At Edmart
At Edmart guide for prestashop 1.7
- Created : 11/11/2019
- Latest update: 11/11/2019
- By : Leotheme
- Email: [email protected]
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Design > Themes & Logo > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

- You can select a theme for the shop

- Select template as default and config show left or right column in each page

5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Setting
+ Create or edit size image

+ Regenerate thumbnails

Ap Theme Configuration
You can read guide in link (Blog Guide)

I. Backend > Ap PageBuilder > Ap Theme Configuration
-
General setting

-
Pages setting

-
Font setting

-
Data sample

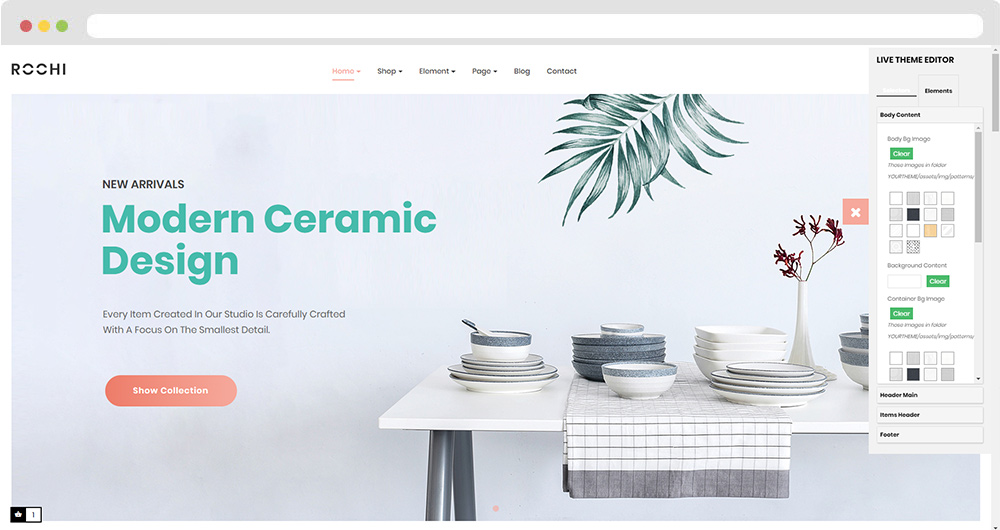
II. Backend > Modules > Leo Live Theme Editor
Back end

Front end

Homepage
- Front end

- Back end

3. Display Home
4.1 Leo SlideShow Module( Config follow link )
4.2 Leo Part Filter( Config follow link )
4.3 Image Widget( Config follow link )
4.4 Image Widget( Config follow link )
4.5 Image Widget( Config follow link )
4.6 Image Widget( Config follow link )
4.7 Image Widget( Config follow link )
4.8 Image Widget( Config follow link )
4.9 Image Widget( Config follow link )
4.10 Block Link Widget( Config follow link )
4.11 Image of Categories Widget( Config follow link
4.12 Countdown Widget( Config follow link )
4.13 Product Carousel Widget( Config follow link )
4.14 Image( Config follow link )
4.15 Image( Config follow link )
4.16 Image( Config follow link )
4.17 Manufacture Carousel Widget ( Config follow link )
4.18 Raw HTML( Config follow link )
4.19 Product Carousel Widget( Config follow link )
4.20 Block Link Widget( Config follow link )
4.21 Product Carousel Widget( Config follow link )
4.22 Email Subscription module( Config follow link )
4.23 Product Carousel Widget( Config follow link )
4.24 Image Widget( Config follow link )
4.25 Block Carousel Widget( Config follow link )
4.26 Blogs Widget ( Config follow link )
4.27 Raw HTML( Config follow link )
4.28 Raw HTML( Config follow link )
4.29 Raw HTML( Config follow link )
4.30 Raw HTML( Config follow link )
4.31 Raw HTML( Config follow link )
Widget And Module
1. Module Currency Selector
Backend > Modules > Modules Manager > Module > Currency Selector
You can configure enable/disable module

+ You can edit "ps_currencyselector.tpl" at: \themes\THEME_NAME\modules\ps_currencyselector\ps_currencyselector.tpl
2. Module Language Selector
Backend > Modules > Modules Manager > Module > Language Selector
You can configure enable/disable module

+ You can edit "ps_languageselector.tpl" at: \themes\THEME_NAME\modules\ps_languageselector\ps_languageselector.tpl
3. Module Customer Sigin
Backend > Modules > Modules Manager > Module > Customer Sigin
You can configure enable/disable module

+ You can edit "ps_customersigin.tpl" at: \themes\THEME_NAME\modules\ps_customersigin\ps_customersigin.tpl
4. Module Shopping Cart
Backend > Modules > Modules Manager > Module > Shopping Cart
You can configure enable/disable module

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
5. Widget Generate Code
- Edit widget Generate code

- HTML Generate code
<a href="{$urls.base_url}" title="{$shop.name}"><img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}"/></a>
- Change Logo
Backend > Design > Themes & Logo

6. Module Leo Megamenu
- You can read guide in link (Blog Guide)
- Front end

- Configure Leo Megamenu Silebar(Backend > Modules > Leo Megamenu)

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

7. Module Search Bar
Backend > Modules > Modules Manager > Module > Search Bar
You can configure enable/disable module

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
8. Module Email Subscription
Backend > Modules > Modules Manager > Module > Email Subcription
You can configure enable/disable module

+ You can edit "ps_emailsubscription.tpl" at: \themes\THEME_NAME\modules\ps_emailsubscription\ps_emailsubscription.tpl
9. Module Social Follow
Backend > Modules > Modules Manager > Module > Social Follow
You can configure enable/disable module

+ You can edit "ps_socialfollow.tpl" at: \themes\THEME_NAME\modules\ps_socialfollow\ps_socialfollow.tpl
10. Widget Manufacture Carousel
Edit Widget Manufacture Carousel

11. Module Block Contactinfo
Backend > Modules > Modules Manager > Module > Block Contactinfo
You can configure enable/disable module

+ You can edit "ps_contactinfo.tpl" at: \themes\PROJECT_NAME\modules\ps_contactinfo\ps_contactinfo.tpl
12. Widget Instagram
You must enable library Instafeed on: Backend > Ap PageBuilder > Ap Theme Configuration > Load Instafeed Library(Enable)
Edit Instagram

13. Widget Image
- Edit Widget Image

Select change Image

14. Widget HTML
- Edit Raw Html

15. Widget Raw HTML
- Edit Raw Html

16. Widget Block Carousel
Edit Block Carousel

17. Widget Product Carousel
Edit Product Carousel

18. Widget Product List
Edit Product List

19. Module Block Group Top
Backend > Modules > Modules Manager > Module > Block Group Top
You can configure enable/disable module

You can configure enable/disable block group top

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\blockgrouptop.tpl
20. Widget Tab
- Edit Widget Tab

- Edit Single Tab

21. Module Leo PartsFilter
Backend > Modules > Modules Manager > Module > Leo PartsFilter
- You can read guide in link (Blog Guide)
22. Widget Block Link

23. Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Module > Leo Slideshow )





- You can read guide in link (Blog Guide)
24. Widget Blog
Edit Blog

- You can read guide in link (Blog Guide)
25. Widget Google Map
Edit Google Map

26. Module Leo Product Search
Backend > Modules > Modules Manager > Module > Leo Product Search
You can configure enable/disable module

- You can read guide in link (Blog Guide)
27. Widget Countdown
Edit Countdown

28. Widget Image of Category
Edit Image of Category

29. Widget Video
- Edit config widget video

30. Widget Twiter
Edit Twiter

31. Widget Tag
Product tag will be load from product
Edit widget Tag

32. Widget Image Gallary Product
Edit widget Image Gallary Product

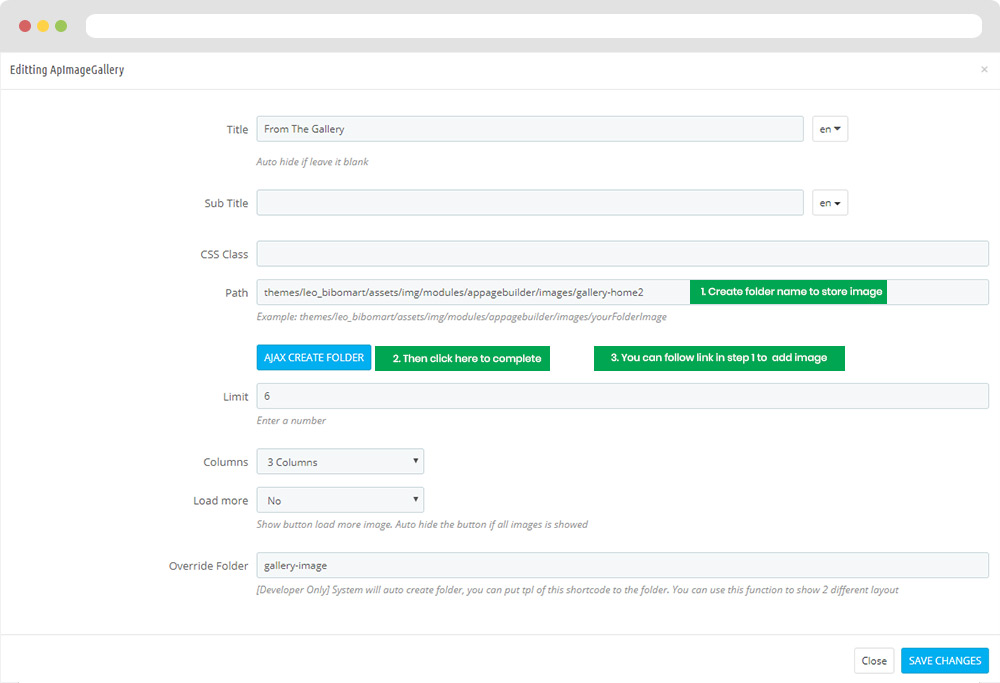
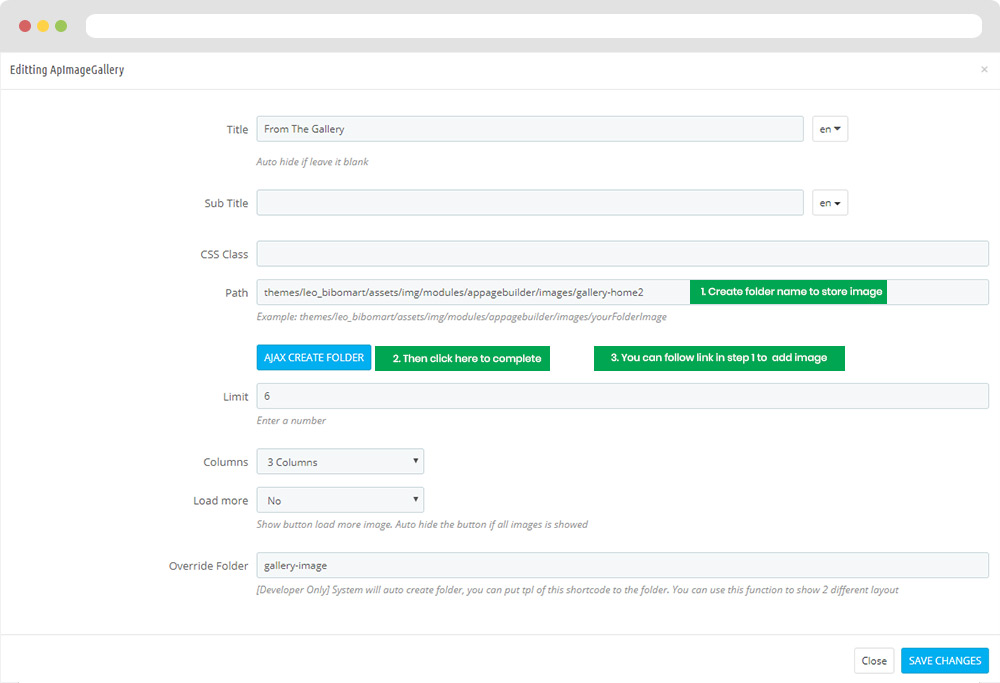
33. Widget Image Gallary
Edit widget Image Gallary

34. Module Category Tree
Backend > Modules > Modules Manager > Module > Installed modules > ps_categorytree
Edit Module Category Tree

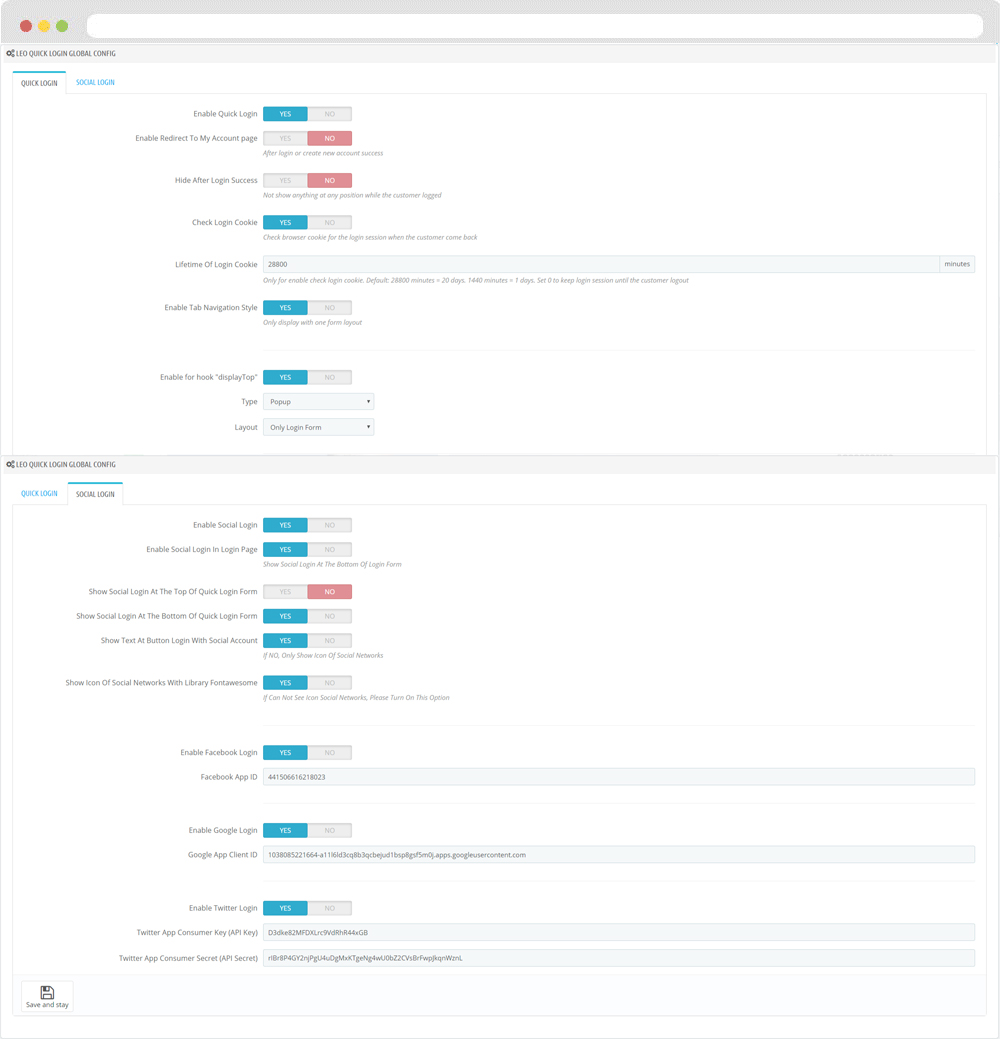
35. Module Leo Quick Login
Backend > Modules > Installed modules > ps_categorytree
Edit Module Leo Quick Login

Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

Translations
11. Front-office translations(Backend > Localization > Translations)

11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: [email protected]
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.