Leo Next Previous Module
Displays links to the previous and next product on the product pages.
- Created: 02/12/2021
- By: Leotheme
- Email: [email protected]
First of all, we would like the thank you for using our work.
Leotheme - a website where you can find the best Prestashop theme and Modules as well. We are proud of our professional themes, modules. With years of experience working on Opensource, we have created number of great modules for Prestashop like: Leo Prestashop Framework, Leo Megamenu Prestashop Module, Leo Slideshow Module, Leo Product Search Module, Leo Quicklogin Module, Leo Poup Sale Module, etc
Leotheme is also famous for custom work, if you have trouble or help with your website, you can find us on Leotheme.com then we will support you or give you the best solutions.
What is Leo Next Previous?
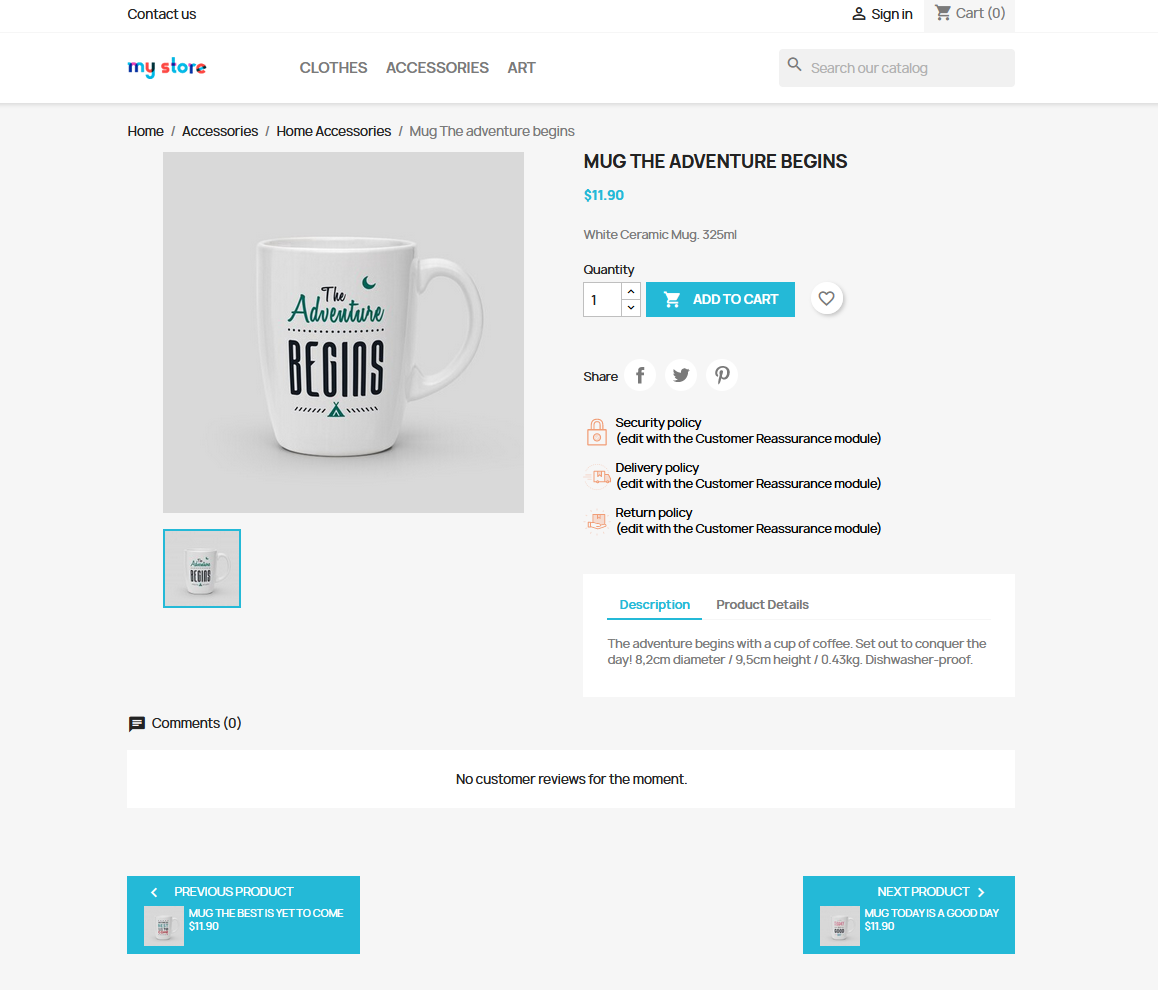
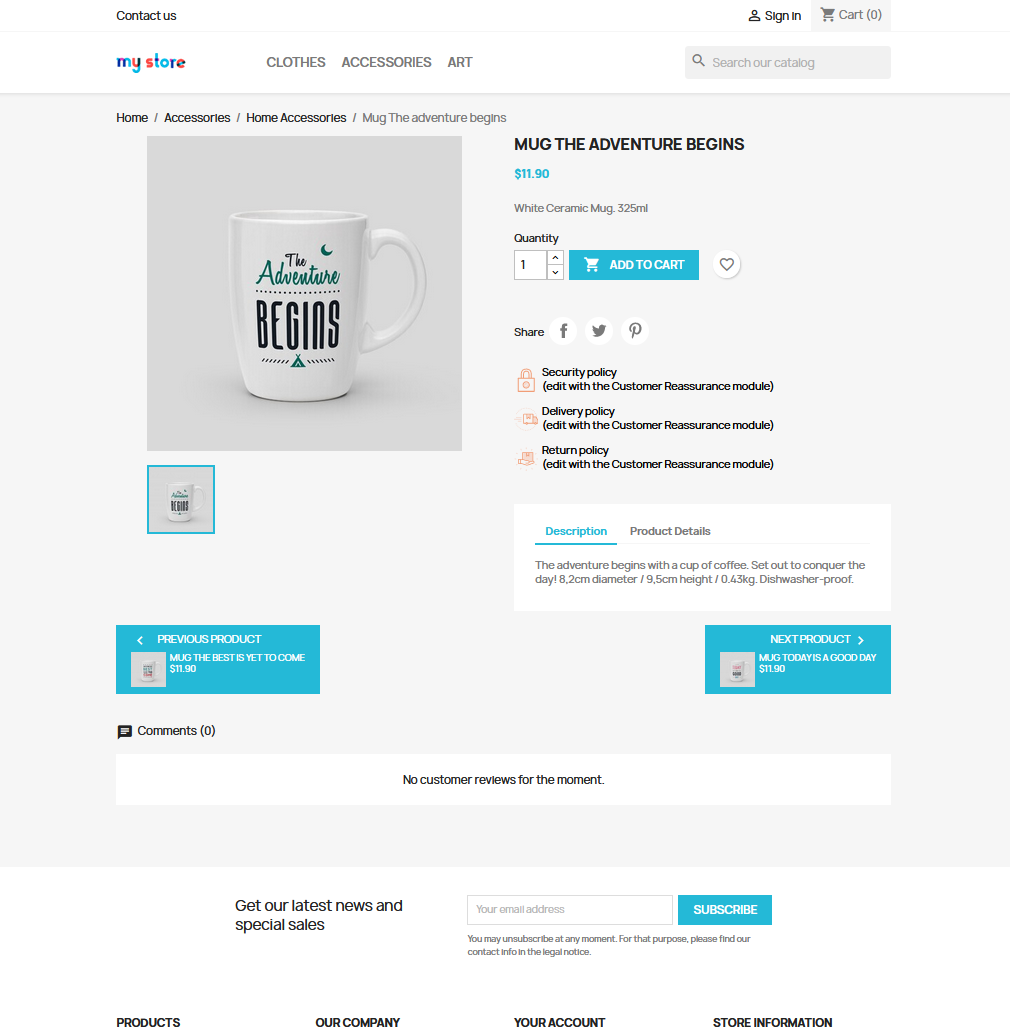
Leo Next Previous Prestashop Module allows you to display "Previous" and "Next" navigation button on your product pages. The module allows you go to the previous / next product in the same category. Simplify navigation for your users. Name, price and image of product is displayed on button.
Download and Install
Download
Currently, the modules are only included in the pretashop theme that support the module by default. So you have to download the theme package then the modules will be there for you to use.
Install
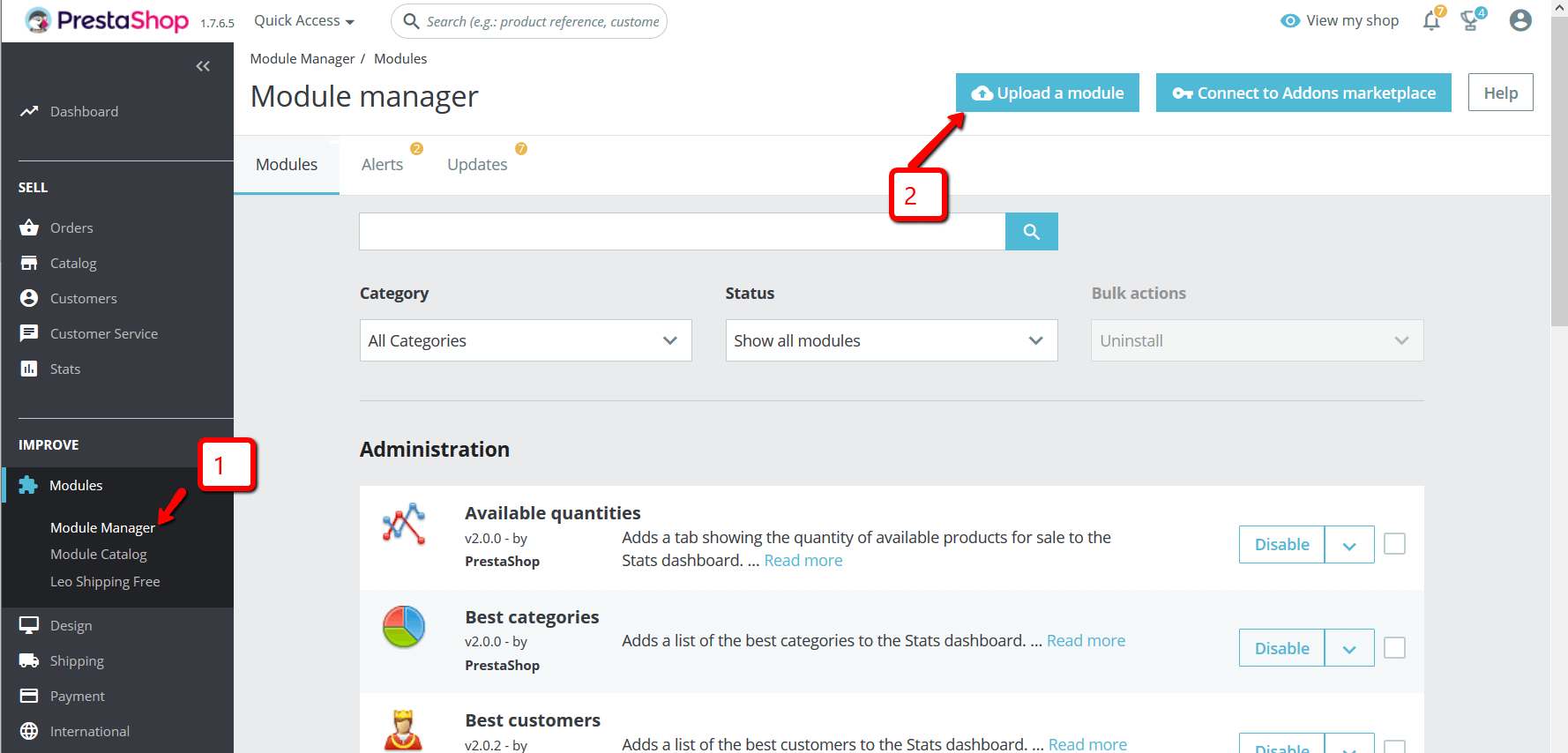
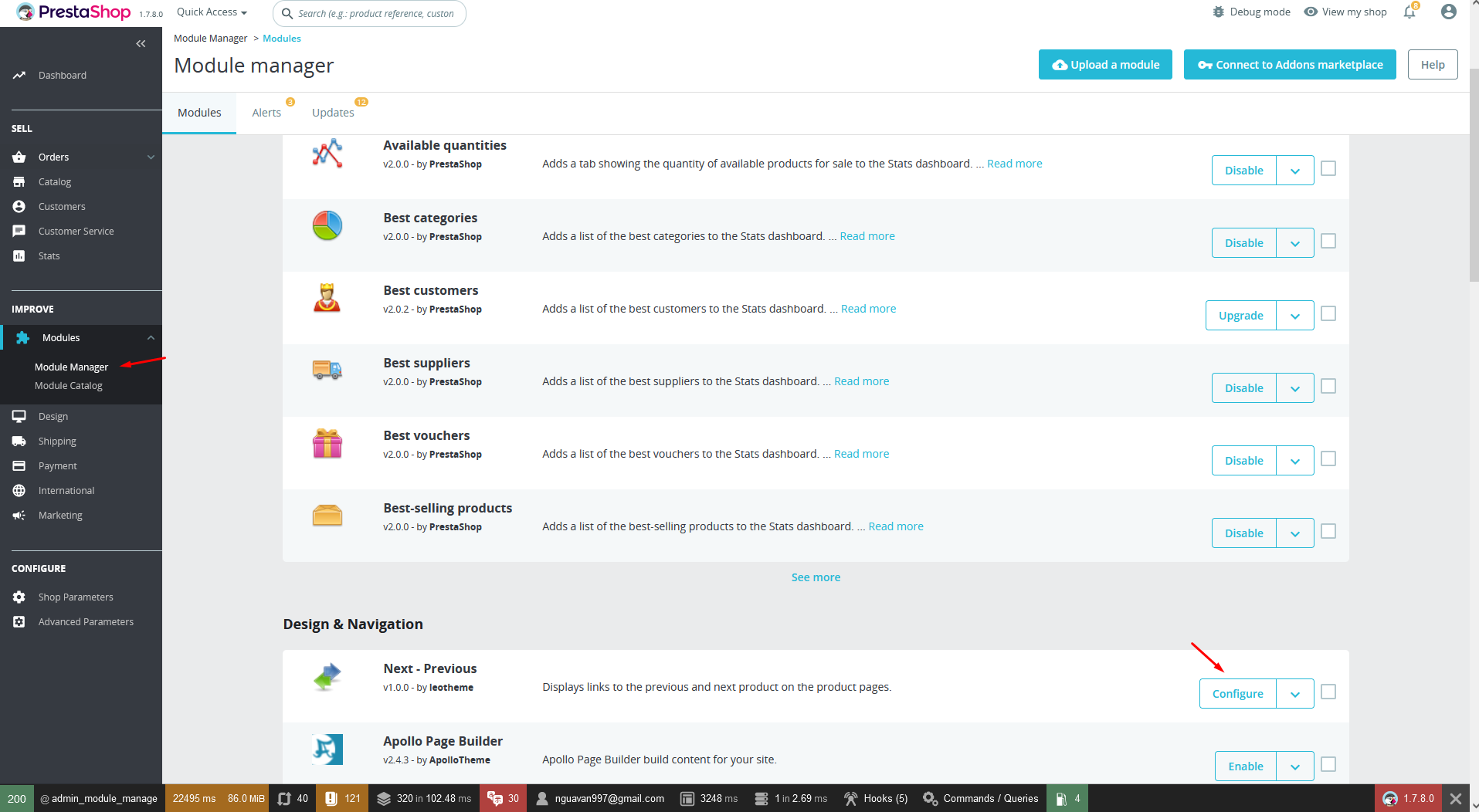
Go to your Back office Modules > Module Manager

You can install the module as any other pretashop module. If you are new to prestashop, you can check How To Install Prestashop Module Video Tutorial
Configure display
Configuration management of module

General Setting
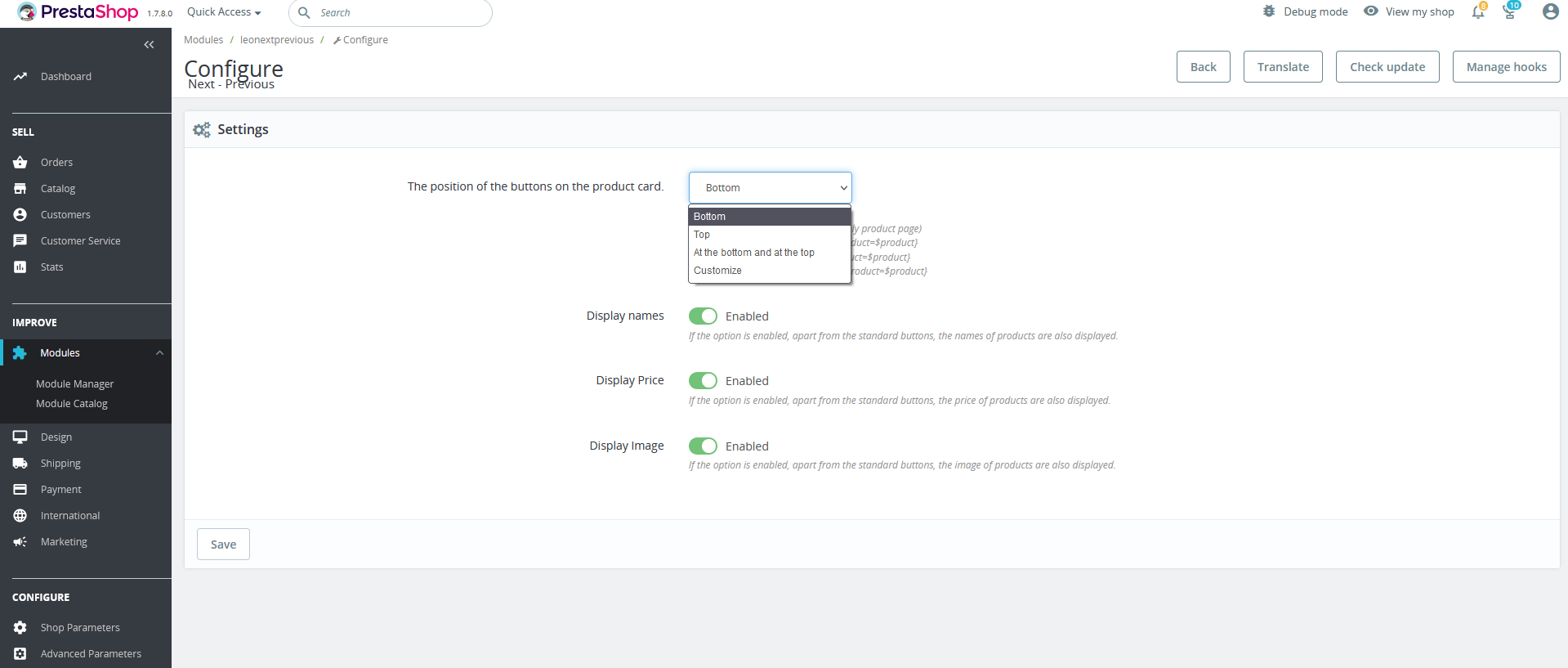
After installing the module, the label outside of Front End your site receives default values that we set up earlier. But It not suitable to the content of your site. Do not worry, you can change them easily. To do this go to the configuration of the module.

Meaning of parameters
- The position of the buttons on the product card: Position of button
With "Customize" option: you can use hook to show button anywhere on product page
- {hook h='displayLeoNextPrevious' product=$product} Show both buttons
- {hook h='displayLeoNextButton' product=$product} Show only next button
- {hook h='displayLeoPreviousButton' product=$product} Show only previous button
- Display names: Show name on button
- Display price: Show price on button
- Display image: Show image on button
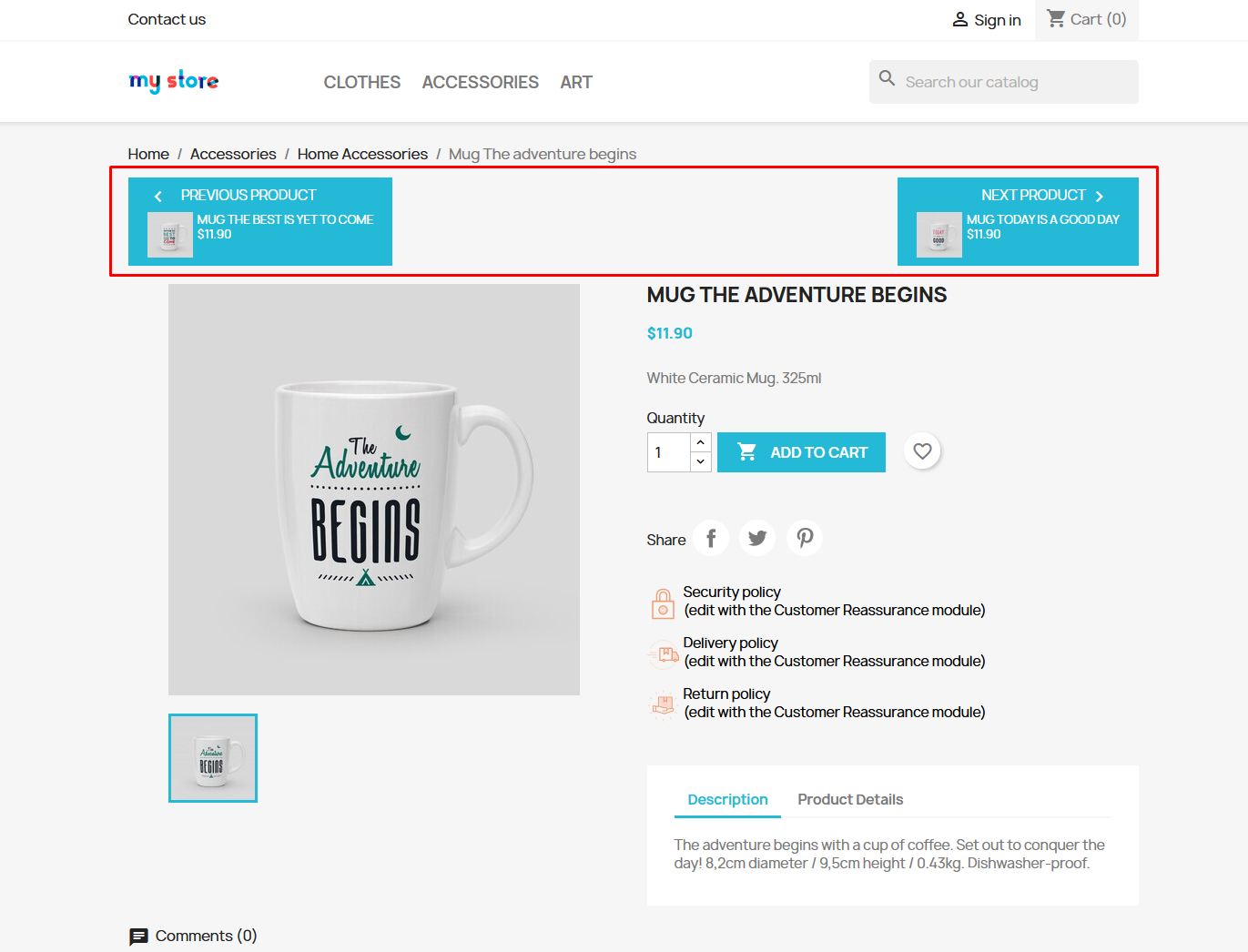
Display Content in Frontend
Content will be displayed default in product page.
Show on top

Show on bottom

Show on top and bottom

Customize
use hook in tpl file:
{hook h='displayLeoNextPrevious' product=$product} or{hook h='displayLeoNextButton' product=$product} or
{hook h='displayLeoPreviousButton' product=$product}

Recommendation
To get support, you can raise your issues in our Forum or send us email through the Contact Form or send directly to the following email. We will try to answer and solve problems for you as soon as possible.