Leo Minimal
Leo Minimal guide for prestashop 1.6
- Created : 31/05/2016
- Latest update: 31/05/2016
- By : Leotheme
- Email: [email protected]
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
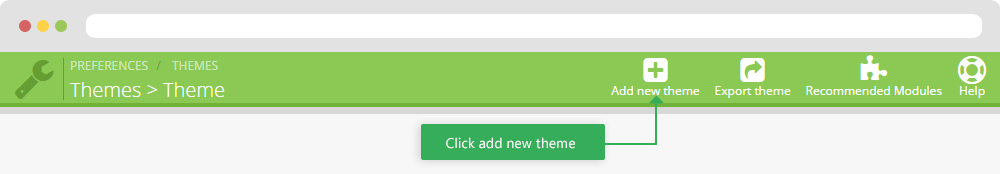
- Go to back-office and login, navigate to: Preferences > Themes > Add new theme
- In this step, you can install template follow 2 ways:
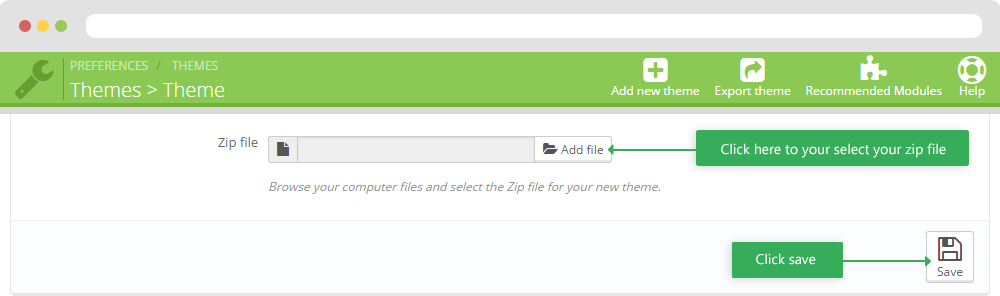
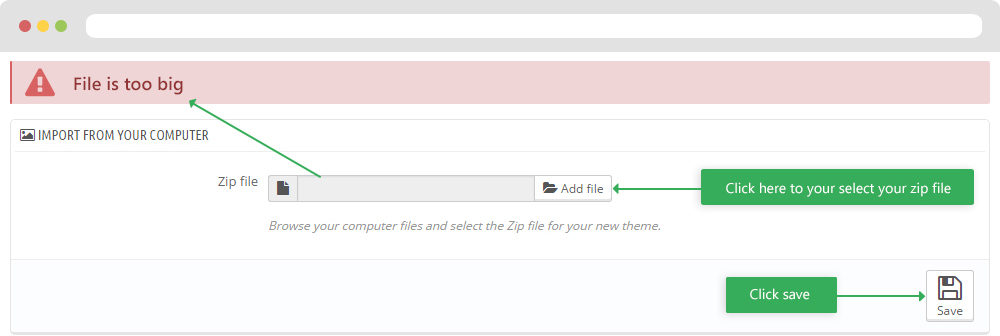
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
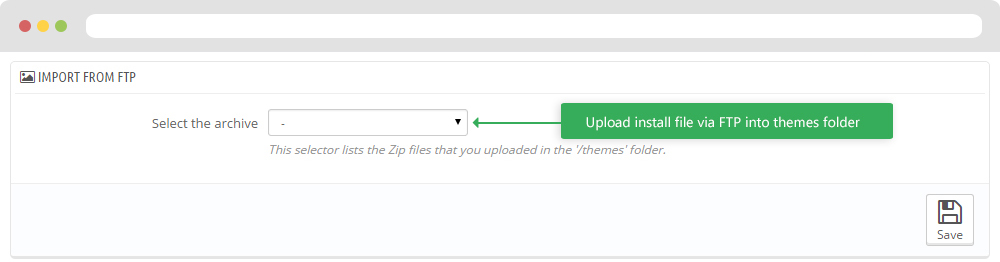
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
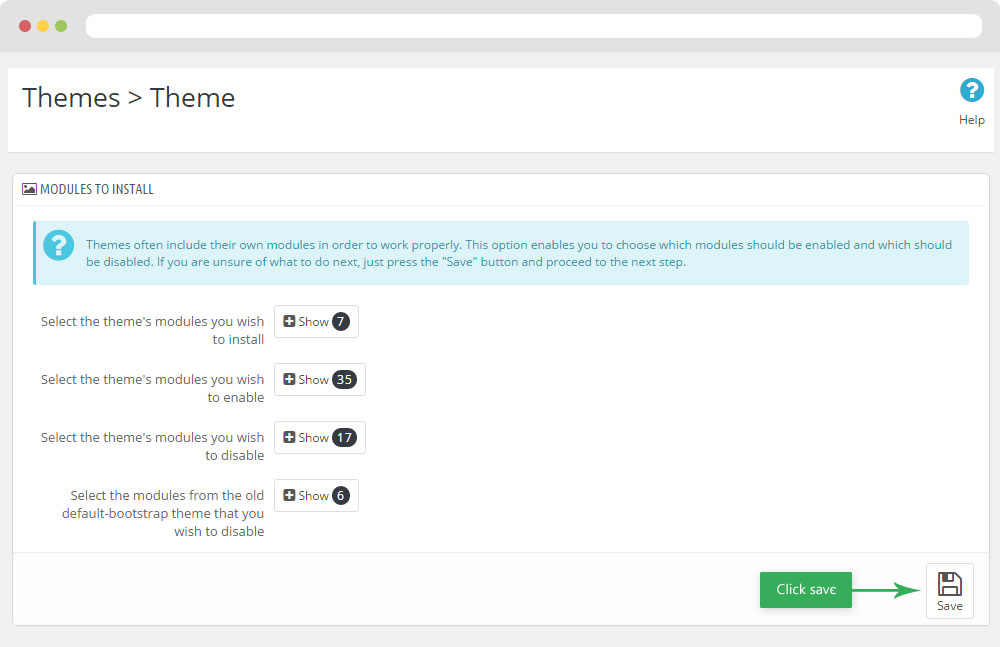
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

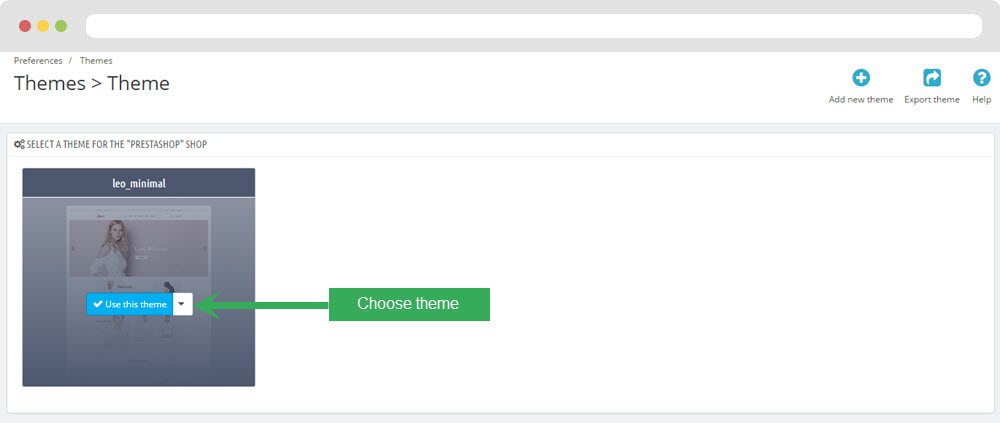
- You can select a theme for the shop


-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
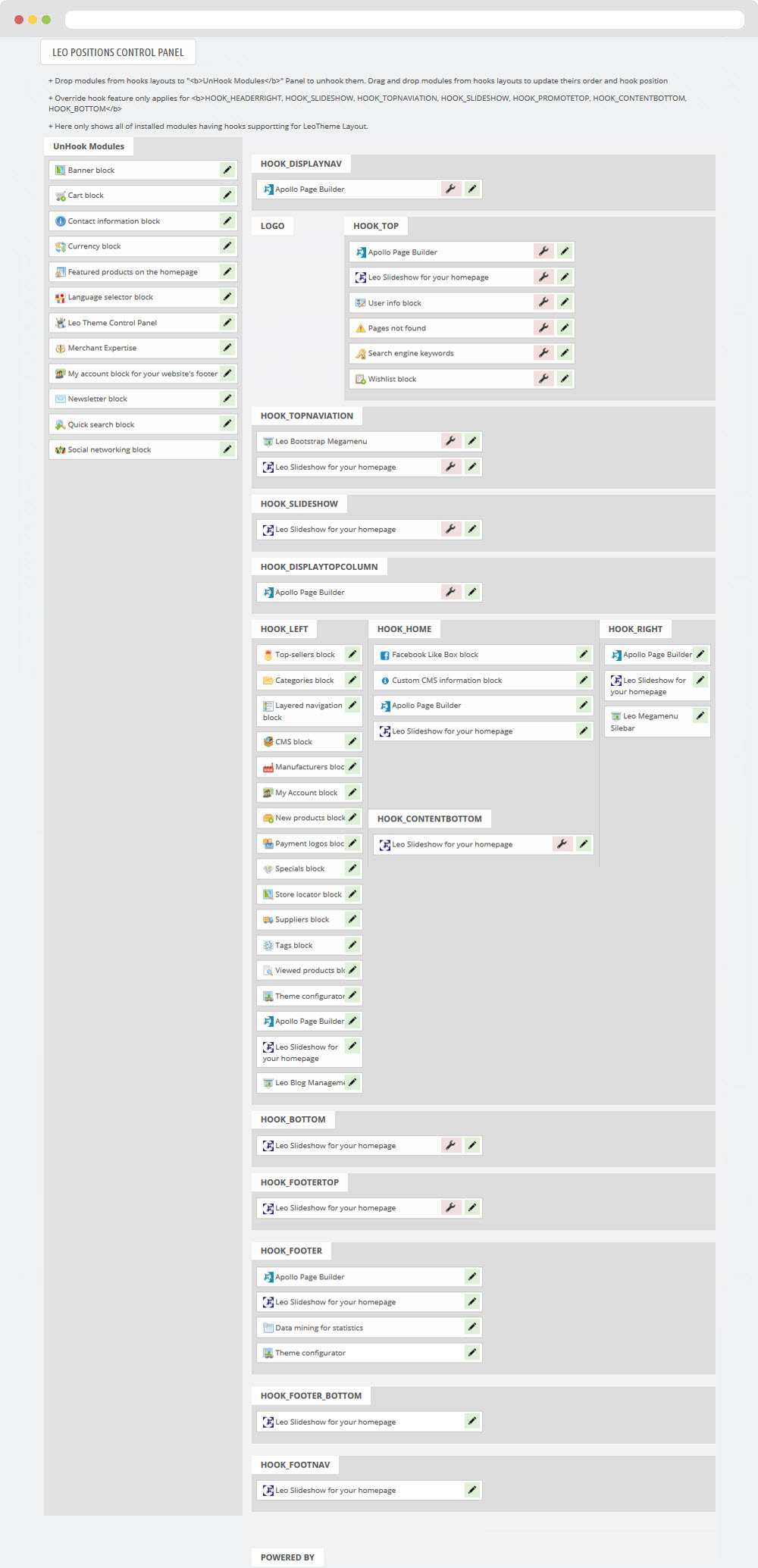
- Check module position in Modules > Leo Positions Control Panel
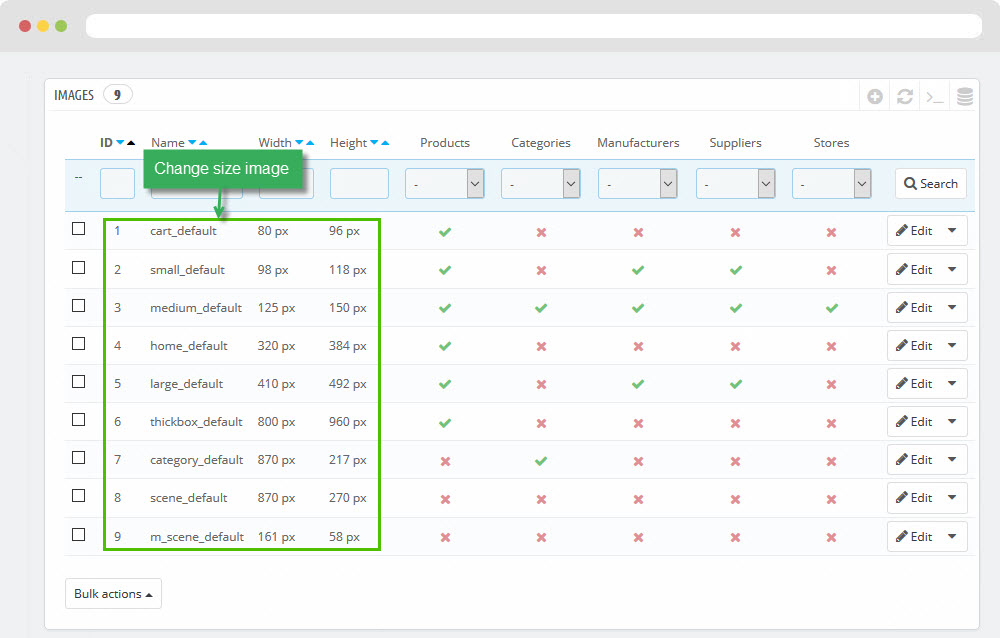
5. Create or edit size image and Regenerate thumbnails
Backend > Preferences > Images
+ Create or edit size image

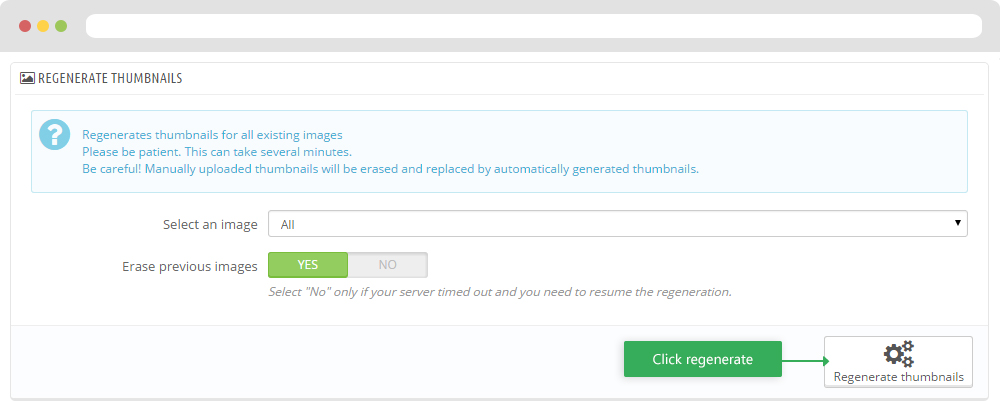
+ Regenerate thumbnails

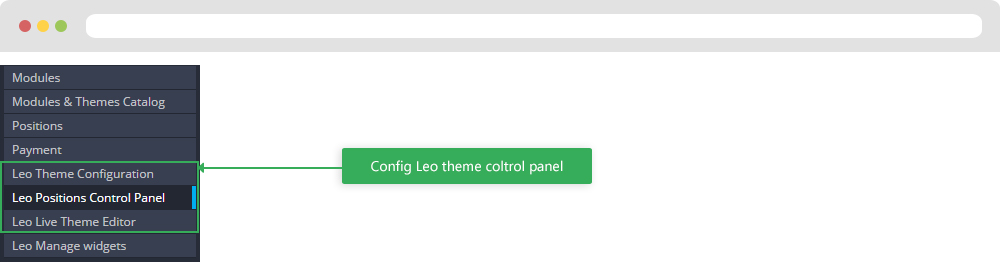
Leo Theme Control Panel
You can read guide in link (Blog Guide)

I. Backend > Modules > Leo Theme Configuration
-
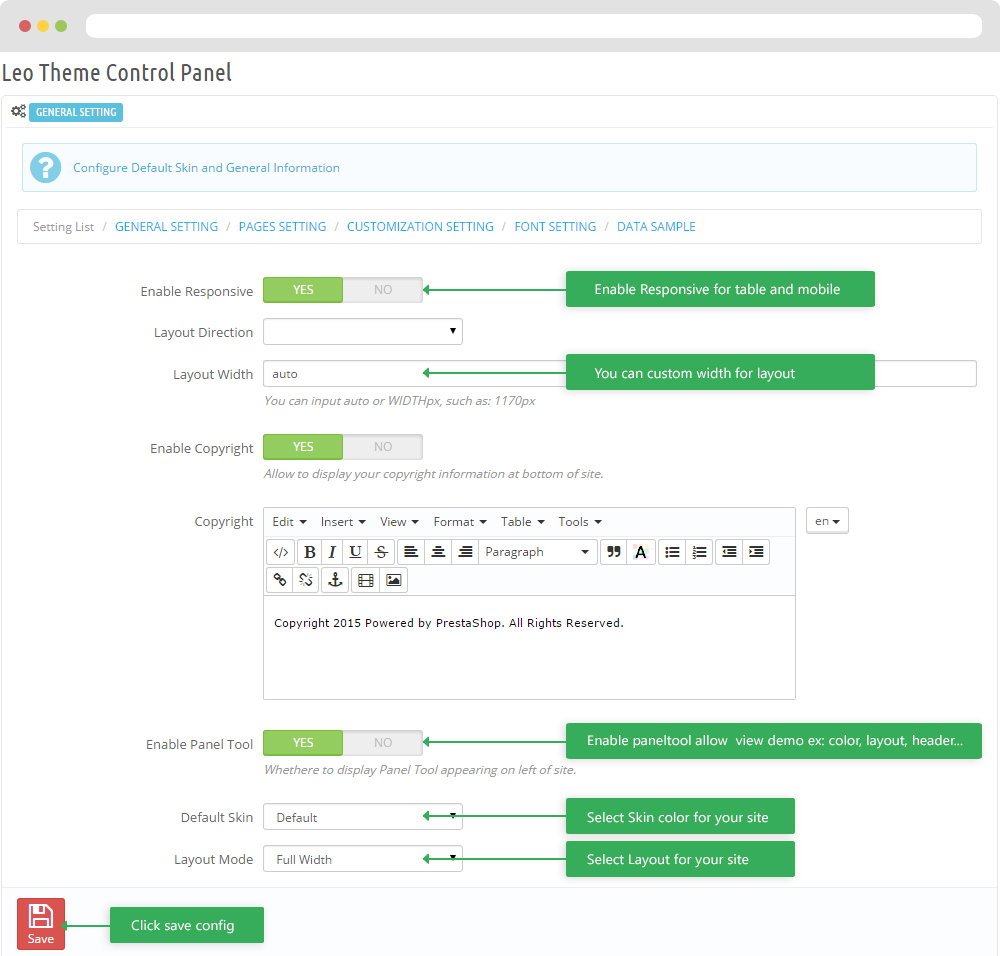
General setting

-
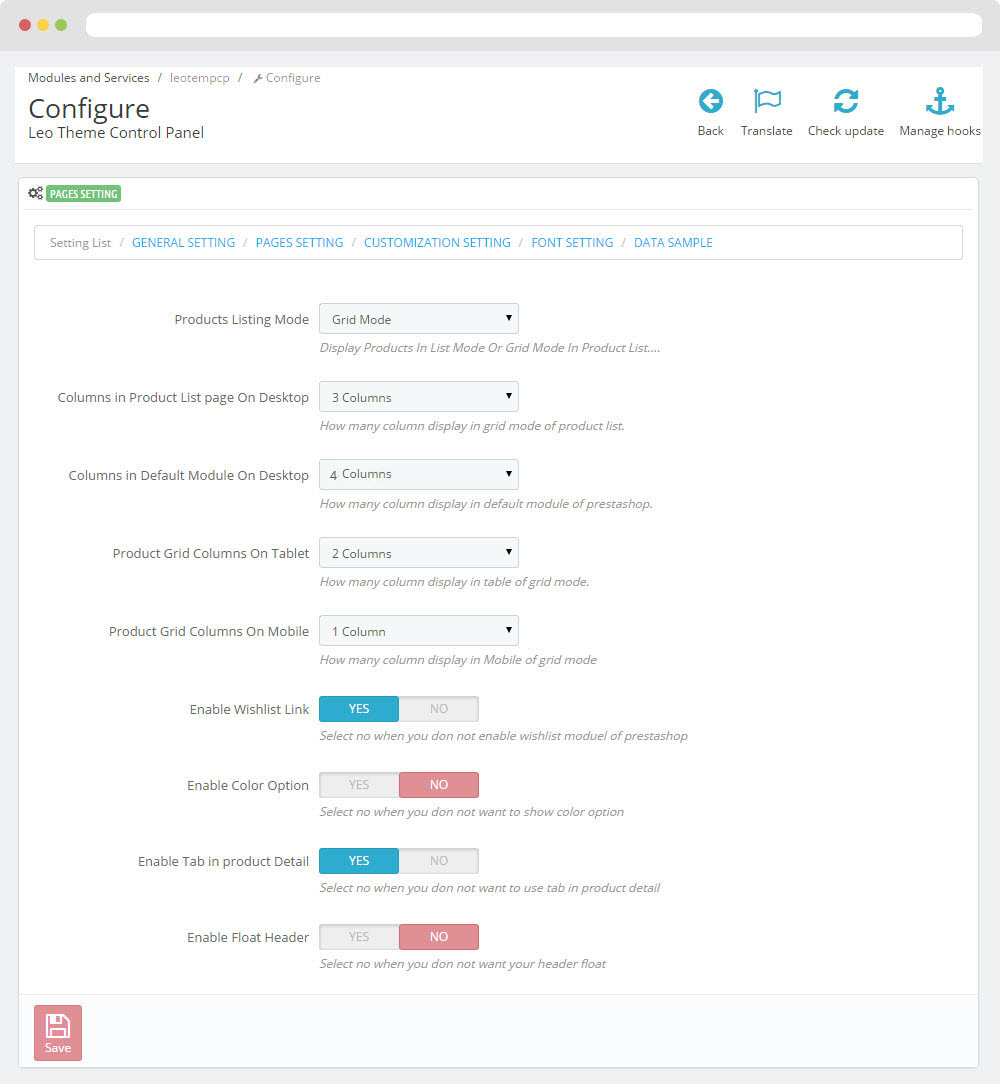
Pages setting

-
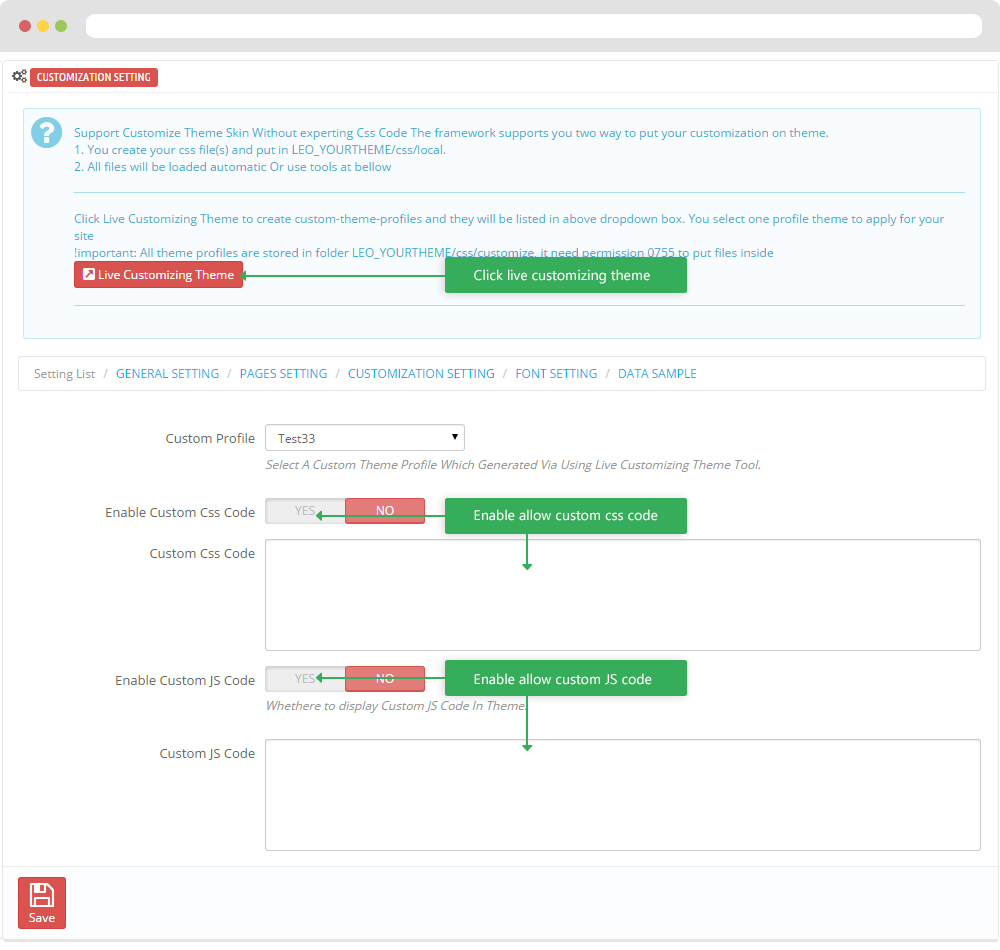
Customize setting

-
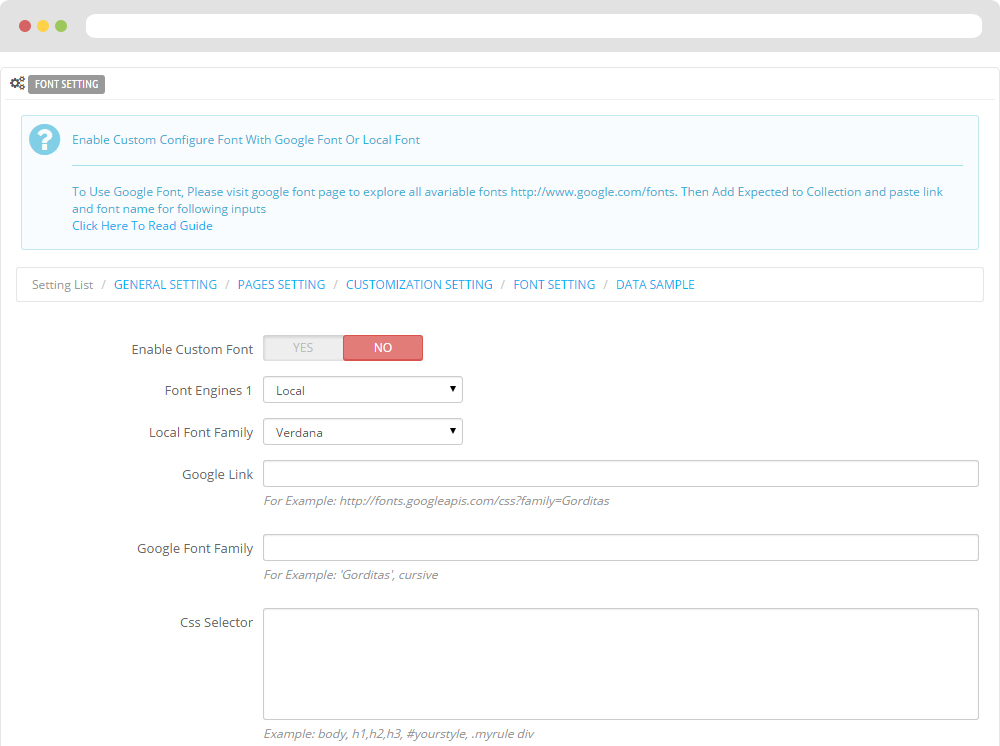
Font setting

-
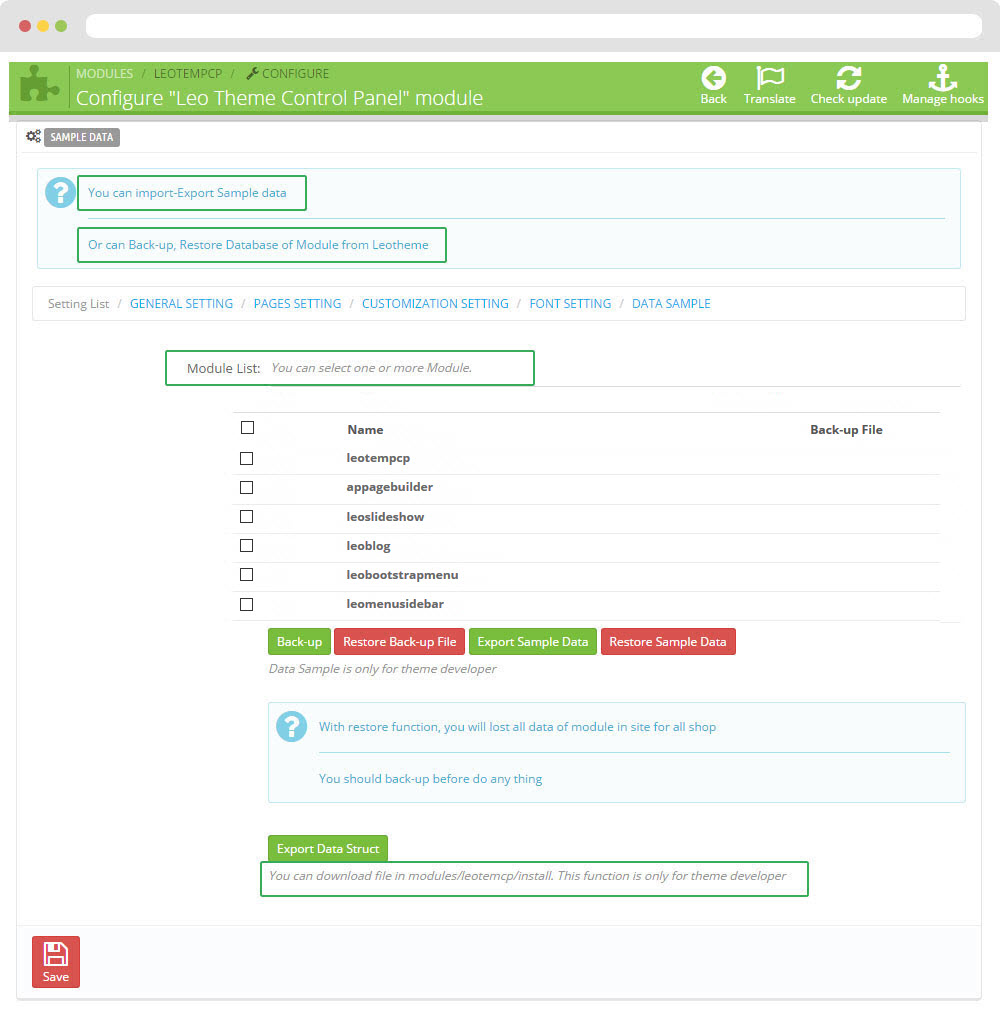
Data sample

II. Backend > Modules > Leo Position Control Panel

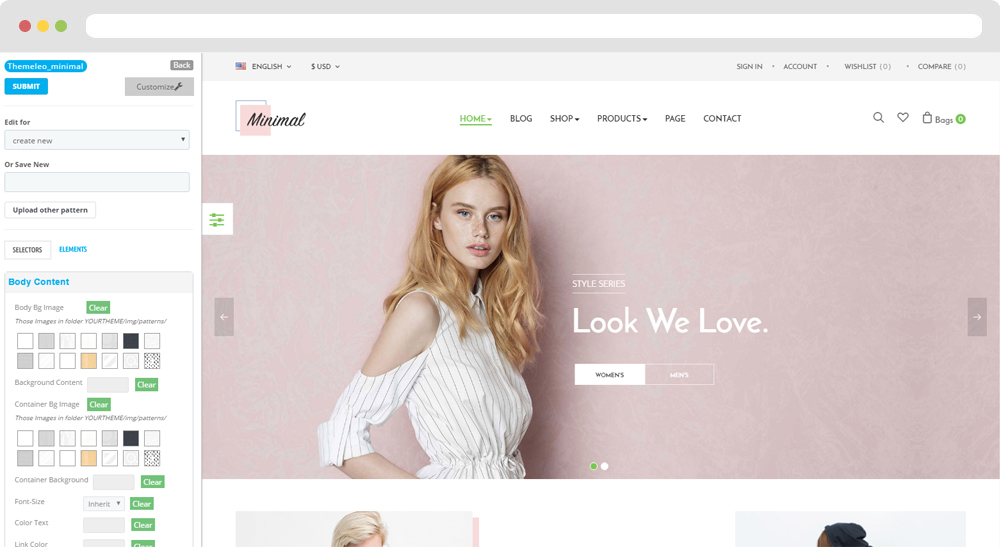
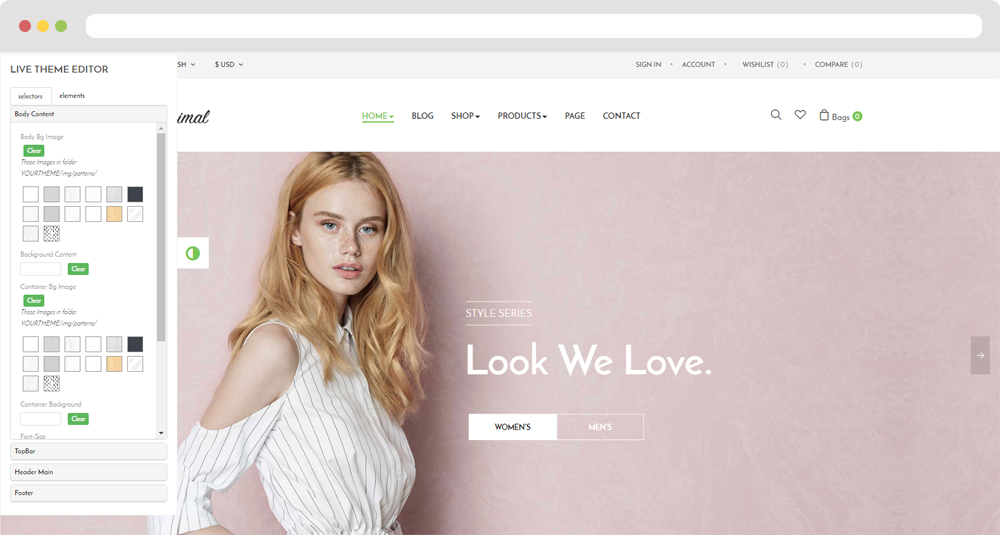
III. Backend > Modules > Leo Live Theme Editor
Back end

Front end

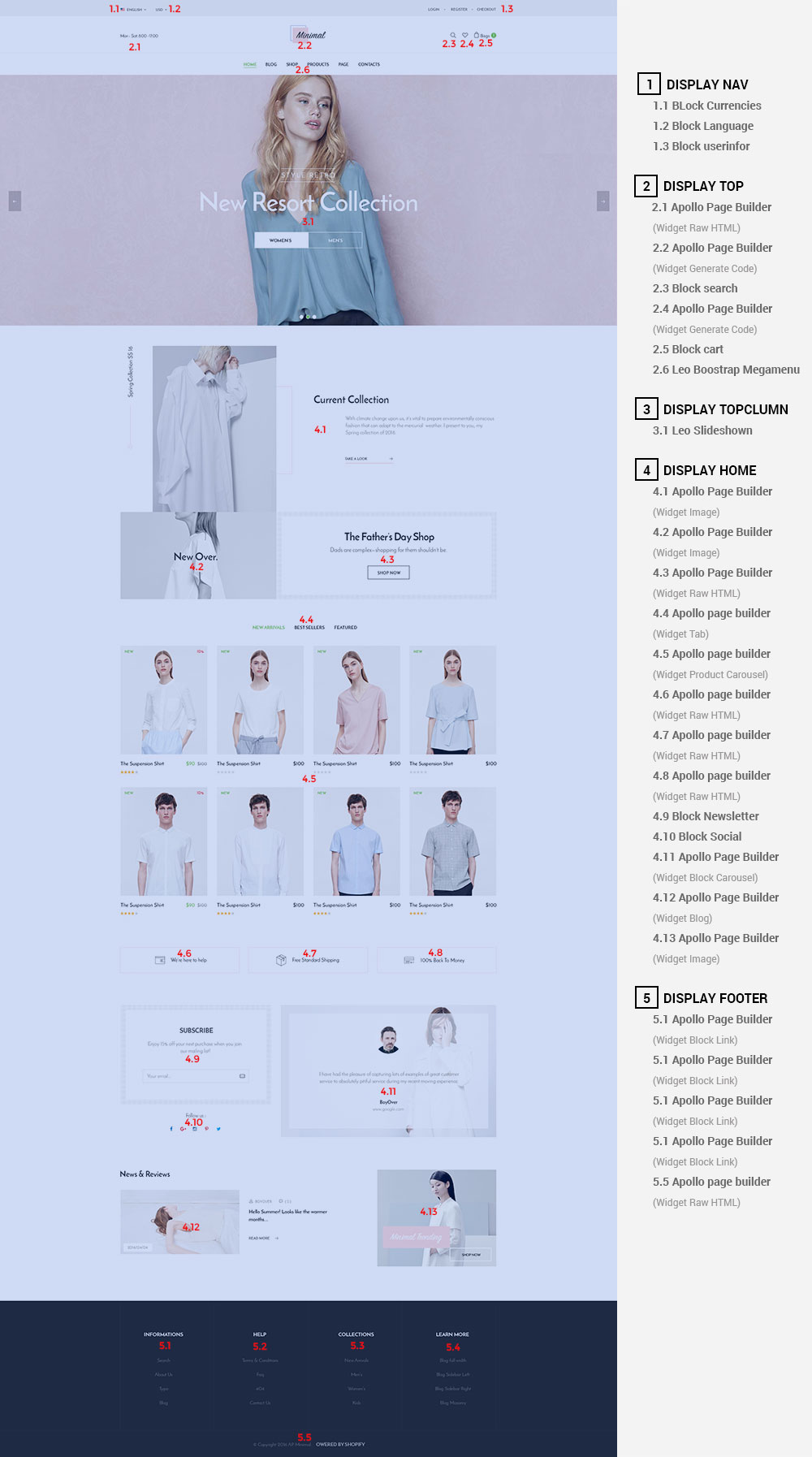
Layout Structure
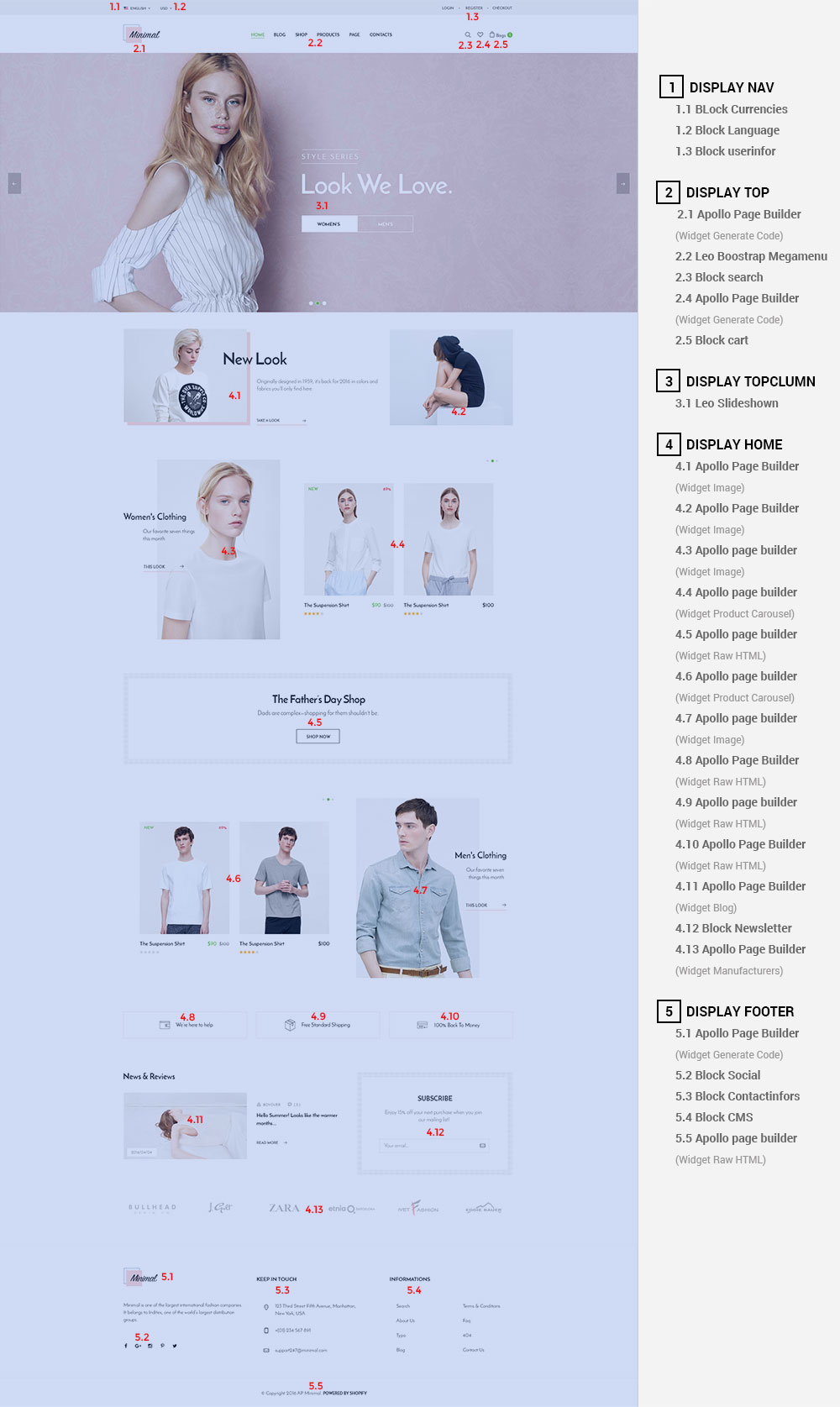
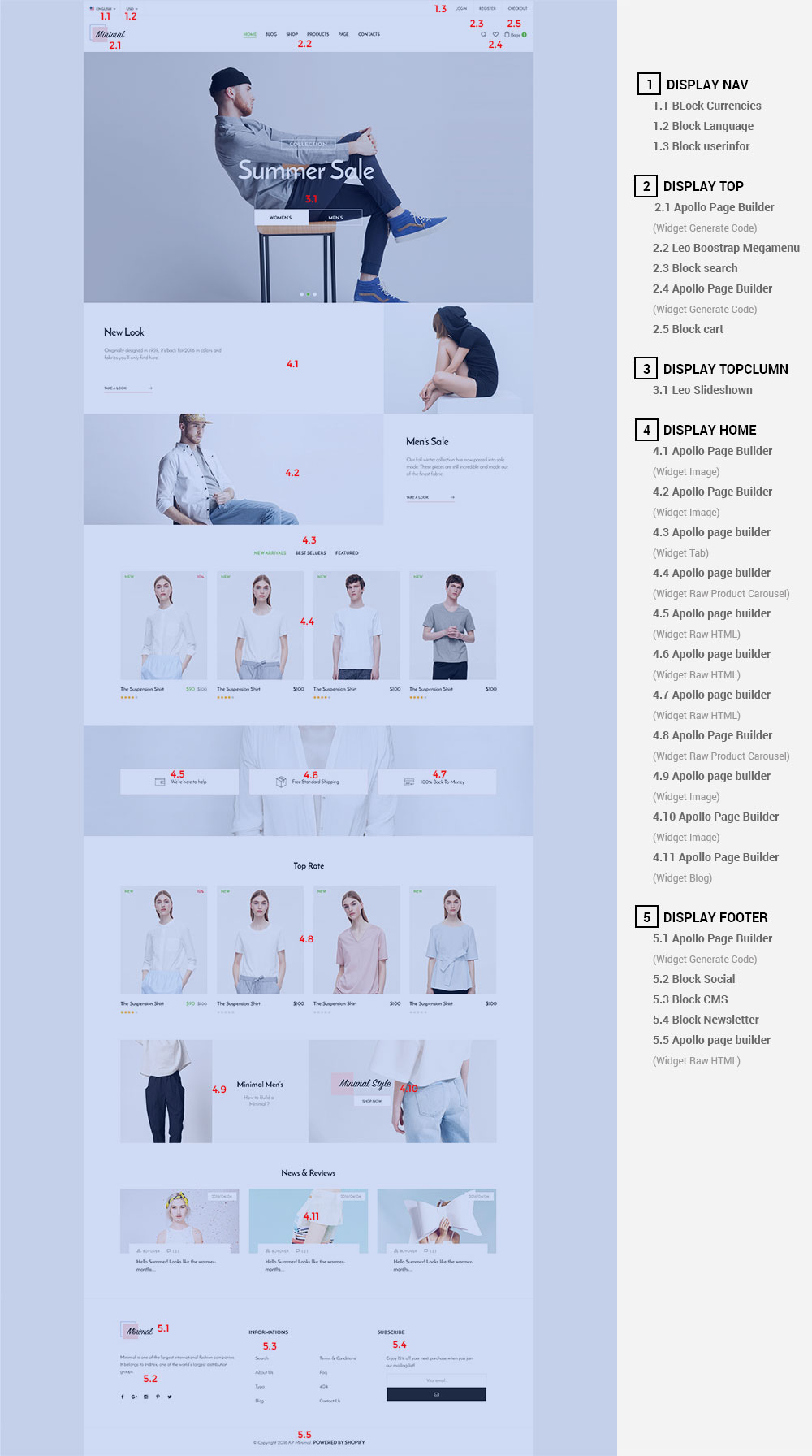
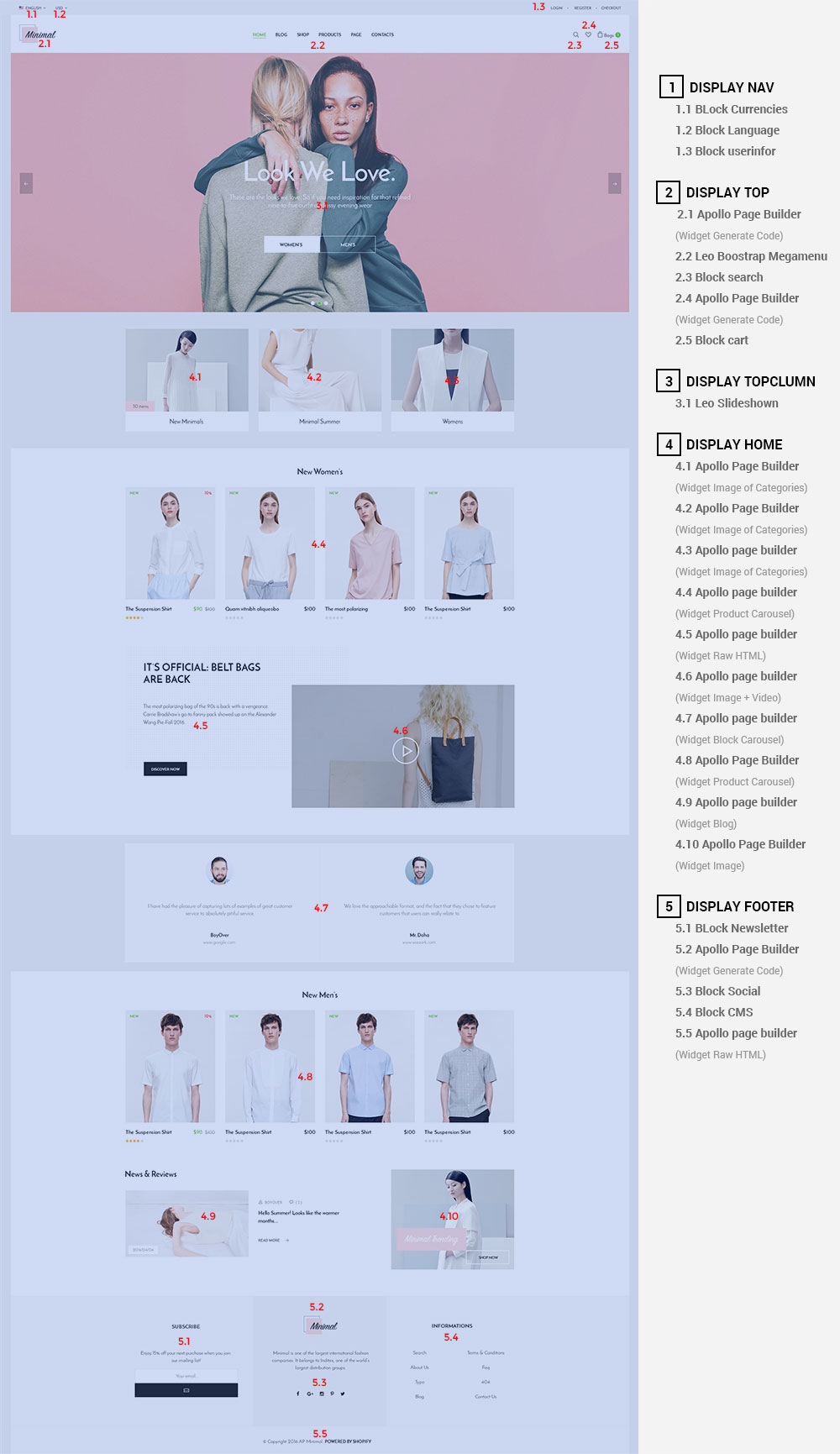
- Front end

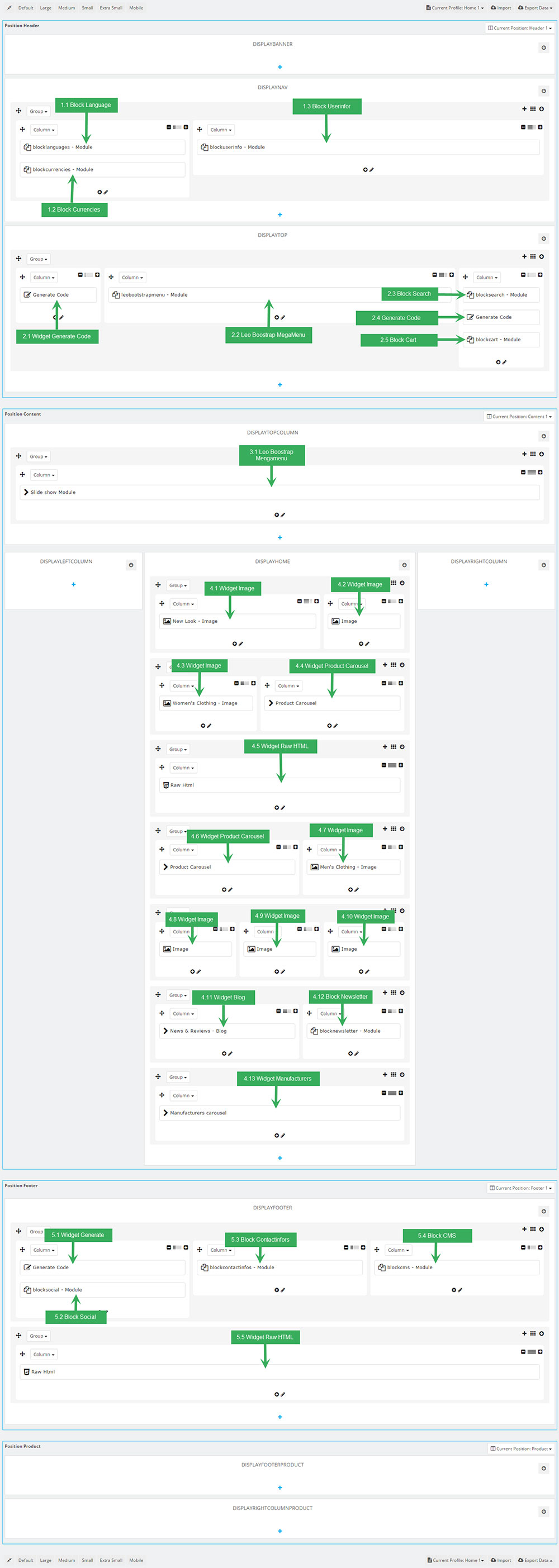
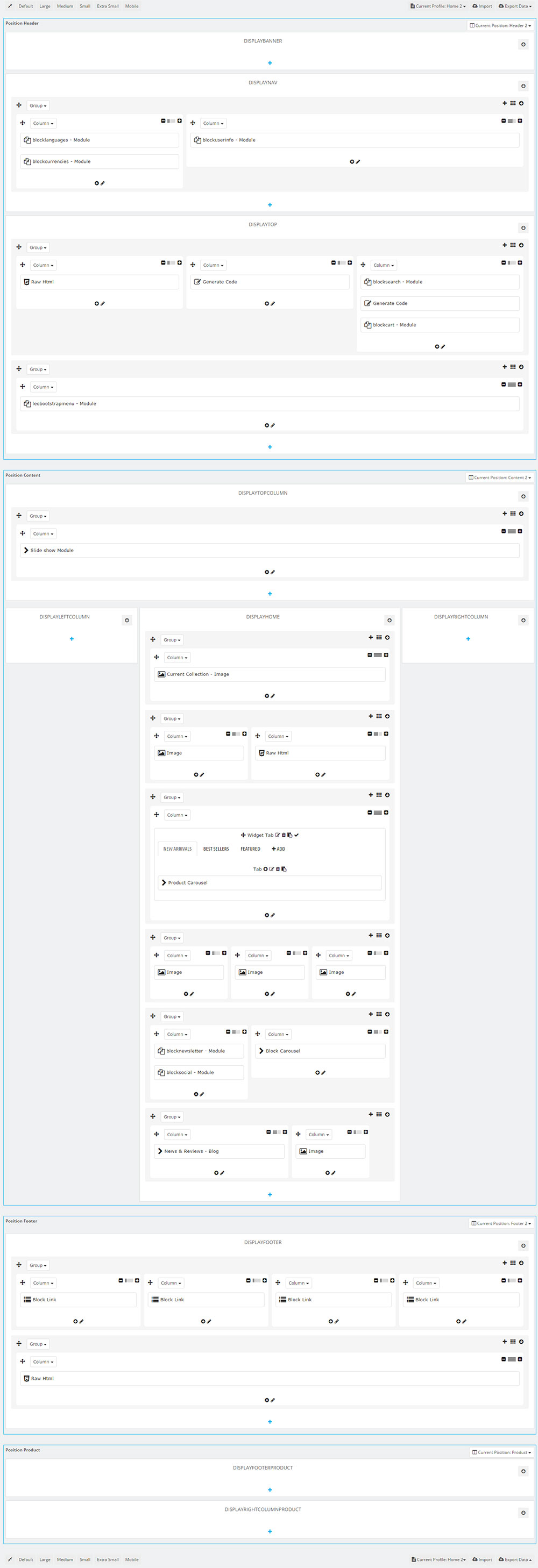
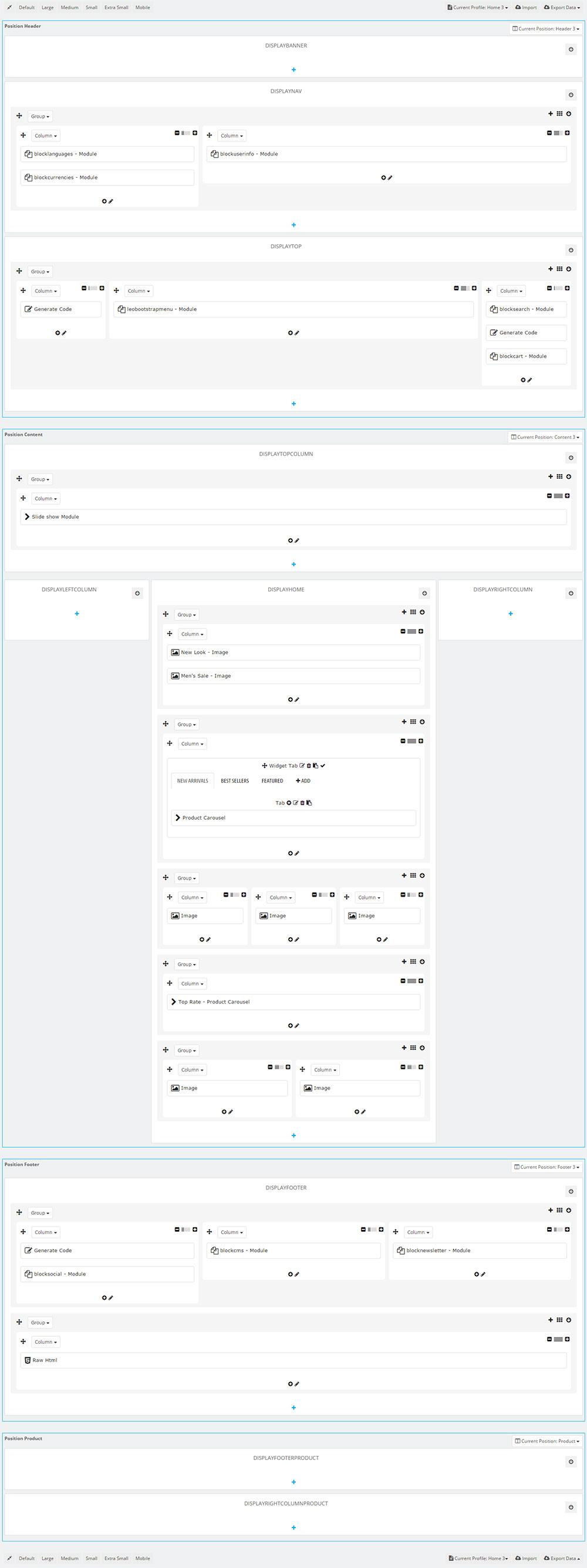
- Back end

2. Display Top
2.1 Logo generate code
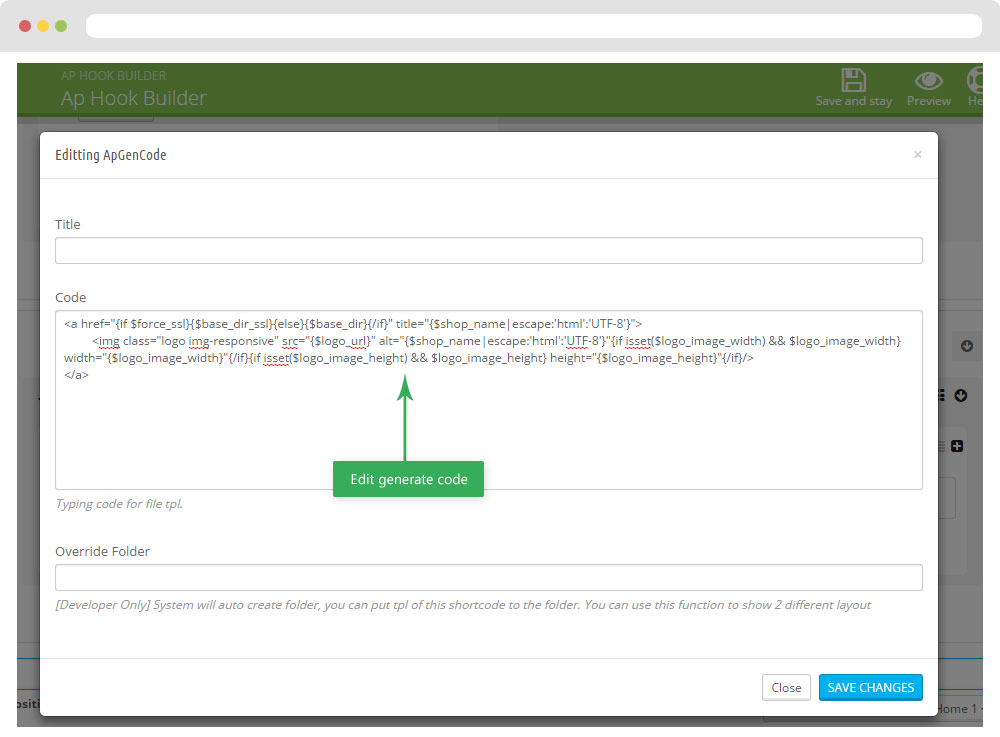
2.1.1 Edit widget Generate code

2.1.2 HTML Generate code
<a href="{if $force_ssl}{$base_dir_ssl}{else}{$base_dir}{/if}" title="{$shop_name|escape:'html':'UTF-8'}">
<img class="logo img-responsive" src="{$logo_url}" alt="{$shop_name|escape:'html':'UTF-8'}"
{if isset($logo_image_width) && $logo_image_width} width="{$logo_image_width}"{/if}
{if isset($logo_image_height) && $logo_image_height} height="{$logo_image_height}"{/if}/></a>
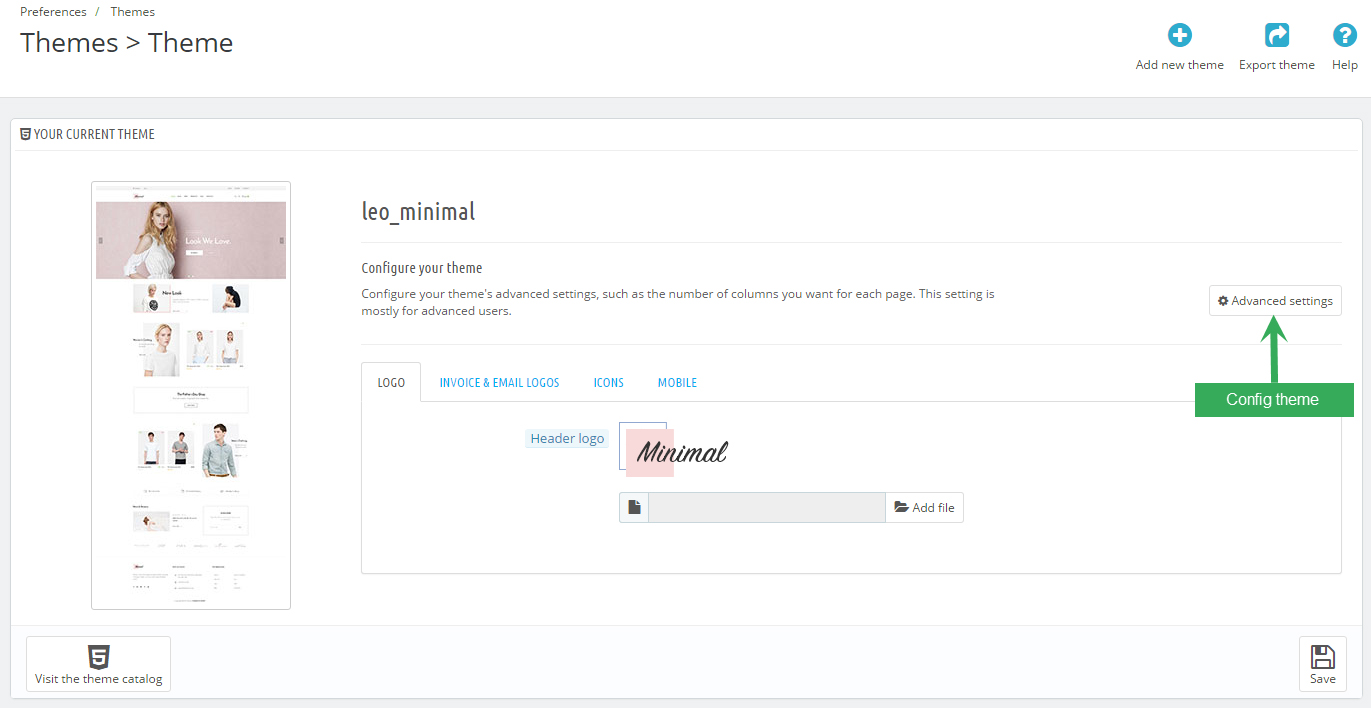
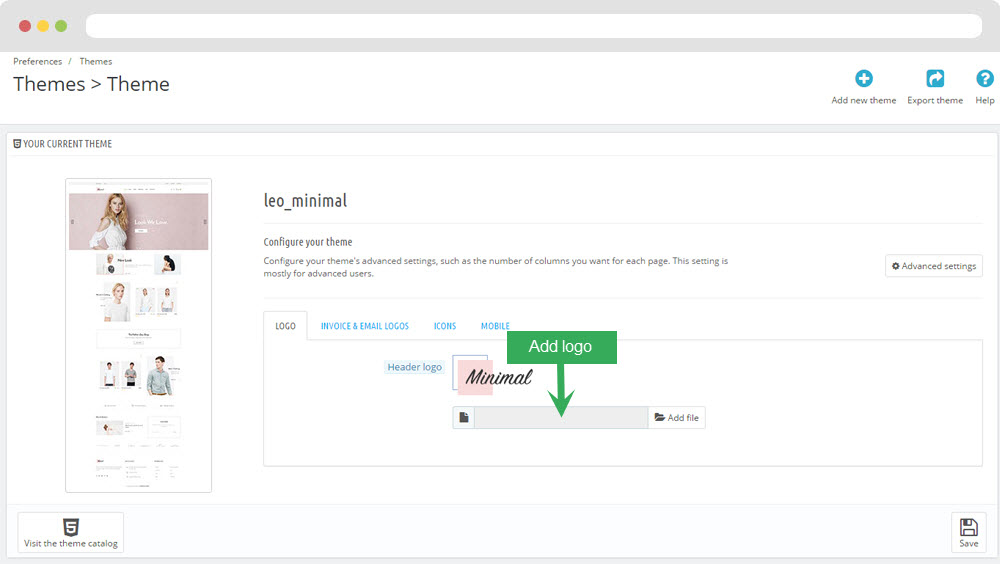
2.1.3 Change Logo
Backend > Preferences > Themes

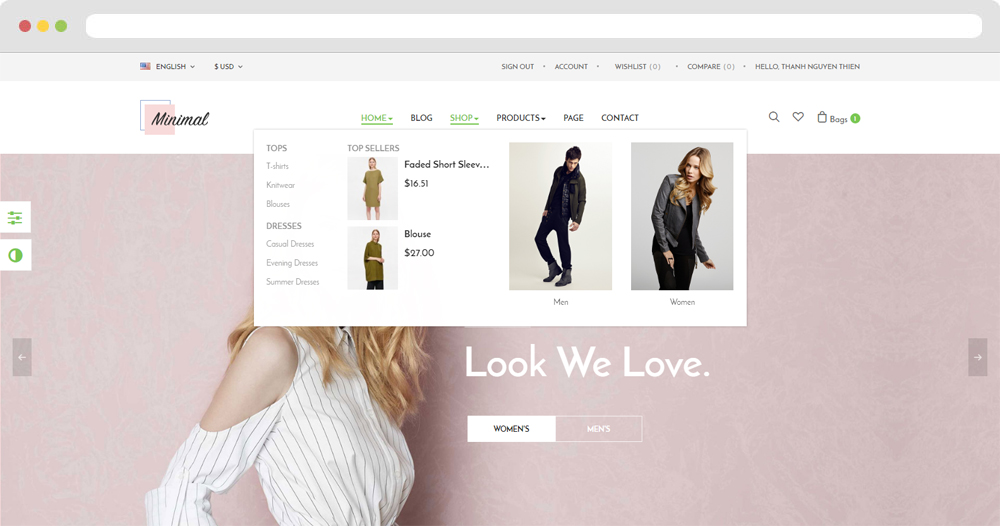
2.2 Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)
- You can read guide in link (Blog Guide)
- Front end

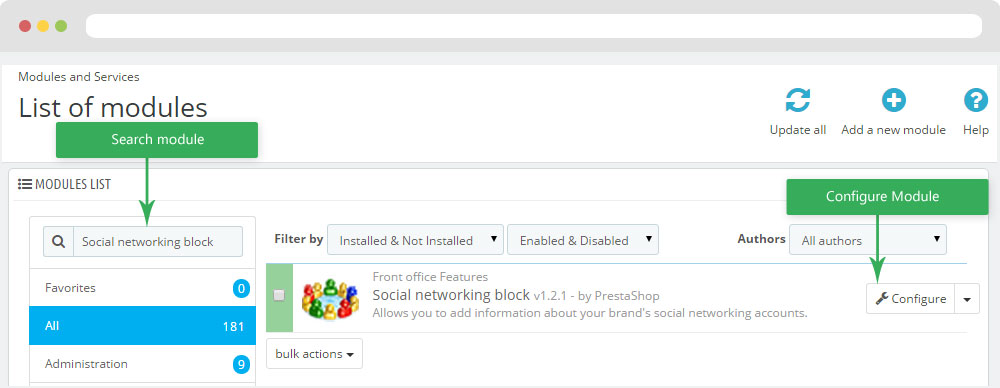
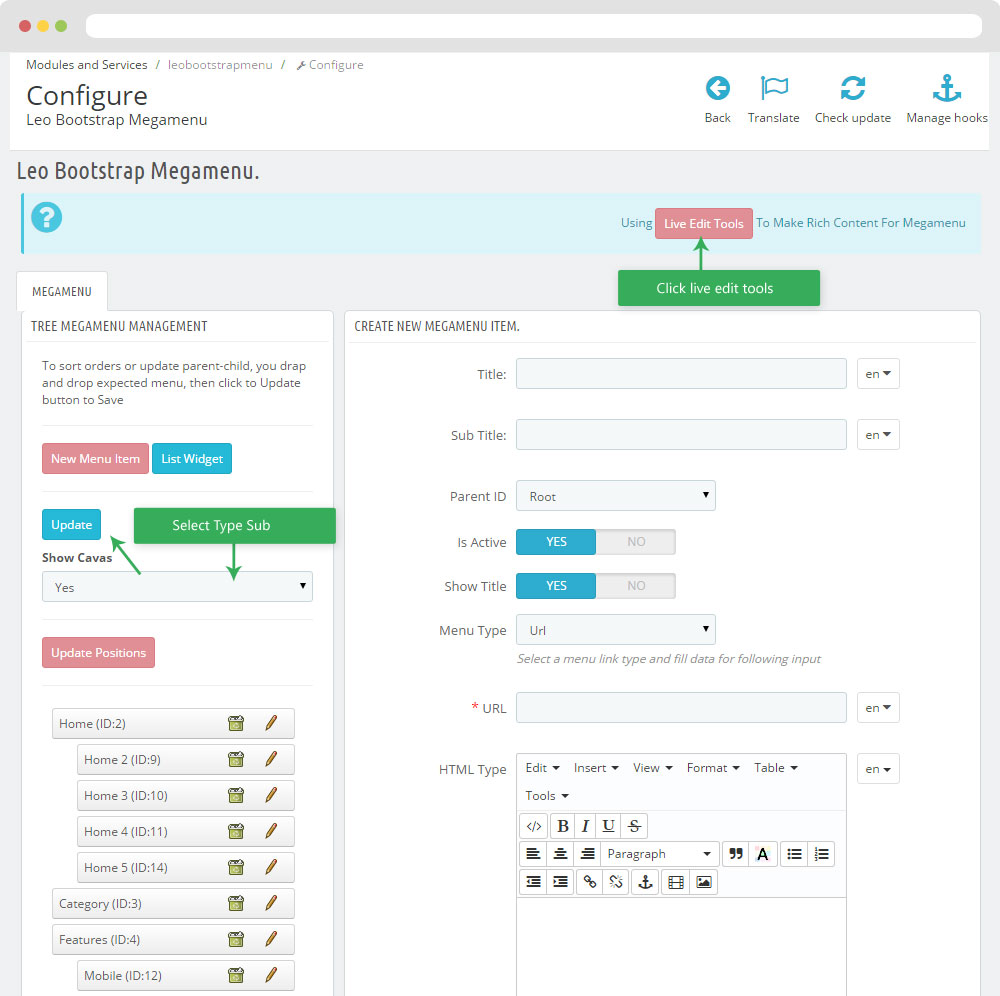
- Configure Block Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)

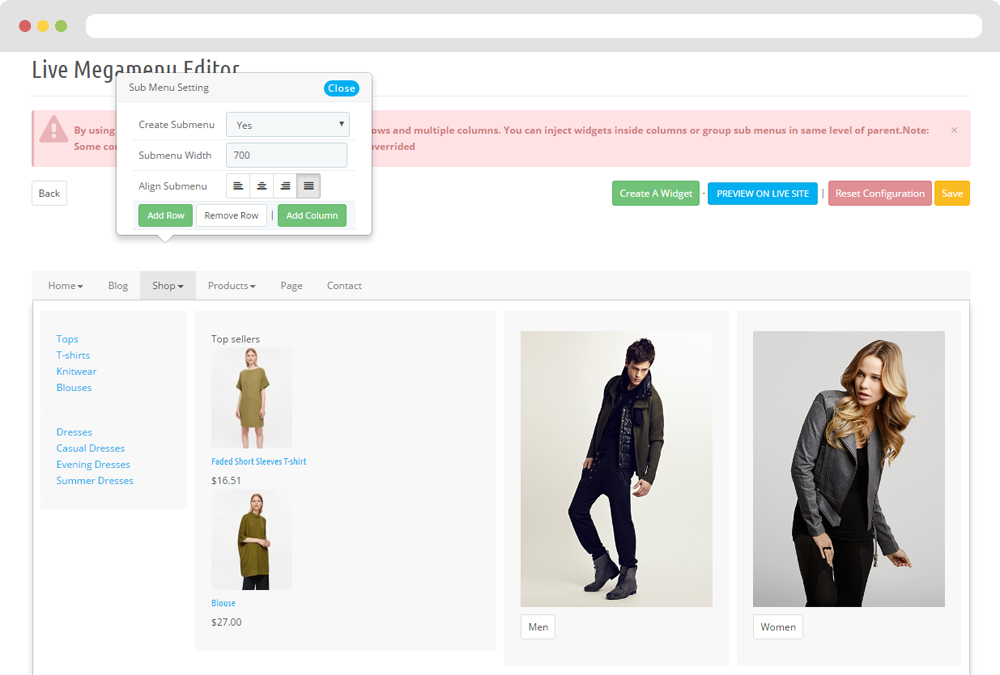
+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

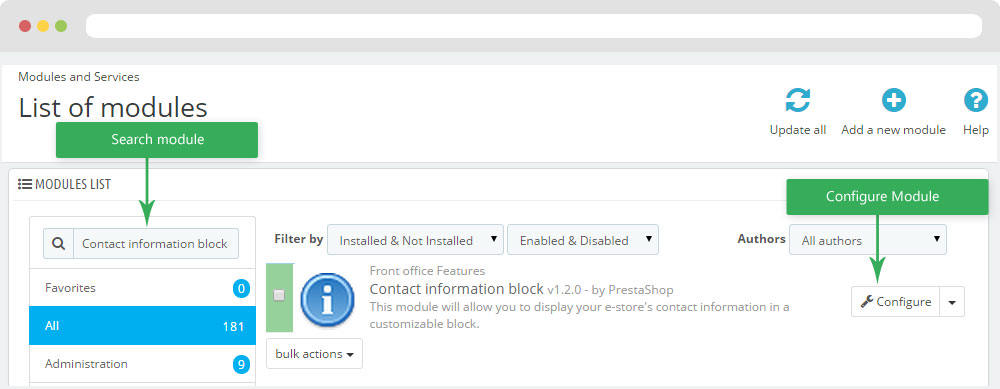
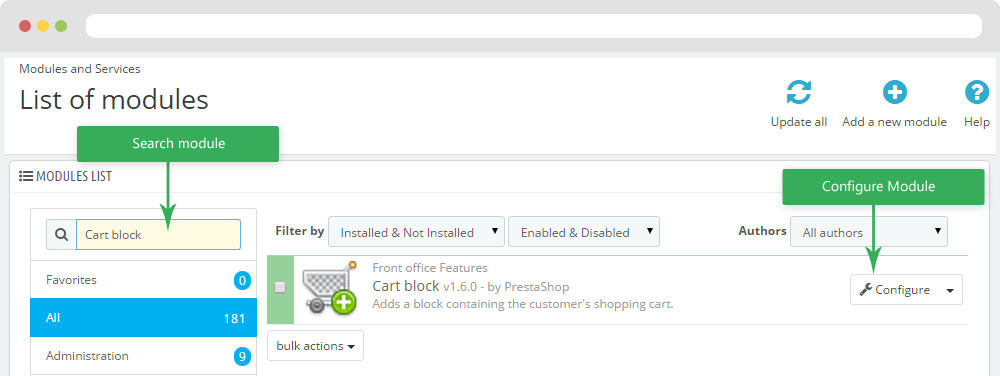
2.3 Module Cart Block ( Backend > Modules > Cart block )
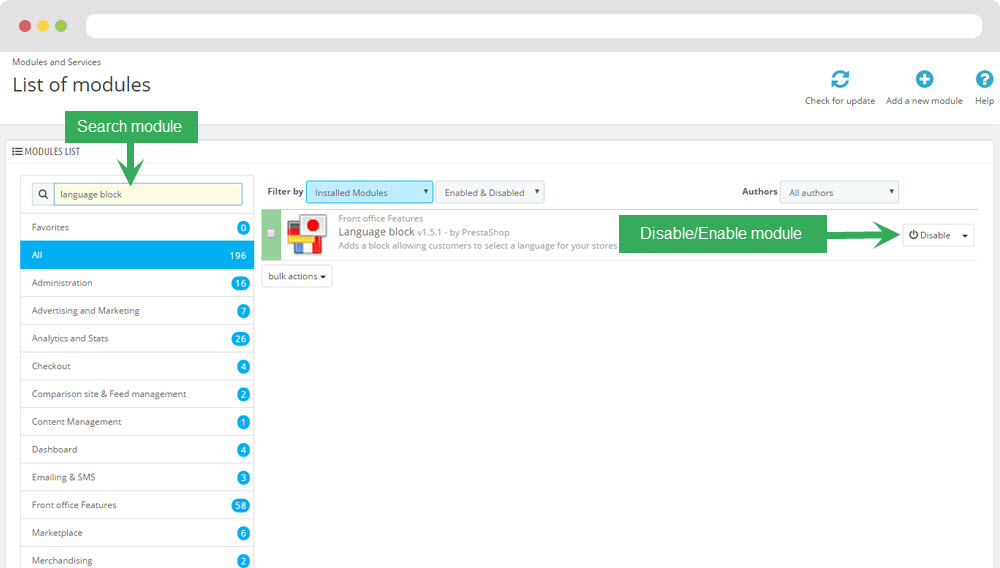
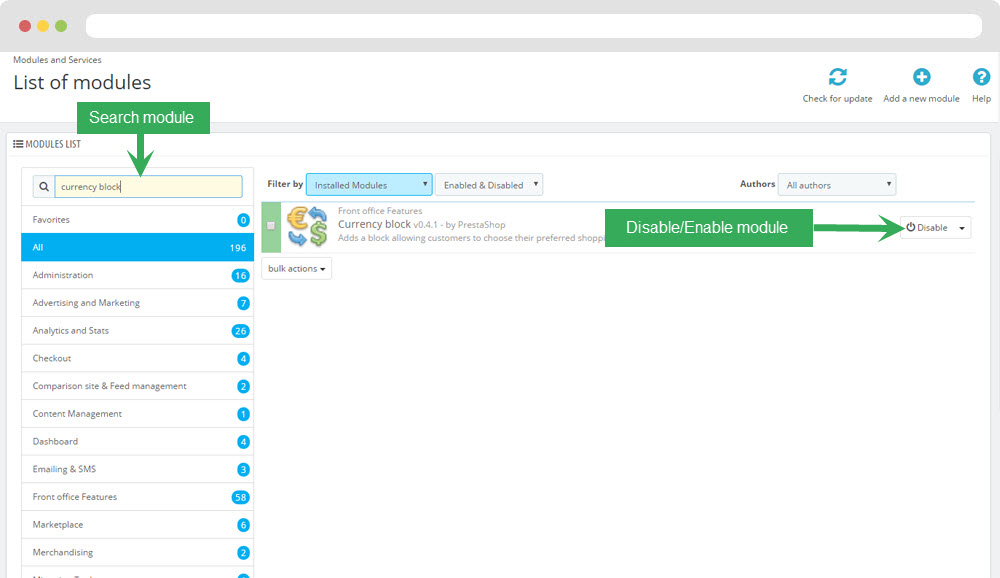
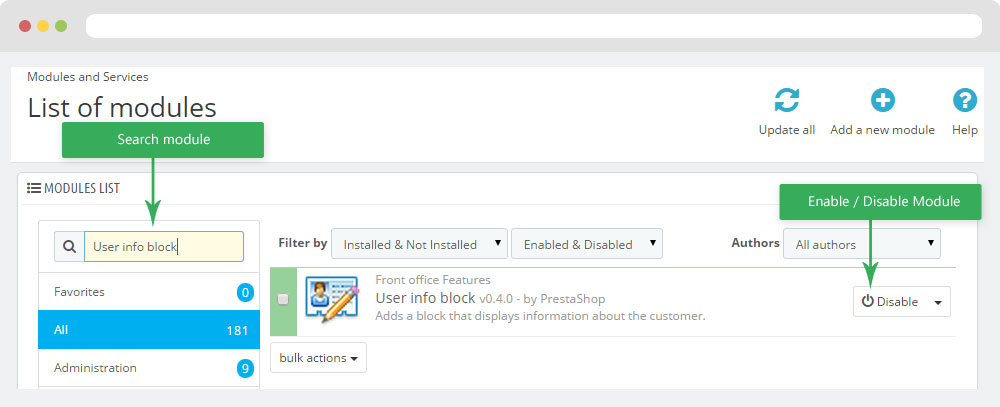
You can configure enable/disable module

+ You can edit "blockcart.tpl" at: \themes\THEME_NAME\modules\blockcart\blockcart.tpl
2.4 Wigdet generate code
<a class="ap-btn-wishlist btn-wishlist" href="{$link->getModuleLink('blockwishlist', 'mywishlist', array(), true)|addslashes}" title="{l s='My wishlist'}">
<i class="icon-heart2"></i>
</a>
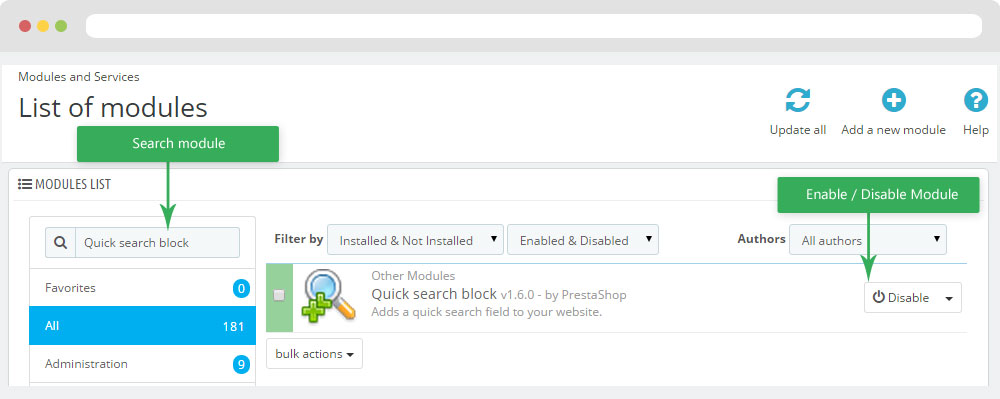
2.5 Module search block (Backend > Modules > Quick search block )
You can configure enable/disable module

+ You can edit "blocksearch-top.tpl" at: \themes\PROJECT_NAME\modules\blocksearch\blocksearch-top.tpl
3. Display Top Column
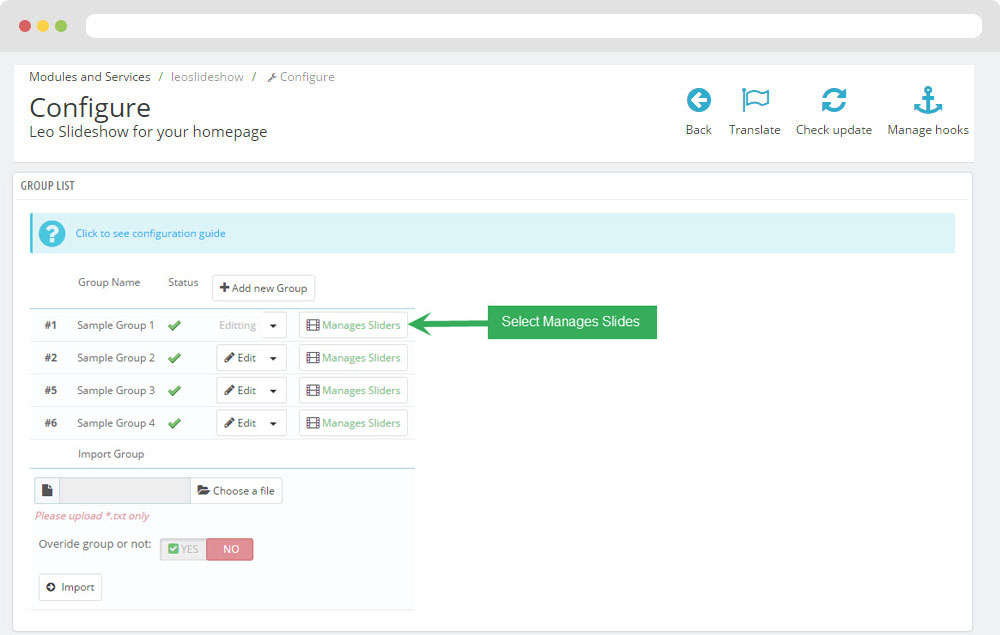
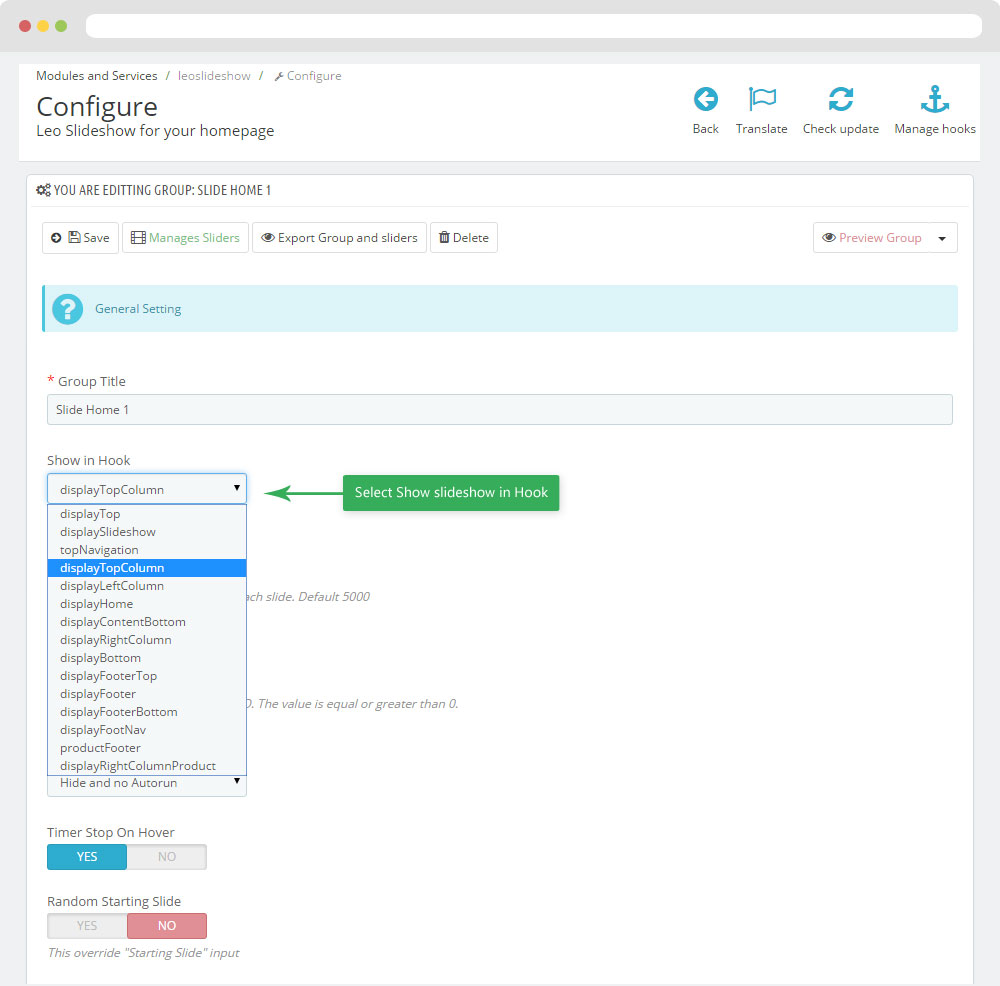
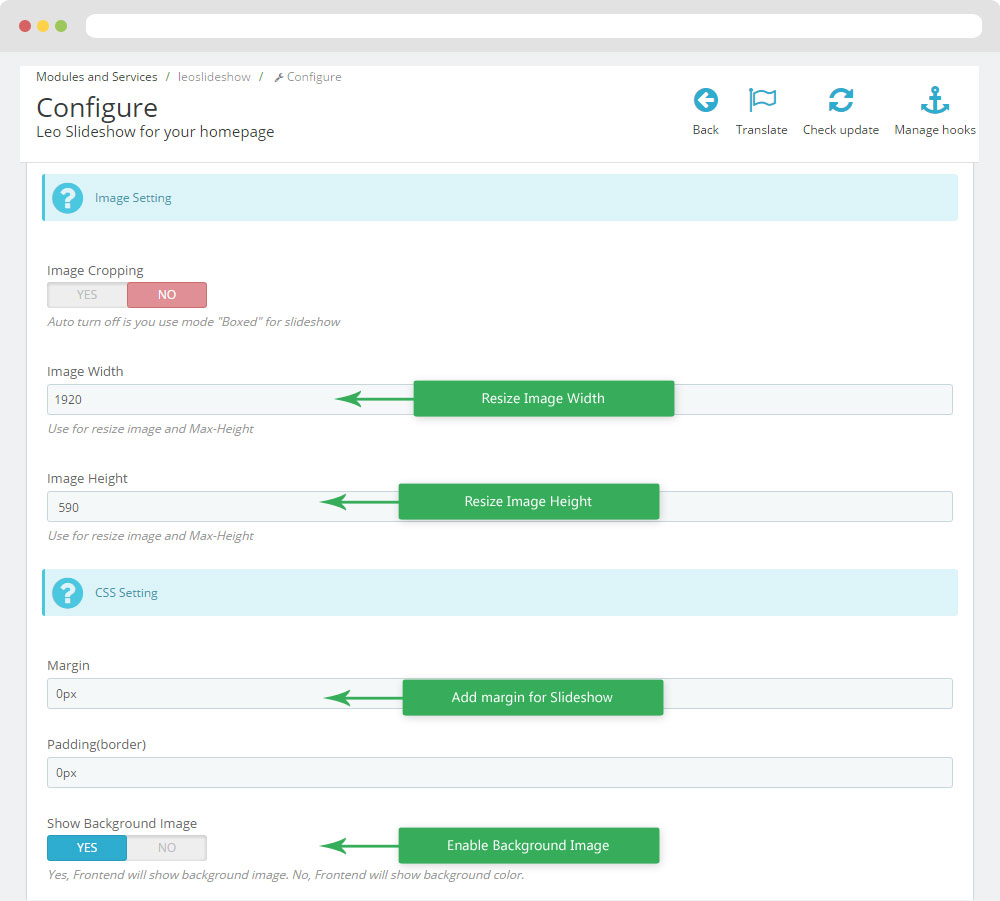
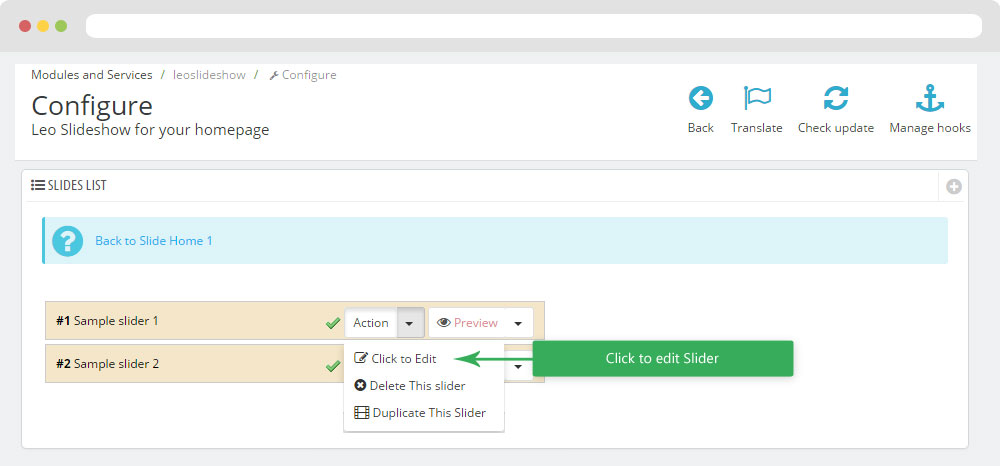
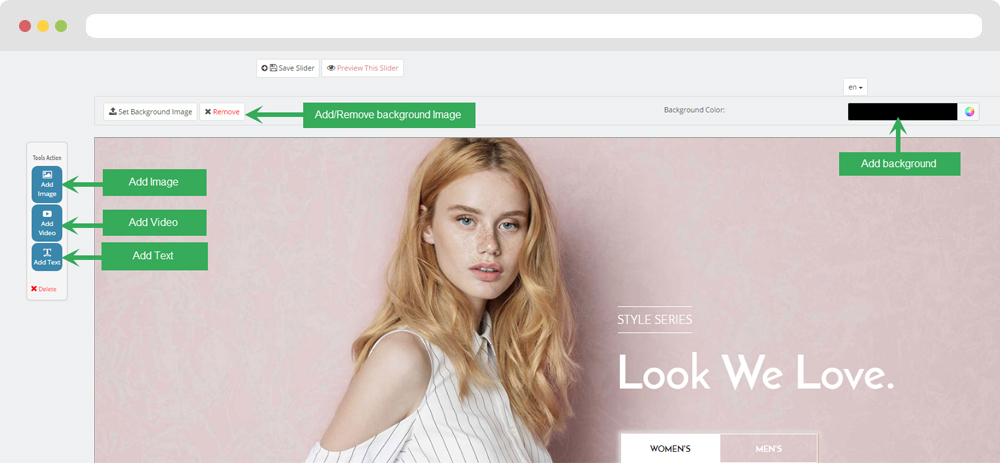
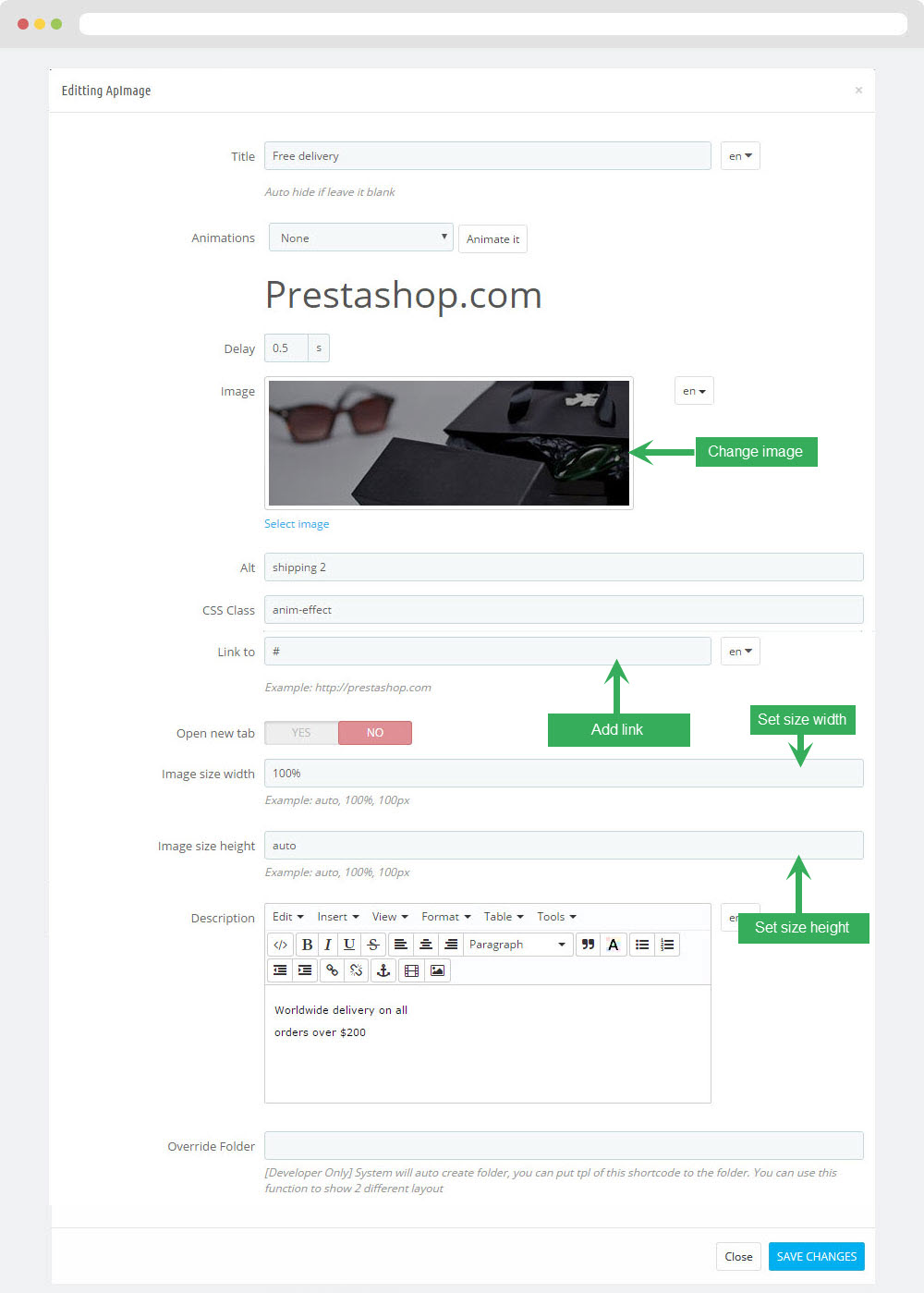
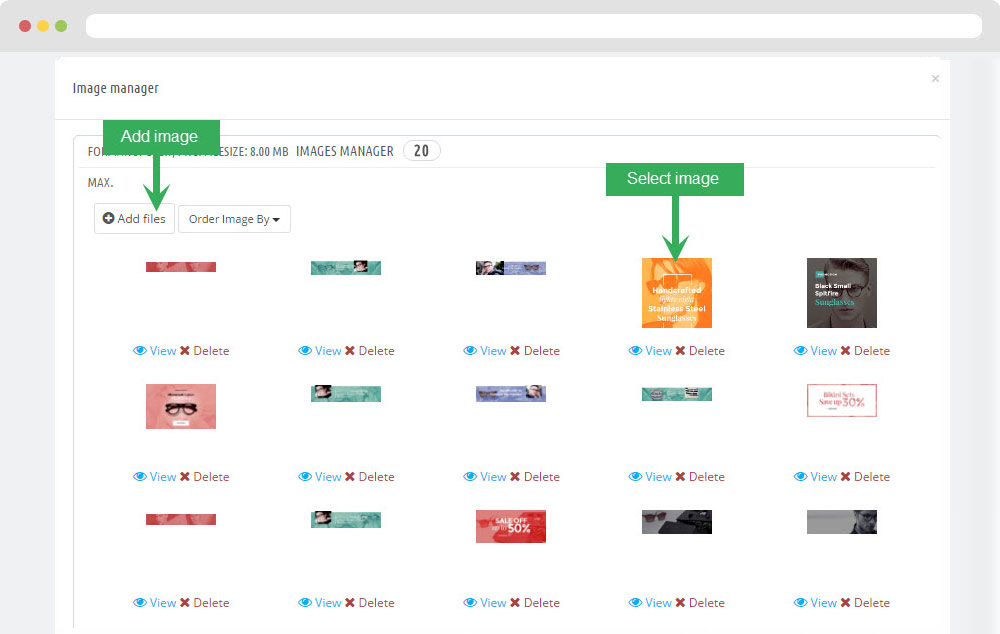
3.1 Configure Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Module > Leo Slideshow )





4. Display Home
4.1 Widget Image
- Edit Widget Image

Select change Image

List class config(banner-text obligatory):
img-right: Image float right
img-left: Image float left
align-center-text: All text align center
align-center-left: All text align left
align-center-right: All text align right
justify-left-text: All text justify left
justify-center-text: All text justify center
justify-right-text: All text justify right
4.2 Widget Image( Configure Image follow link )
4.3 Widget Image( Configure Image follow link )
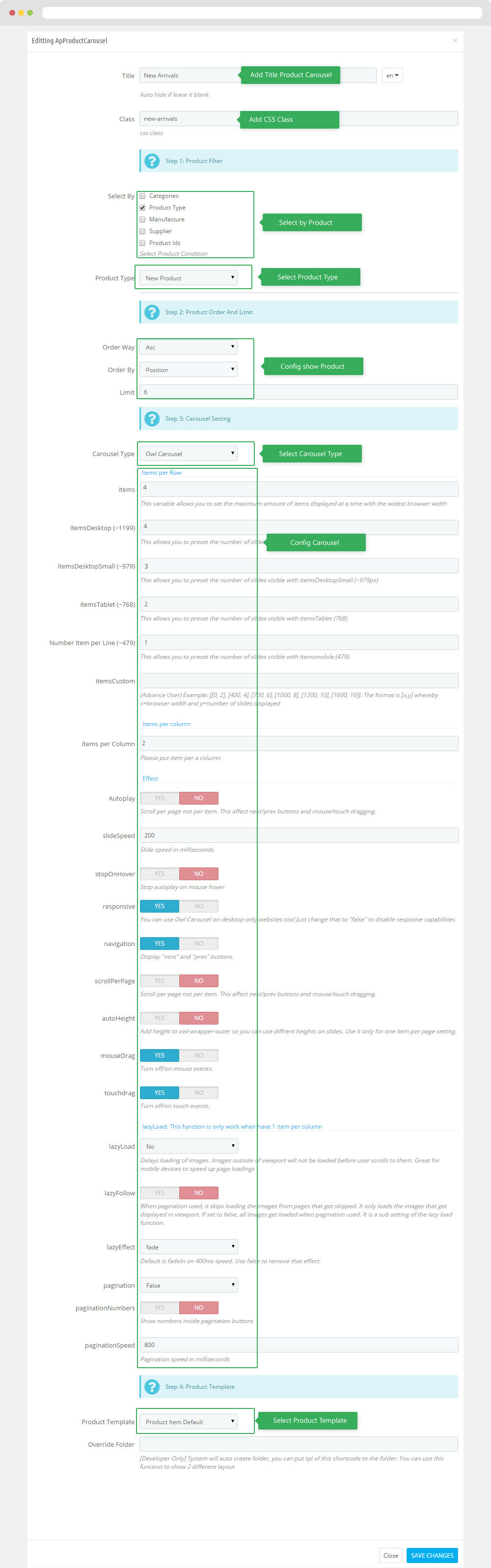
4.4 Widget Product Carousel
Edit Product Carousel

4.5 Widget Raw Html
- Edit Raw Html

- Edit Description HTML Code
<div class="border-banner"> <h3 class="title_block">The Father’s Day Shop</h3> <p class="desc-block">Dads are complex—shopping for them shouldn’t be.</p> <a href="#" class="btn">Shop now</a> </div>
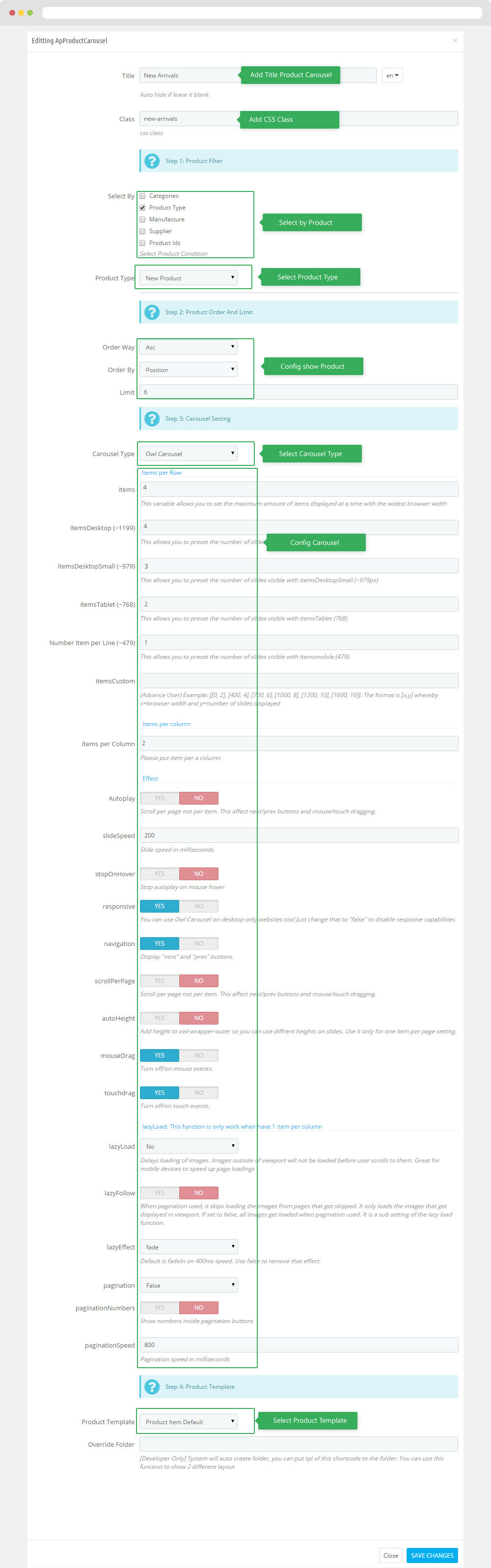
4.6 Widget Product Carousel
Edit Product Carousel

4.7 Widget Image( Configure Image follow link )
4.8 Widget Image( Configure Image follow link )
<p>We’re here to help<p>
4.9 Widget Image( Configure Image follow link )
<p>Free Standard Shipping<p>
4.10 Widget Image( Configure Image follow link )
<p>100% Back To Money<p>
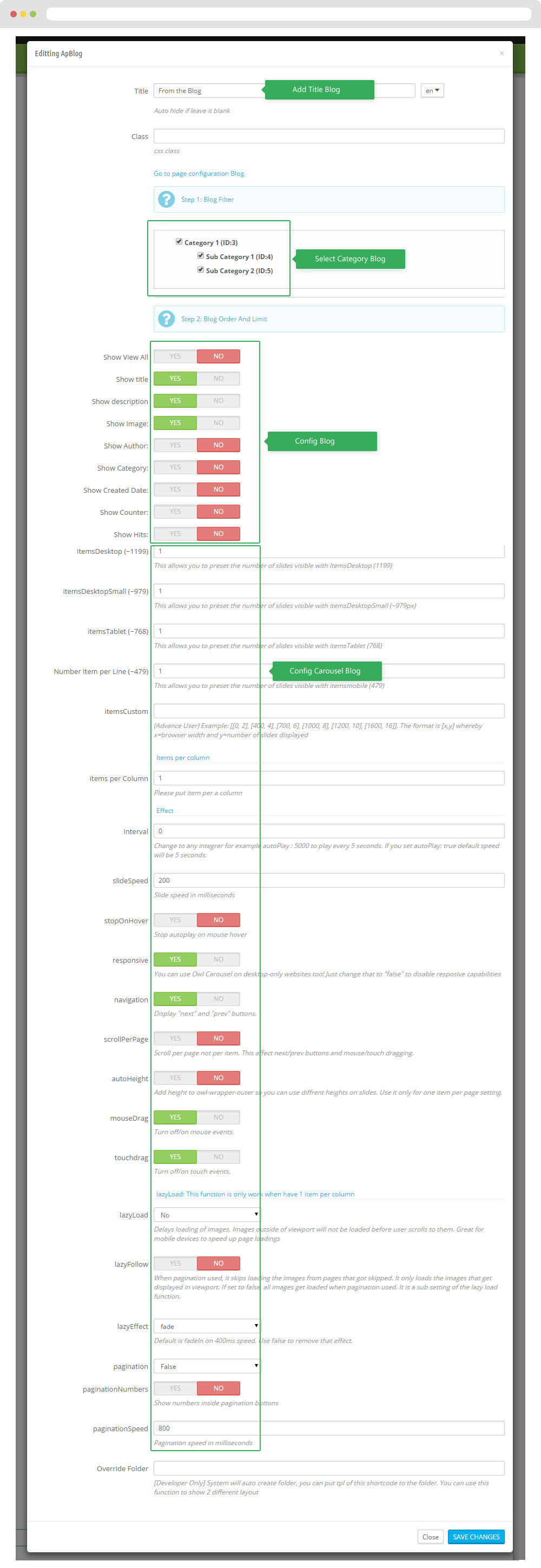
4.11 Widget Blog
Edit Blog

Note: You edit class to change view blog
blogs-row: Blog row
blogs-column: Blog column
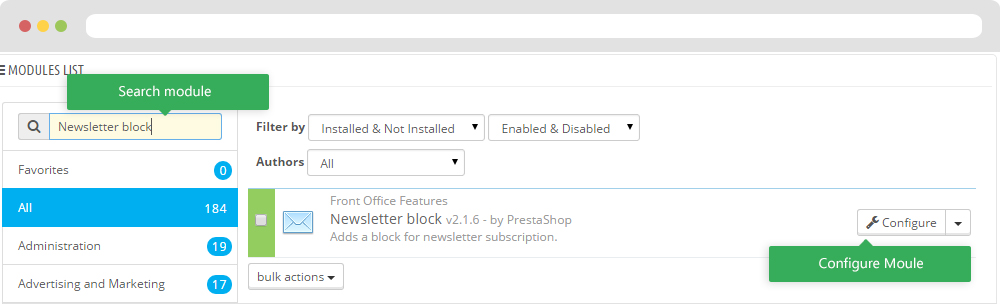
4.12 Module Newsletter block
Configure module (Backend > Modules > Newsletter block)
You can configure enable/disable module

+ You can edit "blocknewsletter.tpl" at: \themes\THEME_NAME\modules\blocknewsletter\blocknewsletter.tpl
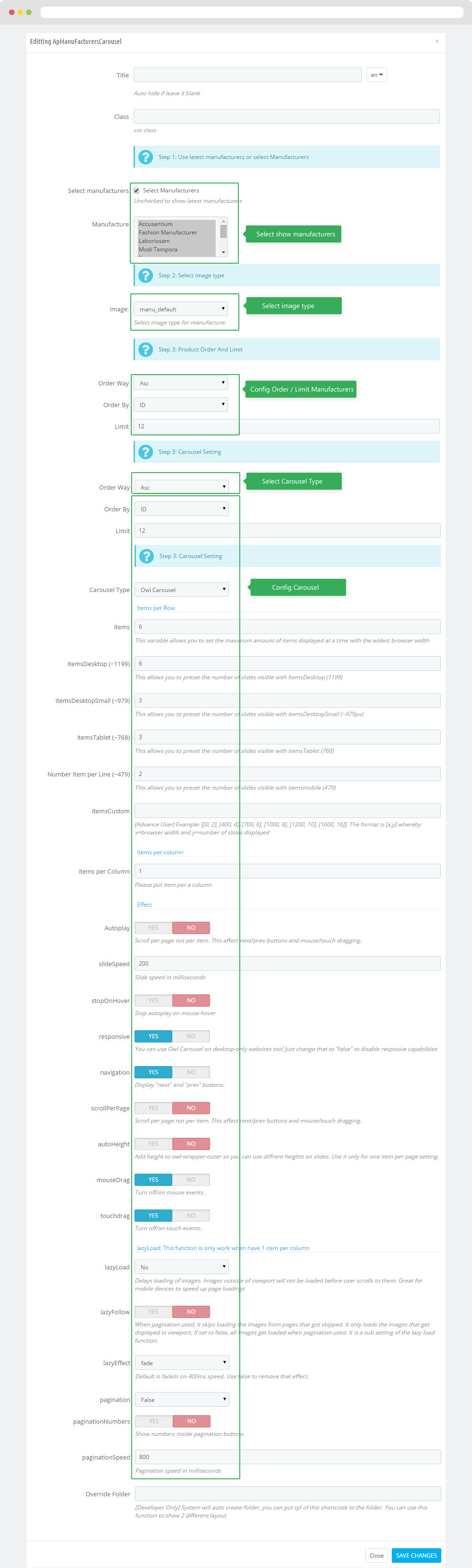
4.13 Widget Manufacture Carousel
- Edit Widget Manufacture Carousel

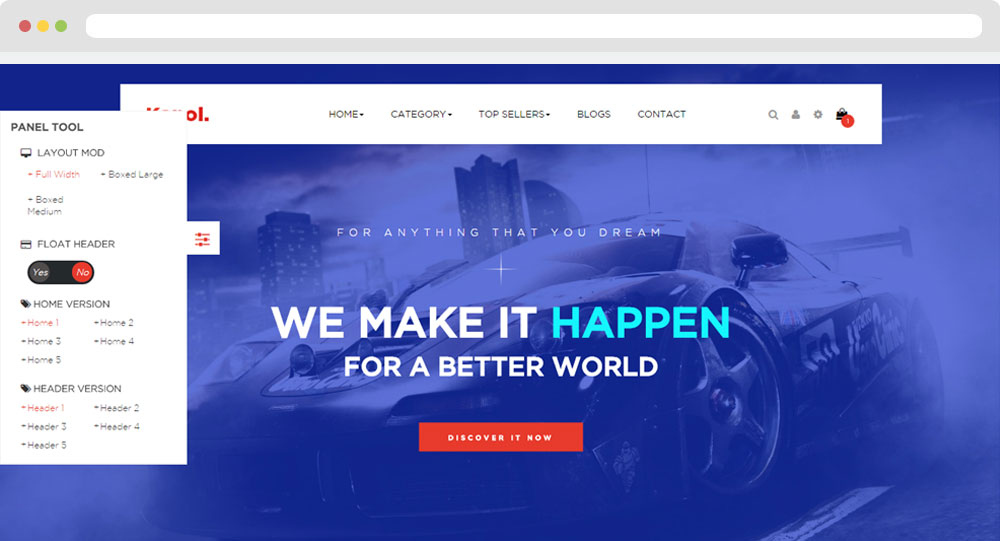
6. Tool bar
- Front End

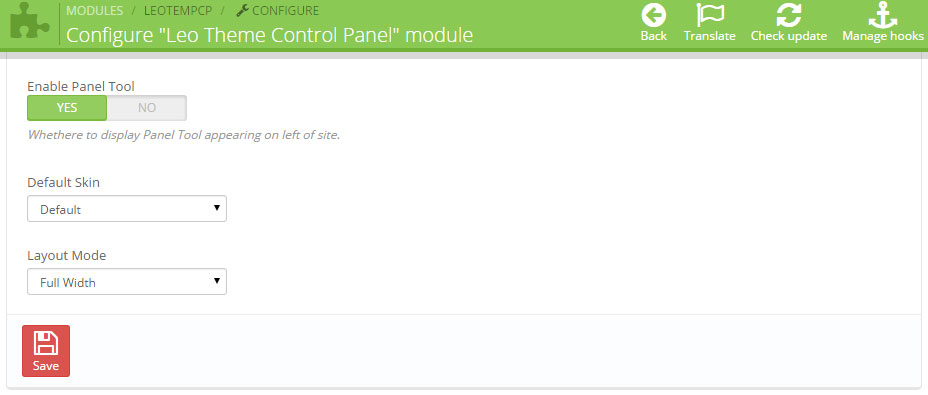
- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

7. Manager Profile for shop 2
- Layout struct Front end

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

8. Manager Profile for shop 3
- Layout struct Front end

- Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

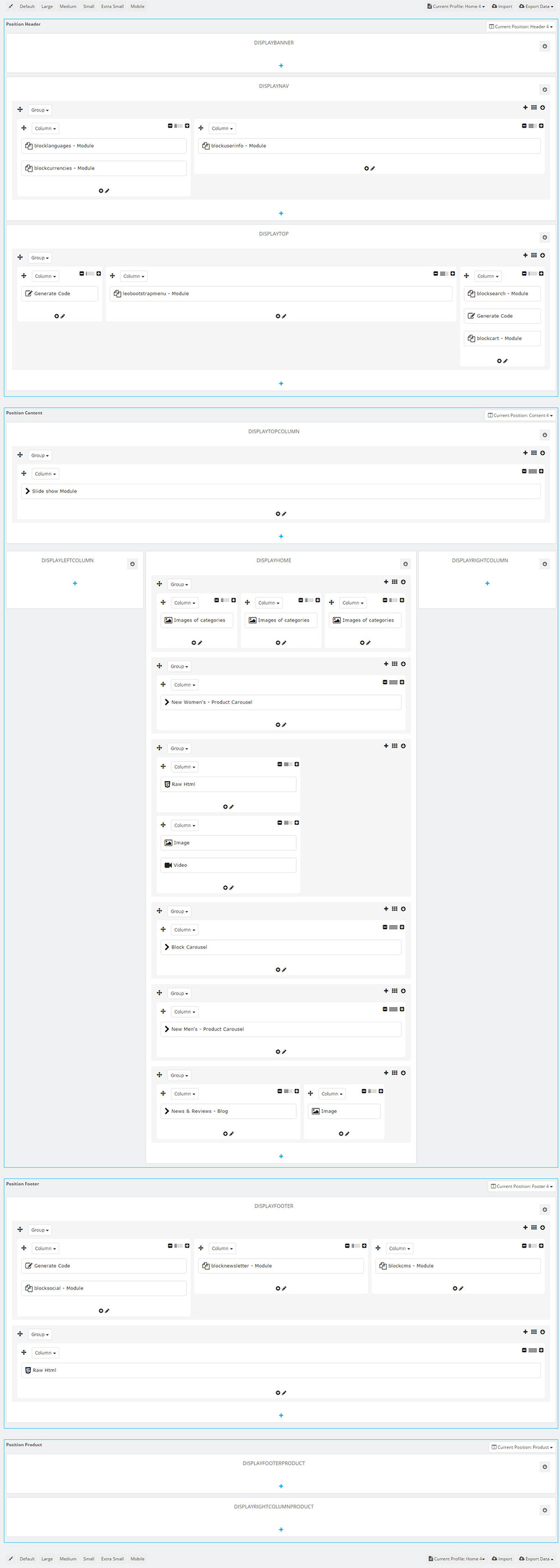
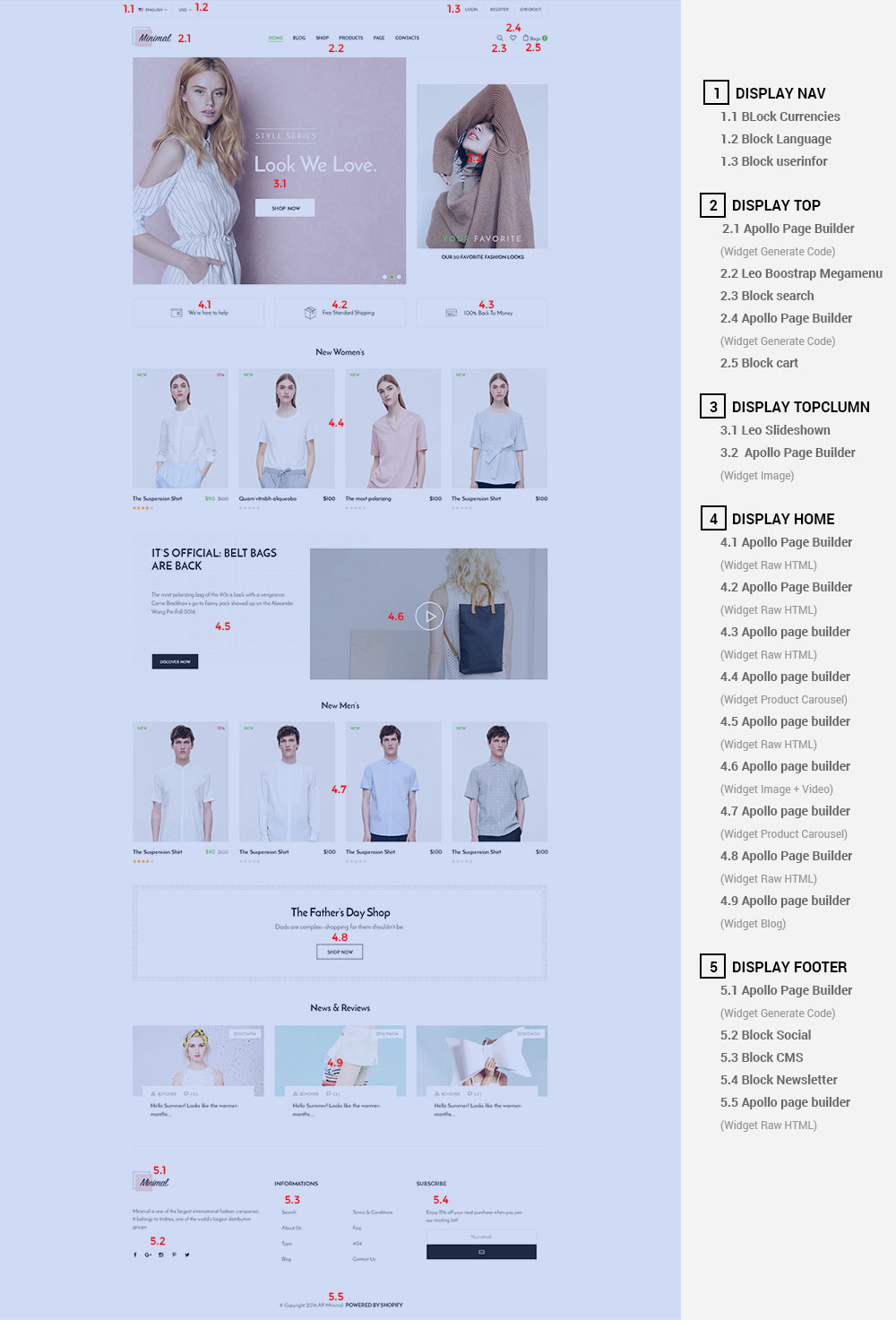
9. Manager Profile for shop 4
- Layout struct Front end

- Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

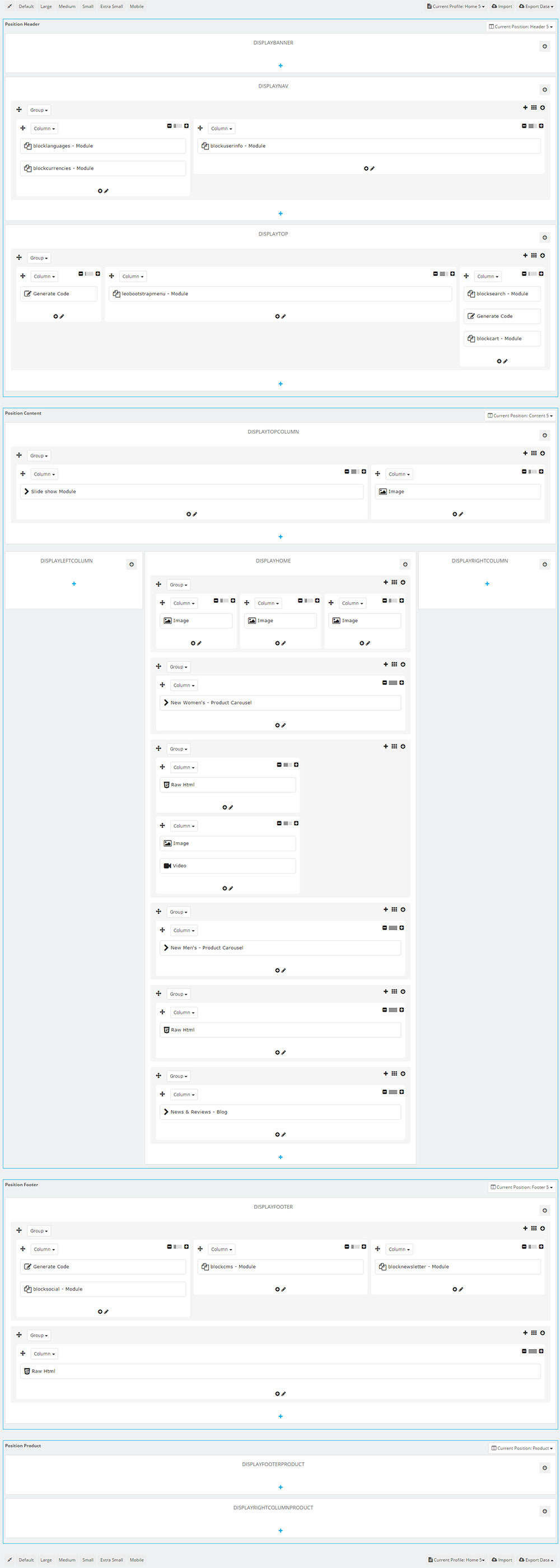
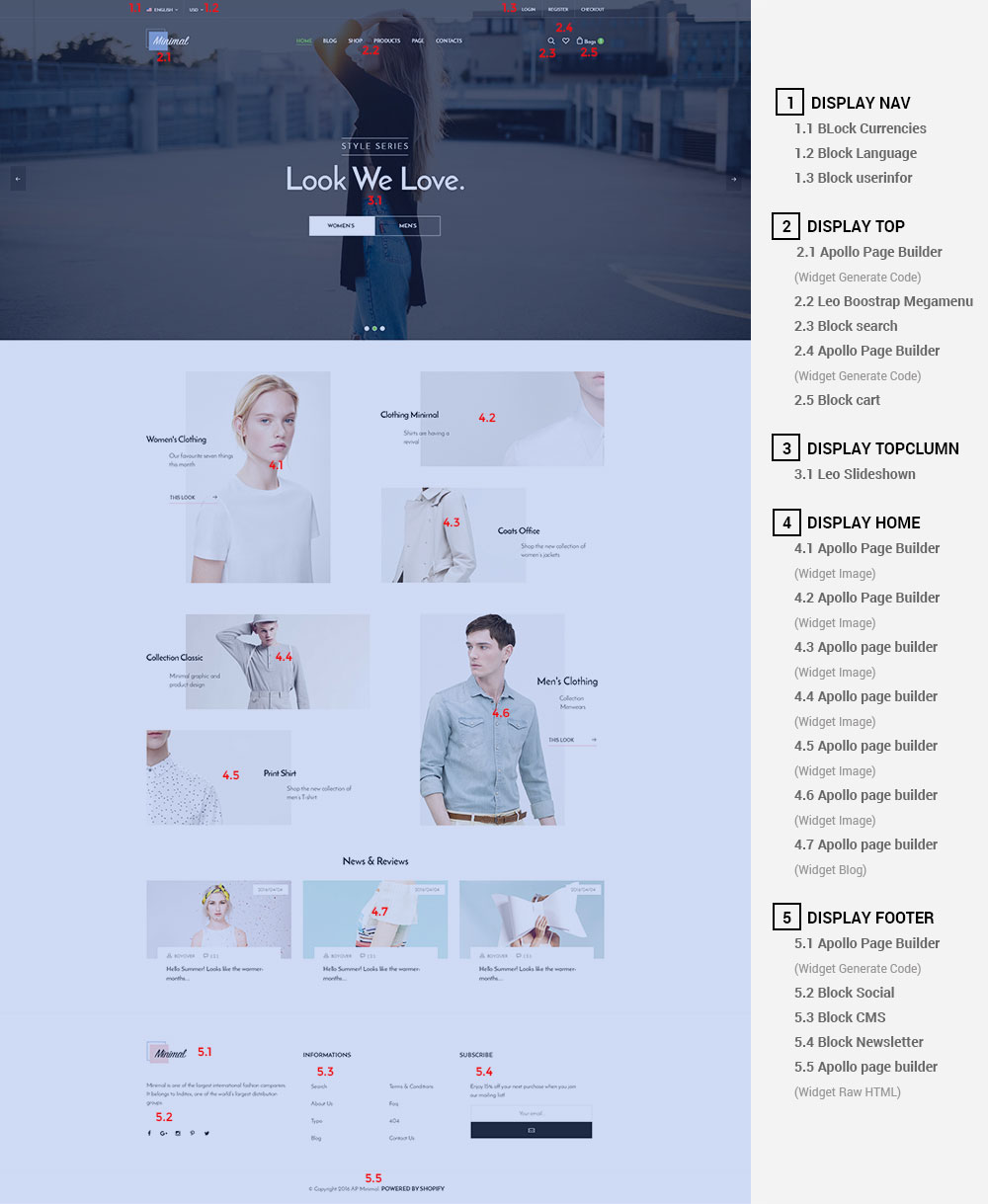
10. Manager Profile for shop 5
- Layout struct Front end

- Configure Profile shop 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 5 > View )

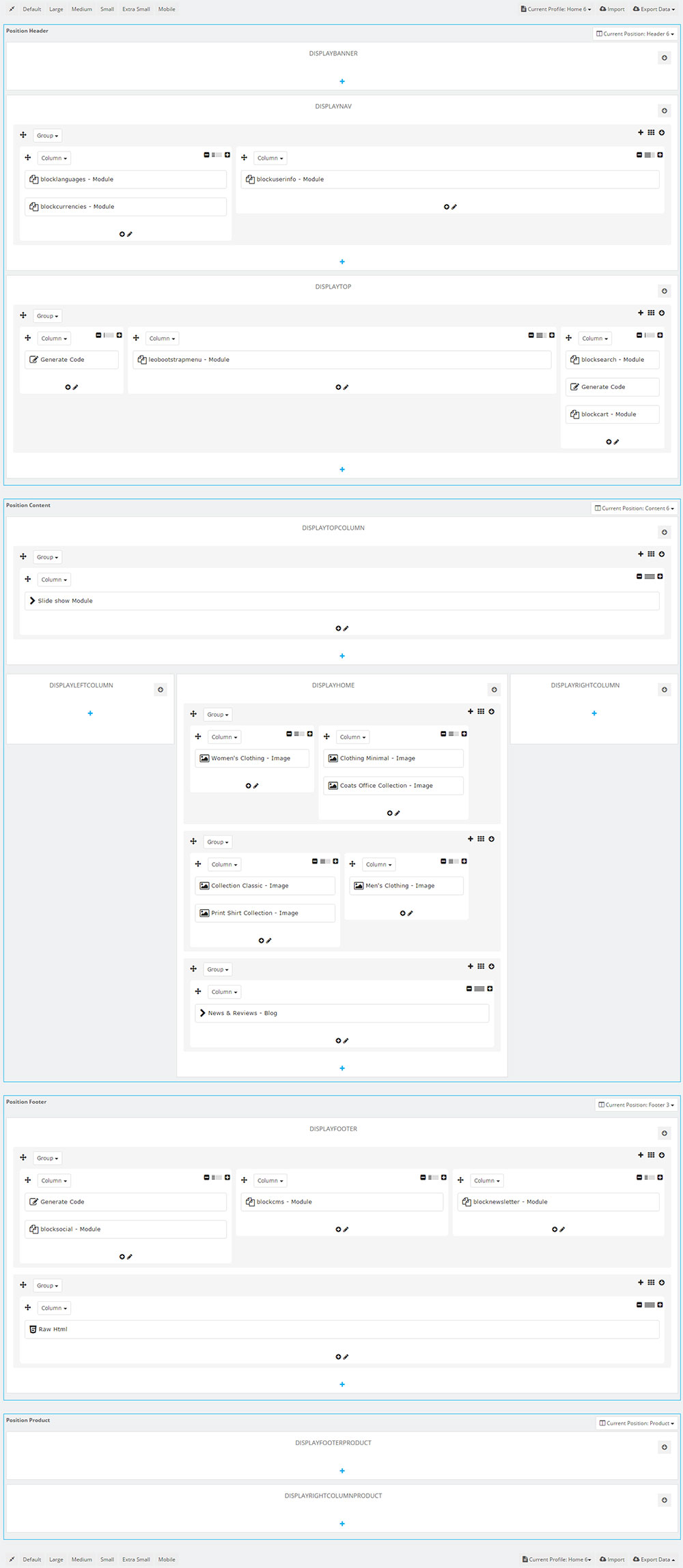
11. Manager Profile for shop 6
- Layout struct Front end

- Configure Profile shop 6 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 6 > View )

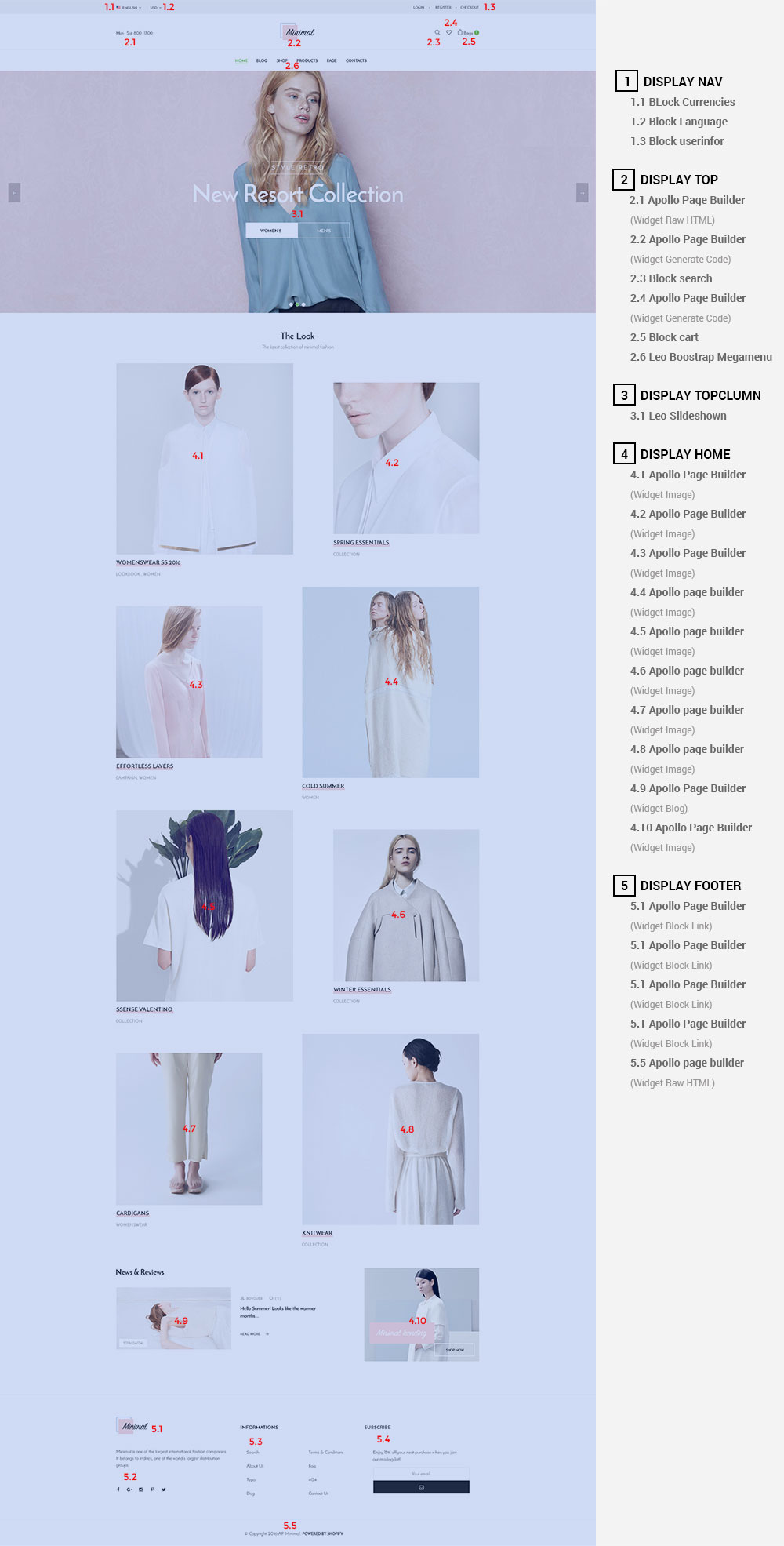
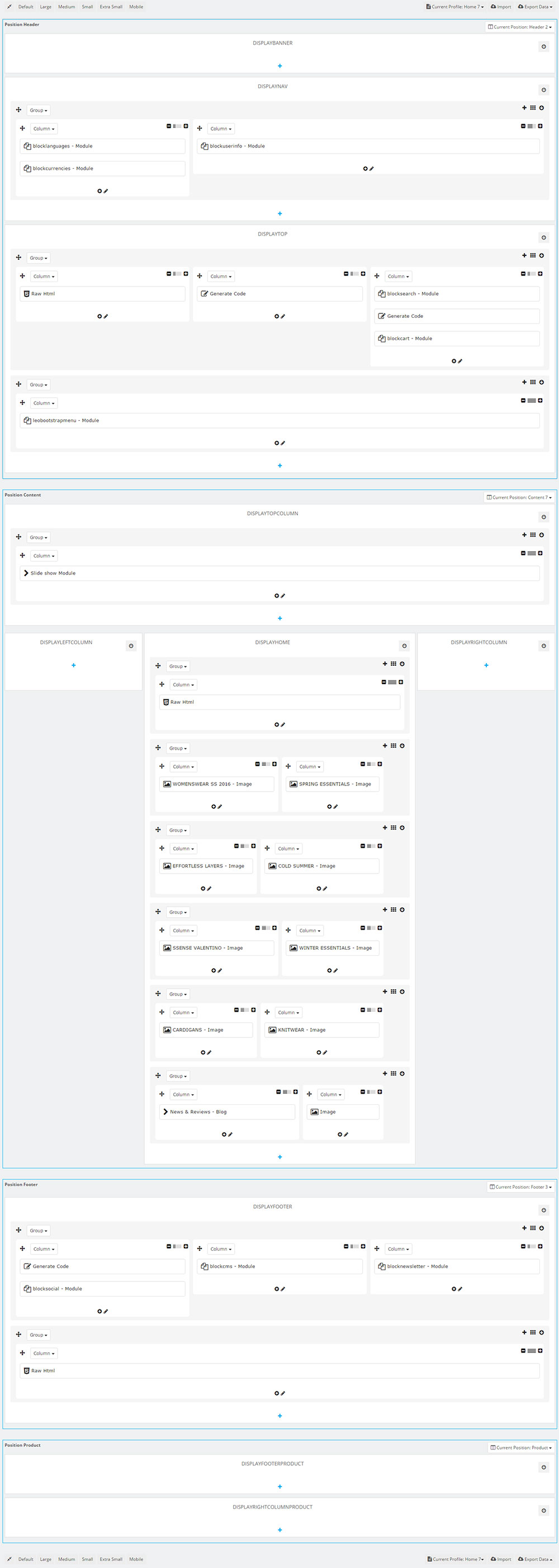
12. Manager Profile for shop 7
- Layout struct Front end

- Configure Profile shop 7 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 7 > View )

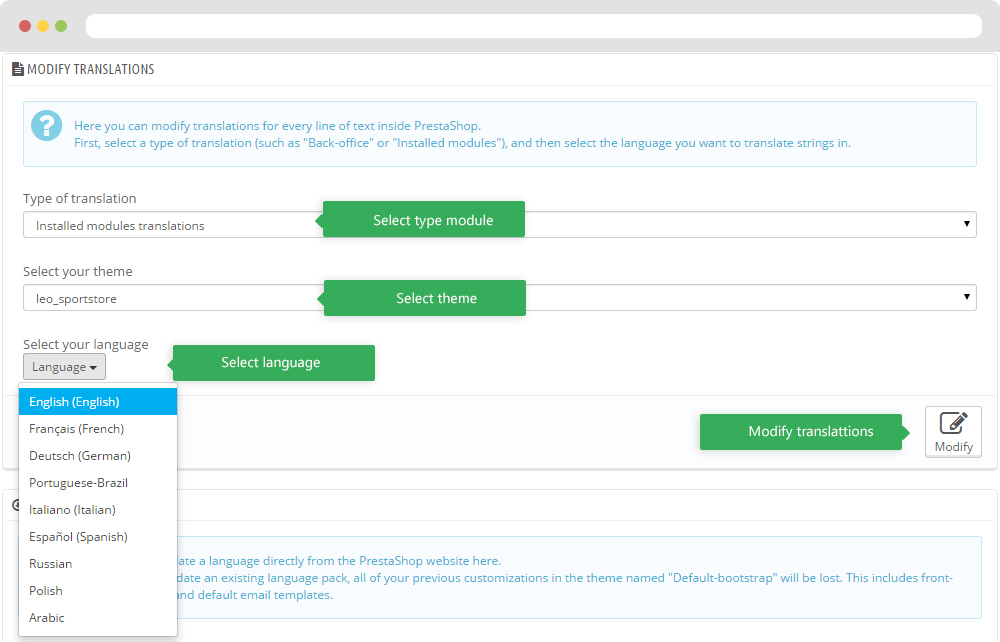
Translations
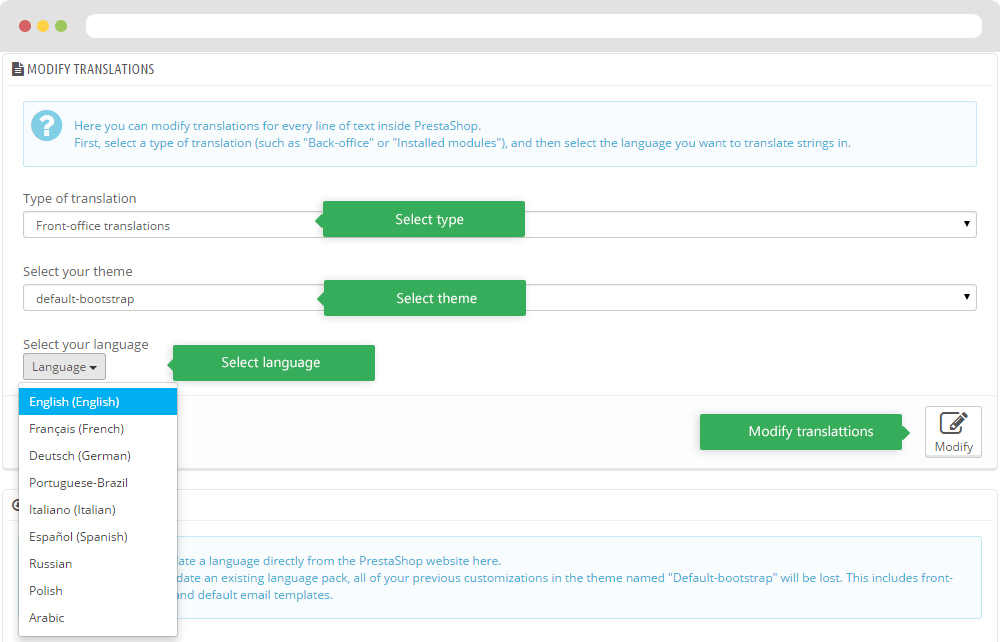
13. Front-office translations(Backend > Localization > Translations)

13.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: [email protected]
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.