
Leo Hatty
Leo Hatty guide for prestahome 1.6
- Created : 20/08/2016
- Latest update: 20/08/2016
- By : Leotheme
- Email: [email protected]
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
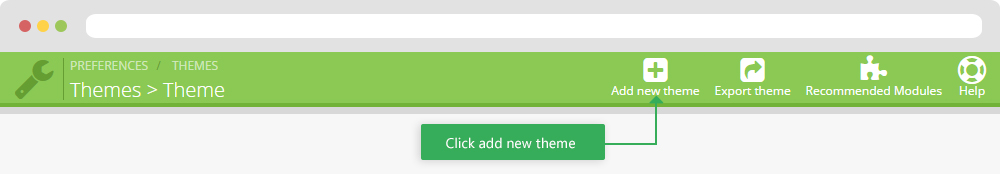
- Go to back-office and login, navigate to: Preferences > Themes > Add new theme
- In this step, you can install template follow 2 ways:
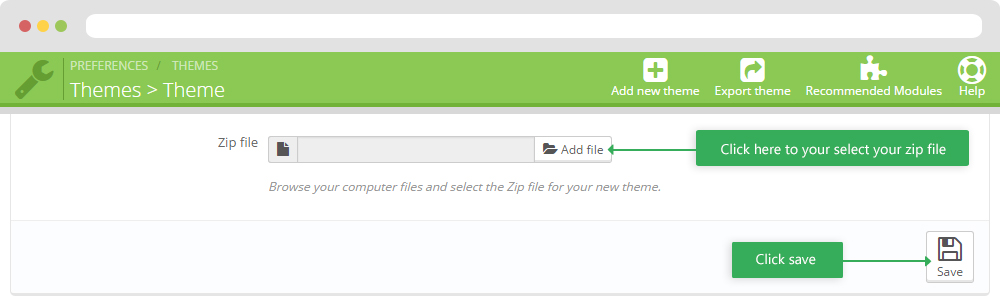
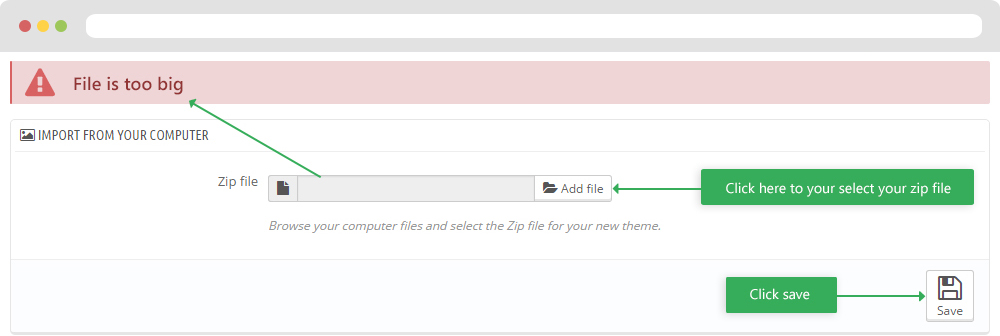
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
-
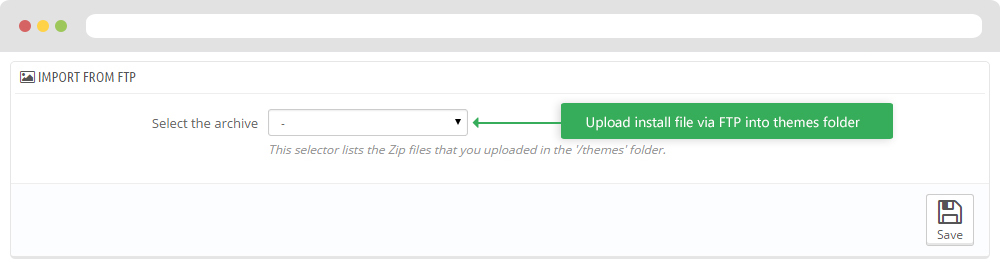
Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser,
you will see zip file in dropdown list of box Import from FTP, Select template file and click next
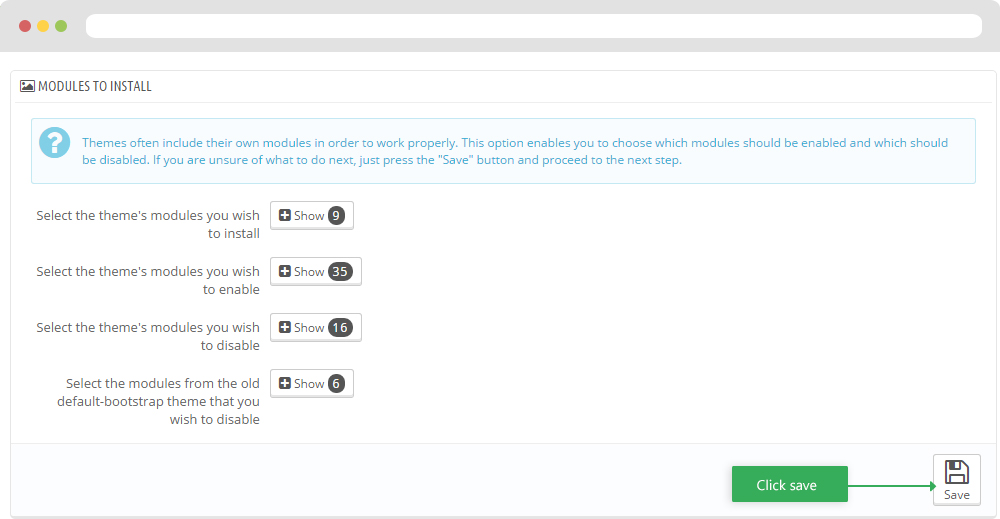
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

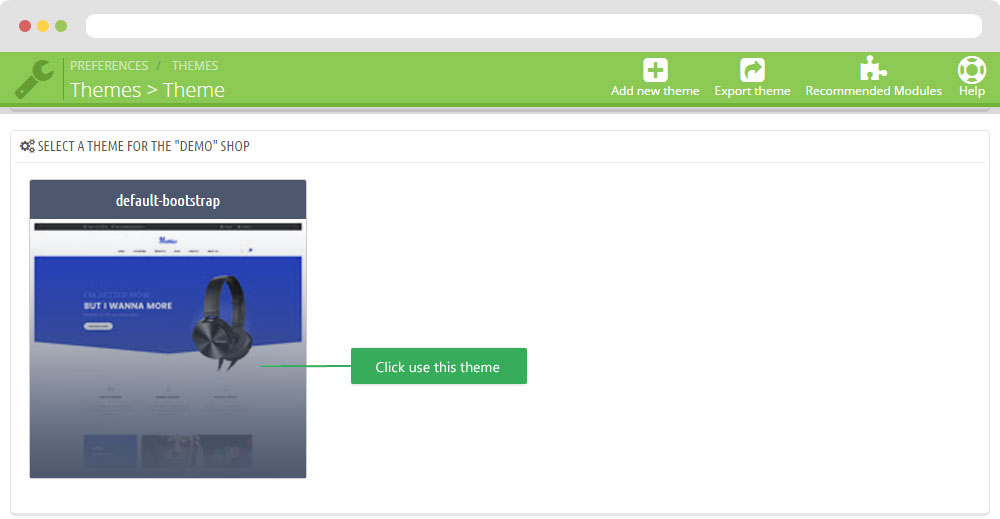
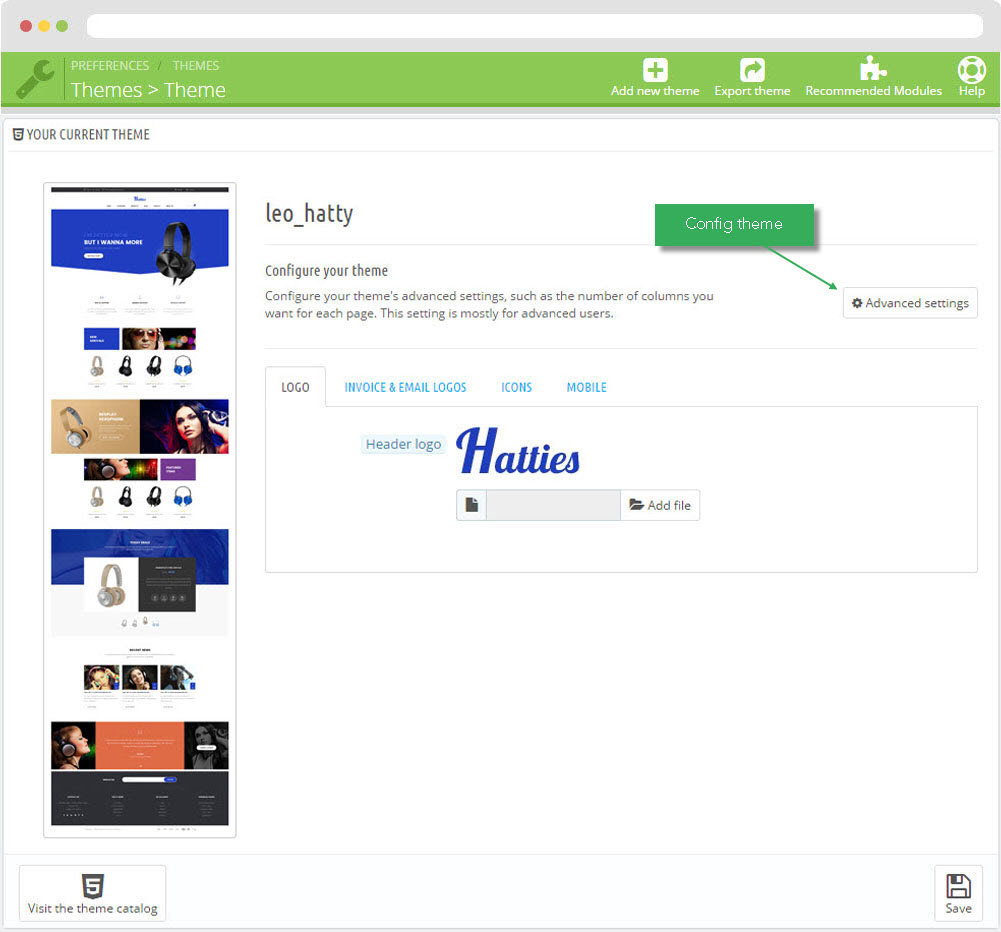
- You can select a theme for the shop


-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
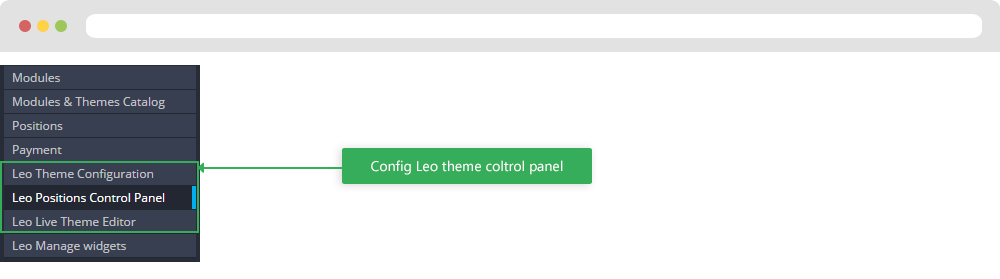
- Check module position in Modules > Leo Positions Control Panel
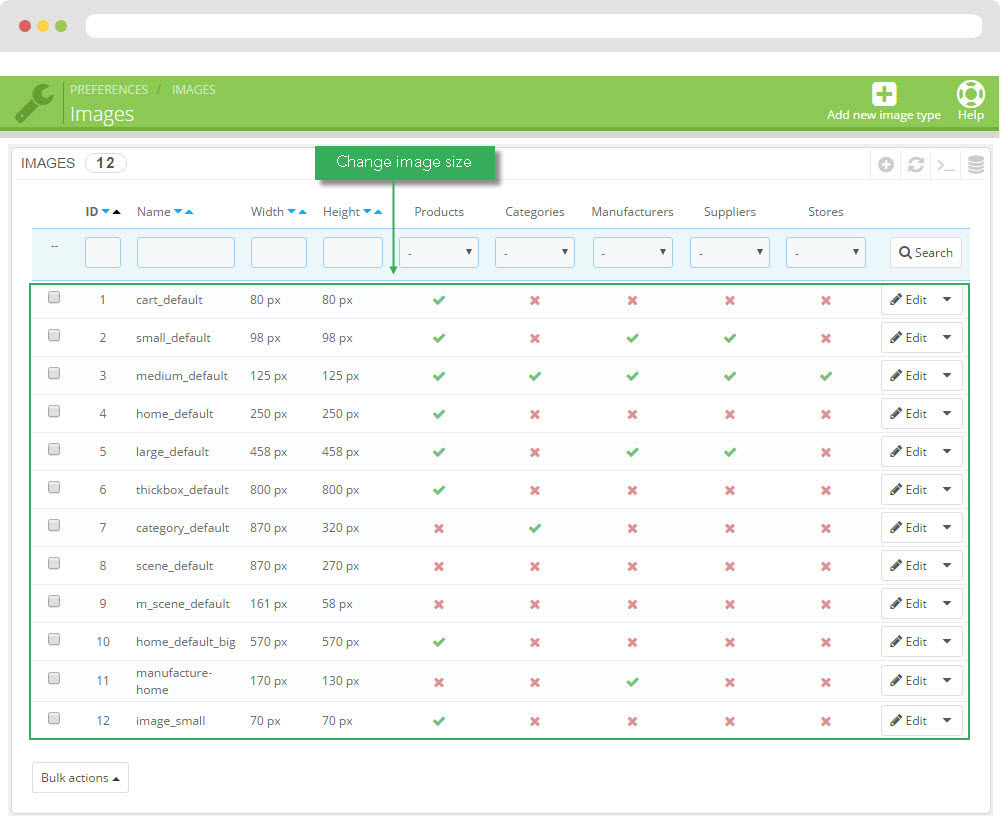
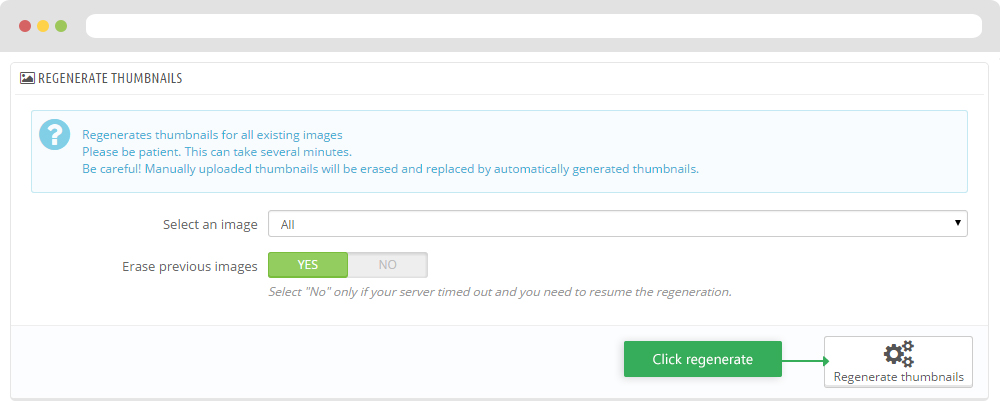
5. Create or edit size image and Regenerate thumbnails
Backend > Preferences > Images
+ Create or edit size image

+ Regenerate thumbnails

Leo Theme Control Panel
You can read guide in link (Blog Guide)

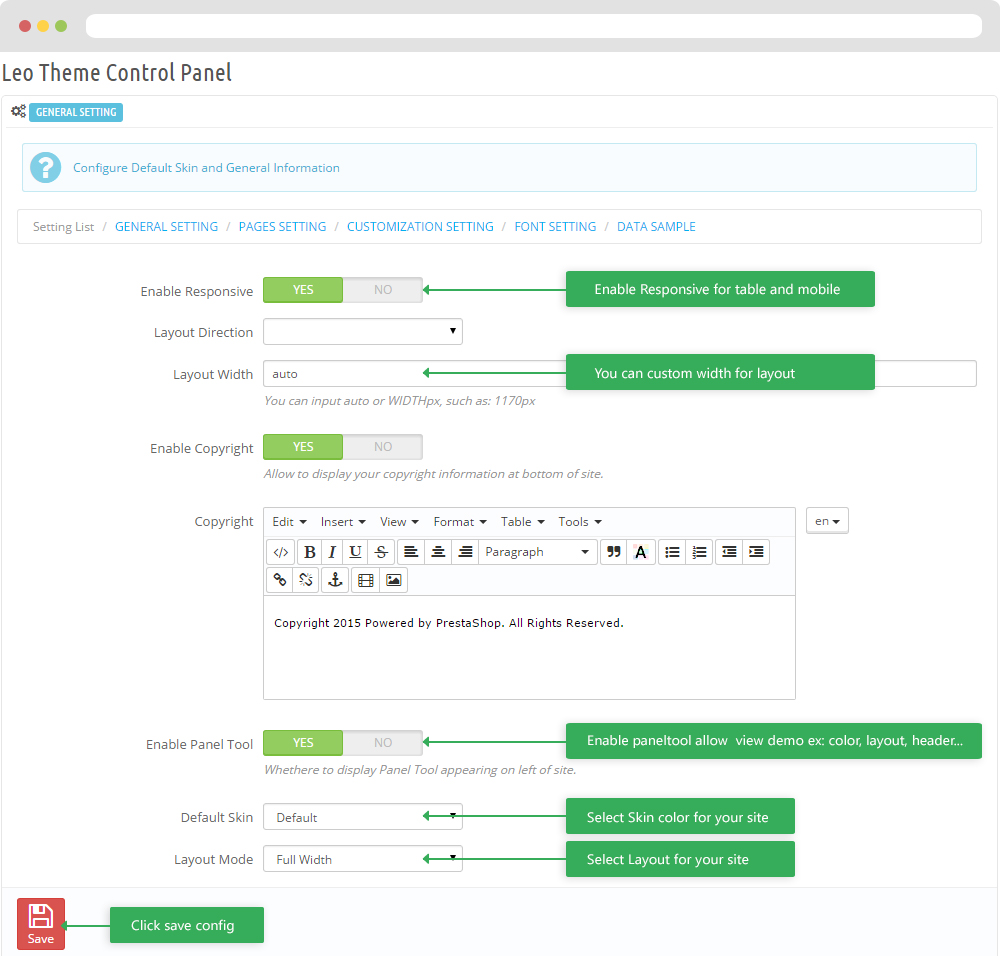
I. Backend > Modules > Leo Theme Configuration
-
General setting

-
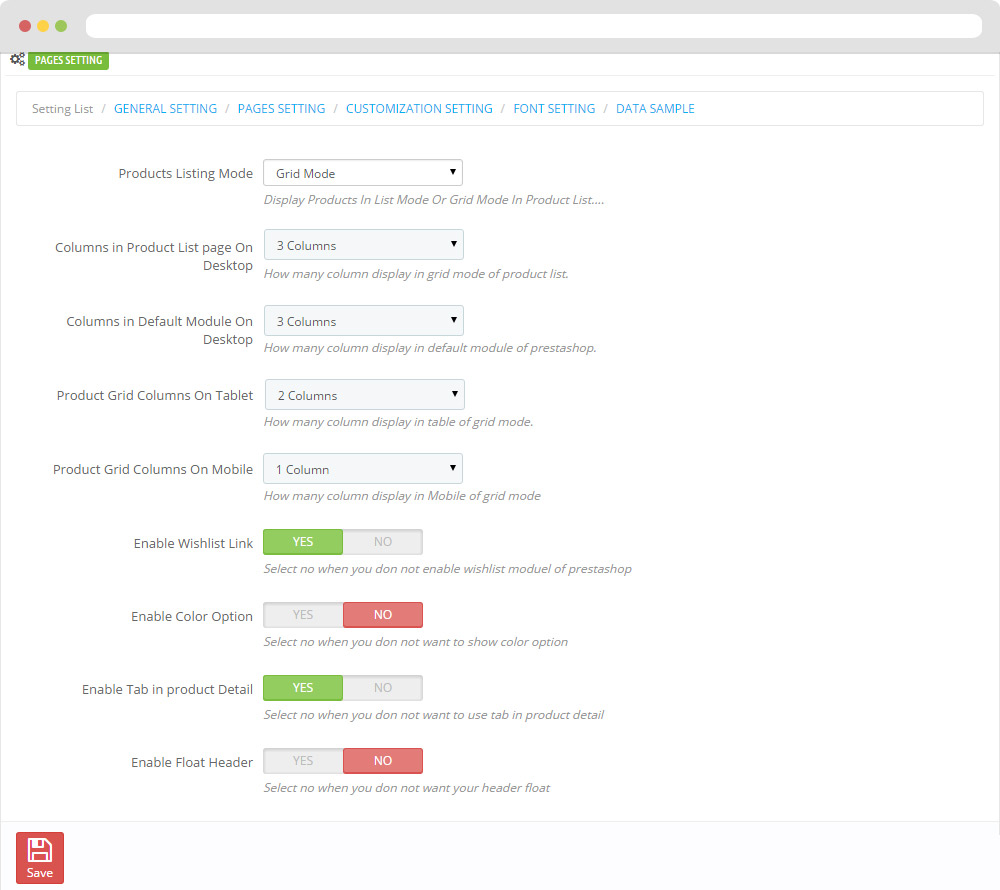
Pages setting

-
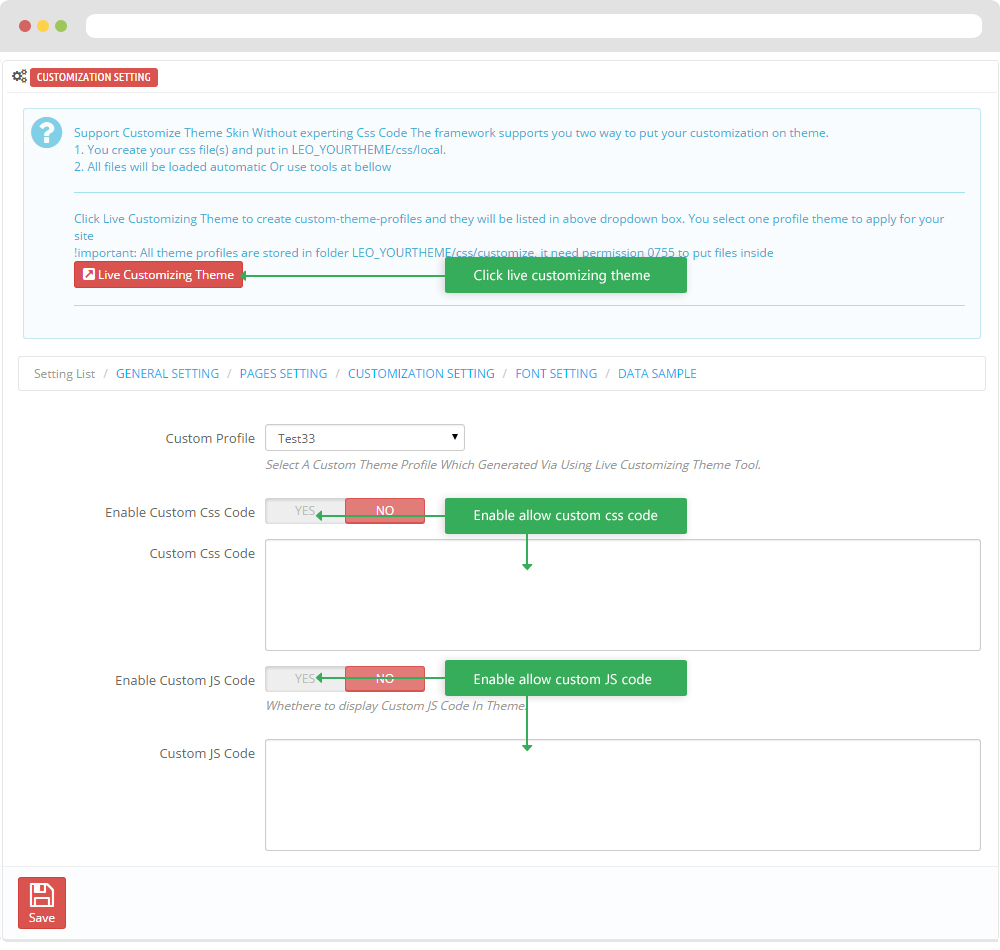
Customize setting

-
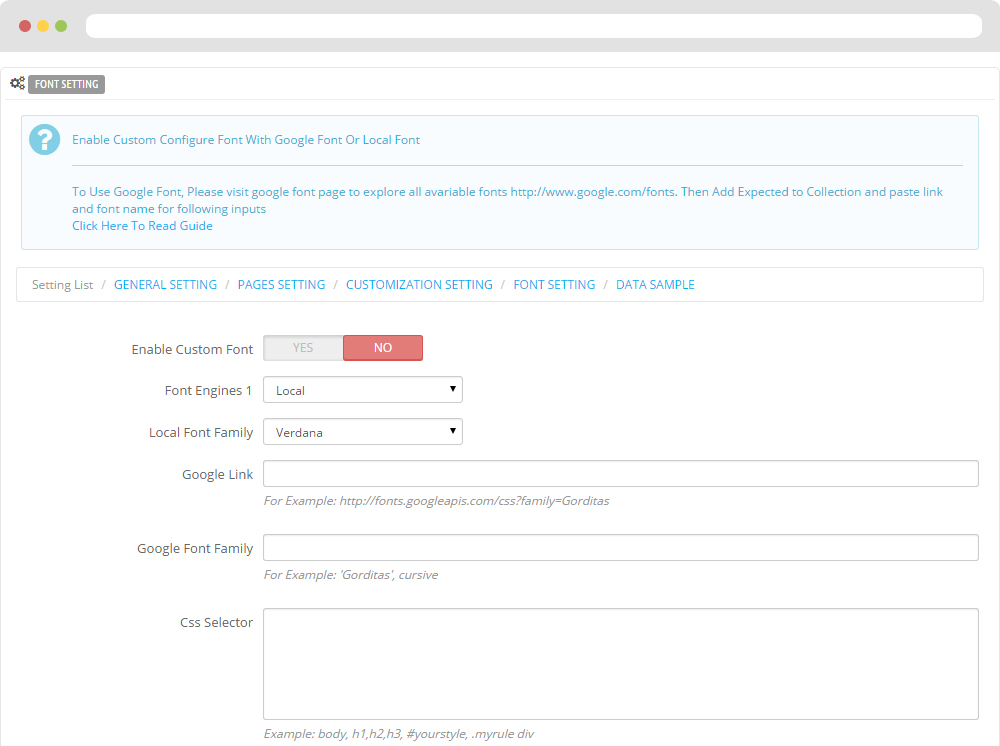
Font setting

-
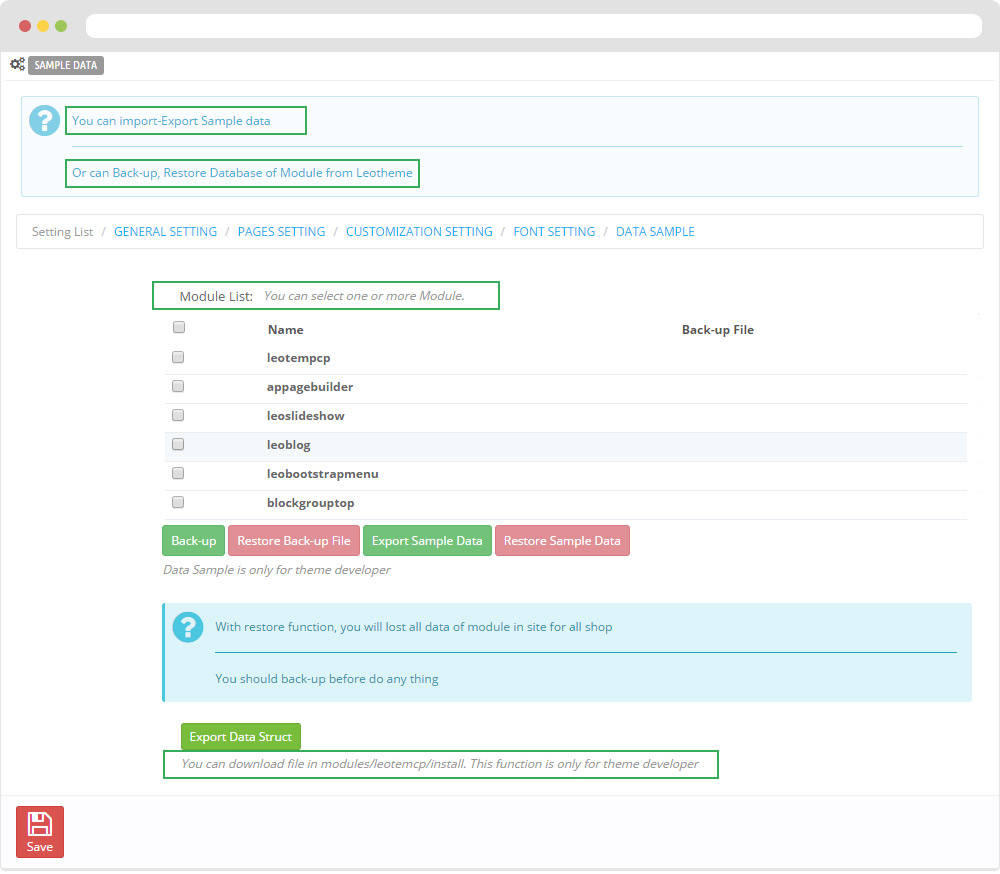
Data sample

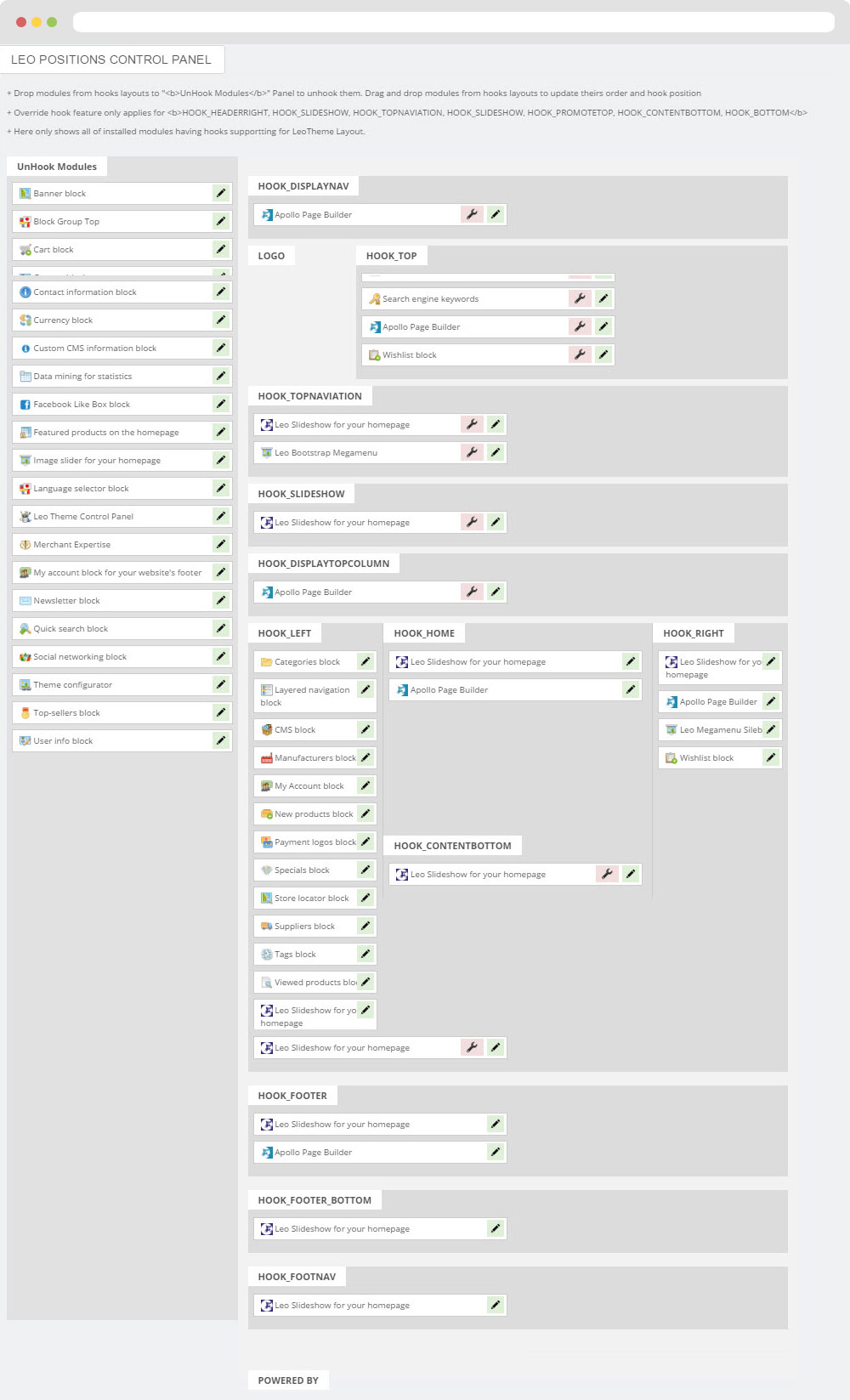
II. Backend > Modules > Leo Position Control Panel

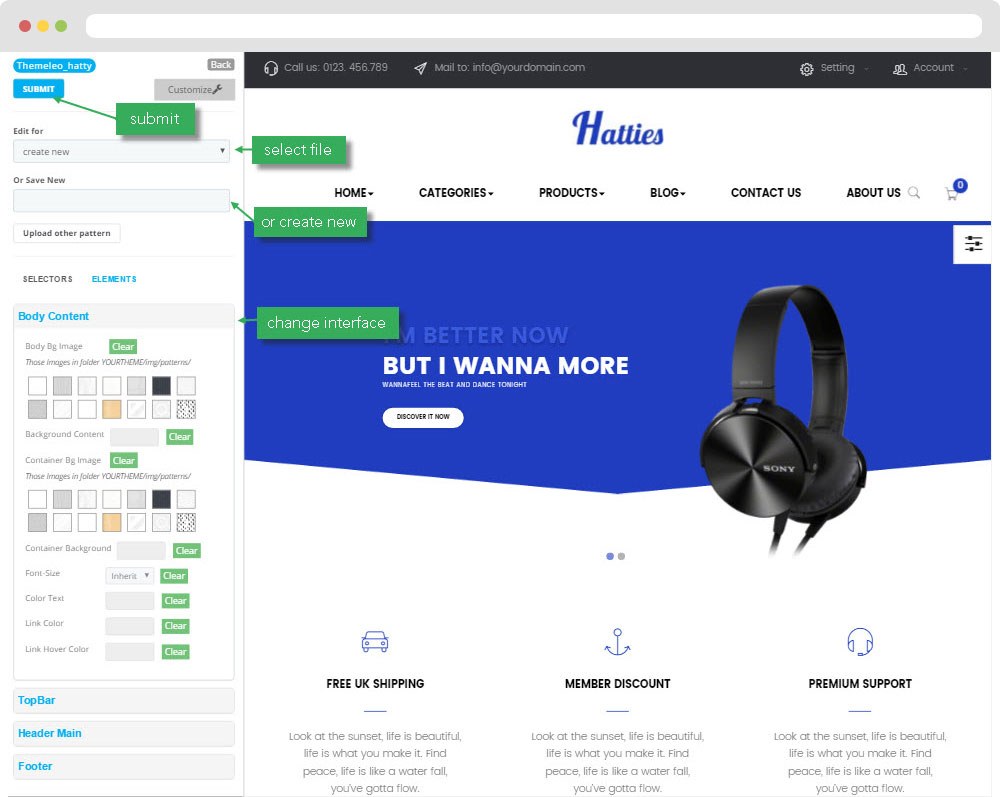
III. Backend > Modules > Leo Live Theme Editor
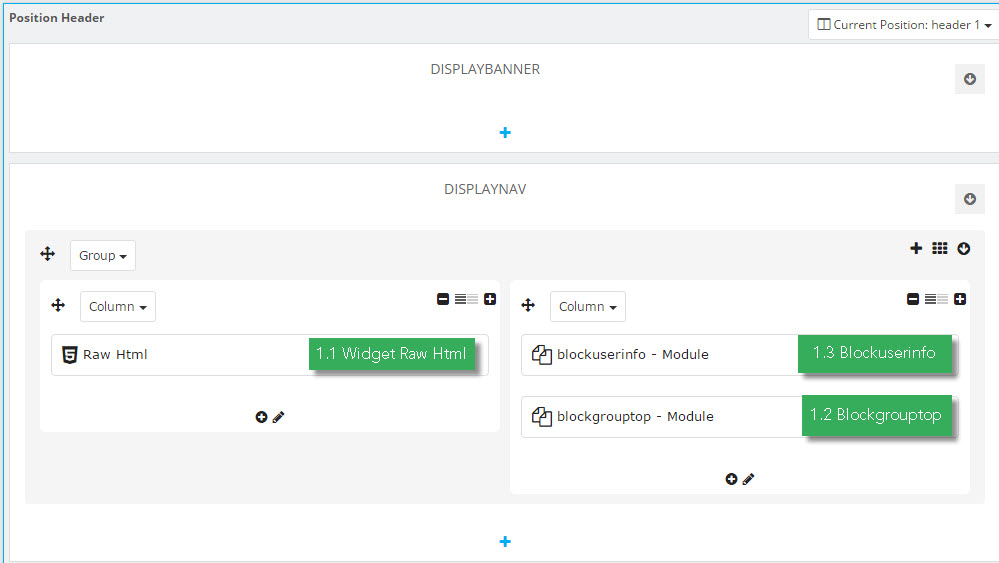
Back end

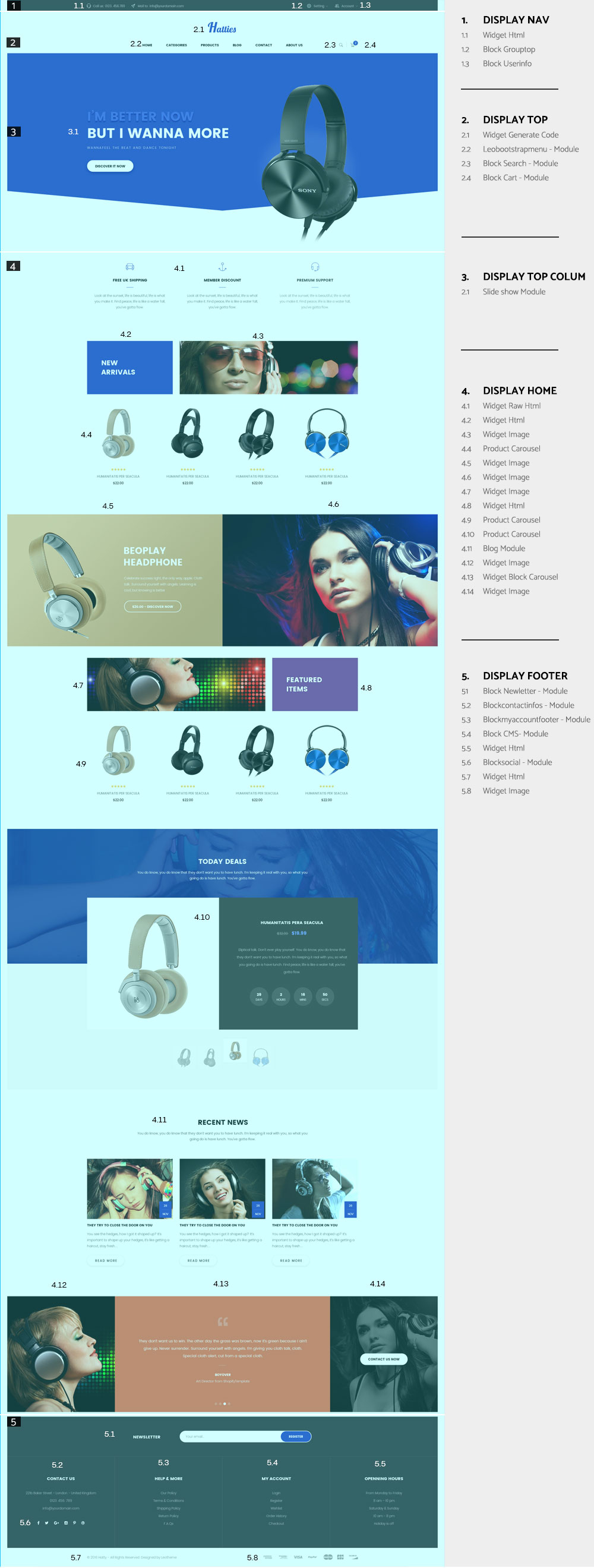
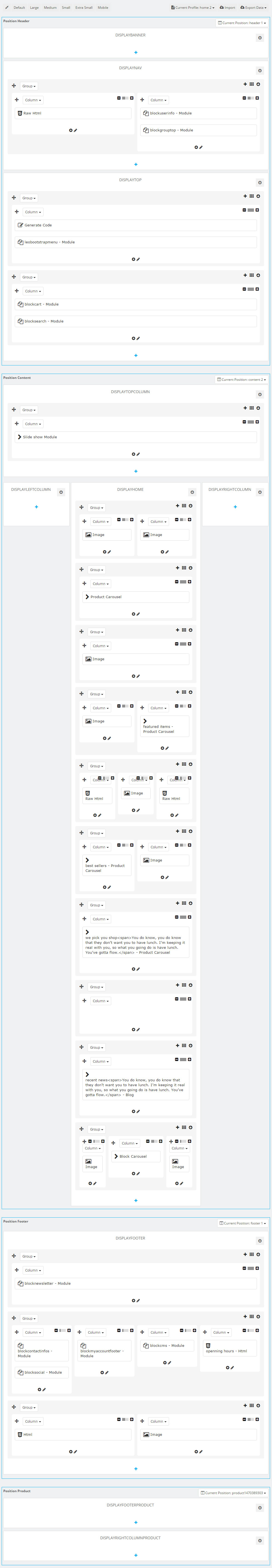
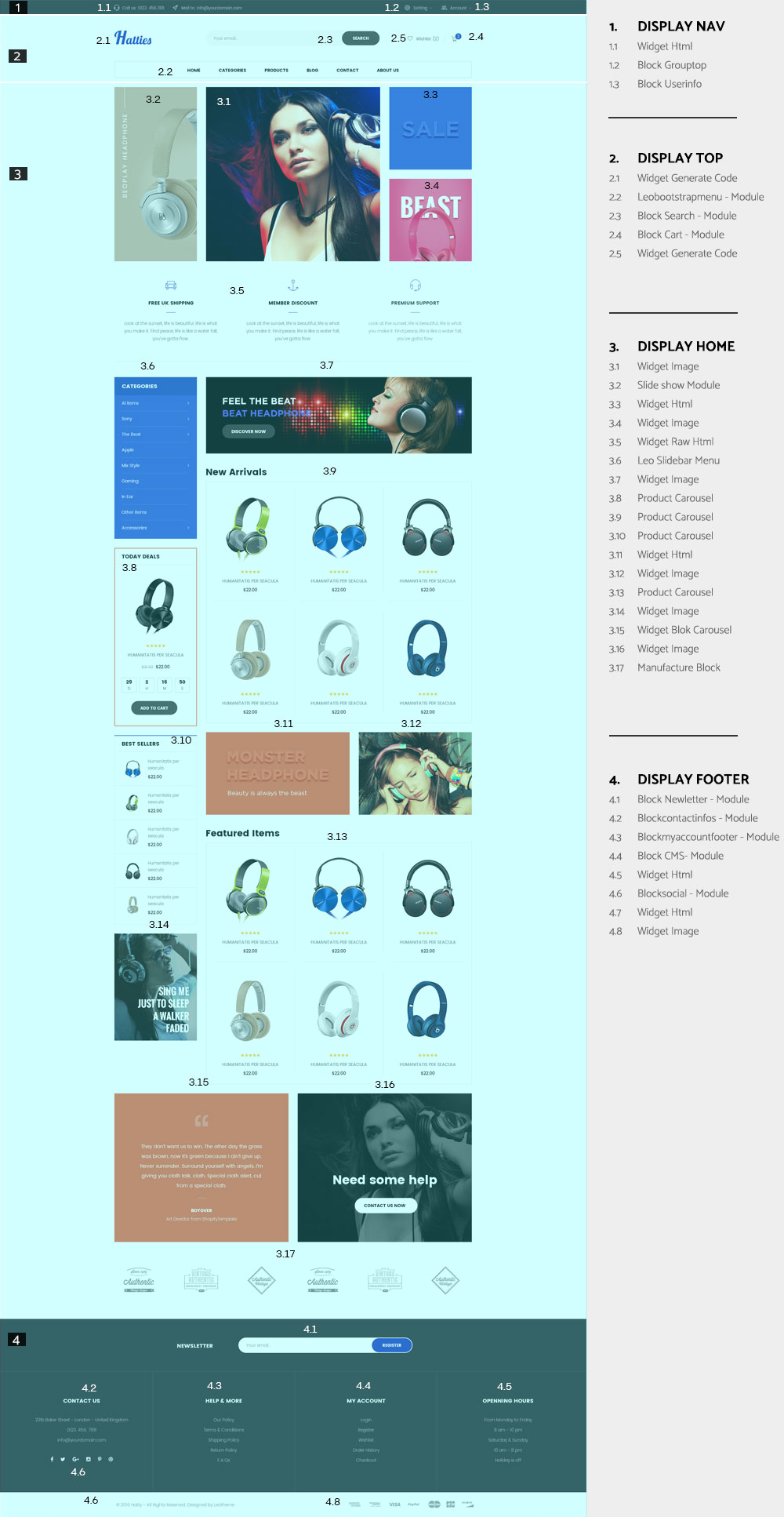
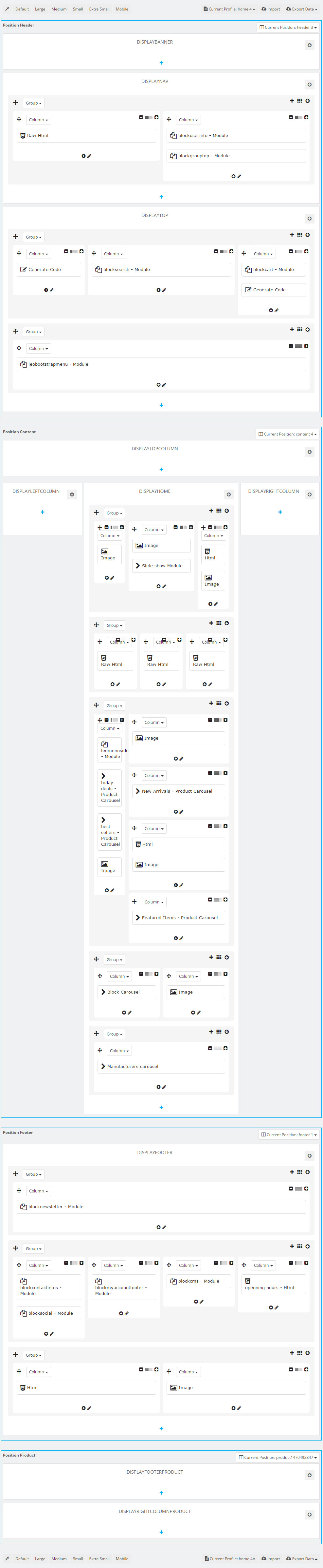
Layout Structure

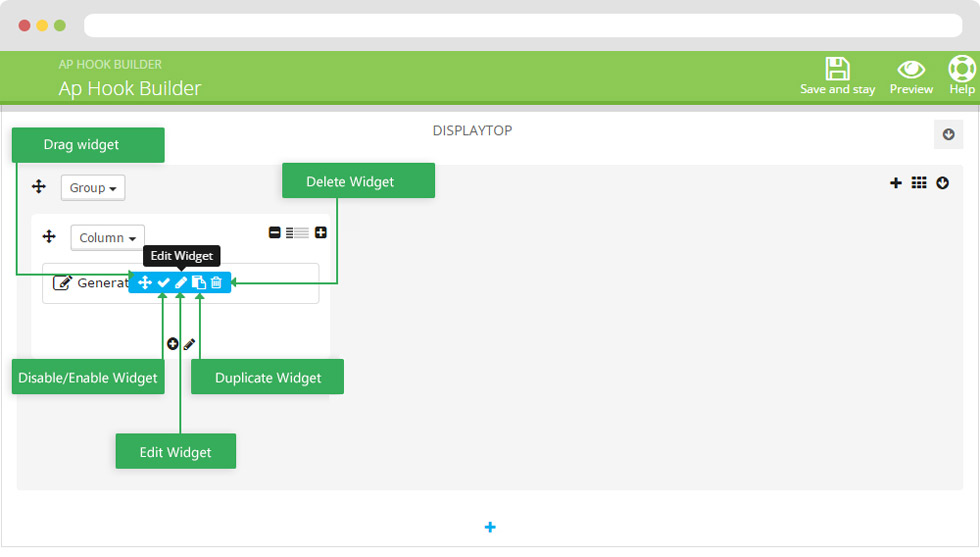
2. Display Top
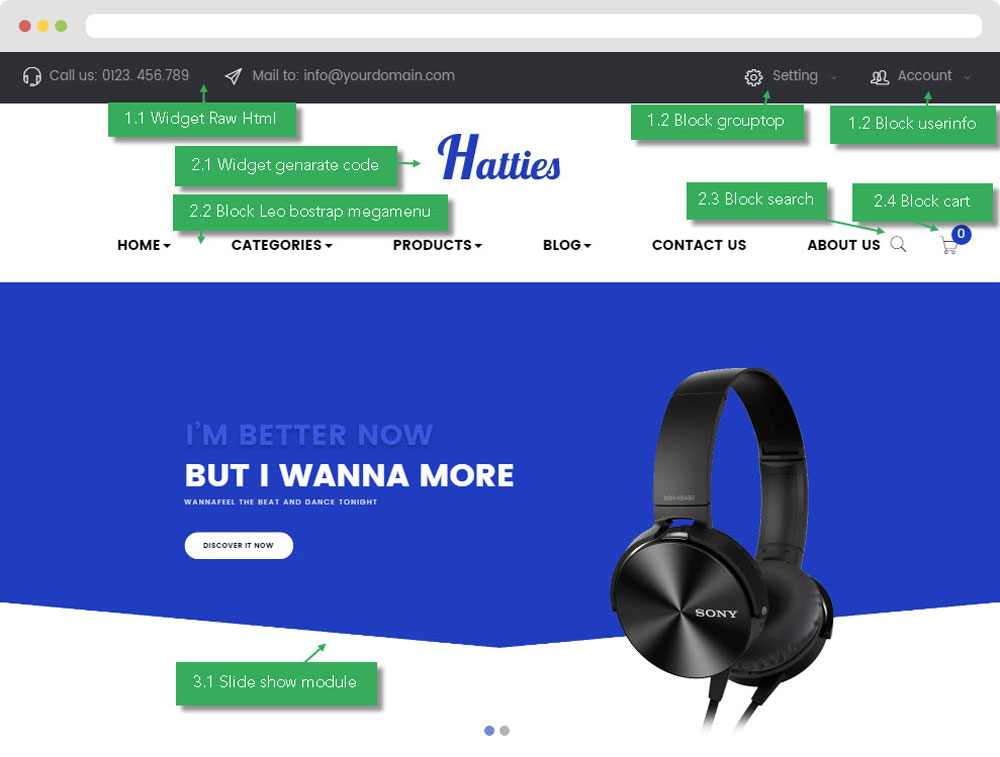
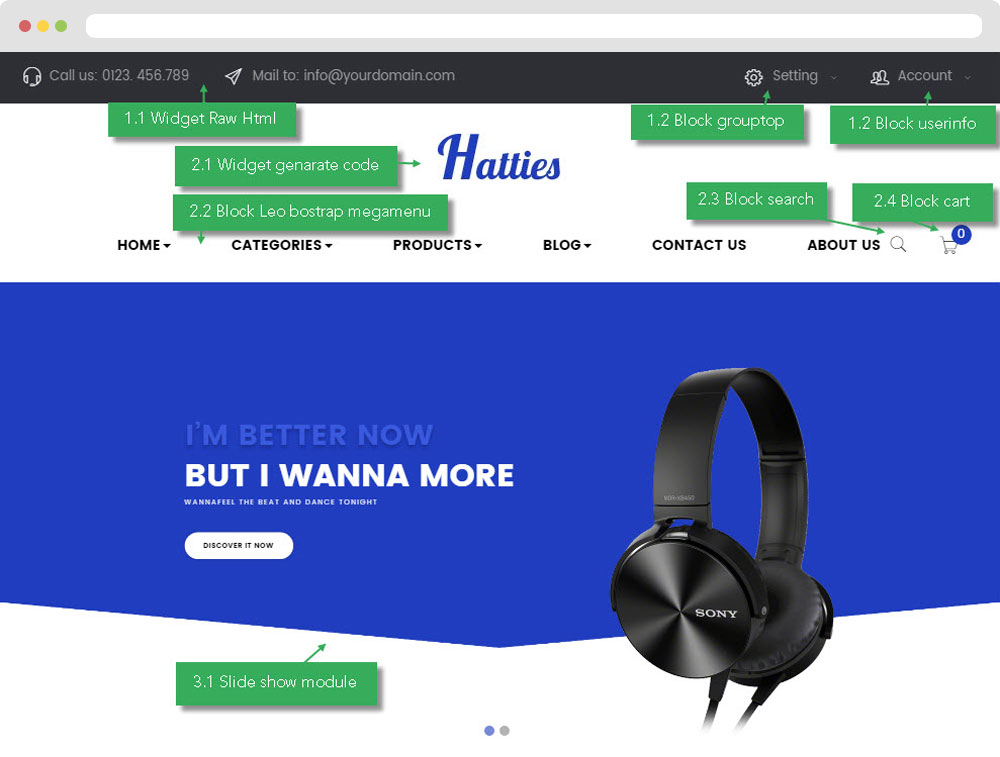
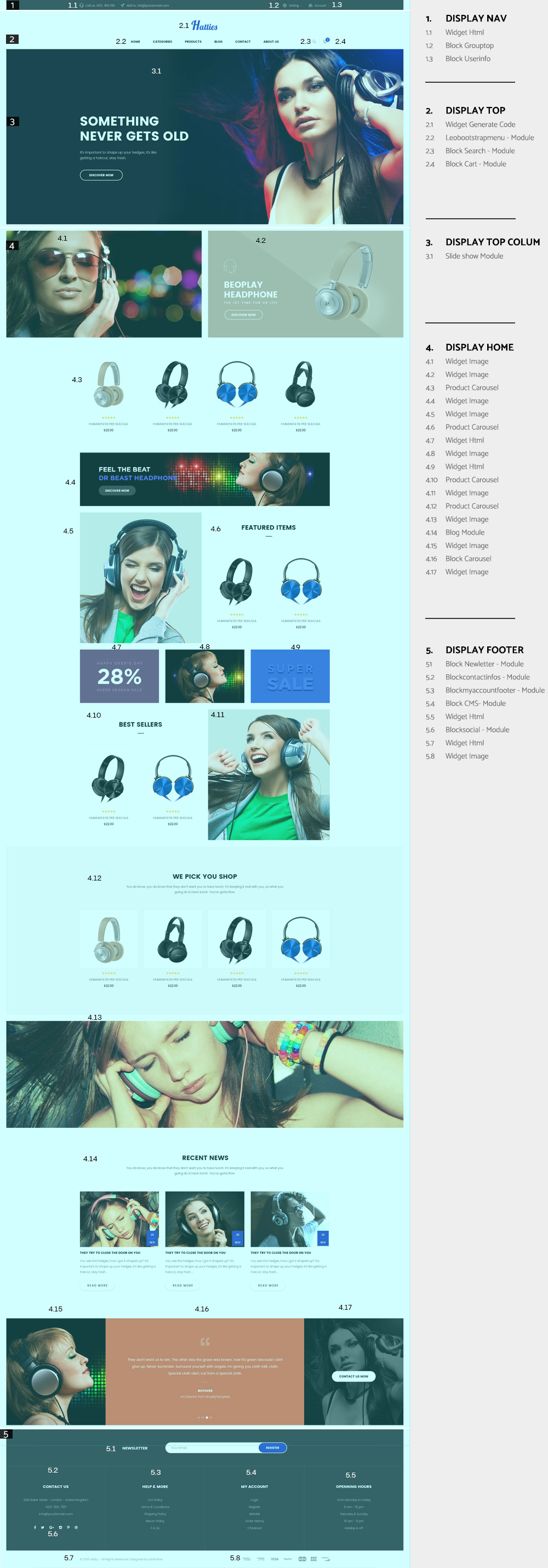
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage --> Select home 1 --> View)

2.1 Logo generate code

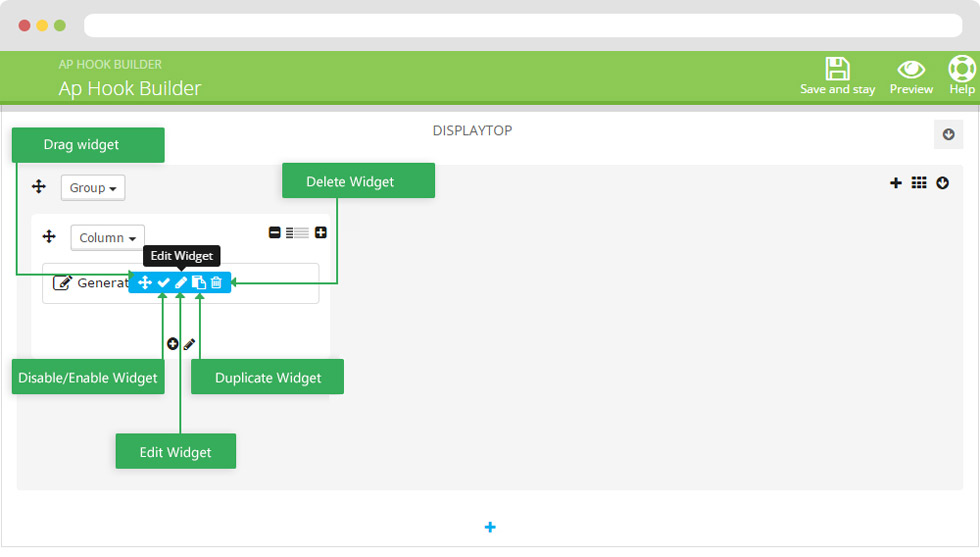
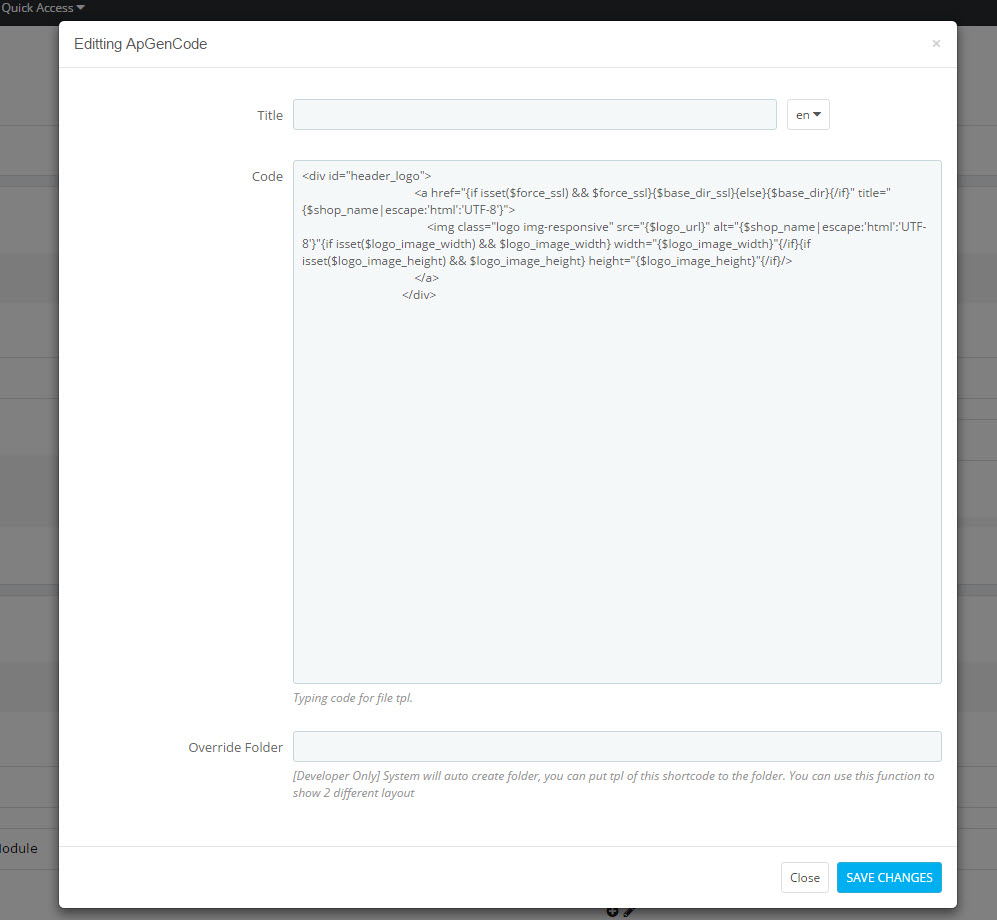
- Edit widget Generate code

- HTML Generate code
<div id="header_logo">
<a href="{if isset($force_ssl) && $force_ssl}{$base_dir_ssl}{else}{$base_dir}{/if}" title="{$shop_name|escape:'html':'UTF-8'}">
<img class="logo img-responsive" src="{$logo_url}" alt="{$shop_name|escape:'html':'UTF-8'}"{if isset($logo_image_width) && $logo_image_width} width="{$logo_image_width}"{/if}{if isset($logo_image_height) && $logo_image_height} height="{$logo_image_height}"{/if}/>
</a>
</div>
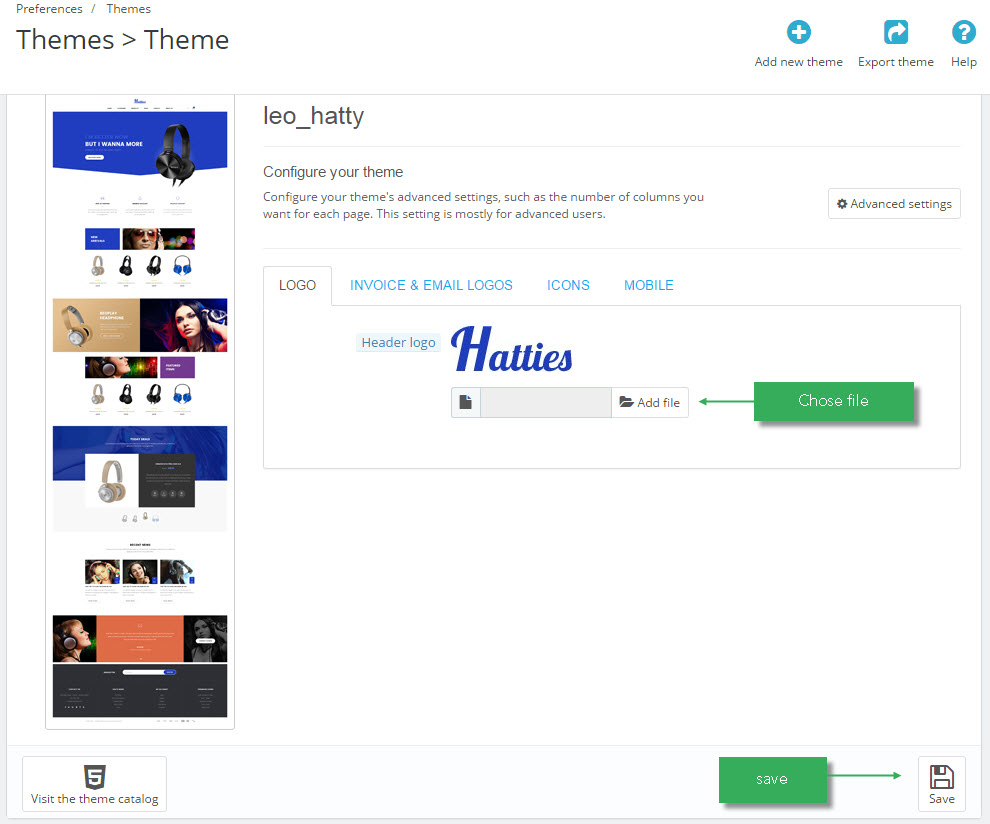
- Change Logo
Backend > Preferences > Themes

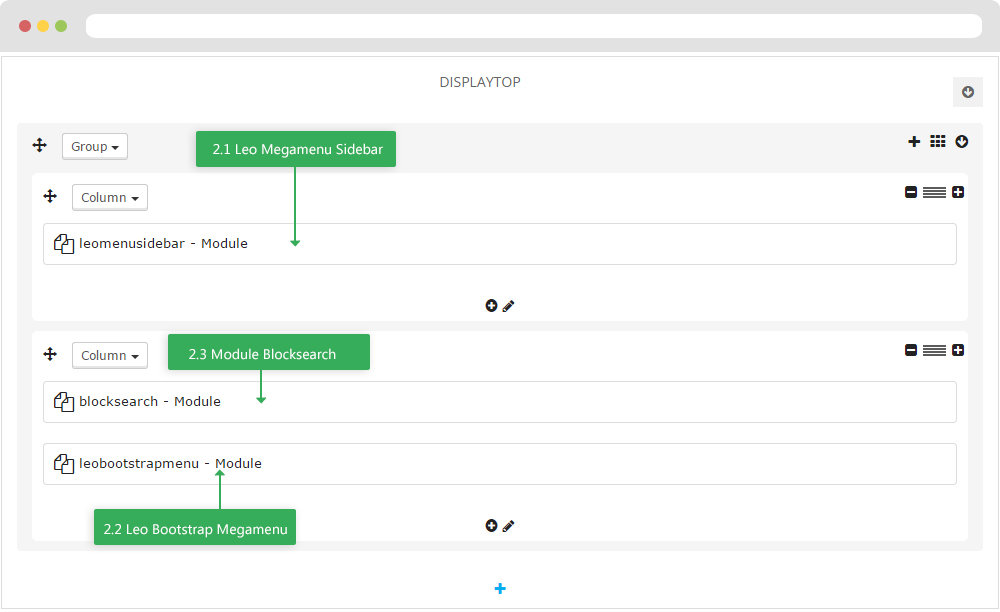
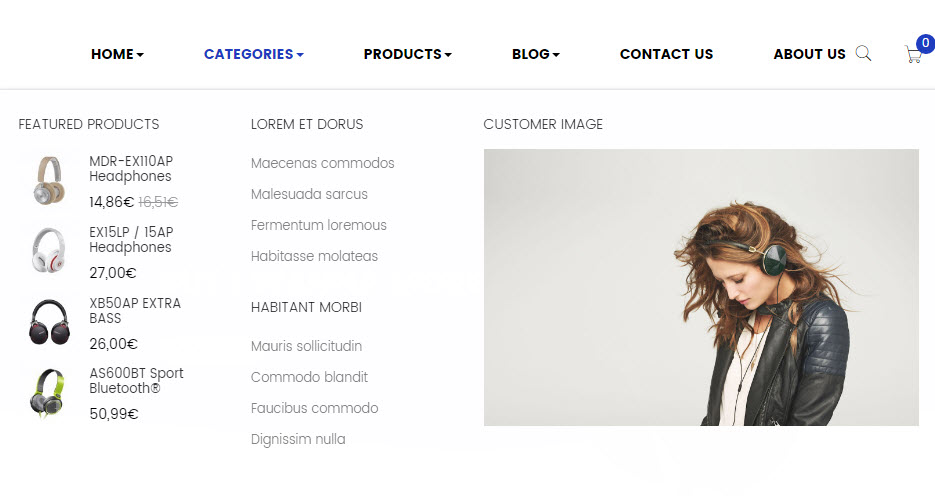
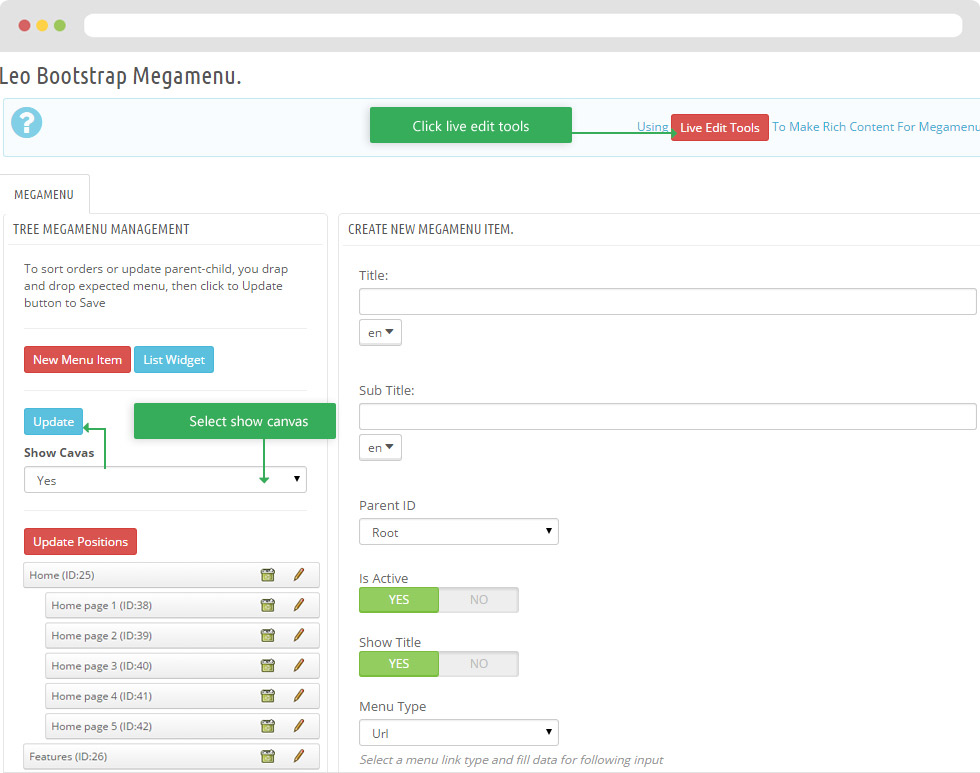
2.2 Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)
- You can read guide in link (Blog Guide)
- Front end

- Configure Block Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)

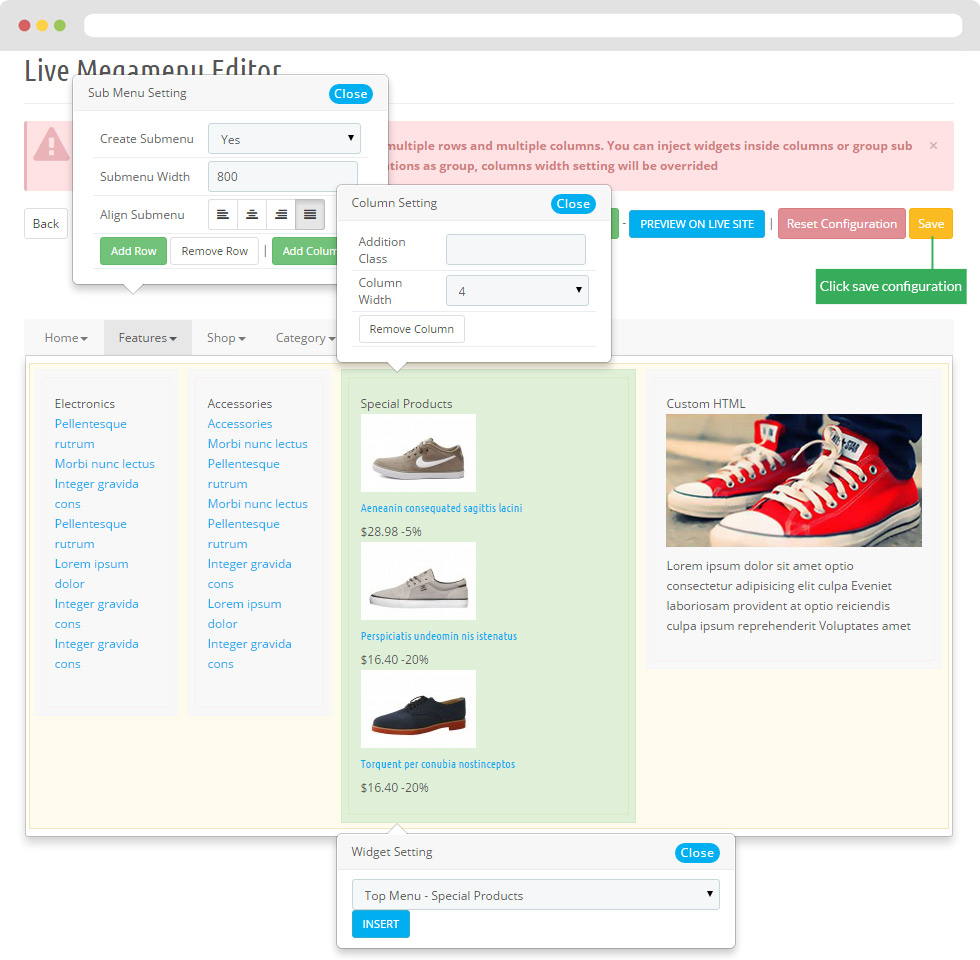
+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

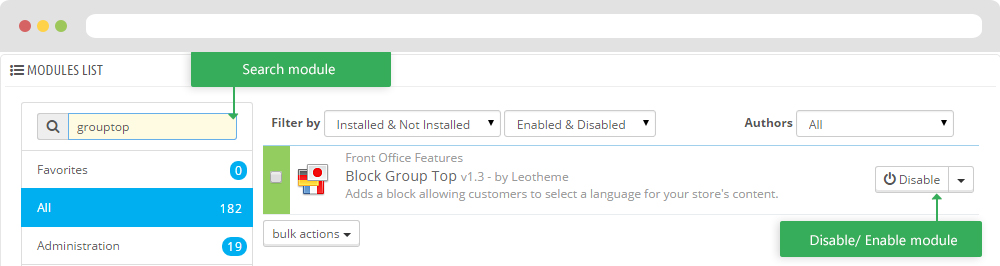
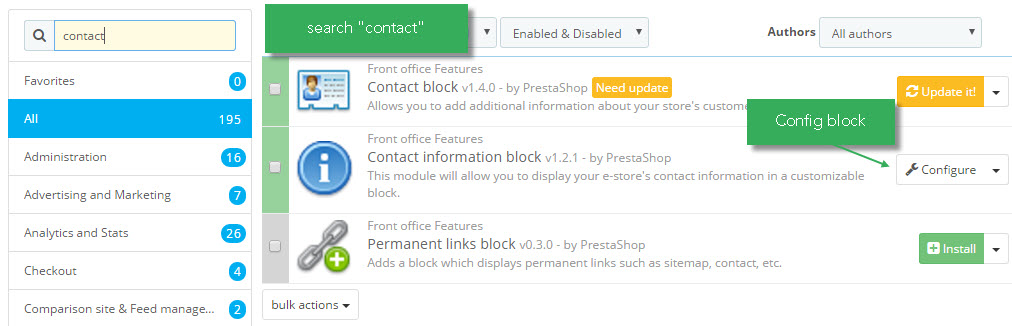
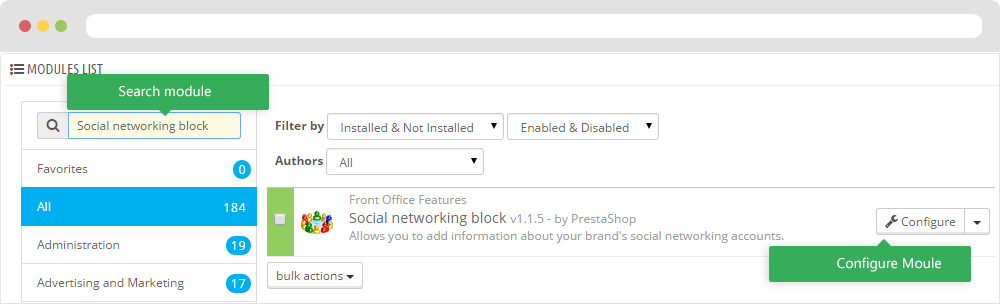
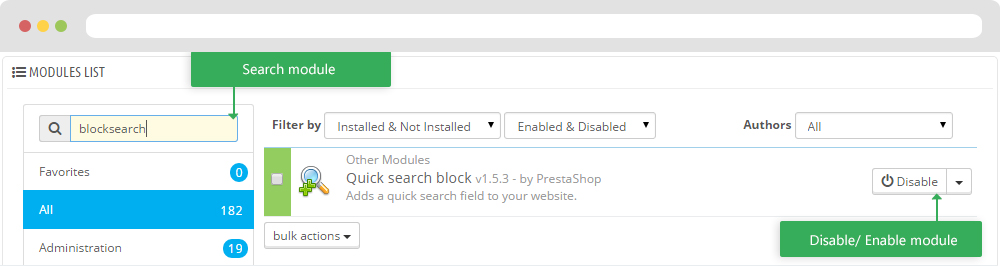
2.3 Module Block Search (Backend > Modules > Quick search block)

+ You can edit "blocksearch-top.tpl" at: \themes\PROJECT_NAME\modules\blocksearch\blocksearch-top.tpl
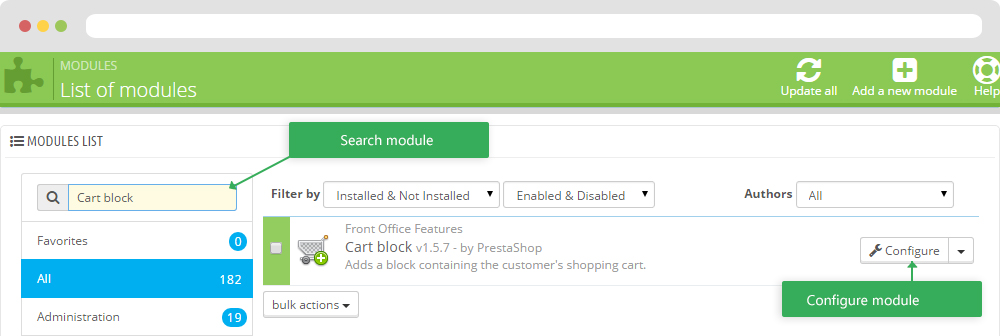
2.4 Module blockcart
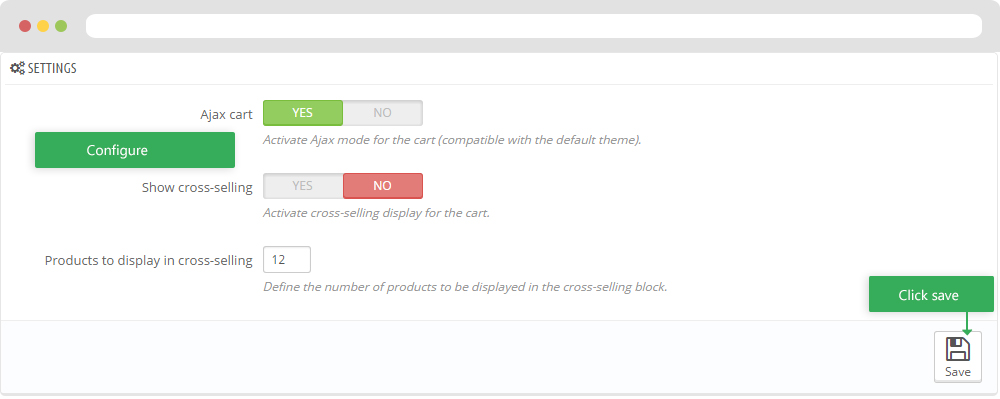
Configure Cart block( Backend > Modules > Cart block )

+ You can edit "blockcart.tpl" at: \themes\THEME_NAME\modules\blockcart\blockcart.tpl

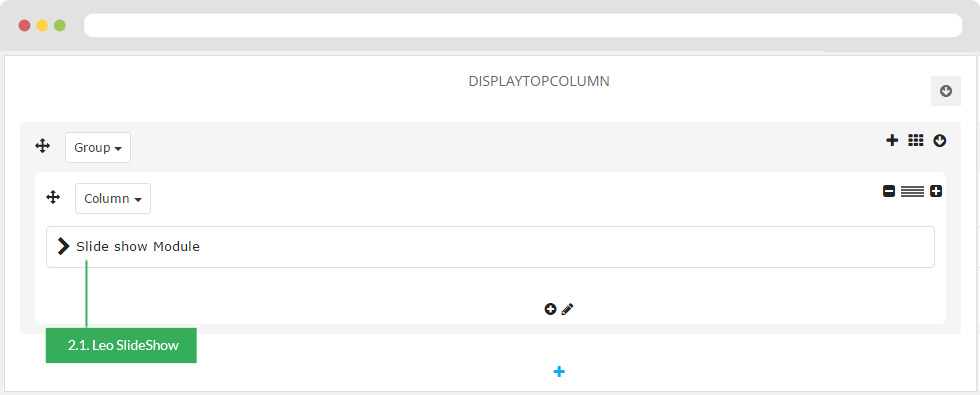
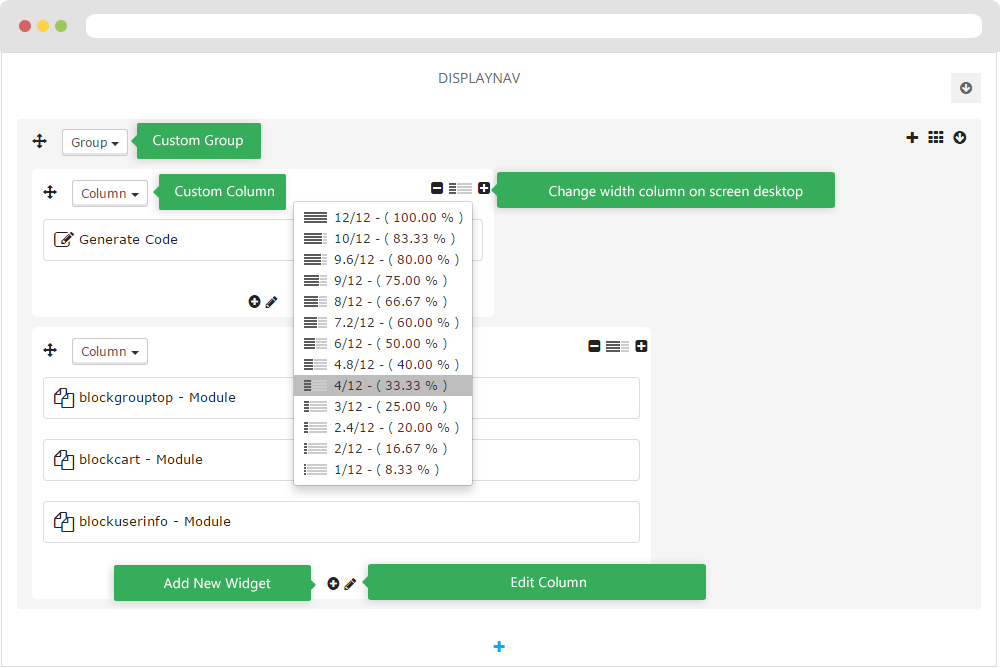
3. DISPLAY TOPCOLUMN
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select home 1 > View )

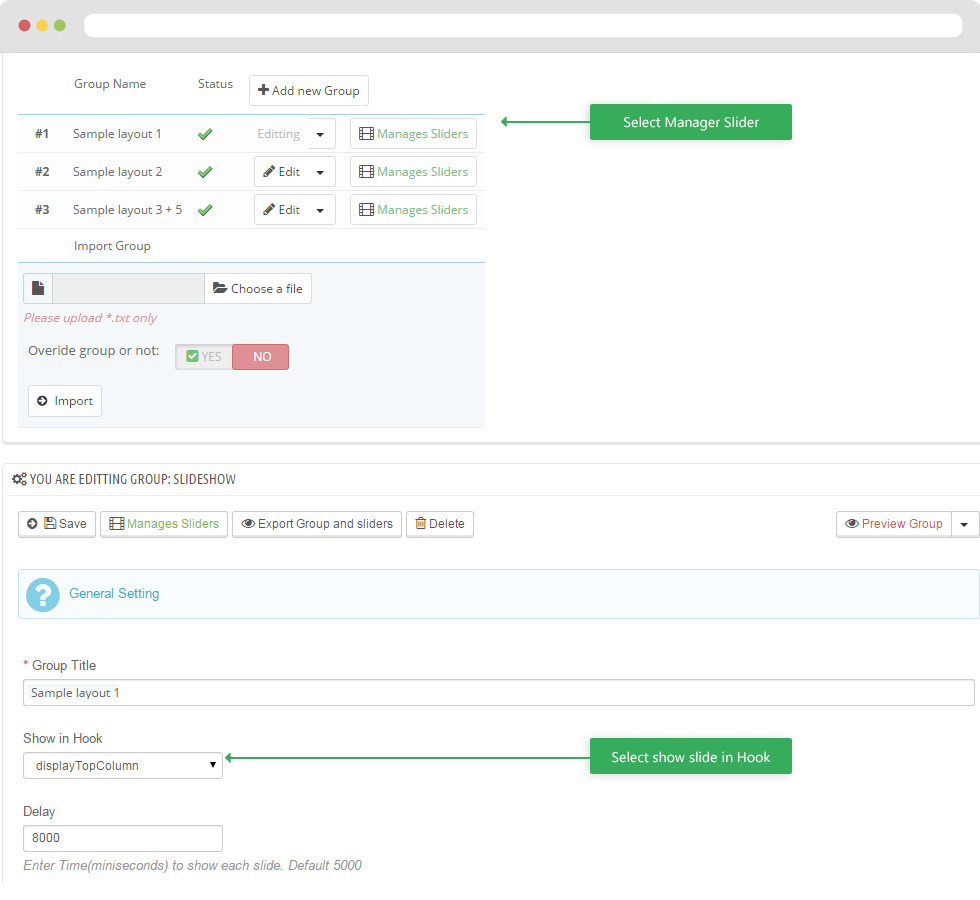
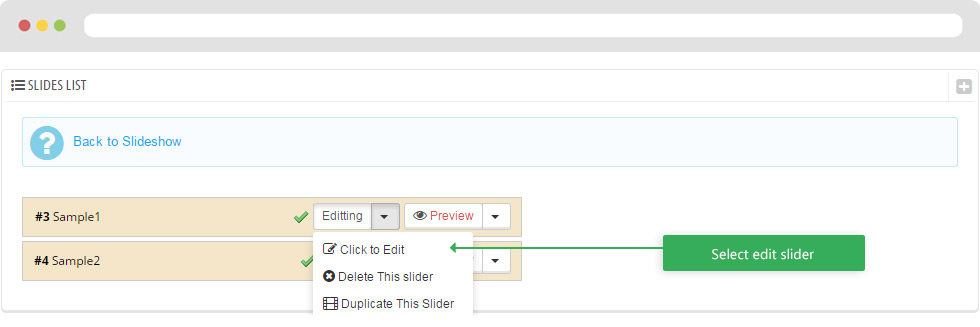
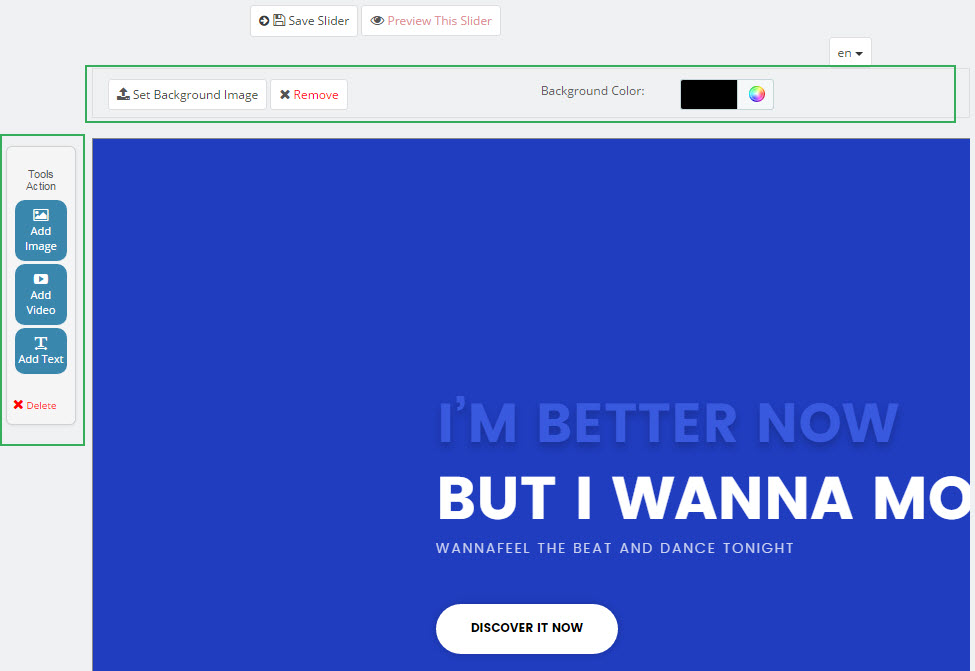
3.1 Configure Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Module > Leo Slideshow )



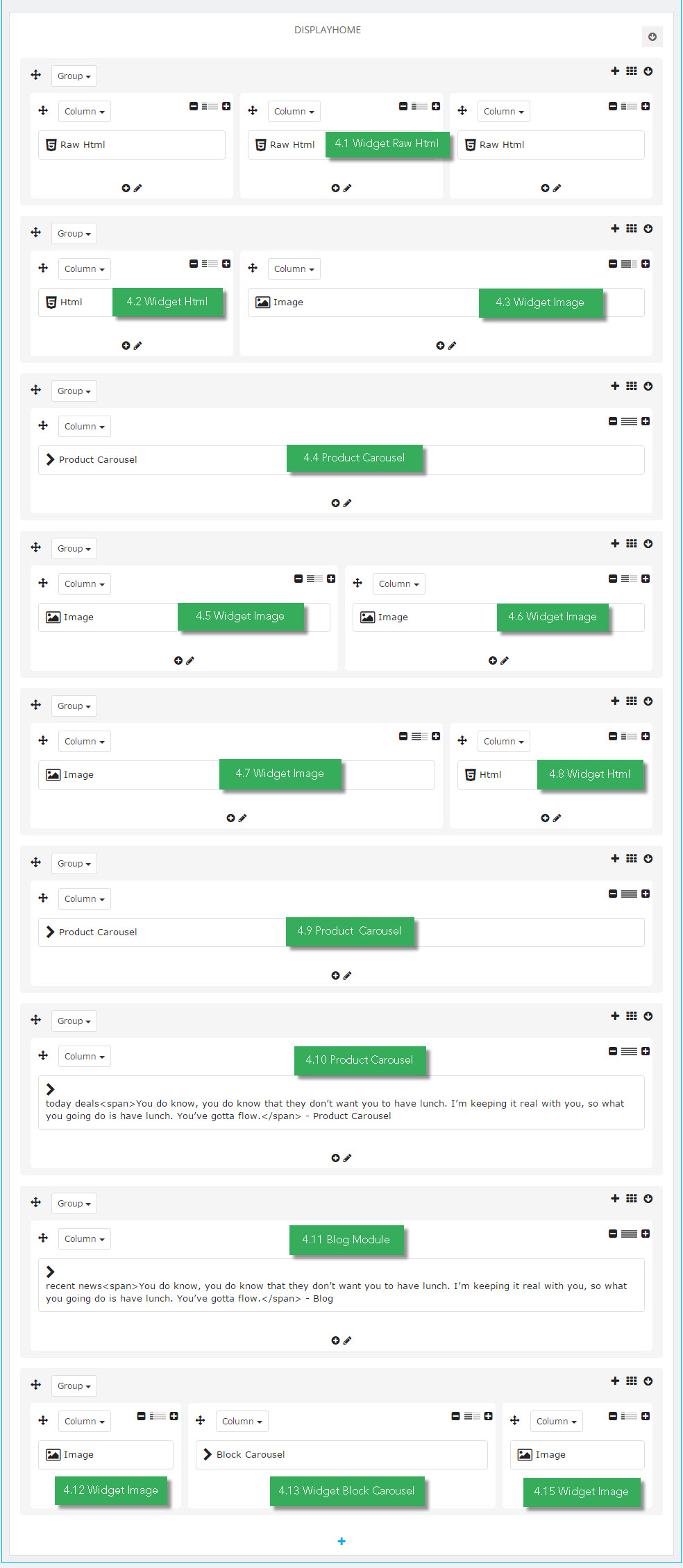
4. DISPLAY HOME
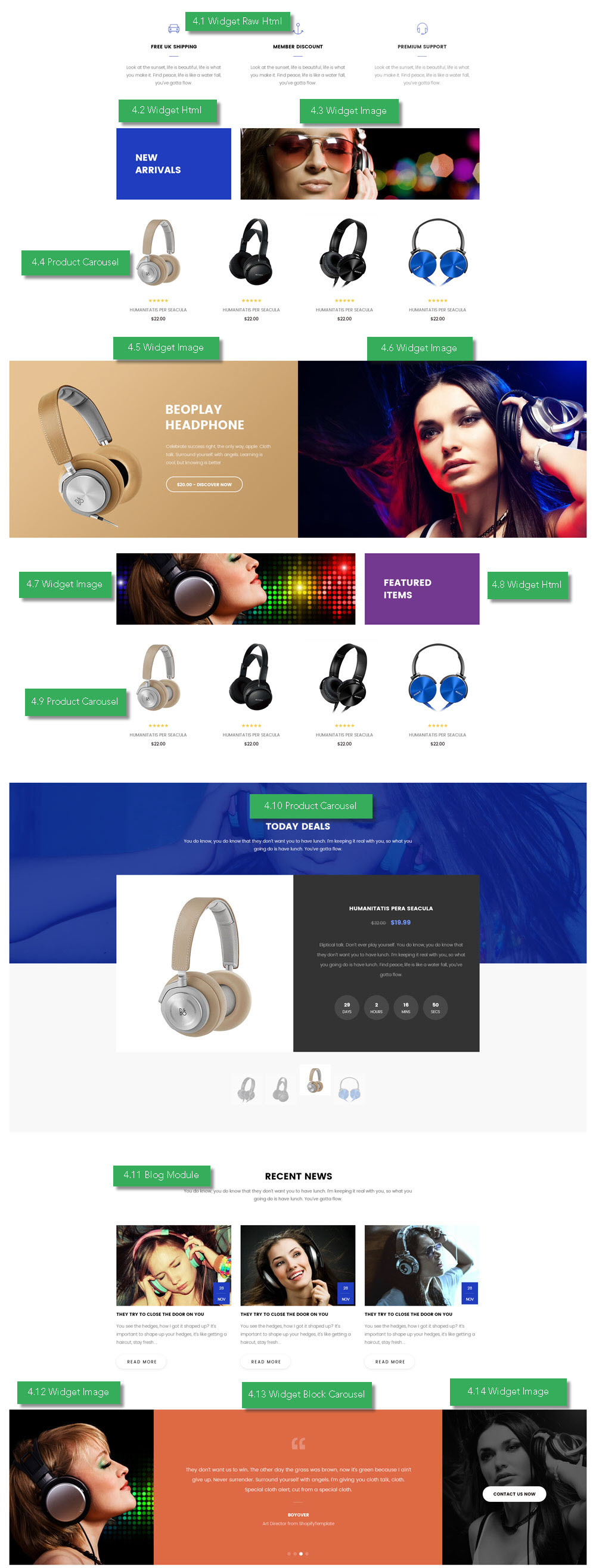
Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select home 1 > View )

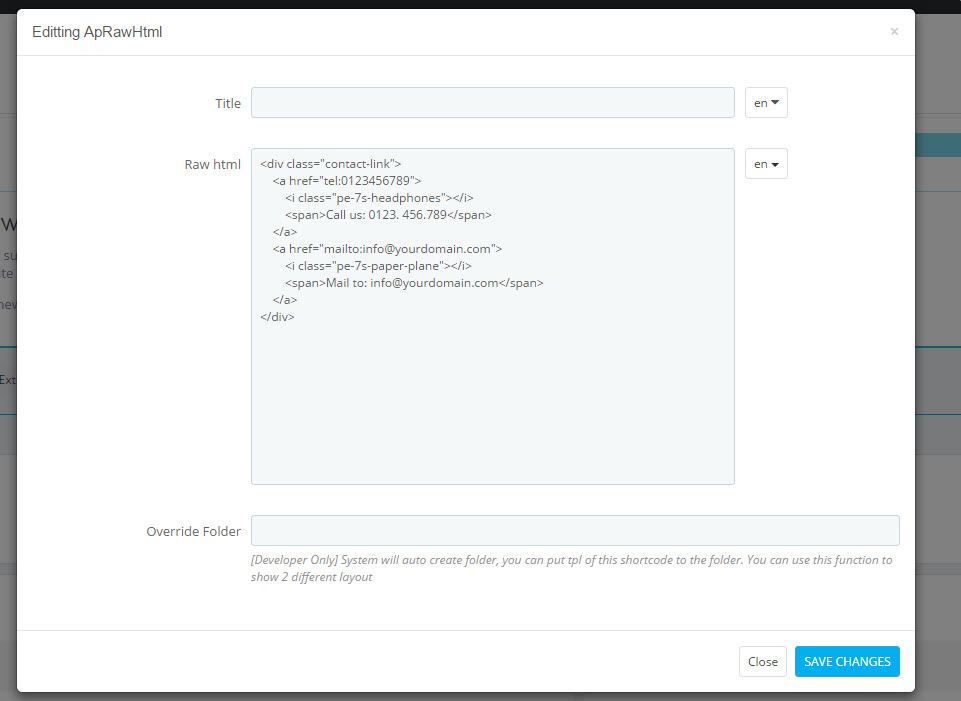
4.1 Widget Raw HTML ( Configure Widget Raw HTML follow link )
- Code Raw HTML
<a href="#"> <i class="pe-7s-car"></i> <span class="title"> free uk shipping </span> <span class="des"> Look at the sunset, life is beautiful, life is what you make it. Find peace, life is like a water fall, you’ve gotta flow. </span> </a>
4.2 Widget HTML ( Configure Widget HTML follow link )
- Code HTML
<div>New</div> <div>Arrivals</div>
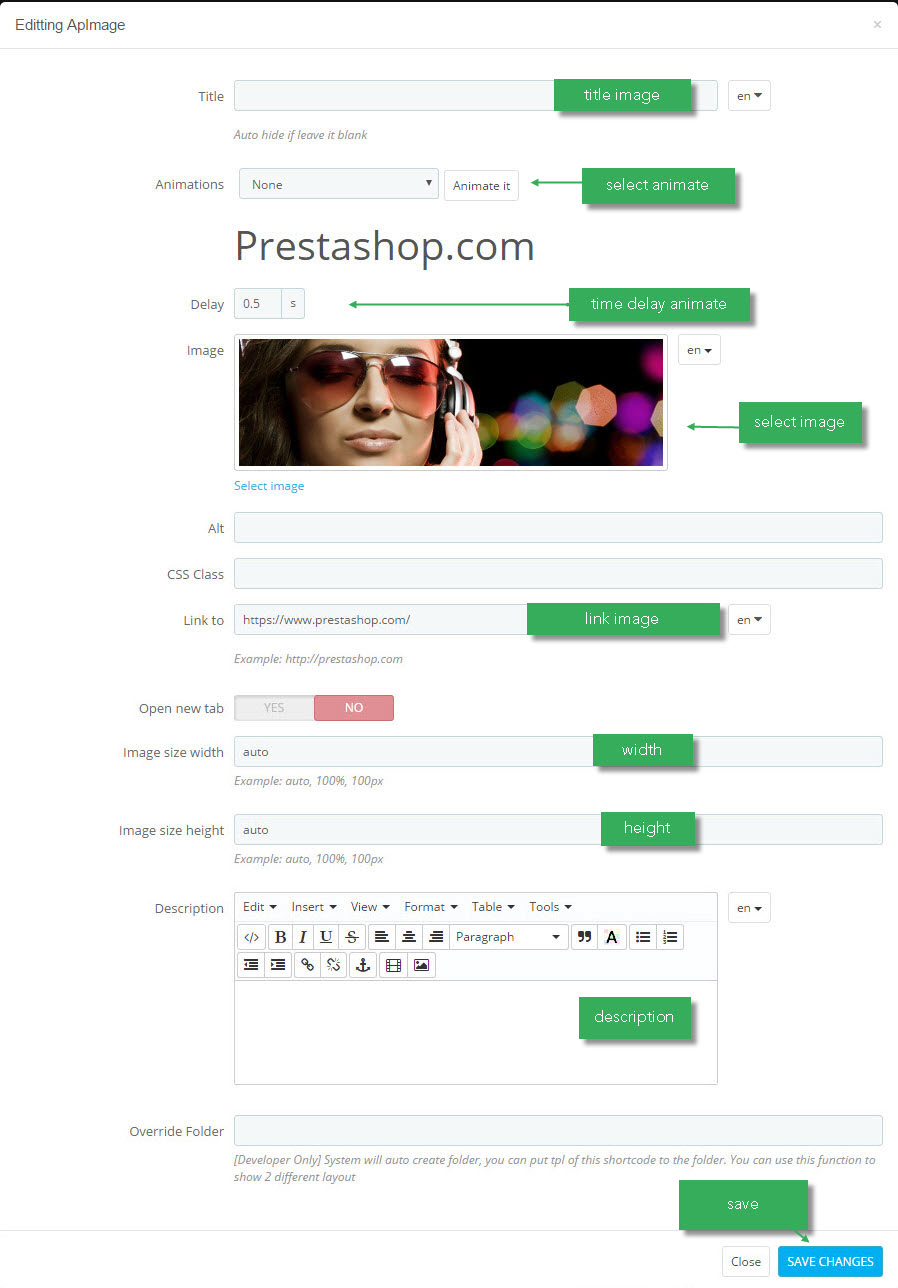
4.3 Widget Image
- Edit Widget Image

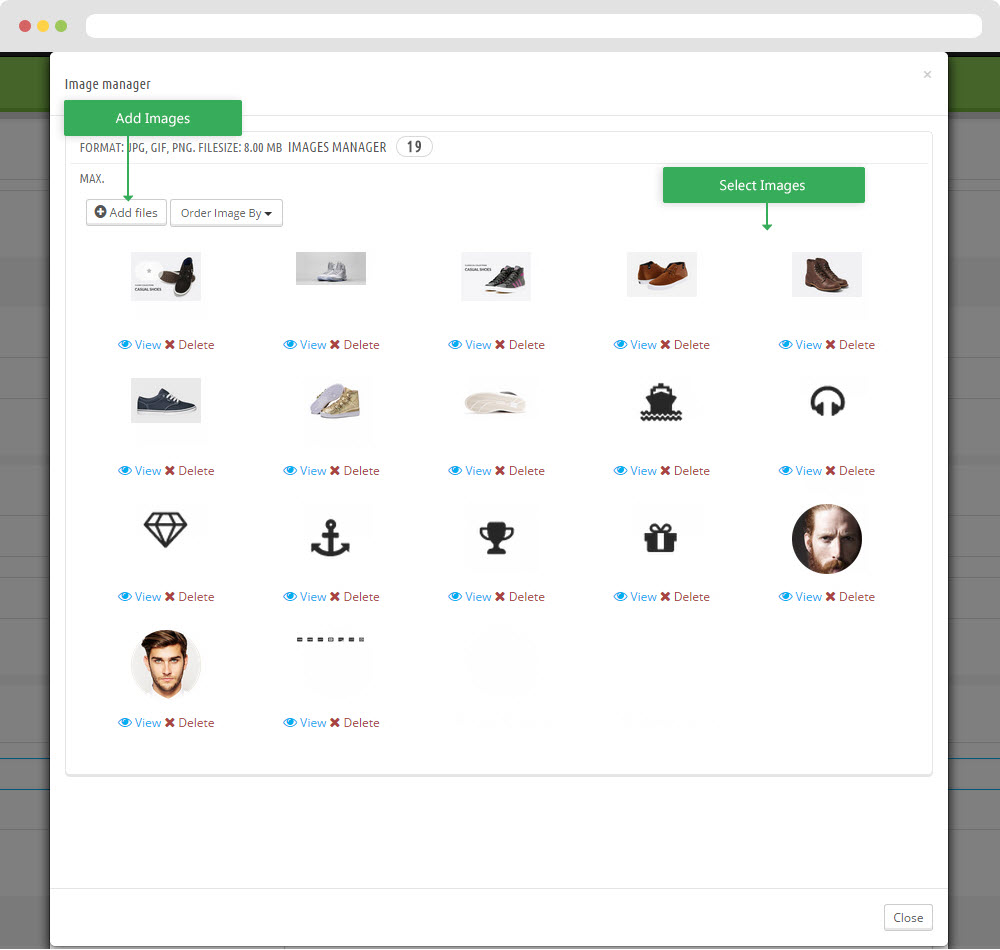
Select change Image

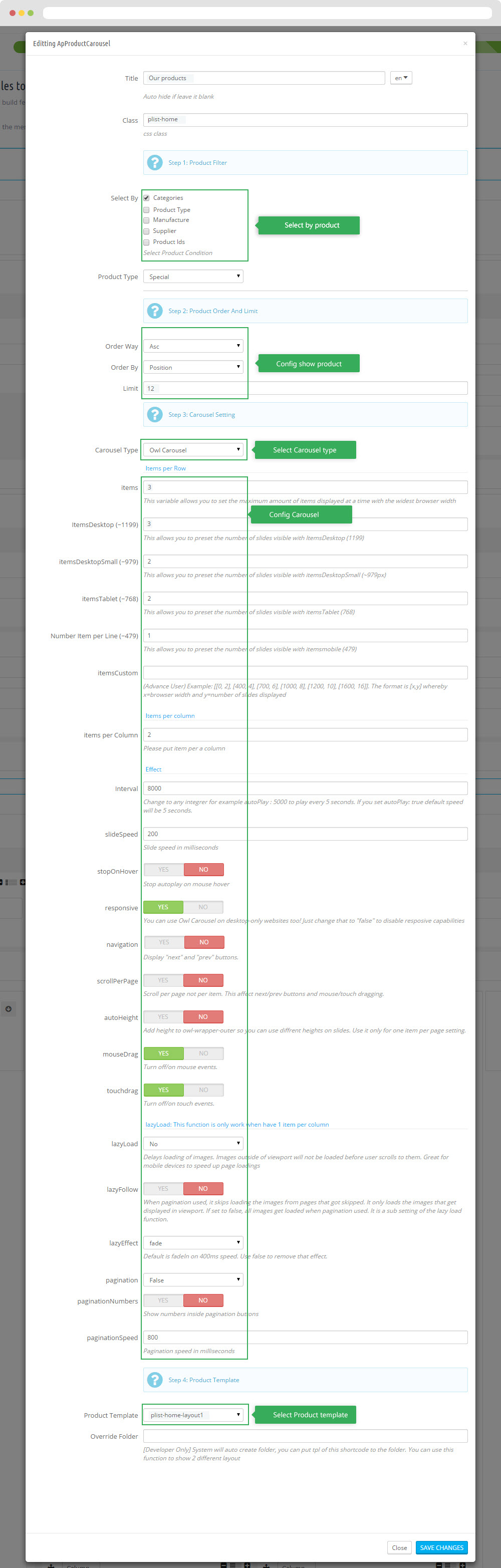
4.4 Widget Product Carousel
- Edit Widget Product Carousel

4.5 Widget Image( Configure Widget Raw HTML follow link )
- Code Raw HTML
<h3>beoplay <br /> headphone</h3> <p>Celebrate success right, the only way, apple. Cloth talk. Surround yourself with angels. Learning is cool, but knowing is better</p> <p><a href="https://www.prestashop.com/">$20.00 - discover now</a></p>
4.6 Widget Image( Configure Widget Imagefollow link )
4.7 Widget Image( Configure Widget Image follow link )
4.8 Widget HTML ( Configure Widget HTML follow link )
- Code HTML
<div>featured</div> <div>items</div>
4.9 Widget Product Carousel
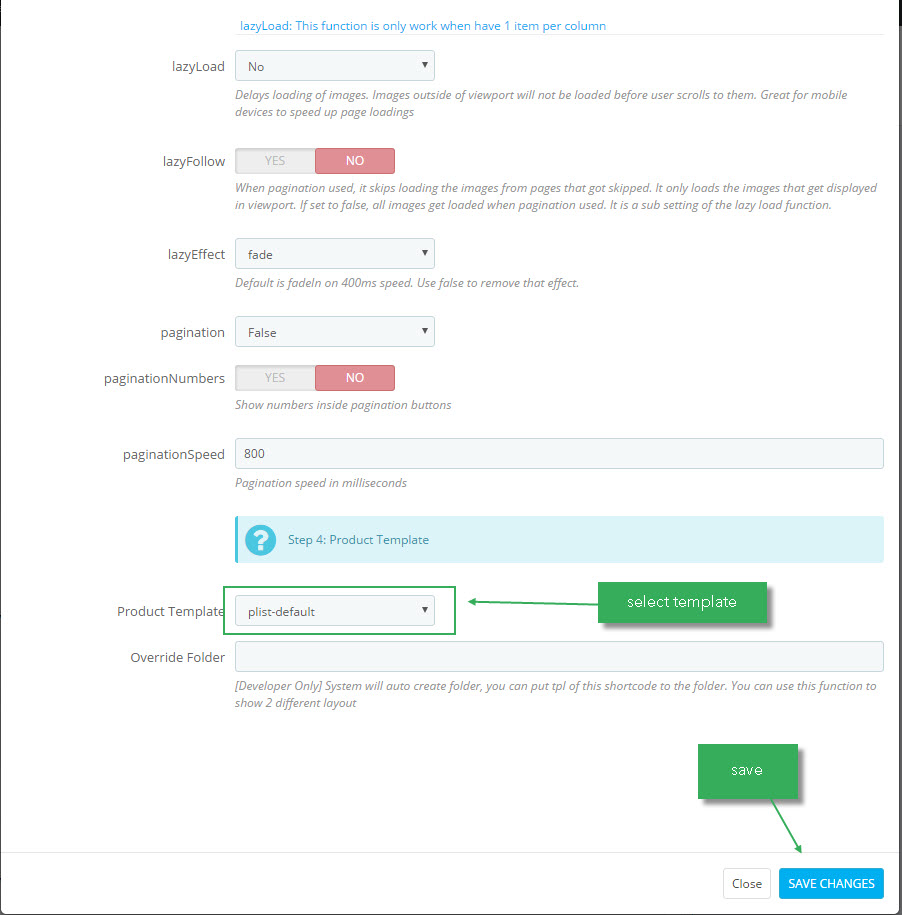
- Edit Widget Product Carousel

4.10 Widget Product Carousel
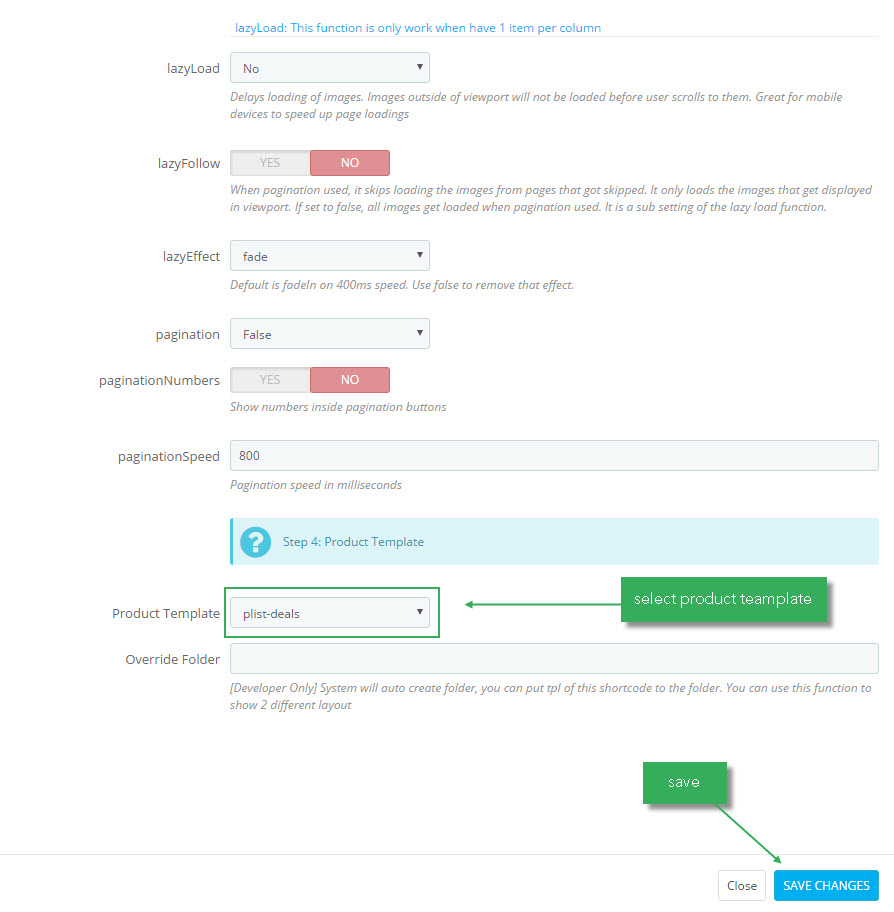
- Edit Widget Product Carousel

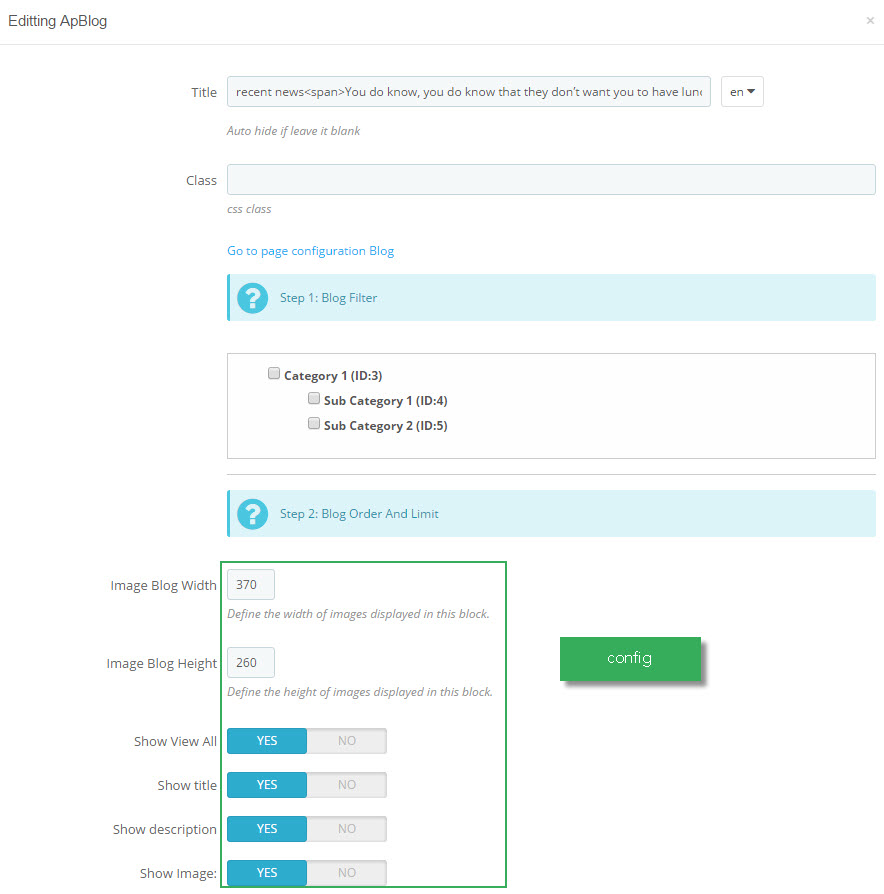
4.11 Blog module
- Edit Blog module




4.12 Widget Image( Configure Widget Imagefollow link )
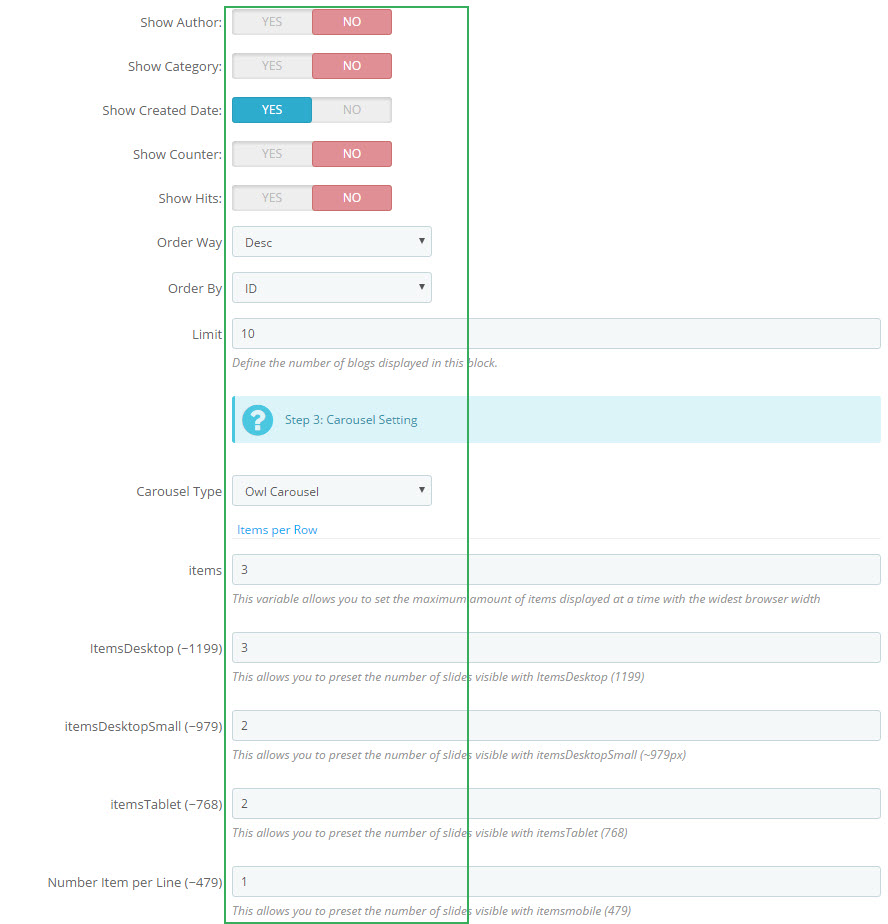
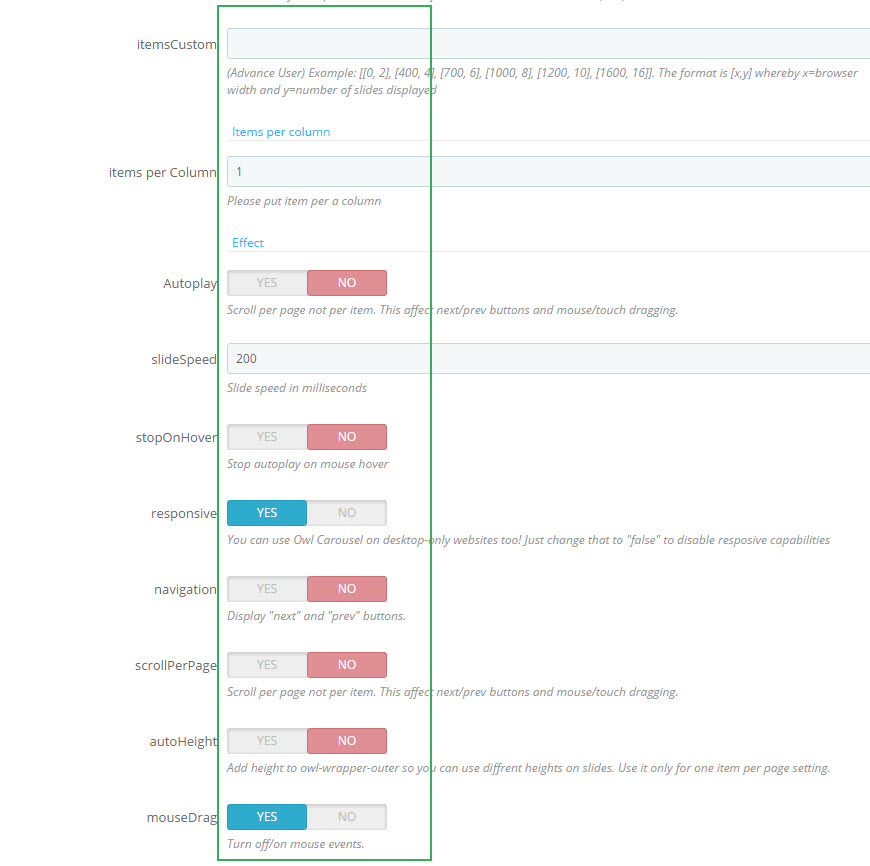
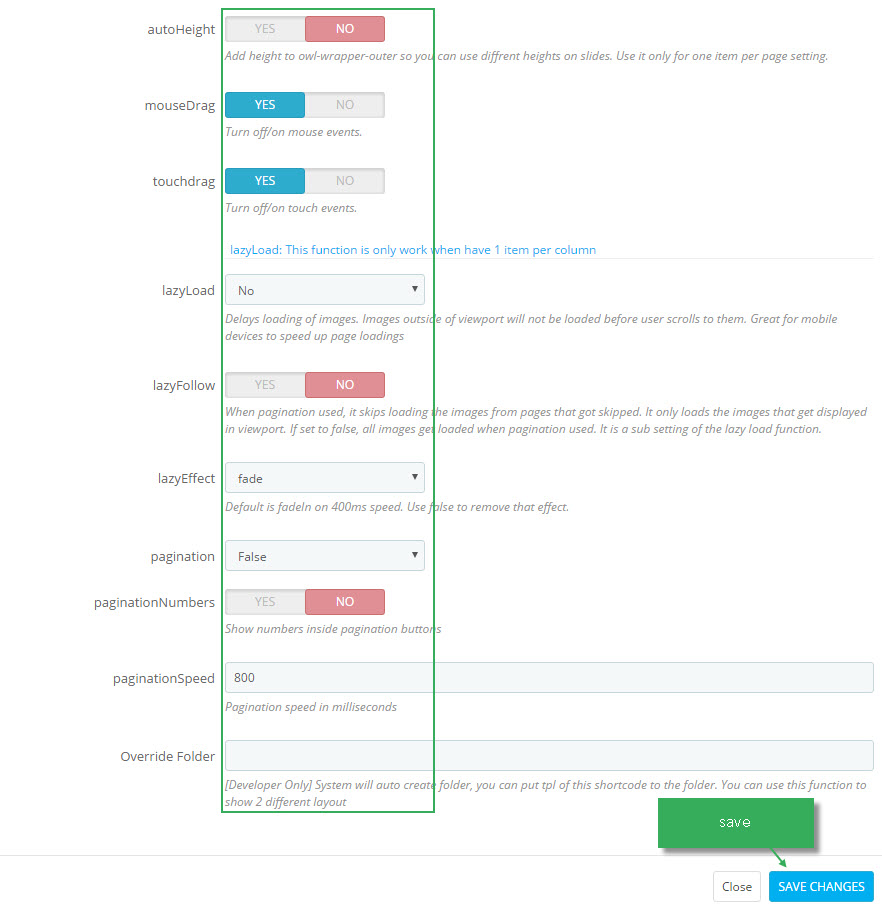
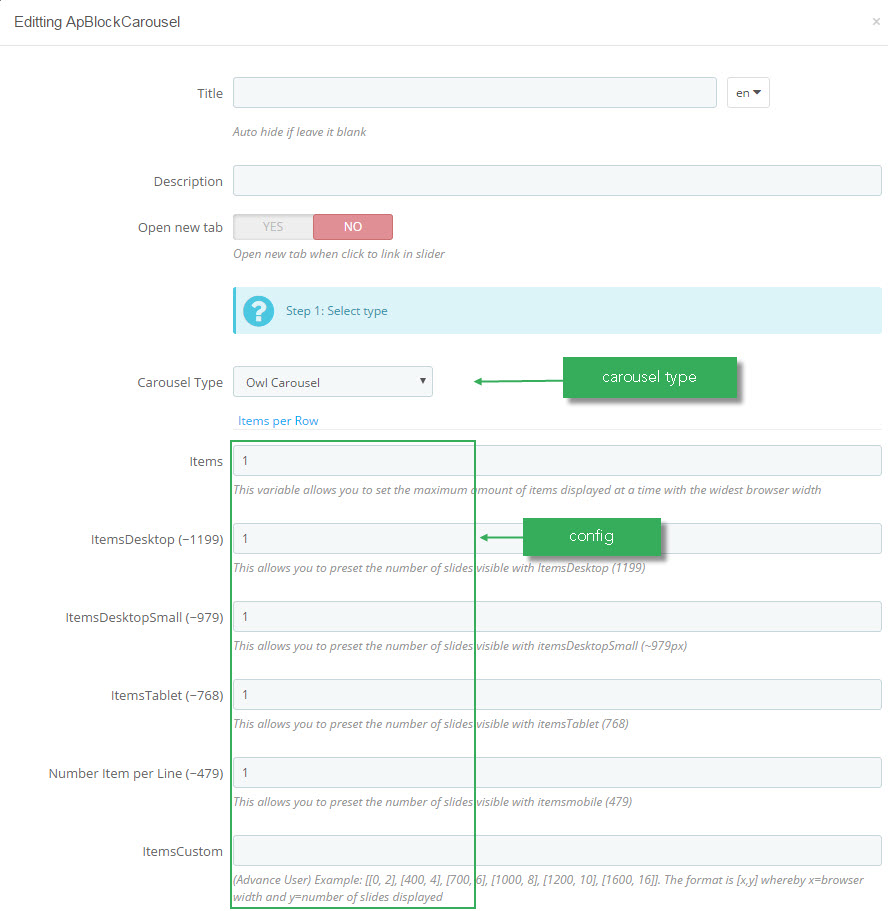
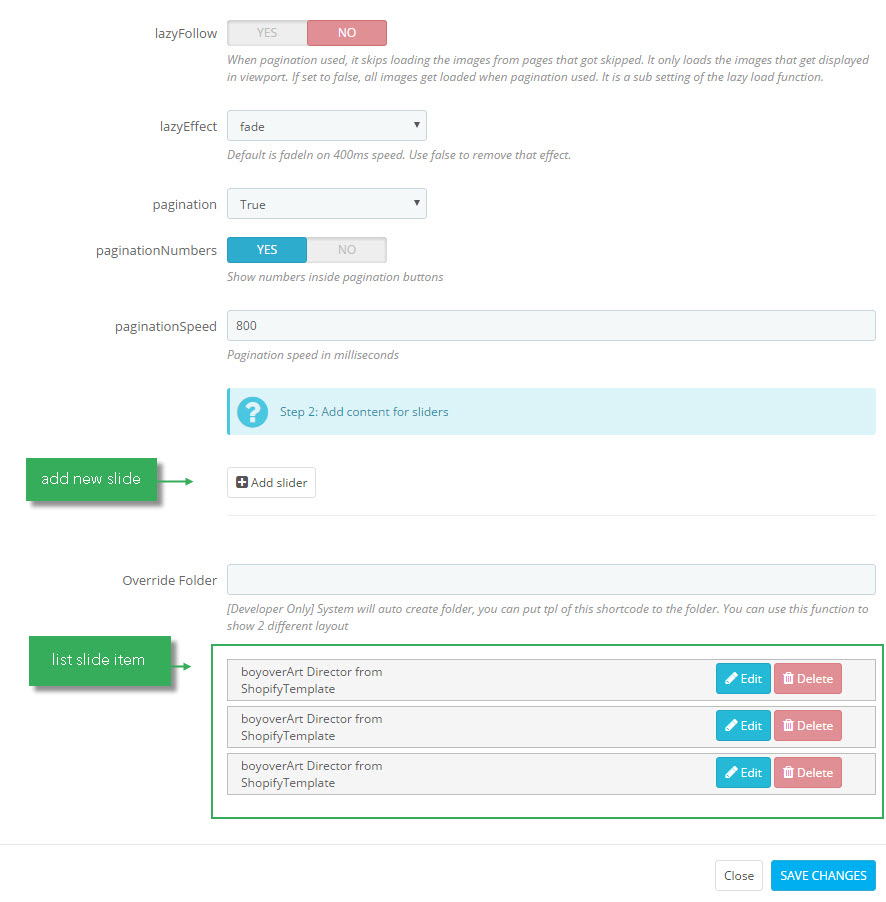
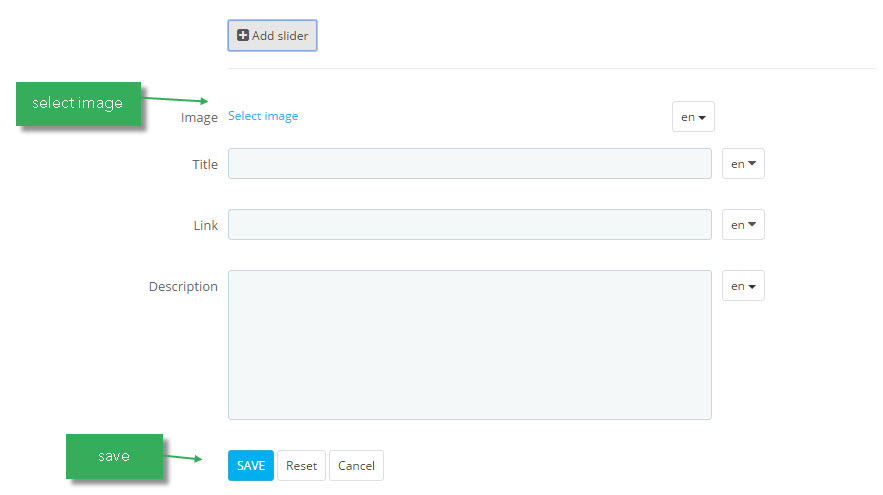
4.13 Widget Block Carousel
- Edit Block Carousel


- add new slide

4.14 Widget Image( Configure Widget Image follow link )
Ap PageBuilder
You can read guide in link (Blog Guide)
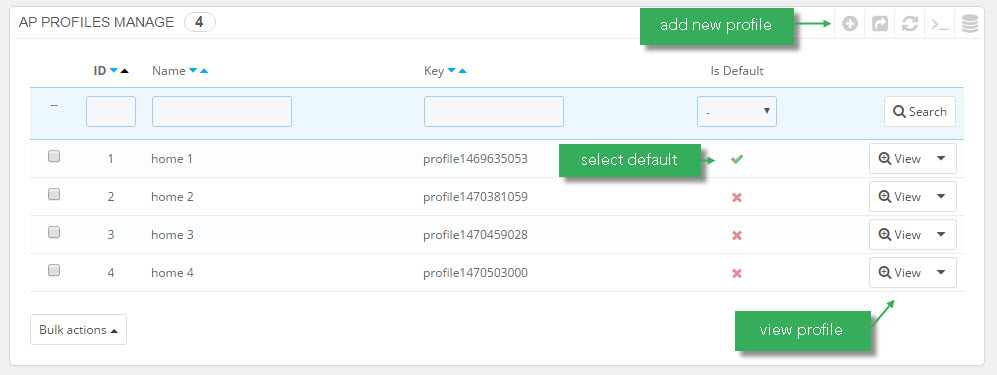
1. Profile Manage (Backend > AP PageBuilder > Ap Profile Manage)

1.1 View and Edit Profile



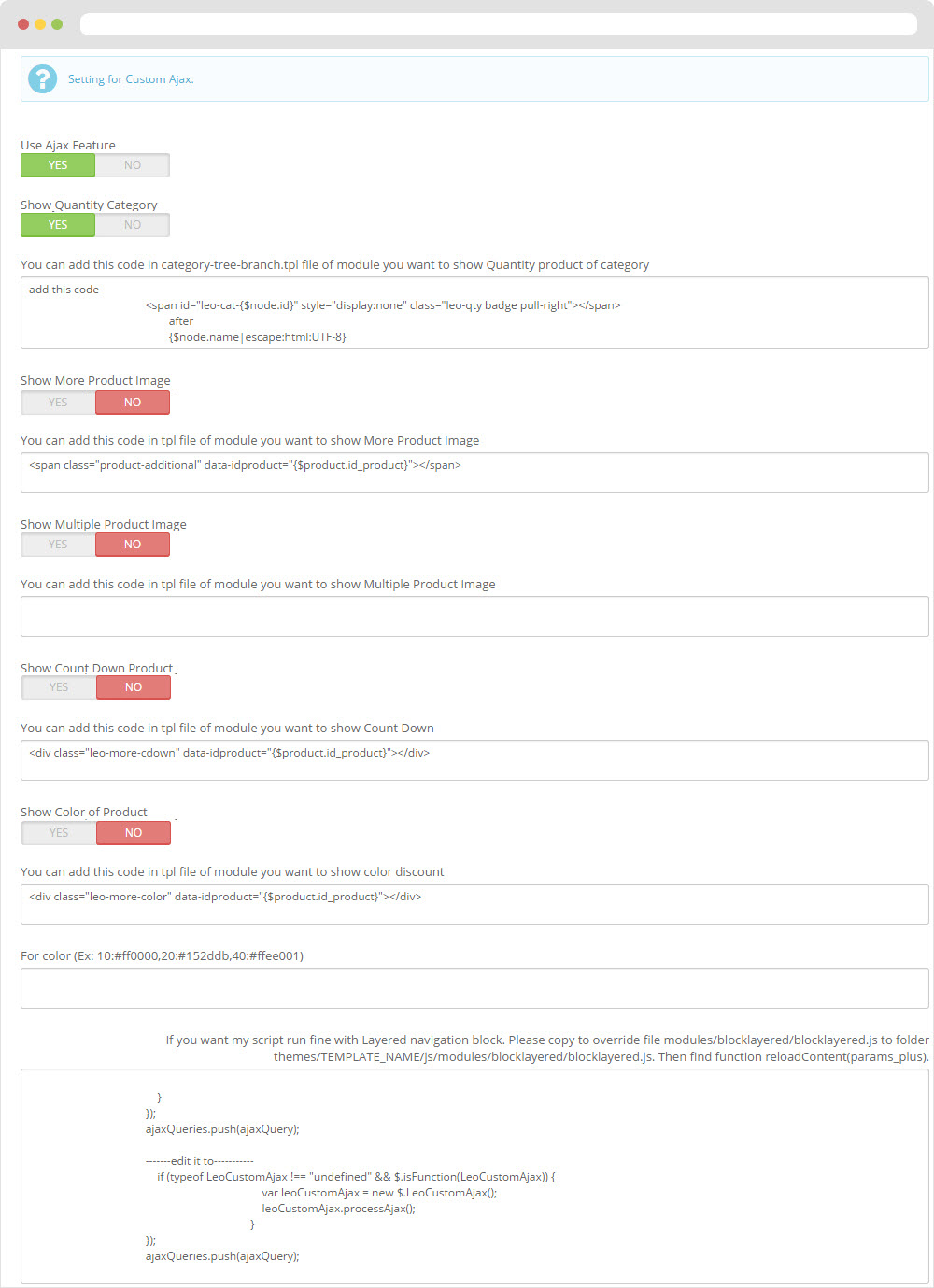
2. Custom Ajax
Front end

Configure Custom Ajax ( Backend > Modules > AP PageBuilder > Configure )

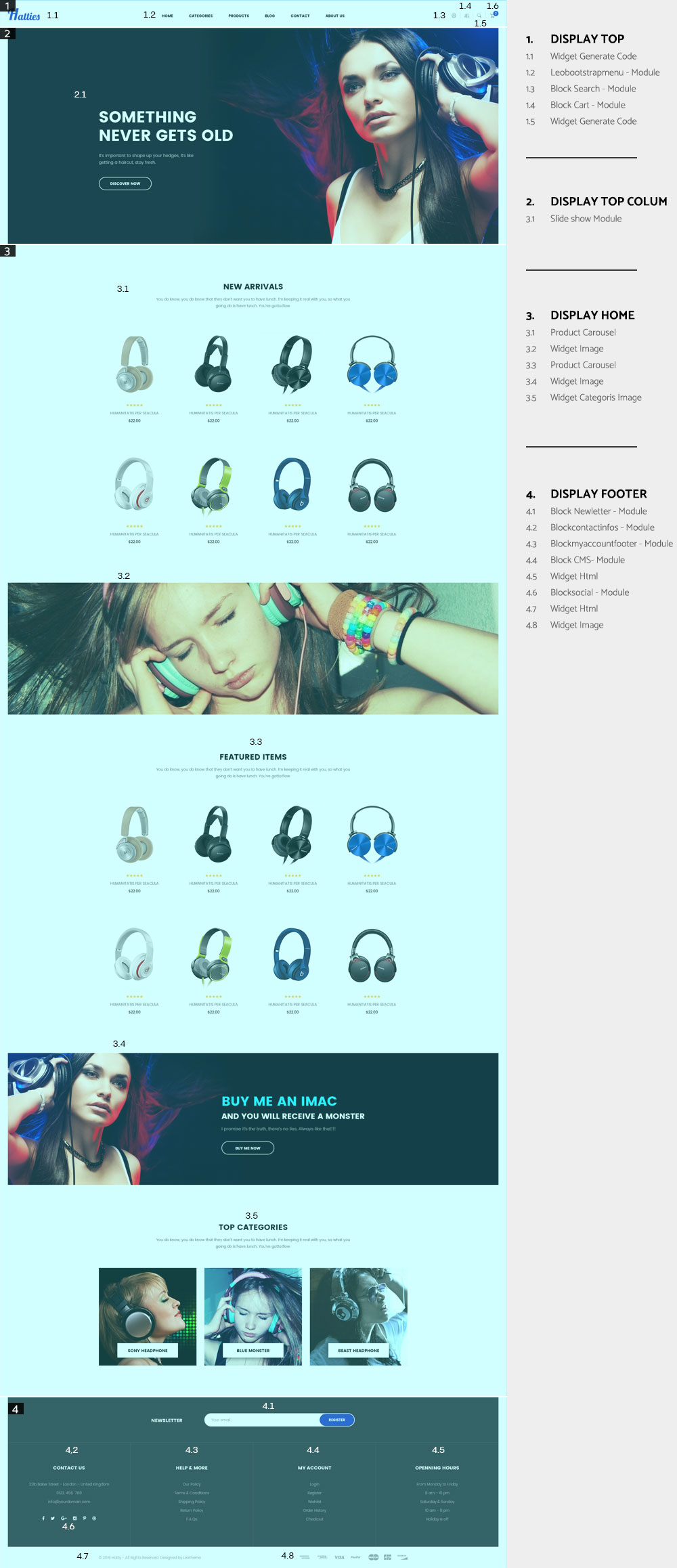
Manager Profile for home 2
- Layout struct Front end

- Configure Profile home 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select home 2 > View )

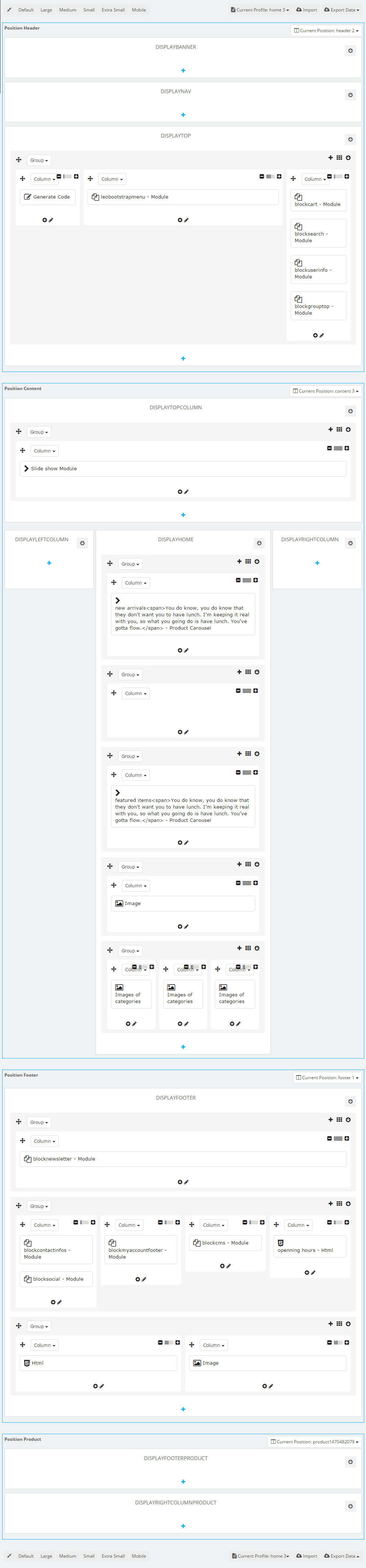
Manager Profile for home 3
- Layout struct Front end

- Configure Profile home 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select home 3 > View )

Manager Profile for home 4
- Layout struct Front end

- Configure Profile home 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select home 4 > View )

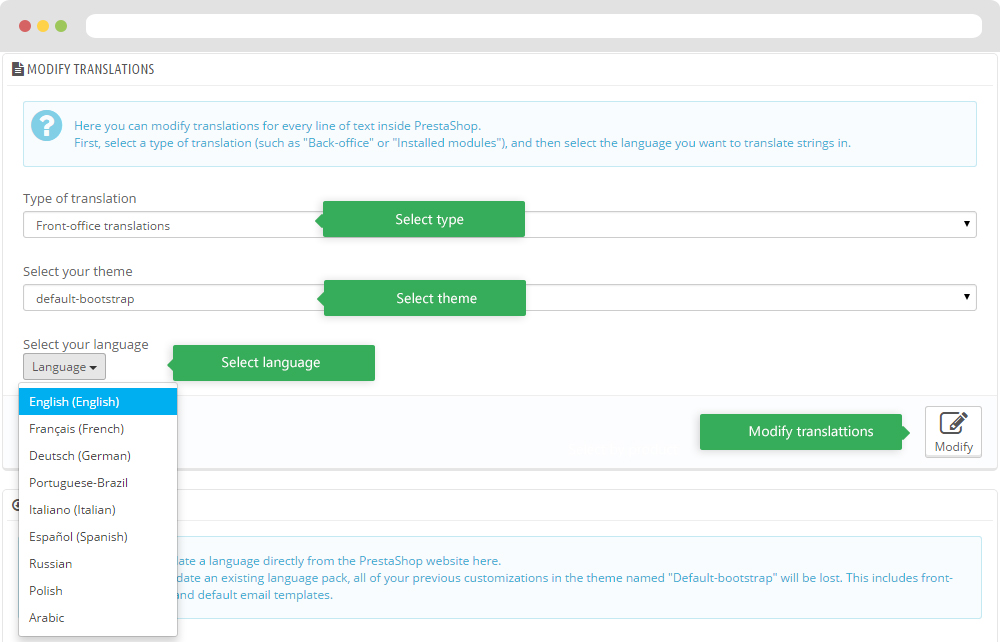
Translations
10. Front-office translations(Backend > Localization > Translations)

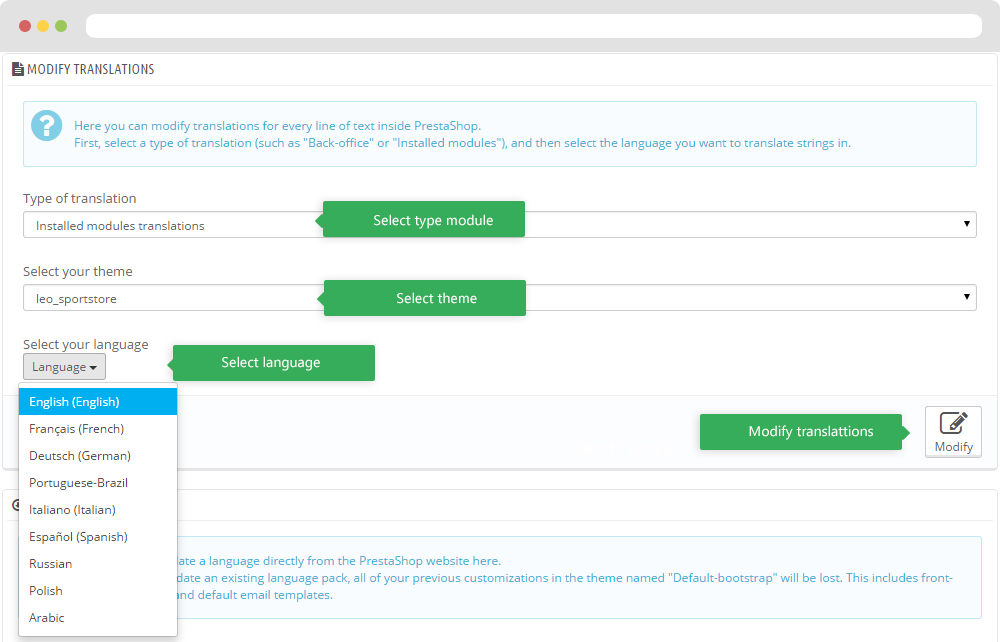
10.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: [email protected]
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.