Leo Kanol
Leo Kanol guide for prestashop 1.6
- Created : 31/05/2016
- Latest update: 31/05/2016
- By : Leotheme
- Email: [email protected]
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
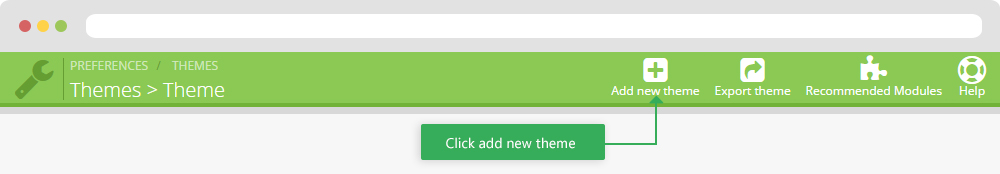
- Go to back-office and login, navigate to: Preferences > Themes > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
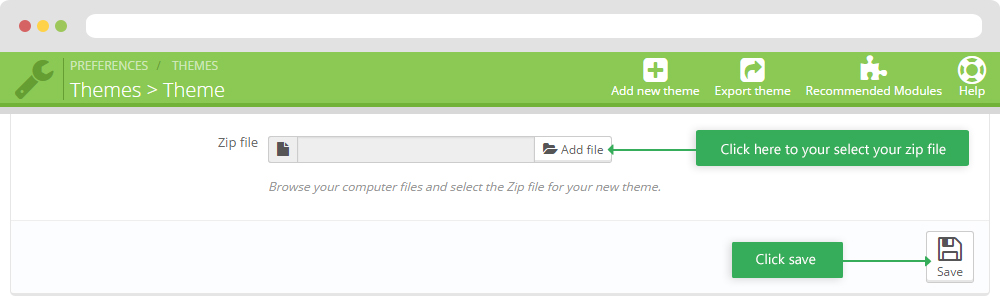
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

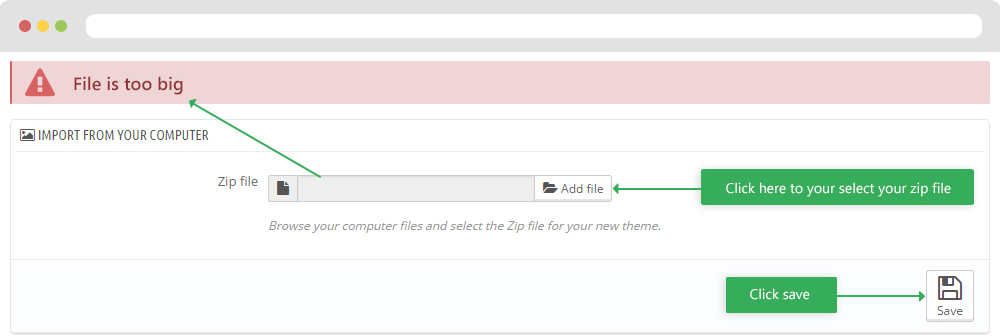
+ If you see this error when the file is too big, you can follow my guide

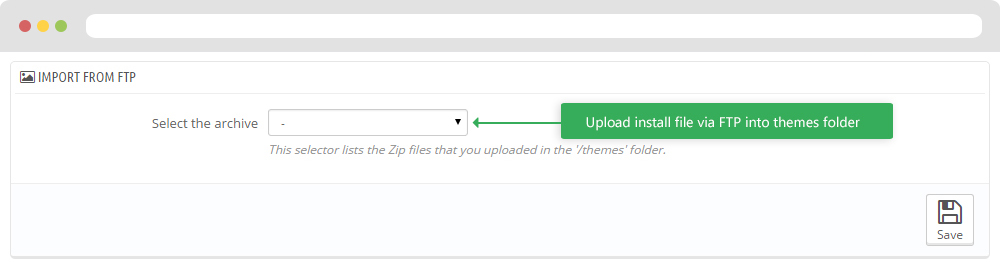
- Also, you can put themes on the folder themes form FTP

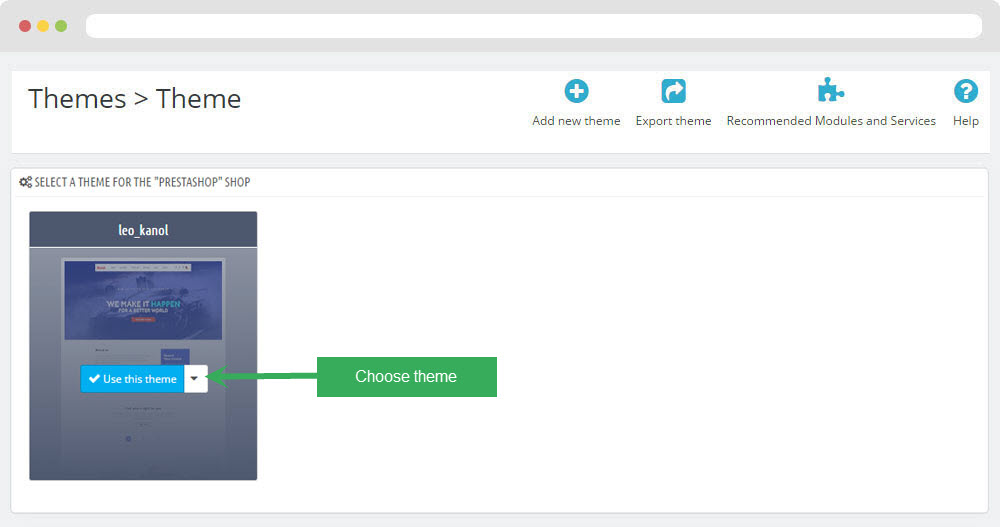
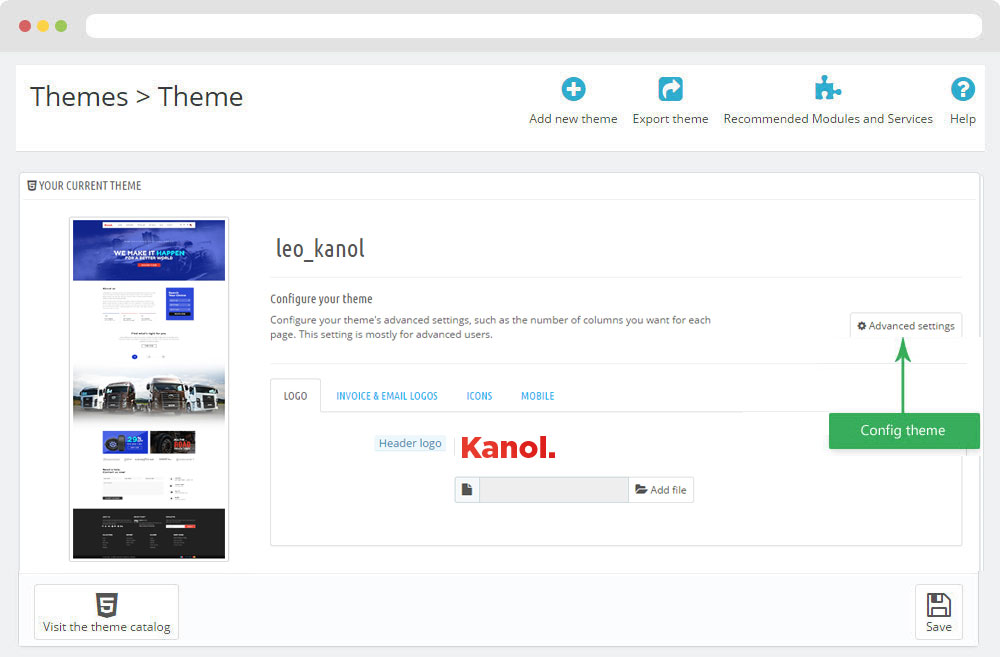
- You can select a theme for the shop


-
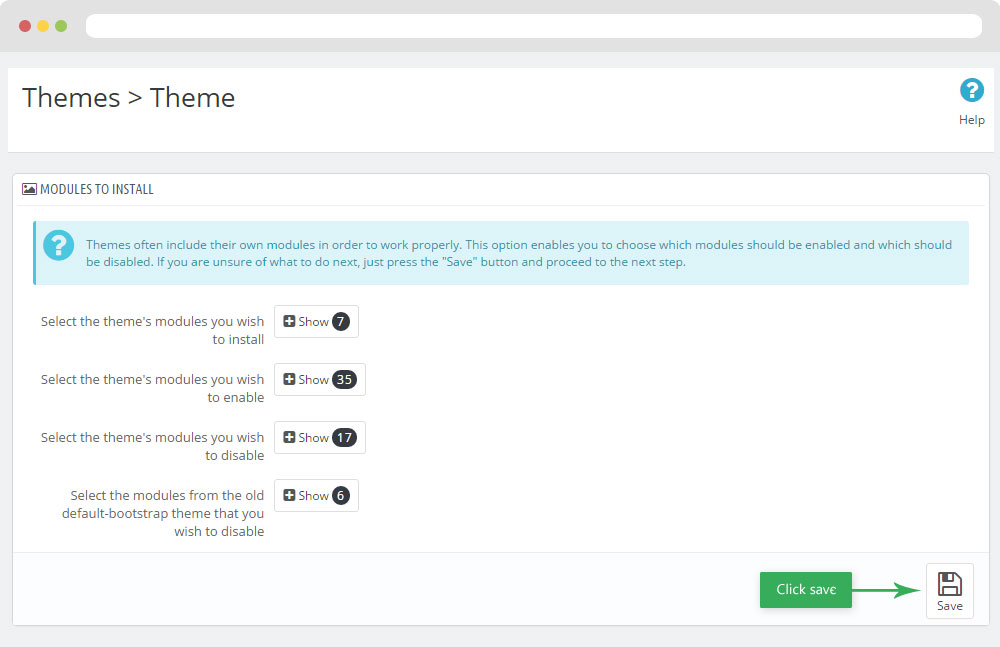
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
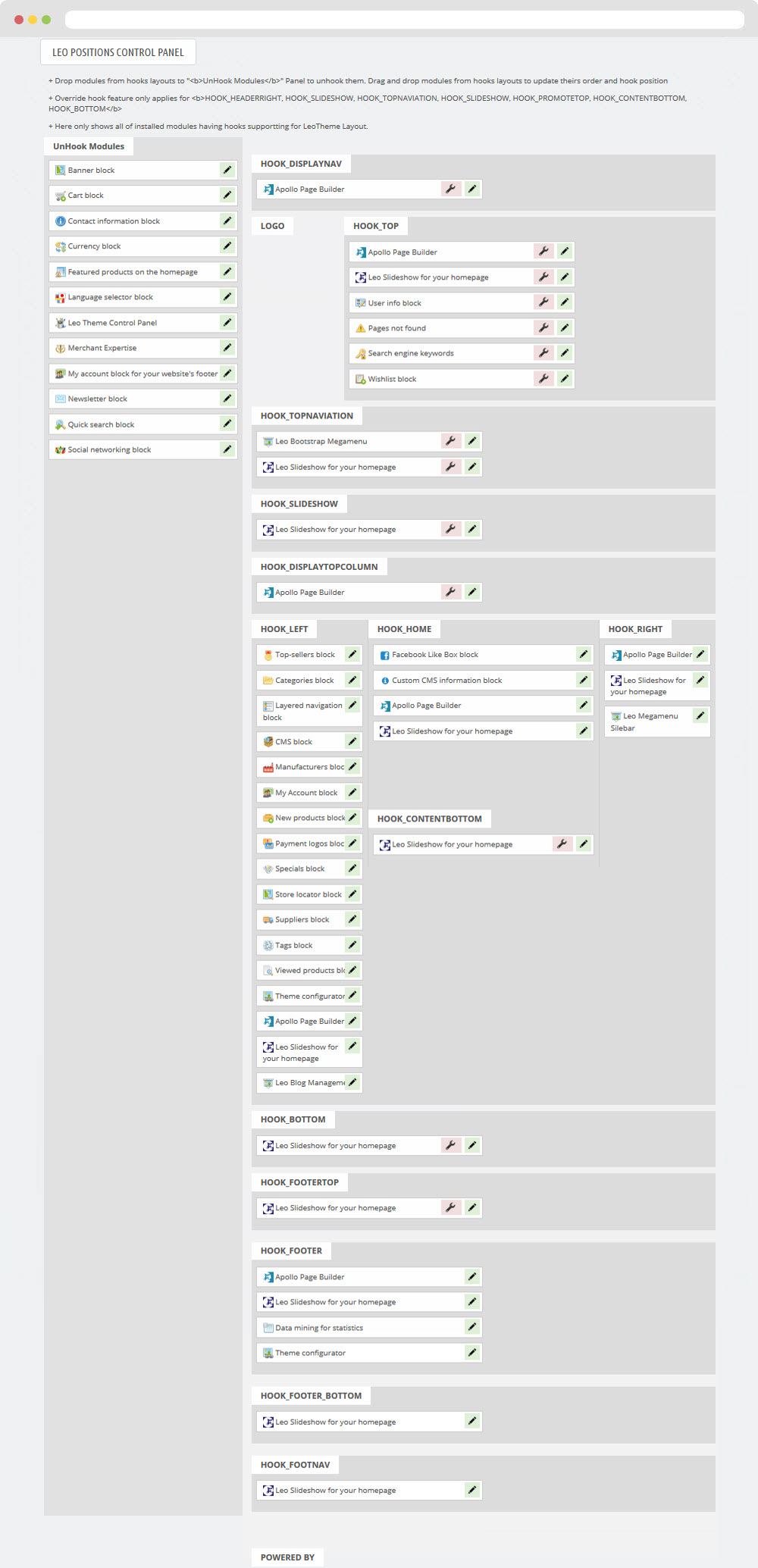
- Check module position in Modules > Leo Positions Control Panel
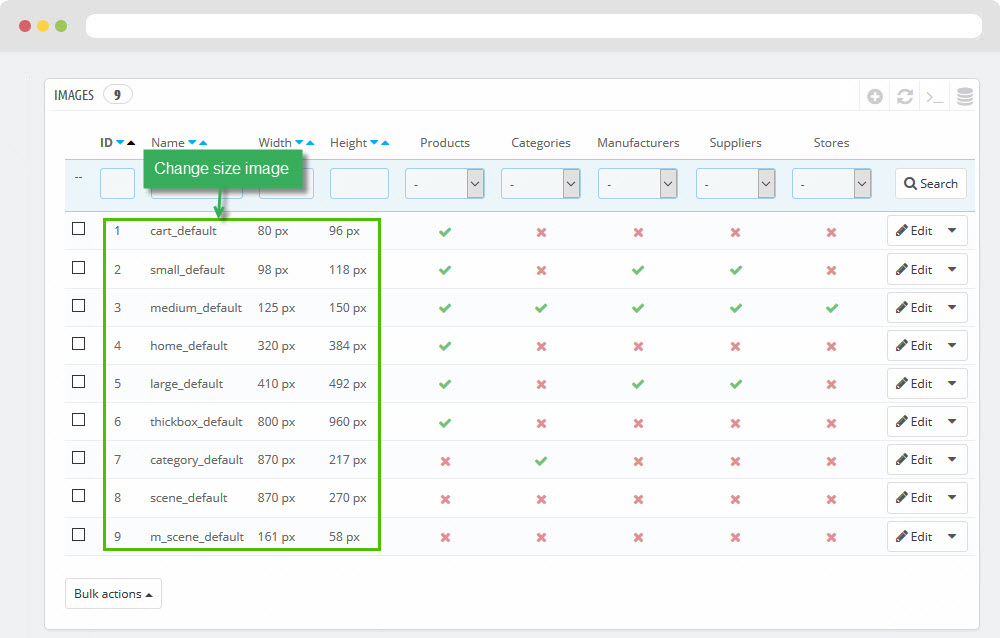
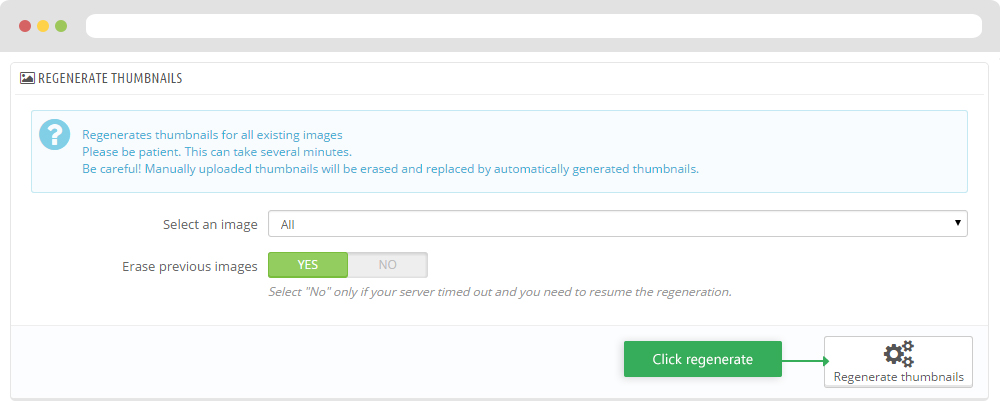
5. Create or edit size image and Regenerate thumbnails
Backend > Preferences > Images
+ Create or edit size image

+ Regenerate thumbnails

Leo Theme Control Panel
You can read guide in link (Blog Guide)

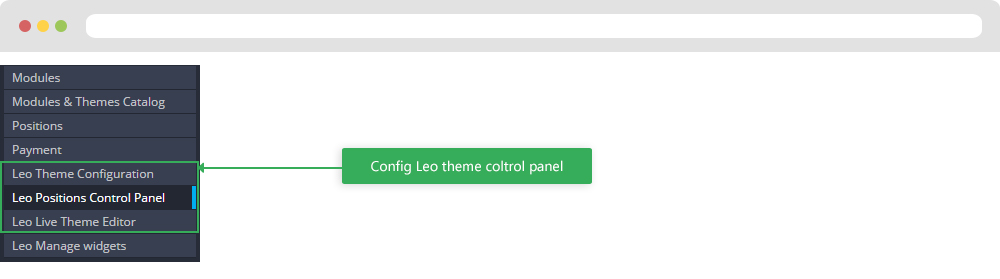
I. Backend > Modules > Leo Theme Configuration
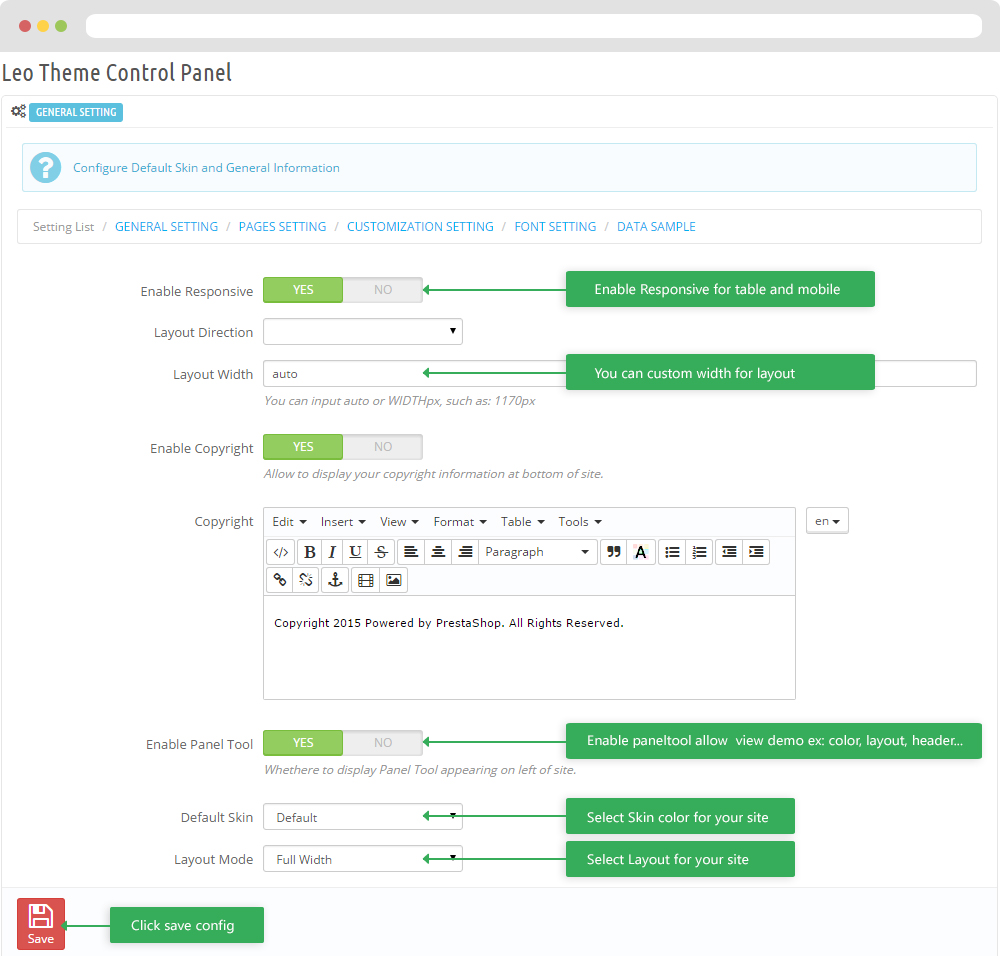
-
General setting

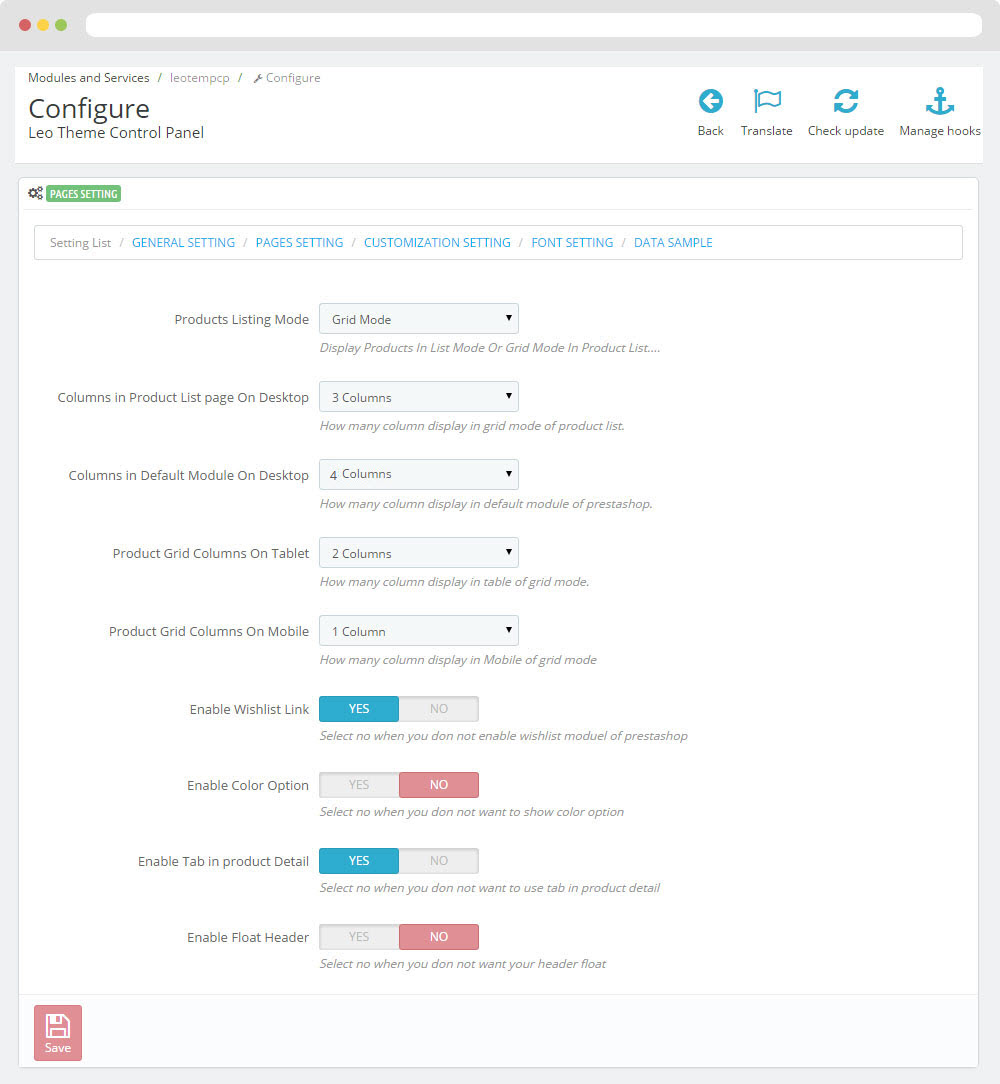
-
Pages setting

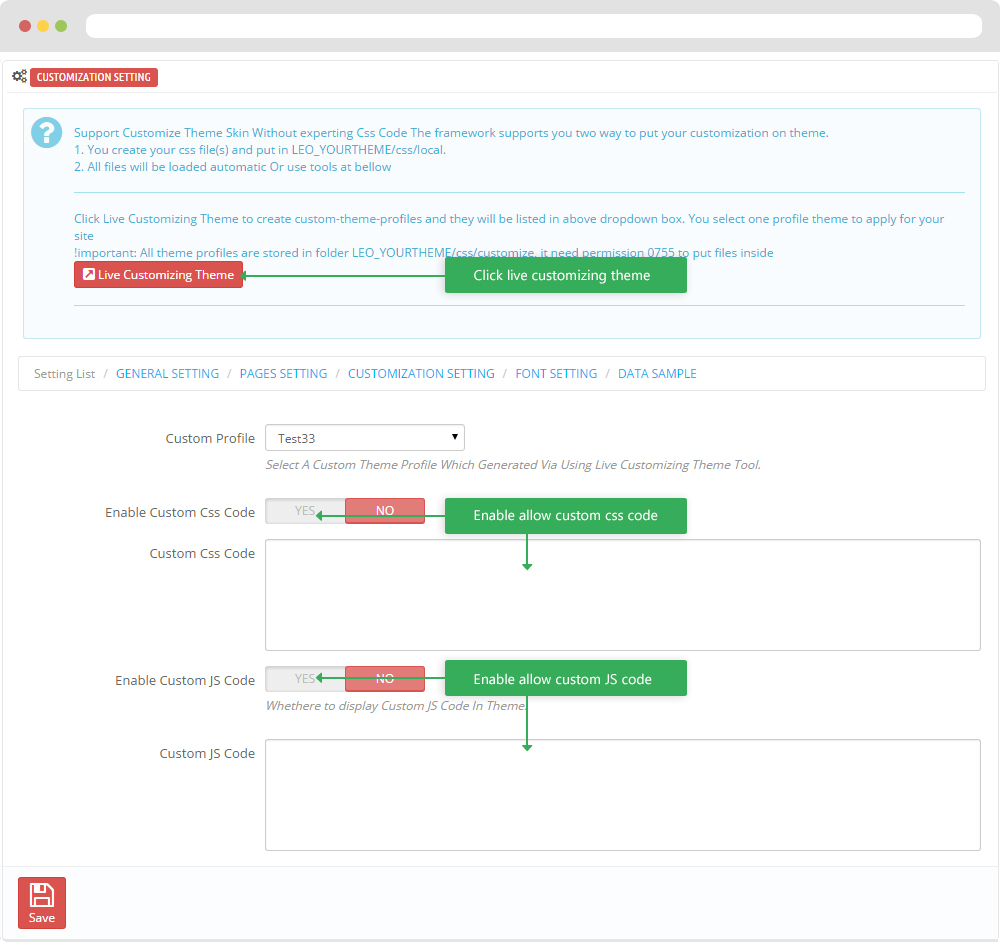
-
Customize setting

-
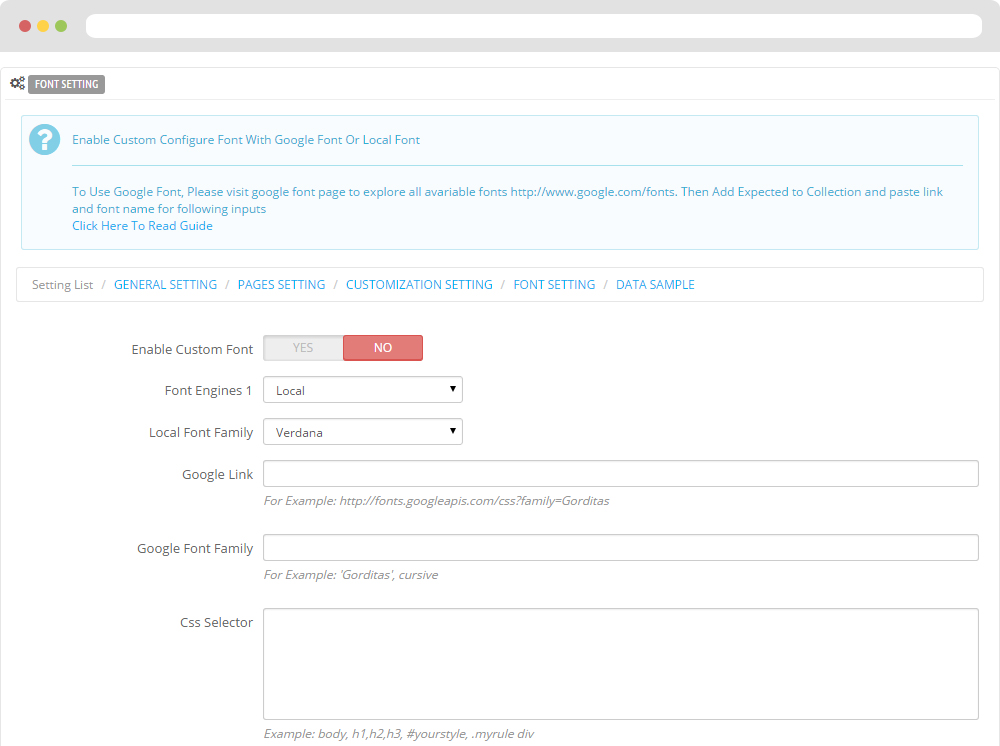
Font setting

-
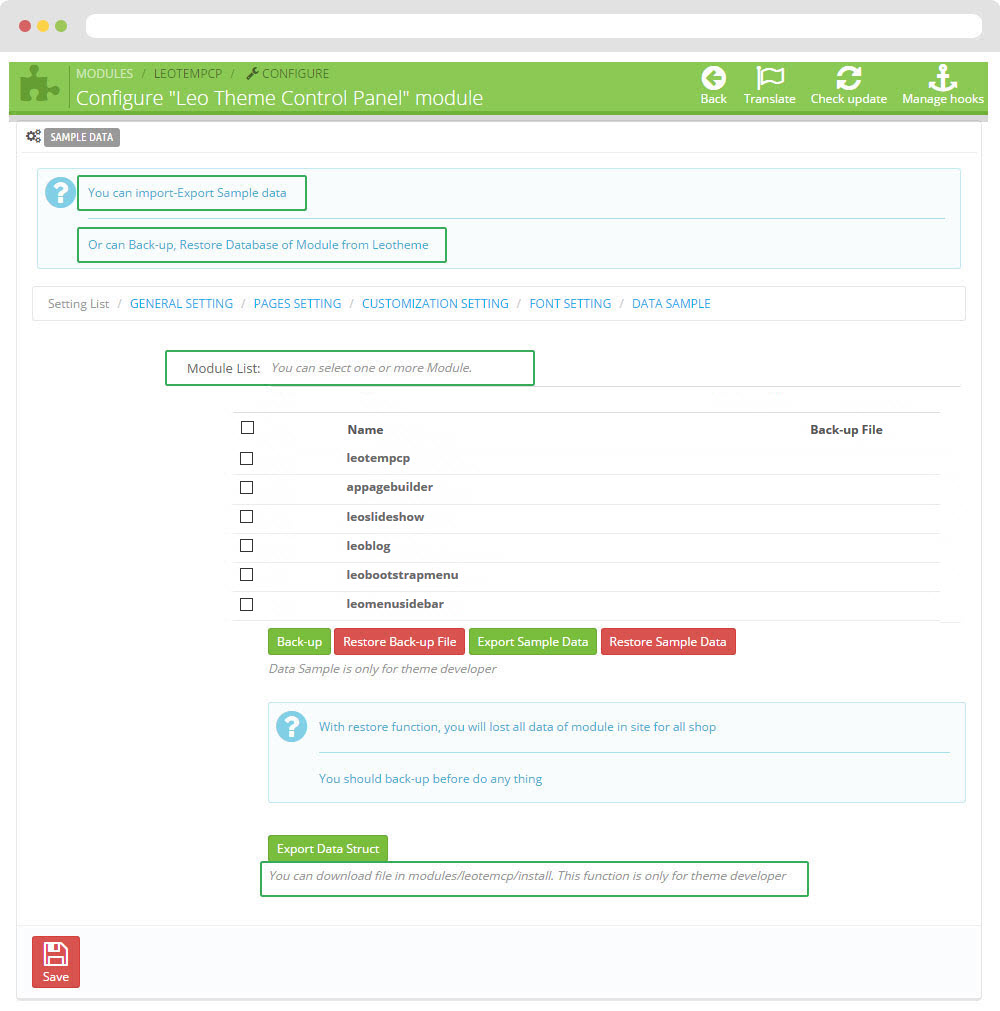
Data sample

II. Backend > Modules > Leo Position Control Panel

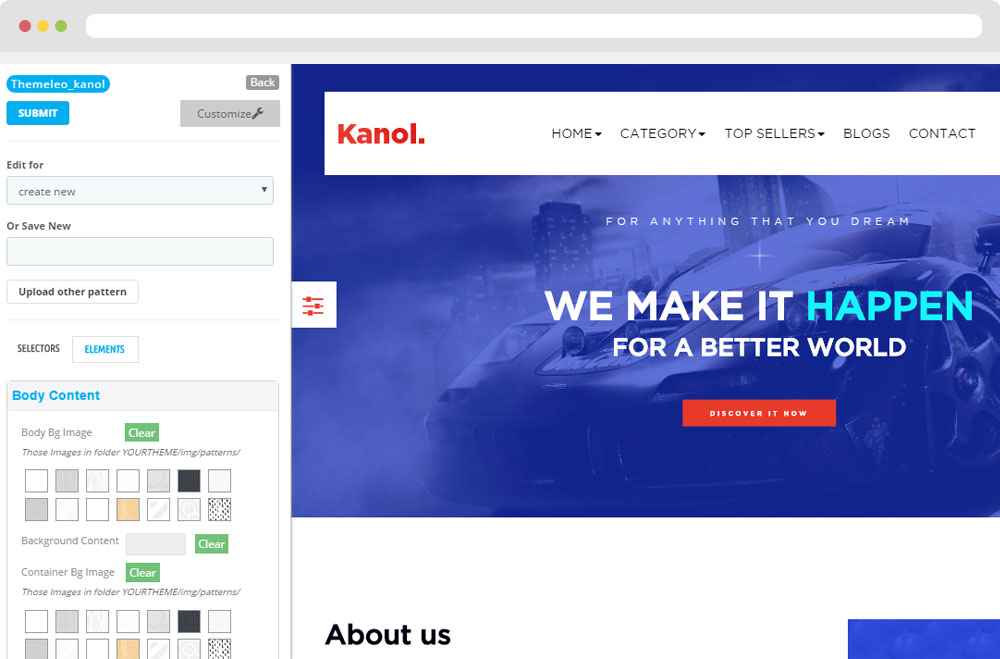
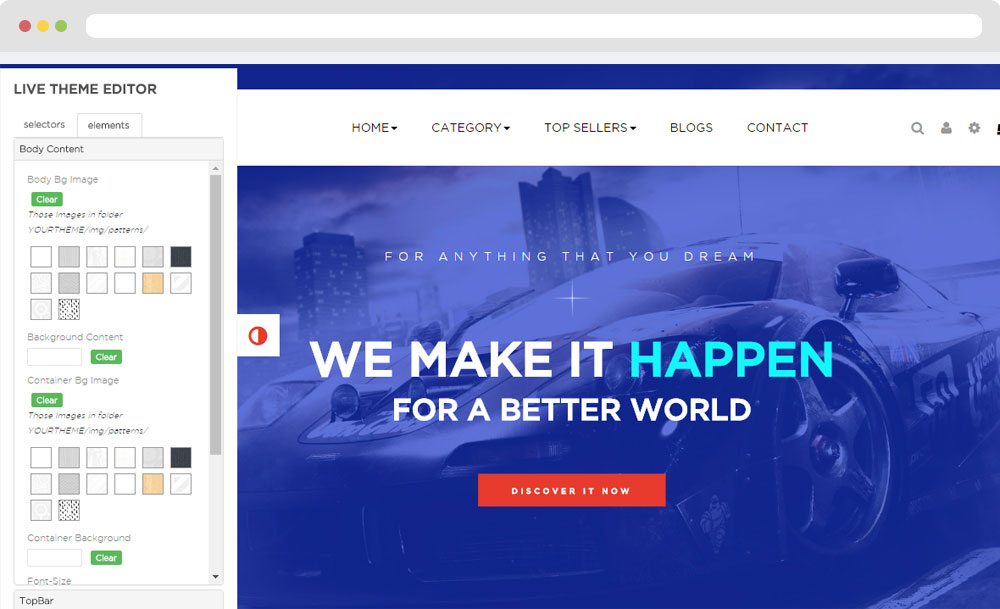
III. Backend > Modules > Leo Live Theme Editor
Back end

Front end

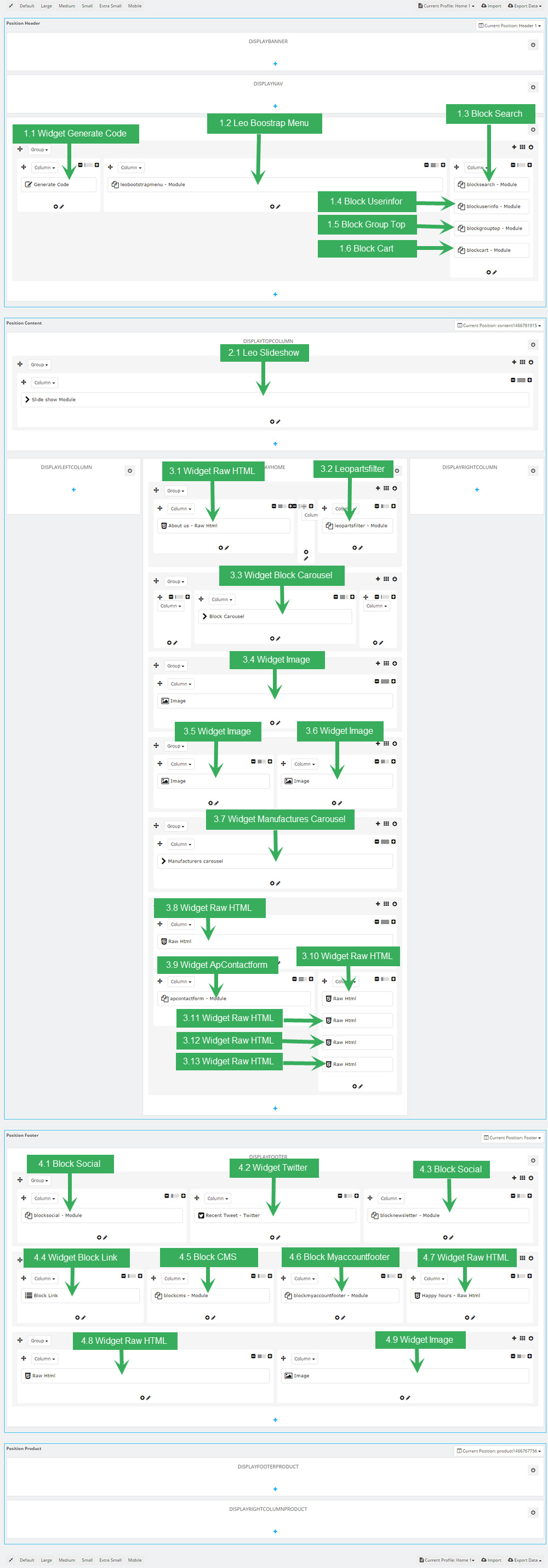
Layout Structure
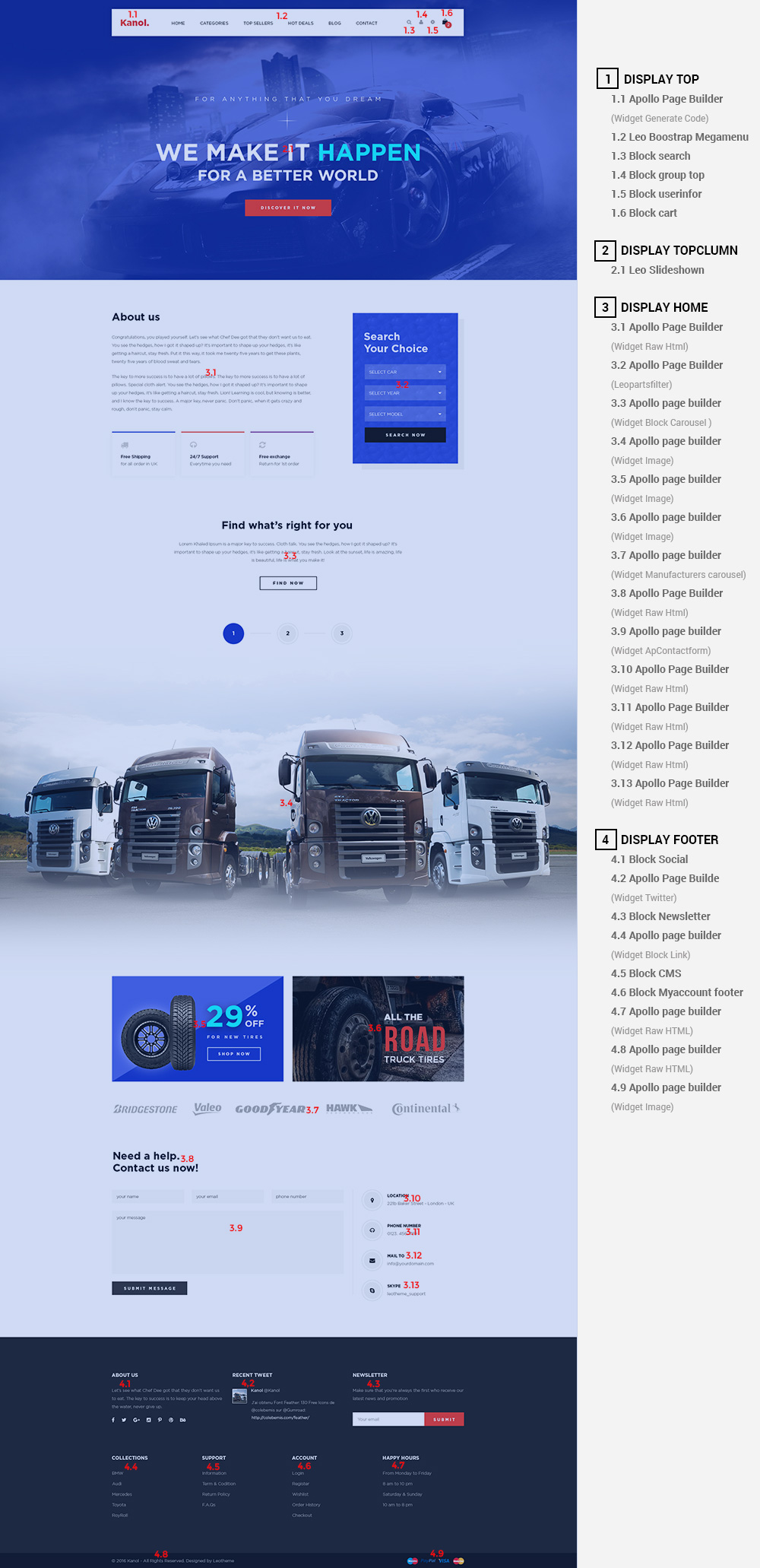
- Front end

- Back end

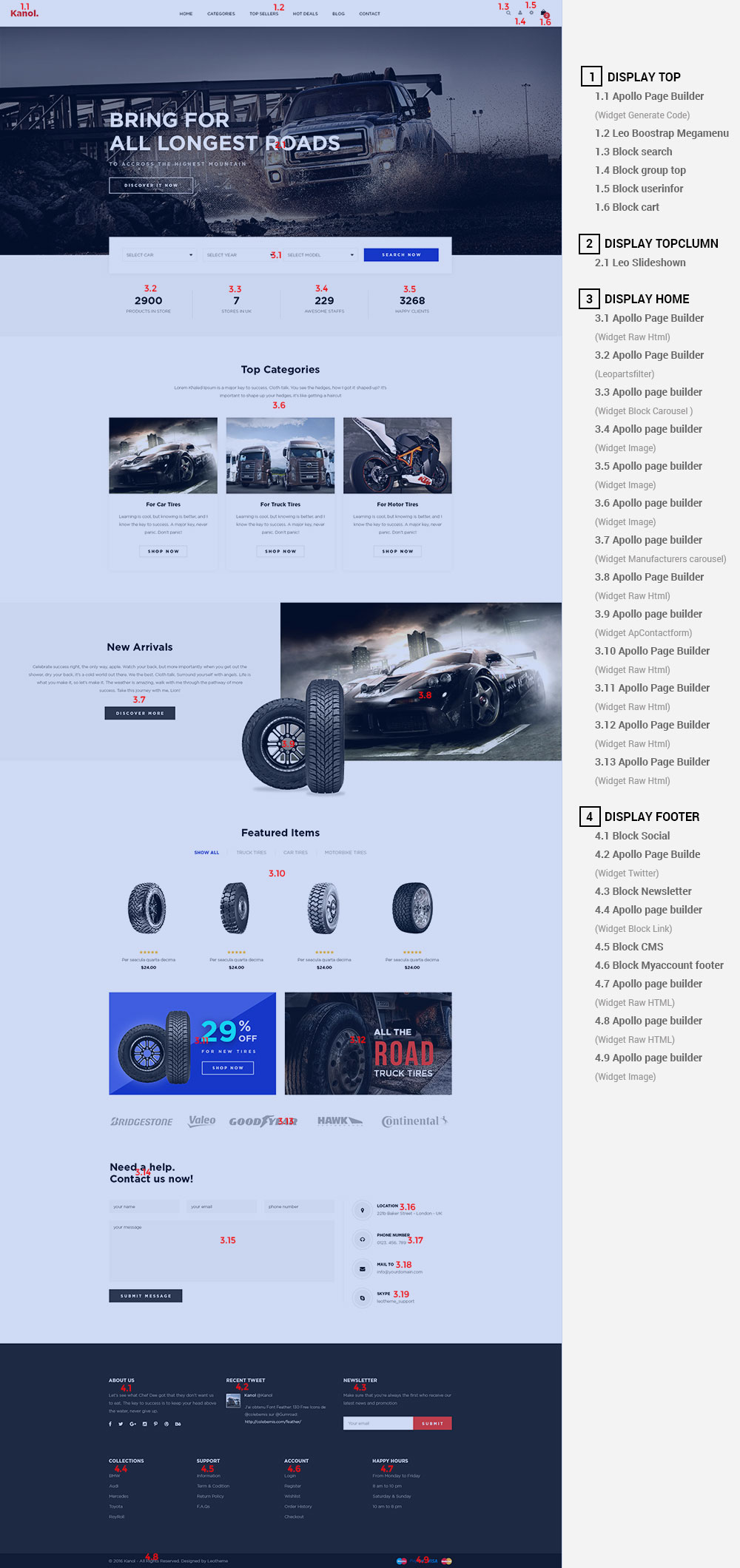
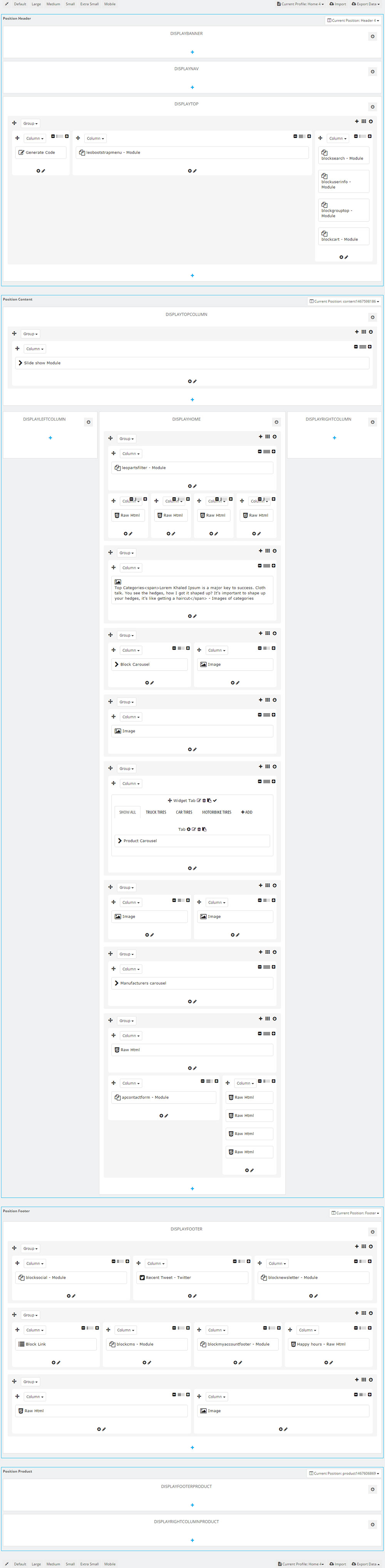
1. Display Top
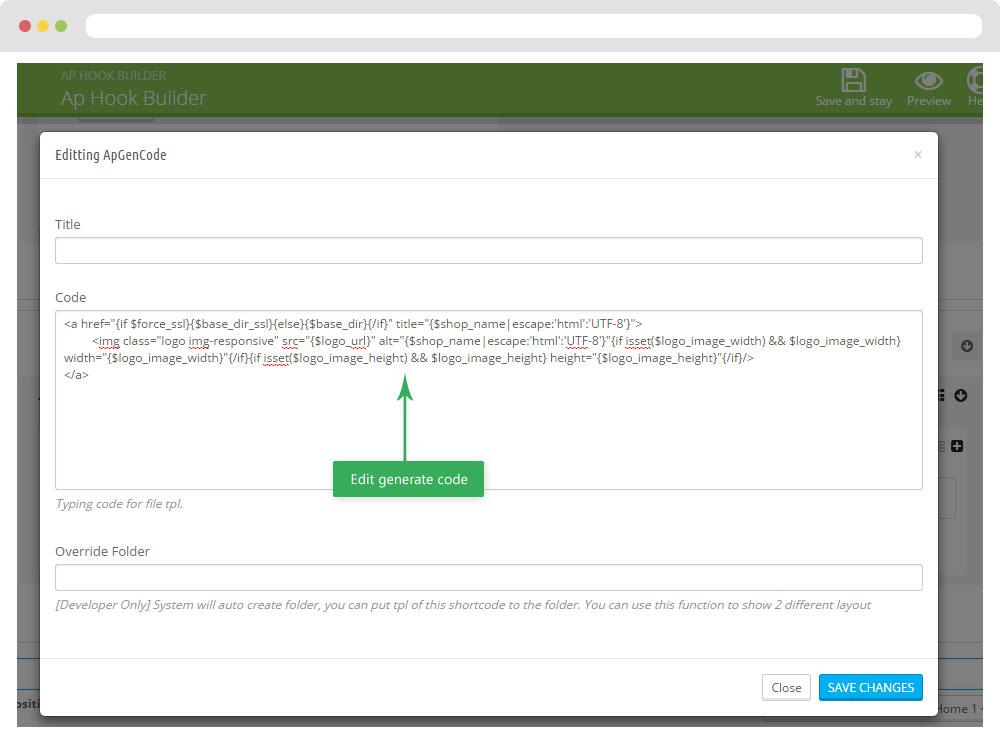
1.1 Logo generate code
1.1.1 Edit widget Generate code

1.1.2 HTML Generate code
<a href="{if $force_ssl}{$base_dir_ssl}{else}{$base_dir}{/if}" title="{$shop_name|escape:'html':'UTF-8'}">
<img class="logo img-responsive" src="{$logo_url}" alt="{$shop_name|escape:'html':'UTF-8'}"
{if isset($logo_image_width) && $logo_image_width} width="{$logo_image_width}"{/if}
{if isset($logo_image_height) && $logo_image_height} height="{$logo_image_height}"{/if}/></a>
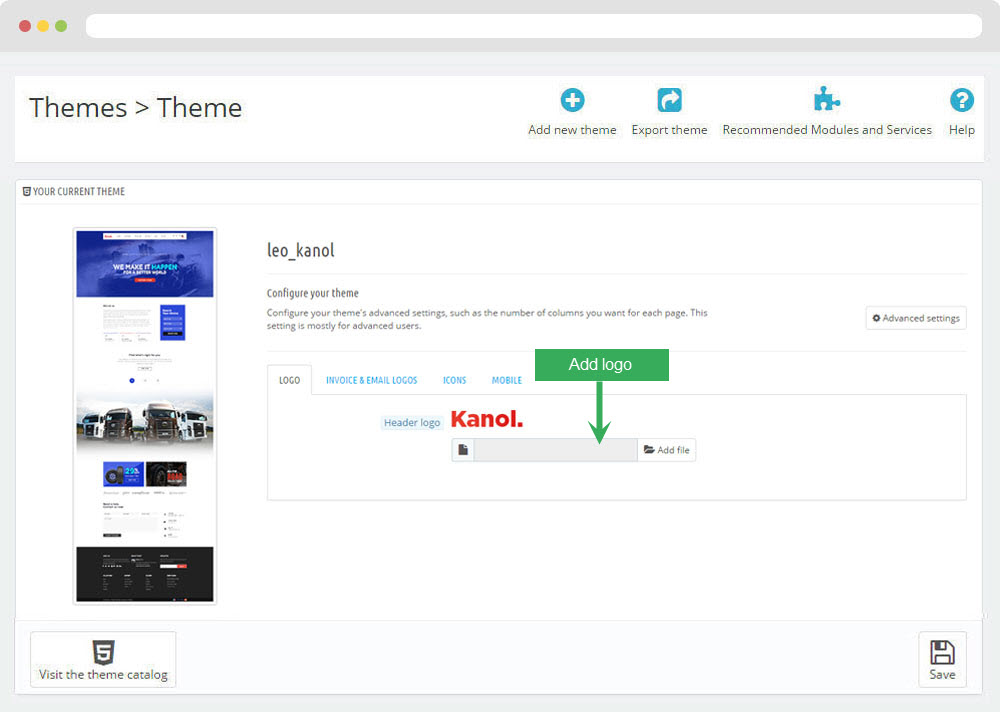
1.1.3 Change Logo
Backend > Preferences > Themes

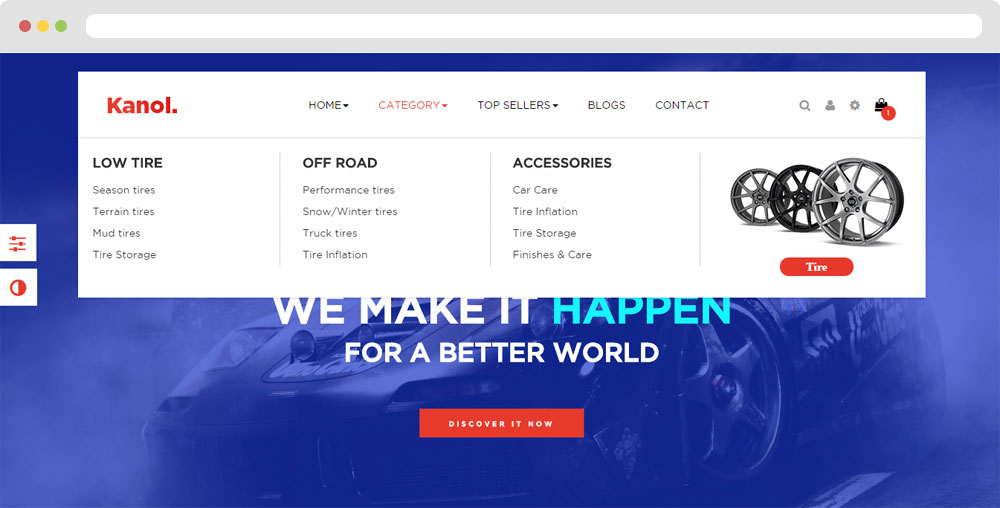
1.2 Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)
- You can read guide in link (Blog Guide)
- Front end

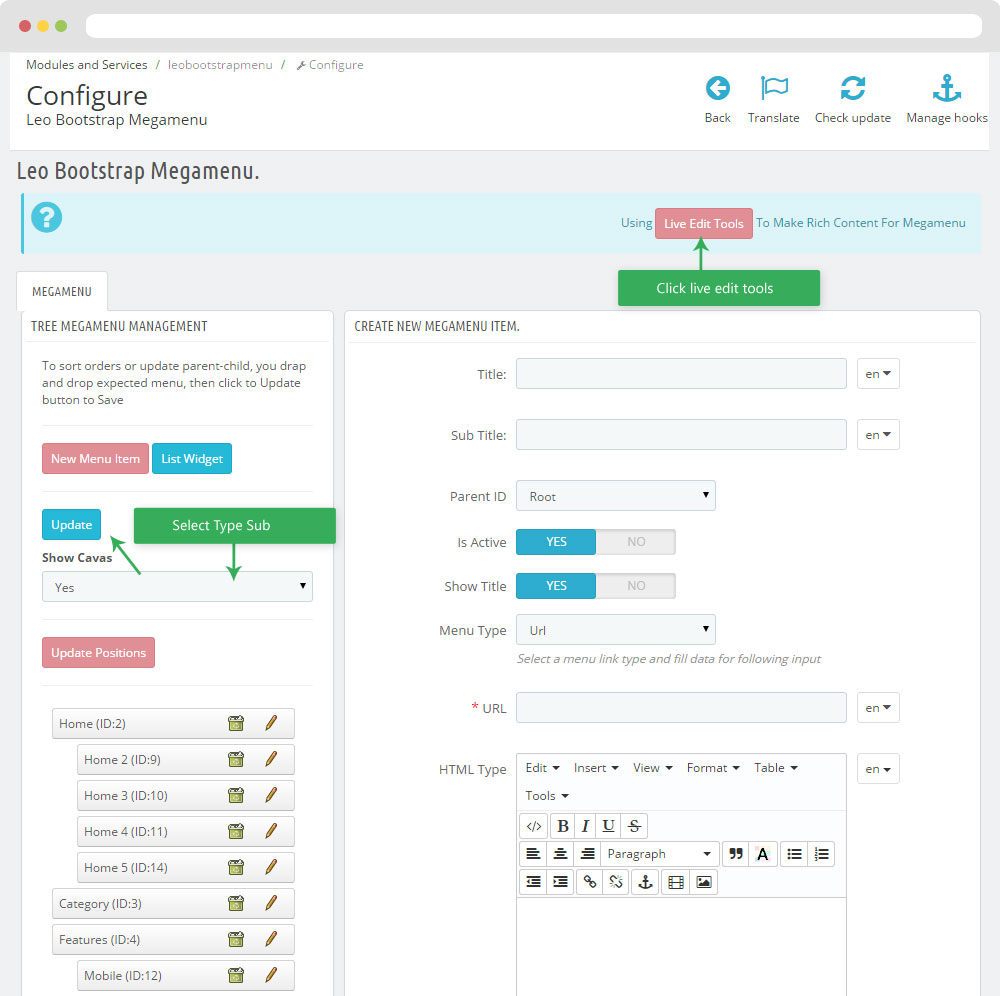
- Configure Block Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)

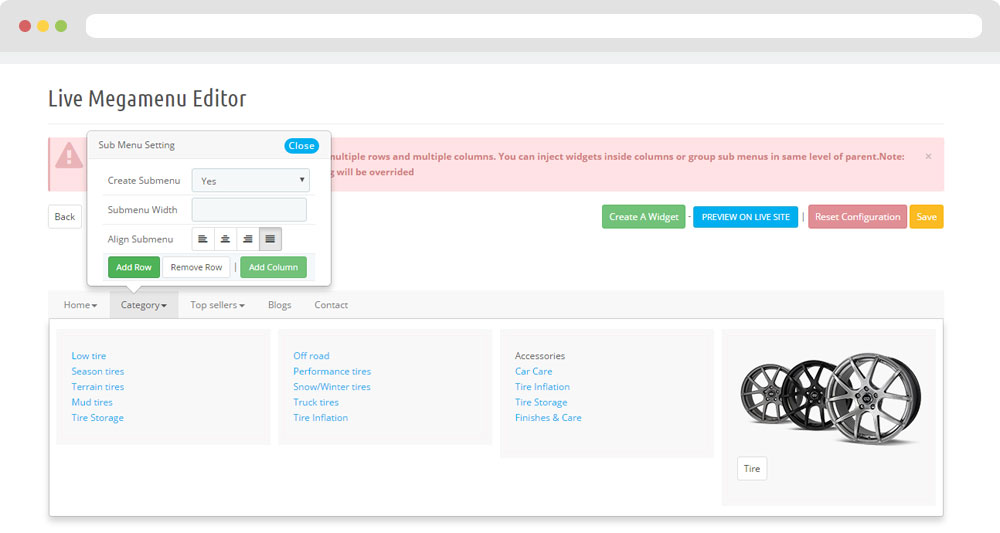
+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

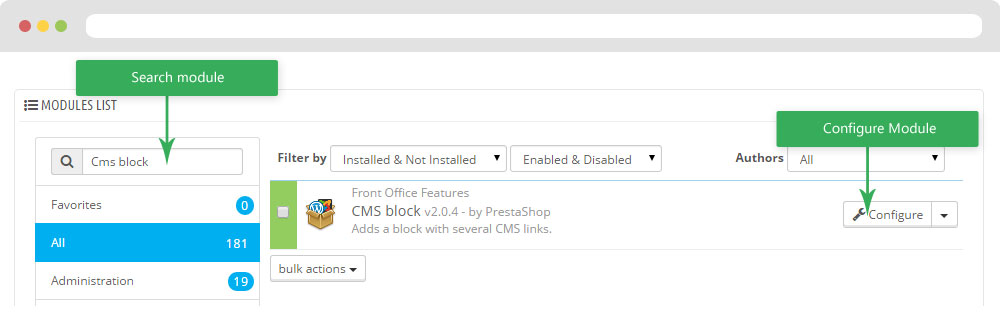
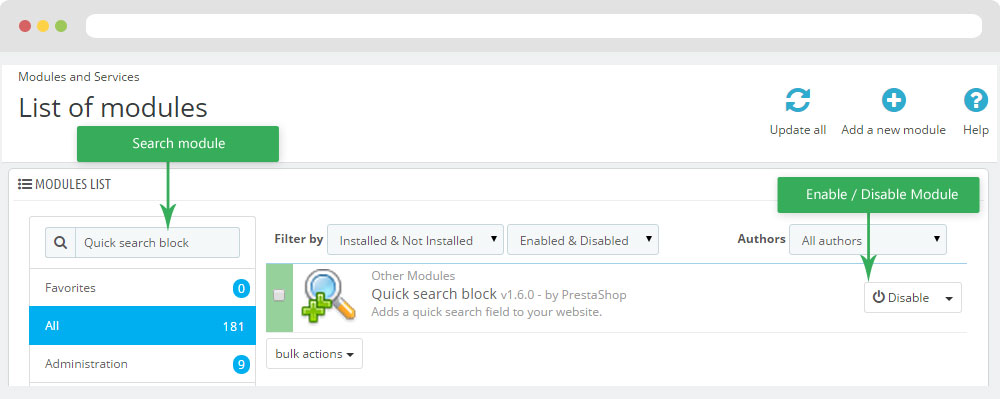
1.3 Module search block (Backend > Modules > Quick search block )
You can configure enable/disable module

+ You can edit "blocksearch-top.tpl" at: \themes\PROJECT_NAME\modules\blocksearch\blocksearch-top.tpl
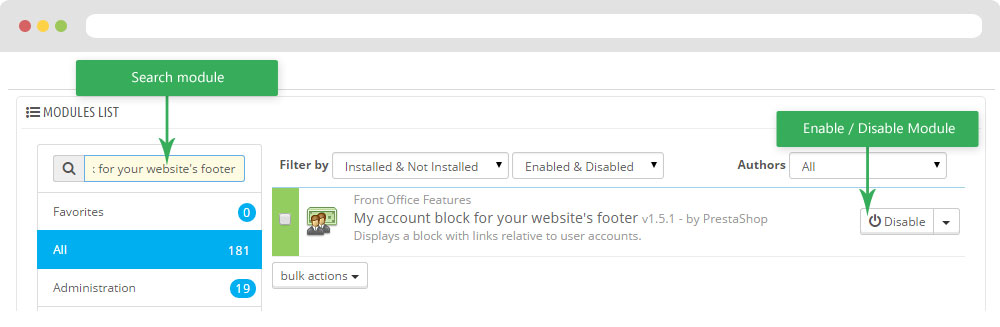
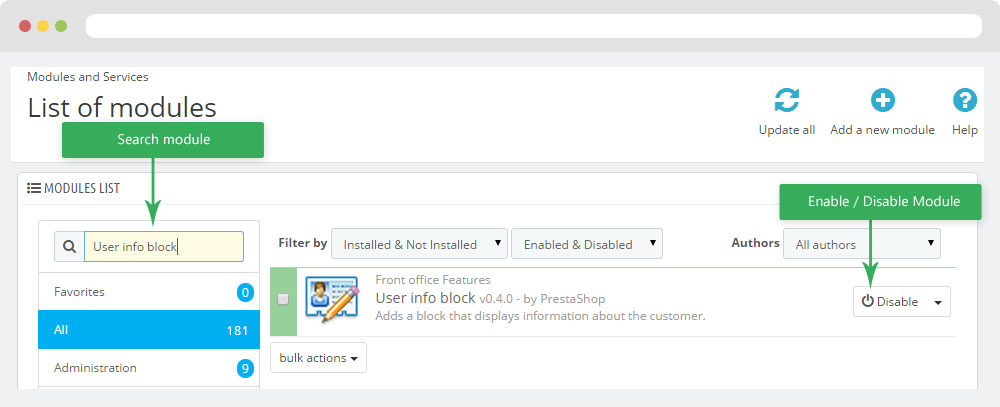
1.4 Module User info block
You can configure enable/disable module
Configure User info block( Backend > Modules > User info block )

+ You can edit "nav.tpl" at: \themes\PROJECT_NAME\modules\blockuserinfo\nav.tpl
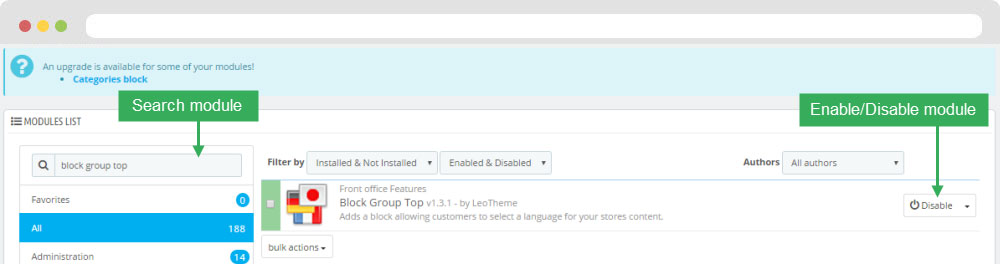
1.5 Module Block Group Top
You can configure enable/disable module

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\blockgrouptop.tpl
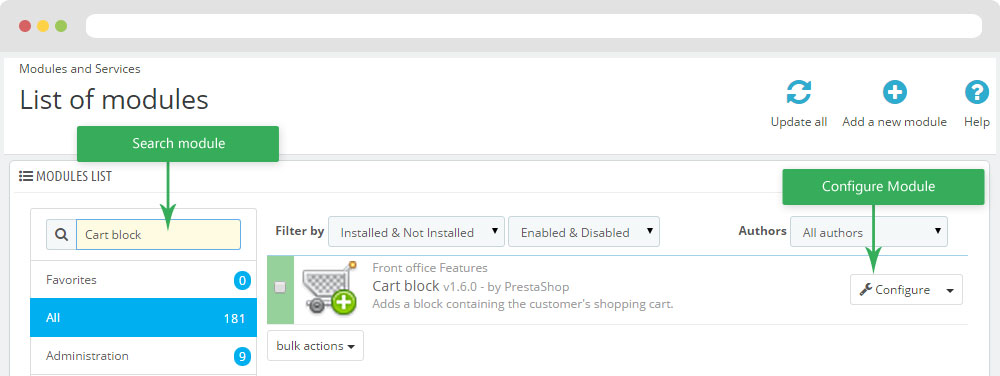
1.6 Module Cart Block ( Backend > Modules > Cart block )
You can configure enable/disable module

+ You can edit "blockcart.tpl" at: \themes\THEME_NAME\modules\blockcart\blockcart.tpl
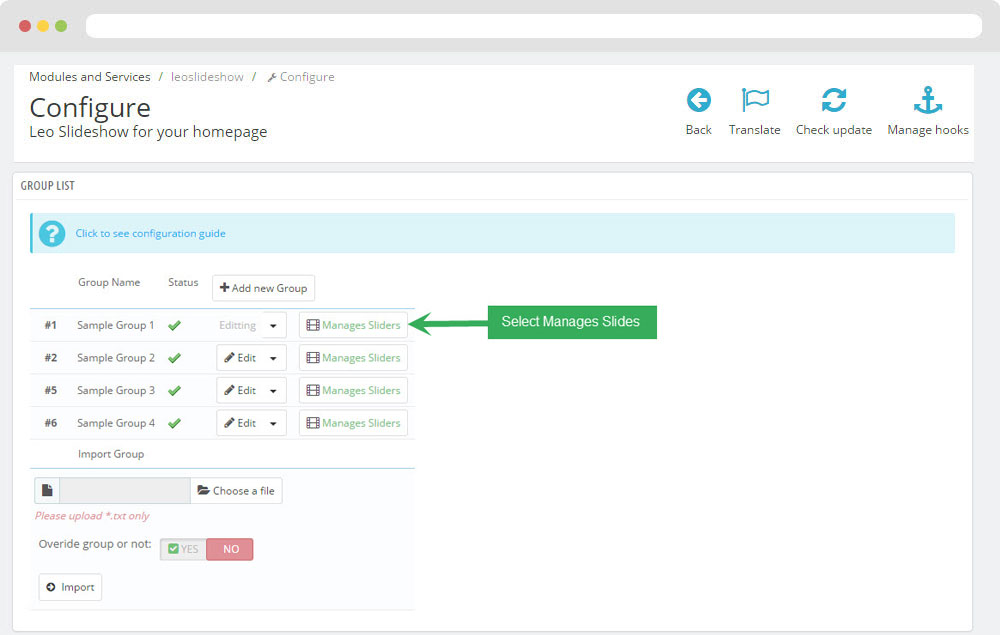
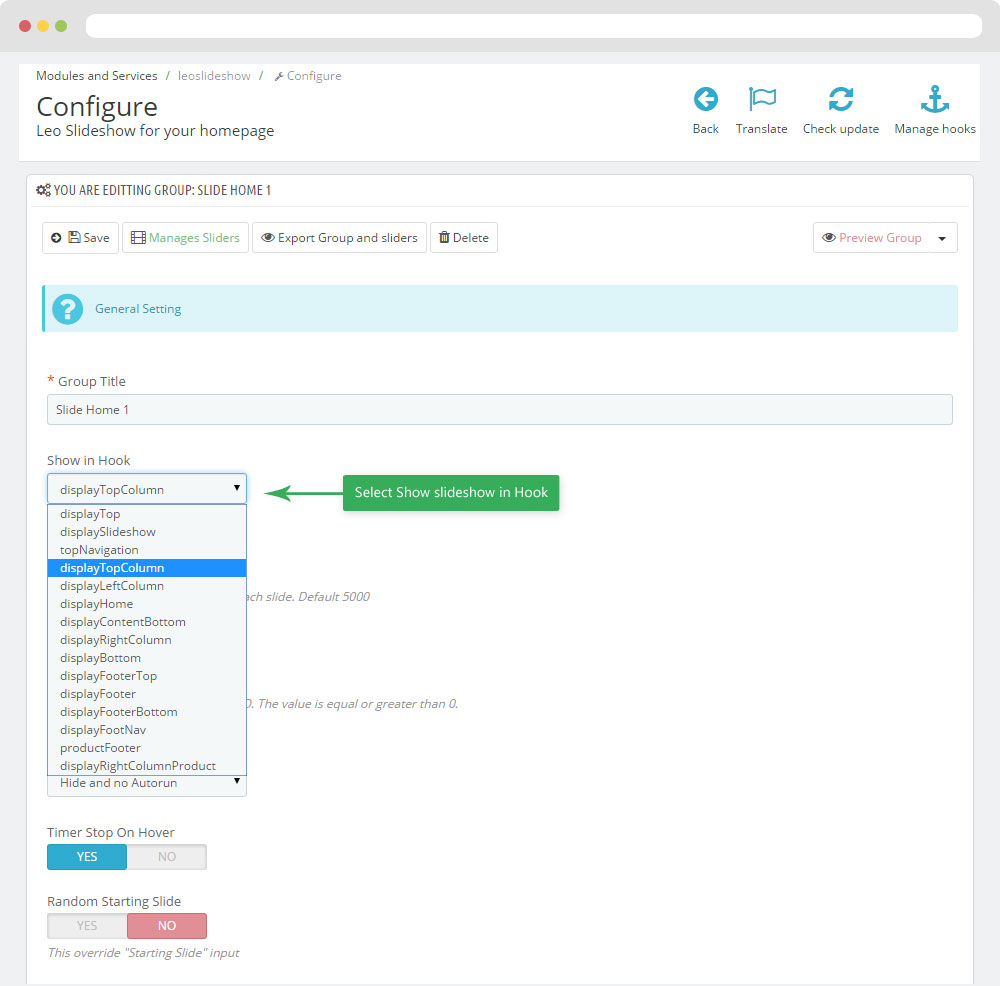
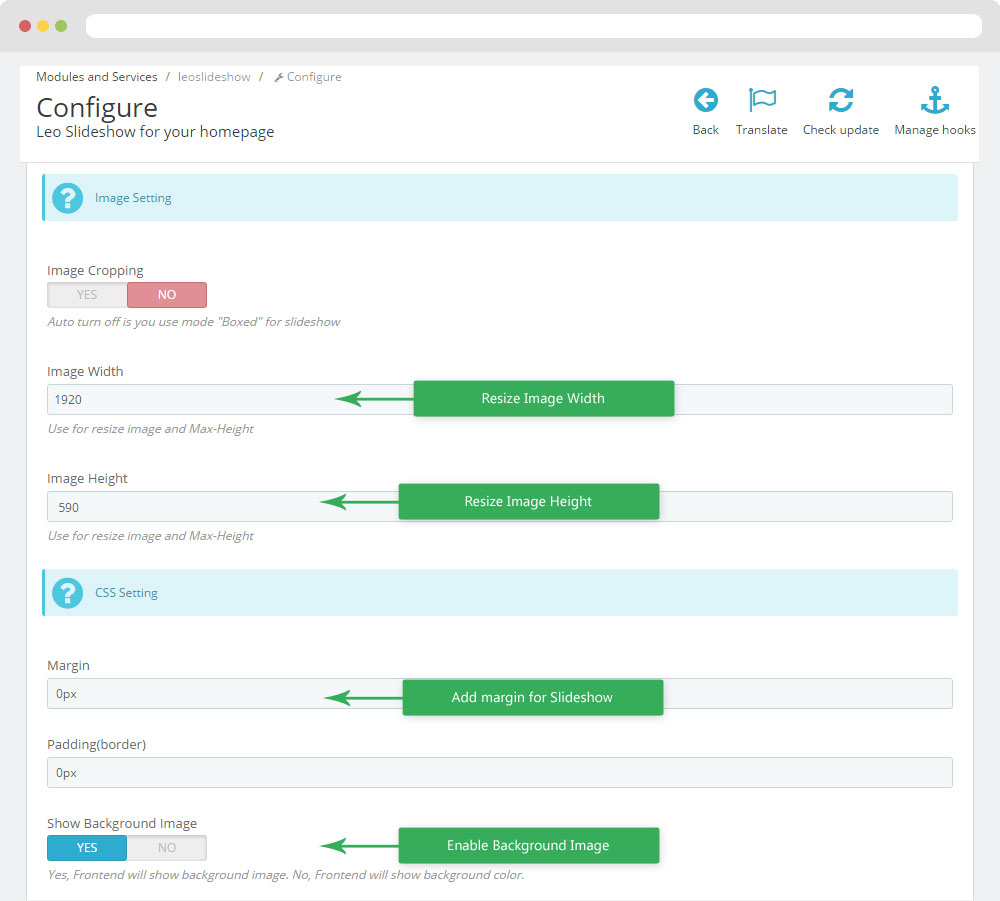
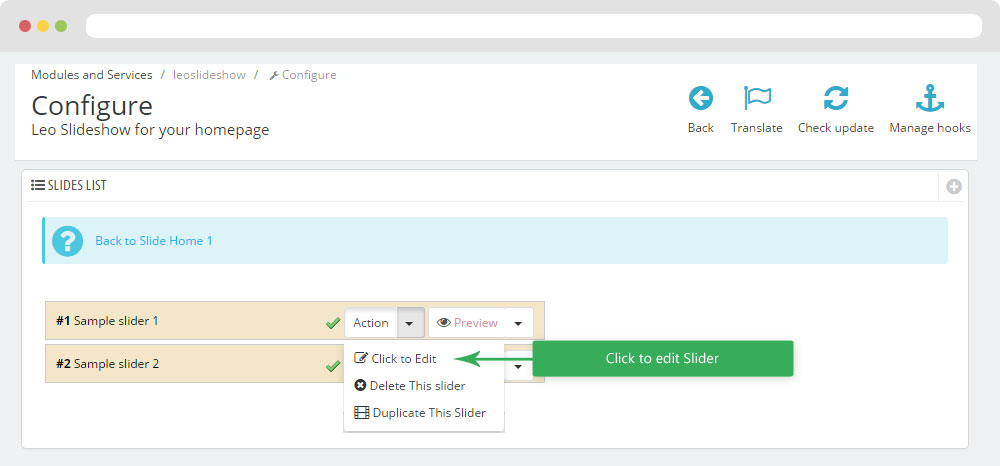
2. Display Top Column
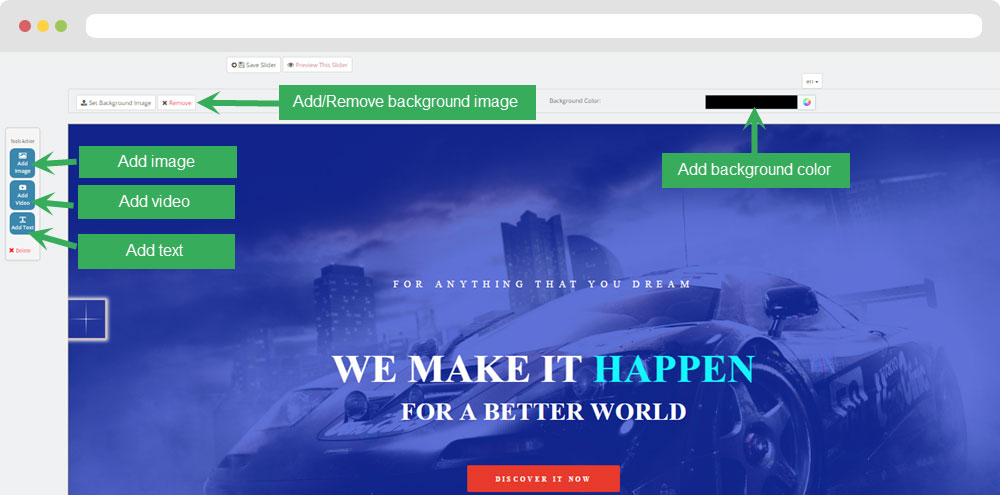
2.1 Configure Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Module > Leo Slideshow )





3. Display Home
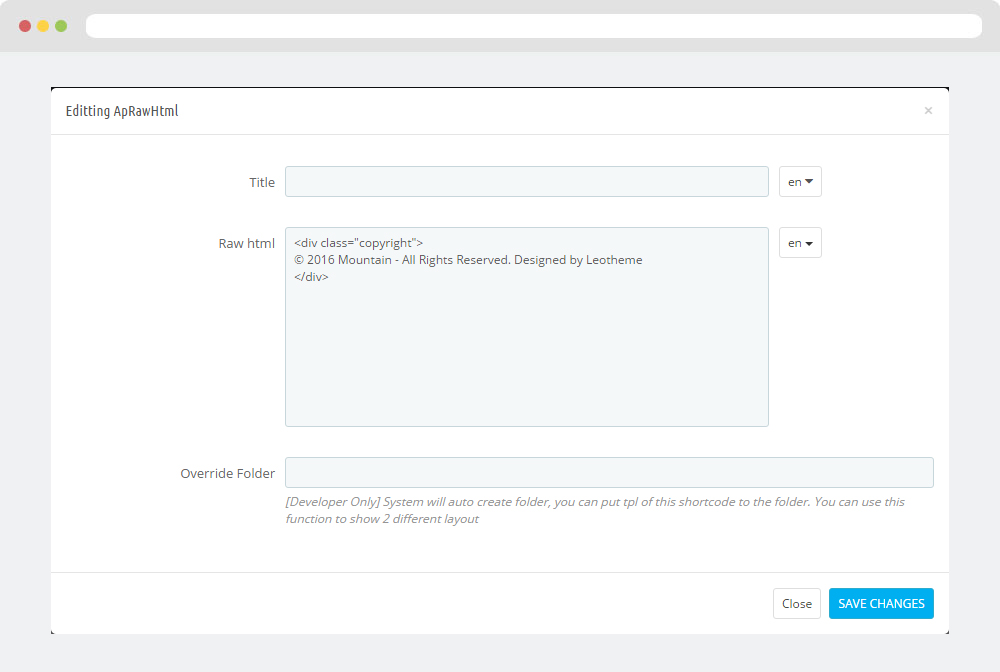
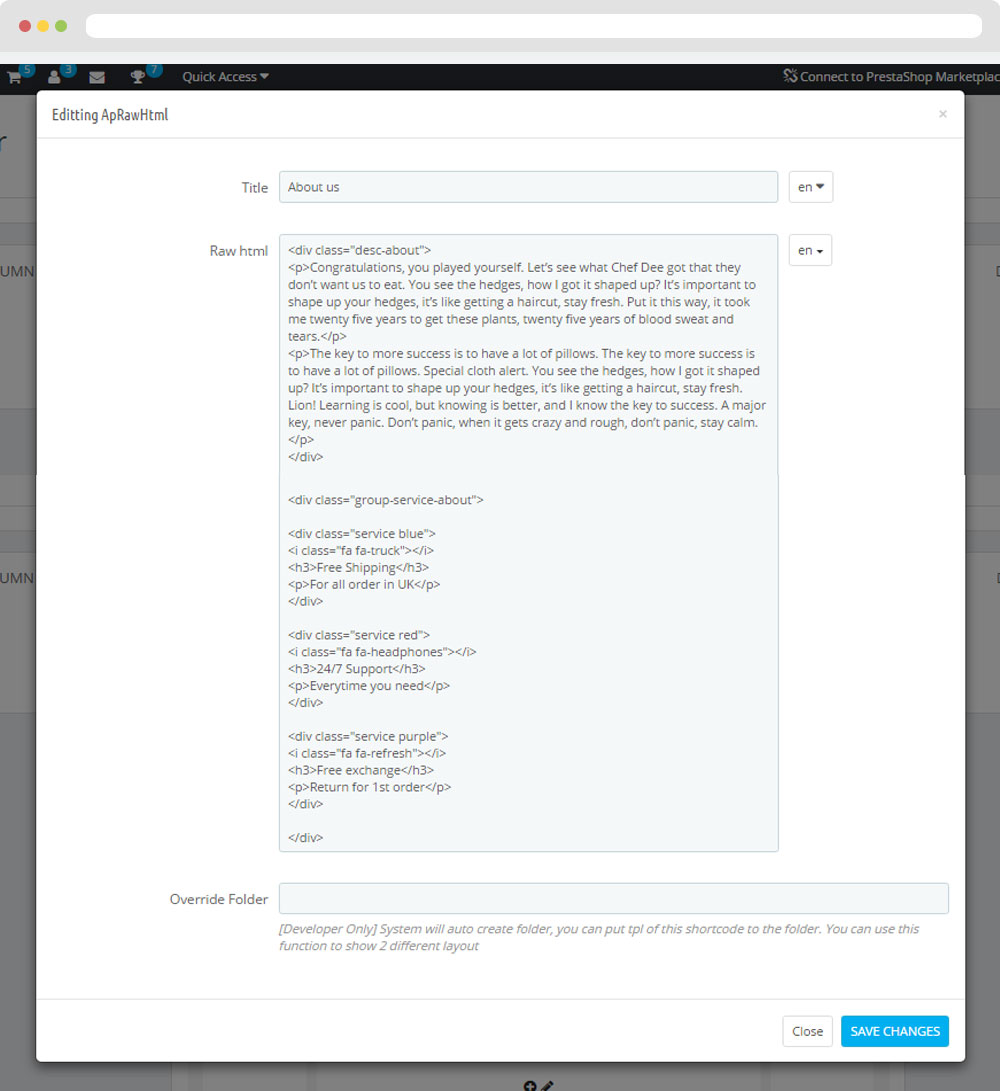
3.1 Widget Raw Html
- Edit Raw Html

- Edit Description HTML Code
<div class="desc-about"> <p>Congratulations, you played yourself. Let’s see what Chef Dee got that they don’t want us to eat. You see the hedges, how I got it shaped up? It’s important to shape up your hedges, it’s like getting a haircut, stay fresh. Put it this way, it took me twenty five years to get these plants, twenty five years of blood sweat and tears.</p> <p>The key to more success is to have a lot of pillows. The key to more success is to have a lot of pillows. Special cloth alert. You see the hedges, how I got it shaped up? It’s important to shape up your hedges, it’s like getting a haircut, stay fresh. Lion! Learning is cool, but knowing is better, and I know the key to success. A major key, never panic. Don’t panic, when it gets crazy and rough, don’t panic, stay calm.</p> </div> <div class="group-service-about"> <div class="service blue"> <i class="fa fa-truck"></i> <h3>Free Shipping</h3> <p>For all order in UK</p> </div> <div class="service red"> <i class="fa fa-headphones"></i> <h3>24/7 Support</h3> <p>Everytime you need</p> </div> <div class="service purple"> <i class="fa fa-refresh"></i> <h3>Free exchange</h3> <p>Return for 1st order</p> </div> </div>
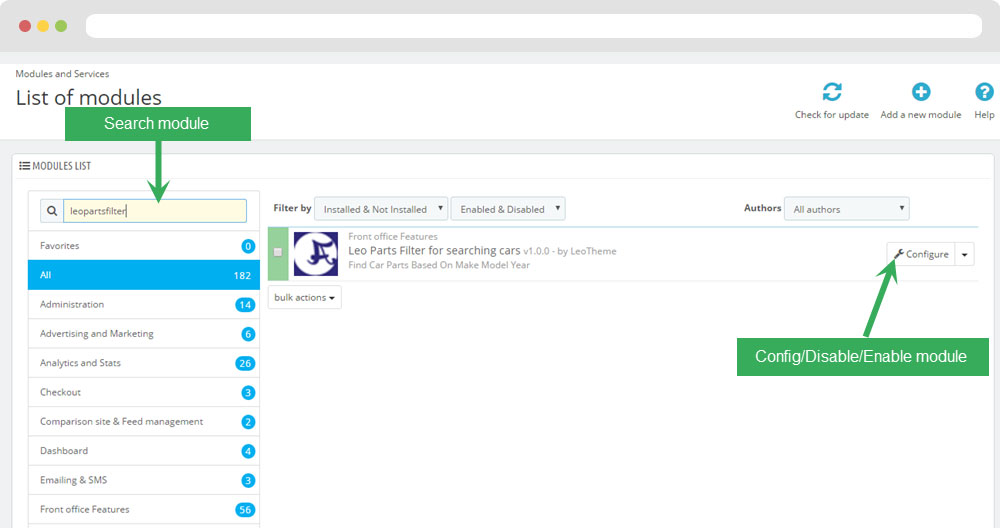
3.2 Module Leopartsfilter
3.2.1 Edit/Enable/Disable module
You can configure enable/disable module

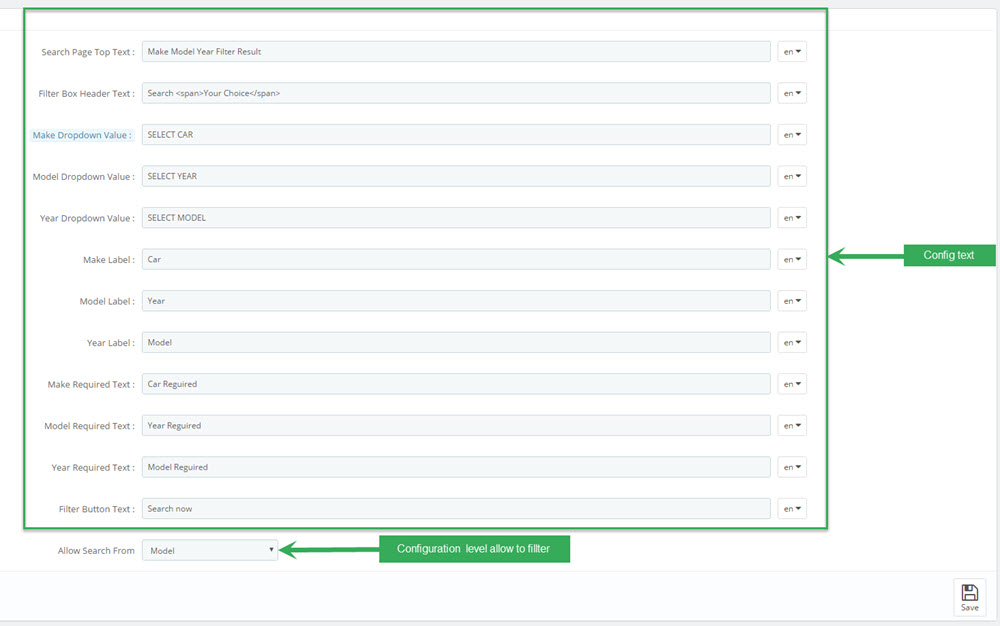
3.2.2 Config

If you choose Make, you must choose at least Make to fillter. If you choose Model, you must choose at least Make and Model to fillter. If you choose Year, you must choose all to fillter
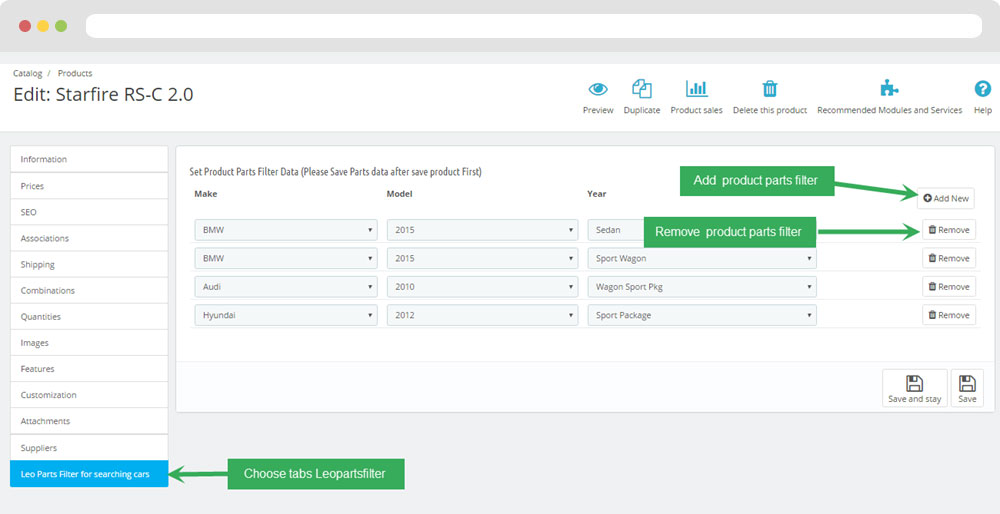
3.2.3 Insert data
You must insert informations sequence: Make Management -> Model Management -> Year Management at Back Office > Module
Then, Go to Back Ofice > Product. Choose a product.

+ You can edit "filterbox.tpl" at: \themes\THEME_NAME\modules\leopartsfilter\views\templates\front\filterbox.tpl
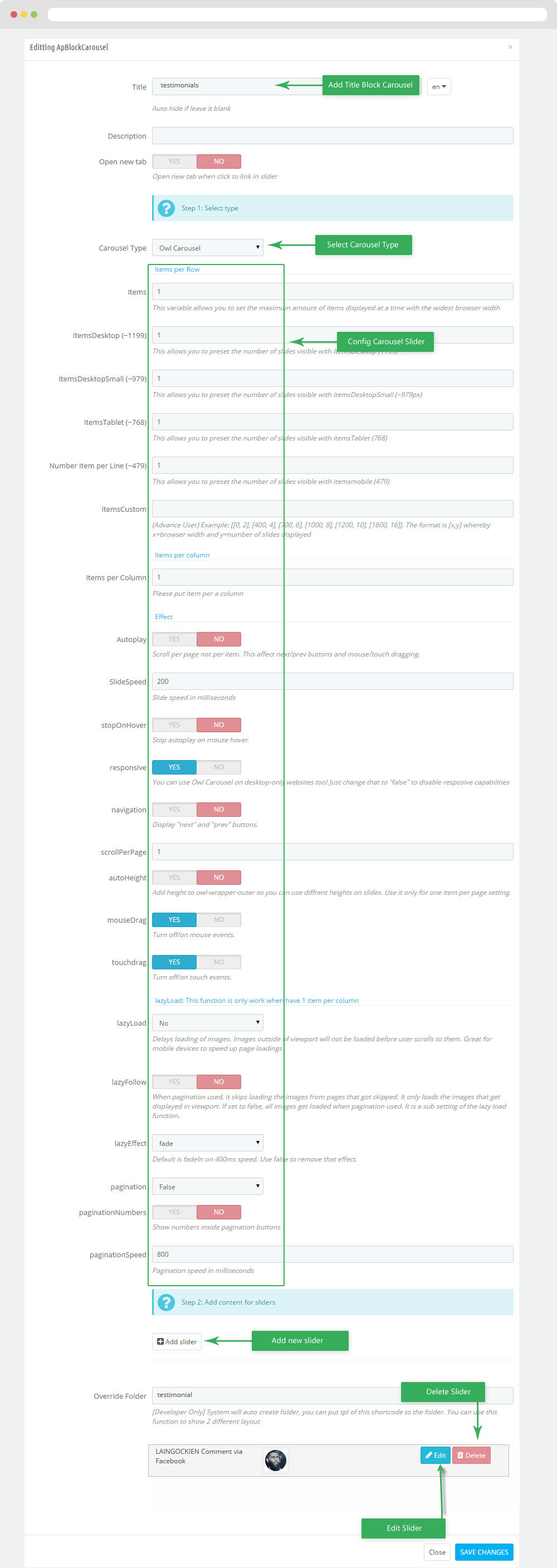
3.3 Widget Block Carousel
- Edit Widget Block Carousel

- Edit Description HTML Code
<p>Lorem Khaled Ipsum is a major key to success. Cloth talk. Yaou see the hedges, how I got it shaped up? It’s important to shape up your hedges, it’s like getting a haircut, stay fresh. Look at the sunset, life is amazing, life is beautiful, life is what you make it!</p> <a href="#" class="btn">Find now</a>
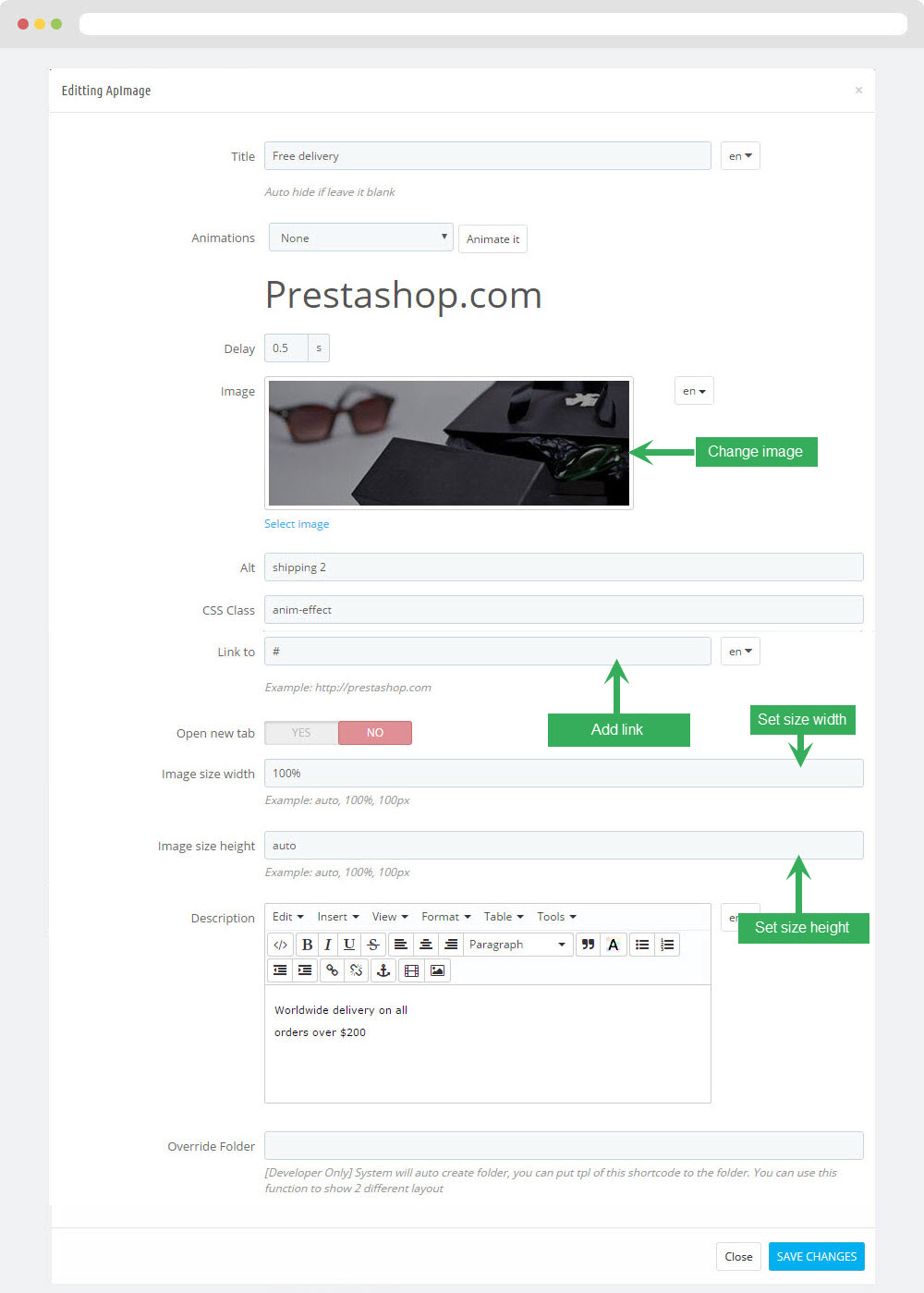
3.4 Widget Image
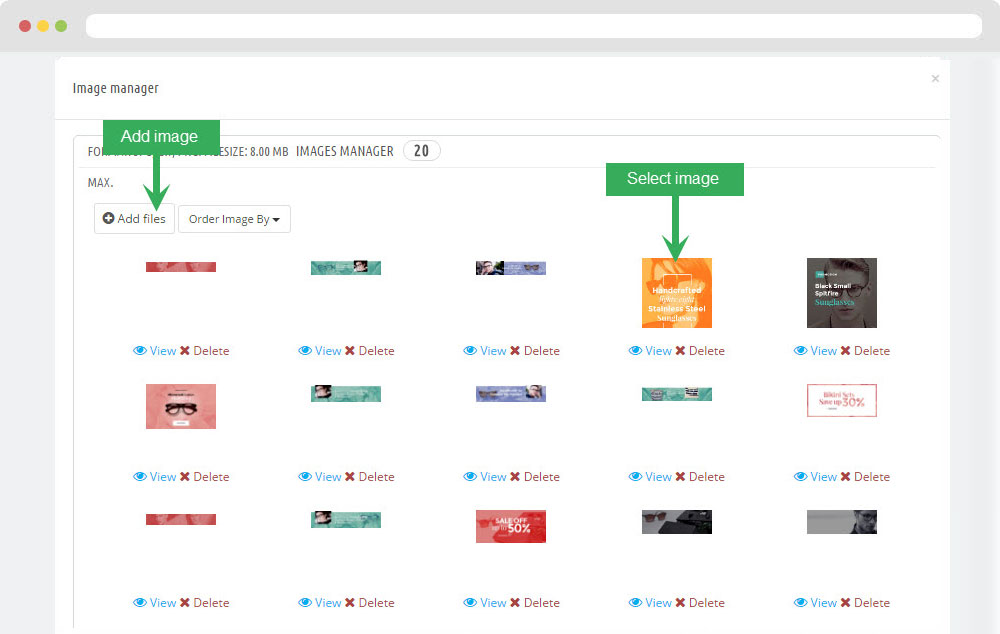
- Edit Widget Image

Select change Image

3.5 Widget Image( Configure Image follow link )
3.6 Widget Image( Configure Image follow link )
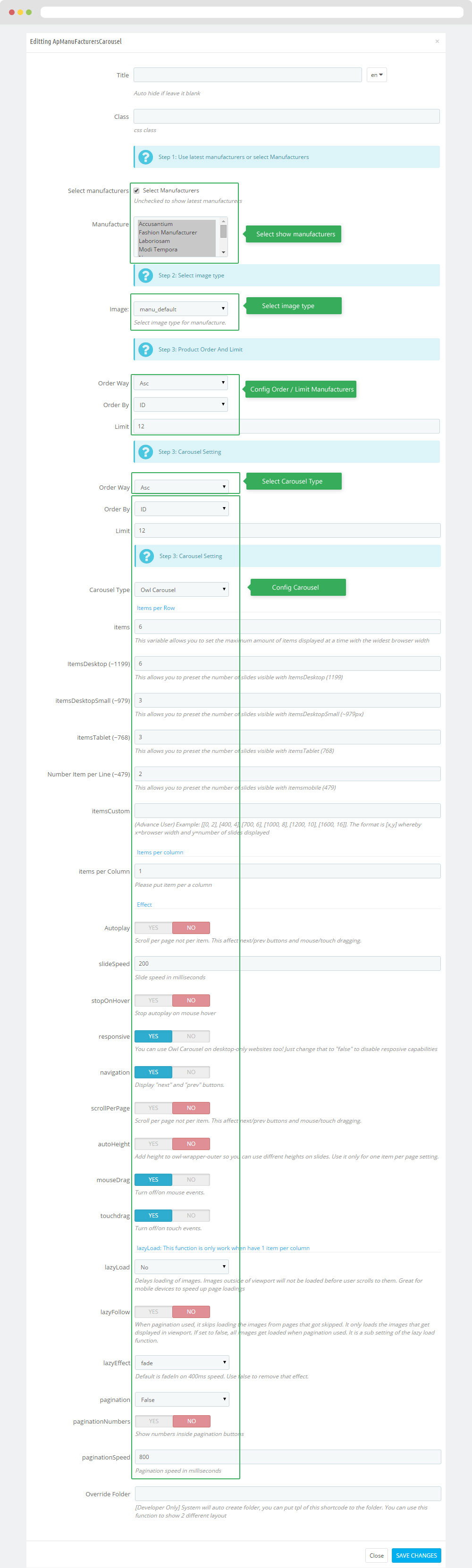
3.7 Widget Manufacture Carousel
- Edit Widget Manufacture Carousel

3.8 Widget Raw Html( Configure Raw Html follow link )
- Edit Description HTML Code
<div class="title-contact-form"> Need a help.<br> Contact us now! </div>
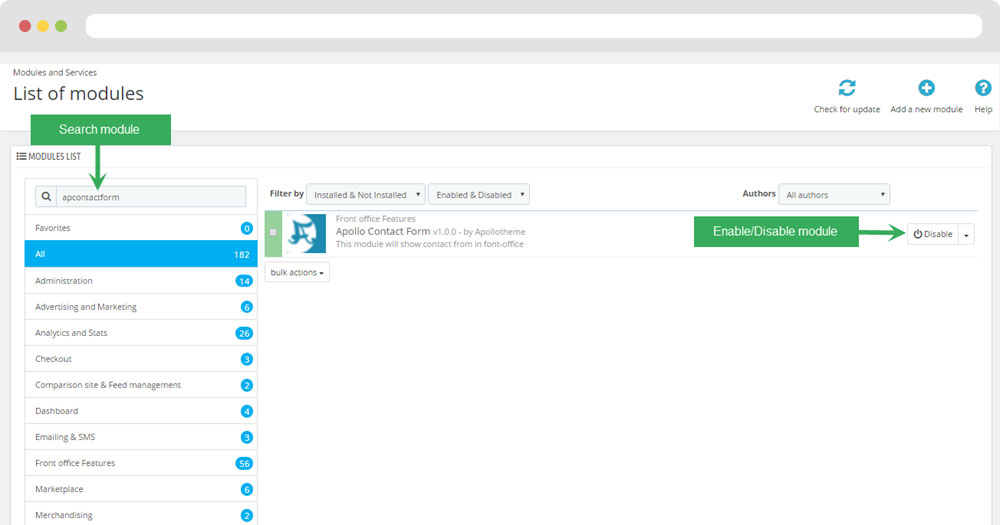
3.9 Module ApContactform
- Edit module ApContactform

+ You can edit "apcontactform.tpl" at: \themes\THEME_NAME\modules\apcontacform\views\templates\front\apcontactform.tpl
3.10 Widget Raw HTML( Configure Raw HTML follow link )
- Edit Description HTML Code
<div class="contact-info"> <div class="left-block"><i class="fa fa-map-marker"></i></div> <div class="right-block"> <h4>location</h4> <p>221b Baker Street - London - UK</p> </div> </div>
3.11 Widget Raw HTML( Configure Raw HTML follow link )
- Edit Description HTML Code
<div class="contact-info"> <div class="left-block"><i class="fa fa-headphones"></i></div> <div class="right-block"> <h4>phone number</h4> <p>0123. 456. 789</p> </div> </div>
3.12 Widget Raw HTML( Configure Raw HTML follow link )
- Edit Description HTML Code
<div class="contact-info"> <div class="left-block"><i class="fa fa-envelope"></i></div> <div class="right-block"> <h4>mail to</h4> <p>[email protected]</p> </div> </div>
3.13 Widget Raw HTML( Configure Raw HTML follow link )
- Edit Description HTML Code
<div class="contact-info"> <div class="left-block"><i class="fa fa-skype"></i></div> <div class="right-block"> <h4>skype</h4> <p>leotheme_support</p> </div> </div>
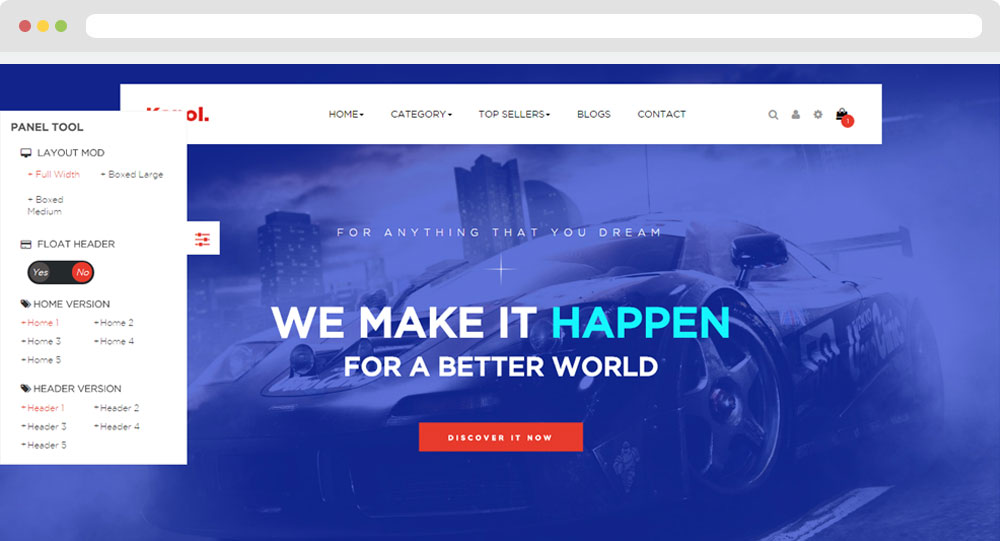
5. Tool bar
- Front End

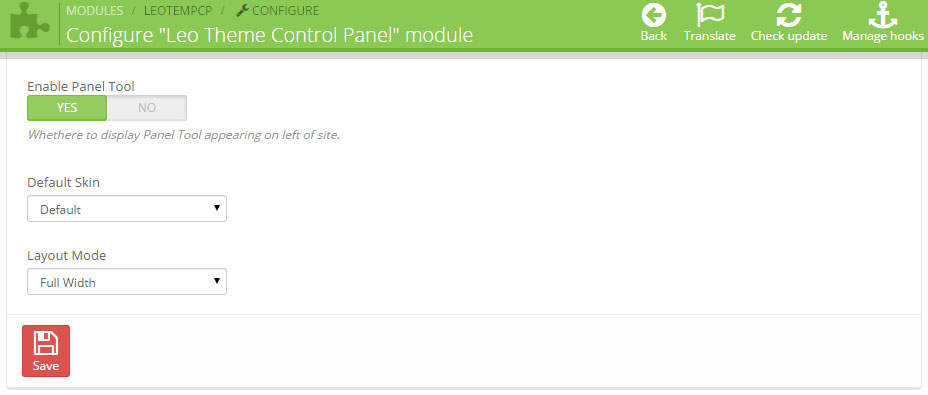
- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

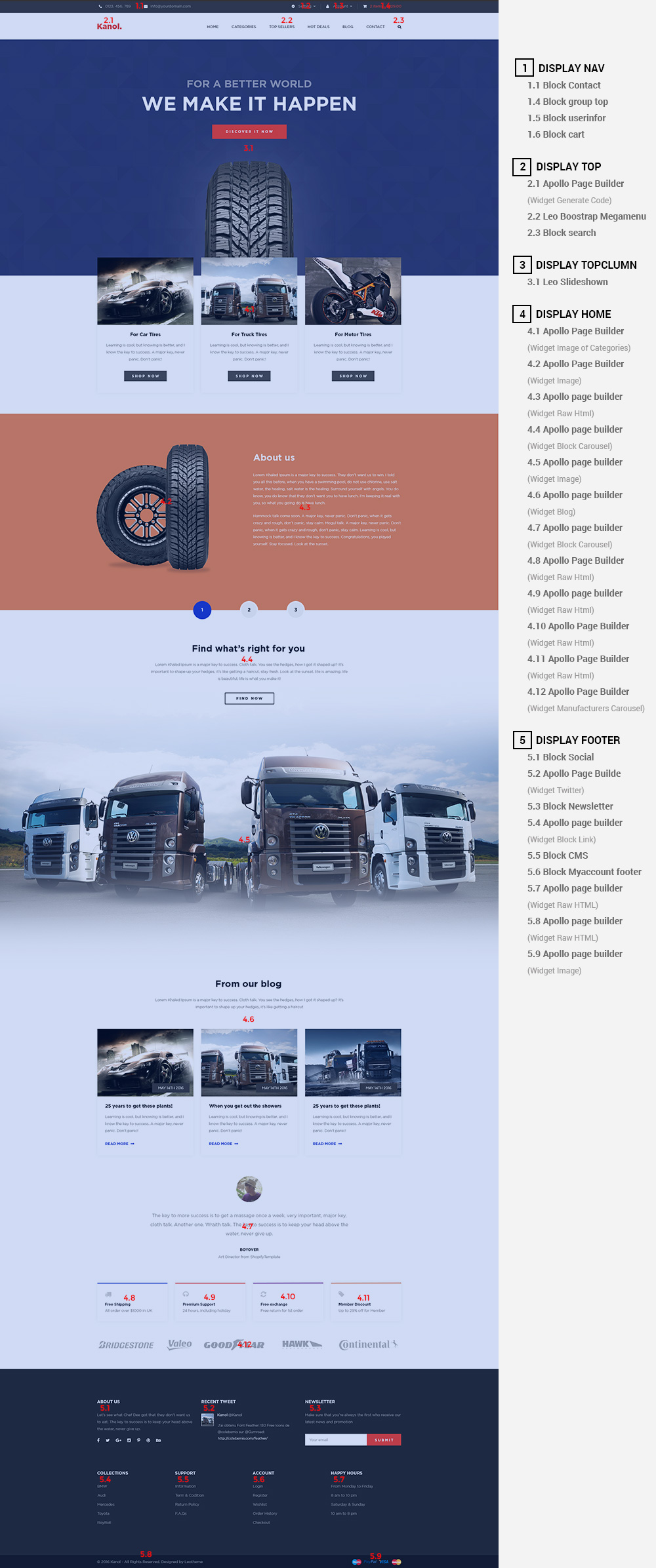
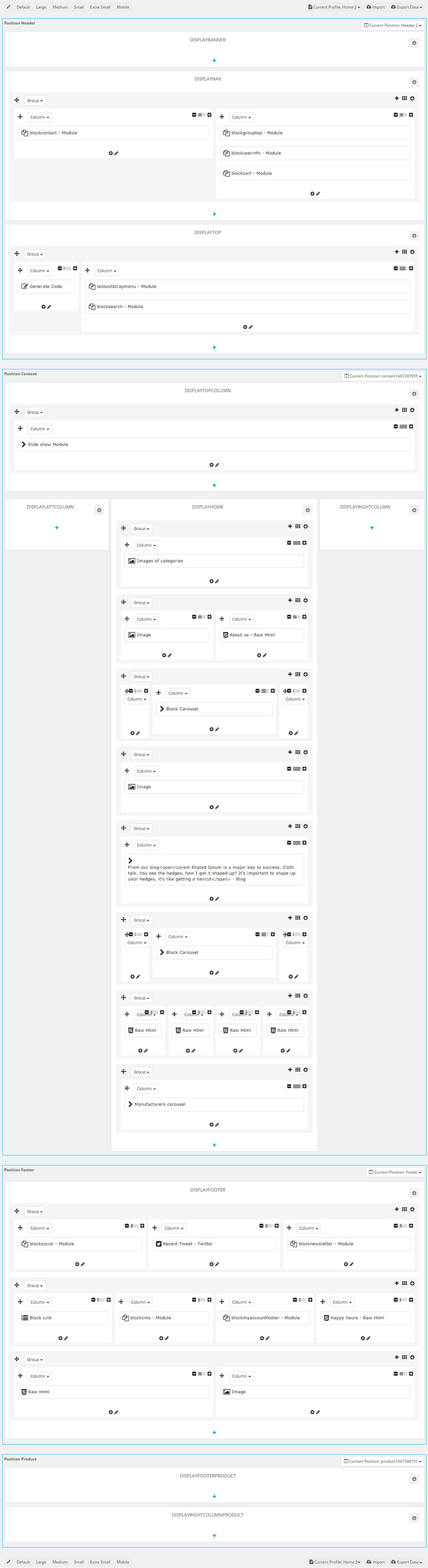
6. Manager Profile for shop 2
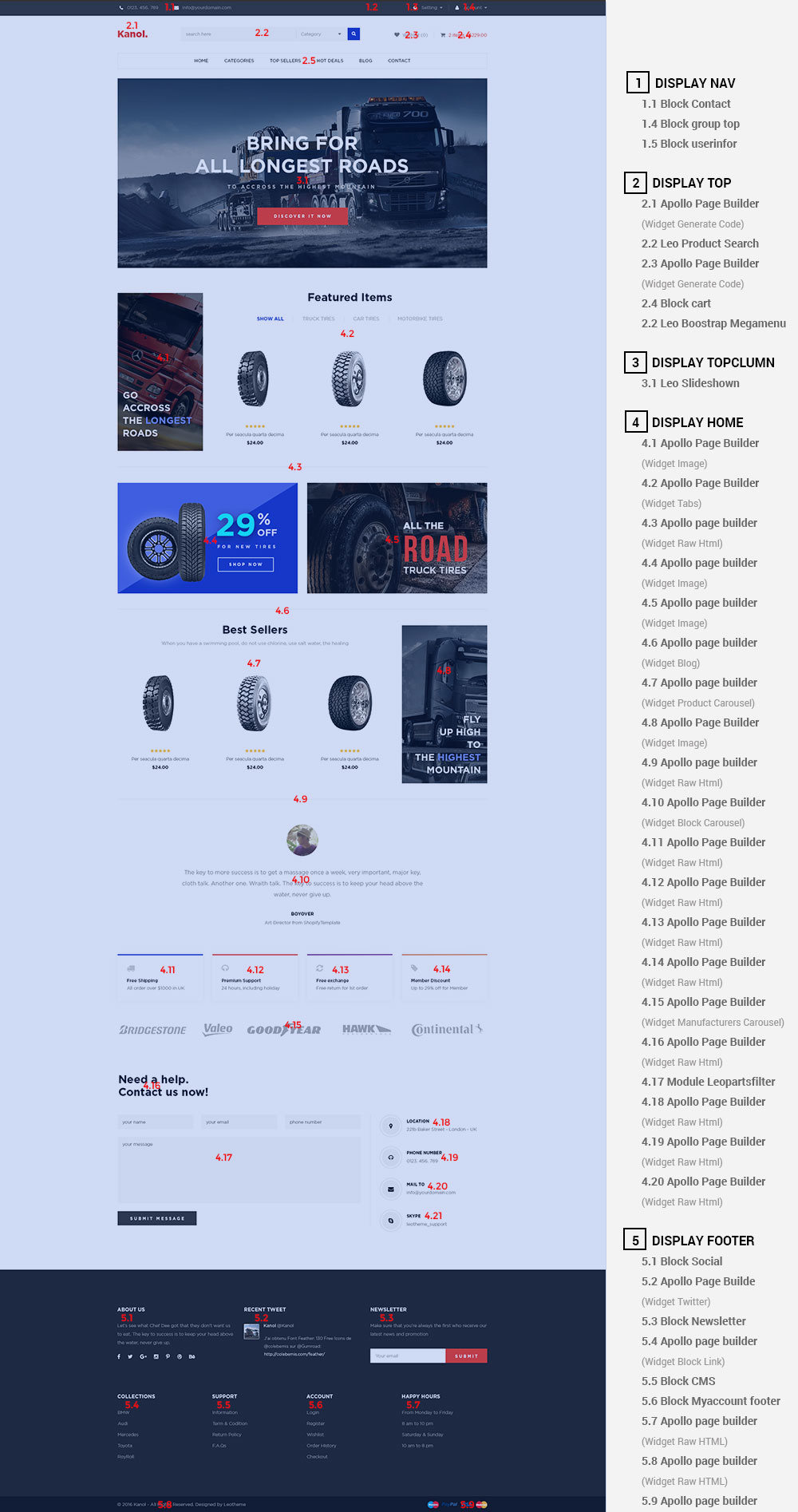
- Layout struct Front end

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

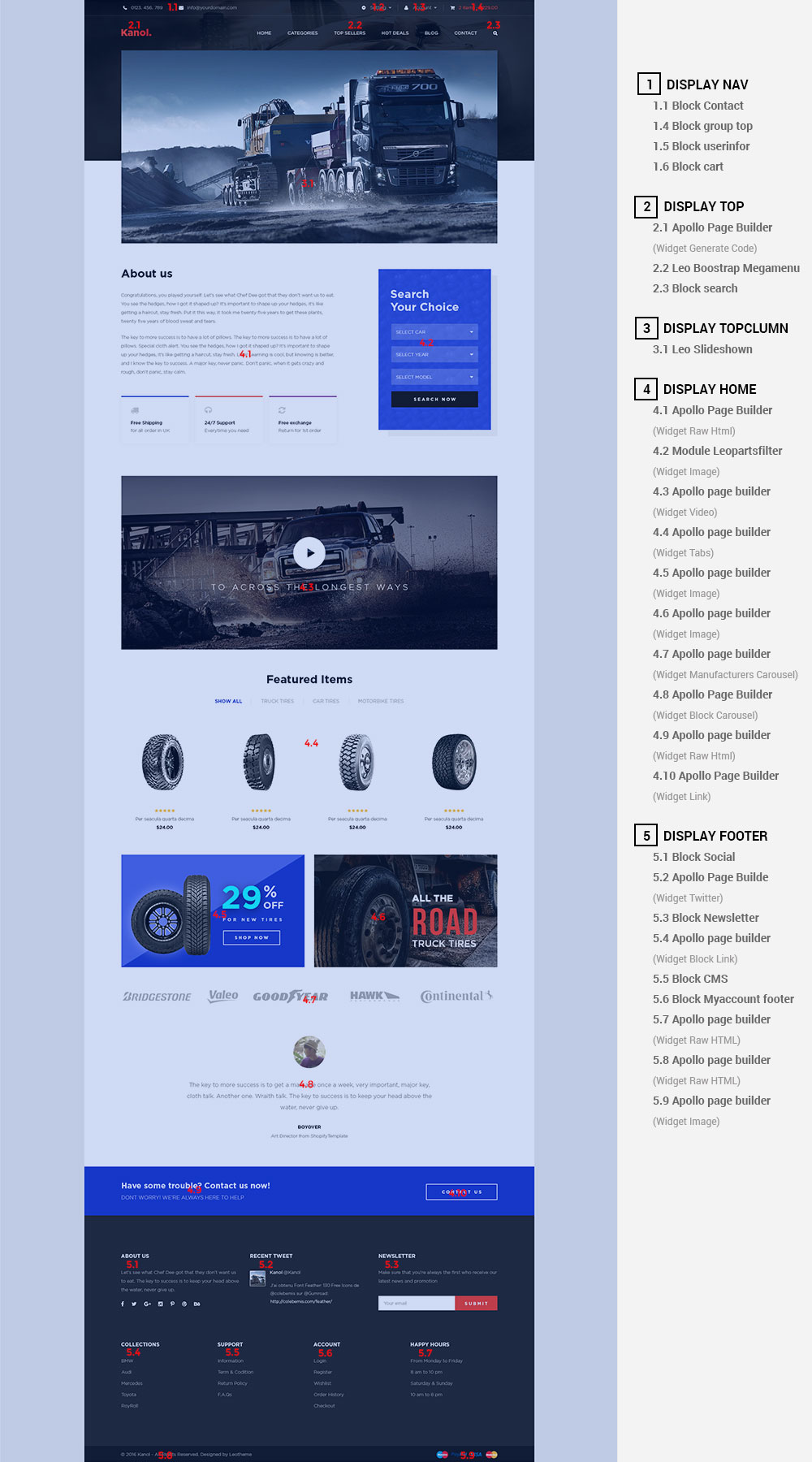
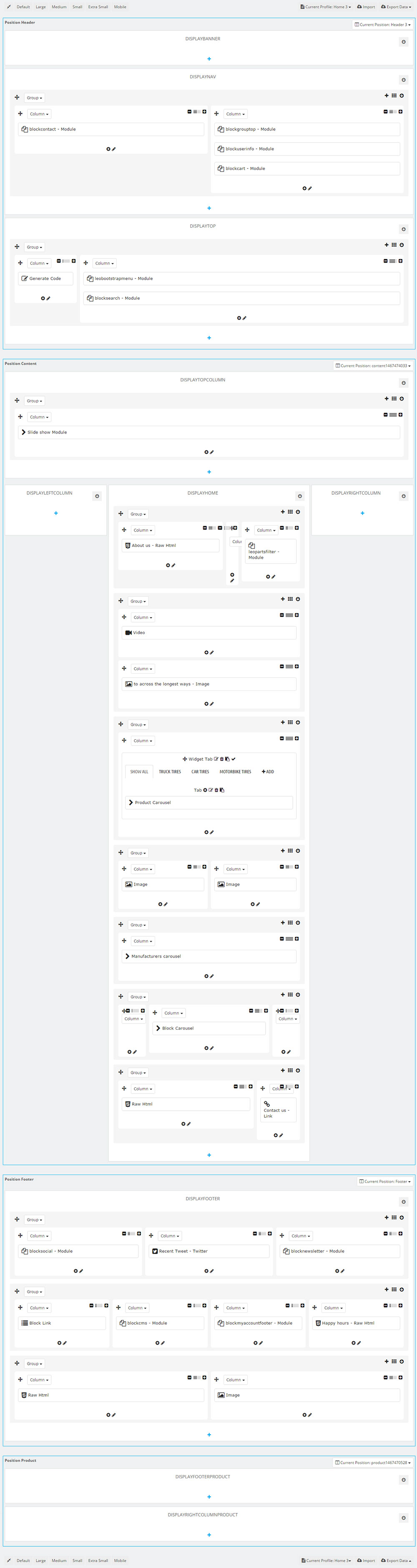
7. Manager Profile for shop 3
- Layout struct Front end

- Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

8. Manager Profile for shop 4
- Layout struct Front end

- Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

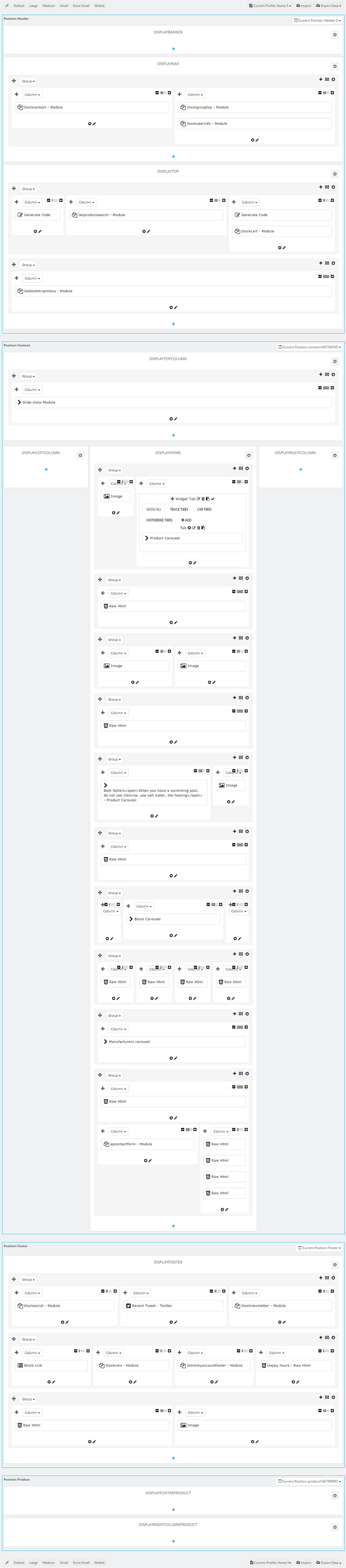
9. Manager Profile for shop 5
- Layout struct Front end

- Configure Profile shop 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 5 > View )

Translations
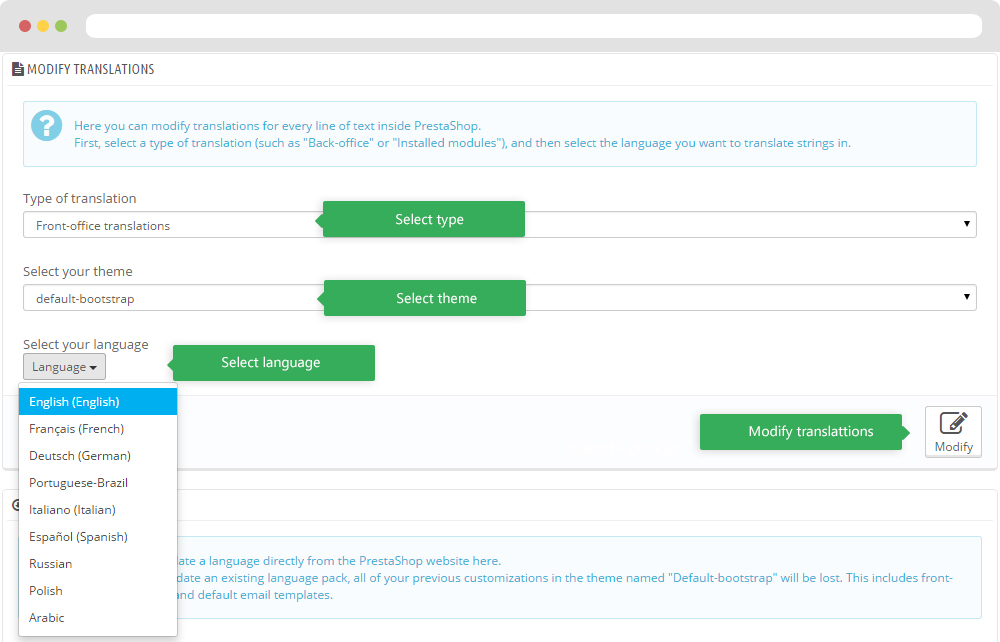
11. Front-office translations(Backend > Localization > Translations)

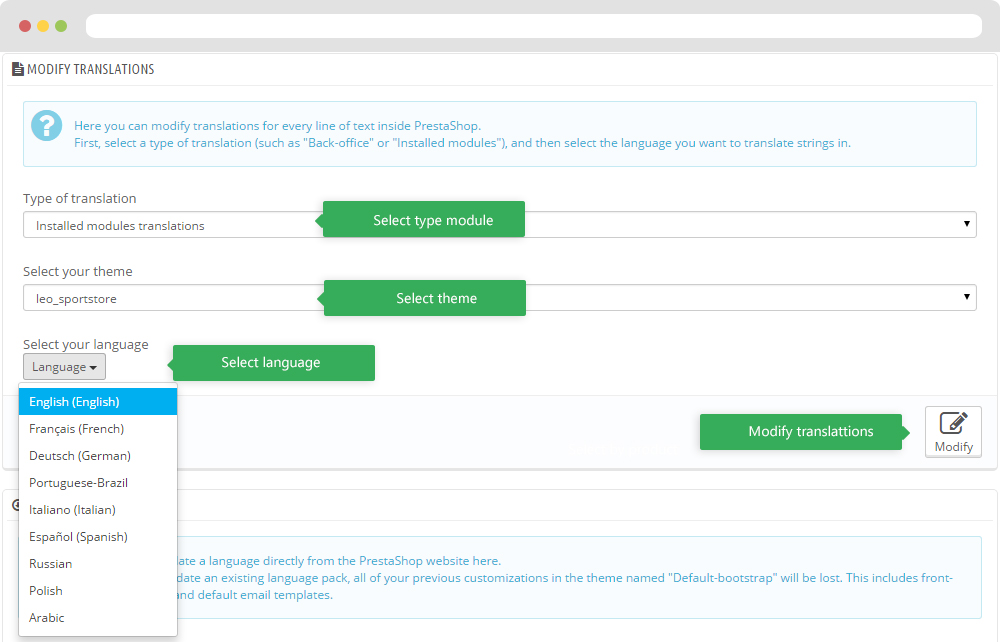
11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: [email protected]
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.