Leo Koreni
Leo Koreni guide for prestashop 1.6
- Created : 12/11/2016
- Latest update: 12/11/2016
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
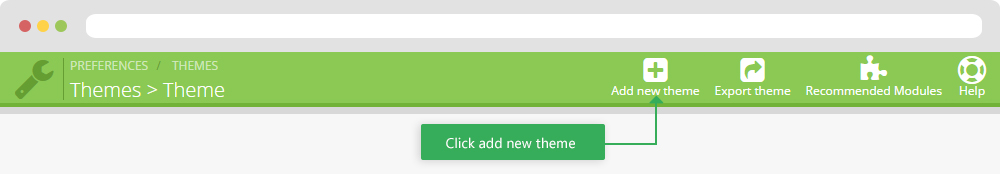
- Go to back-office and login, navigate to: Preferences > Themes > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
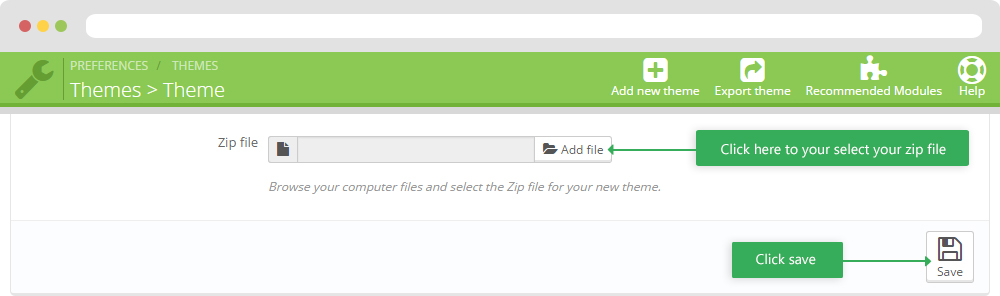
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

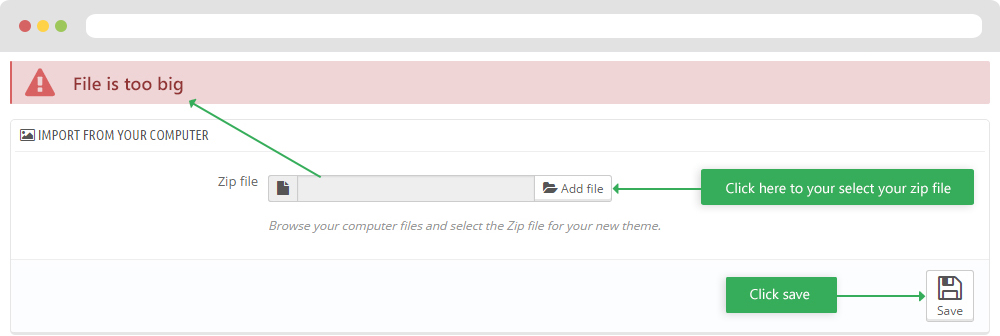
+ If you see this error when the file is too big, you can follow my guide

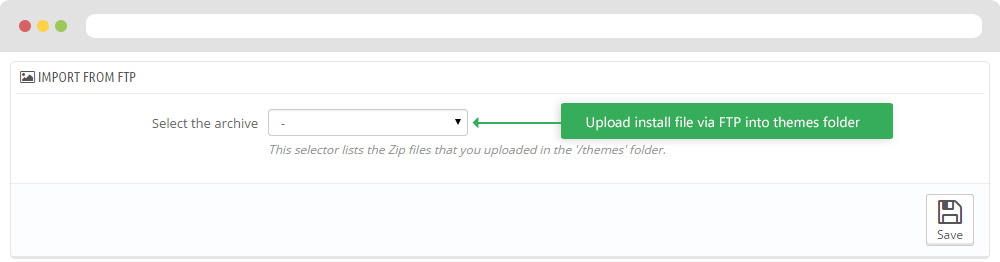
- Also, you can put themes on the folder themes form FTP

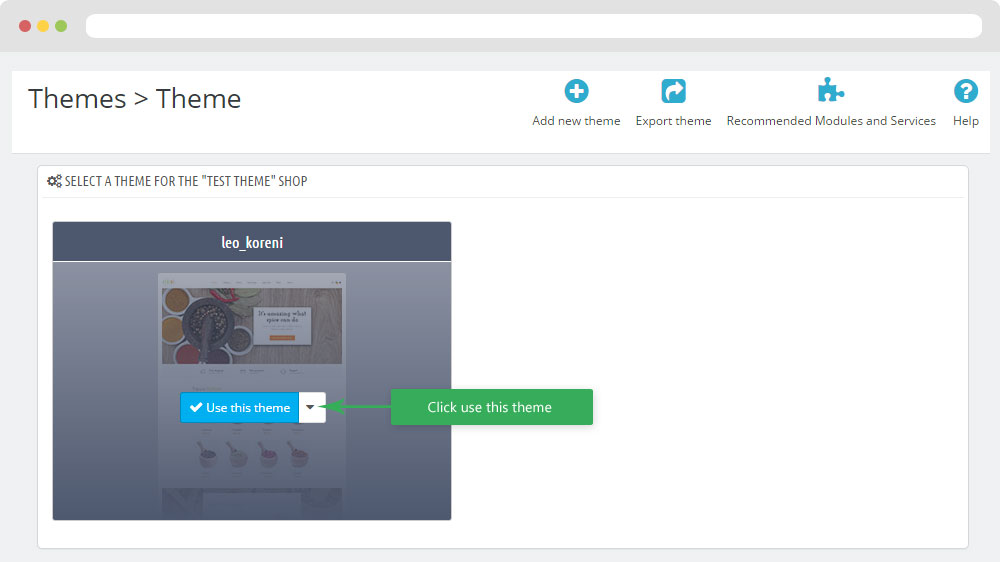
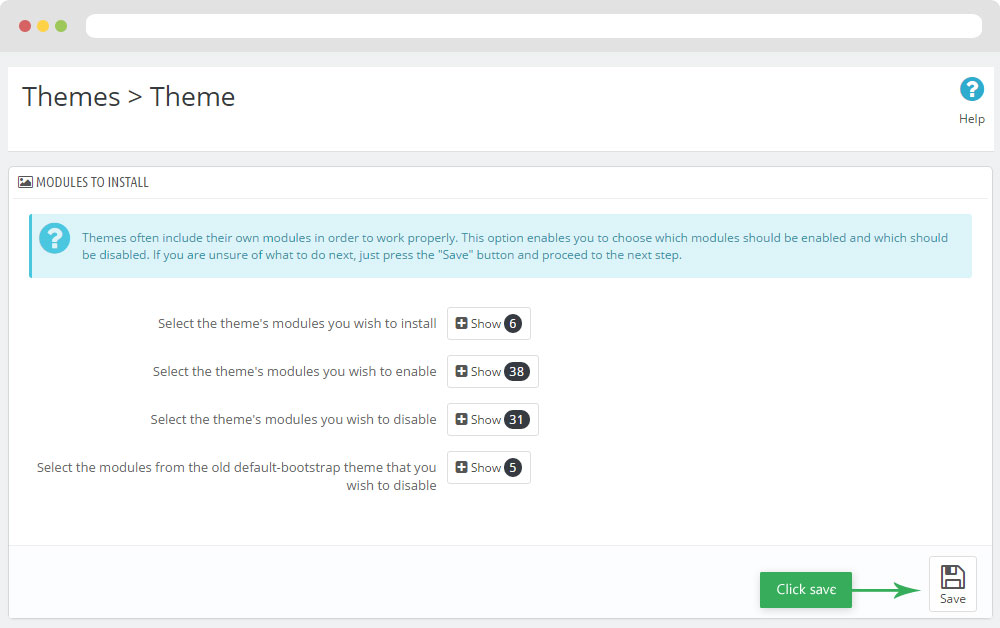
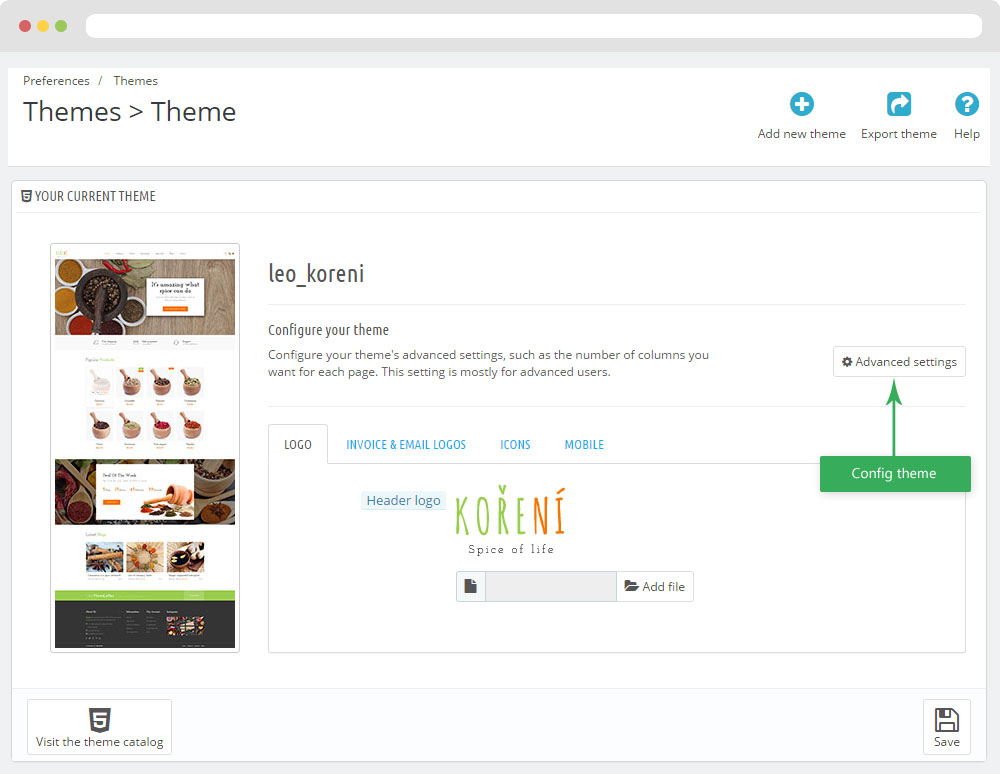
- You can select a theme for the shop


-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
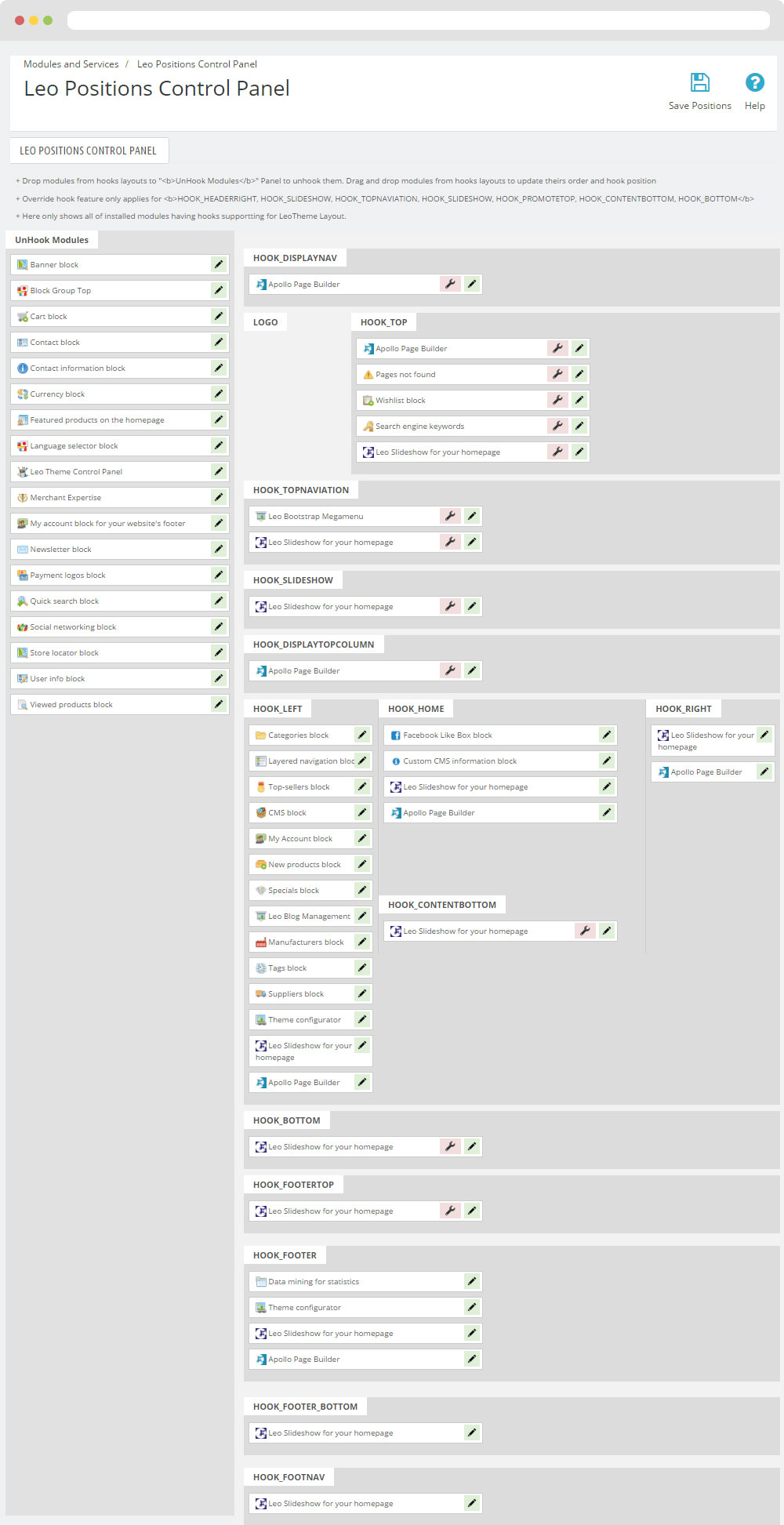
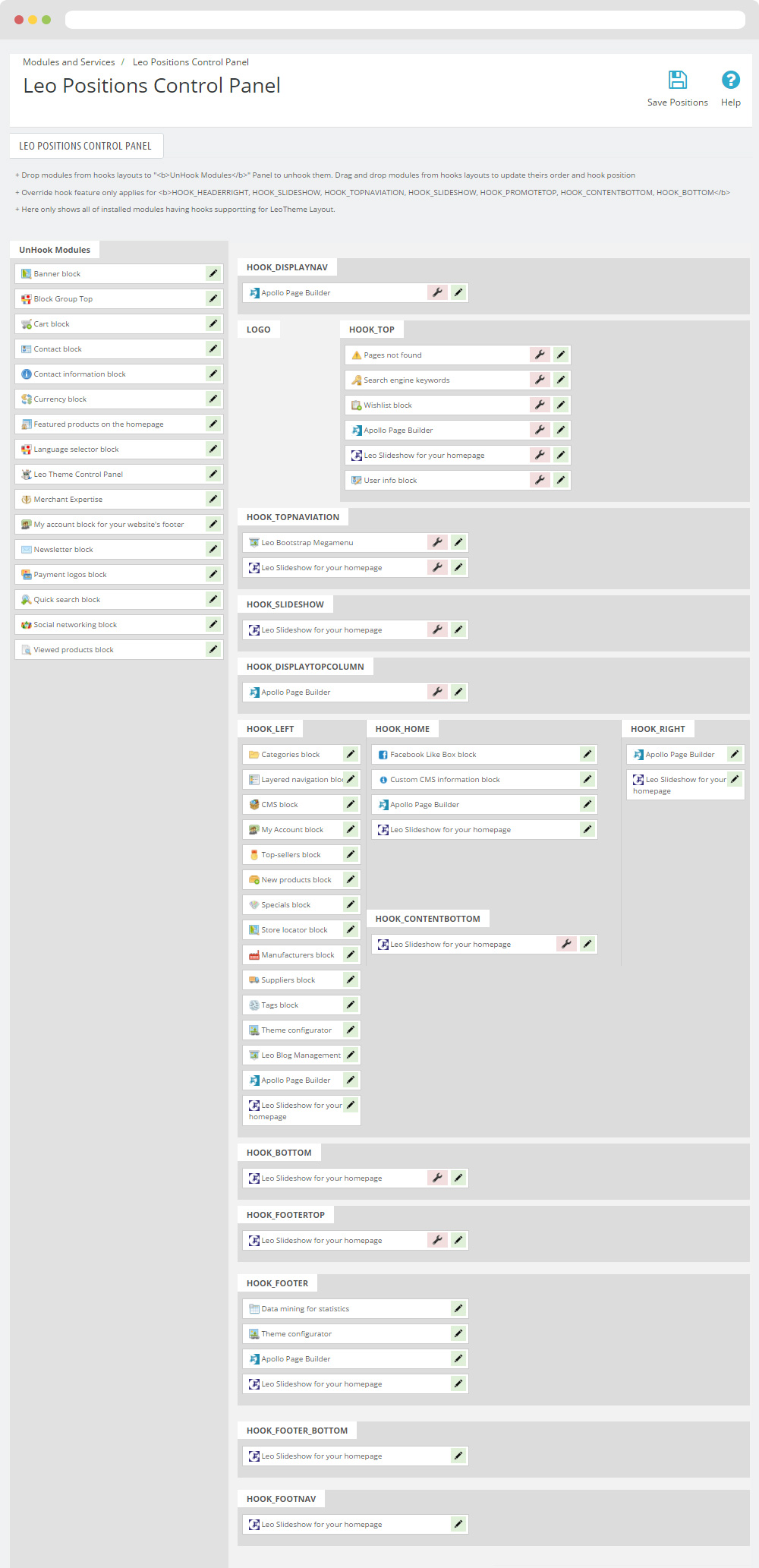
- Check module position in Modules > Leo Positions Control Panel
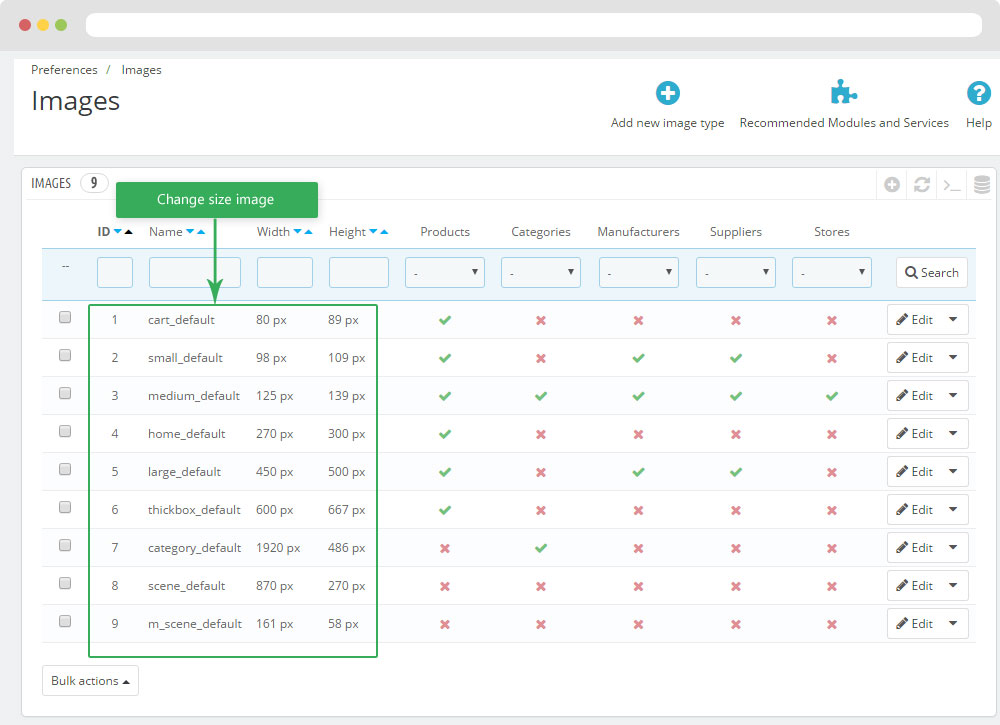
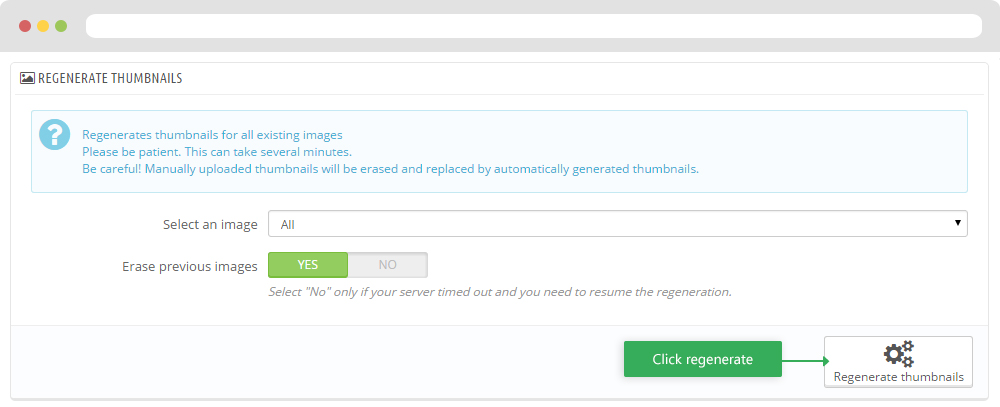
5. Create or edit size image and Regenerate thumbnails
Backend > Preferences > Images
+ Create or edit size image

+ Regenerate thumbnails

Leo Theme Control Panel
You can read guide in link (Blog Guide)

I. Backend > Modules > Leo Theme Configuration
-
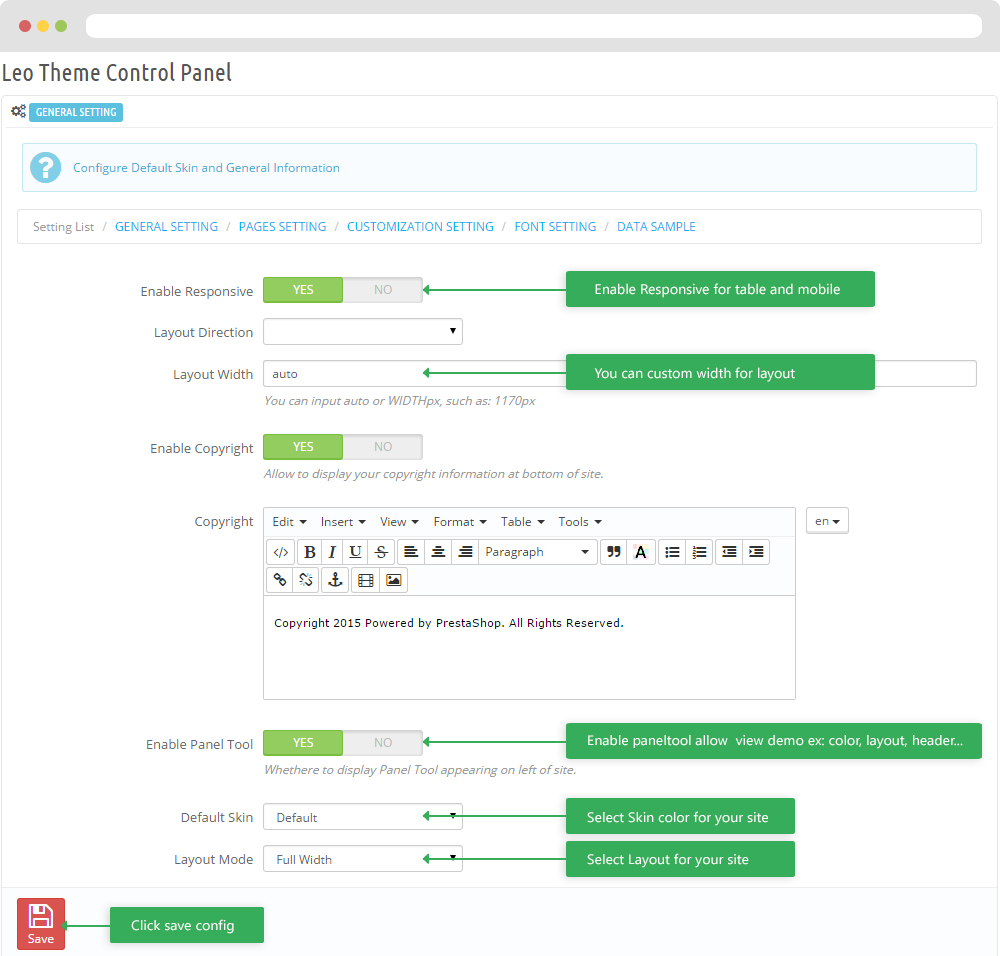
General setting

-
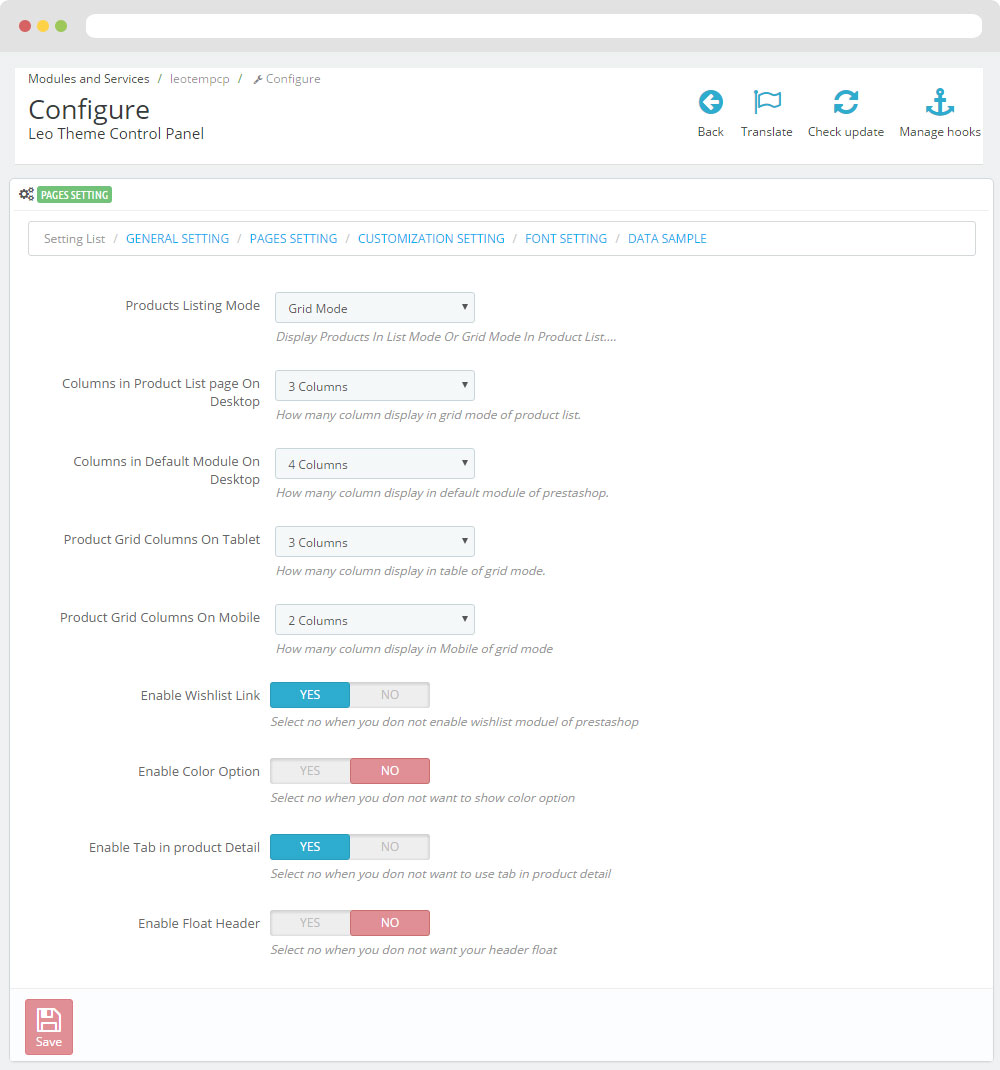
Pages setting

-
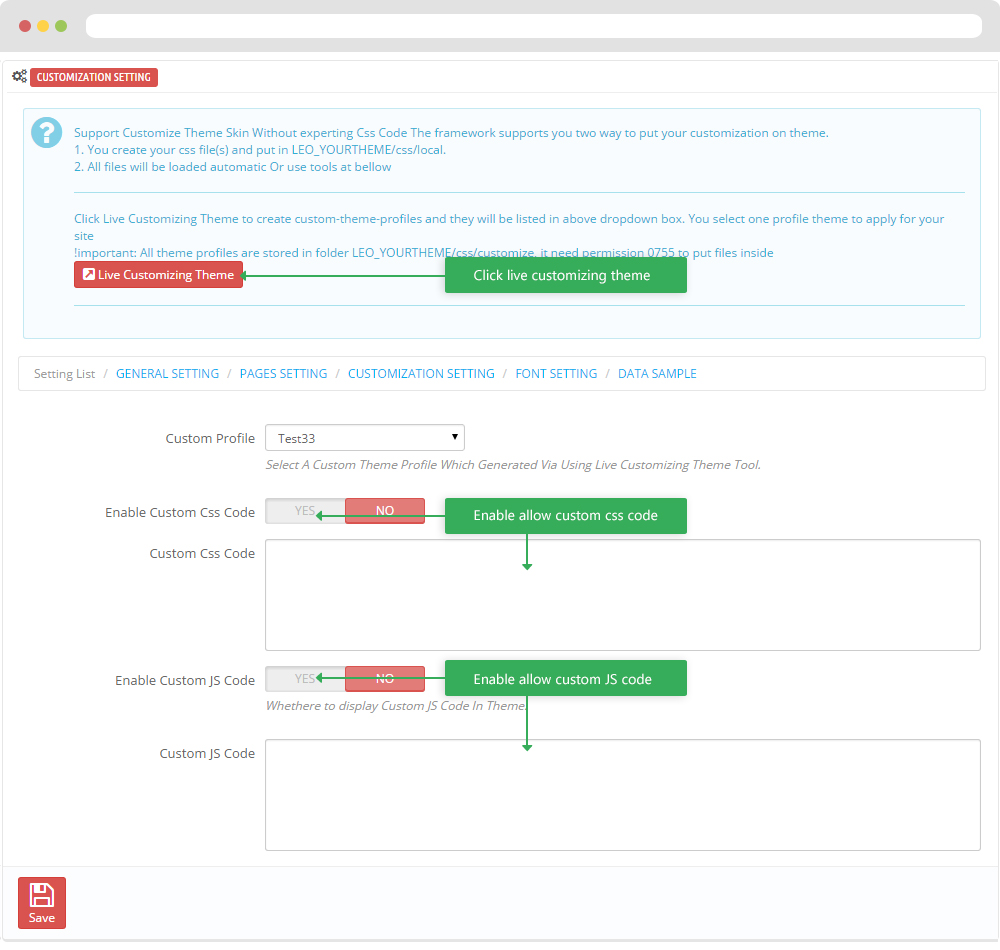
Customize setting

-
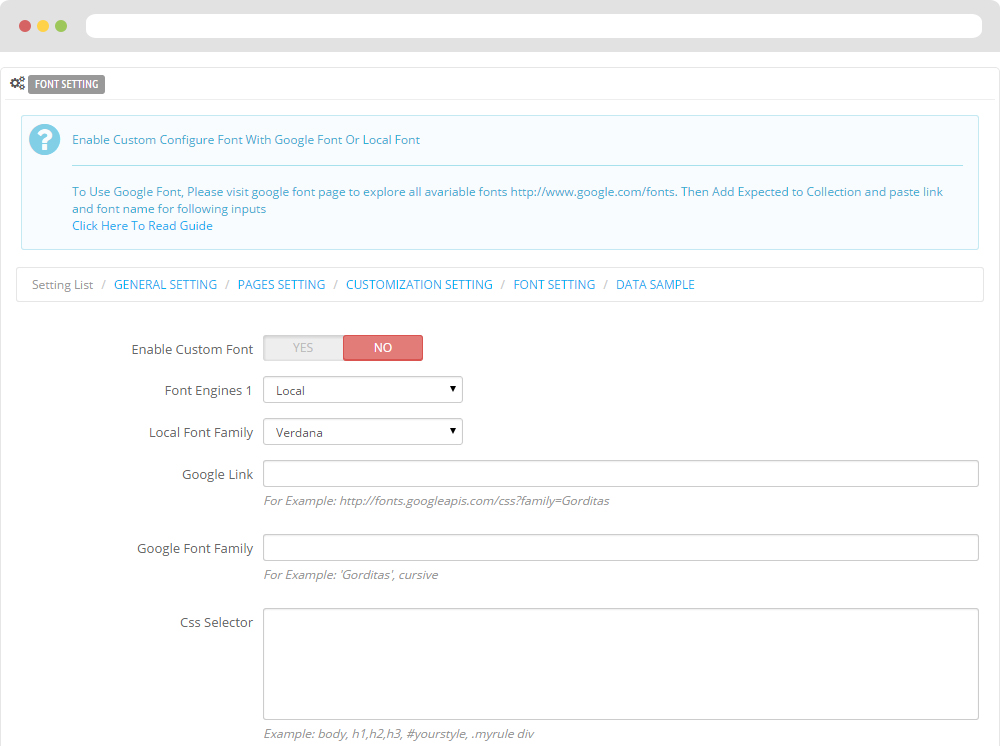
Font setting

-
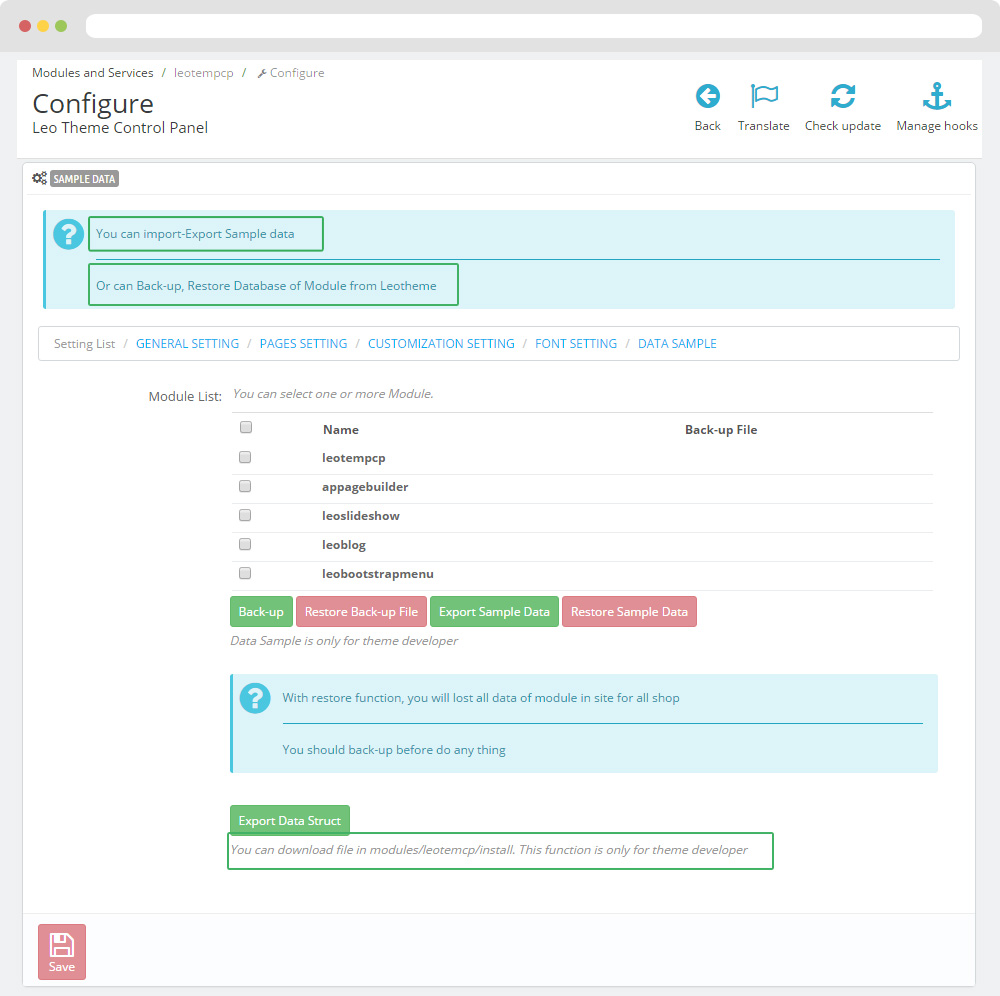
Data sample

II. Backend > Modules > Leo Position Control Panel

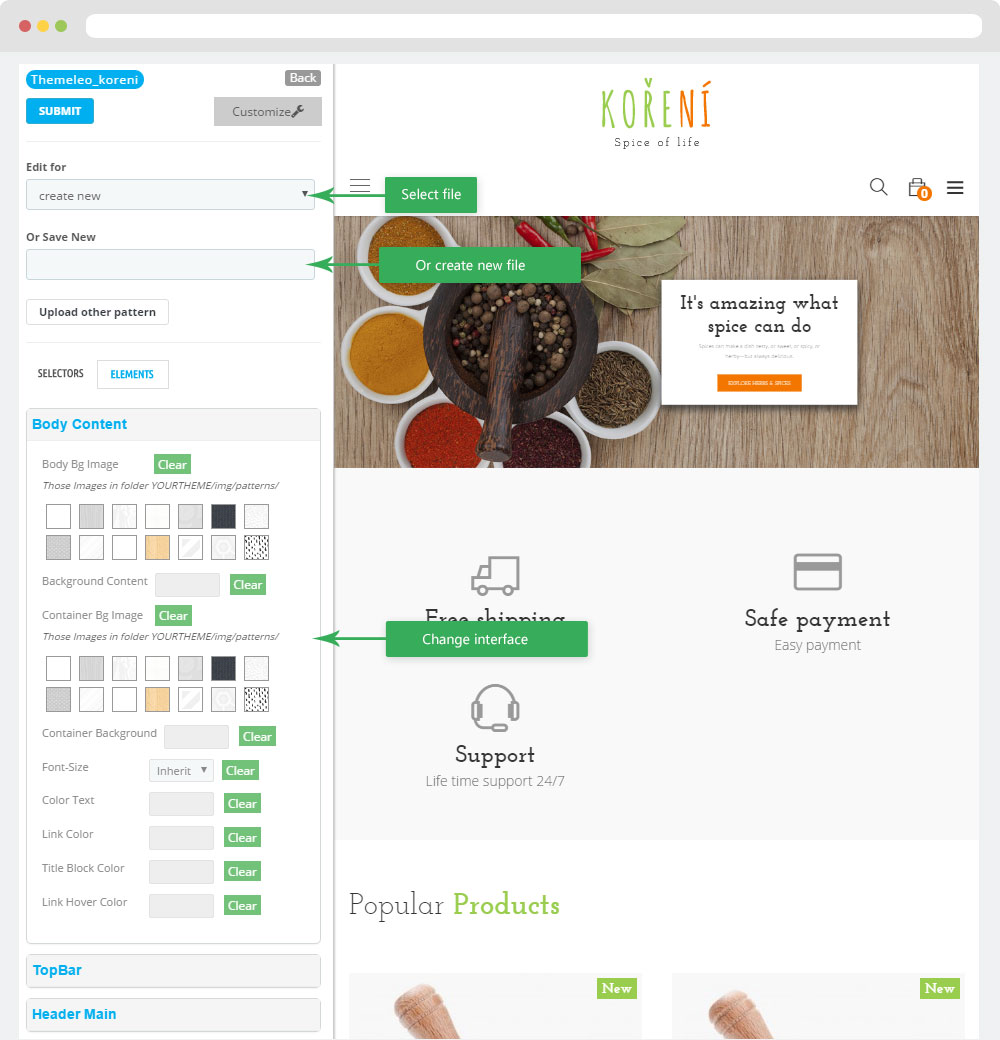
III. Backend > Modules > Leo Live Theme Editor
Back end

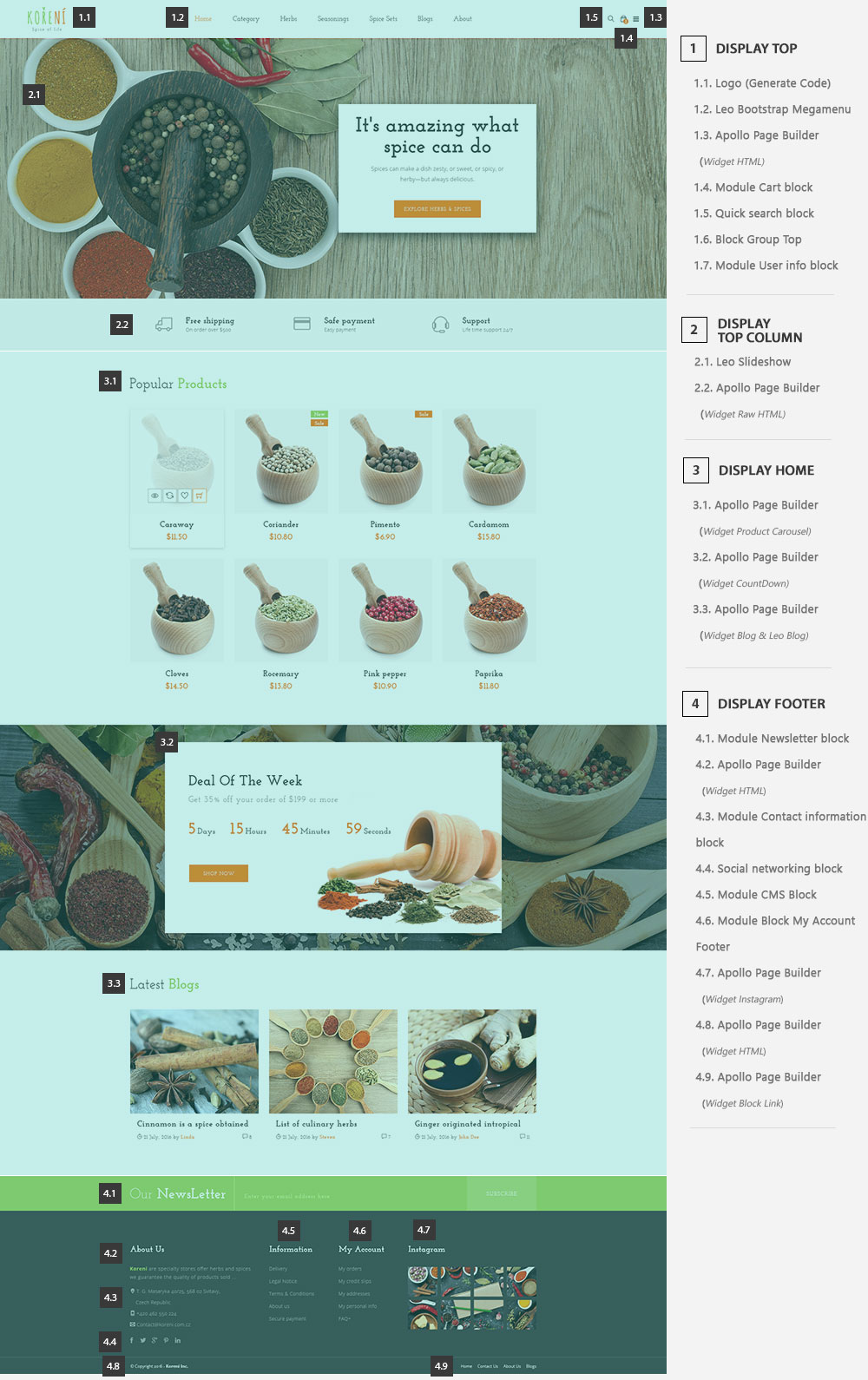
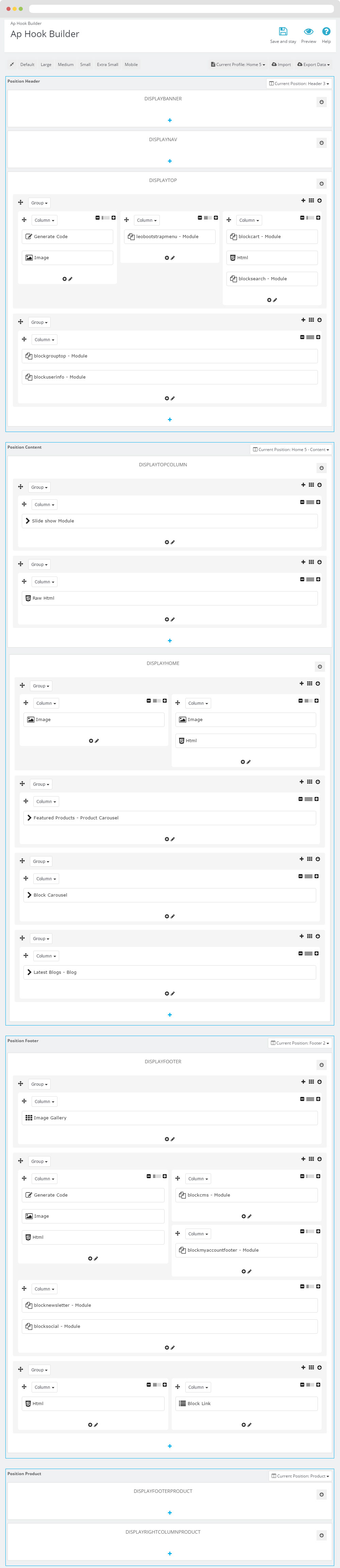
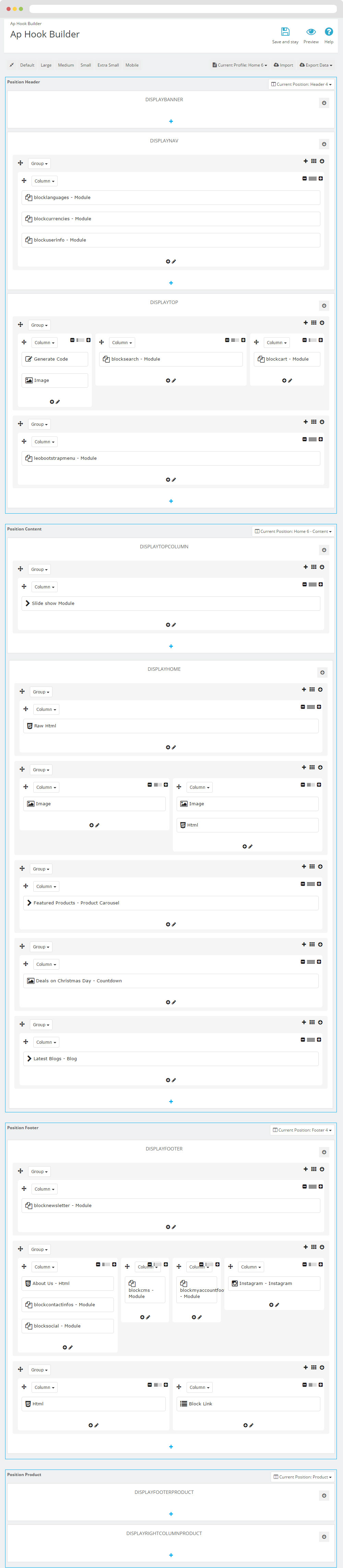
Layout Structure

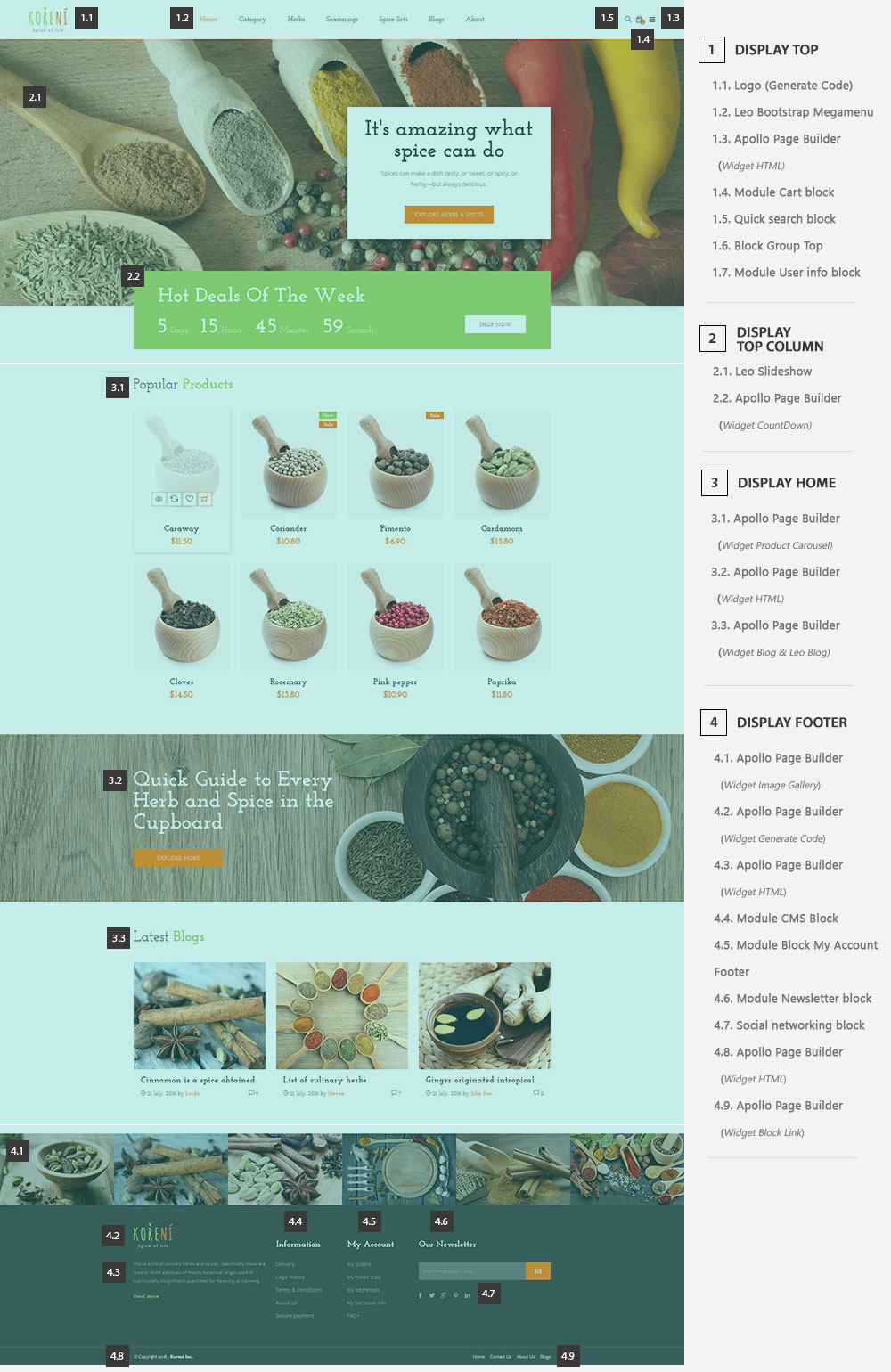
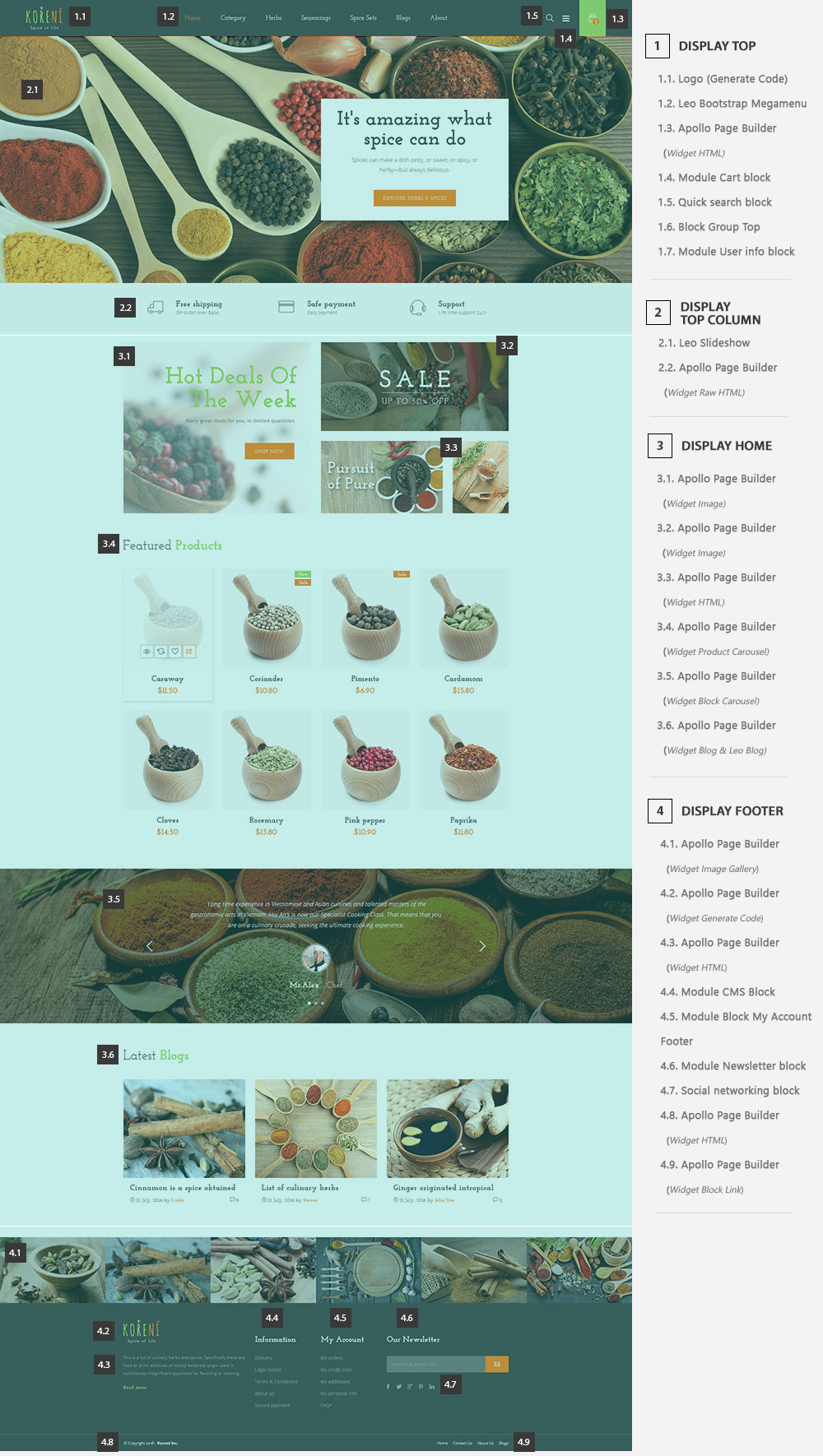
1. Display Top
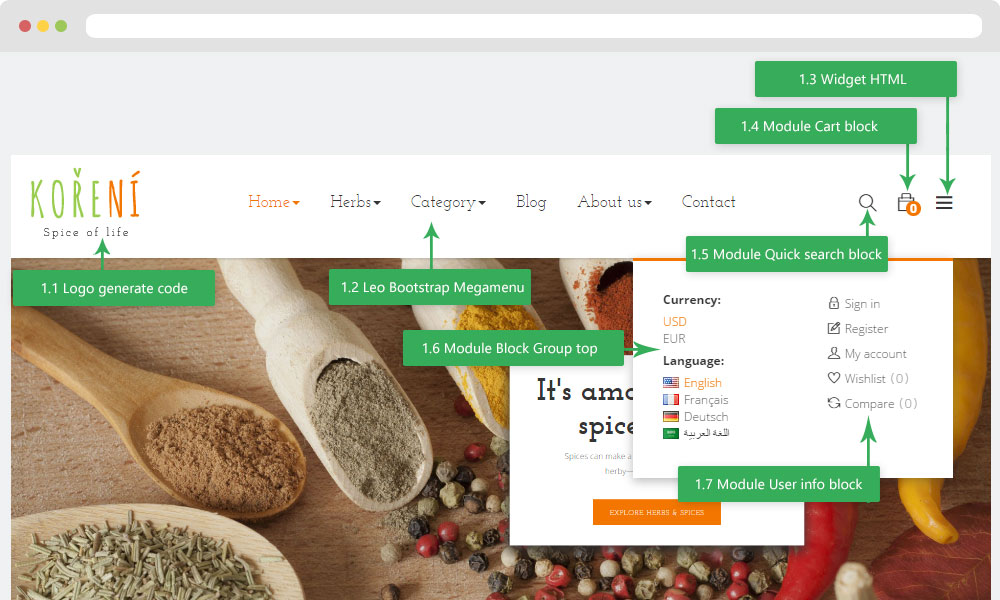
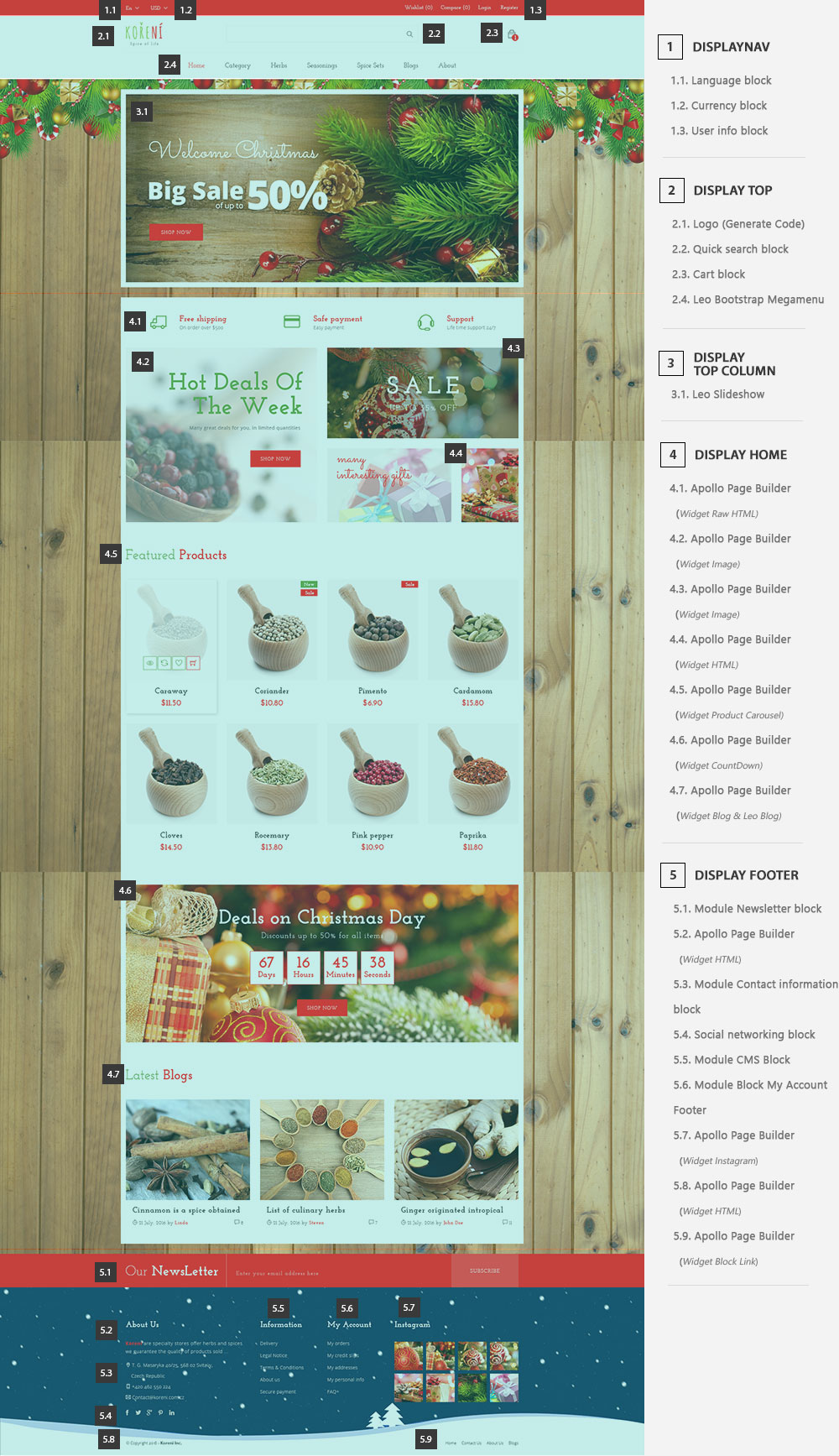
- Front End

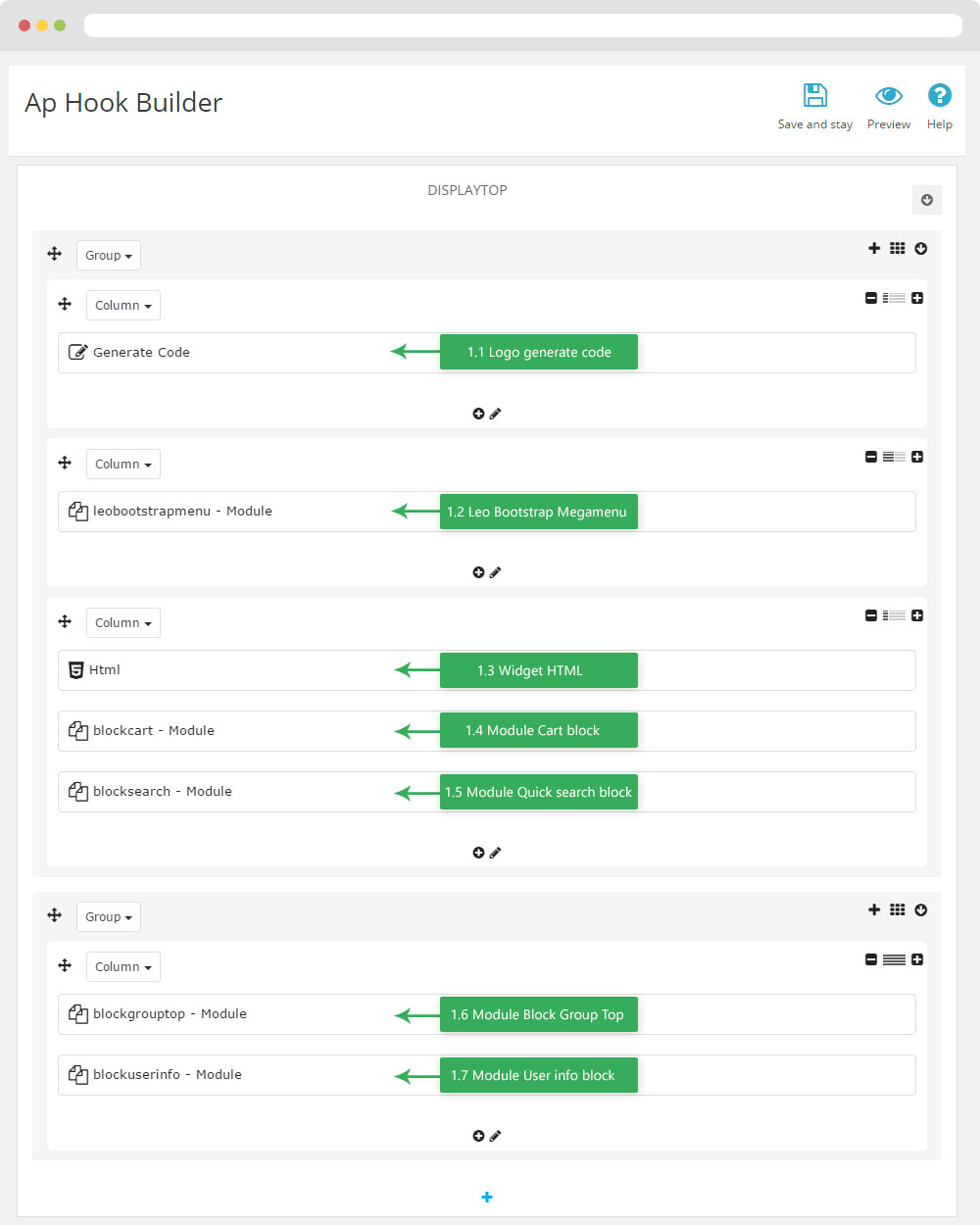
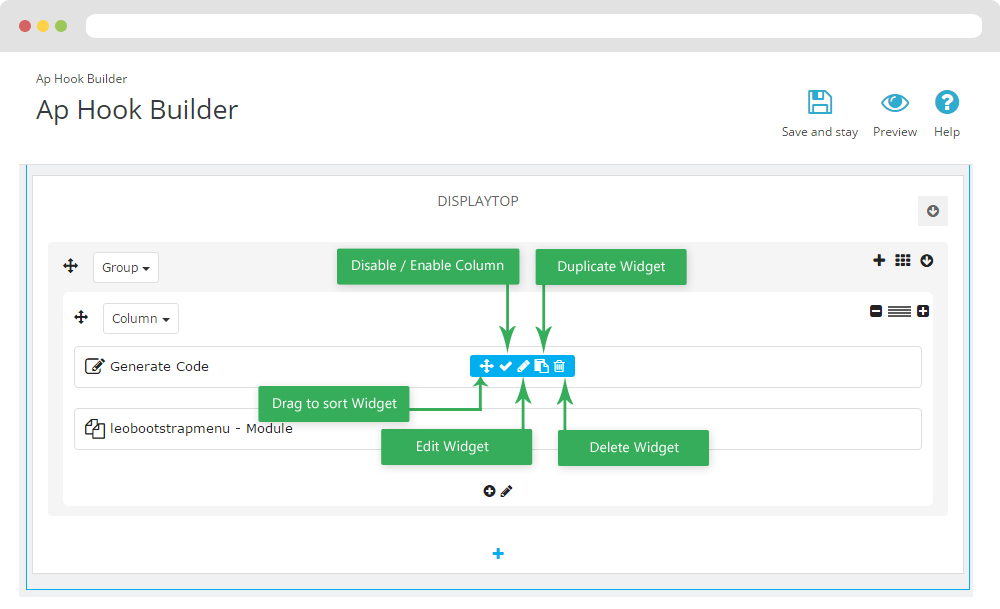
- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage --> Select Shop 1 --> View)

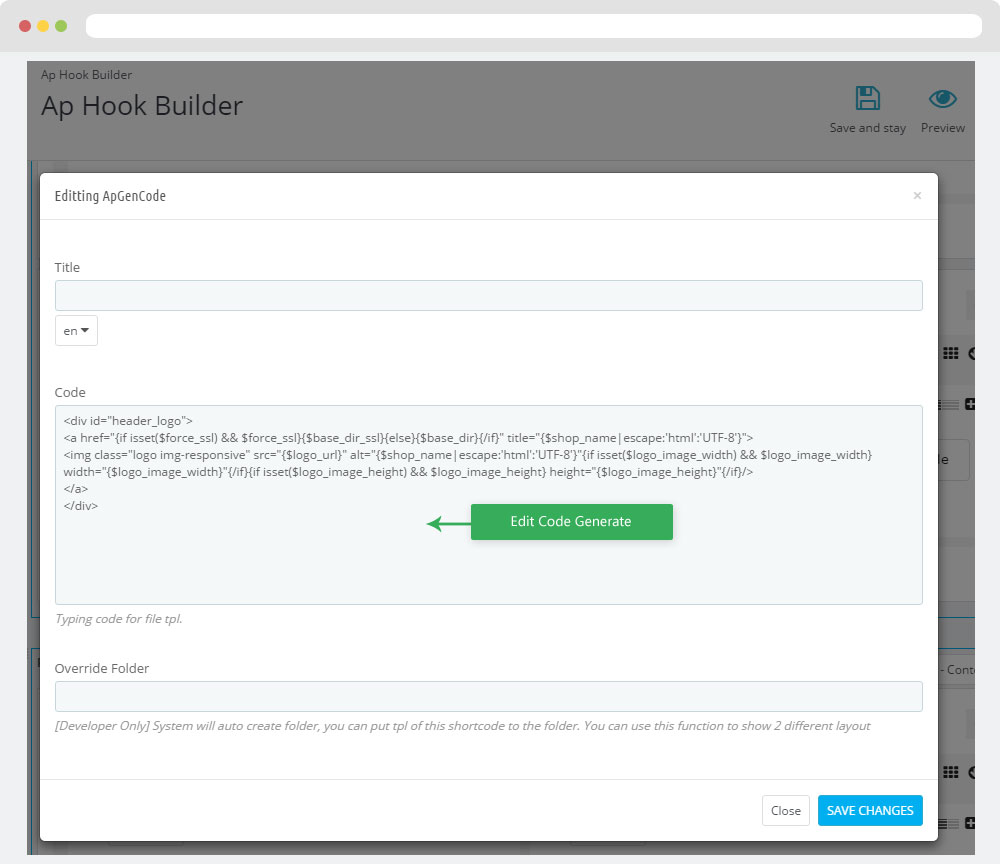
1.1 Logo generate code

1.1.1 Edit widget Generate code

1.1.2 HTML Generate code
<div id="header_logo">
<a href="{if $force_ssl}{$base_dir_ssl}{else}{$base_dir}{/if}" title="{$shop_name|escape:'html':'UTF-8'}">
<img class="logo img-responsive" src="{$logo_url}" alt="{$shop_name|escape:'html':'UTF-8'}"{if isset($logo_image_width) && $logo_image_width} width="{$logo_image_width}"{/if}{if isset($logo_image_height) && $logo_image_height} height="{$logo_image_height}"{/if}/>
</a>
</div>
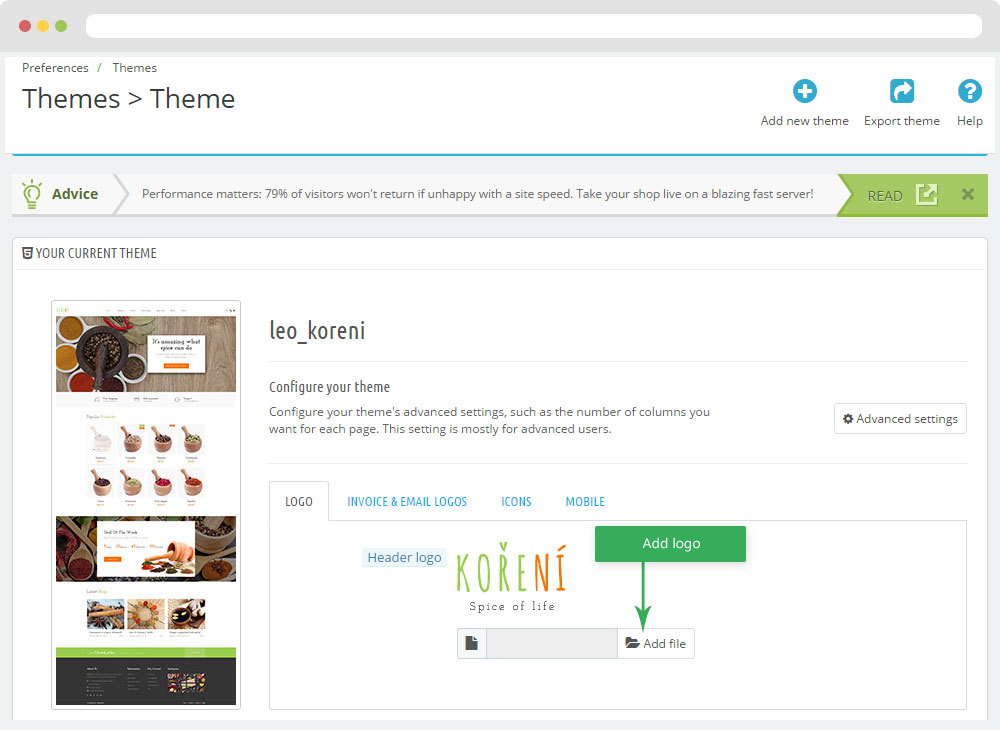
1.1.3 Change Logo
Backend > Preferences > Themes

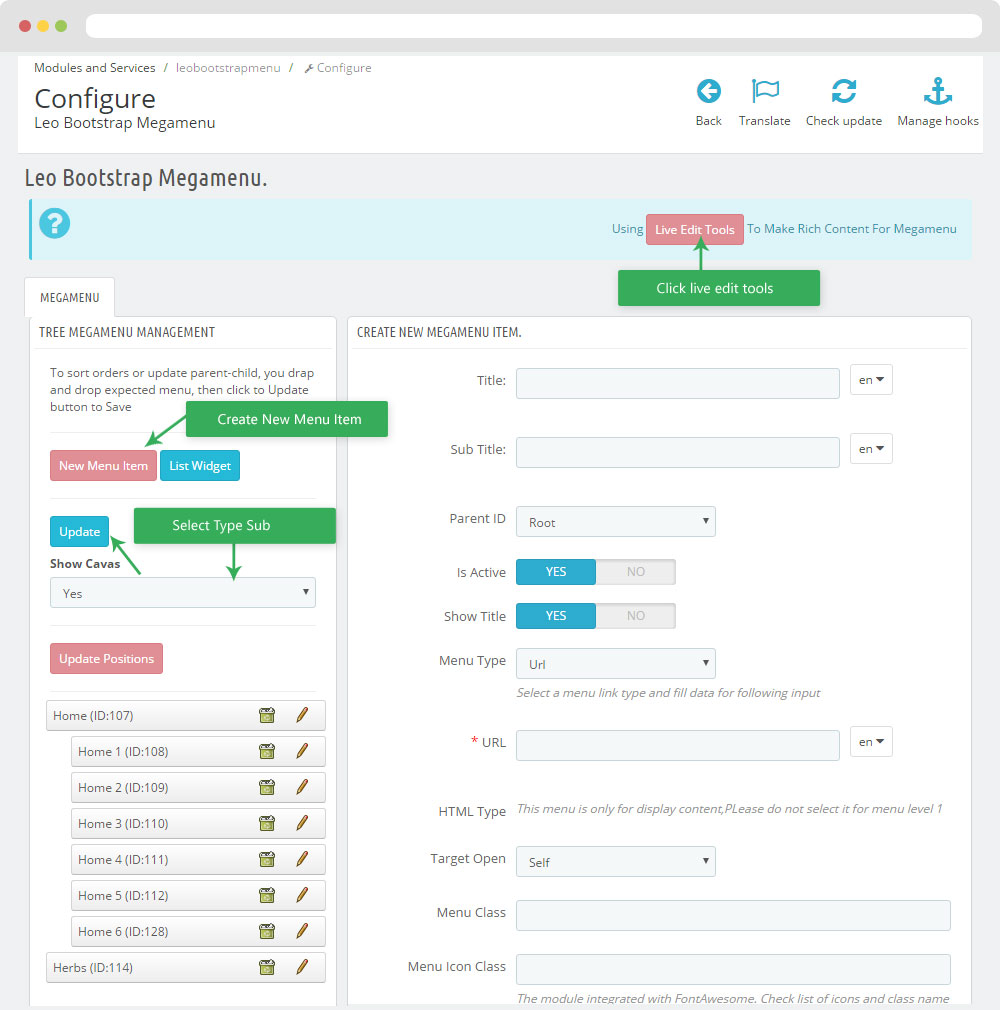
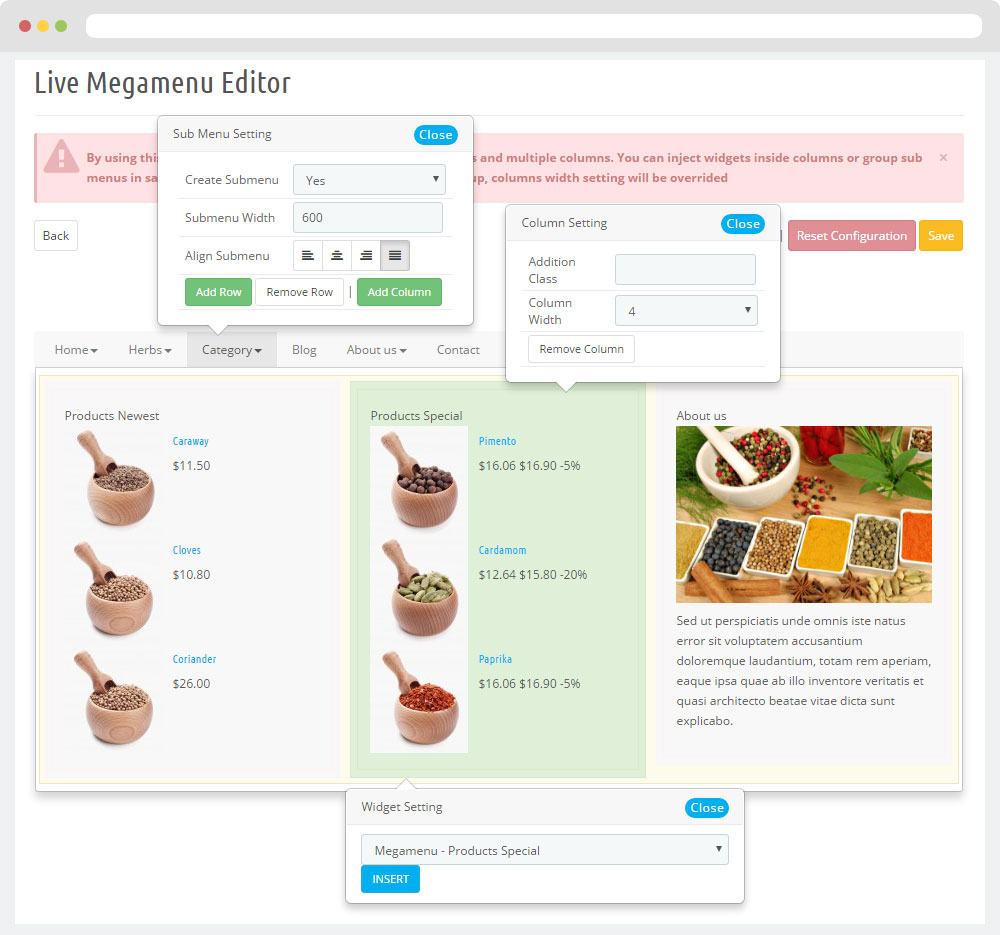
1.2 Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)
- You can read guide in link (Blog Guide)
- Front end

- Configure Block Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

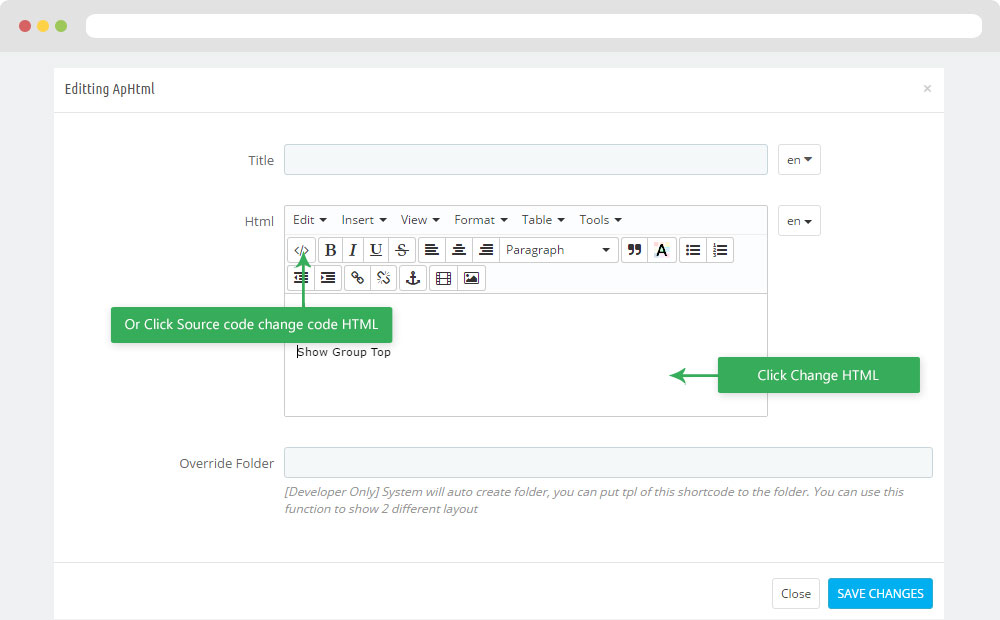
1.3 Widget HTML
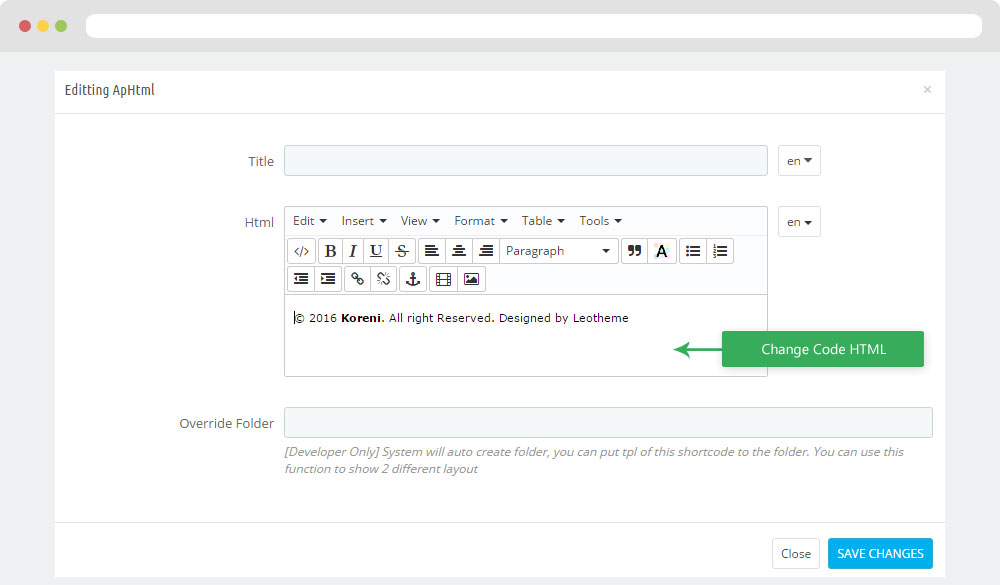
- Edit Widget HTML

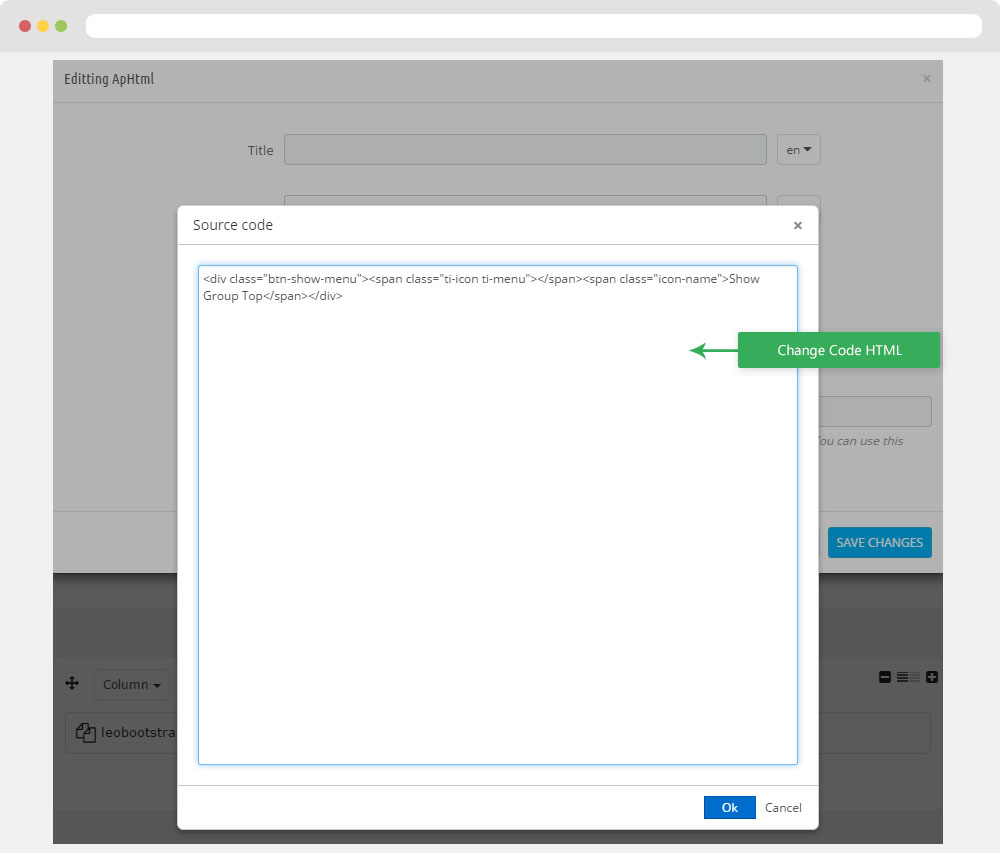
- Edit Code HTML

- Code HTML
<div class="btn-show-menu"><span class="ti-icon ti-menu"></span><span class="icon-name">Show Group Top</span></div>
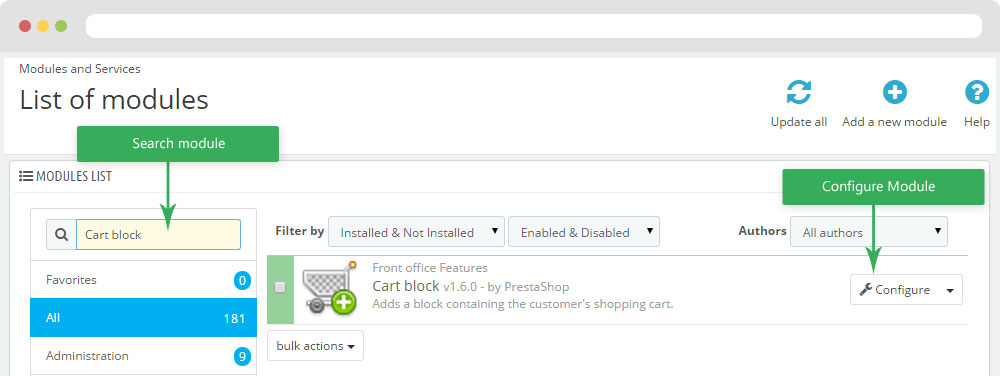
1.4 Module Cart Block ( Backend > Modules > Cart block )

+ You can edit "blockcart.tpl" at: \themes\THEME_NAME\modules\blockcart\blockcart.tpl
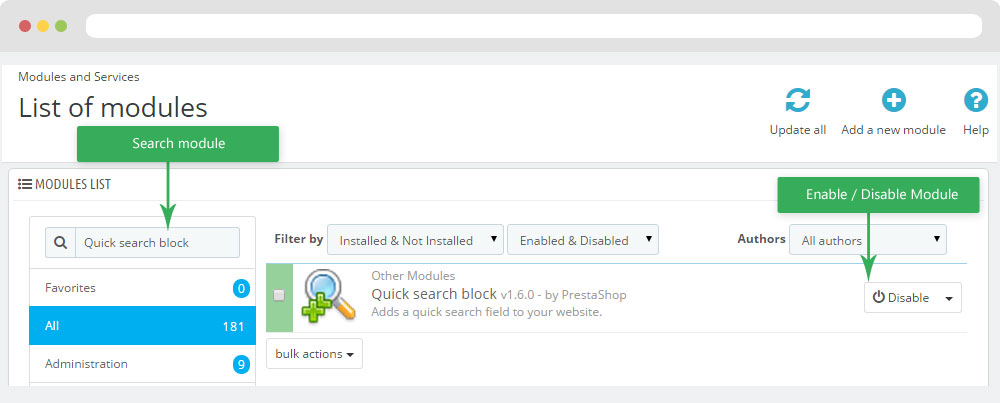
1.5 Module Quick search block (Backend > Modules > Quick search block )

+ You can edit "blocksearch-top.tpl" at: \themes\PROJECT_NAME\modules\blocksearch\blocksearch-top.tpl
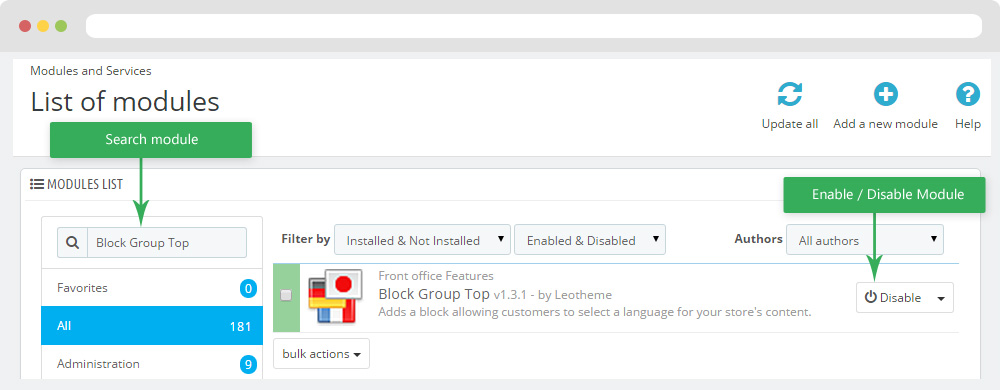
1.6 Module Block Group Top
Configure Block Group Top ( Backend > Modules > Block Group Top )

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\blockgrouptop.tpl
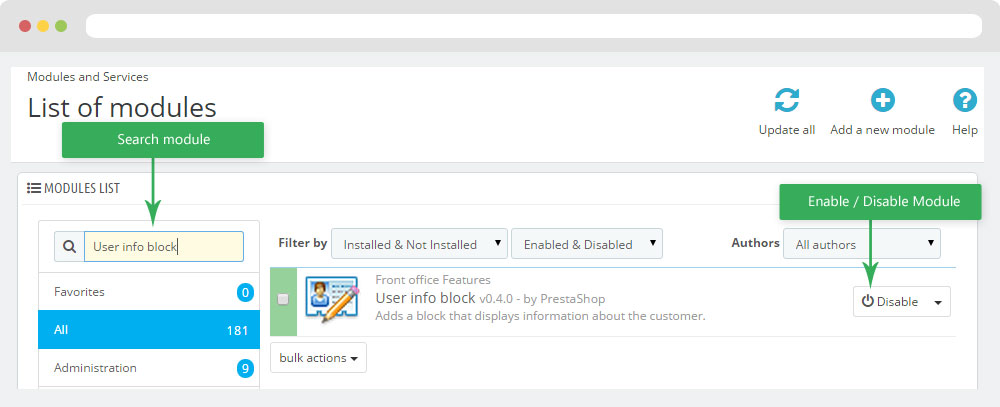
1.7 Module User info block
Configure User info block( Backend > Modules > User info block )

+ You can edit "nav.tpl" at: \themes\PROJECT_NAME\modules\blockuserinfo\nav.tpl
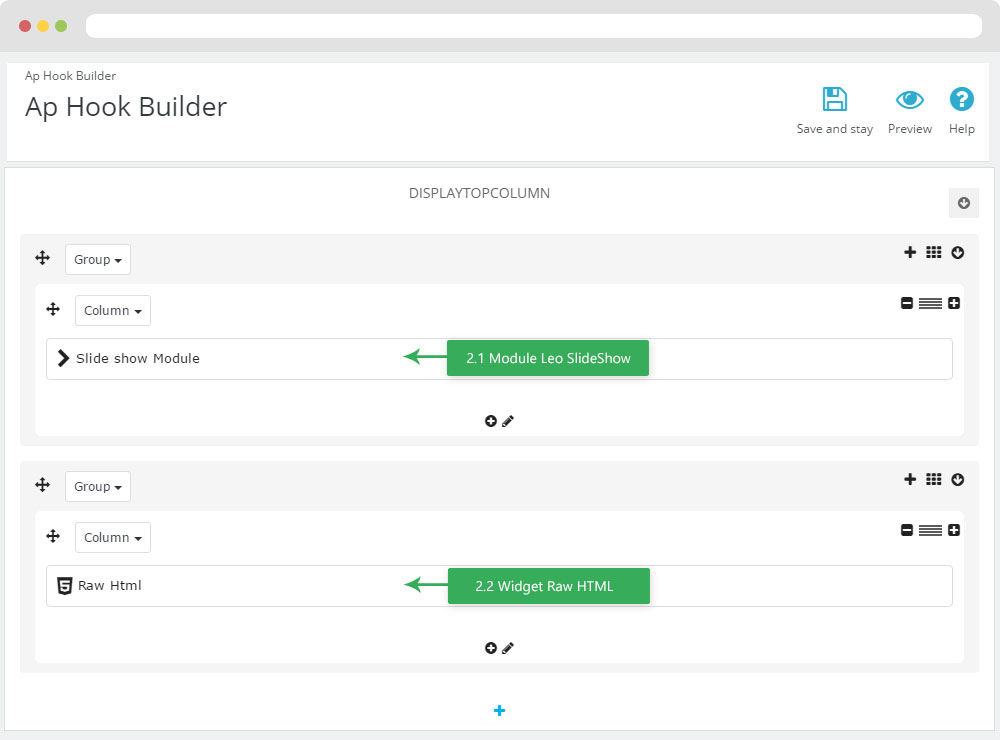
2. Display Topcolumn
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

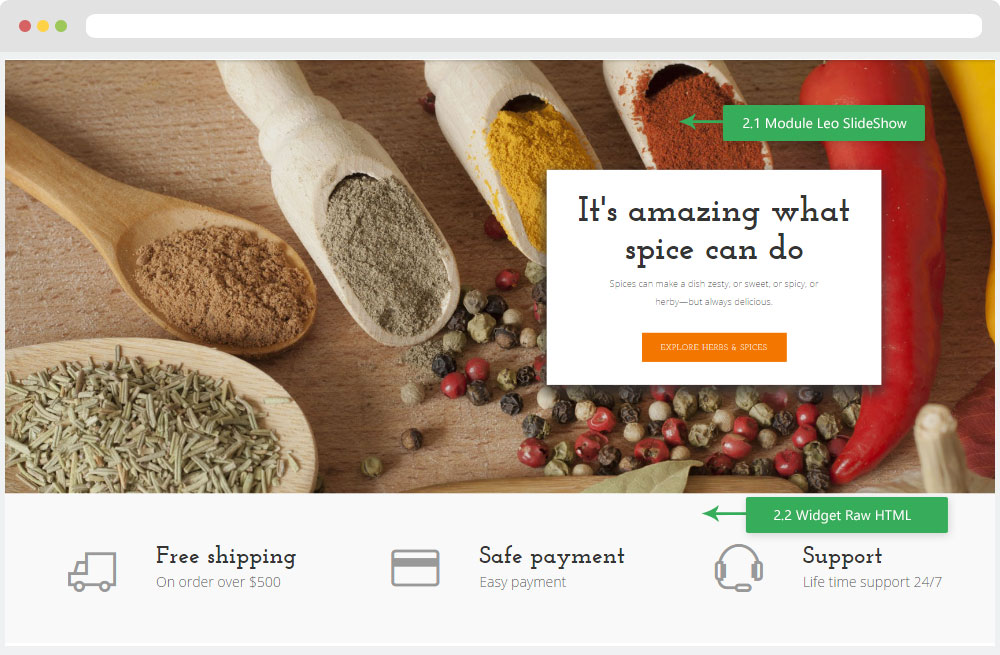
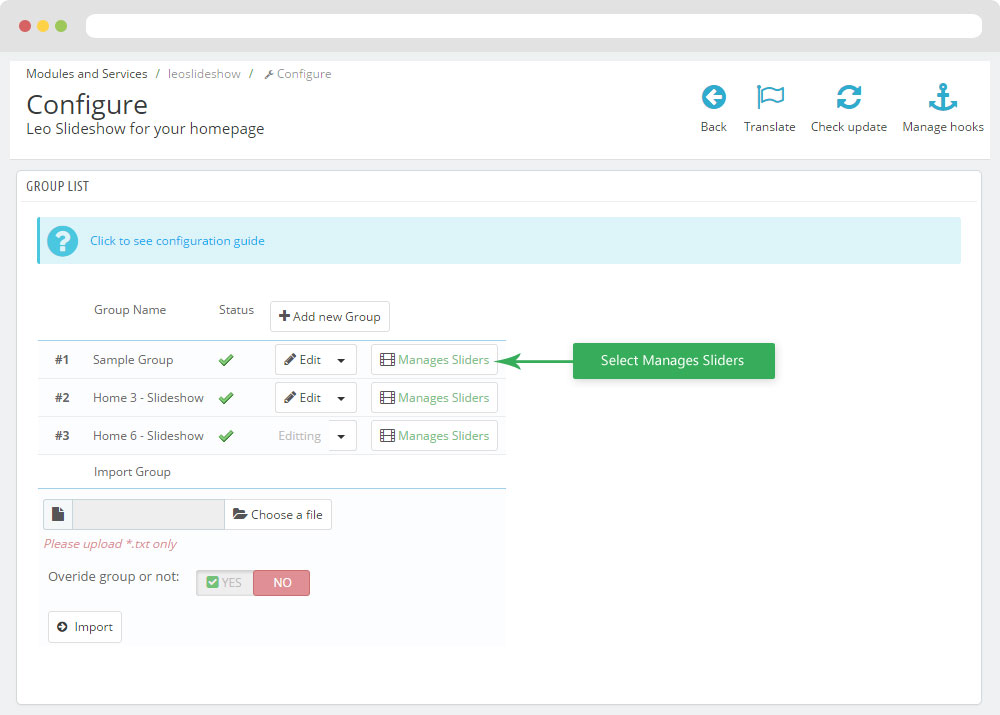
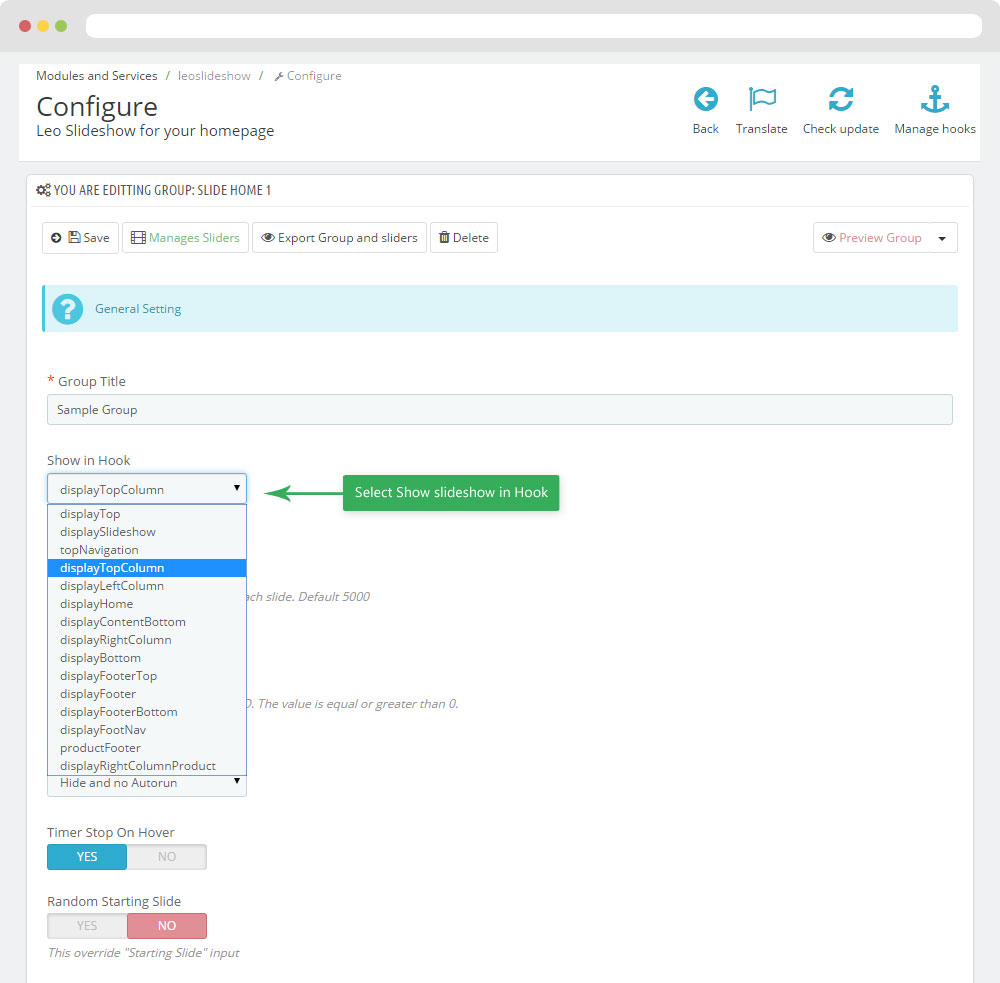
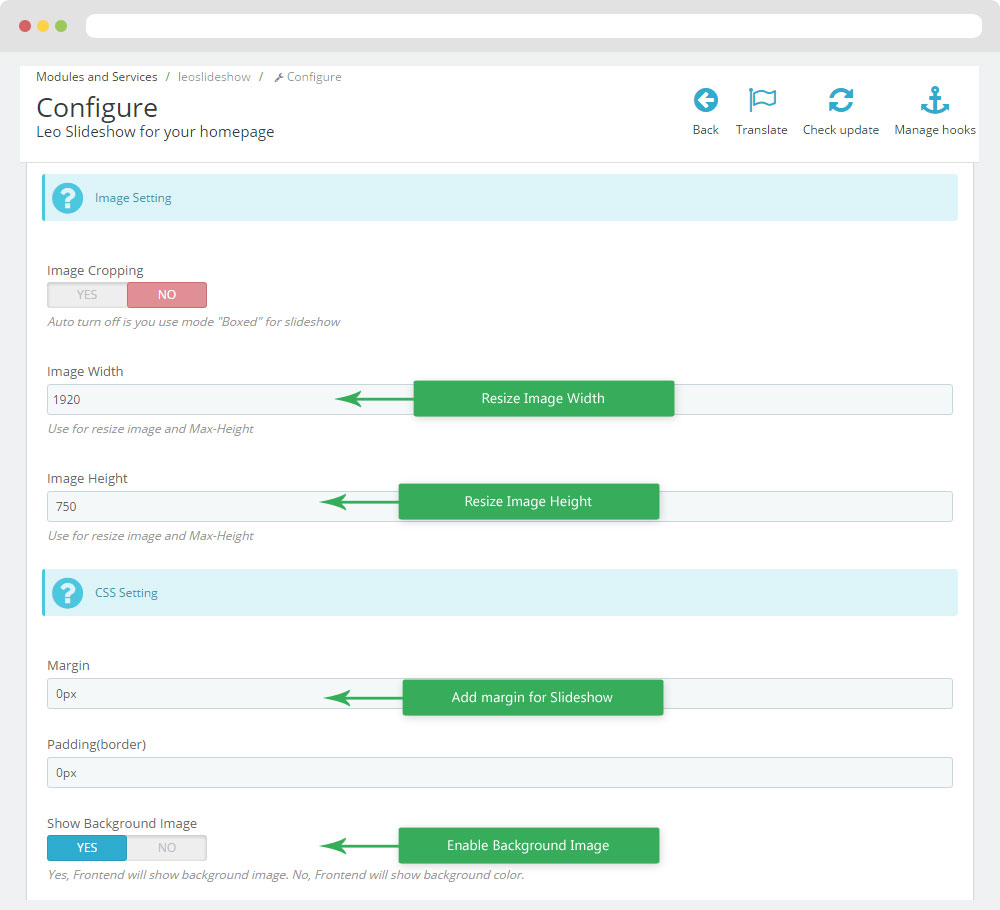
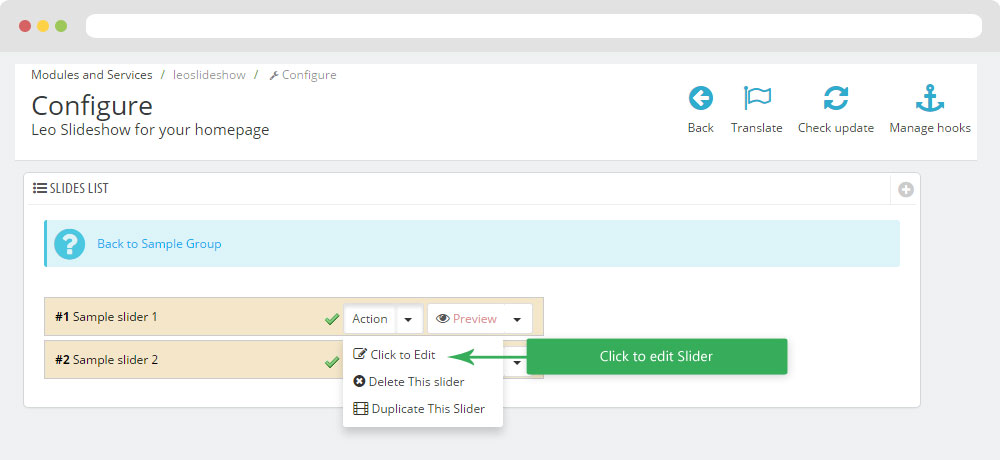
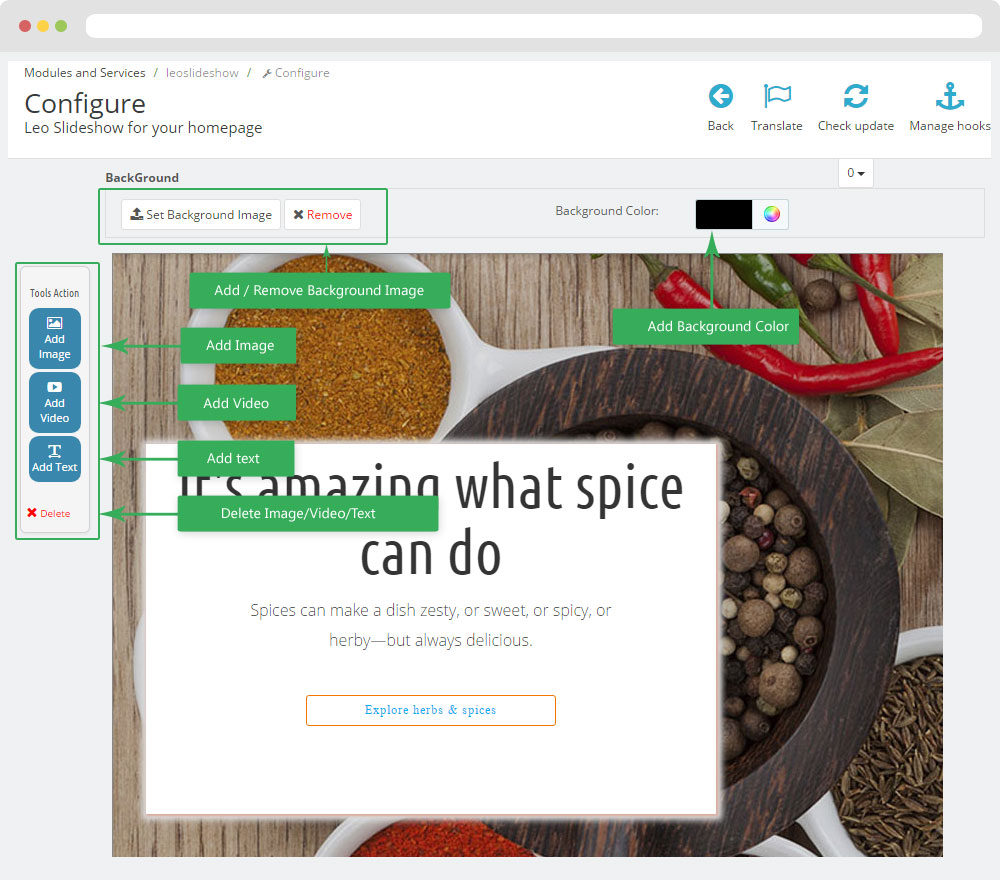
2.1 Configure Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Module > Leo Slideshow )





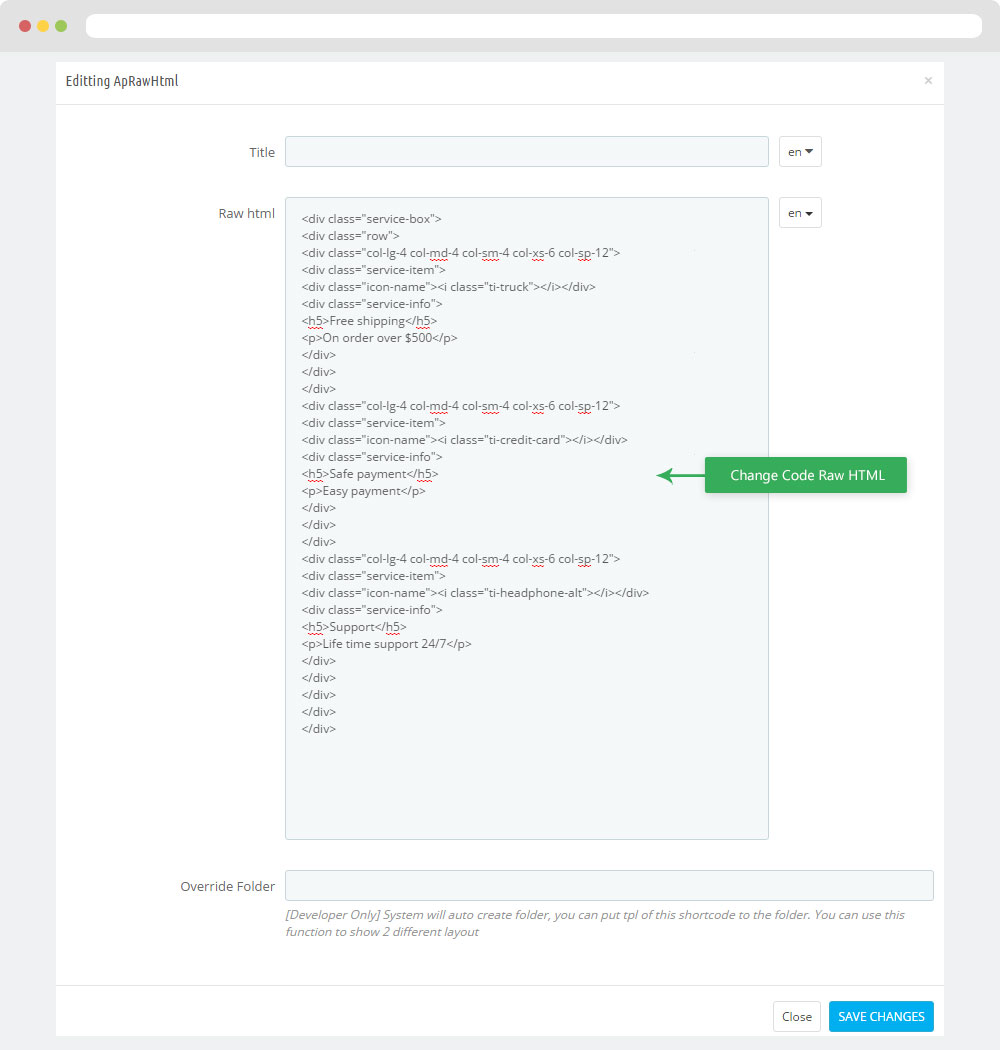
2.2 Widget Raw HTML

- Code HTML
<div class="service-box"> <div class="row"> <div class="col-lg-4 col-md-4 col-sm-4 col-xs-6 col-sp-12"> <div class="service-item"> <div class="icon-name"><i class="ti-truck"></i></div> <div class="service-info"> <h5>Free shipping</h5> <p>On order over $500</p> </div> </div> </div> <div class="col-lg-4 col-md-4 col-sm-4 col-xs-6 col-sp-12"> <div class="service-item"> <div class="icon-name"><i class="ti-credit-card"></i></div> <div class="service-info"> <h5>Safe payment</h5> <p>Easy payment</p> </div> </div> </div> <div class="col-lg-4 col-md-4 col-sm-4 col-xs-6 col-sp-12"> <div class="service-item"> <div class="icon-name"><i class="ti-headphone-alt"></i></div> <div class="service-info"> <h5>Support</h5> <p>Life time support 24/7</p> </div> </div> </div> </div> </div>
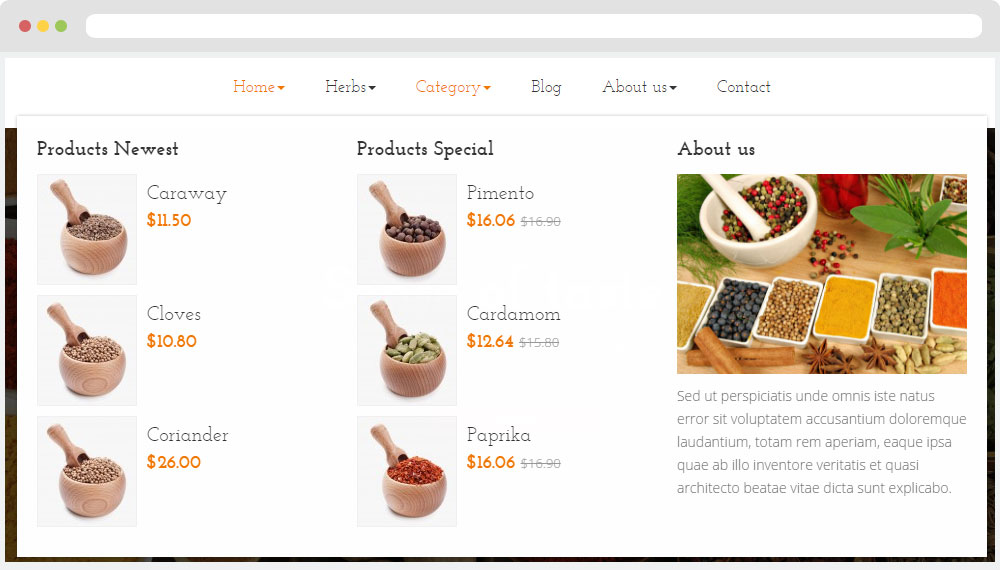
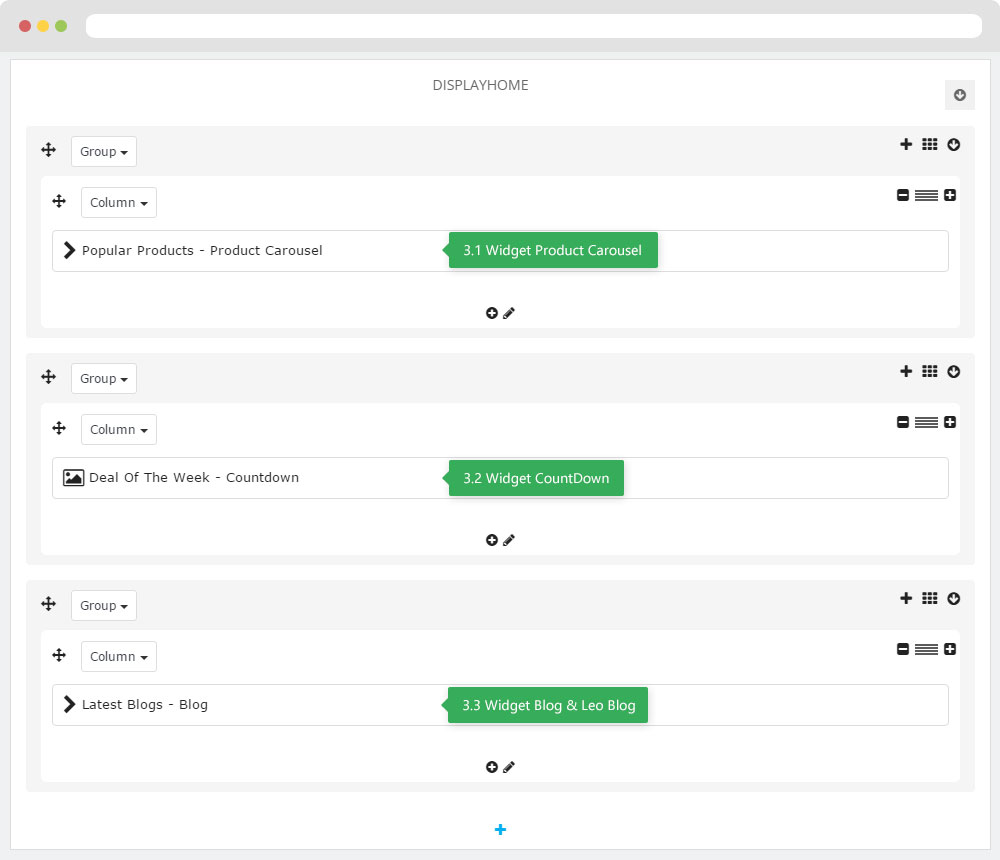
3. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

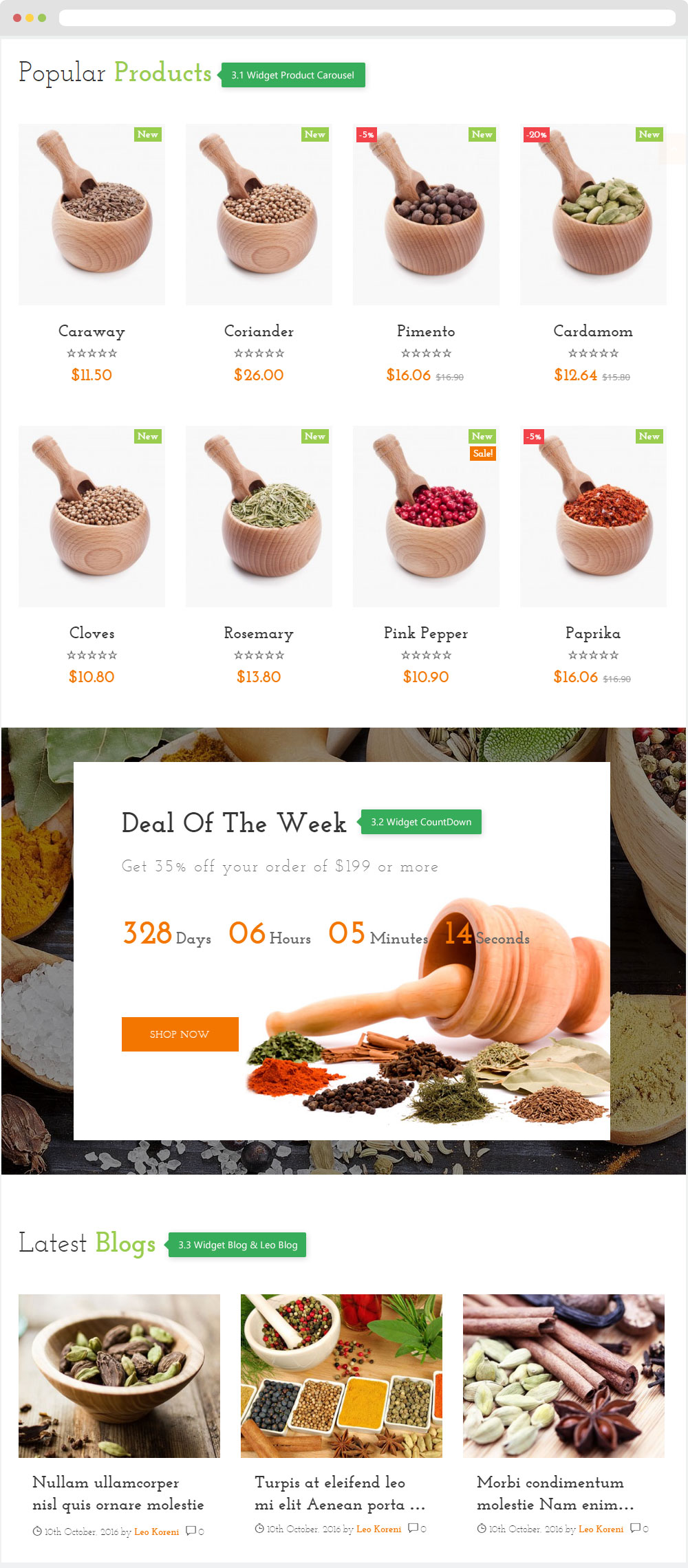
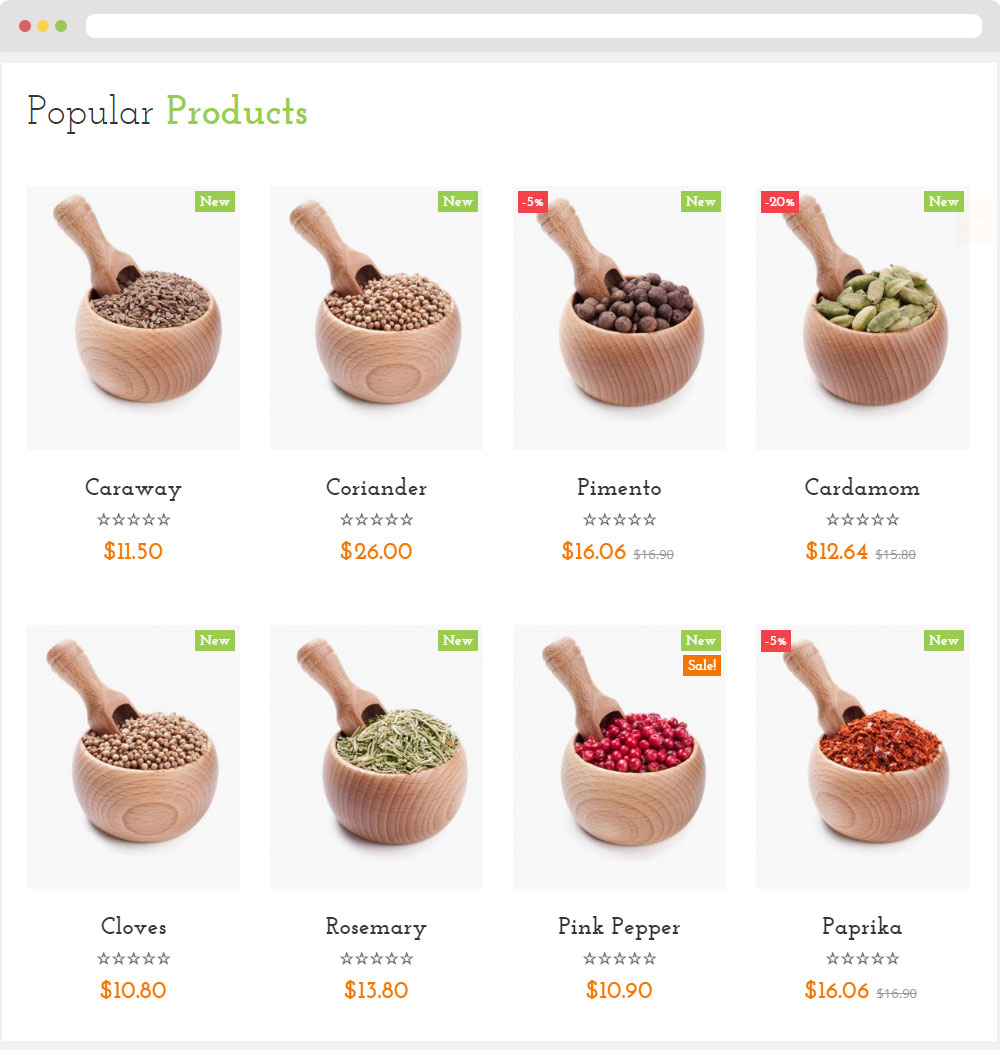
3.1 Widget Product Carousel
- Front End

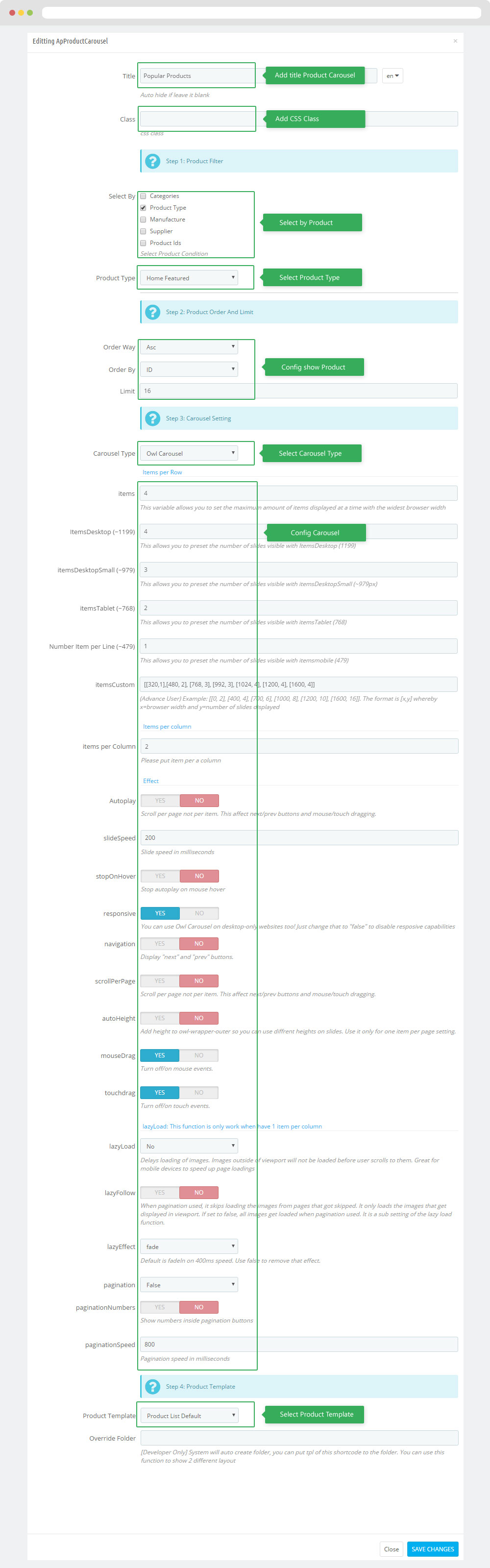
- Edit Product Carousel

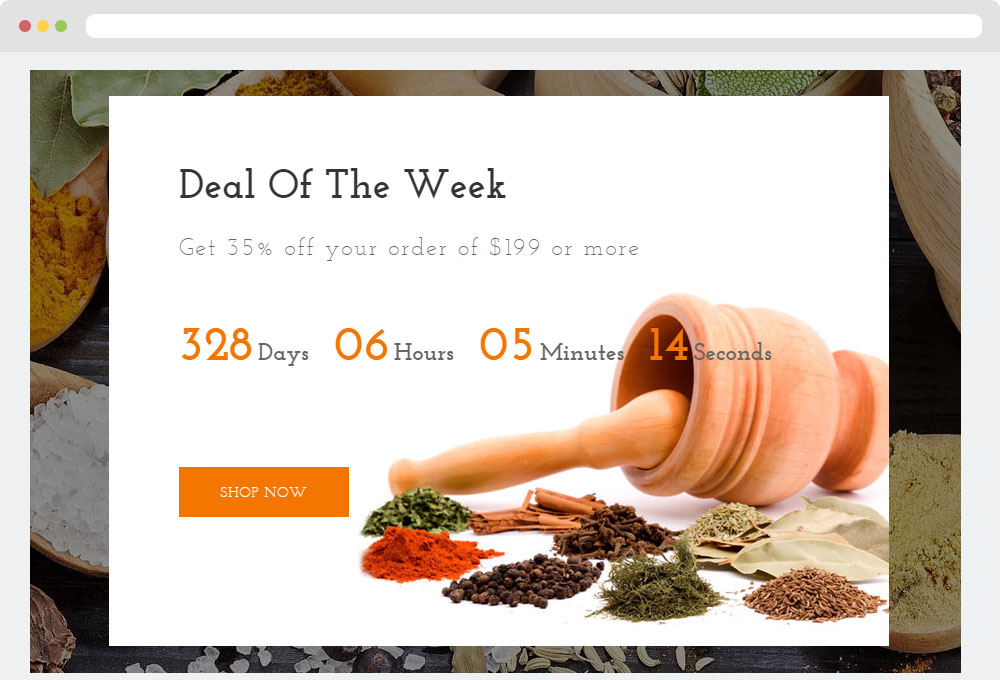
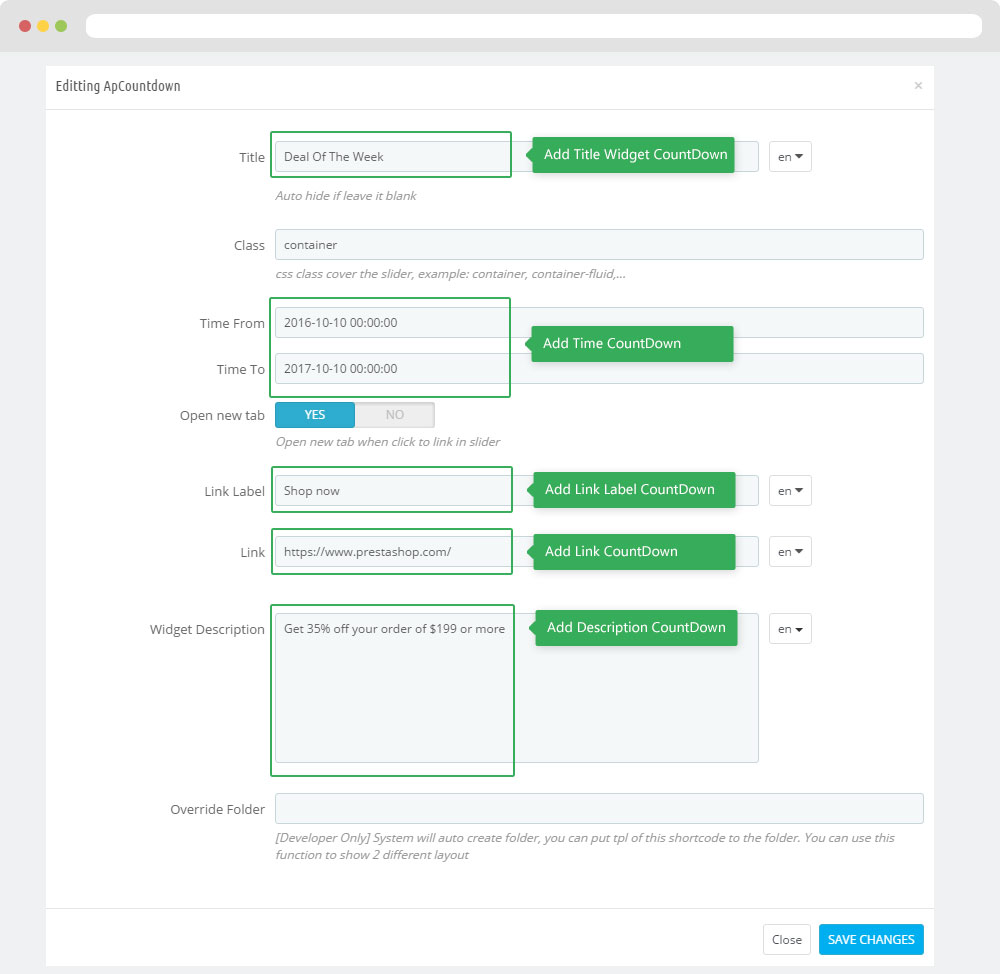
3.2 Widget CountDown
- Front End

- Edit Product Carousel

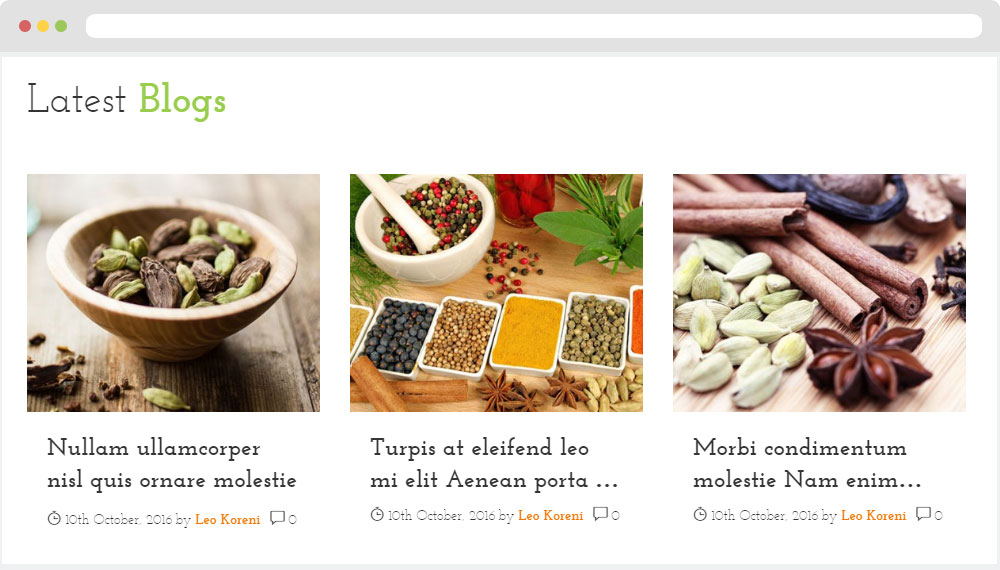
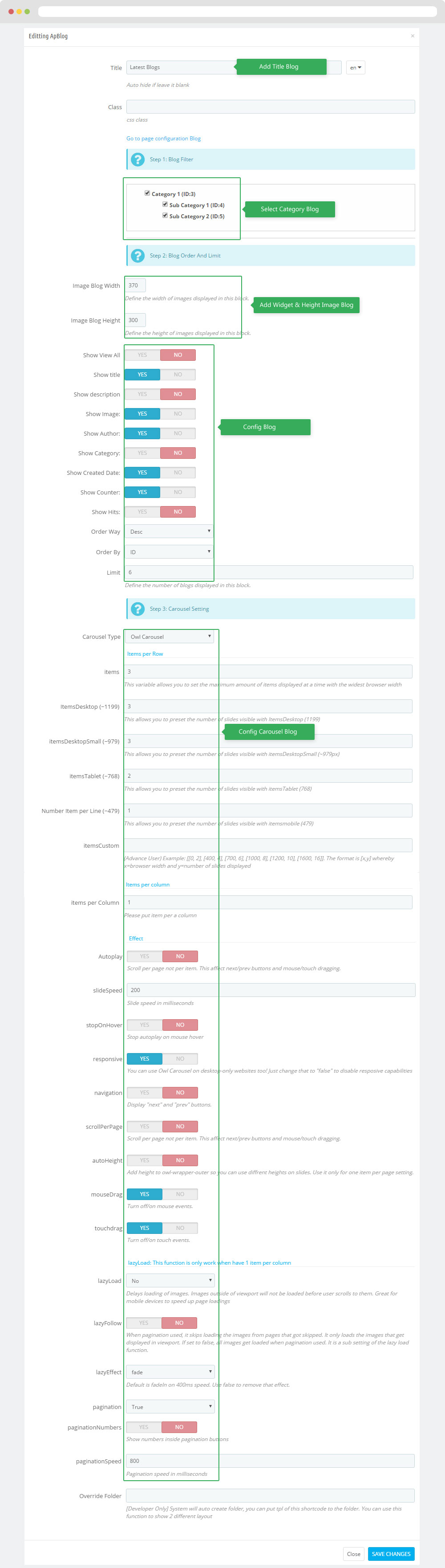
3.3 Widget Blog & Leo Blog
- Front End

- Edit Blog

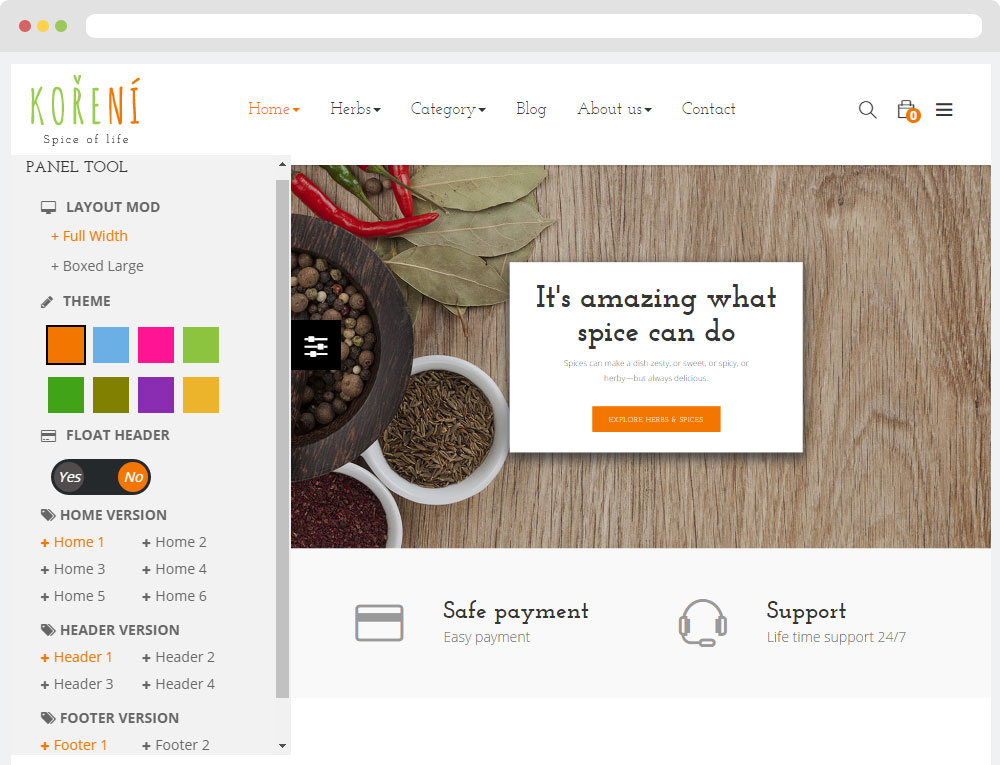
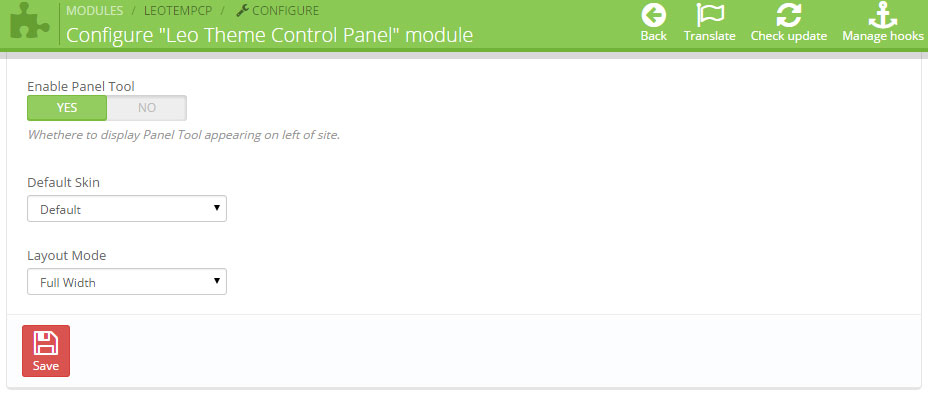
5. Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

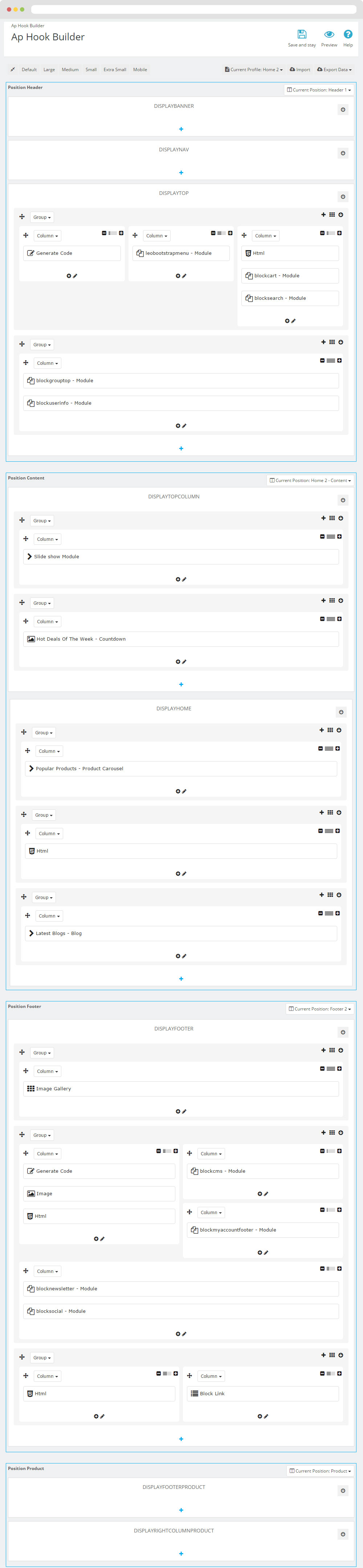
6. Manager Profile for shop 2
- Layout struct Front end

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

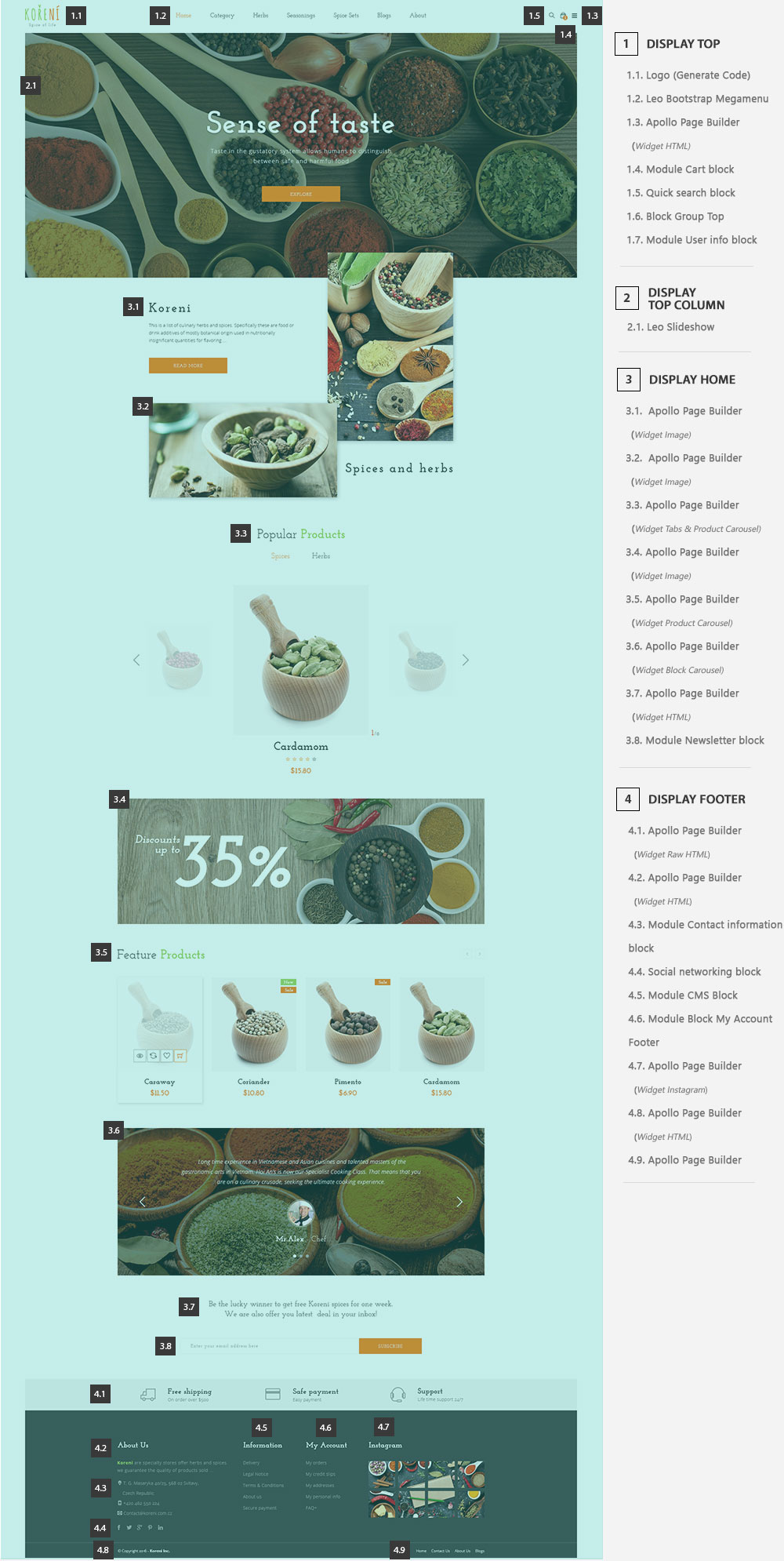
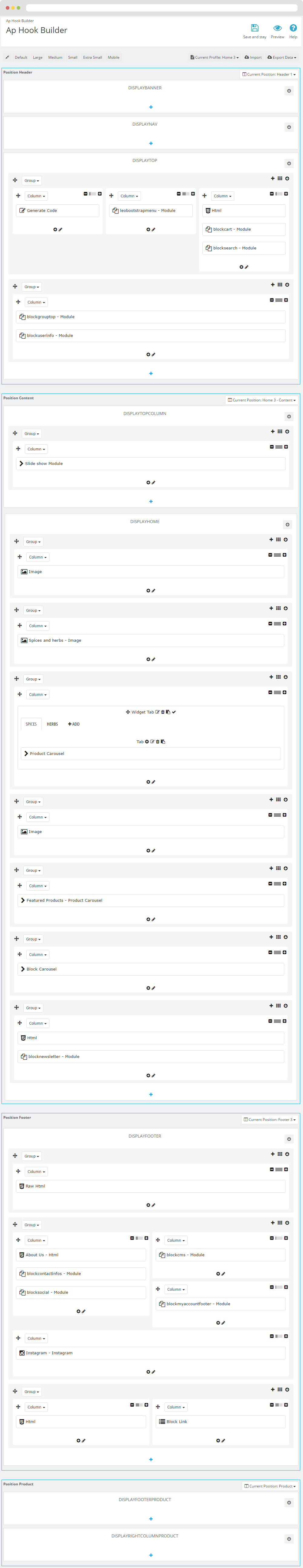
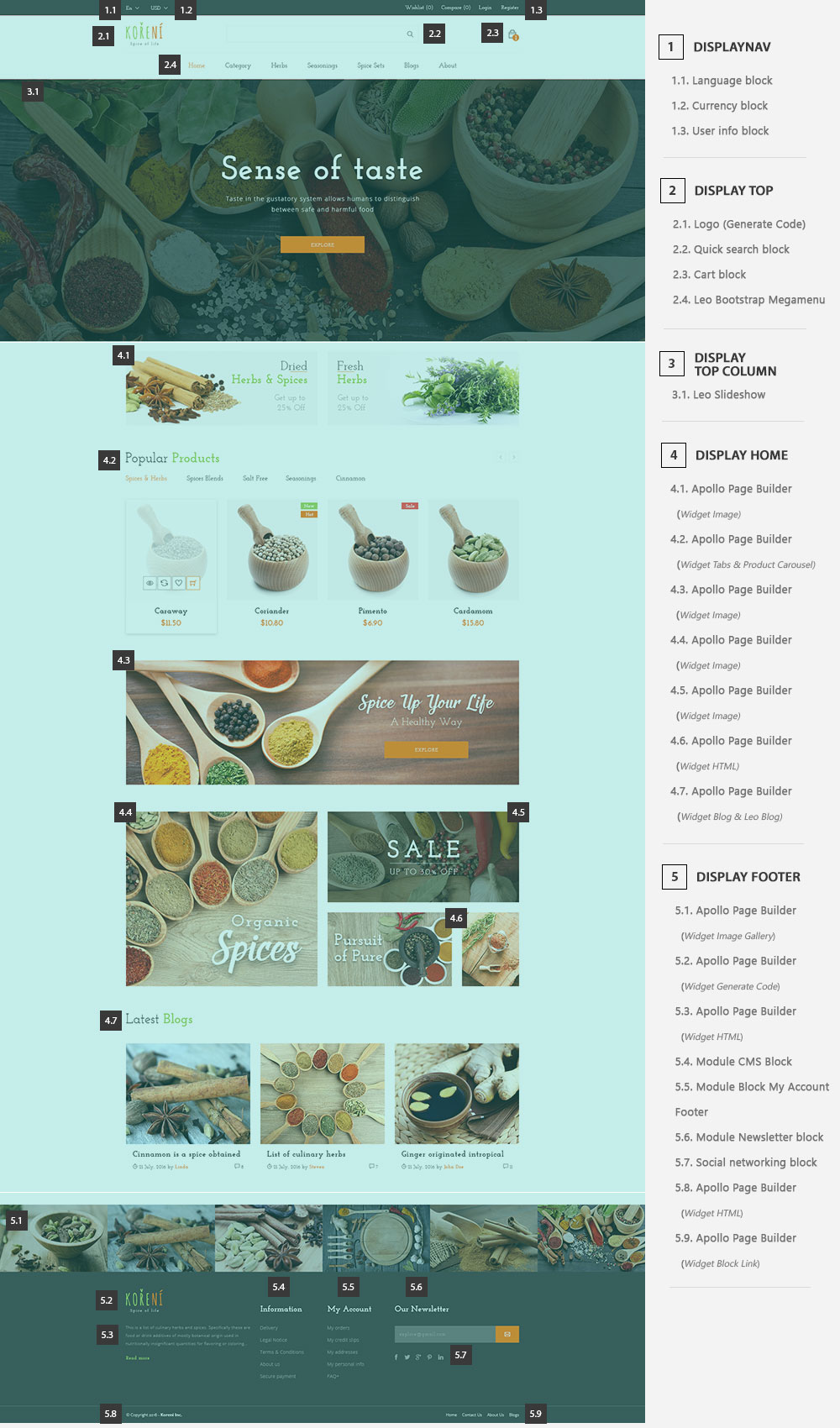
7. Manager Profile for shop 3
- Layout struct Front end

- Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

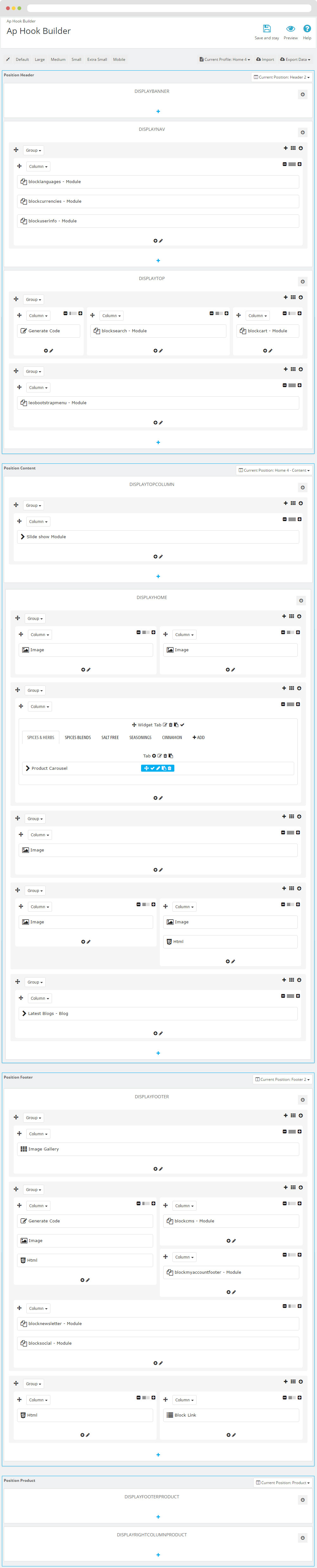
8. Manager Profile for shop 4
- Layout struct Front end

- Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

9. Manager Profile for shop 5
- Layout struct Front end

- Configure Profile shop 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 5 > View )

10. Manager Profile for shop 6
- Layout struct Front end

- Configure Profile shop 6 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 6 > View )

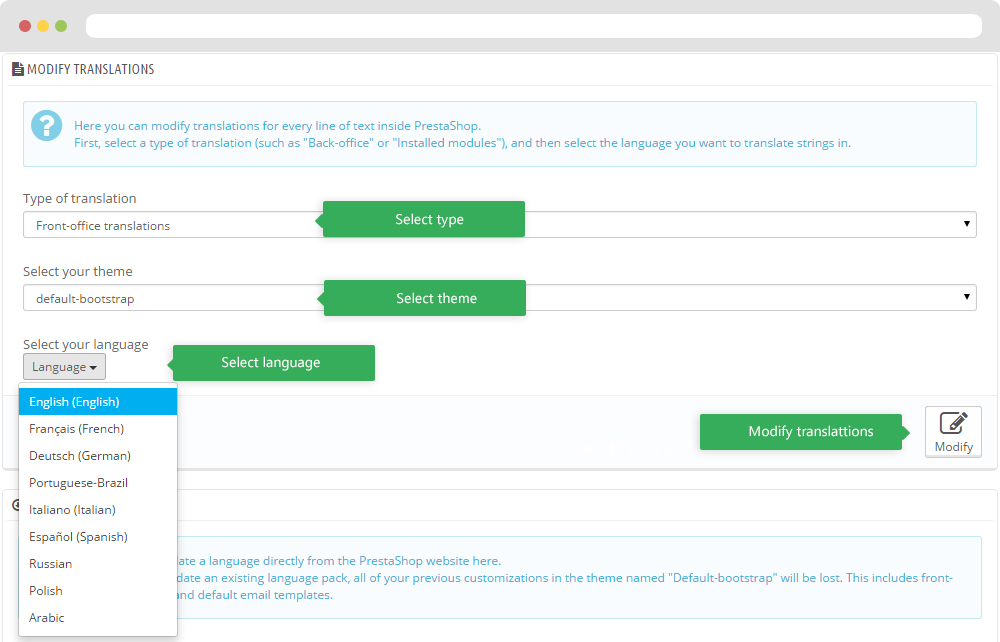
Translations
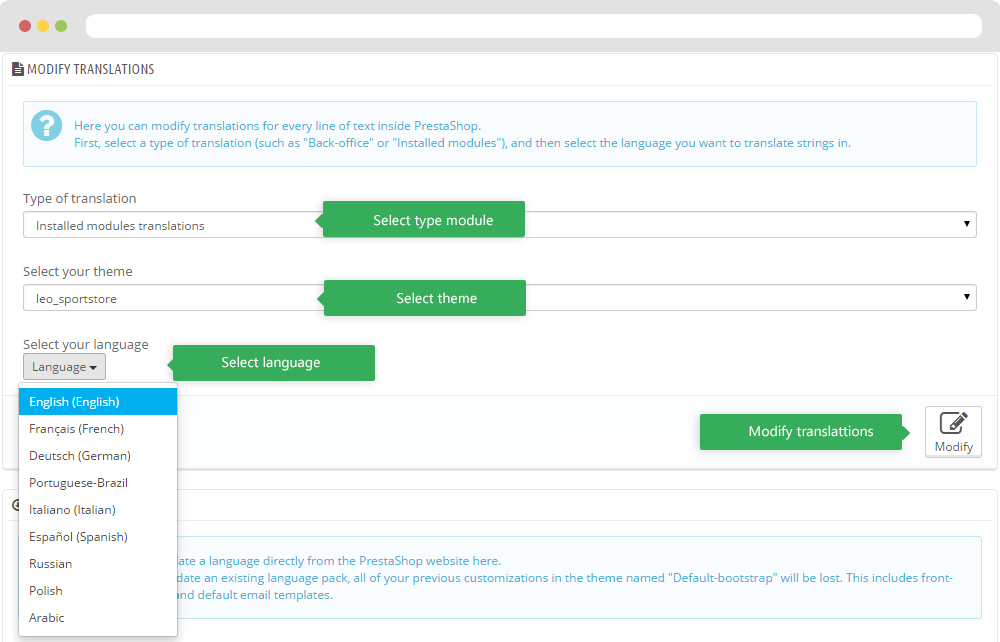
11. Front-office translations(Backend > Localization > Translations)

11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.