Leo Hitect Game
Leo Hitect Game guide for prestashop 1.6
- Created: 12/15/2014
- Latest update: 12/15/2014
- By: Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Modules > Import/export a theme > then click on Configure button
- In this step, you can install template follow 2 ways:
- Upload ,file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/modules/themeinstallator/import, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
+ Install theme > Backend > Preferences > Themes

+ You can import themes from your computer

+ Also, you can put themes on the folder themes form FTP

+ You can select a theme for the shop


If you are using 1 templates from leotheme.com for shop 1 and i want to install new template from Leotheme for shop 2
before install please open file: /modules/leotempcp/libs/DataSample.php
find the code private $_theme_dir = 'XXXX'; with xxx is curently template ( default in line 22)
Please get template folder in zip file and edit XXXX to this name
Example: i'm using leomobi for shop 1 and i want to install leotea for shop 2. I have to open file /modules/leotempcp/libs/DataSample.php. Edit private $_theme_dir = 'leomobi'; to private $_theme_dir = 'leotea';

3. NOTE: list error happend when install and solver way:
-
3.1 Only zip files are allowed
OR
Zip file seems to be broken
Please unzip file you download from leotheme.com and get exactly zip file from themes folder - 3.2 Error during the file download OR Bad configuration file If you see this error please try to install in second way of step 2
-
3.3 Can't see demo image:
Please edit /modules/leotempcp/libs/DataSample.php follow note in step 2. And install template again
If still can't see image, please login back-office > modules > leotemcp > configure > Find box datasample > select all modules > click on button Restore sample data -
3.4 Other Error
Please try to install template manual follow guide in step 4
4. Install module and template manual
-
Unzip zip file of template, you will see 2 folders: themes + modules, please upload override modules + themes folder to your host

-
Check content of file modules/leotempcp/libs/DataSample.php is same with theme install folder

-
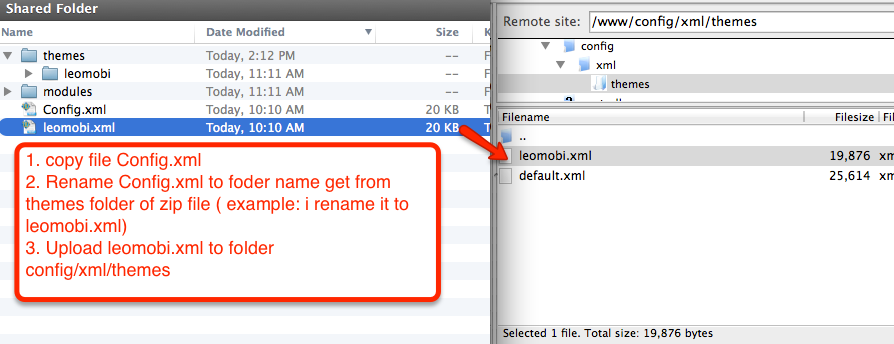
Upload xml file of template to config/xml/themes folder

-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
-
Check module position in Modules >
Leo Positions Control Panel
Leo Positions Control Pane
5. Create or edit size image and Regenerate thumbnails
Backend -> Preferences -> Images
+ Create or edit size image

+ Regenerate thumbnails

Leo Theme Control Panel
You can read guide in link (Blog Guide)

I. Backend > Modules > Leo Theme Configuration
-
General setting

-
Pages setting

-
Customize setting

-
Font setting

-
Data sample

II. Backend > Modules > Leo Position Control Panel

III. Backend > Modules > Leo Live Theme Editor
Back end

Layout Structure

Display Top
Front End

-
Backend > Preferences > Themes
+ You can edit "logo" for your site

-
Configure Quick search block(Backend > Modules > Quick search block)

+ You can edit "blocksearch-top.tpl" at: \themes\THEME_NAME\modules\blocksearch\blocksearch-top.tpl
-
Configure Block userinfo(Backend > Modules > User info block)

+ You can edit "nav.tpl" at: \themes\THEME_NAME\modules\blockuserinfo\nav.tpl
-
Configure Block group top(Backend > Modules > Block group top)

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\blockgrouptop.tpl
5.1. Configure Block language(Backend > Modules > Block language)

+ You can add or update a language directly from the PrestaShop website here.
(backend > localization > translations > add or update a language)
+ You can edit "blocklanguage.tpl" at: \themes\THEME_NAME\modules\blocklanguage\blocklanguage.tpl
5.2. Configure Block currency(Backend > Modules > Block currency)

+ You can create currency this by (backend > localization > currencies > add new)

+ You can edit "blockcurrencies.tpl" at: \themes\THEME_NAME\modules\blockcurrencies\blockcurrencies.tpl
-
Configure Cart block(Backend > Modules > Cart block)

+ You can edit "blockcart.tpl" at: \themes\THEME_NAME\modules\blockcart\blockcart.tpl
Display top column
Front End

Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
Display Top Column - Slideshow(Backend > Modules > Leo Manage widgets > Create widget Display Top Column - Slideshow)
+ Code widget html here

Display Home
Front End

Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
Display Home - New Products(Backend > Modules > Leo Manage widgets > create widget Display Home - New Products)
+ Edit widget here

-
Display Home - HTML images(Backend > Modules > Leo Manage widgets > create widget Display Home - HTML images)
+ Edit widget here

-
Display Home - Featured products tab(Backend > Modules > Leo Manage widgets > create widget Display Home - Featured products tab)
+ Edit widget here

-
Display Home - HTML Support(Backend > Modules > Leo Manage widgets > create widget Display Home - HTML Support)
+ Edit widget here

-
Display Home - Recent blog(Backend > Modules > Leo Manage widgets > create widget Display Home - Recent blog)
+ Edit widget here

Tool bar
Front End

Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

Leo Manage Widgets
You can read guide in link (Blog Guide)
-
Create widget(Backend > Modules > Leo Manage Widget)

+ We support functions for widget

-
Configure Leo manage widget(Backend > Modules > Leo Manage Widget)

+ There you can insert widgets or load module into position you one. Suport display on tablet, mobile, mac,...

+ You can change width for block on this monitor

+ You can select the effect display for group or each block widget you one.


-
HTML Code
+ Edit code widget html here
+ Display Top Column - Slideshow
<figure class="effect-hera">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_hitechgame/img/modules/leomanagewidgets/sample1.jpg" alt="" />
<figcaption class="color1">
<div class="caption">
<h3 class="caption-title">Dead or Alive</h3>
<div class="linestar"><span class="fa fa-star"> </span></div>
<div class="caption-des">Lorem ipsum dolor sit amet consectetuer <br />adipiscing elit sed diam</div>
<div class="buttonnow"><a class="btn btn-outline" href="#">See now</a></div>
</div>
</figcaption></figure><figure class="effect-hera">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_hitechgame/img/modules/leomanagewidgets/sample2.jpg" alt="" />
<figcaption class="color1">
<div class="caption">
<h3 class="caption-title">Dead or Alive</h3>
<div class="linestar"><span class="fa fa-star"> </span></div>
<div class="caption-des">Lorem ipsum dolor sit amet consectetuer <br />adipiscing elit sed diam</div>
<div class="buttonnow"><a class="btn btn-outline" href="#">See now</a></div>
</div>
</figcaption></figure><figure class="effect-hera">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_hitechgame/img/modules/leomanagewidgets/sample3.jpg" alt="" />
<figcaption class="color1">
<div class="caption">
<h3 class="caption-title">Dead or Alive</h3>
<div class="linestar"><span class="fa fa-star"> </span></div>
<div class="caption-des">Lorem ipsum dolor sit amet consectetuer <br />adipiscing elit sed diam</div>
<div class="buttonnow"><a class="btn btn-outline" href="#">See now</a></div>
</div>
</figcaption></figure>+ Display Home - HTML images
<div class="ImageWrapper">
<a title="" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_hitechgame/img/modules/leomanagewidgets/ing-adv1.jpg" alt="" />
<span class="PStyleLi"> </span>
</a>
</div>+ Display Home - HTML Support
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12">
<div class="support-id shipping">
<div class="pull-left image media"> </div>
<div class="support-body media-body">
<h4 class="support-heading"><a href="#">Free Shipping</a></h4>
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12">
<div class="support-id order">
<div class="pull-left image media"> </div>
<div class="support-body media-body">
<h4 class="support-heading"><a href="#">Daily Promotion</a></h4>
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12">
<div class="support-id help">
<div class="pull-left image media"> </div>
<div class="support-body media-body">
<h4 class="support-heading"><a href="#">Giftcard</a></h4>
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat</p>
</div>
</div>
</div>
</div>+ Display Footer left - Logo
<div class="ImageWrapper footer_logo">
<a title="" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_hitechgame/img/modules/leomanagewidgets/footer-logo.png" alt="" />
</a>
</div>+ Display Footer Left - Payment Accept
<div class="payment">
<a href="#">
<img src="/PROJECT_NAME/themes/leo_hitechgame/img/modules/leomanagewidgets/payment1.jpg" alt="banks" />
</a>
<a href="#"><img src="/PROJECT_NAME/themes/leo_hitechgame/img/modules/leomanagewidgets/payment2.jpg" alt="banks" />
</a>
<a href="#">
<img src="/PROJECT_NAME/themes/leo_hitechgame/img/modules/leomanagewidgets/payment3.jpg" alt="banks" />
</a>
</div>+ Footer - About us
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>+ Display Footer - Copyright
<div class="text-center copyright">
<div class="copyrightcenter">Copyright 2014 Powered by PrestaShop. All Rights Reserved. Developed By <span class="text">LeoTheme</span></div>
</div>+ Display Left sidebar - HTML images
<div class="ImageWrapper">
<a title="" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_hitechgame/img/modules/leomanagewidgets/ing-adv2.jpg" alt="" />
<span class="PStyleLi"> </span>
</a>
</div>
Leo Custom Ajax
Front end

Configure Leo Custom Ajax(Backend > Modules > Leo Custom Ajax)

Translations
1. Front-office translations(Backend > Localization > Translations)

2. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.













