Leo Feature Userguide
Build up a page easily with Leo Features that supports variety content types.
- Created: 08/06/2014
- Latest update:03/16/2015
- By: Leo Theme
- Email: [email protected]
First of all, we would like the thank you for using our work.
Leotheme - a website where you can find the best Prestashop theme and Extensions as well. We are proud of our professional themes, extensions. With years of experience working on Opensource, we have created number of great extensions for Prestashop like: Leo Prestashop Framework, Prestashop Megamenu Module ...
Leotheme is also famous for custom work, if you have trouble or help with your website, coding, .... you can find us on leotheme.com then we will support you or give you suggestions.
What is Leo Features
Leo Feature module is the powerful module followed Prestashop Standards which contained Necessary Features to build professional Prestashop site in minutes. As you know, Prestashop 1.7 is released however it lacks of function in homepage as Add to cart, Wishlist, Quickview and Compare. It is quite different from Prestashop 1.6 so we decided to build a module these features in Prestashop 1.7. It brings customer convienent in shopping. We hope our module would satisfy you.
Download and Install
Download
Leo Feature has been released, after buying this module you can download it at our official site leotheme.com or at other market as Prestashop Addon, Themeforest. In addition, Leo Feature is integrated in our prestashop themes. So you can buy our themes and experience the convenient Module.
Install
You can install our modules as other modules extremely easily and quickly. After you buy the module, we will give you FREE installation and quick support if there are problems. Also we integrate the features installed demo data so you can quickly build sites. With powerful features but installation process is quite fast and easy. If customer faces with any problems please contact us. We will always beside you.
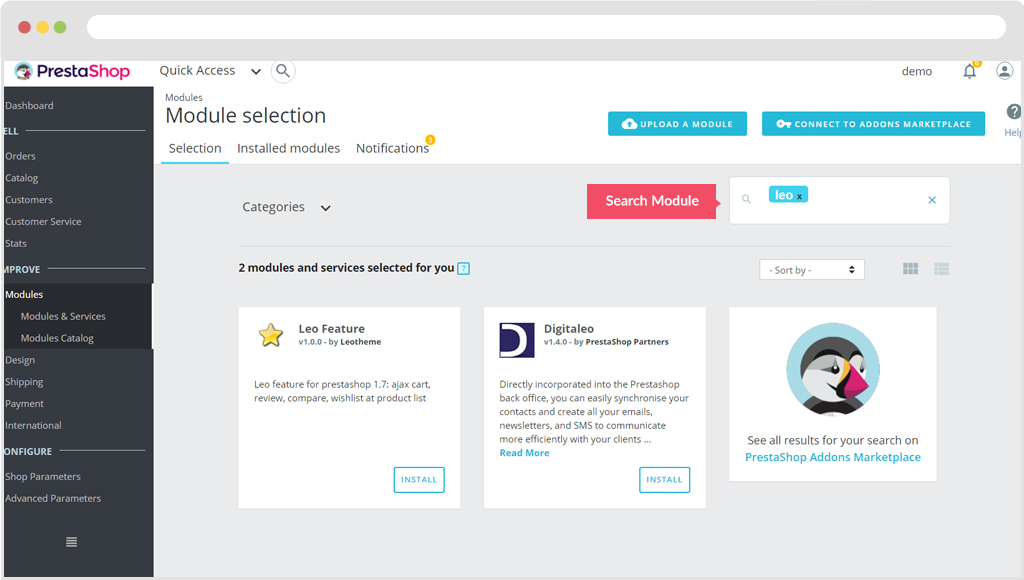
When install the module successfully, access Modules then search for Leo feature, enable it then open its setting panel.

I. Ajax Cart
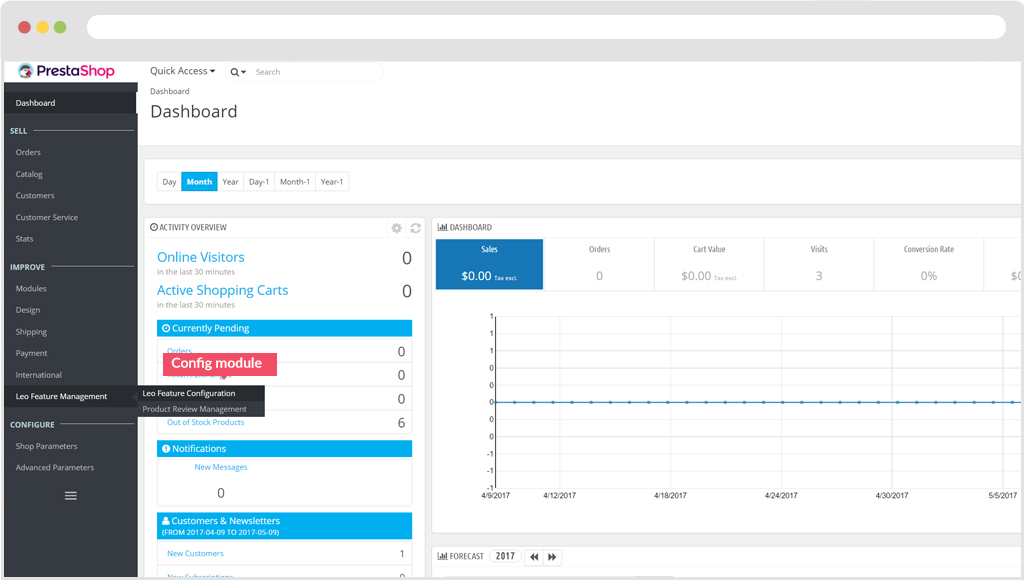
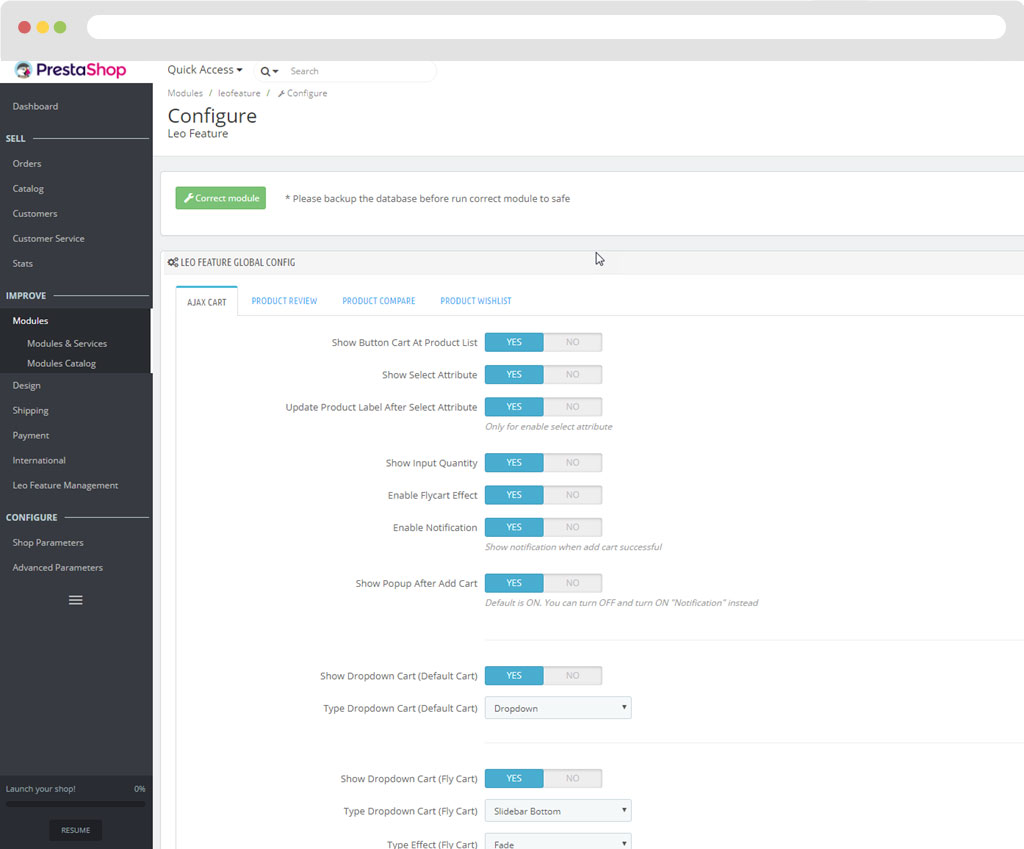
When you install successfully, you can configure our module Leo Feature.


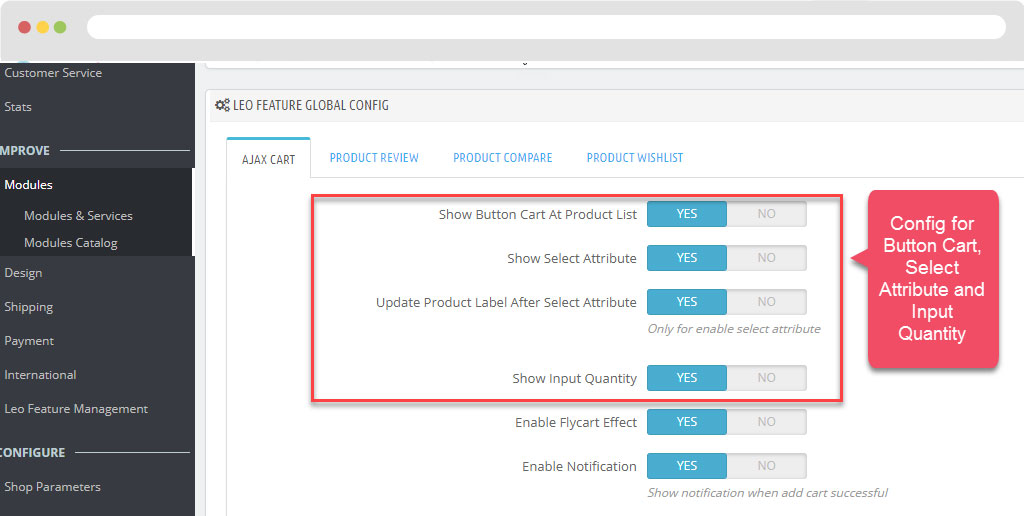
A. Config Button Cart, Select Attribute and

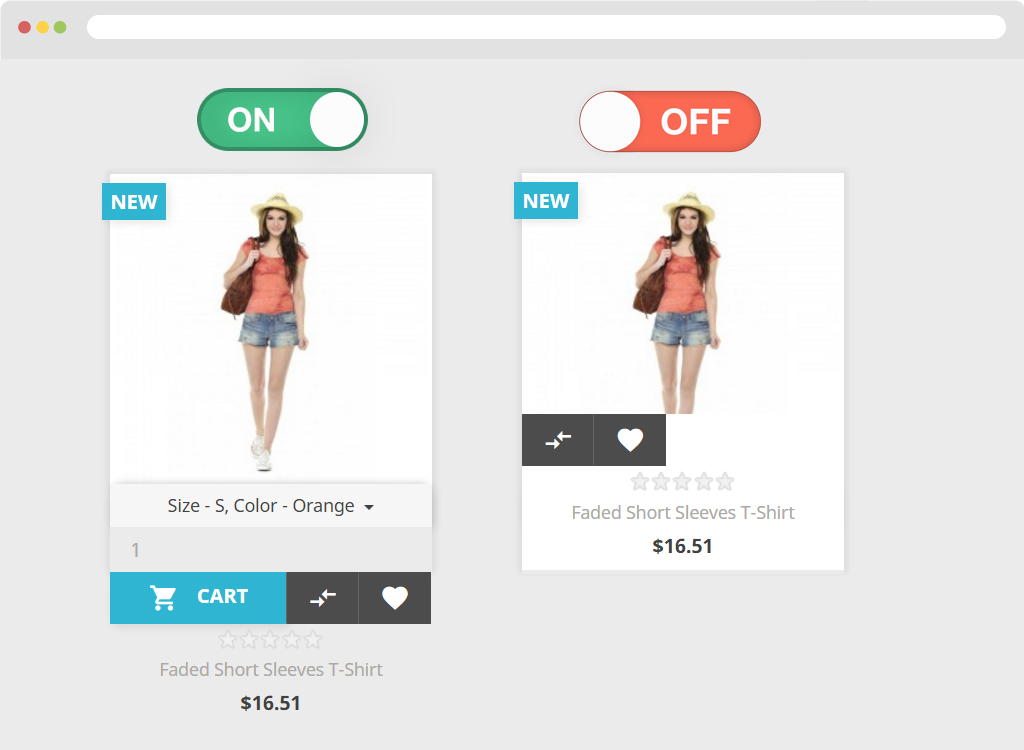
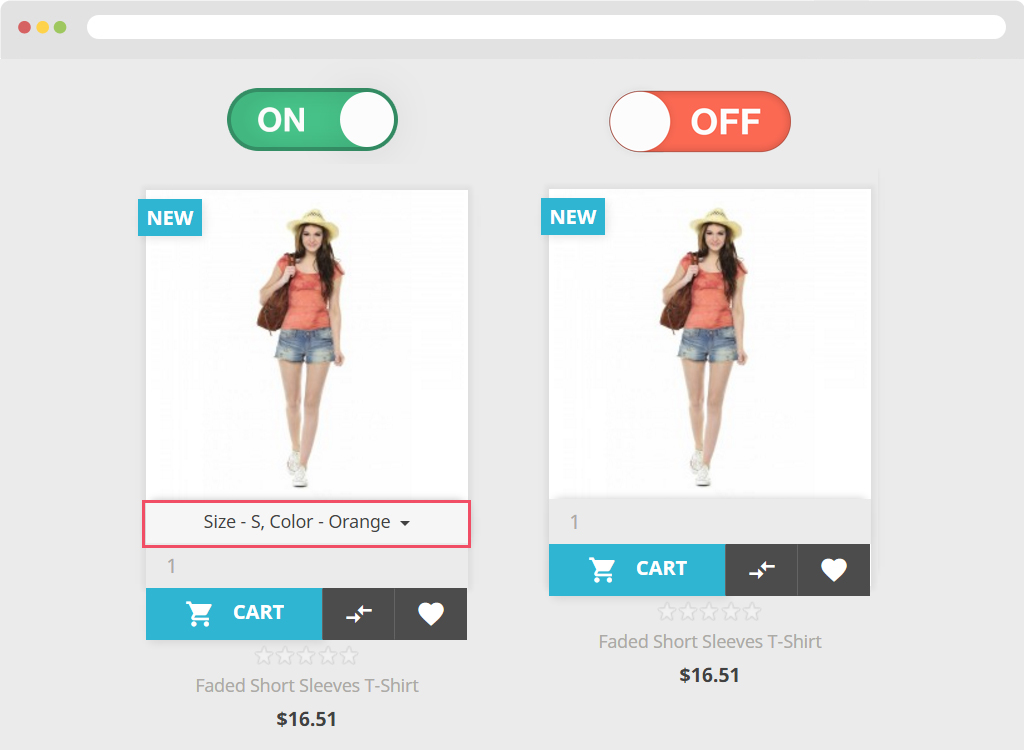
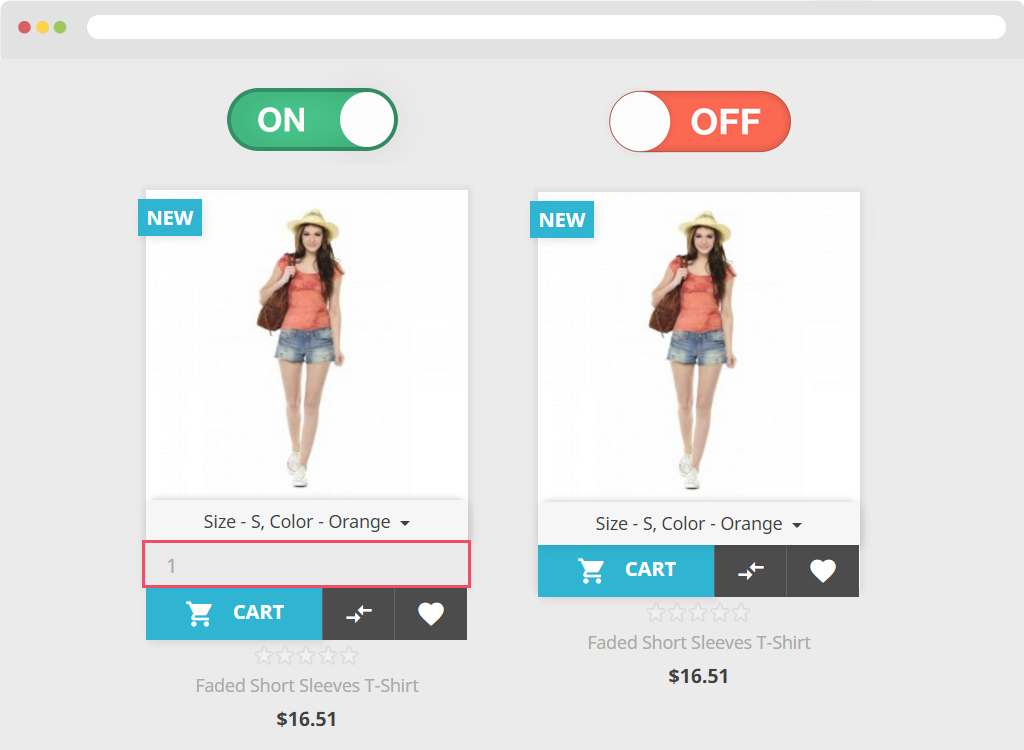
- Show Button Cart At Product List: Show or Hide Add to cart button in Product list.

- Show Select Attribute: Turn ON of OFF Attribute of product.

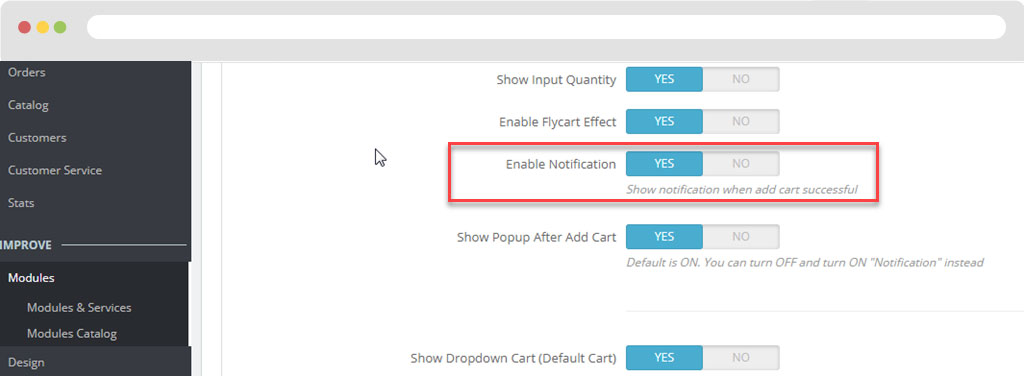
- Show Input Quantity: Enable or Disable Quantity of product.

B. Display the cart button on the product list page.
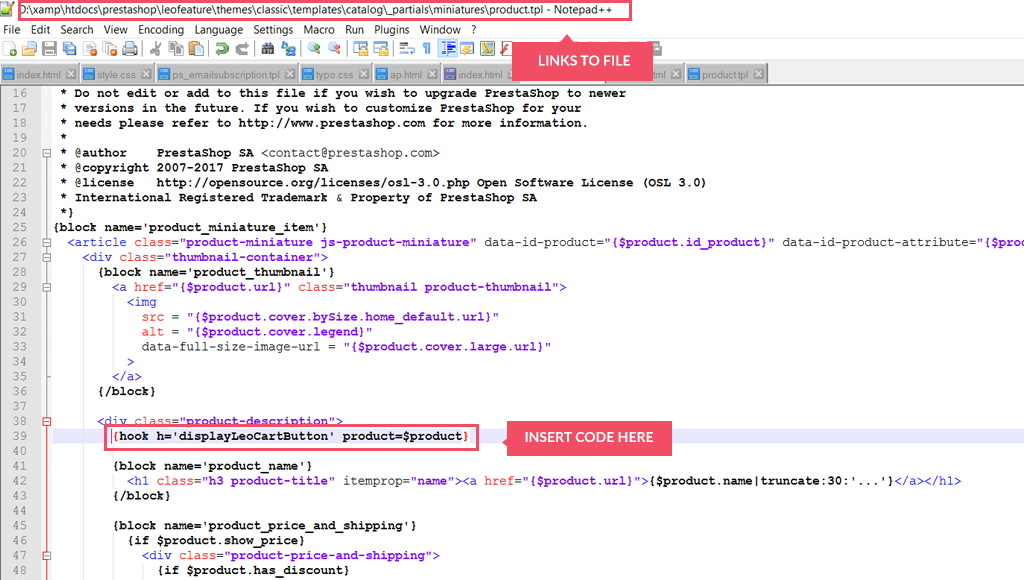
- You simply copy the Hook and paste it in Html list product to display the button cart.
<{hook h='displayLeoCartButton' product=$product}>
For example: If you want to dislay add to cart button in product list, firstly you should copy our code to file "produt.tpl" follow our path.
<\themes\classic\templates\catalog\_partials\miniatures\product.tpl>

C. Config Notification.
- Enable or disable Notification.

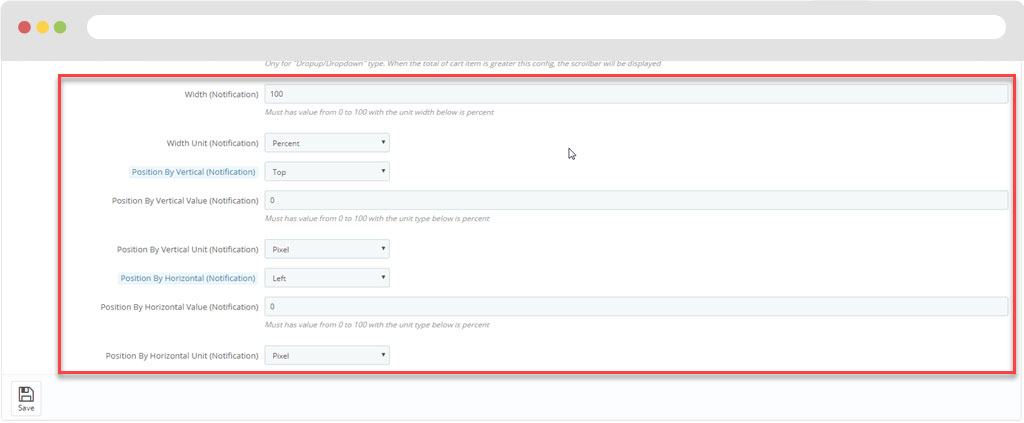
- Config width, height and positon for Notification.

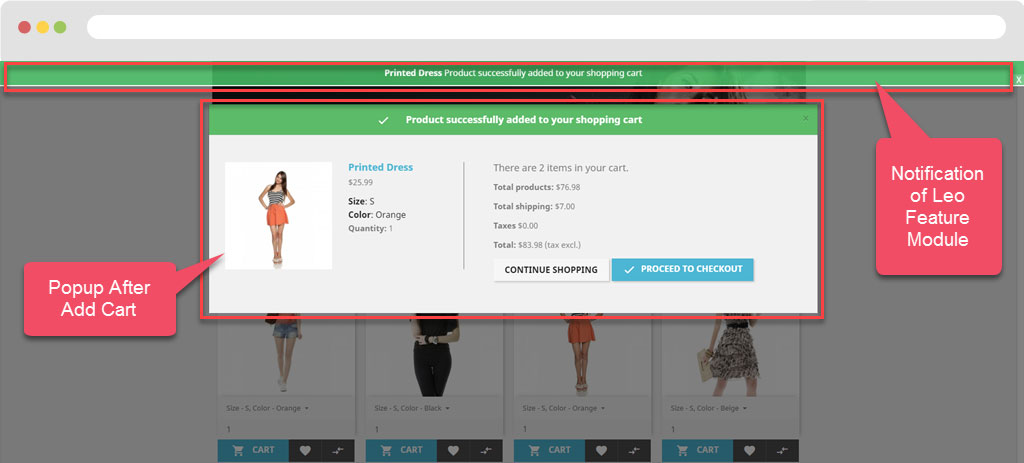
- Now you can see Notification on FO.

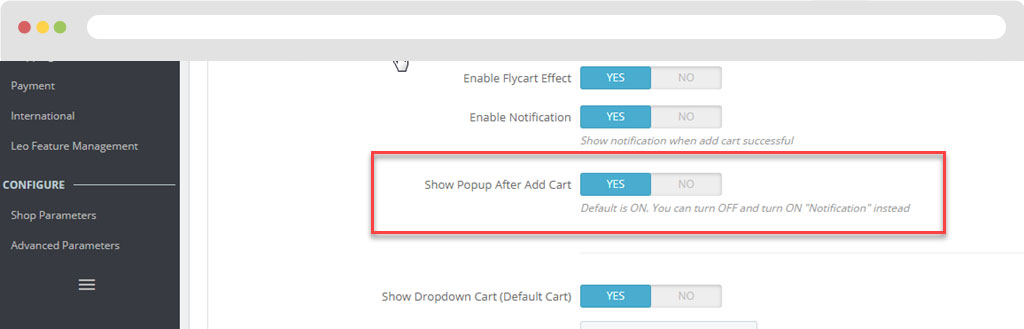
- You can also enable/disable Popup After Add Cart

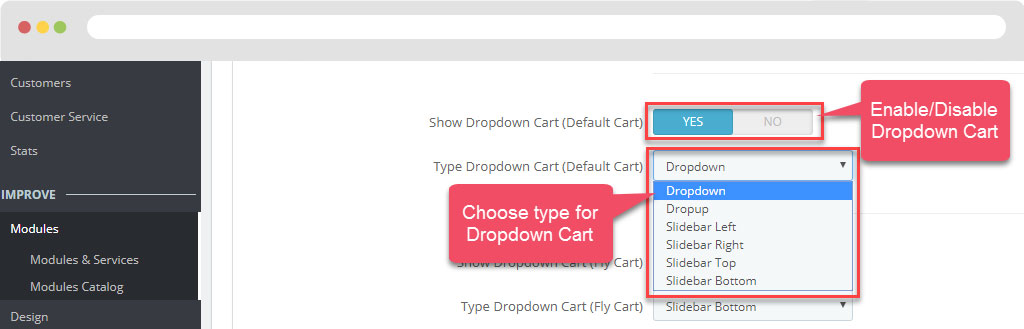
D. Config Default Cart.

- You can choose display type for Default Cart: Dropdown, Dropup, SidebarLeft, SidebarRight, SidebarTop, SidebarBottom
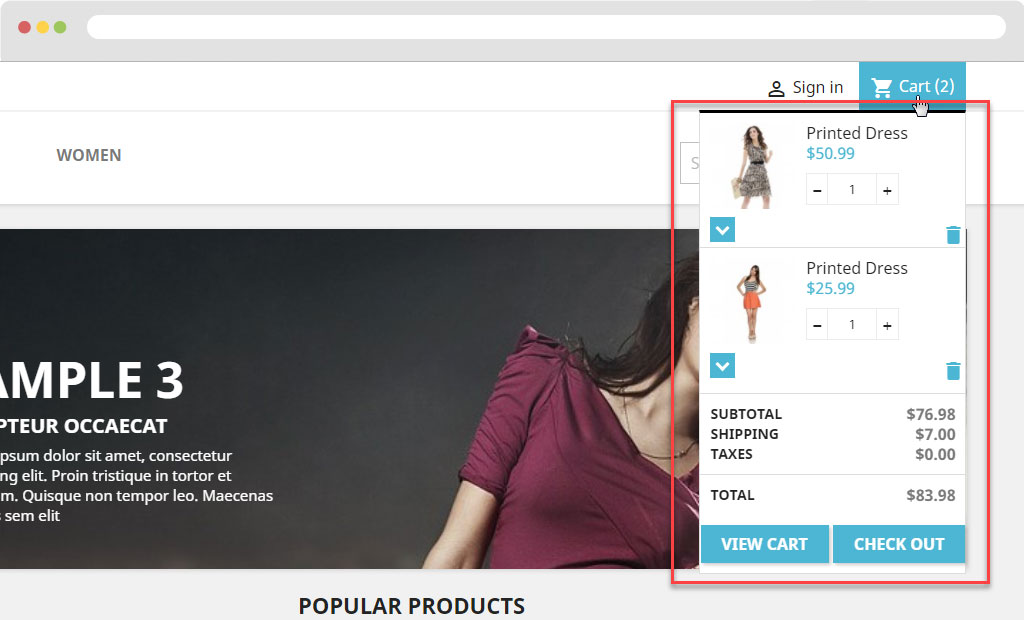
- For example on demo is Dropdown type

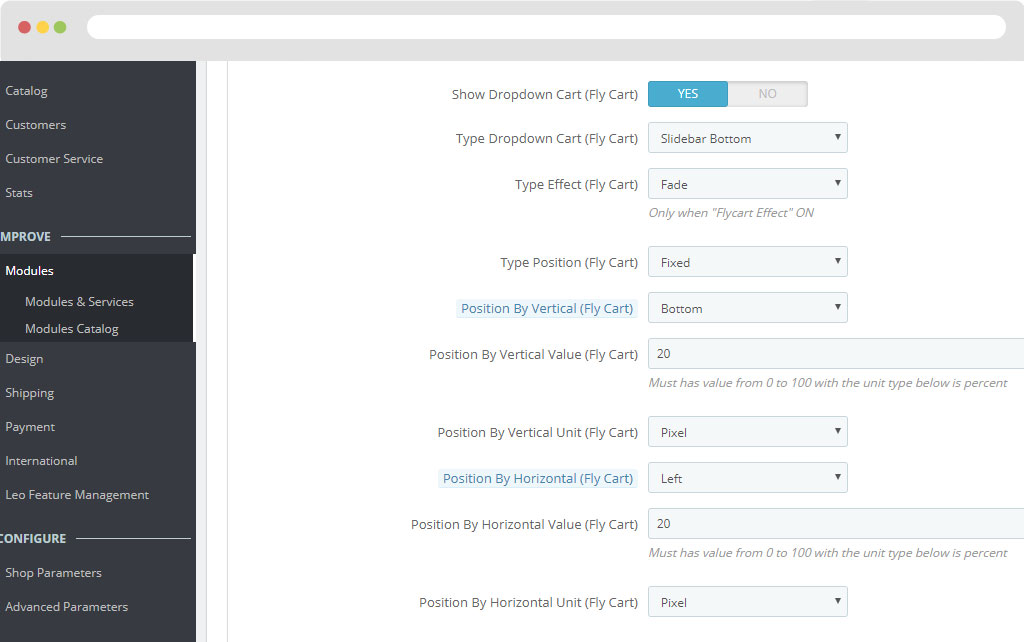
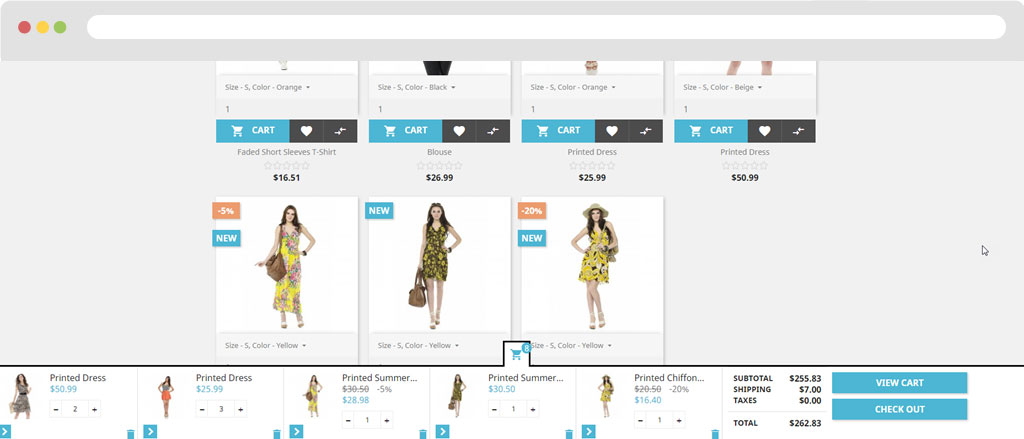
E. Config Fly Cart.
- Here is all config for Fly Cart

- Like Default Cart, Fly Cart also have many display types: Dropdown, Dropup, SidebarLeft, SidebarRight, SidebarTop, SidebarBottom
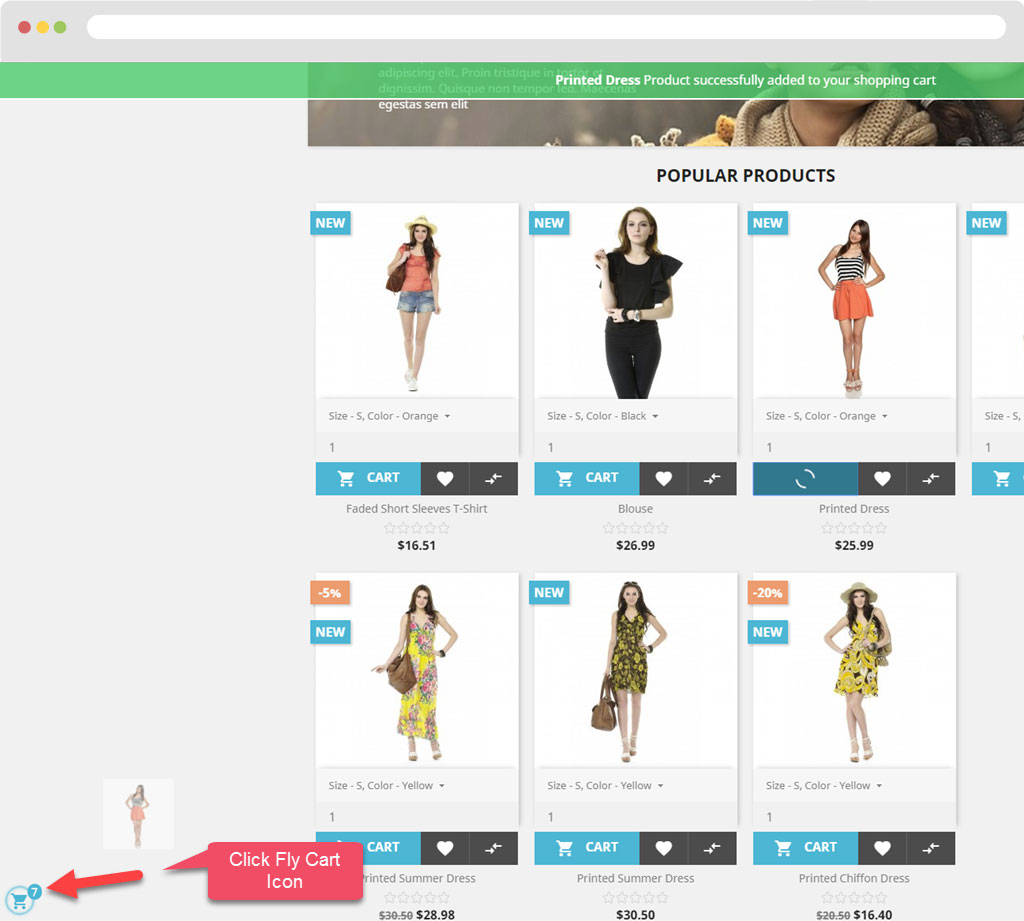
- For example on demo is SidebarBottom type
+ Click on Fly Cart Icon

+ Fly Cart content appears

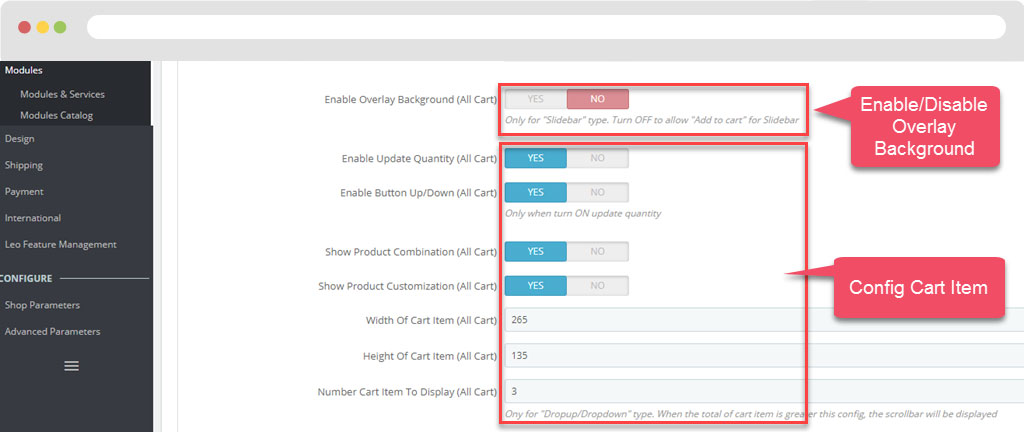
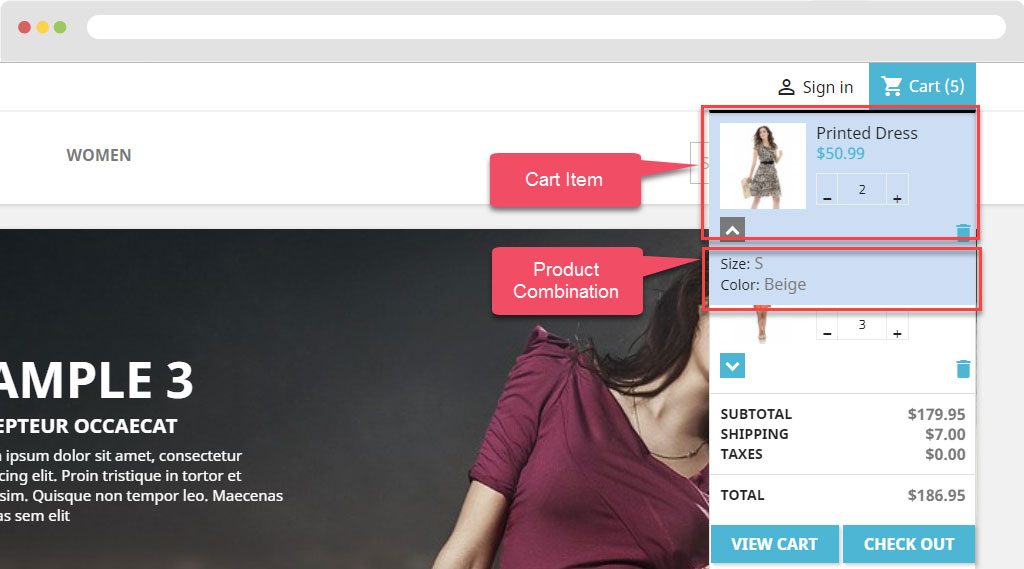
F. Config Cart Item.
- Config for Cart Item


2. Product Review
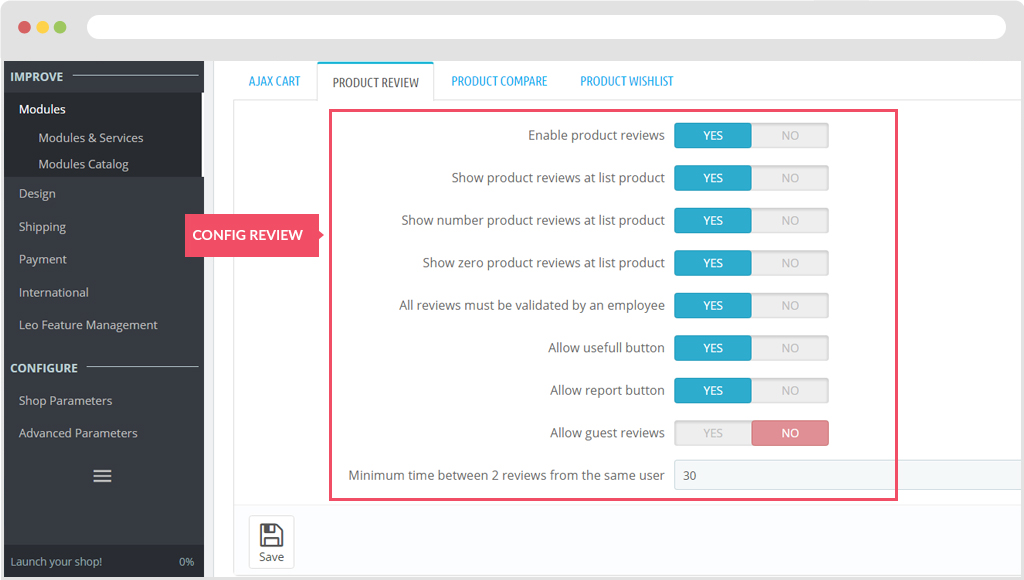
Similar to "Ajax cart". You access in configure Leo Feature and choose tab "Product Review".

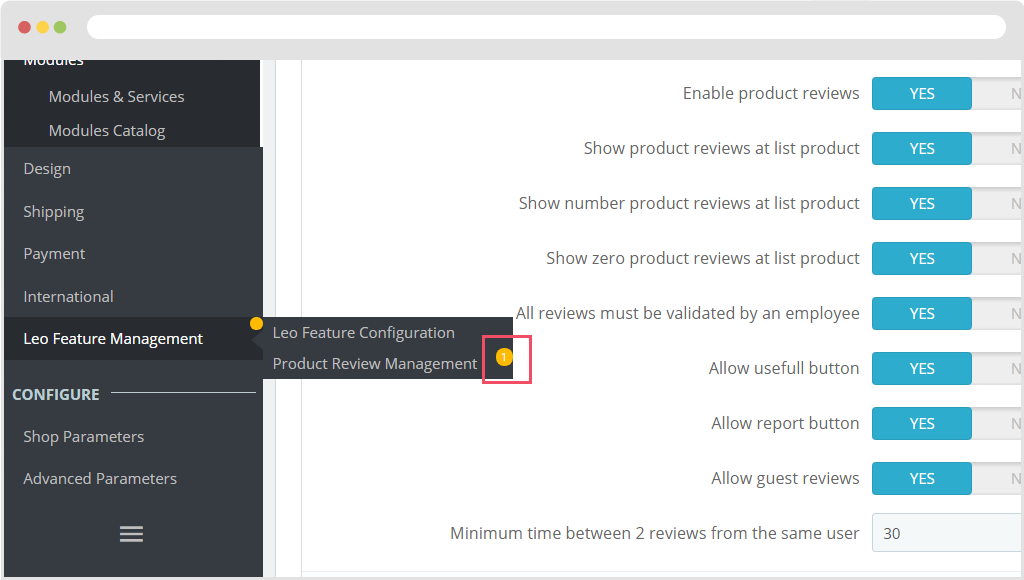
- Enable product reviews
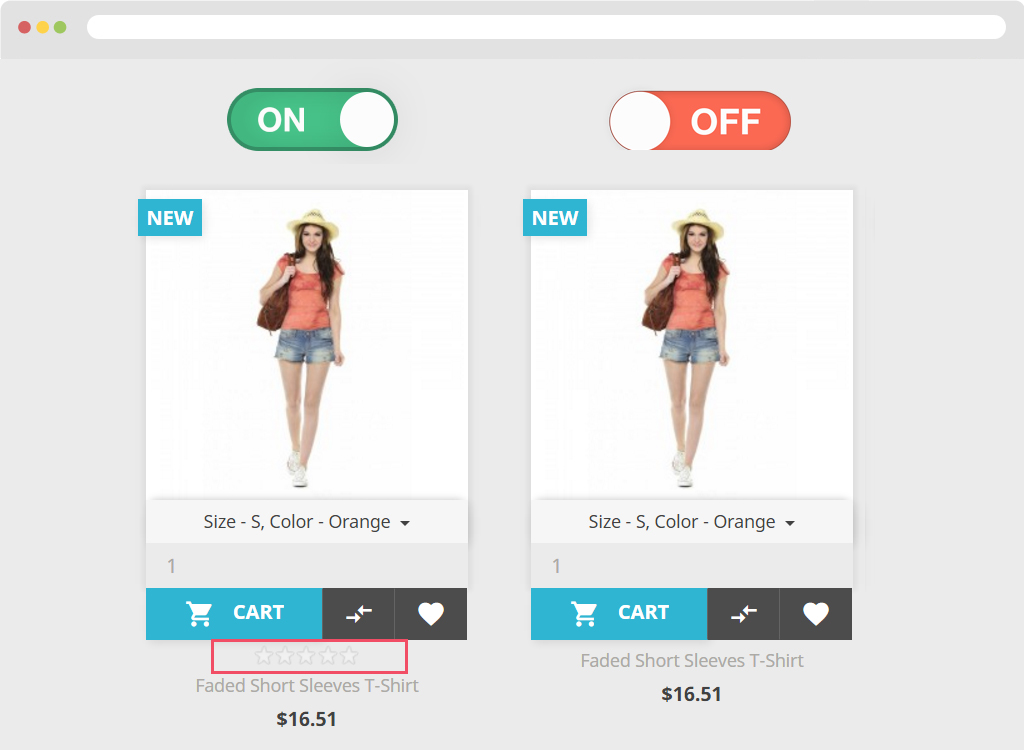
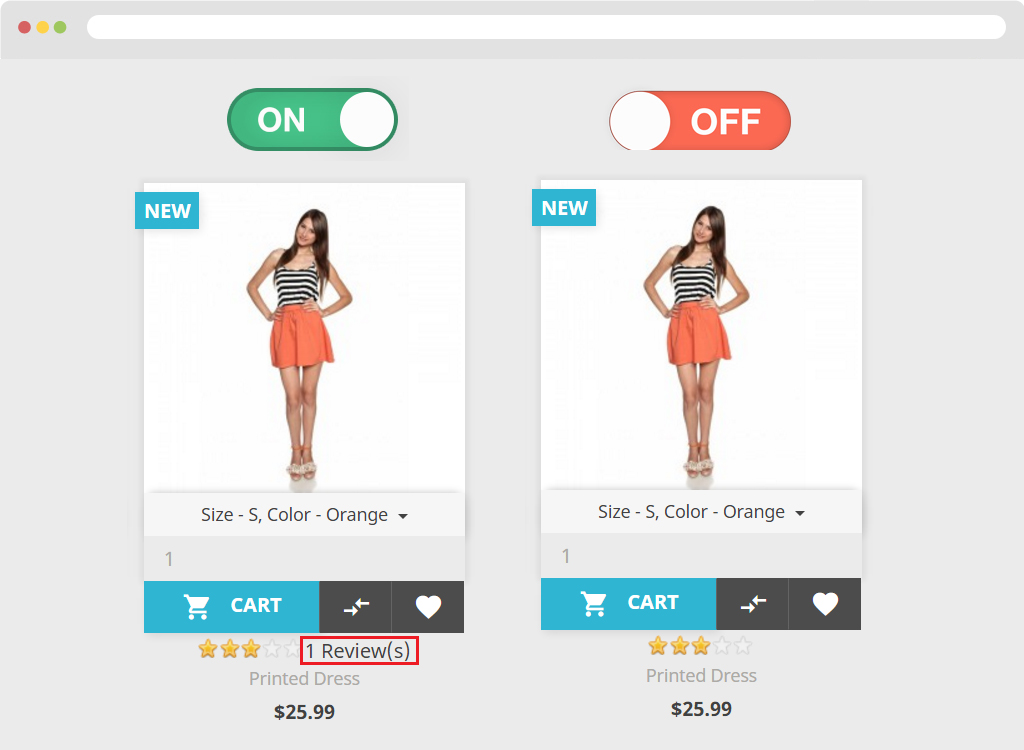
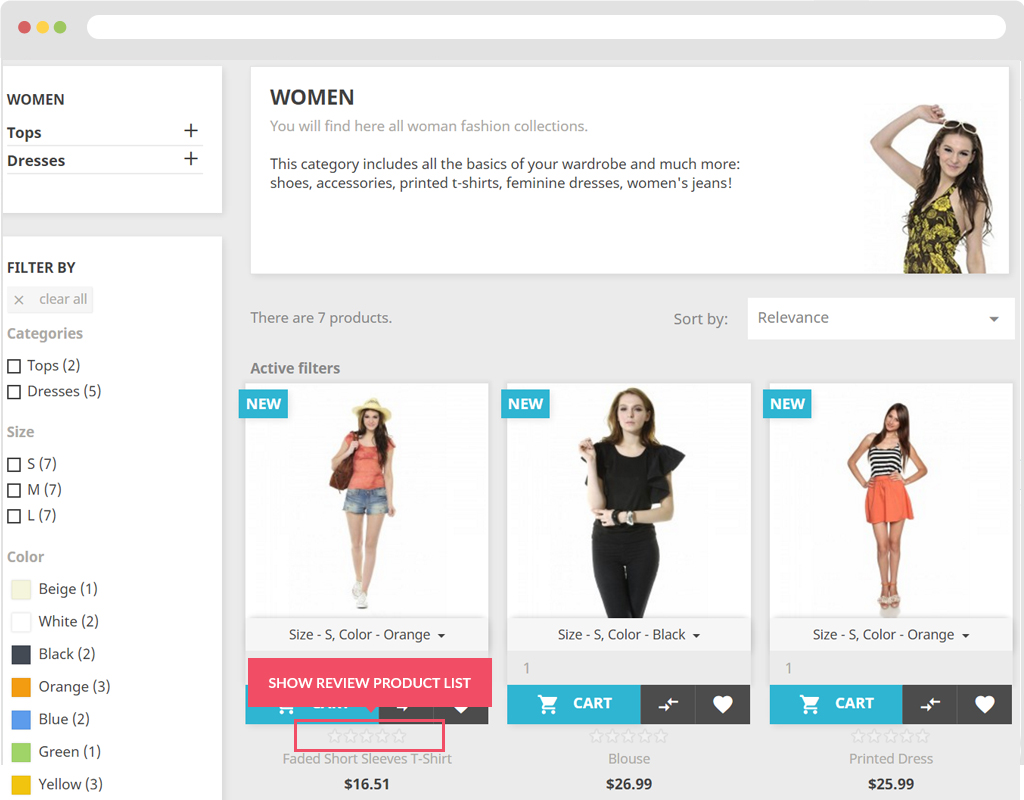
- Show product reviews at list product

- Show number product reviews at list product

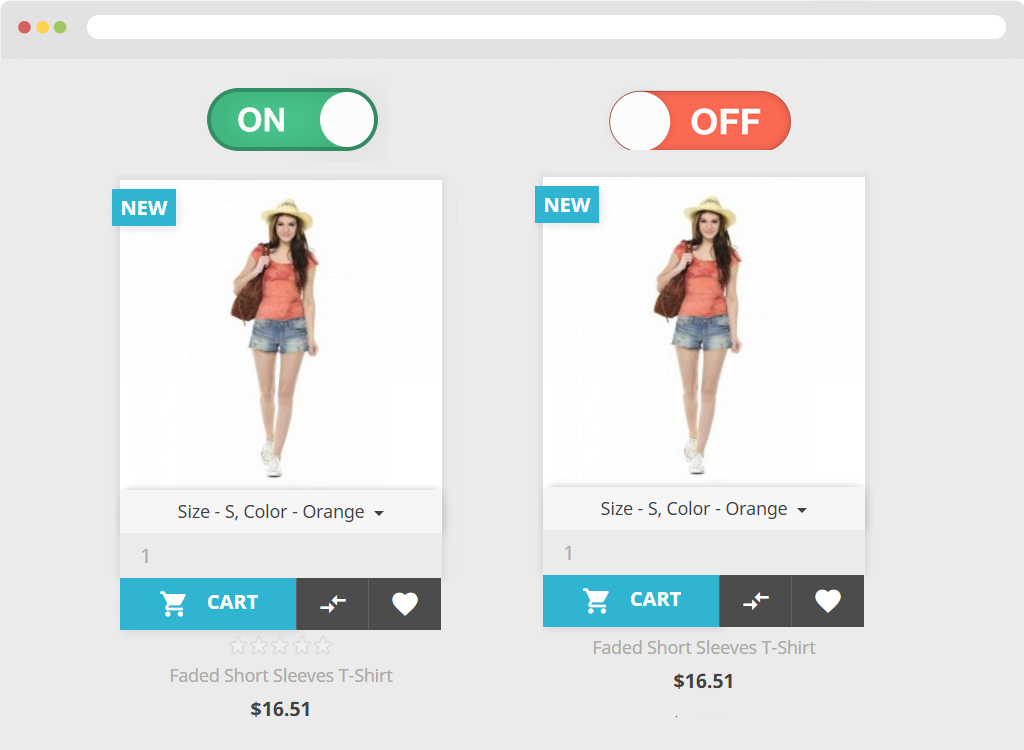
- Show zero product reviews at list product: Allow customer can give review or not in product list.

- All reviews must be validated by an employee
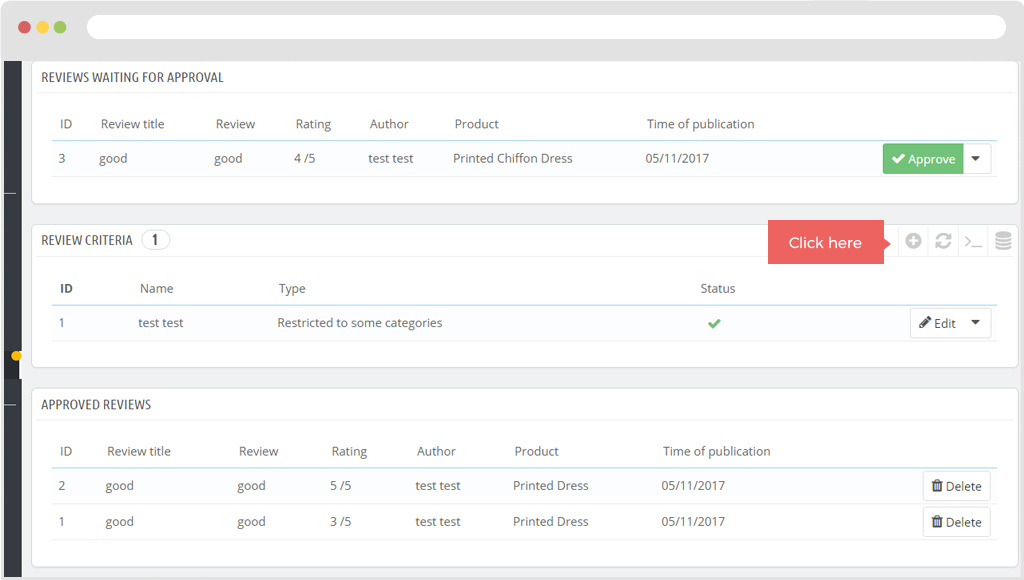
+ If you give review any product at that time in backend, our system will inform how many times you review in the right hand corner of the toolbar. You can see image below to give more information.

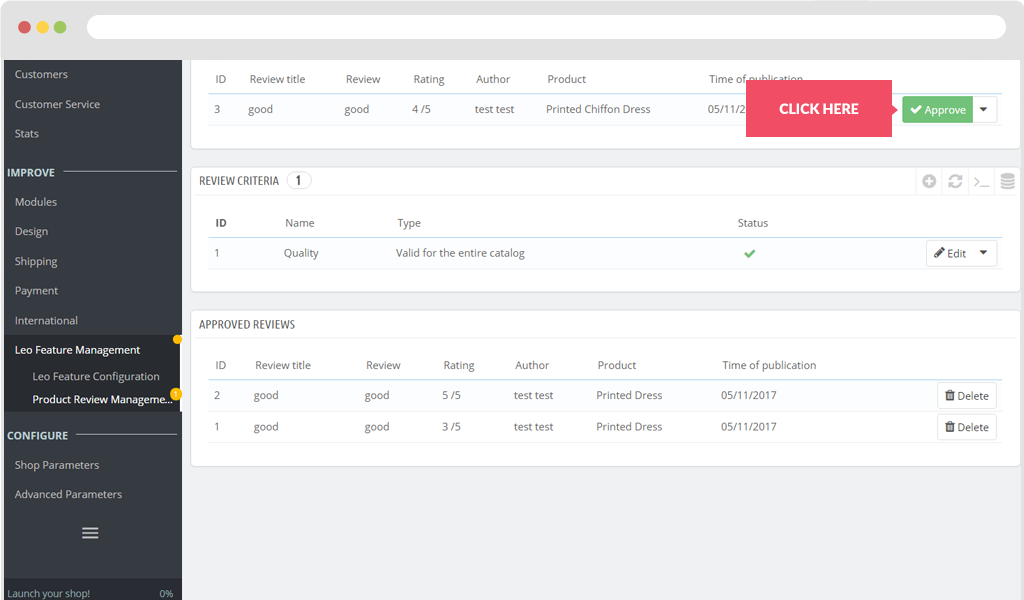
+ Next you can confirm the rating from the customer by selecting Product Review Manager.

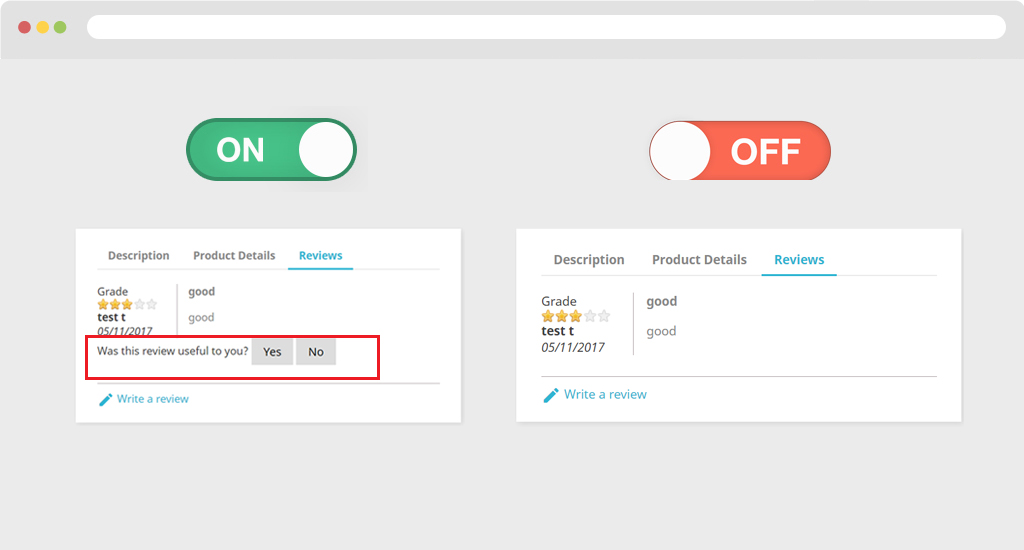
- Allow useful button.

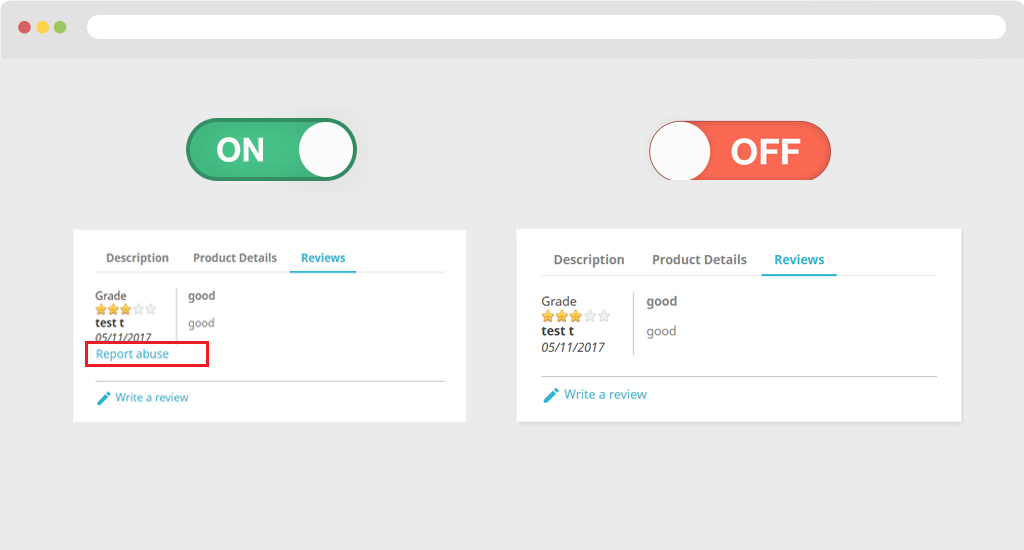
- Allow report button.

- Allow guest reviews
- Minimum time between 2 reviews from the same user.
B. Display Review function on the Product List page.
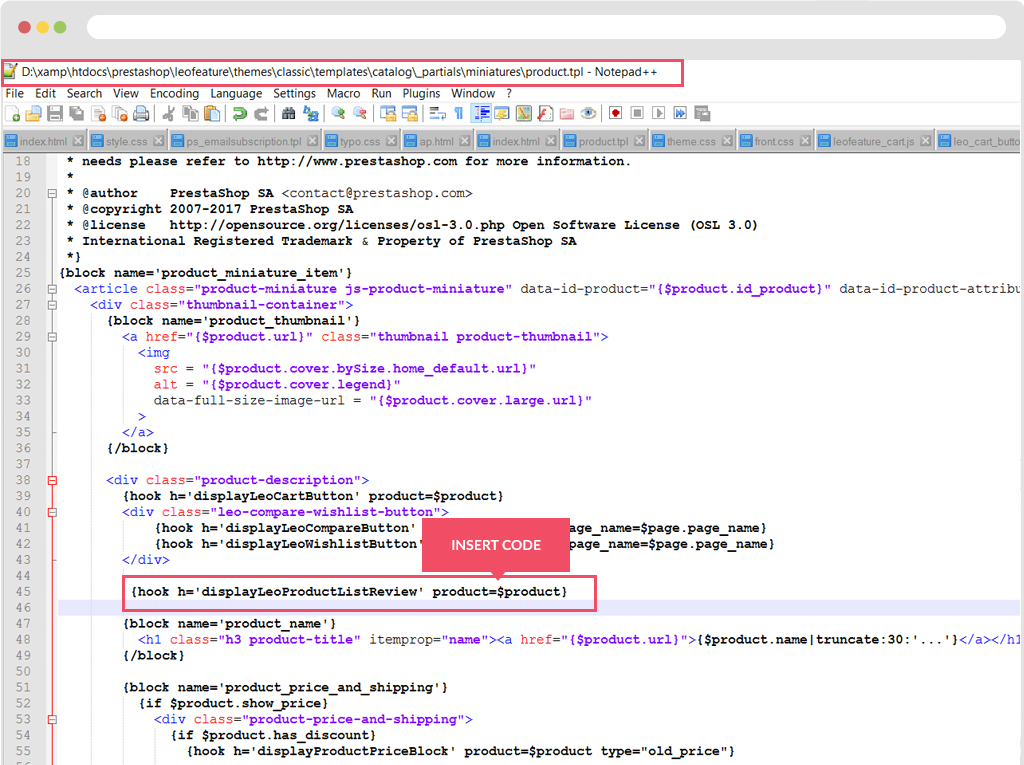
- To display review in Product List page, you need to copy Hook in position following our path.
- Step 1: Copy Hook.
{hook h='displayLeoProductListReview' product=$product}
- Step 2: Copy Hook position following our path.
<\themes\classic\templates\catalog\_partials\miniatures\product.tpl>

Display in FO.

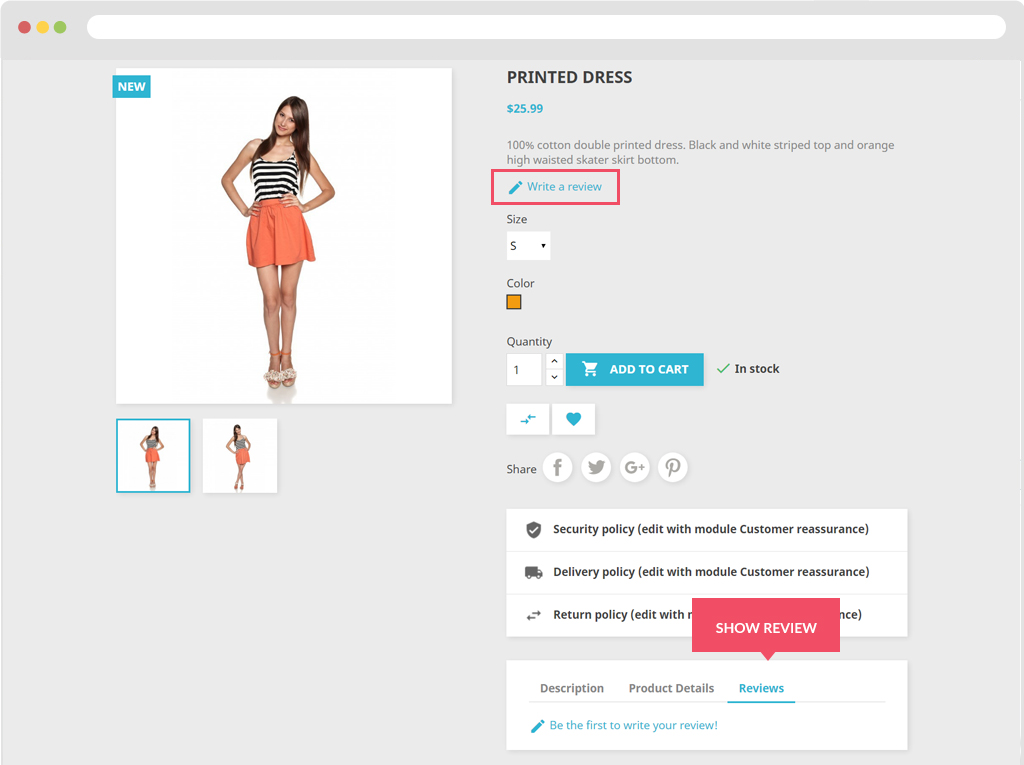
C. Display Review function in Product Detail Page.
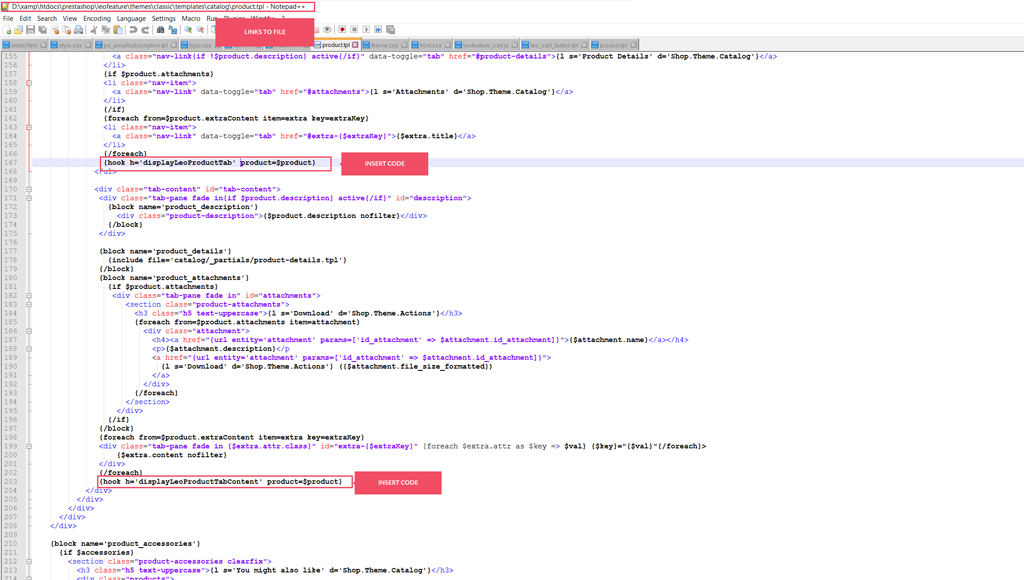
- To display Review function in Product Detail page, you should copy Hook follow our path.
- Step 1: Copy Hook
{hook h='displayLeoProductReviewExtra' product=$product}
+ To display number review of product and button write review, to set any position in product page.
{hook h='displayLeoProductTab' product=$product}
+ To create Product Tab for review product, set on
<ul class="nav nav-tabs"></ul>{hook h='displayLeoProductTabContent' product=$product}
+ To createProduct Tab Content for review product, on
<div class="tab-content" id="tab-content">- Step 2: Copy Hook in position follow path.
<\themes\classic\templates\catalog\_partials\miniatures\product.tpl>
Display in BO.

Display in FO.

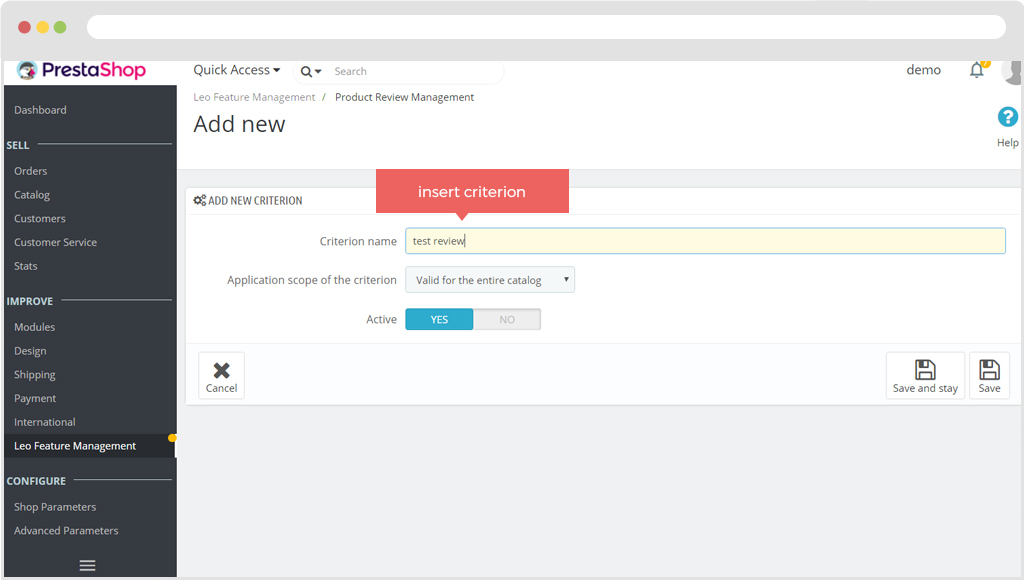
D. Evaluation criteria.
Criteria are based on standard which customer could set up.
Add evaluation criteria simply click "+" button.


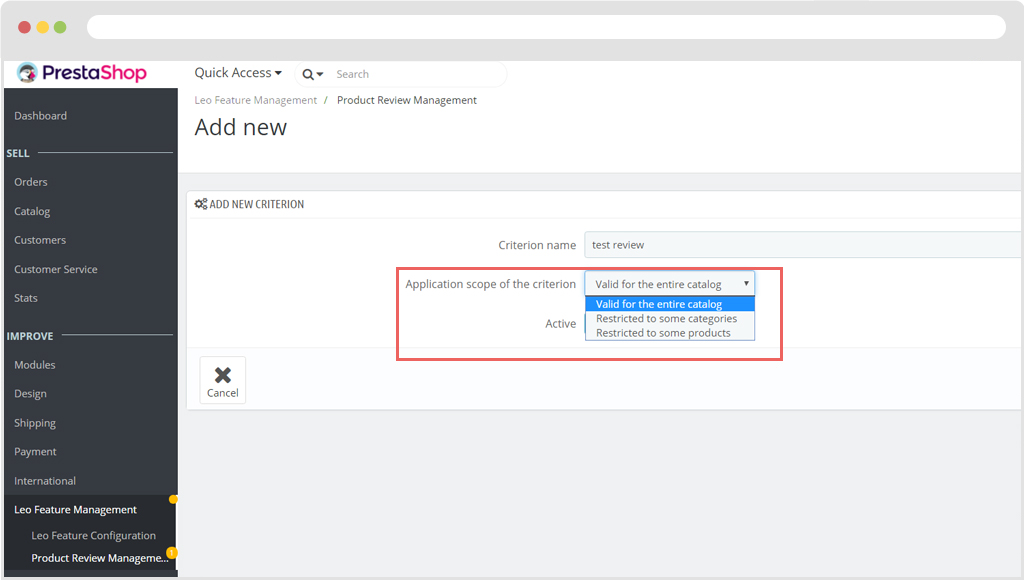
- Application scope of the criterion:

+ Valid for the entire catelog.
+ Restricted to some categories.
+ Restricted to some products.
3. Product Compare, Wishlist
NOTE: Product Compare, Wishlist Display only in structure Product listand Product Details.
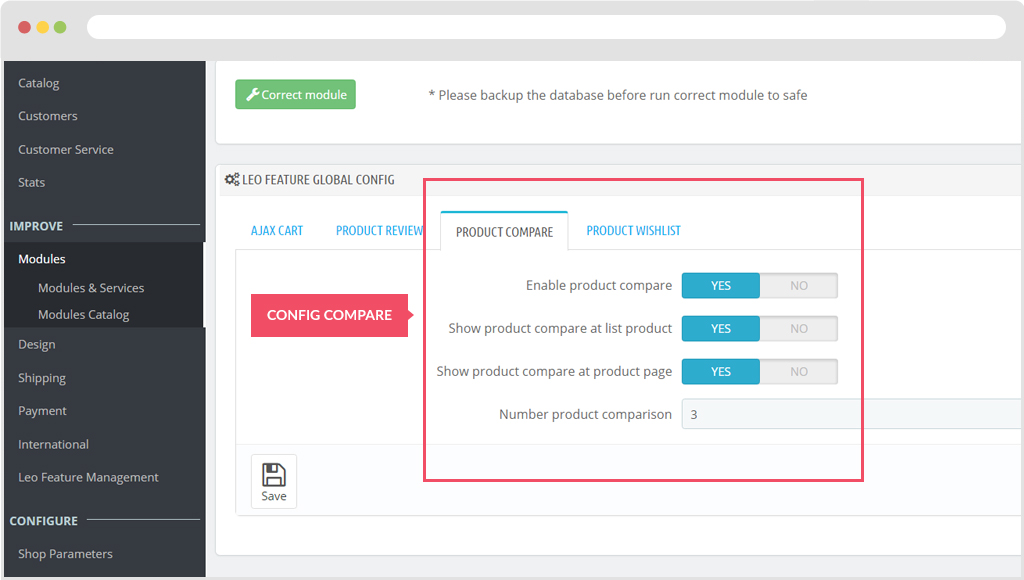
1. Product Compare
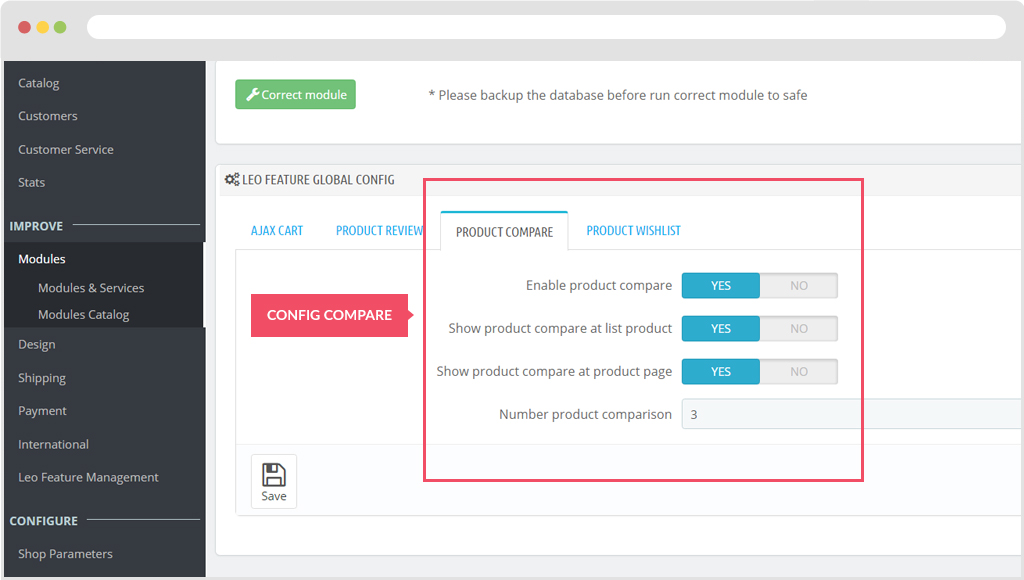
Please choose tab "Product Compare".

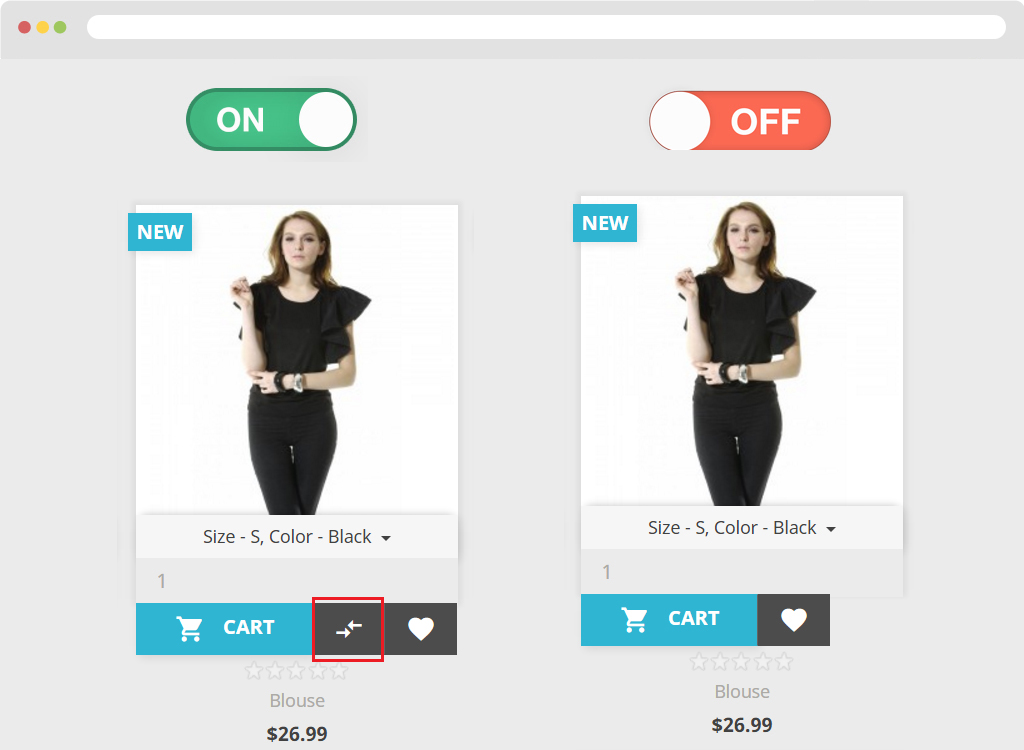
- Enable product compare: Turn ON or OFF Product Compare.
- Show product compare at list product: Enable or Disable product compare in Product list.

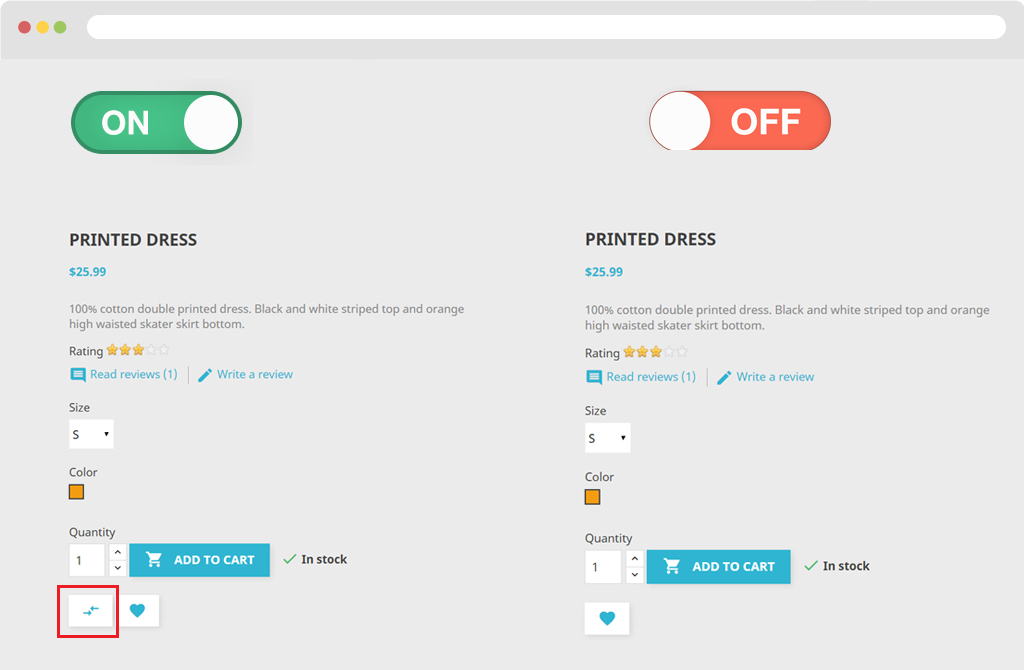
- Show product compare at product page: Turn ON or OFF Product Compare at product page

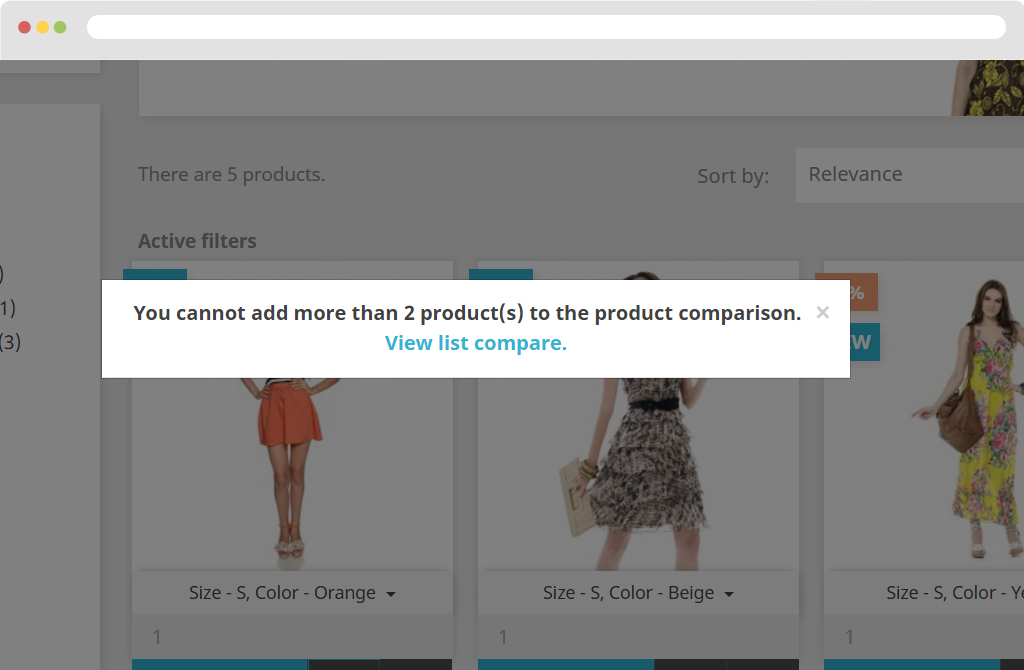
- Number product comparison: Display number of product which needed to compare.

2. Product Wishlist

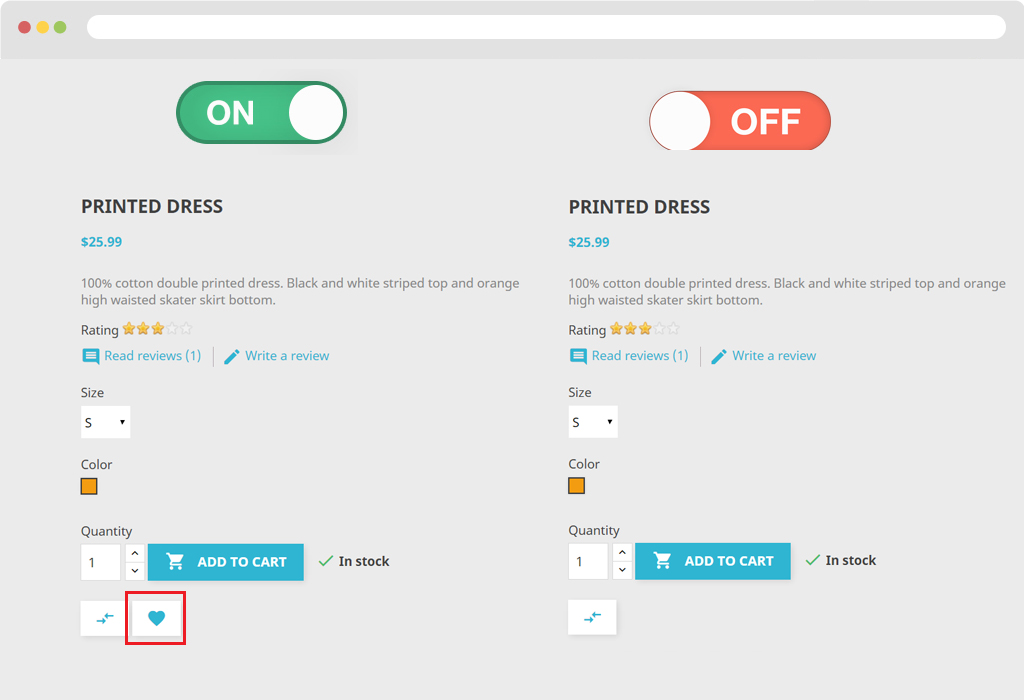
- Enable product wishlist: Turn ON or OFF Product list.
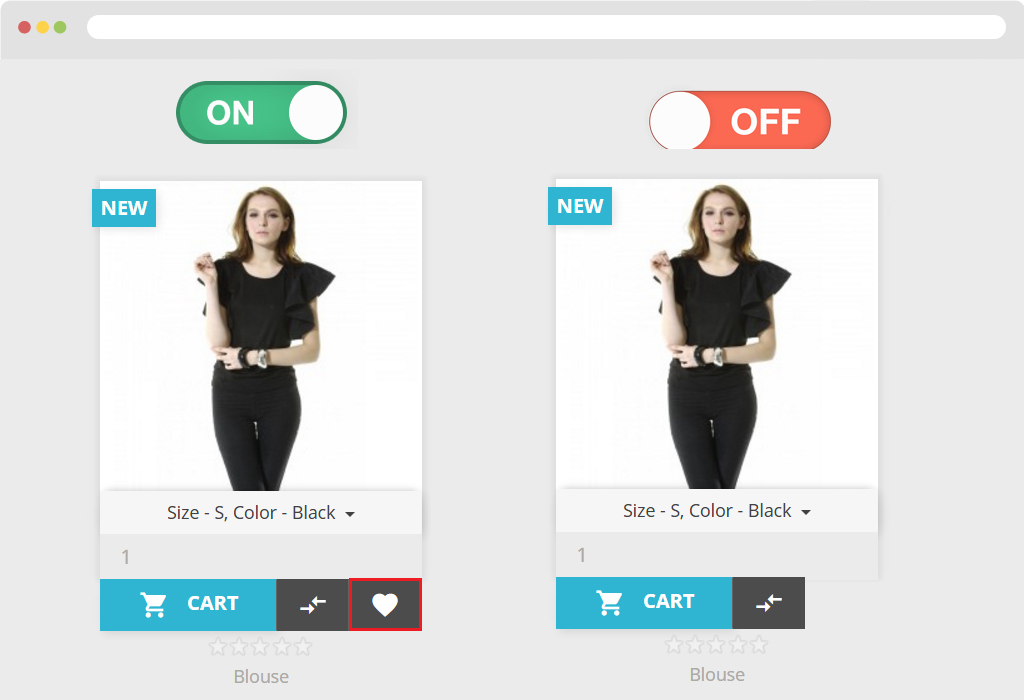
- Show product wishlist at list product: Turn ON or OFF product wishlist at list product.

- Show product wishlist at product page: Turn ON or OFF product wishlist at product page.

3. Display Compare, wishlist in product list page.
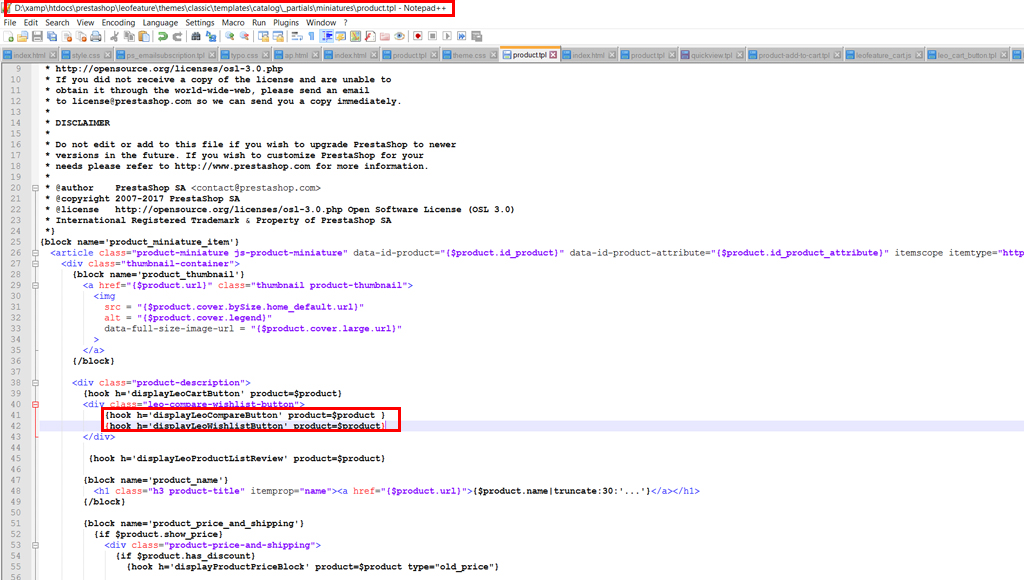
For example: If you want to display Compare and Wishlist button in Product list page. Firstly, you should copy code into file "produt.tpl" follow our path below:
Step 1: You copy code into product.tpl file.
{hook h='displayLeoCompareButton' product=$product }
{hook h='displayLeoWishlistButton' product=$product}
Step 2: Insert into link below:
\themes\classic\templates\catalog\_partials\miniatures\product.tpl

4. Display Compare, wishlist in Quickview
Add Compare, wishlist button in Quickview page
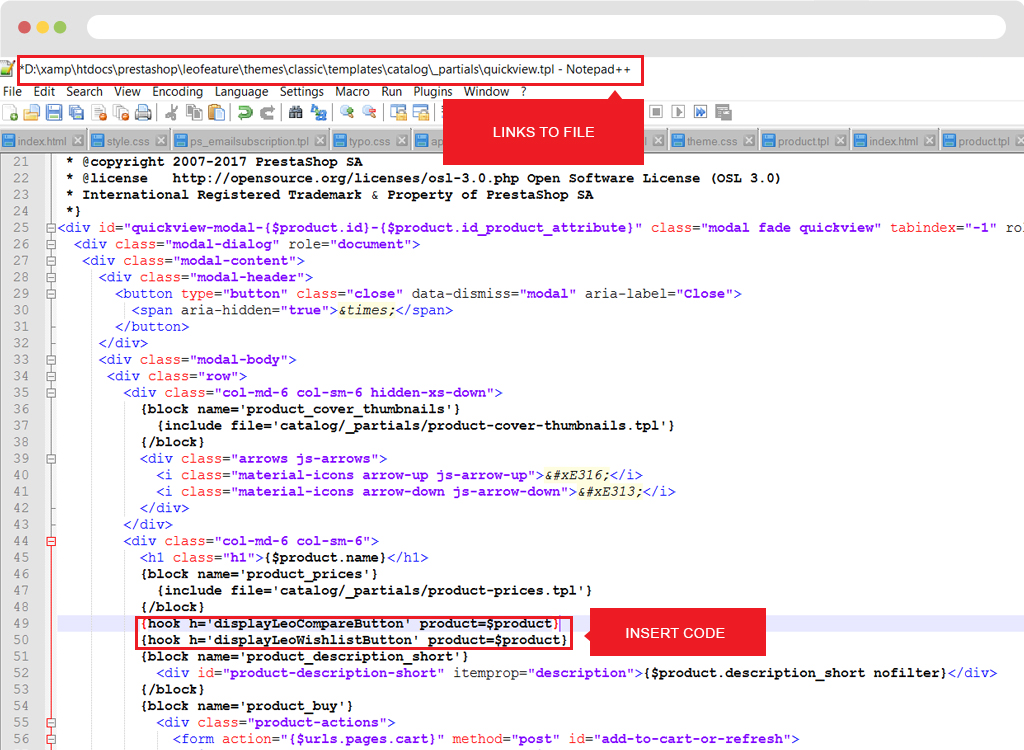
Method 1:You will add Hook Compare, Wishlist direct into Quickview.tpl file.
- Step 1: Copy Hook
{hook h='displayLeoCompareButton' product=$product}
{hook h='displayLeoWishlistButton' product=$product}
- Step 2: Paste into file Quickview.tpl follow our path below:
\themes\classic\templates\catalog\_partials
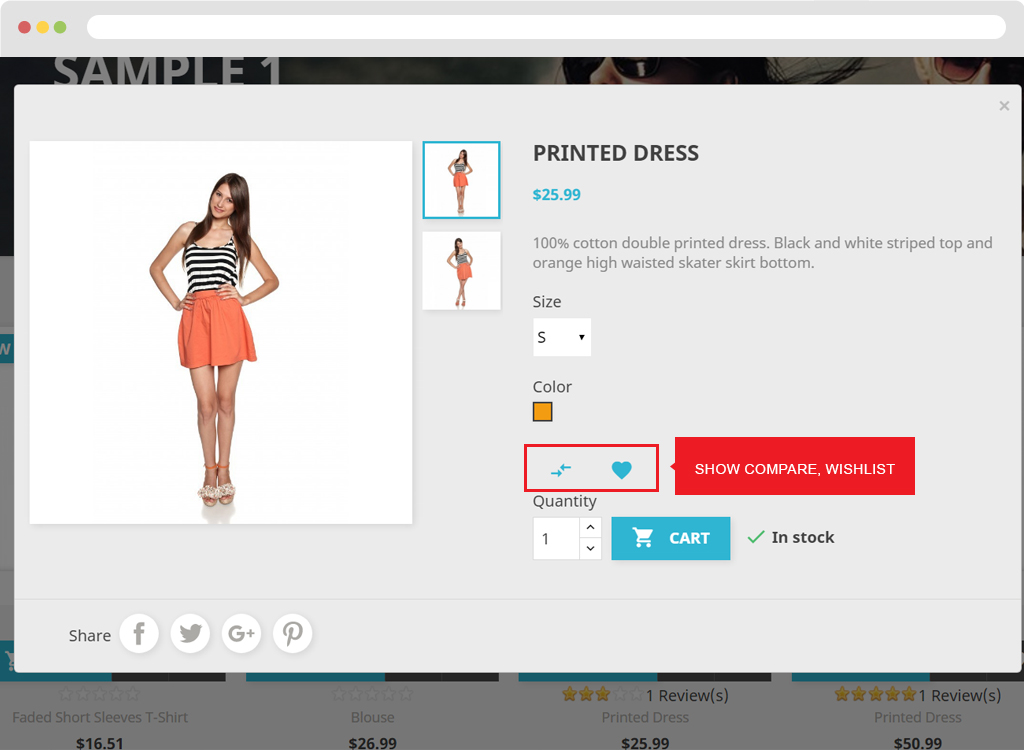
Check our image below:

Display in FO

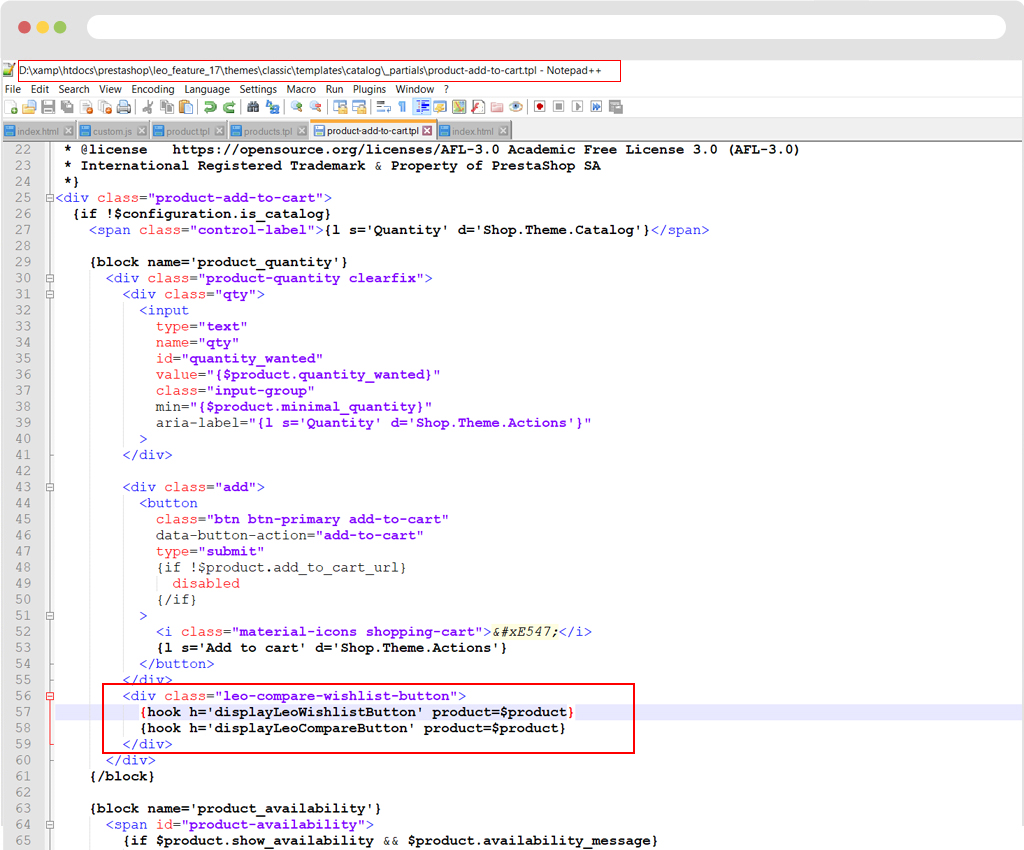
5. Display Compare, wishlist in Page Product Detail
- Step 1: Copy hook
{hook h='displayLeoCompareButton' product=$product}
{hook h='displayLeoWishlistButton' product=$product}
- Step 2: Paste into Product-add-to-cart.tpl file follow our path.
themes\classic\templates\catalog\_partials\product-add-to-cart.tpl

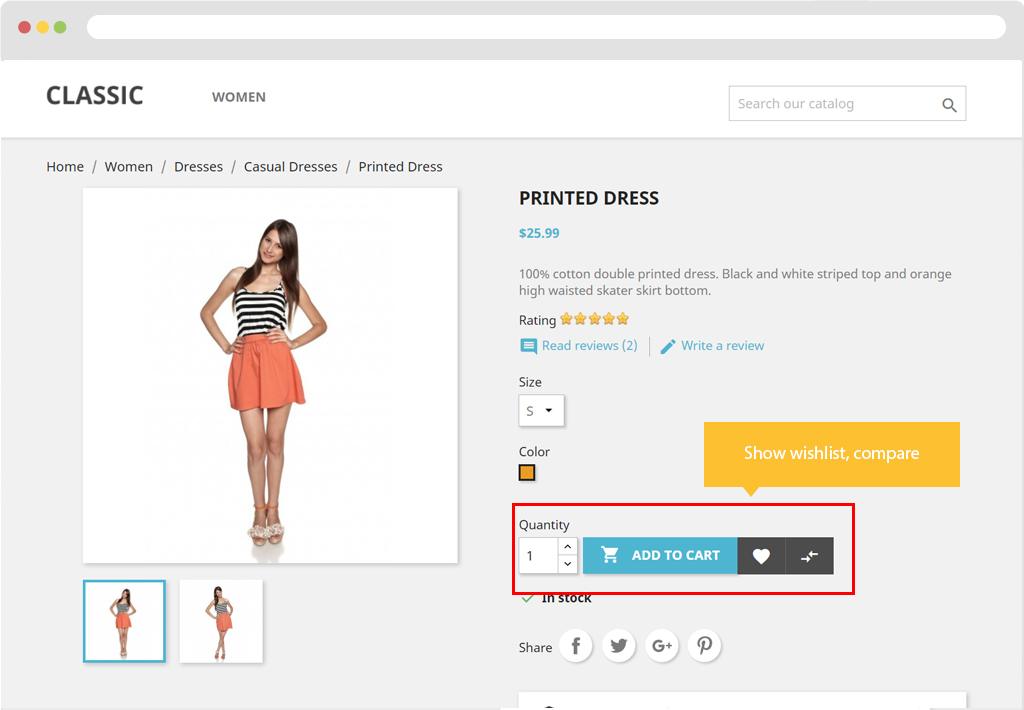
Display in FO.

4. Manager My Wishlist
To test my wishlist, you should login into your account.
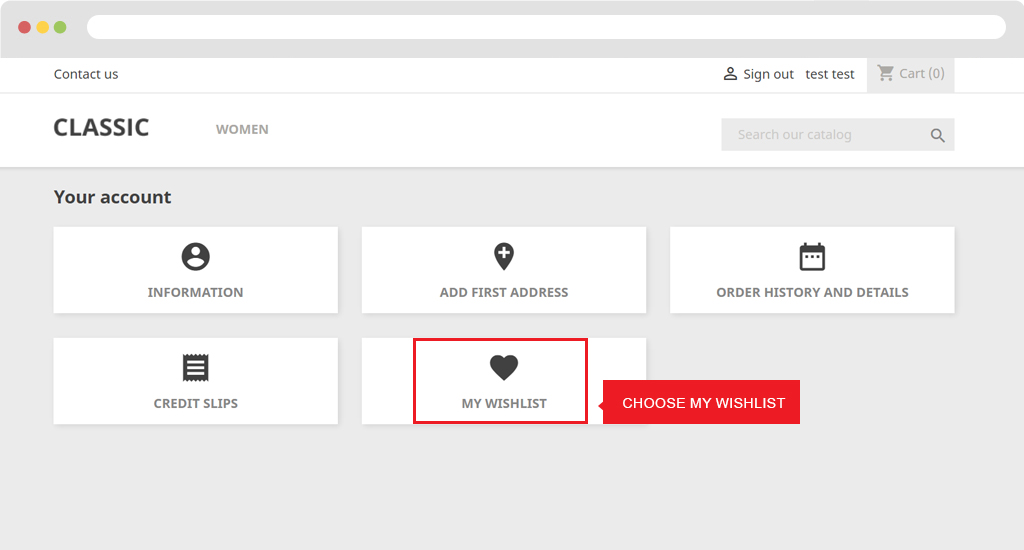
Create wishlist
Step 1: Login account and choose "My wishlist"

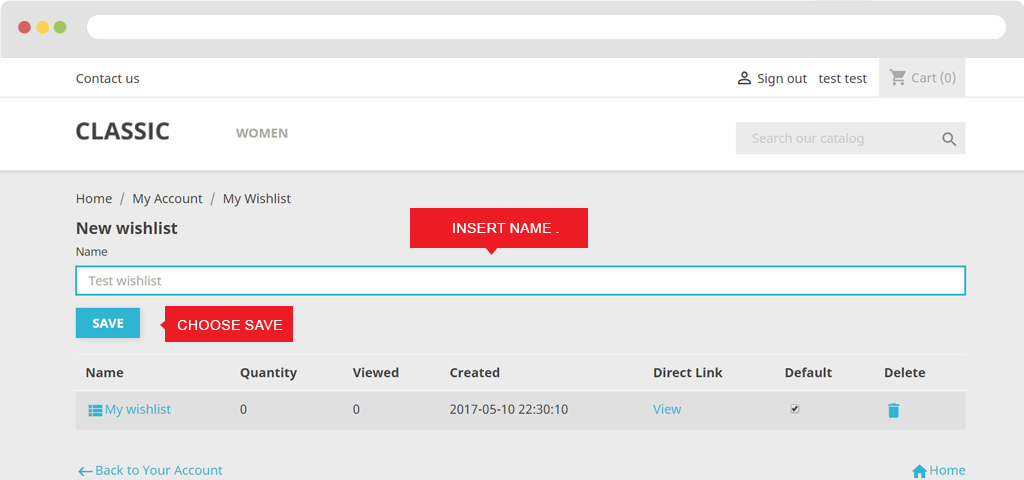
Step 2: You fill out name of wishlist and click "Save" button.

View wishlist
There are two ways to View wishlist
Method 1
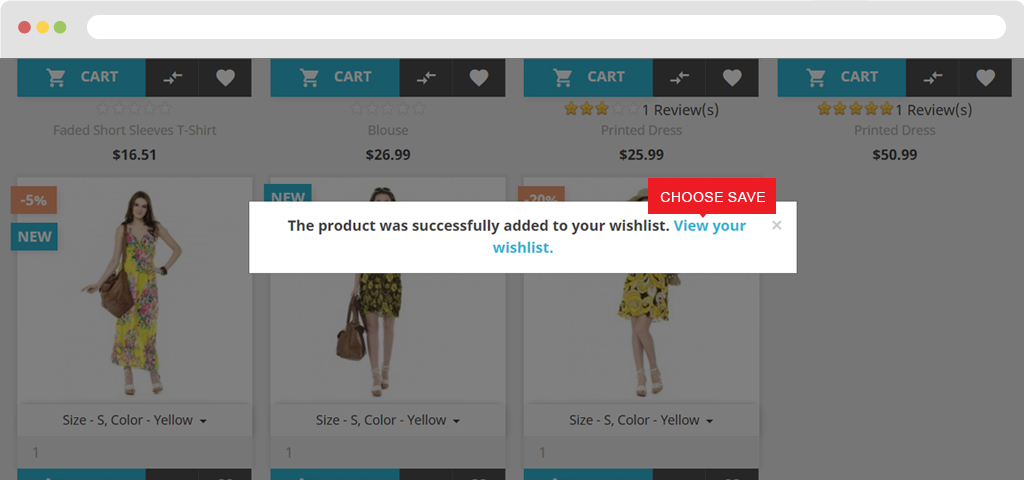
Step 1: You should add product to list.
Step 2:Click "View Your Wishlist" to check products in list.

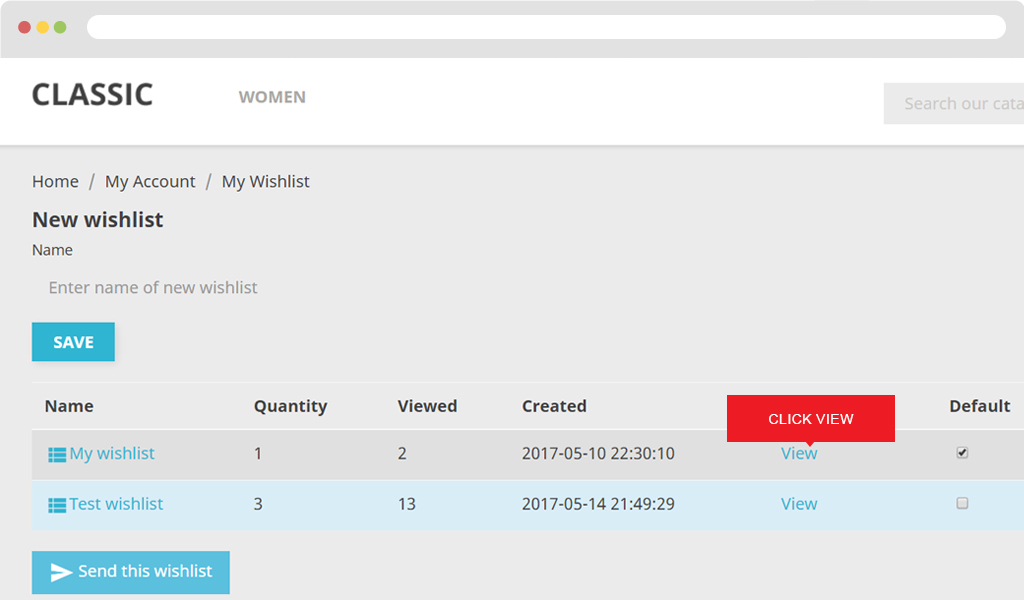
Method 2
Click "View" in My wishlist page.

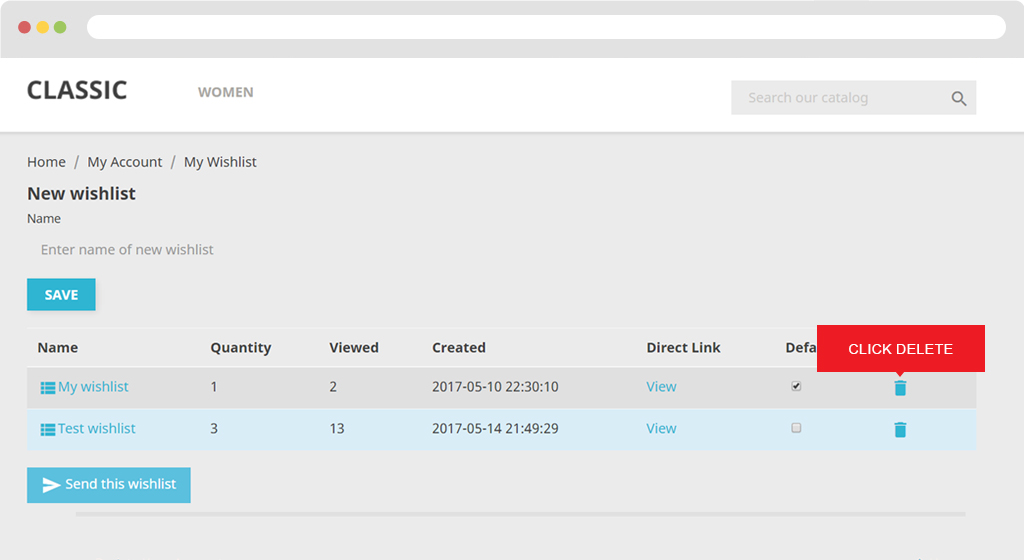
Delete wishlist
Click on the "recycle bin" to remove.

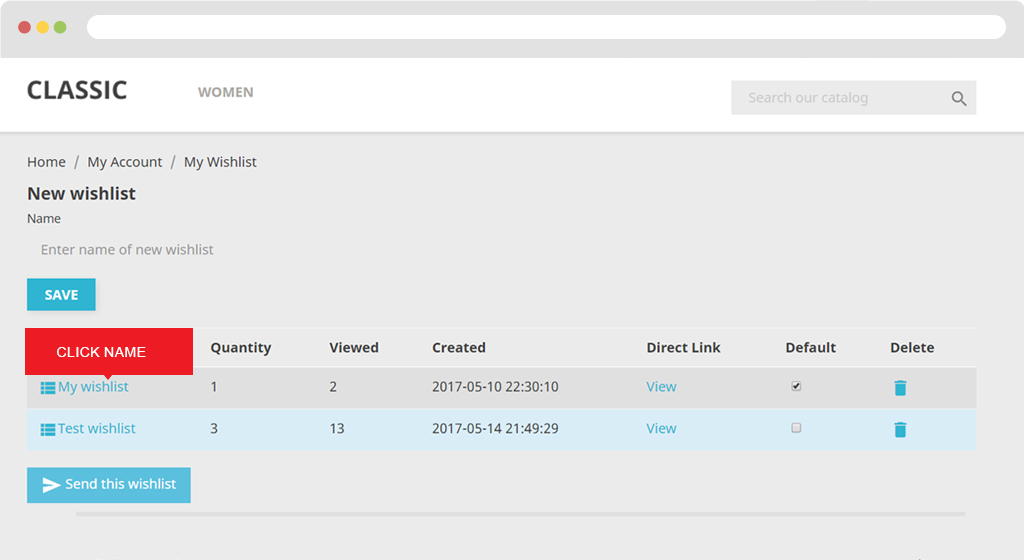
Send wishlist
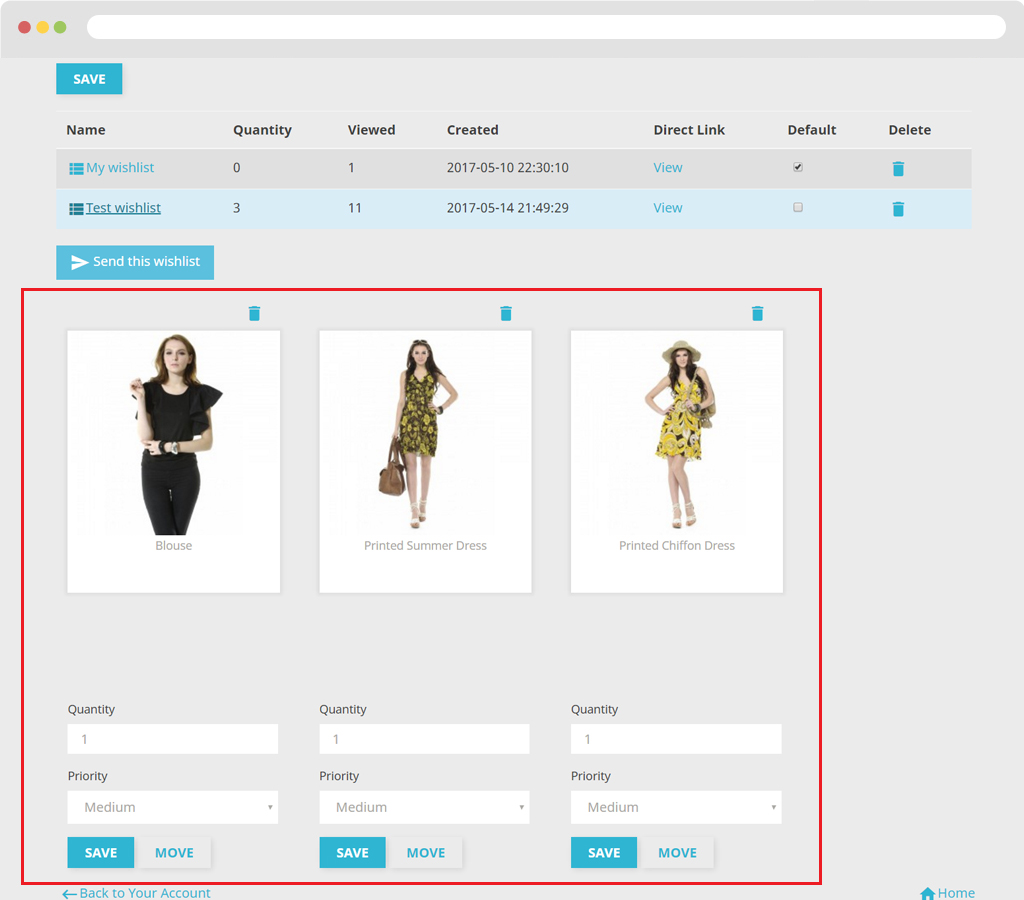
Click Name Wishlist, after that the list will be displayed.

Here you can edit the information needed for your favorite product

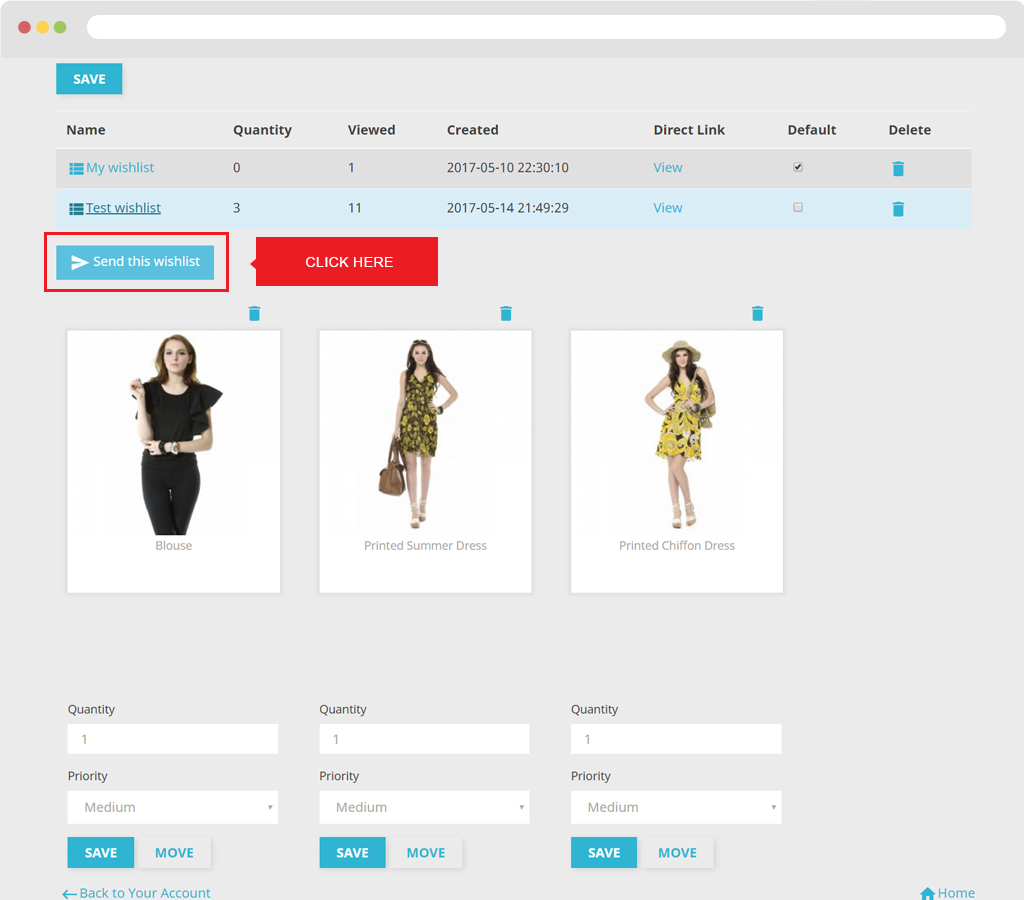
To "Send this wishlist", simply click "Send this wishlist" button.

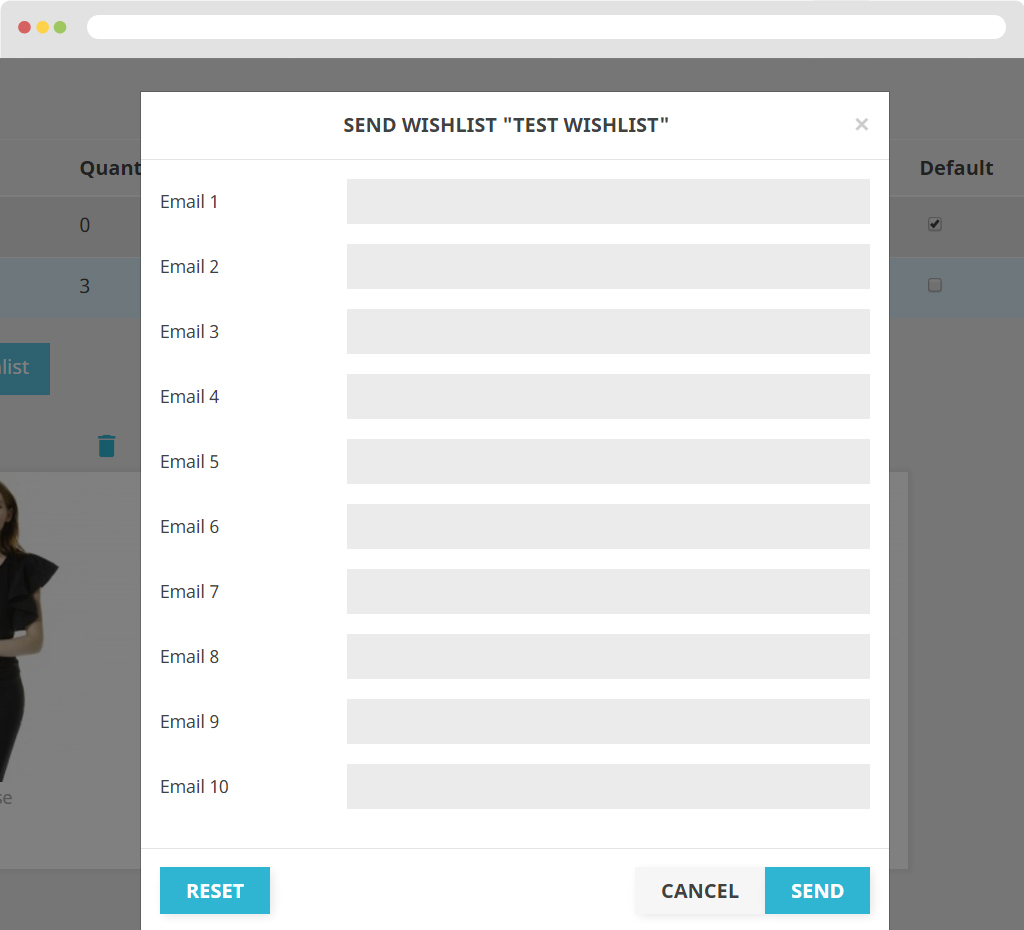
After lick button will show popup and send wishlist.

II. Appagebuilder
Wishlist, Compare, Review, we had update into module Appagebuider, it seems to be easier to use, and quick to work.
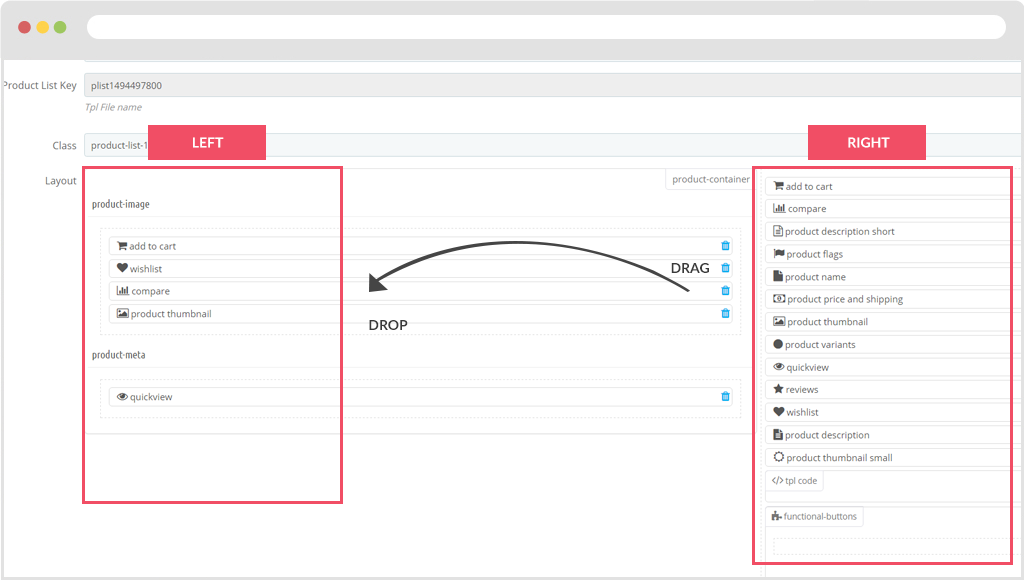
Step 1: Choose Appagebuider > Ap Product List Builder
Step 2: You just drag items into positions according to the design.

Note: If you need to edit the .tpl file then you just override the corresponding tpl of the leofeature module.
Example: You just override the file leo_list_product_review.tpl following the link below.
modules\leofeature\views\templates\hook\leo_list_product_review.tpl
+ Override file leo_cart_button.tpl follow our path
modules\leofeature\views\templates\hook\leo_cart_button.tpl
+ Override file leo_compare_button.tpl follow our path
modules\leofeature\views\templates\hook\leo_compare_button.tpl
+ Override file leo_wishlist_button.tpl follow our path
modules\leofeature\views\templates\hook\leo_wishlist_button.tpl
Note: You only added "Class" to css. Do not delete any "Class" of the elements Html.
Appagebuider supports 3 types of Review in page product details.
Situation 1: By default, Appagebuilder supports Display View in the detailed product page
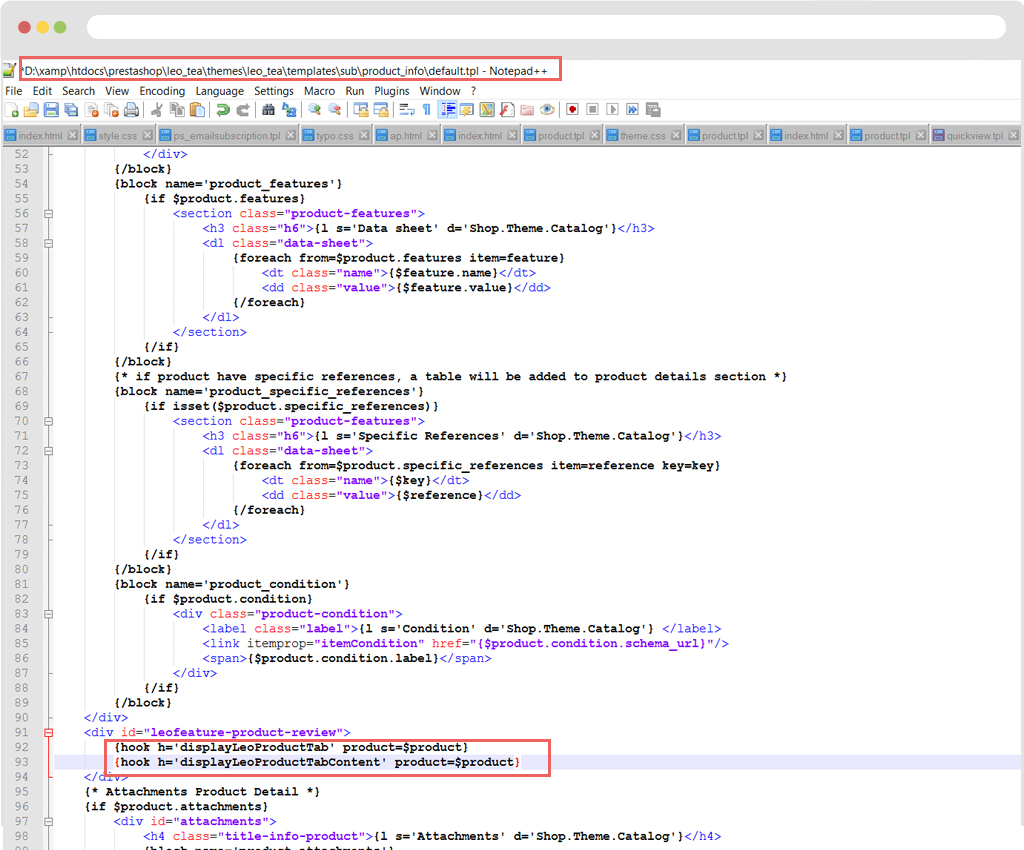
Written in "default.tpl" follow path
theme\templates\sub\product_info\default.tpl

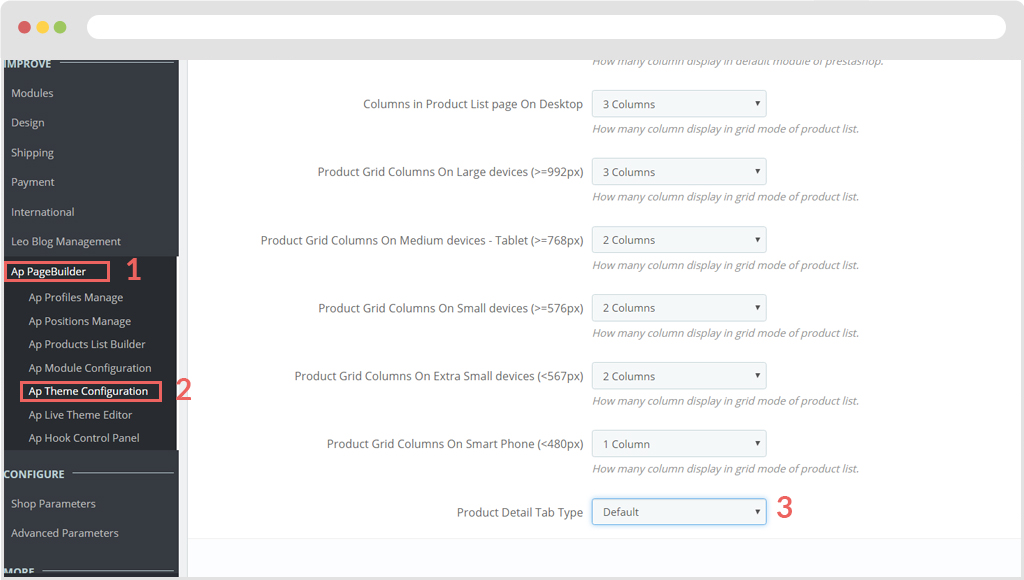
- Choose Appagbuilder > Ap theme config > choose tab Pages Setting
- You will see Product Detail Tab Type: Default

Display in Fo

Situation 2: Review display in tab description
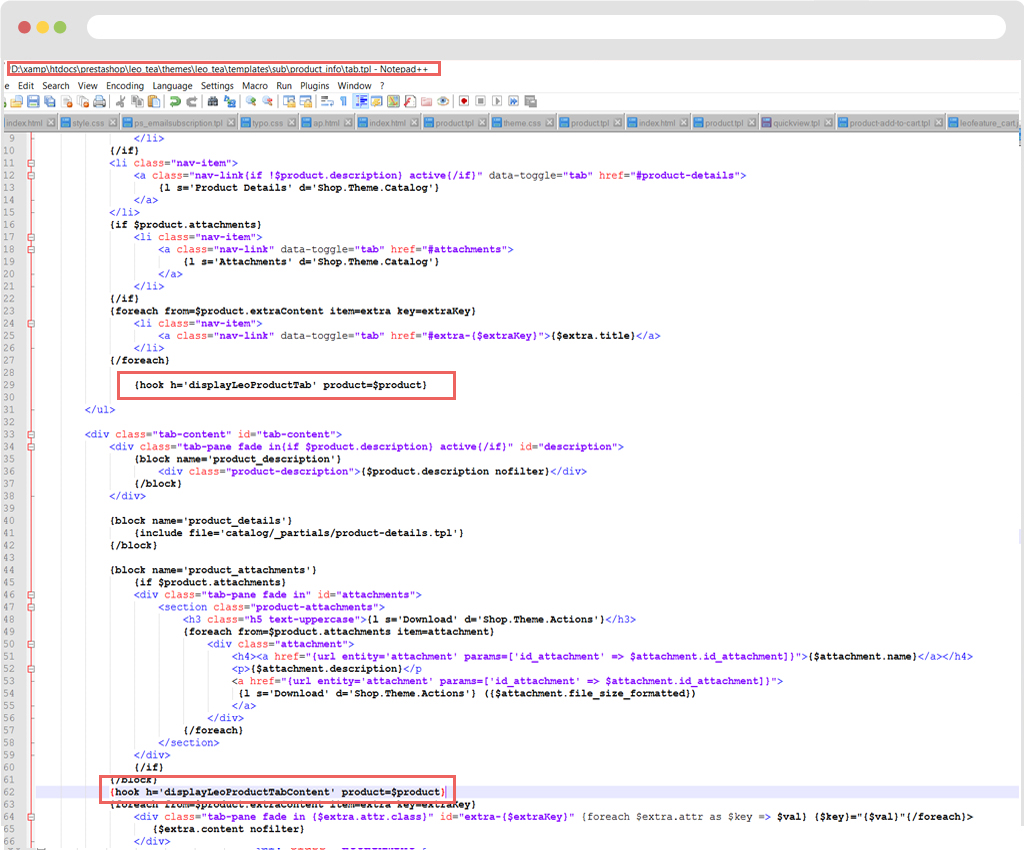
- Simply copy Hook in file "tab.tpl"
Copy Hook
{hook h='displayLeoProductTab' product=$product}
{hook h='displayLeoProductTabContent' product=$product}
Path
theme\templates\sub\product_info\tab.tpl

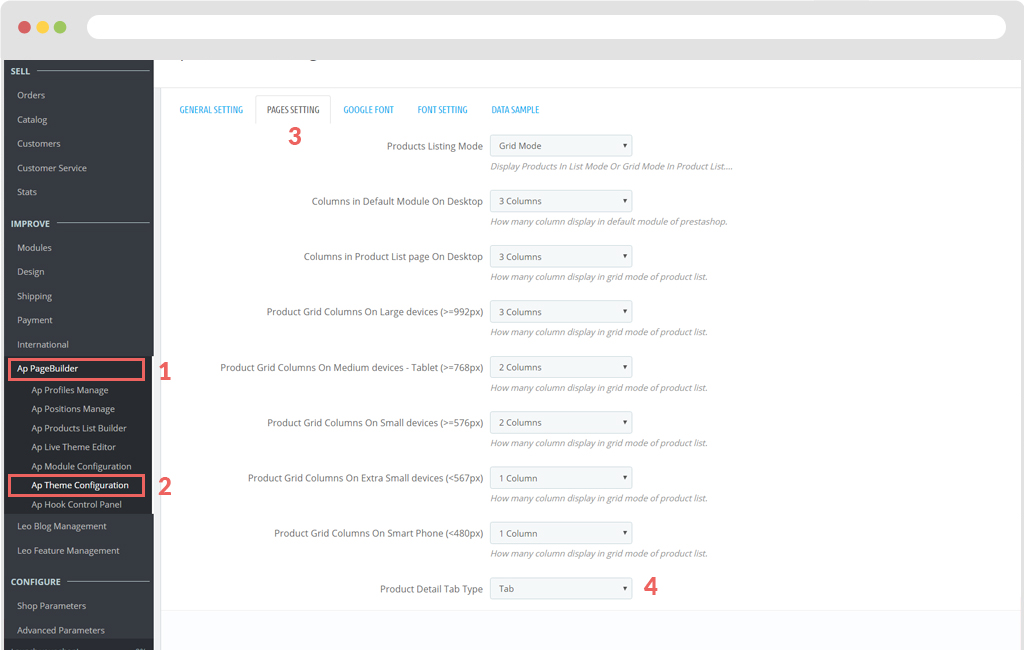
- Select Appagbuilder > Ap theme Configure > choose tab Pages Setting
Product Detail Tab Type: tab

Display in FO.

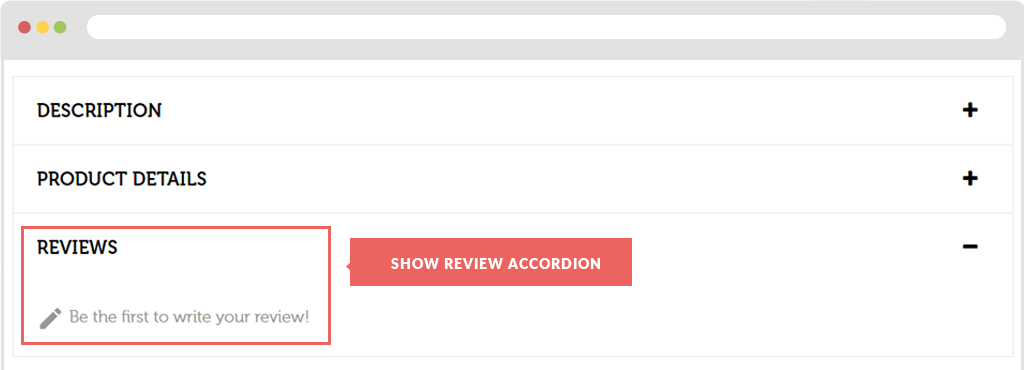
Situation 3: Review display Accordion
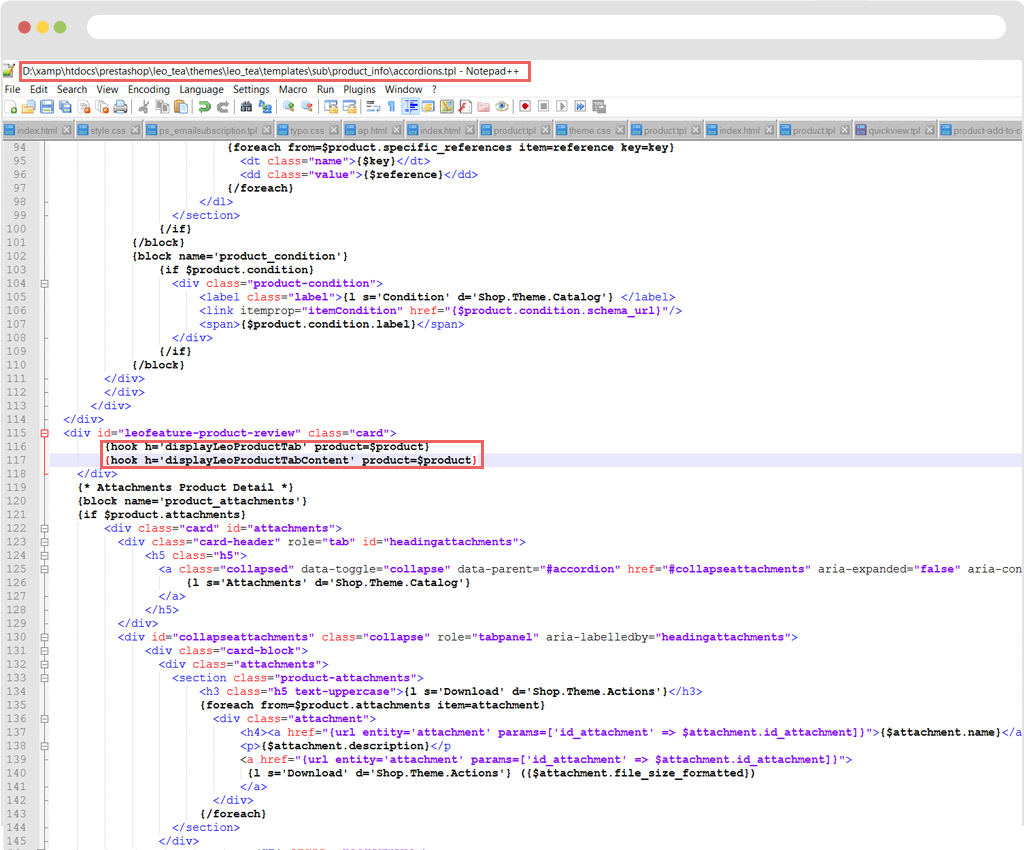
-Copy Hook in file " accordion.tpl"
- Copy Hook
{hook h='displayLeoProductTab' product=$product}
{hook h='displayLeoProductTabContent' product=$product}
Path
theme\templates\sub\product_info\accordion.tpl

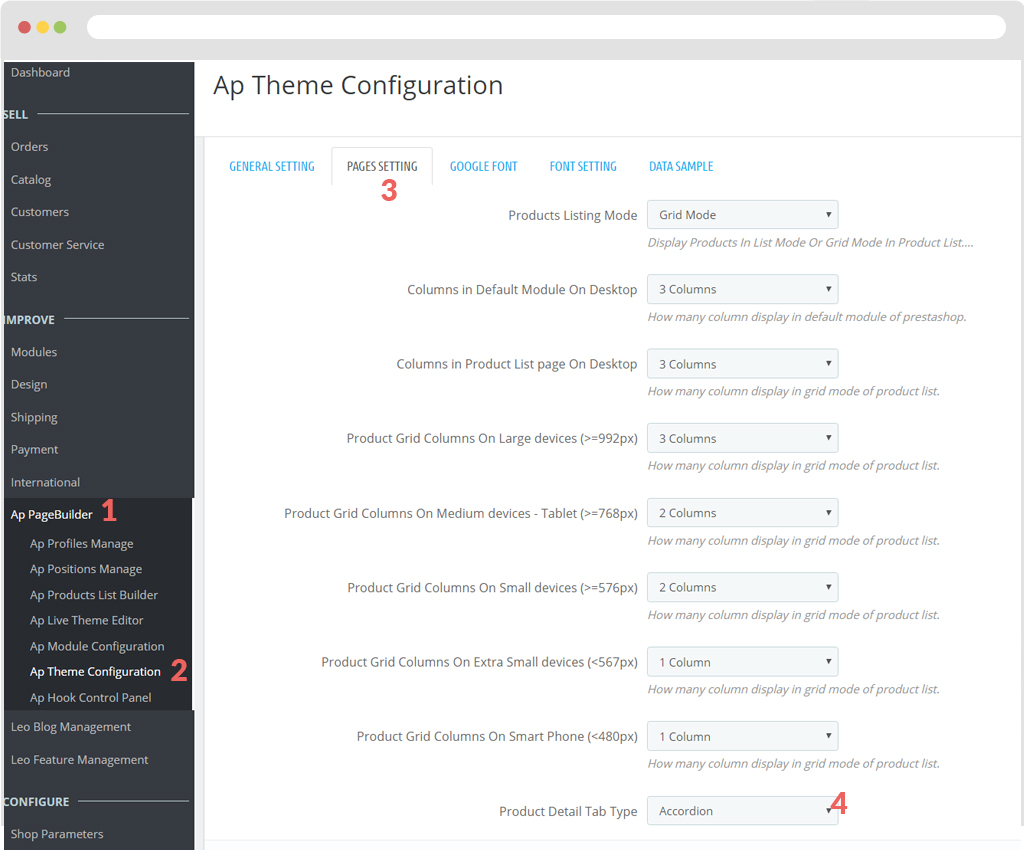
Access in Appagebuider > Ap theme Configure > select tab pages setting
Product Detail Tab Type: Accordion

Display in FO

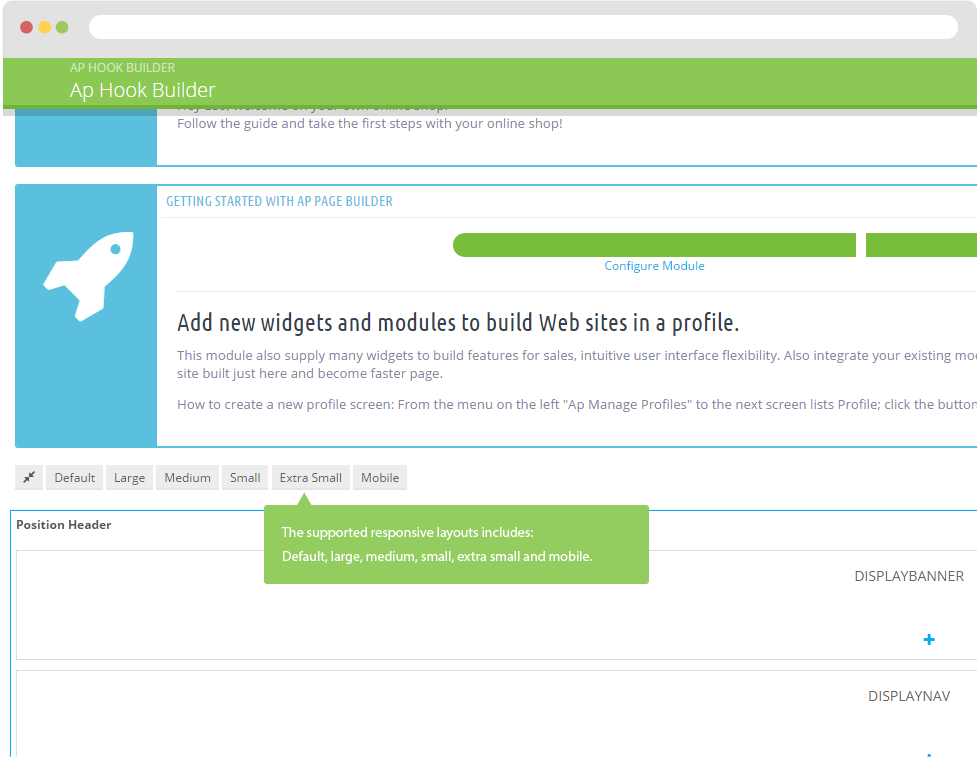
Supported responsive layouts
The supported responsive layouts includes: default, large, medium, small, extra small and mobile. The configuration of Page Builder on those responsive layouts can be the same or different. Select the layout you want to configure.
Default Screen, Medium Screen, Mobile Screen

Information
Thank you for reading!
We hope you can create the best website with our themes.
- Contact us
- Email: [email protected]
- Skype Support: trandinhnghiait