
Leo Shoes World
Leo Shoes World guide for prestashop 1.7
- Created : 26/05/2017
- Latest update: 26/05/2017
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
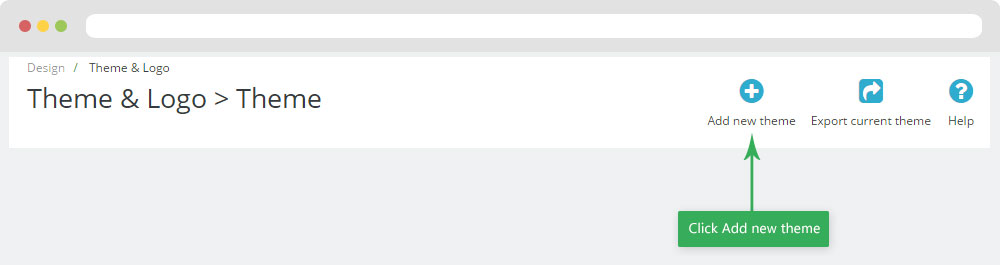
- Go to back-office and login, navigate to: Preferences > Themes > Add new theme
- In this step, you can install template follow 2 ways:
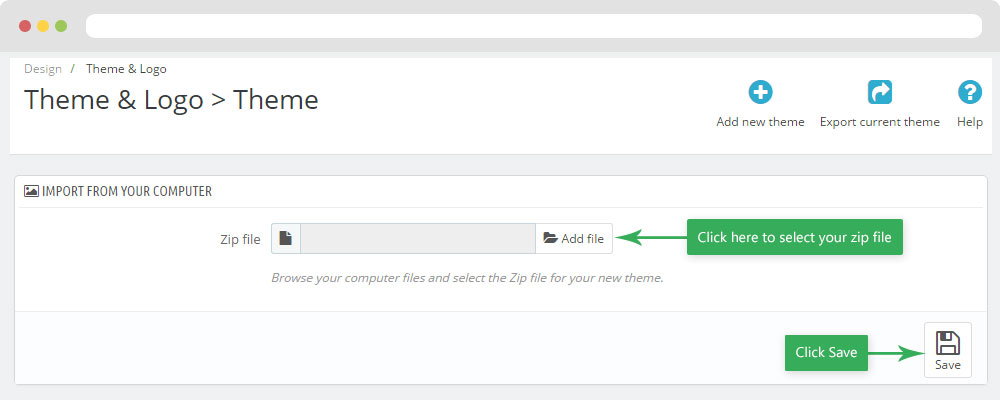
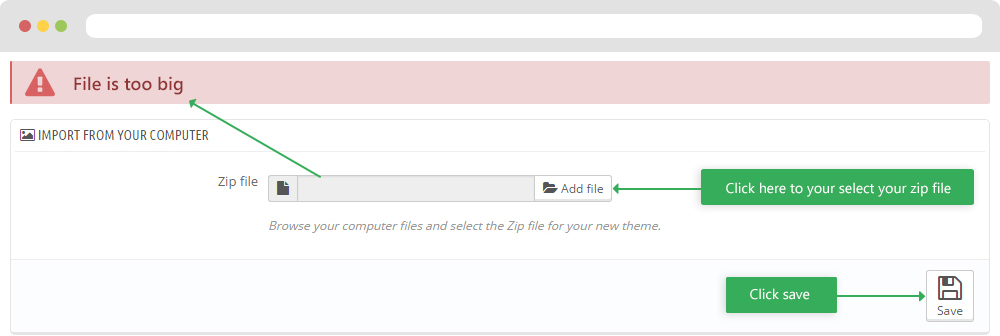
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
-
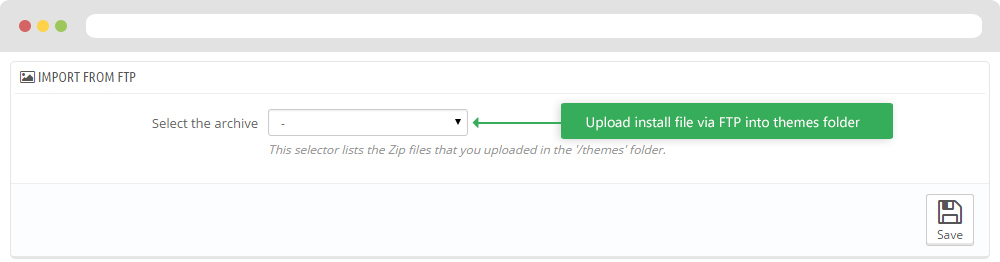
Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser,
you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

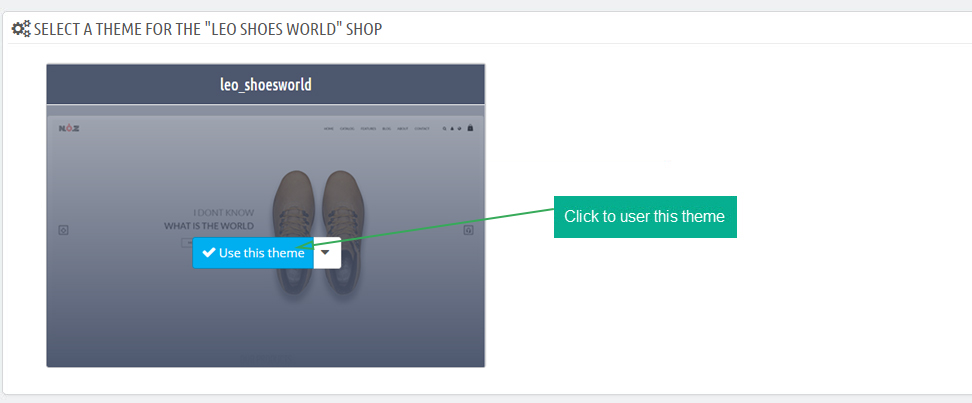
- You can select a theme for the shop

-
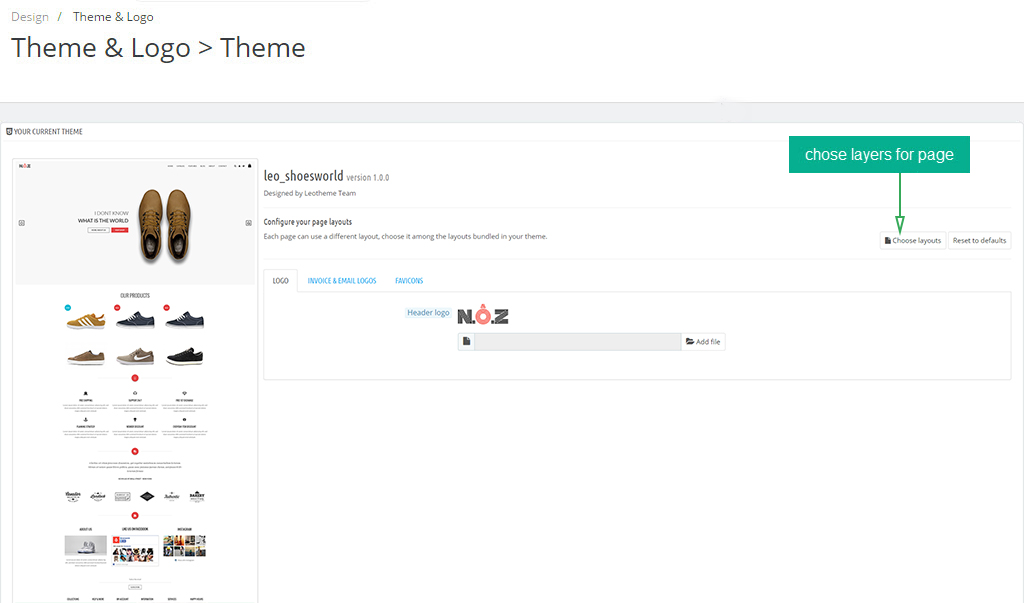
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
- Check module position in Modules > Leo Positions Control Panel
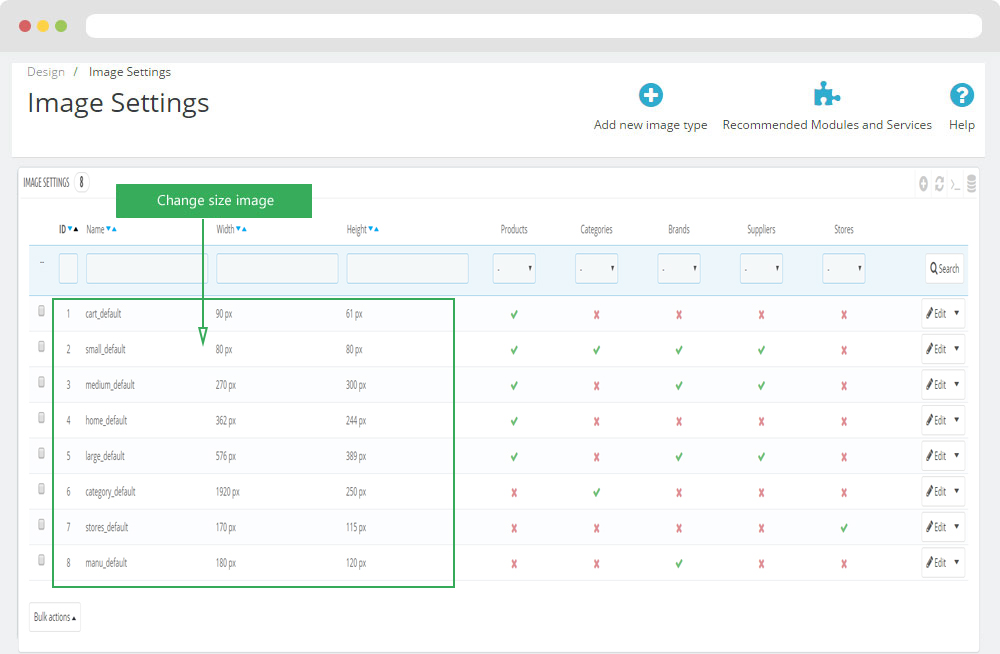
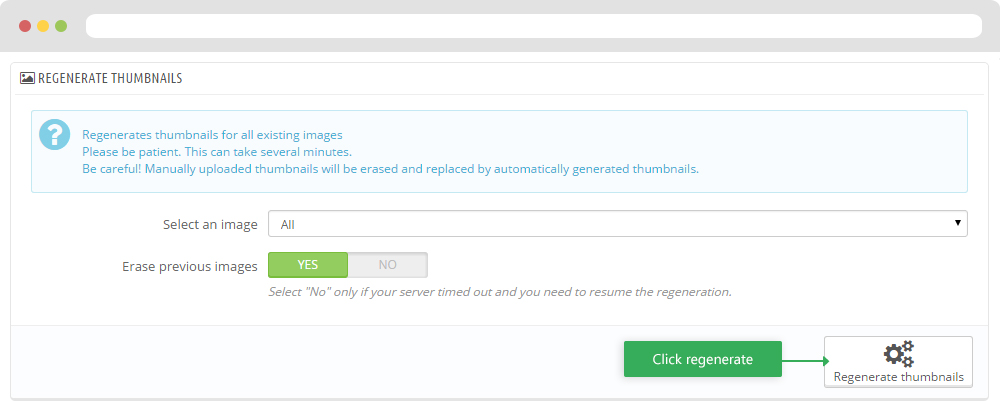
5. Create or edit size image and Regenerate thumbnails
Backend > Preferences > Images
+ Create or edit size image

+ Regenerate thumbnails

Apollo Page Builder
You can read guide in link (Blog Guide)
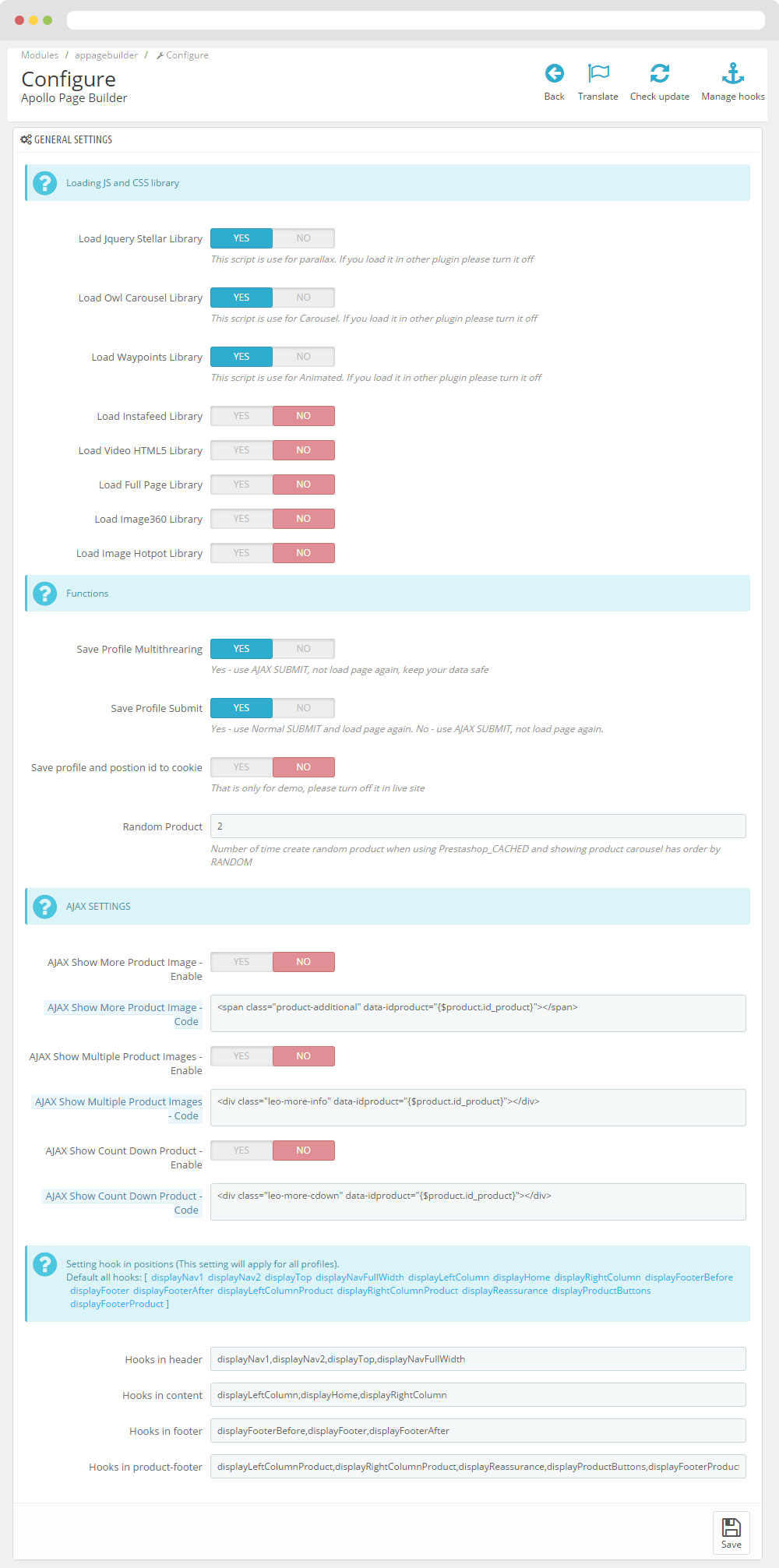
I. Backend > Ap PageBuilder > Ap Module Configuration

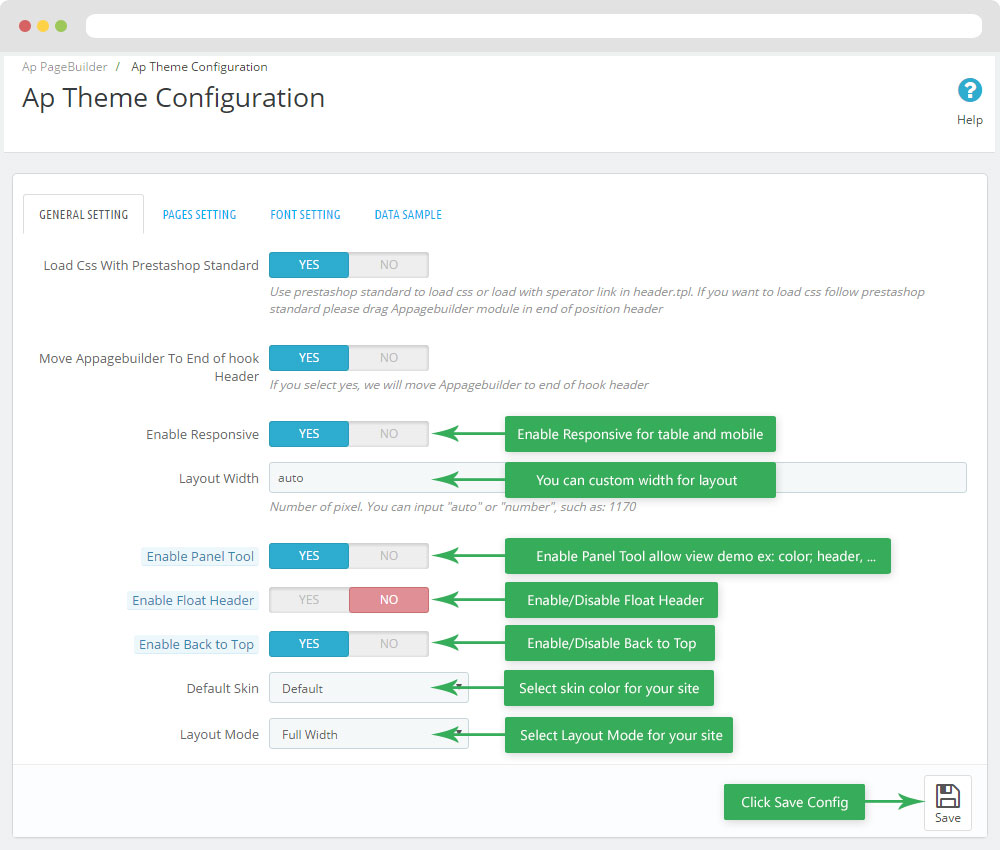
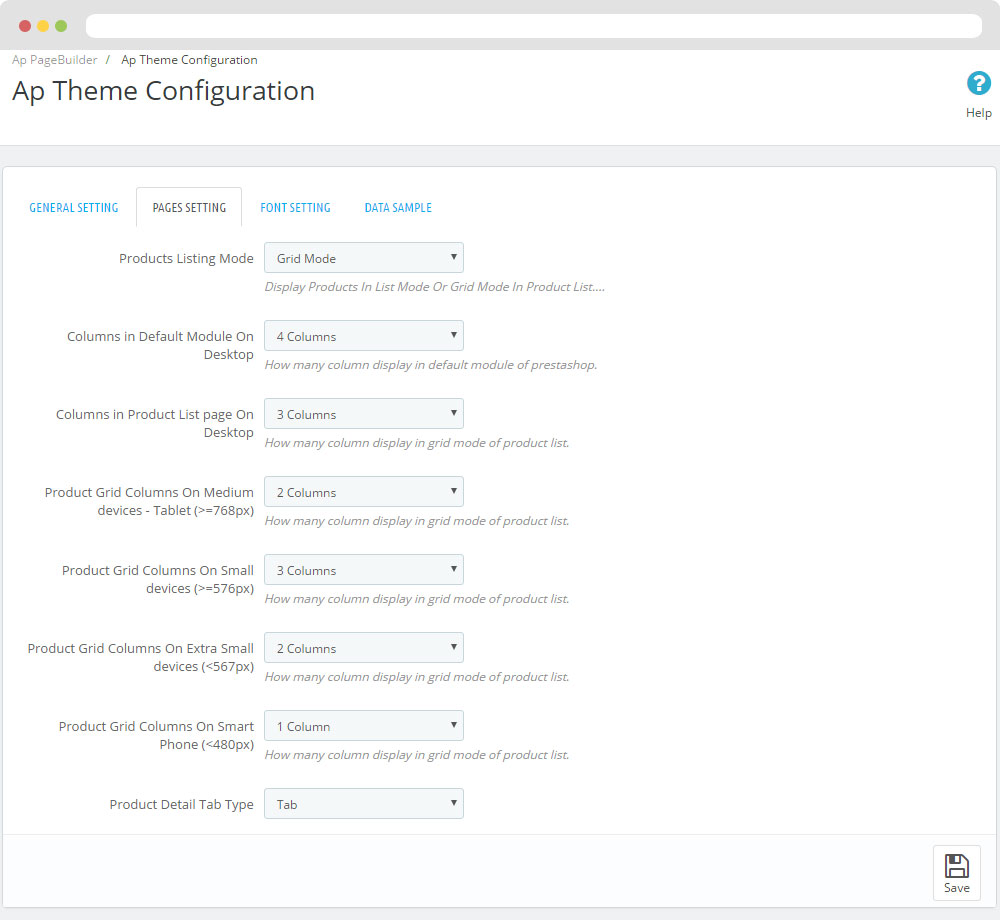
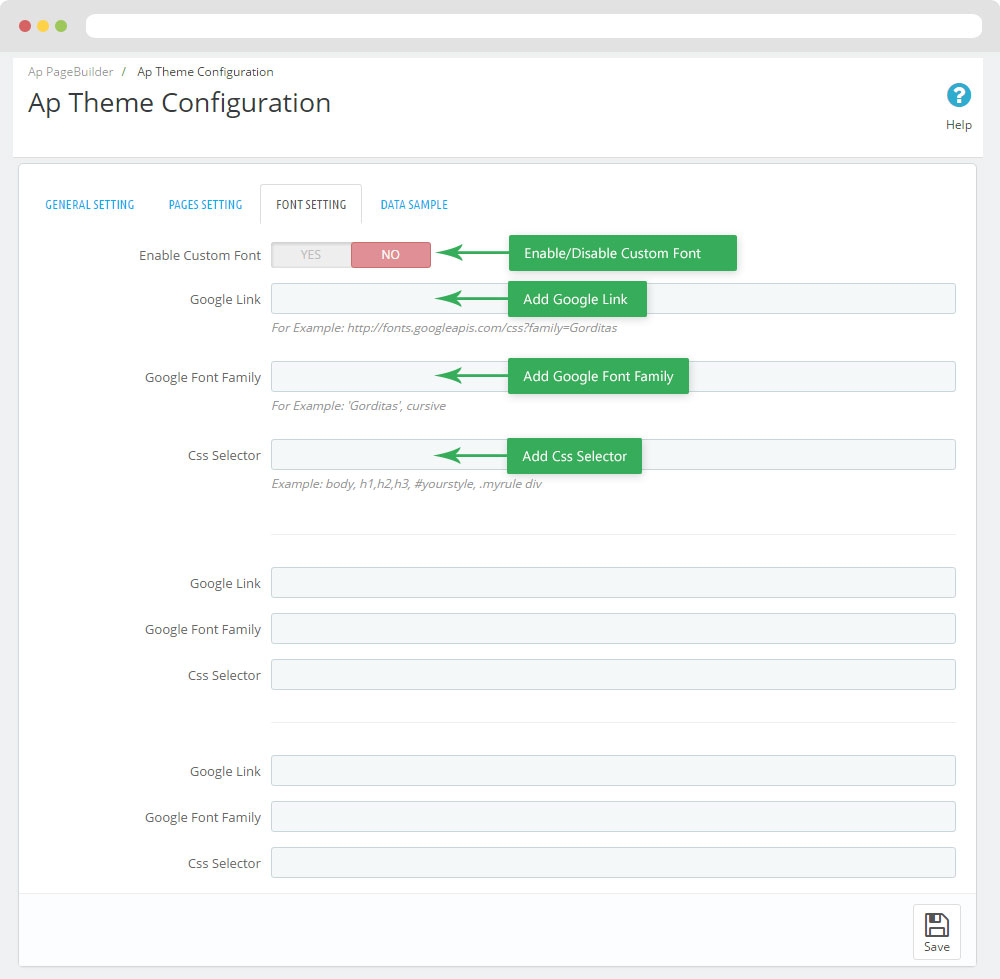
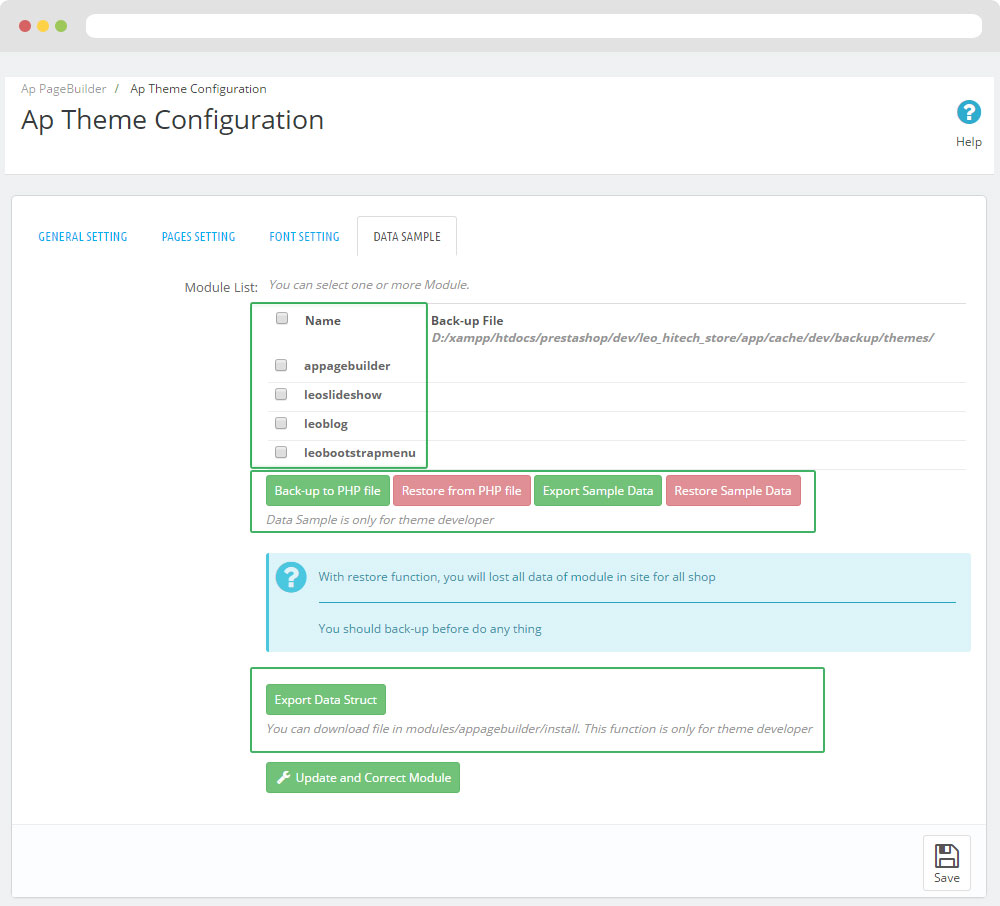
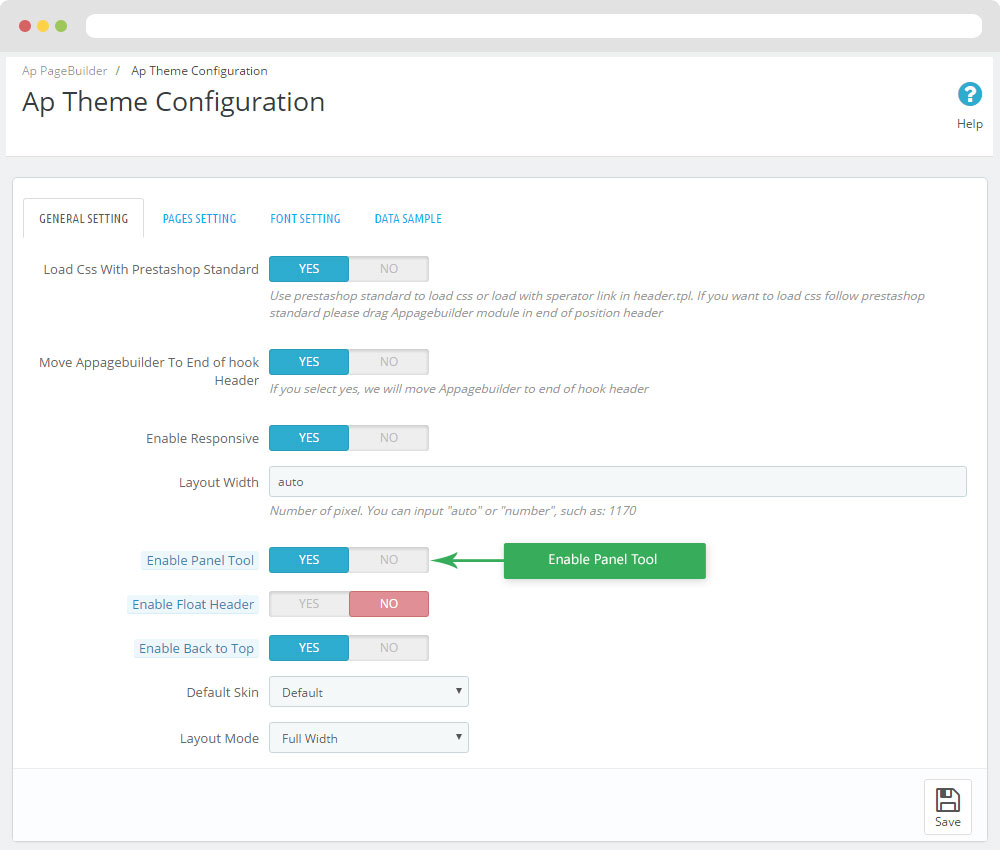
II. Backend > Ap PageBuilder > Ap Theme Configuration
-
General setting

-
Pages setting

-
Font setting

-
Data sample

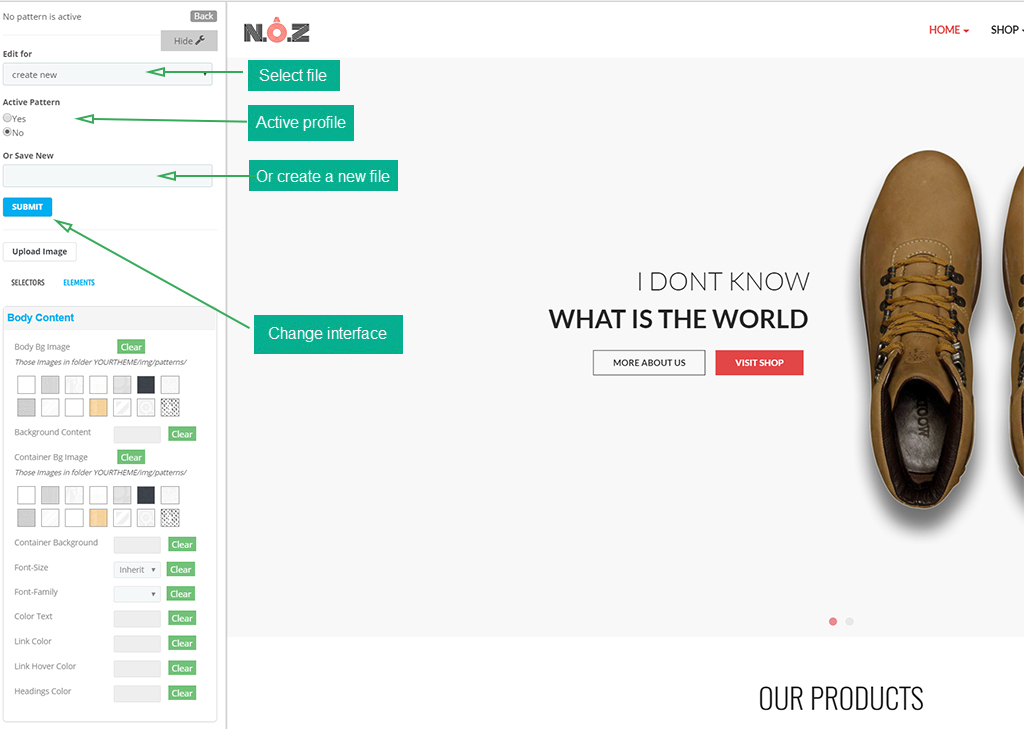
III. Backend > PageBuilder > Ap Live Theme Editor
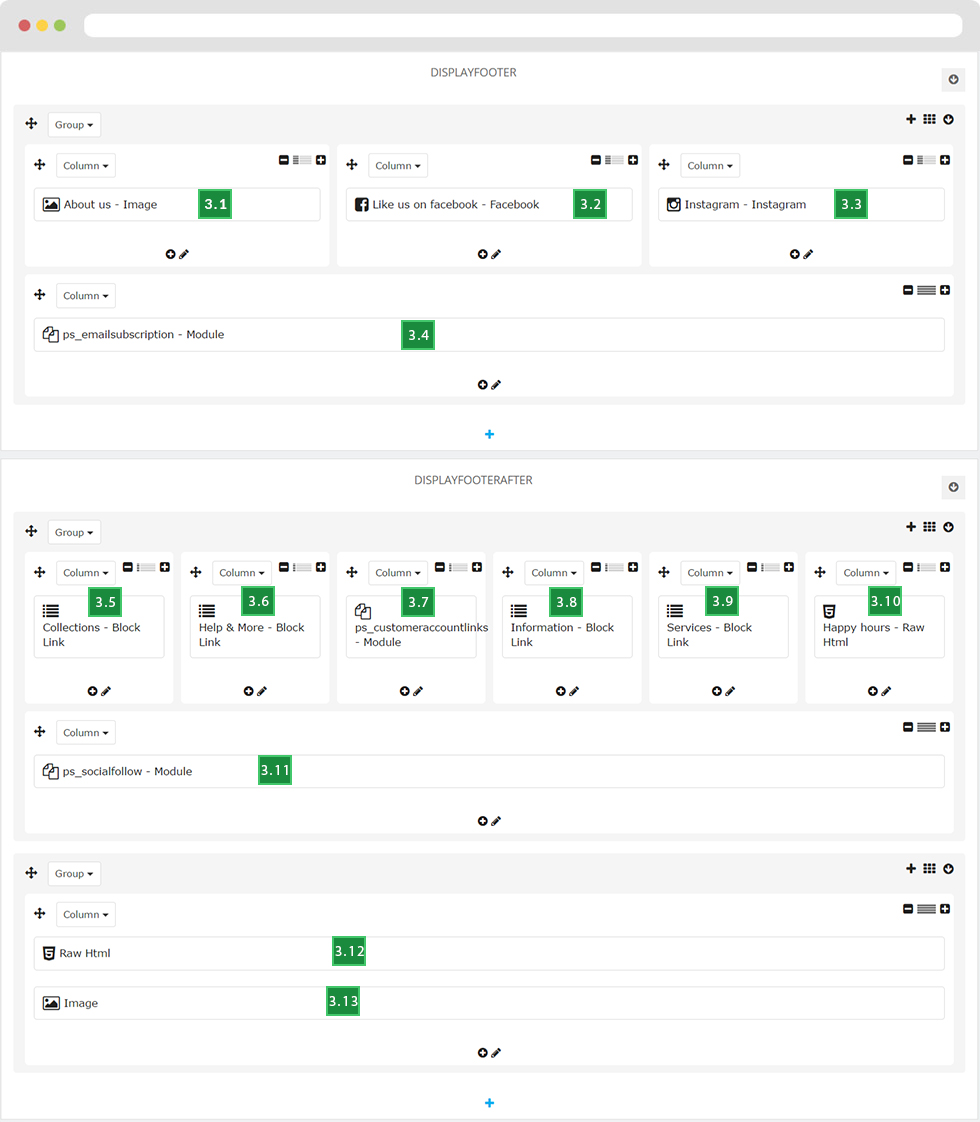
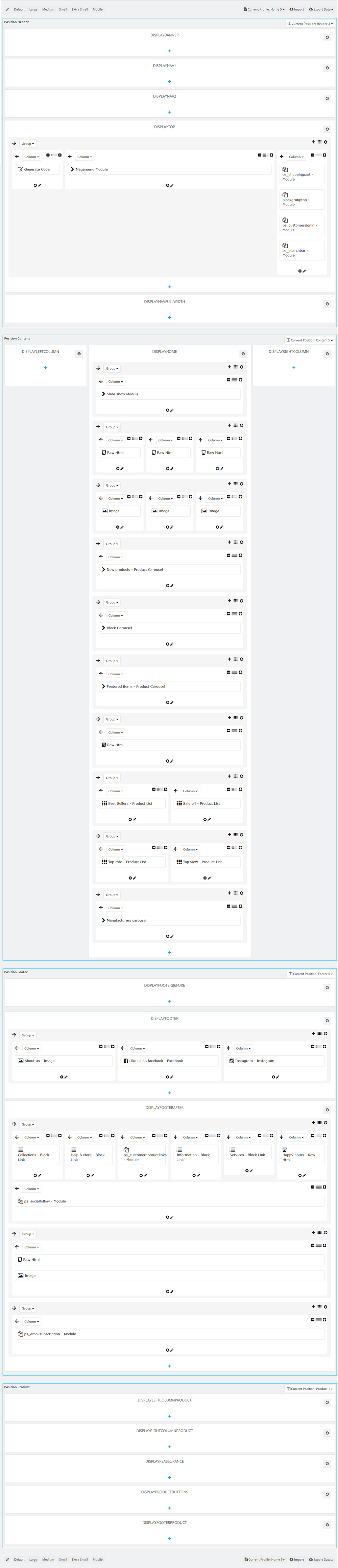
Back end

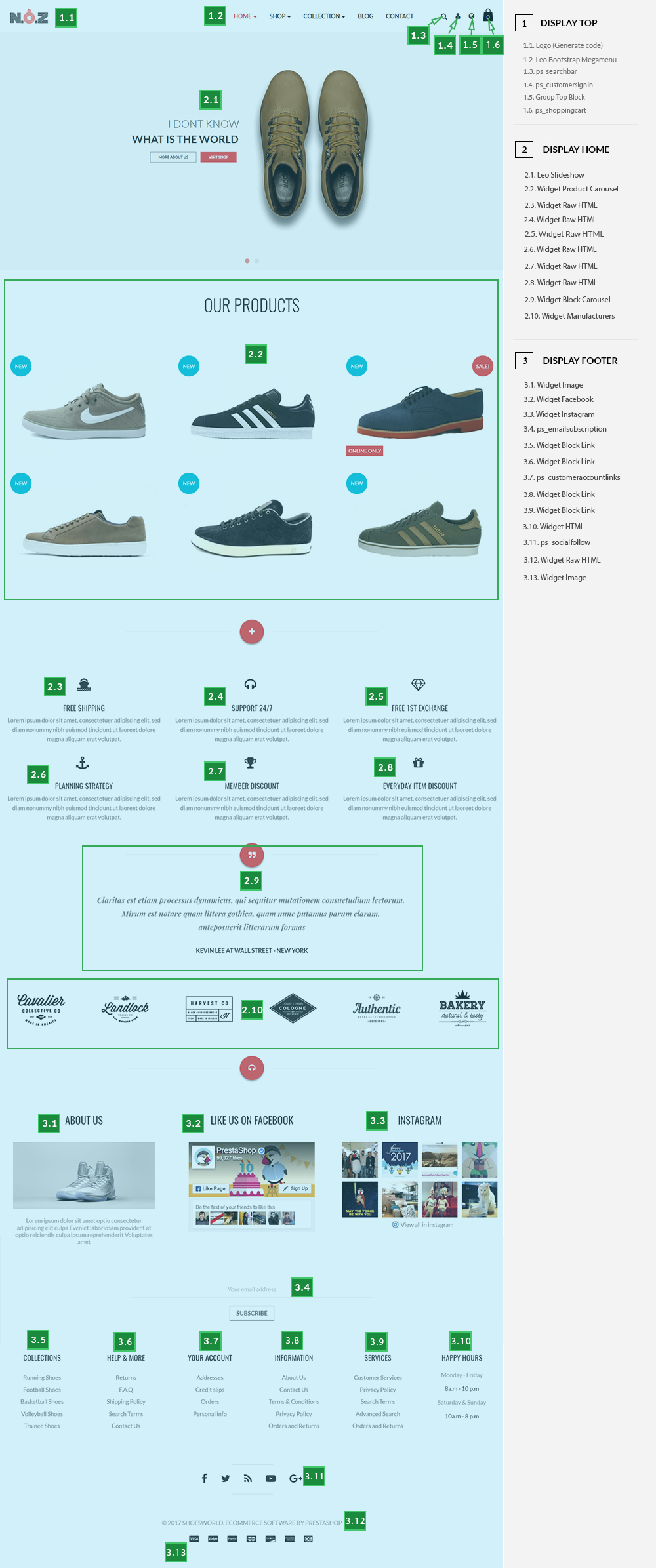
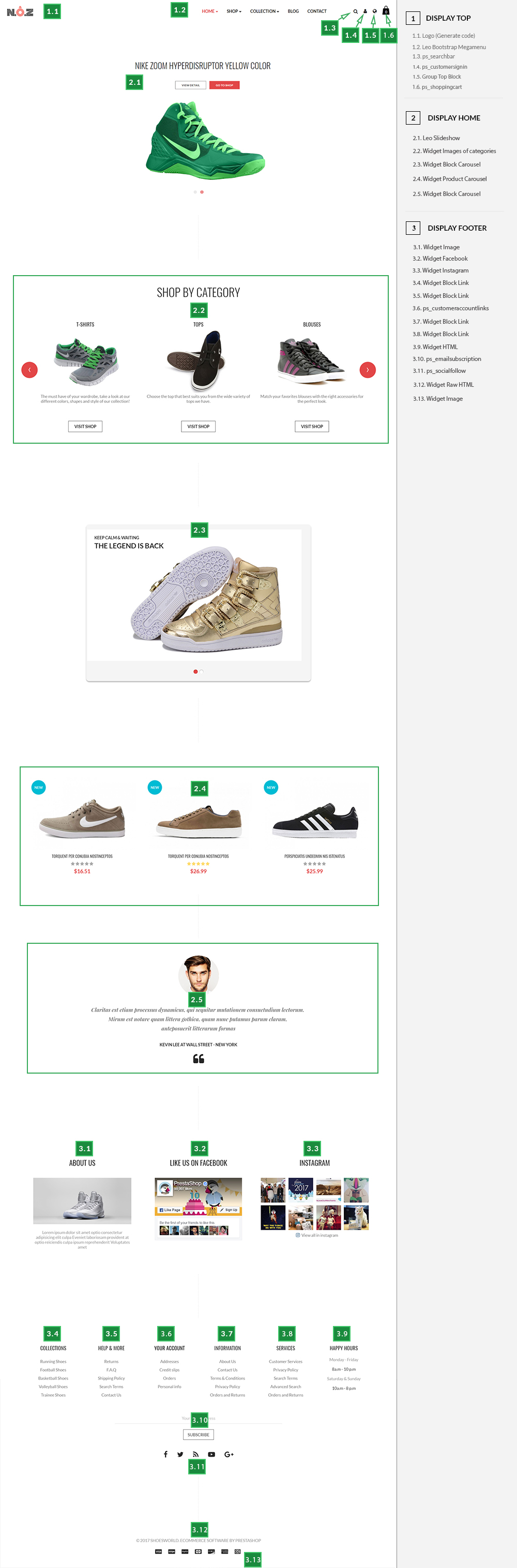
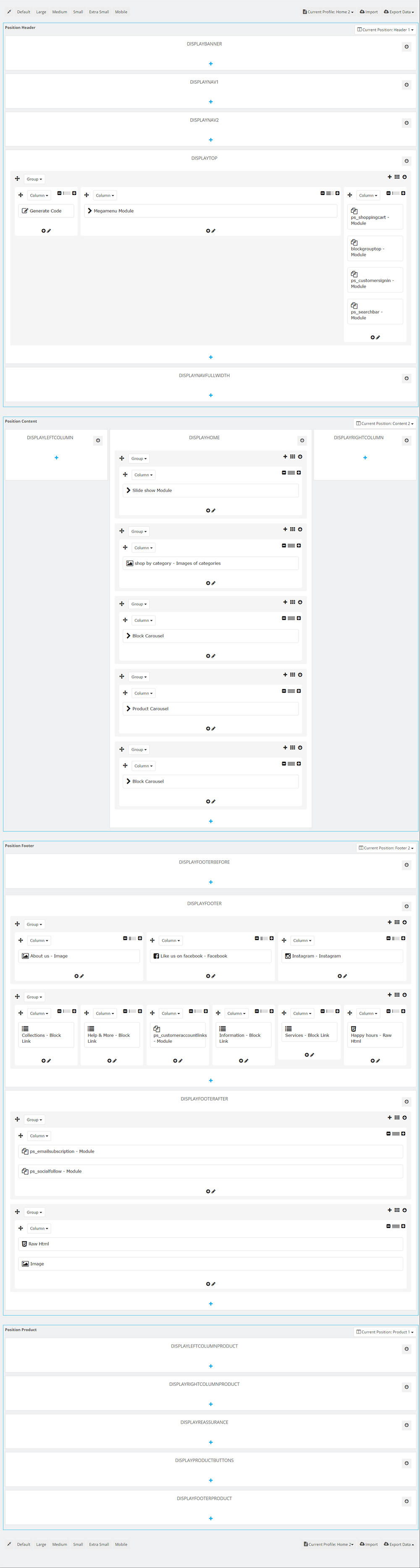
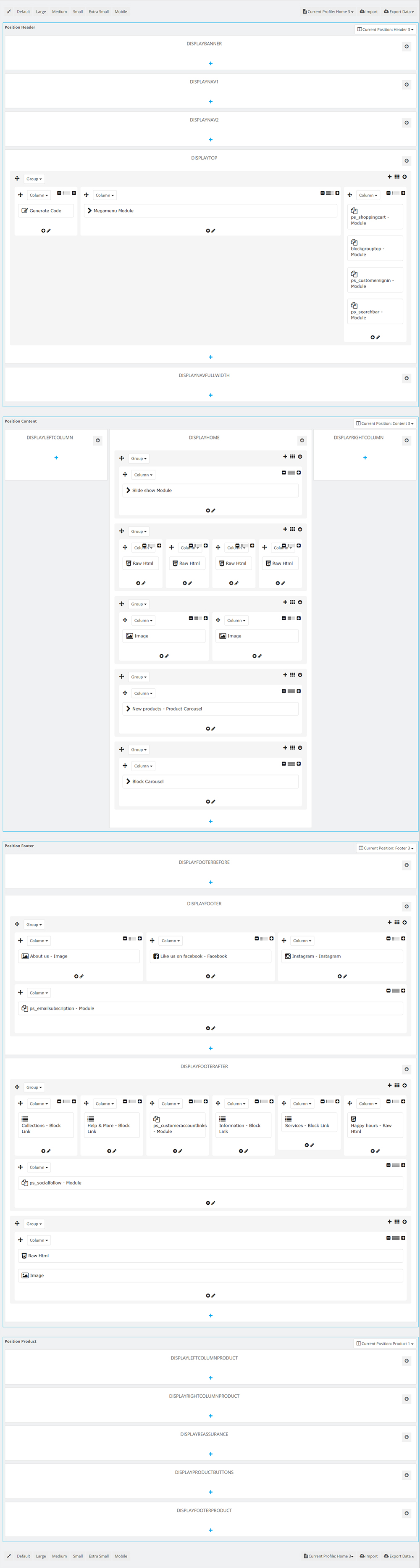
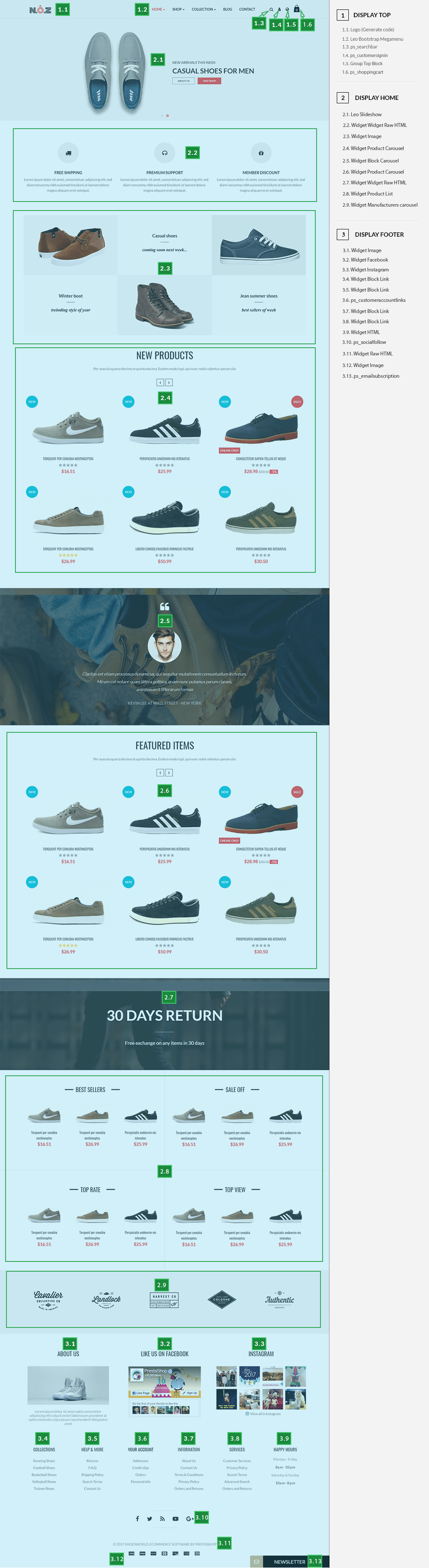
Layout Structure

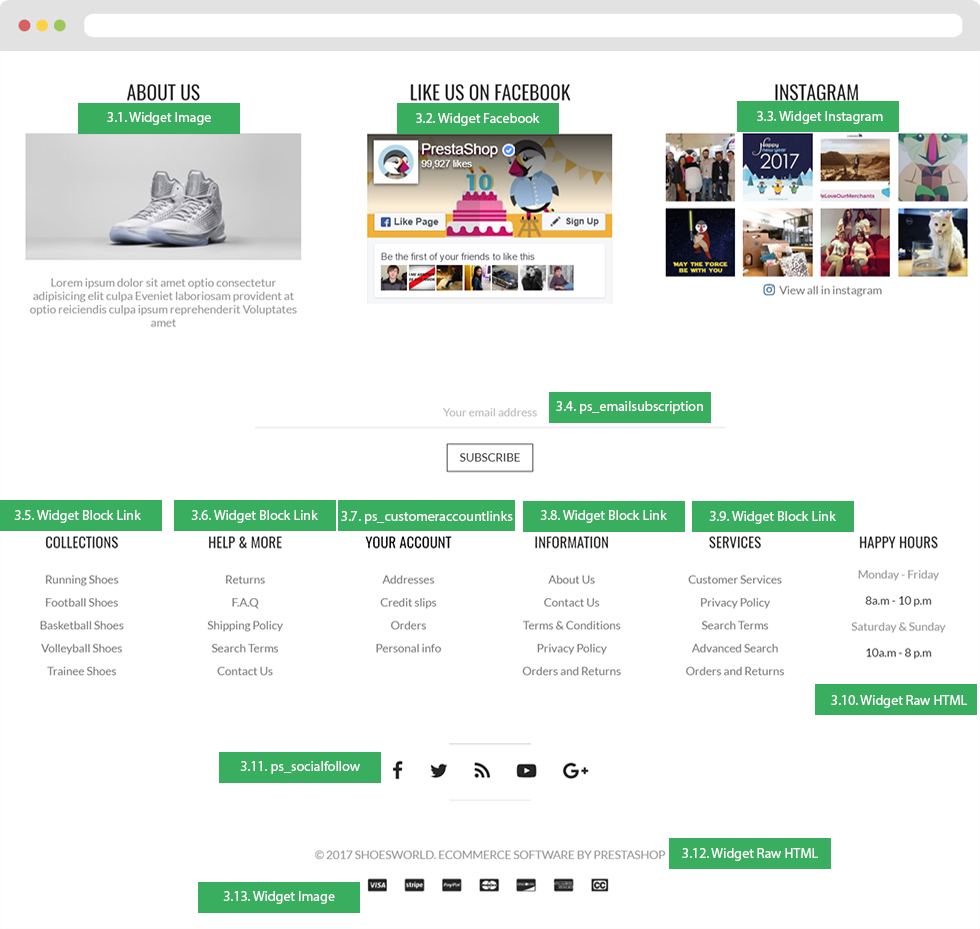
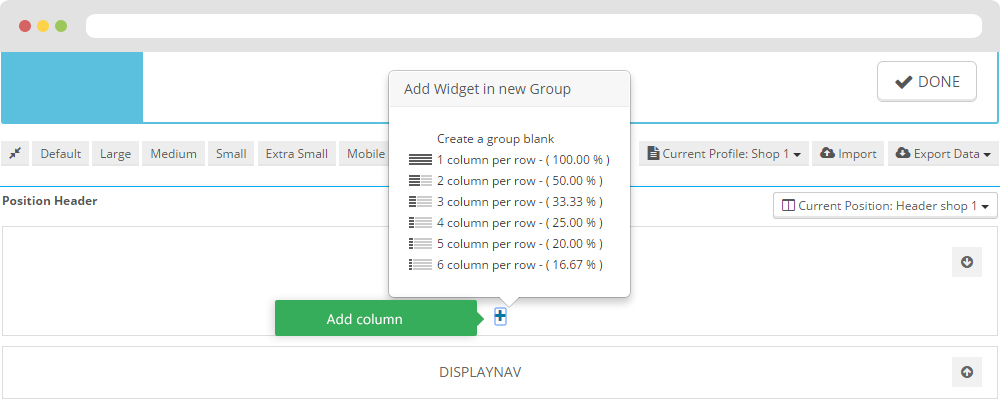
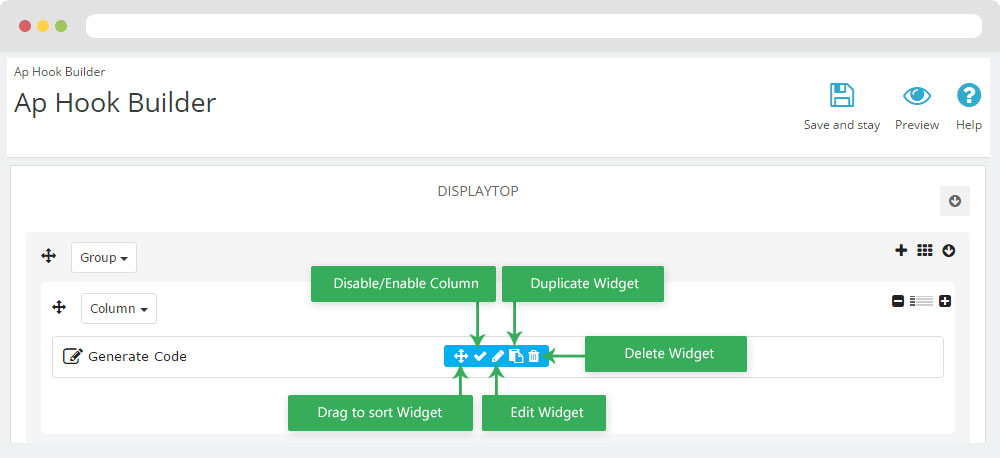
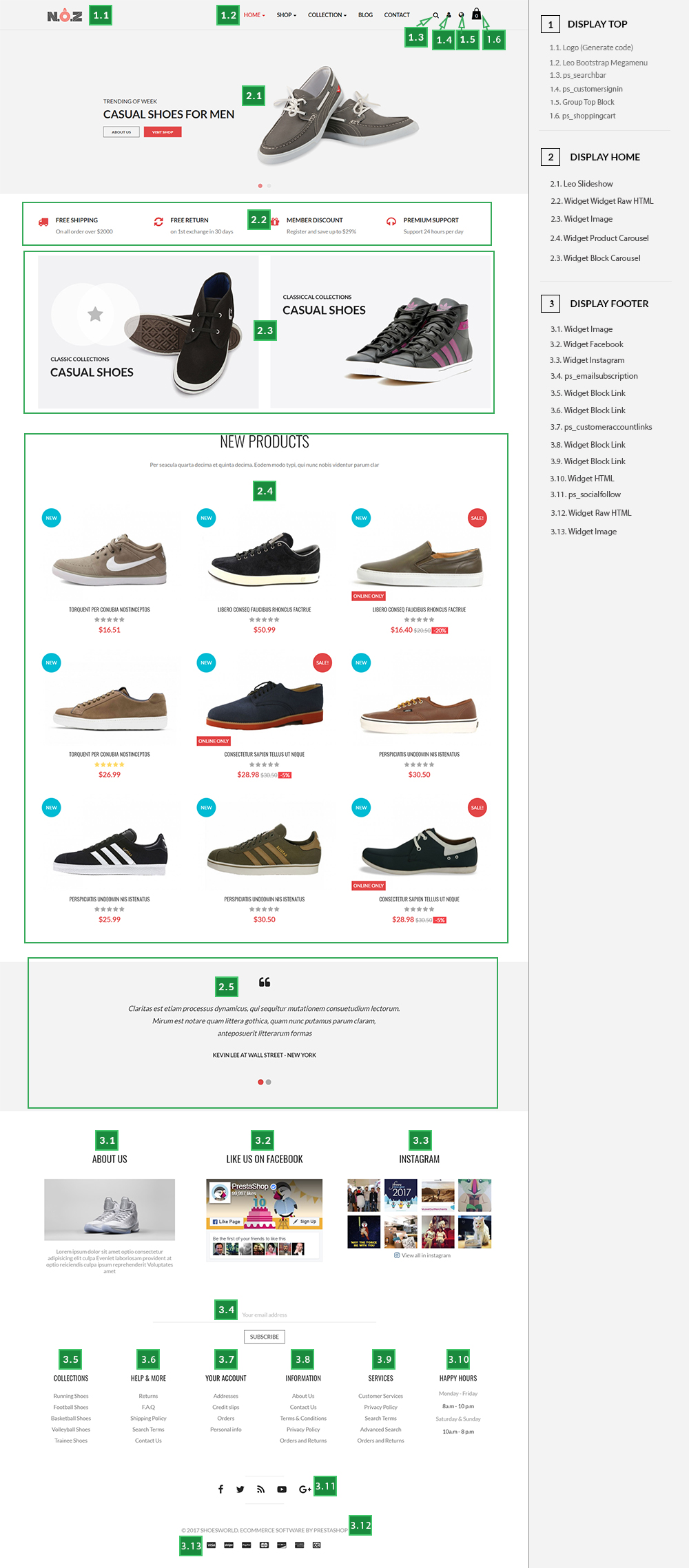
1. Display Top
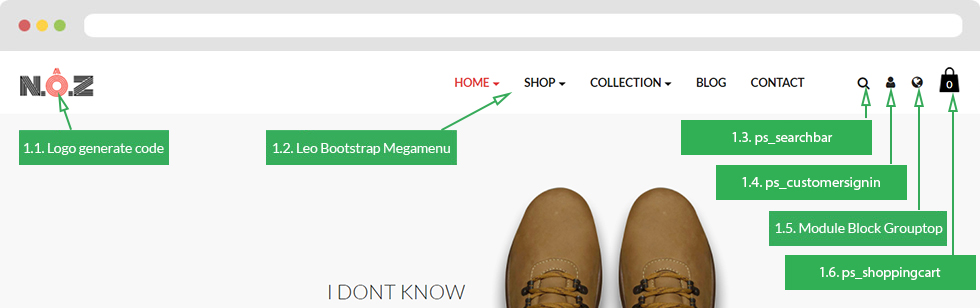
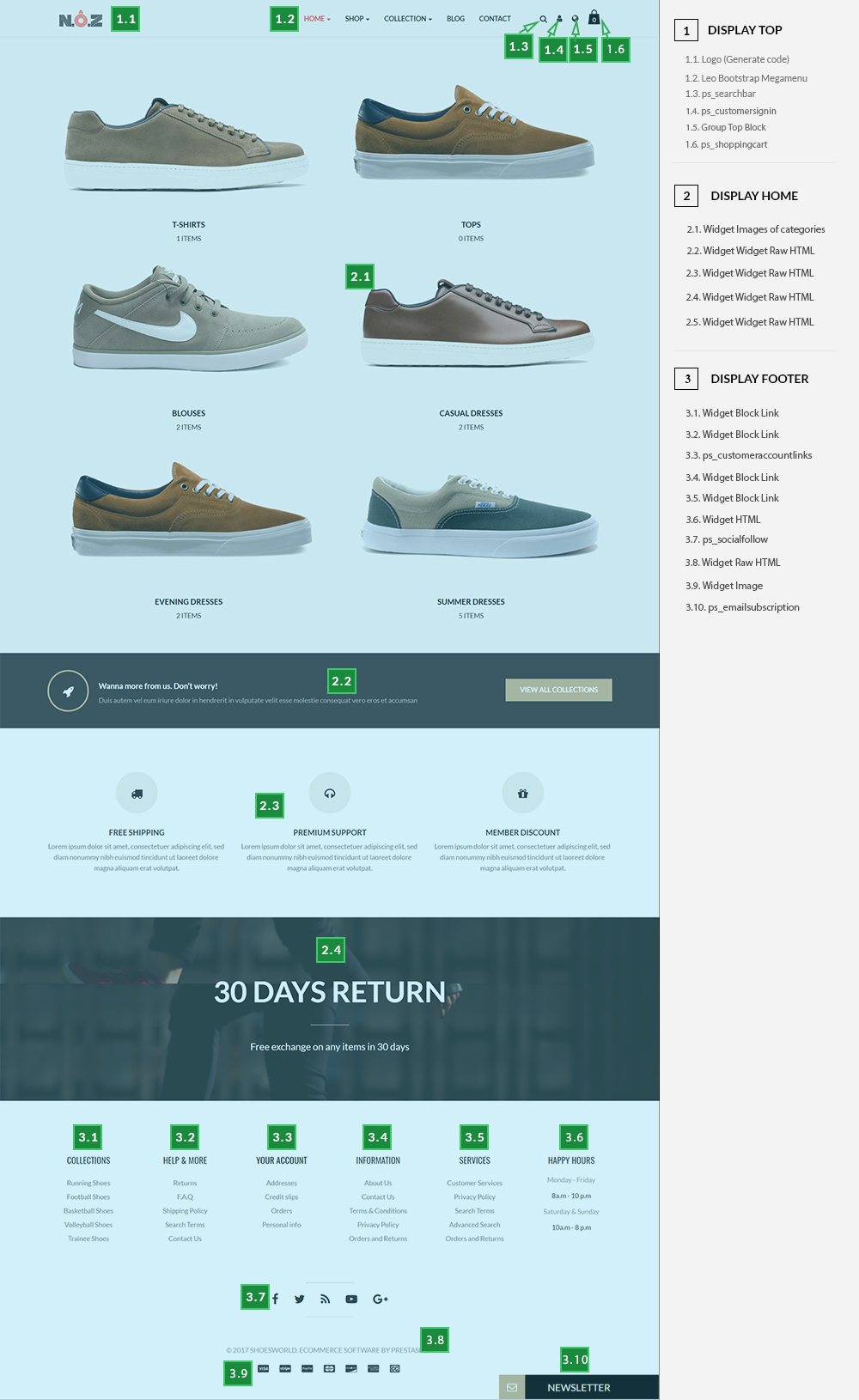
- Front End

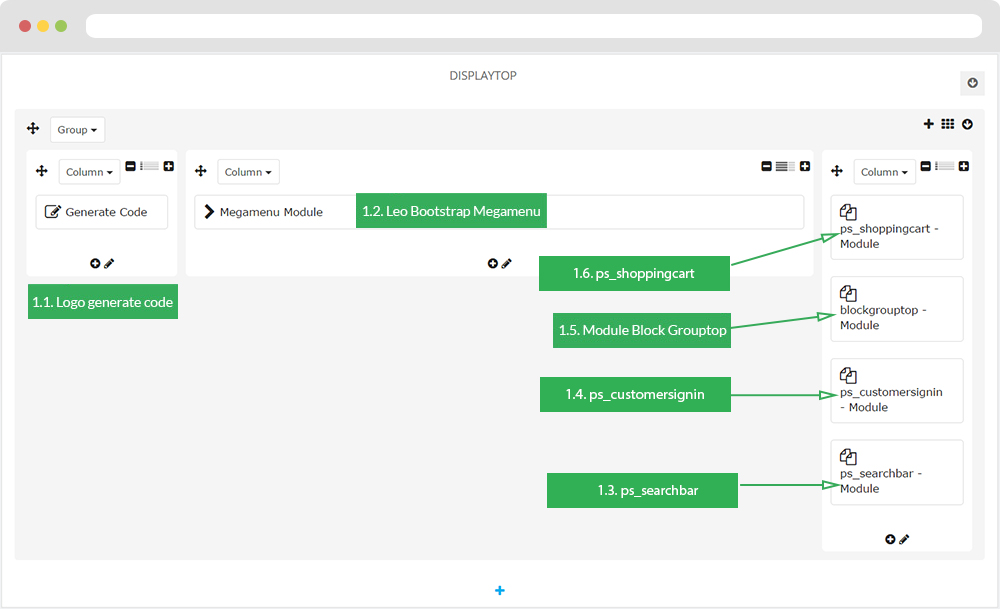
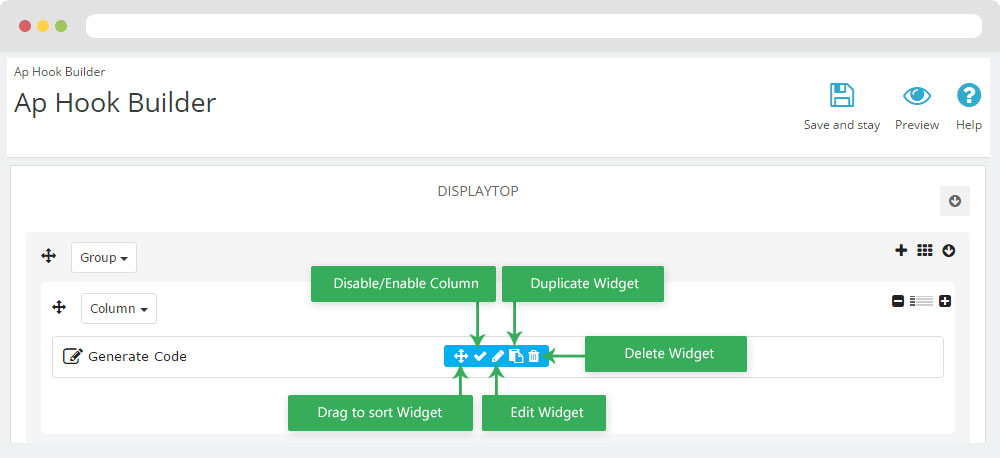
- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage --> Select Shop 1 --> View)

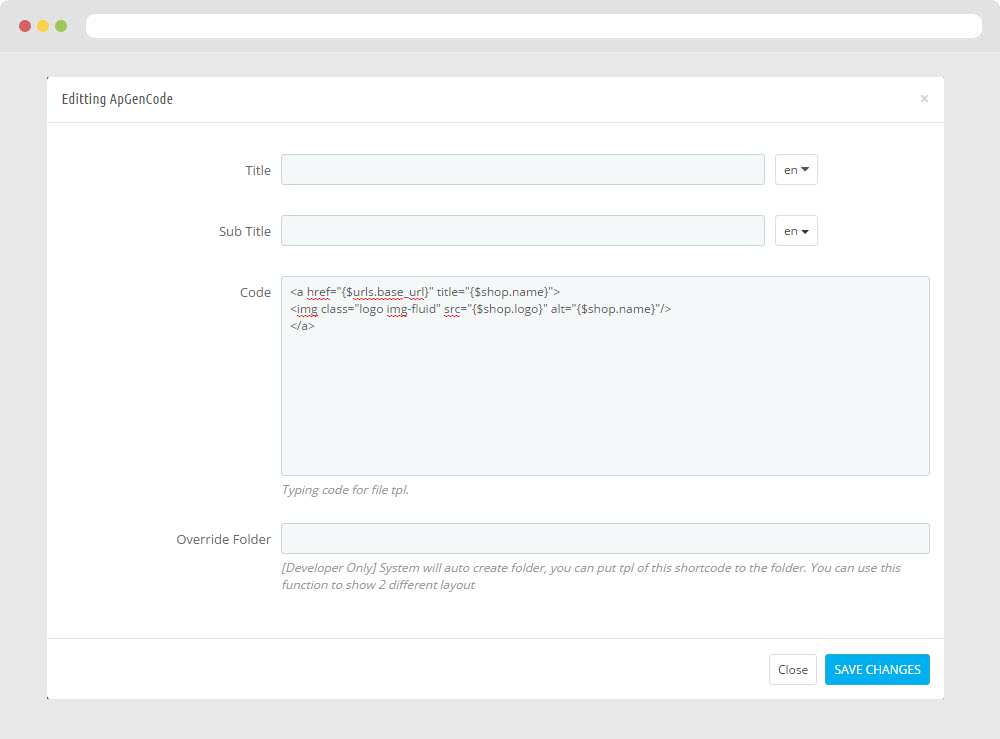
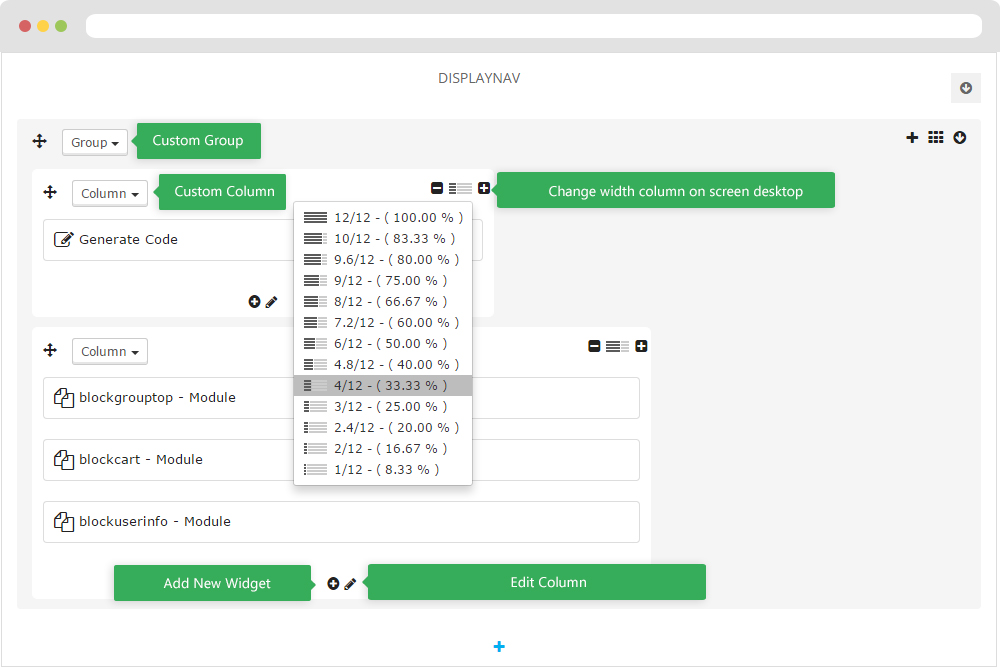
1.1 Logo generate code

1.1.1 Edit widget Generate code

1.1.2 HTML Generate code
<div class="header_logo text-xs-center">
<a href="{$urls.base_url}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}">
</a>
</div>
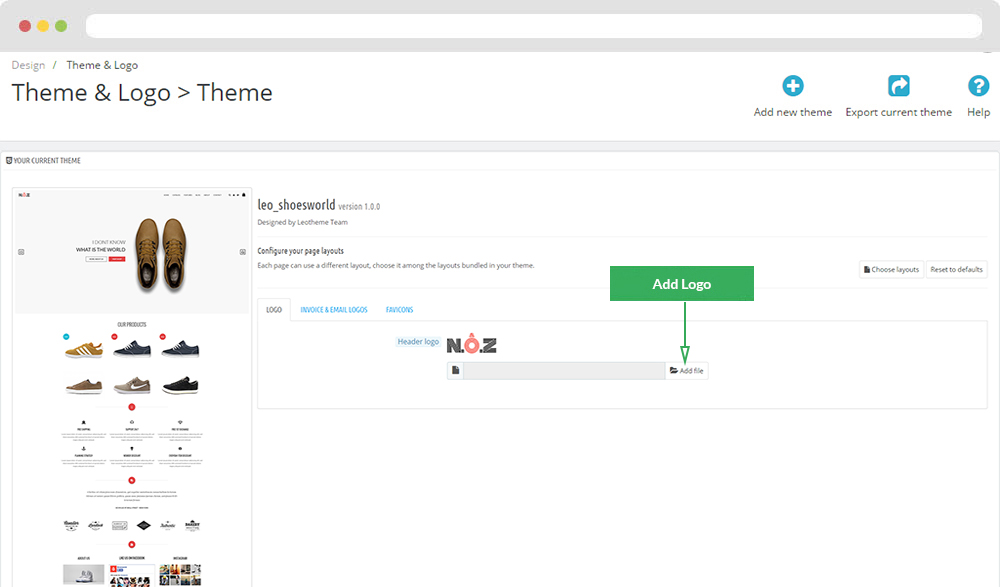
1.1.3 Change Logo
Backend > Preferences > Themes

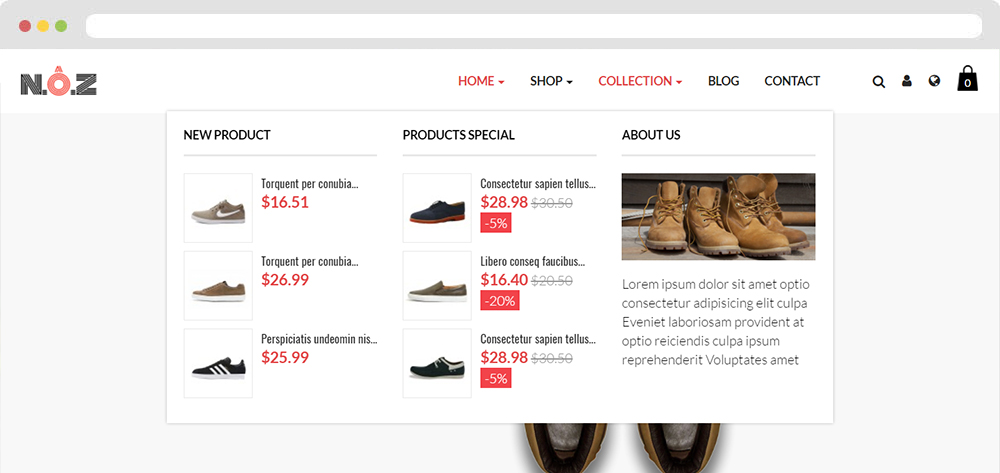
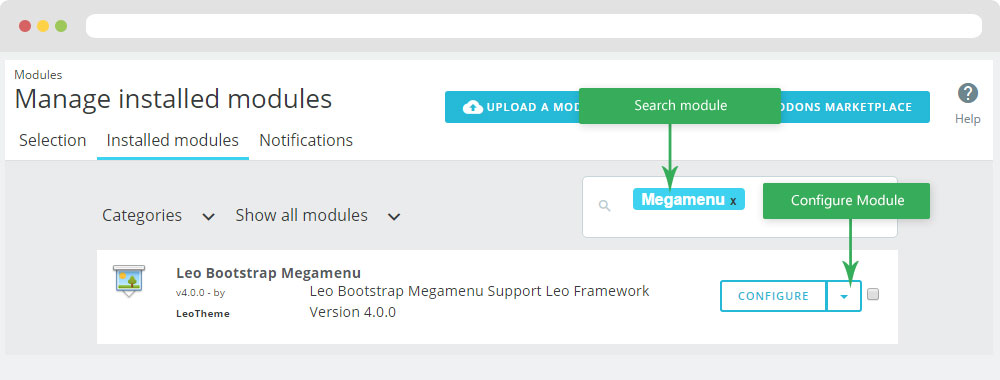
1.2 Leo Bootstrap Megamenu
- You can read guide in link (Blog Guide)
- Front end

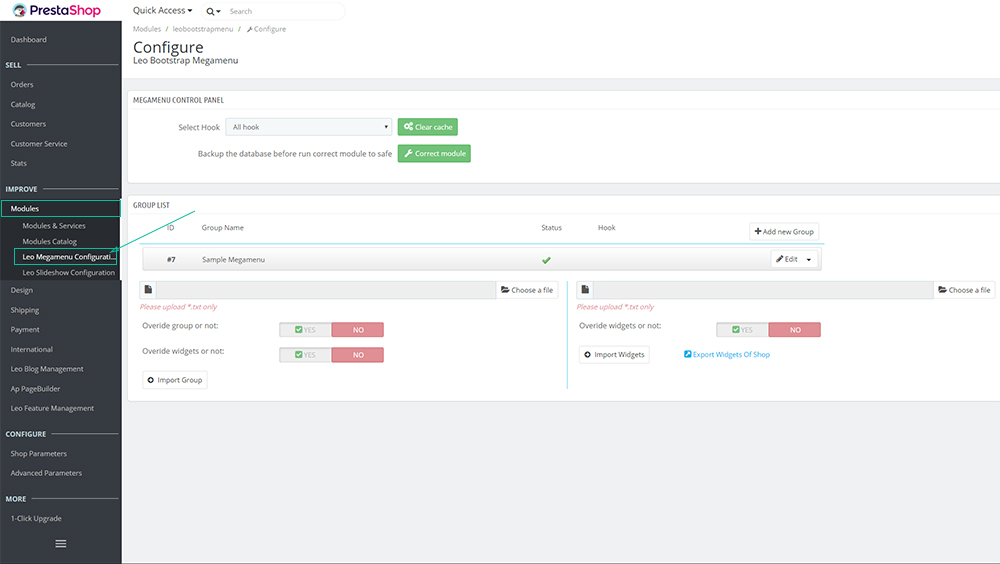
- Configure Leo Bootstrap Megamenu(Backend > Modules > Modules & Services > Installed modules > Leo Bootstrap Megamenu)

+ Or you can configure this module follow link(Backend > Backend > Modules > Leo Megamenu Configuration)

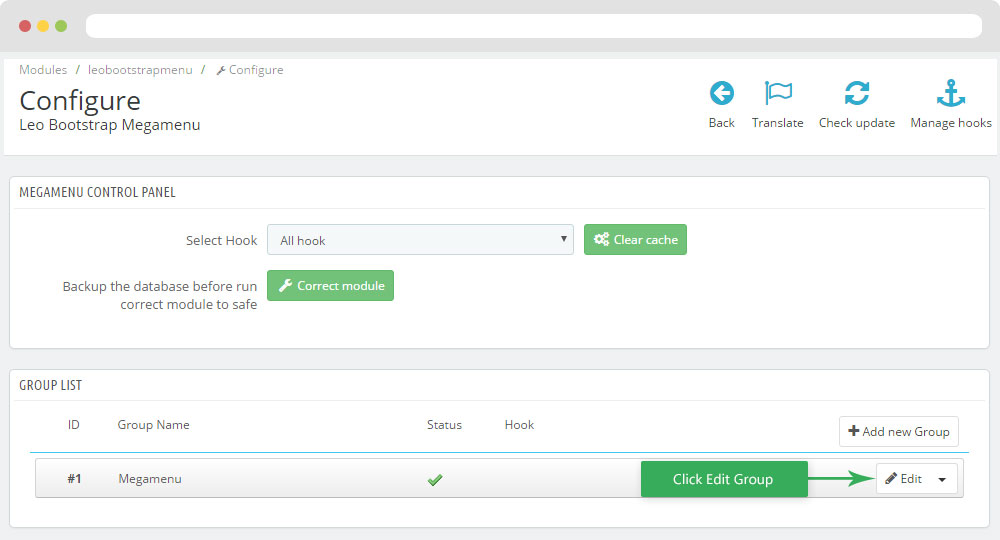
- Back end
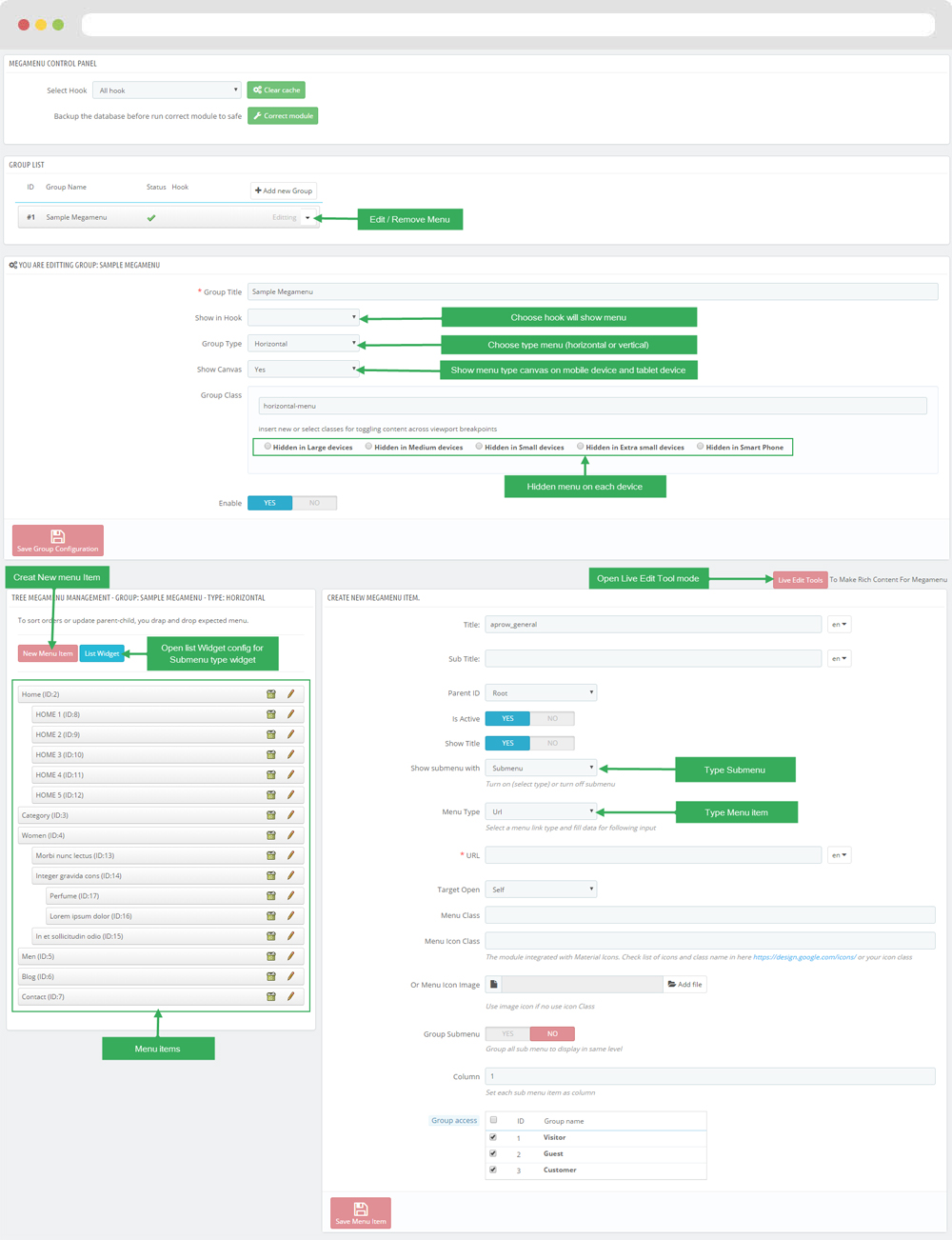
+ Edit Group

+ Edit Megamenu

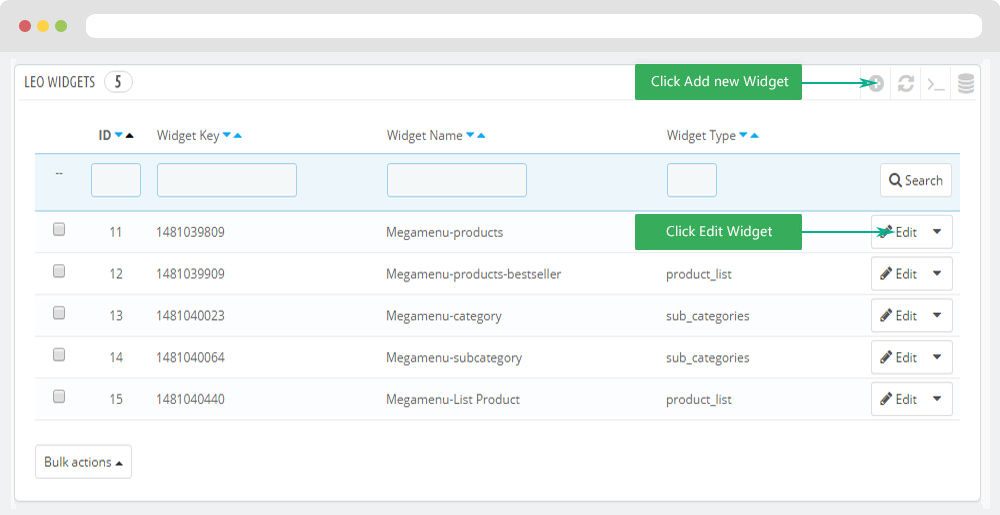
+ Edit Widget

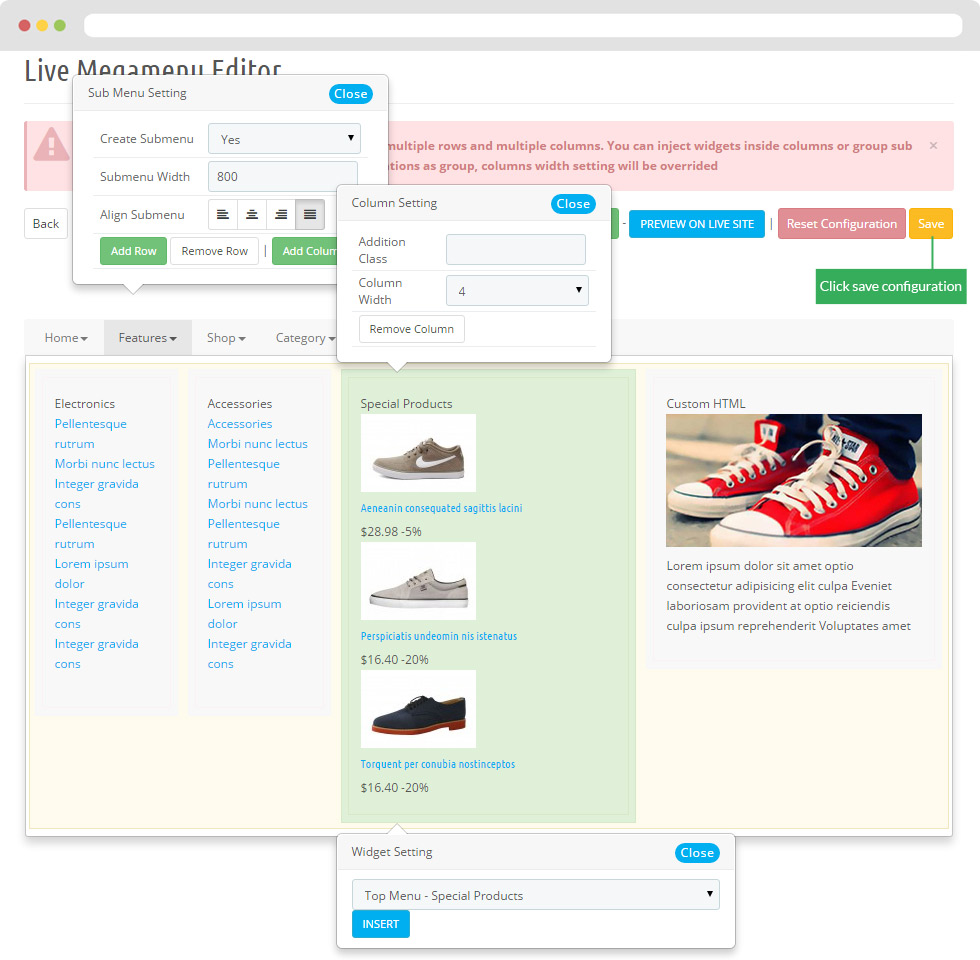
+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

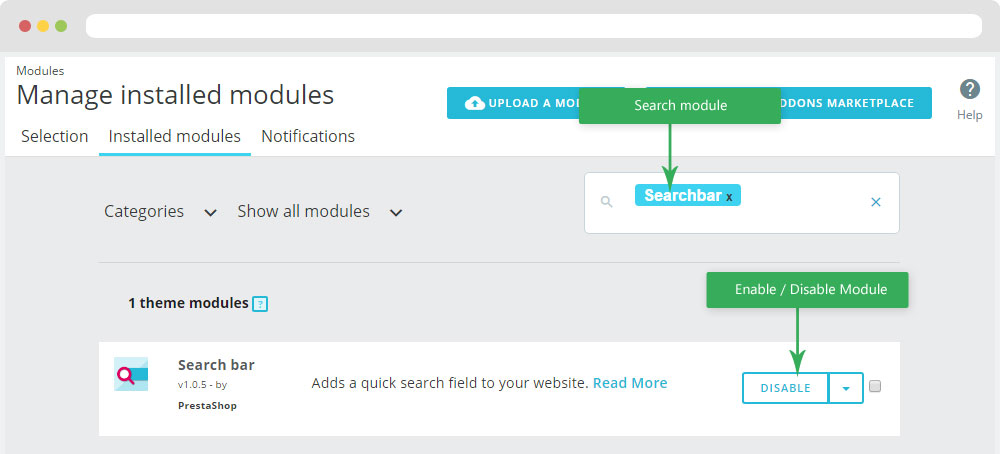
1.3 Module Search bar
Configure Search bar( Backend > Modules > Modules & Services > Installed modules > Search bar)

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
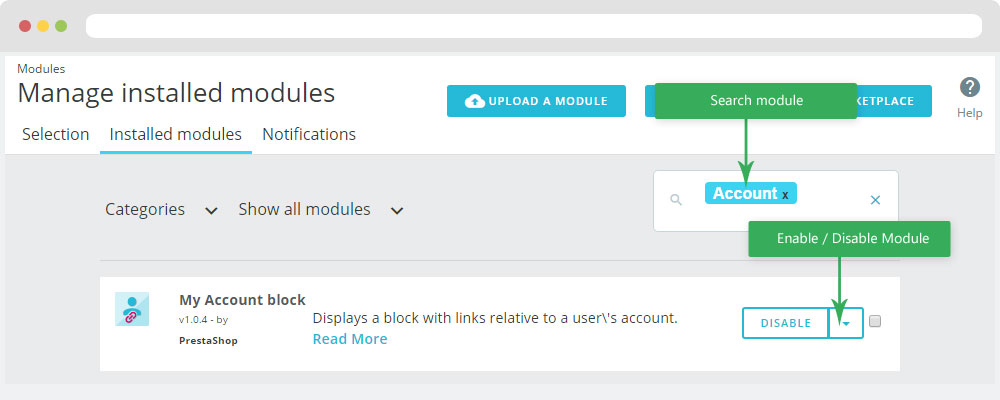
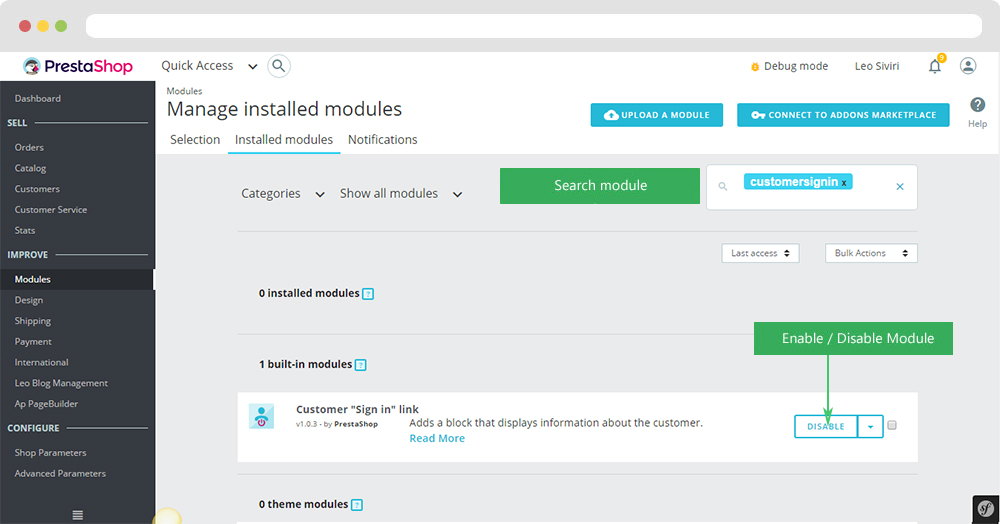
1.4 Module ps_customersignin
Configure User info block( Backend > Modules > ps_customersignin )

+ You can edit "nav.tpl" at: \themes\PROJECT_NAME\modules\ps_customersignin\ps_customersignin.tpl
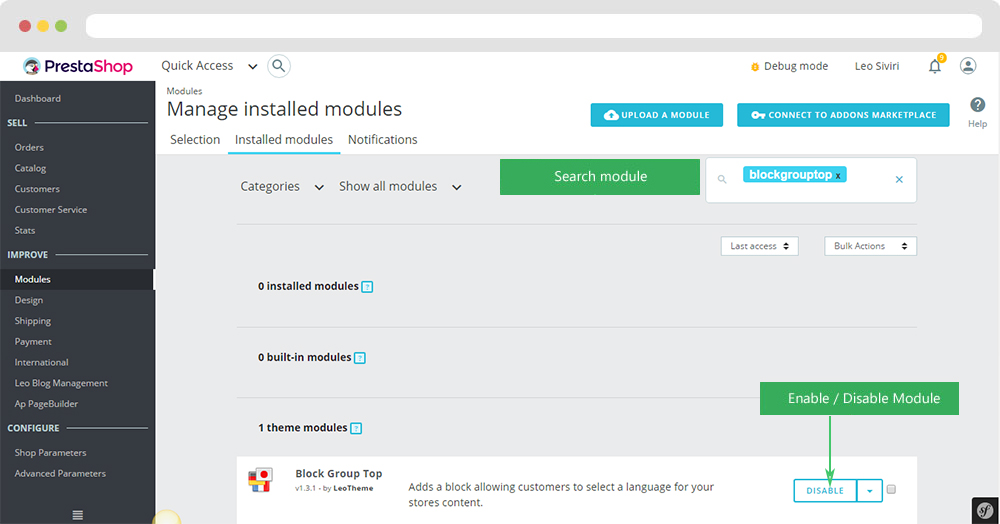
1.5 Module Block Grouptop
Configure Block Group Top ( Backend > Modules > Block Group Top )

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\blockgrouptop.tpl
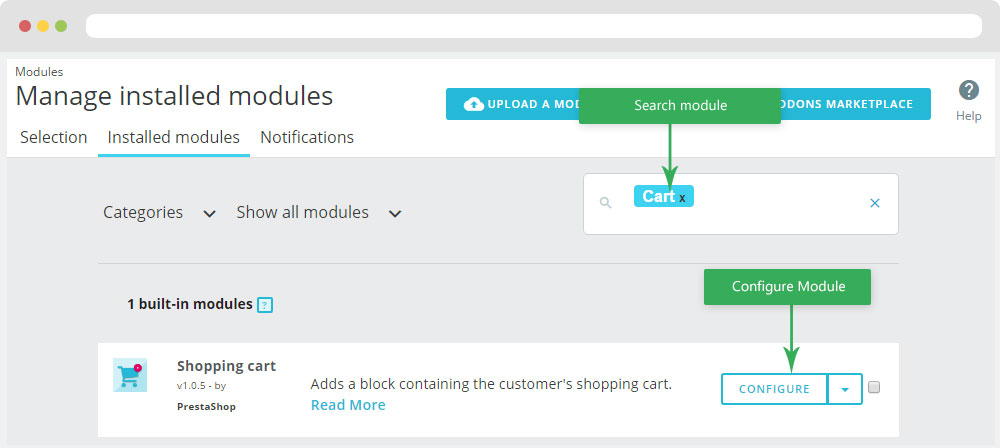
1.6 Module Shopping cart
Configure Shopping cart( Backend > Modules > Modules & Services > Installed modules > Shopping cart)

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
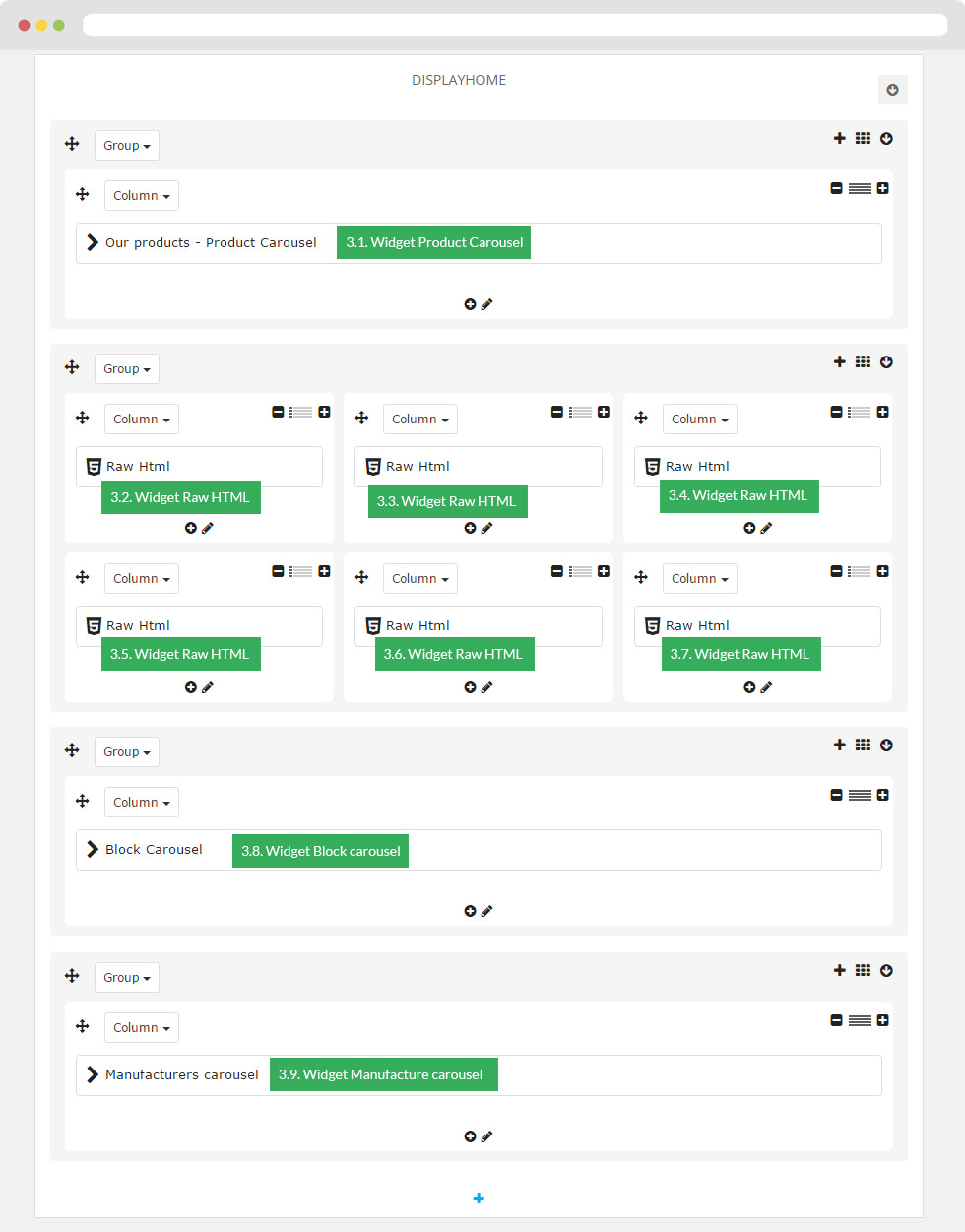
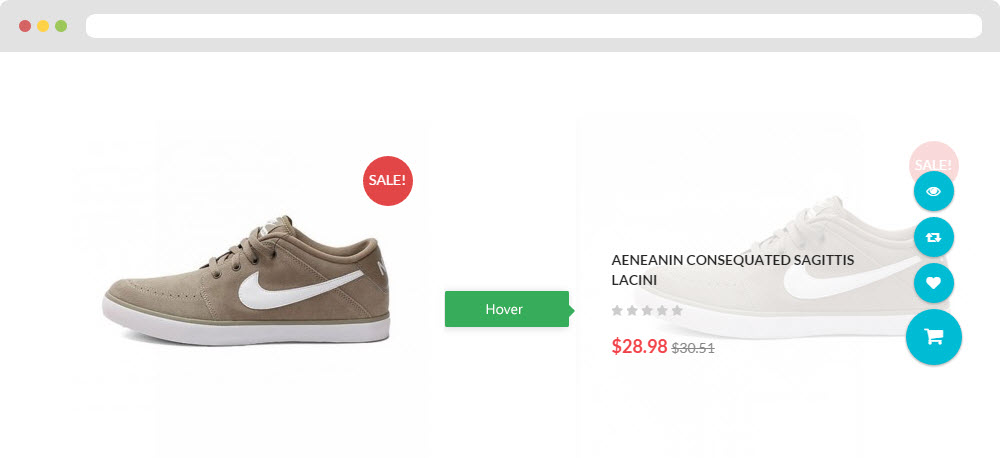
2. DISPLAY HOME
Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

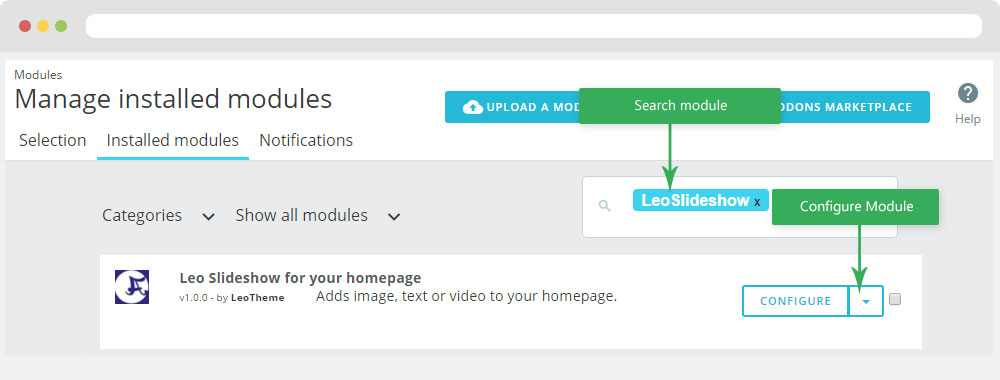
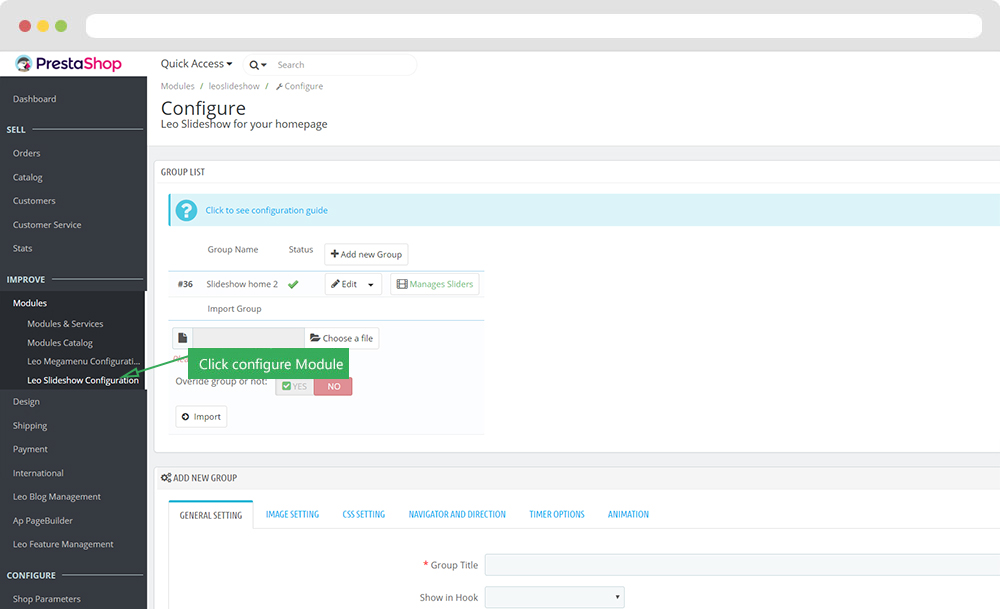
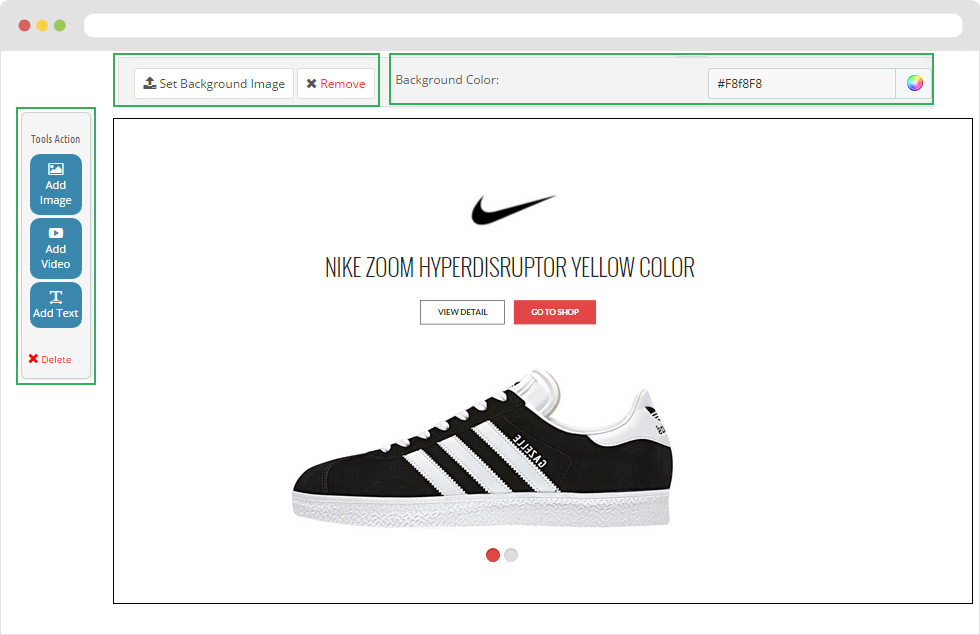
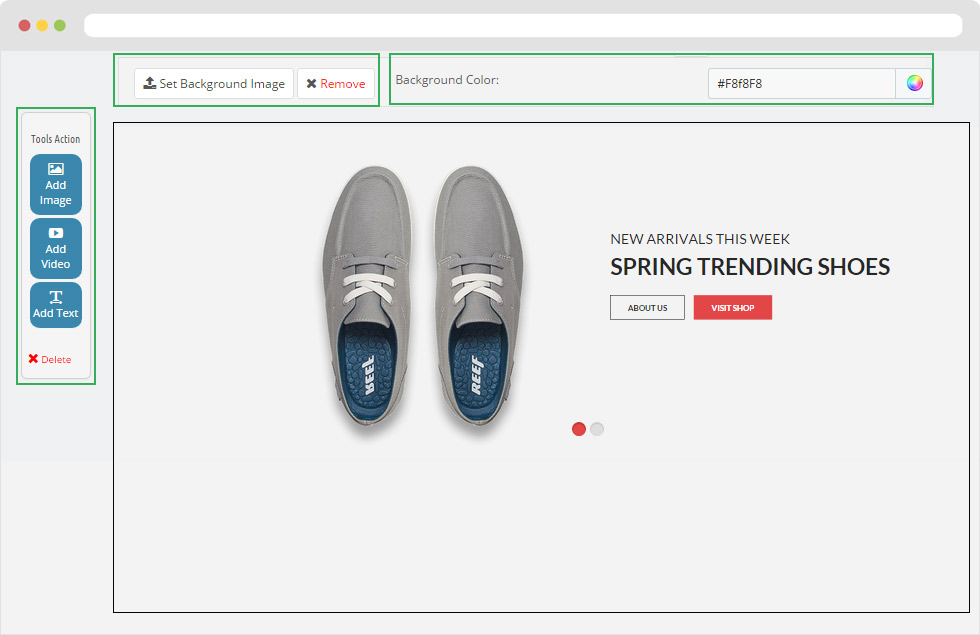
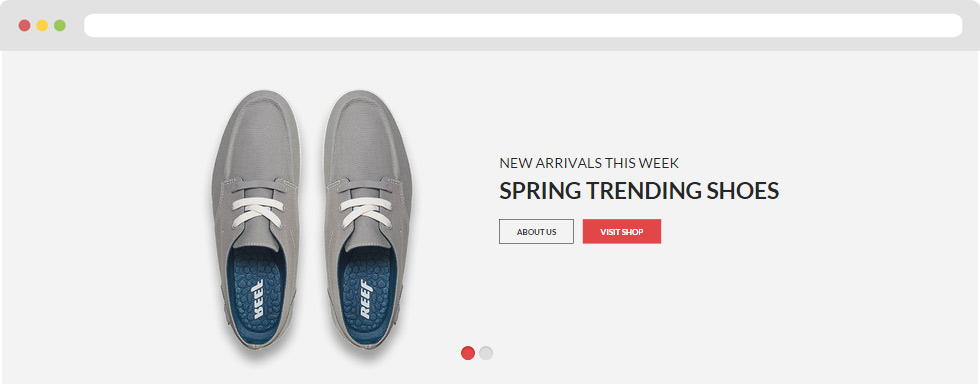
2.1 Configure Leo SlideShow
- You can read guide in link (Blog Guide)
- Configure Leo SlideShow(Backend > Modules > Modules & Services > Installed modules > Leo SlideShow)

+ Or you can configure this module follow link(Backend > Backend > Modules > Leo SlideShow Configuration)

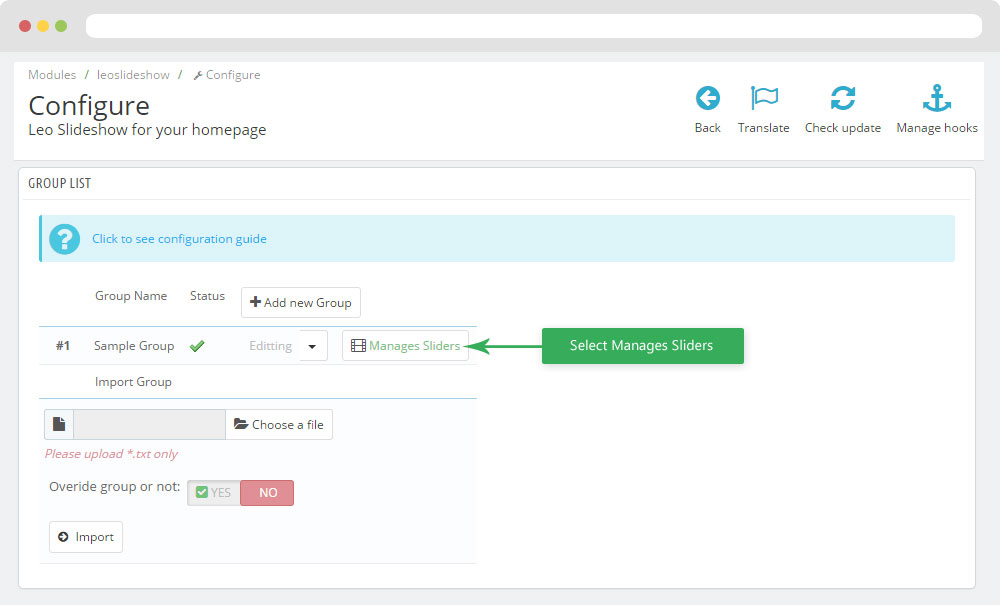
- Configure Leo Slideshow for your homepage
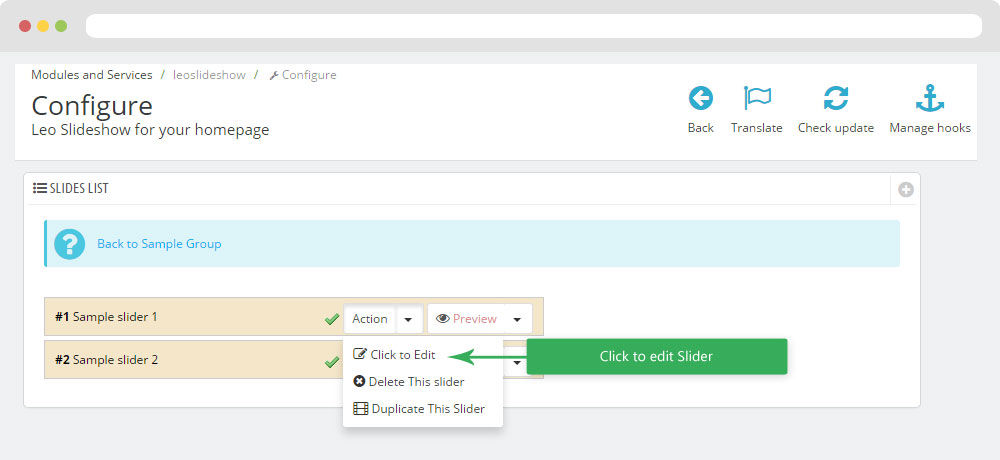
+ Select Manages Sliders

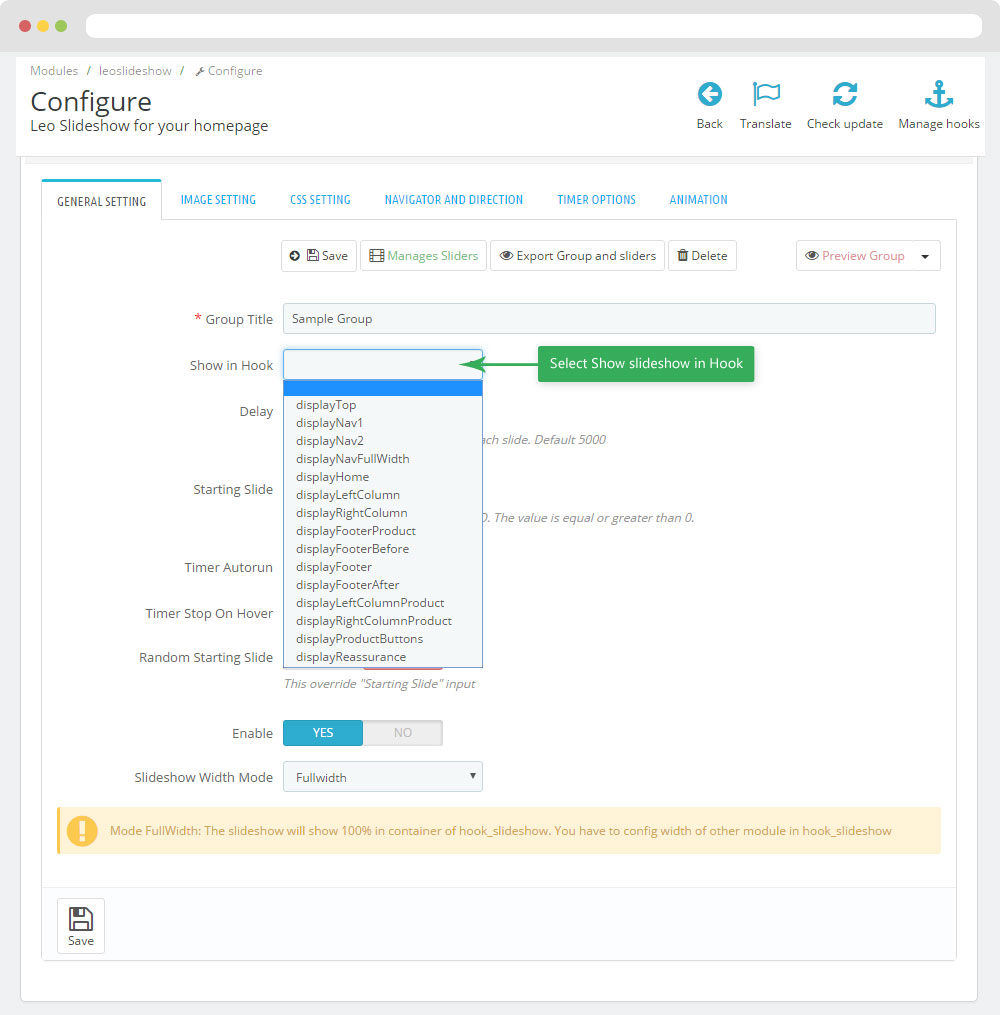
+ Select Hook

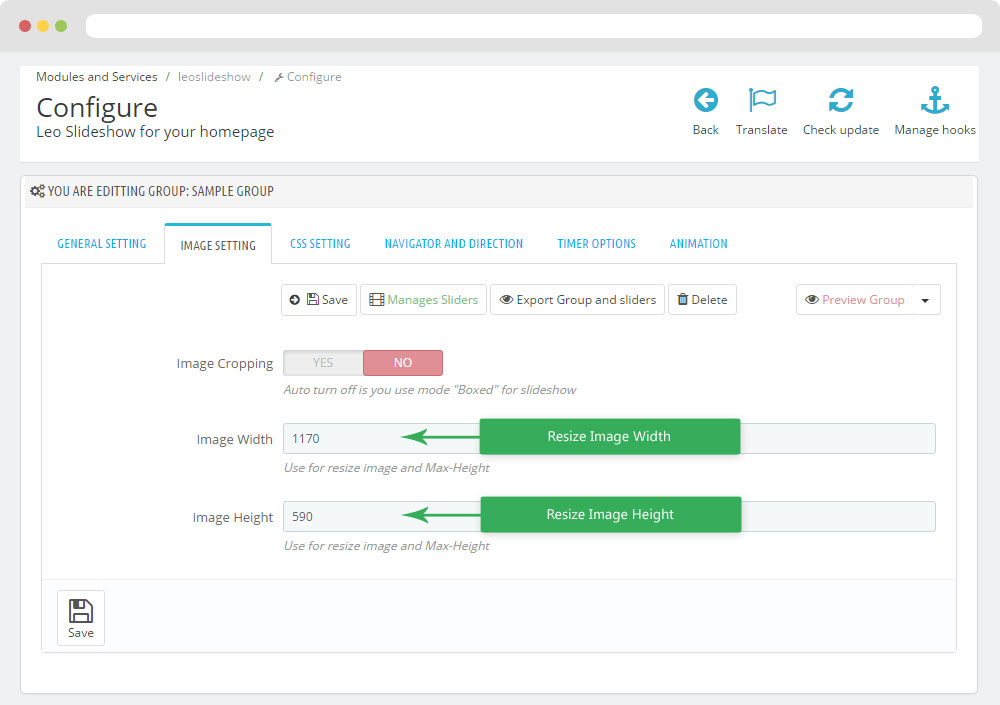
+ Configure Image Setting

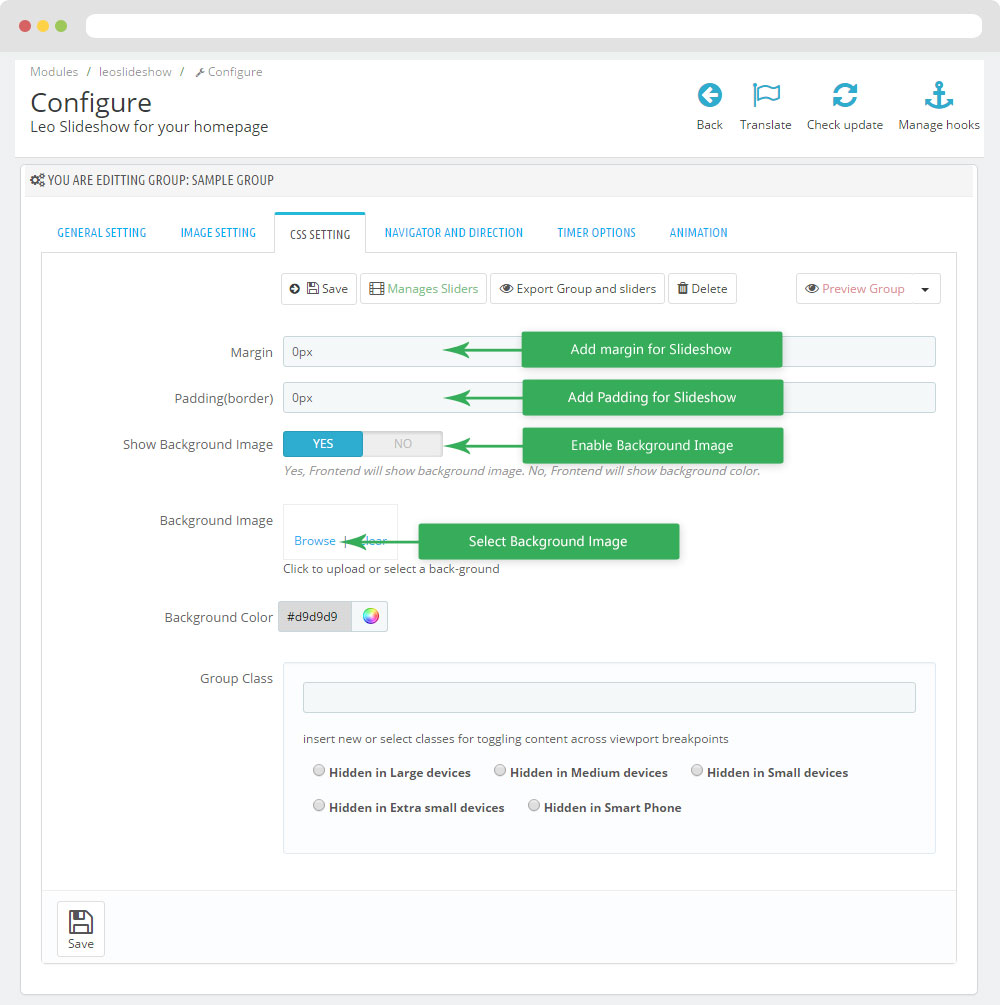
+ Configure CSS Setting

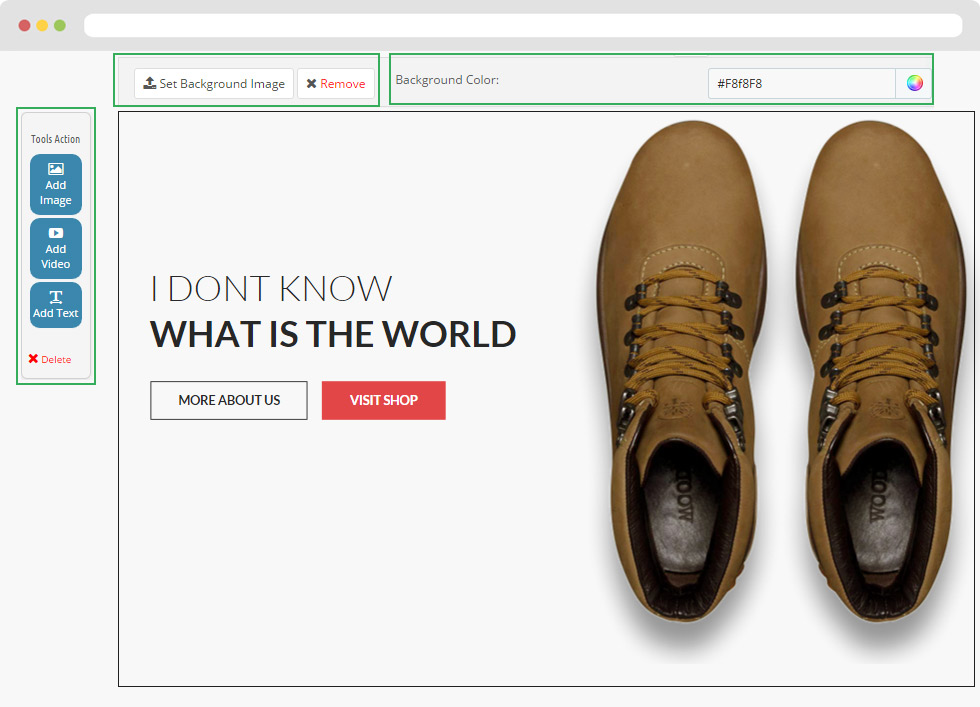
+ Edit Slider


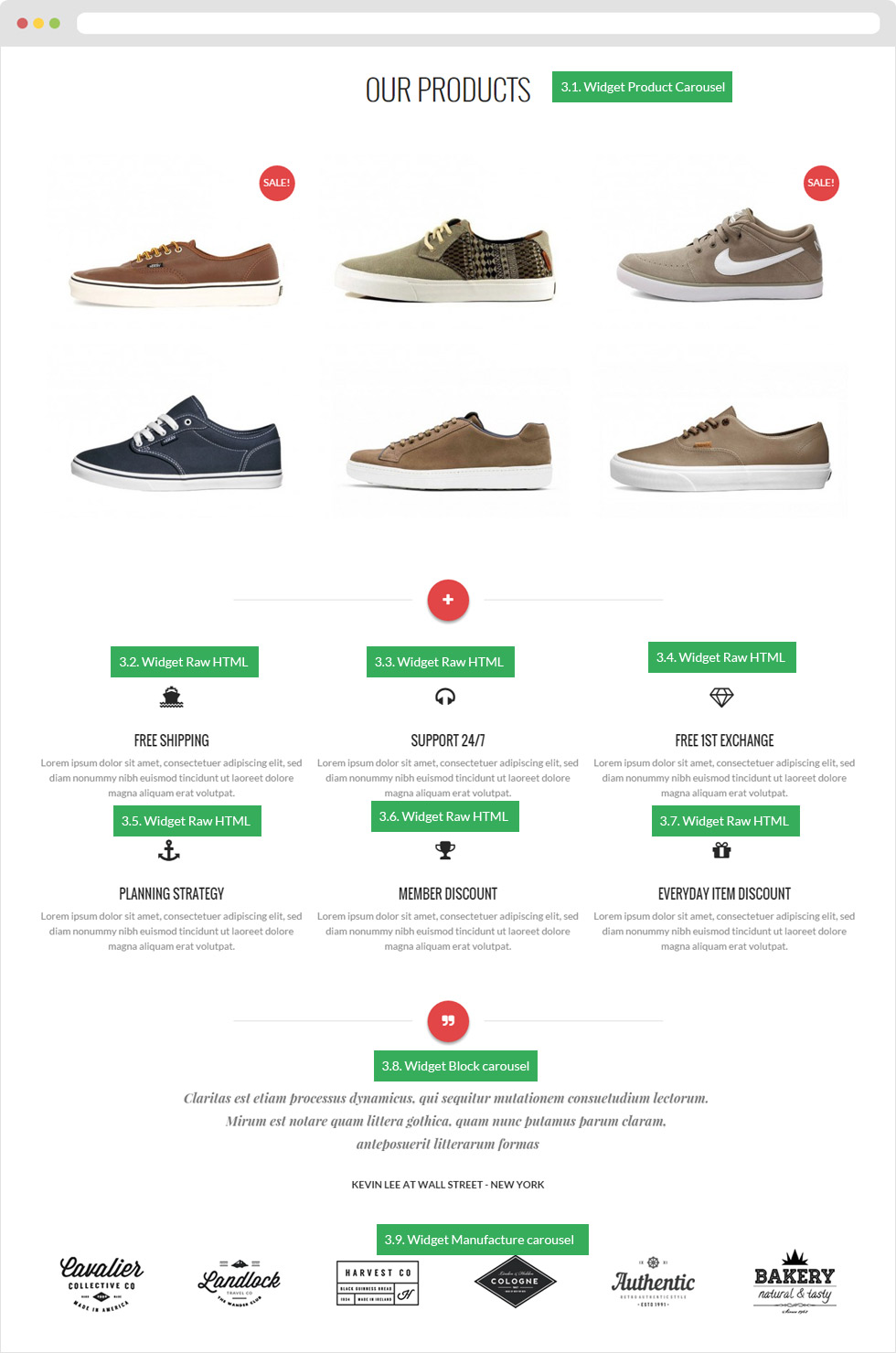
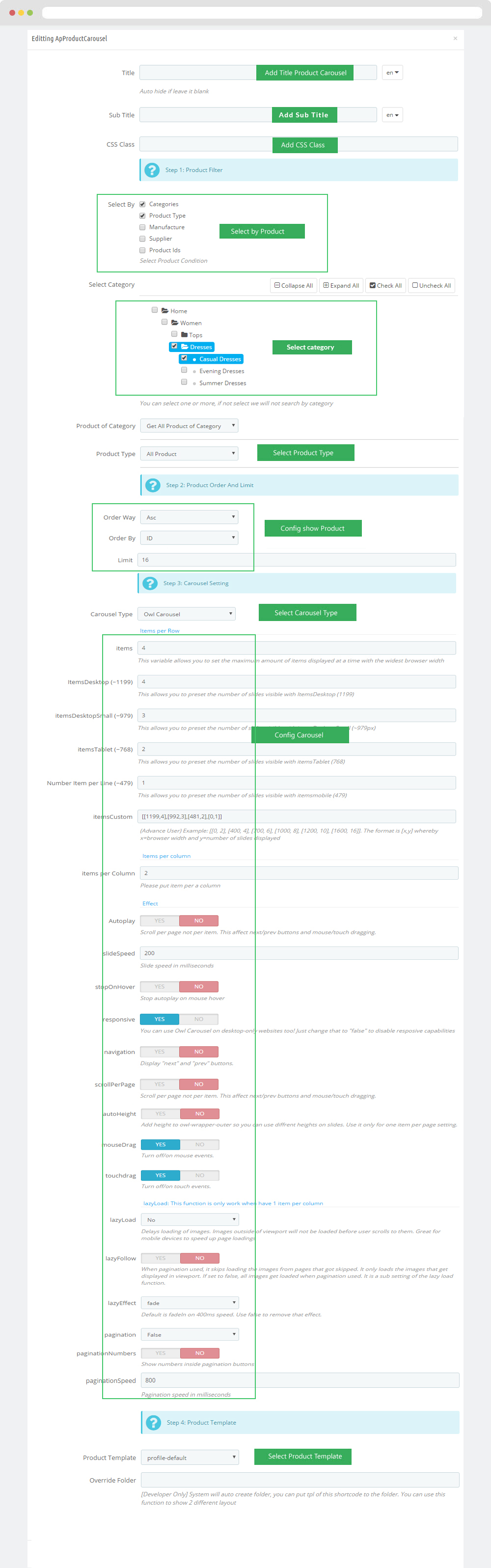
2.2 Widget Product Carousel
- Edit Widget Product Carousel

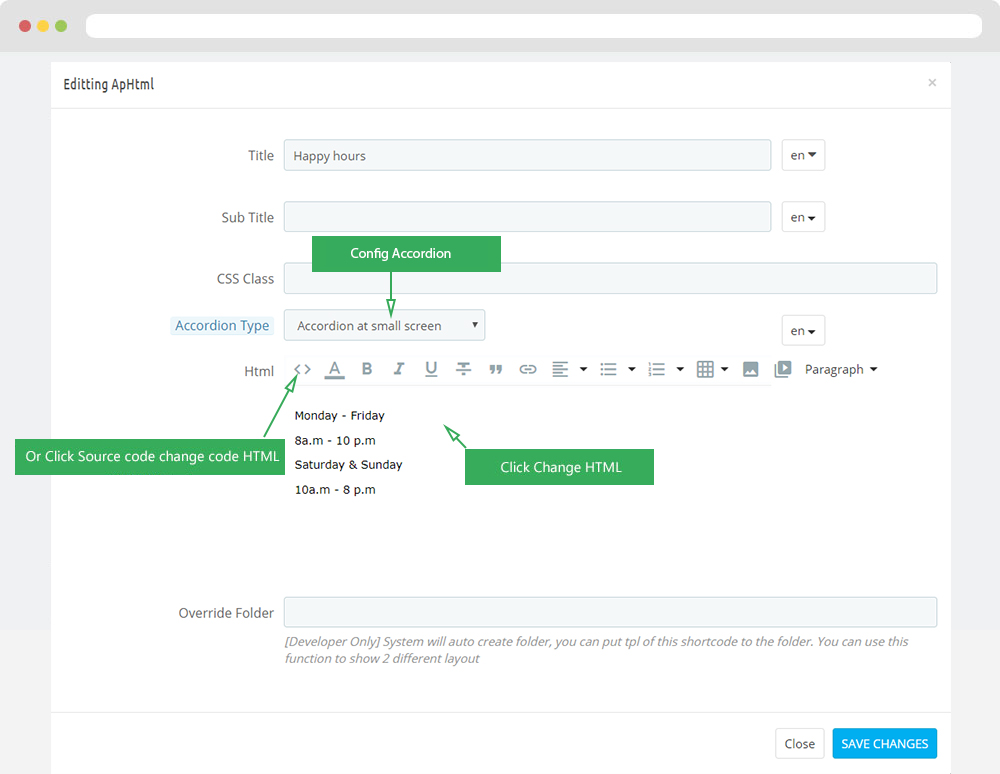
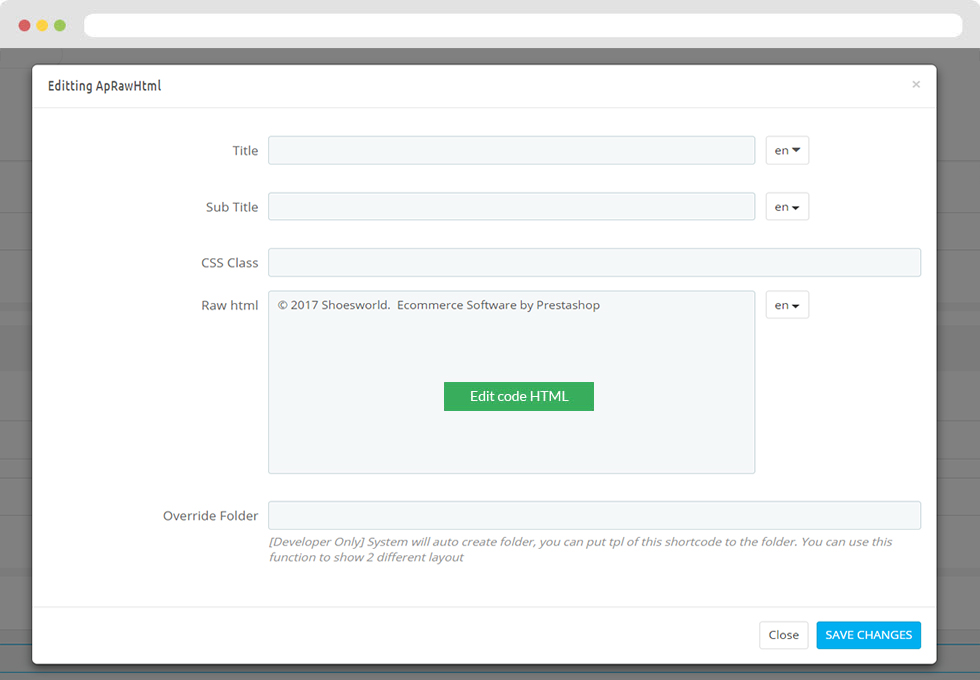
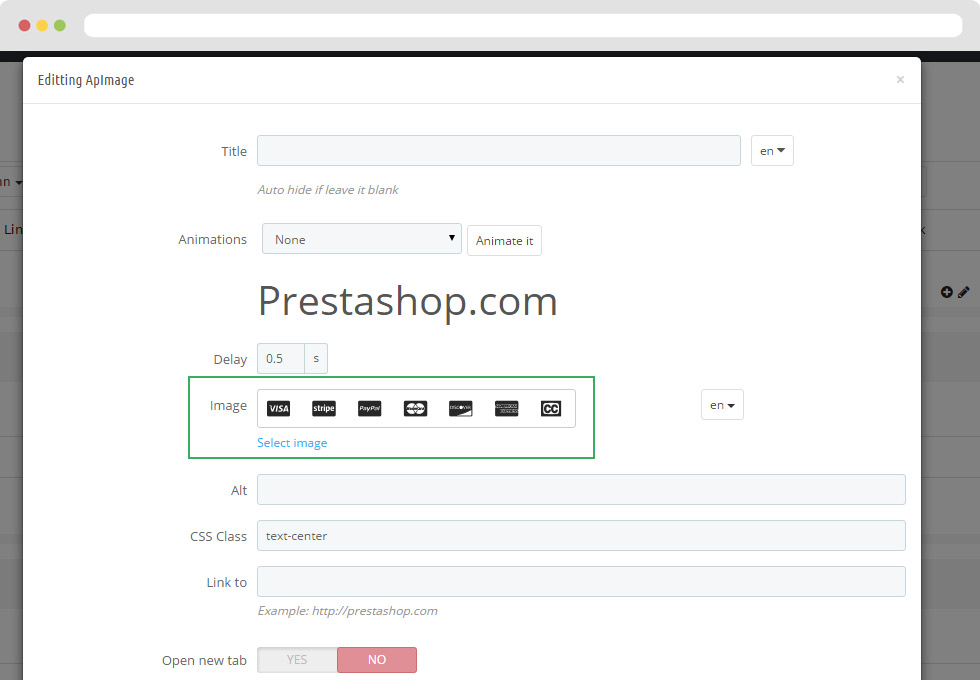
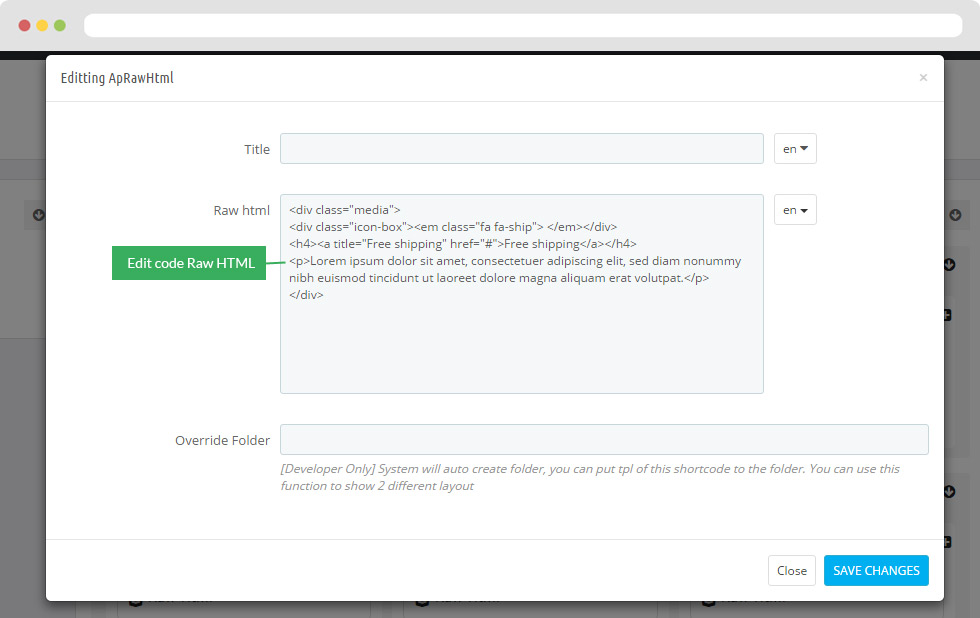
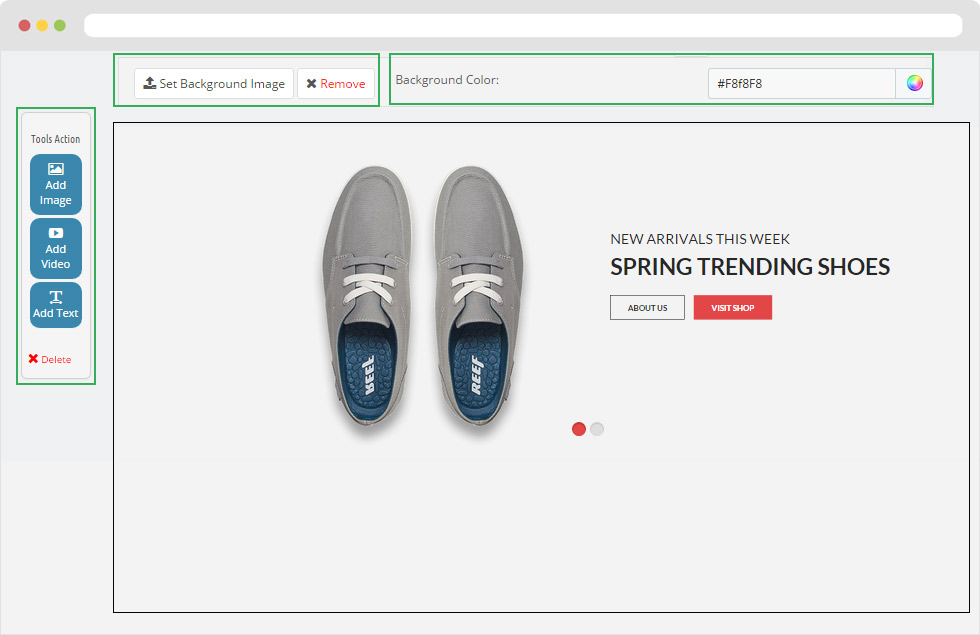
2.3 Widget Raw HTML
- Edit Raw HTML

<div class="media"><div class="icon-box"><em class="fa fa-ship"> </em></div>
<h4><a title="Free shipping" href="#">Free shipping</a></h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore
magna aliquam erat volutpat.</p></div>
2.4 Widget Raw HTML ( Configure Widget Raw HTML follow link )
- Code Raw HTML
<div class="media">
<div class="icon-box"><em class="fa faheadphones"> </em></div>
<h4><a title="Support 24/7" href="#">Support24/7</a></h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut
laoreet dolore magna aliquam erat volutpat.</p>
</div>
2.5 Widget Raw HTML ( Configure Widget Raw HTML follow link )
- Code Raw HTML
<div class="media">
<div class="icon-box"><em class="fa fadiamond"> </em></div>
<h4><a title="Free 1st exchange" href="#">Free 1st exchange</a></h4>
<p>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
2.6 Widget Raw HTML ( Configure Widget Raw HTML follow link )
- Code Raw HTML
<div class="media">
<div class="icon-box"><em class="fa fa-anchor"> </em></div>
<h4><a title="Planning strategy" href="#">Planning strategy</a></h4>
<p>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt
ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
2.7 Widget Raw HTML ( Configure Widget Raw HTML follow link )
- Code Raw HTML
<div class="media">
<div class="icon-box"><em class="fa fa-trophy"> </em></div>
<h4><a title="Member discount" href="#">Member discount</a></h4>
<p>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt
ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
2.8 Widget Raw HTML ( Configure Widget Raw HTML follow link )
- Code Raw HTML
<div class="media">
<div class="icon-box"><em class="fa fa-gift"> </em></div>
<h4><a title="Everyday item discount" href="#">Everyday item discount</a></h4>
<p>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt
ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
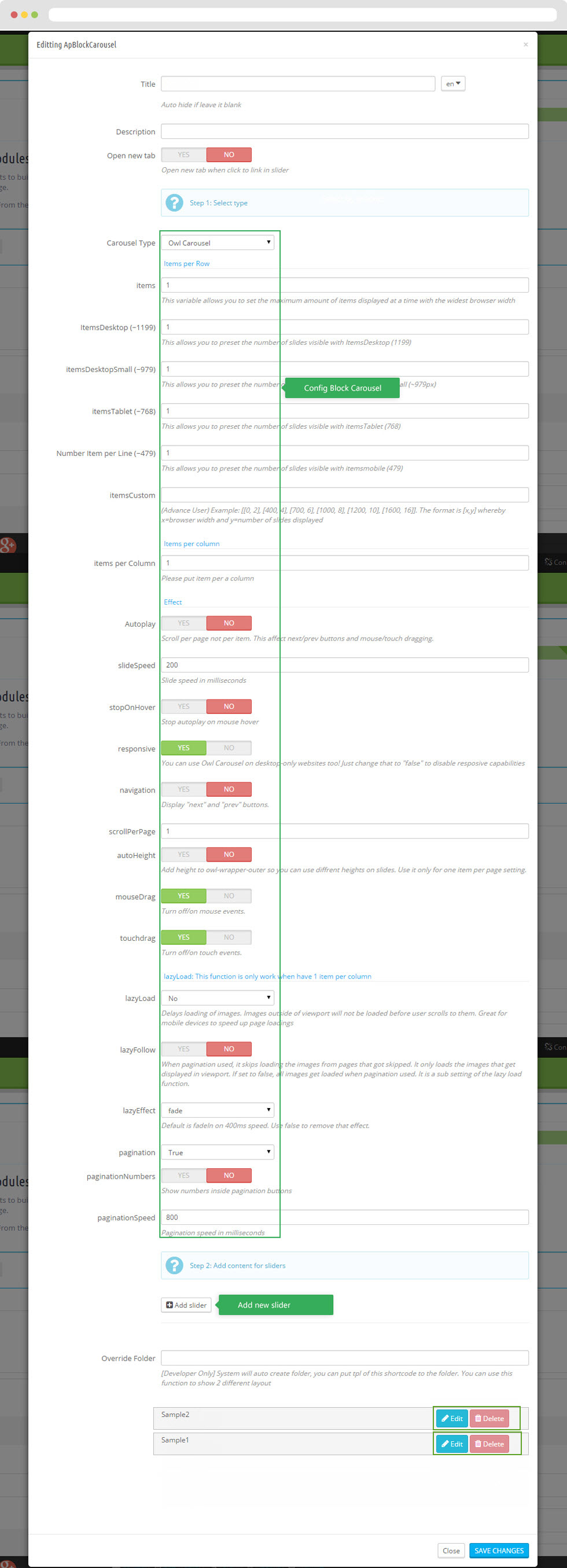
2.9 Widget Block carousel
2.9.1 Edit Widget Block carousel

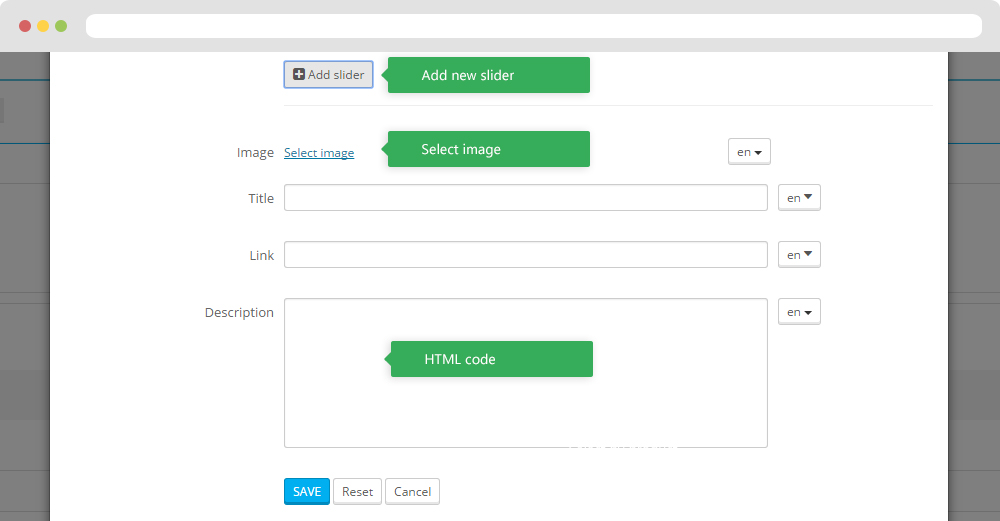
2.9.2 Add new Slider

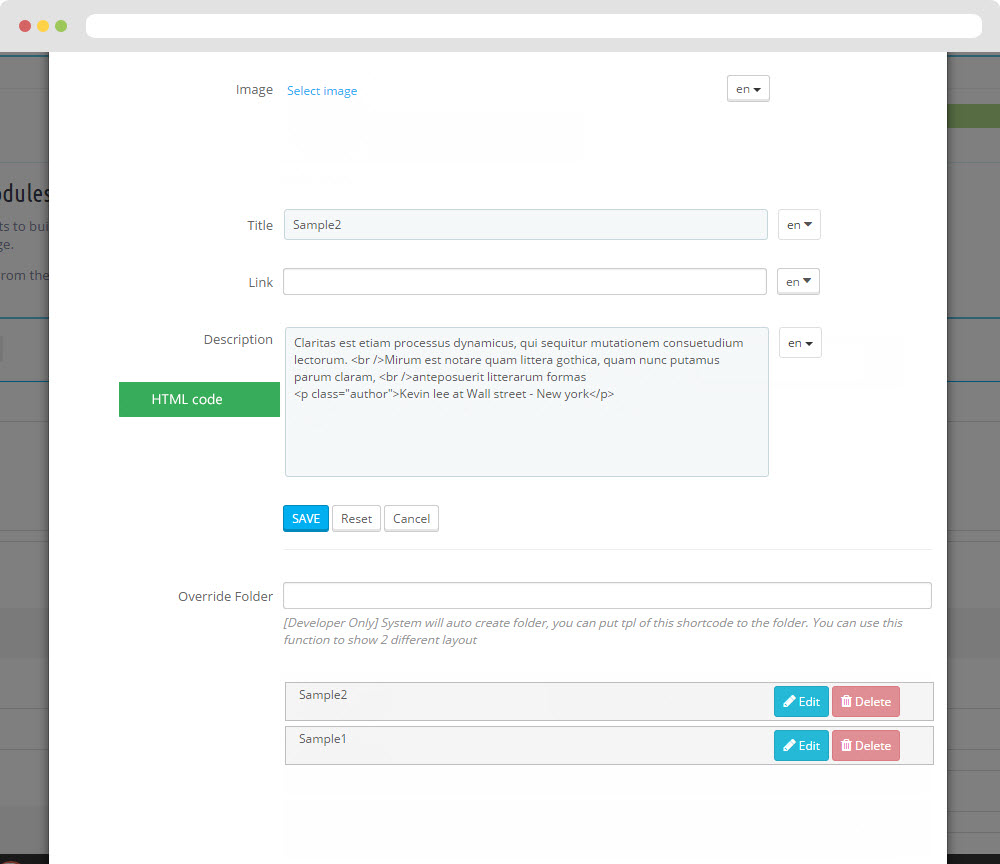
2.9.3 Edit Slider

2.9.4 HTML code slider
Sample 1, Sample 2
Claritas est etiam processus dynamicus, qui sequitur
mutationem consuetudium lectorum. <br />Mirum est
notare quam littera gothica, quam nunc putamus parum claram, <br />anteposuerit litterarum formas
<p class="author">Kevin lee at Wall street - New york</p>
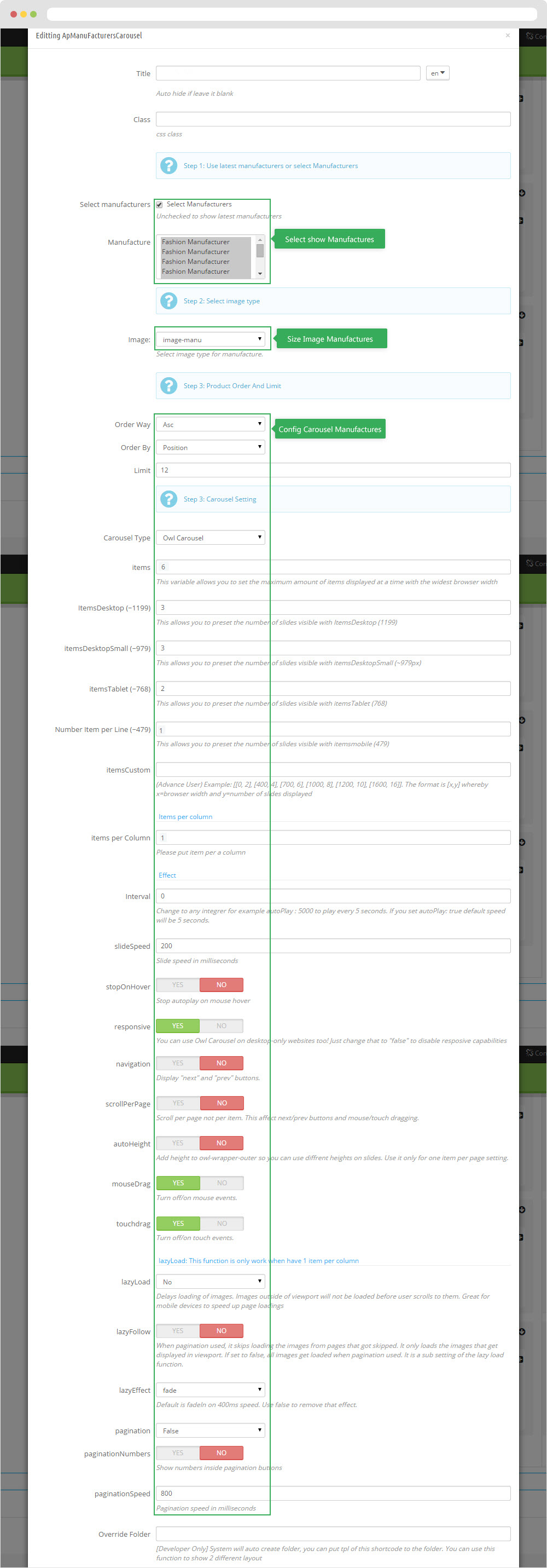
2.10 Widget Manufacture carousel
- Edit Widget Manufacture carousel

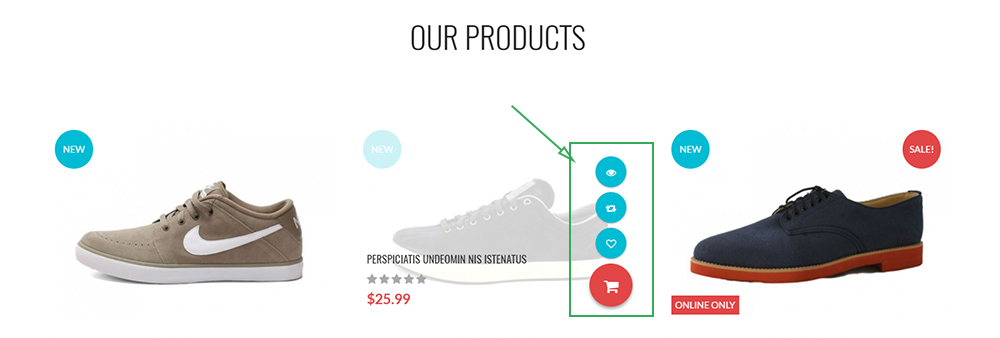
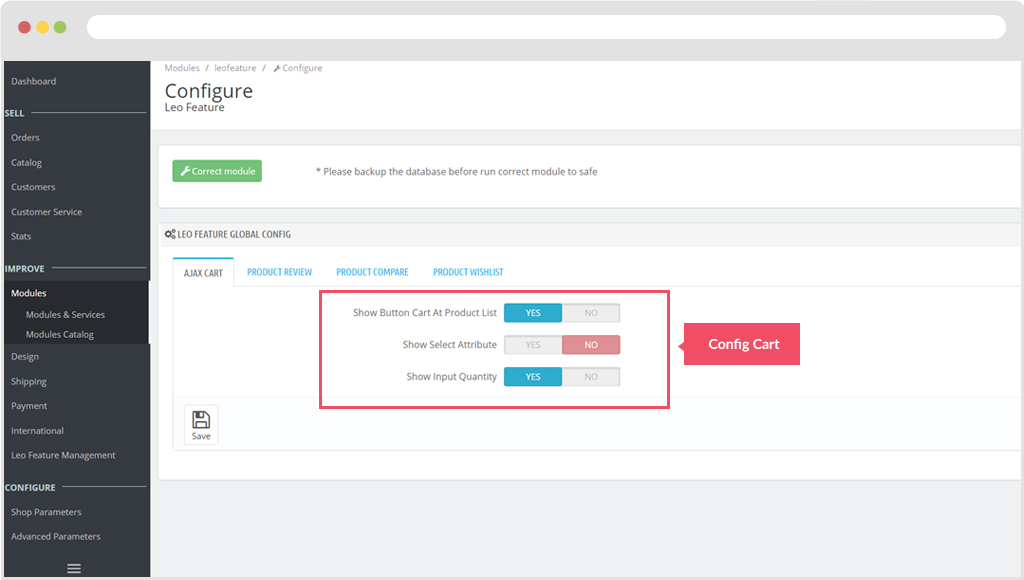
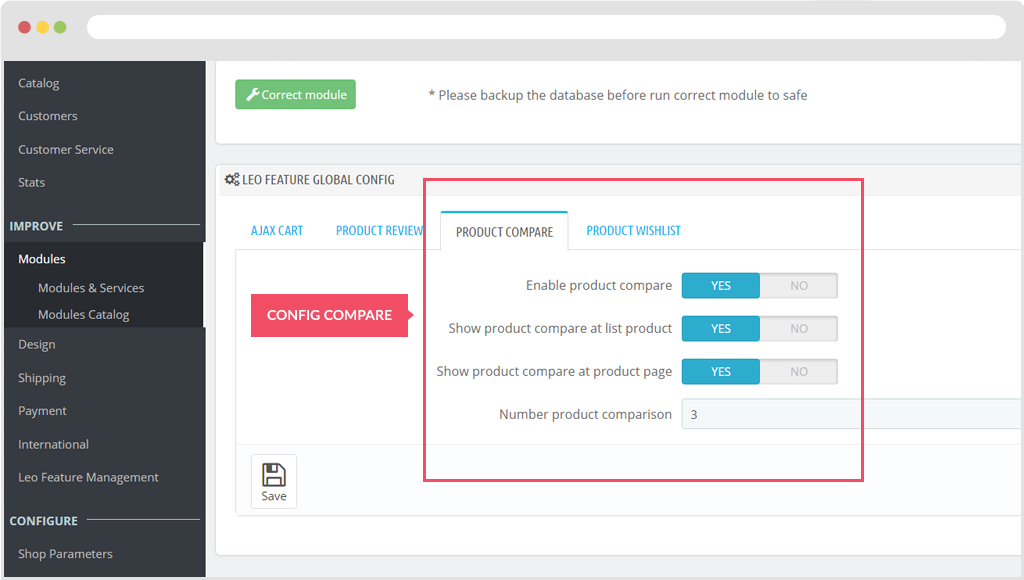
4. Leo Feature Management
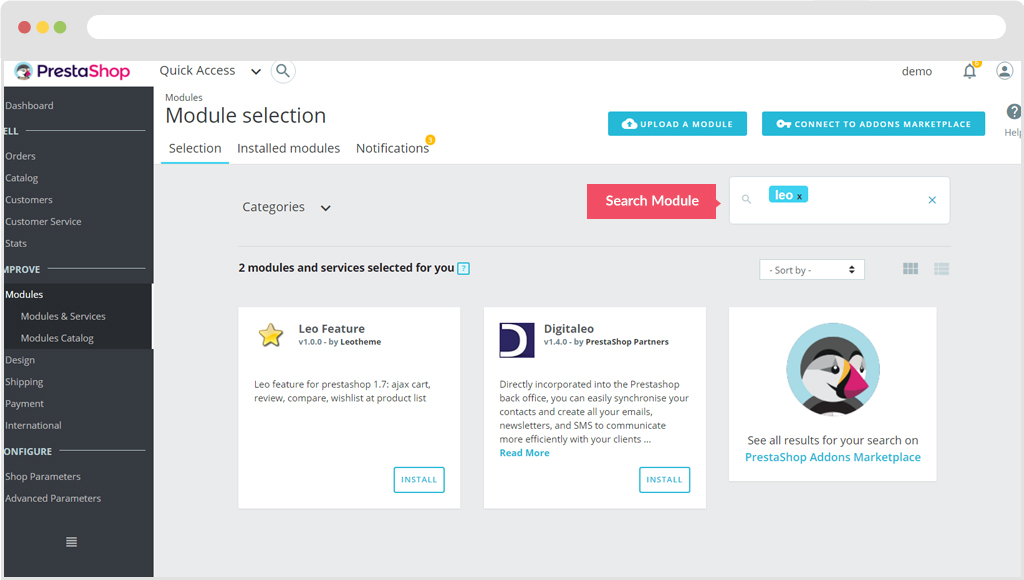
- You can read guide in link (Leo Feature Guide)
- Front end

- Configure Leo Feature Management(Backend > Modules > Modules & Services > Installed modules > Leo Feature Management)

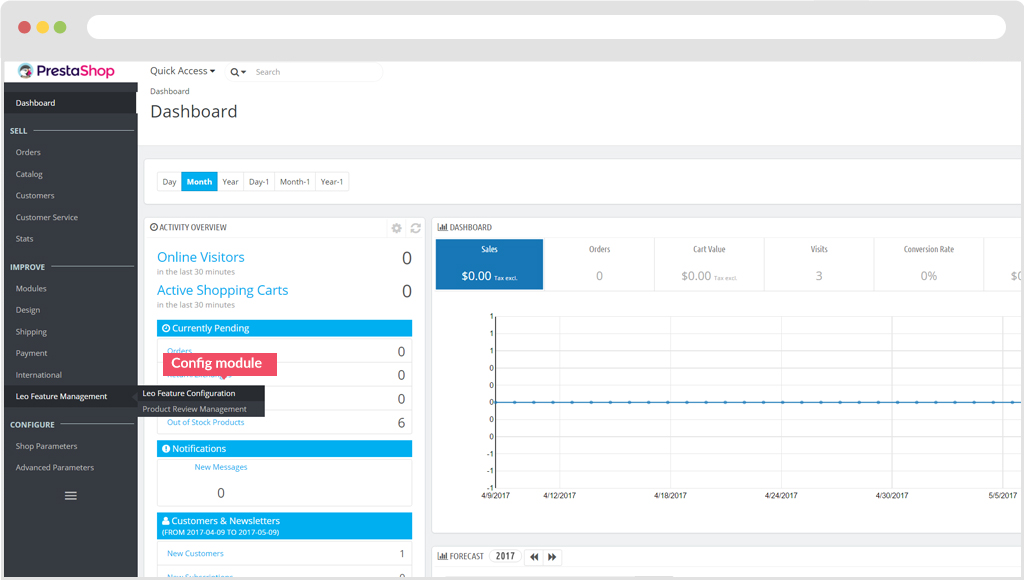
+ Or you can configure this module follow link(Backend > Backend > Modules > Leo Feature Configuration)

- Back end
+ Config Cart

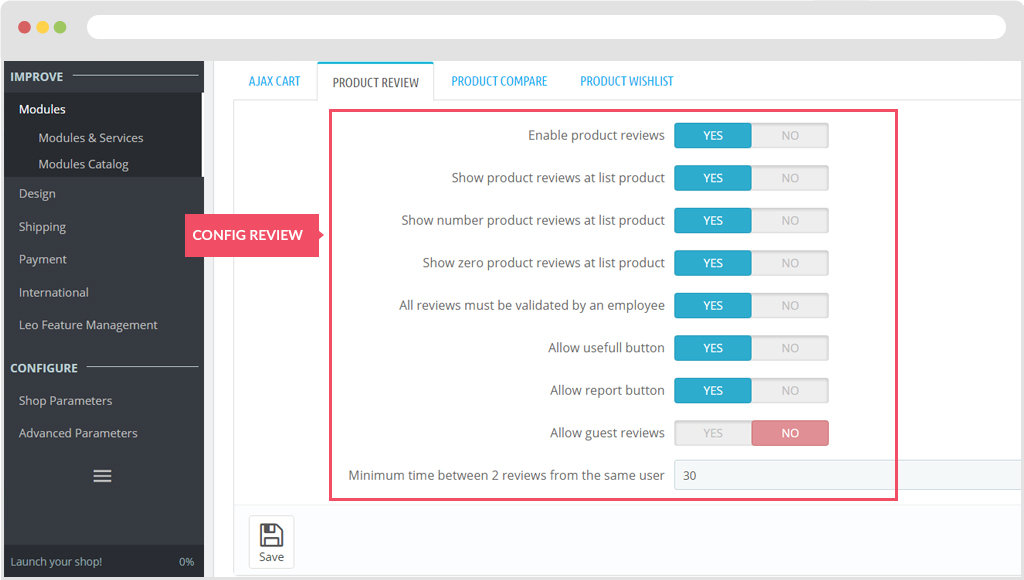
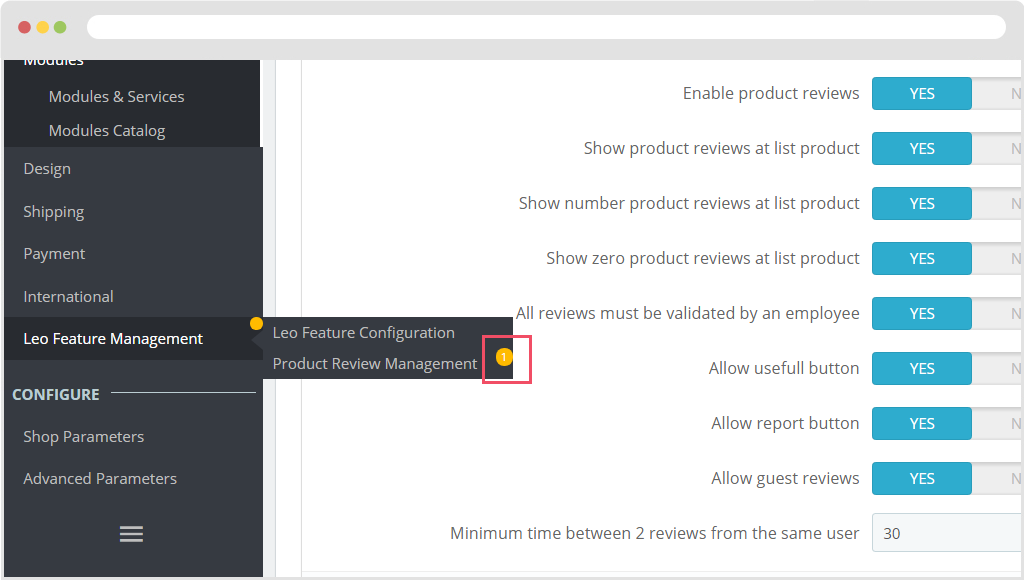
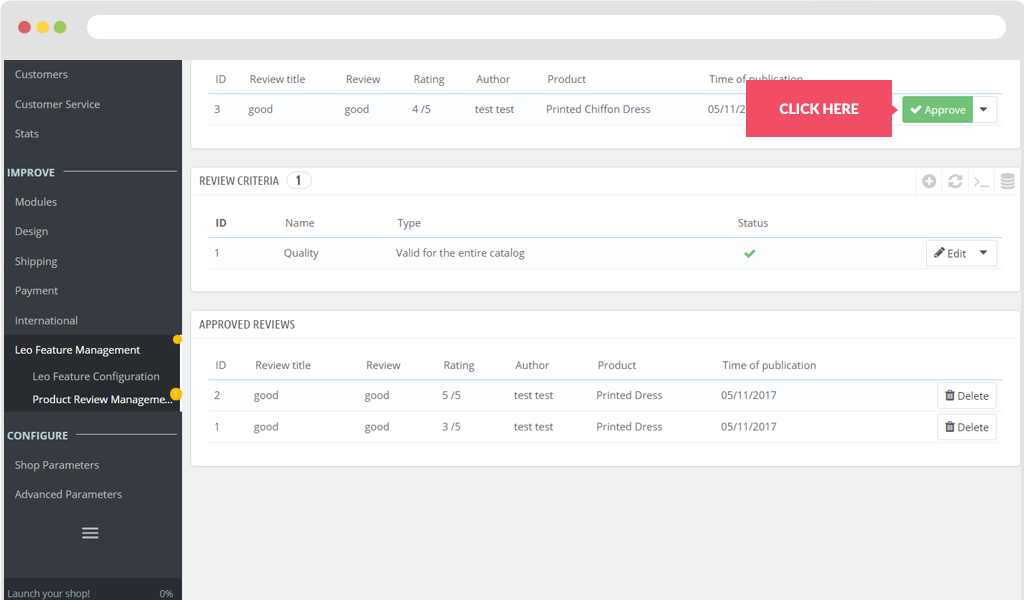
+ Product Review



+ Product Compare, Wishlist

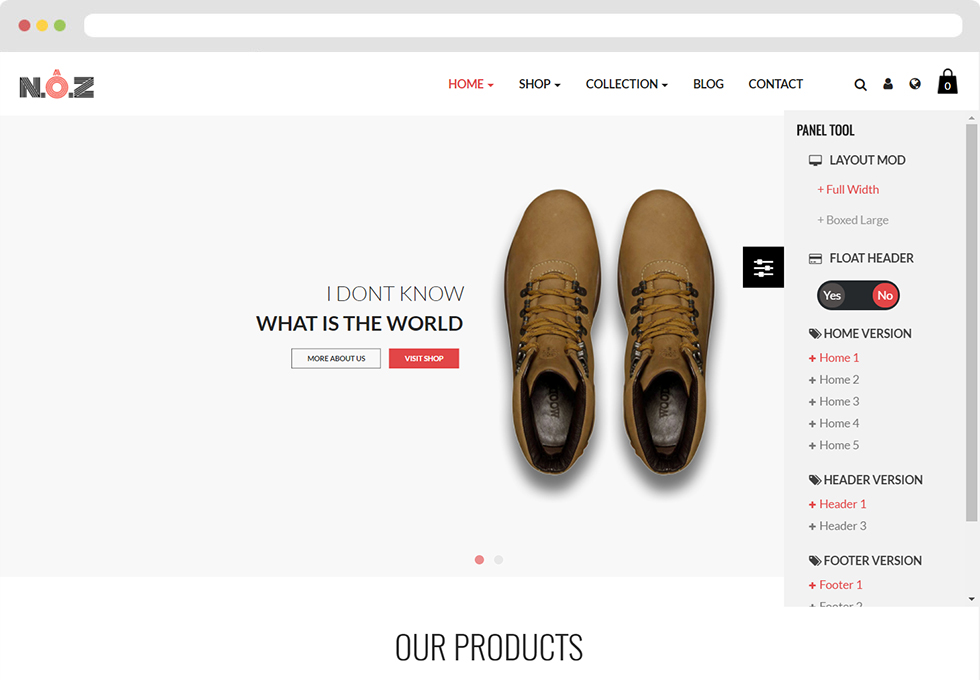
5. Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

Ap PageBuilder
You can read guide in link (Blog Guide)
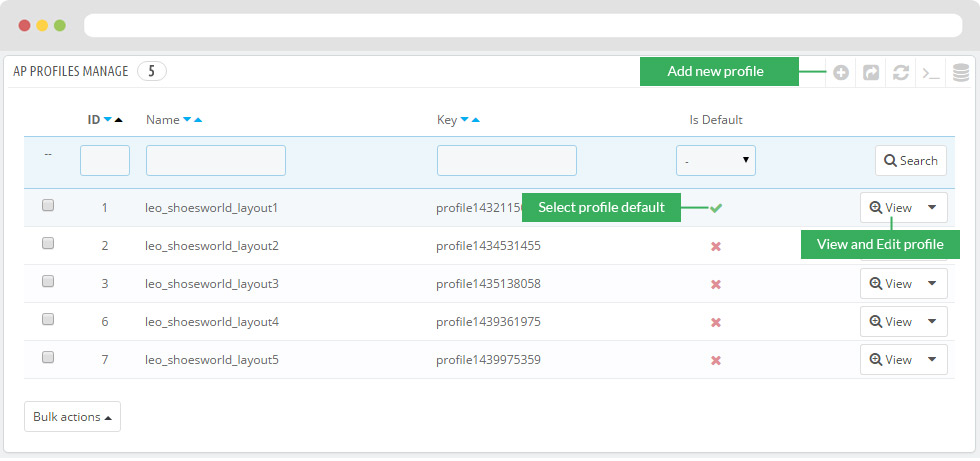
1. Profile Manage (Backend > AP PageBuilder > Ap Profile Manage)

1.1 View and Edit Profile



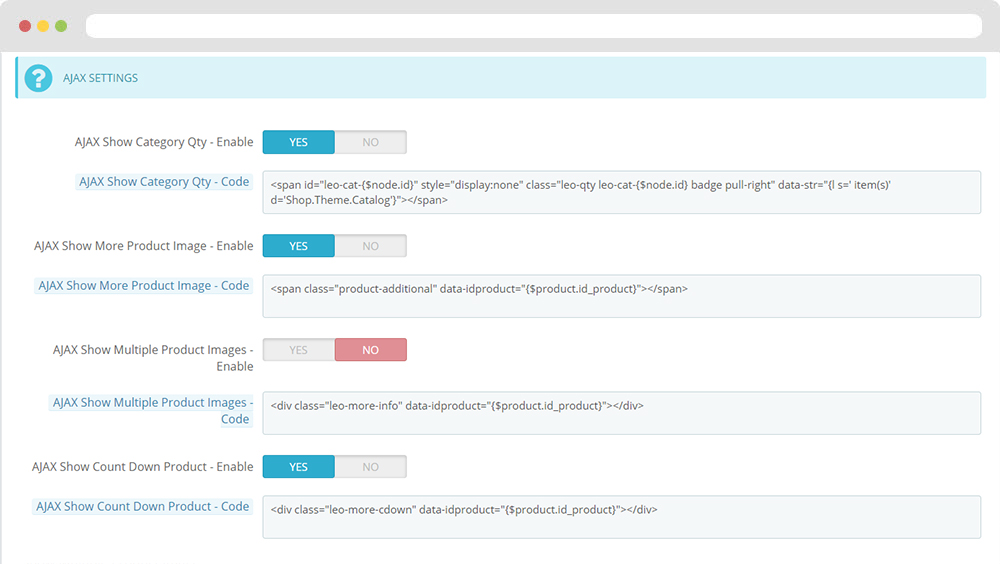
2. Custom Ajax
Front end

Configure Custom Ajax ( Backend > Modules > AP PageBuilder > Configure )

Manager Profile for shop 2
1. Leo Slide show
Front-office Appearance

1.1 Configure Leo Slide show Back Office > Modules > Install and Configuration Leo Slideshow > Select edit Slideshow shop 2,3

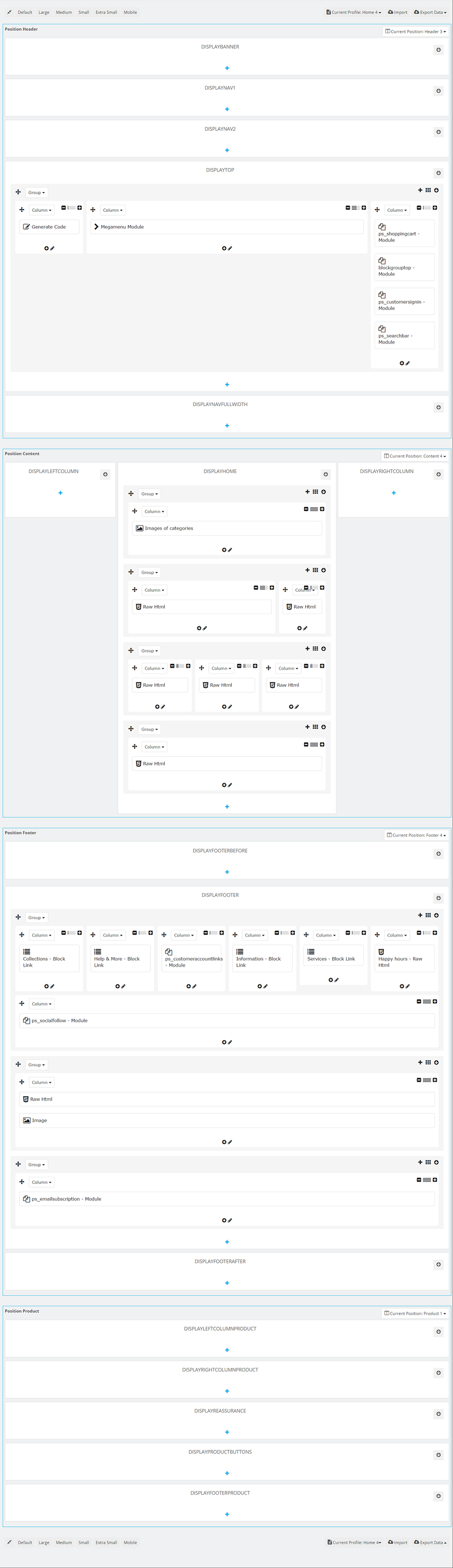
2. Layout struct Front end

2.1 Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 2 > View )

Manager Profile for shop 3
1. Leo Slide show
Front-office Appearance

1.1 Configure Leo Slide show Back Office > Modules > Install and Configuration Leo Slideshow > Select edit Slideshow shop 2,3

2. Layout struct Front end

2.1 Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 3 > View )

Manager Profile for shop 4
1. Layout struct Front end

1.1 Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 3 > View )

Manager Profile for shop 5
1. Leo Slide show
Front-office Appearance

1.1 Configure Leo Slide show Back Office > Modules > Install and Configuration Leo Slideshow > Select edit Slideshow shop 2,3

2. Layout struct Front end

2.1 Configure Profile shop 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 3 > View )

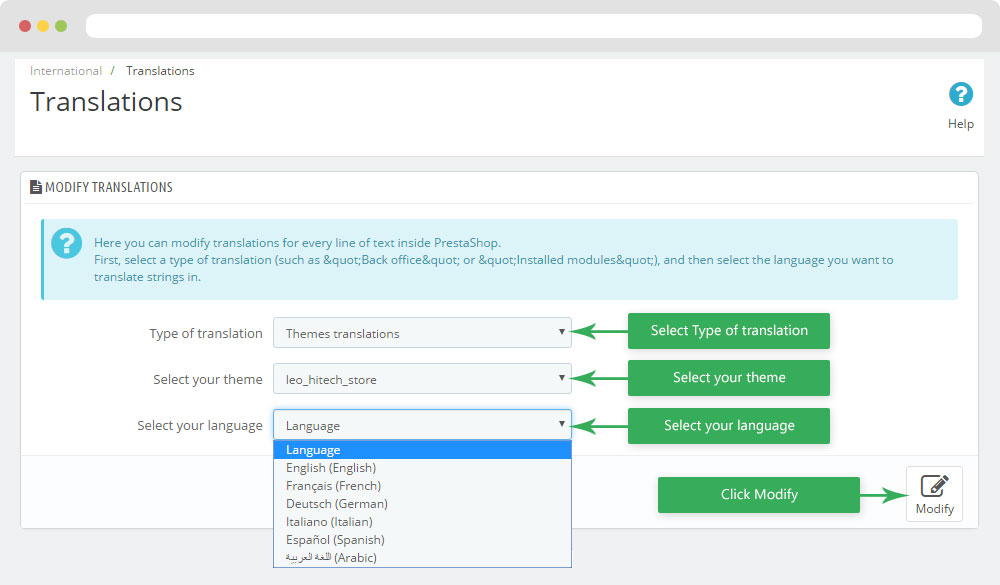
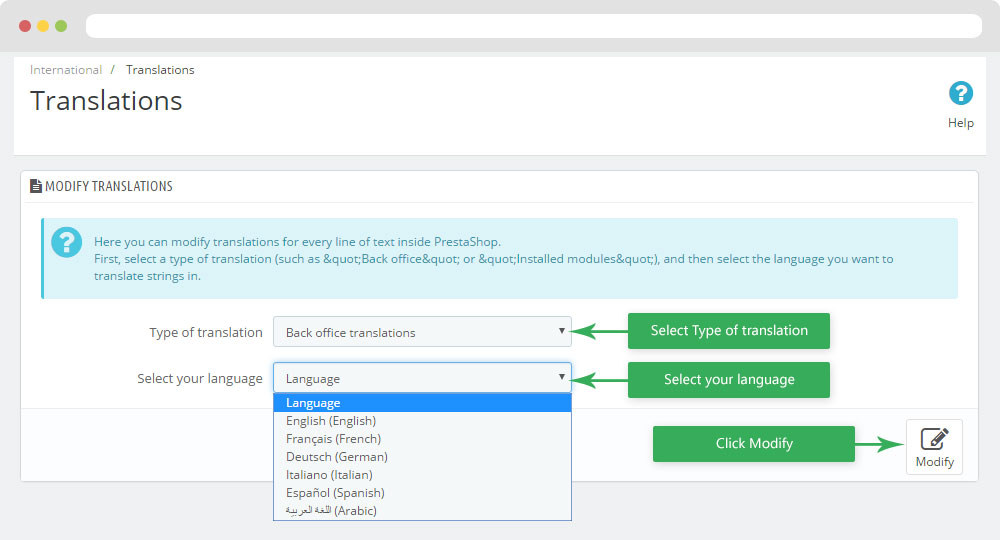
6. Translations
6.1 Themes translations(Backend > International > Translations)

6.2 Back office translations(Backend > International > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.