Leo Nutritix
Leo Nutritix guide for prestashop 1.7
- Created : 10/07/2022
- Latest update: 10/07/2022
- By : Leotheme
- Email: [email protected]
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Design > Themes & Logo > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

- You can select a theme for the shop

- Select template as default and config show left or right column in each page

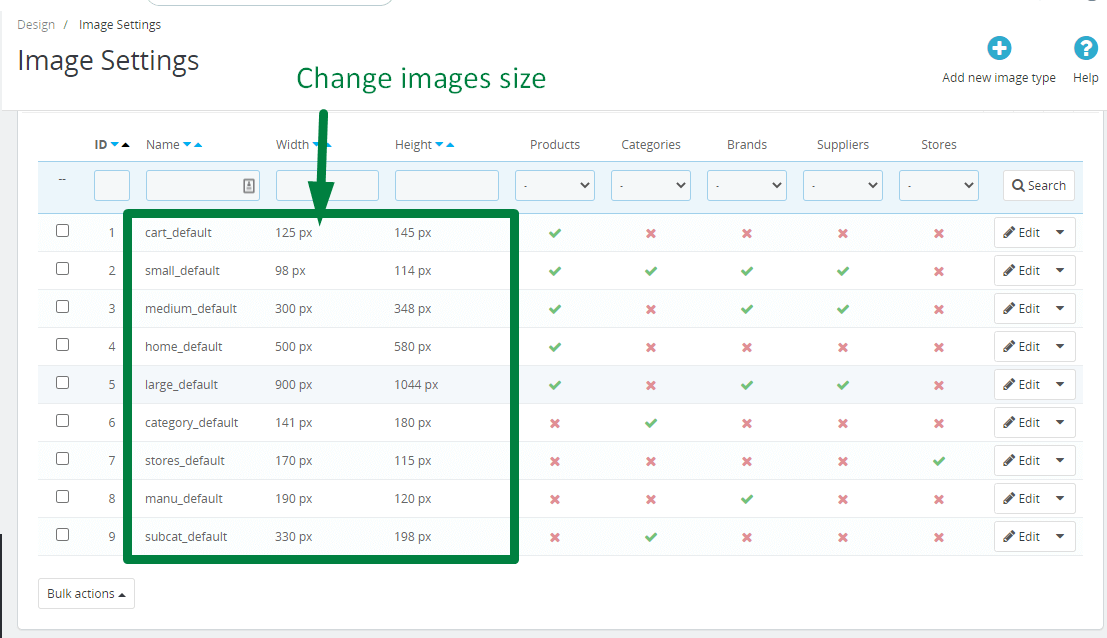
3. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Setting
+ Create or edit size image

+ Regenerate thumbnails

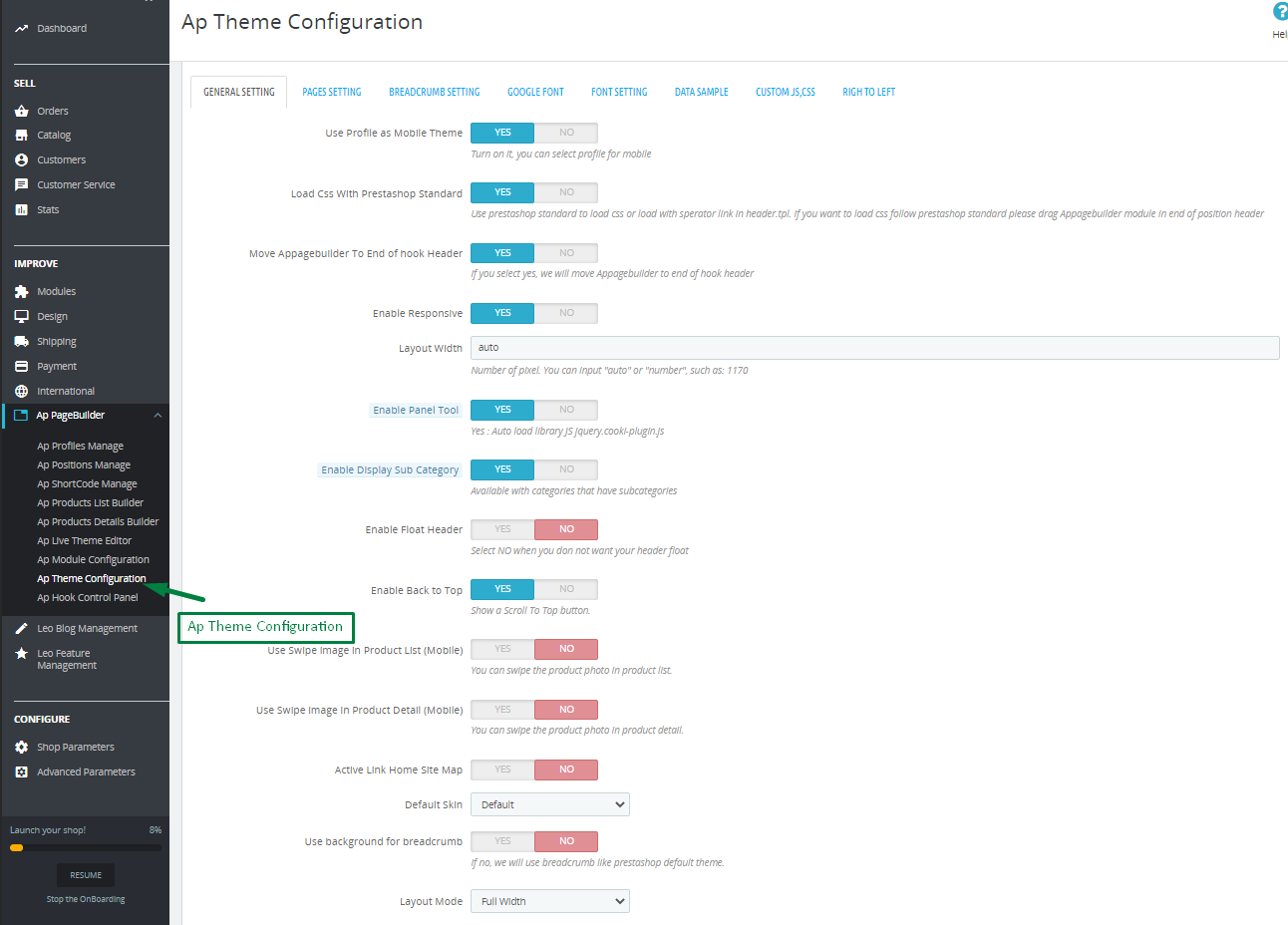
Ap Theme Configuration
You can read guide in link (Blog Guide)

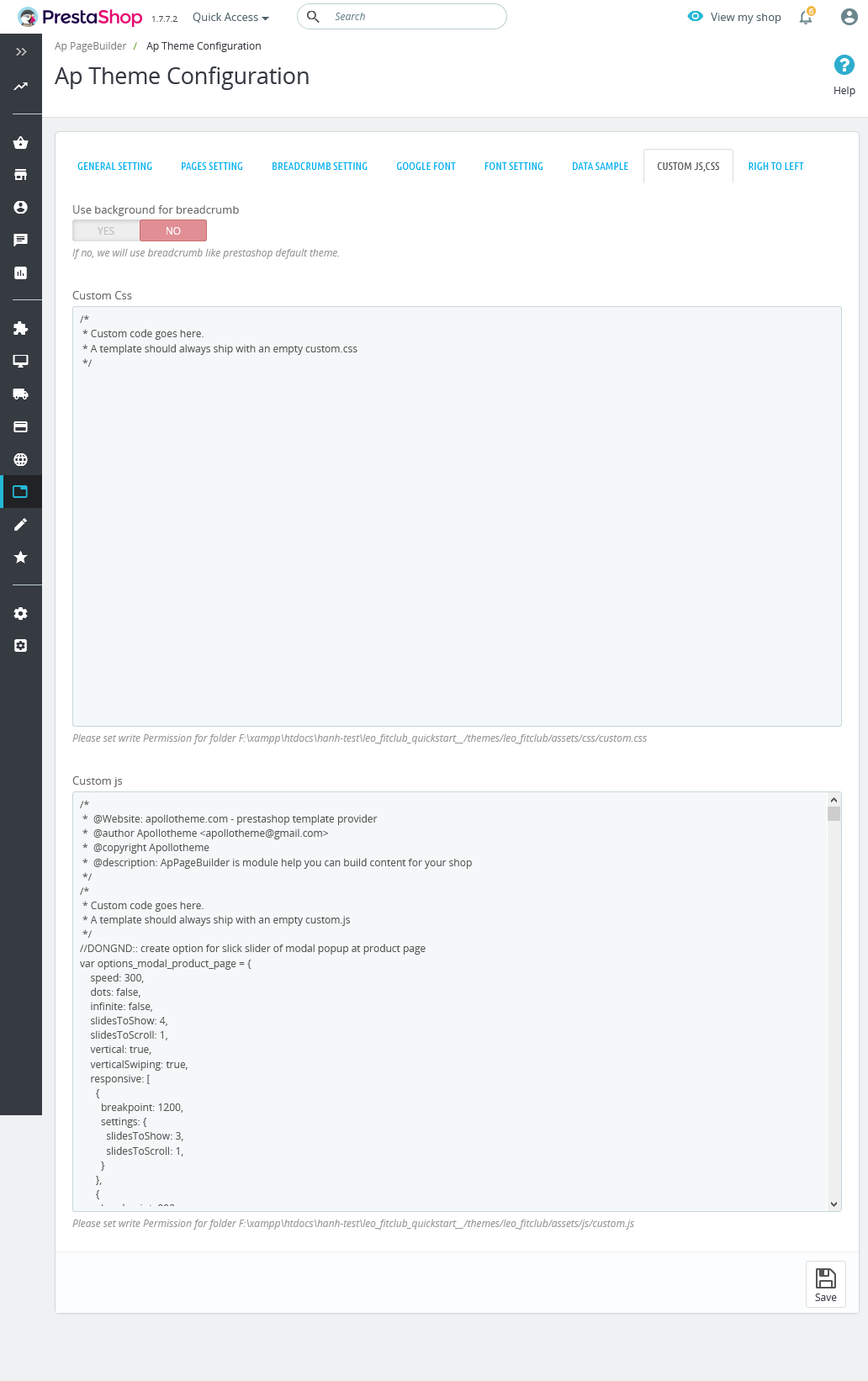
I. Backend > Ap PageBuilder > Ap Theme Configuration
-
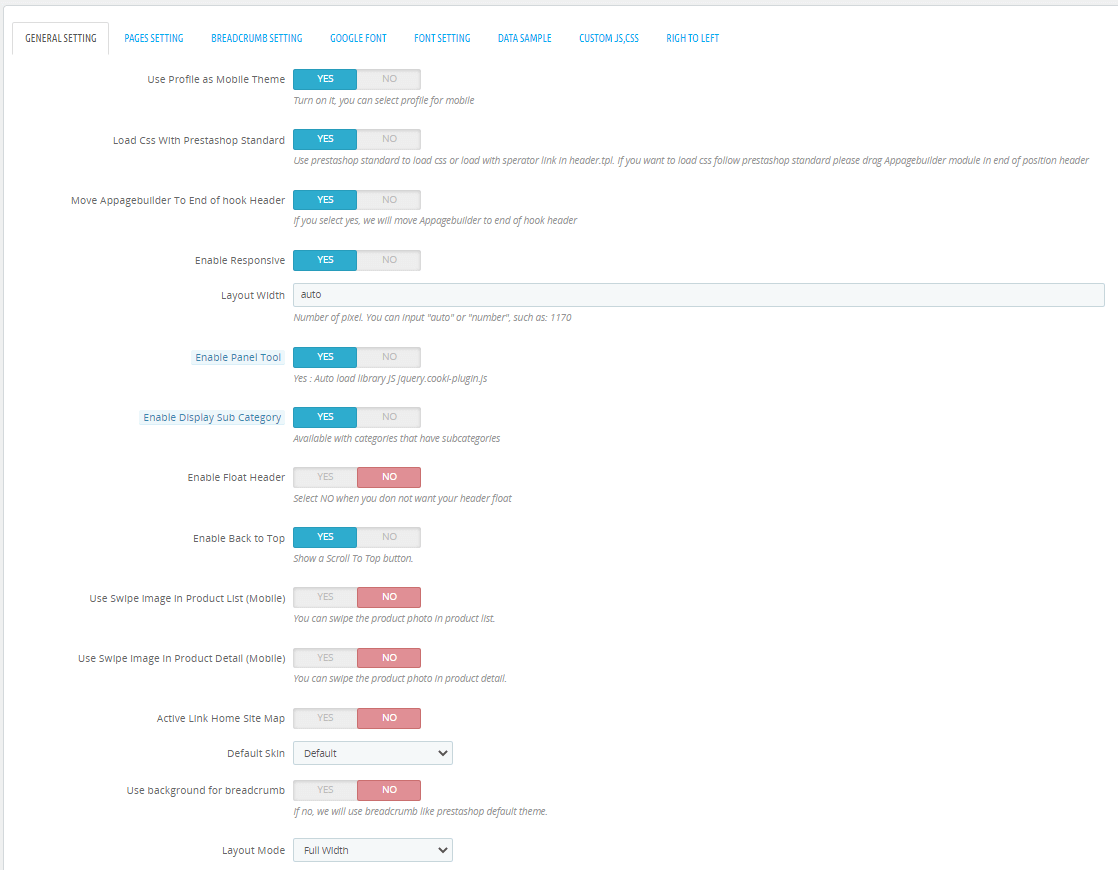
General setting

-
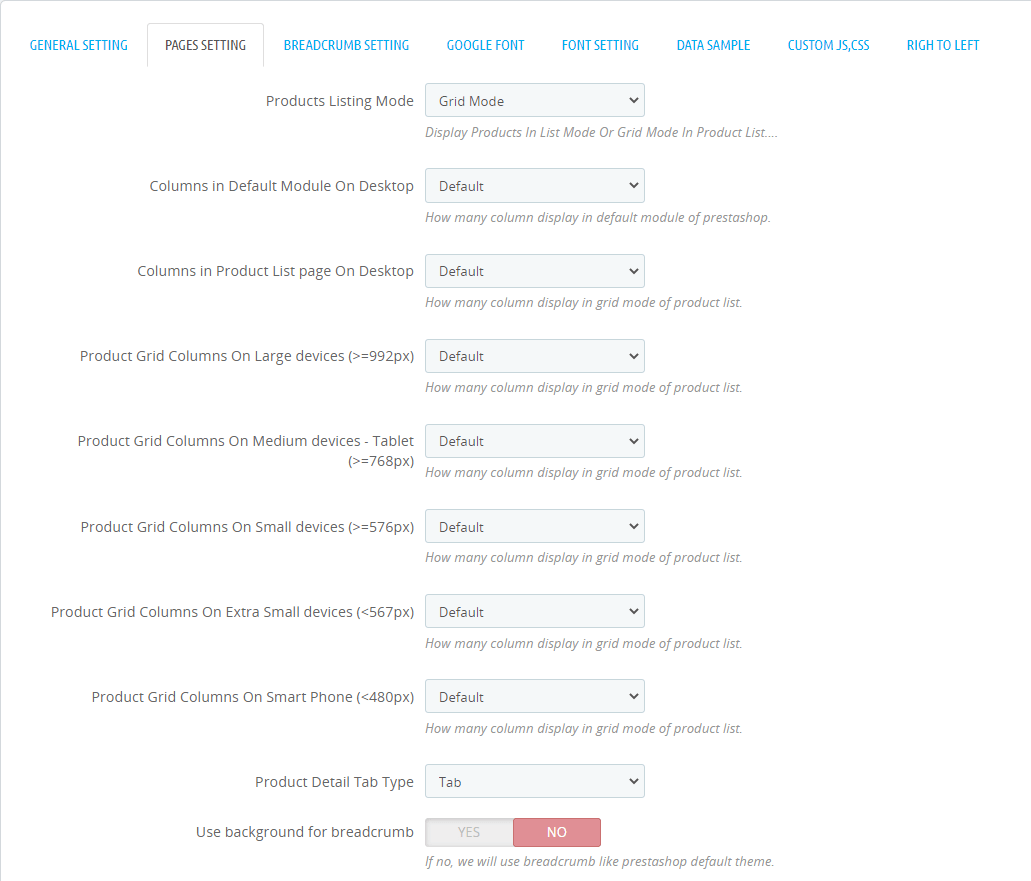
Pages setting

-
Breadcrumb setting

-
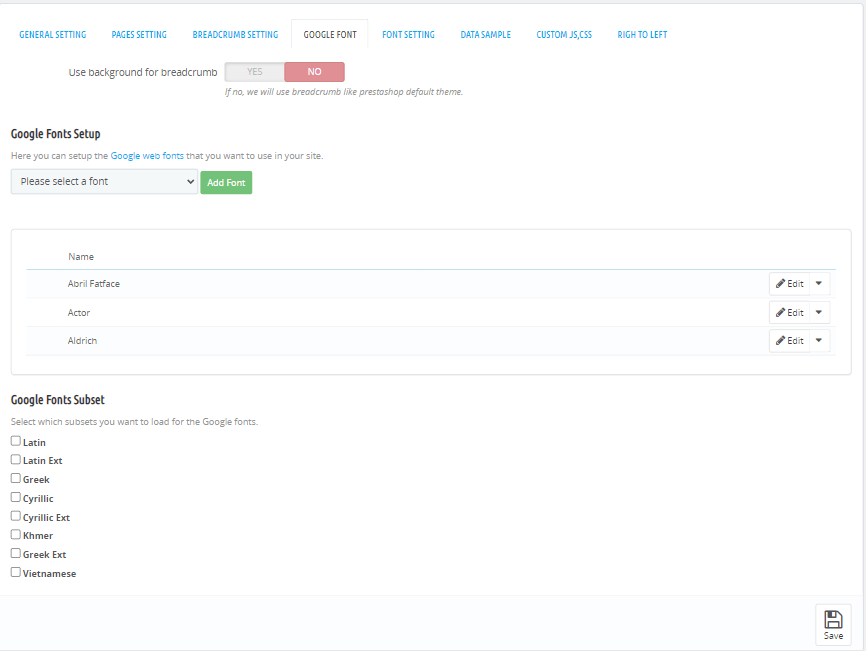
Google font

-
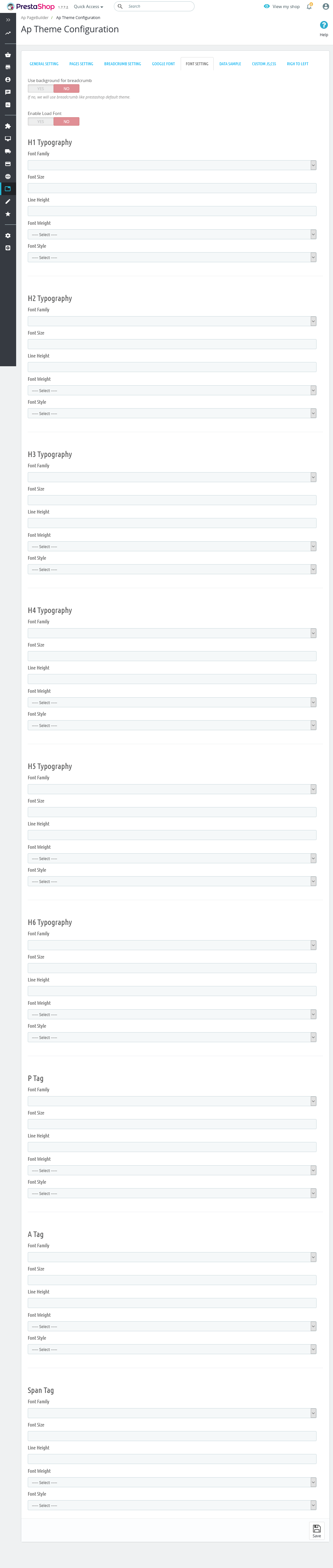
Font setting

-
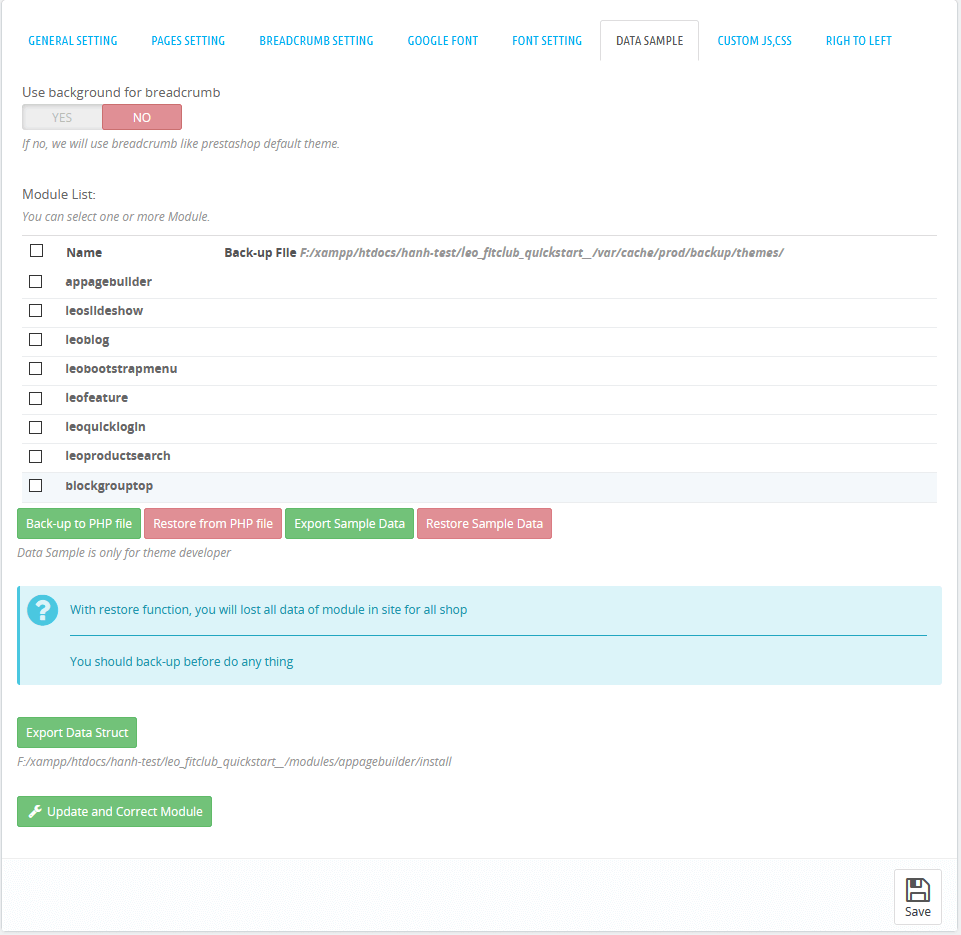
Data sample

-
Custom JS, CSS

-
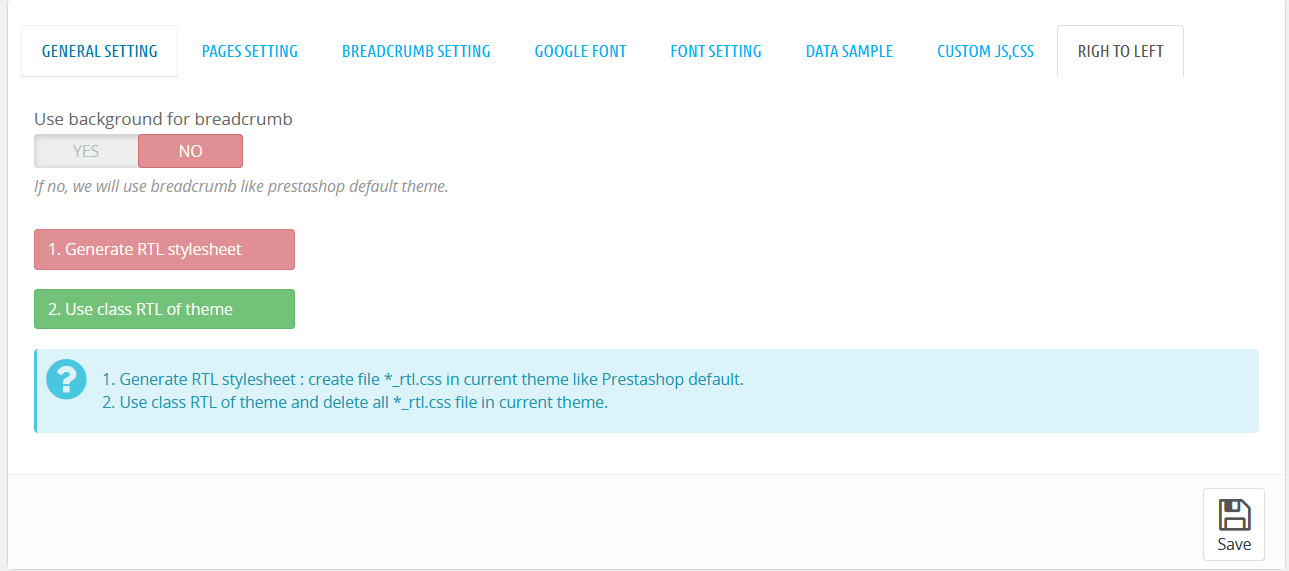
Righ to left

II. Backend > Modules > Leo Live Theme Editor
Back end

Front end

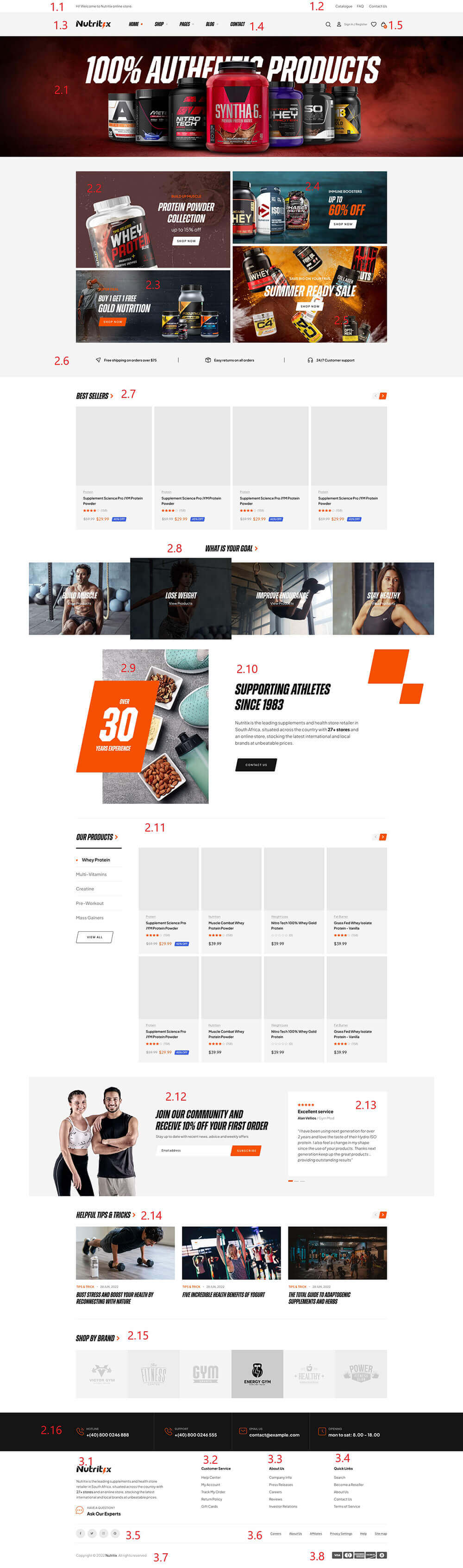
Homepage 1
- Front end

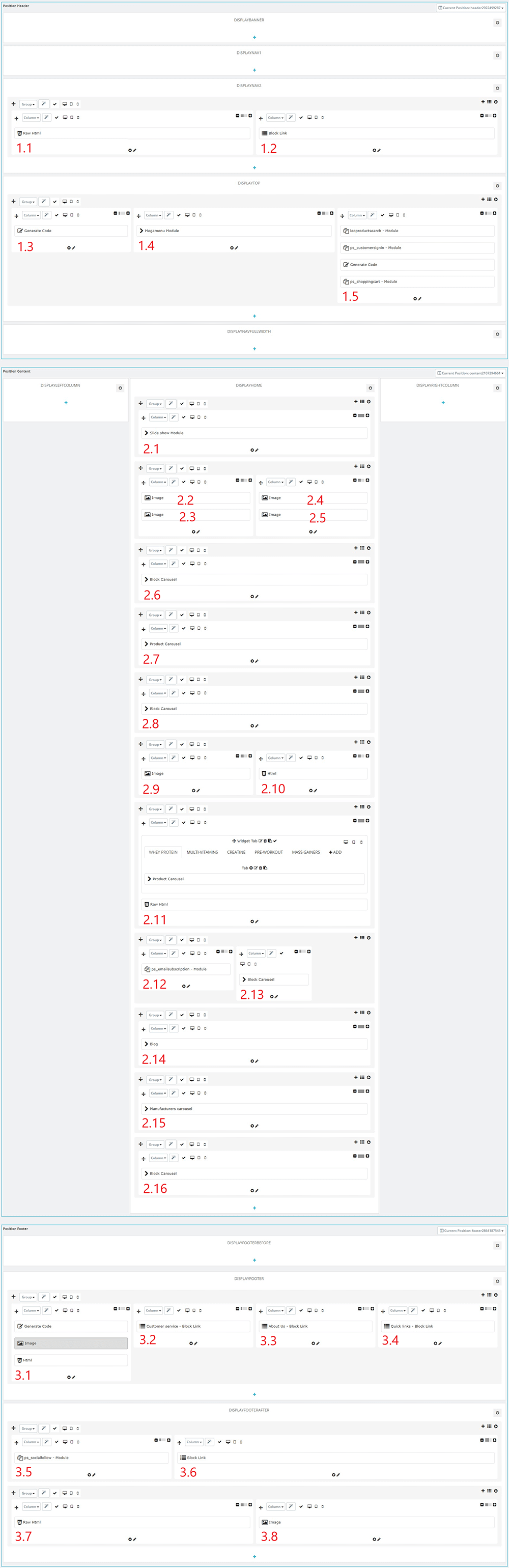
- Back end

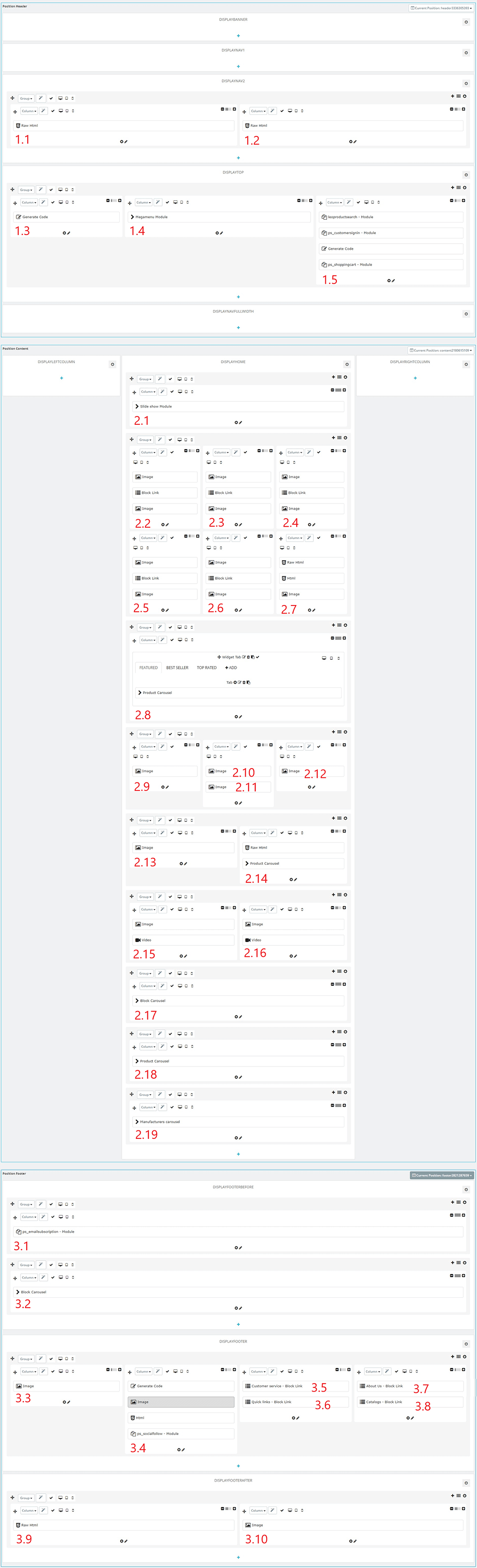
1. Display Top
1.1 Module Language Selector( Config follow link )
1.1 Module Currency Selector( Config follow link )
1.2 Widget Generate Code( Config follow link )
1.2 Module Leo Megamenu ( Config follow link )
1.3 Module Leo Product Search( Config follow link )
1.3 Module Block group top( Config follow link )
1.3 Module Shopping Cart( Config follow link )
2. Display Home
2.1 Module Leo SlideShow( Config follow link )
2.2 Widget Image( Config follow link )
2.3 Widget Image( Config follow link )
2.4 Widget Image of Category( Config follow link )
2.5 Widget Image of Category( Config follow link )
2.6 Widget Image of Category( Config follow link )
2.7 Widget Image of Category( Config follow link )
2.8 Widget Product List( Config follow link )
2.8 Widget Raw Html( Config follow link )
2.9 Widget Image( Config follow link )
2.10 Widget Blog( Config follow link )
2.11 Widget Blog( Config follow link )
2.12 Widget HTML( Config follow link )
2.13 Widget HTML( Config follow link )
2.14 Widget HTML( Config follow link )
2.15 Widget Instagram( Config follow link )
Homepage 2
- Front end

- Back end

1. Display Top
1.1 Module Leo Megamenu ( Config follow link )
1.2 Widget Generate Code( Config follow link )
1.3 Module Leo Product Search( Config follow link )
1.3 Module Block group top( Config follow link )
1.3 Module Shopping Cart( Config follow link )
2. Display Home
2.1 Module Leo SlideShow( Config follow link )
2.2 Widget Image( Config follow link )
2.3 Widget Image( Config follow link )
2.3 Widget Image( Config follow link )
2.4 Widget Image( Config follow link )
2.5 Widget Image( Config follow link )
2.6 Widget Image( Config follow link )
2.6 Widget Countdown( Config follow link )
2.6 Widget Raw Html( Config follow link )
2.7 Widget Product carousel( Config follow link )
2.8 Widget Image( Config follow link )
2.9 Widget Image( Config follow link )
2.10 Widget Product List( Config follow link )
2.11 Widget Image( Config follow link )
2.12 Widget Product List( Config follow link )
2.13 Widget Blog( Config follow link )
2.14 Widget Manufacture Carousel( Config follow link )
2.15 Widget HTML( Config follow link )
2.16 Widget HTML( Config follow link )
2.17 Widget HTML( Config follow link )
2.18 Widget Instagram( Config follow link )
Homepage 3
- Front end

- Back end

1. Display Top
1.1 Module Leo Megamenu ( Config follow link )
1.2 Widget Generate Code( Config follow link )
1.3 Module Leo Product Search( Config follow link )
1.3 Module Block group top( Config follow link )
1.3 Module Shopping Cart( Config follow link )
3. Display Home
2.1 Module Leo SlideShow( Config follow link )
2.2 Widget Image of Category( Config follow link )
2.3 Widget Image of Category( Config follow link )
2.4 Widget Image of Category( Config follow link )
2.5 Widget Image of Category( Config follow link )
2.6 Widget Image( Config follow link )
2.6 Widget Product carousel( Config follow link )
2.7 Widget Product carousel( Config follow link )
2.8 Widget Product carousel( Config follow link )
2.8 Widget Image( Config follow link )
2.9 Widget Product carousel( Config follow link )
2.10 Widget Manufacture Carousel( Config follow link )
2.11 Widget Blog( Config follow link )
2.12 Widget Instagram( Config follow link )
Homepage 4
- Front end

- Back end

1. Display Top
1.1 Module Leo Megamenu ( Config follow link )
1.2 Widget Generate Code( Config follow link )
1.3 Module Leo Product Search( Config follow link )
1.3 Module Block group top( Config follow link )
1.3 Module Shopping Cart( Config follow link )
2. Display Home
2.1 Module Slieshow( Config follow link )
2.2 Widget HTML( Config follow link )
2.3 Widget HTML( Config follow link )
2.4 Widget HTML( Config follow link )
2.5 Widget Product List( Config follow link )
2.6 Widget Image( Config follow link )
2.7 Widget Image( Config follow link )
2.8 Widget Product List( Config follow link )
2.9 Widget Image( Config follow link )
2.10 Widget Product List( Config follow link )
2.11 Widget Image( Config follow link )
2.12 Widget Product Carousel( Config follow link )
2.13 Widget Manufacture Carousel( Config follow link )
2.14 Widget Blog( Config follow link )
2.15 Widget Instagram( Config follow link )
Homepage 5
- Front end

- Back end

1. Display Top
1.1 Module Leo Megamenu ( Config follow link )
1.2 Widget Generate Code( Config follow link )
1.3 Module Leo Product Search( Config follow link )
1.3 Module Block group top( Config follow link )
1.3 Module Shopping Cart( Config follow link )
2. Display Home
2.1 Widget Image( Config follow link )
2.1 Widget Image( Config follow link )
2.1 Widget Image( Config follow link )
2.1 Widget Image( Config follow link )
Homepage 6
- Front end

- Back end

1. Display Top
1.1 Module Leo Megamenu ( Config follow link )
1.2 Widget Generate Code( Config follow link )
1.3 Module Leo Product Search( Config follow link )
1.3 Module Block group top( Config follow link )
1.3 Module Shopping Cart( Config follow link )
2. Display Home
2.1 Module Slieshow( Config follow link )
2.2 Widget HTML( Config follow link )
2.3 Widget HTML( Config follow link )
2.4 Widget HTML( Config follow link )
2.5 Widget Product List( Config follow link )
2.6 Widget Image( Config follow link )
2.7 Widget Image( Config follow link )
2.8 Widget Product List( Config follow link )
2.9 Widget Image( Config follow link )
2.10 Widget Product List( Config follow link )
2.11 Widget Image( Config follow link )
2.12 Widget Product Carousel( Config follow link )
2.13 Widget Manufacture Carousel( Config follow link )
2.14 Widget Blog( Config follow link )
2.15 Widget Instagram( Config follow link )
Widget And Module
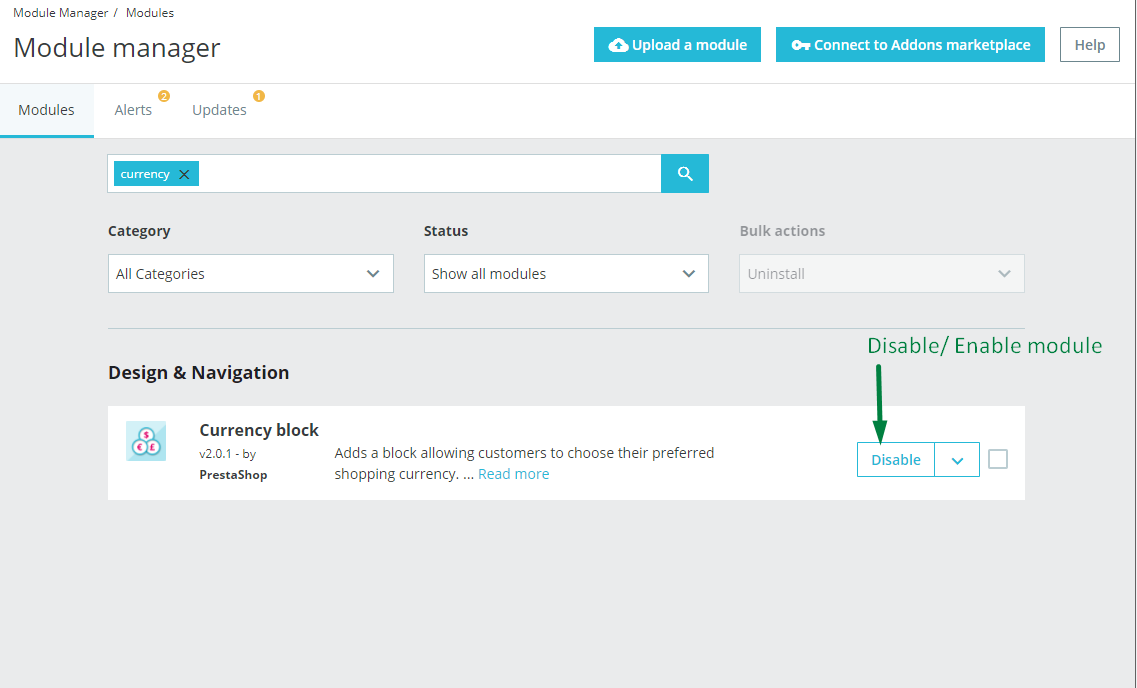
1. Module Currency Selector
Backend > Modules & Service > Installed modules > Currency Selector
You can configure enable/disable module

+ You can edit "ps_currencyselector.tpl" at: \themes\THEME_NAME\modules\ps_currencyselector\ps_currencyselector.tpl
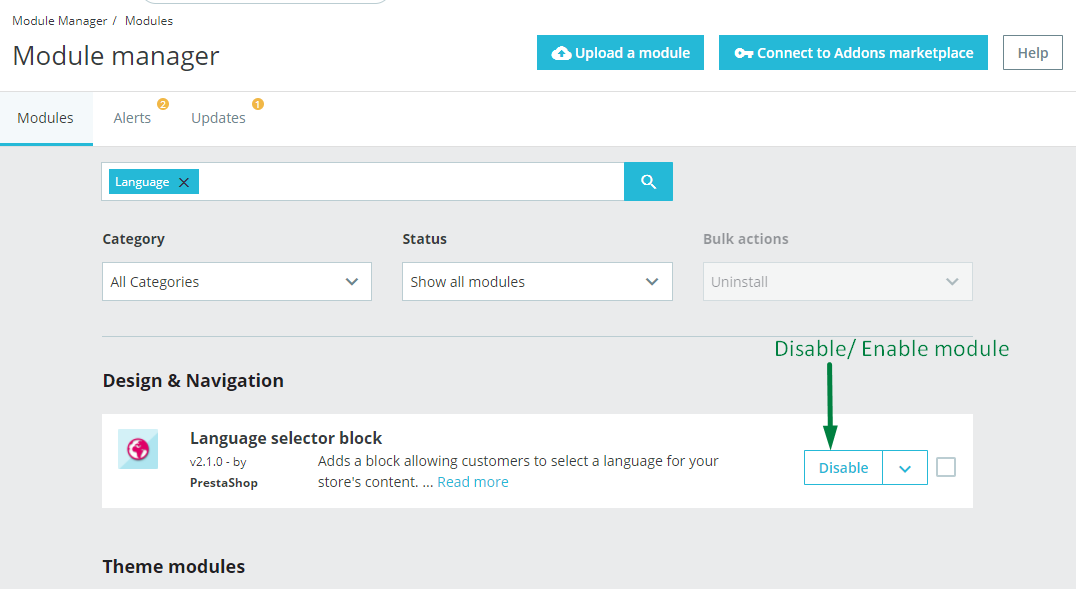
2. Module Language Selector
Backend > Modules & Service > Installed modules > Language Selector
You can configure enable/disable module

+ You can edit "ps_languageselector.tpl" at: \themes\THEME_NAME\modules\ps_languageselector\ps_languageselector.tpl
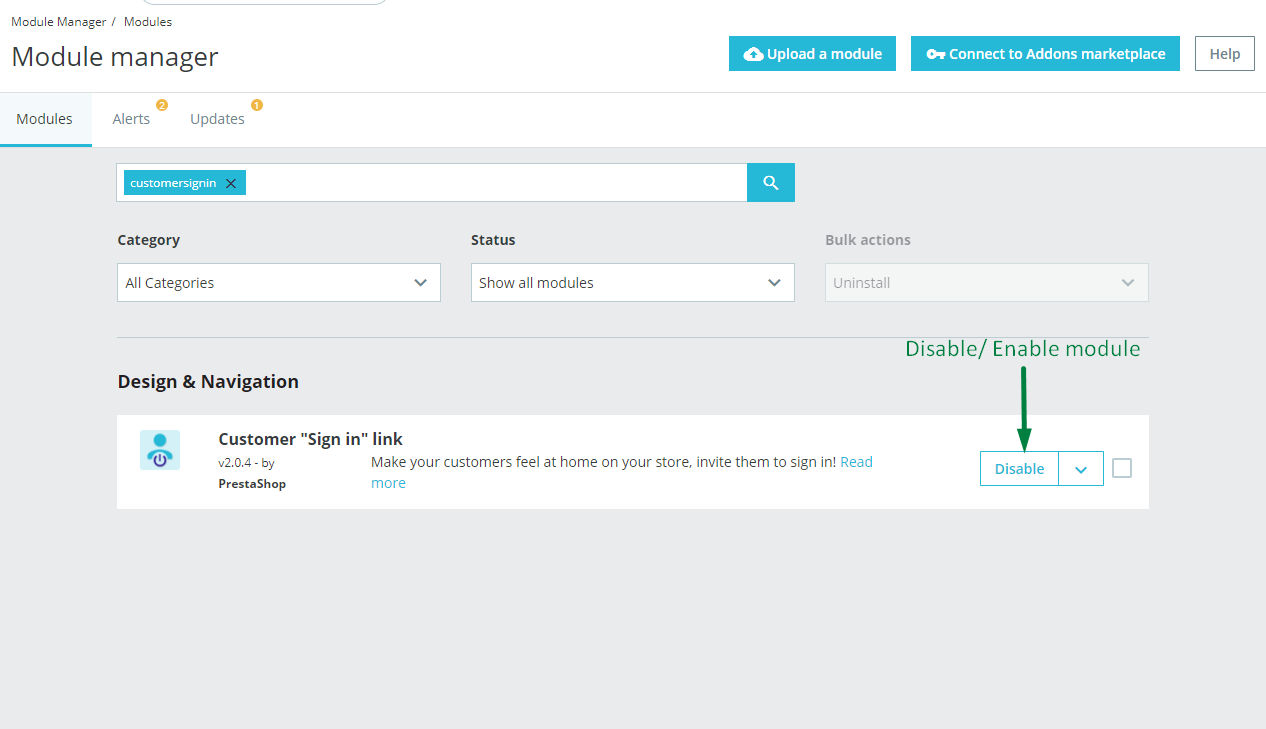
3. Module Customer Sigin
Backend > Modules & Service > Installed modules > Customer Sigin
You can configure enable/disable module

+ You can edit "ps_customersigin.tpl" at: \themes\THEME_NAME\modules\ps_customersigin\ps_customersigin.tpl
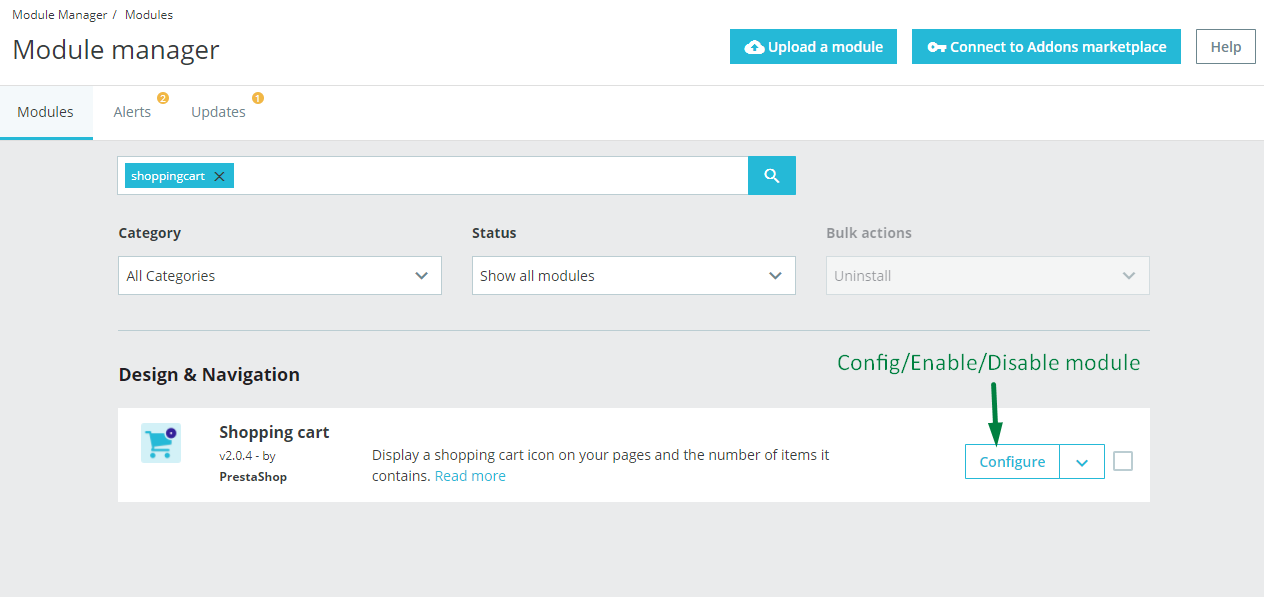
4. Module Shopping Cart
Backend > Modules & Service > Installed modules > Shopping Cart
You can configure enable/disable module

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
5. Widget Generate Code
- Edit widget Generate code

- HTML Generate code
<a href="{$urls.base_url}" title="{$shop.name}"><img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}"/></a>
- Change Logo
Backend > Design > Themes & Logo

6. Module Leo Megamenu
- You can read guide in link (Blog Guide)
- Front end

- Configure Leo Megamenu Silebar(Backend > Modules > Leo Megamenu)

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

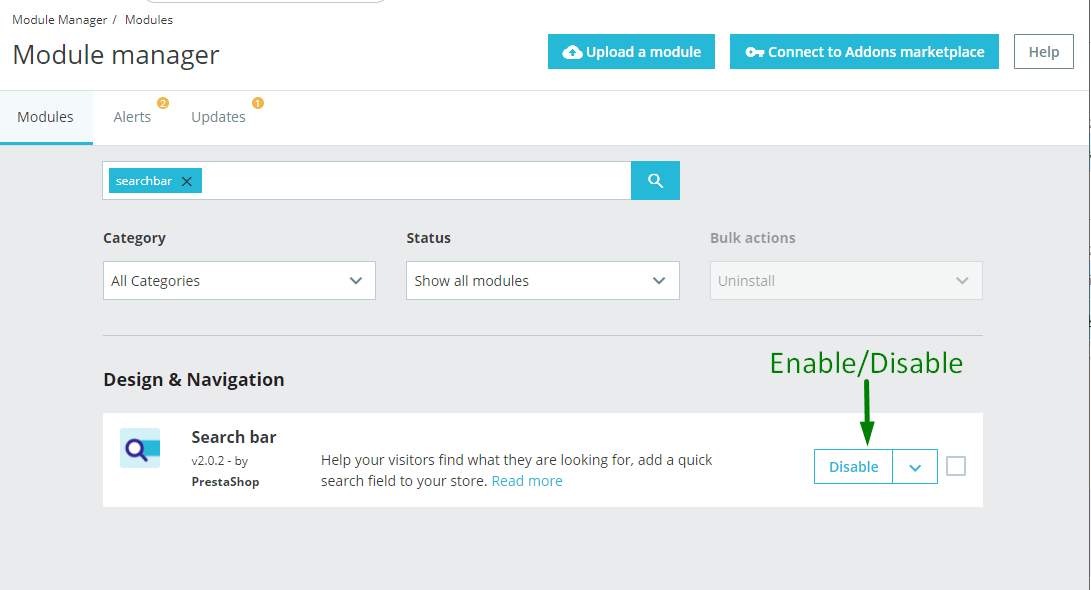
7. Module Search Bar
Backend > Modules & Service > Installed modules > Search Bar
You can configure enable/disable module

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
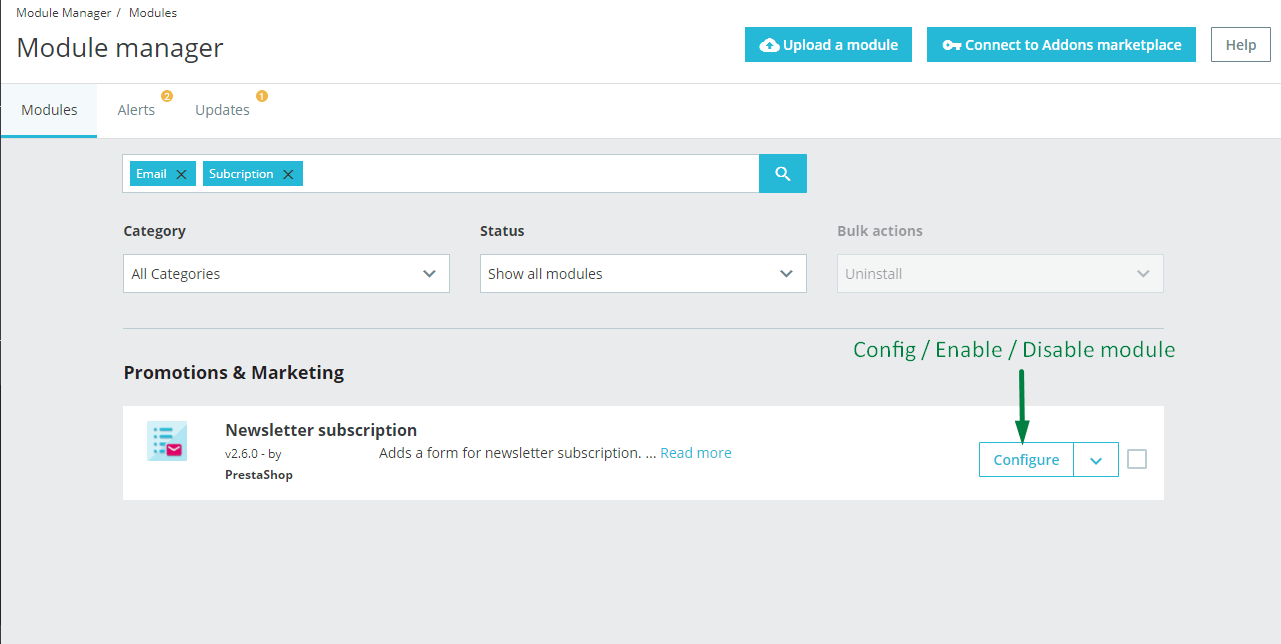
8. Module Email Subscription
Backend > Modules & Service > Installed modules > Email Subcription
You can configure enable/disable module

+ You can edit "ps_emailsubscription.tpl" at: \themes\THEME_NAME\modules\ps_emailsubscription\ps_emailsubscription.tpl
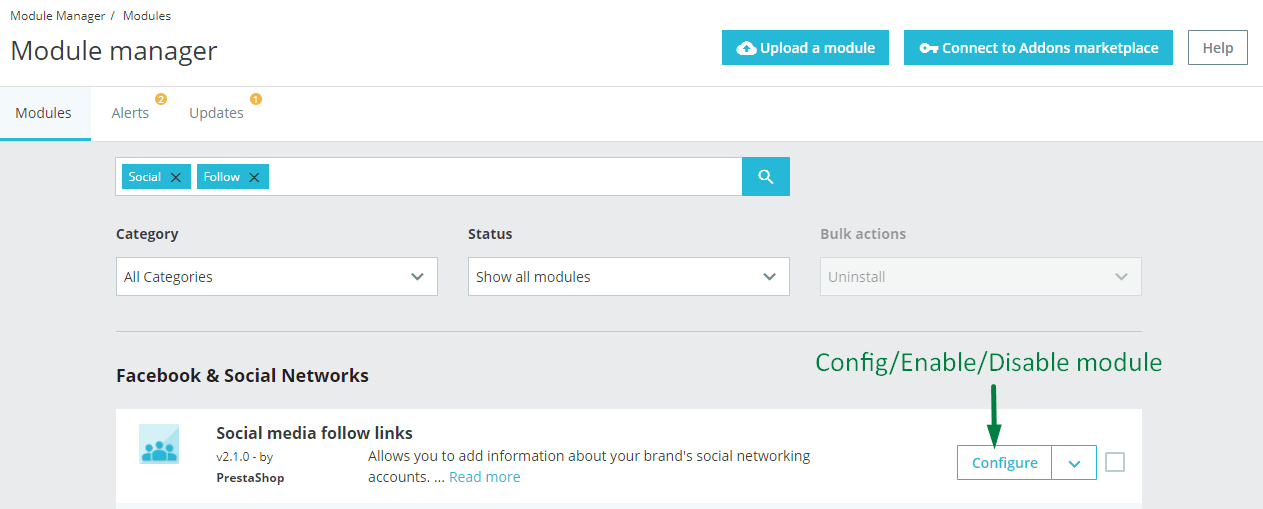
9. Module Social Follow
Backend > Modules & Service > Installed modules > Social Follow
You can configure enable/disable module

+ You can edit "ps_socialfollow.tpl" at: \themes\THEME_NAME\modules\ps_socialfollow\ps_socialfollow.tpl
10. Widget Manufacture Carousel
Edit Widget Manufacture Carousel

11. Module Block Contactinfo
Backend > Modules & Service > Installed modules > Block Contactinfo
You can configure enable/disable module

+ You can edit "ps_contactinfo.tpl" at: \themes\PROJECT_NAME\modules\ps_contactinfo\ps_contactinfo.tpl
12. Widget Instagram
You must enable library Instafeed on: Backend > Ap PageBuilder > Ap Theme Configuration > Load Instafeed Library(Enable)
Edit Instagram

13. Widget Image
- Edit Widget Image

Select change Image

- Edit Description HTML Code
<div class="text-header">Free shipping on all orders.</div>
14. Widget HTML
- Edit Raw Html

- Edit Description HTML Code
<div class="copyright">2019 - <span>Leo Maeno store</span> - All right reserved. Powered by <span>Leotheme</span></div>
15. Widget Raw HTML
- Edit Raw Html

- Edit Description HTML Code
<div class="text-header">Free shipping on all orders.</div>
16. Widget Block Carousel
Edit Block Carousel

17. Widget Product Carousel
Edit Product Carousel

18. Widget Product List
Edit Product List

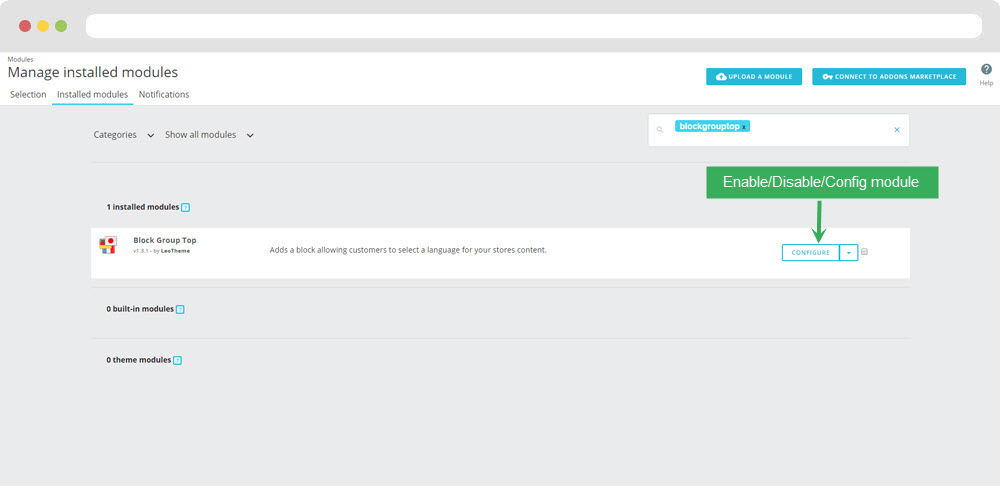
19. Module Block Group Top
Backend > Modules & Service > Installed modules > Block Group Top
You can configure enable/disable module

You can configure enable/disable block group top

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\blockgrouptop.tpl
20. Widget Tab
- Edit Widget Tab

- Edit Single Tab

21. Module Leo PartsFilter
Backend > Modules & Service > Installed modules > Leo PartsFilter
- You can read guide in link (Blog Guide)
22. Widget Block Link

23. Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Module > Leo Slideshow )





24. Widget Blog
Edit Blog

25. Widget Google Map
Edit Google Map

26. Module Leo Product Search
Backend > Modules & Service > Installed modules > Leo Product Search
You can configure enable/disable module

27. Widget Countdown
Edit Countdown

28. Widget Image of Category
Edit Image of Category

29. Widget Instagram
- Edit Widget Instagram

30. Widget Counter
- Edit Widget ApCounter
30. Widget Counter
- Edit Widget ApCounter
31. Module Contactform
Backend > Modules & Service > Installed modules > Module Contactform
You can configure enable/disable module
32. Module Quick login
Backend > Modules & Service > Installed modules > Module Quick Login
You can configure enable/disable module

33. Widget Counter
- Edit Widget Buttons

Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

Translations
11. Front-office translations(Backend > Localization > Translations)

11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: [email protected]
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.