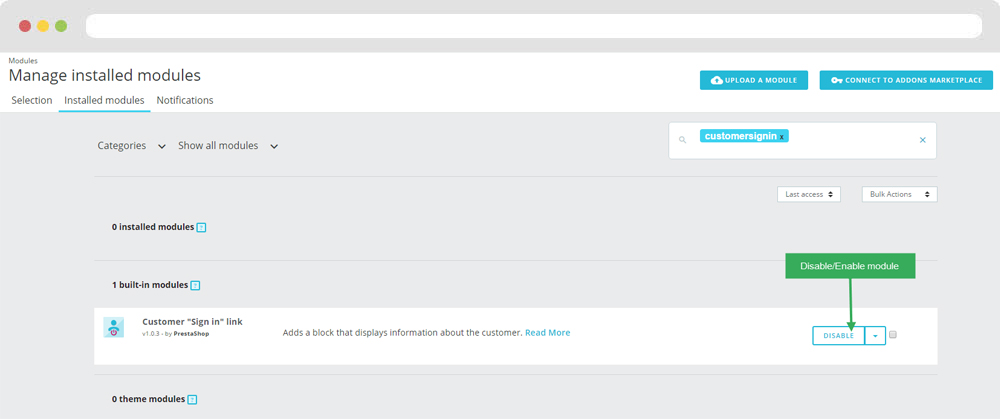
1.5 Module Customer Signin
You can configure enable/disable module

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\\modules\ps_customersignin\ps_customersignin.tpl
1.6 Module Shopping Cart ( Configure follow link )
1.7 Leo Megamenu ( Configure follow link )
2. Display Home
2.1 Leo SlideShow ( Configure follow link )
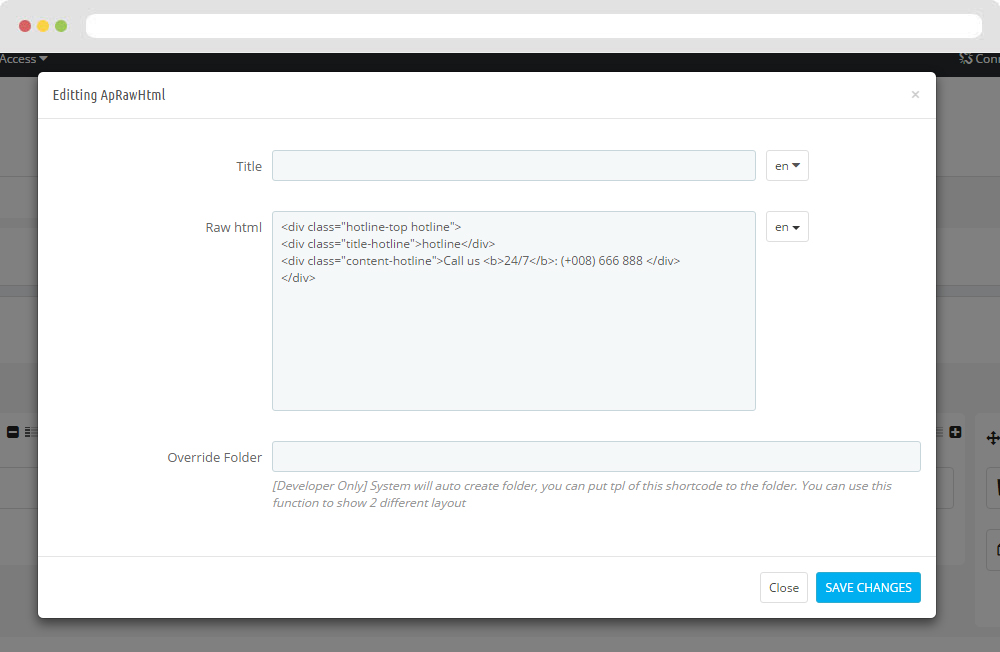
2.2 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<div class=“service”><i class="icon ti-gift"> </i><h3>Promotional Gifts</h3> <p>Exciting prizes and attractive</p> </div>
2.3 Widget Raw HTML( Configure follow link)
- Edit Description HTML Code
<div class=“service”><i class="icon ti-credit-card"> </i><h3>Easy Payment</h3> <p>Easy and optiomal for payment</p> </div>
2.4 Widget Raw HTML( Configure follow link )
- Edit Description HTML Code
<div class=“service”><i class="icon ti-reload"> </i><h3>Change Product Returns</h3> <p>When problems from the manufacturer</p> </div>
2.5 Widget Tab
- Edit Widget Tab

- Edit Single Tab

2.6 Widget Product Carousel ( Configure follow link )
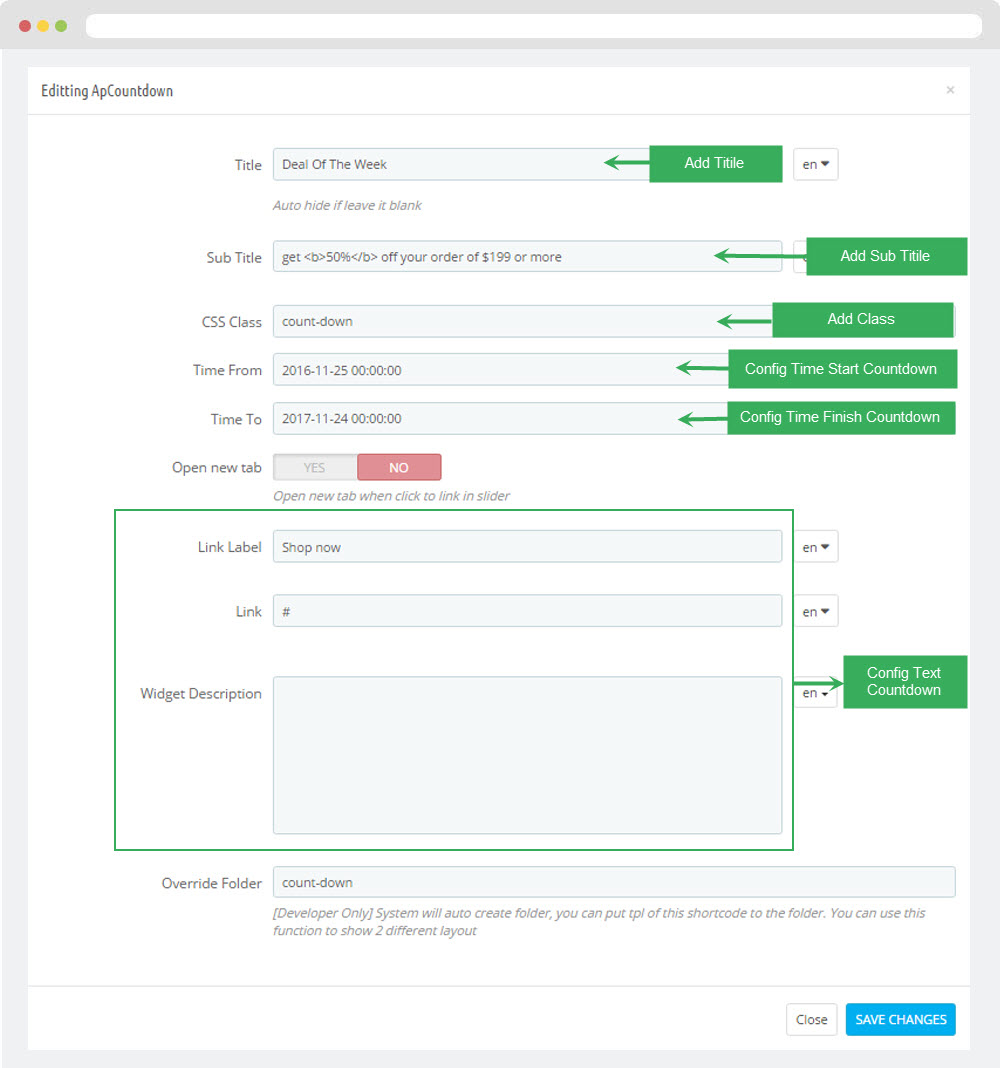
Note: You can not remove Override Folder "product-carousel"2.7 Widget Countdown
Edit ApCountdown

2.8 Widget Manufacturers Carousel ( Configure follow link )
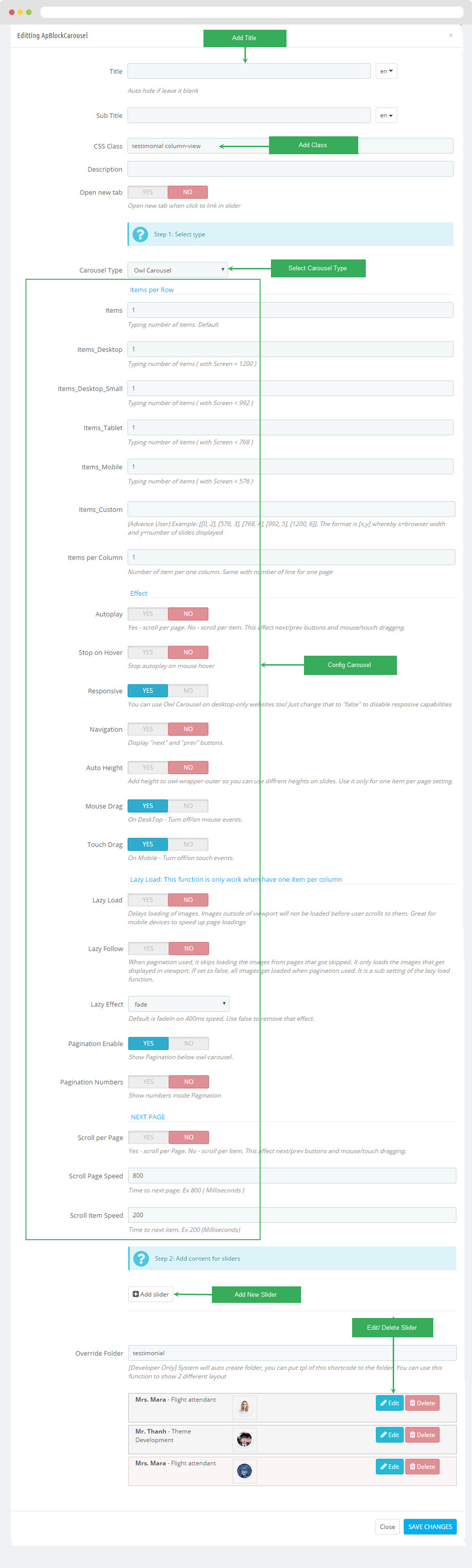
2.9 Widget Block Carousel
Edit Block Carousel

2.10 Widget Blog ( Configure follow link )
Manager Profile for shop 4
- Layout struct Front end

- Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

1. Display Top
1.1 Logo generate code ( Configure follow link )
HTML Generate code
<a href="{$urls.base_url}" title="{$shop.name}">
<img class="logo img-responsive" src="{$shop.logo}" alt="{$shop.name}"/>
</a>
1.2 Leo Megamenu ( Configure follow link )
1.3 Module Search Bar ( Configure follow link )
1.4 Module Block Group Top ( Configure follow link )
1.5 Module Shopping Cart ( Configure follow link )
2. Display Home
2.1 Leo SlideShow ( Configure follow link )
2.3 Widget Tab ( Configure follow link )
2.4 Widget Product Carousel ( Configure follow link )
Note: You can not remove Override Folder "product-carousel"2.5 Widget Image ( Configure follow link )
Note: You can not remove Override Folder "image-text"2.6 Widget Image( Configure follow link )
2.7 Widget Block Carousel( Configure follow link )
Note: You can not remove Override Folder "product-carousel"2.8 Widget Manufacture Carousel ( Configure follow link )
2.9 Widget Blog ( Configure follow link )
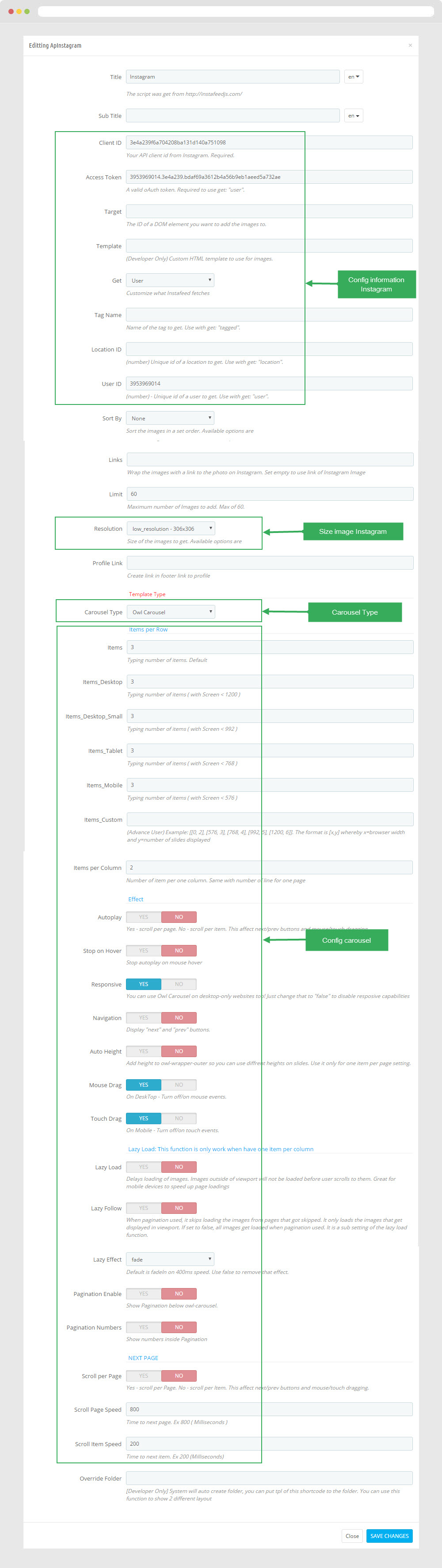
Note: You can not remove Override Folder "blog"2.10 Widget Instagram ( Configure follow link )
Manager Profile for shop 5
- Layout struct Front end

- Configure Profile shop 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 5 > View )

1. Display Top
1.1 Module Language Selector ( Configure follow link )
1.2 Module Currency Selector ( Configure follow link )
You can configure enable/disable module

+ You can edit "ps_currencyselector.tpl" at: \themes\THEME_NAME\modules\ps_currencyselector\ps_currencyselector.tpl
1.3 Module Search Bar ( Configure follow link )
1.4 Module Customer Signin ( Configure follow link )
1.5 Module Shopping Cart ( Configure follow link )
1.6 Logo generate code ( Configure follow link )
HTML Generate code
<a href="{$urls.base_url}" title="{$shop.name}">
<img class="logo img-responsive" src="{$shop.logo}" alt="{$shop.name}"/>
</a>
1.7 Leo Megamenu ( Configure follow link )
2. Display Home
2.1 Leo SlideShow ( Configure follow link )
2.2 Widget Image ( Configure follow link )
- Edit Description HTML Code
<p class="sub-title">Organic</p> <h3 class="title">Vegetables</h3> <div class="box-btn"><a href="#" class="btn btn-default">SHOP NOW</a></div>Note: You can not remove Override Folder "image-text"
2.3 Widget Image ( Configure Image follow link )
<p class="sub-title">New</p> <h3 class="title">Arrival</h3> <div class="box-btn"><a href="#" class="btn btn-default">SHOP NOW</a></div>Note: You can not remove Override Folder "image-text"
2.4 Widget Image ( Configure Image follow link )
<p class="sub-title">Kitchen</p> <h3 class="title">Spices</h3> <div class="box-btn"><a href="#" class="btn btn-default">SHOP NOW</a></div>Note: You can not remove Override Folder "image-text"
2.5 Widget Product Carousel ( Configure follow link )
Note: You can not remove Override Folder "product-carousel"2.6 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<div class="service"> <i class="icon ti-gift"></i> <h3>Promotional Gifts</h3> <p>Exciting prizes and attractive</p> </div>
2.7 Widget Raw HTML ( Configure Image follow link )
- Edit Description HTML Code
<div class="service"> <i class="ti-reload"></i> <h3>Change Product Returns</h3> <p>When problems from the manufacturer</p> </div>
2.8 Widget Raw HTML ( Configure Imagefollow link )
- Edit Description HTML Code
<div class="service"> <i class="ti-reload"></i> <h3>Change Product Returns</h3> <p>When problems from the manufacturer</p> </div>
2.9 Widget Image ( Configure Image follow link )
- Edit Description HTML Code
<h3 class="title">Hot Deals Of</h3> <h3 class="title">The Week</h3> <p class="sub-title">More great deals for you in limited quantities</p> <p><a href="#" class="btn btn-default">Shop now</a></p>Note: You can not remove Override Folder "image-text"
2.10 Widget Image ( Configure Image follow link )
Note: You can not remove Override Folder "image-text"2.11 Module Email Subscription ( Configure follow link )
2.12 Widget Blog ( Configure follow link )
Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

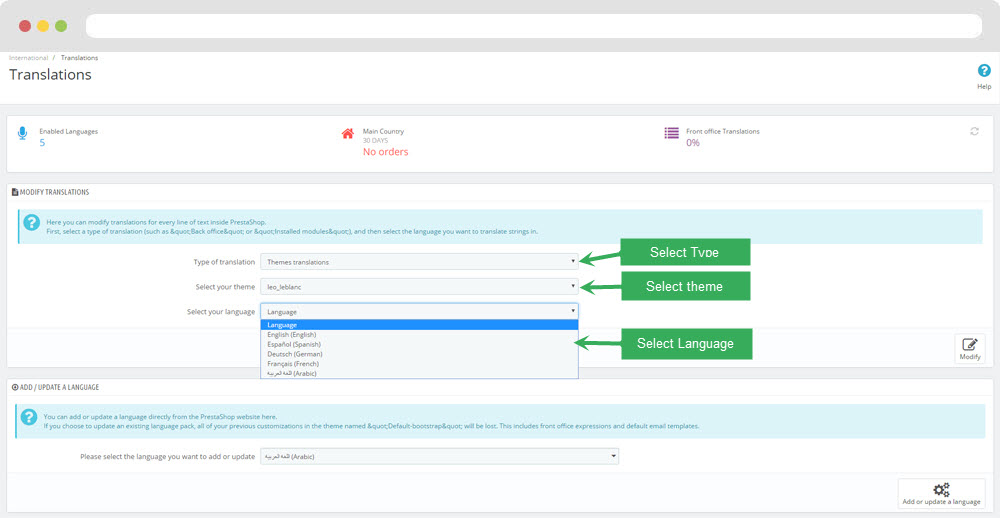
Translations
11. Front-office translations(Backend > Localization > Translations)

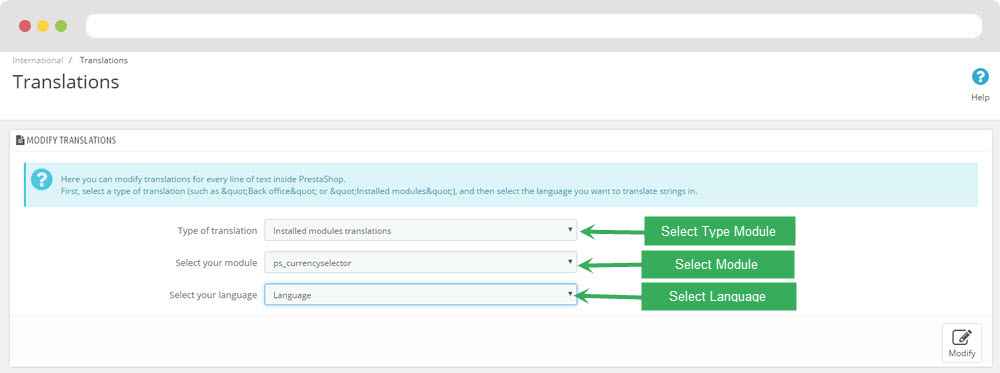
11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.