Leo Moonsun
Leo Moonsun guide for prestashop 1.6
- Created: 12/14/2014
- Latest update: 12/14/2014
- By: leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Modules > Import/export a theme > then click on Configure button
- In this step, you can install template follow 2 ways:
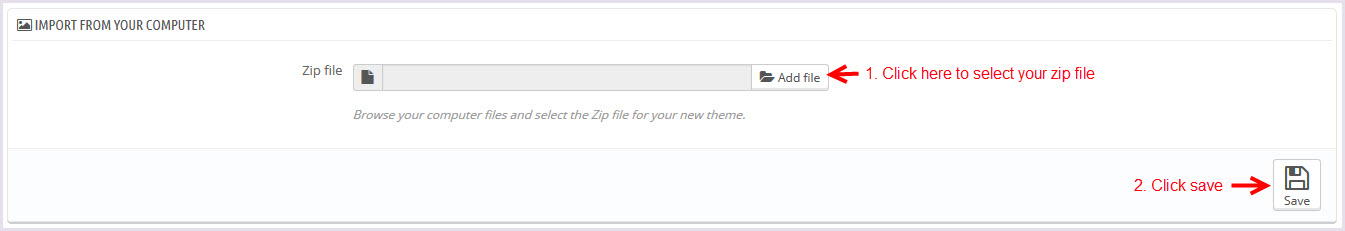
- Upload ,file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
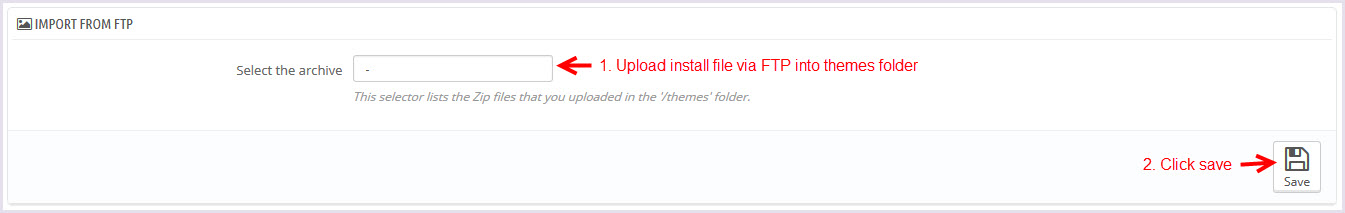
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/modules/themeinstallator/import, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
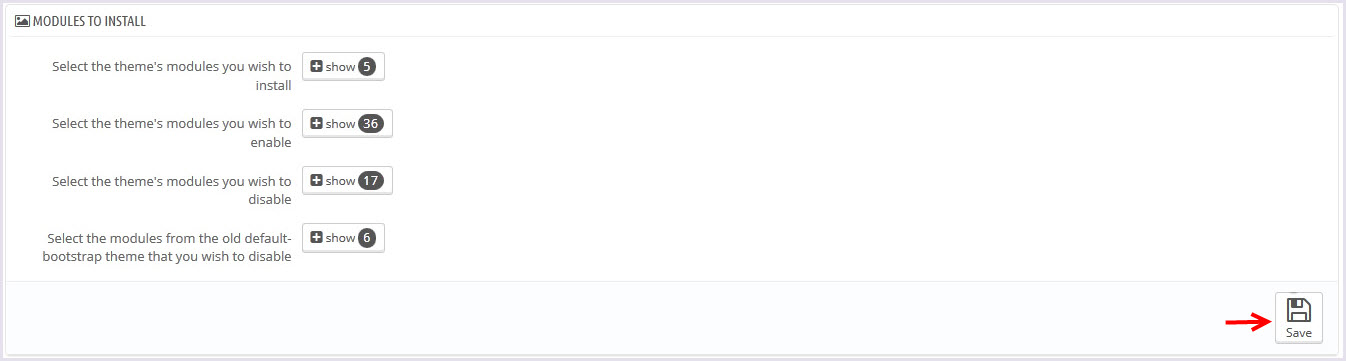
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
+ Install theme > Backend > Preferences > Themes

+ You can import themes from your computer

+ Also, you can put themes on the folder themes form FTP

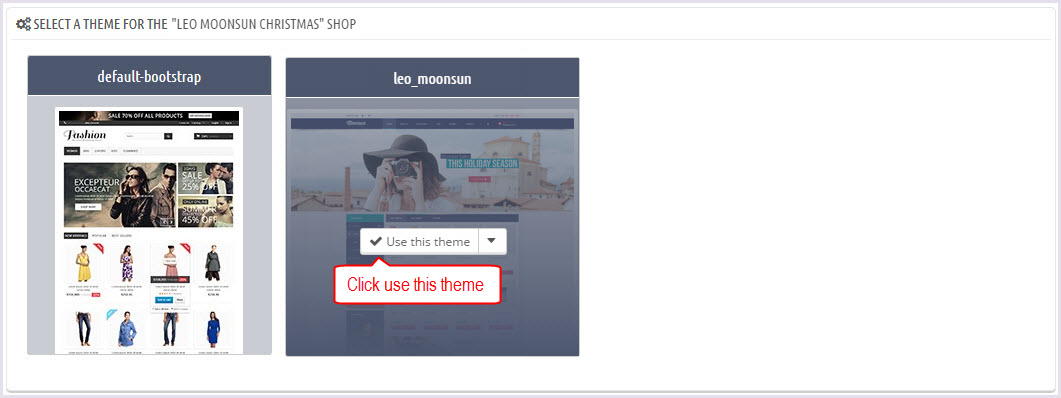
+ You can select a theme for the shop


If you are using 1 templates from leotheme.com for shop 1 and i want to install new template from leotheme for shop 2
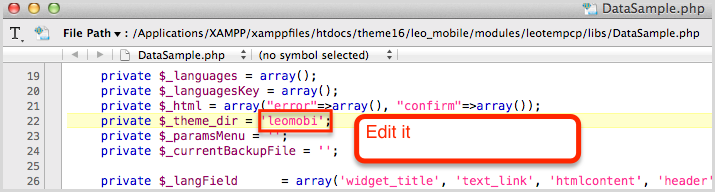
before install please open file: /modules/leotempcp/libs/DataSample.php
find the code private $_theme_dir = 'XXXX'; with xxx is curently template ( default in line 22)
Please get template folder in zip file and edit XXXX to this name
Example: i'm using leomobi for shop 1 and i want to install leotea for shop 2. I have to open file /modules/leotempcp/libs/DataSample.php. Edit private $_theme_dir = 'leomobi'; to private $_theme_dir = 'leotea';

3. NOTE: list error happend when install and solver way:
-
3.1 Only zip files are allowed
OR
Zip file seems to be broken
Please unzip file you download from leotheme.com and get exactly zip file from themes folder - 3.2 Error during the file download OR Bad configuration file If you see this error please try to install in second way of step 2
-
3.3 Can't see demo image:
Please edit /modules/leotempcp/libs/DataSample.php follow note in step 2. And install template again
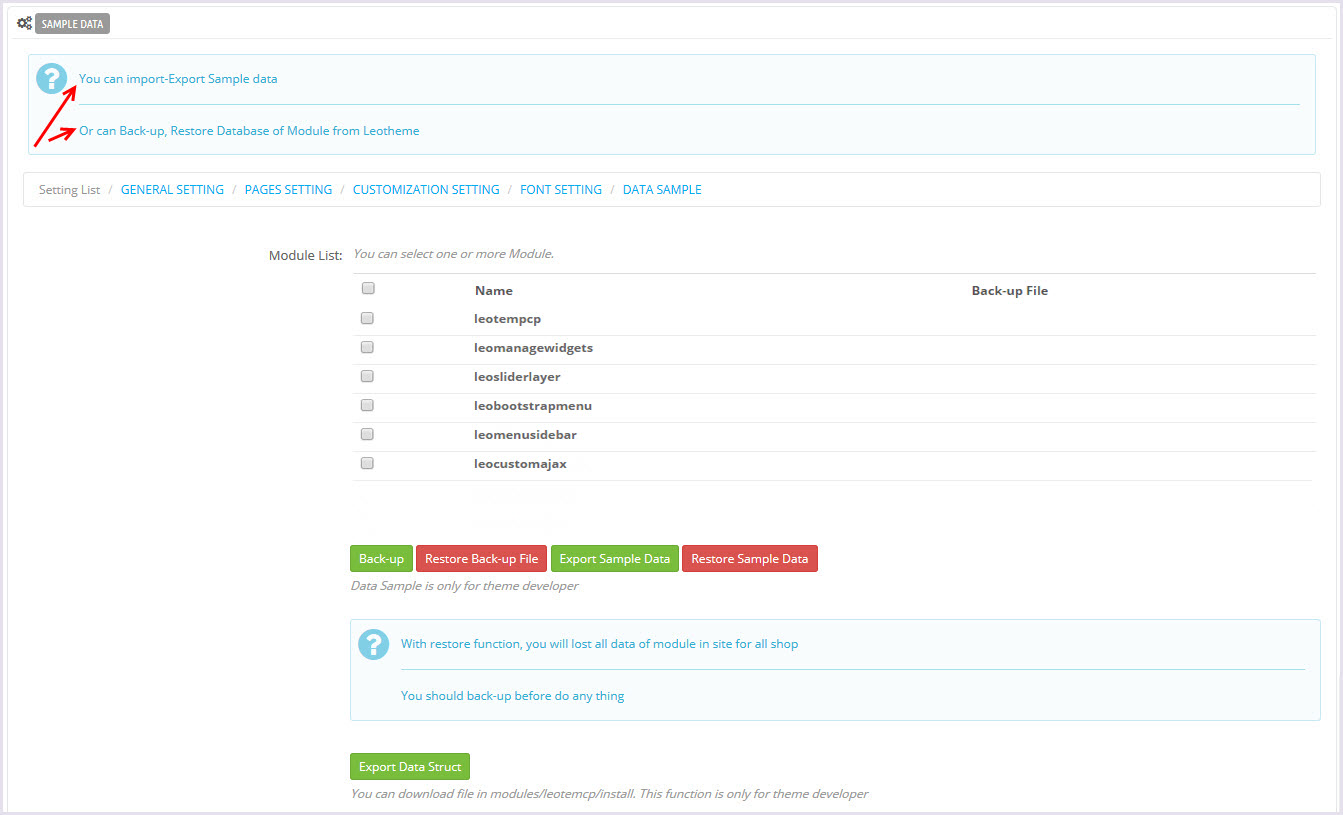
If still can't see image, please login back-office > modules > leotemcp > configure > Find box datasample > select all modules > click on button Restore sample data -
3.4 Other Error
Please try to install template manual follow guide in step 4
4. Install module and template manual
-
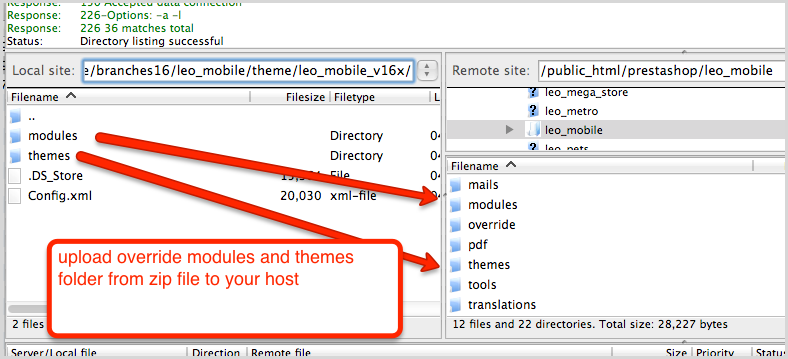
Unzip zip file of template, you will see 2 folders: themes + modules, please upload override modules + themes folder to your host

-
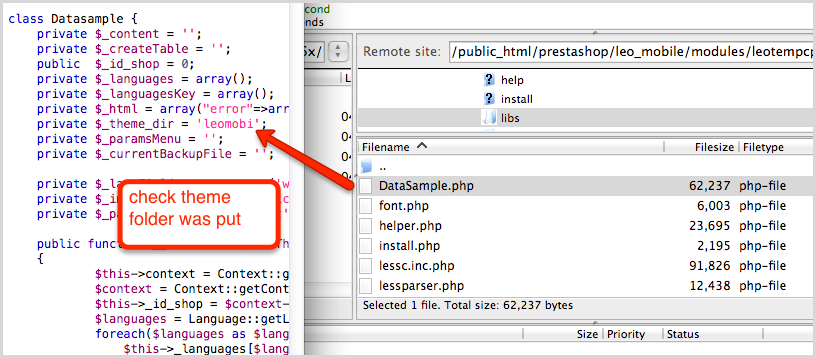
Check content of file modules/leotempcp/libs/DataSample.php is same with theme install folder

-
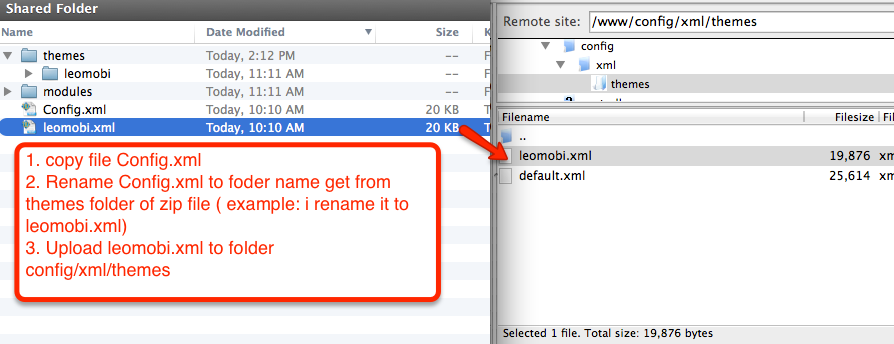
Upload xml file of template to config/xml/themes folder

-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
-
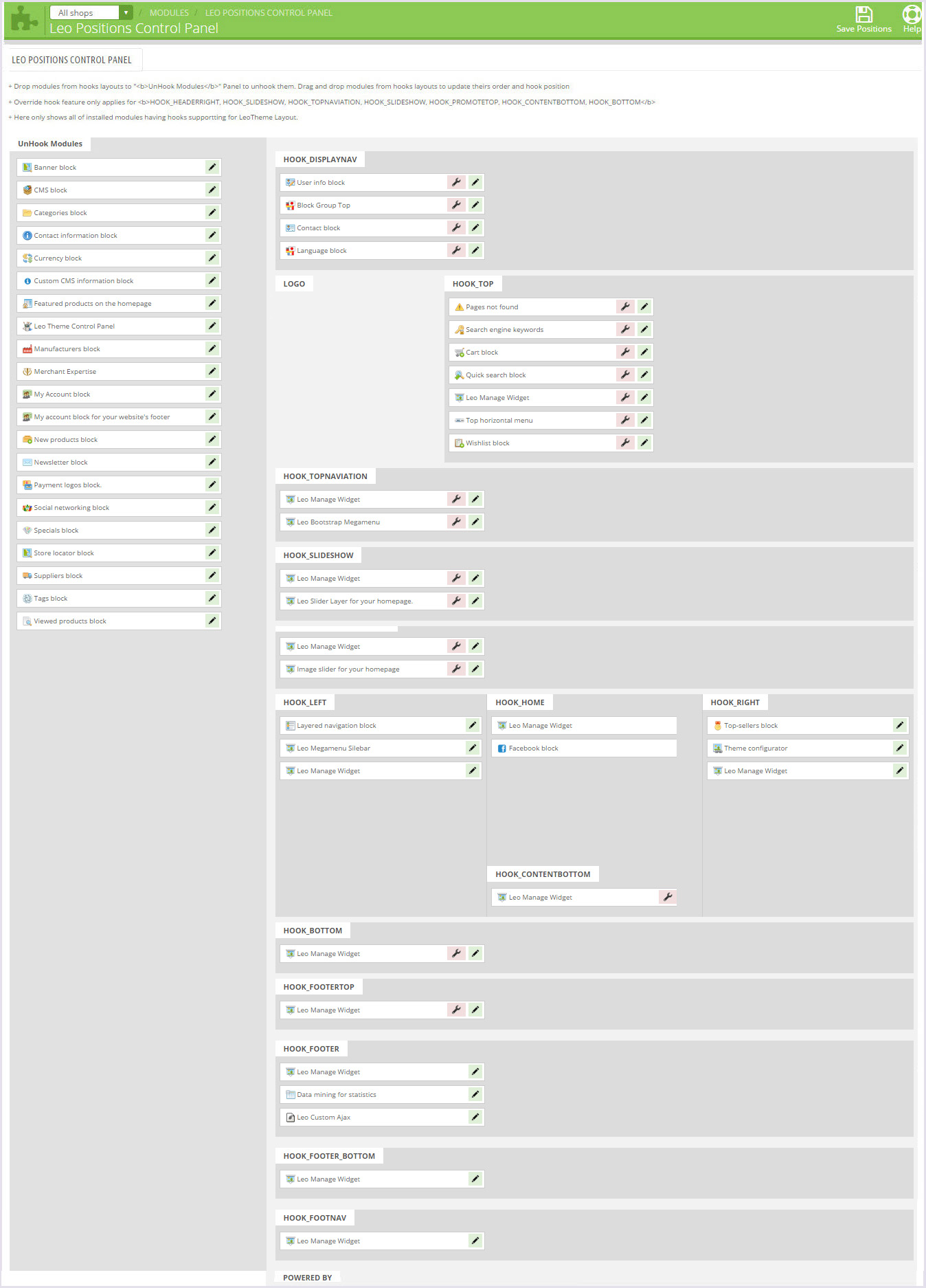
Check module position in Modules >
Leo Positions Control Panel
Leo Positions Control Pane
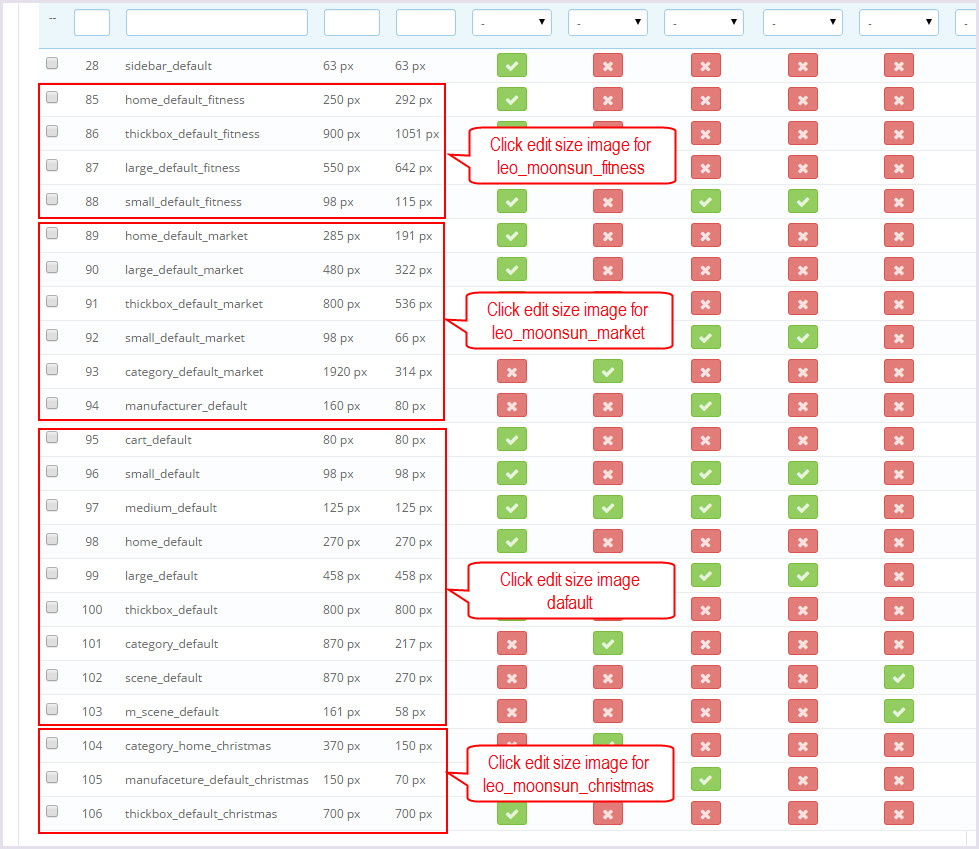
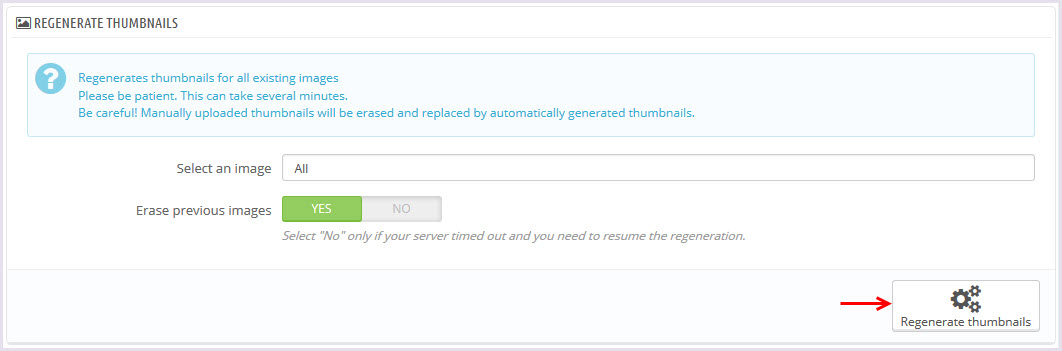
5. Create or edit size image and Regenerate thumbnails
Backend -> Preferences -> Images
+ Create or edit size image

+ Regenerate thumbnails

Leo Theme Control Panel
You can read guide in link (Blog Guide)

I. Backend > Modules > Leo Theme Configuration
-
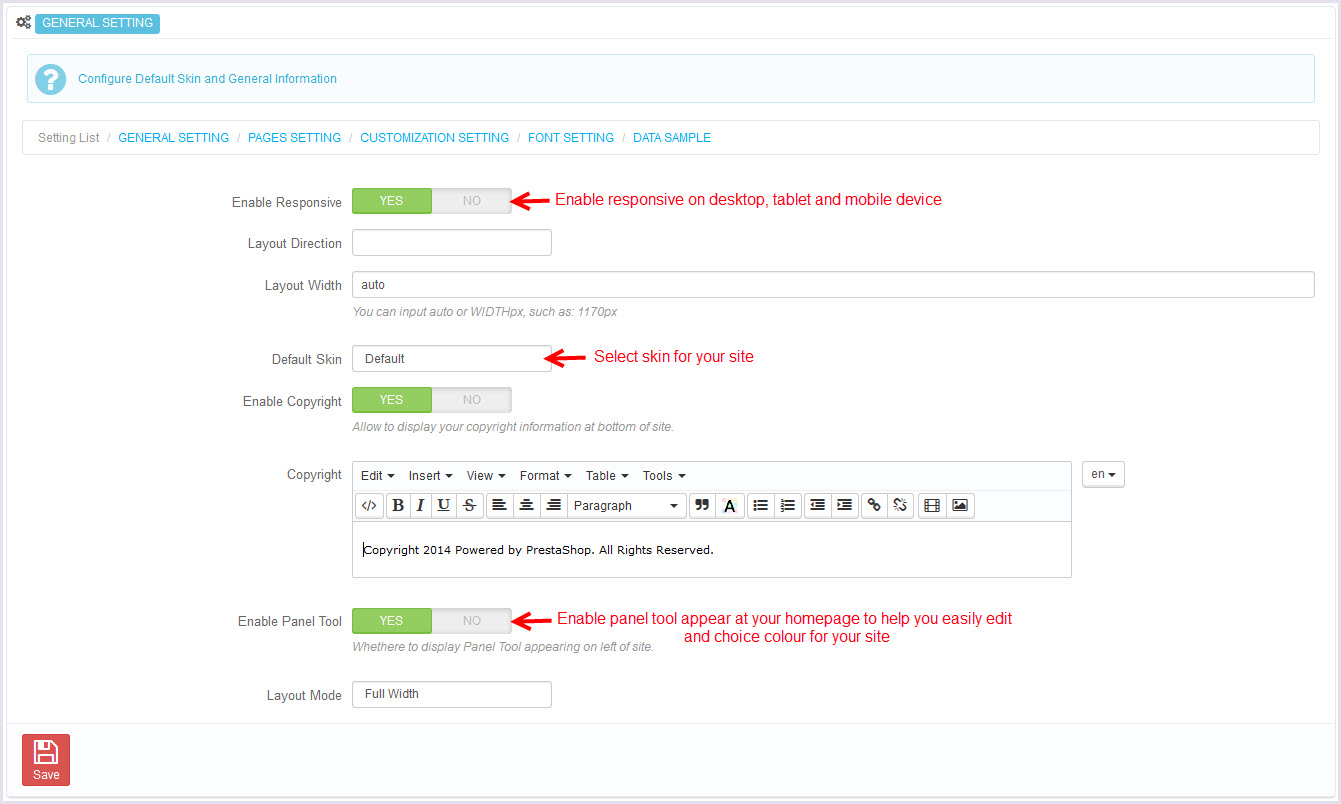
General setting

-
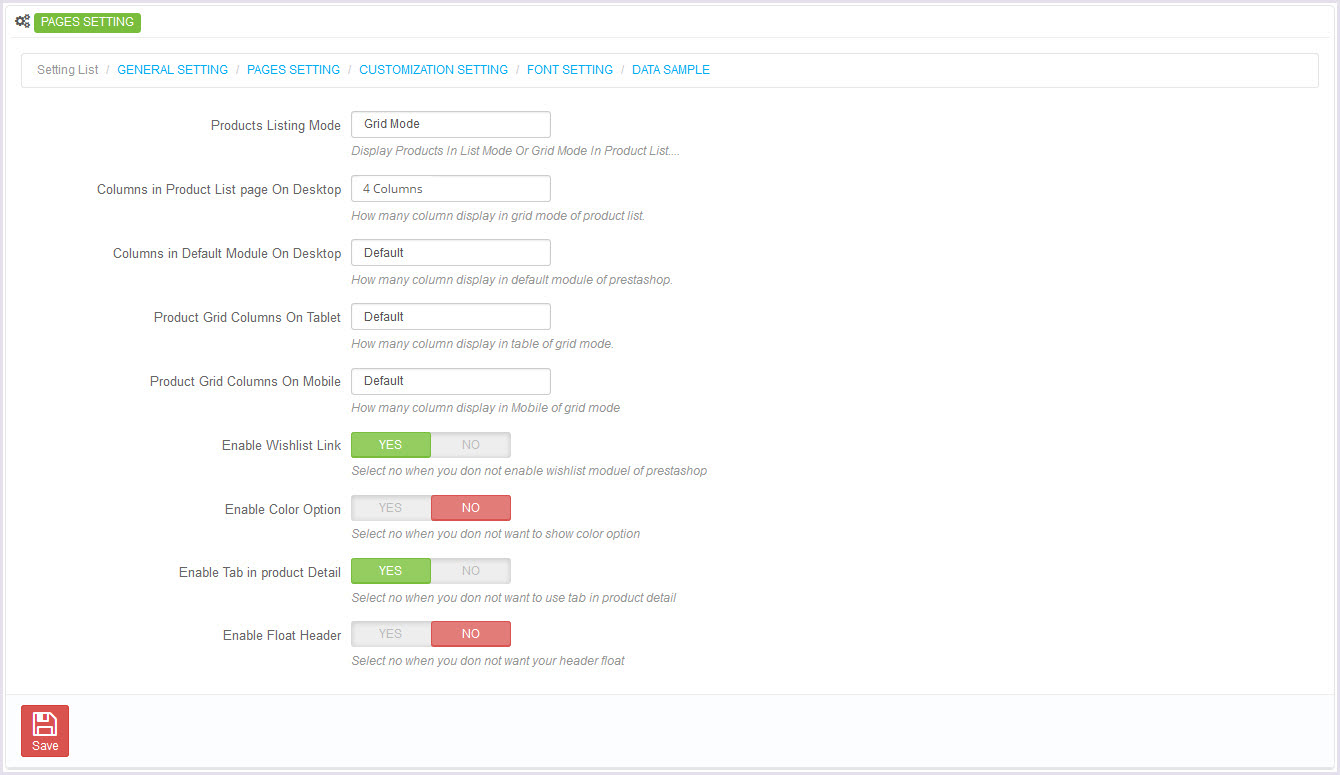
Pages setting

-
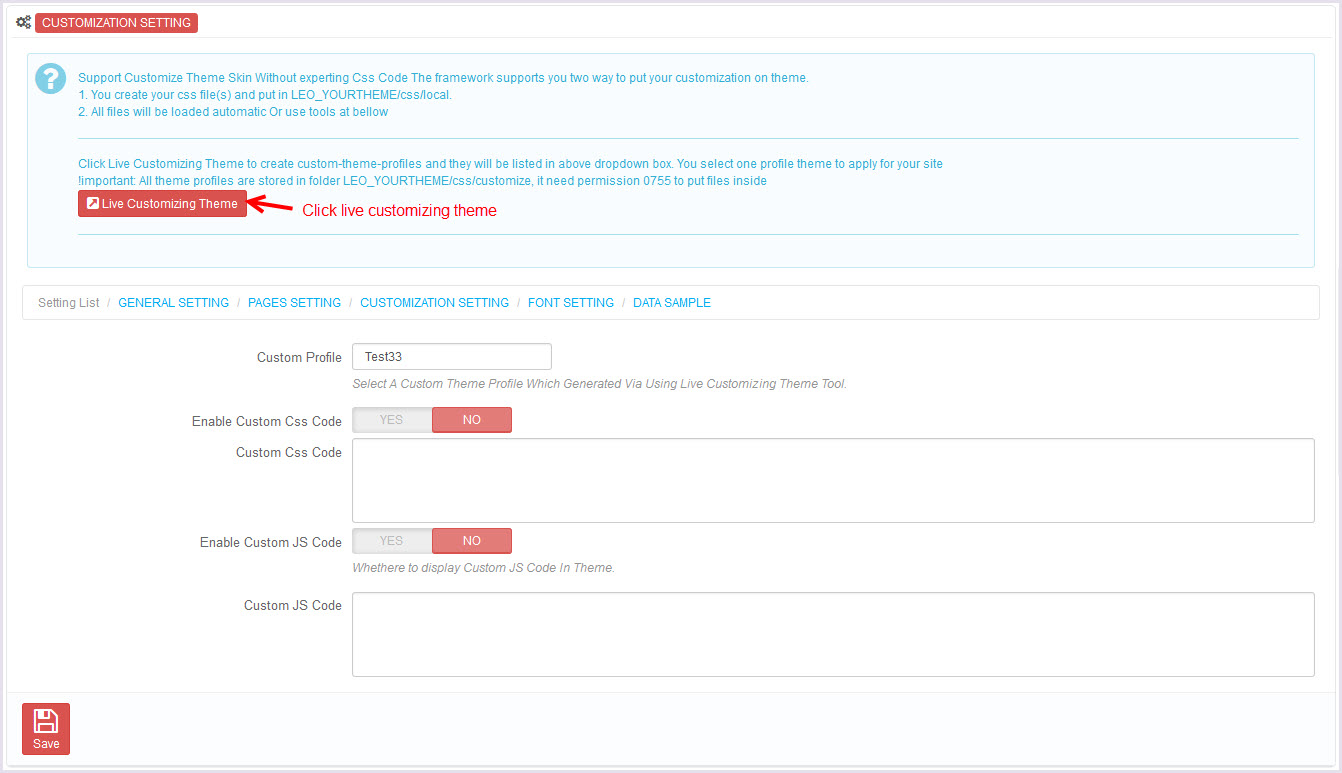
Customize setting

-
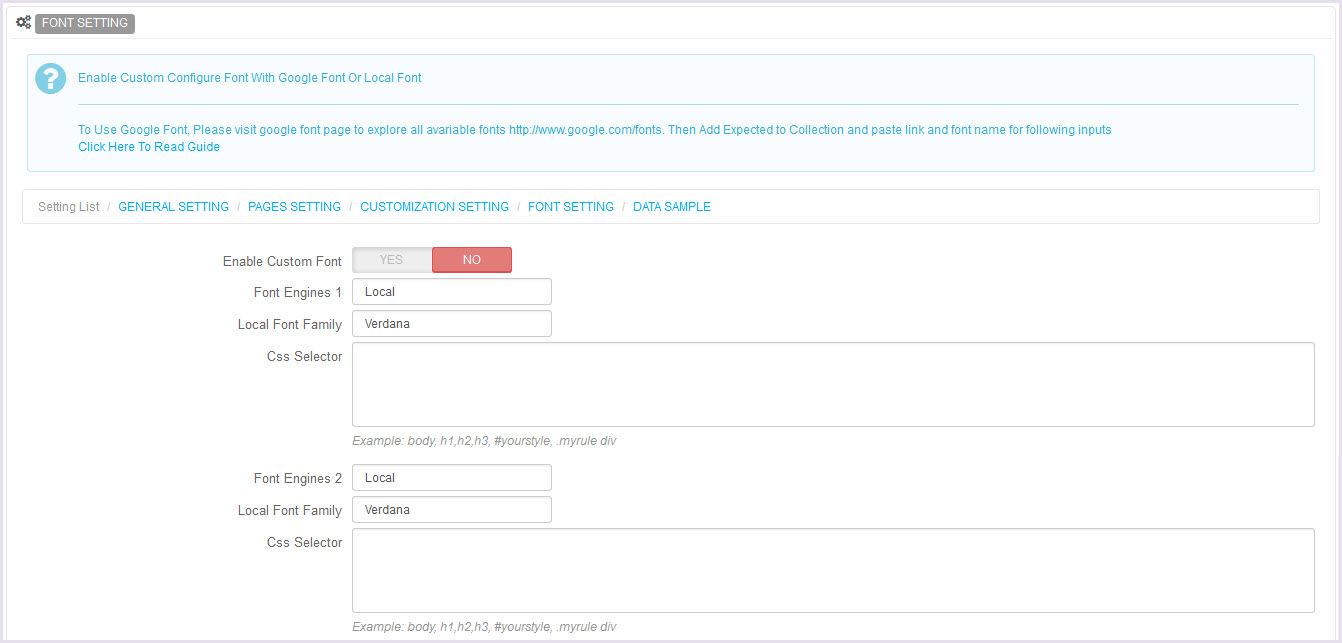
Font setting

-
Data sample

II. Backend > Modules > Leo Position Control Panel

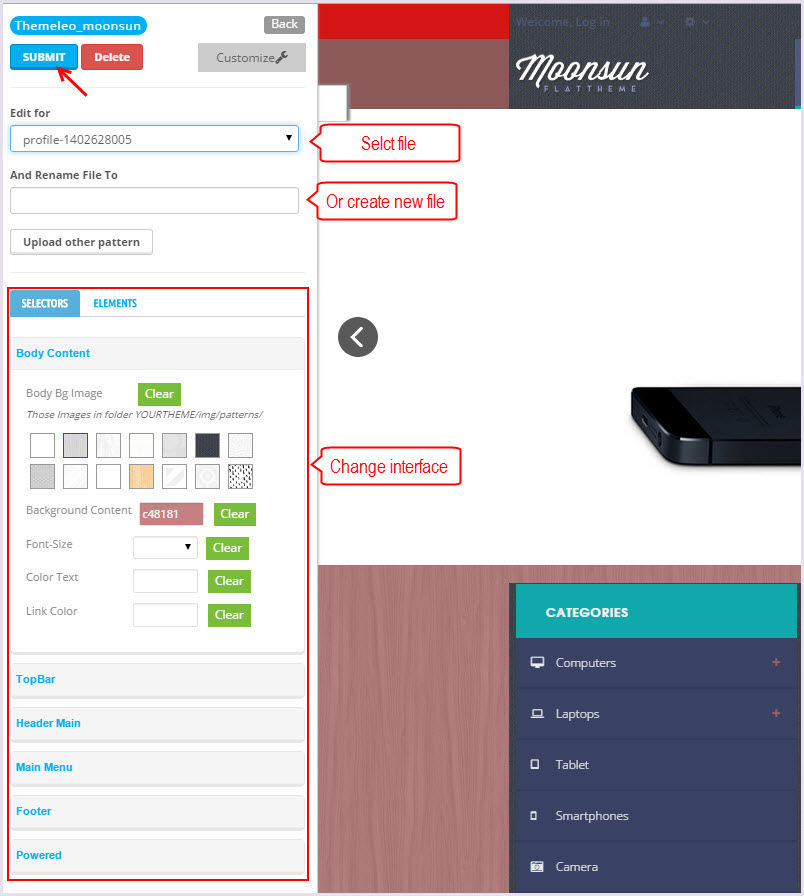
III. Backend > Modules > Leo Live Theme Editor
Back end

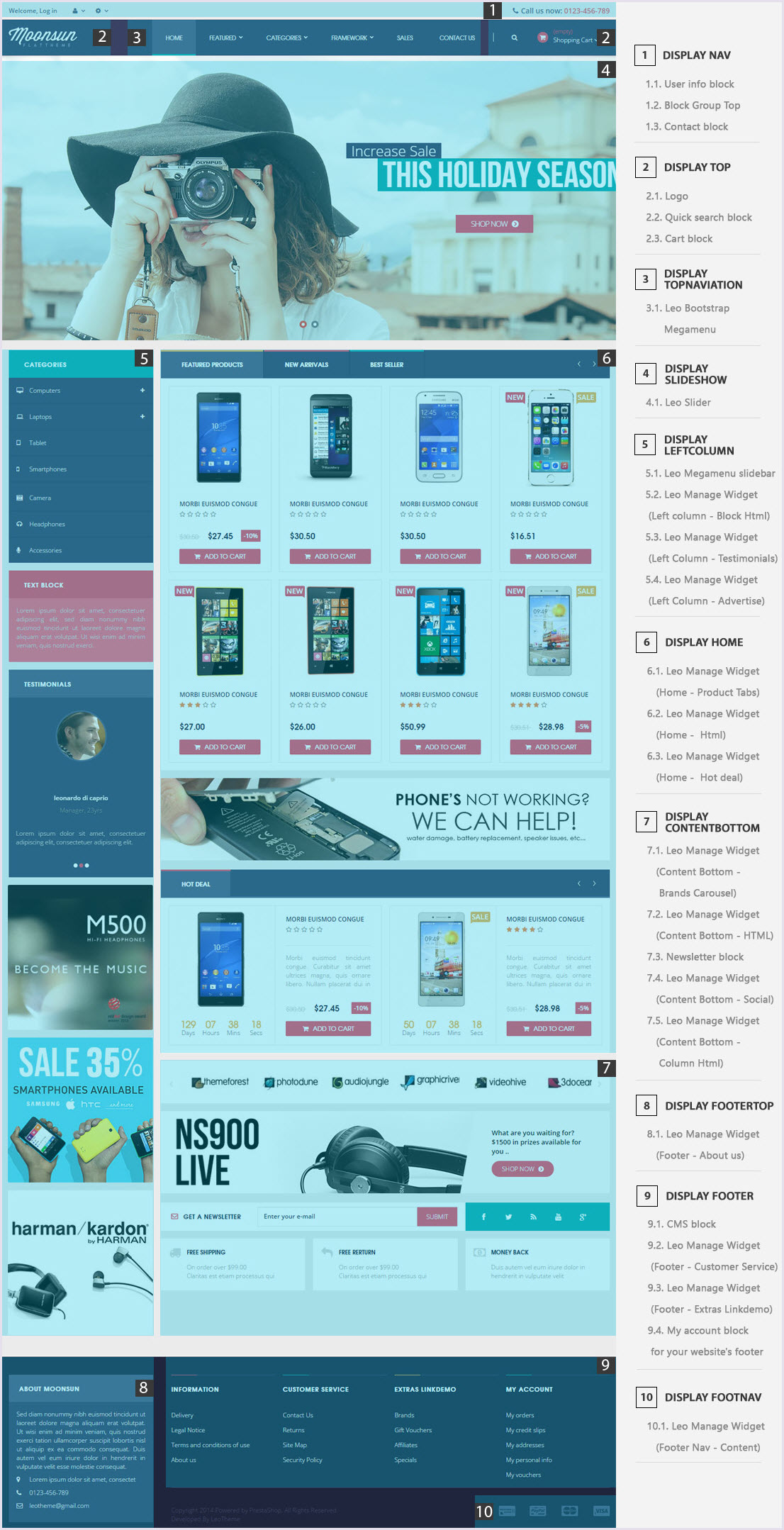
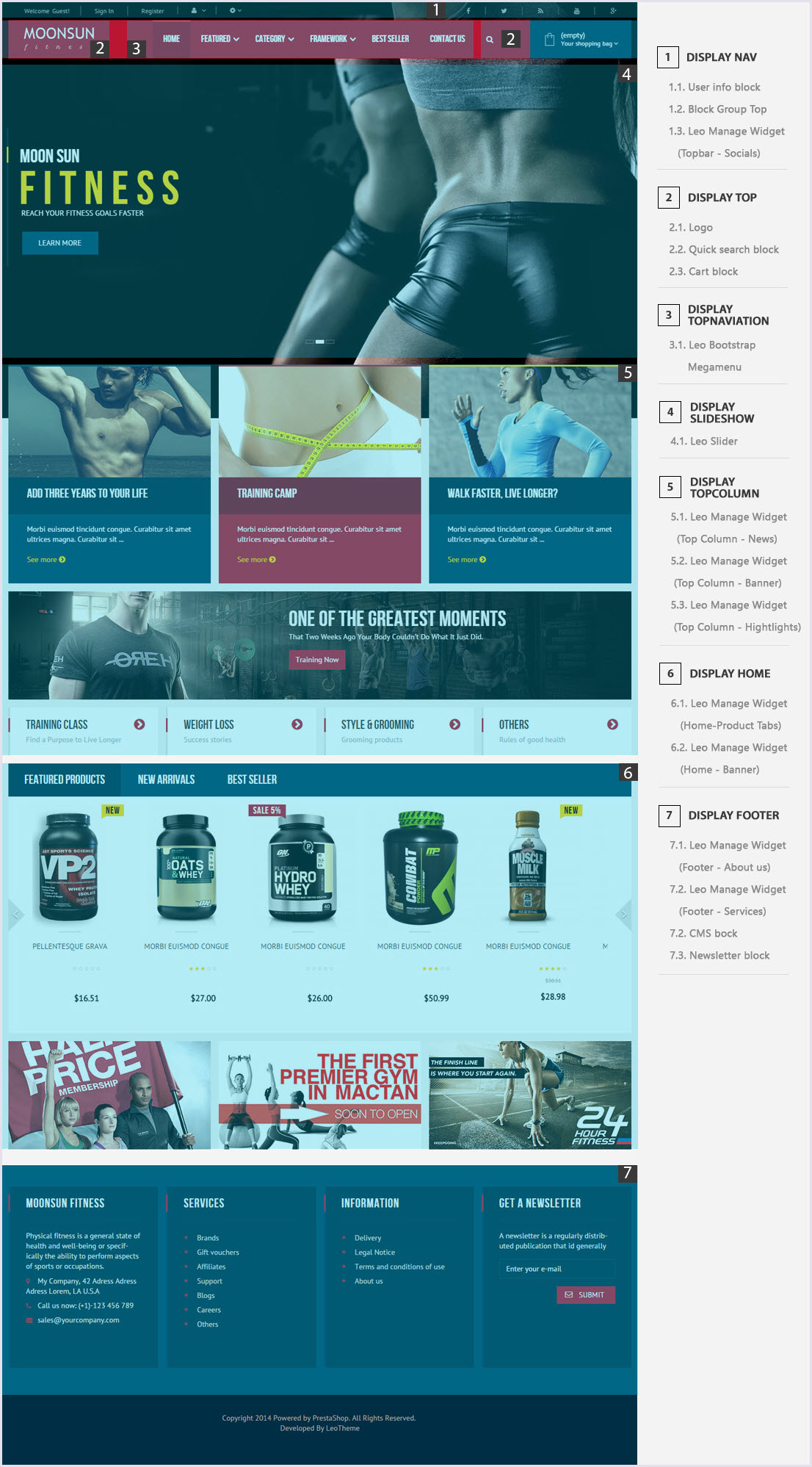
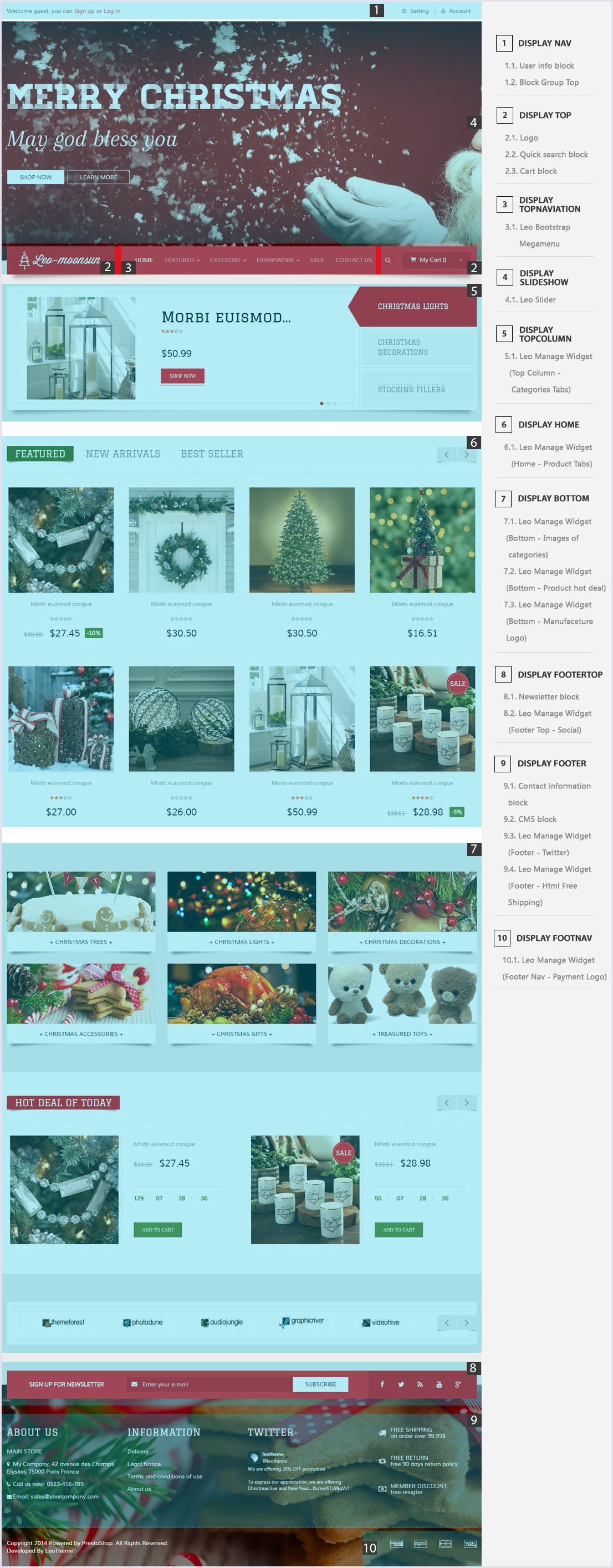
Layout Structure

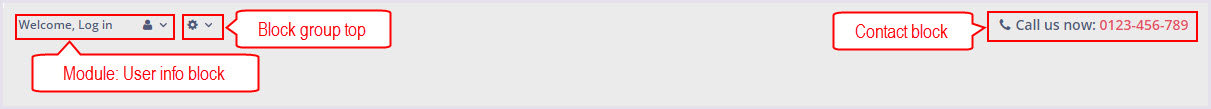
Display Top
Front End

-
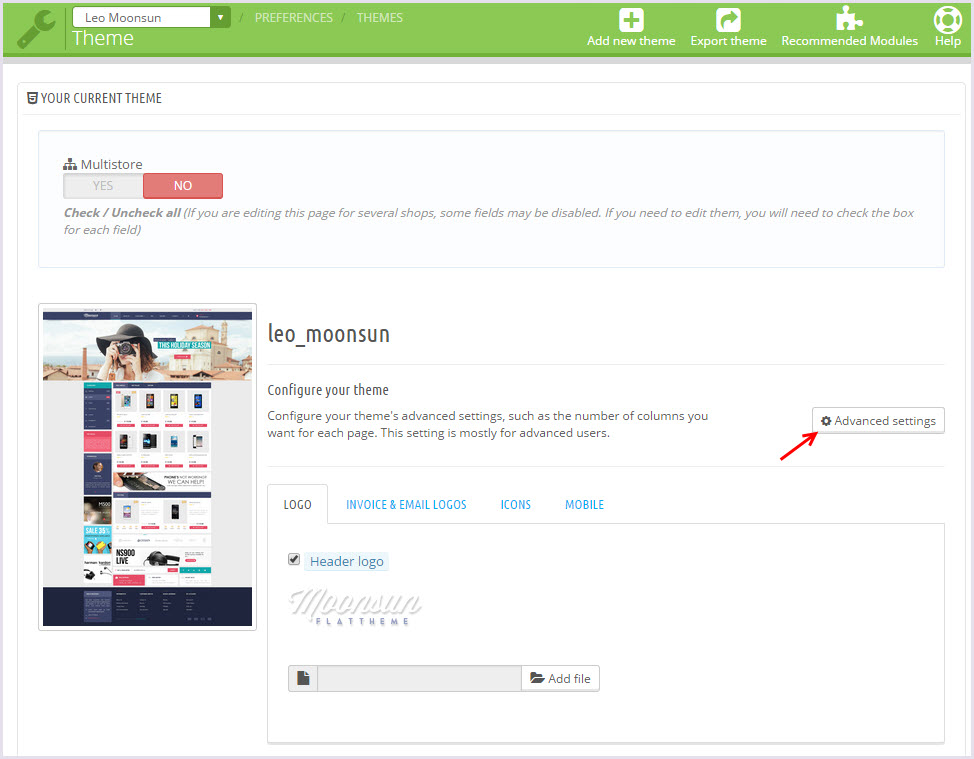
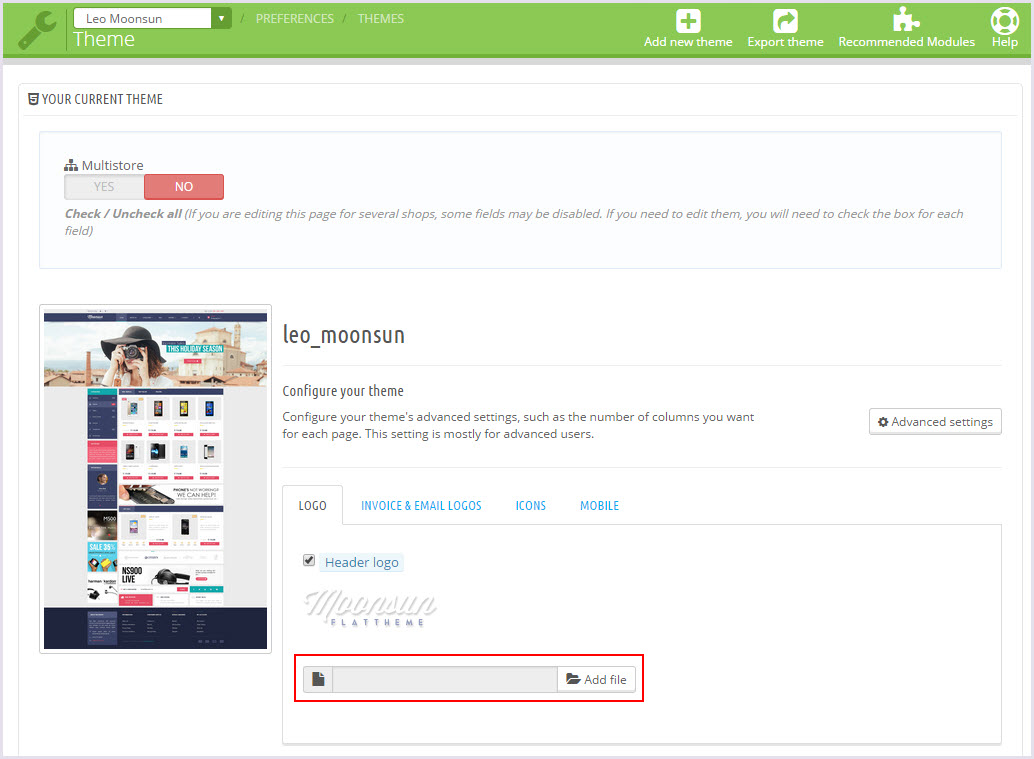
Backend > Preferences > Themes
+ You can edit "logo" for your site

-
Configure Quick search block(Backend > Modules > Quick search block)

+ You can edit "blocksearch-top.tpl" at: \themes\PROJECT_NAME\modules\blocksearch\blocksearch-top.tpl
-
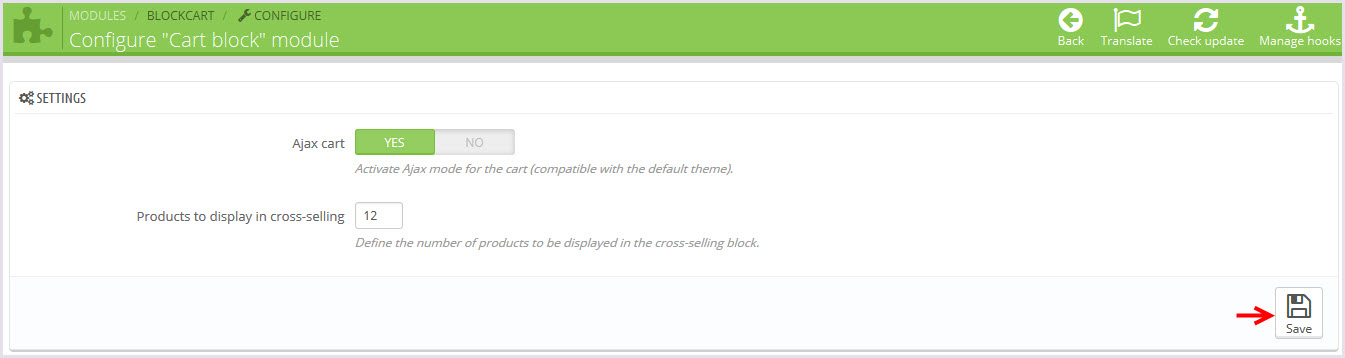
Configure Cart block(Backend > Modules > Cart block)

+ You can edit "blockcart.tpl" at: \themes\PROJECT_NAME\modules\blockcart\blockcart.tpl
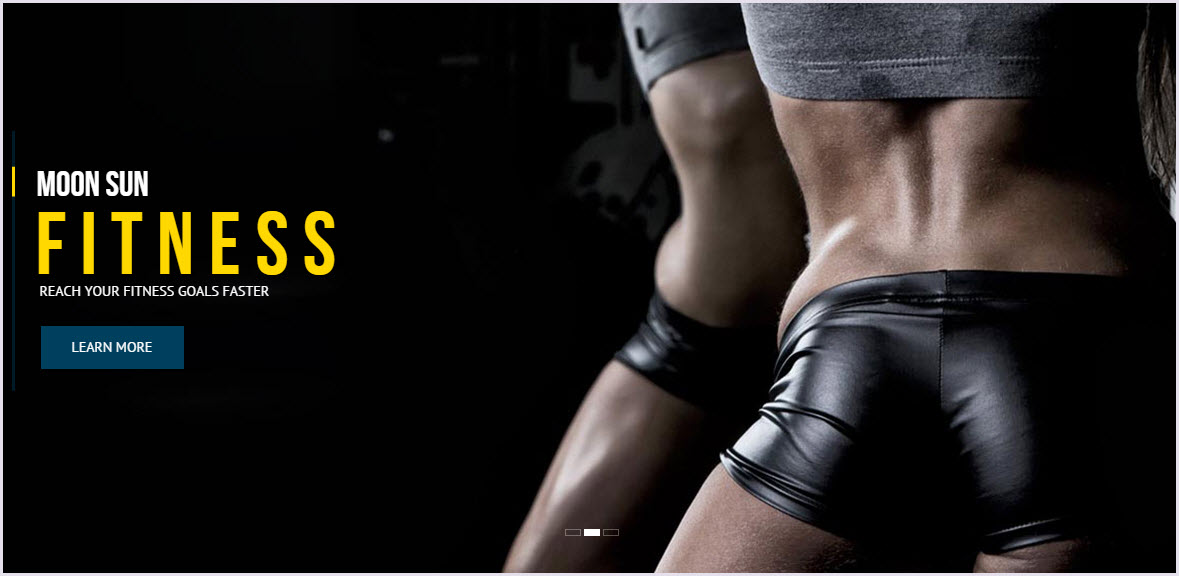
Display Slide show
Front End

-
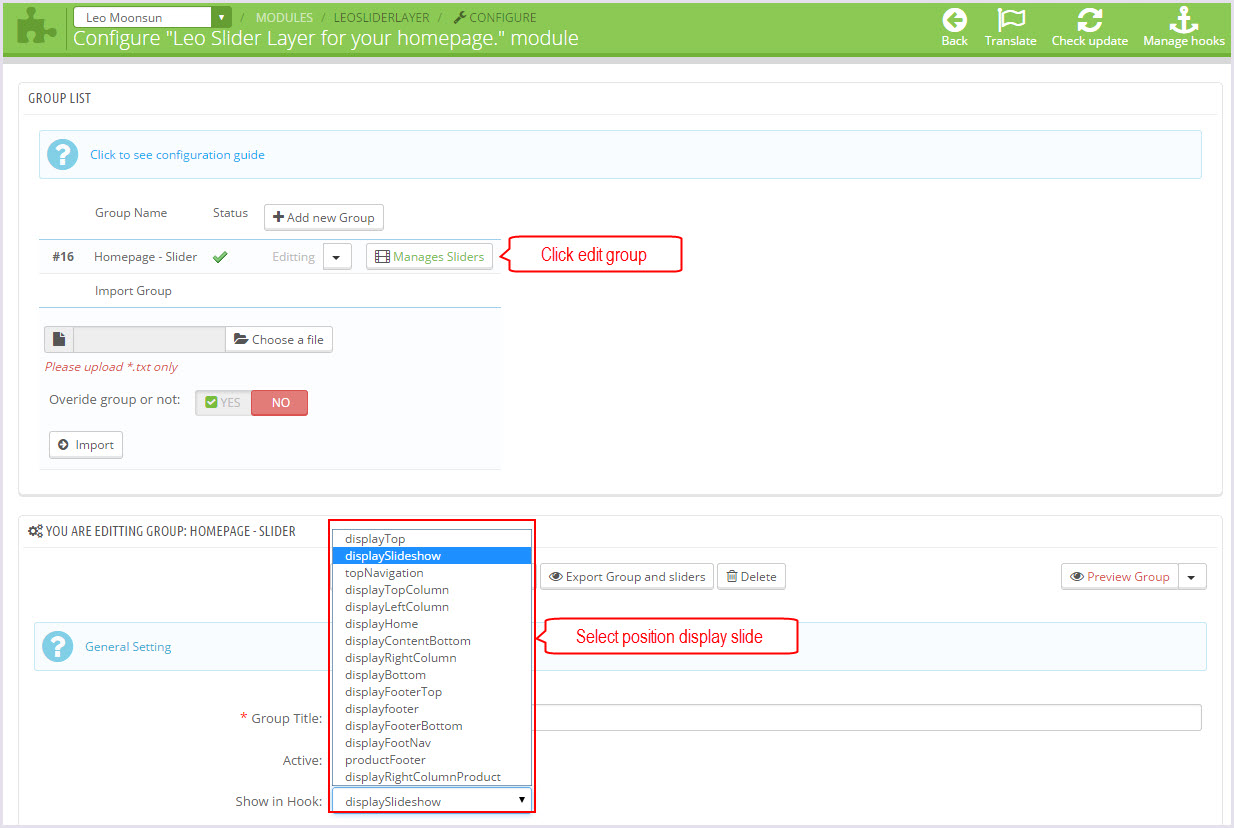
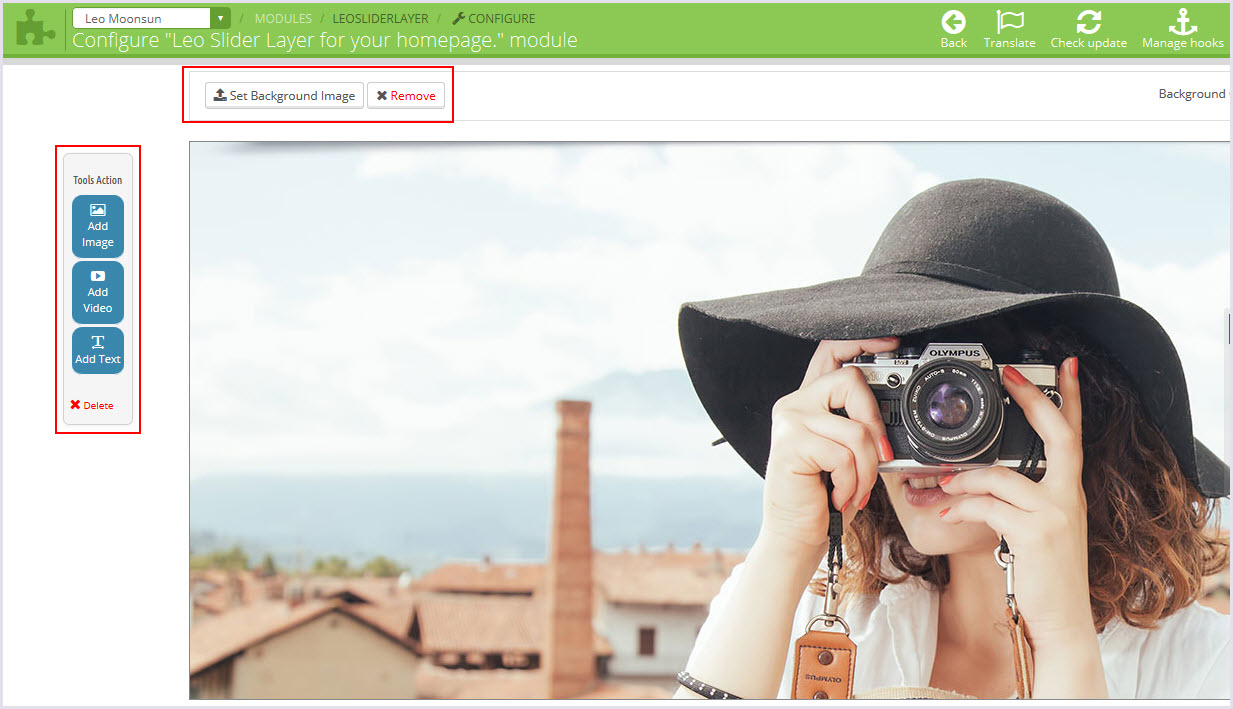
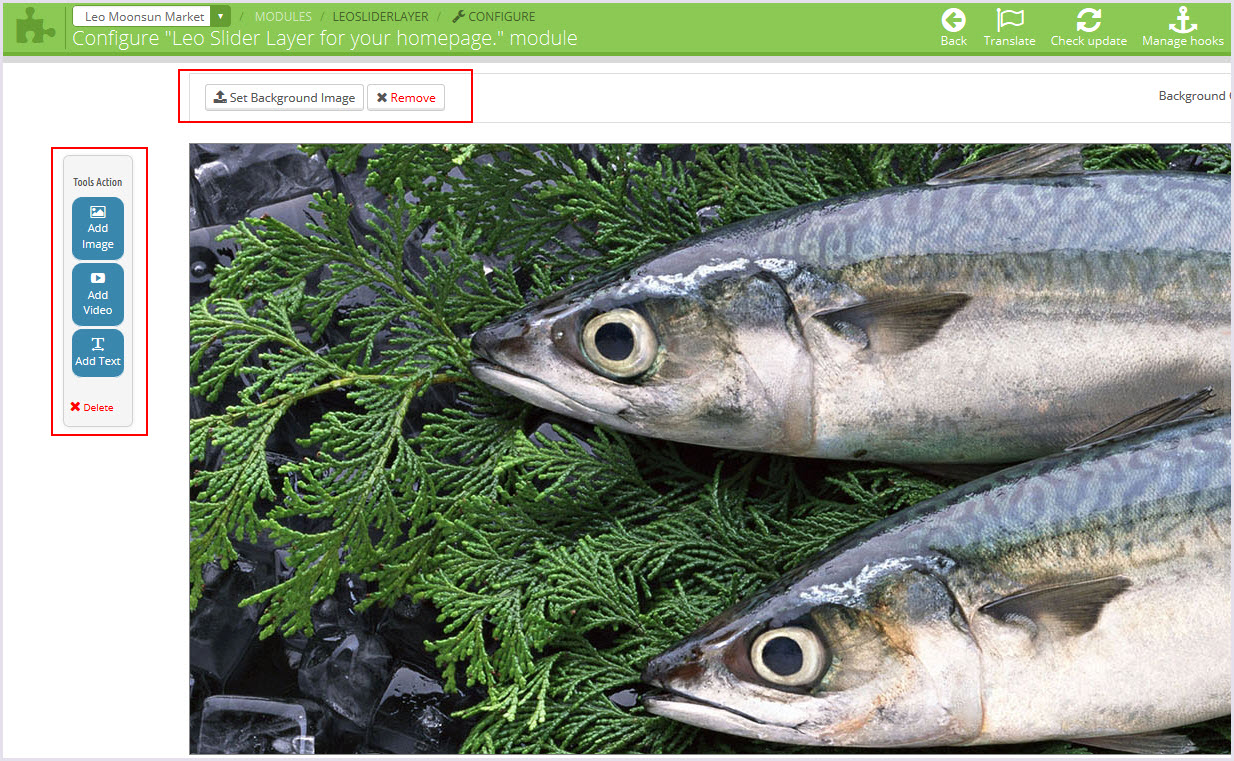
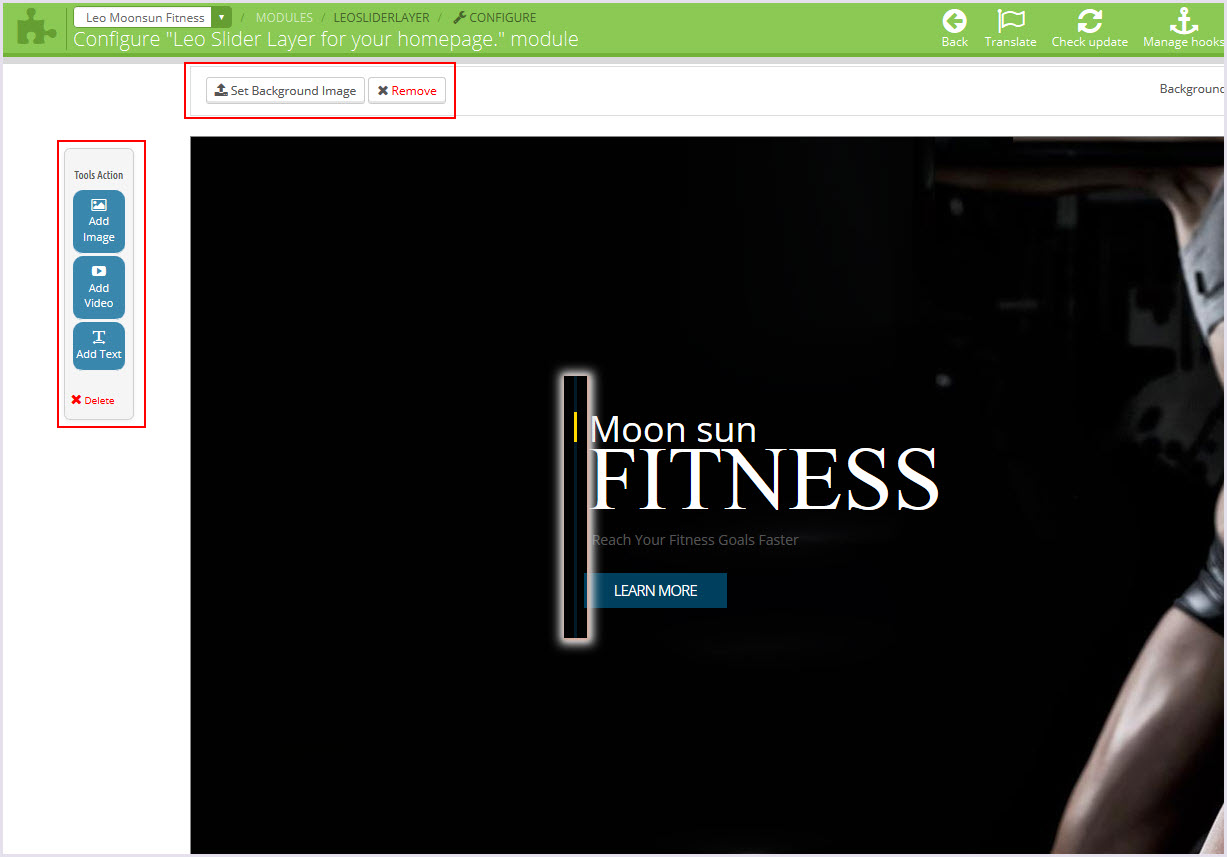
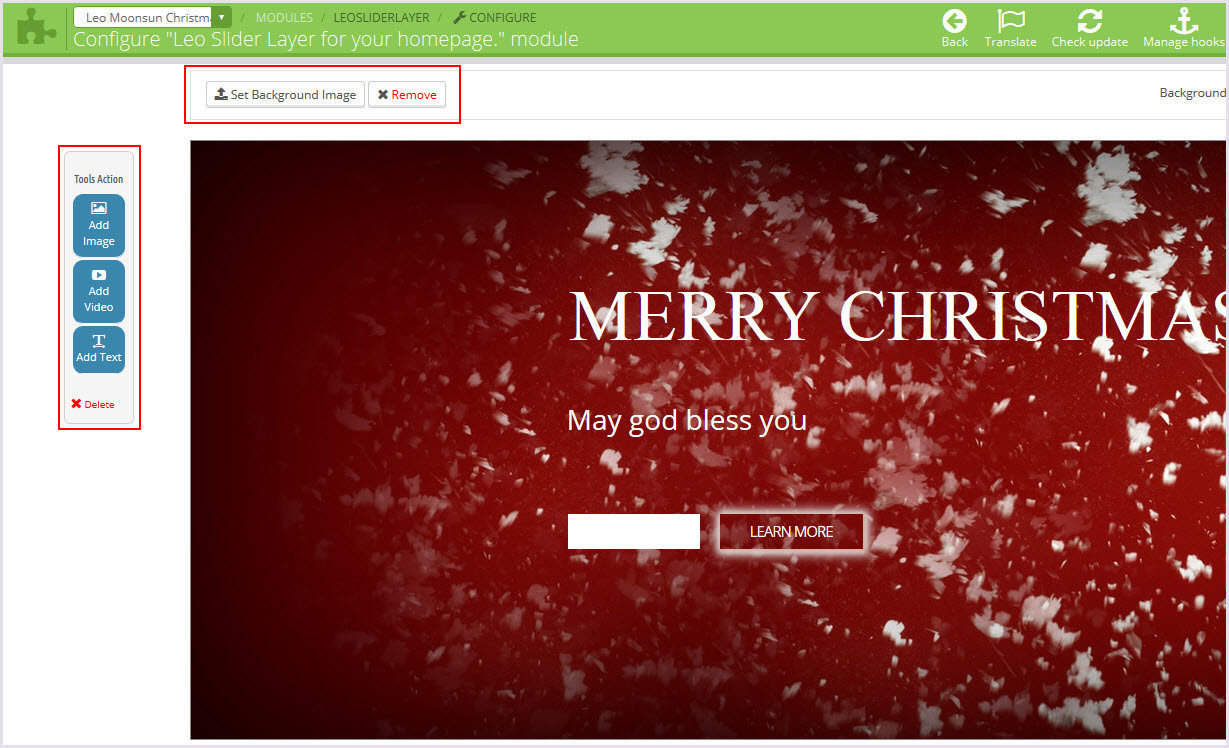
Configure Leo Slider Layer for your homepage(Backend > Modules > Leo Slider Layer for your homepage)
You can read guide in link (Blog Guide)

+ You can edit group slider at the following URL:

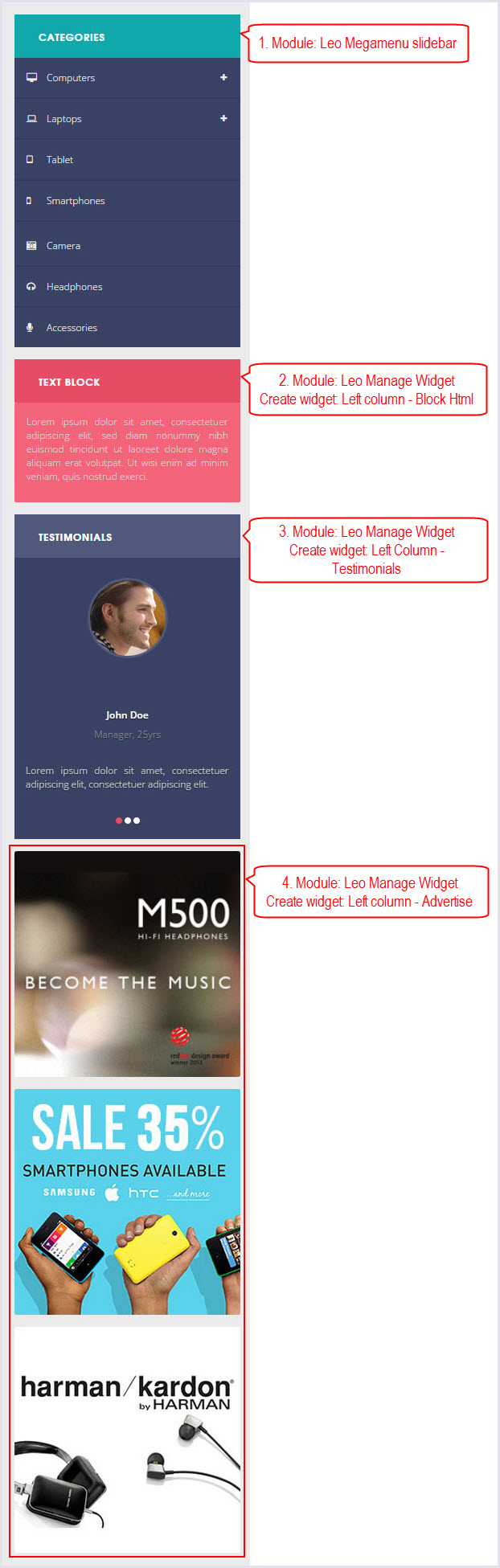
Display Left column
Front End

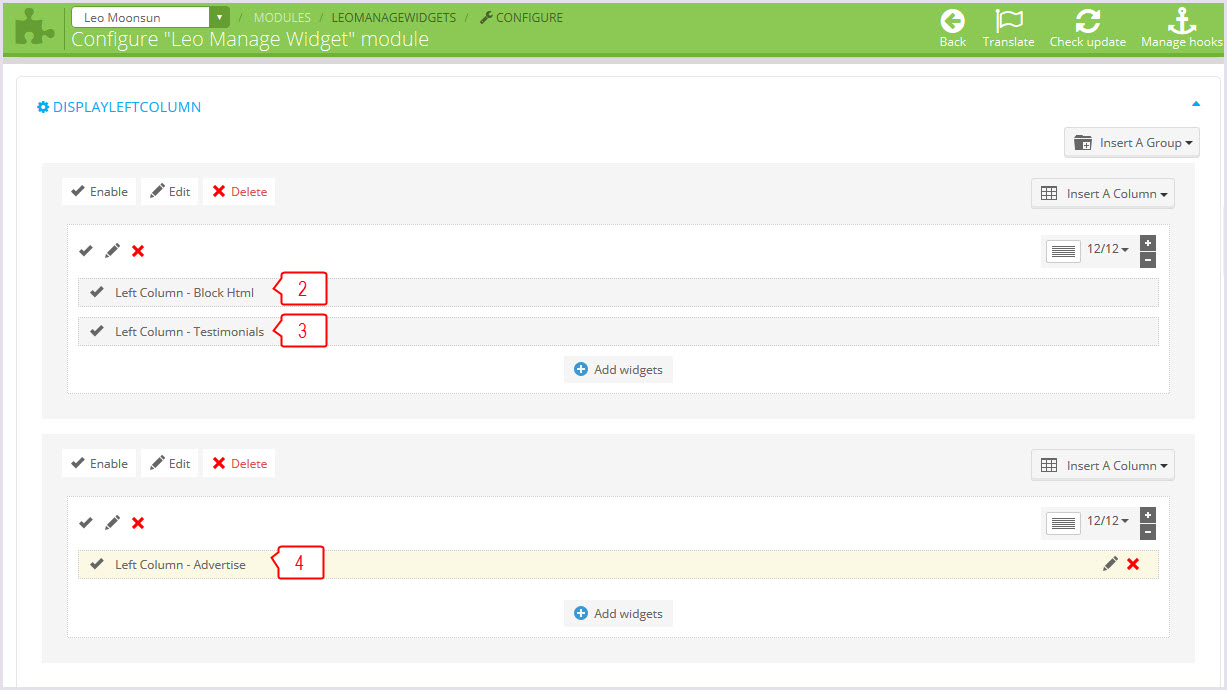
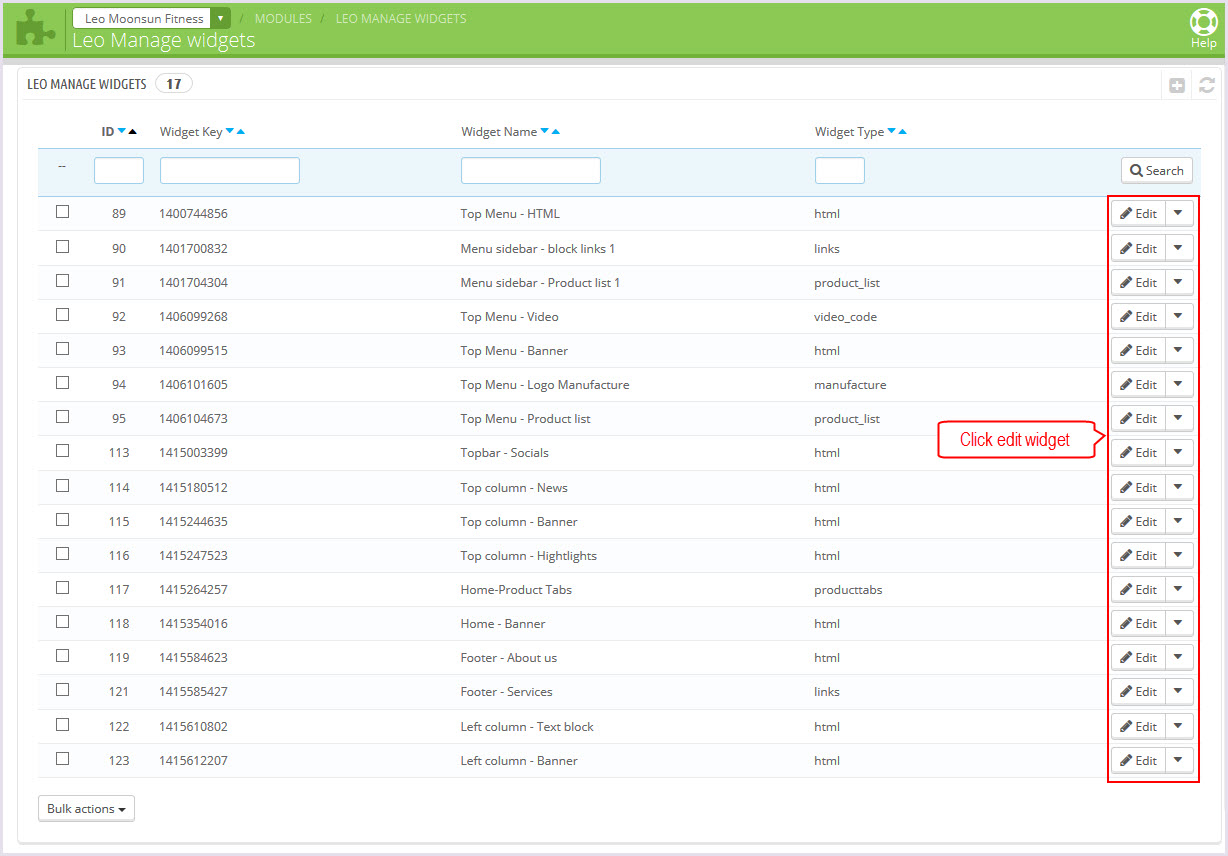
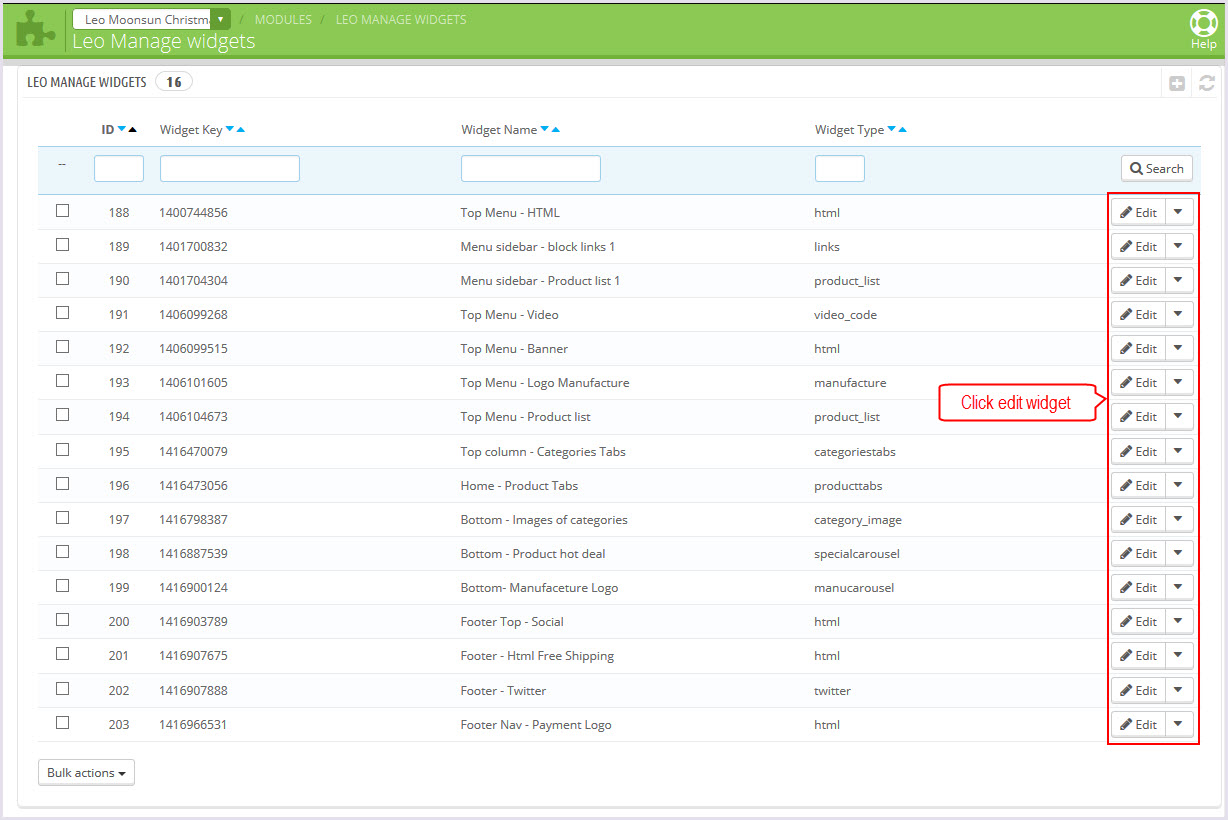
Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
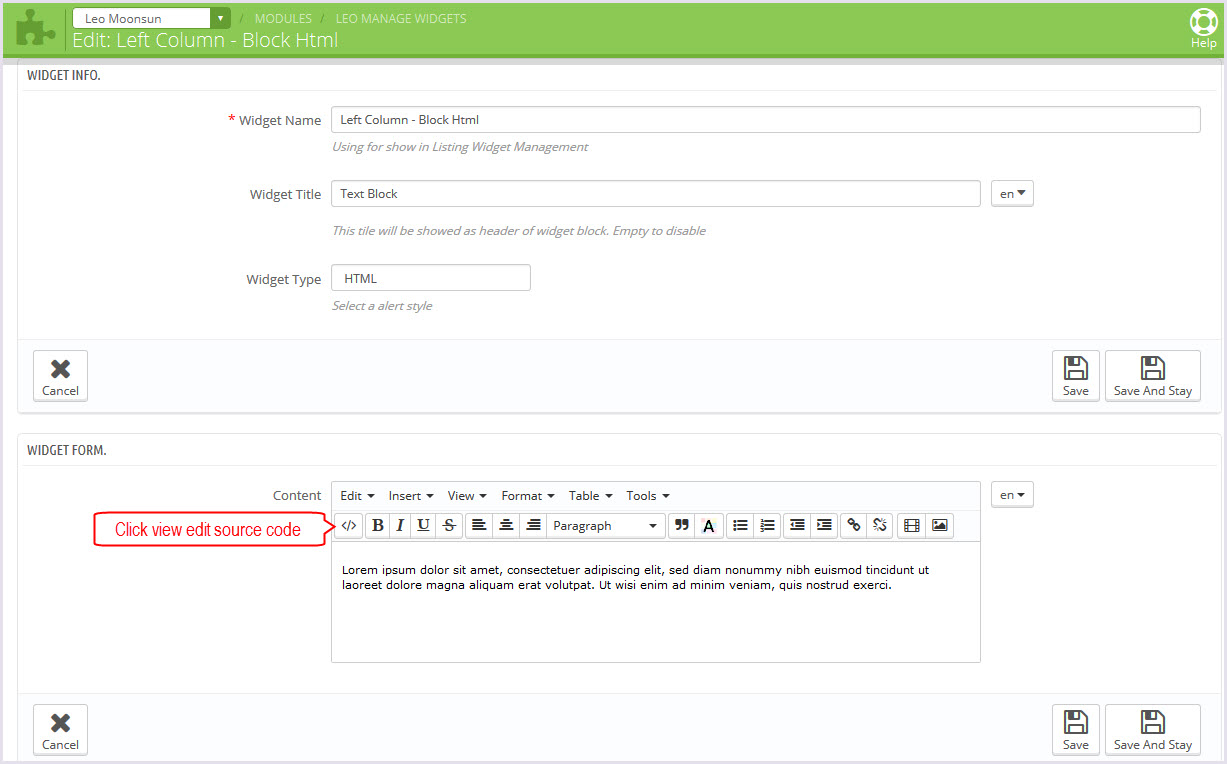
Display Left column - Block Html(Backend > Modules > Leo Manage widgets > Create widget Left column - Block Html)
+ Code widget html here

-
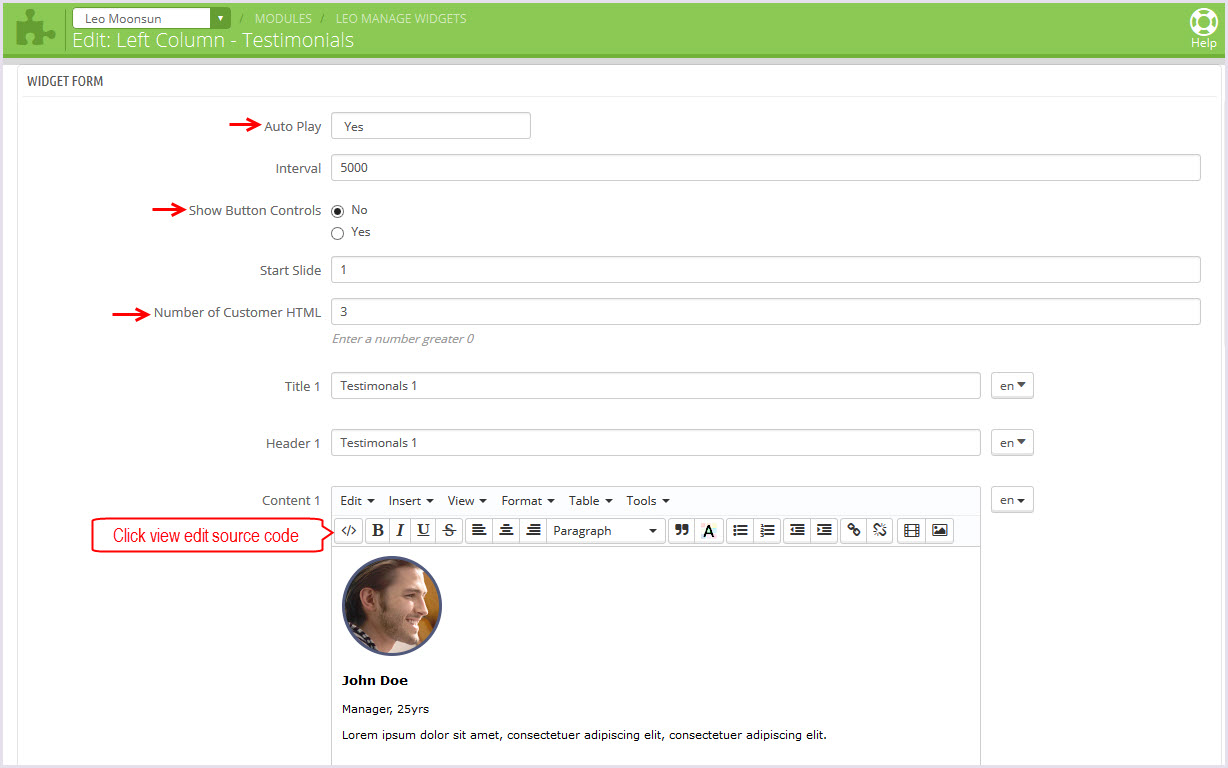
Display Left Column - Testimonials(Backend > Modules > Leo Manage widgets > Create widget Left Column - Testimonials)
+ Edit widget here

-
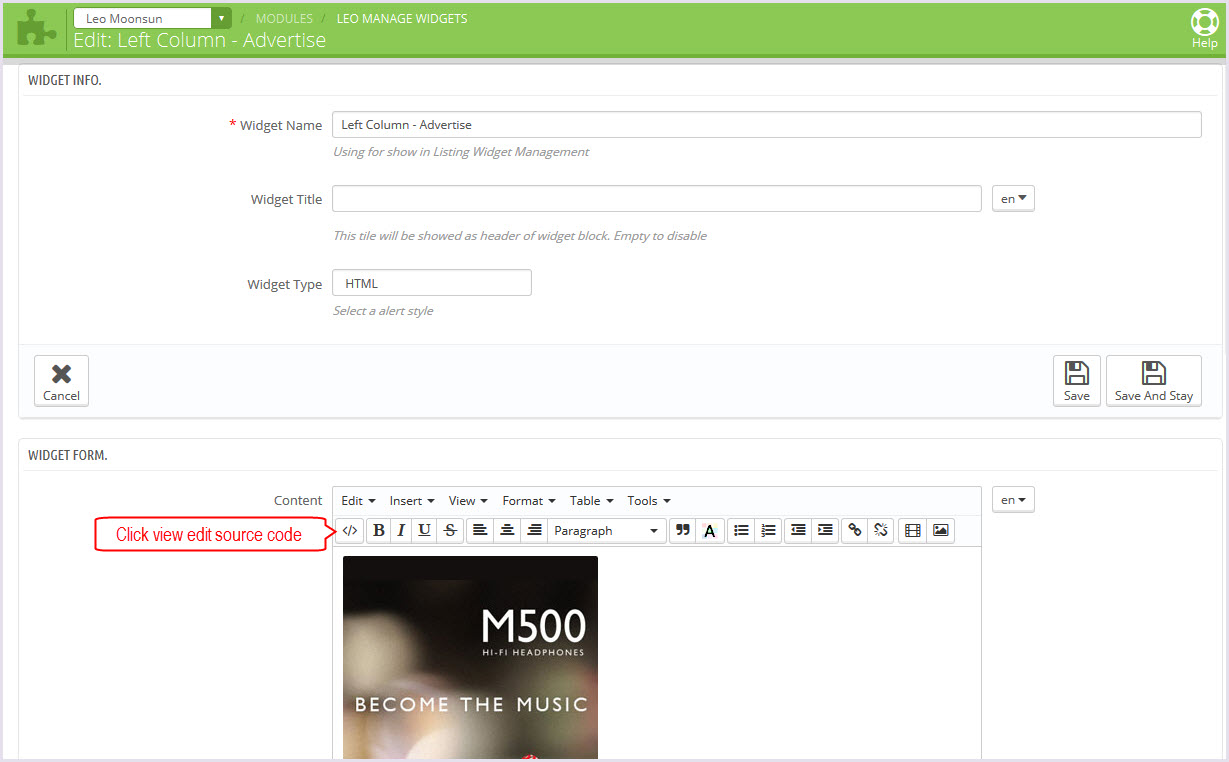
Display Left Column - Advertise(Backend > Modules > Leo Manage widgets > Create widget Left Column - Advertise)
+ Edit widget here

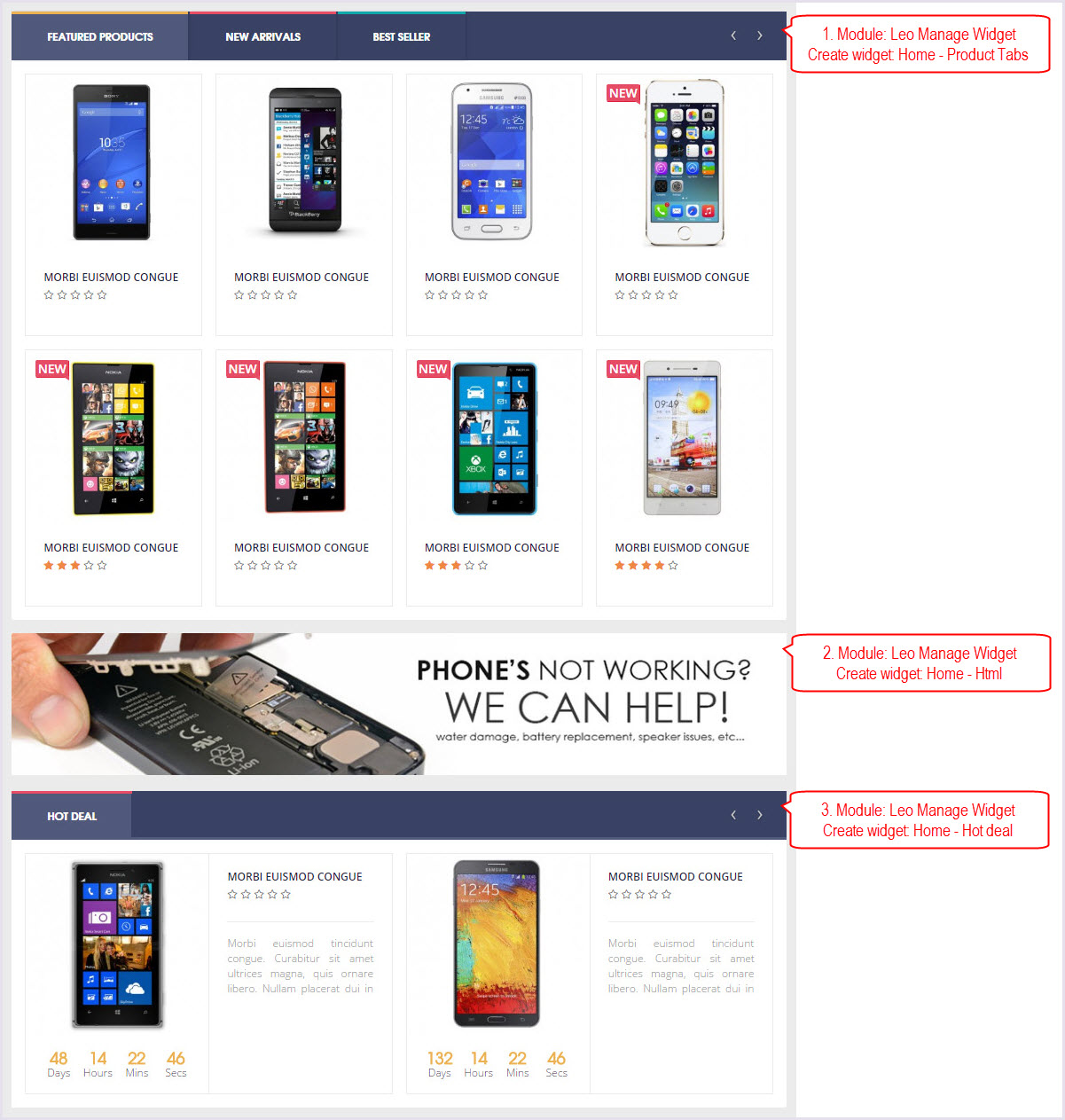
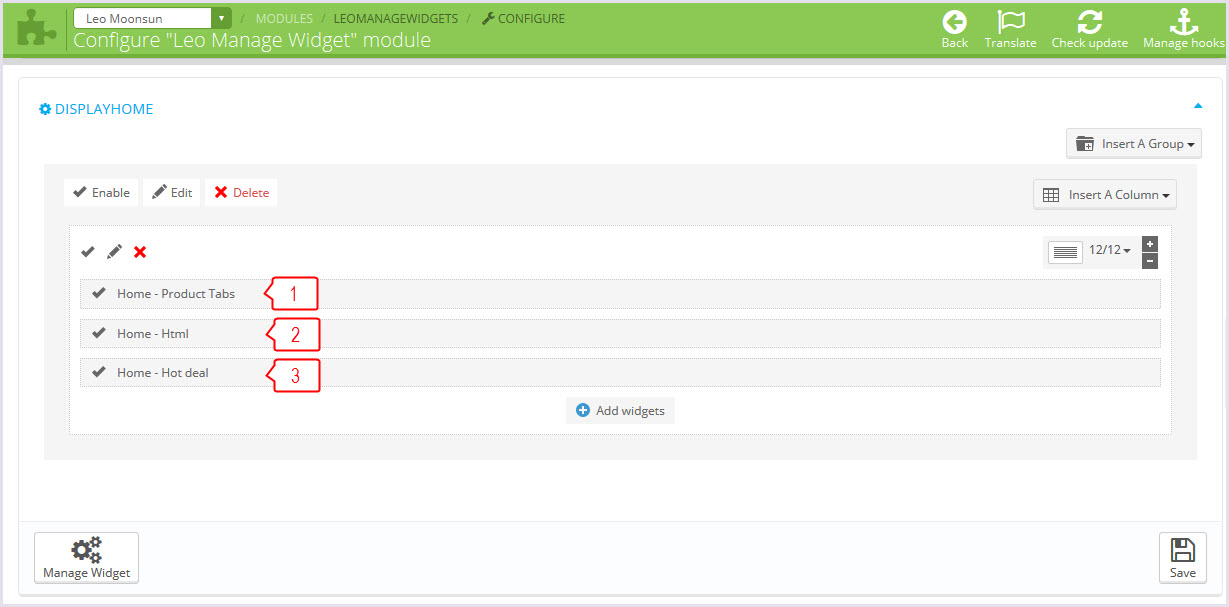
Display Home
Front End

Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
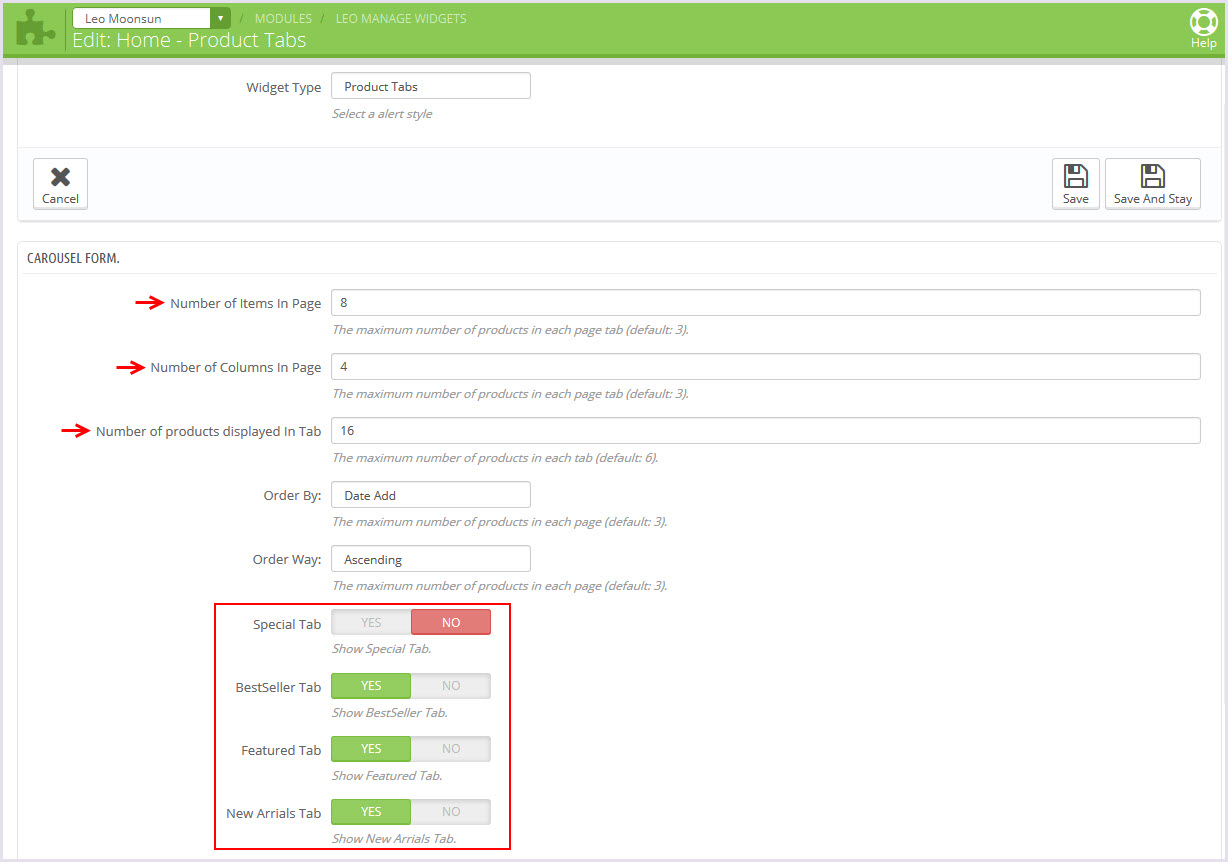
Display Home - Product Tabs(Backend > Modules > Leo Manage widgets > create widget Home - Product Tabs)
+ Edit widget here

-
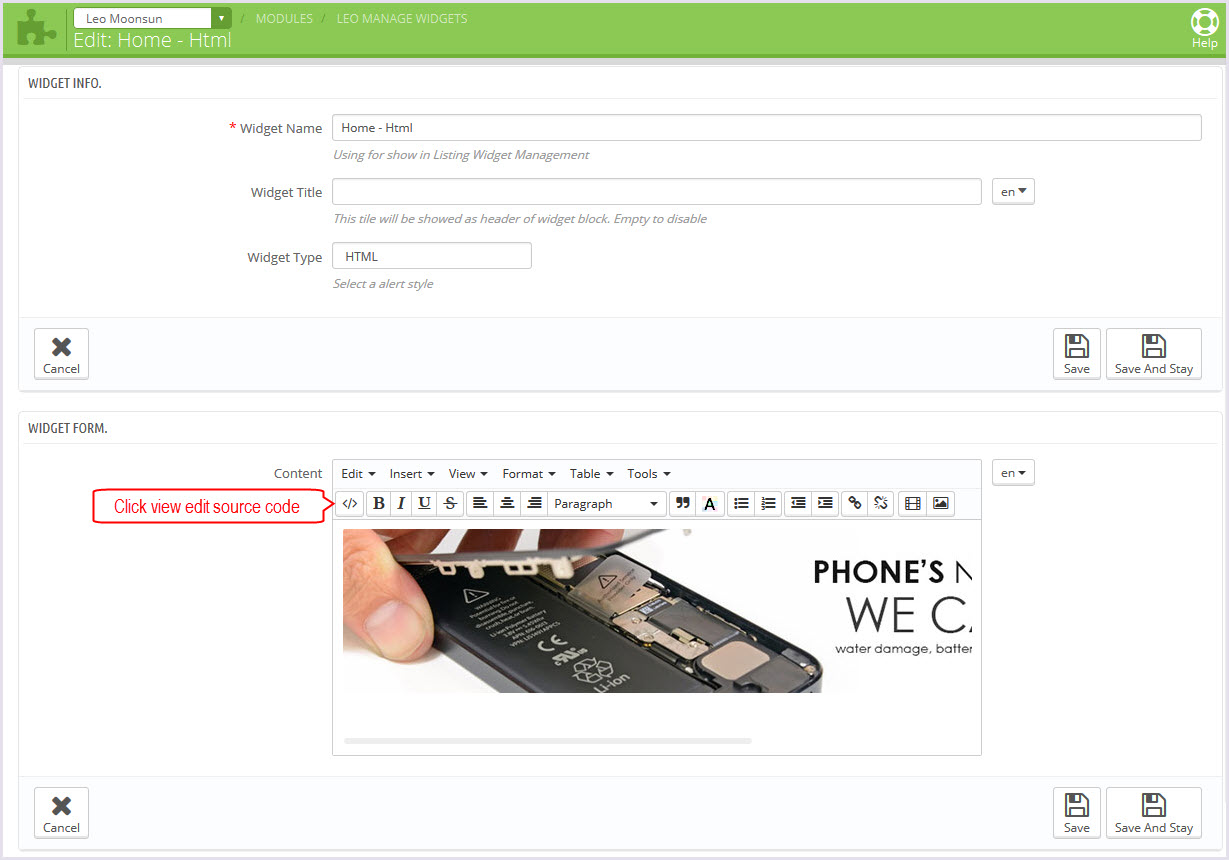
Display Home - Html(Backend > Modules > Leo Manage widgets > create widget Home - Html)
+ Edit widget here

-
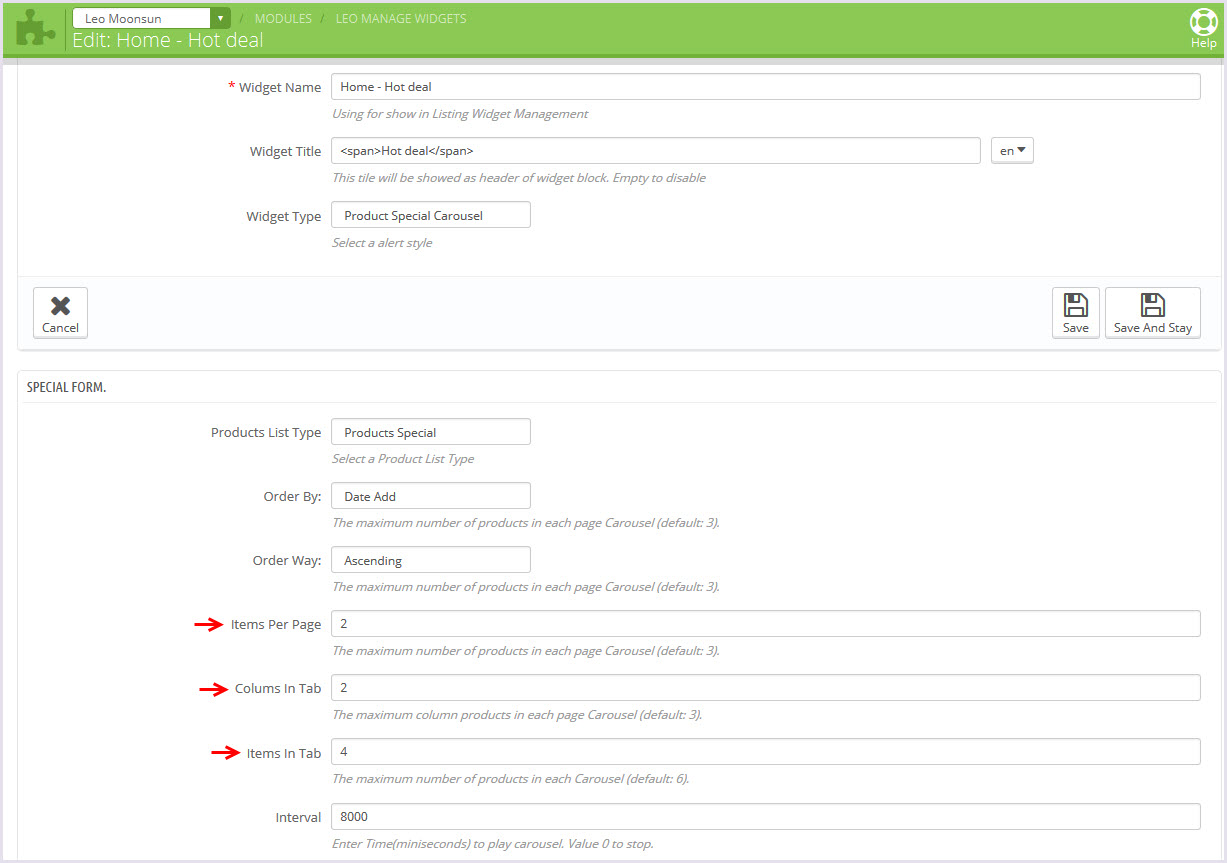
Display Home - Hot deal(Backend > Modules > Leo Manage widgets > create widget Home - Hot deal)
+ Edit widget here

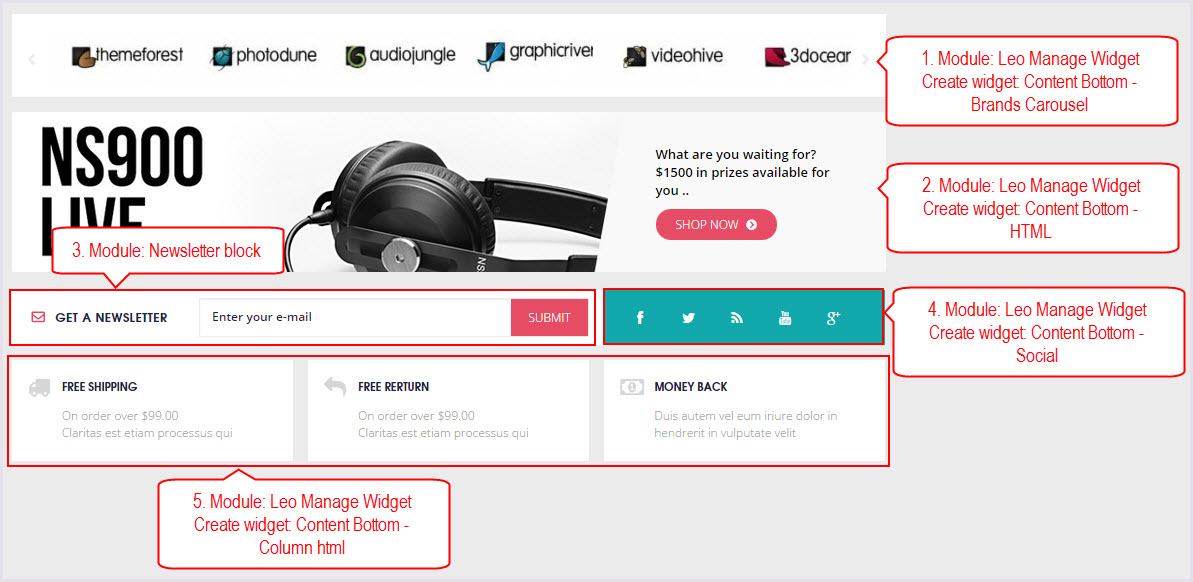
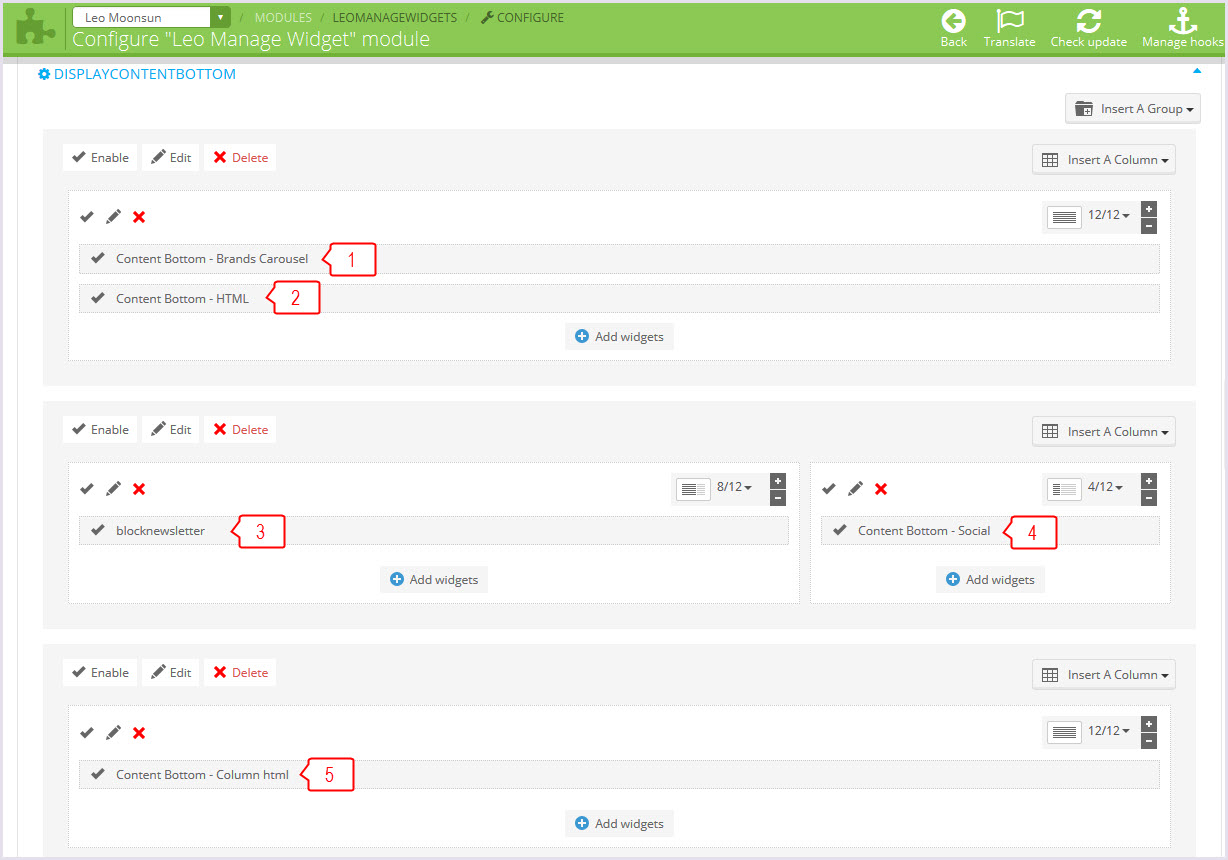
Display ContentBottom
Front End

Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
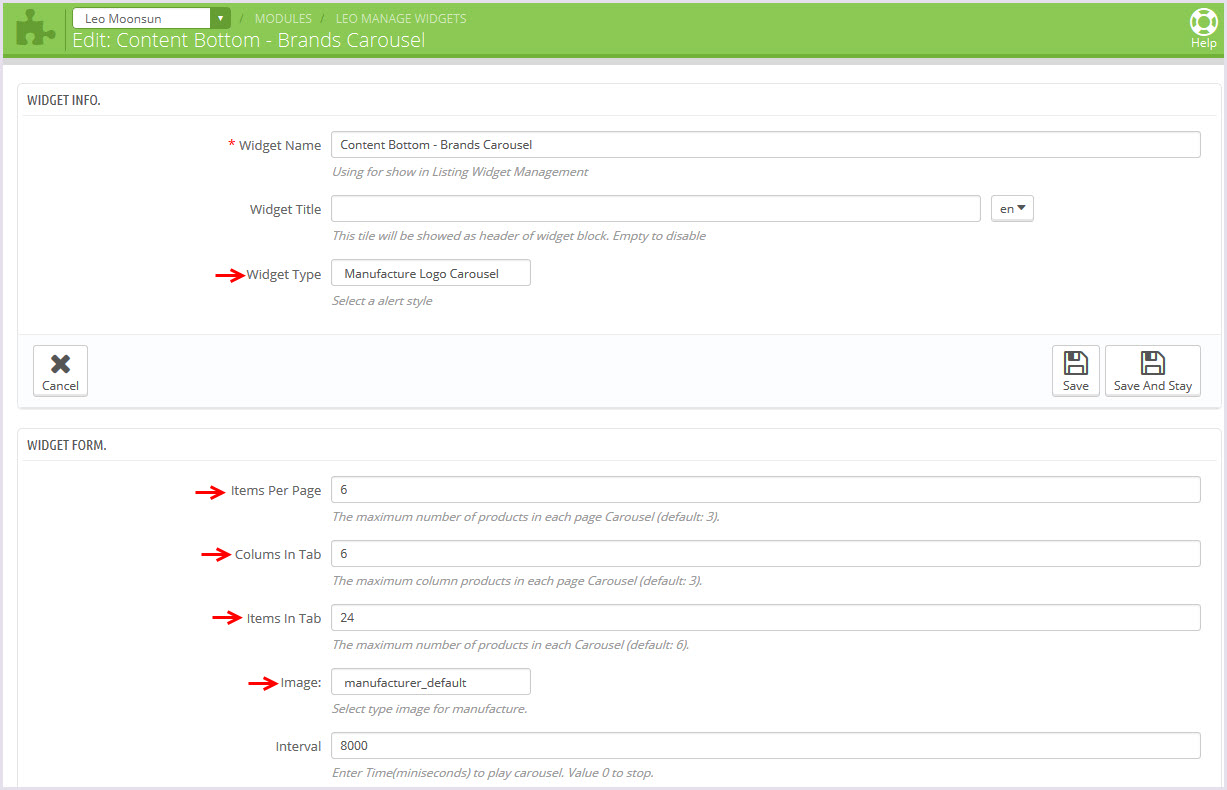
Content Bottom - Brands Carousel(Backend > Modules > Leo Manage widgets > create widget Content Bottom - Brands Carousel)
+ Edit widget here

-
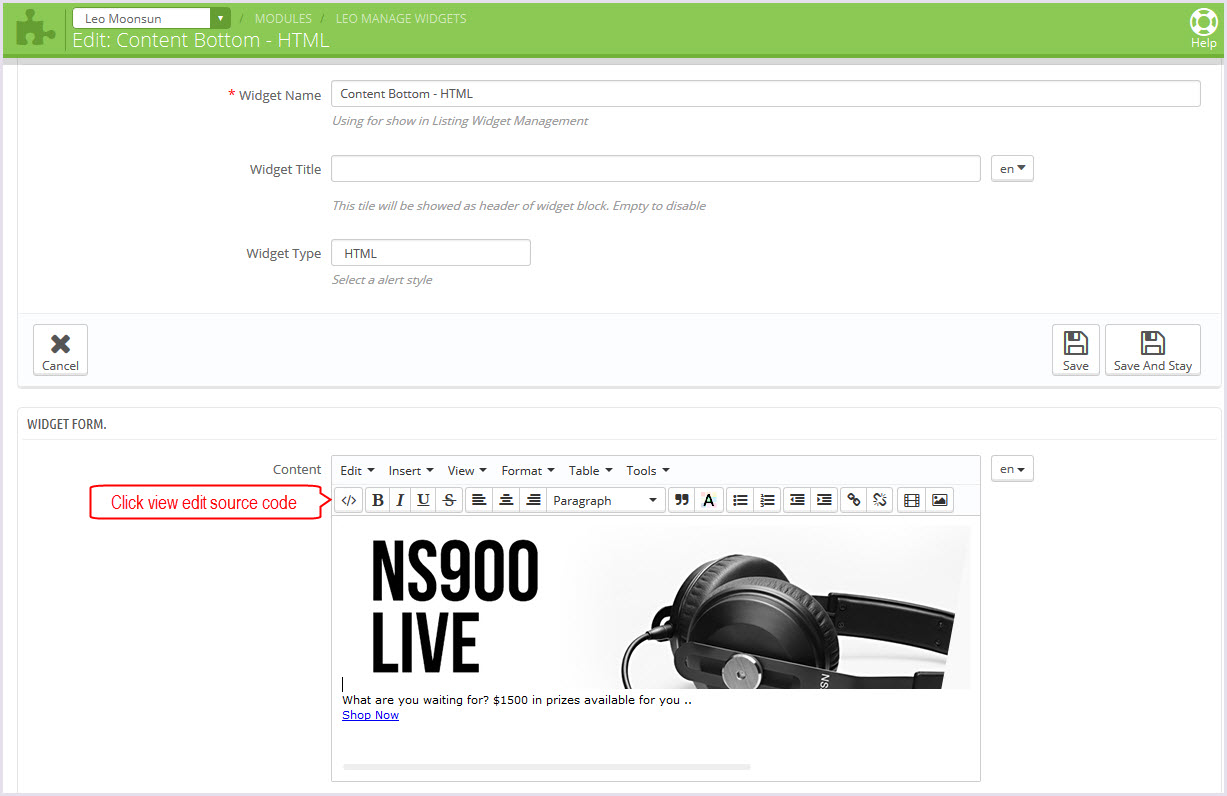
Content Bottom - HTML(Backend > Modules > Leo Manage widgets > create widget Content Bottom - HTML)
+ Edit widget here

-
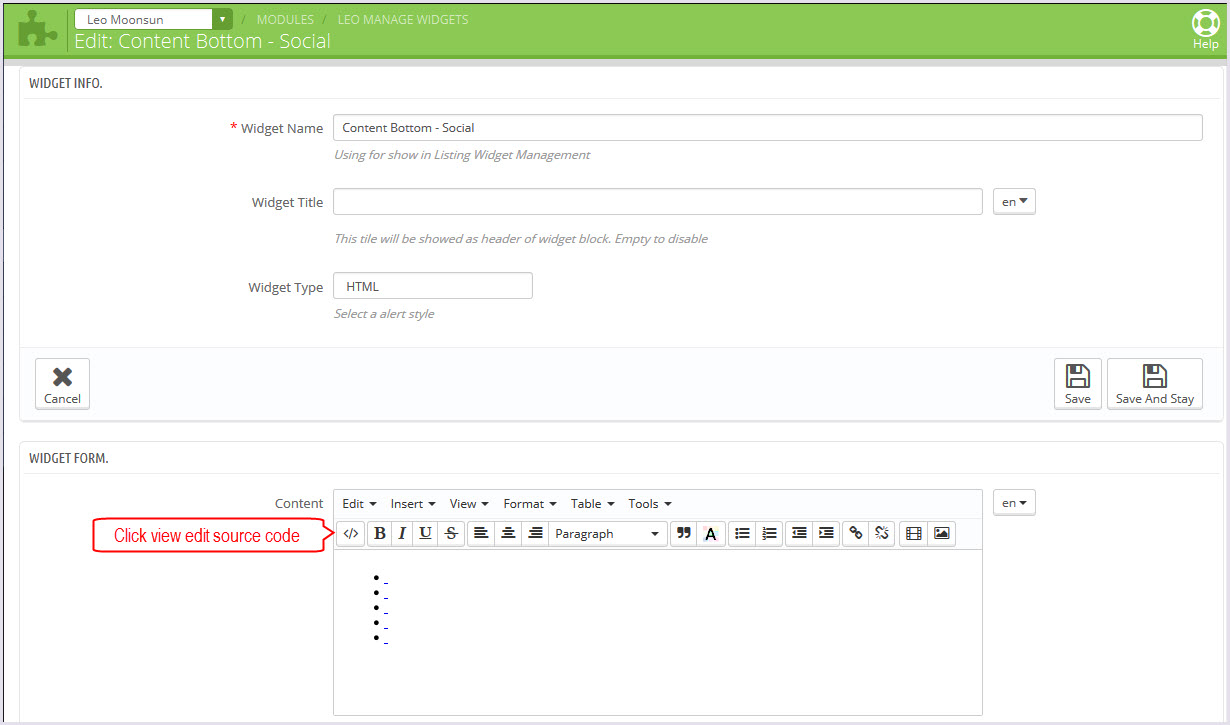
Content Bottom - Social(Backend > Modules > Leo Manage widgets > create widget Content Bottom - Social)
+ Edit widget here

-
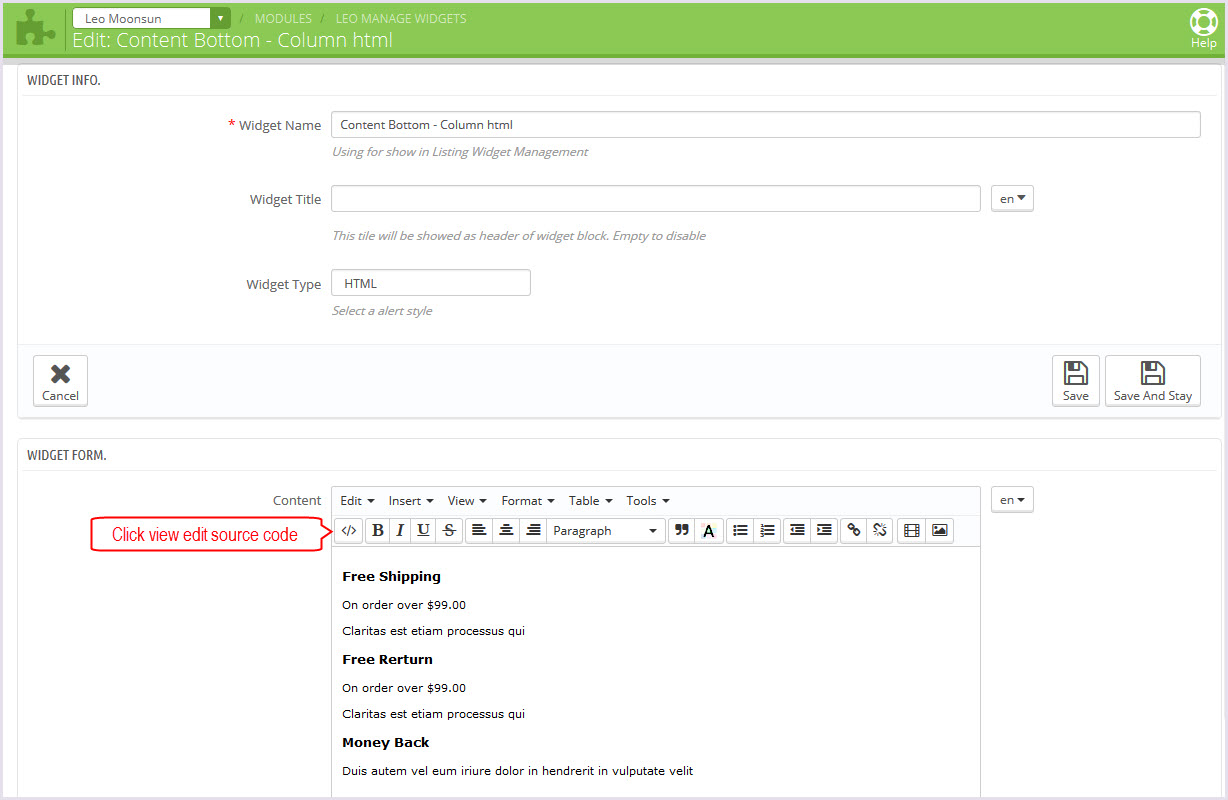
Content Bottom - Column html(Backend > Modules > Leo Manage widgets > create widget Content Bottom - Column html)
+ Edit widget here

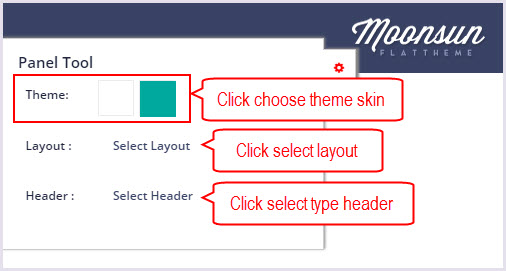
Tool bar
Front End

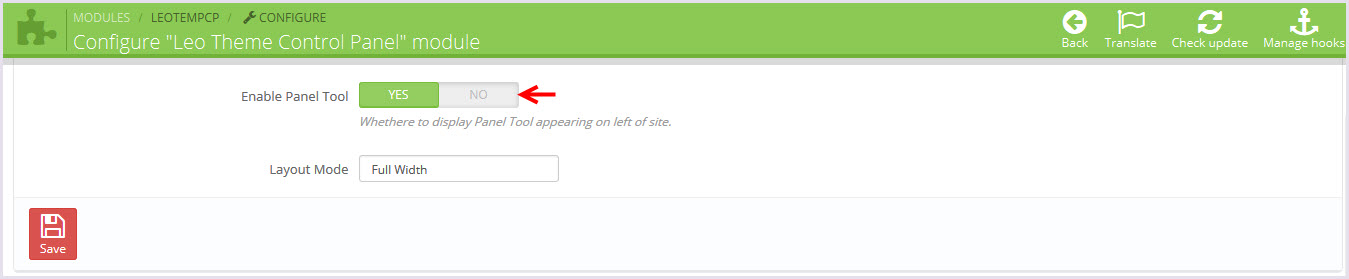
Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

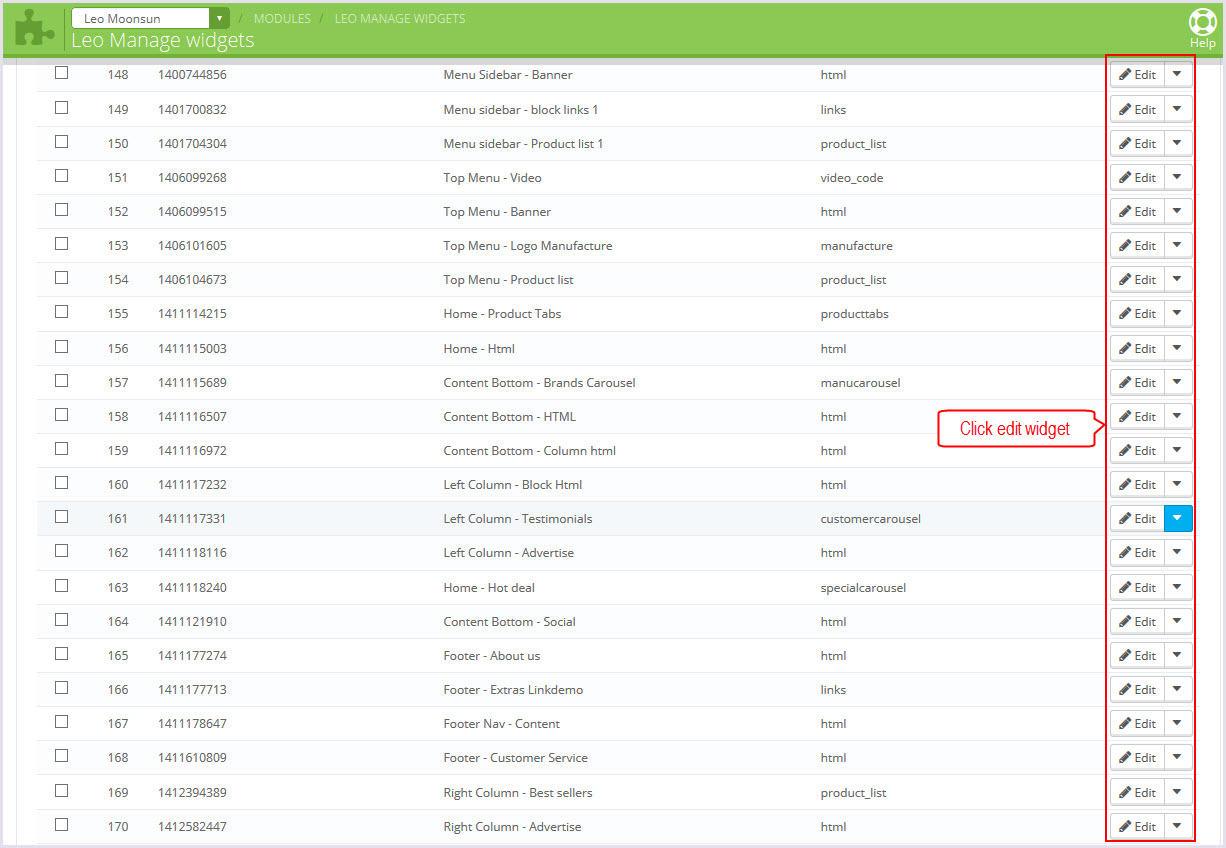
Leo Manage Widgets
You can read guide in link (Blog Guide)
-
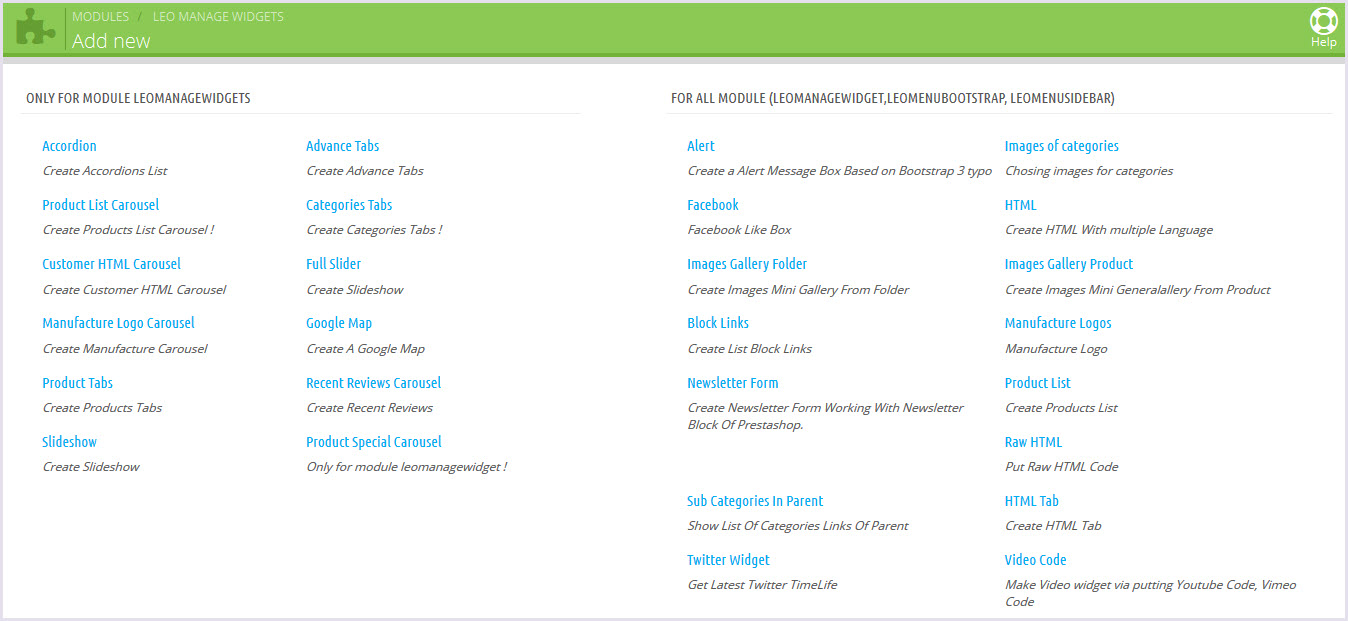
Create widget(Backend > Modules > Leo Manage Widget)

+ We support functions for widget

-
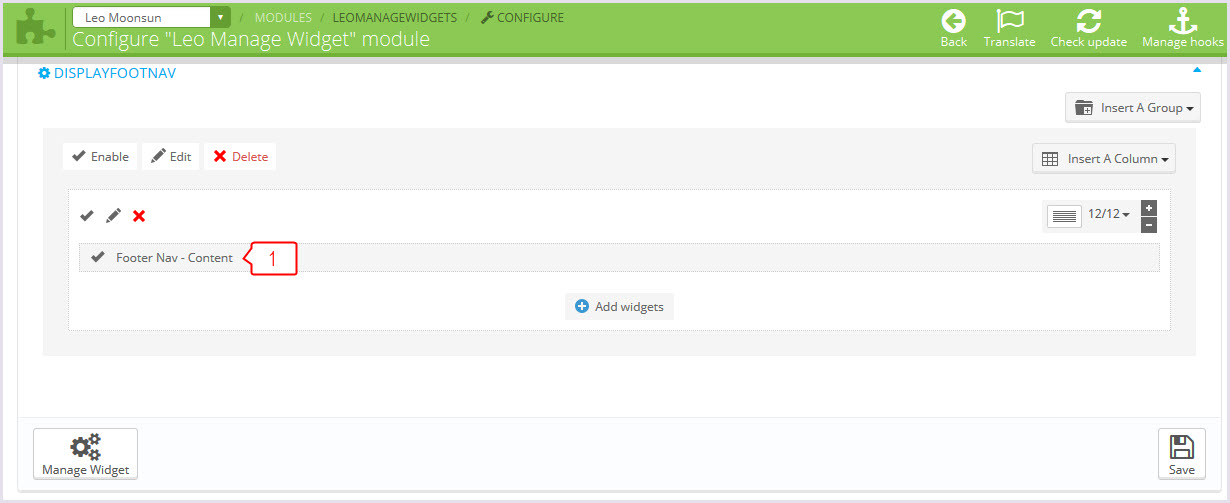
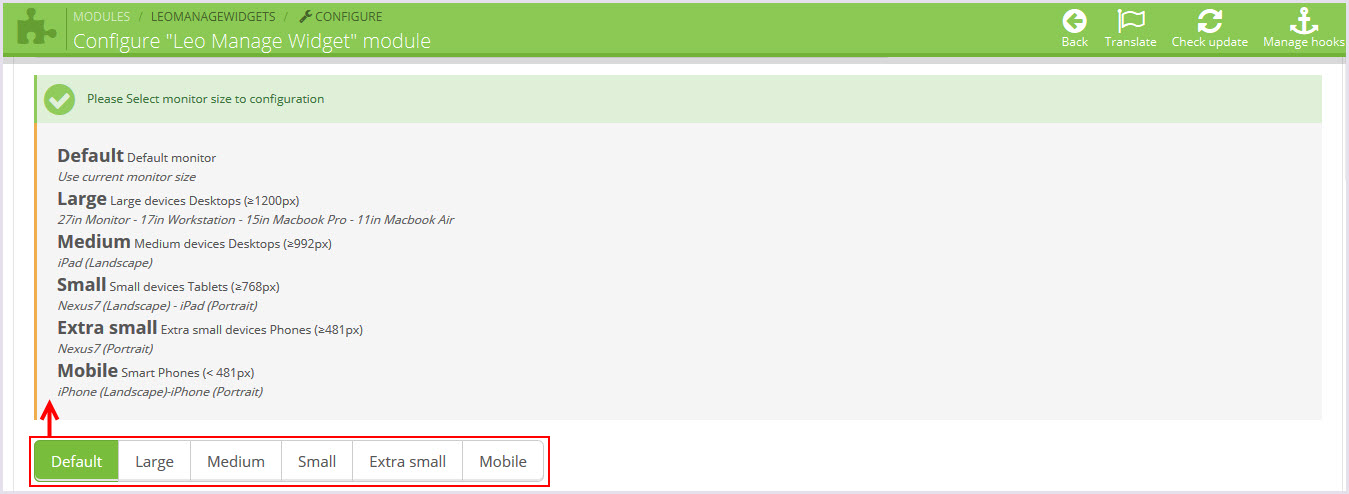
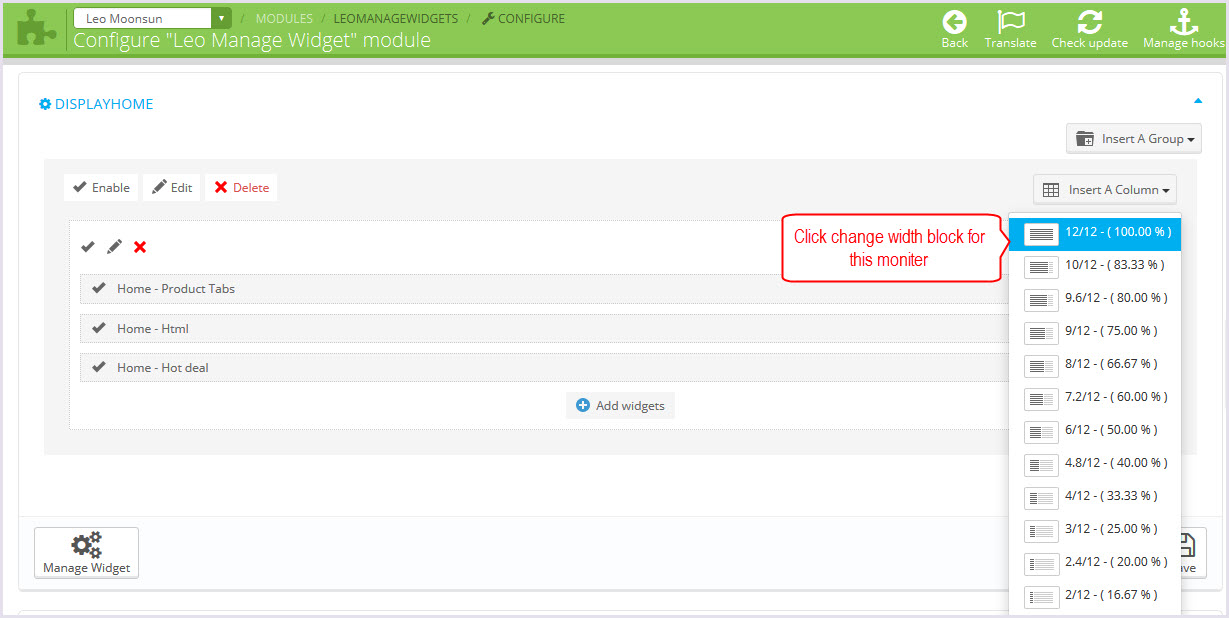
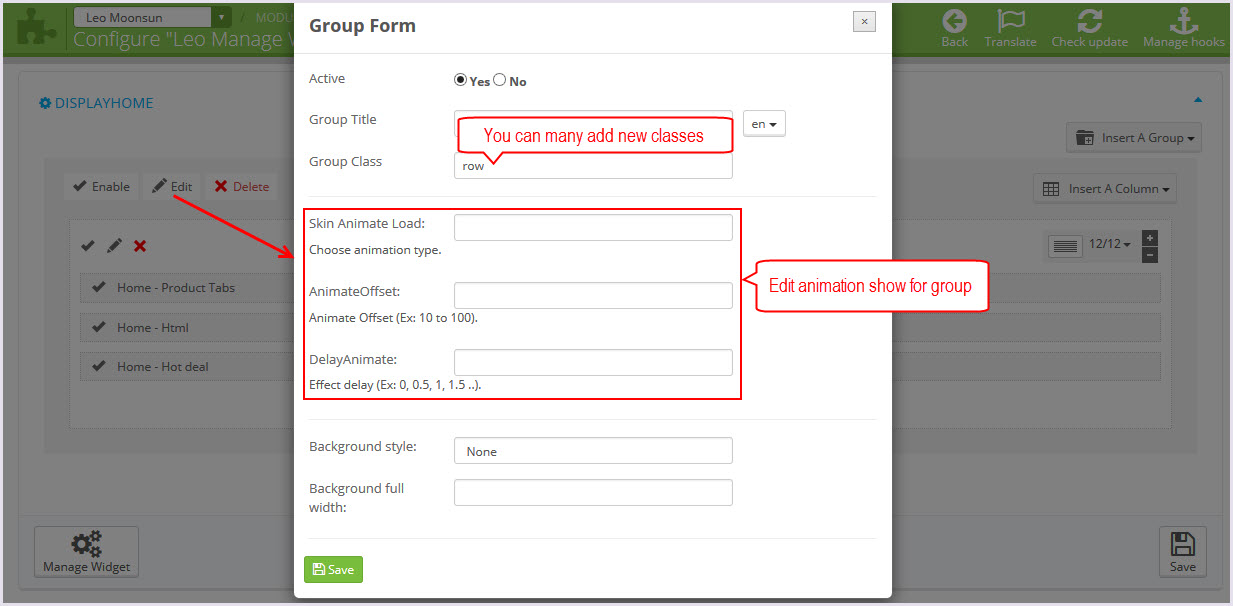
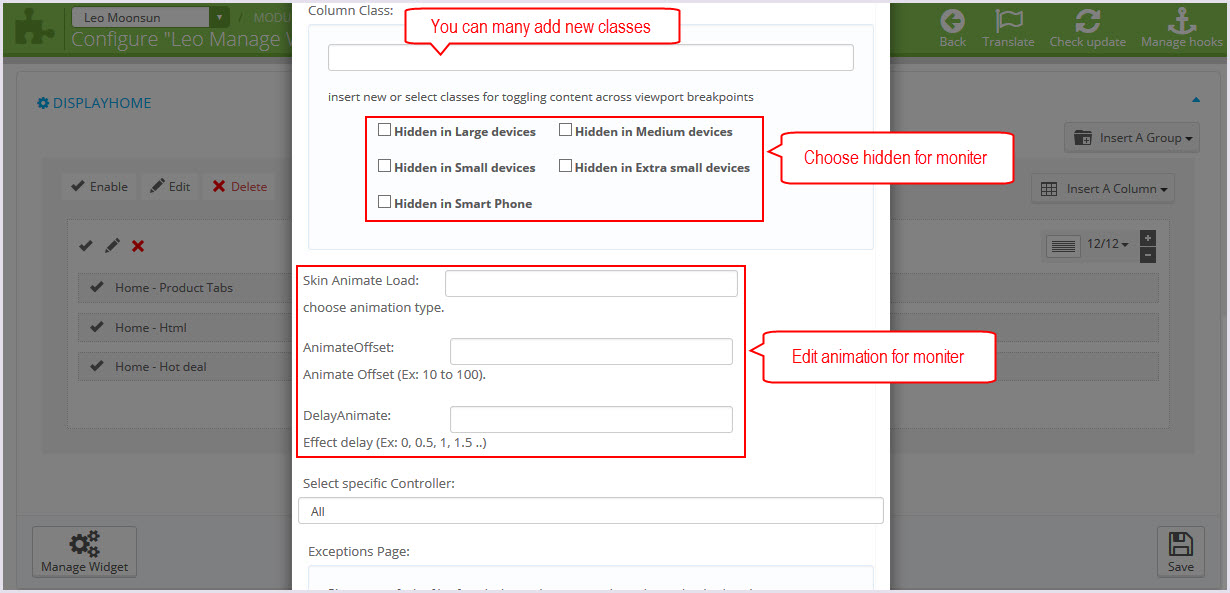
Configure Leo manage widget(Backend > Modules > Leo Manage Widget)

+ There you can insert widgets or load module into position you one. Suport display on tablet, mobile, mac,...

+ You can change width for block on this monitor

+ You can select the effect display for group or each block widget you one.


-
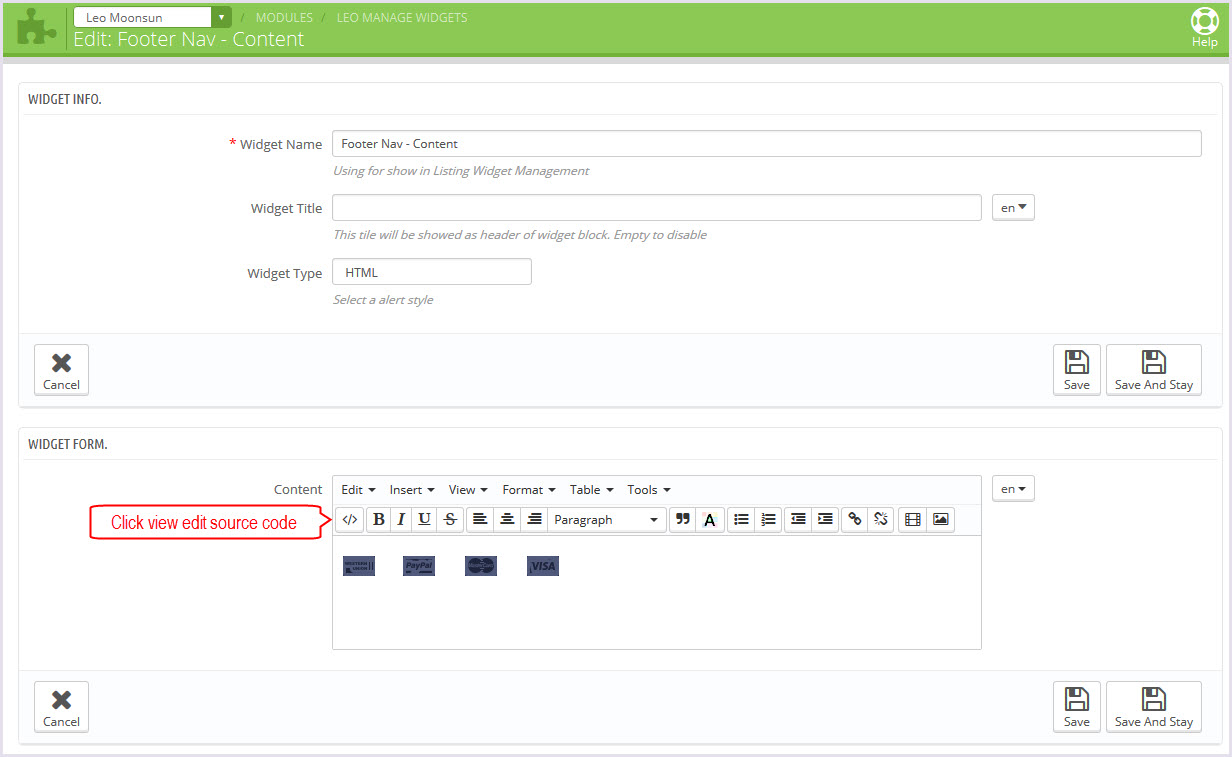
HTML Code
+ Edit code widget html here
+ Top Menu - Video
<iframe width="450" height="250" src="//www.youtube.com/embed/ZROI8ajlw1w" frameborder="0" allowfullscreen></iframe>
+ Top Menu - Banner
<p><img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun/img/modules/leomanagewidgets/banner-menu.jpg" alt="" /></p>
+ Menu Sidebar - Banner
<p><img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun/img/modules/leomanagewidgets/banner-left2.jpg" alt="" /></p>
+ left column - block html
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna
aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci.</p>+ Left column - testimonials
<div class="item text-center">
<div class="images-tes">
<img src="/PROJECT_NAME/themes/leo_moonsun/img/modules/leomanagewidgets/testimonals1.png" alt="One 1" />
</div>
<div class="carousel-caption">
<h3 class="customer-name">John Doe</h3>
<p class="customer-position">Manager, 25yrs</p>
<p class="customer-comment">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, consectetuer adipiscing elit.</p>
</div>
</div><div class="item text-center">
<div class="images-tes">
<img src="/PROJECT_NAME/themes/leo_moonsun/img/modules/leomanagewidgets/testimonals1.png" alt="One 1" />
</div>
<div class="carousel-caption">
<h3 class="customer-name">leonardo di caprio</h3>
<p class="customer-position">Manager, 23yrs</p>
<p class="customer-comment">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, consectetuer adipiscing elit.</p>
</div>
</div><div class="item text-center">
<div class="images-tes">
<img src="/PROJECT_NAME/themes/leo_moonsun/img/modules/leomanagewidgets/testimonals1.png" alt="One 1" />
</div>
<div class="carousel-caption">
<h3 class="customer-name">leonardo di caprio</h3>
<p class="customer-position">Manager, 20yrs</p>
<p class="customer-comment">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, consectetuer adipiscing elit.</p>
</div>
</div>+ left column - Advertise
<div class="col-sm-12 col-xs-12 image-box">
<div class="effect">
<a href="#">
<img src="/PROJECT_NAME/themes/leo_moonsun/img/modules/leomanagewidgets/banner-left1.jpg" alt="Adv banner1" />
</a>
</div>
</div>
<div class="col-sm-12 col-xs-12 image-box">
<div class="effect"><a href="#">
<img src="/PROJECT_NAME/themes/leo_moonsun/img/modules/leomanagewidgets/banner-left2.jpg" alt="Adv banner1" />
</a>
</div>
</div>
<div class="col-sm-12 col-xs-12 image-box">
<div class="effect"><a href="#">
<img src="/PROJECT_NAME/themes/leo_moonsun/img/modules/leomanagewidgets/banner-left3.jpg" alt="Adv banner1" />
</a>
</div>
</div>+ Home - Html
<div class="effect">
<a title="We can help?" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun/img/modules/leomanagewidgets/banner-home.jpg" alt="" />
</a>
</div>+ Content Bottom - HTML
<div class="adv-home-wrap">
lt;div class="image-box">
<div class="effect"><a>
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun/img/modules/leomanagewidgets/banner-content-bottom.png" alt="" />
</a></div>
</div>
<div class="adv-home">
<div class="caption">What are you waiting for? $1500 in prizes available for you ..</div>
<a class="btn-adv" href="#"> Shop Now <em class="fa fa-chevron-circle-right"></em></a></div>
</div>+ Content Bottom - Social
<div class="social">
<ul class="list-inline">
<li class="facebook"><a href="http://www.facebook.com/prestashop" target="_blank"><em class="fa fa-facebook"> </em></a></li>
<li class="twitter"><a href="http://www.twitter.com/prestashop" target="_blank"><em class="fa fa-twitter"> </em></a></li>
<li class="rss"><a href="http://www.prestashop.com/blog/en/feed/" target="_blank"><em class="fa fa-rss"> </em></a></li>
<li class="youtube"><a href="https://www.youtube.com/"><em class="fa fa-youtube"> </em></a></li>
<li class="google-plus"><a href="https://plus.google.com/"><em class="fa fa-google-plus"> </em></a></li>
</ul>
</div>+ Content Bottom - Column html
<div id="block-features" class="block-features">
<div class="row">
<div id="free-shipping" class="col-lg-4 col-md-4 col-sm-12">
<div class="features-content">
<h3 class="headding-block">Free Shipping</h3>
<div class="des-content">
<p>On order over $99.00</p>
<p>Claritas est etiam processus qui</p>
</div>
</div>
</div>
<div id="free-return" class="col-lg-4 col-md-4 col-sm-12">
<div class="features-content">
<h3 class="headding-block">Free Rerturn</h3>
<div class="des-content">
<p>On order over $99.00</p>
<p>Claritas est etiam processus qui</p>
</div>
</div>
</div>
<div id="money-back" class="col-lg-4 col-md-4 col-sm-12">
<div class="features-content">
<h3 class="headding-block">Money Back</h3>
<div class="des-content">
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit</p>
</div>
</div>
</div>
</div>
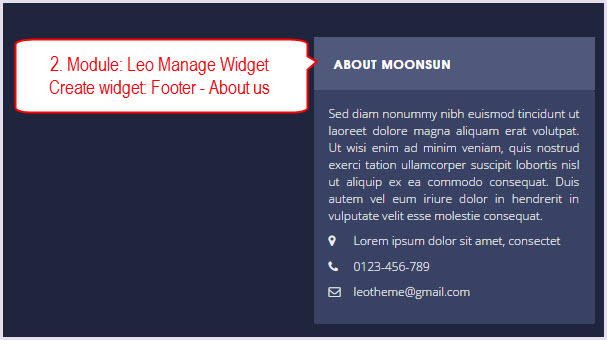
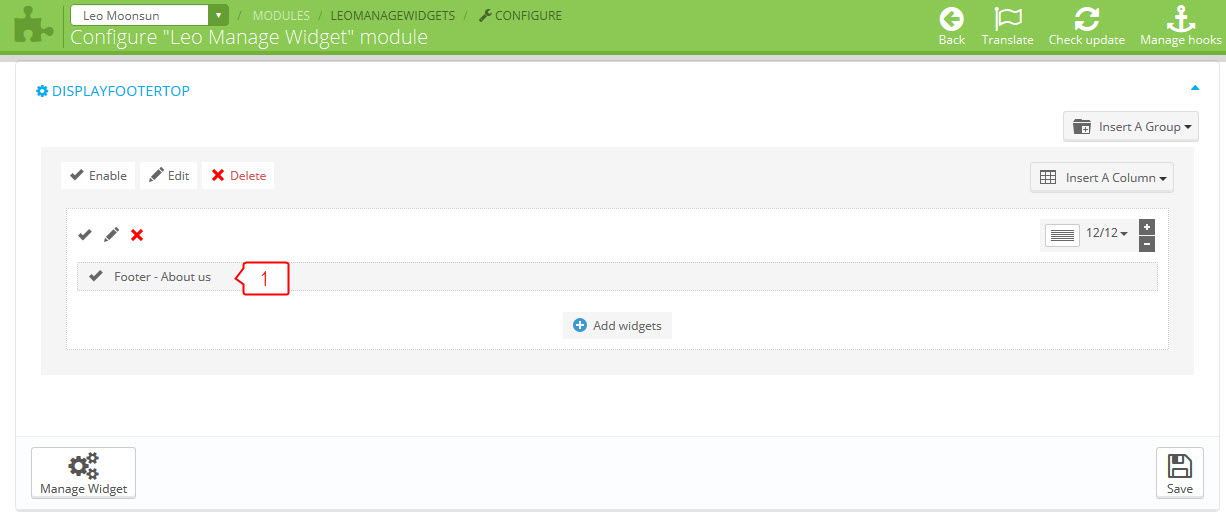
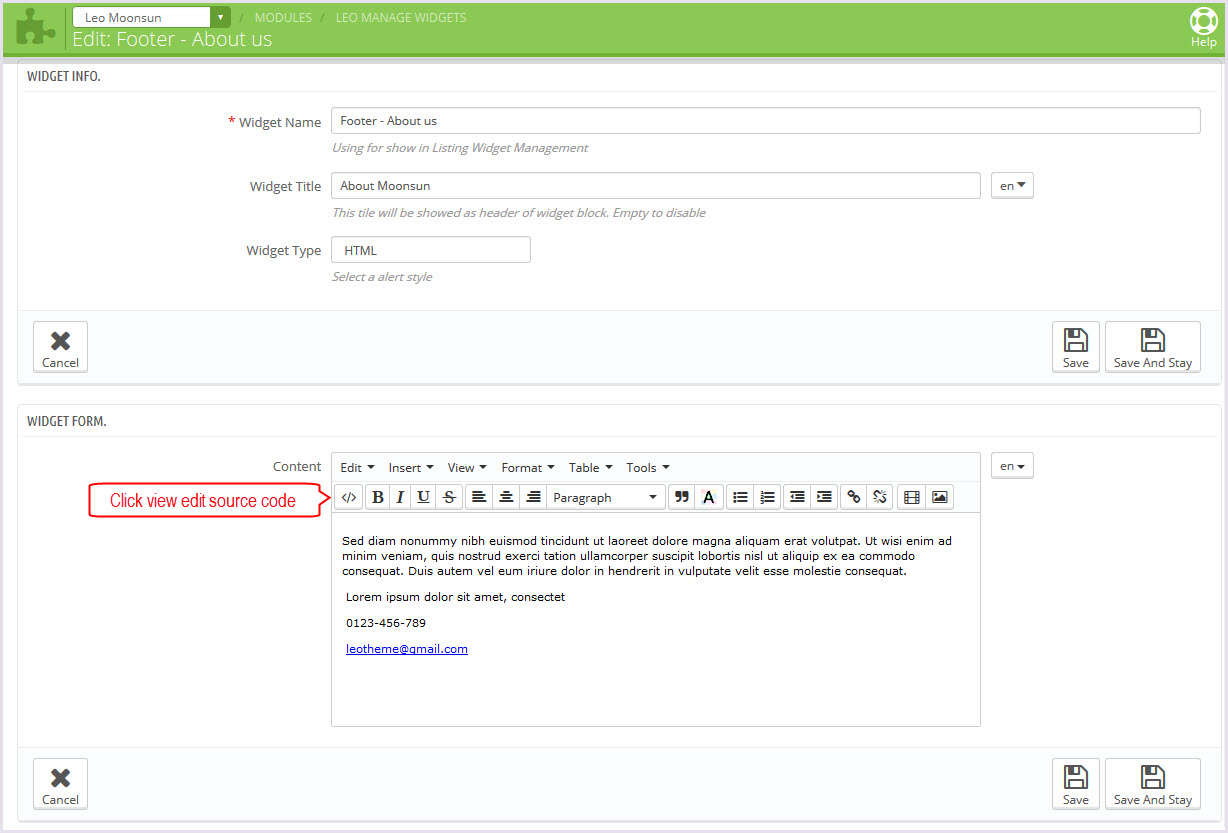
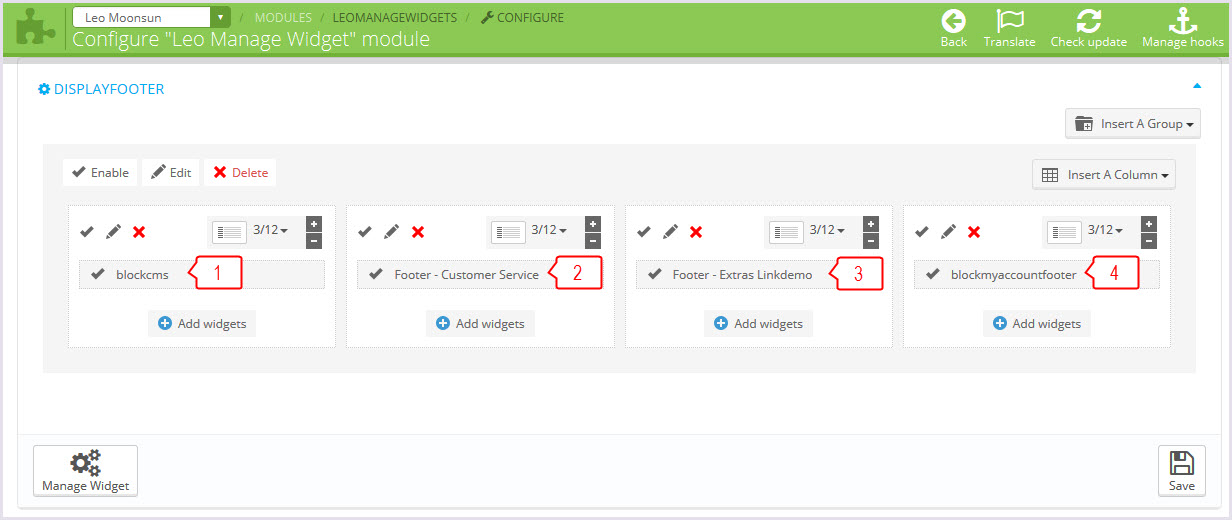
</div>+ Footer - About us
<div class="about_us">
<p class="text-justify">Sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat.</p>
<p class="adress"><em class="fa fa-map-marker"> </em>Lorem ipsum dolor sit amet, consectet</p>
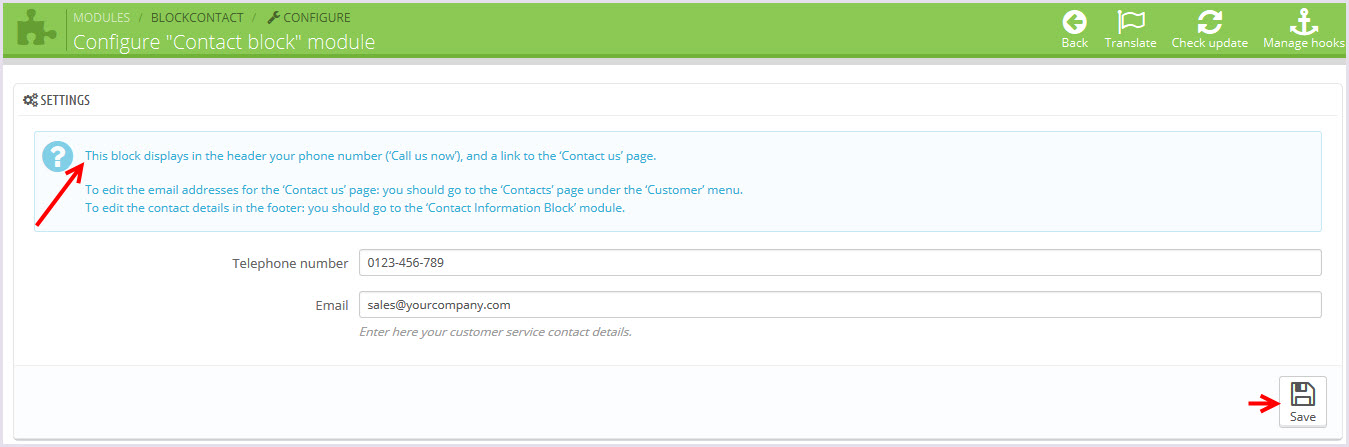
<p class="phone"><em class="fa fa-phone"> </em>0123-456-789</p>
<p class="mail"><em class="fa fa-envelope-o"> </em><a href="mailto:[email protected]">[email protected]</a></p>
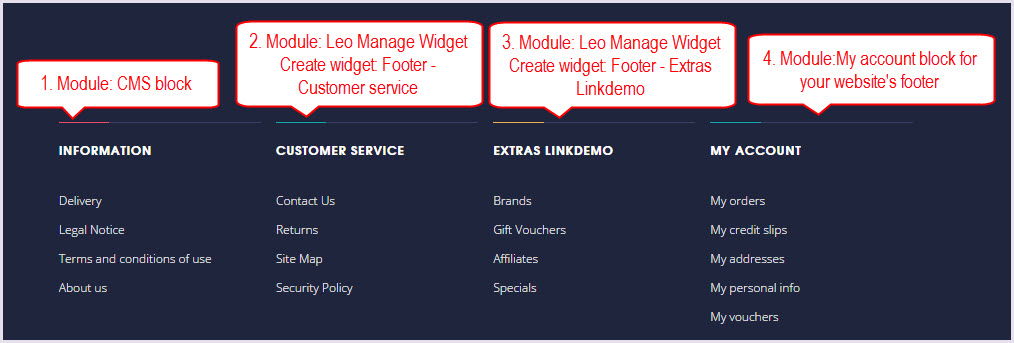
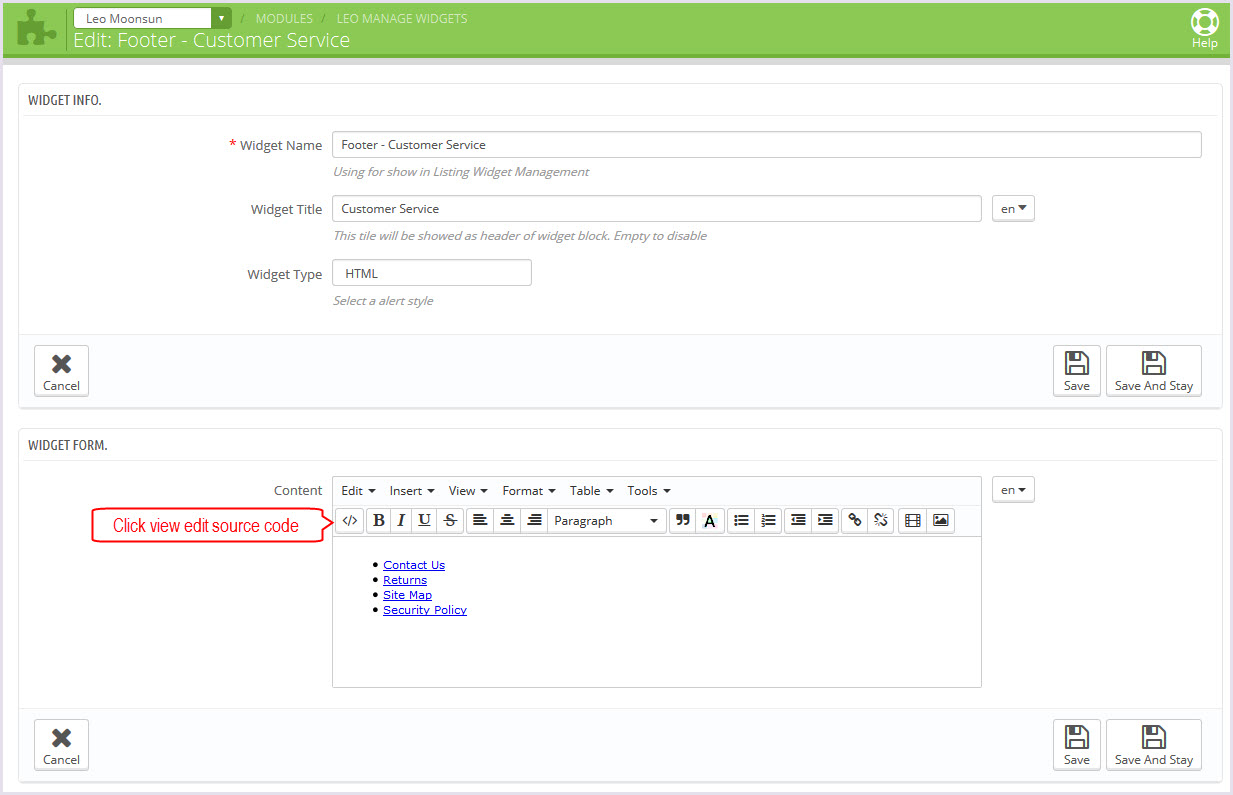
</div>+ Footer - Customer Service
<ul class="nav-links">
<li><a href="#link1">Contact Us</a></li>
<li><a href="#link2">Returns</a></li>
<li><a href="#link3">Site Map</a></li>
<li><a href="#link3">Security Policy</a></li>
</ul>+ Footer Nav - Content
<p><a href="#">
<img src="/PROJECT_NAME/themes/leo_moonsun/img/modules/leomanagewidgets/logo-paypal.png" alt="Logo Paypal" />
</a></p>
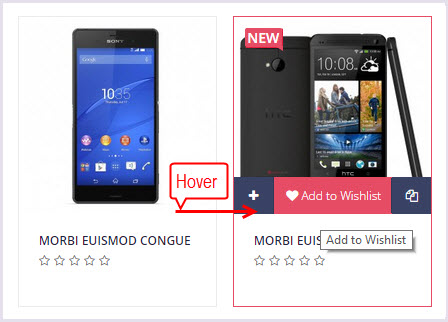
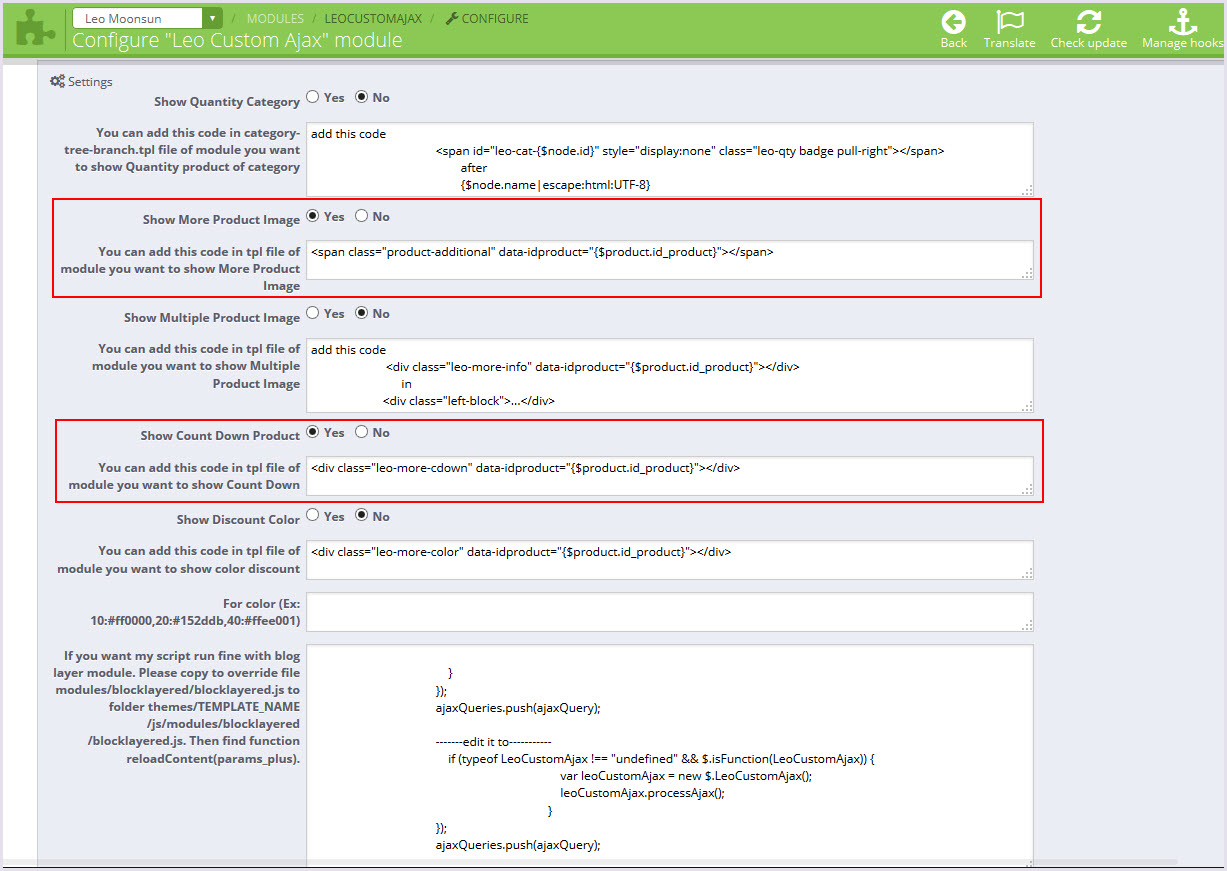
Leo Custom Ajax
Front end

Configure Leo Custom Ajax(Backend > Modules > Leo Custom Ajax)

Multishop
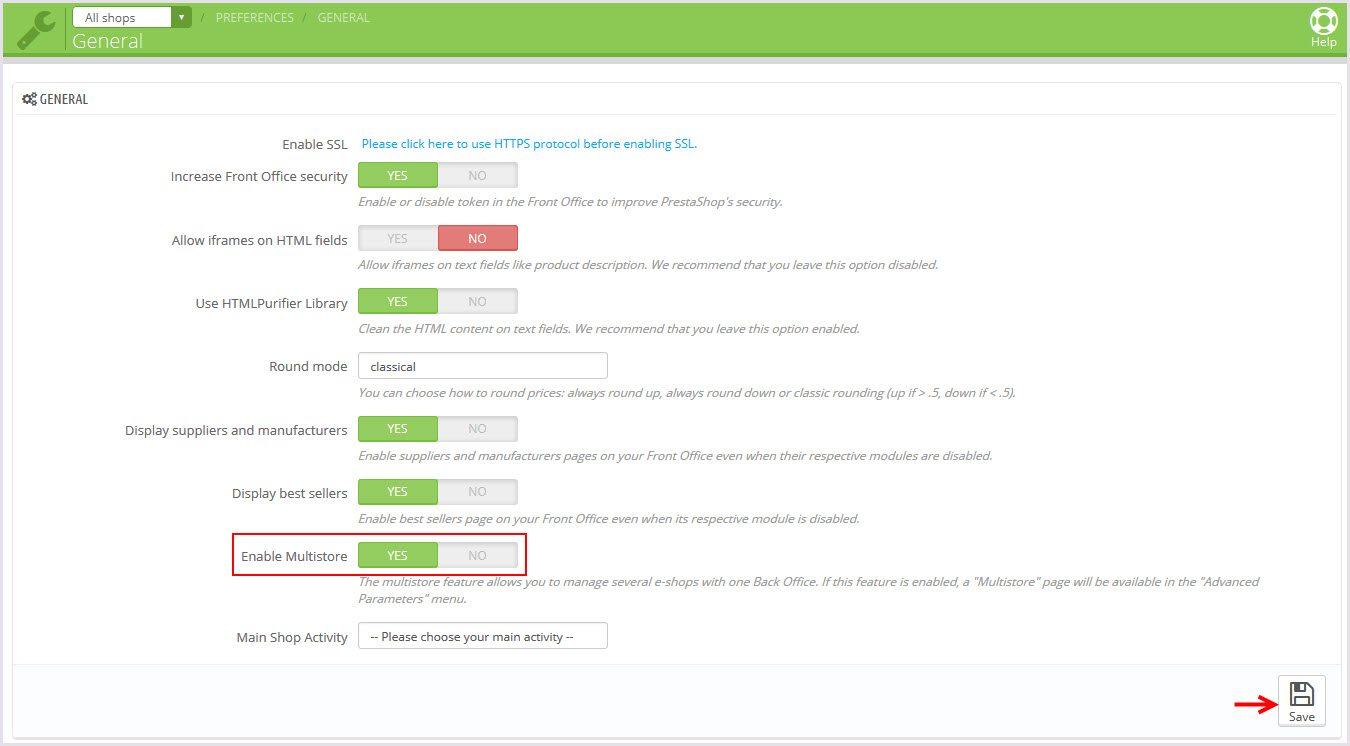
1. Enable Multishop(Backend > Preferences > General)

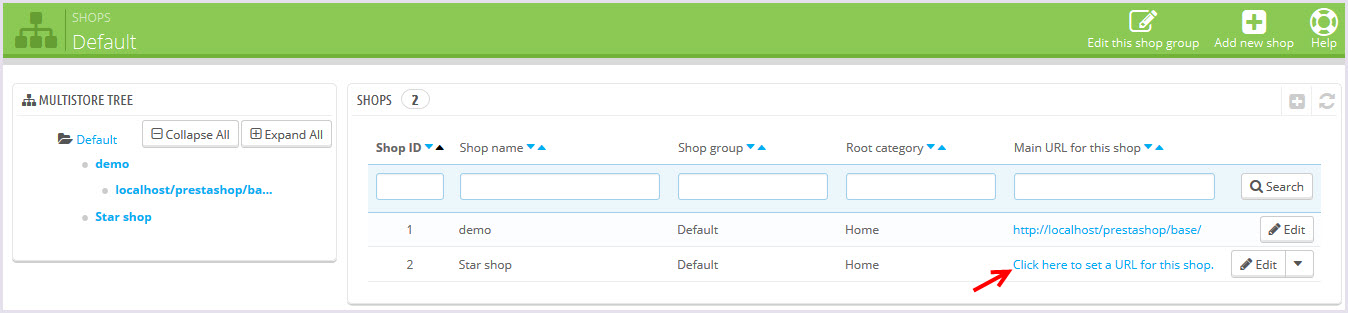
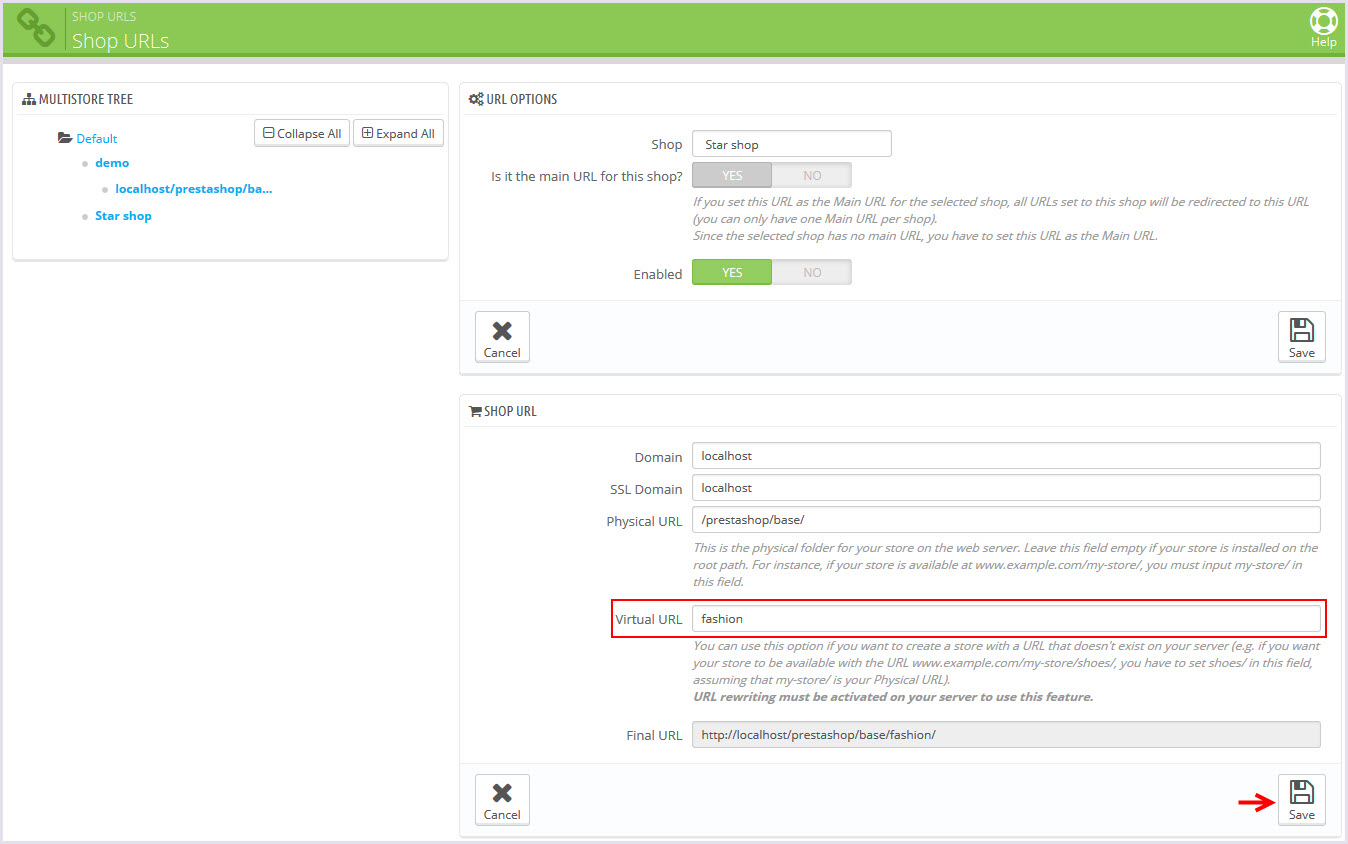
2. Edit link for Multishop(Backend > Advanced Parameters > Multistore)


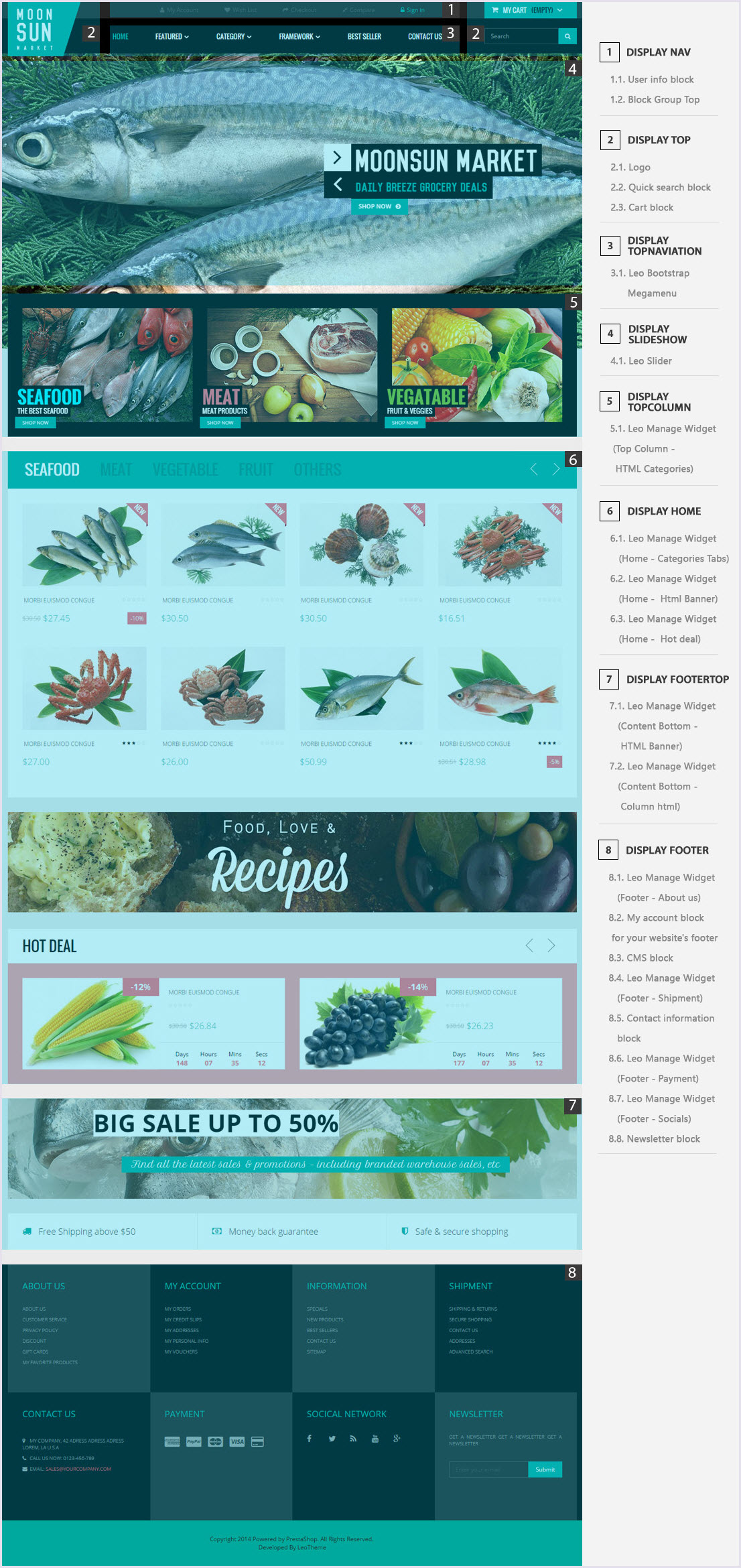
Layout Market

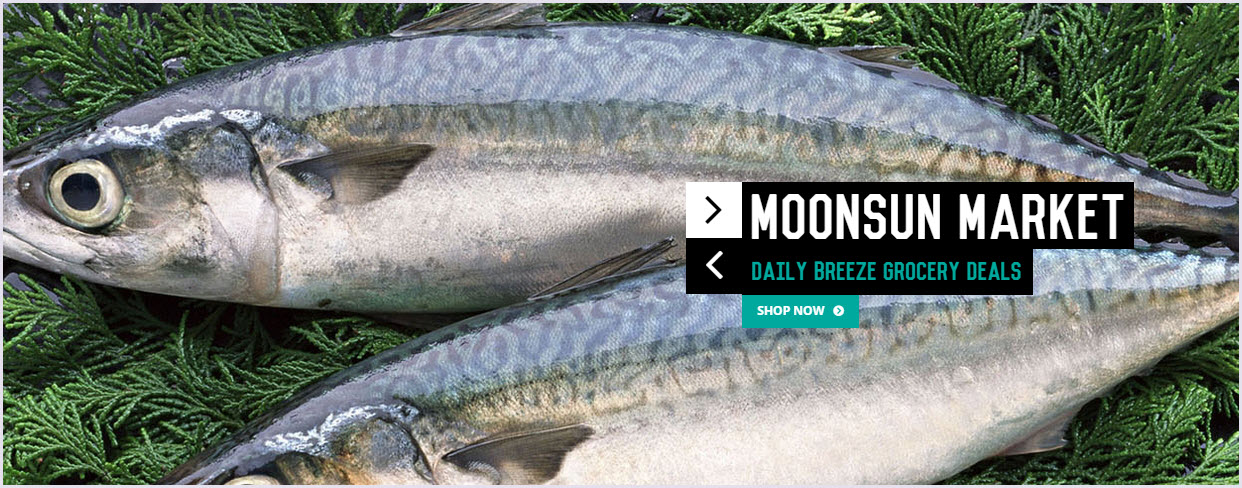
Leo Slider Layer for your homepage
Back Office > Modules > Install and Configuration Leo Sliderlayer
You can read guide in link ( Blog Guide)
1. Front-office Appearance

2. Back-office Settings

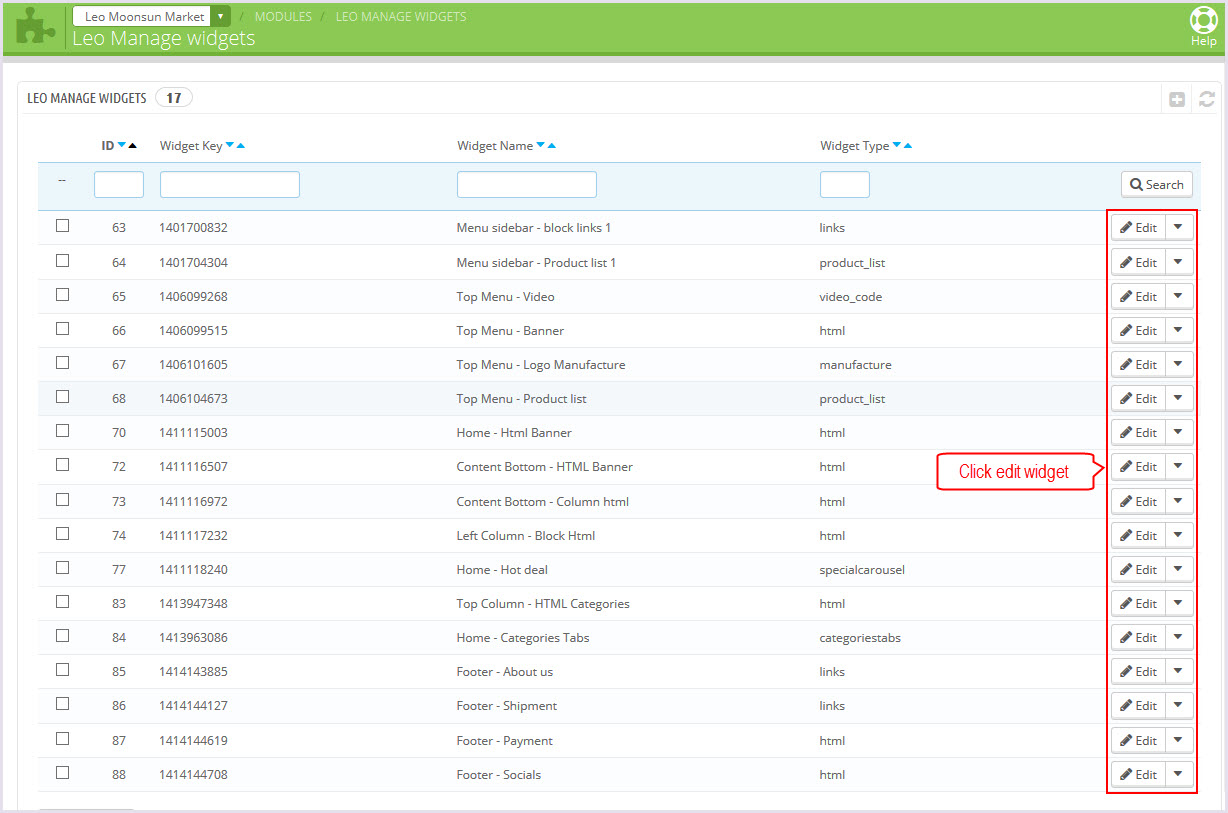
Leo Managewidgets
You can read guide in link (Blog Guide)
1. Back-office Create Widgets

+ Top Column - HTML Categories
<div id="categories_home">
<div class="ch_row">
<div class="ch_item col-md-4 col-sm-4 col-xs-6 col-sp-12 first_item">
<div class="ch_content">
<div class="ch_image"><a class="ImageWrapper BackgroundS" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun_market/img/modules/leomanagewidgets/caegories_1.jpg" alt="Seafood" />
</a></div>
<div class="ch_meta">
<div class="clearfix">
<h2 class="seafood ch_text">Seafood</h2>
</div>
<div class="clearfix">
<div class="ch_desc ch_text">The best Seafood</div>
</div>
<a class="btn-custom-one btn-ch" href="#">Shop Now</a></div>
</div>
</div>
<div class="ch_item col-md-4 col-sm-4 col-xs-6 col-sp-12">
<div class="ch_content">
<div class="ch_image"><a class="ImageWrapper BackgroundS" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun_market/img/modules/leomanagewidgets/caegories_2.jpg" alt="Meat" />
</a></div>
<div class="ch_meta">
<div class="clearfix">
<h2 class="meat ch_text">Meat</h2>
</div>
<div class="clearfix">
<div class="ch_desc ch_text">Meat Products</div>
</div>
<a class="btn-custom-one btn-ch" href="#">Shop Now</a></div>
</div>
</div>
<div class="ch_item col-md-4 col-sm-4 col-xs-12 col-sp-12 last_item">
<div class="ch_content">
<div class="ch_image"><a class="ImageWrapper BackgroundS" href="#">
<img class="img-responsive" style="width: 100%;" src="/PROJECT_NAME/themes/leo_moonsun_market/img/modules/leomanagewidgets/caegories_3.jpg" alt="Vegatable" />
</a></div>
<div class="ch_meta">
<div class="clearfix">
<h2 class="vegetable ch_text">Vegatable</h2>
</div>
<div class="clearfix"><span class="ch_desc ch_text"> Fruit & Veggies </span></div>
<a class="btn-custom-one btn-ch" href="#">Shop Now</a></div>
</div>
</div>
</div>
</div>
+ Home - Html Banner
<div class="effect"><a title="" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun_market/img/modules/leomanagewidgets/banner-home.jpg" alt="Banner home" />
</a>
<div class="ImageOverlayN"> </div>
</div>
+ Content Bottom - HTML Banner
<div class="adv-home-wrap">
<figure class="effect-banner">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun_market/img/modules/leomanagewidgets/banner-topbottom.jpg" alt="" />
<figcaption>
<h2>Big Sale UP TO 50%</h2>
<p>Find all the latest sales & promotions - including branded warehouse sales, etc</p>
<a href="#">View more</a> </figcaption></figure>
</div>
+ Content Bottom - Column html
<div id="block-features" class="block-features clearfix">
<div id="free-shipping" class="bc-features col-lg-4 col-md-4 col-sm-12">
<div class="features-content"><em class="fa fa-truck"></em>
<h3 class="headding-block">Free Shipping above $50</h3>
</div>
</div>
<div id="free-return" class="bc-features col-lg-4 col-md-4 col-sm-12">
<div class="features-content"><em class="fa fa-money"></em>
<h3 class="headding-block">Money back guarantee</h3>
</div>
</div>
<div id="money-back" class="bc-features col-lg-4 col-md-4 col-sm-12">
<div class="features-content"><em class="fa fa-shield"></em>
<h3 class="headding-block">Safe & secure shopping</h3>
</div>
</div>
</div>
+ Left Column - Block Html
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh
euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci.</p>
+ Footer - Payment
<div>
<ul class="list-inline footer-payment">
<li><a href="#" target="_blank"> <em class="fa fa-cc-amex"> </em> </a></li>
<li><a href="#" target="_blank"> <em class="fa fa-cc-paypal"> </em> </a></li>
<li><a href="#" target="_blank"> <em class="fa fa-cc-mastercard"> </em> </a></li>
<li><a href="#" target="_blank"> <em class="fa fa-cc-visa"> </em> </a></li>
<li><a href="#" target="_blank"> <em class="fa fa-credit-card"> </em> </a></li>
</ul>
</div>
+ Footer - Socials
<div class="social">
<ul class="list-inline">
<li class="facebook"><a href="http://www.facebook.com/prestashop" target="_blank"><em class="fa fa-facebook"> </em></a></li>
<li class="twitter"><a href="http://www.twitter.com/prestashop" target="_blank"><em class="fa fa-twitter"> </em></a></li>
<li class="rss"><a href="http://www.prestashop.com/blog/en/feed/" target="_blank"><em class="fa fa-rss"> </em></a></li>
<li class="youtube"><a href="https://www.youtube.com/"><em class="fa fa-youtube"> </em></a></li>
<li class="google-plus"><a href="https://plus.google.com/"><em class="fa fa-google-plus"> </em></a></li>
</ul>
</div>
Layout Market

Leo Slider Layer for your homepage
Back Office > Modules > Install and Configuration Leo Sliderlayer
You can read guide in link ( Blog Guide)
1. Front-office Appearance

2. Back-office Settings

Leo Managewidgets
You can read guide in link (Blog Guide)
1. Back-office Create Widgets

+ Topbar - Socials
<div class="socials">
<div class="dropdown-toggle" data-toggle="dropdown"><em class="fa fa-share-alt"> </em></div>
<ul class="list-inline">
<li class="facebook first"><a href="http://www.facebook.com/prestashop" target="_blank"><em class="fa fa-facebook"> </em></a></li>
<li class="twitter"><a href="http://www.twitter.com/prestashop" target="_blank"><em class="fa fa-twitter"> </em></a></li>
<li class="rss"><a href="http://www.prestashop.com/blog/en/feed/" target="_blank"><em class="fa fa-rss"> </em></a></li>
<li class="youtube"><a href="https://www.youtube.com/"><em class="fa fa-youtube"> </em></a></li>
<li class="google-plus last"><a href="https://plus.google.com/"><em class="fa fa-google-plus"> </em></a></li>
</ul>
<script>// <![CDATA[
$(document).ready( function(){ if( $(window).width() < 767 ){ $(".socials").addClass('btn-group'); $(".socials .list-inline").addClass('quick-setting dropdown-menu'); } else{ $(".socials").removeClass('btn-group'); $(".socials .list-inline").removeClass('quick-setting dropdown-menu'); } $(window).resize(function() { if( $(window).width() < 991 ){ $(".socials").addClass('btn-group'); $(".socials .list-inline").addClass('quick-setting dropdown-menu'); } else{ $(".socials").removeClass('btn-group'); $(".socials .list-inline").removeClass('quick-setting dropdown-menu'); } }); }); // ]]></script>
</div>
+ Top column - News
<div id="news-home">
<div class="row">
<div class="ch_item col-md-4 col-sm-4 col-xs-6 col-sp-12 first_item">
<div class="ch_content news-one">
<div class="ch_image"><a class="ImageWrapper BackgroundS" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun_shop/img/modules/leomanagewidgets/new-home1.jpg" alt="Add Three Years to Your Life" />
</a></div>
<div class="ch_meta">
<div class="clearfix">
<h2 class="ch_text">Add Three Years to Your Life</h2>
</div>
<div class="clearfix">
<div class="ch_desc ch_text">Morbi euismod tincidunt congue. Curabitur sit amet ultrices magna. Curabitur sit ...</div>
</div>
<a class="btn-see-more btn-ch" href="#">See more <em class="fa fa-chevron-circle-right"></em></a></div>
</div>
</div>
<div class="ch_item col-md-4 col-sm-4 col-xs-6 col-sp-12">
<div class="ch_content news-two">
<div class="ch_image"><a class="ImageWrapper BackgroundS" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun_shop/img/modules/leomanagewidgets/new-home2.jpg" alt="Seafood" />
</a></div>
<div class="ch_meta">
<div class="clearfix">
<h2 class="ch_text">TRAINING CAMP</h2>
</div>
<div class="clearfix">
<div class="ch_desc ch_text">Morbi euismod tincidunt congue. Curabitur sit amet ultrices magna. Curabitur sit ...</div>
</div>
<a class="btn-see-more btn-ch" href="#">See more <em class="fa fa-chevron-circle-right"></em></a></div>
</div>
</div>
<div class="ch_item col-md-4 col-sm-4 col-xs-12 hidden-xs col-sp-12 last_item">
<div class="ch_content news-three">
<div class="ch_image"><a class="ImageWrapper BackgroundS" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun_shop/img/modules/leomanagewidgets/new-home3.jpg" alt="Seafood" />
</a></div>
<div class="ch_meta">
<div class="clearfix">
<h2 class="ch_text">Walk Faster, Live Longer?</h2>
</div>
<div class="clearfix">
<div class="ch_desc ch_text">Morbi euismod tincidunt congue. Curabitur sit amet ultrices magna. Curabitur sit ...</div>
</div>
<a class="btn-see-more btn-ch" href="#">See more <em class="fa fa-chevron-circle-right"></em></a></div>
</div>
</div>
</div>
</div>
+ Top column - Banner
<div class="fitness_banner">
<div class="banner_image">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun_shop/img/modules/leomanagewidgets/banner-top-home.jpg" alt="Welcome Fitness" /></div>
<div class="banner_meta">
<h3>One Of The Greatest Moments</h3>
<div class="banner_des">That Two Weeks Ago Your Body Couldn't Do What It Just Did.</div>
<a class="btn btn-outline" href="#">Training Now</a></div>
</div>
+ Top column - Hightlights
<div class="column_hightlight">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-3">
<div class="box_item_wrap">
<h3><a class="box_link" href="#">Training class</a><em class="fa fa-chevron-circle-right"></em></h3>
<div class="box_des">Find a Purpose to Live Longer</div>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-3">
<div class="box_item_wrap">
<h3><a class="box_link" href="#">Weight loss</a><em class="fa fa-chevron-circle-right"></em></h3>
<div class="box_des">Success stories</div>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-3">
<div class="box_item_wrap">
<h3><a class="box_link" href="#">Style & Grooming</a><em class="fa fa-chevron-circle-right"></em></h3>
<div class="box_des">Grooming products</div>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-3">
<div class="box_item_wrap">
<h3><a class="box_link" href="#">Others</a><em class="fa fa-chevron-circle-right"></em></h3>
<div class="box_des">Rules of good health</div>
</div>
</div>
</div>
</div>
+ Home - Banner
<div class="banner_home">
<div class="banner_home_wrap">
<div class="row">
<div class="col-sp-12 col-xs-6 col-sm-4 col-md-4">
<div class="box_banner_home">
<div class="img_banner"><a class="img_links" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun_shop/img/modules/leomanagewidgets/banner_home1.jpg" alt="Leotheme" />
</a></div>
</div>
</div>
<div class="col-sp-12 col-xs-6 col-sm-4 col-md-4">
<div class="box_banner_home">
<div class="img_banner"><a class="img_links" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun_shop/img/modules/leomanagewidgets/banner_home2.jpg" alt="Leotheme" />
</a></div>
</div>
</div>
<div class="col-sp-12 hidden-xs col-sm-4 col-md-4">
<div class="box_banner_home">
<div class="img_banner"><a class="img_links" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun_shop/img/modules/leomanagewidgets/banner_home3.jpg" alt="Leotheme" />
</a></div>
</div>
</div>
</div>
</div>
</div>
+ Footer - About us
<div class="contact_us">
<div class="cu_meta">Physical fitness is a general state of health and well-being or specif-ically the ability to
perform aspects of sports or occupations.</div>
<ul>
<li><em class="fa fa-map-marker"></em>My Company, 42 Adress Adress Adress Lorem, LA U.S.A</li>
<li><em class="fa fa-phone"></em>Call us now: (+1)-123 456 789</li>
<li><em class="fa fa-envelope"></em><a href="mailto:[email protected]">[email protected]</a></li>
</ul>
</div>
+ Left column - Text block
<p>A comprehensive fitness program tailored to an individual typically focuses on one or more specific skills,
and on age or health-related needs such as bone headlth.</p>
+ Left column - Banner
<div class="banner_home">
<div class="banner_home_wrap">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="box_banner_home">
<div class="img_banner"><a class="img_links" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun_shop/img/modules/leomanagewidgets/banner_home1.jpg" alt="Leotheme" />
</a></div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="box_banner_home">
<div class="img_banner"><a class="img_links" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_moonsun_shop/img/modules/leomanagewidgets/banner_home4.jpg" alt="Leotheme" />
</a></div>
</div>
</div>
</div>
</div>
</div>
Layout Market

Leo Slider Layer for your homepage
Back Office > Modules > Install and Configuration Leo Sliderlayer
You can read guide in link ( Blog Guide)
1. Front-office Appearance

2. Back-office Settings

Leo Managewidgets
You can read guide in link (Blog Guide)
1. Back-office Create Widgets

+ Footer Top - Social
<div class="social">
<ul class="list-inline">
<li class="facebook"><a href="http://www.facebook.com/prestashop" target="_blank"><em class="fa fa-facebook"> </em></a></li>
<li class="twitter"><a href="http://www.twitter.com/prestashop" target="_blank"><em class="fa fa-twitter"> </em></a></li>
<li class="rss"><a href="http://www.prestashop.com/blog/en/feed/" target="_blank"><em class="fa fa-rss"> </em></a></li>
<li class="youtube"><a href="http://www.youtube.com" target="_blank"><em class="fa fa-youtube"> </em></a></li>
<li class="gooogle-plus"><a href="http://www.plus.google.com/" target="_blank"><em class="fa fa-google-plus"> </em></a></li>
</ul>
</div>
+ Footer - Html Free Shipping
<div id="block-features" class="block-features clearfix">
<div id="free-shipping" class="bc-features col-sm-12">
<div class="features-content">
<h3 class="headding-block"><a href="#"> Free shipping <span class="vuvo">on order over 99.99$</span> </a></h3>
</div>
</div>
<div id="free-return" class="bc-features col-sm-12">
<div class="features-content">
<h3 class="headding-block"><a href="#"> Free return <span class="vuvo">free 90 days return policy</span> </a></h3>
</div>
</div>
<div id="free-back" class="bc-features col-sm-12">
<div class="features-content">
<h3 class="headding-block"><a href="#"> Member discount <span class="vuvo">free resigter</span> </a></h3>
</div>
</div>
</div>
+ Footer Nav - Payment Logo
<div class="payment-logo-footer">
<a href="#"><img src="/leo_moonsun/themes/leo_moonsun_christmas/img/payment-logo.png" alt="Payment method" /></a>
</div>
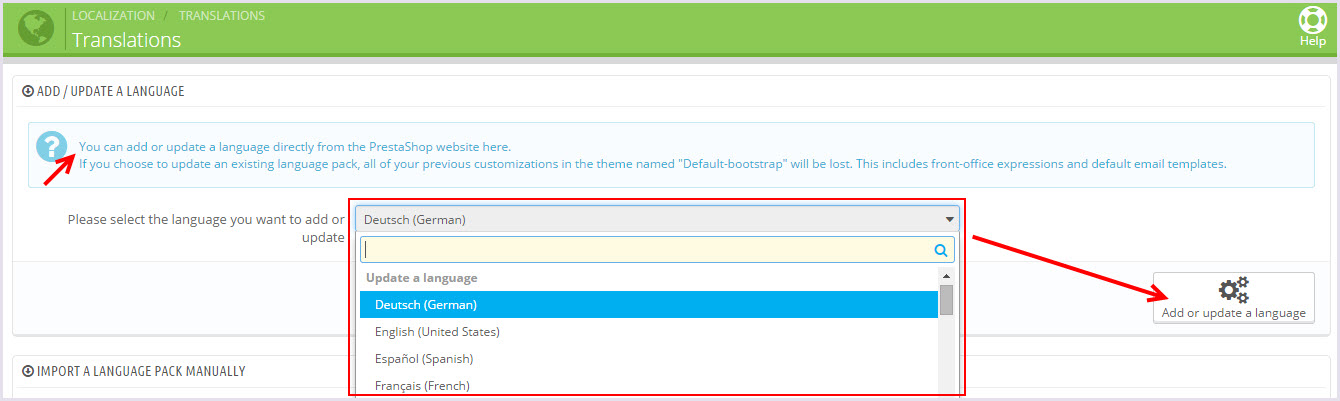
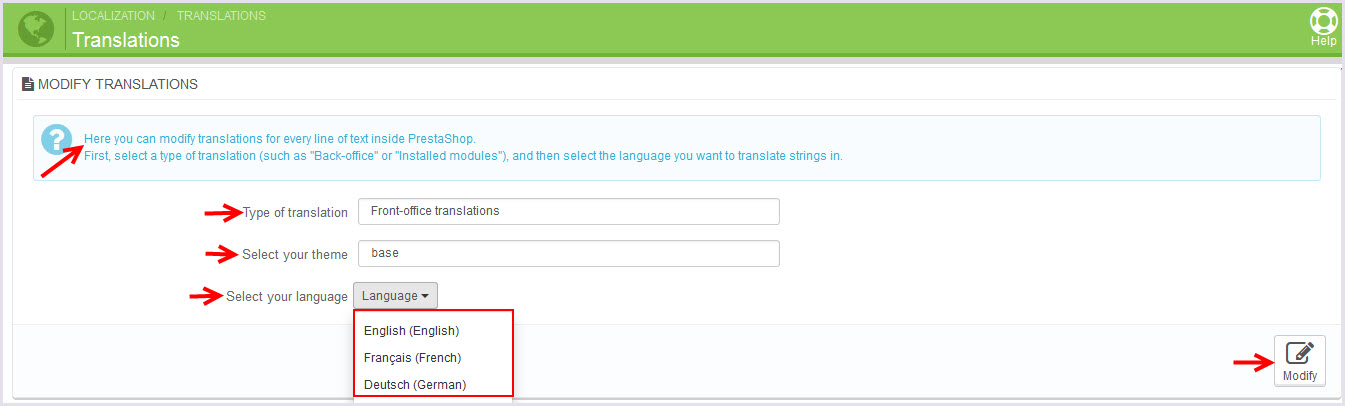
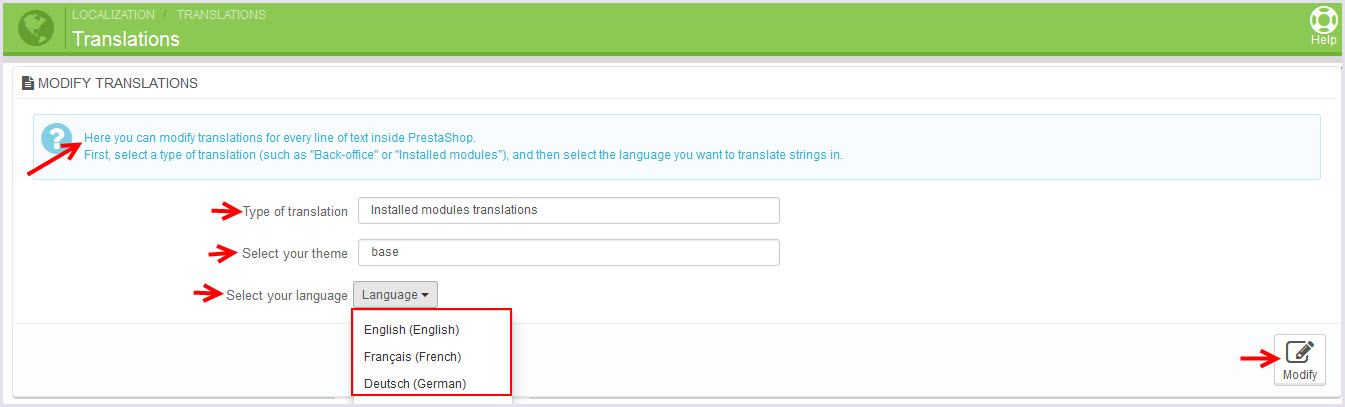
Translations
1. Front-office translations(Backend > Localization > Translations)

2. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: [email protected]
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.