Leo Conosin
Leo Conosin guide for prestashop 1.7
- Created : 16/01/2017
- Latest update: 16/01/2017
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS17/English+documentation
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
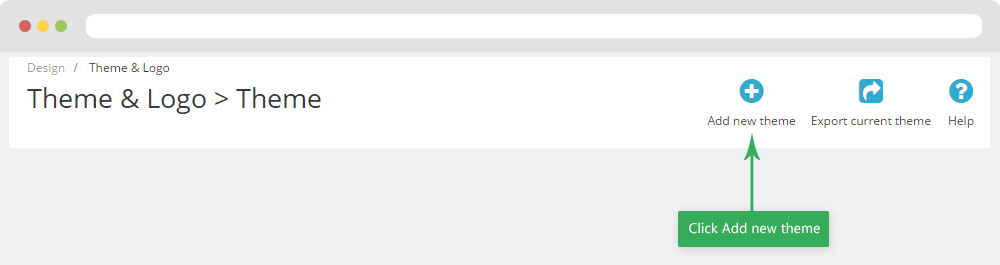
- Go to back-office and login, navigate to: Design > Theme & Logo > Add new theme
- In this step, you can install template follow 2 ways:
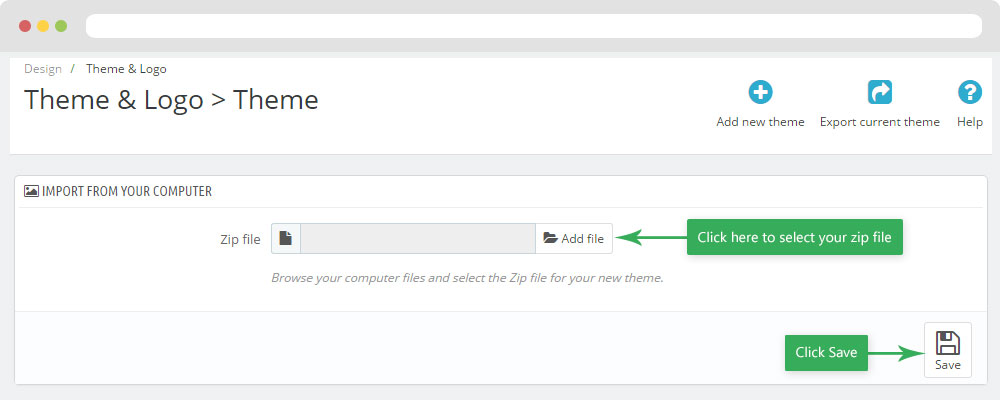
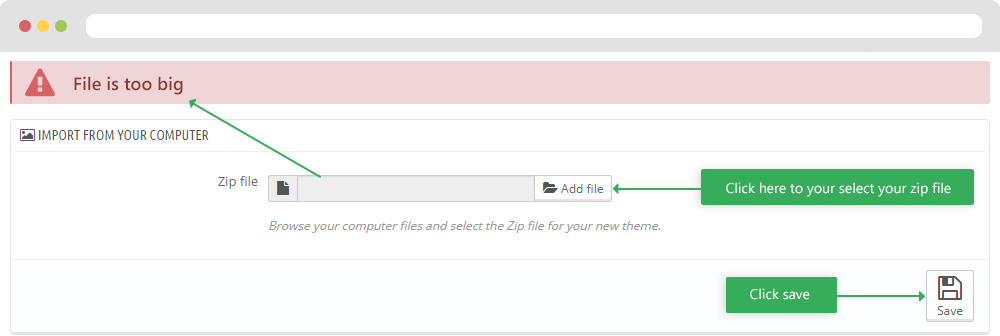
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
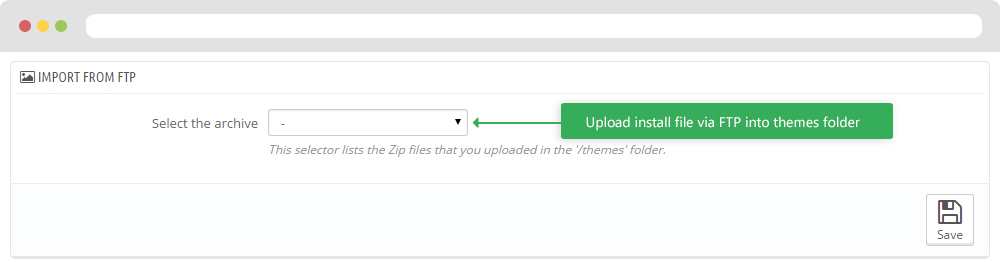
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Design > Theme & Logo > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

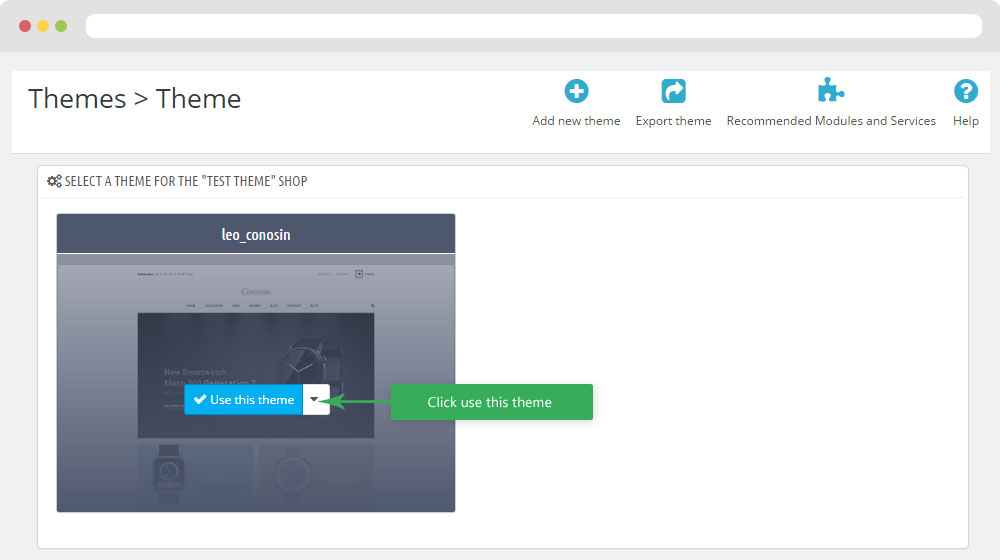
- You can select a theme for the shop

-
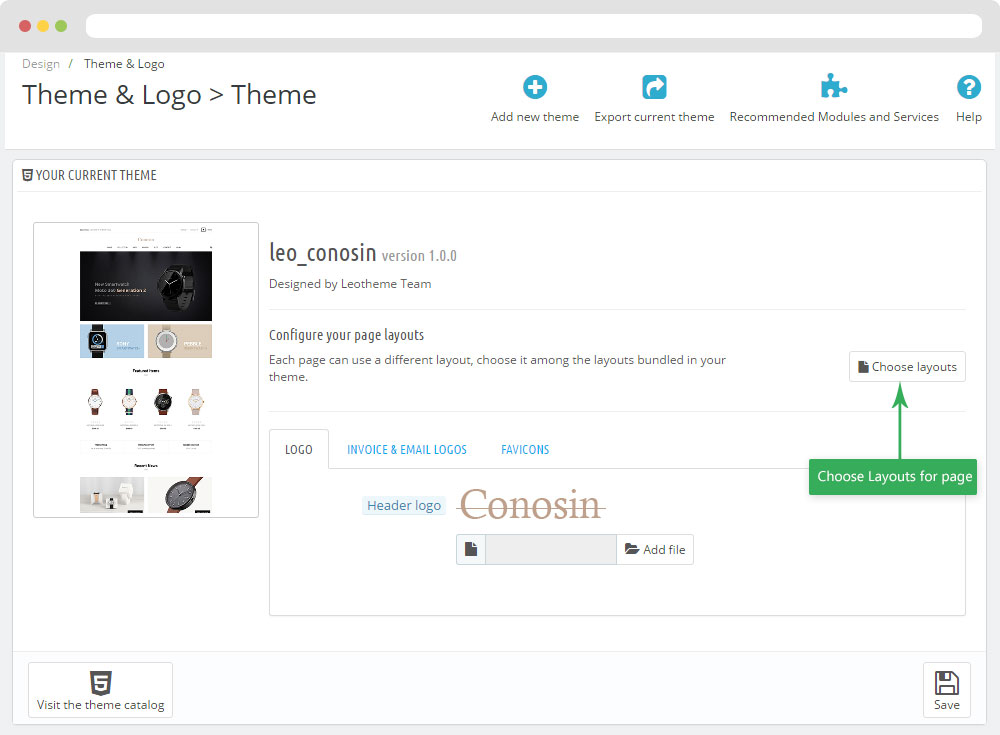
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
-
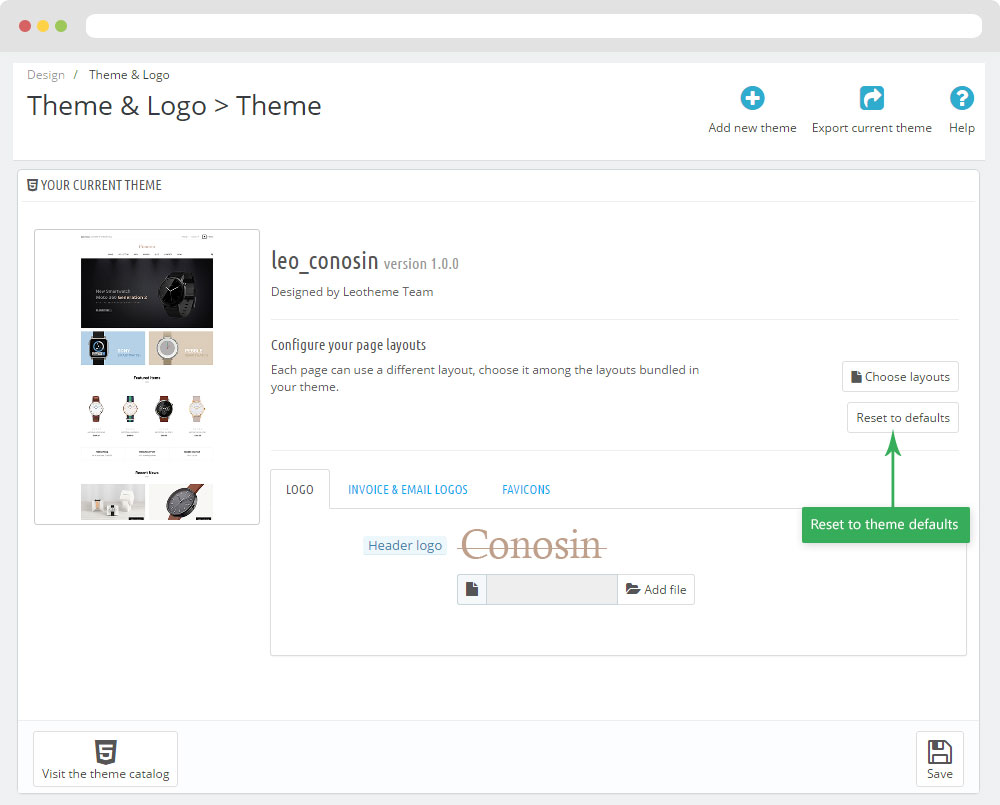
You can Reset to Theme default

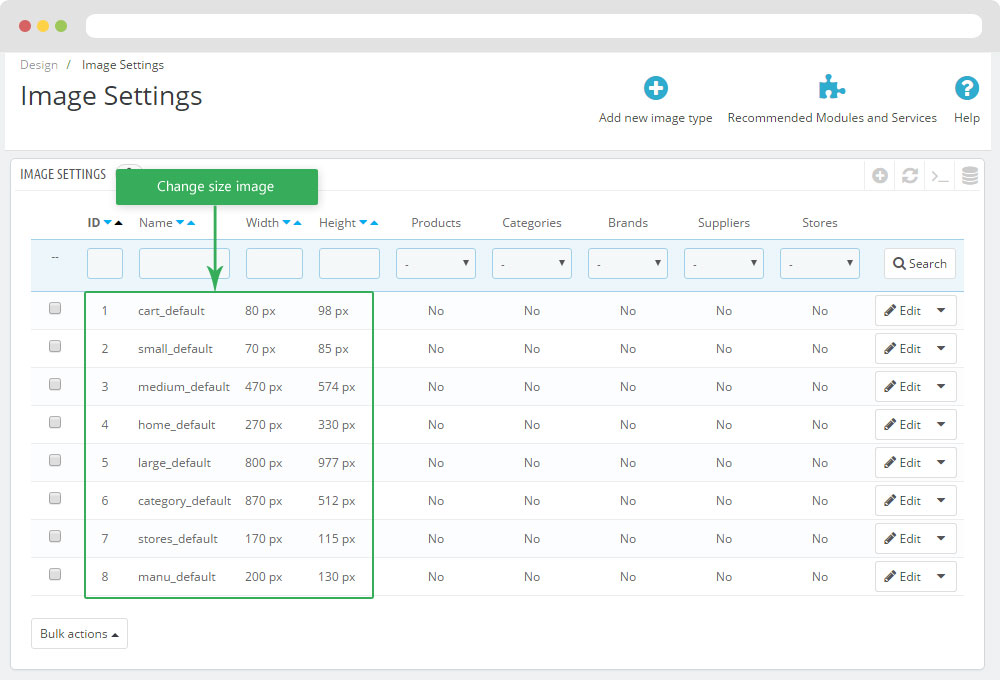
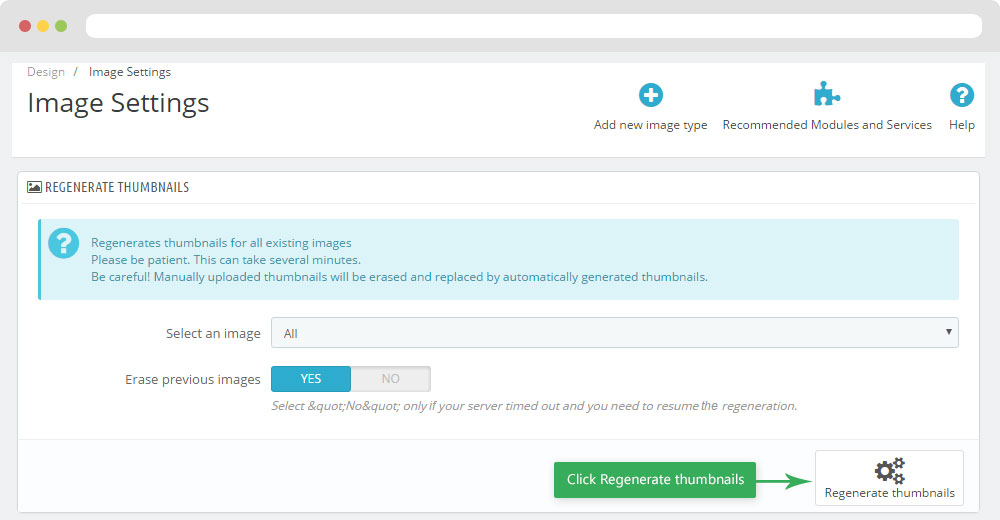
5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Settings
+ Create or edit size image

+ Regenerate thumbnails

Apollo Page Builder
You can read guide in link (Blog Guide)
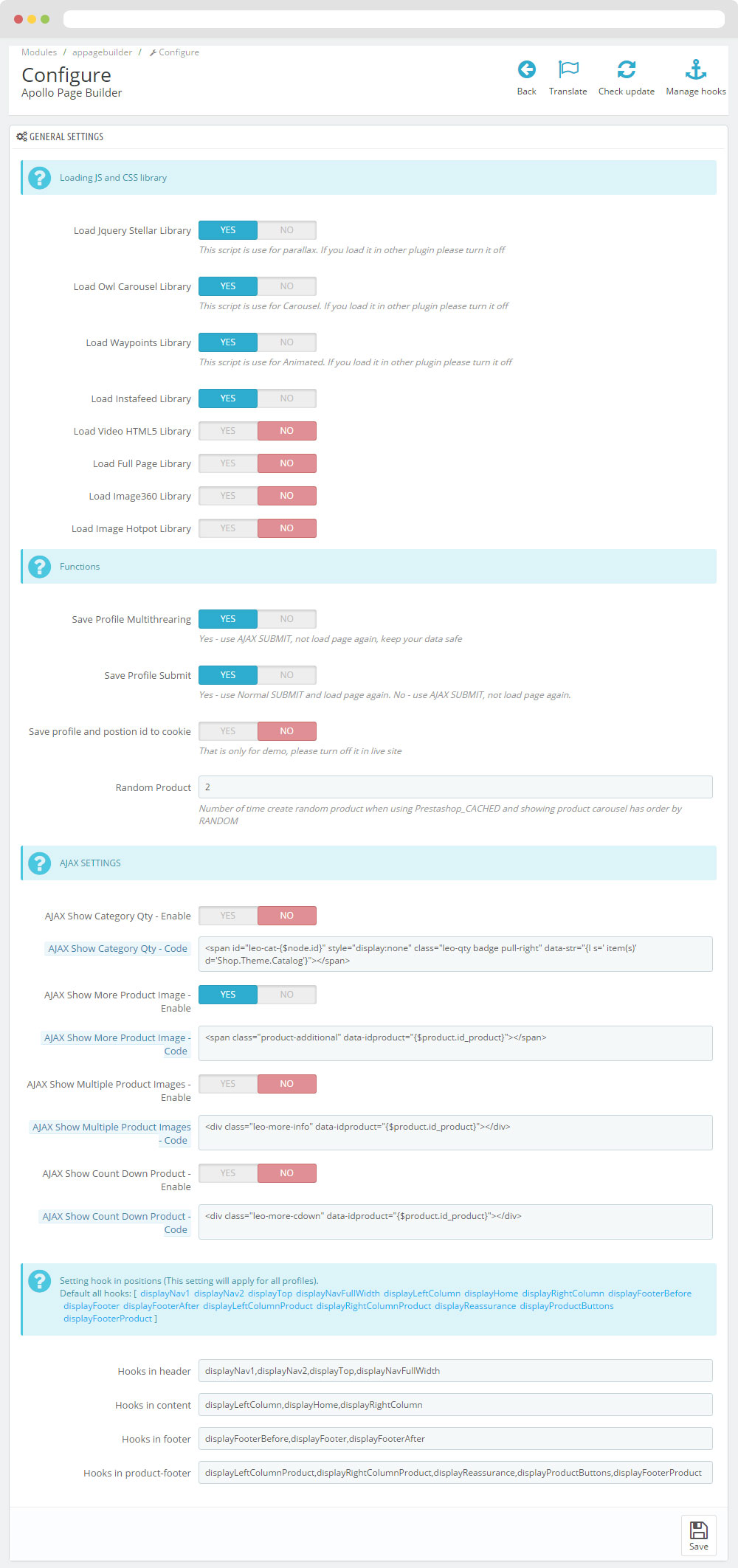
I. Backend > Ap PageBuilder > Ap Module Configuration

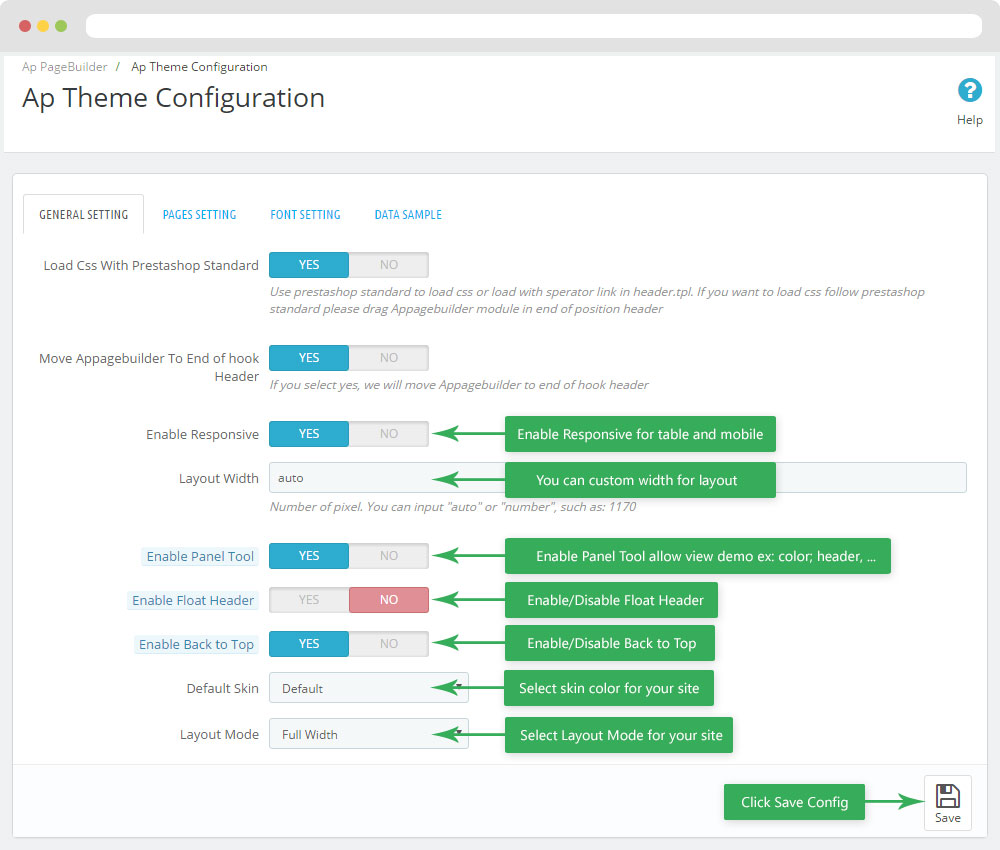
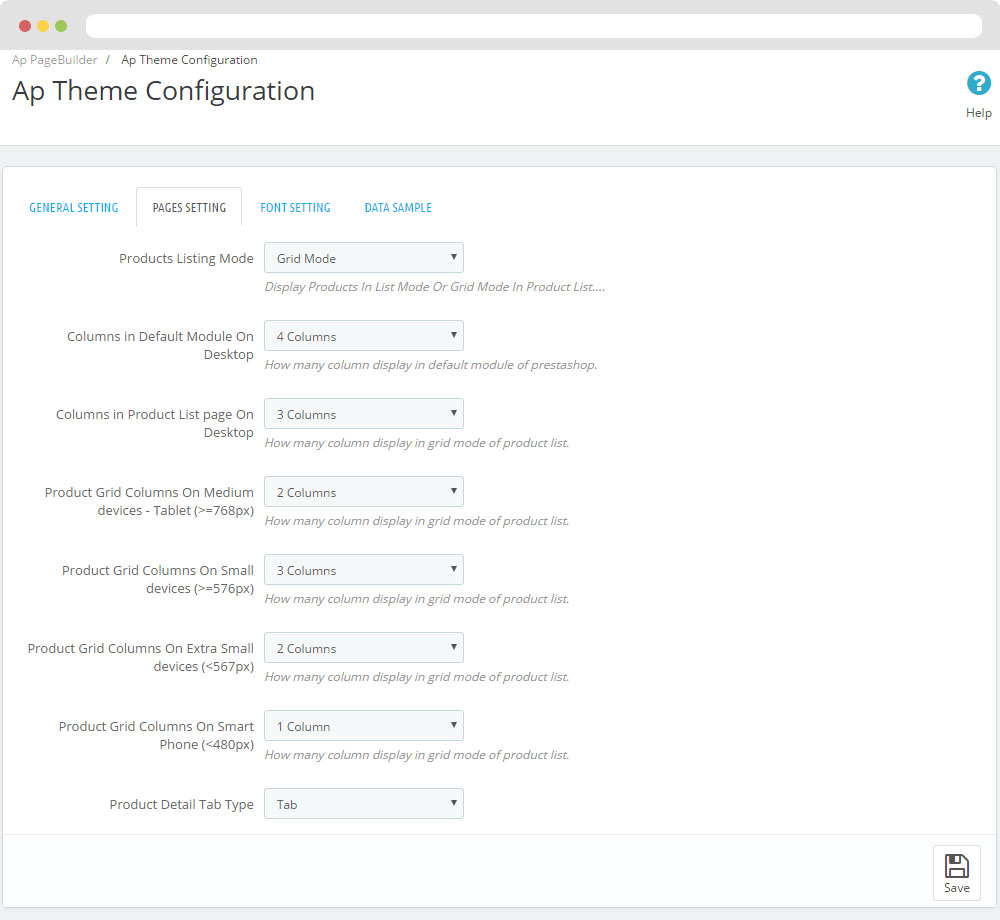
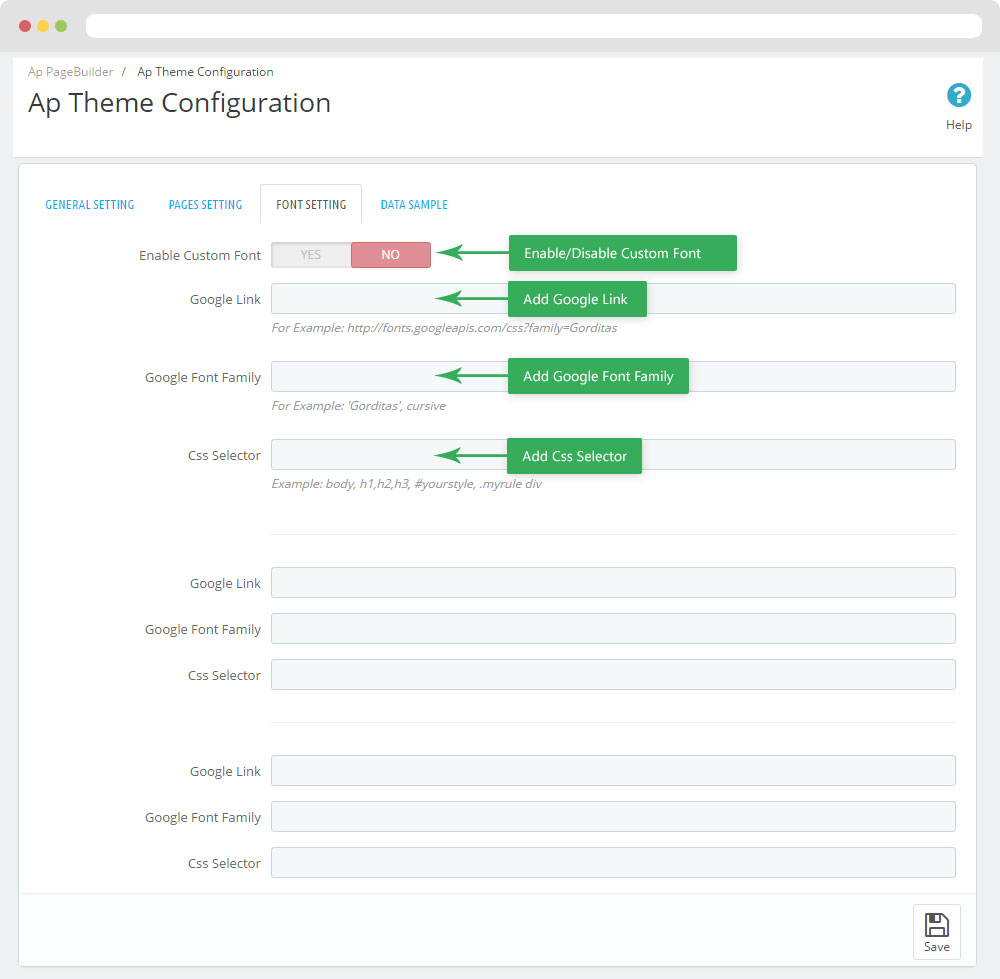
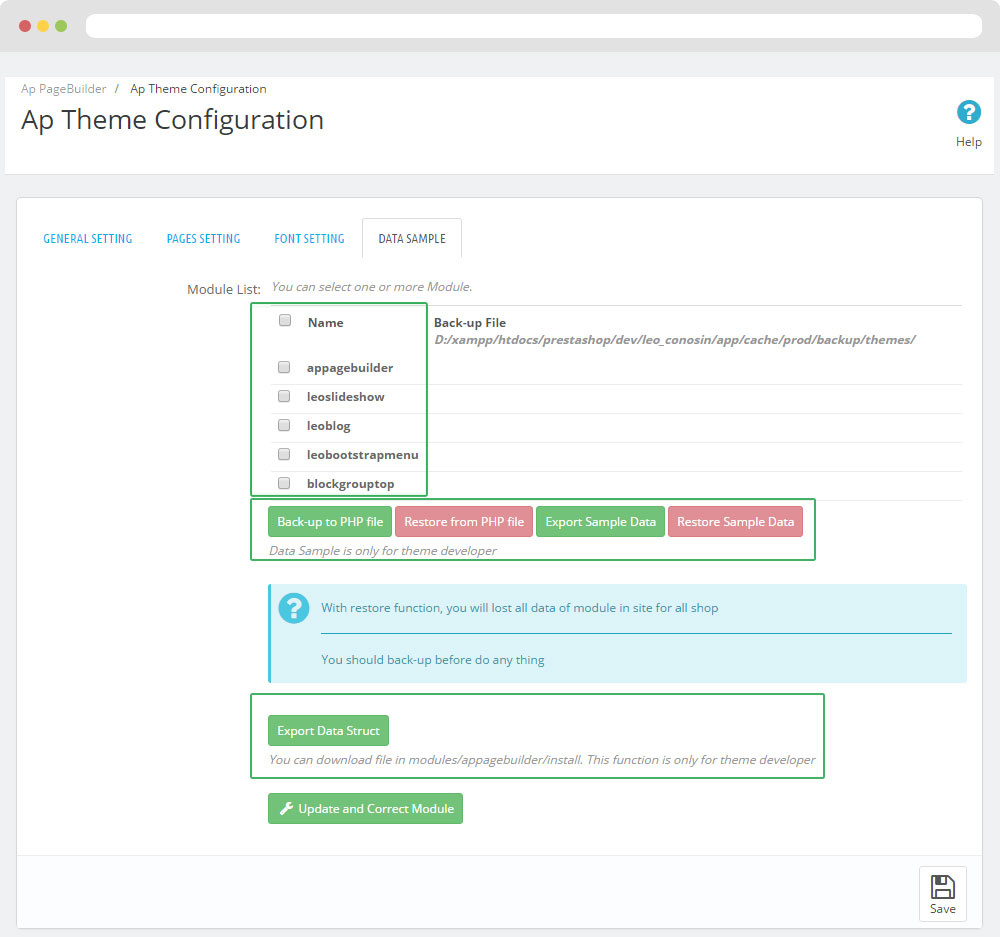
II. Backend > Ap PageBuilder > Ap Theme Configuration
-
General setting

-
Pages setting

-
Font setting

-
Data sample

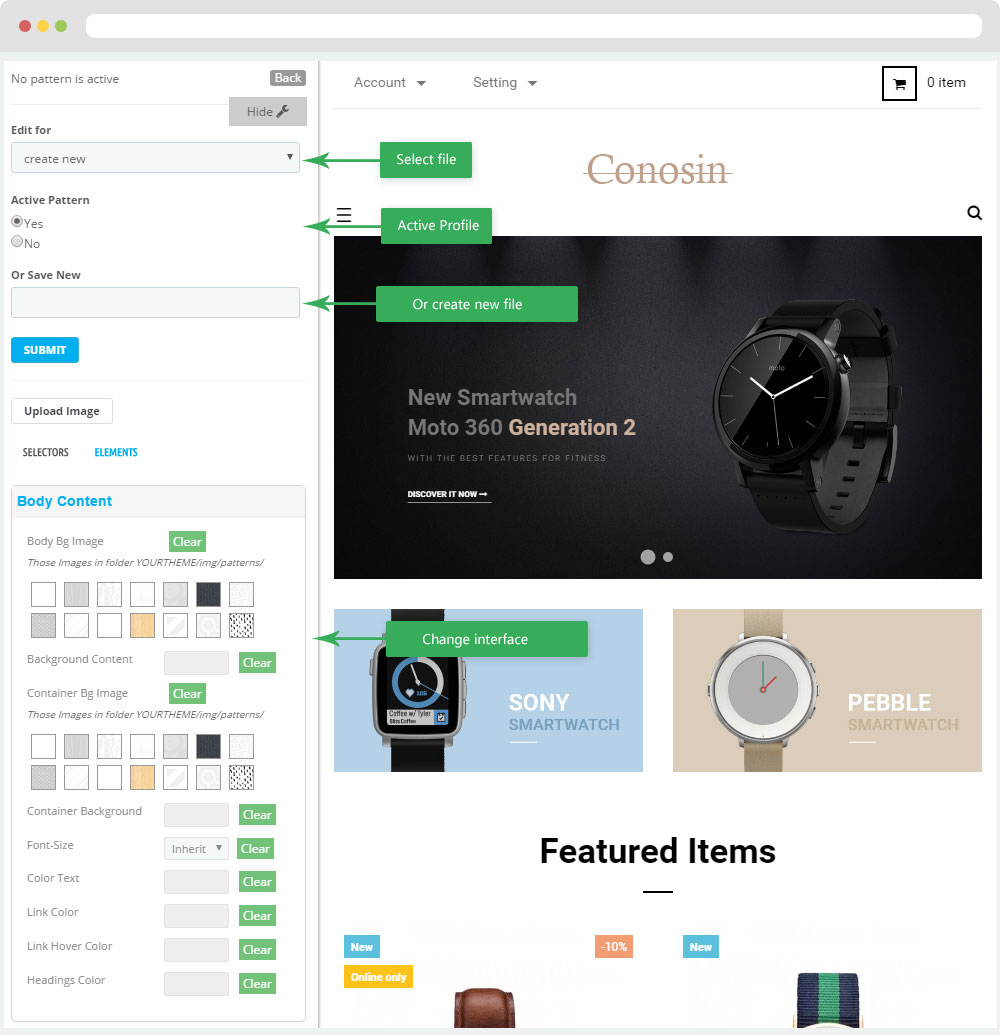
III. Backend > PageBuilder > Ap Live Theme Editor
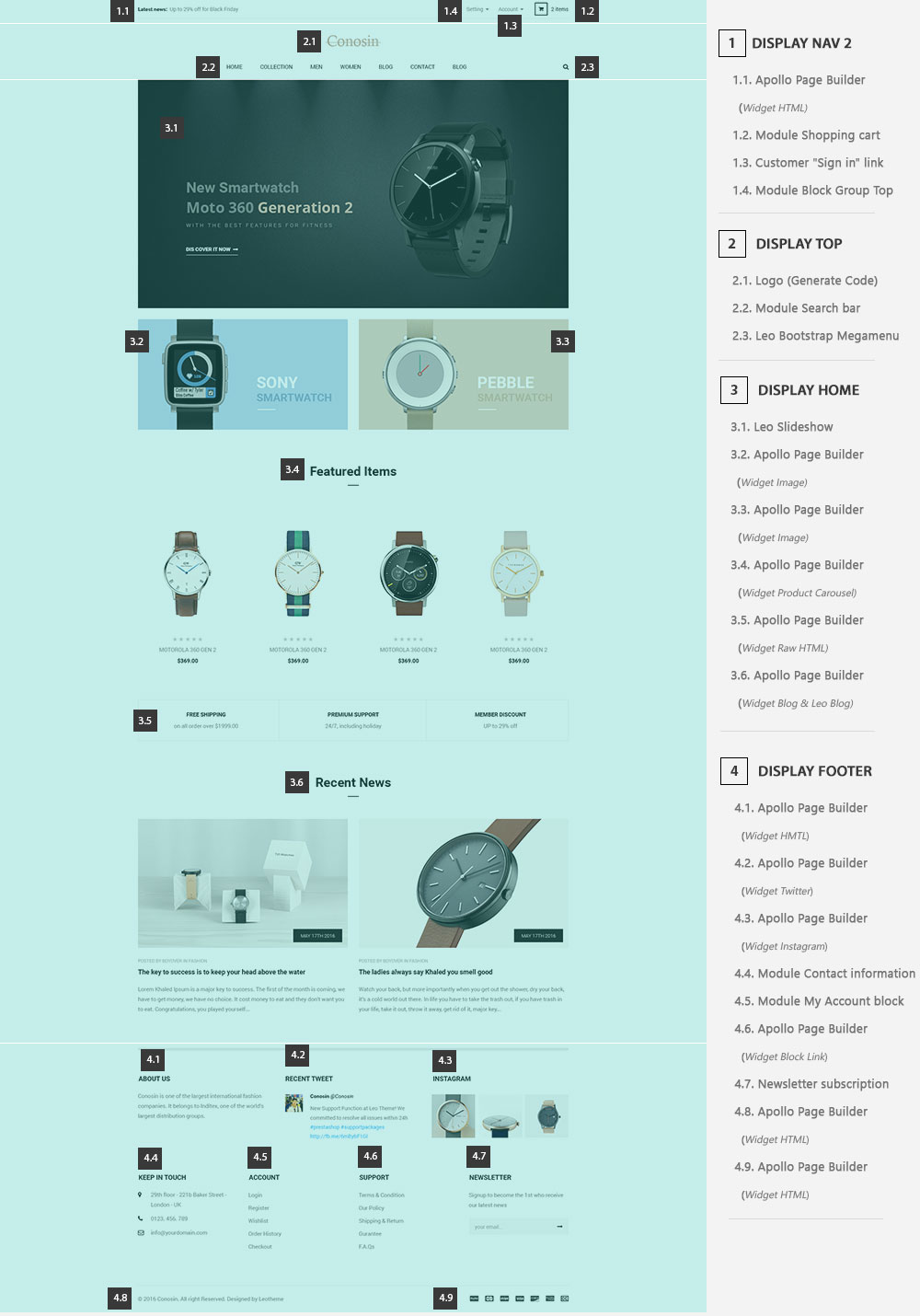
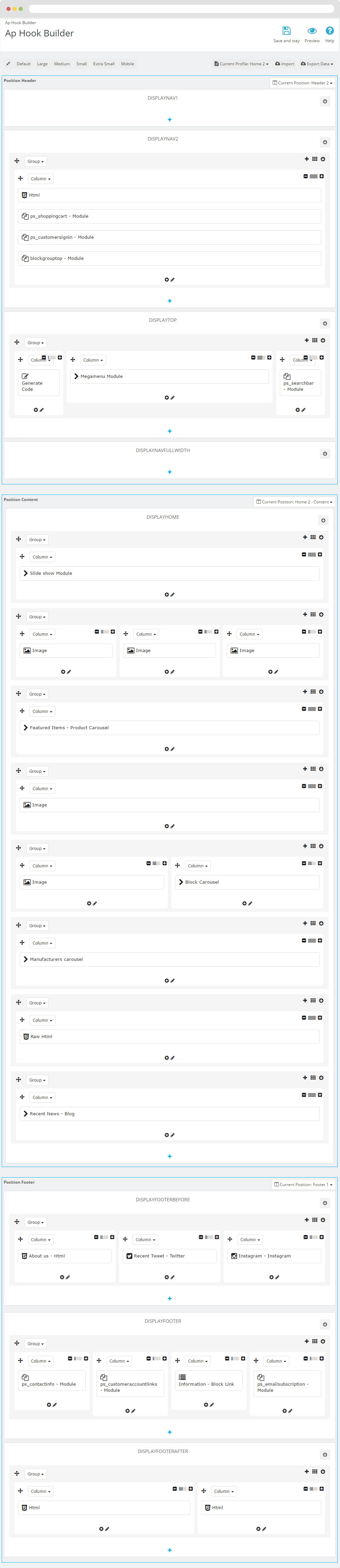
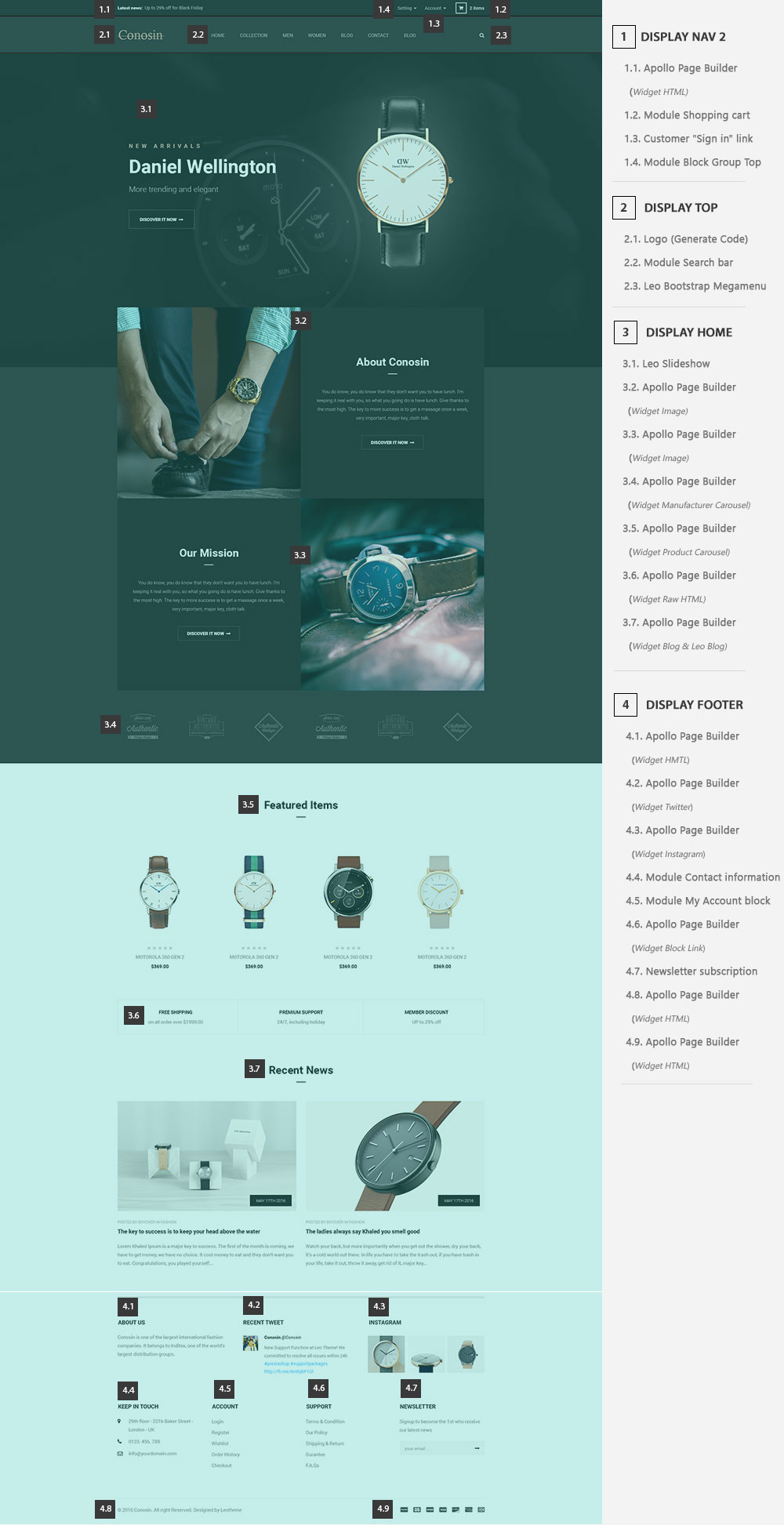
Back end

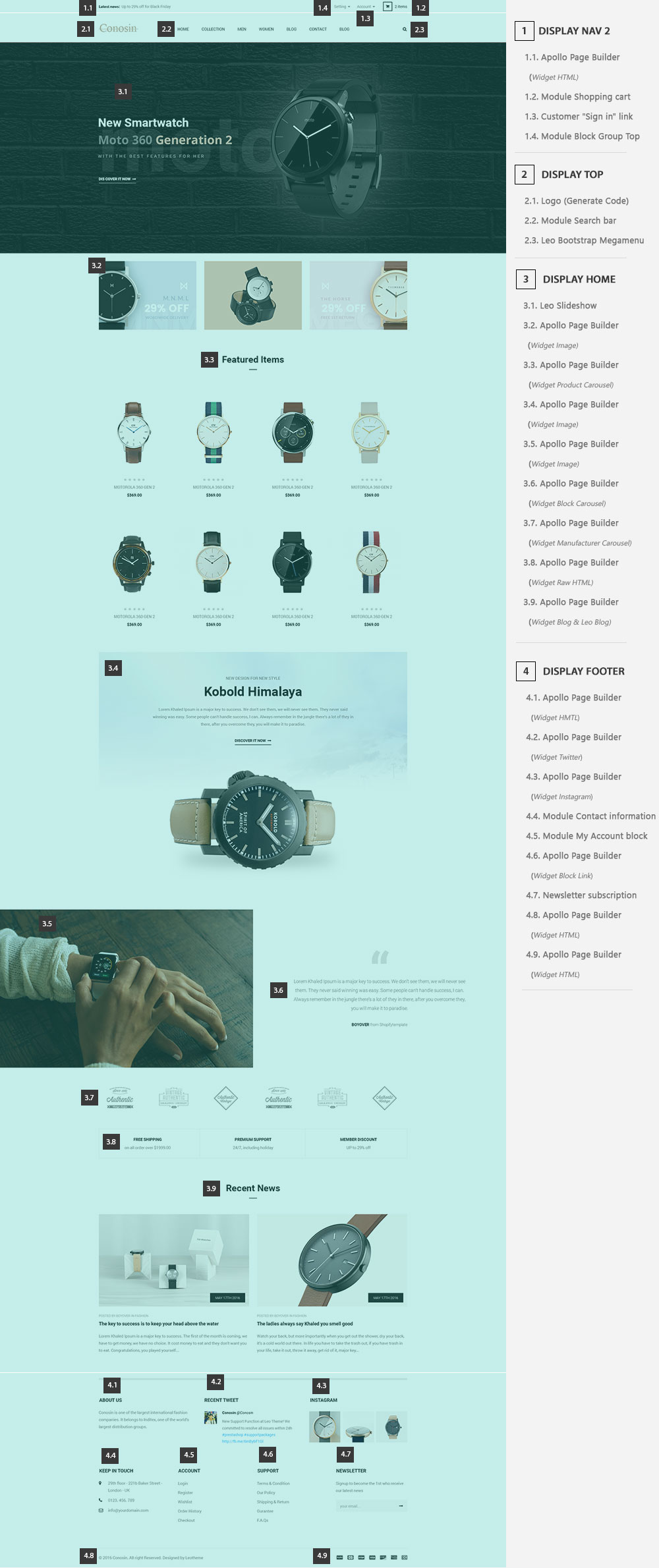
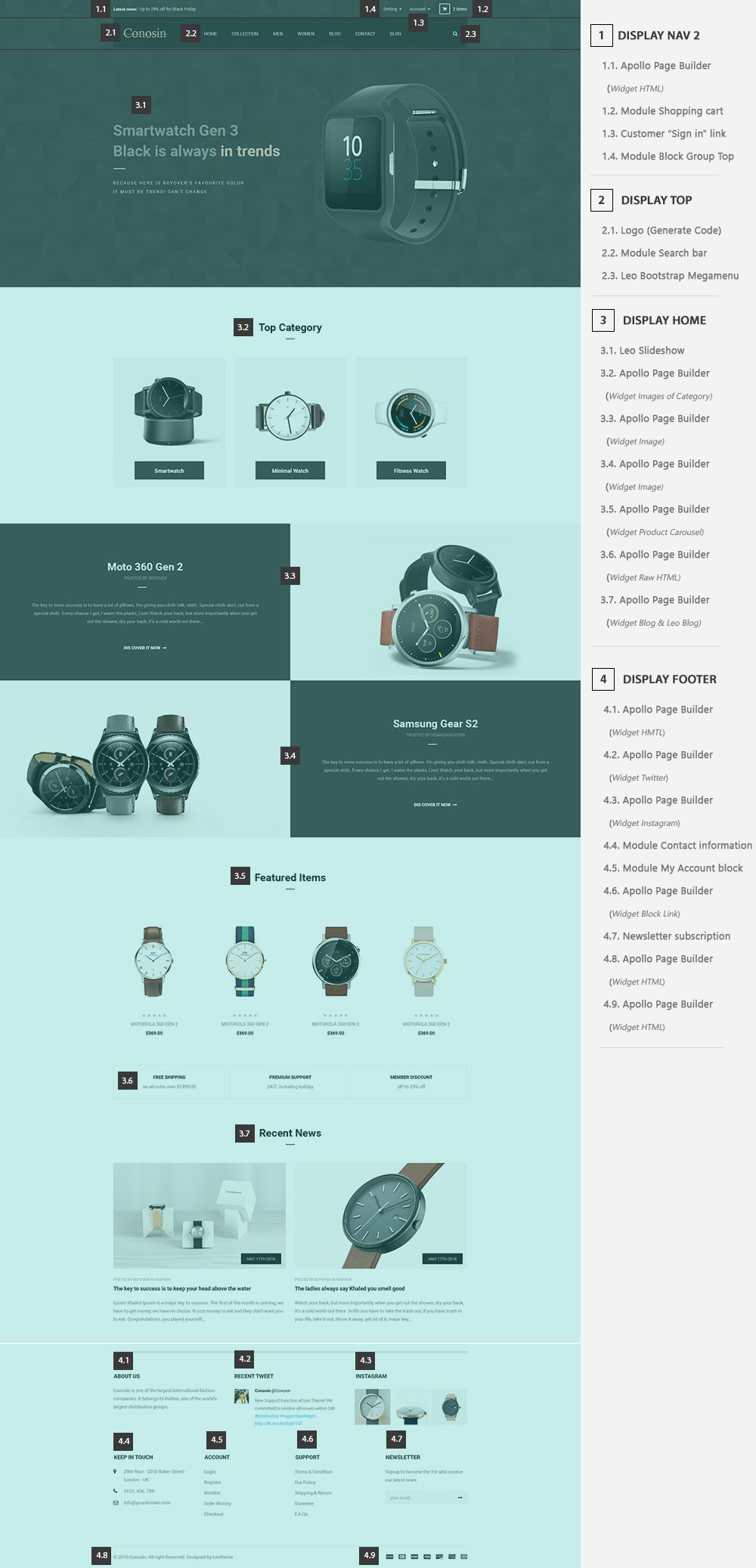
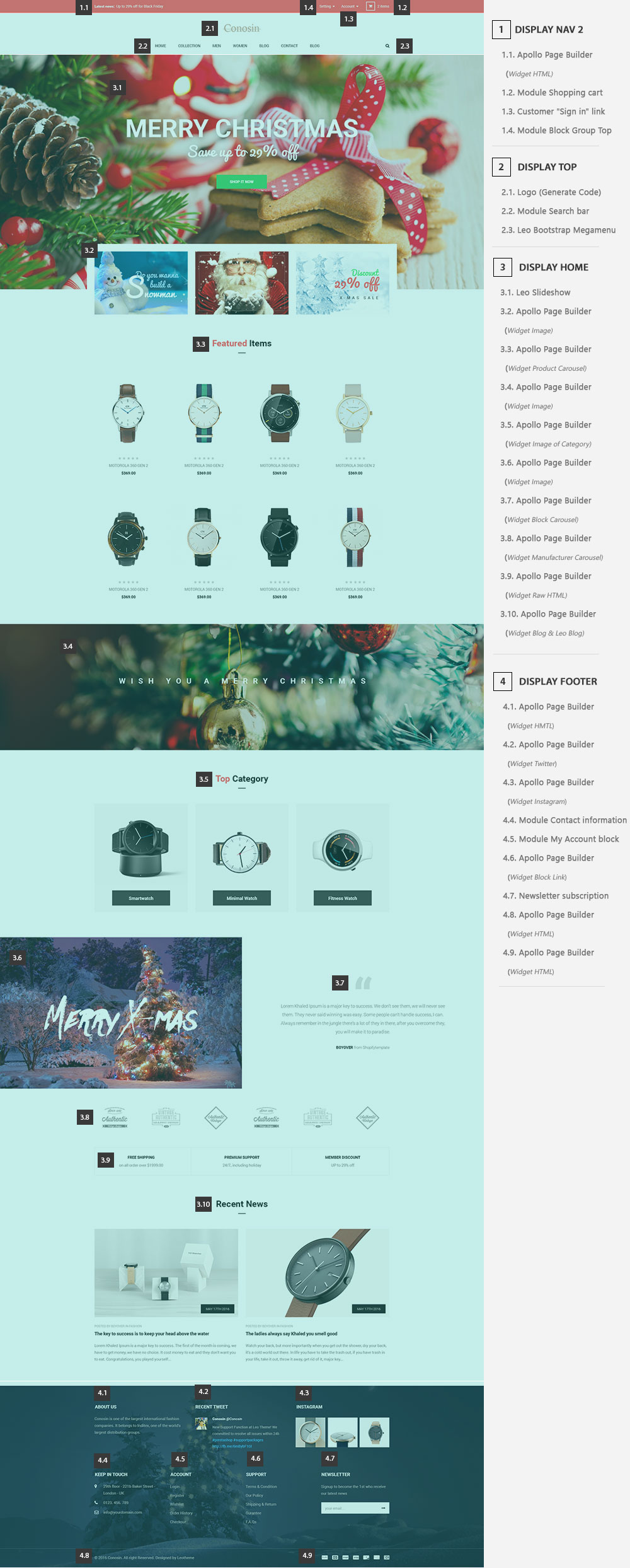
Home 1

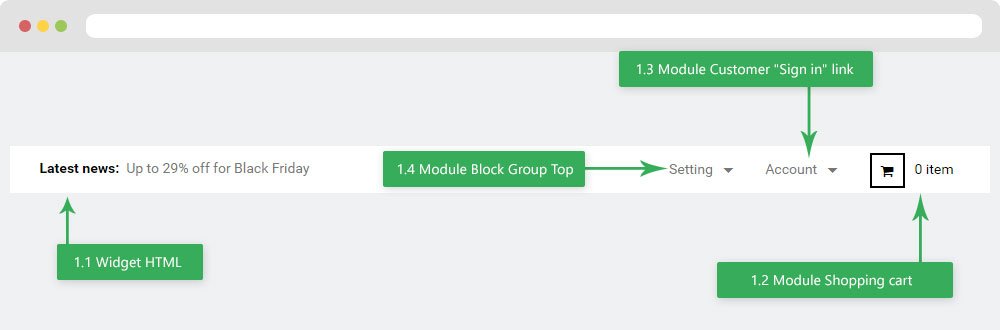
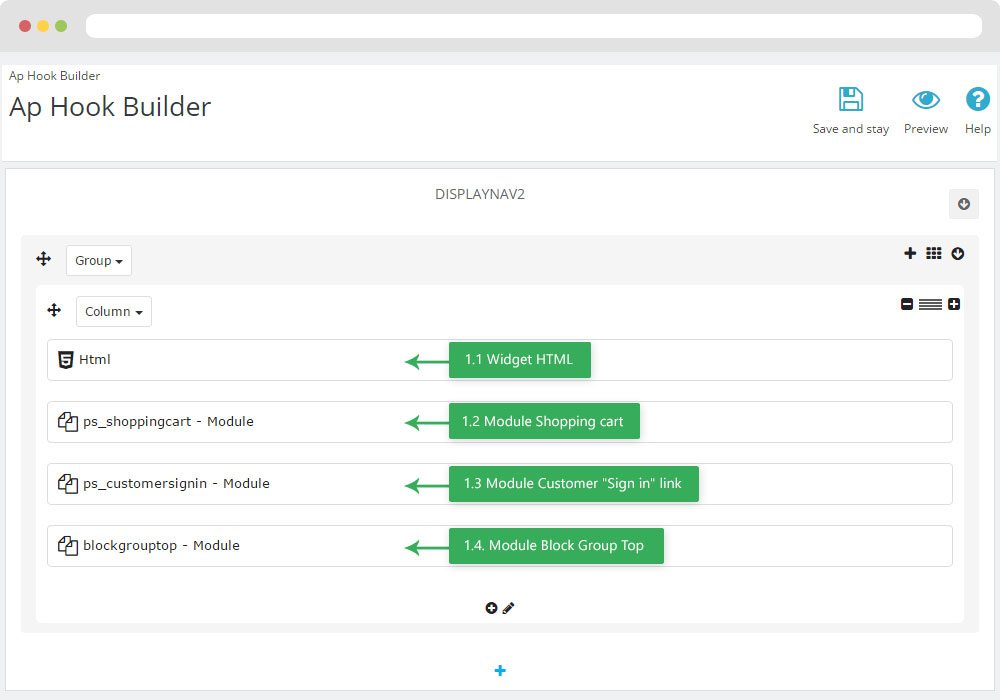
2. Display Top
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage --> Select Shop 1 --> View)

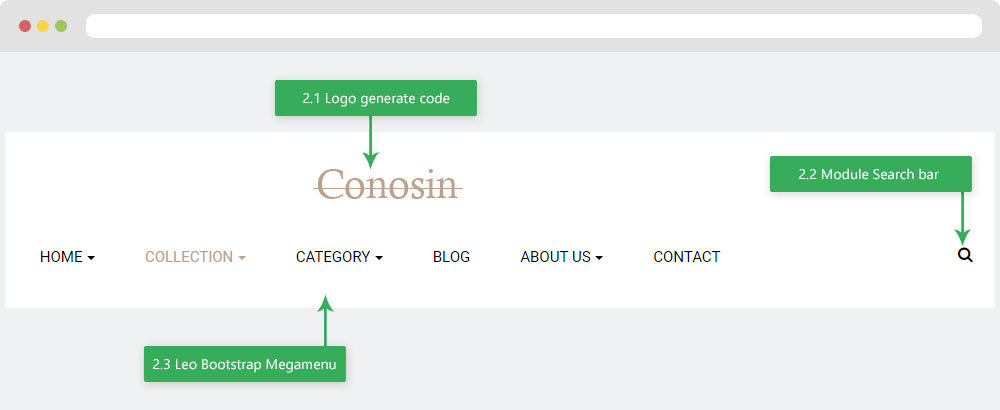
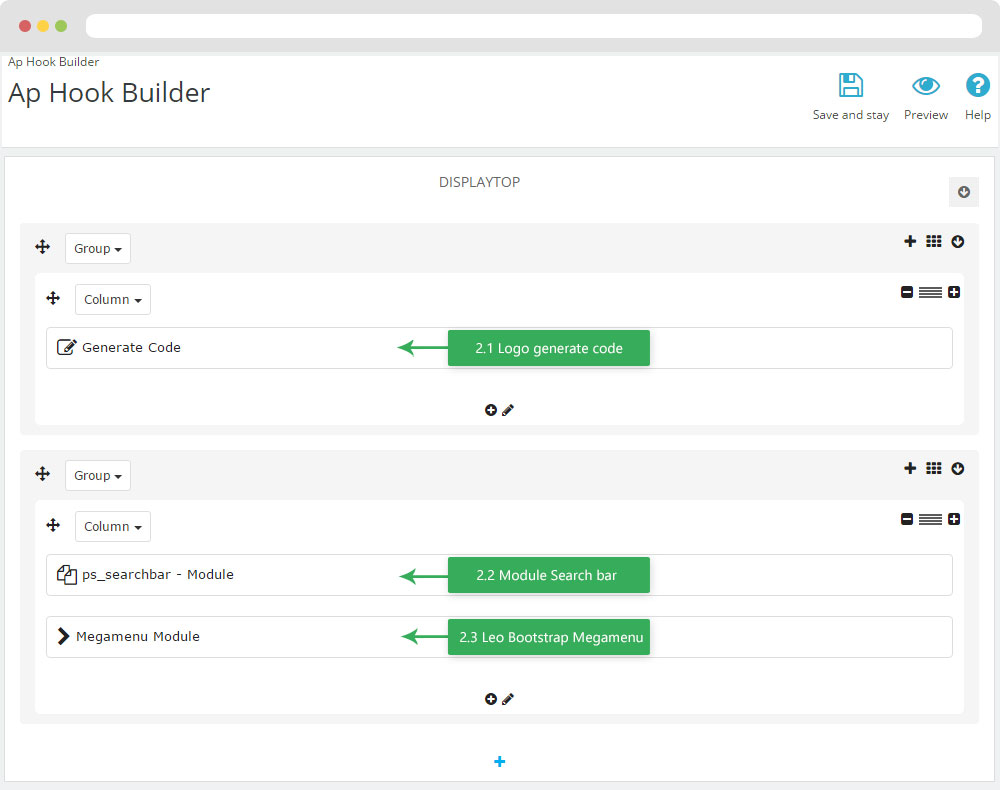
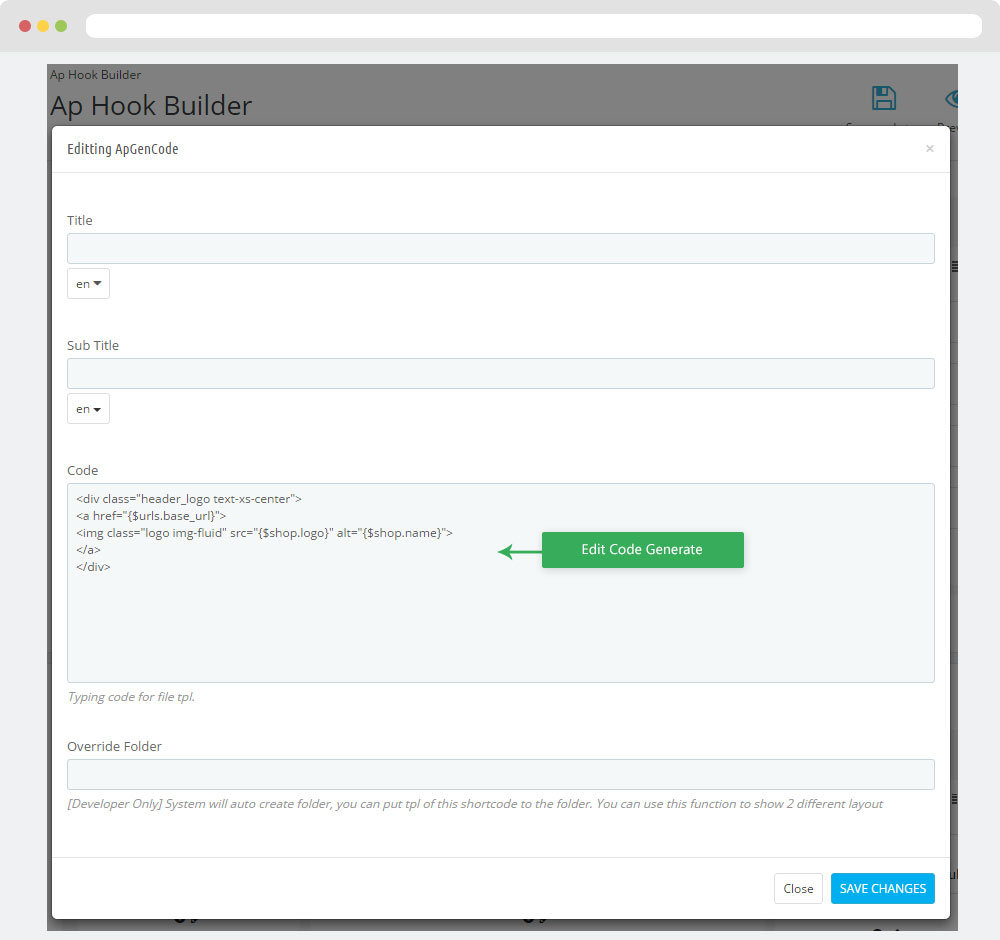
2.1 Logo Generate code

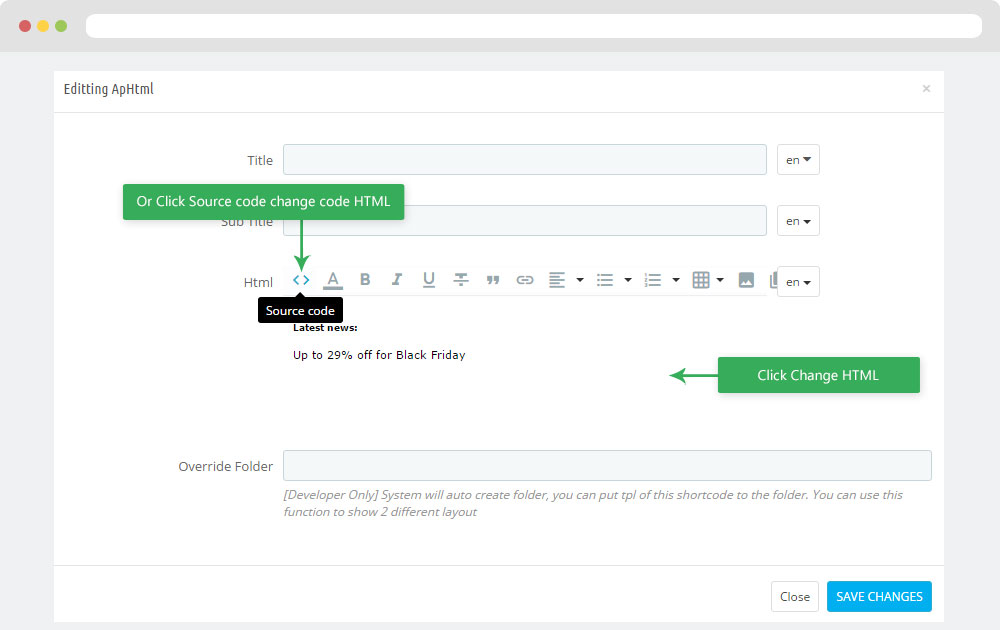
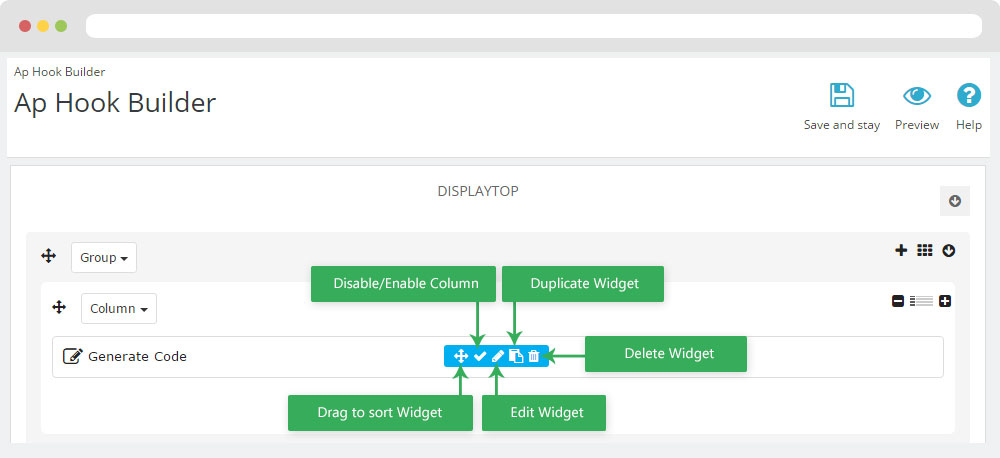
2.1.1 Edit Widget Generate code

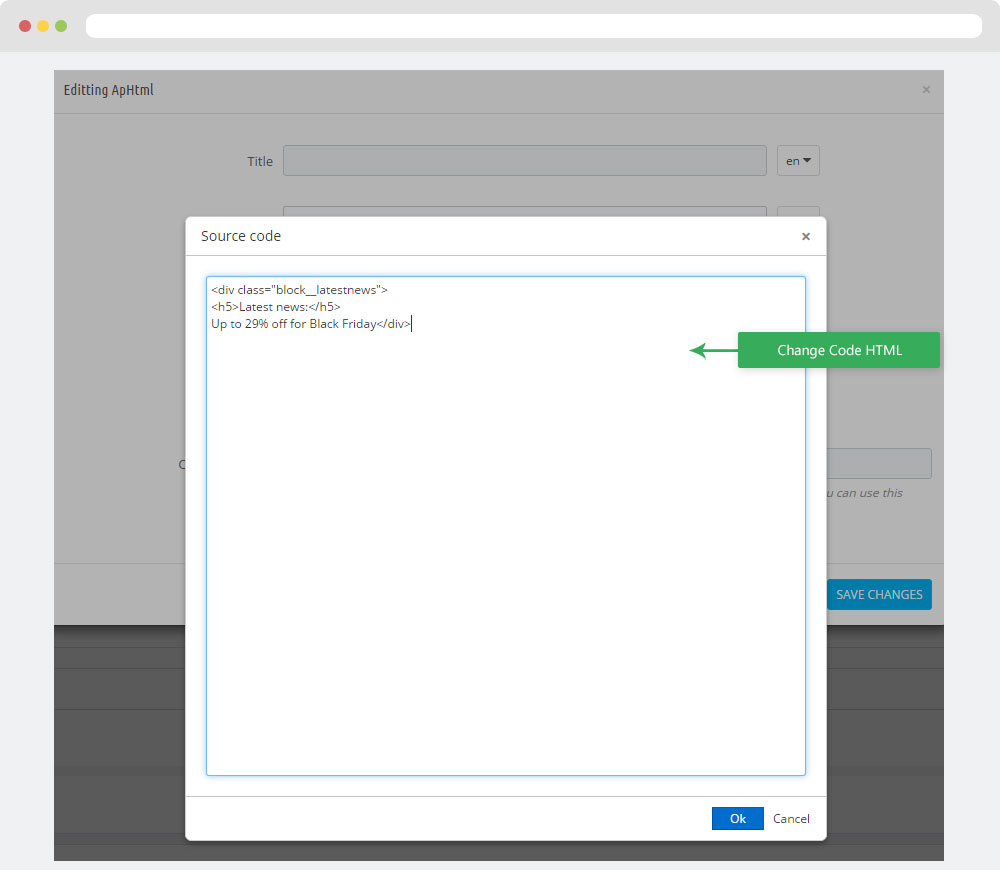
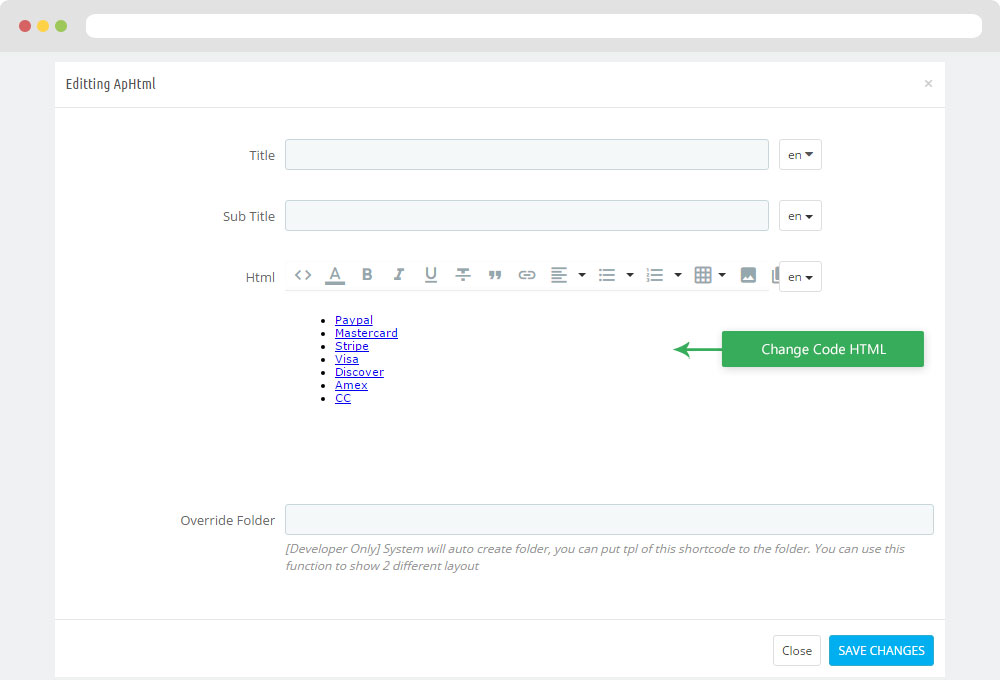
2.1.2 HTML Generate code
<div class="header_logo text-xs-center">
<a href="{$urls.base_url}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}">
</a>
</div>
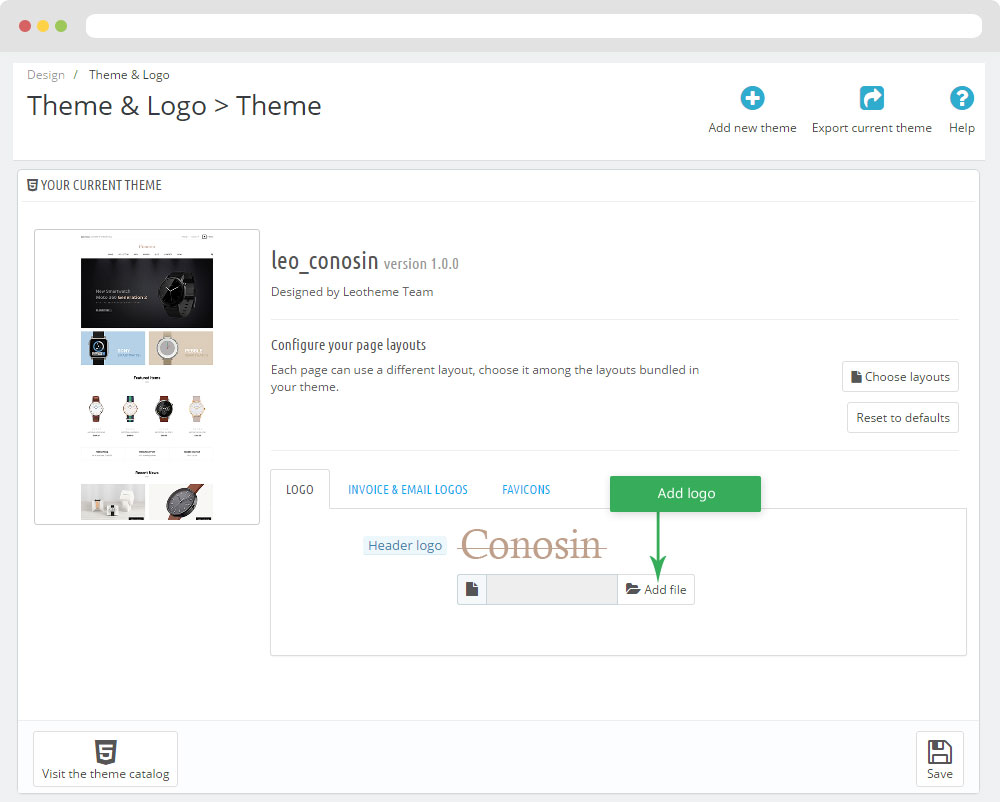
2.1.3 Change Logo
Backend > Preferences > Themes

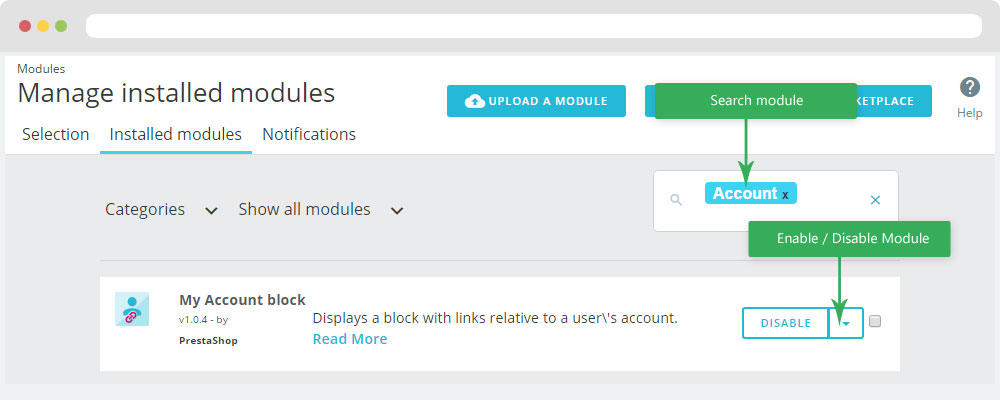
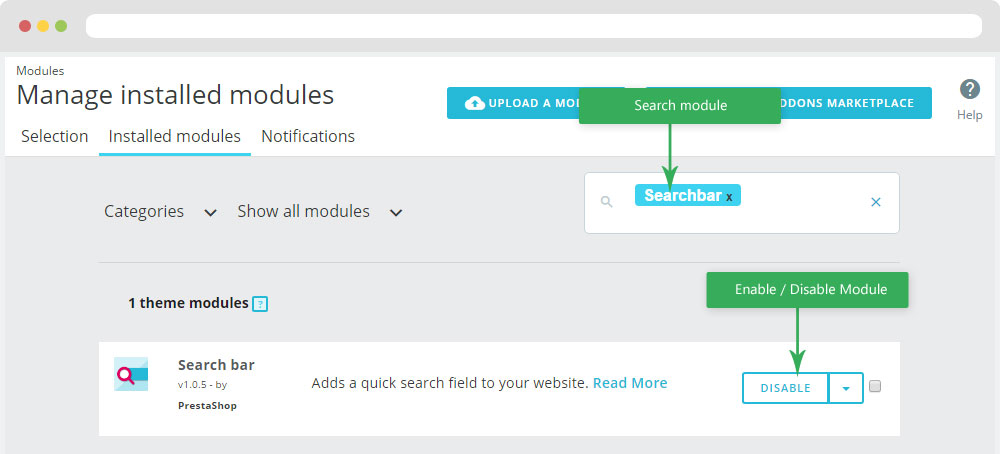
2.2 Module Search bar
Configure Search bar( Backend > Modules > Modules & Services > Installed modules > Search bar)

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
2.3 Leo Bootstrap Megamenu
- You can read guide in link (Blog Guide)
- Front end

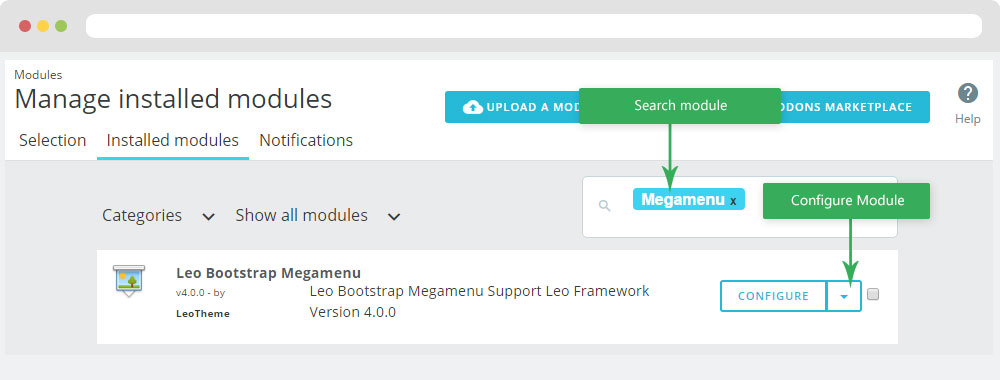
- Configure Leo Bootstrap Megamenu(Backend > Modules > Modules & Services > Installed modules > Leo Bootstrap Megamenu)

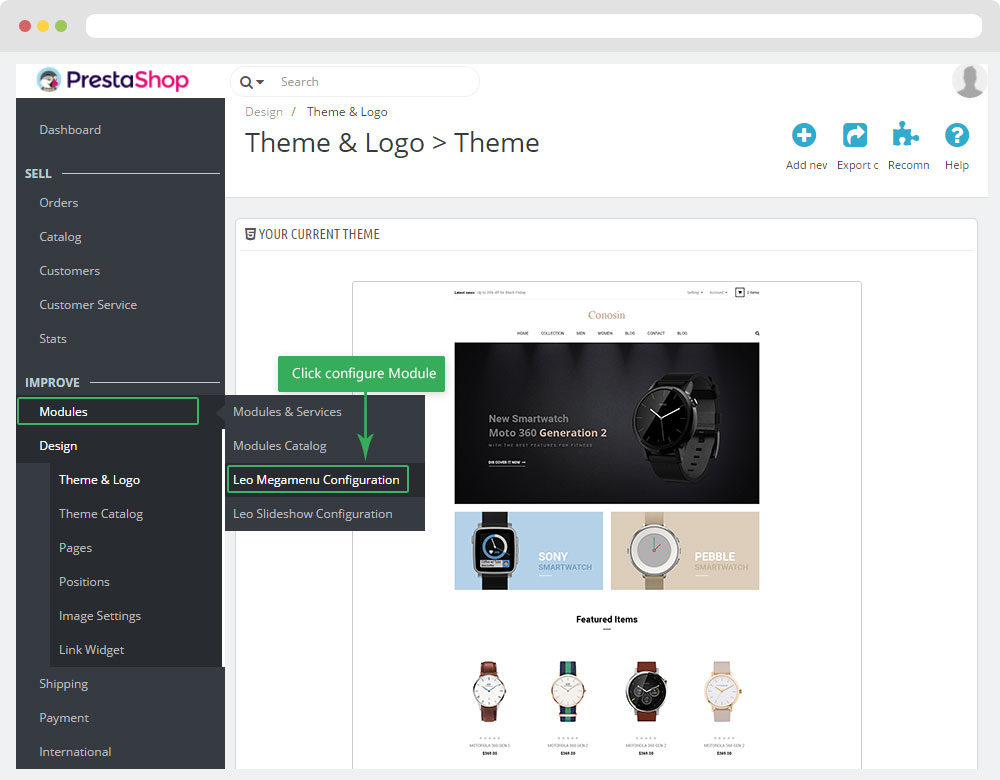
+ Or you can configure this module follow link(Backend > Backend > Modules > Leo Megamenu Configuration)

- Back end
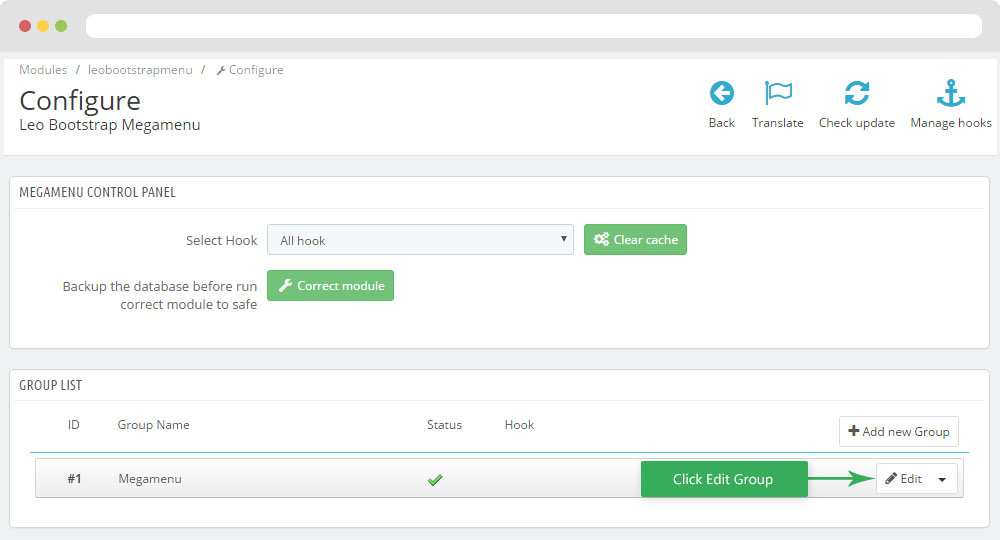
+ Edit Group

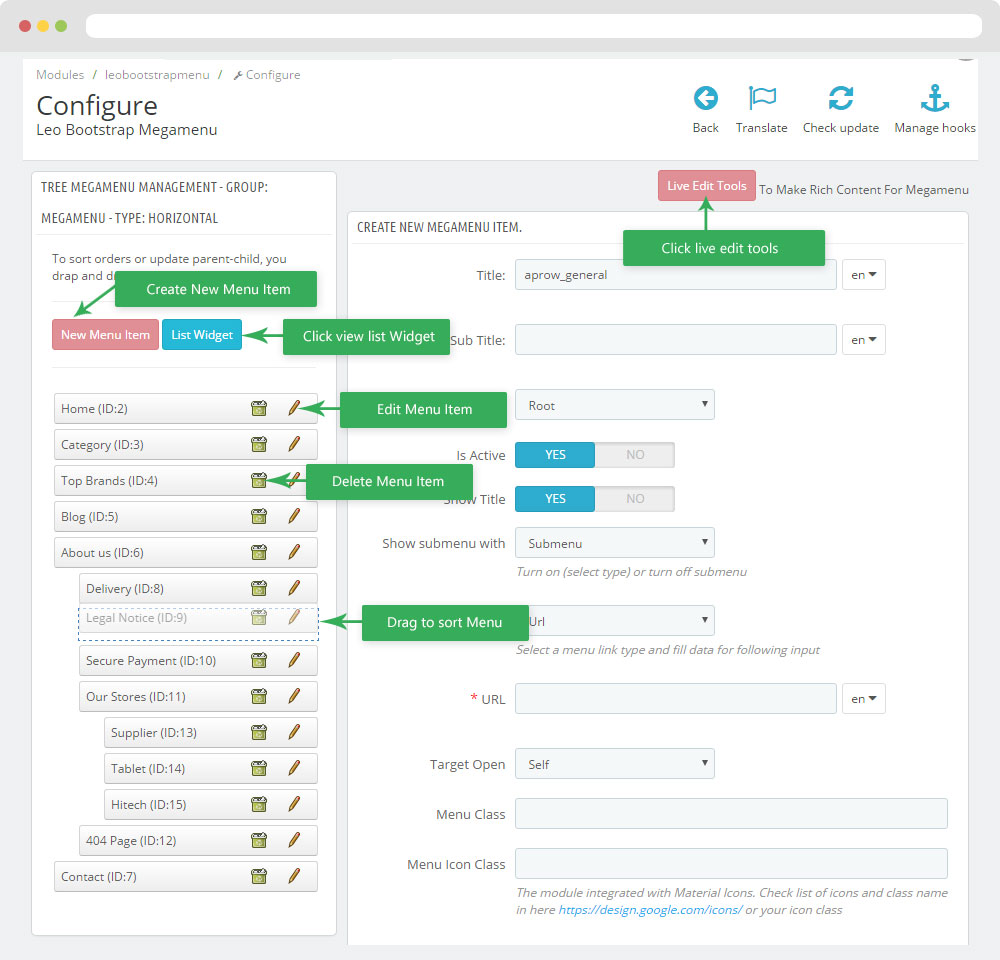
+ Edit Megamenu

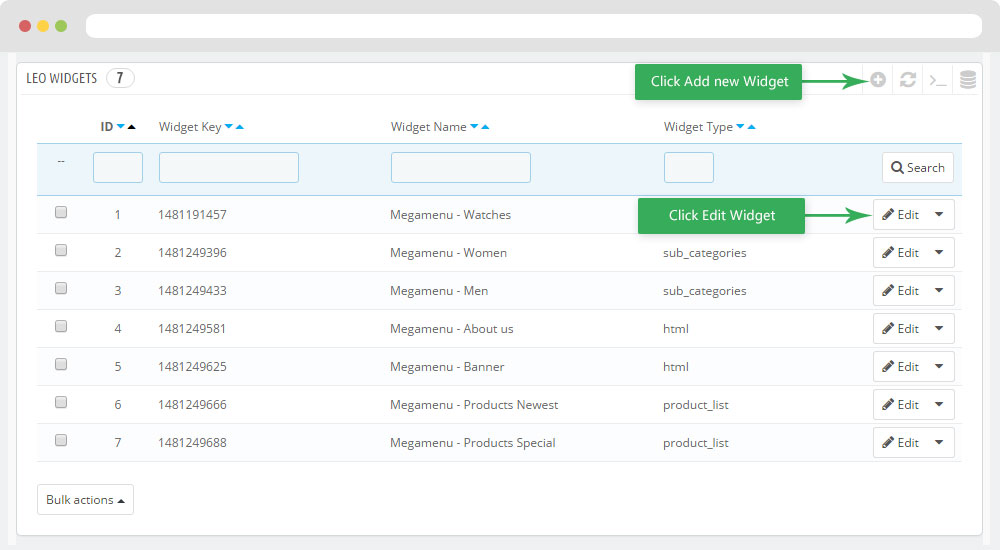
+ Edit Widget

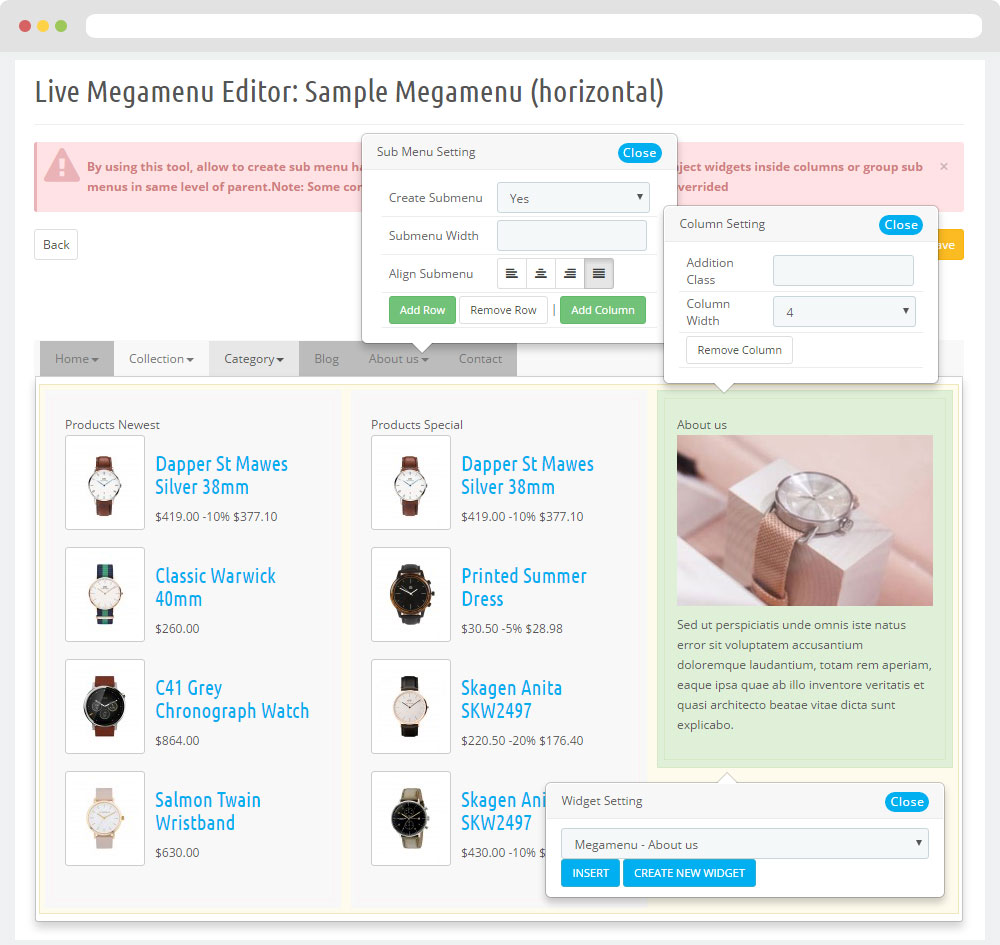
+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

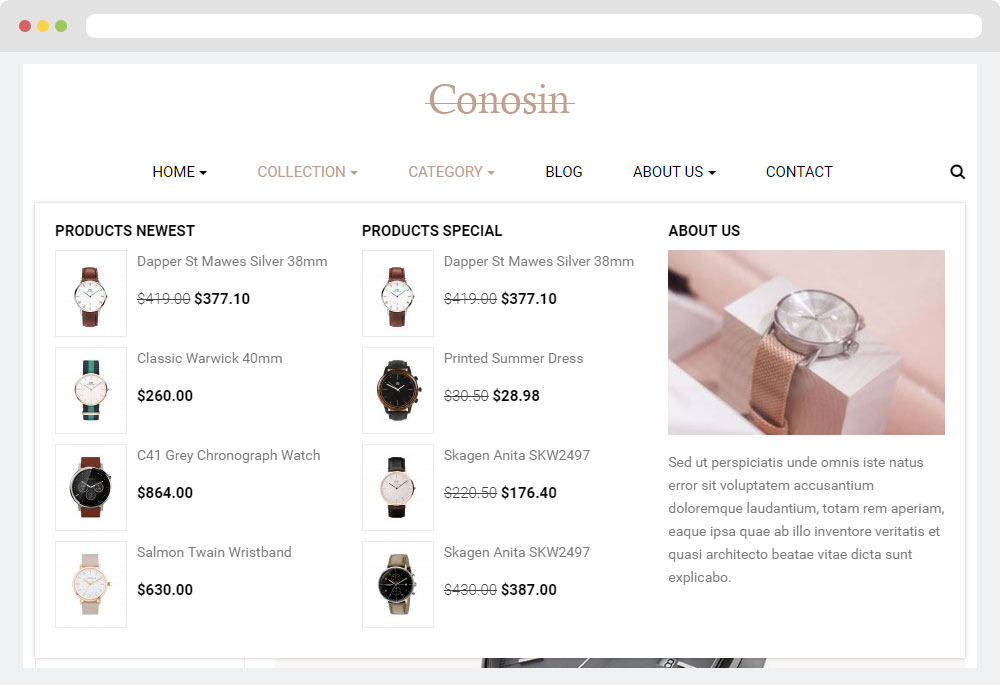
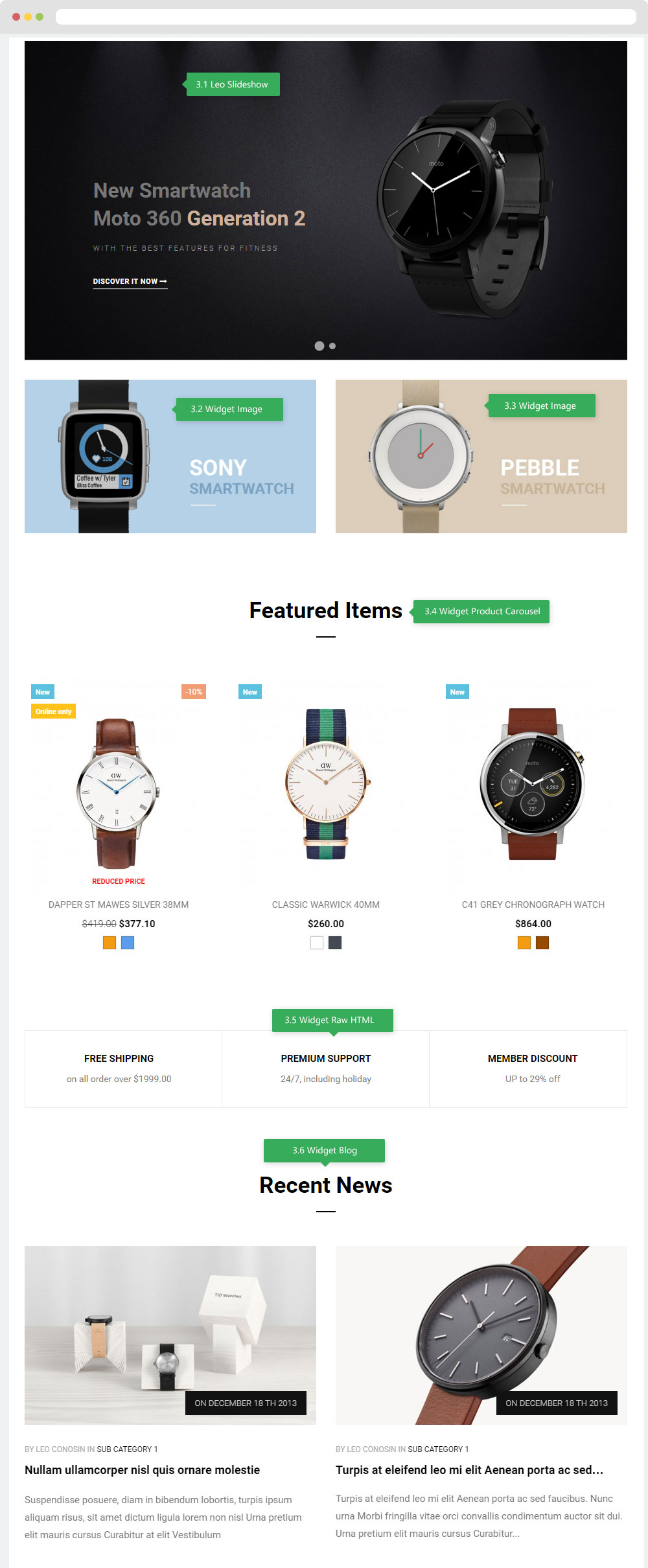
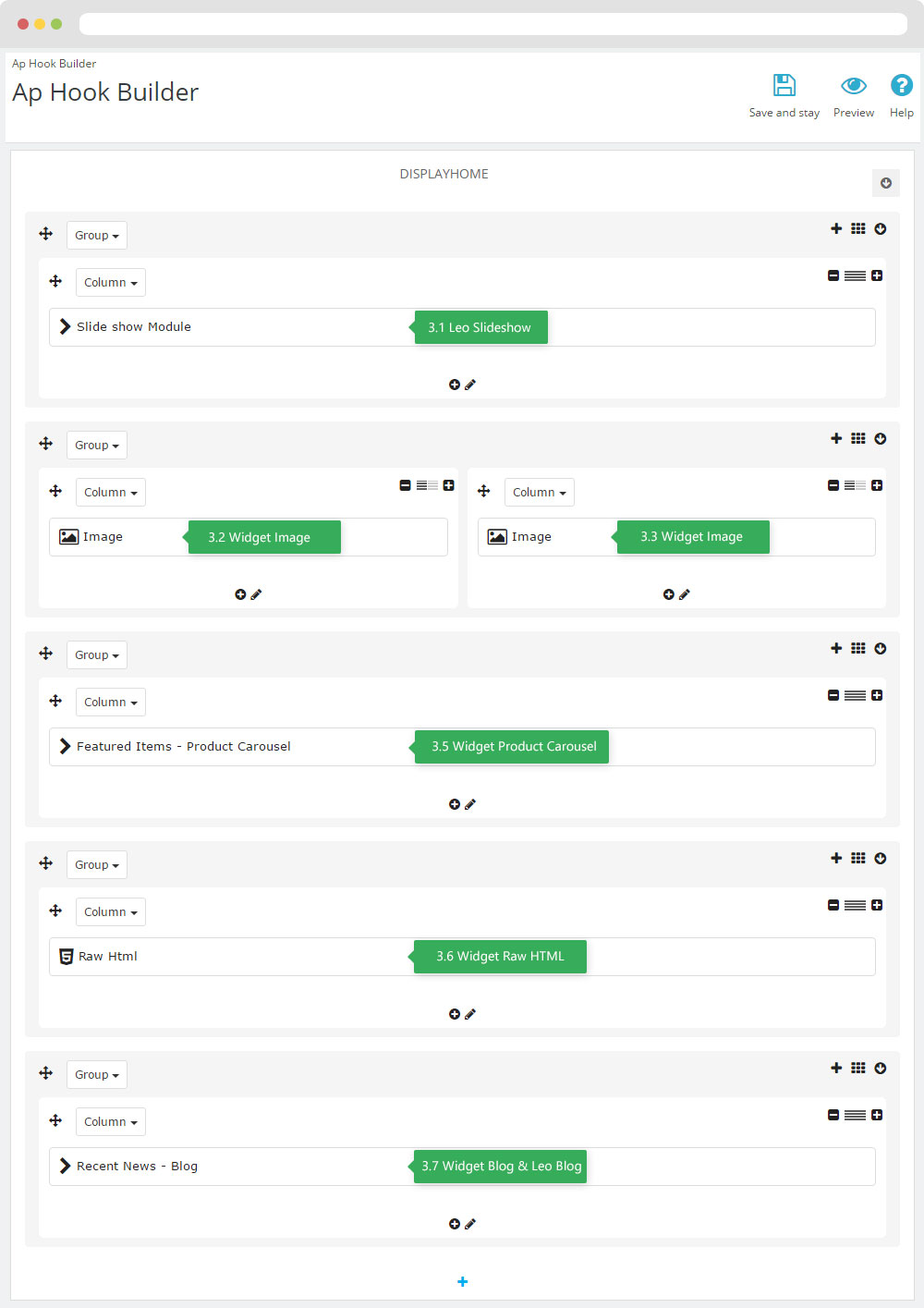
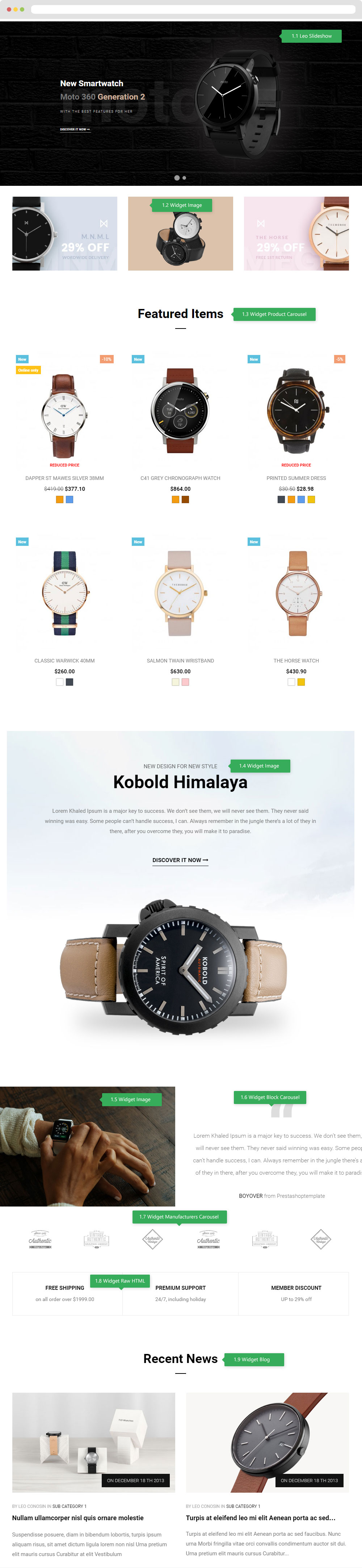
3. Display Home
- Front End

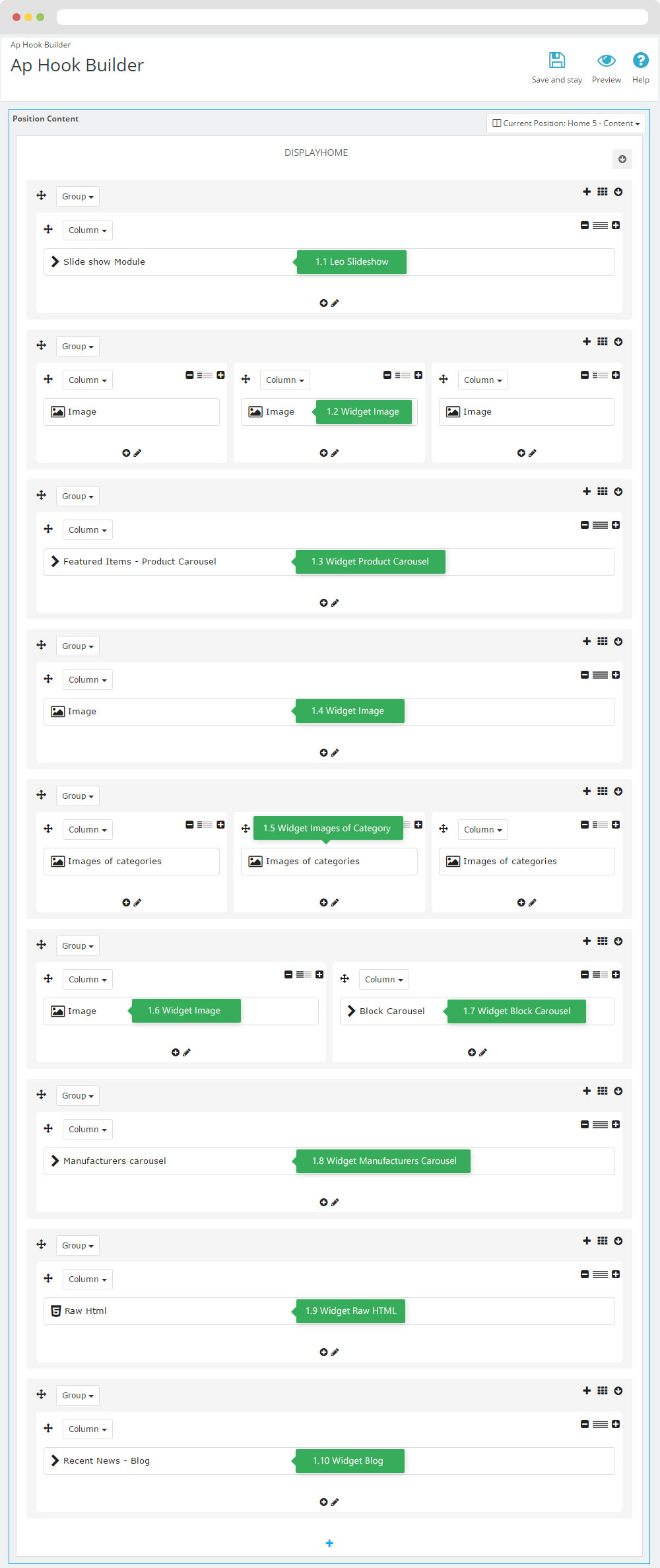
- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

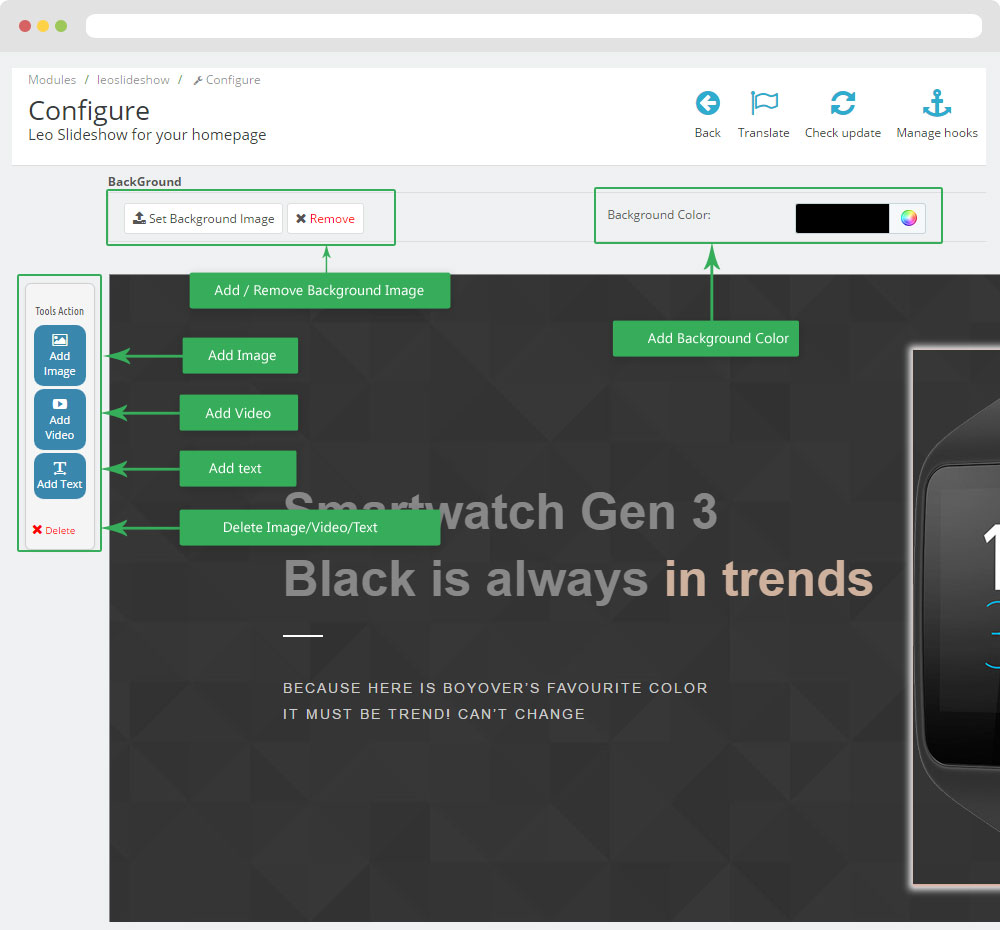
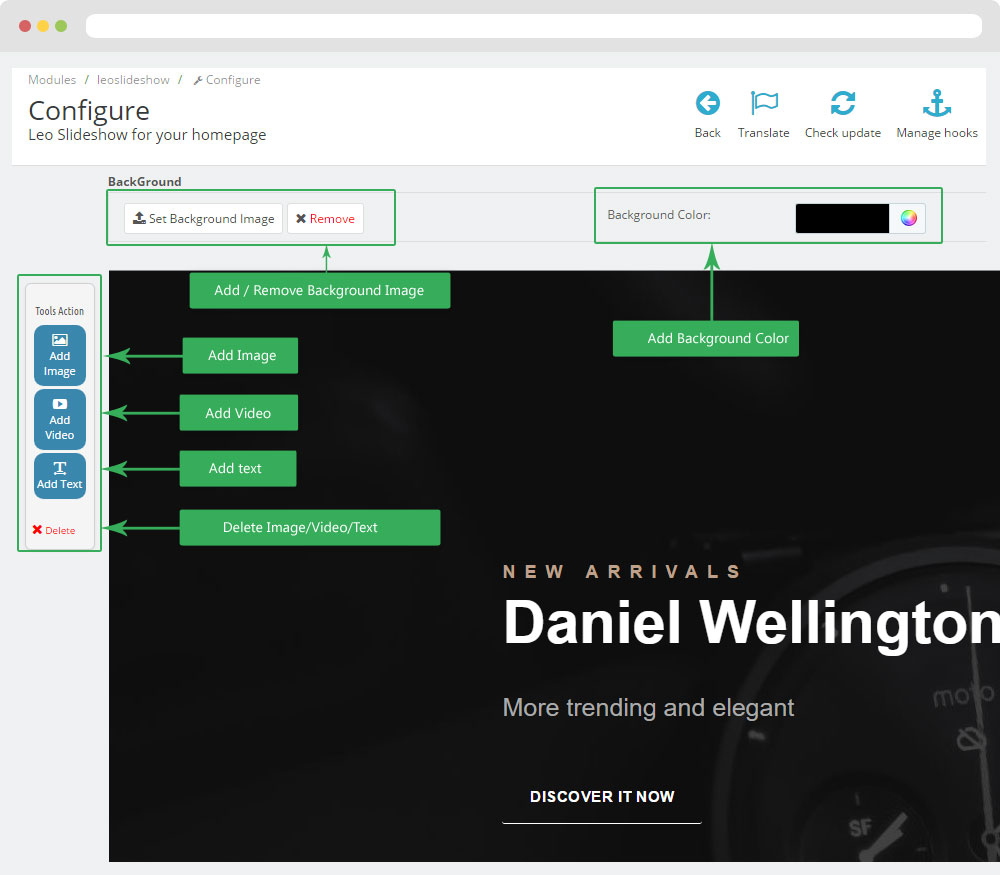
3.1 Configure Leo SlideShow
- You can read guide in link (Blog Guide)
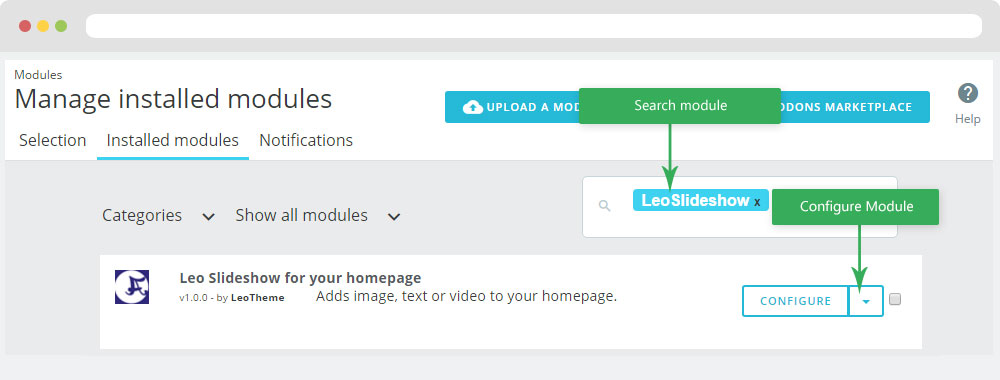
- Configure Leo SlideShow(Backend > Modules > Modules & Services > Installed modules > Leo SlideShow)

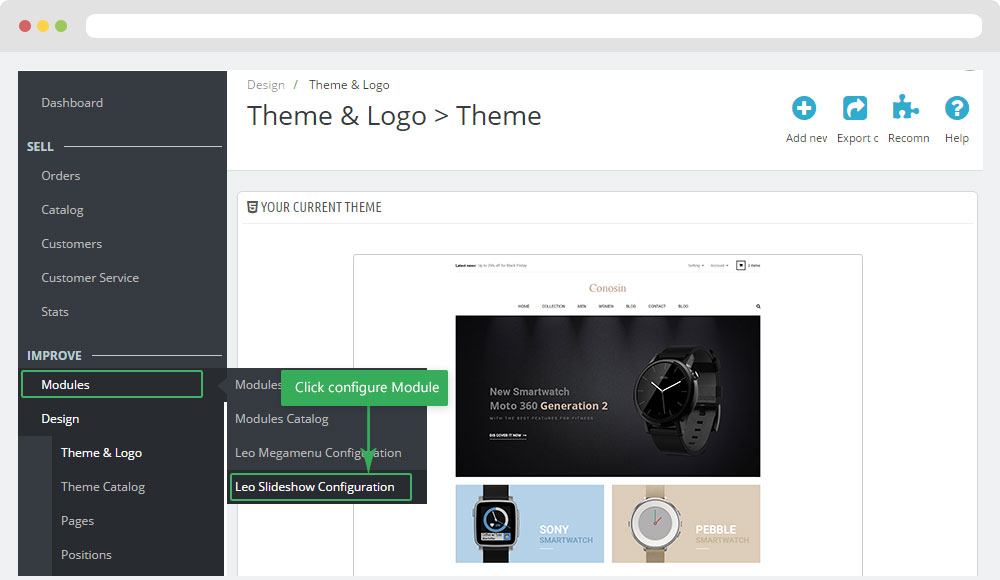
+ Or you can configure this module follow link(Backend > Backend > Modules > Leo SlideShow Configuration)

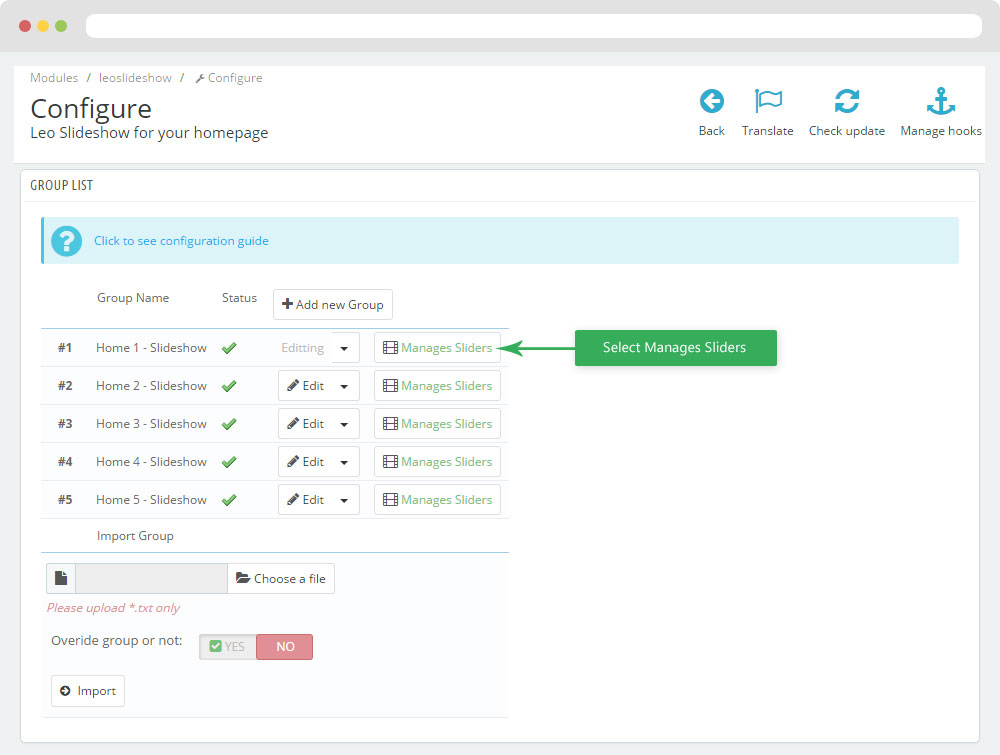
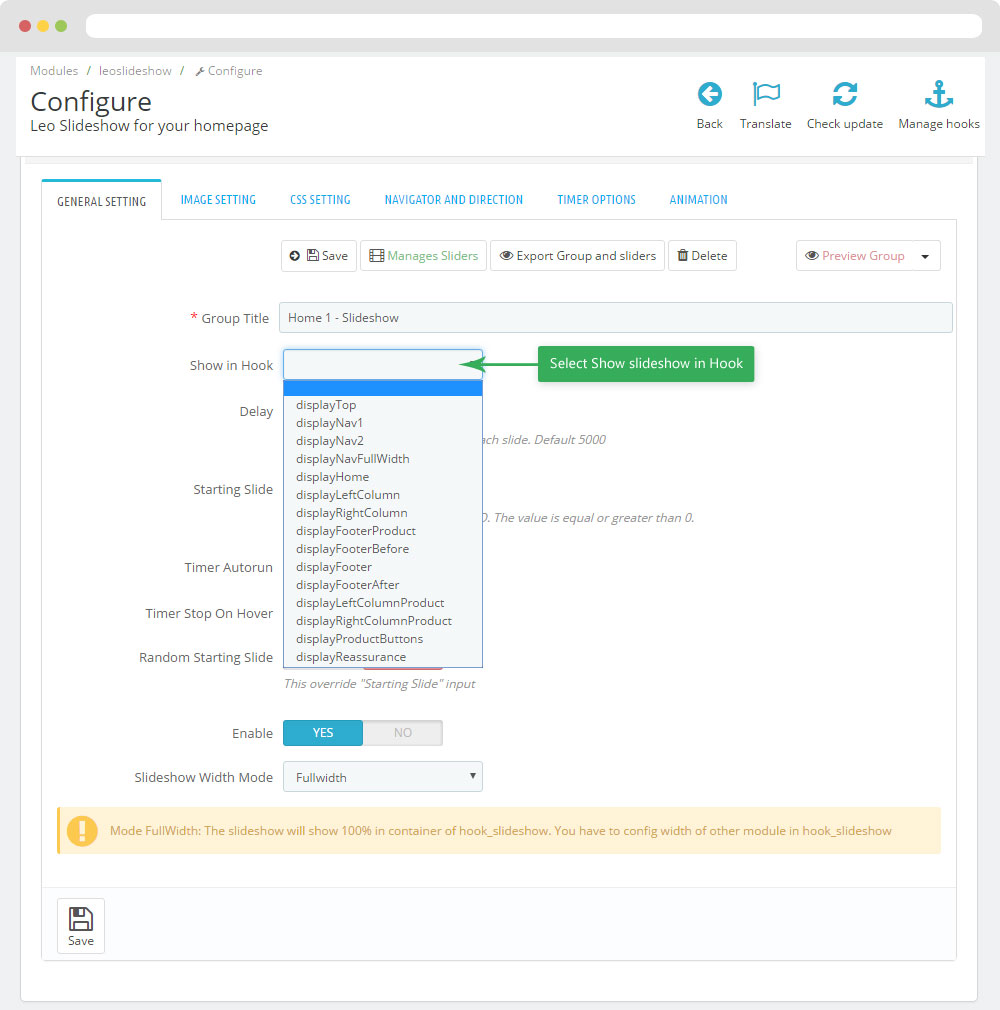
- Configure Leo Slideshow for your homepage
+ Select Manages Sliders

+ Select Hook

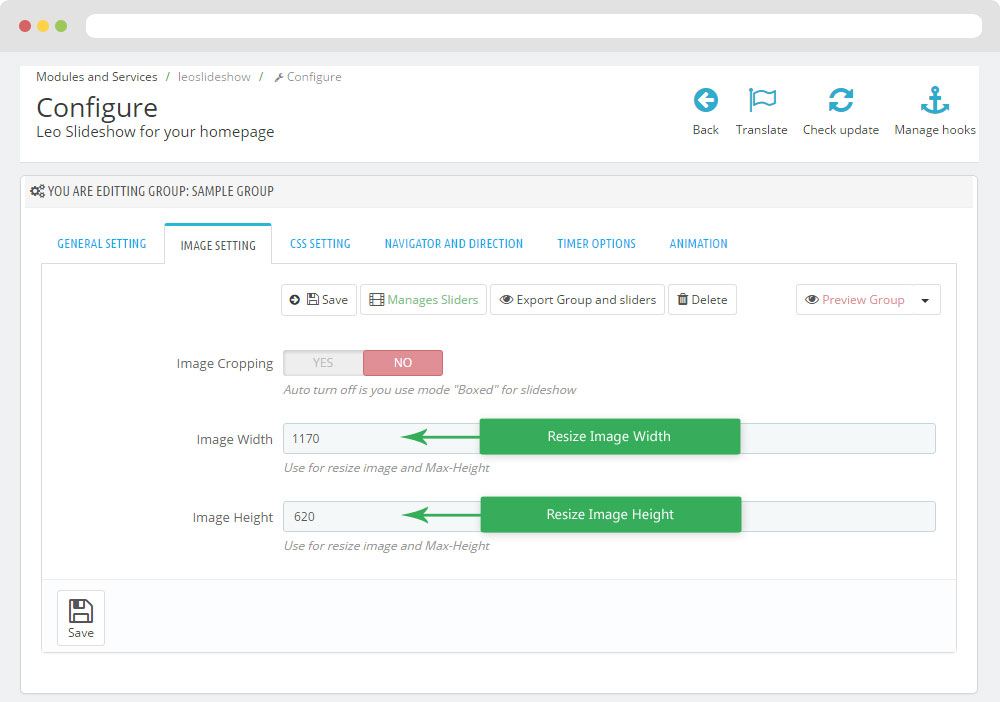
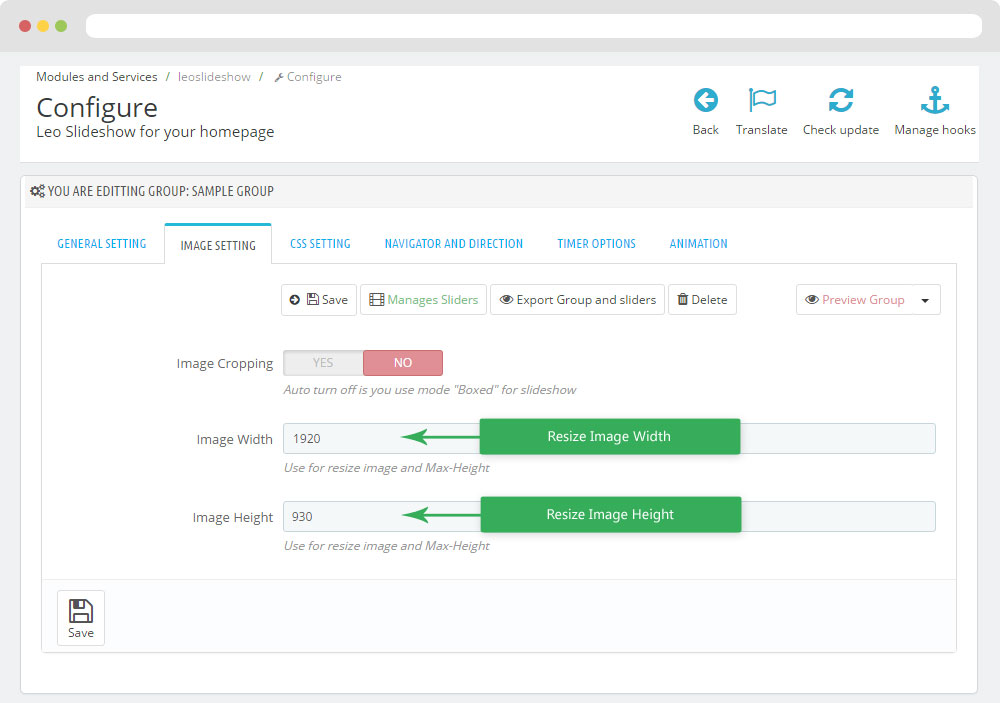
+ Configure Image Setting

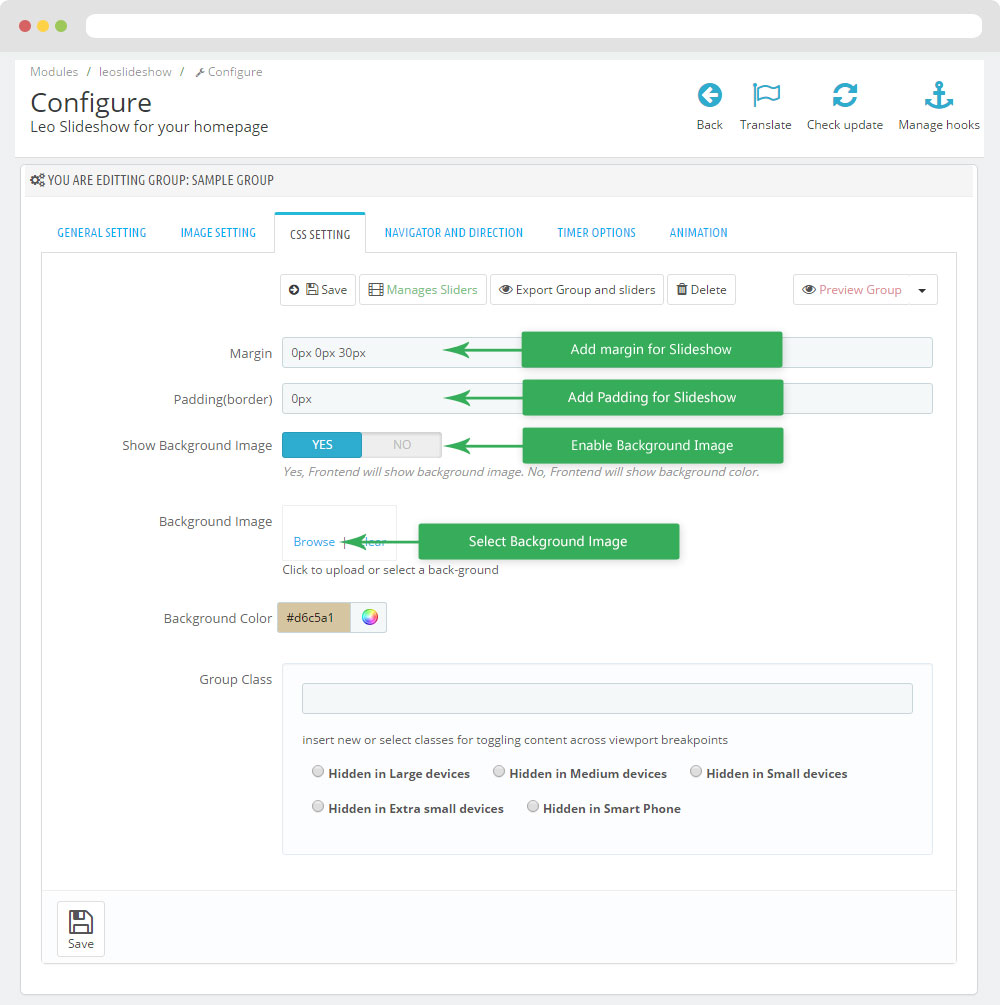
+ Configure CSS Setting

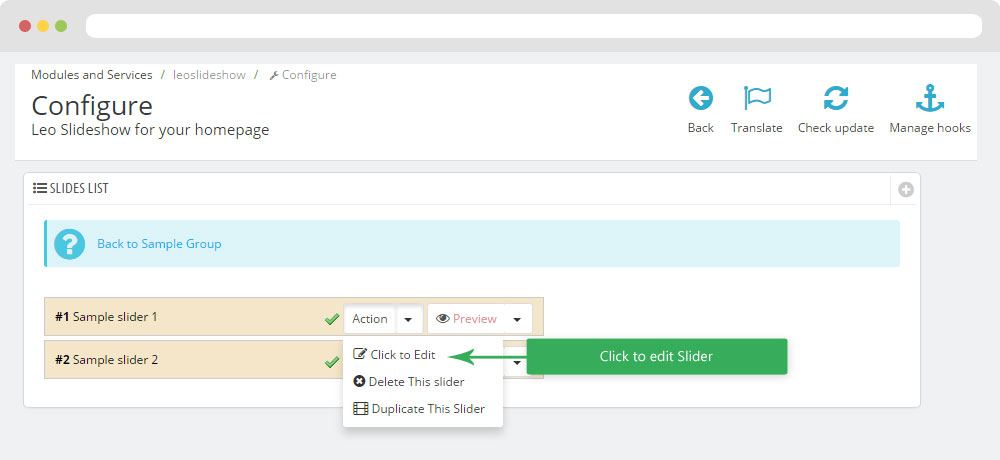
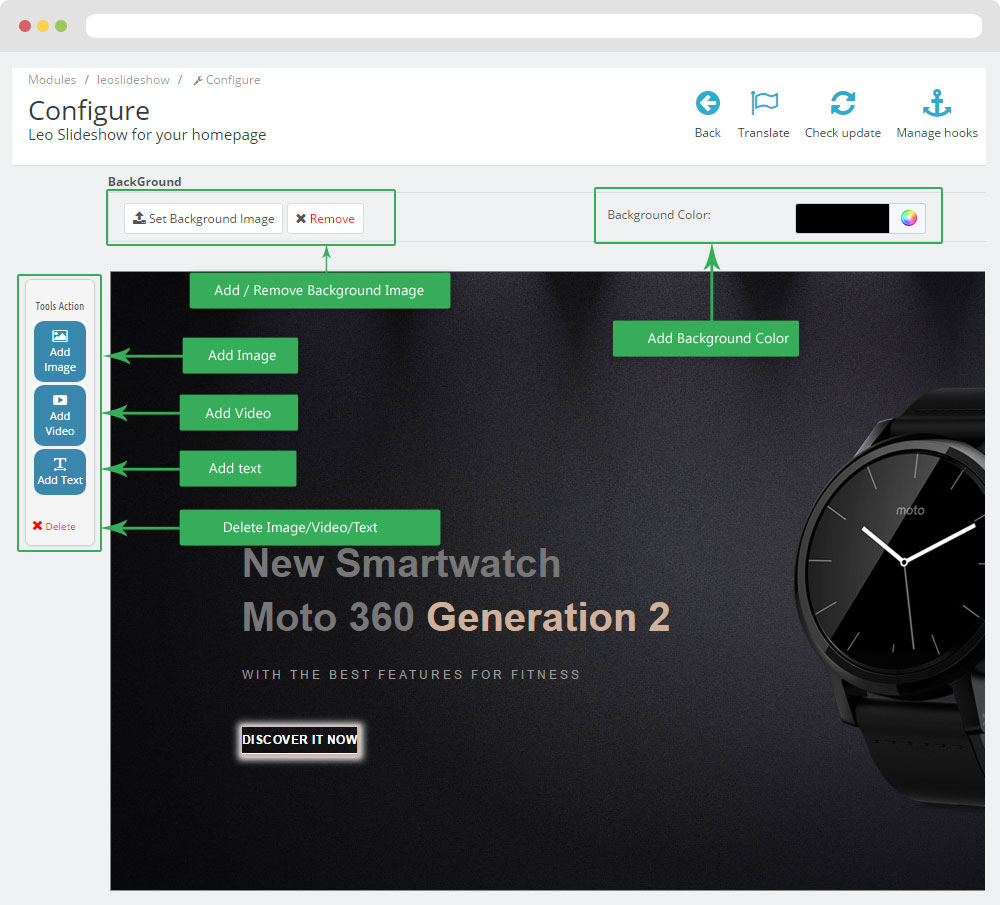
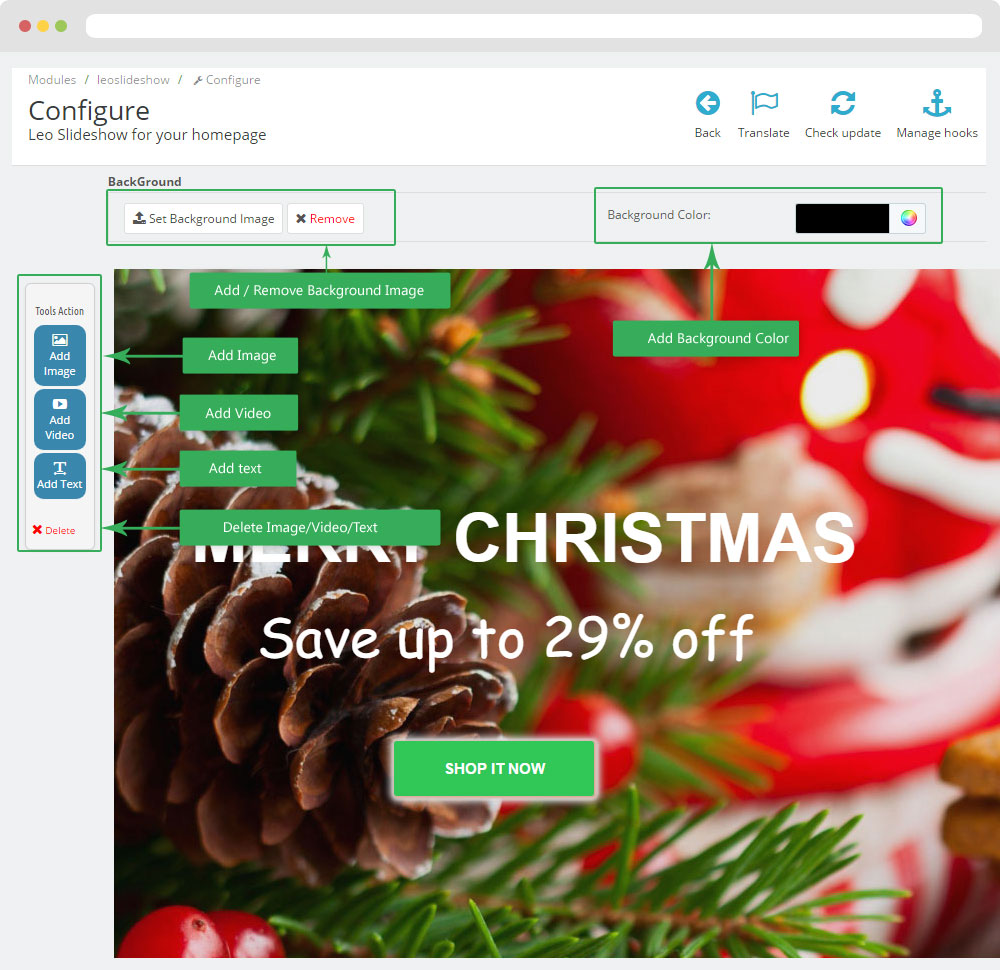
+ Edit Slider


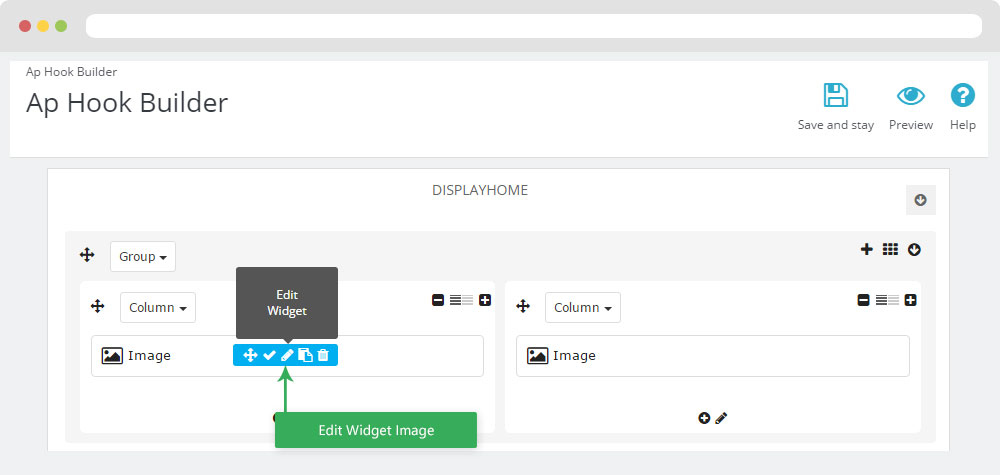
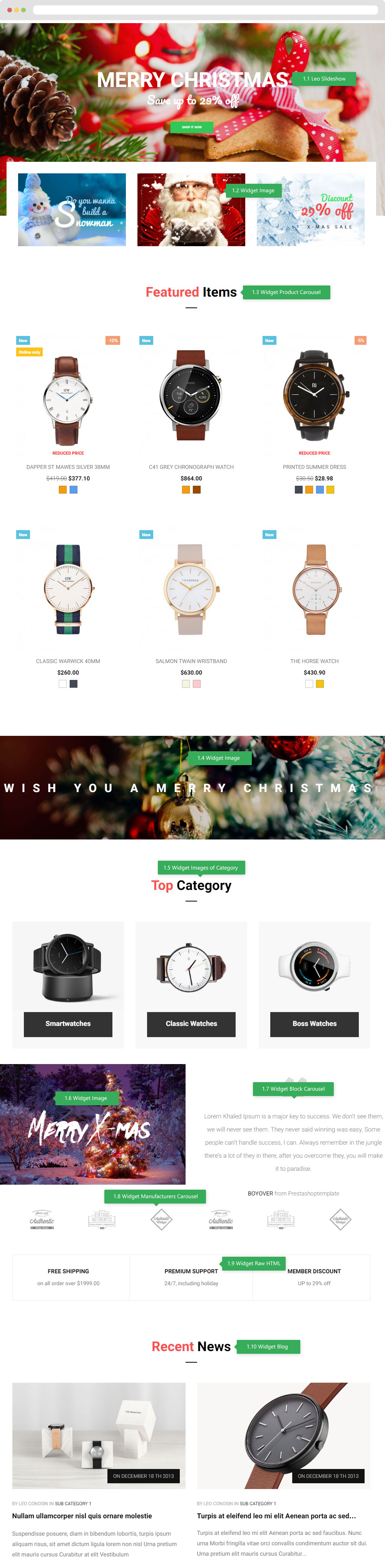
3.2 Widget Image

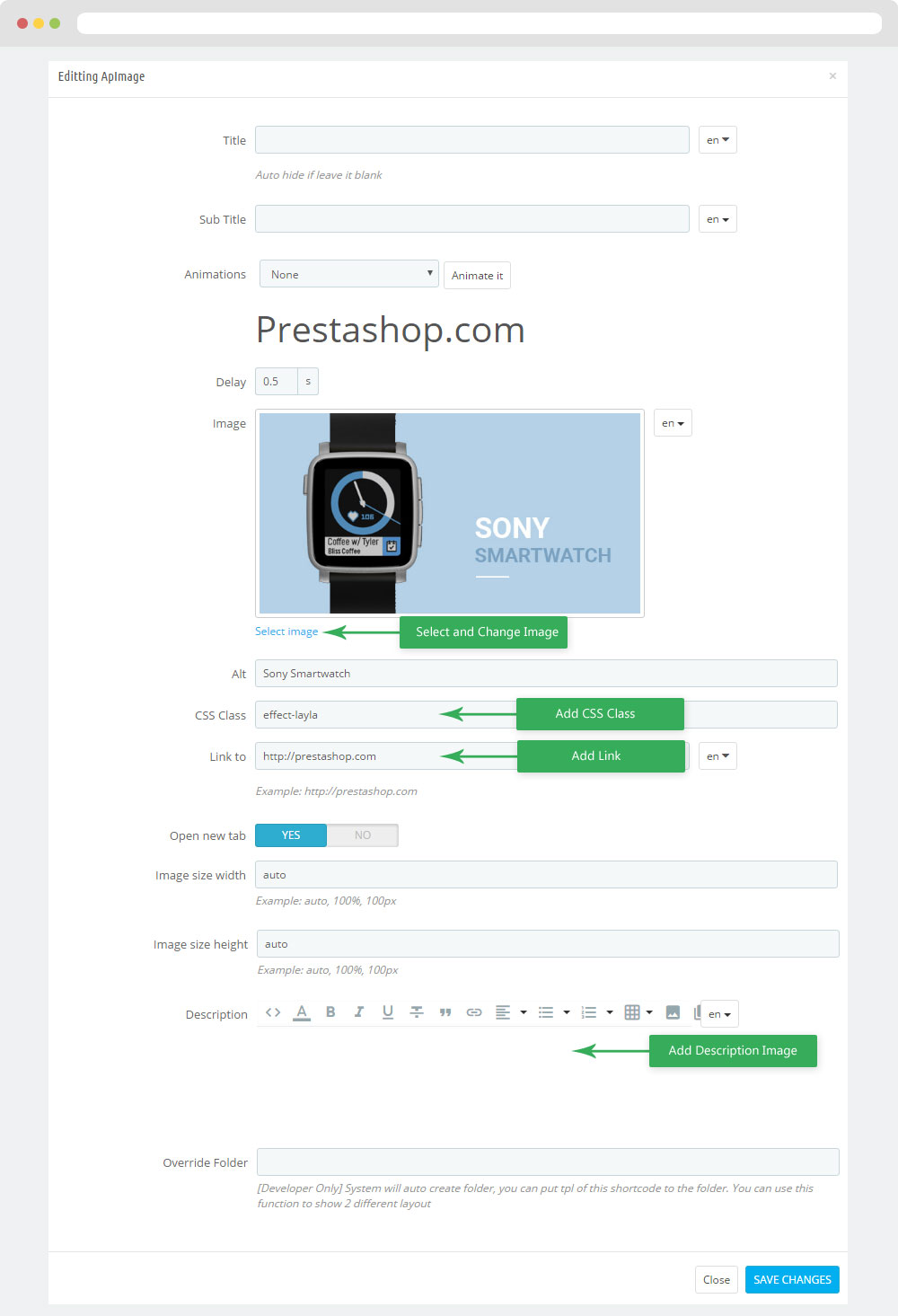
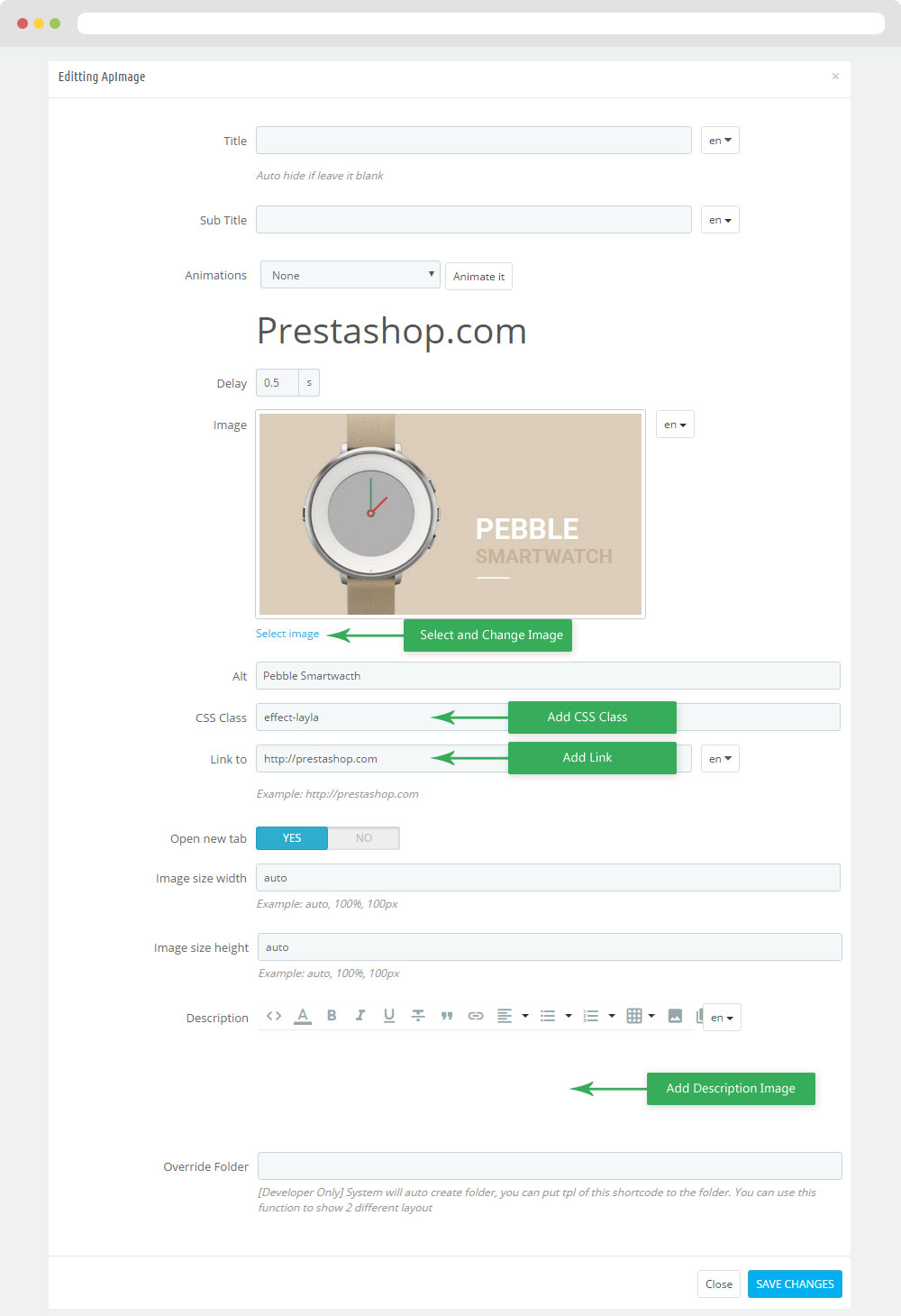
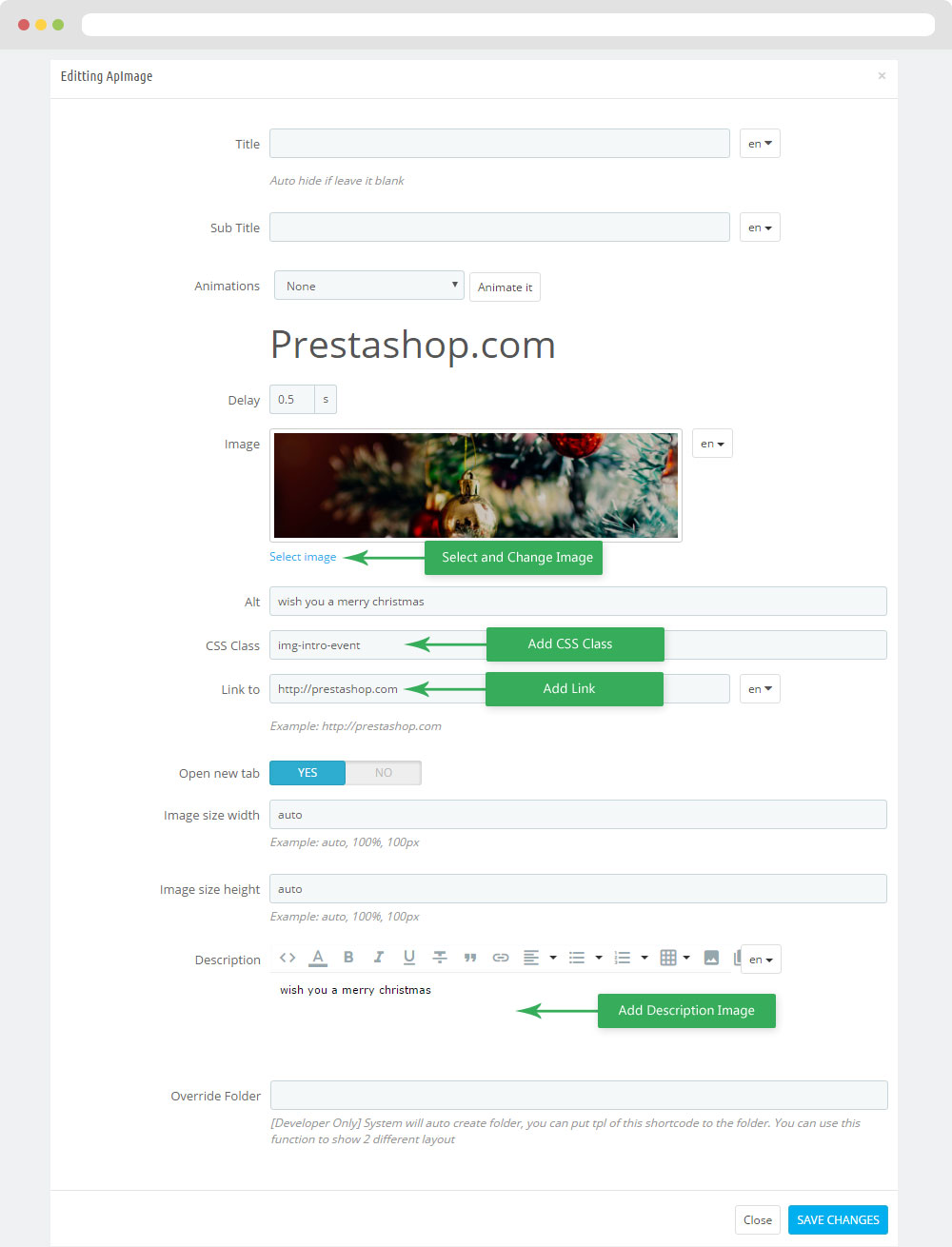
+ Edit Image

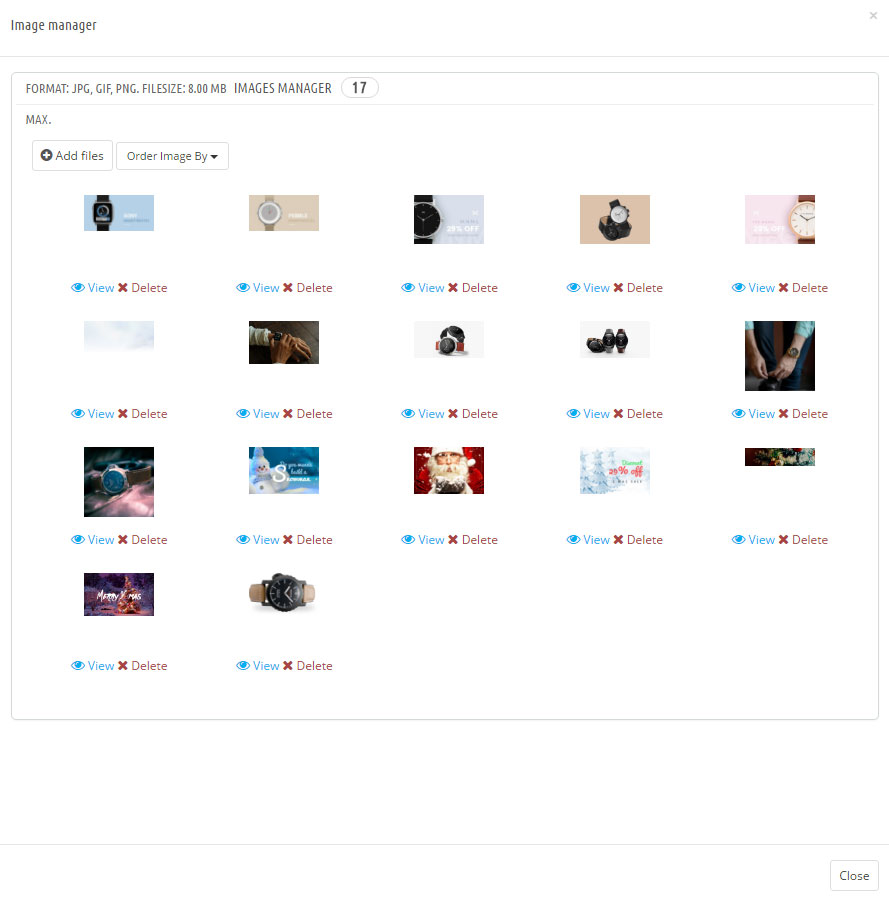
+ Select change Image

3.3 Widget Image ( Configure Widget Image follow link )
+ Edit Image

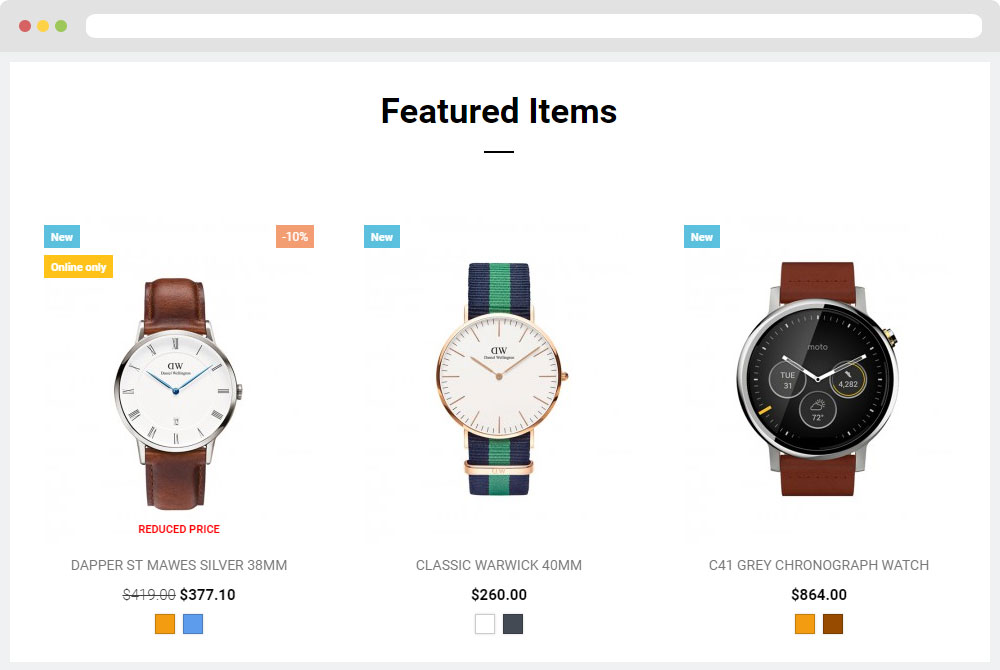
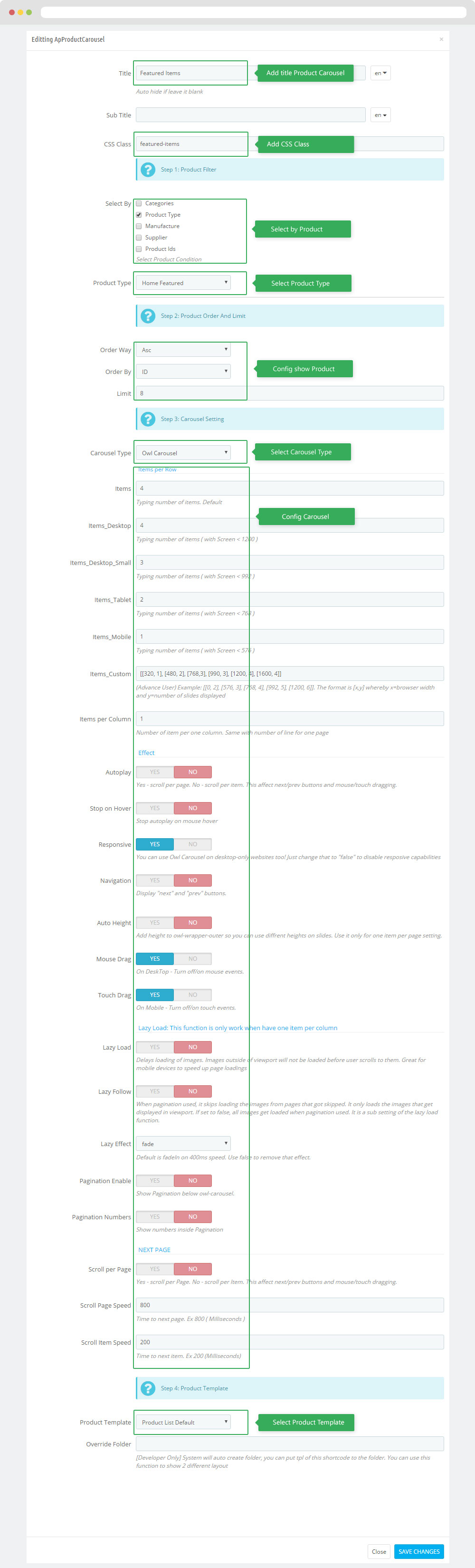
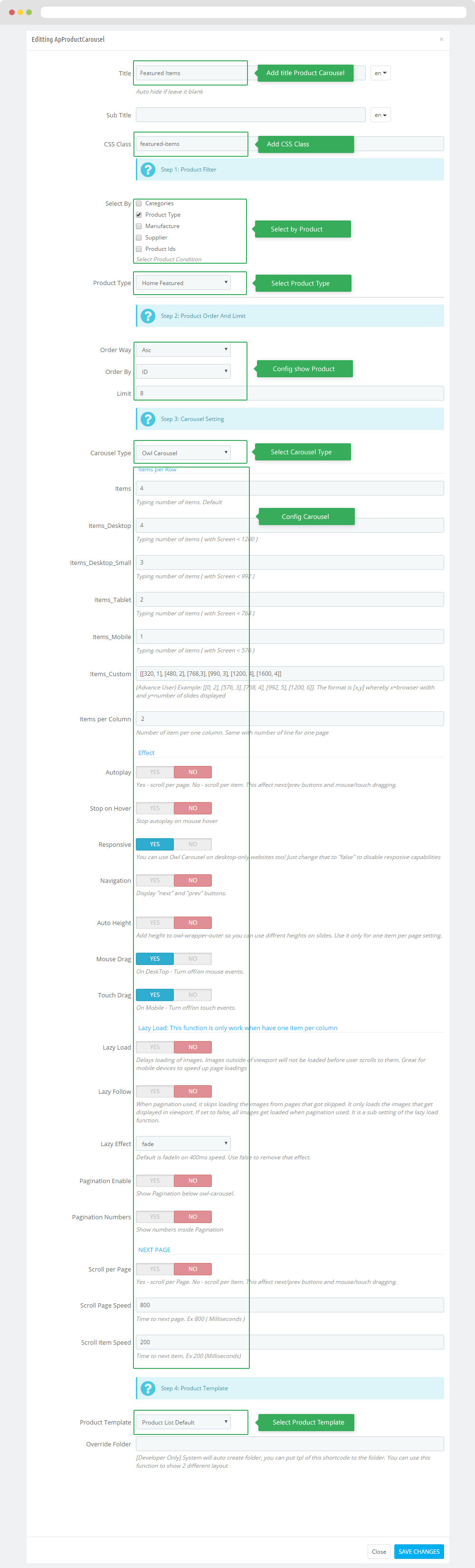
3.4 Widget Product Carousel
- Front End

- Edit Product Carousel

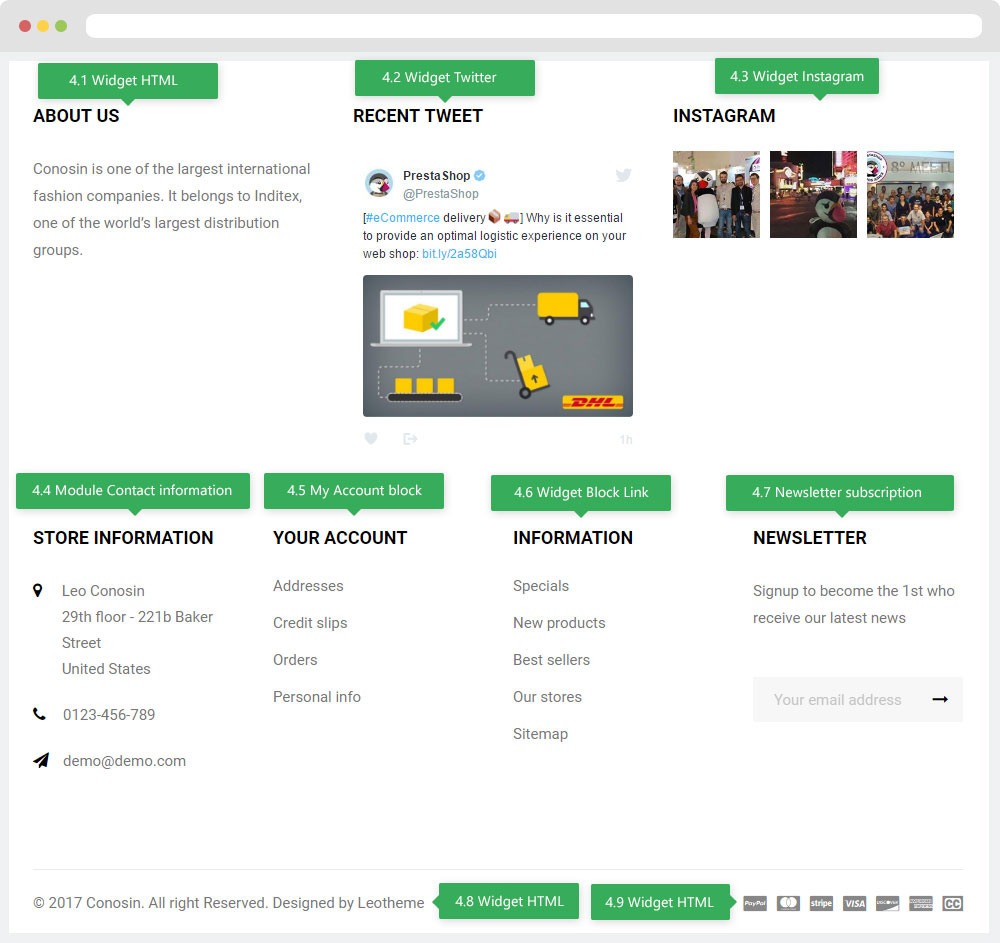
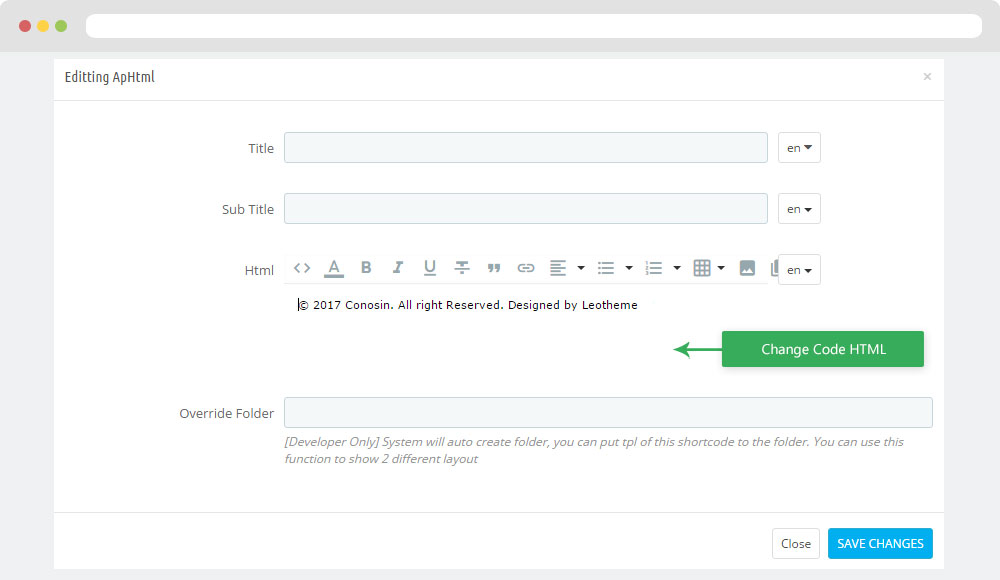
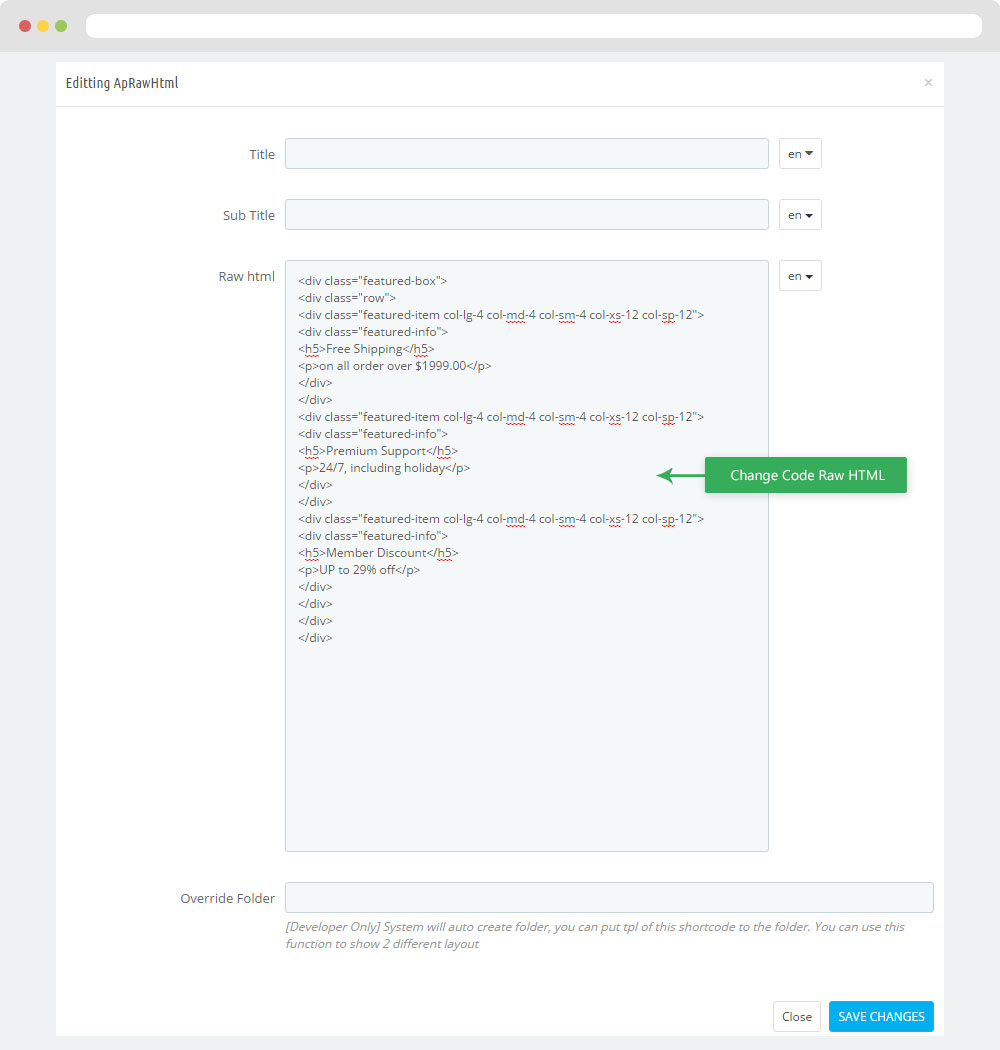
4.4 Widget Raw HTML

- Code HTML
<div class="featured-box"> <div class="row"> <div class="featured-item col-lg-4 col-md-4 col-sm-4 col-xs-12 col-sp-12"> <div class="featured-info"> <h5>Free Shipping</h5> <p>on all order over $1999.00</p> </div> </div> <div class="featured-item col-lg-4 col-md-4 col-sm-4 col-xs-12 col-sp-12"> <div class="featured-info"> <h5>Premium Support</h5> <p>24/7, including holiday</p> </div> </div> <div class="featured-item col-lg-4 col-md-4 col-sm-4 col-xs-12 col-sp-12"> <div class="featured-info"> <h5>Member Discount</h5> <p>UP to 29% off</p> </div> </div> </div> </div>
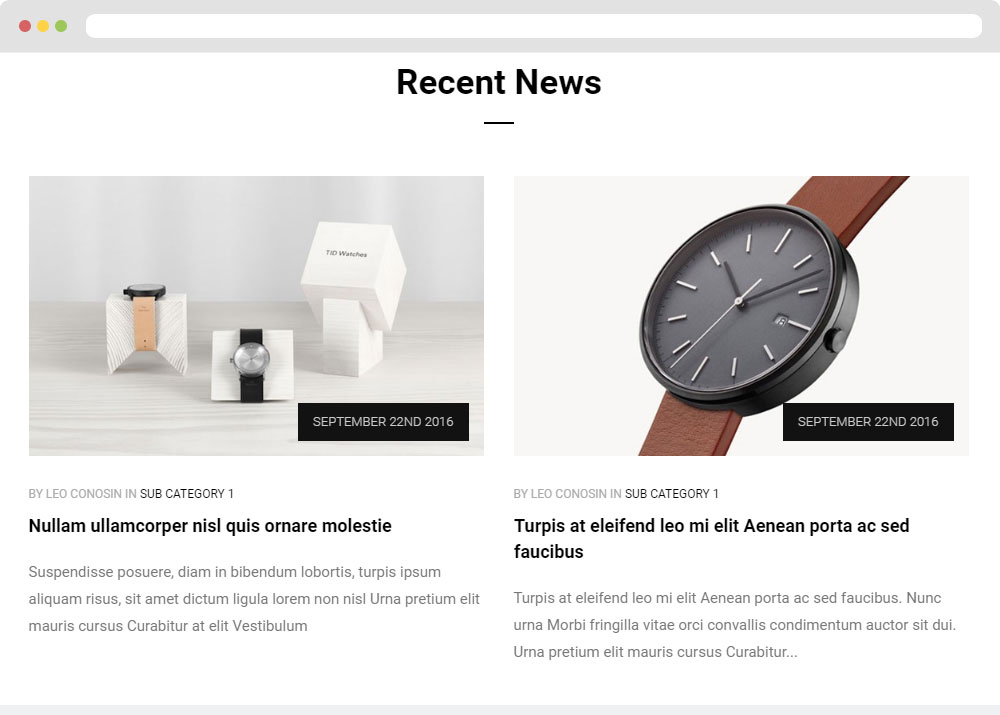
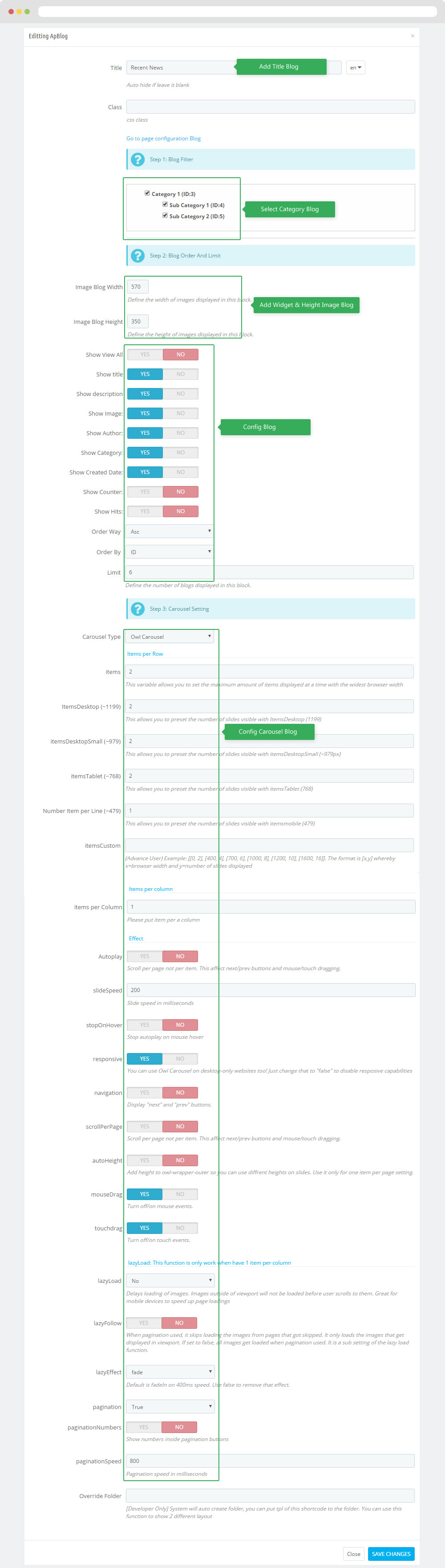
4.6 Widget Blog & Leo Blog
- Front End

- Edit Blog

Home 2
- Layout Front End

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

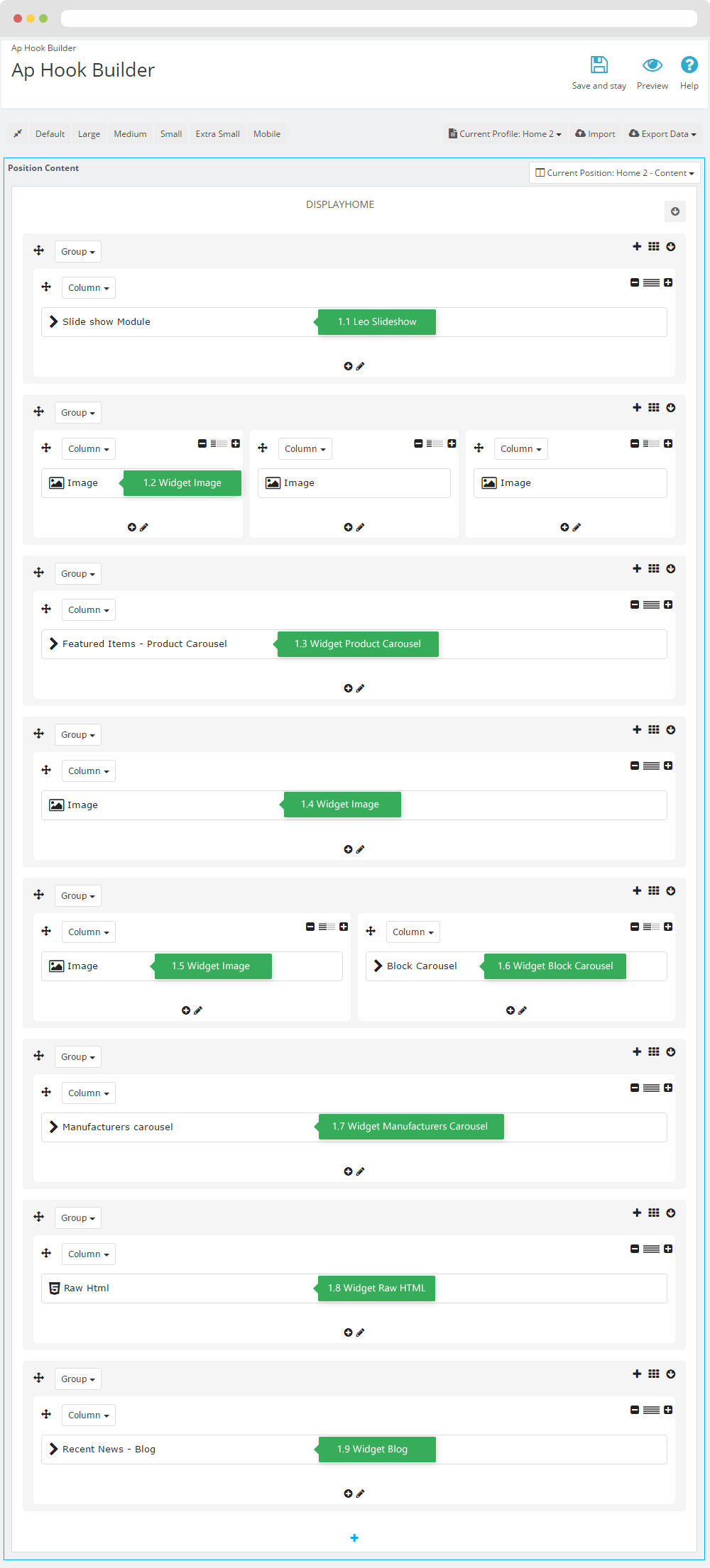
1. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

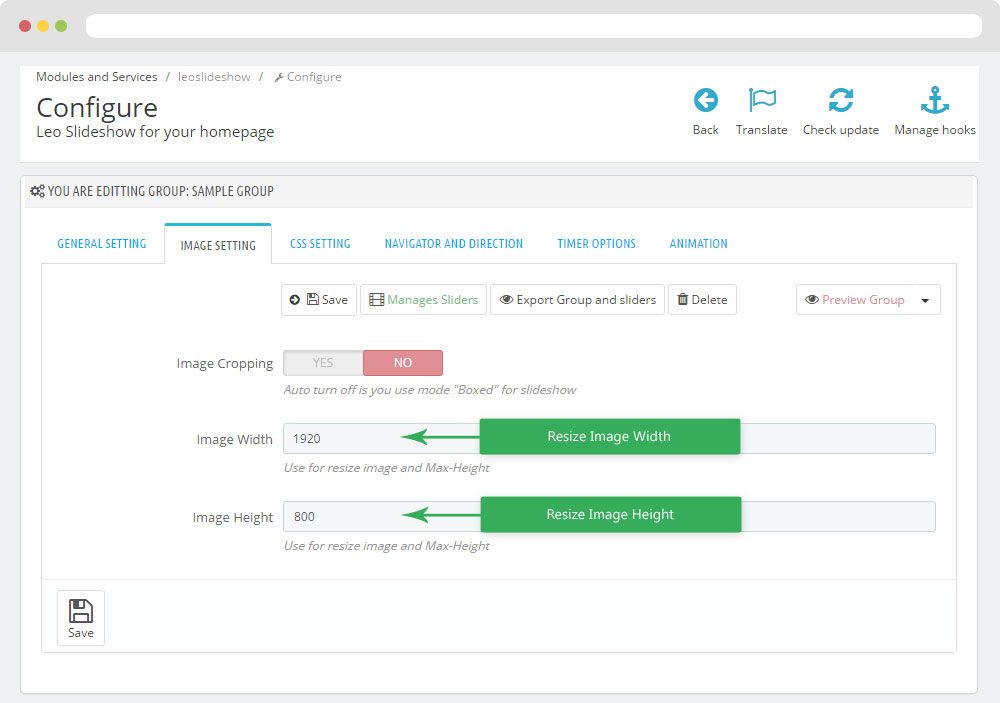
1.1 Configure Leo SlideShow ( Configure Slideshow follow link)
- Configure Leo Slideshow for your homepage
+ Configure Image Setting

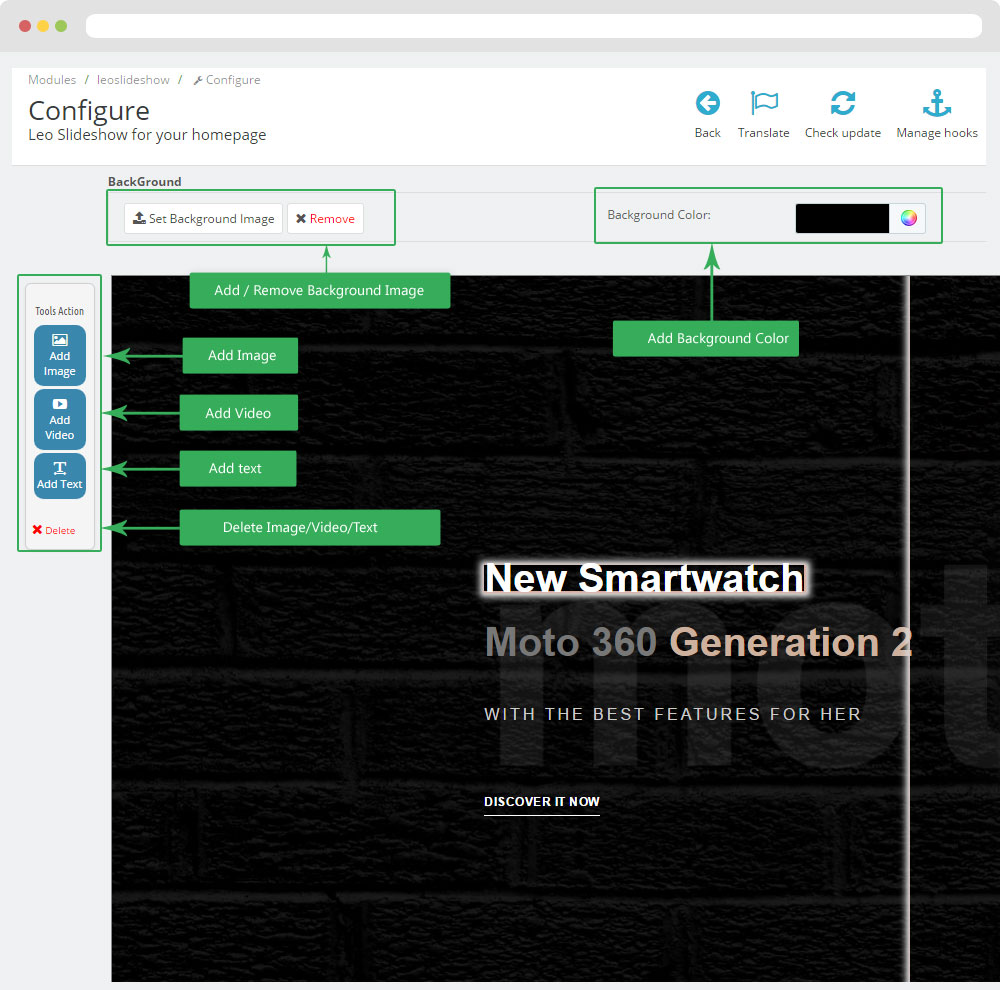
+ Edit Slider

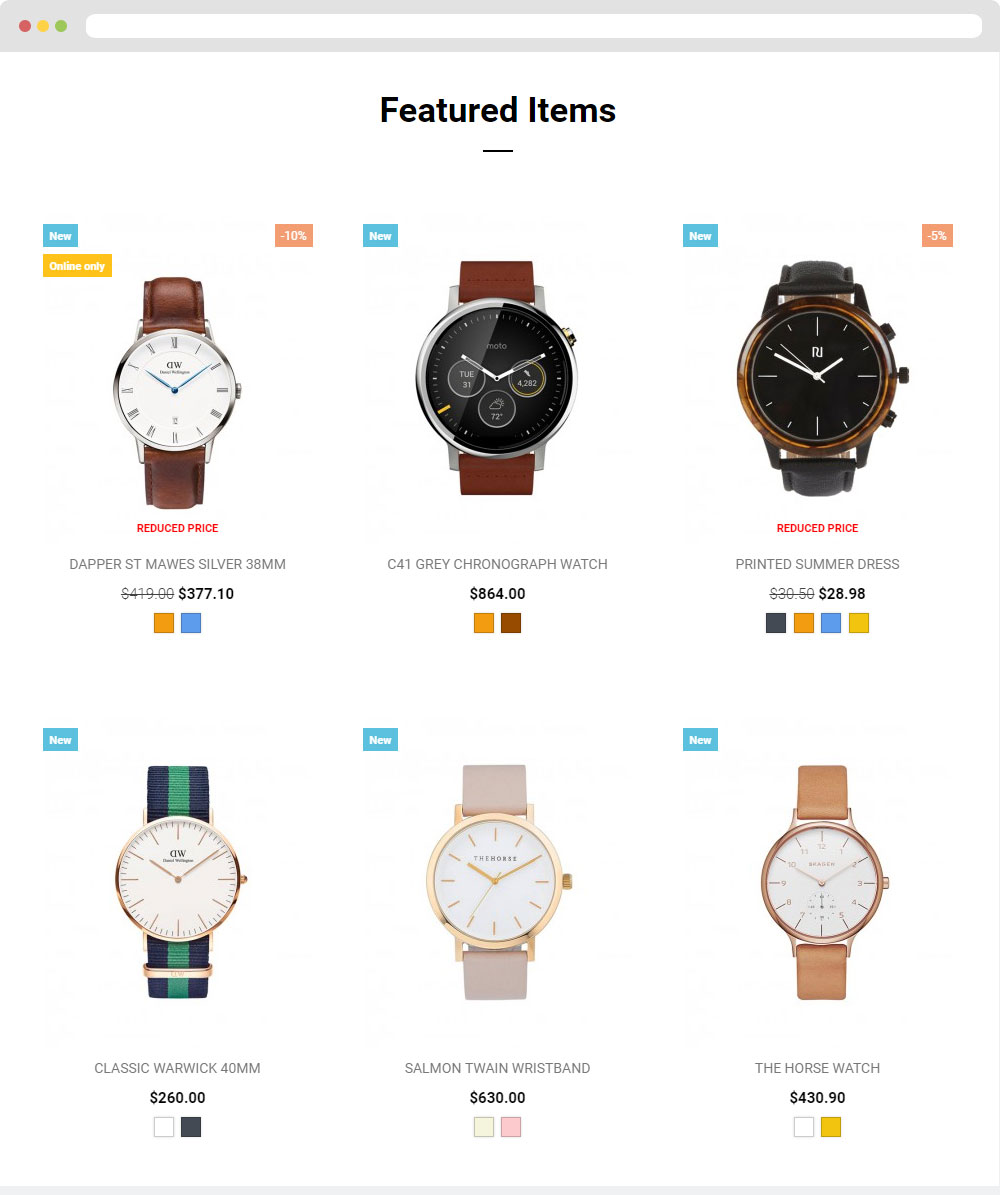
1.2 Widget Product Carousel
- Front End

- Edit Product Carousel

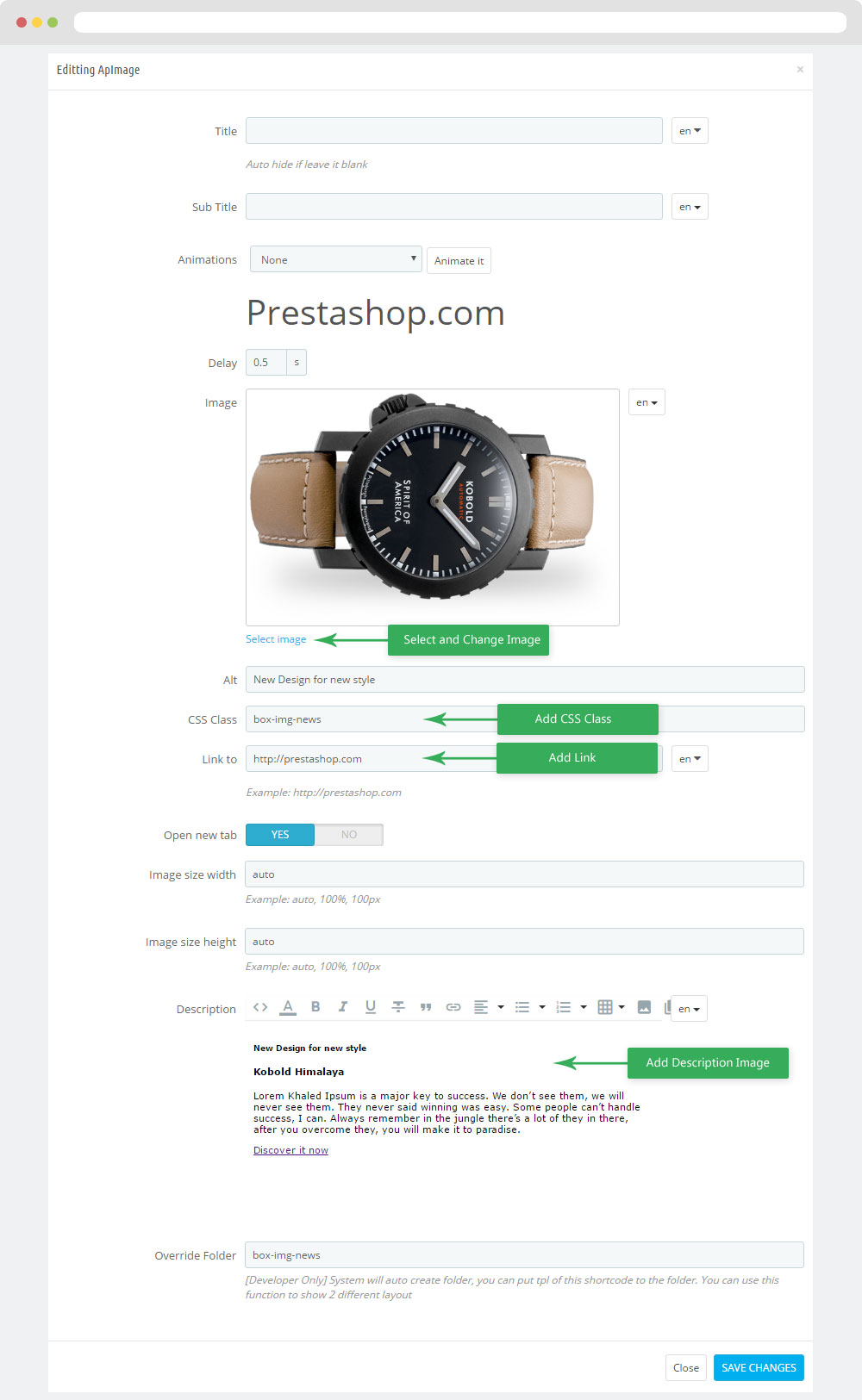
1.3 Widget Image ( Configure Widget Image follow link )

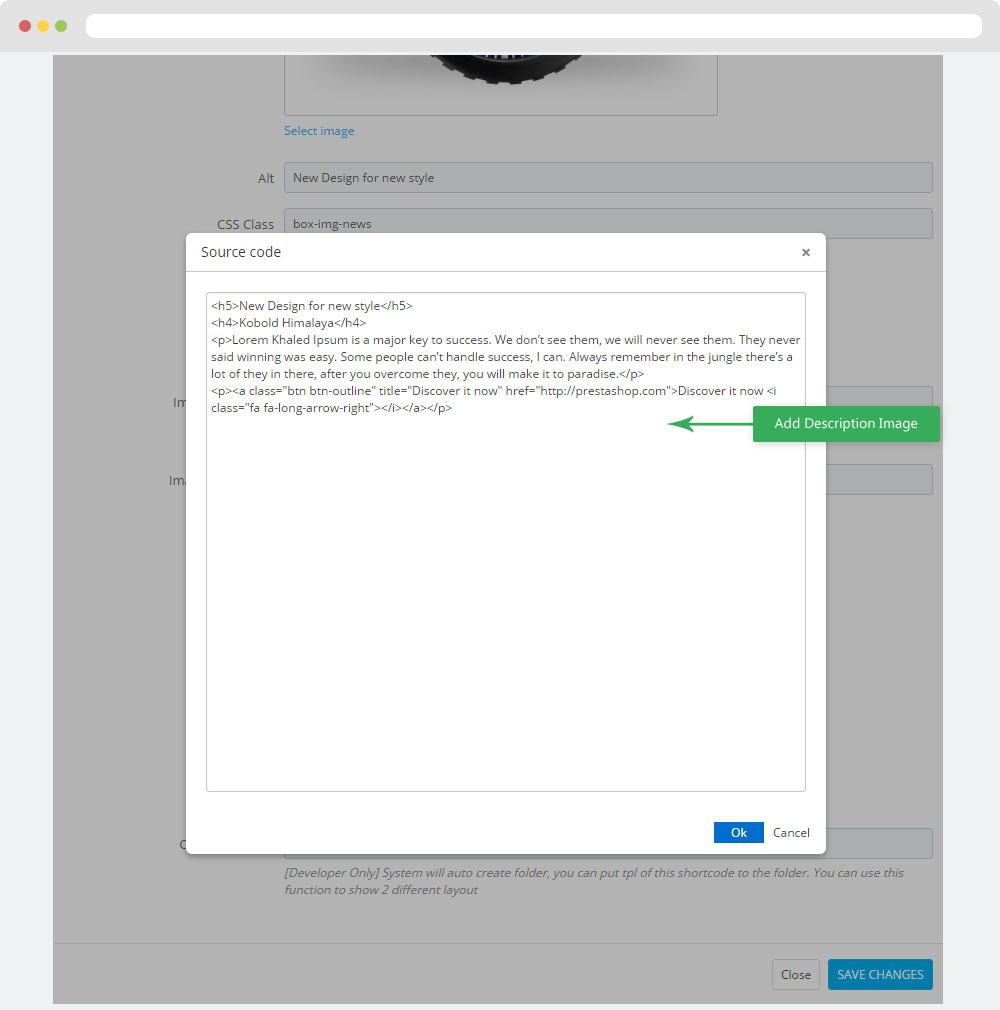
- Add Description Image

- Code HTML
<h5>New Design for new style</h5> <h4>Kobold Himalaya</h4> <p>Lorem Khaled Ipsum is a major key to success. We don’t see them, we will never see them. They never said winning was easy. Some people can’t handle success, I can. Always remember in the jungle there’s a lot of they in there, after you overcome they, you will make it to paradise.</p> <p><a class="btn btn-outline" title="Discover it now" href="http://prestashop.com">Discover it now <i class="fa fa-long-arrow-right"></i></a></p>
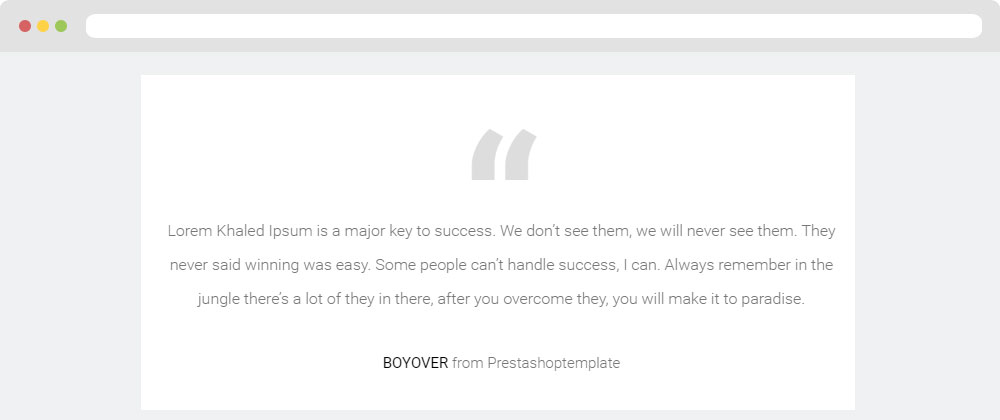
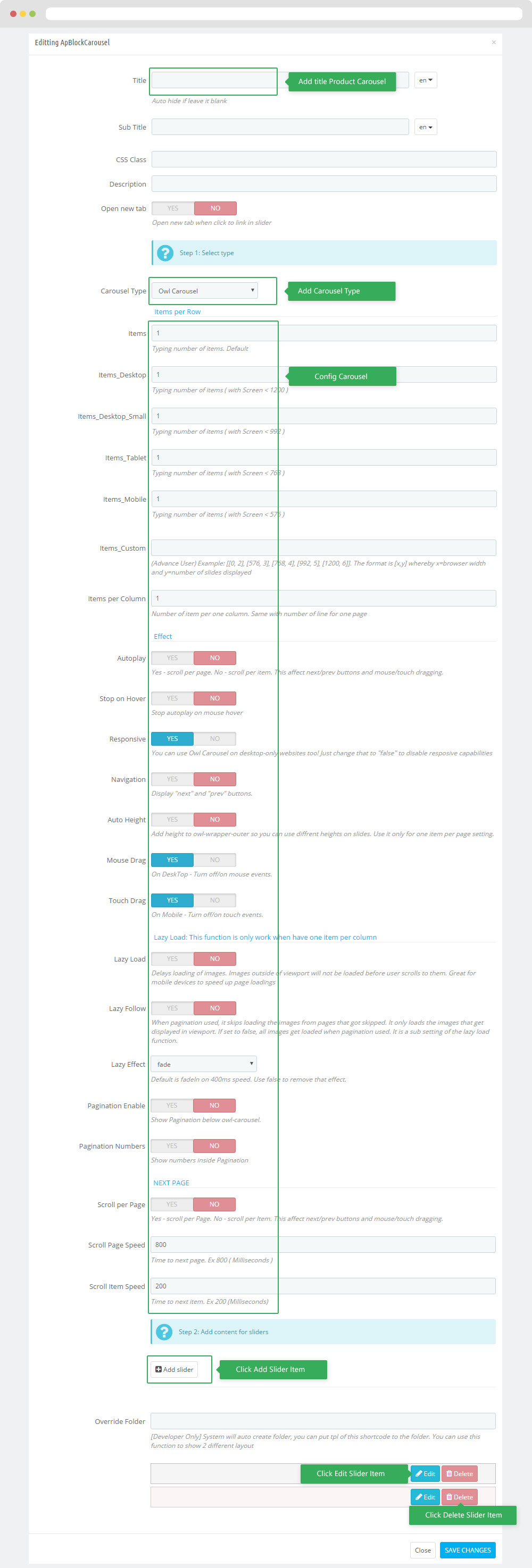
1.4 Widget Block Carousel
- Front End

- Edit Block Carousel

- Code HTML
<span class="testimonial_quote">“</span> <span class="testimonial_des">Lorem Khaled Ipsum is a major key to success. We don’t see them, we will never see them. They never said winning was easy. Some people can’t handle success, I can. Always remember in the jungle there’s a lot of they in there, after you overcome they, you will make it to paradise.</span> <span class="testimonial_author"><b>BOYOVER</b> from Prestashoptemplate</span>
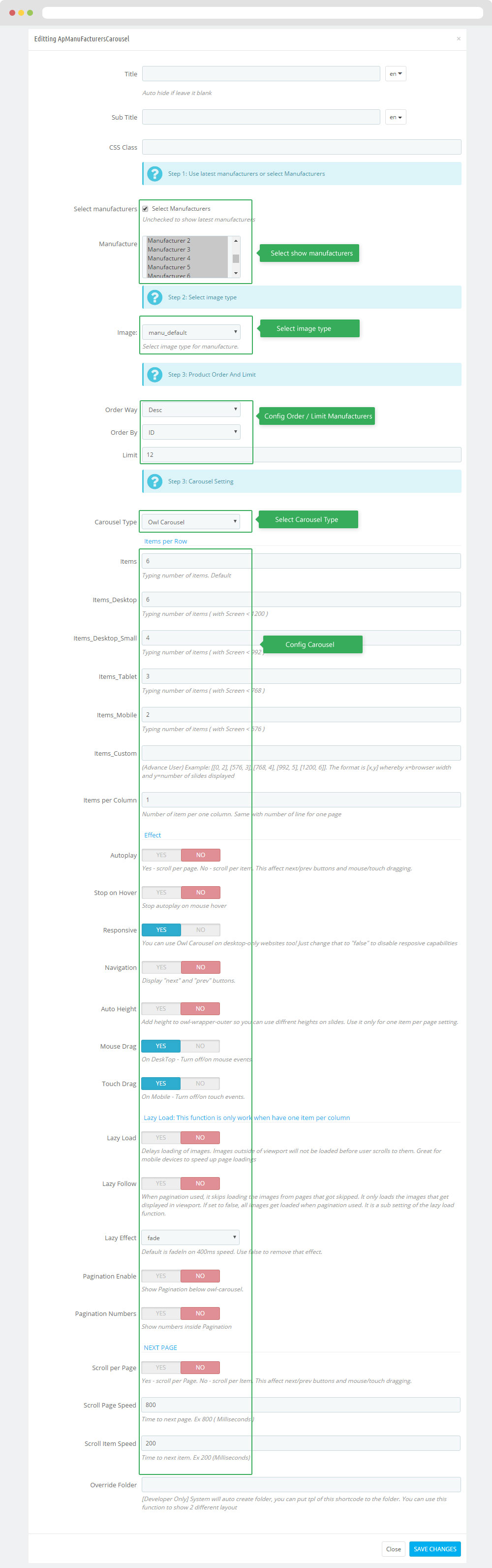
1.5 Widget Manufacturers Carousel

- Edit Manufacturers Carousel

Home 3
- Layout Front End

- Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

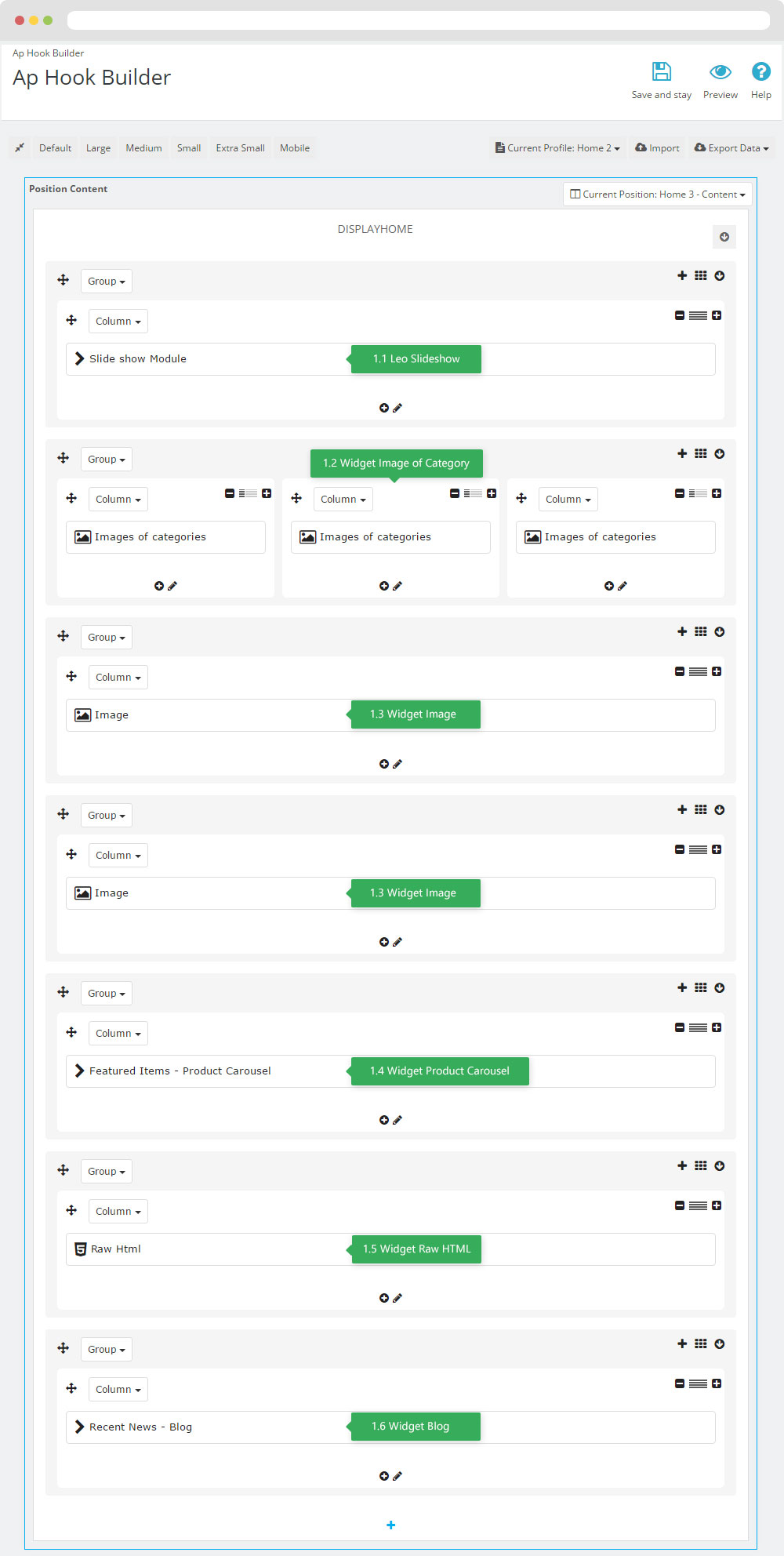
1. Display Home
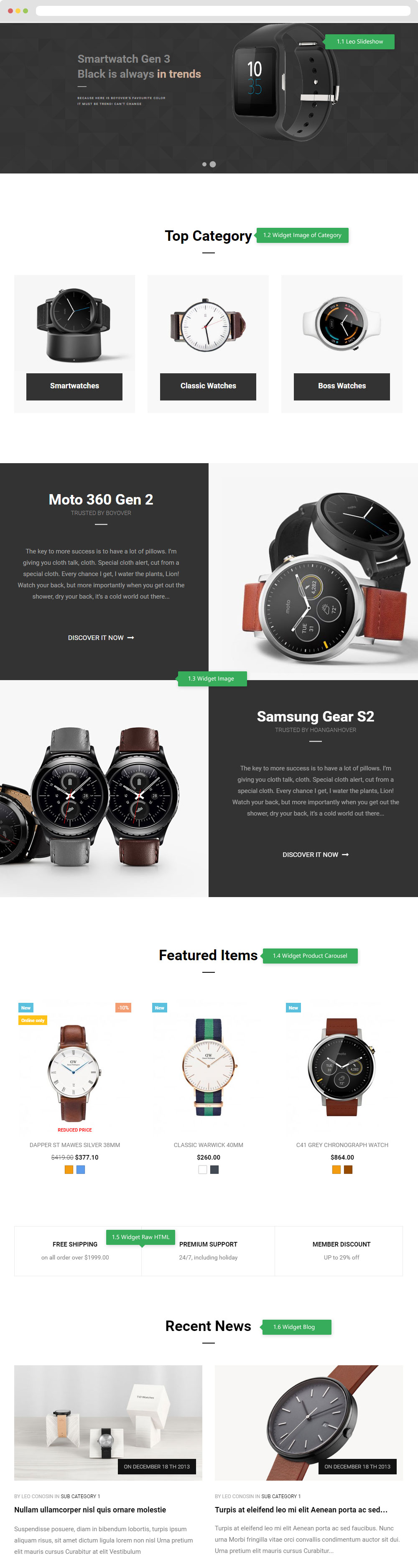
- Front End

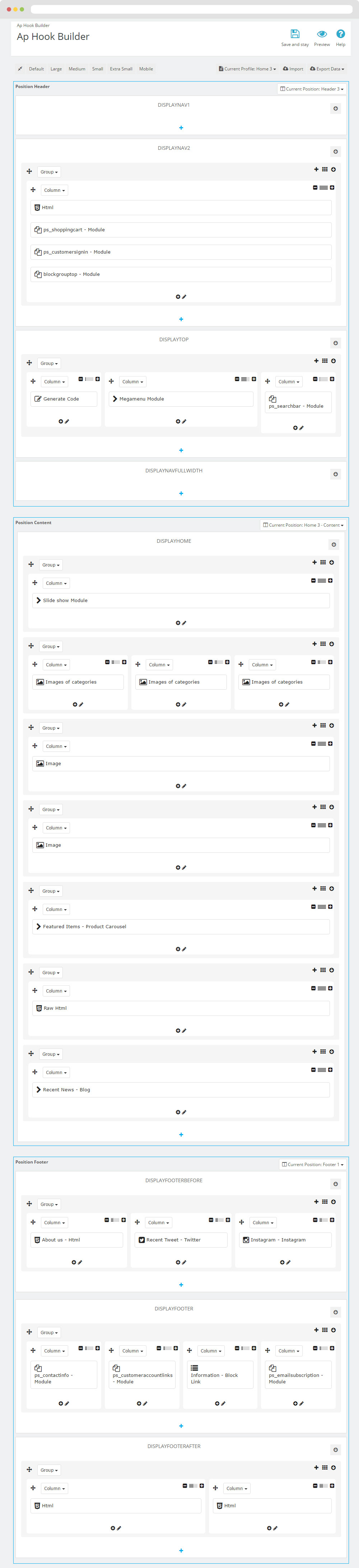
- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 3 > View )

1.1 Configure Leo SlideShow ( Configure Slideshow follow link)
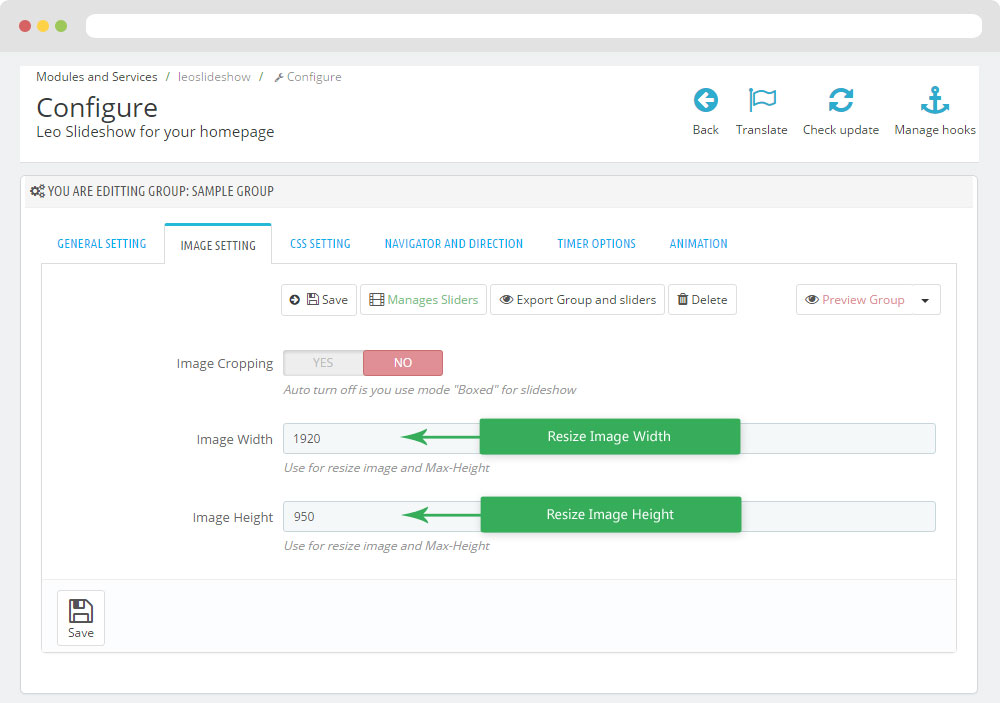
- Configure Leo Slideshow for your homepage
+ Configure Image Setting

+ Edit Slider

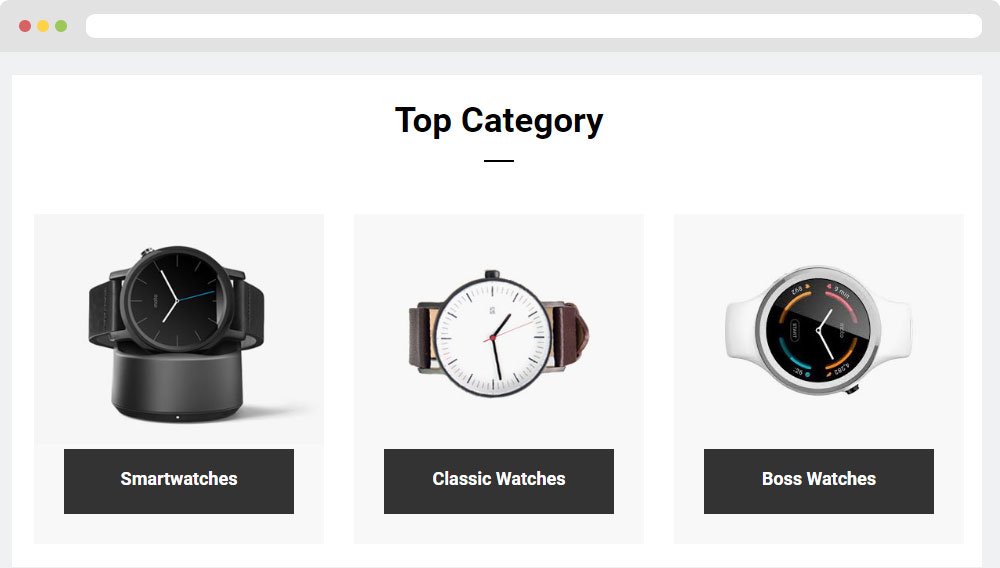
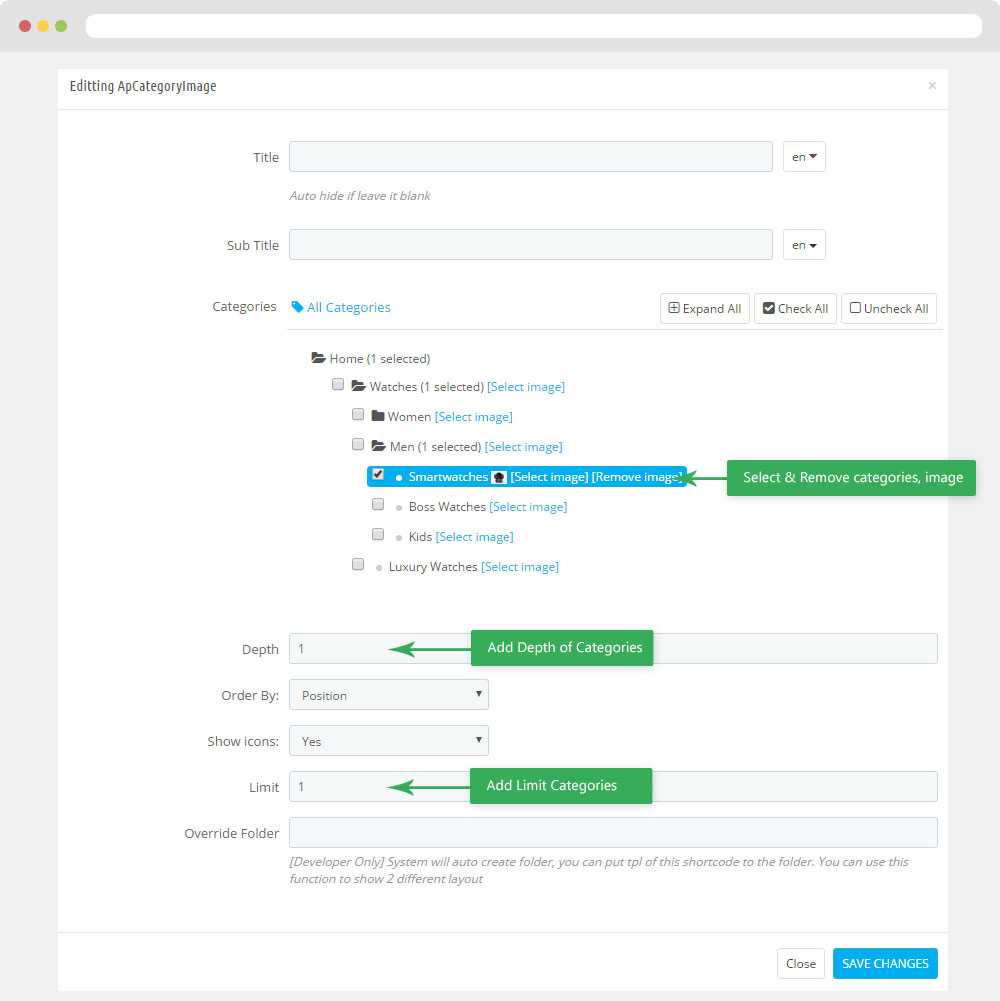
1.2 Images of Categories

- Edit Images of Categories

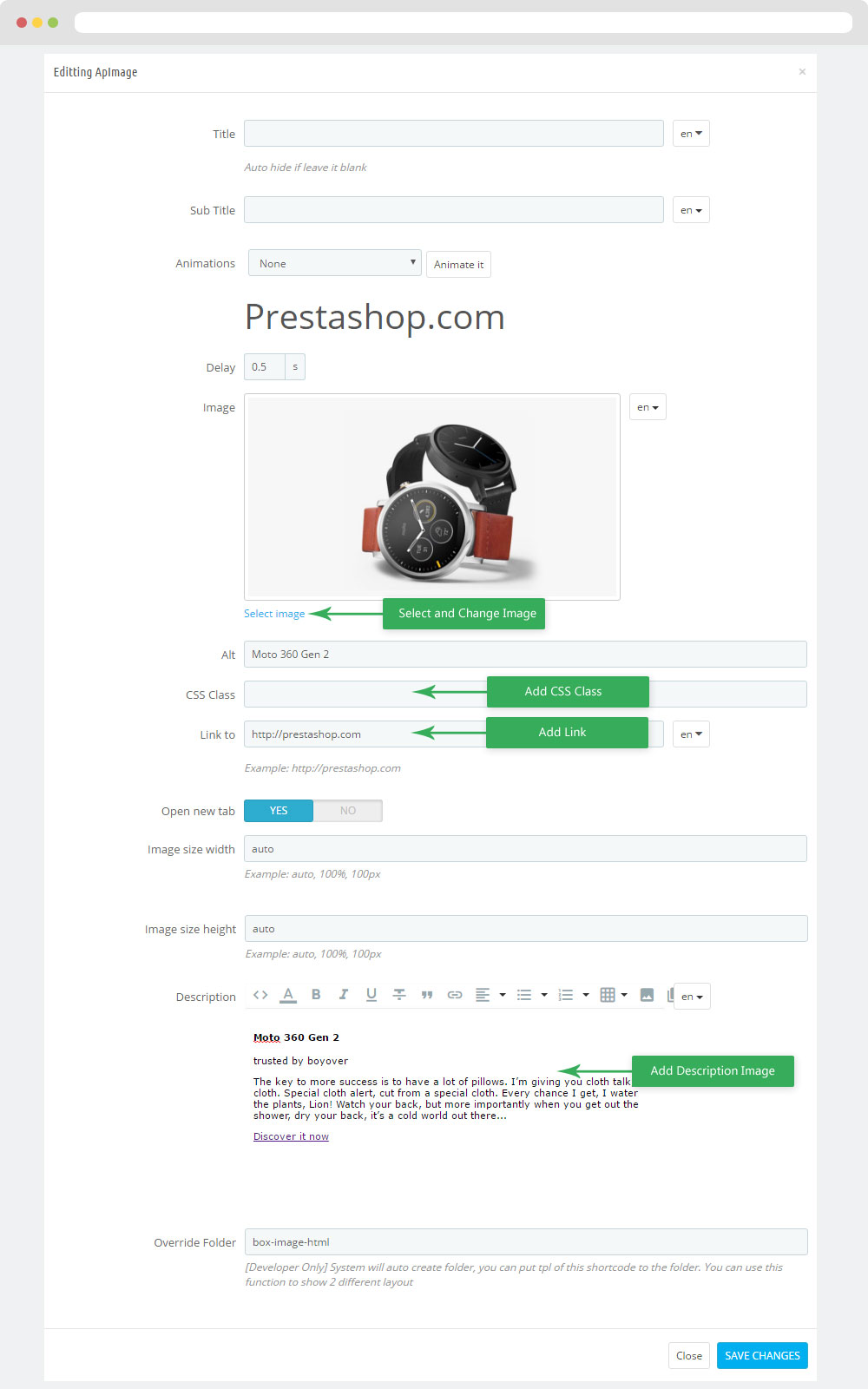
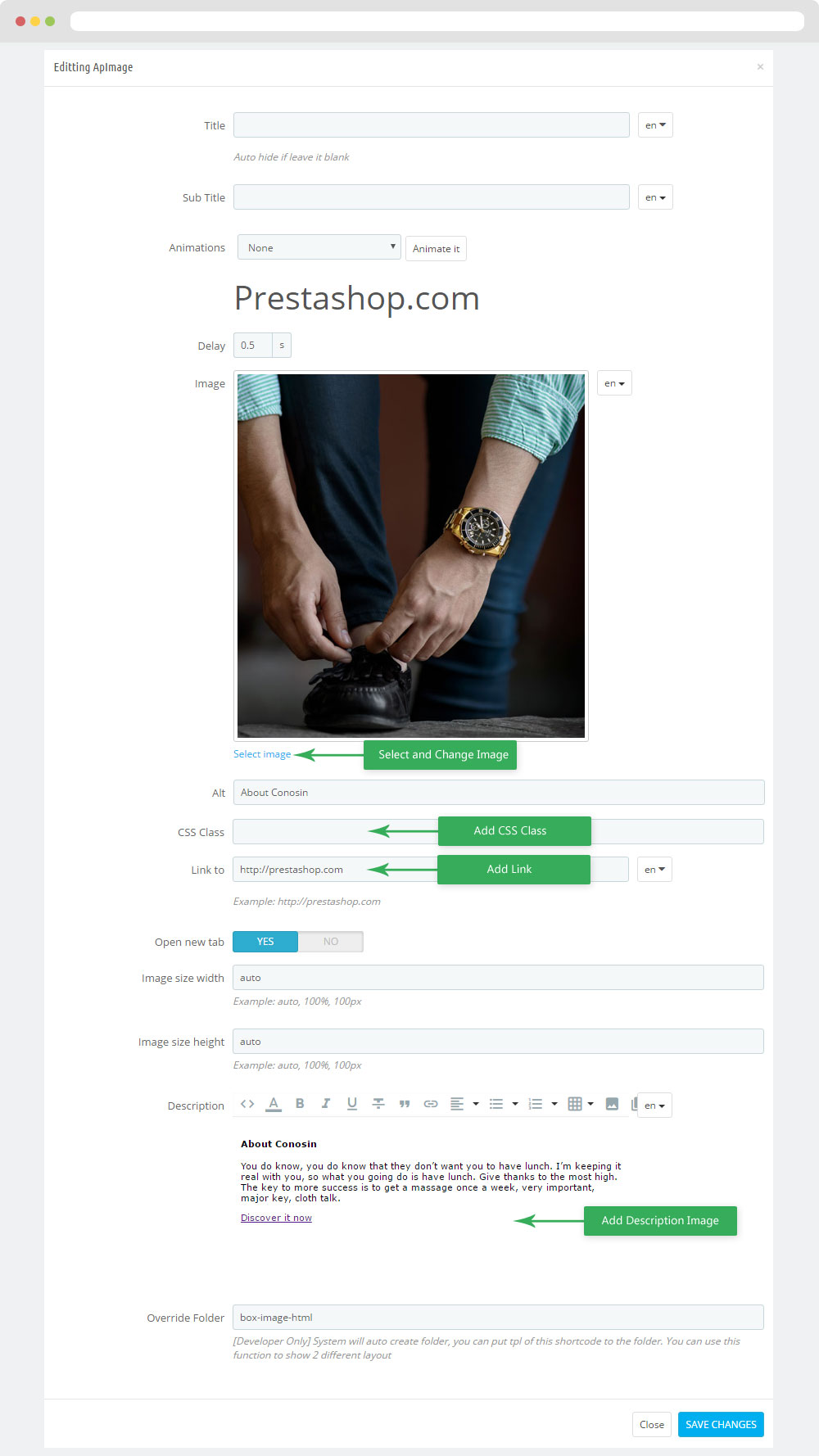
1.3 Widget Image ( Configure Widget Image follow link )

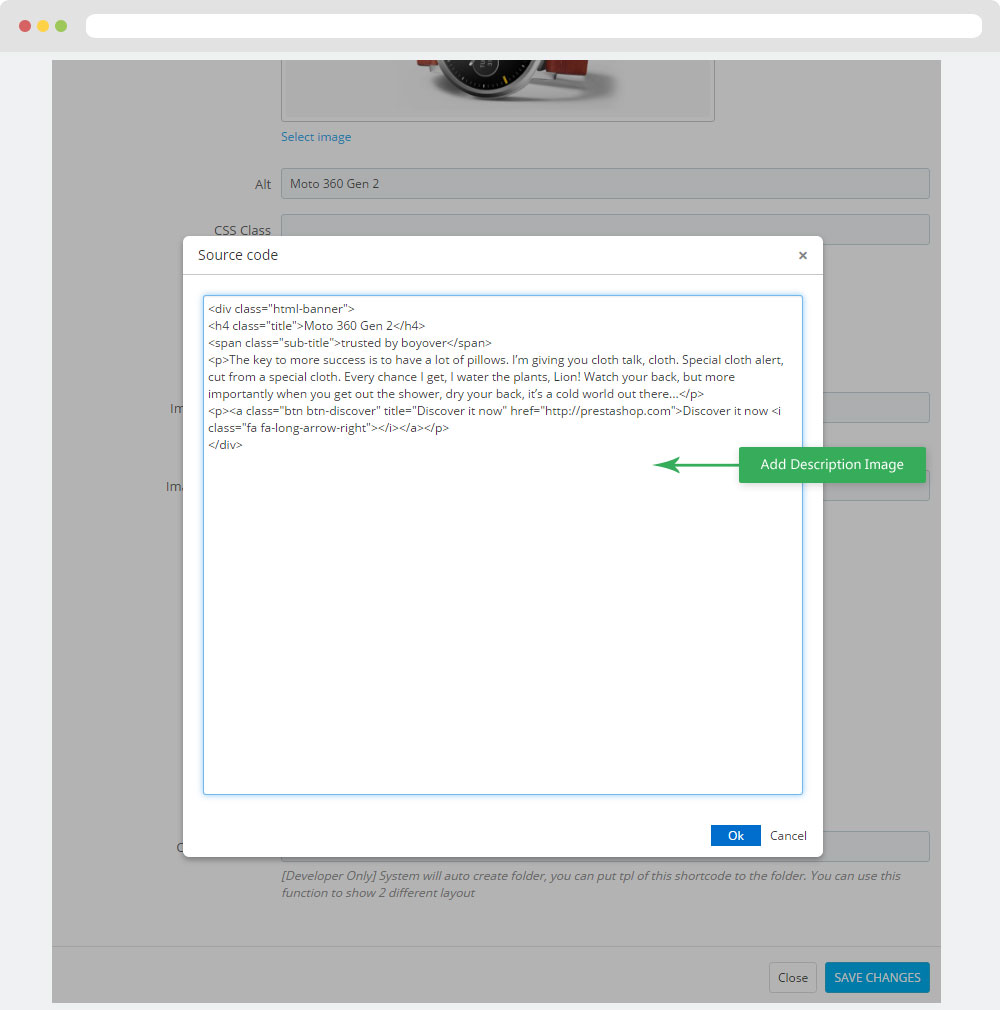
- Add Description Image

- Code HTML
<div class="html-banner"> <h4 class="title">Moto 360 Gen 2</h4> <span class="sub-title">trusted by boyover</span> <p>The key to more success is to have a lot of pillows. I’m giving you cloth talk, cloth. Special cloth alert, cut from a special cloth. Every chance I get, I water the plants, Lion! Watch your back, but more importantly when you get out the shower, dry your back, it’s a cold world out there...</p> <p><a class="btn btn-discover" title="Discover it now" href="http://prestashop.com">Discover it now <i class="fa fa-long-arrow-right"></i></a></p> </div>
You must not delete class of column "group-img-intro intro-img-right". It will lose css and this themes will be error.
1.4 Widget Image ( Configure Widget Image follow link )

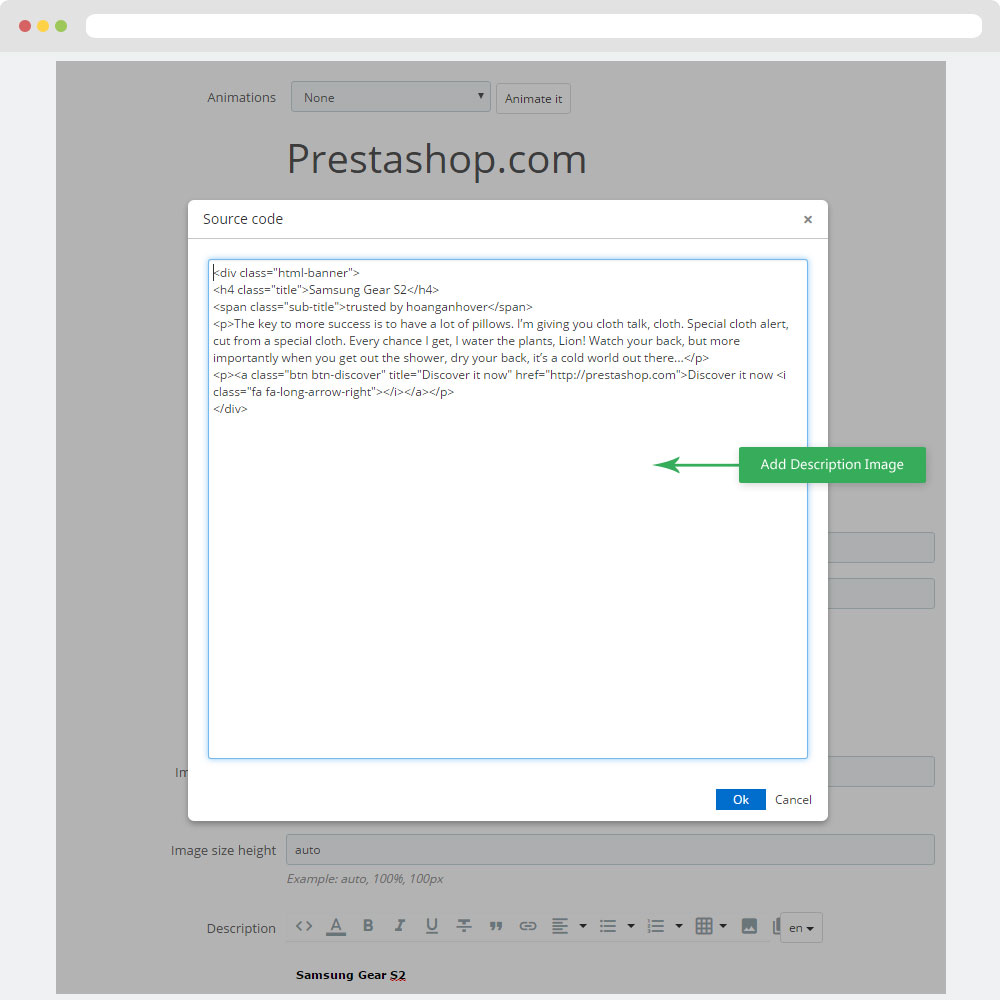
- Add Description Image

- Code HTML
<div class="html-banner"> <h4 class="title">Samsung Gear S2</h4> <span class="sub-title">trusted by hoanganhover</span> <p>The key to more success is to have a lot of pillows. I’m giving you cloth talk, cloth. Special cloth alert, cut from a special cloth. Every chance I get, I water the plants, Lion! Watch your back, but more importantly when you get out the shower, dry your back, it’s a cold world out there...</p> <p><a class="btn btn-discover" title="Discover it now" href="http://prestashop.com">Discover it now <i class="fa fa-long-arrow-right"></i></a></p> </div>
You must not delete class of column "group-img-intro intro-img-left". It will lose css and this themes will be error.
Home 4
- Layout Front End

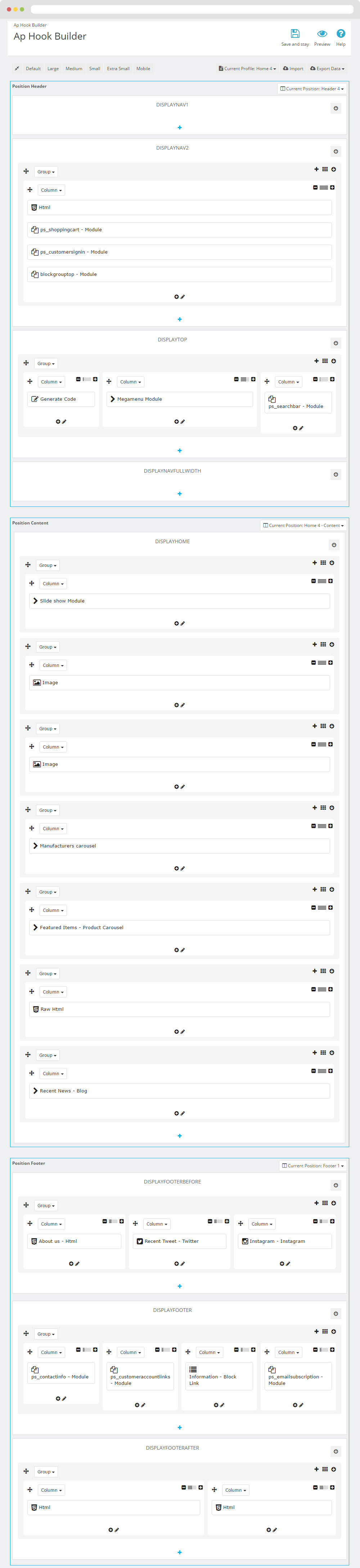
- Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

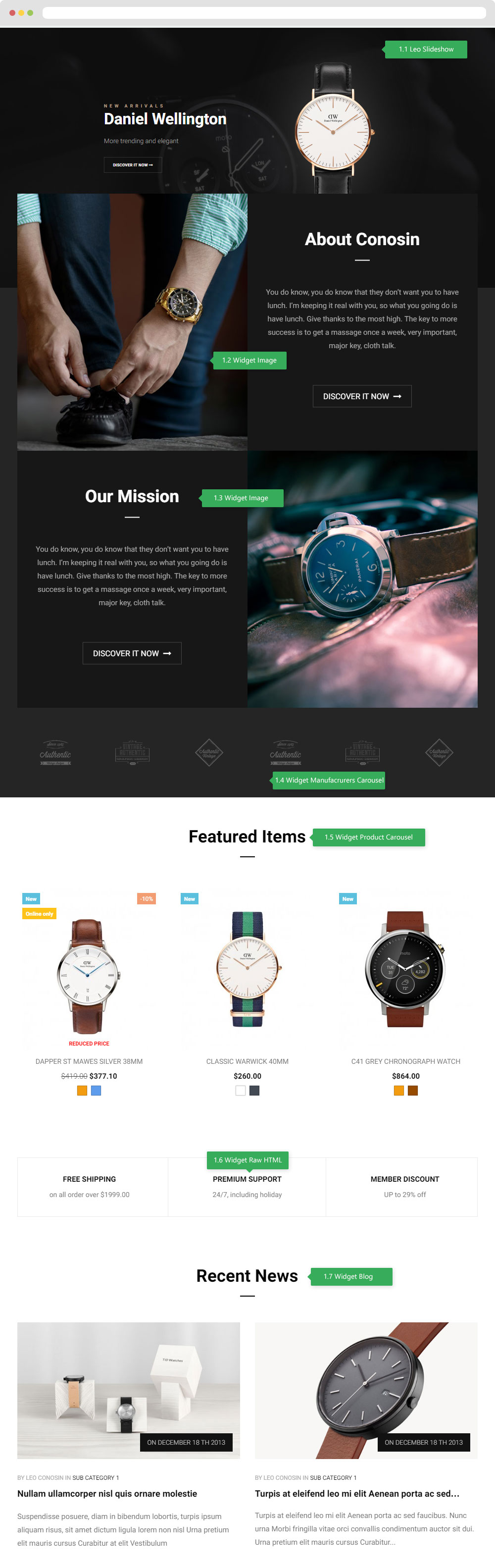
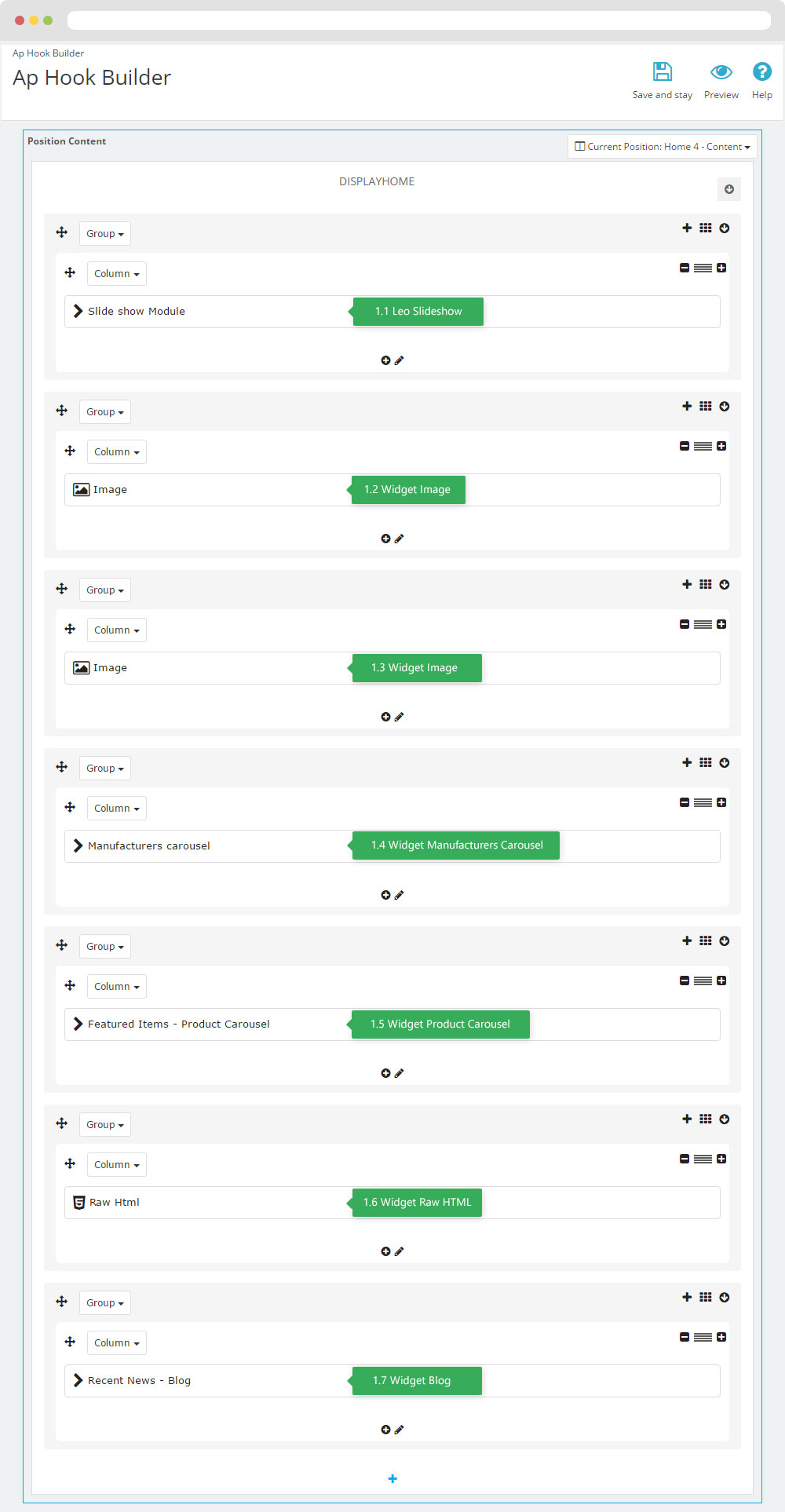
1. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 4 > View )

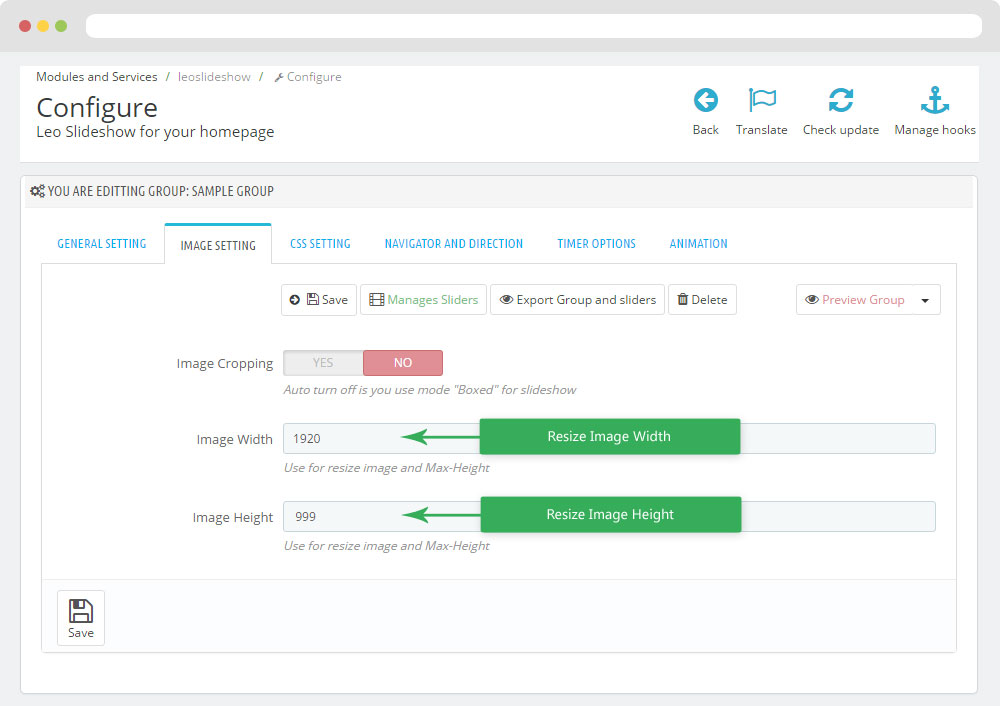
1.1 Configure Leo SlideShow ( Configure Slideshow follow link)
- Configure Leo Slideshow for your homepage
+ Configure Image Setting

+ Edit Slider

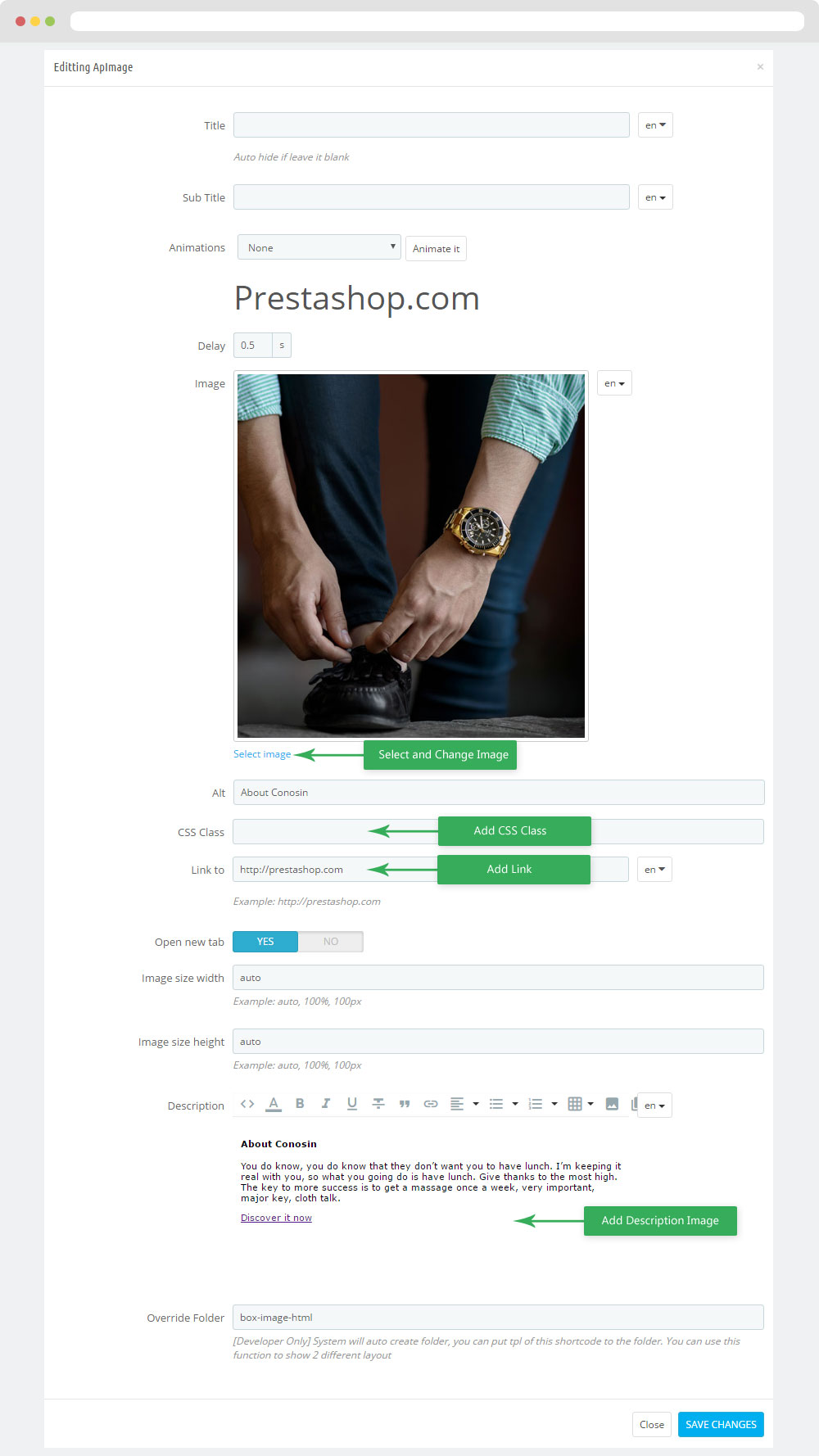
1.3 Widget Image ( Configure Widget Image follow link )

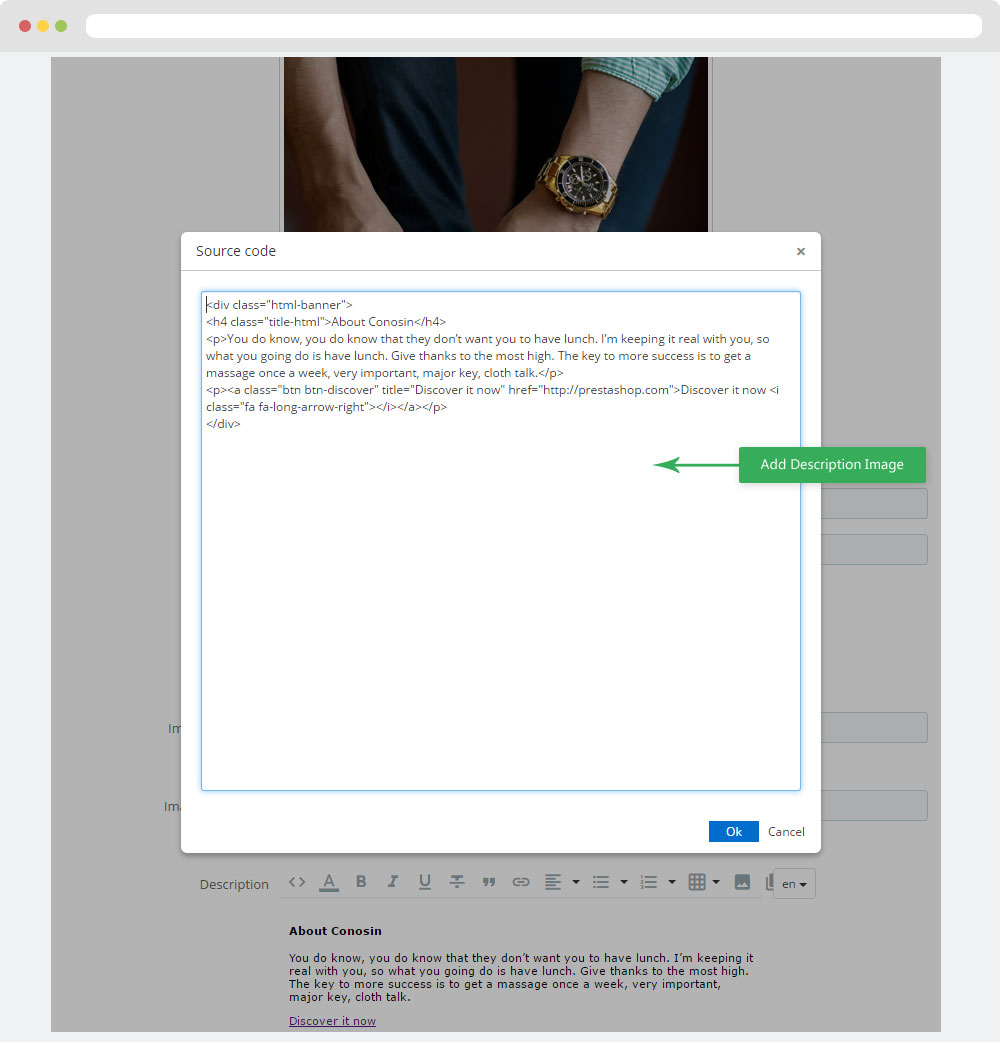
- Add Description Image

- Code HTML
<div class="html-banner"> <h4 class="title-html">About Conosin</h4> <p>You do know, you do know that they don’t want you to have lunch. I’m keeping it real with you, so what you going do is have lunch. Give thanks to the most high. The key to more success is to get a massage once a week, very important, major key, cloth talk.</p> <p><a class="btn btn-discover" title="Discover it now" href="http://prestashop.com">Discover it now <i class="fa fa-long-arrow-right"></i></a></p> </div>
You must not delete class of column "group-img-intro intro-img-left no-padding". It will lose css and this themes will be error.
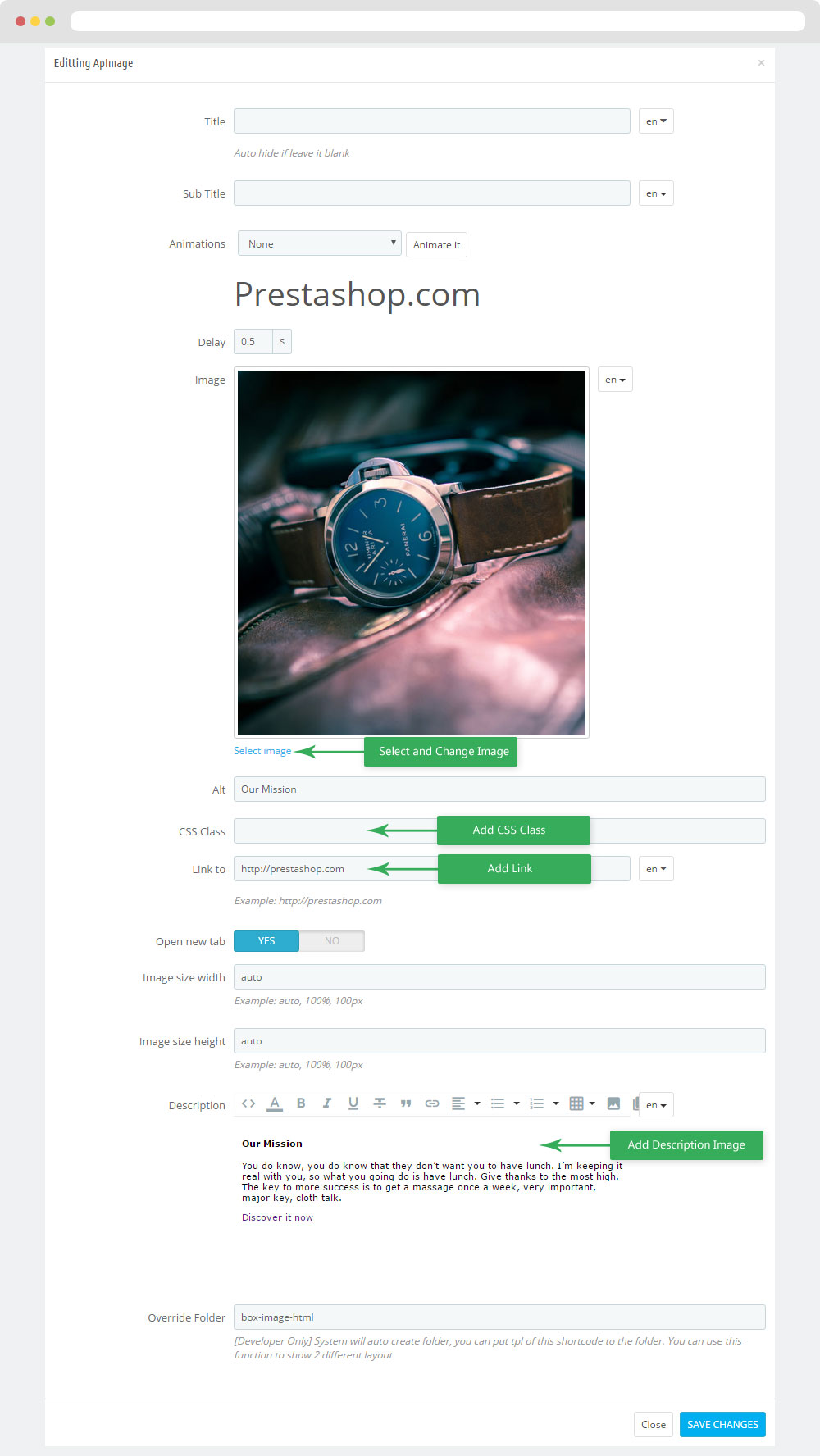
1.4 Widget Image ( Configure Widget Image follow link )

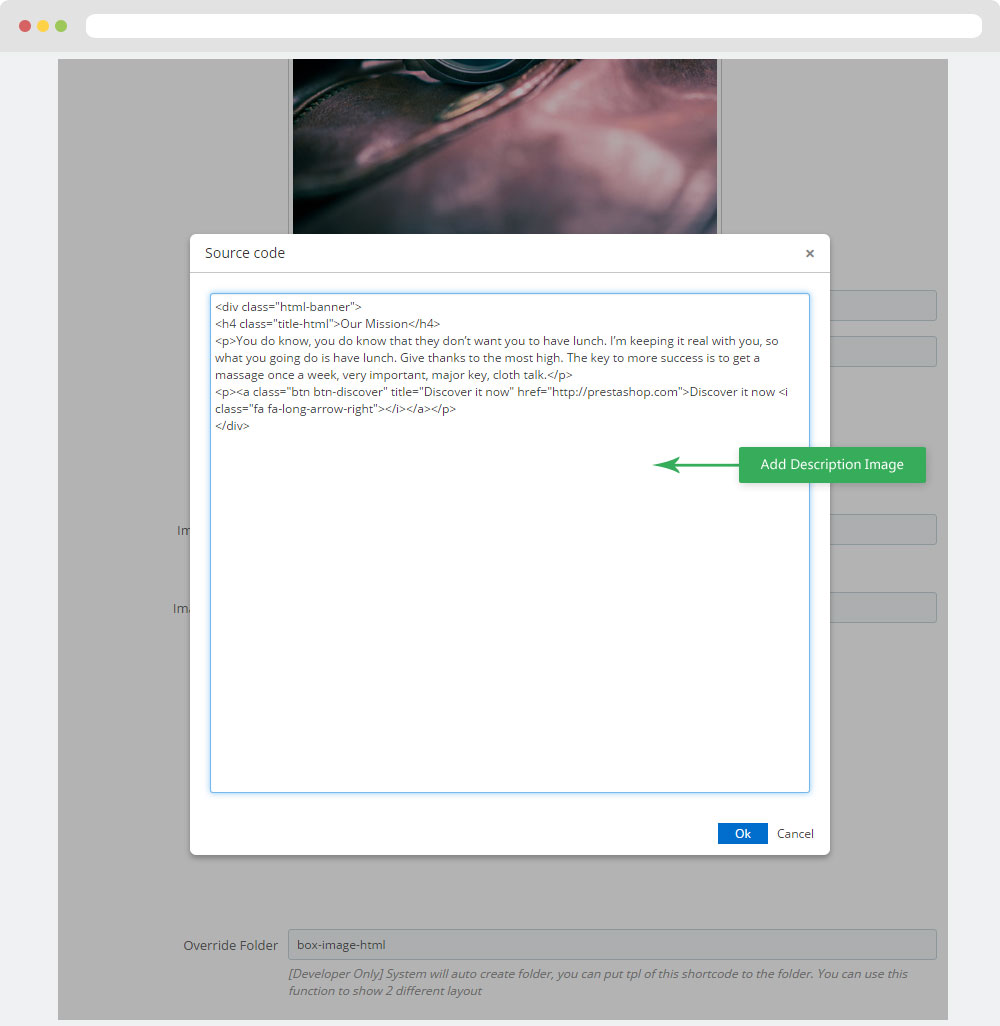
- Add Description Image

- Code HTML
<div class="html-banner"> <h4 class="title-html">Our Mission</h4> <p>You do know, you do know that they don’t want you to have lunch. I’m keeping it real with you, so what you going do is have lunch. Give thanks to the most high. The key to more success is to get a massage once a week, very important, major key, cloth talk.</p> <p><a class="btn btn-discover" title="Discover it now" href="http://prestashop.com">Discover it now <i class="fa fa-long-arrow-right"></i></a></p> </div>
You must not delete class of column "group-img-intro intro-img-right no-padding". It will lose css and this themes will be error.
Home 5
- Layout Front End

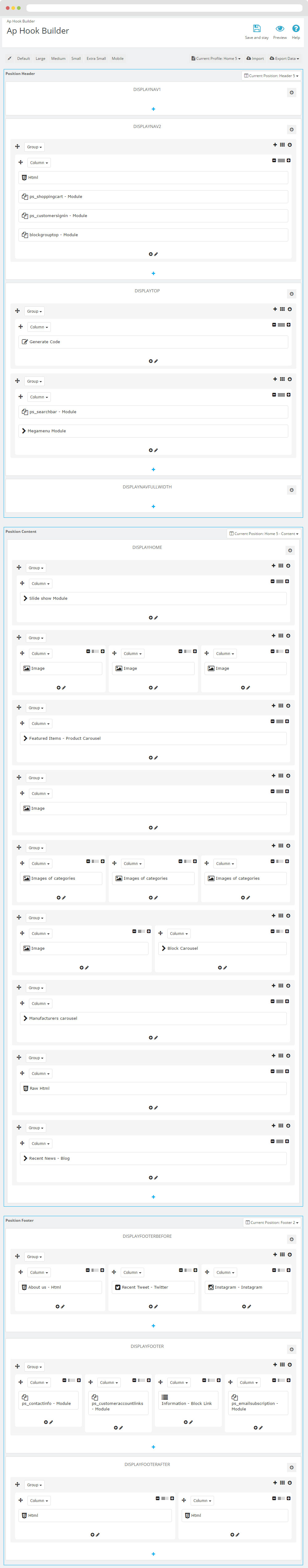
- Configure Profile shop 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 5 > View )

1. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 5 > View )

1.1 Configure Leo SlideShow ( Configure Slideshow follow link)
- Configure Leo Slideshow for your homepage
+ Configure Image Setting

+ Edit Slider

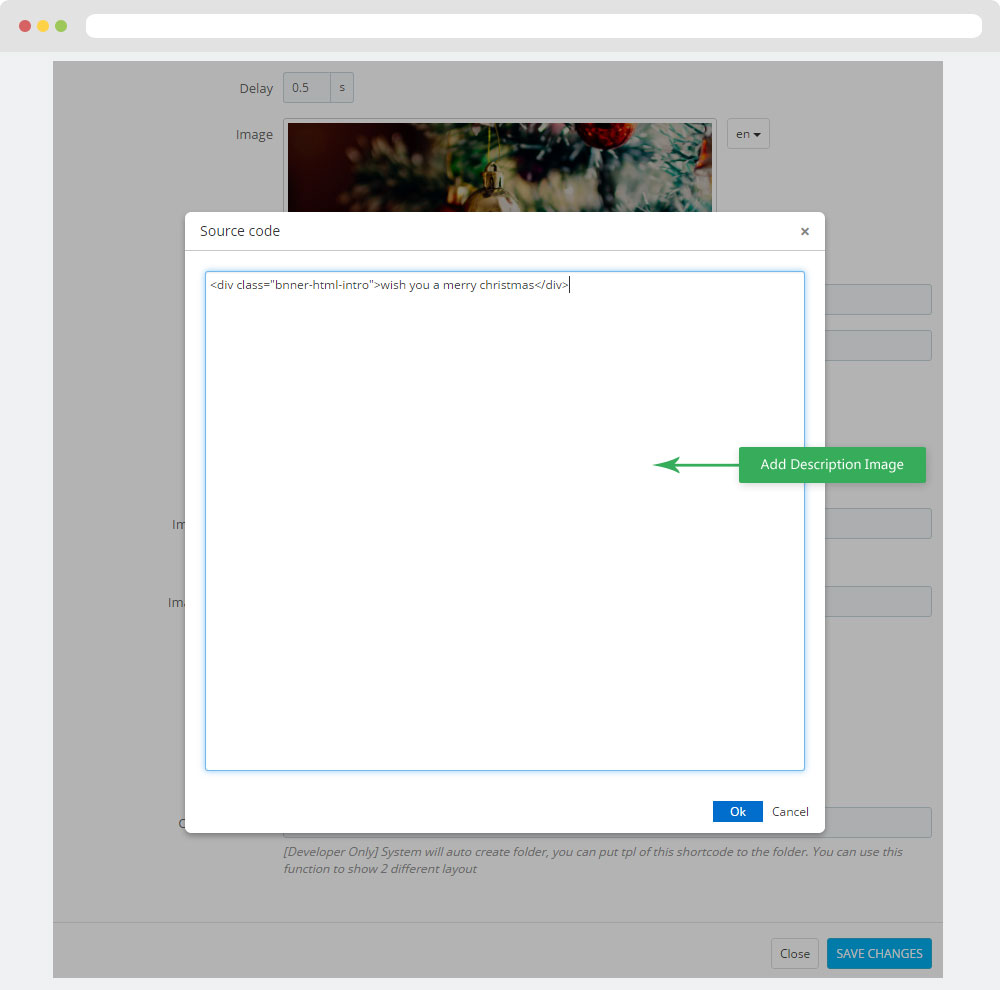
1.2 Widget Image ( Configure Widget Image follow link )

- Add Description Image

- Code HTML
<div class="bnner-html-intro">wish you a merry christmas</div>
You must not delete class of column "group-img-intro intro-img-right no-padding". It will lose css and this themes will be error.
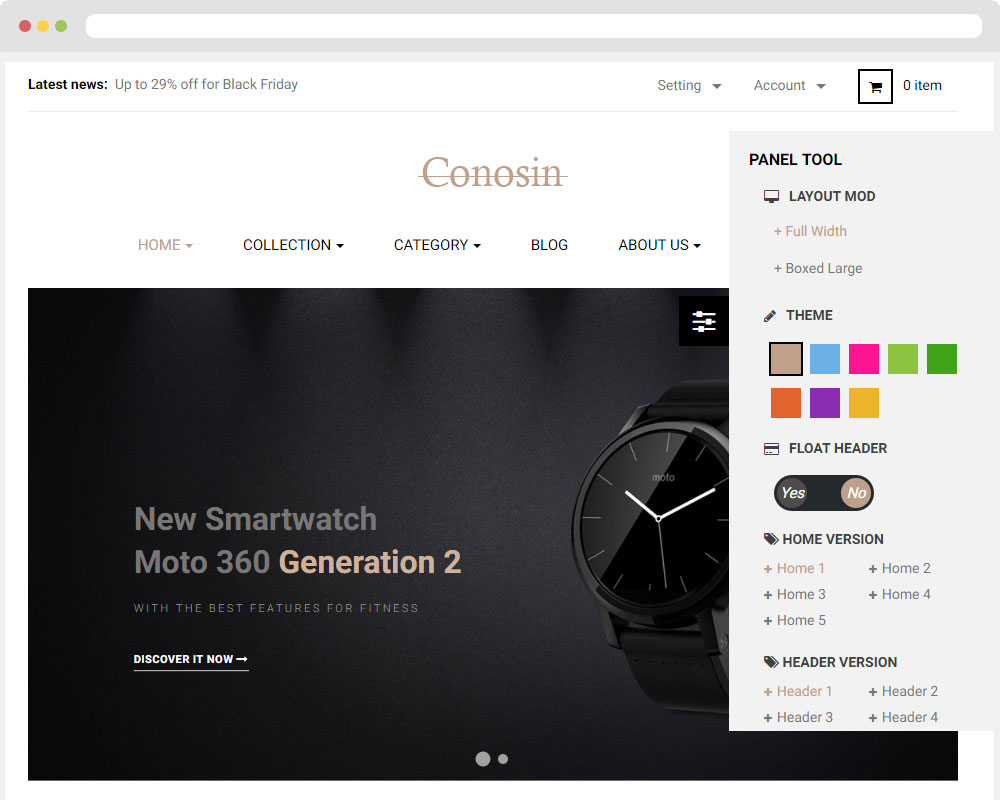
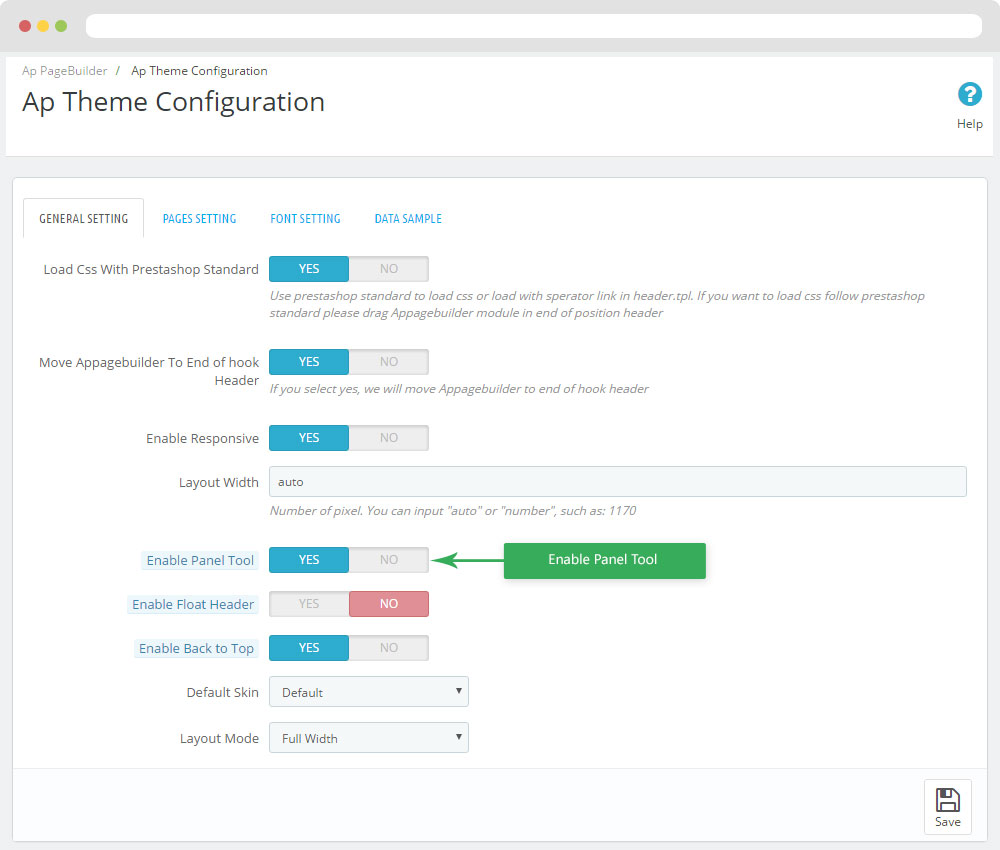
Tool bar
- Front End

- Configure Tool bar(Backend > Ap PageBuilder > Ap Theme Configuration > General Setting)

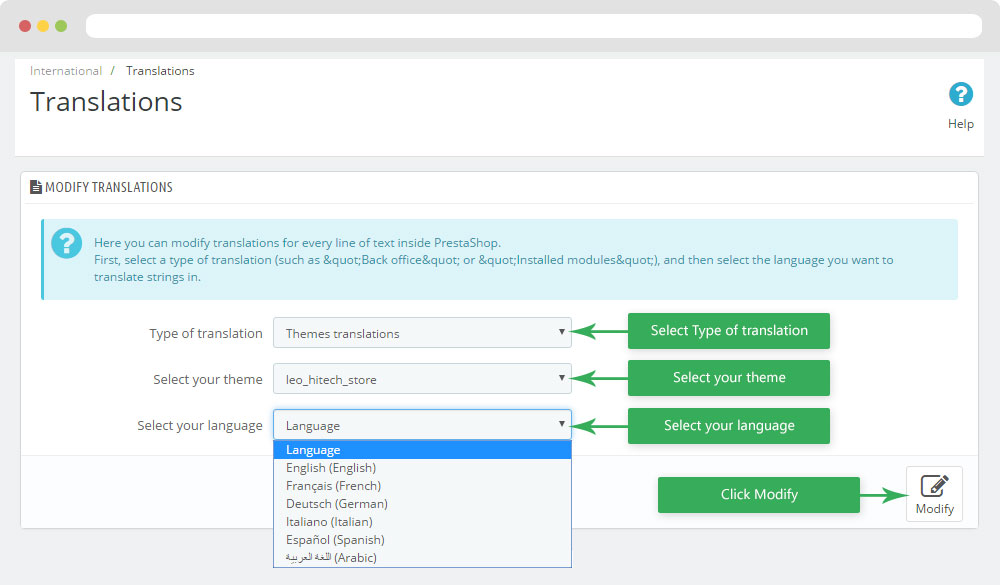
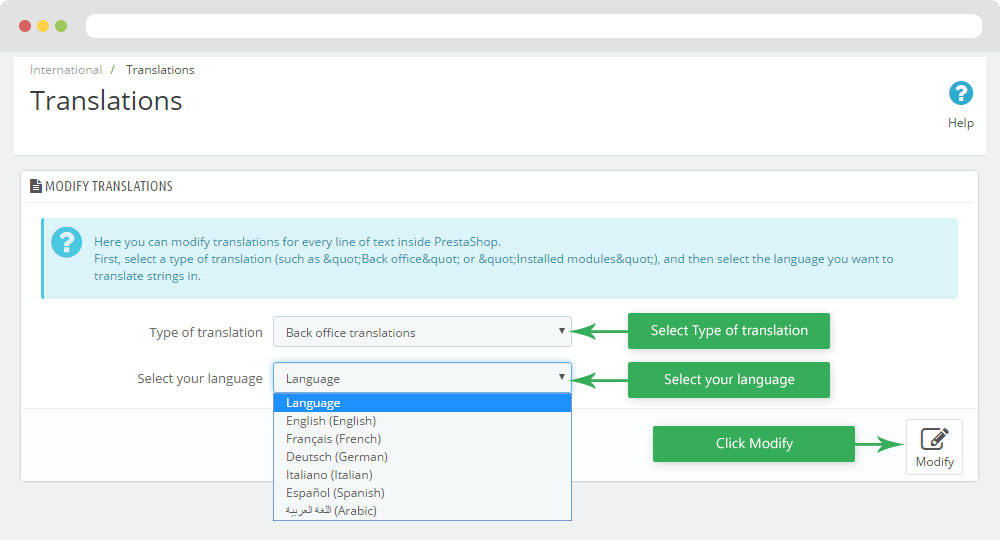
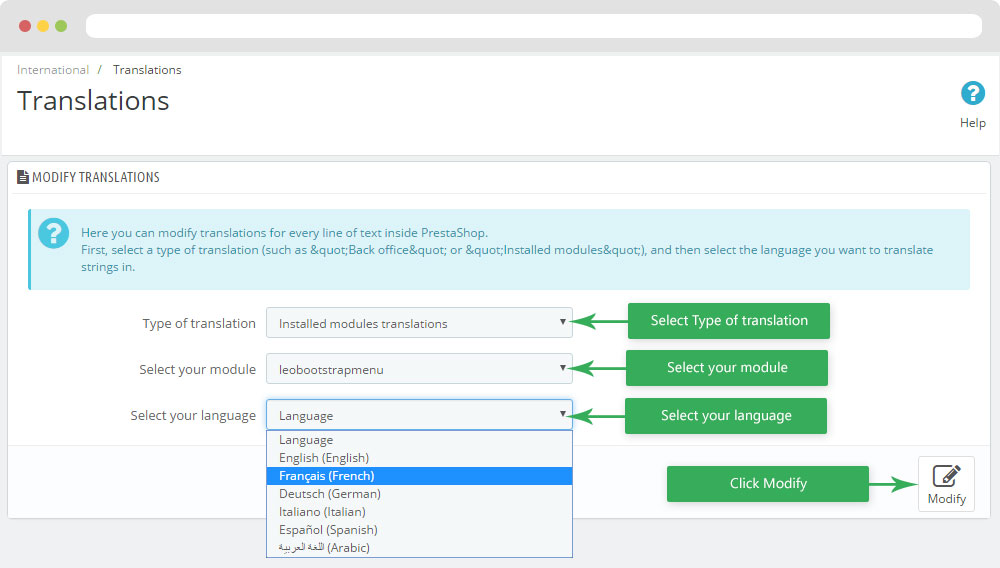
Translations
1. Themes translations(Backend > International > Translations)

2. Back office translations(Backend > International > Translations)

3. Installed modules translations(Backend > International > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.