Leo Form Builder Module
Allow you to create any kind of forms for your website with Bootstrap & Responsive.
- Created: 14/2/2023
- By: Leotheme
- Email: [email protected]
First of all, we would like to say thank you for using our work.
Leotheme - a website where you can find the best Prestashop themes and Modules ever . We are proud of our professional themes, modules. With years of experience working on Opensource, we have created a great number of modules for Prestashop, such as: Leo Prestashop Framework, Leo Megamenu Prestashop Module, Leo Slideshow Module, Leo Product Search Module, Leo Quicklogin Module, Leo Poup Sale Module, etc
Leotheme is also famous for custom work. If you're in trouble or need some help with your website, you can find us on Leotheme.com then we will support you or give you the best solutions.
What is Leo Form Builder?
Leo Form Builder is a module to help you rapidly build and manage any kind of responsive forms for your website
Download and Install
Download
Currently, the modules are only included in the pretashop theme that support the module by default. So you have to download the theme package then the modules will be there for you to use.
Install
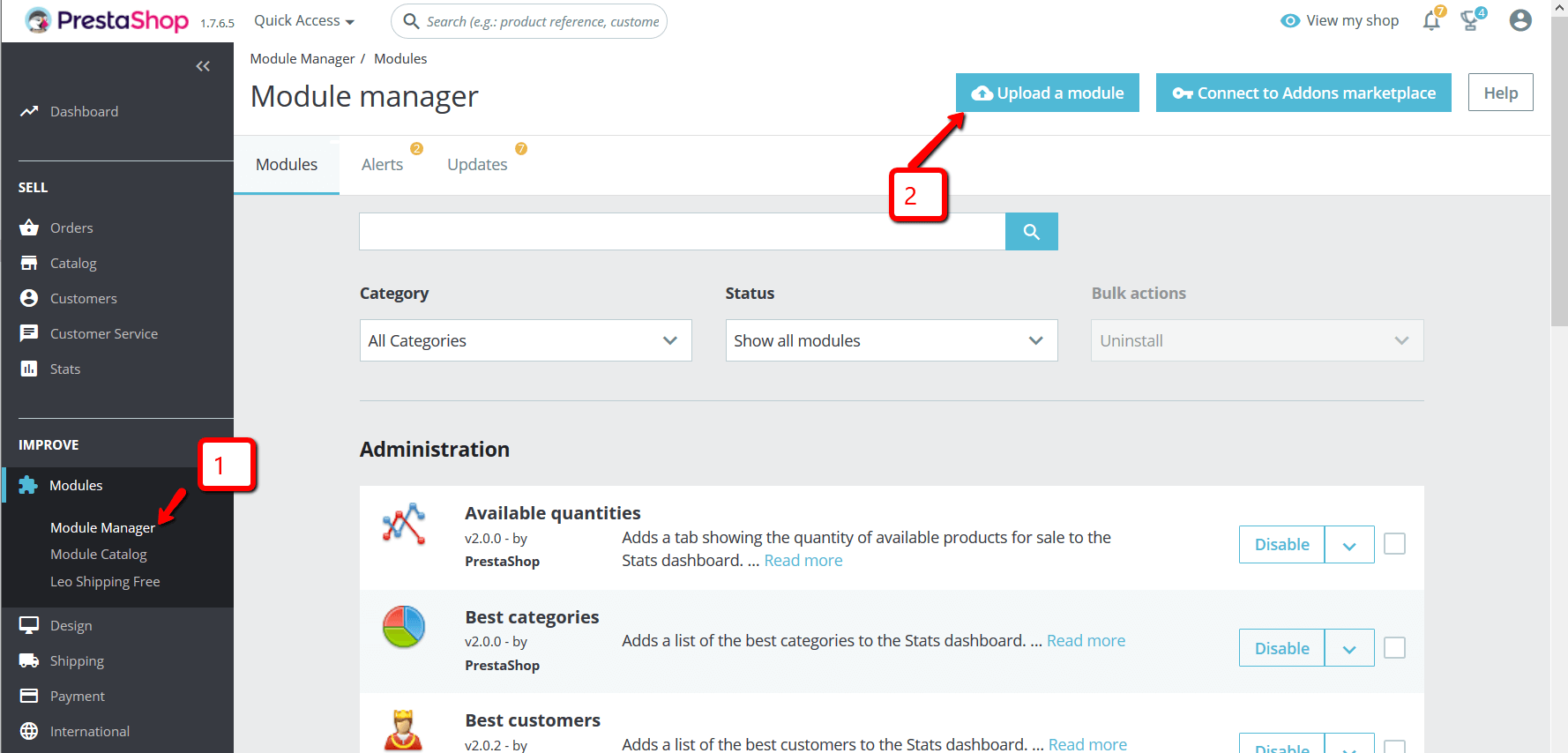
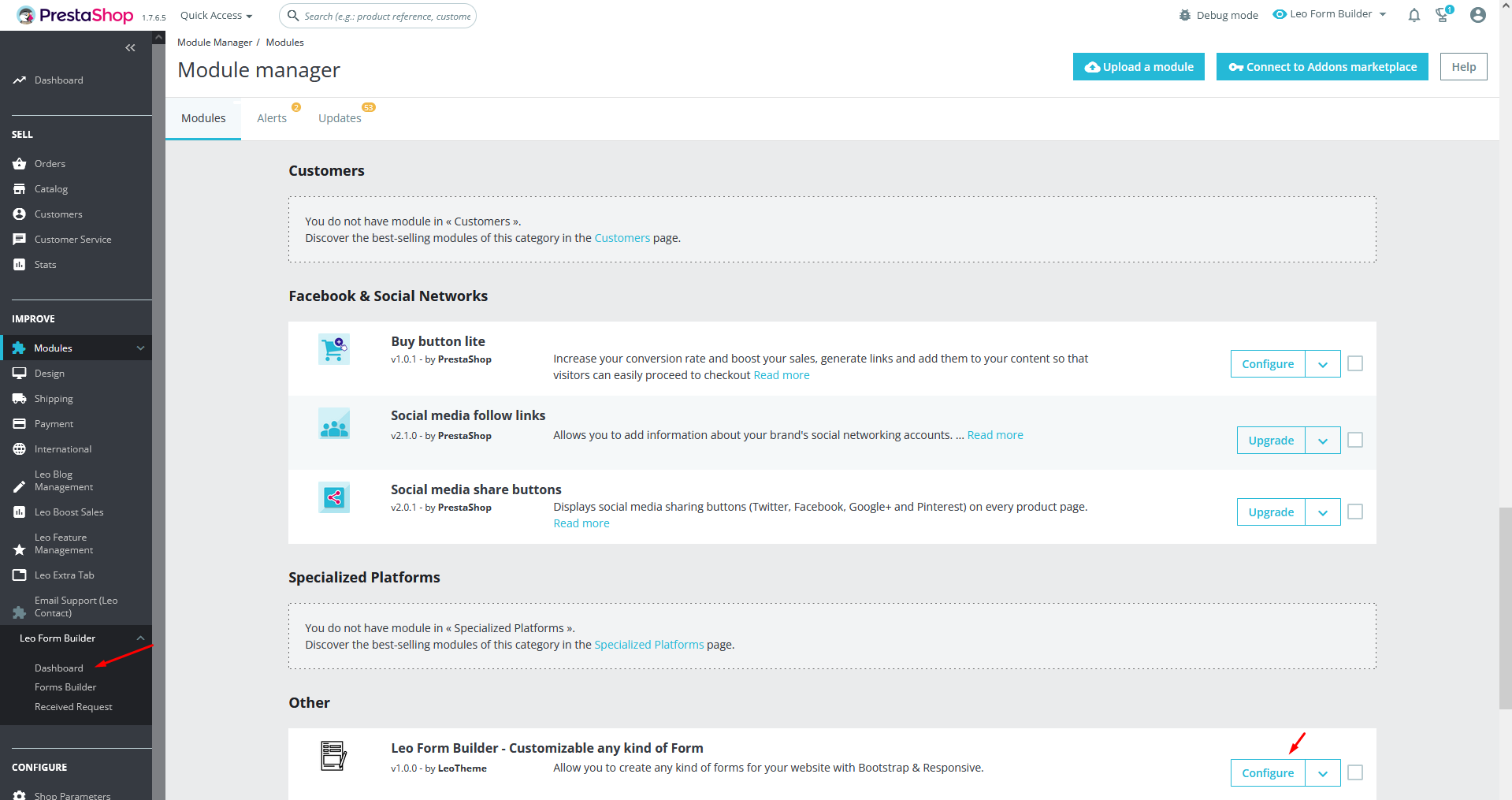
Go to your Back office Modules > Module Manager

You can install this module like any other pretashop module. If you are new to prestashop, you can check How To Install Prestashop Module Video Tutorial
Configure display
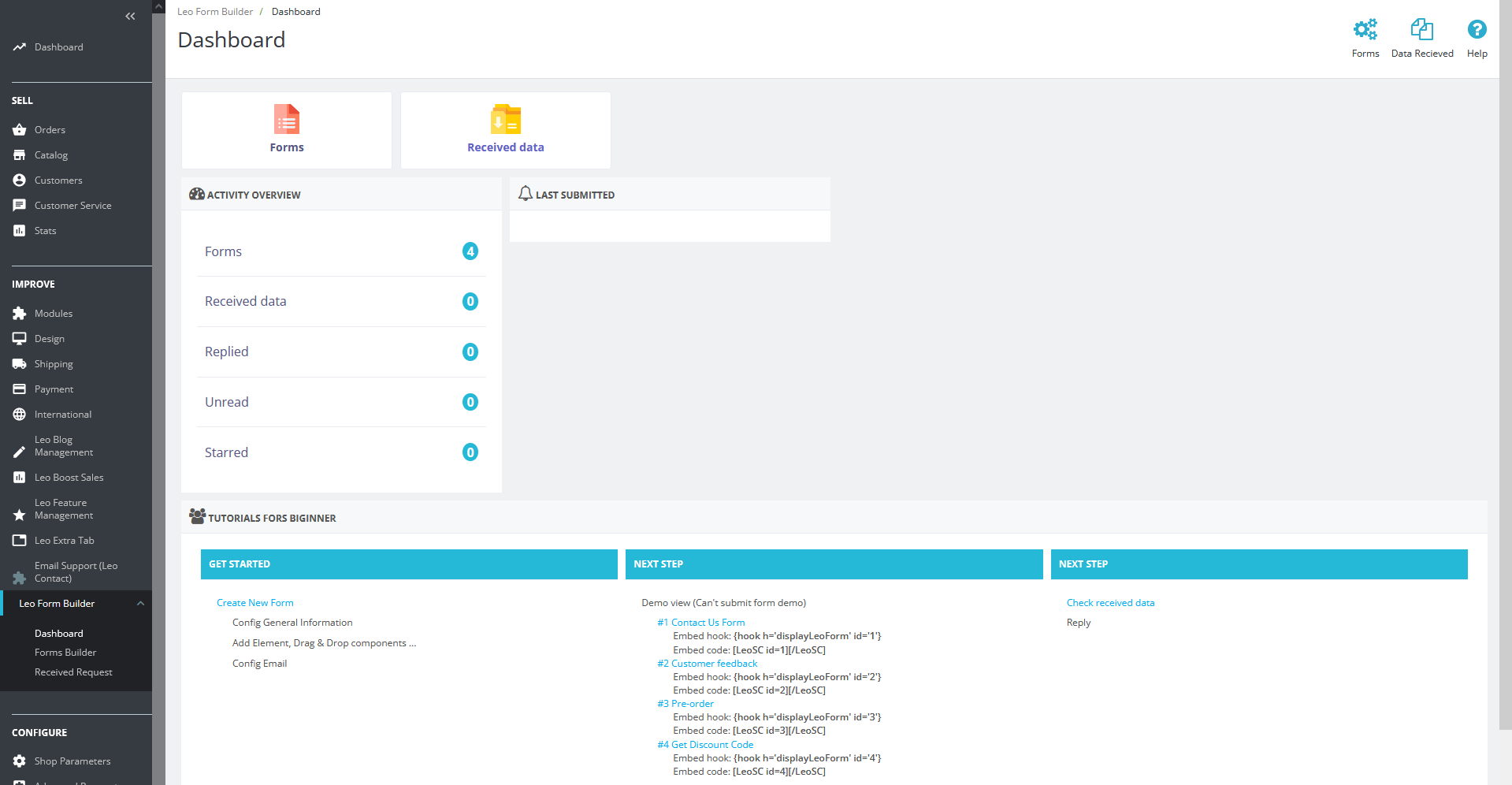
Dashboard

General
In this section, you will see all the form/request information overview: number of forms, request, reply, unread, starred and embed code per form.

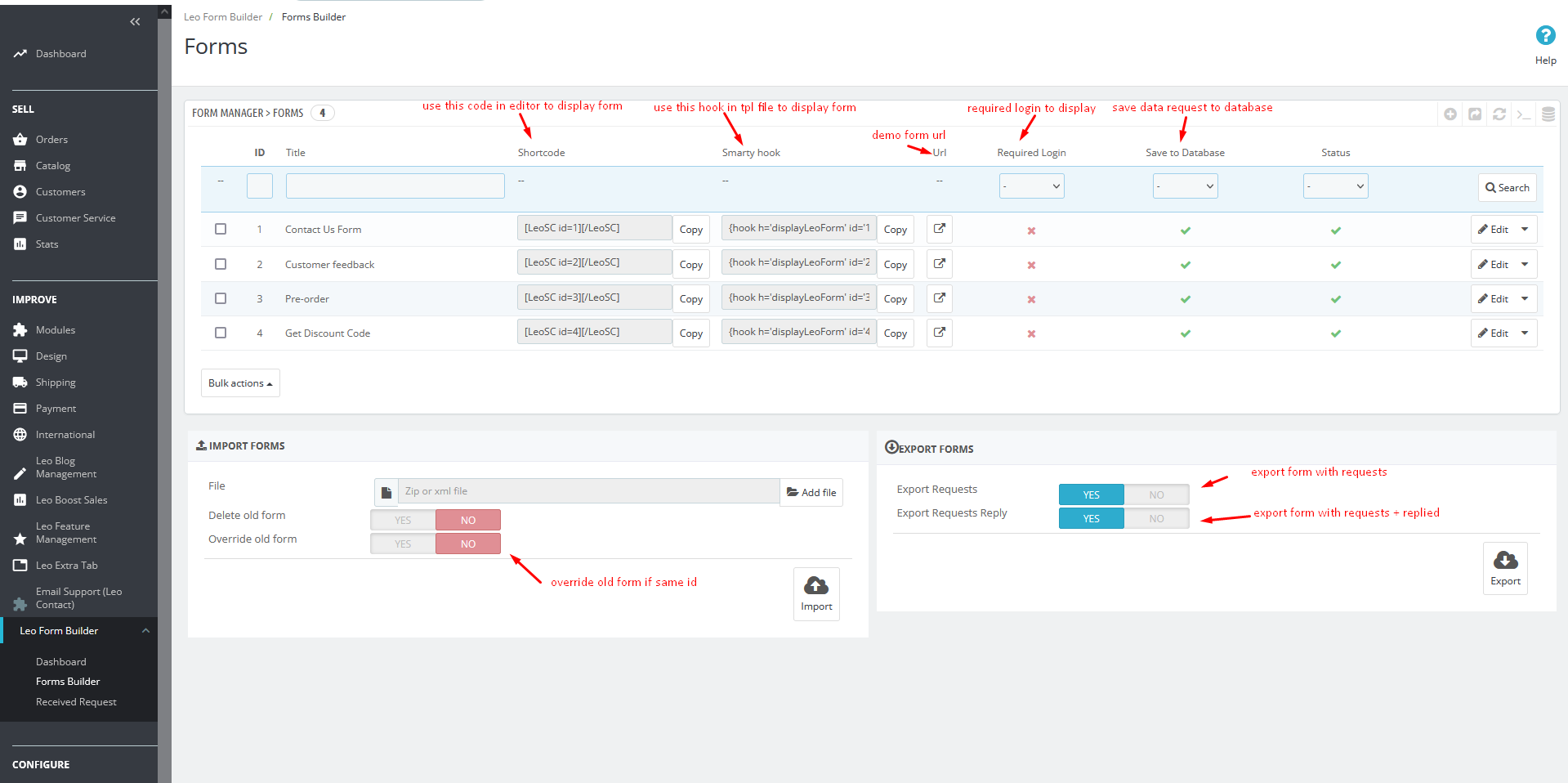
Form Builder Manager
Overview

Meaning of parameters
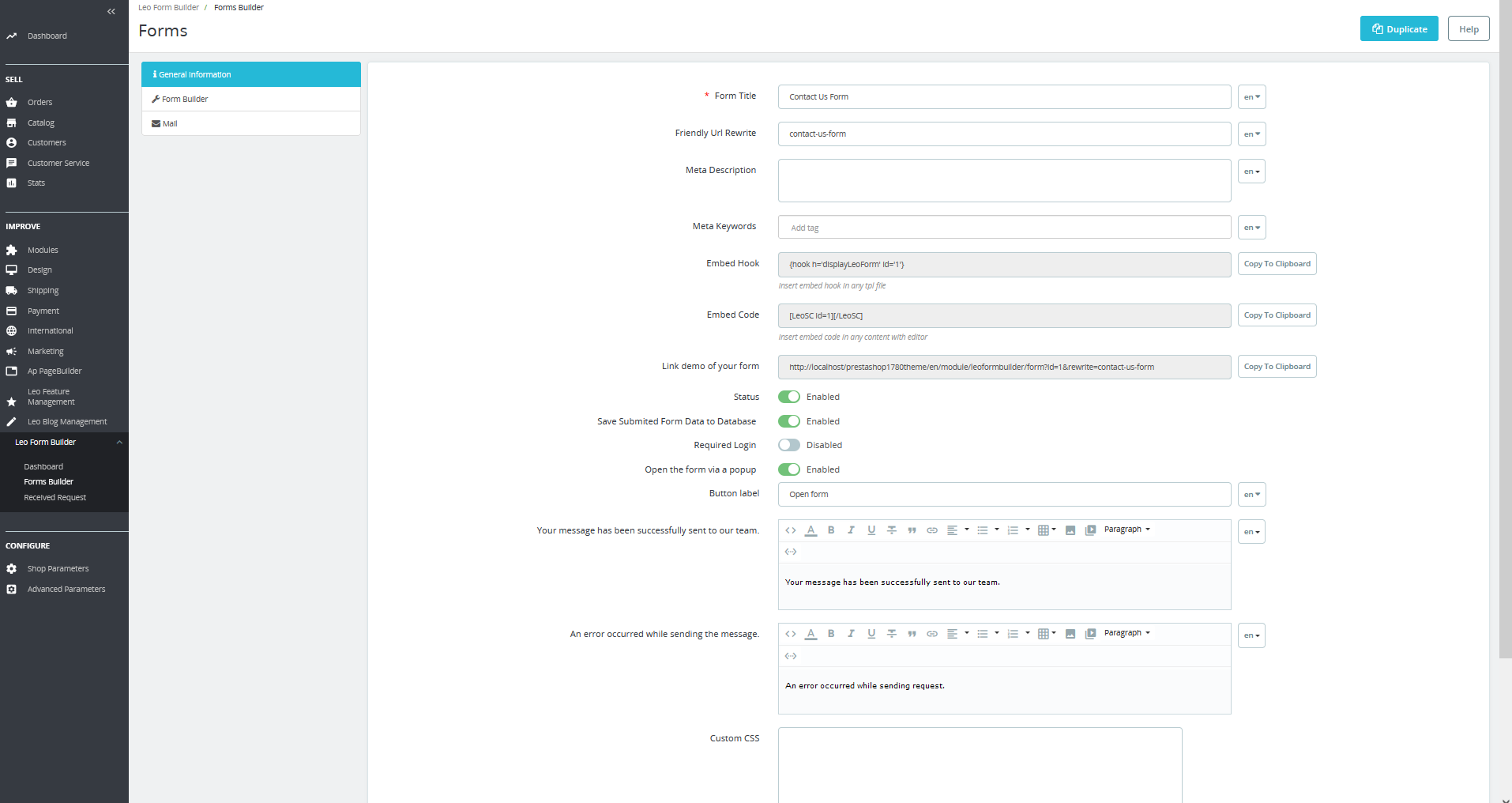
Step 1. General Information
* Fields marked with an asterisk red are required fields
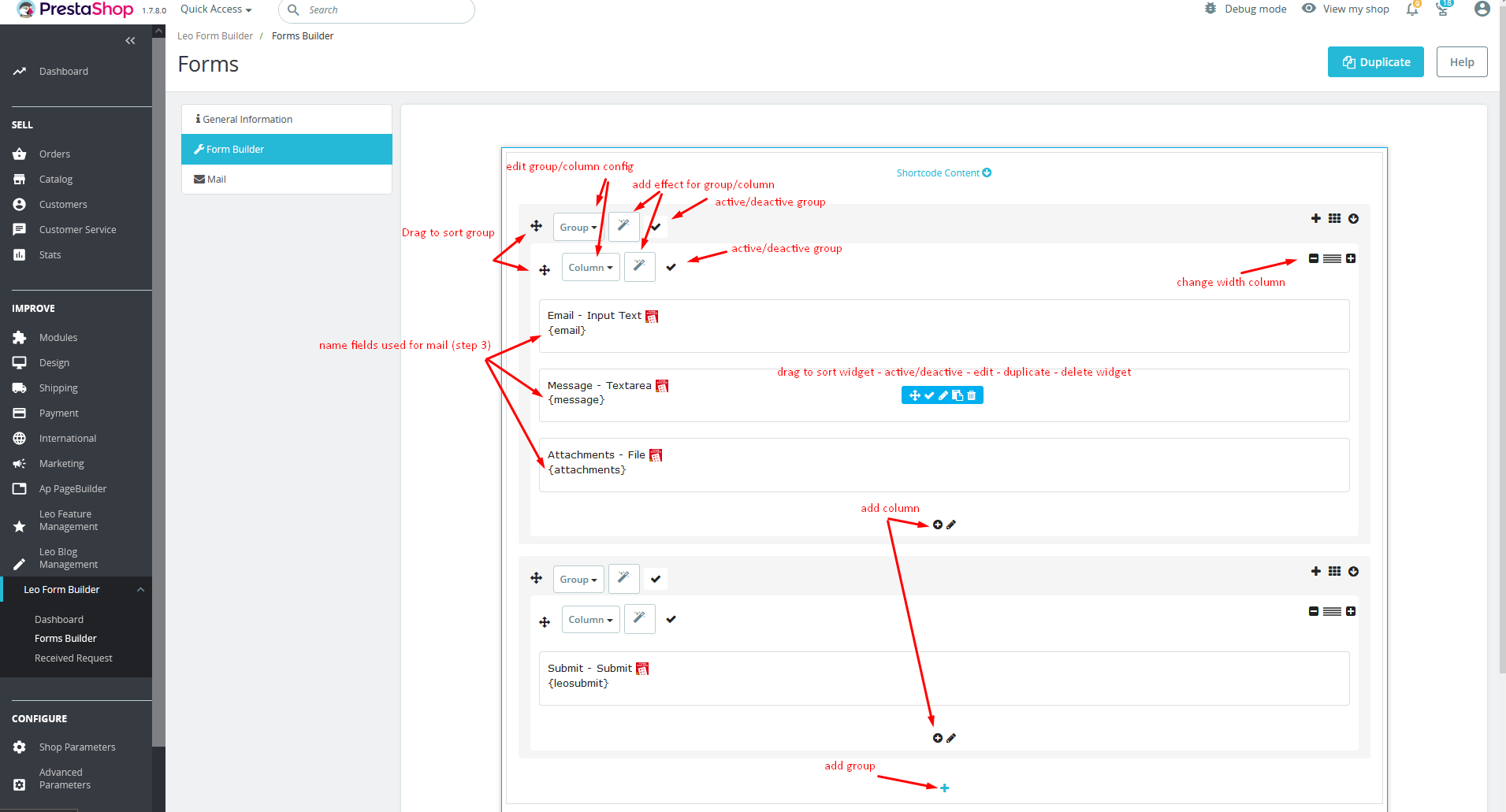
Step 2. Form Builder

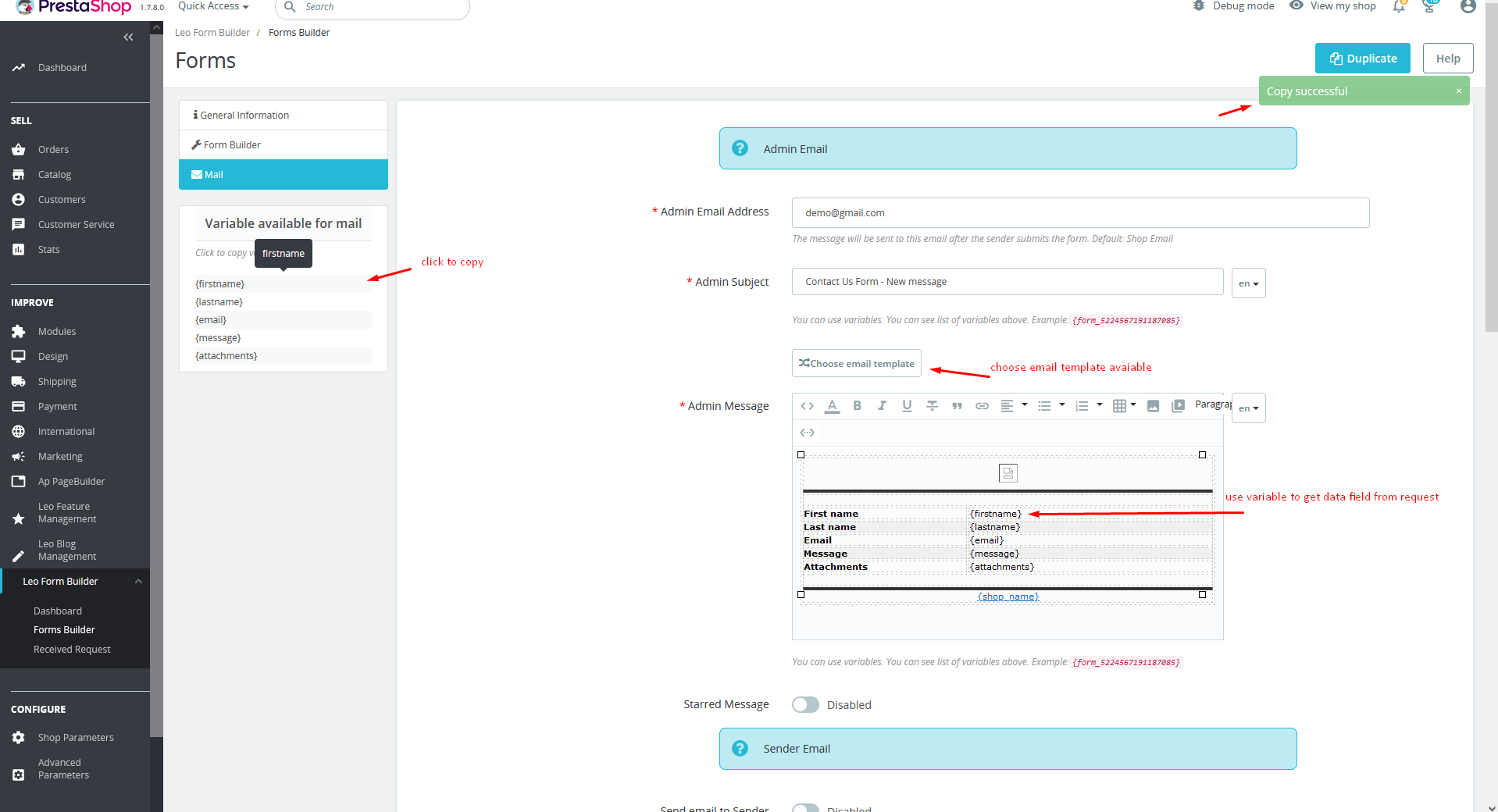
Step 3. Email configuration

Admin Email
- Admin Email Address: The message will be sent to this email after the sender submits the form. Default: Shop Email
- Admin Subject: Title request, email
- Admin Message: Message, content email
- Starred Message: Messages from this form are automatically starred

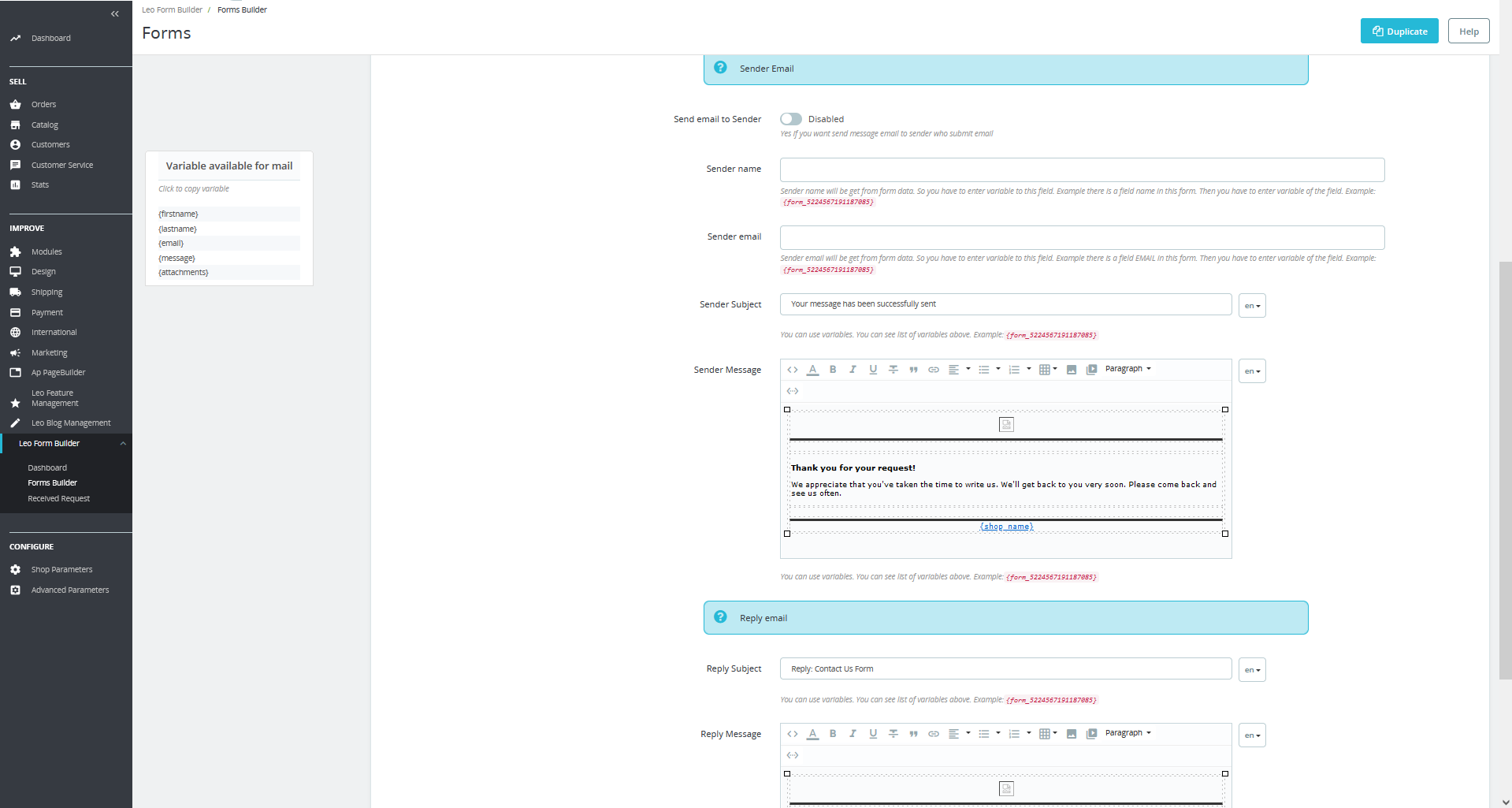
Sender Email
- Send email to Sender: Send message email to sender who submit email
- Sender name: sender name can be obtained from {firstname} field after form submission
- Sender email : email can be obtained from {email} field after form submission
- Sender Subject: Title email
- Sender Message: Message, content email
Reply Email
- Reply Subject: Title reply email
- Reply Message: Message, content email
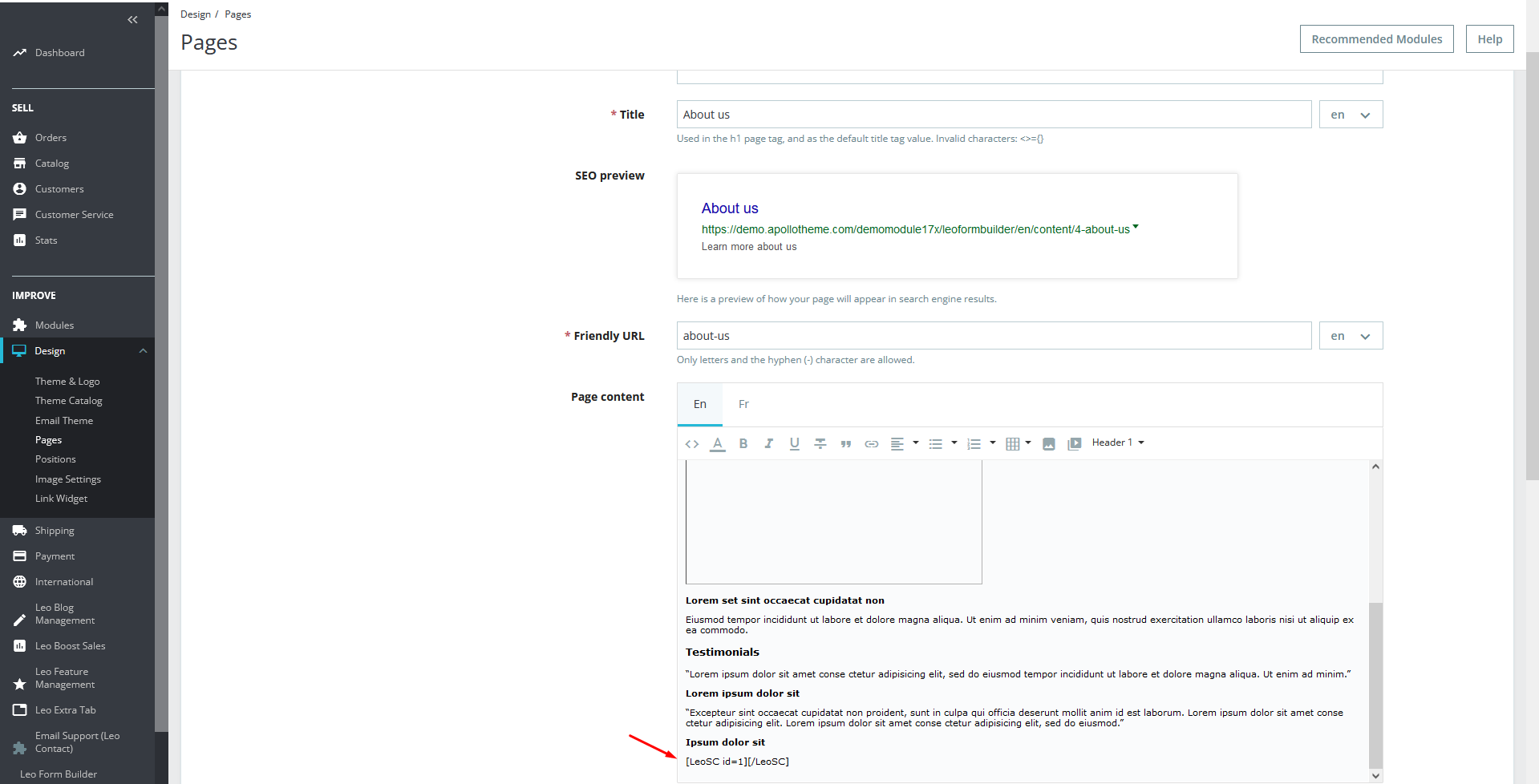
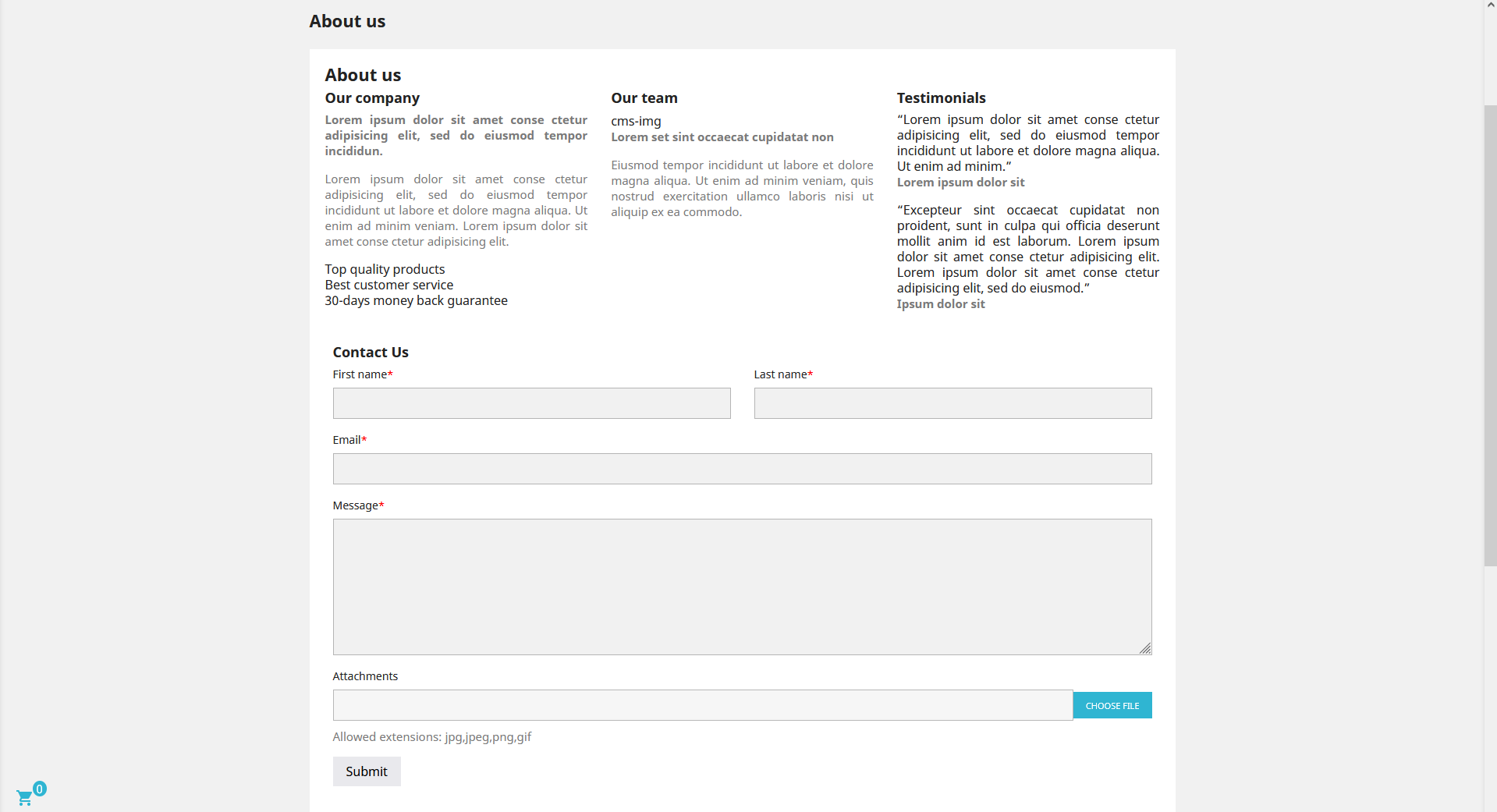
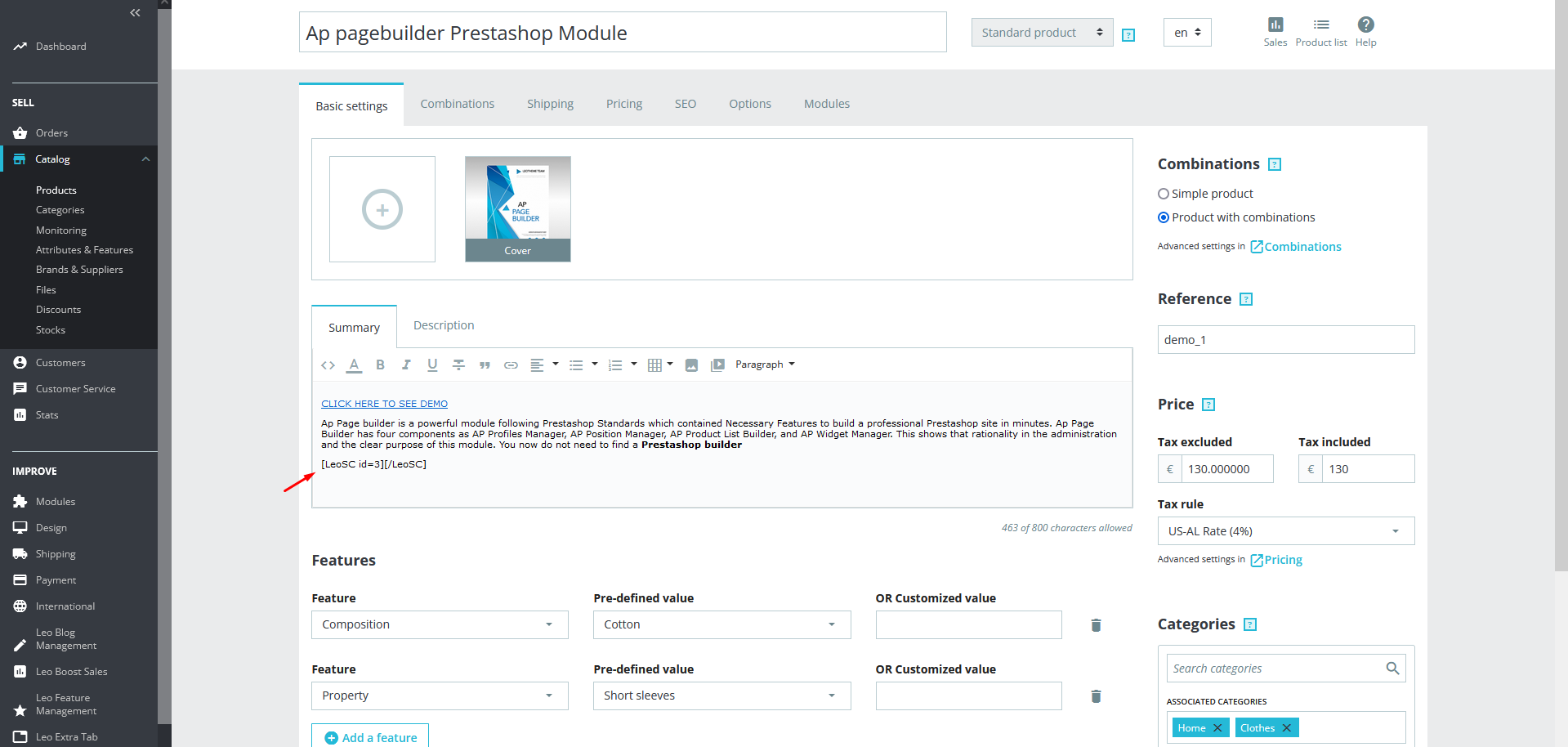
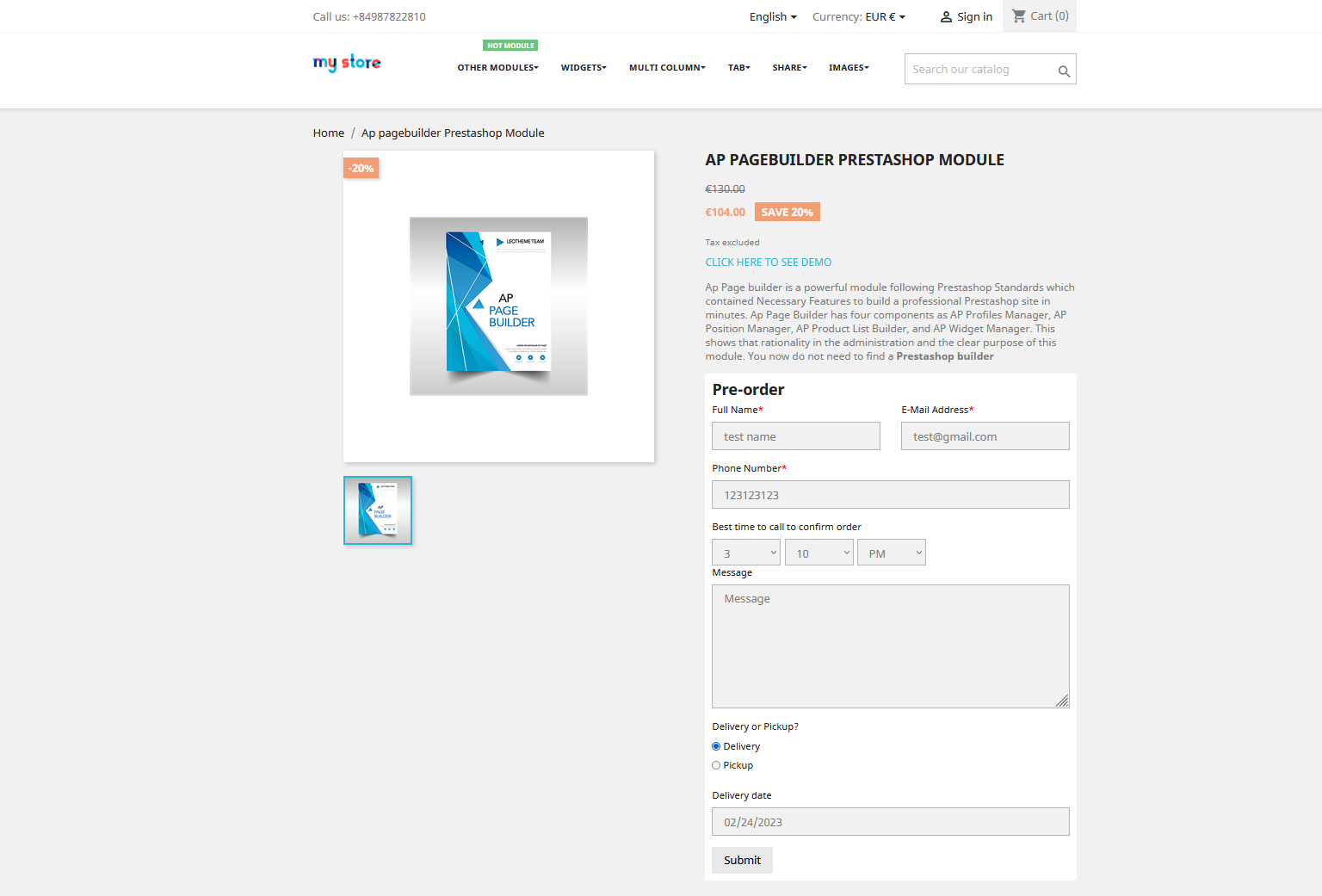
Display Content in Frontend
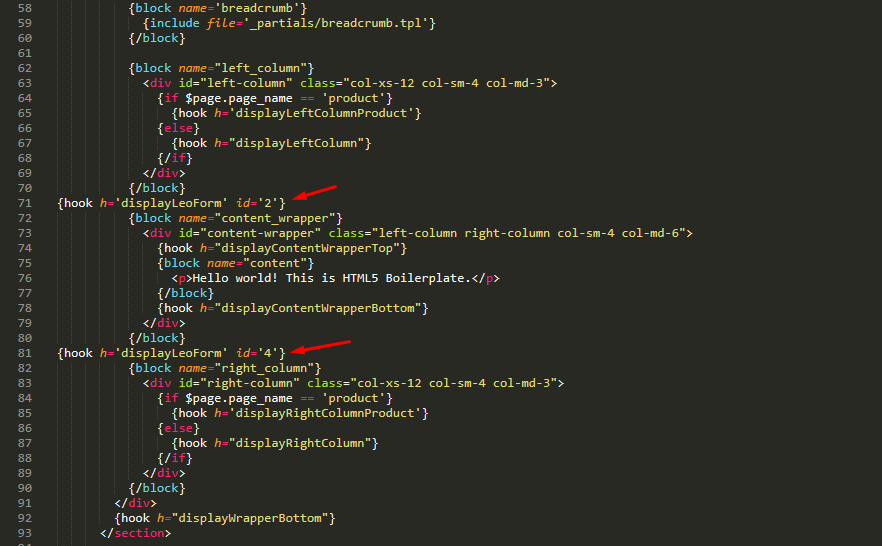
You can display form every where by adding hook in tpl file or embed code in editor:
Some forms are available
Contact form


Pre-order form


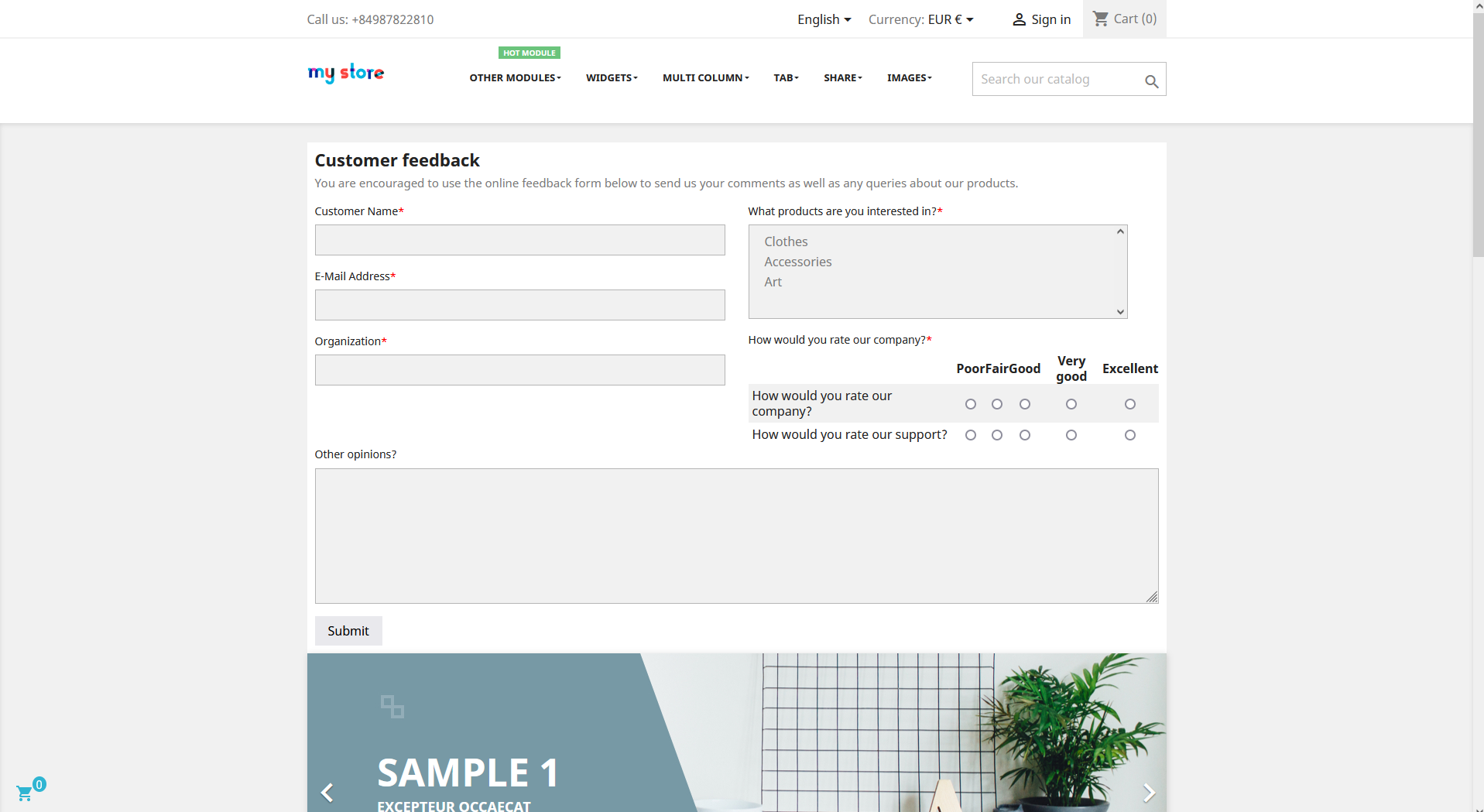
Feedback form


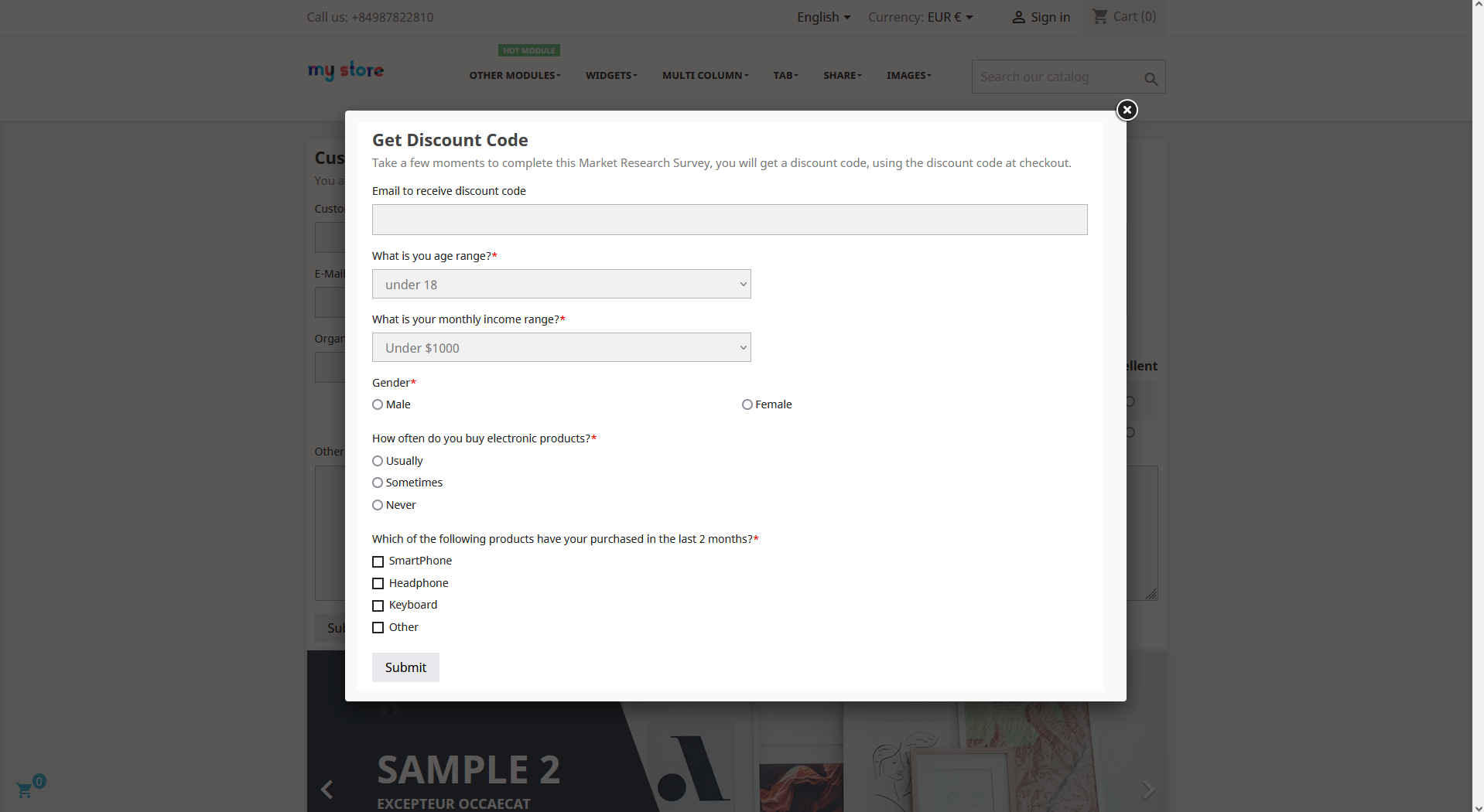
Get discount form

Recommendation
To get support, you can raise your issues in our Forum or send us email through the Contact Form or send directly to the following email. We will try to answer and solve problems for you as soon as possible.