Leo Poppins
Leo Poppins guide for prestashop 1.6
- Created : 22/06/2016
- Latest update: 22/06/2016
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
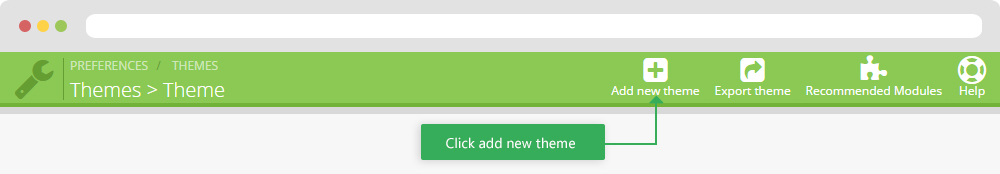
- Go to back-office and login, navigate to: Preferences > Themes > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
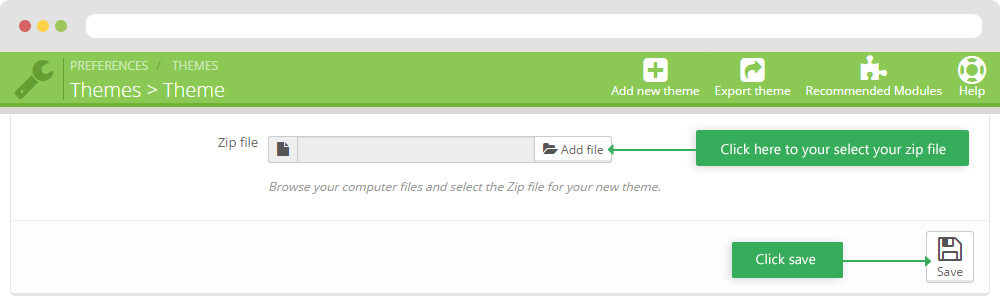
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

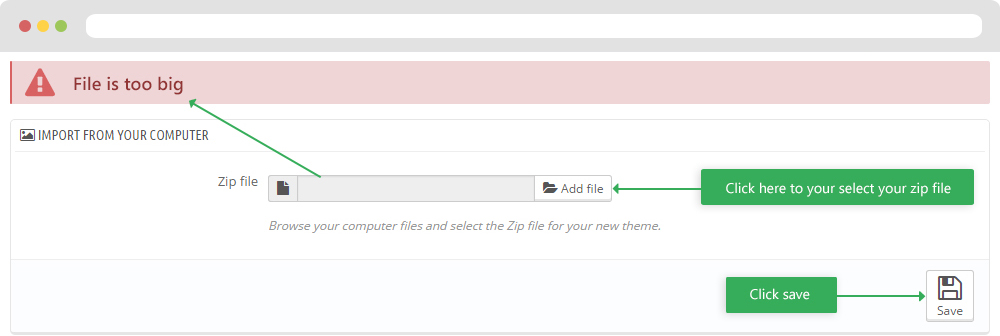
+ If you see this error when the file is too big, you can follow my guide

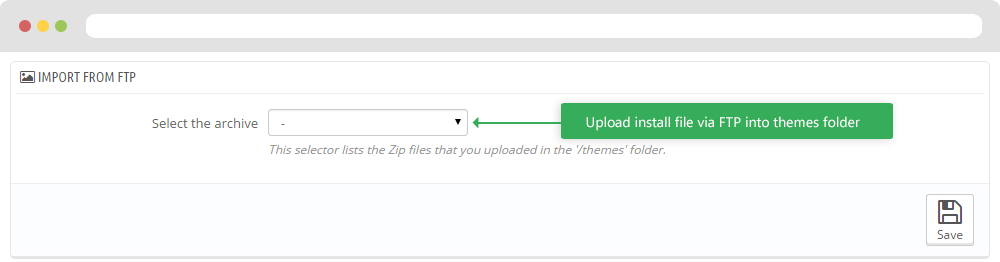
- Also, you can put themes on the folder themes form FTP

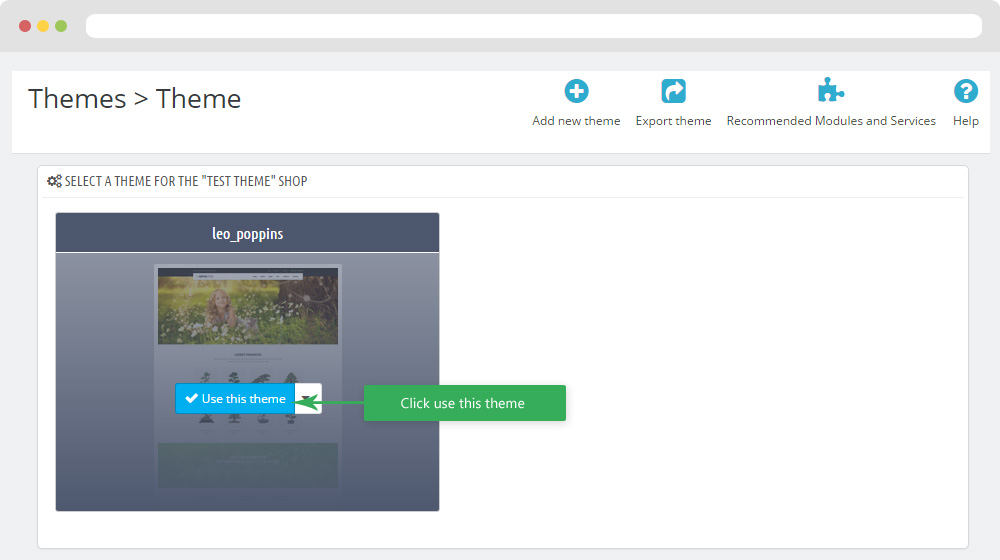
- You can select a theme for the shop


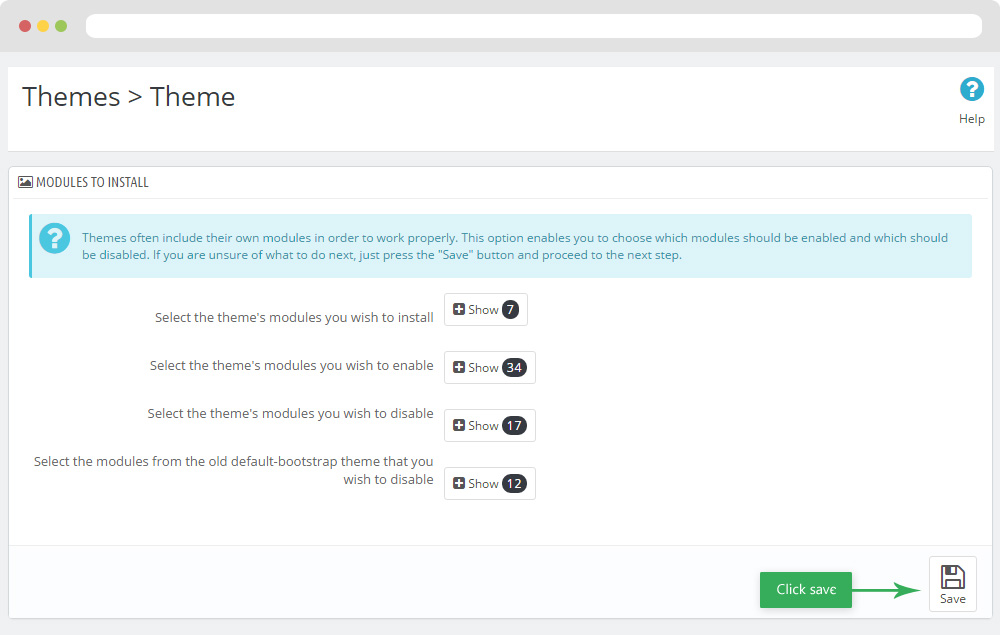
-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
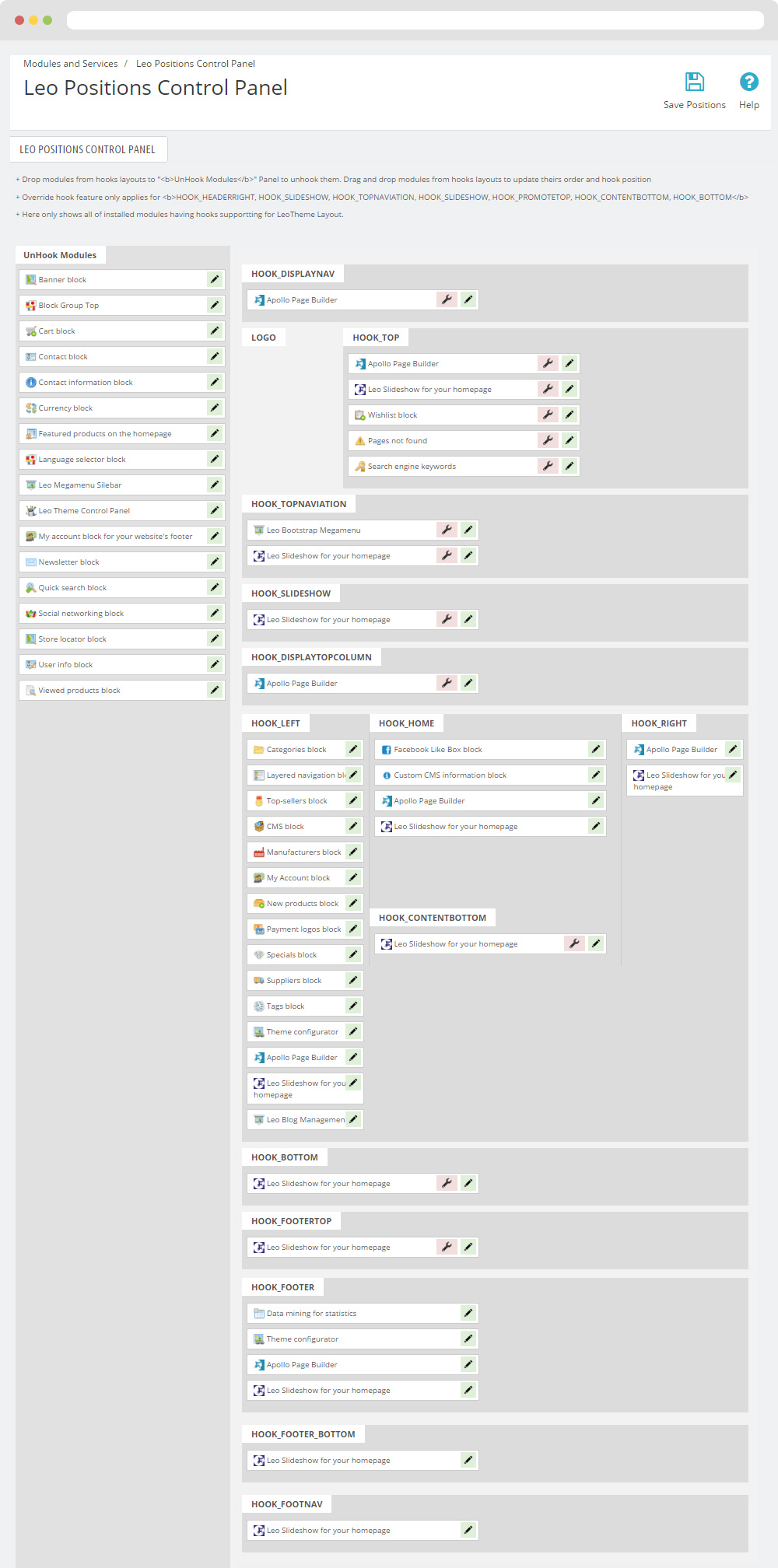
- Check module position in Modules > Leo Positions Control Panel
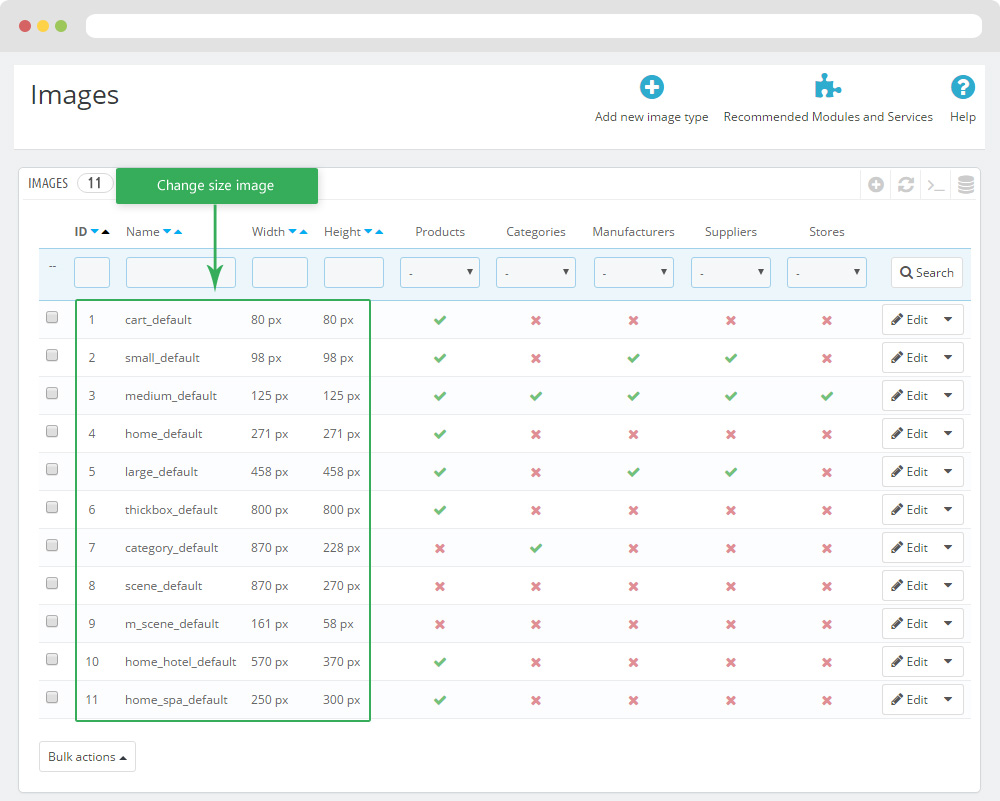
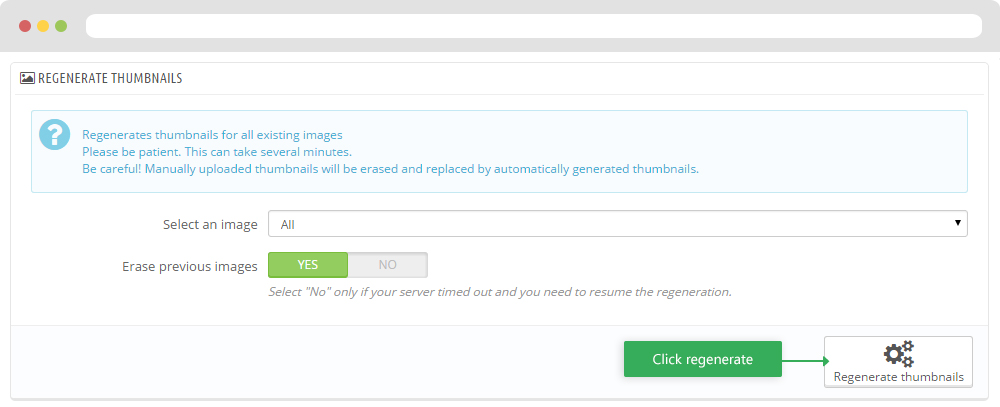
5. Create or edit size image and Regenerate thumbnails
Backend > Preferences > Images
+ Create or edit size image

+ Regenerate thumbnails

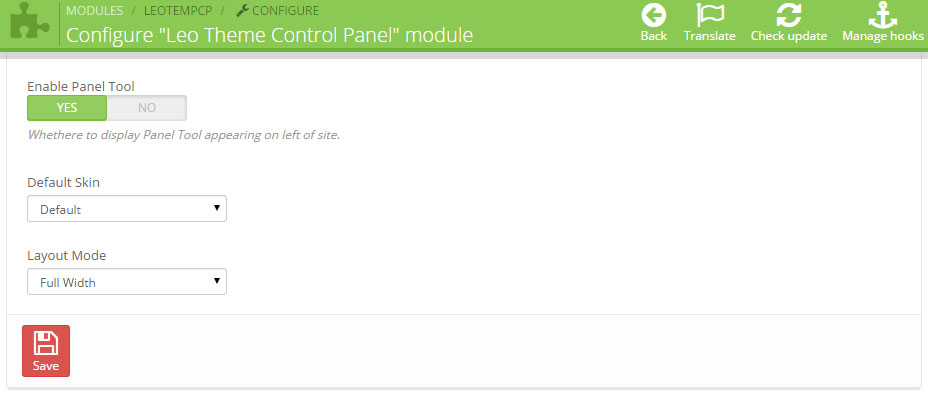
Leo Theme Control Panel
You can read guide in link (Blog Guide)

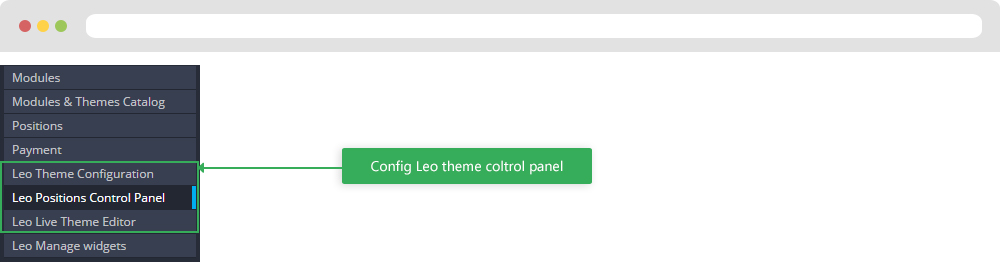
I. Backend > Modules > Leo Theme Configuration
-
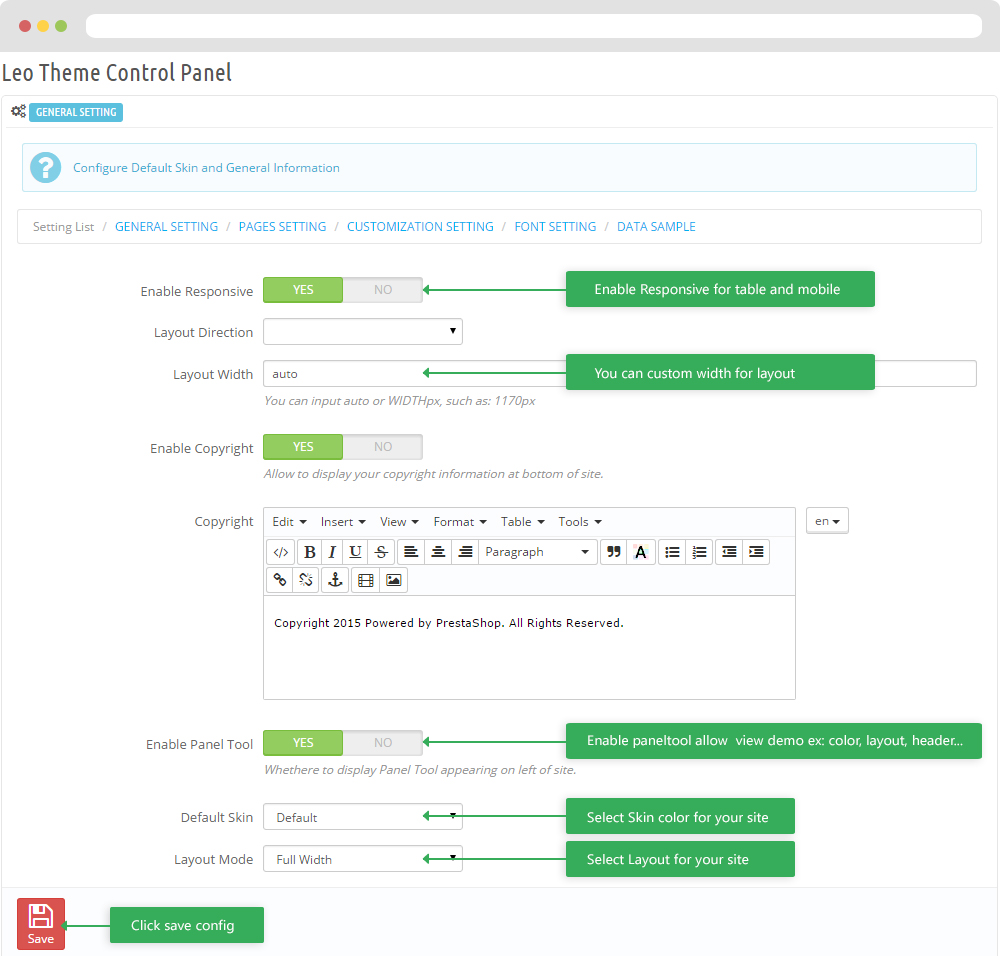
General setting

-
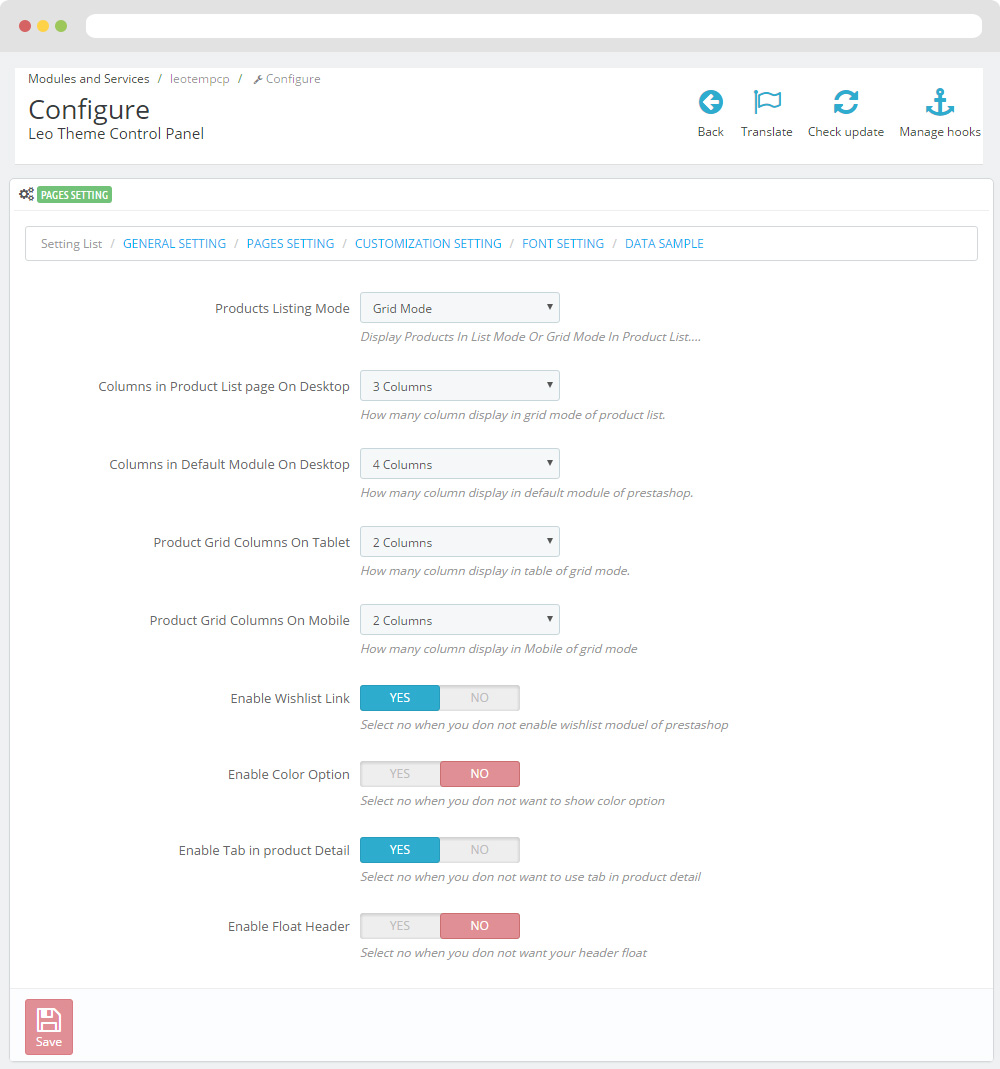
Pages setting

-
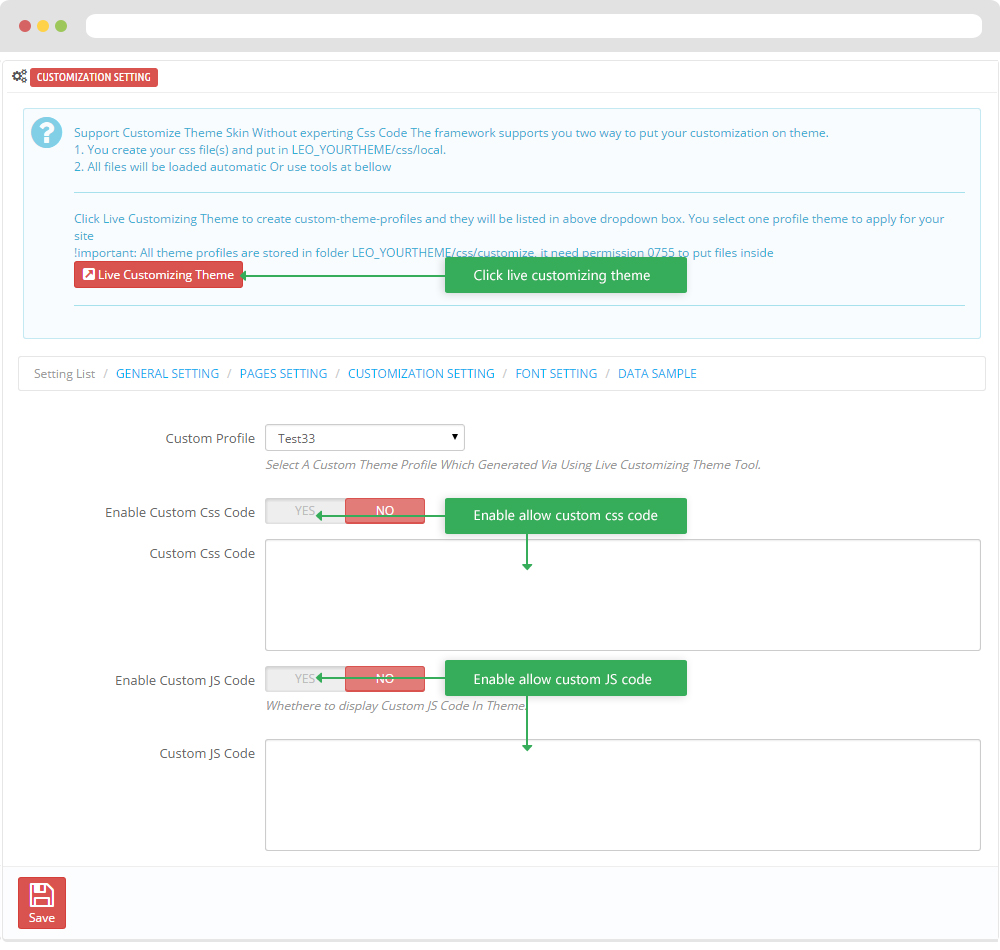
Customize setting

-
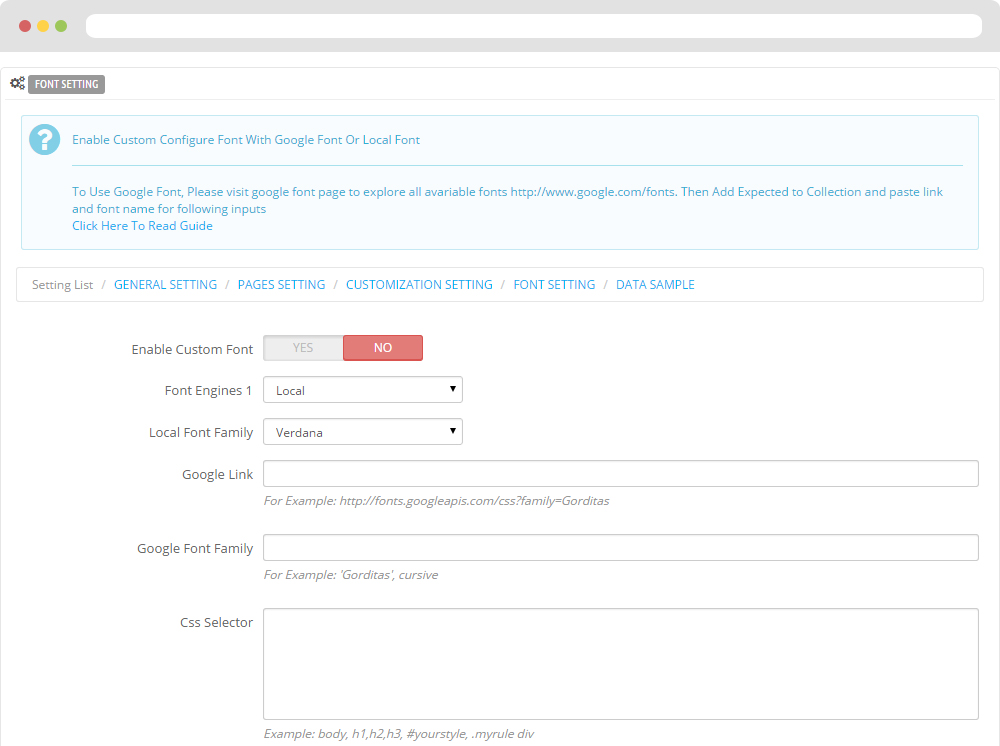
Font setting

-
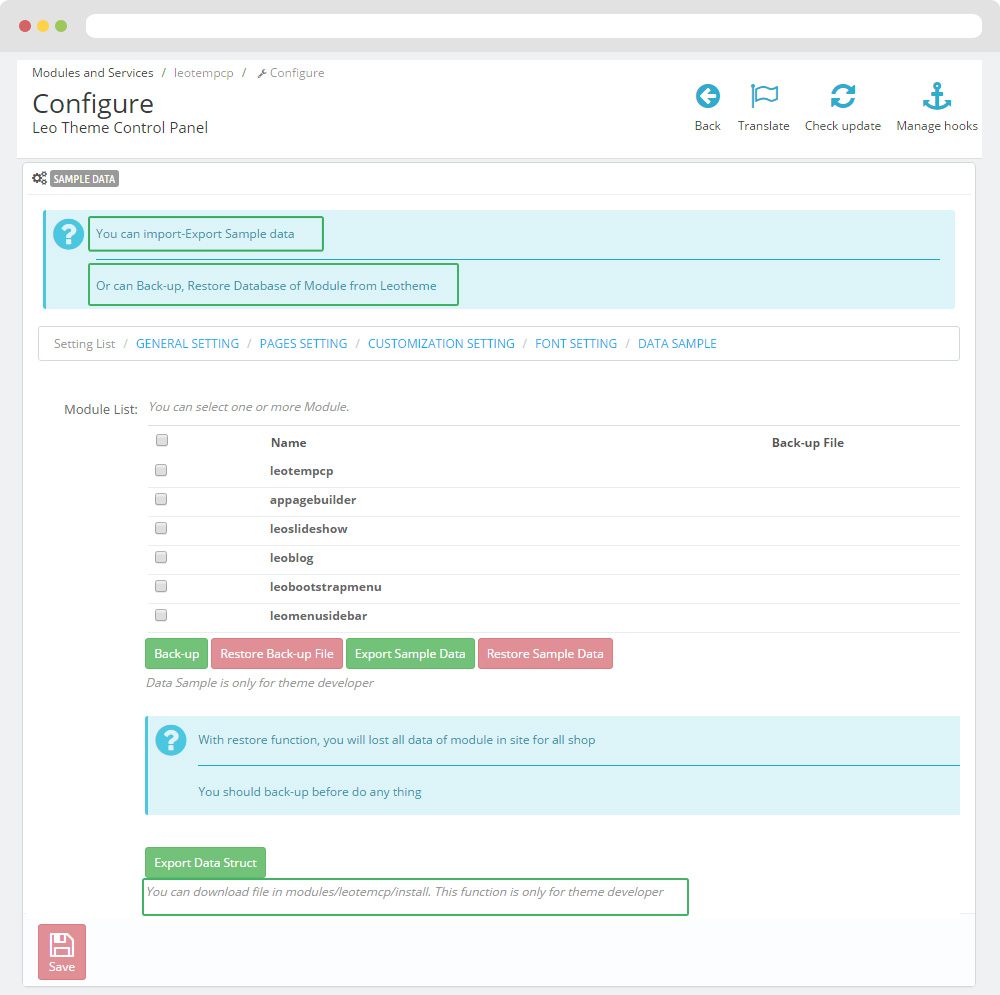
Data sample

II. Backend > Modules > Leo Position Control Panel

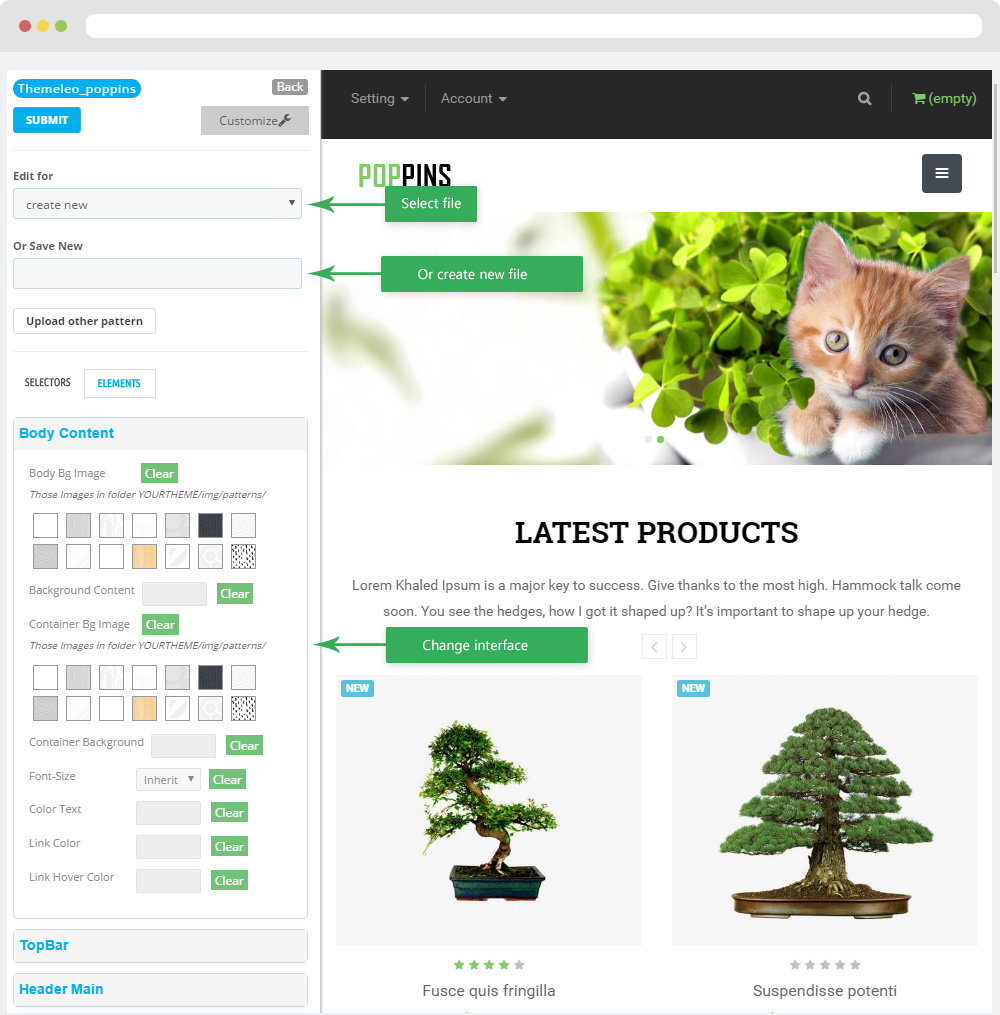
III. Backend > Modules > Leo Live Theme Editor
Back end

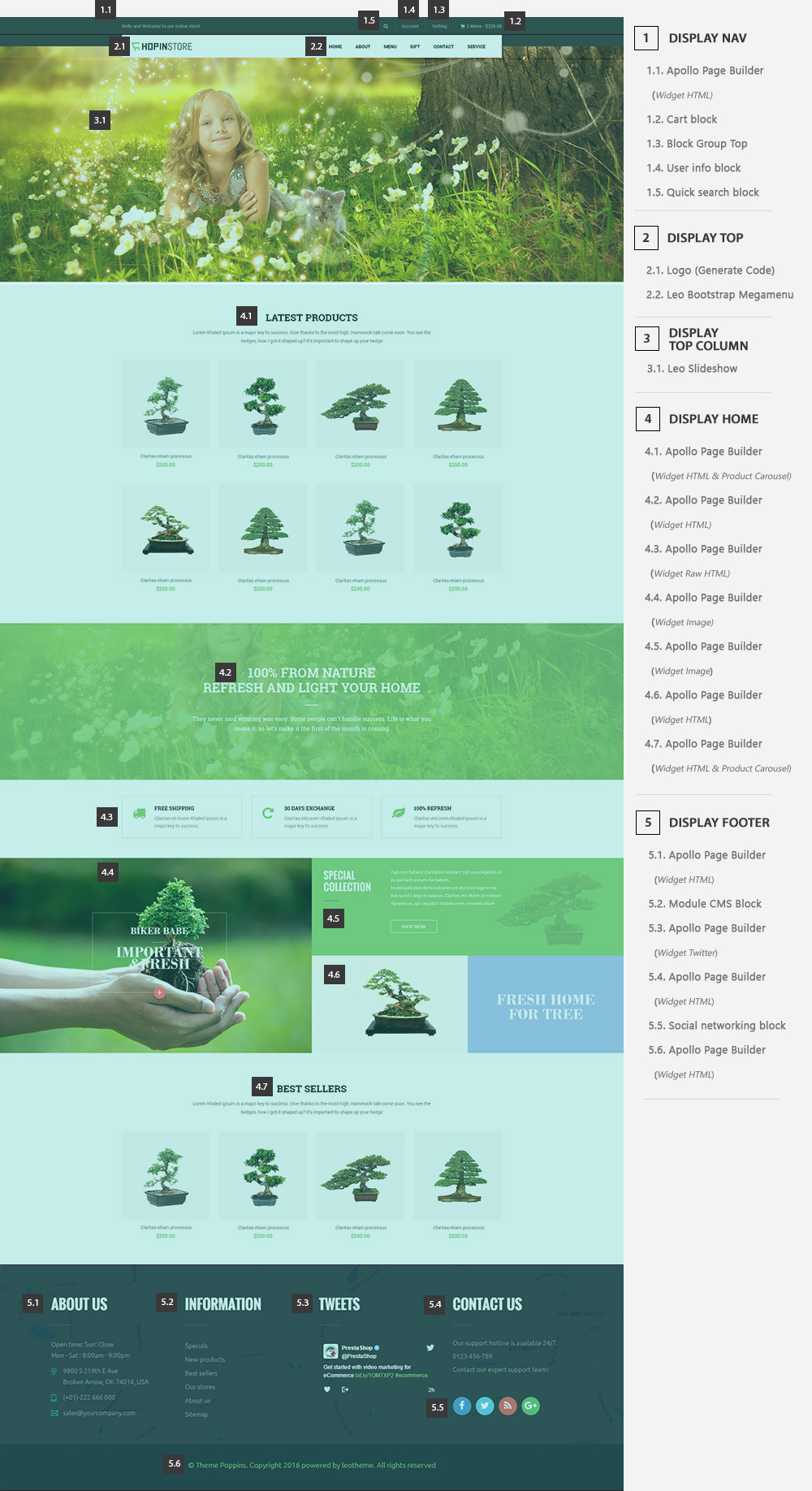
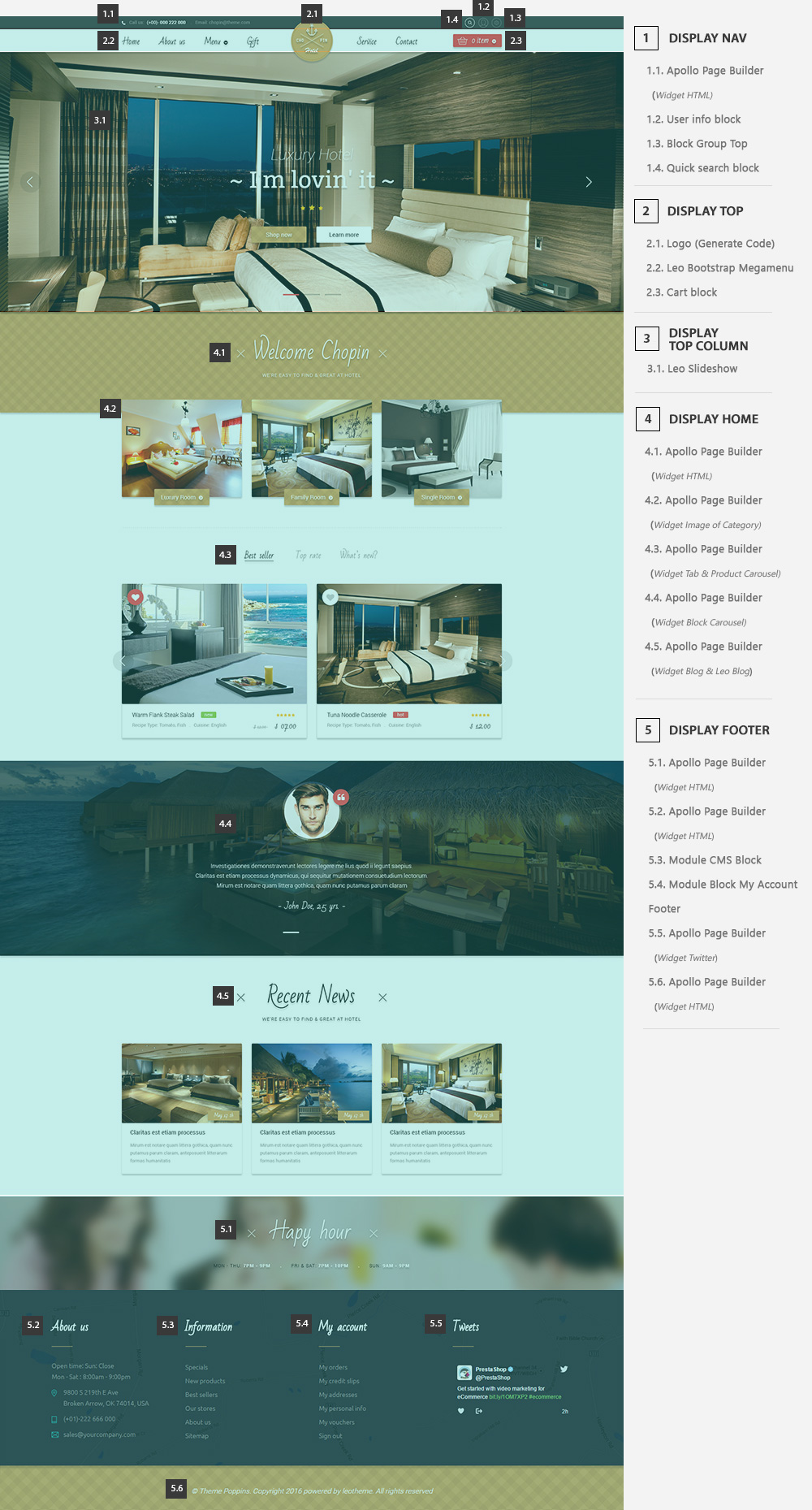
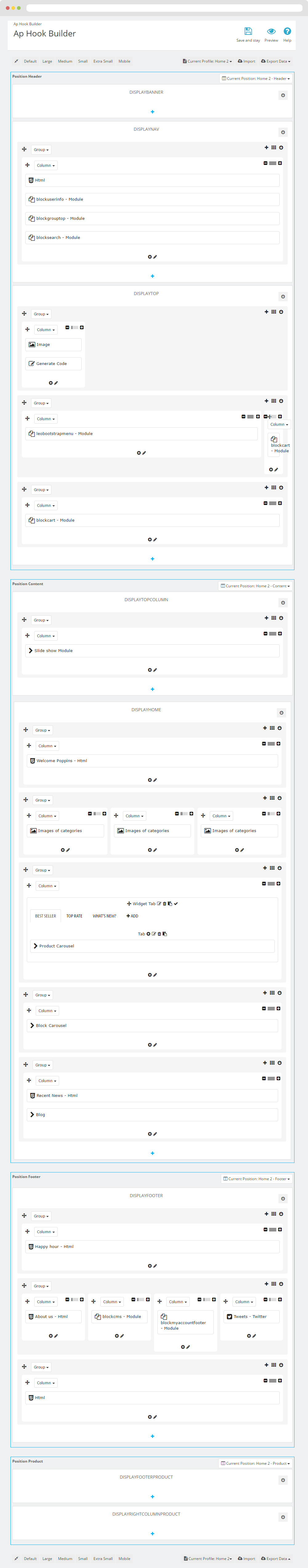
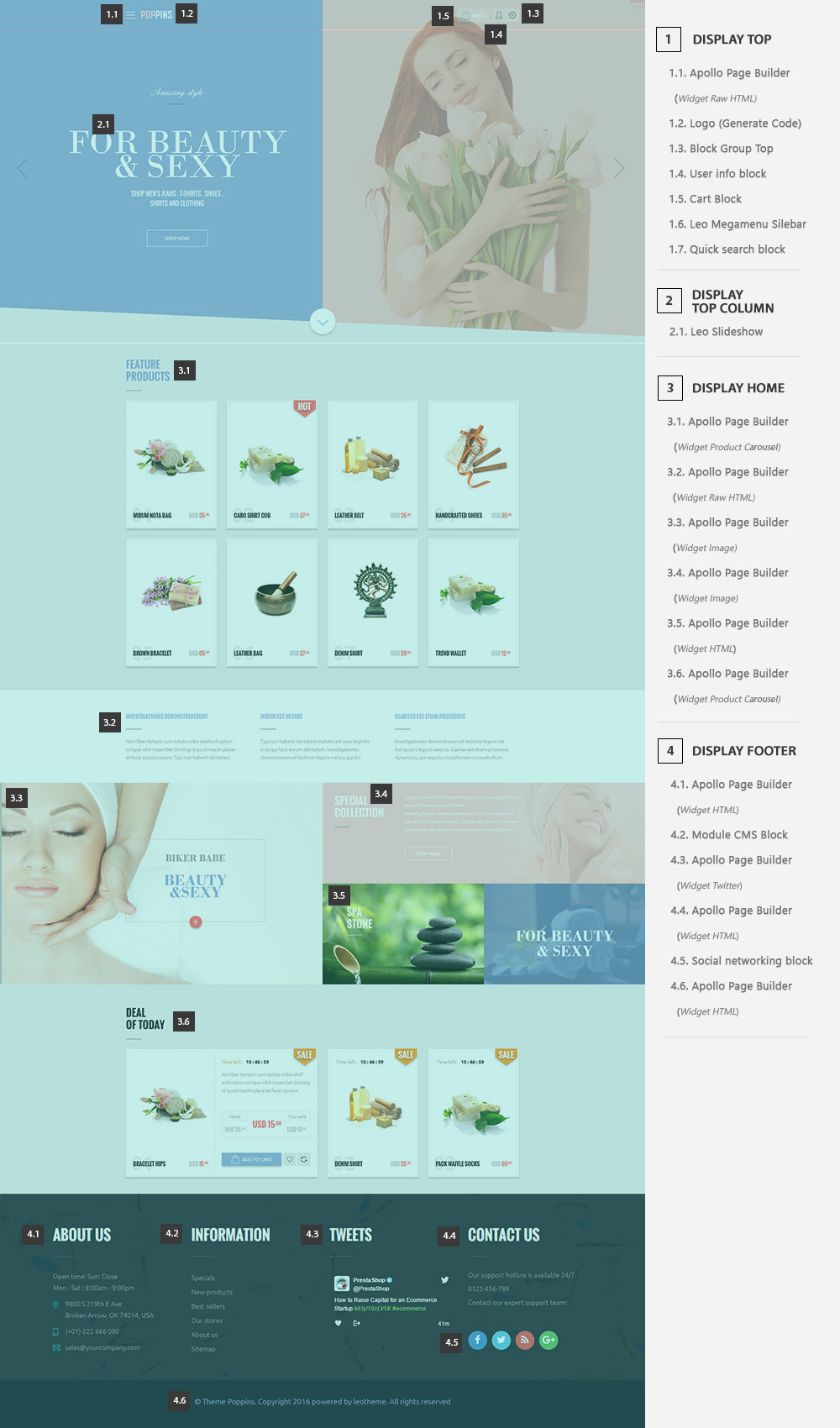
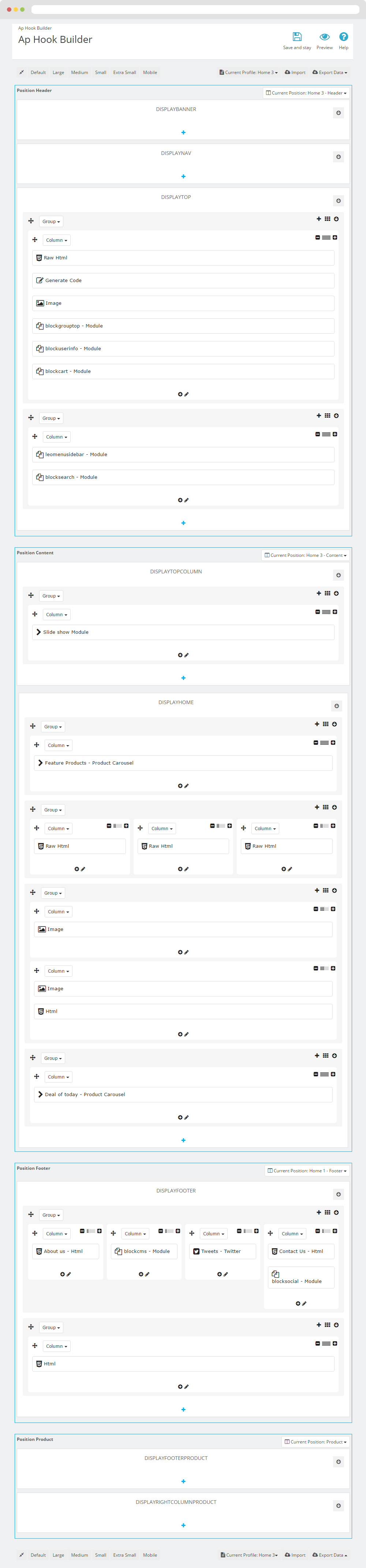
Layout Structure

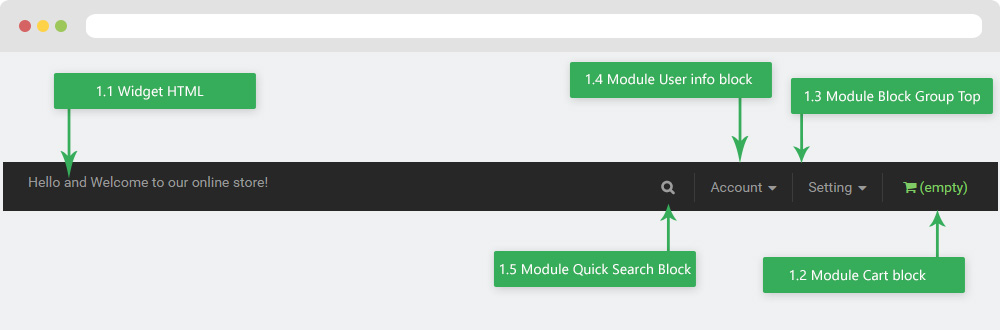
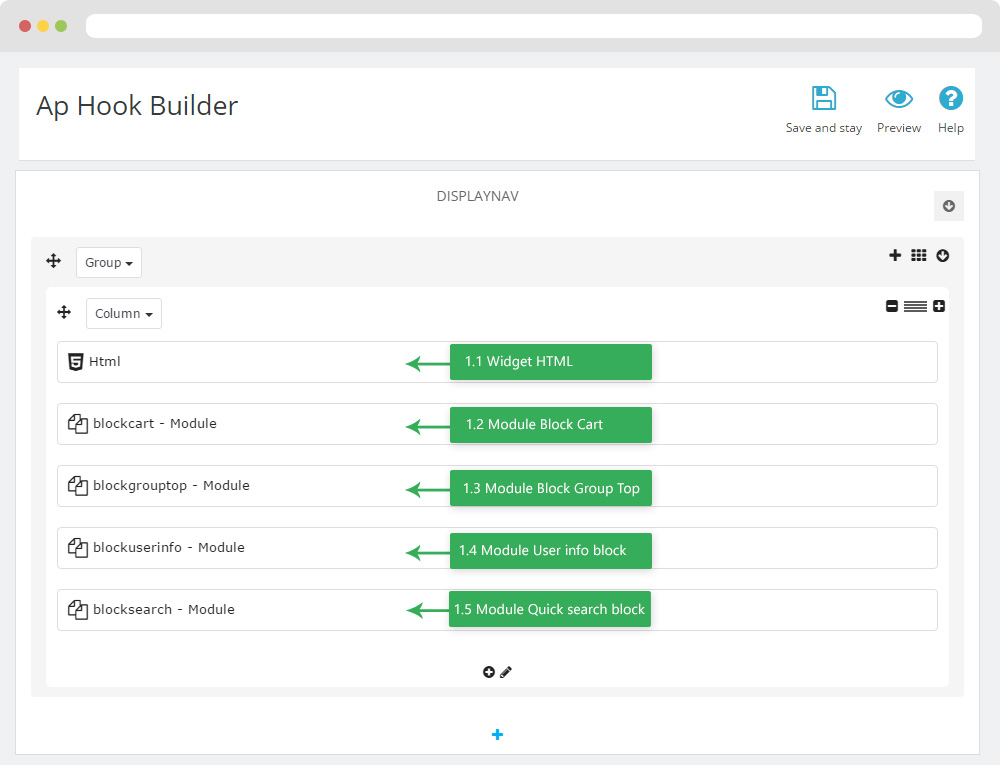
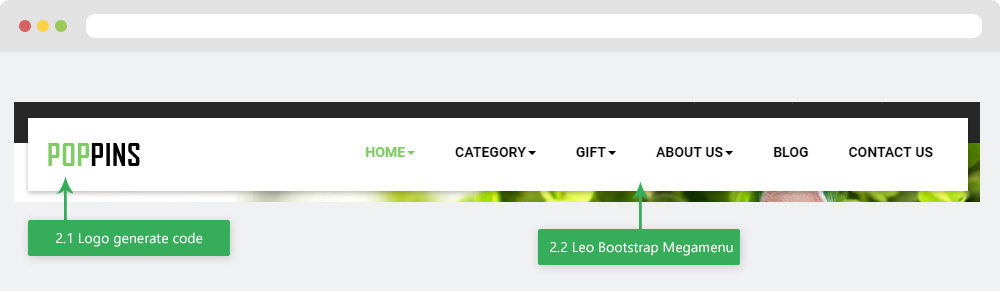
2. Display Top
- Front End

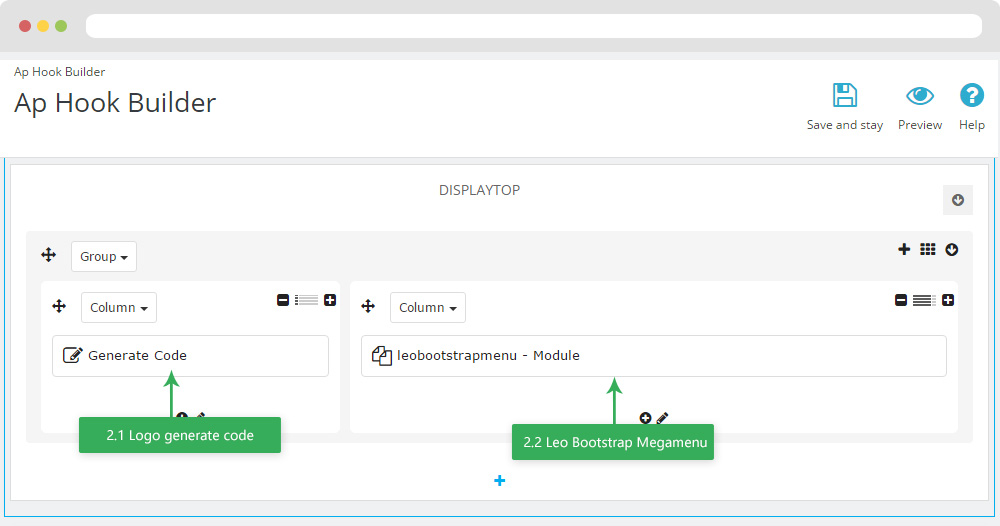
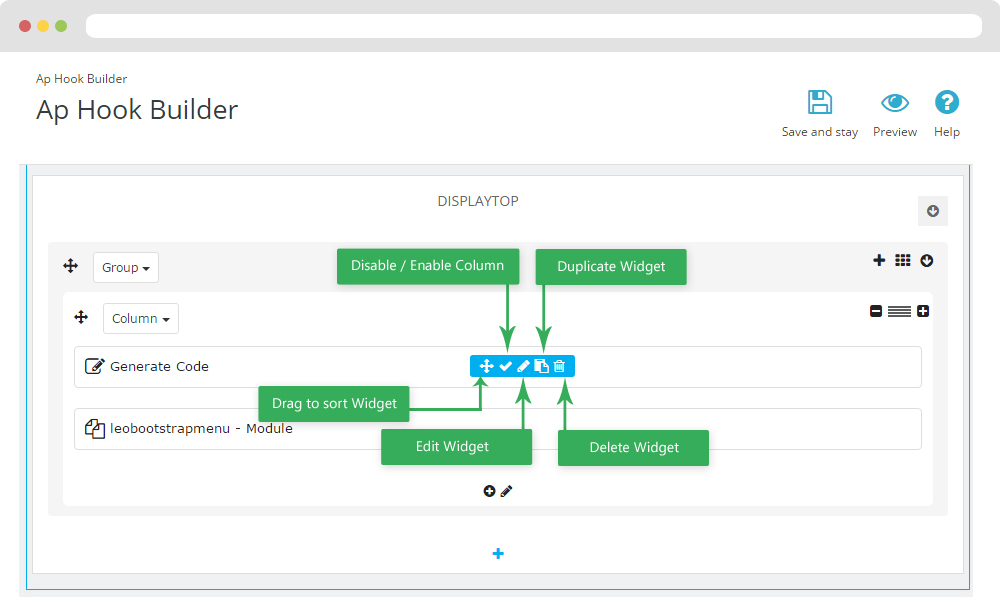
- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage --> Select Shop 1 --> View)

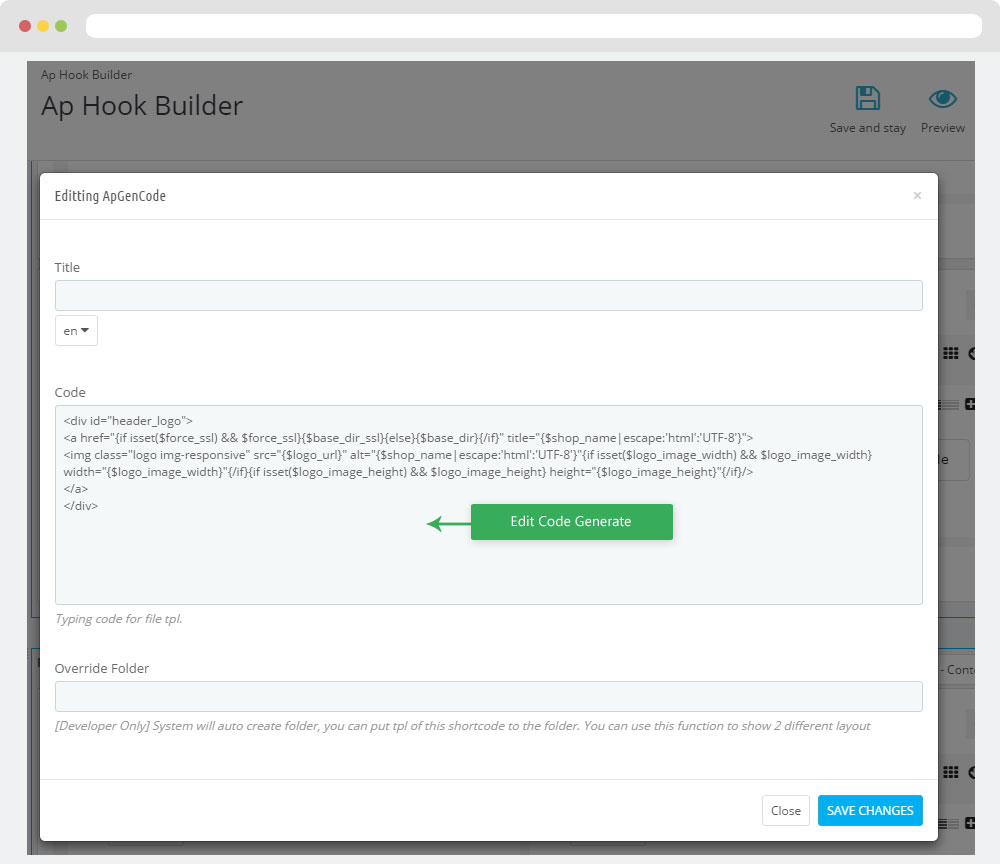
2.1 Logo generate code

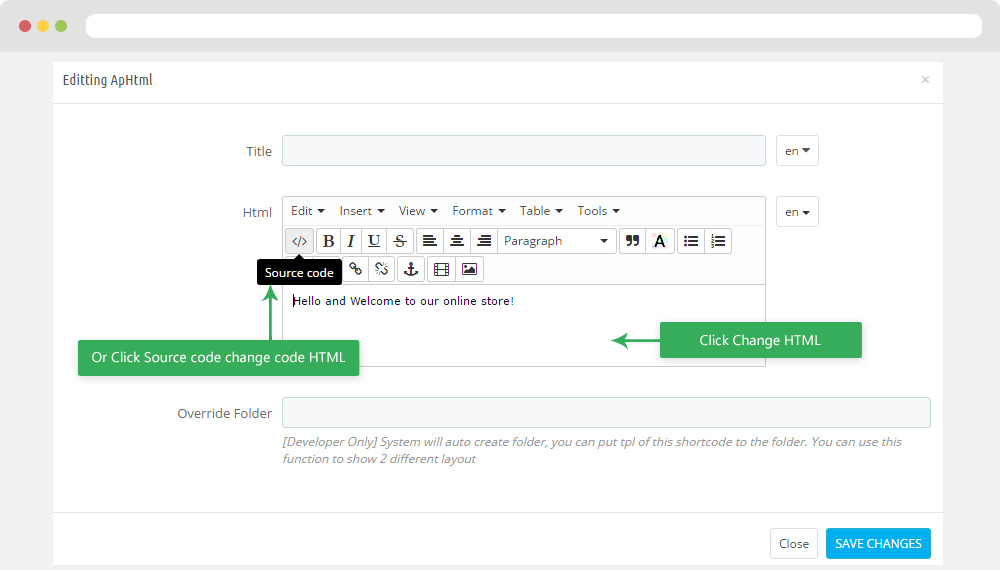
2.1.1 Edit widget Generate code

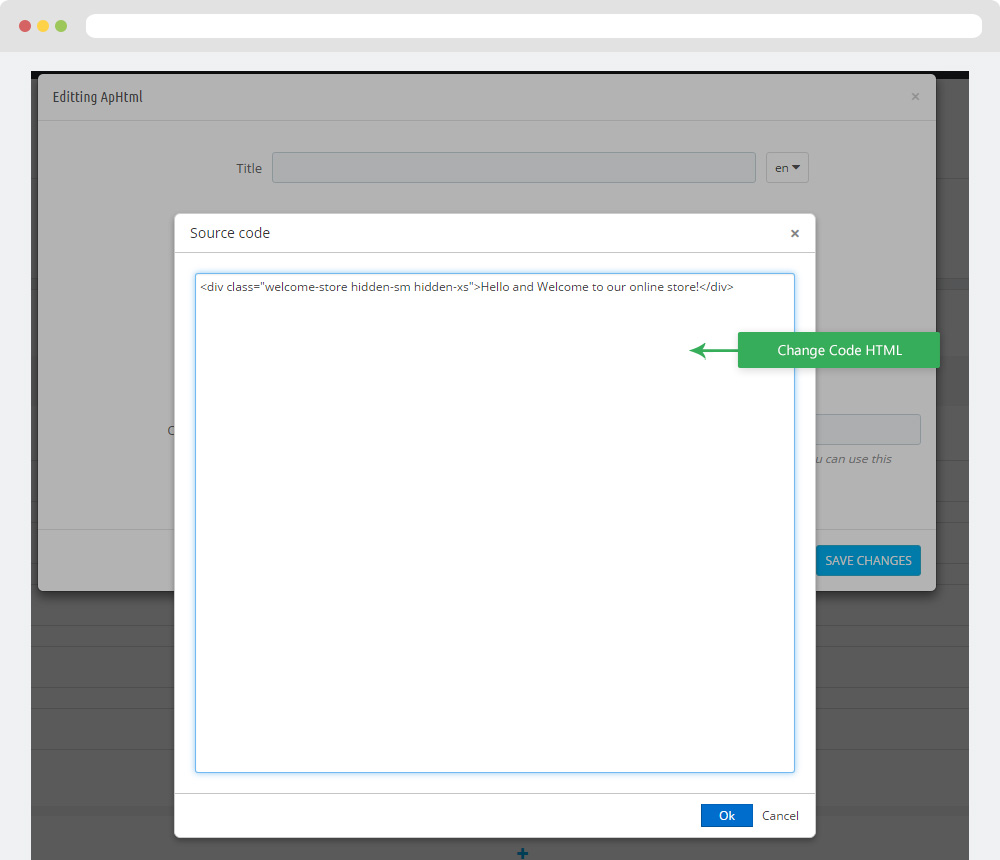
2.1.2 HTML Generate code
<div id="header_logo">
<a href="{if $force_ssl}{$base_dir_ssl}{else}{$base_dir}{/if}" title="{$shop_name|escape:'html':'UTF-8'}">
<img class="logo img-responsive" src="{$logo_url}" alt="{$shop_name|escape:'html':'UTF-8'}"{if isset($logo_image_width) && $logo_image_width} width="{$logo_image_width}"{/if}{if isset($logo_image_height) && $logo_image_height} height="{$logo_image_height}"{/if}/>
</a>
</div>
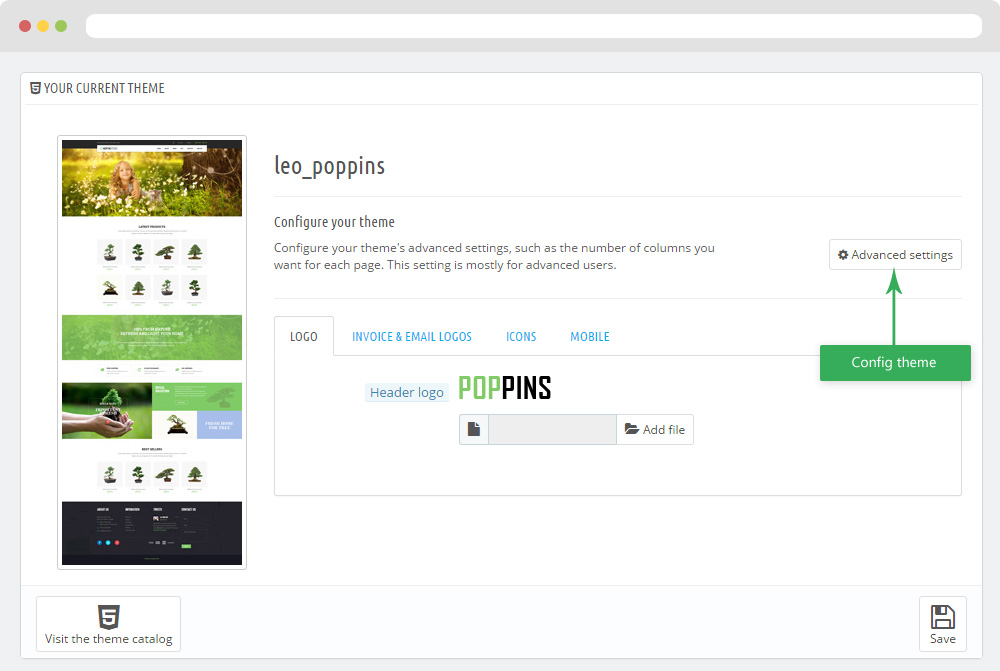
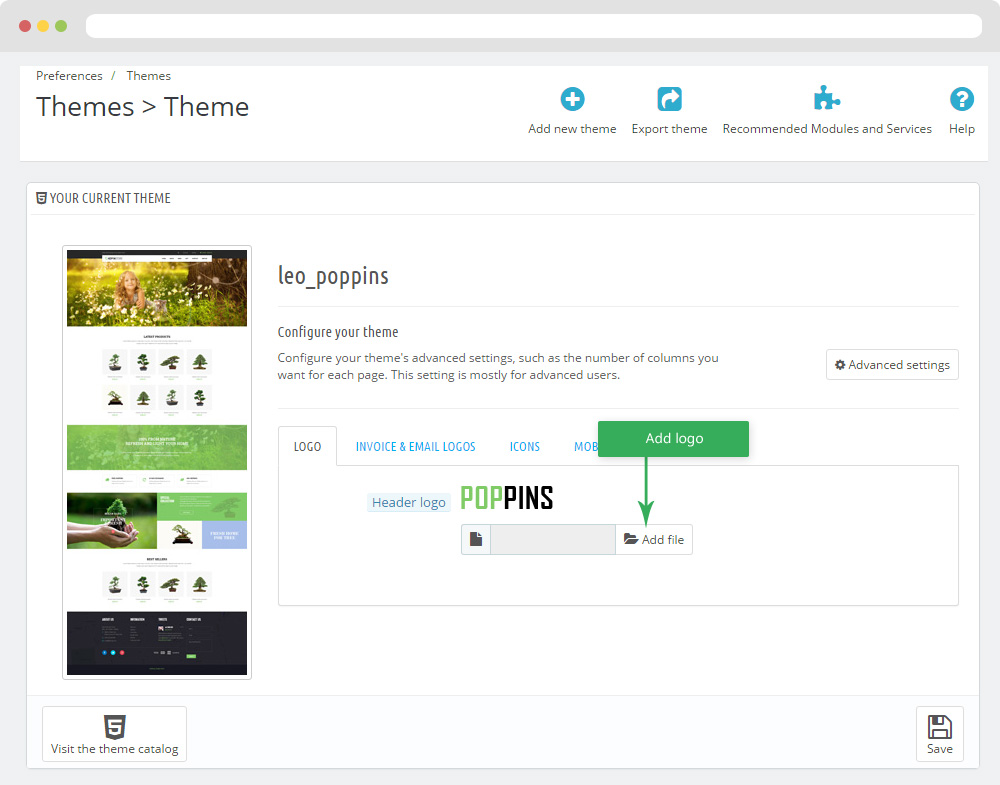
2.1.3 Change Logo
Backend > Preferences > Themes

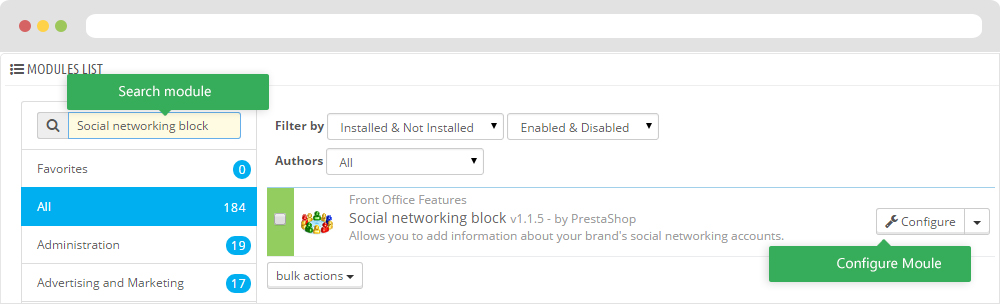
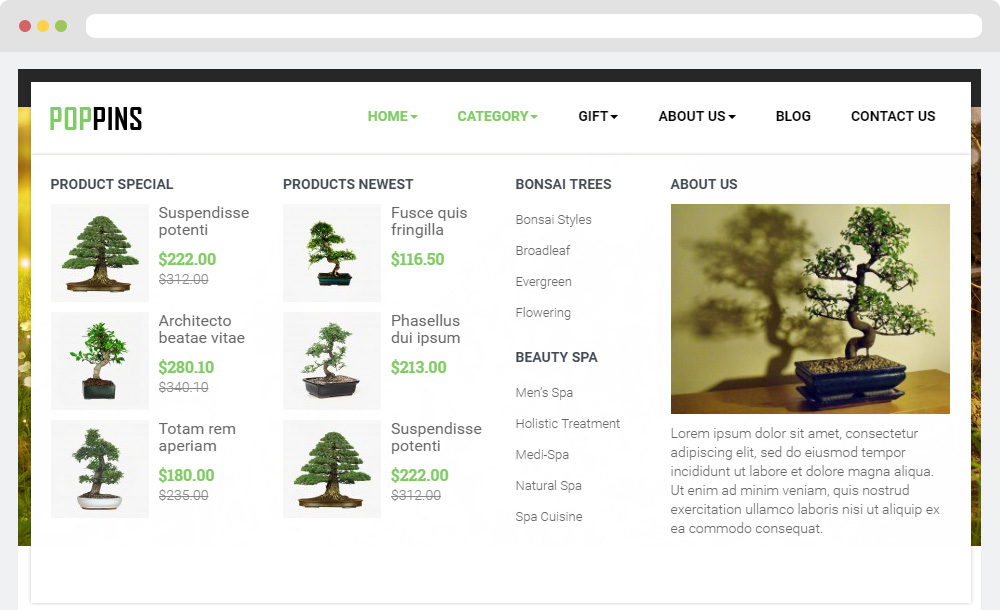
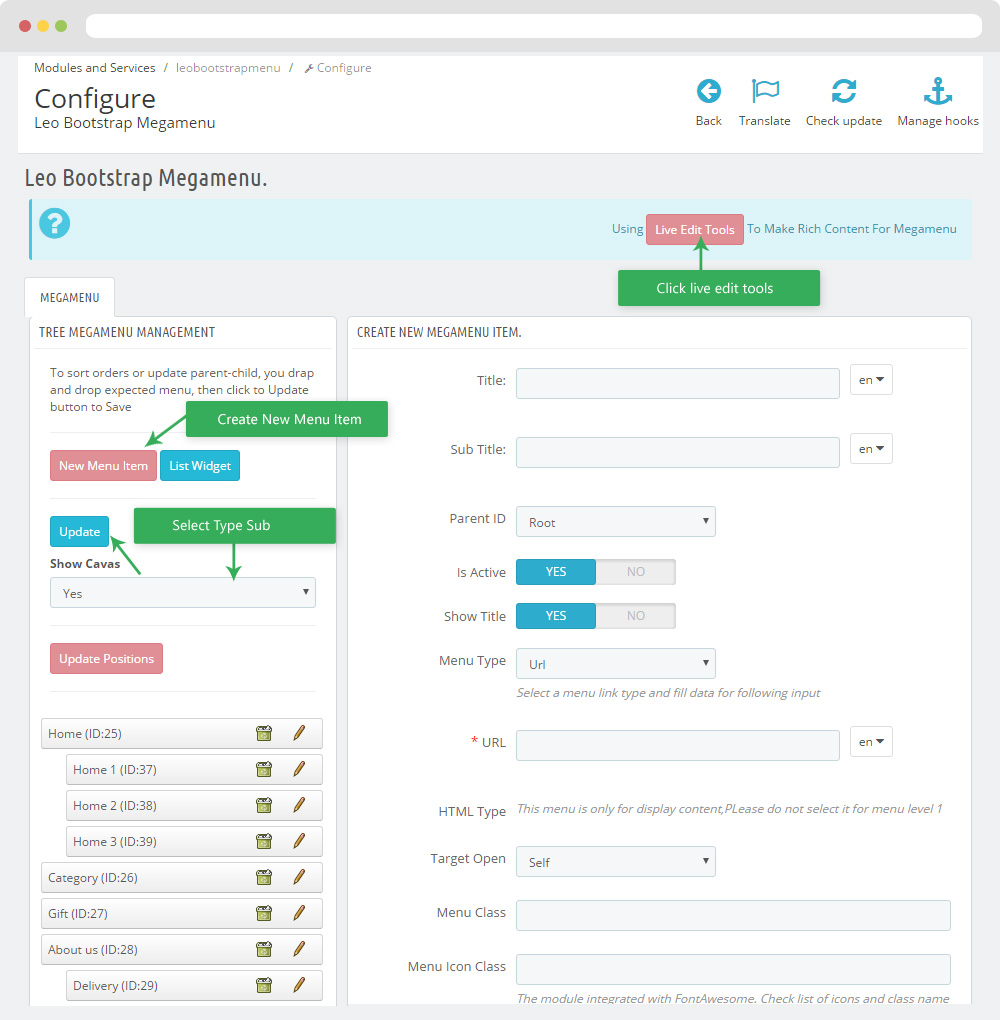
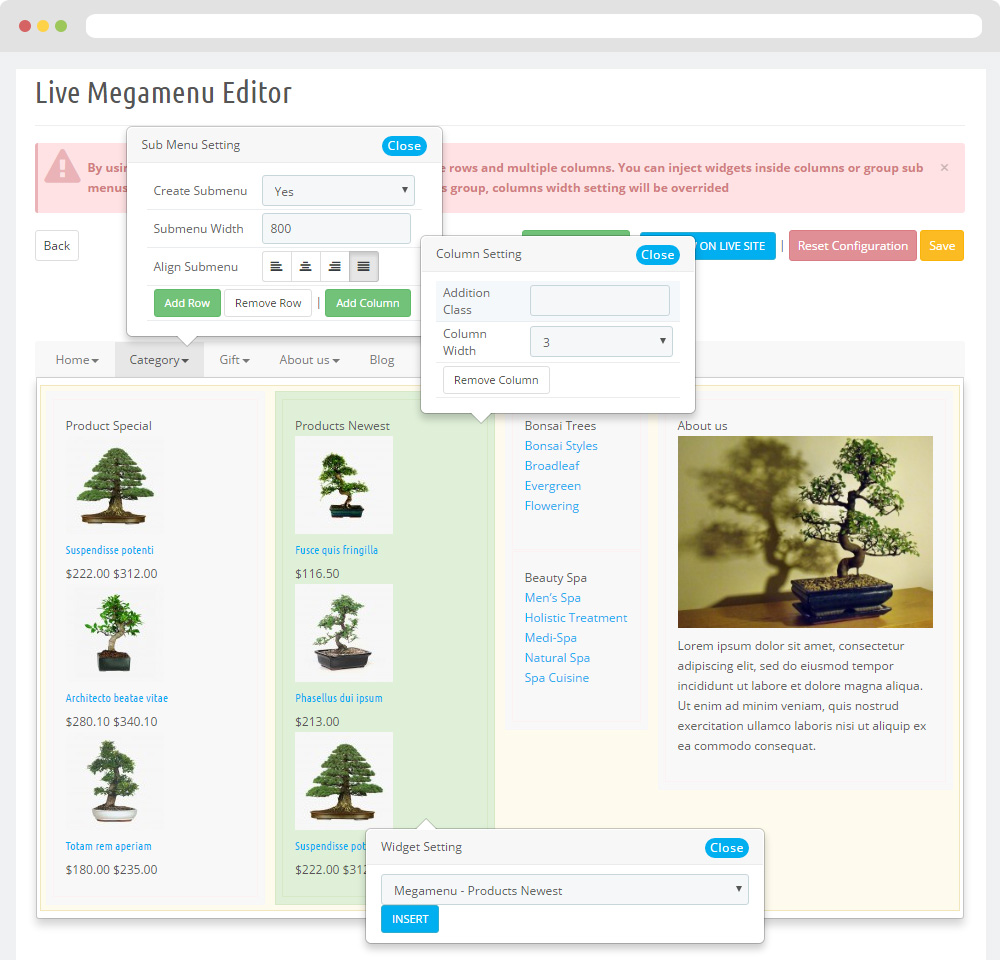
2.2 Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)
- You can read guide in link (Blog Guide)
- Front end

- Configure Block Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

3. Display Topcolumn
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

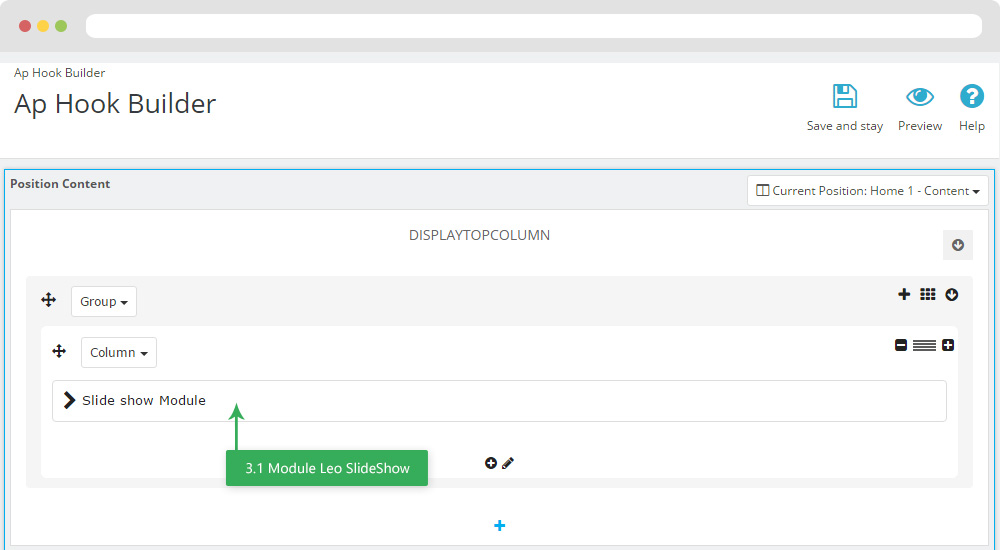
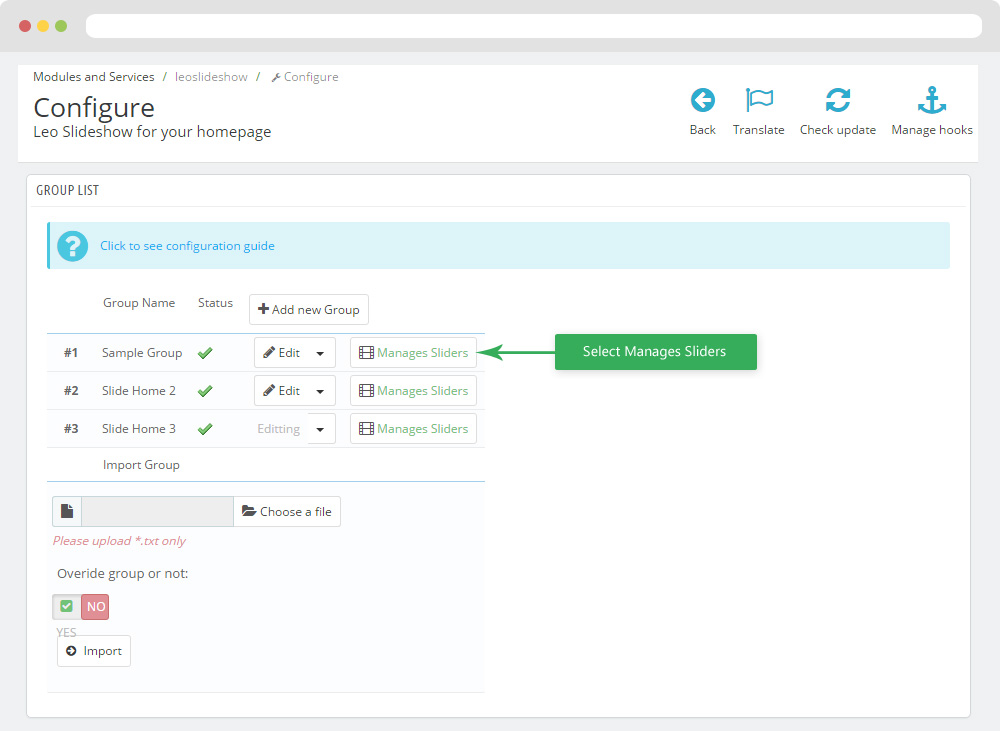
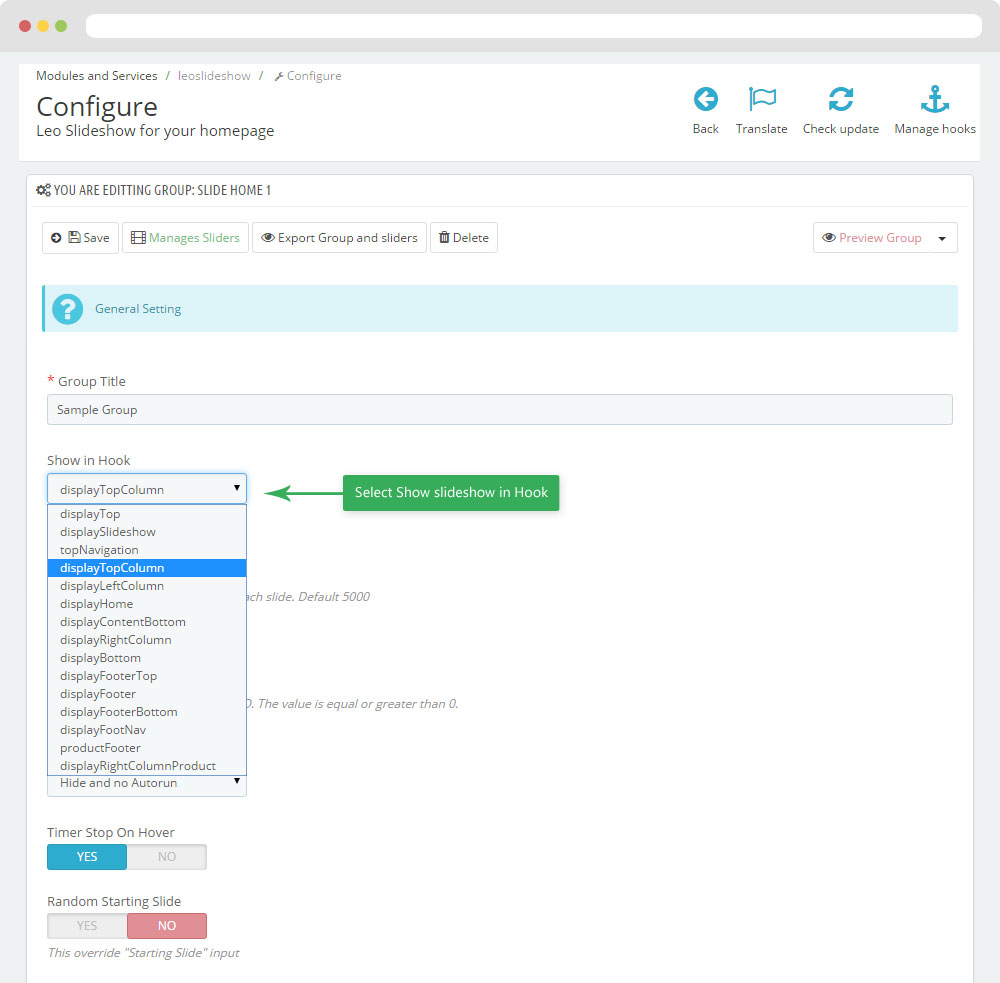
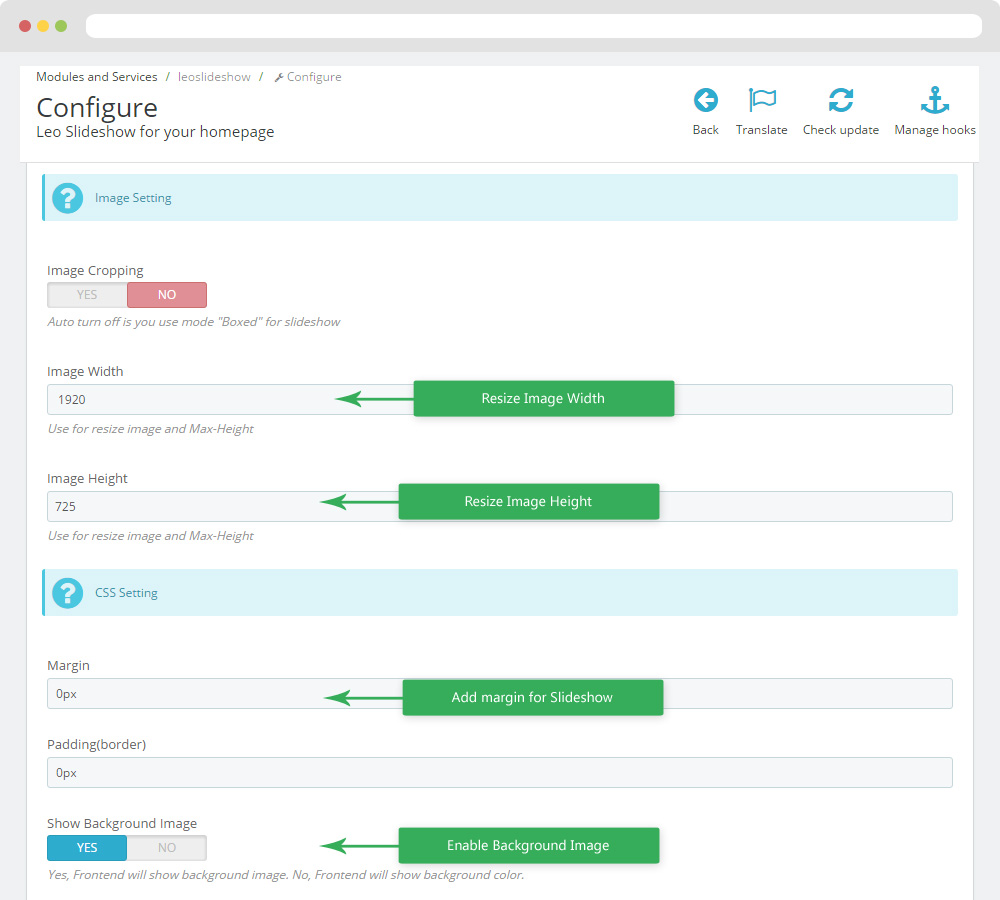
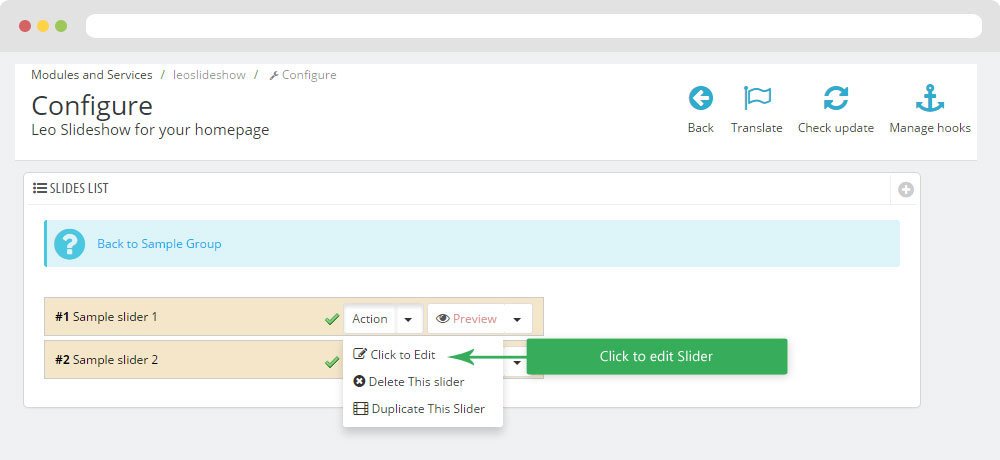
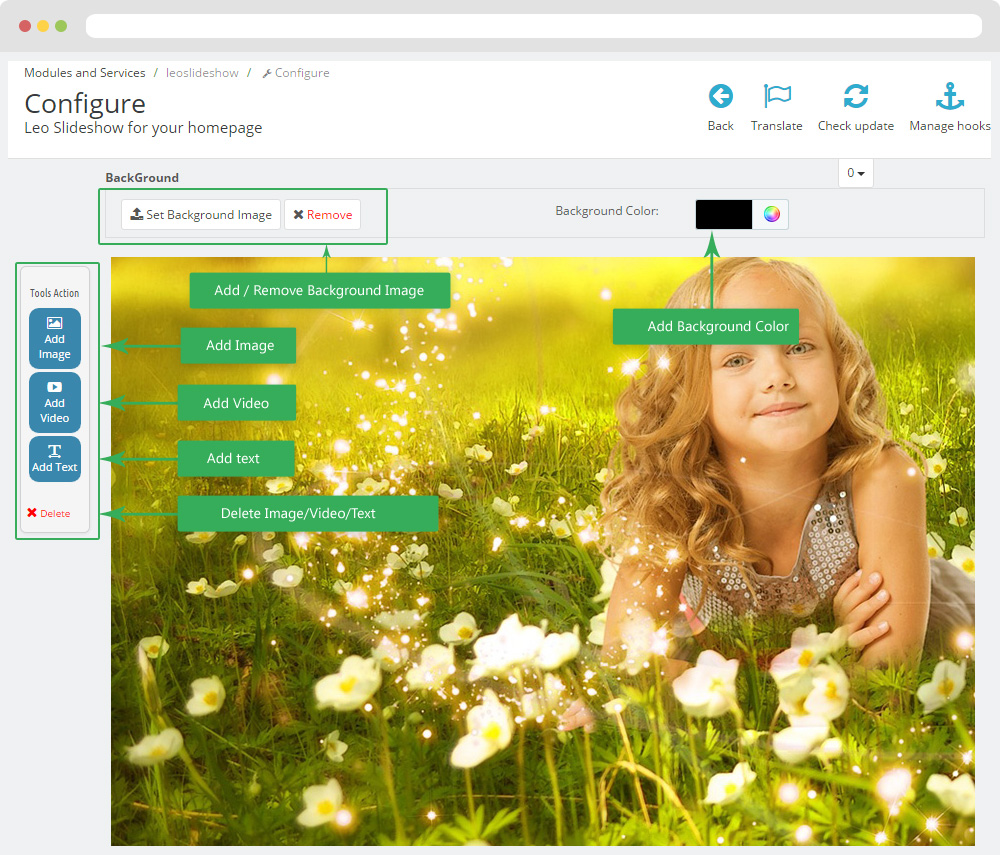
3.1 Configure Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Module > Leo Slideshow )





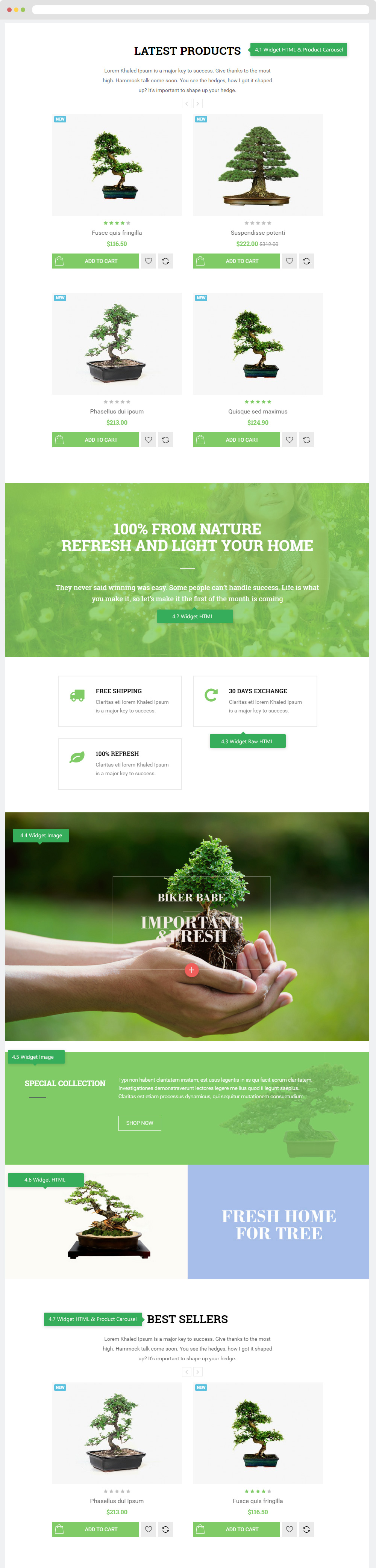
4. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

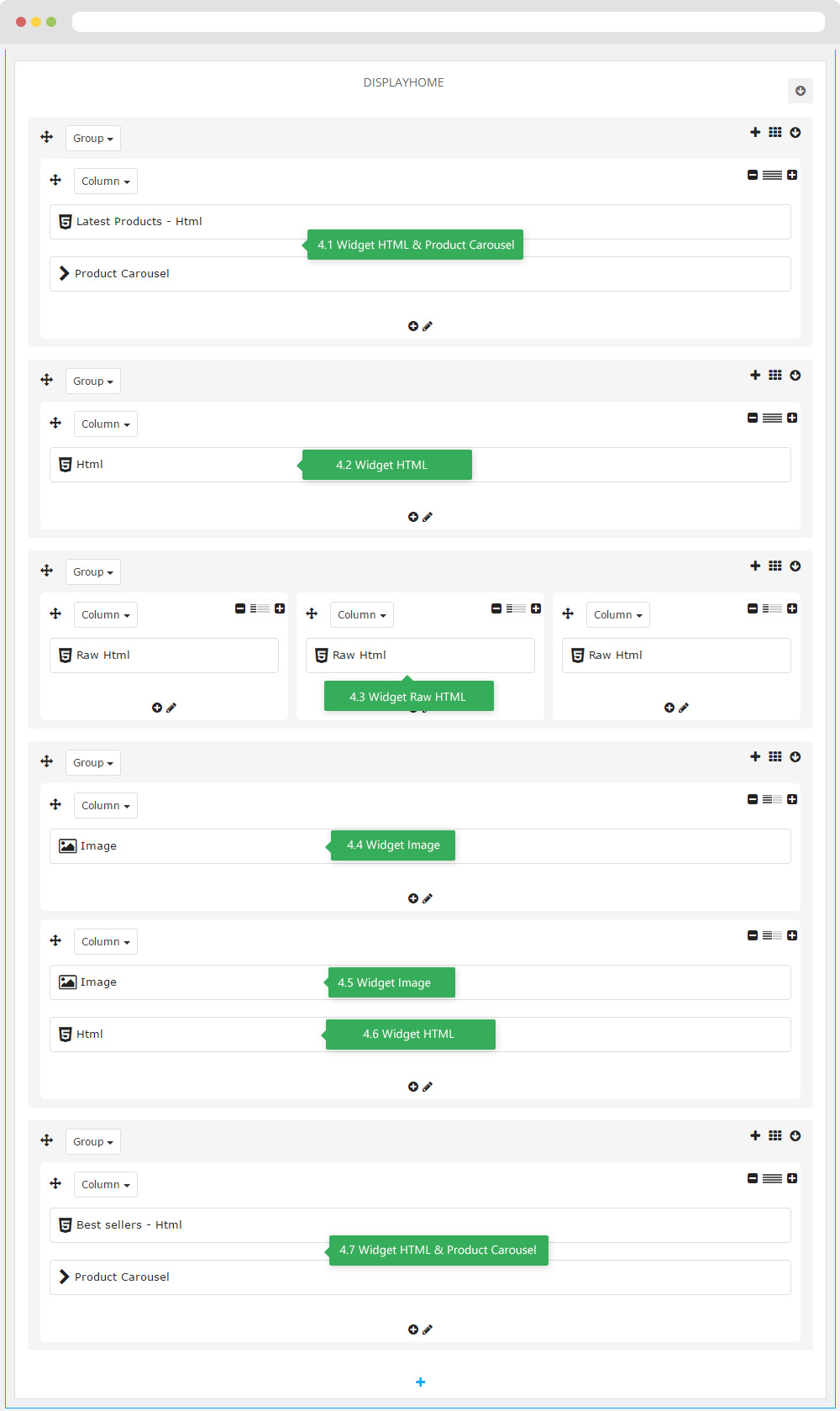
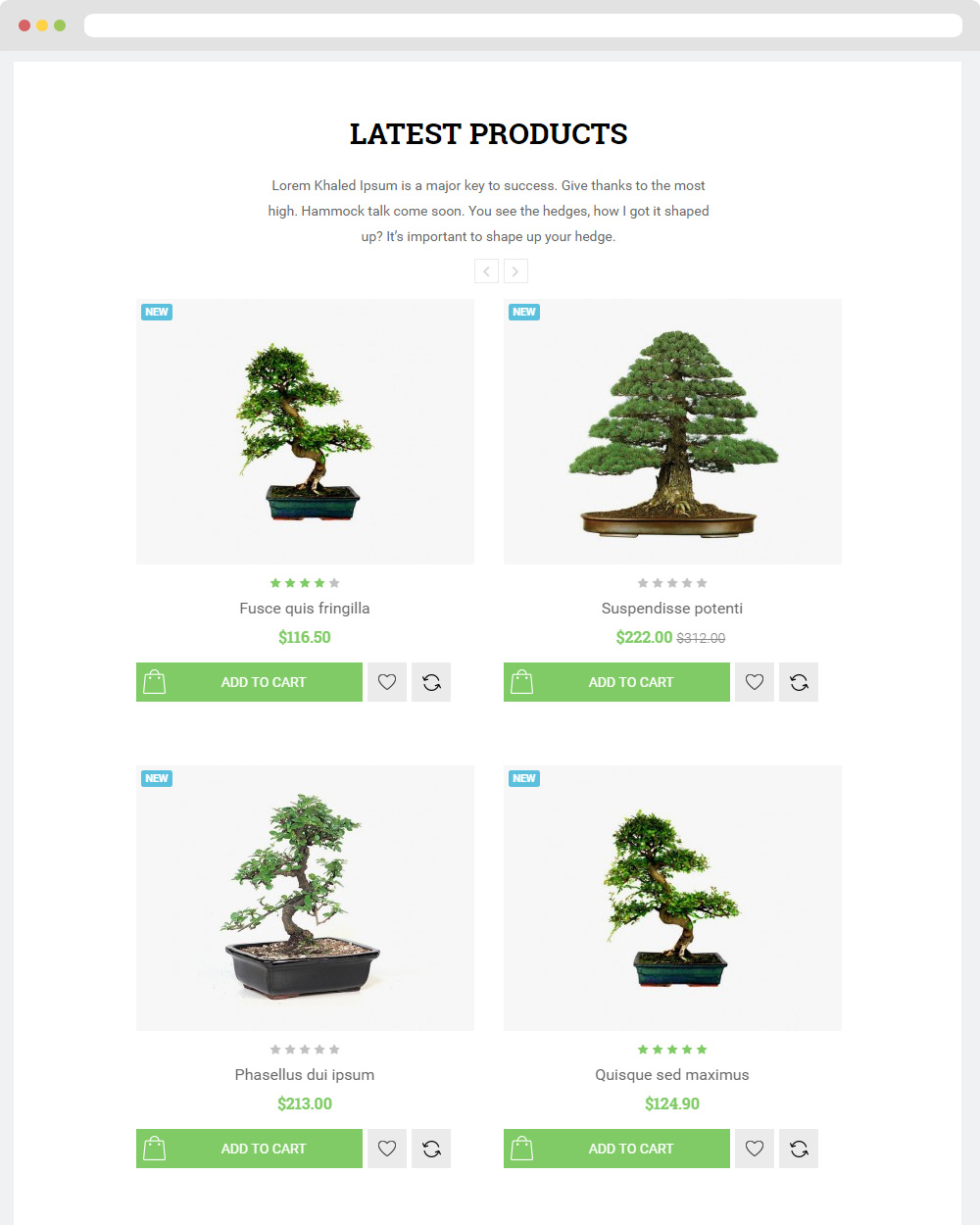
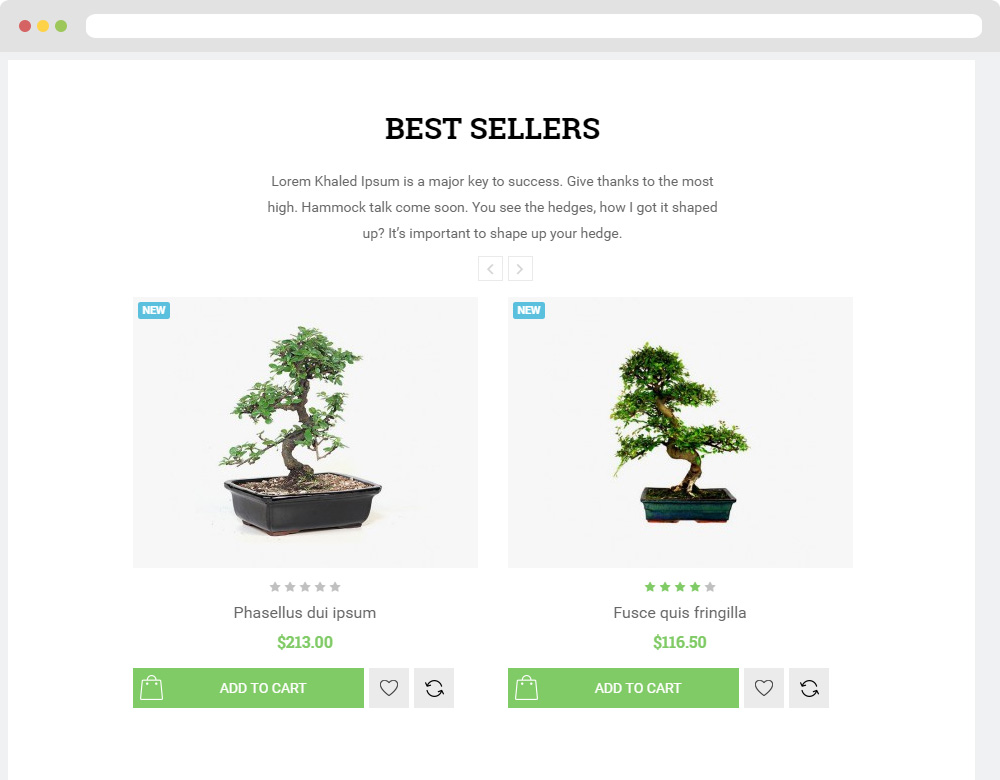
4.1 Widget HTML & Product Carousel
- Front End

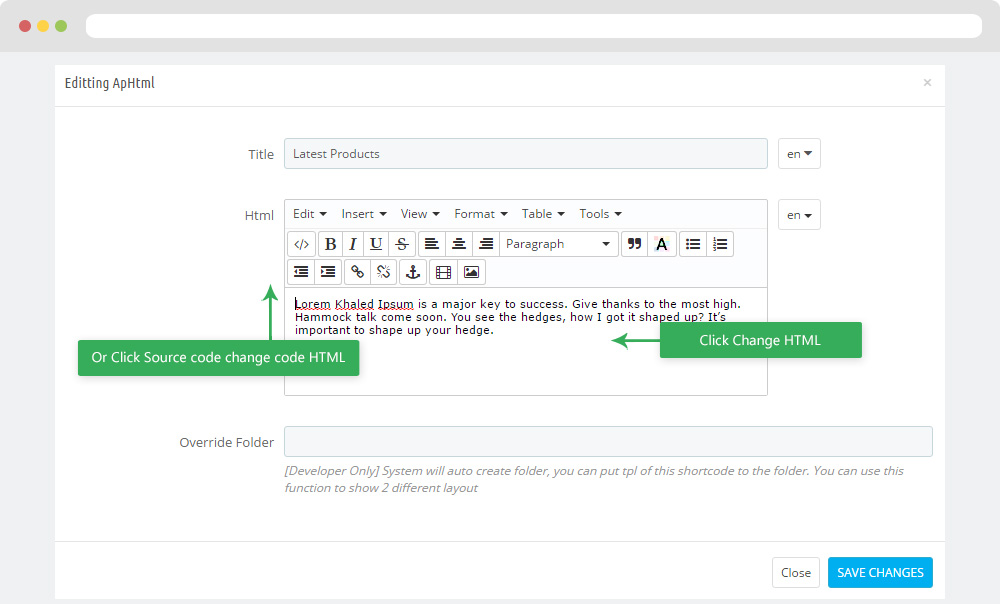
- Edit Widget HTML

- Code HTML
<div>Lorem Khaled Ipsum is a major key to success. Give thanks to the most high. Hammock talk come soon. You see the hedges, how I got it shaped up? It’s important to shape up your hedge.</div>
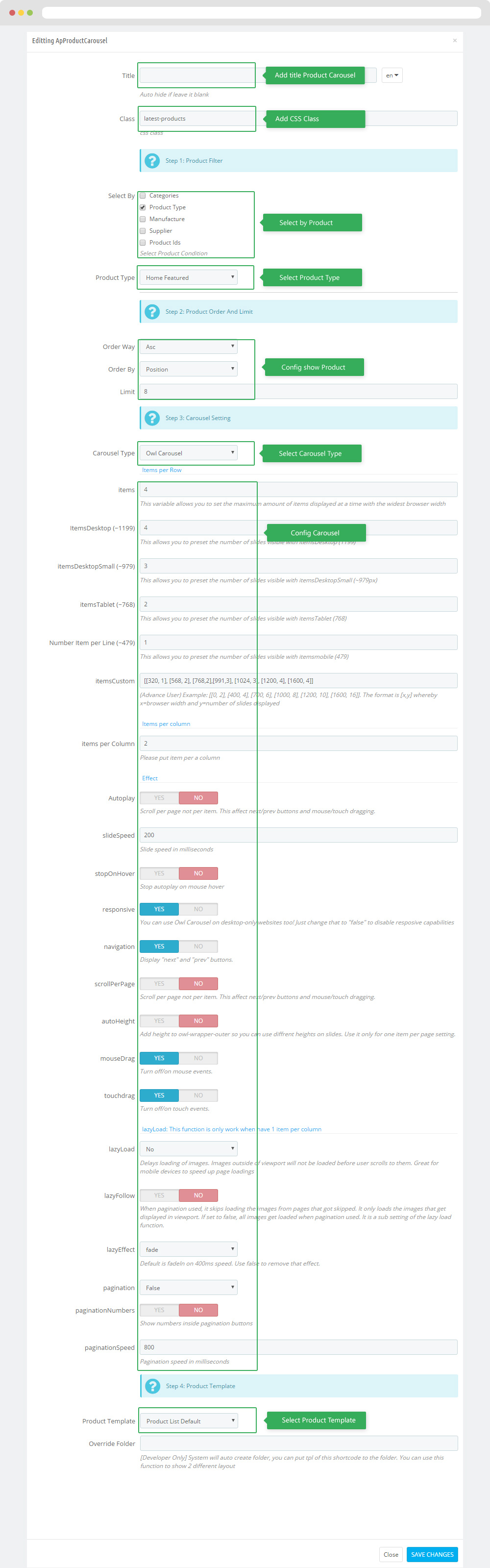
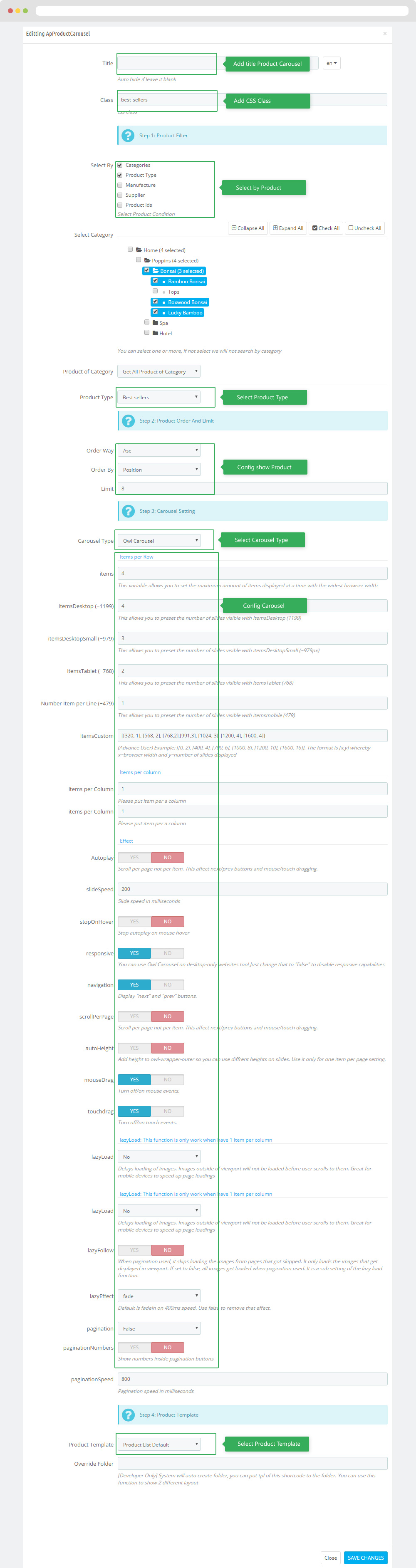
- Edit Product Carousel

You must not delete class of column "latest-products". It will lose css and this themes will be error.
4.2 Widget HTML( Configure Widget HTML follow link )
- Code HTML
<div class="html-adv"> <h4>100% from nature<br /> refresh and light your home</h4> <p>They never said winning was easy. Some people can’t handle success. Life is what you make it, so let’s make it the first of the month is coming</p> </div>
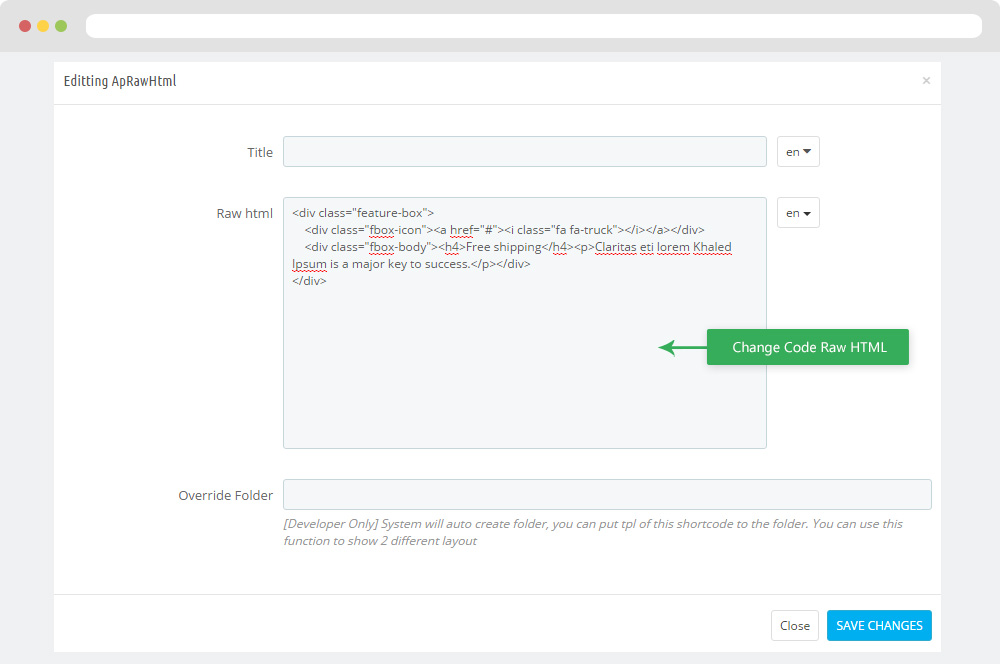
4.3 Widget Raw HTML

- Code HTML
<div class="feature-box">
<div class="fbox-icon"><a href="#"><i class="fa fa-truck"></i></a></div>
<div class="fbox-body"><h4>Free shipping</h4><p>Claritas eti lorem Khaled Ipsum is a major key to success.</p></div>
</div>
<div class="feature-box">
<div class="fbox-icon"><a href="#"><i class="fa fa-repeat"></i></a></div>
<div class="fbox-body"><h4>30 days exchange</h4><p>Claritas eti lorem Khaled Ipsum is a major key to success.</p></div>
</div>
<div class="feature-box">
<div class="fbox-icon"><a href="#"><i class="fa fa-leaf"></i></a></div>
<div class="fbox-body"><h4>100% refresh</h4><p>Claritas eti lorem Khaled Ipsum is a major key to success.</p></div>
</div>
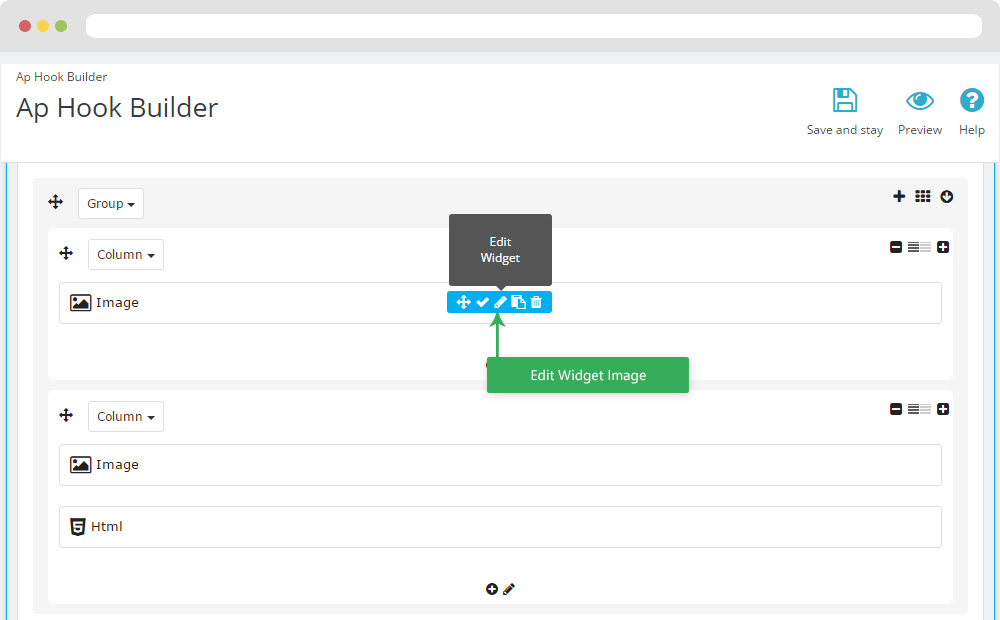
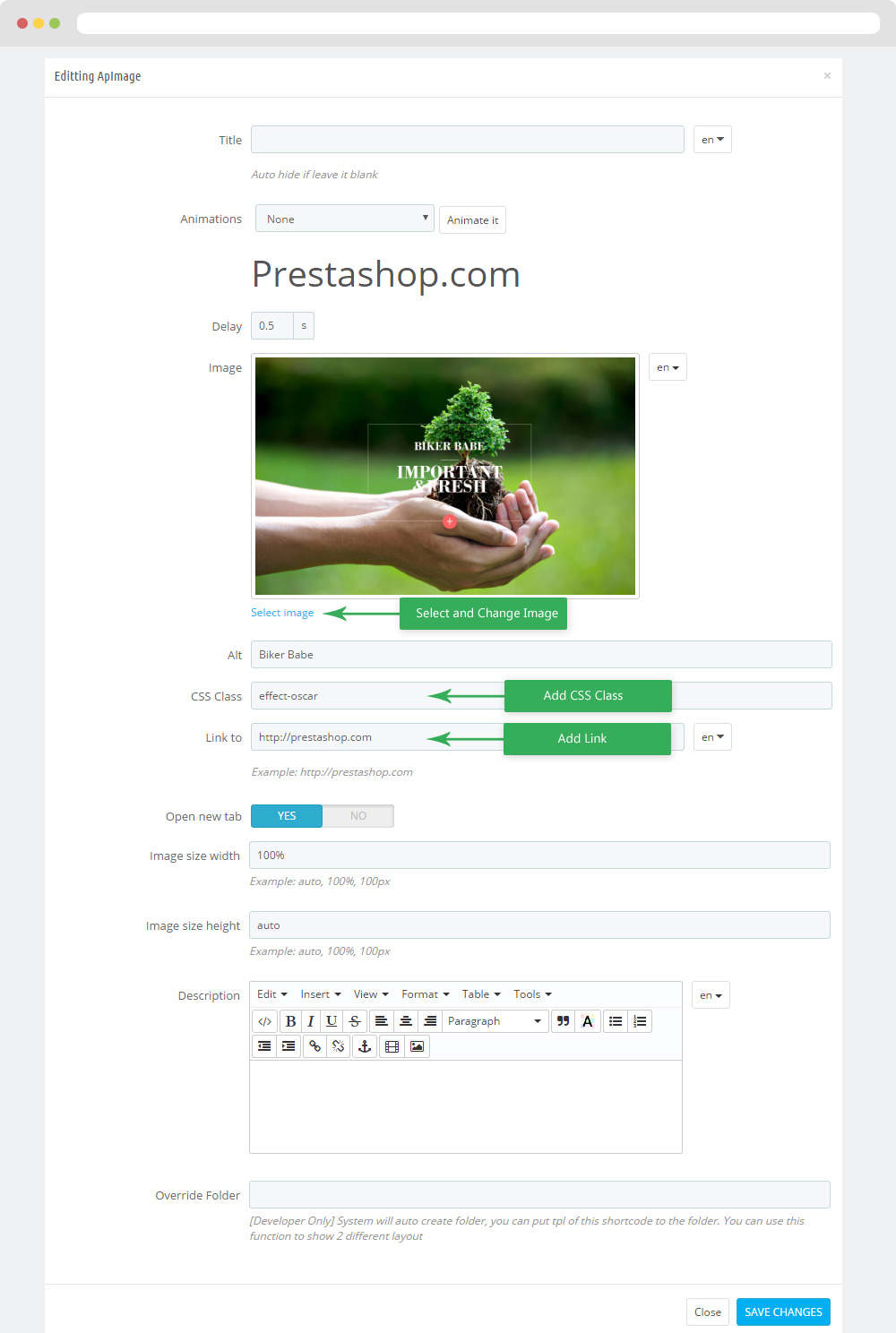
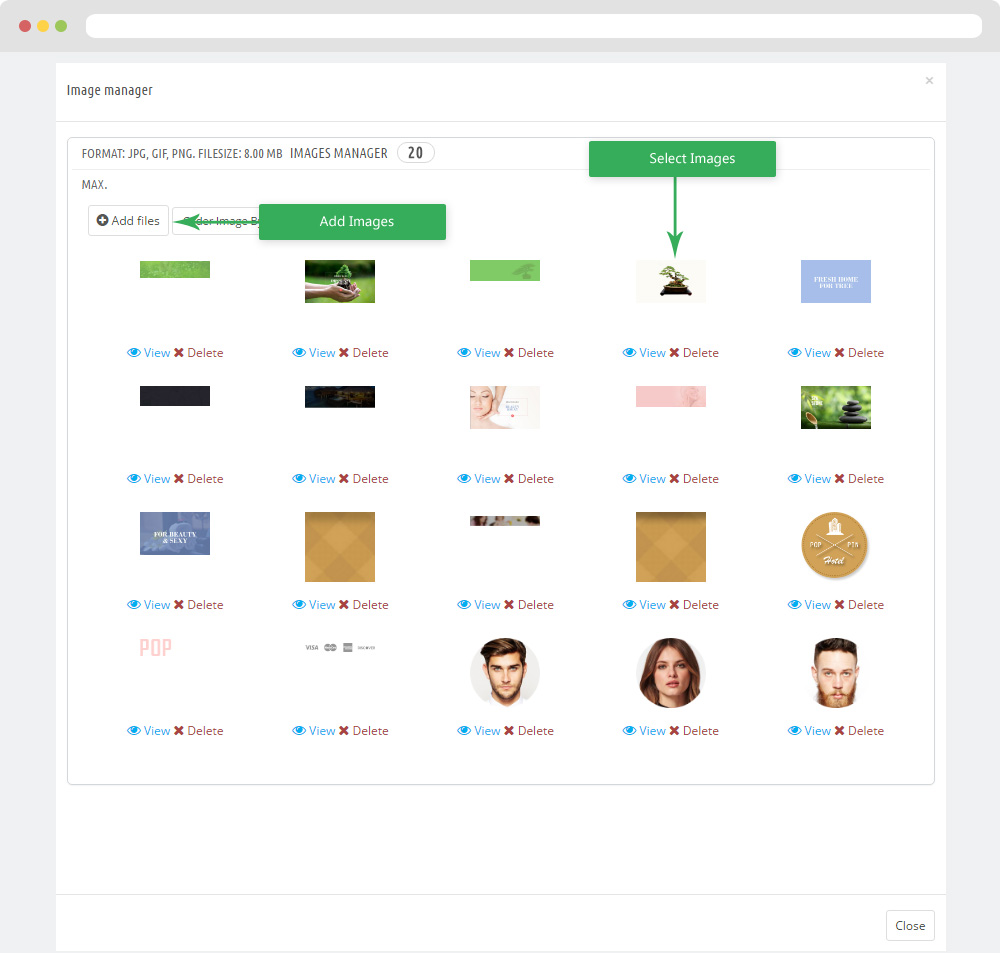
4.4 Widget Image

Edit Image

Select change Image

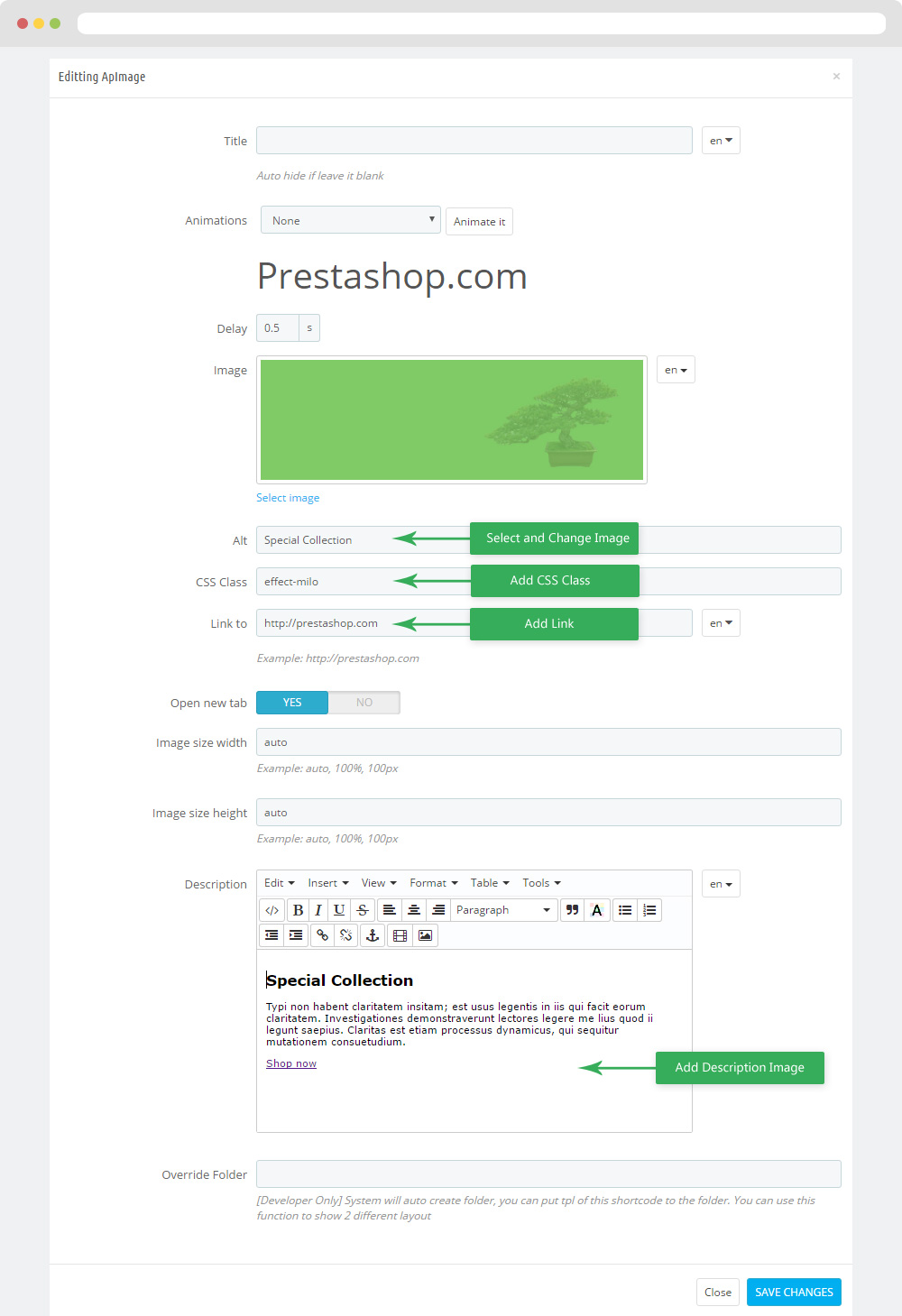
4.5 Widget Image ( Configure Widget Image follow link )

Description of Image
<div class="milo"> <h2>Special Collection</h2> <div class="milo-description"> <p>Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium.</p> <p><a href="http://prestashop.com" title="Shop now" class="btn-shopnow">Shop now</a></p> </div> </div>
4.6 Widget HTML( Configure Widget HTML follow link )
- Code HTML
<div class="row nomargin banner-html"> <div class="col-md-6 col-lg-6 col-sm-6 col-xs-6 col-sp-12 nopadding"> <div class="img_anim"><a href="https://www.prestashop.com/"> <img src="_AP_IMG_DIR/banner-4.jpg" class="img-responsive" title="Bonsai" alt="Bonsai" /> </a></div> </div> <div class="col-md-6 col-lg-6 col-sm-6 col-xs-6 col-sp-12 nopadding"> <div class="img_anim"><a href="https://www.prestashop.com/"> <img src="_AP_IMG_DIR/banner-5.jpg" class="img-responsive" title="Fresh Home" alt="Fresh Home" /> </a></div> </div> </div>
4.7 Widget HTML & Product Carousel
- Front End

- Code HTML
<div>Lorem Khaled Ipsum is a major key to success. Give thanks to the most high. Hammock talk come soon. You see the hedges, how I got it shaped up? It’s important to shape up your hedge.</div>
- Edit Product Carousel

You must not delete class of column "latest-products". It will lose css and this themes will be error.
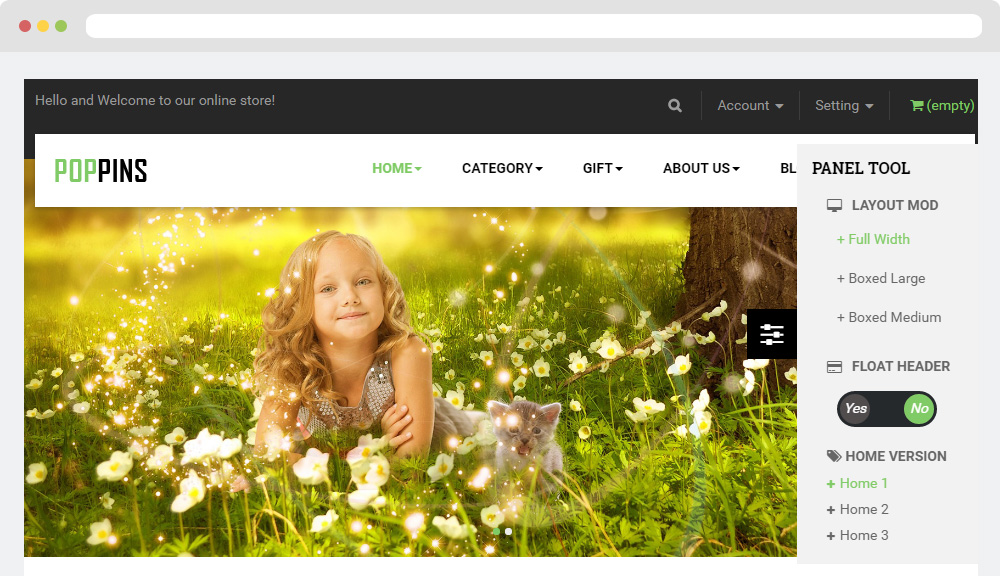
6. Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

7. Manager Profile for shop 2
- Layout struct Front end

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

8. Manager Profile for shop 3
- Layout struct Front end

- Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

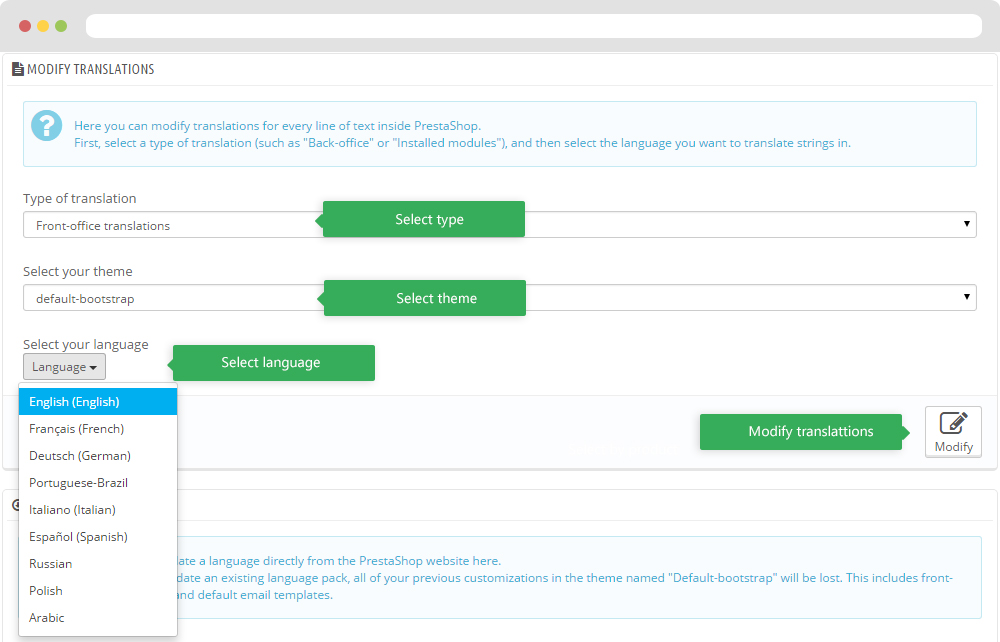
Translations
11. Front-office translations(Backend > Localization > Translations)

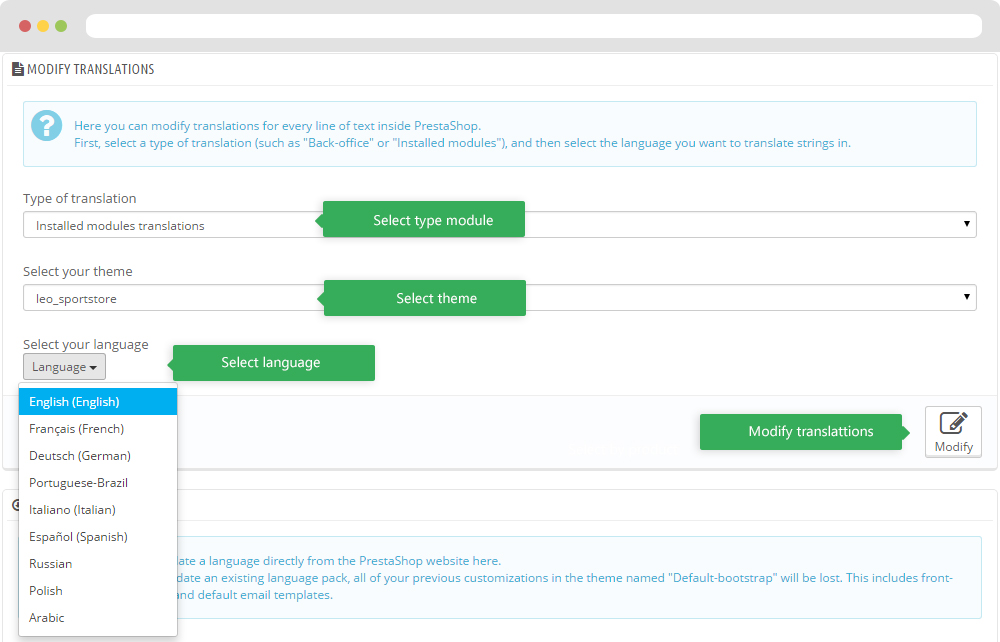
11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.