Ap Slide Show Module
Prestashop module to build professional slideshow
- Created: 28/09/2015
- latest Update: 30/09/2015
- By: Apollotheme
- Email: [email protected]
First of all, we would like the thank you for using our work.
Apollotheme - a website where you can find the best Prestashop theme and Extensions as well. We are proud of our professional themes, extensions. With years of experience working on Opensource, we have created number of great extensions for Prestashop like: Apollo Prestashop Framework, Apollo Prestashop Megamenu Module ...
Apollotheme is also famous for custom work, if you have trouble or help with your website, coding, .... you can find us on apollotheme.com then we will support you or give you suggestions.
Slideshow sample
What is AP Slide Show
Apollo Slide Show is creative module, fully responsive, highly customizable to build your beautiful sliders in your stores in a few minutes for Prestashop Stores. Our Slide Show contained many powerful techniques as Animation effects, video support, thumbnail and so on. Apollo Slide Show has Five Featured components as Fullwidth, Boxed, Thumbnail, Video and Animation. It shows that rationality in the administration and the clear purpose of this module. With these wonderful components, people can easily adjust whatever they want in their sliders.
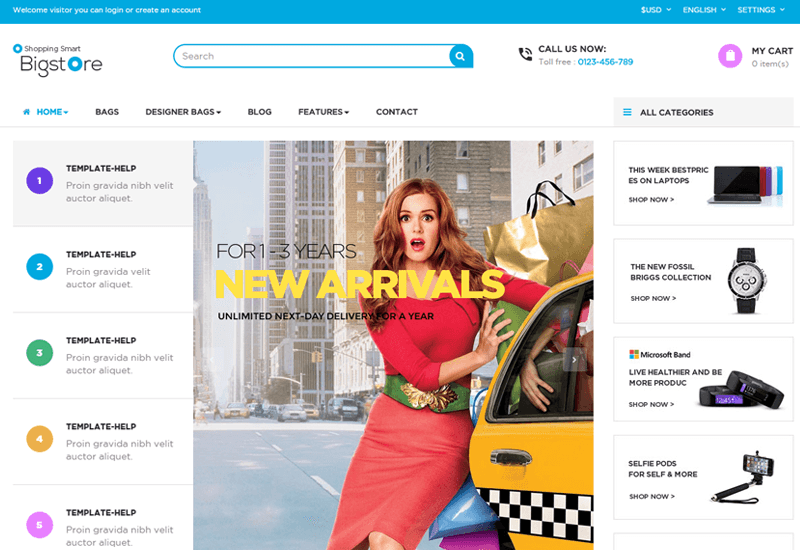
Demo 1
Our module allows user add Css or Html into left hand side, and it will be shown into our sliders.
You can view our demo to get more details
Sample demo 1: Leo Big Store
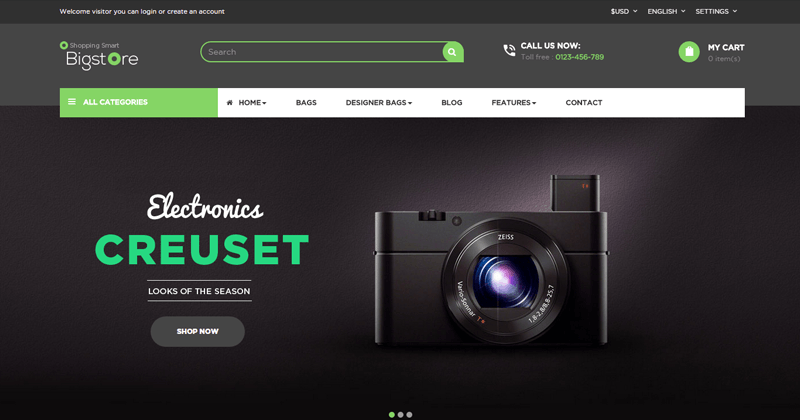
Demo 2
Our module also permits people use full page background image slider for Bootstrap 3 using the built-in Bootstrap carousel plugin with Full width option.
You can view our demo to get more details
Sample demo 2: Leo Big Store
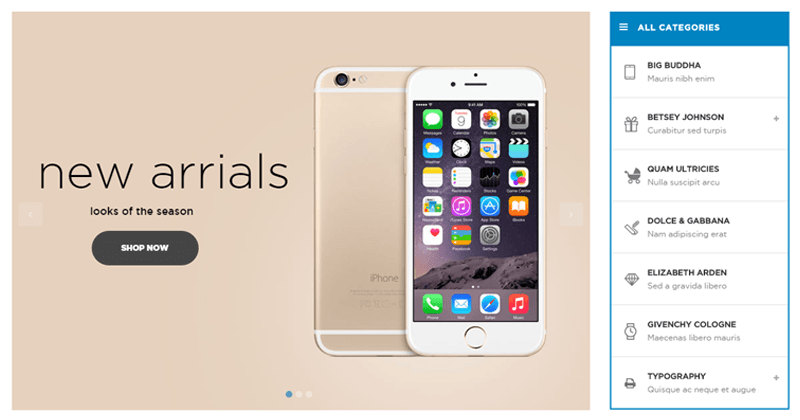
Demo 3
When user choose boxed large, it means that they have spaces to add their categories or banner for their promotion and advertising..
You can view our demo to get more details
Sample demo 3: Leo Big Store
Download and Install
Download
Apollo Slide Show has been realeased, after buying this module you can download it at our official site apollotheme.com or at other market as Prestashop Addon, Themeforest. In addition, Ap Slide Show is integrated in our prestashop themes. So you can buy our themes and experience the powerful Apollo Slide Show Module.
Install
You can install our modules as other modules extremely easily and quickly. After you buy the module, we will give you FREE installation and quick support if there are problems. Also we integrate the features installed demo data so you can quickly build sites. With powerful features but installation process is quite fast and easy. If customer faces with any problems please contact us.We will always beside you.
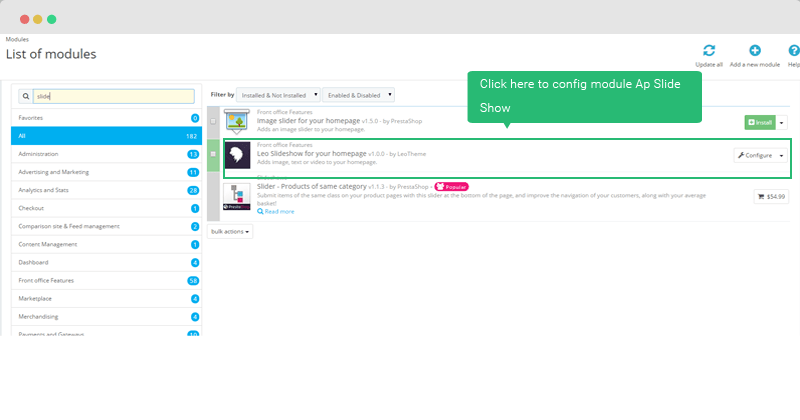
When install the module successfully, access Modules then search for AP Slide Show, enable it then open its setting panel.
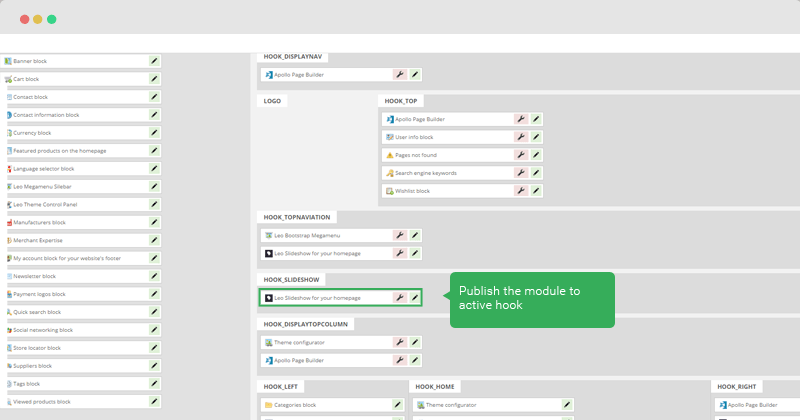
Publish the module
After install the module successfully, go to Modules then search Ap Slide Show module then enable the module.

Next, go to position layout control (Modules >> Leo Positions Control Panel, assign Ap Slide Show module to an active hook in your template.

Module configuration
Open the configuration panel of Ap Slide Show to configure.
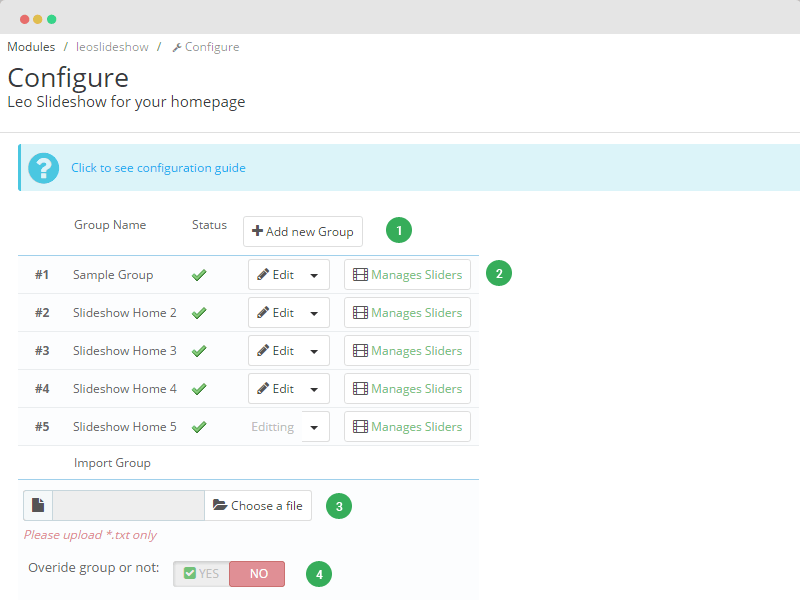
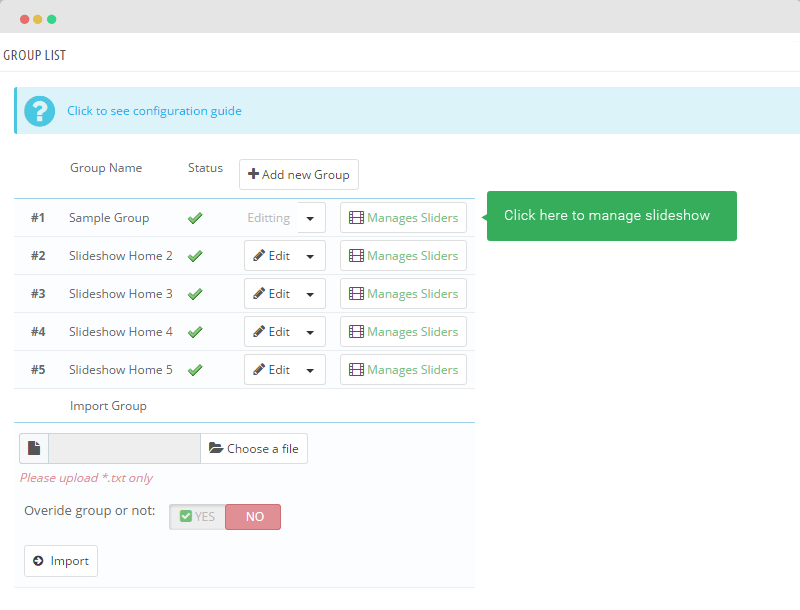
1. General settings

Parameter explaintation.
- In here, user can choose Enable or Disable Sample of Group to be display at Status Column
- With Edit button: Delete, Preview Group, Export Group and Sliders and Copy default language to other for each Group Slider.
- User click here to edit each slider in Group. (We will guide more detail in below).
- User also may choose Override Group or Not with our button
2. Group Sliders Setting
Our Slide Show module permitted user creating as much as group of sliders they need. Moreover, our module allows user to configure the techniques of these group, it means that all sliders in a Group has the same main effect as Full width, Boxed or thumbnails.
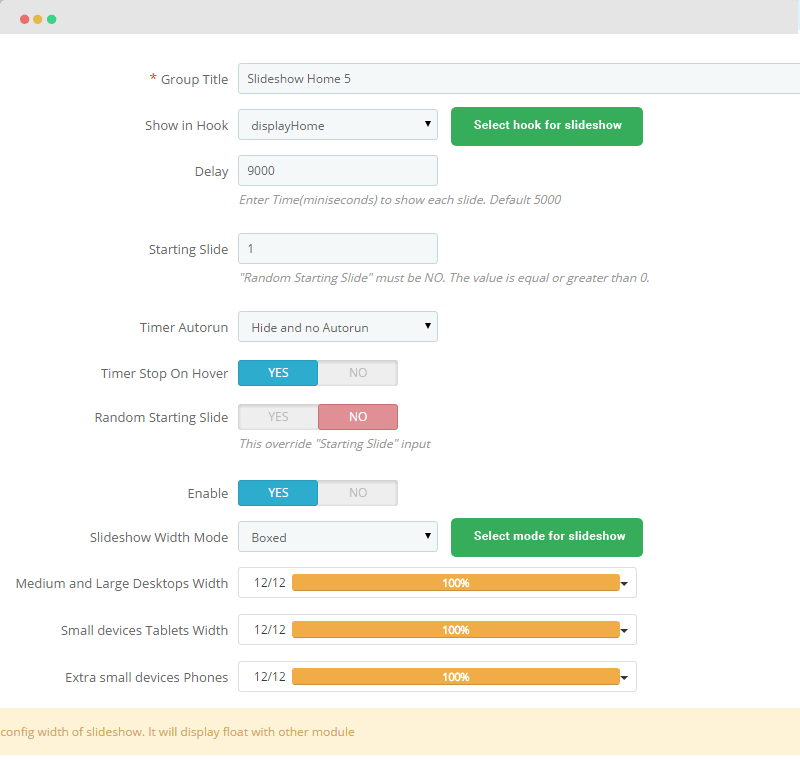
Group general setting

Parameter explaintation.
- Group title: User set the name for Group of Sliders (you may get the name of concept for all images).
- Show in hook: this is very important that user choose where to display for Group sliders
- Delay: Enter Time (milliseconds) to show each slide. Default 5000
- Starting Slide: "Random Starting Slide" must be NO. The value is equal or greater than 0.
- Timer Autorun: User can easily choose option Hide/ Show and Auto Run or Not with our selections.
- Timer Stop On Hover: User can choose Yes or No with our button.
- Random Starting Slide: "Starting Slide" input, user also can choose Yes or No with our button.
- Enable: In here, user can choose Yes/No to display their group sliders
- Slideshow Width Mode: This is probably the most essential part of a slider, user can choose the size of each slider in a group (Full Width or Boxed all slide in group should be the same).
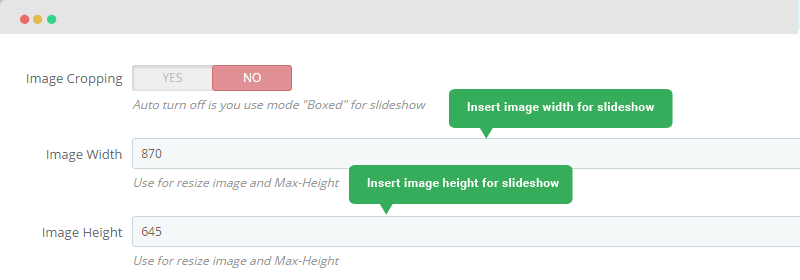
Images settings

Parameter explaintation.
- Image cropping: enable this option if you want to crop slideshow image to fit the slideshow block
- Image width/height: configure size of slideshow image (in pixel)
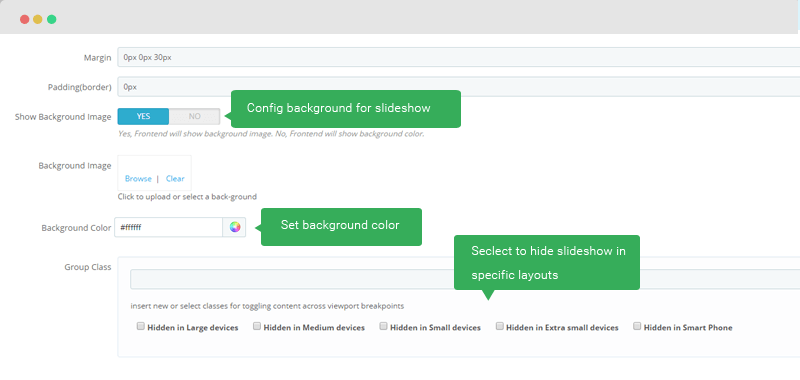
Css settings

Parameter explaintation.
- Margin: user can choose or not with pixel unit.
- Padding: user can choose or not with pixel unit.
- Background color: User can set color for background.
- Background image: Click to upload or select a back-ground.
- Background URL: add the url of image that you want to display as background image
- Group class: Insert new or select classes for toggling content across viewport breakpoints.
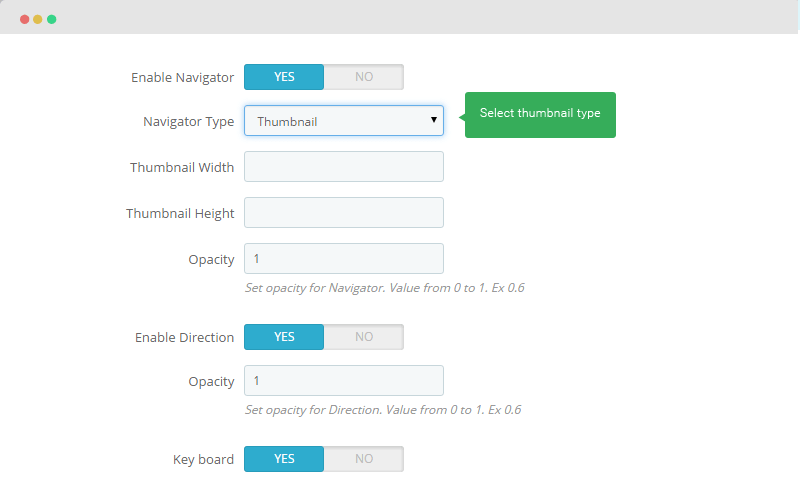
Navigator settings

Parameter explaintation.
- Enable Navigator: You can choose Yes/No button to display Navigator.
- Navigator Type: There are two types as Thumbnail and Bullet with Width and Height (depend on user)
- Thumbnail Width:
- Thumbnail Height:
- Opacity: Set opacity for Navigator. Value from 0 to 1. Ex 0.6.
- Enable Direction: User can choose Yes/No for display Direction
- Key board: set duration to hide navigator (in seconds)
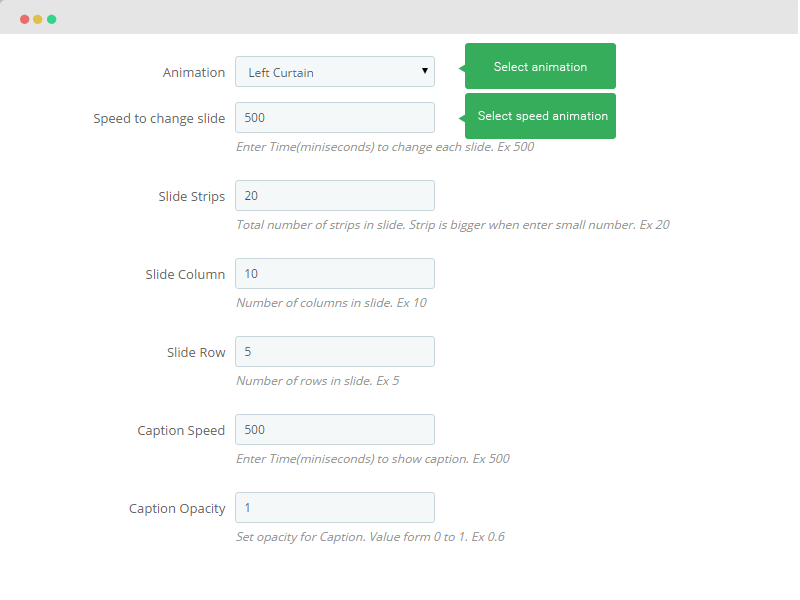
Animation

Parameter explaintation.
- Animation: we create so many animation effect for user as Left Certain, Strip up down and so on.
- Speed to change slide: Enter Time (milliseconds) to change each slide. Ex500
- Slide Strips: Total number of strips in slide. Strip is bigger when enter small number. Ex 20
- Slide Column: Number of columns in slide. Ex 10
- Slide Row: Number of rows in slide. Ex 5.
- Caption Speed: Enter Time (milliseconds) to show caption. Ex500
- Caption Opacity: Set opacity for Caption. Value from 0 to 1. Examples: 0.6
Slider setting
In the general setting, click on Manage Sliders of group that you want to configure.

1. Slider list
In the setting panel, it lists out all sliders of the group. You can select to configure/delete/duplicate any slider. You can create new slider by clicking on the "+" button on the right top corner.

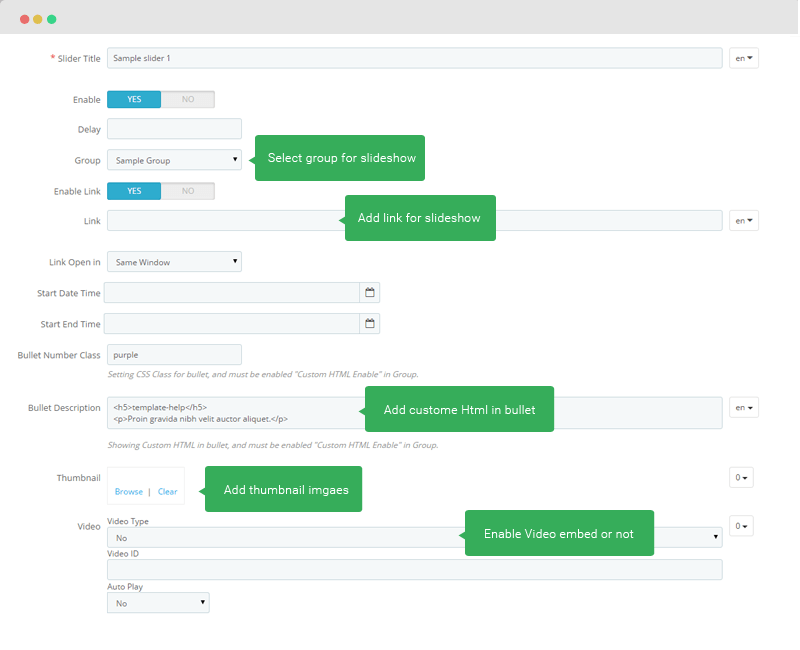
2. Slider setting

Parameter explaintation.
- Slider title: add slider title
- Enable: enable to publish the slider and it can be displayed in front-page
- Delay: select transition for the slider, it supports many transition types
- Group: After creating Group Sliders, user had a list of group, now they can add their sliders into Group sliders.
- Enable Link: User can choose Yes/No
- Link: add your link
- Link Open in: Same Window/ New Window
- Start Date Time:
- Start End Time: .
- Bullet Number Class: Setting CSS Class for bullet, and must be enabled "Custom HTML Enable" in Group.
- Bullet Description: Showing Custom HTML in bullet, and must be enabled "Custom HTML Enable" in Group.
- Thumbnail:you can browse any image to be displayed as thumbnail for the slider
- Video: you can enable video embed for slider, it supports 2 video types: vimeo and youtube.
3. Slider element content/effect setting.

Parameter explaintation.
- Set backgroun color or image
- Add elements to the slider: image, video, text
- Configure the added element, add content for the element, set effect
- Layer collection: each element in slider is a layer, set the delay time for each layer to appear (in milliseconds)
Backup and restore
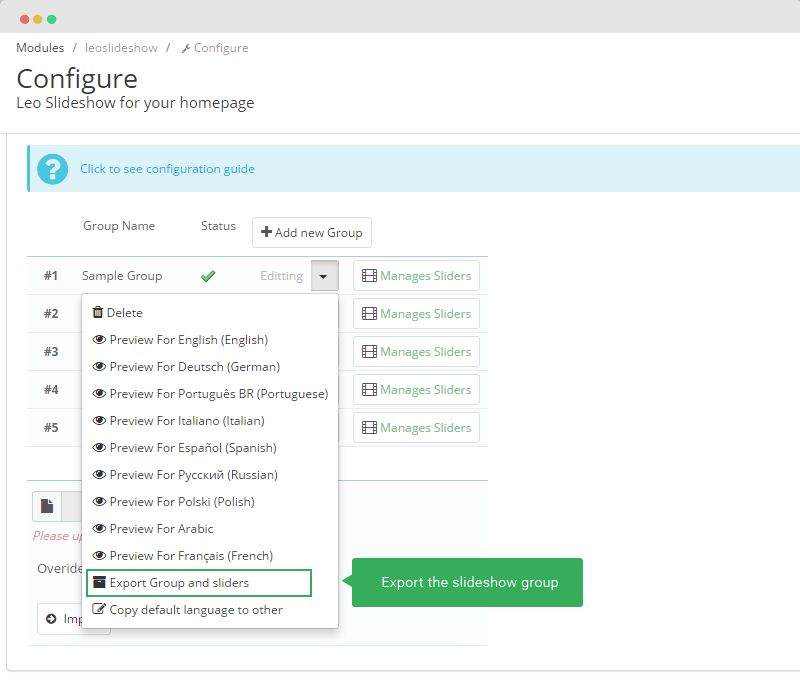
You can export any slideshow group, in the module setting panel, select the group you want to export then hit the Export button

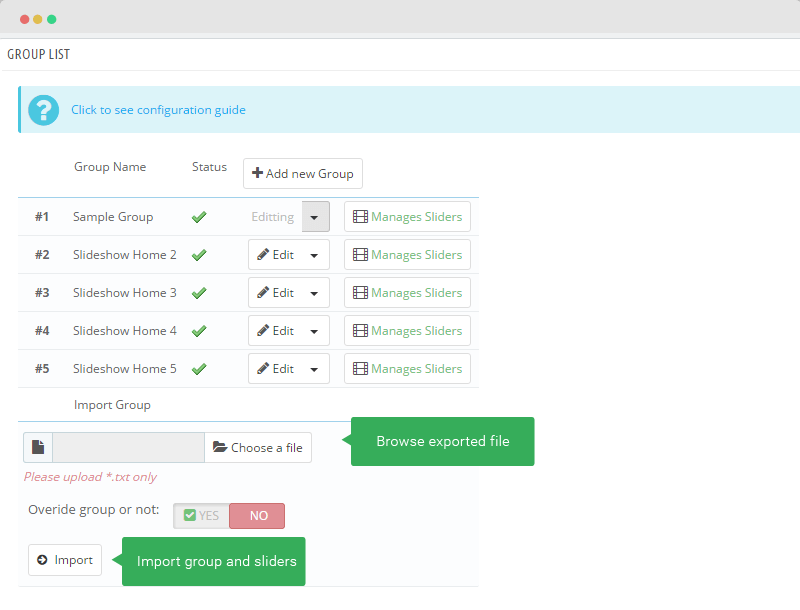
To import a group, browse the exported file then hit the Import button.

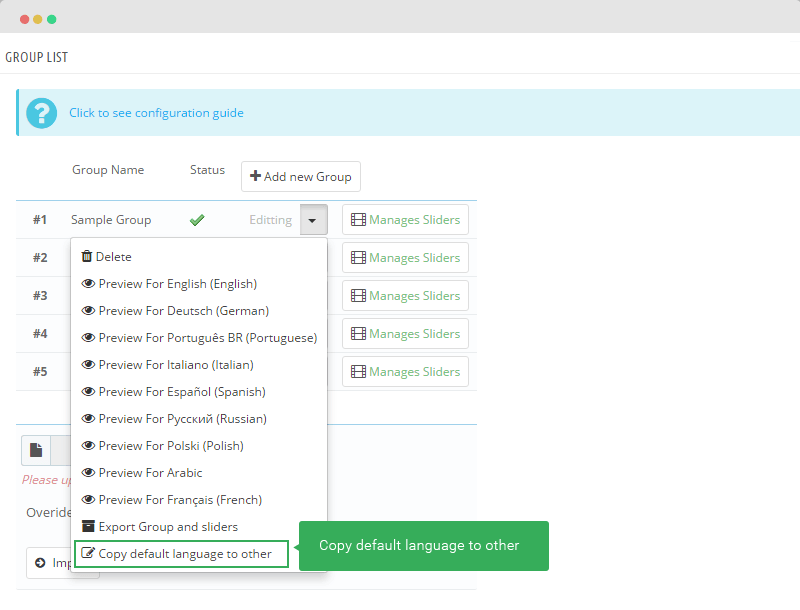
Multiple Language
Our module permitted people around the world use their own language and our slide show also allow user translate from Prestashop default in English into other languages as Deutsch, Francesca, Italiano and so on.

Recommendation
Basic and intuitive. You can install our modules as other modules extremely easily and quickly. After you buy the module, we will give you FREE installation and quick support if there are problems. Also we integrate the features installed demo data so you can quickly build sites. With powerful features but installation process is quite fast and easy. If customer faces with any problems please contact us. We will always beside you.
Our modules can run with the ALLPrestashop versions and surely will support the latest version of Prestashop in future. Thank for using our module and Wish you success with Apollo Slide Show.