Leo Xalem
Leo Xalem guide for prestashop 1.6
- Created : 26/02/2016
- Latest update: 26/02/2016
- By : Leollotheme
- Email: [email protected]
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
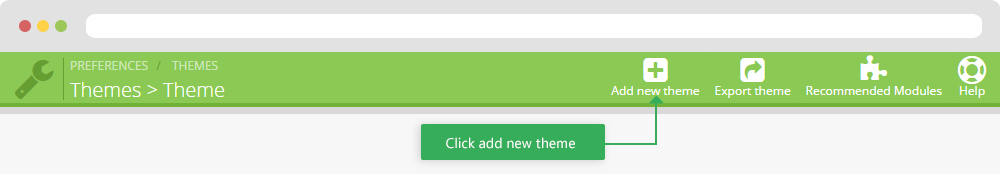
- Go to back-office and login, navigate to: Preferences > Themes > Add new theme
- In this step, you can install template follow 2 ways:
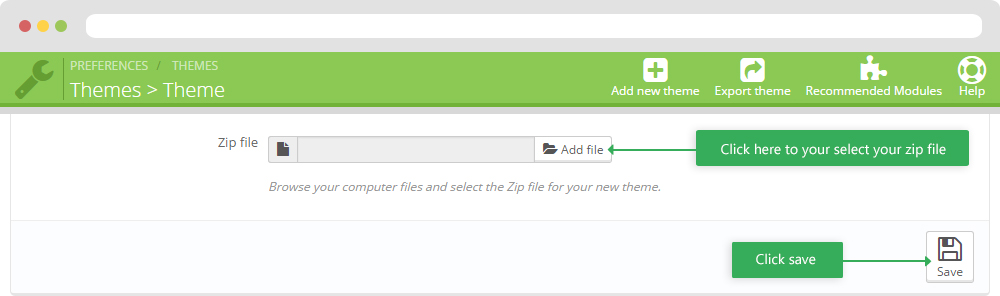
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
-
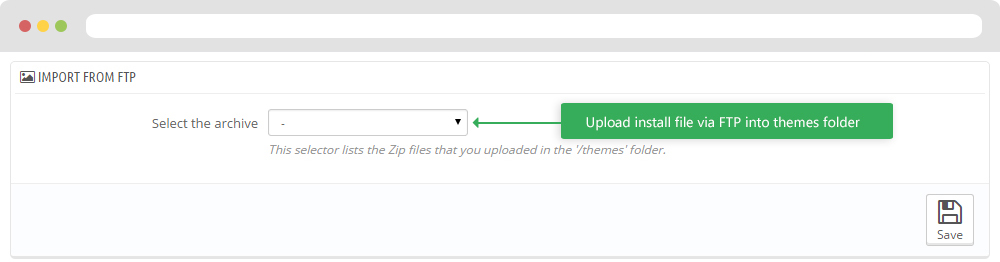
Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser,
you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

- Also, you can put themes on the folder themes form FTP

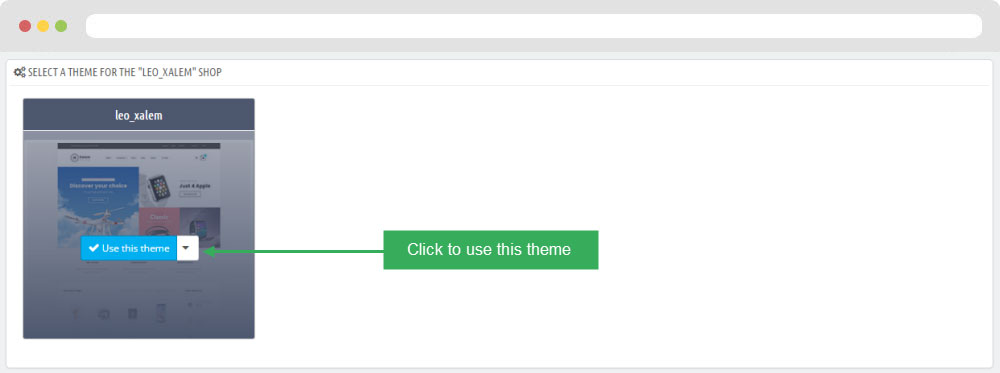
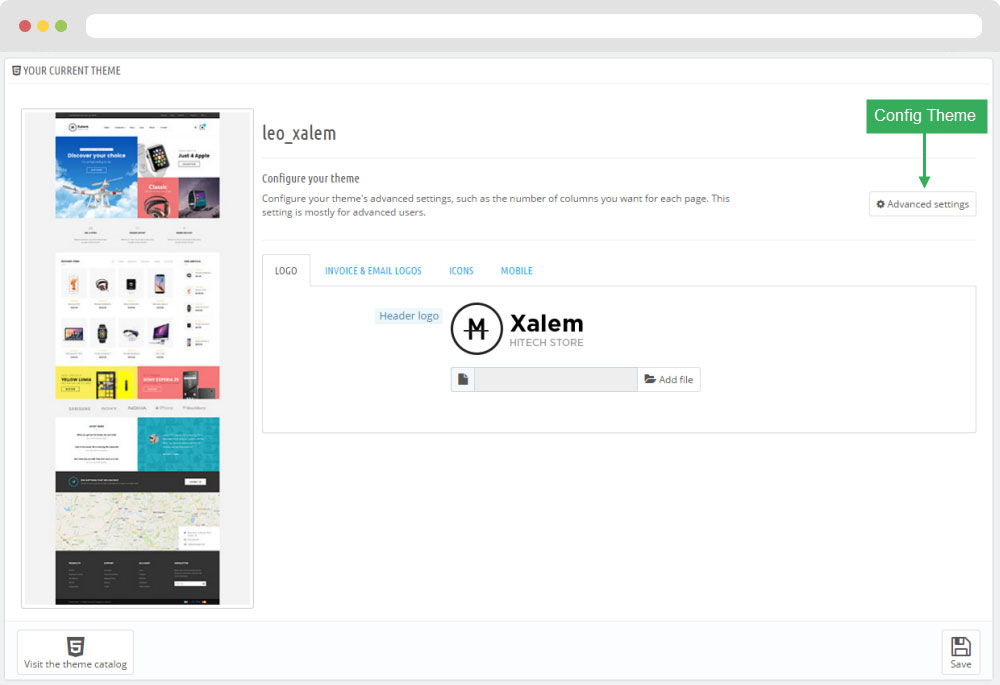
- You can select a theme for the shop


-
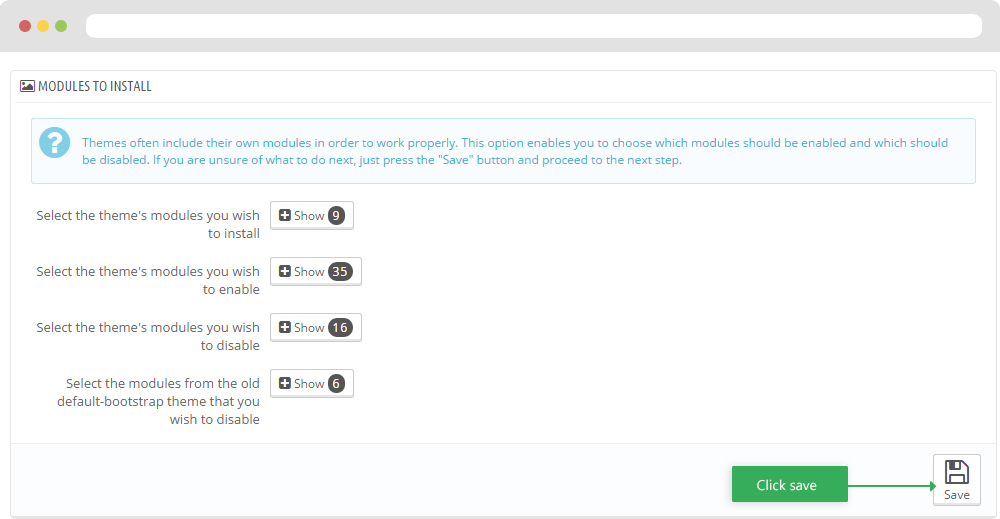
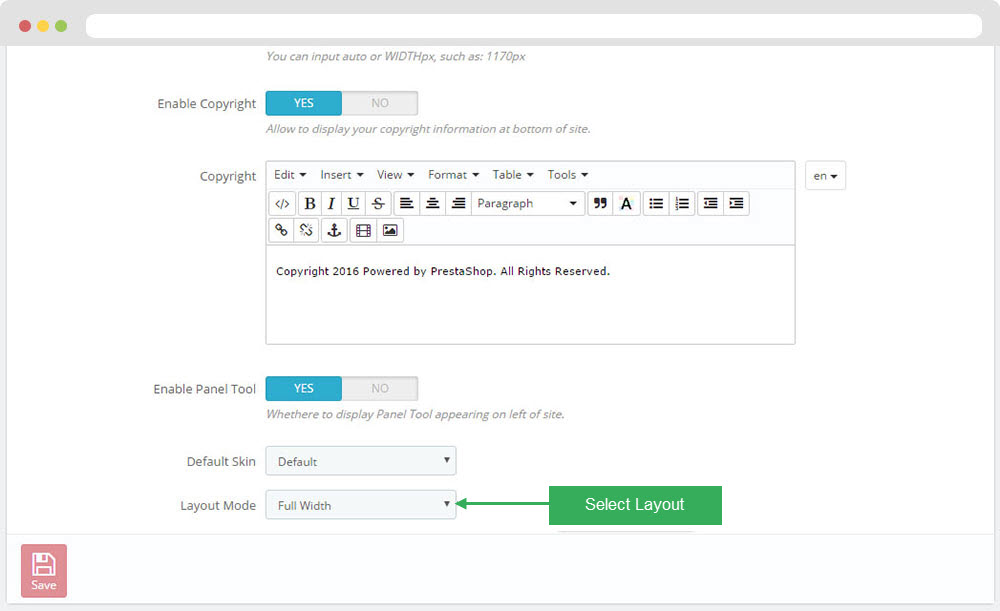
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
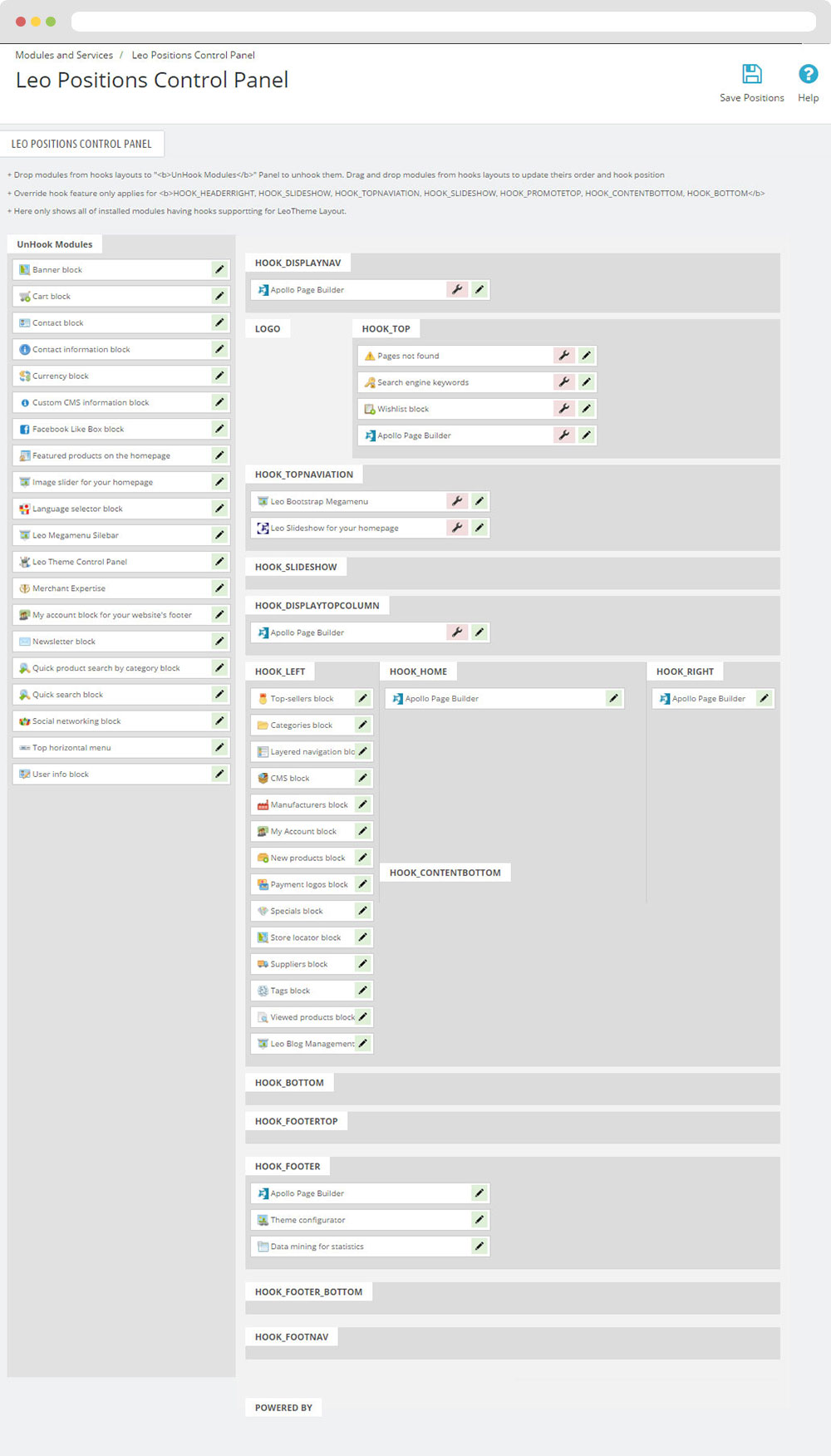
- Check module position in Modules > Leo Positions Control Panel
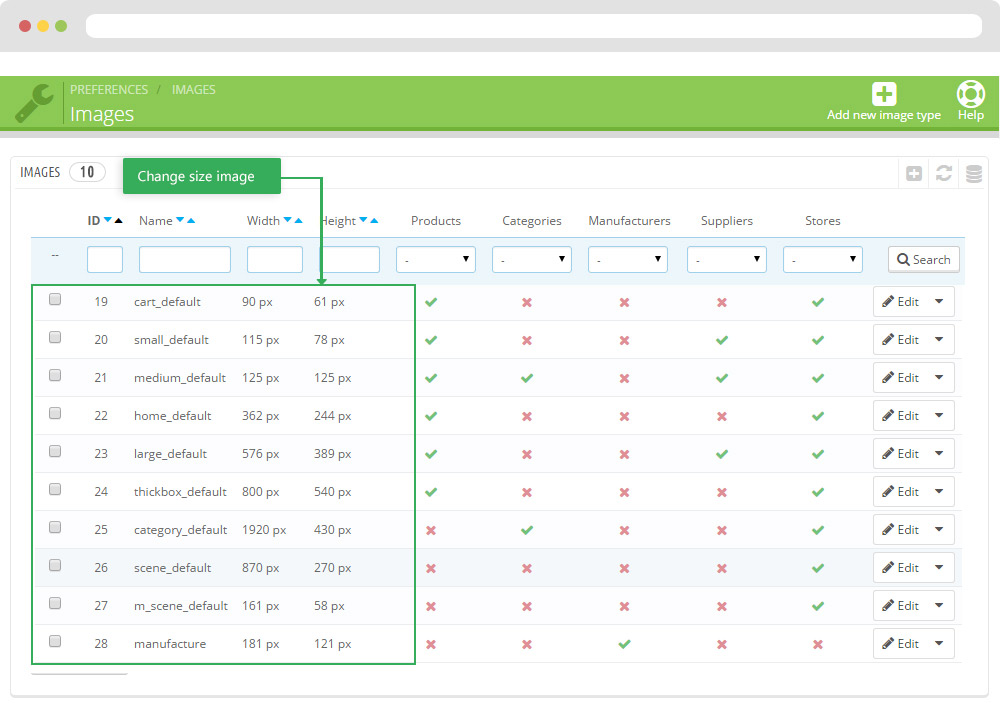
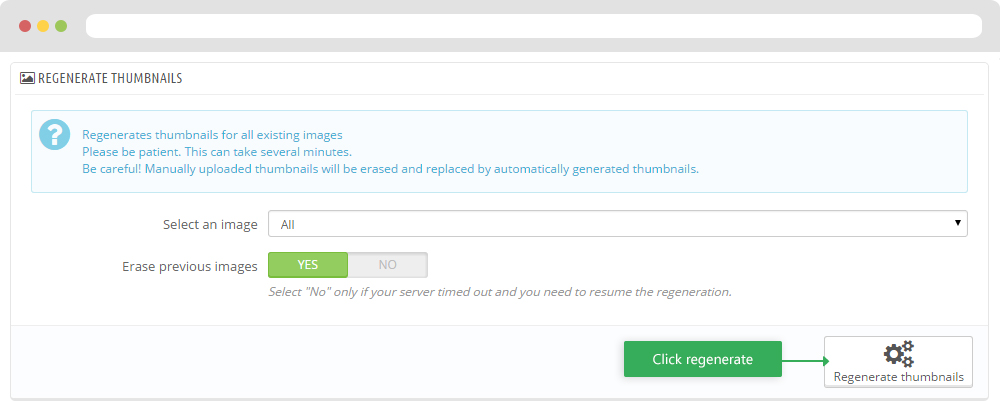
5. Create or edit size image and Regenerate thumbnails
Backend > Preferences > Images
+ Create or edit size image

+ Regenerate thumbnails

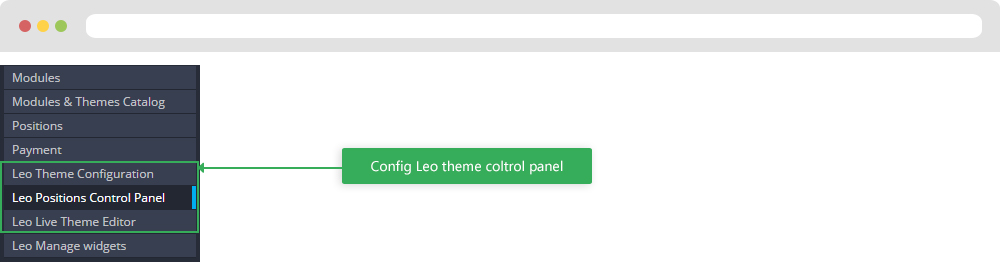
Leo Theme Control Panel
You can read guide in link (Blog Guide)

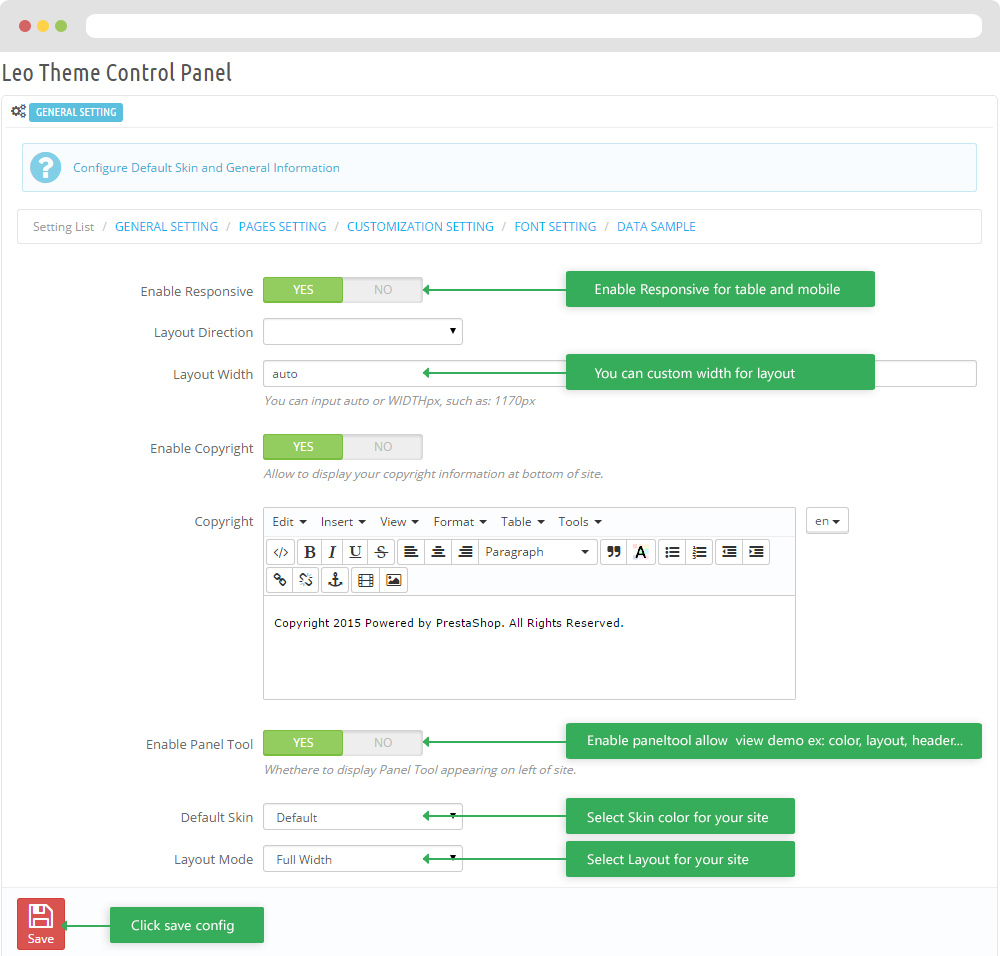
I. Backend > Modules > Leo Theme Configuration
-
General setting

-
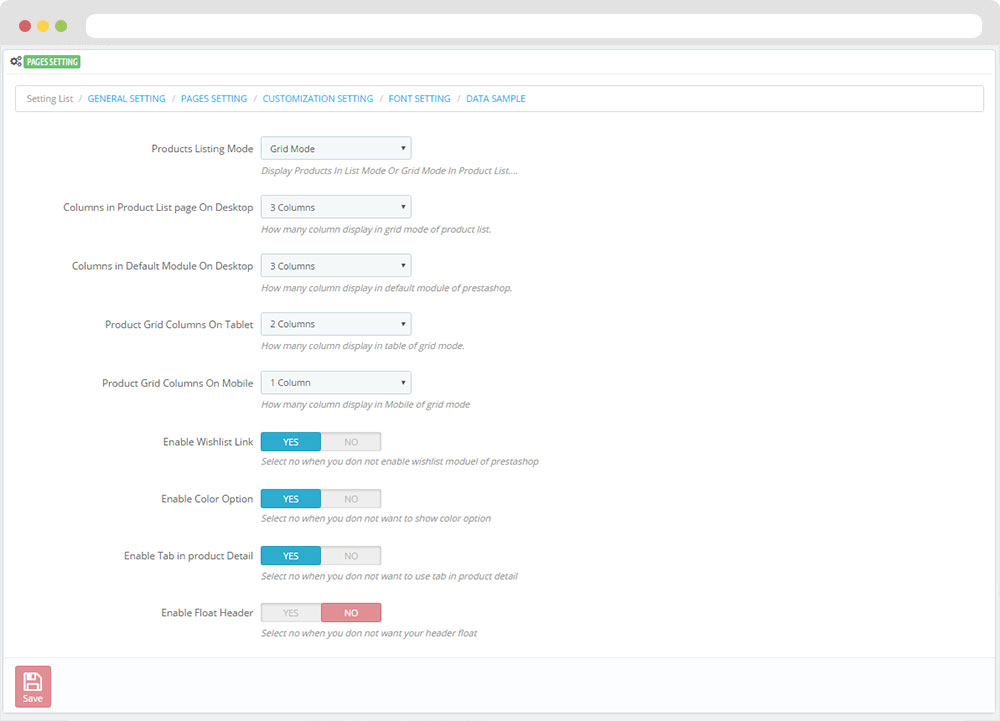
Pages setting

-
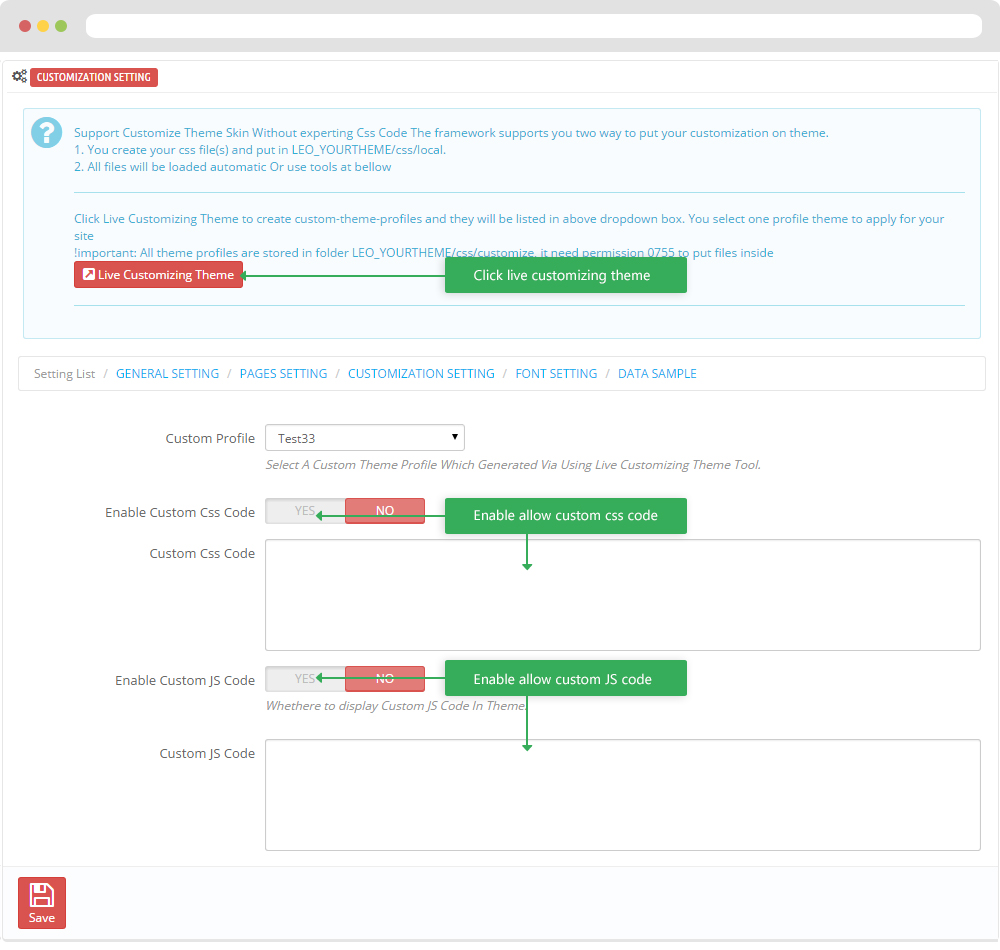
Customize setting

-
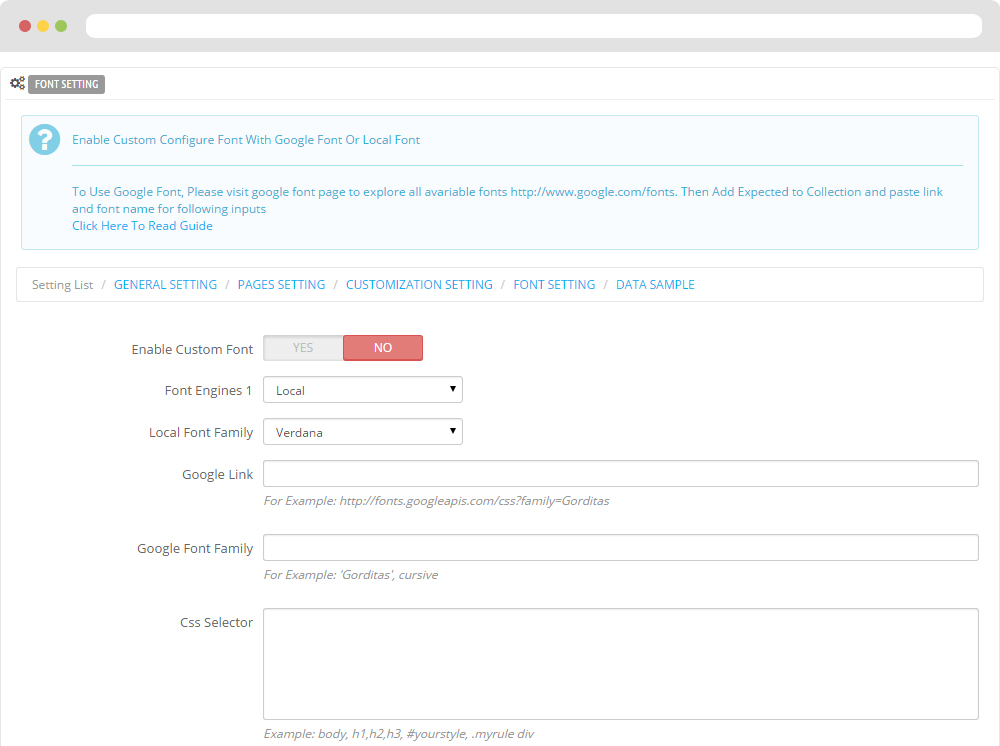
Font setting

-
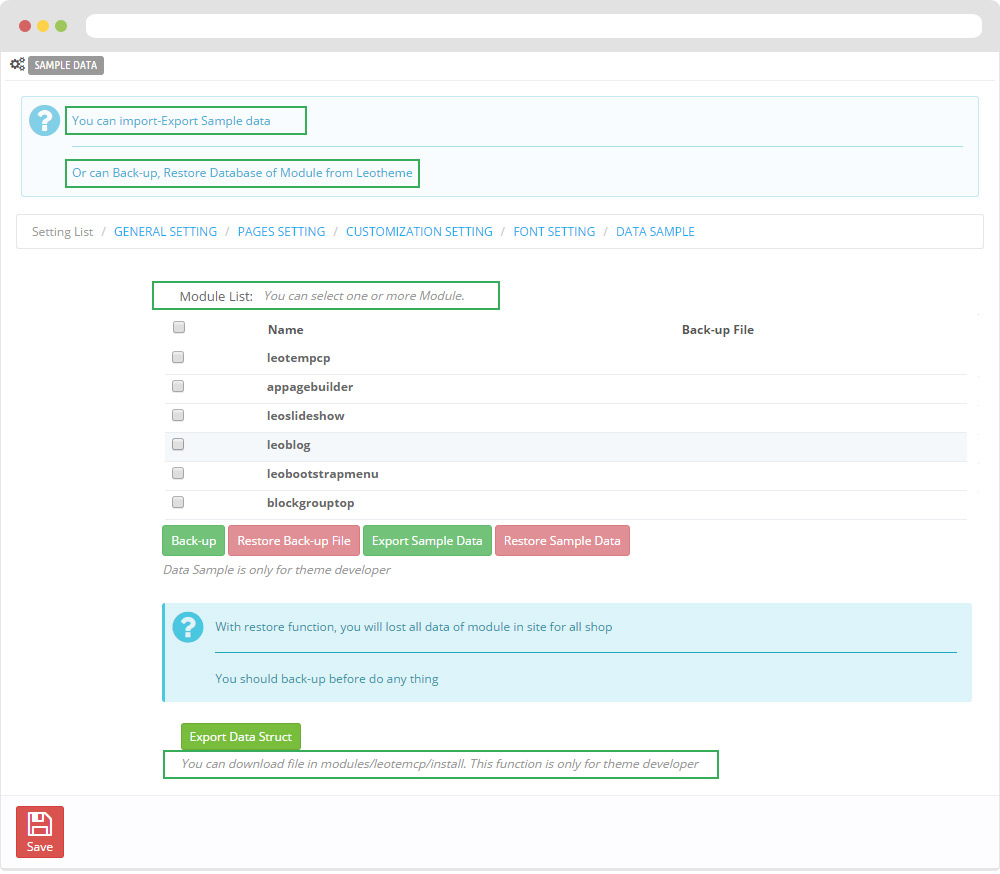
Data sample

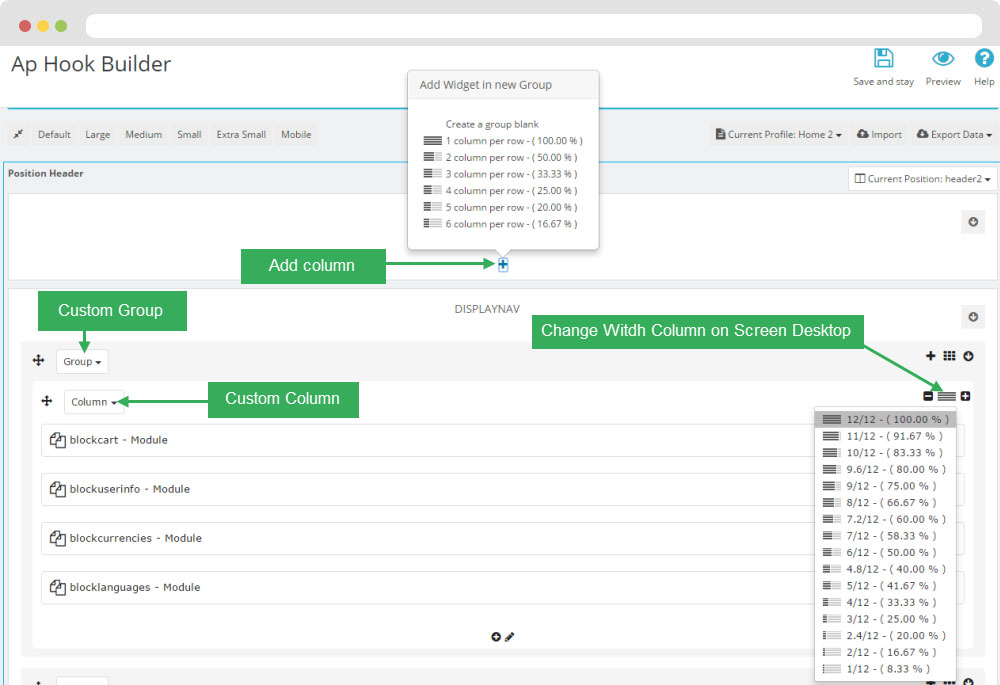
II. Backend > Modules > Leo Position Control Panel

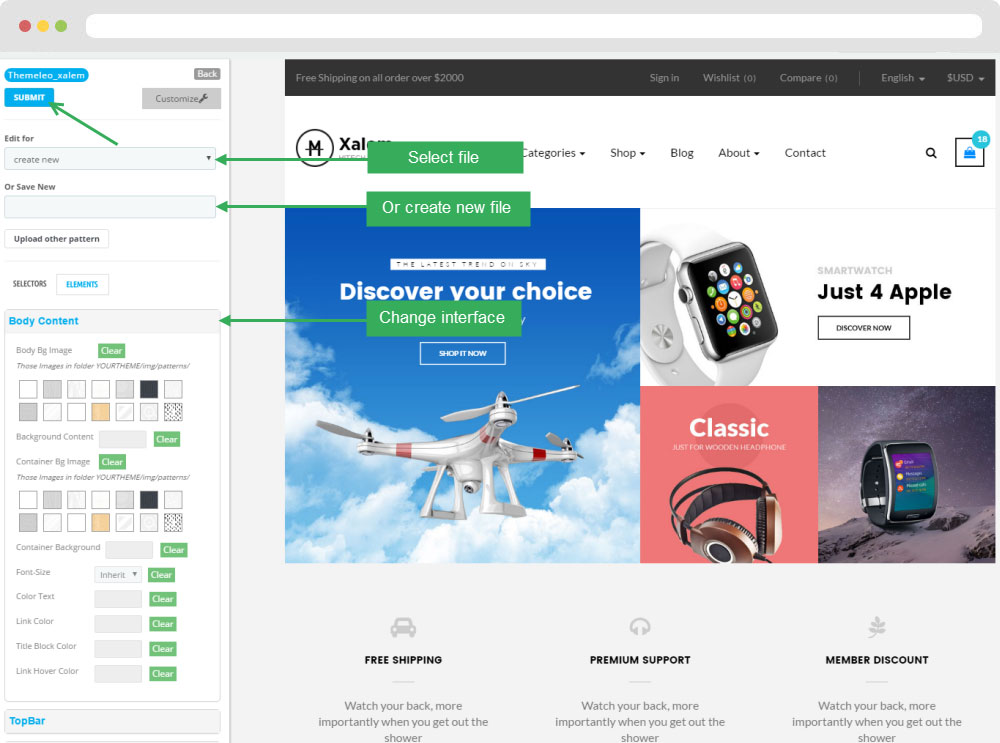
III. Backend > Modules > Leo Live Theme Editor
Back end

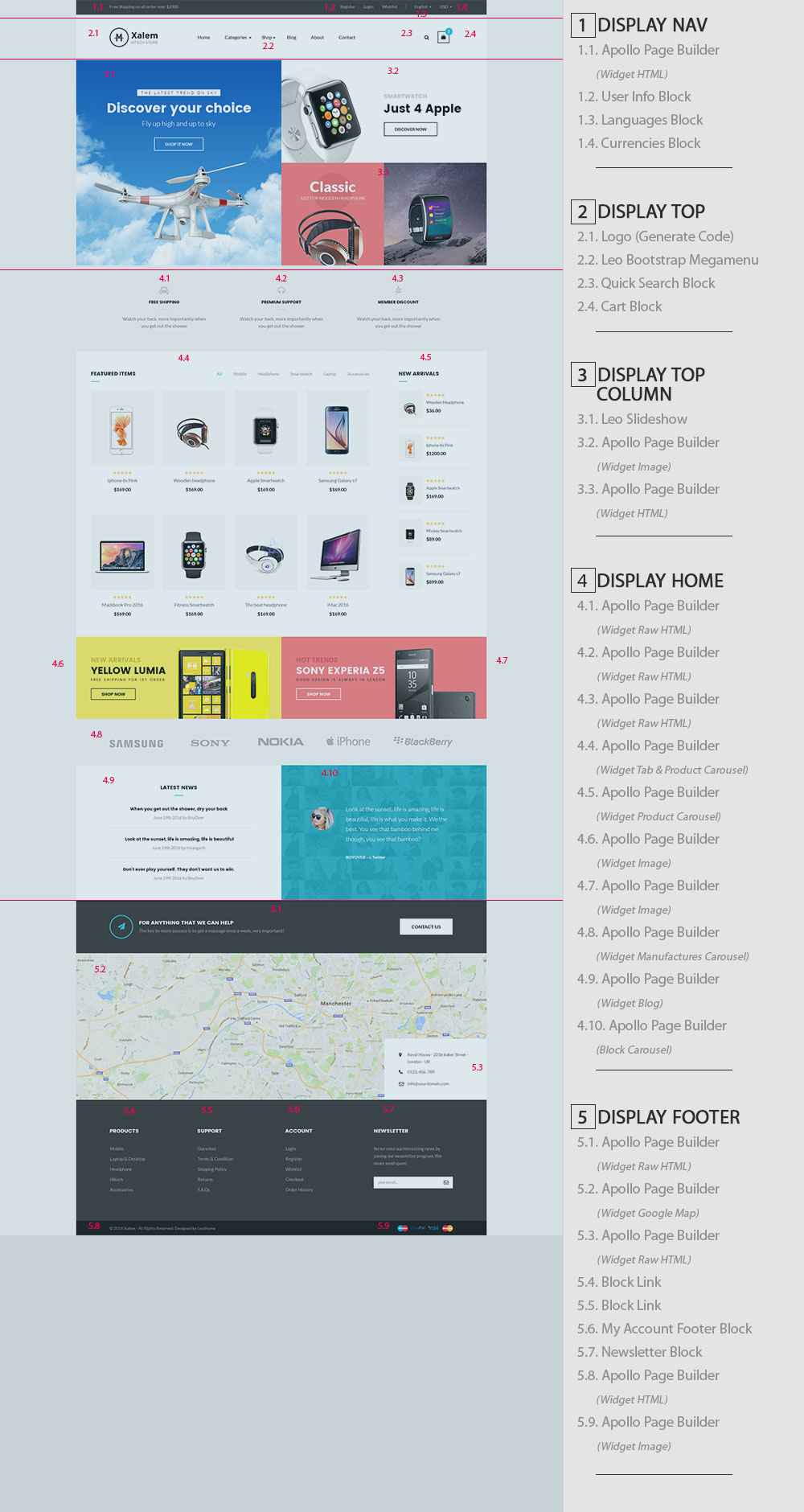
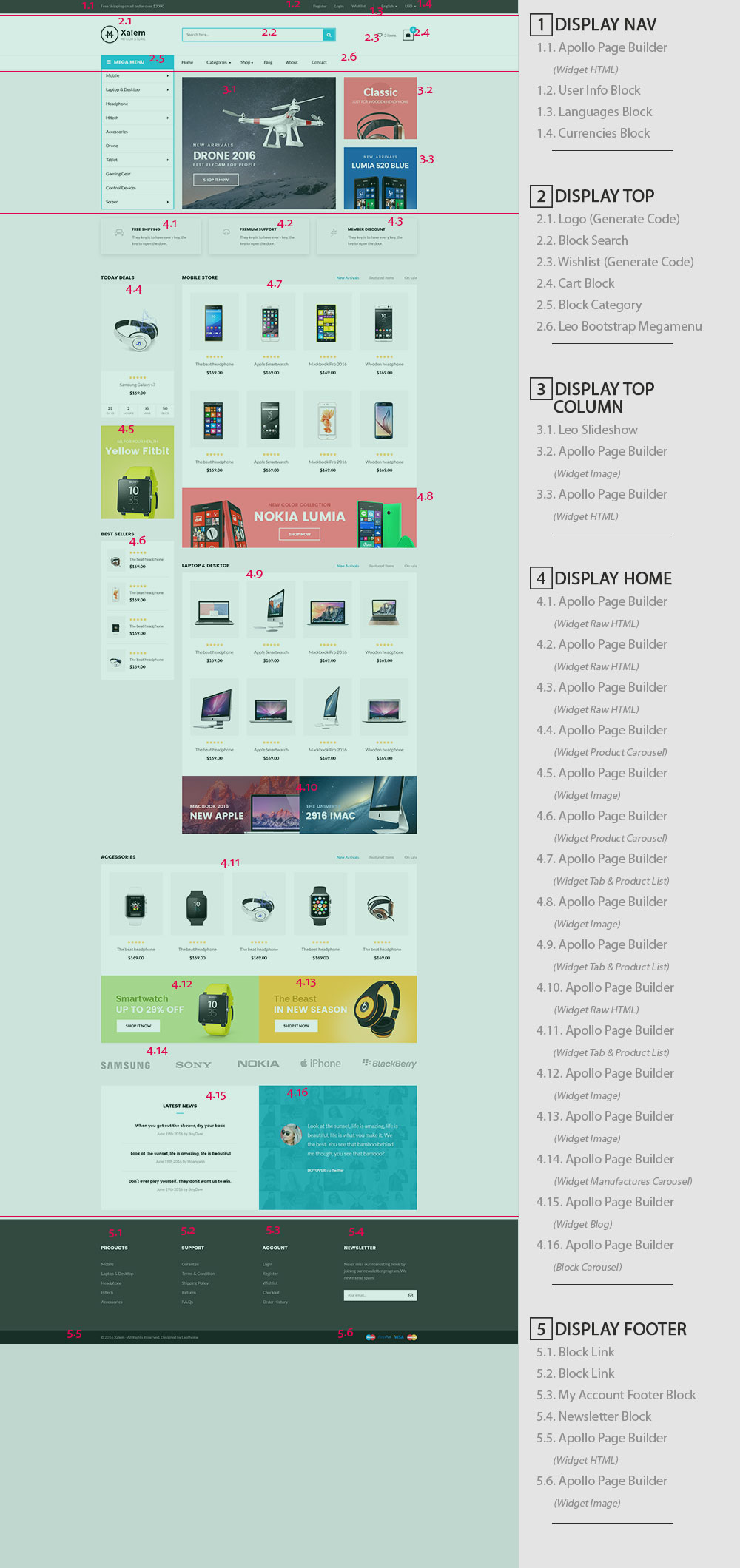
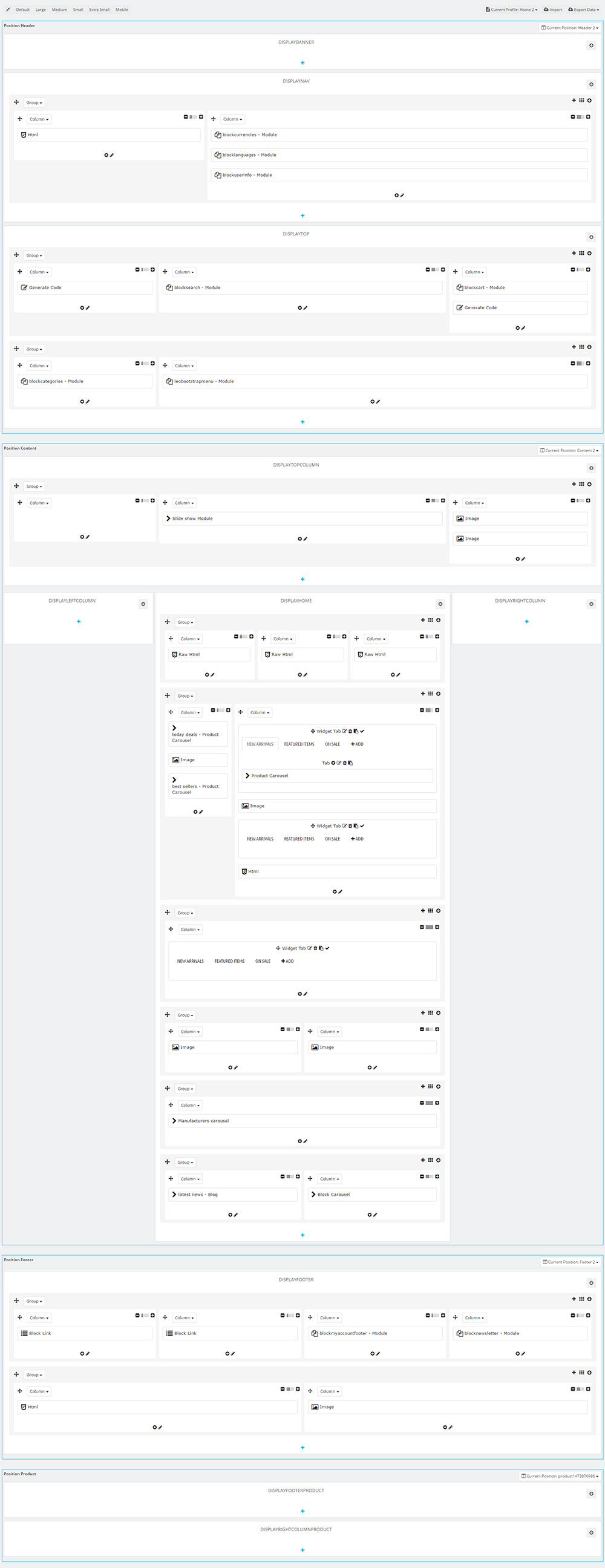
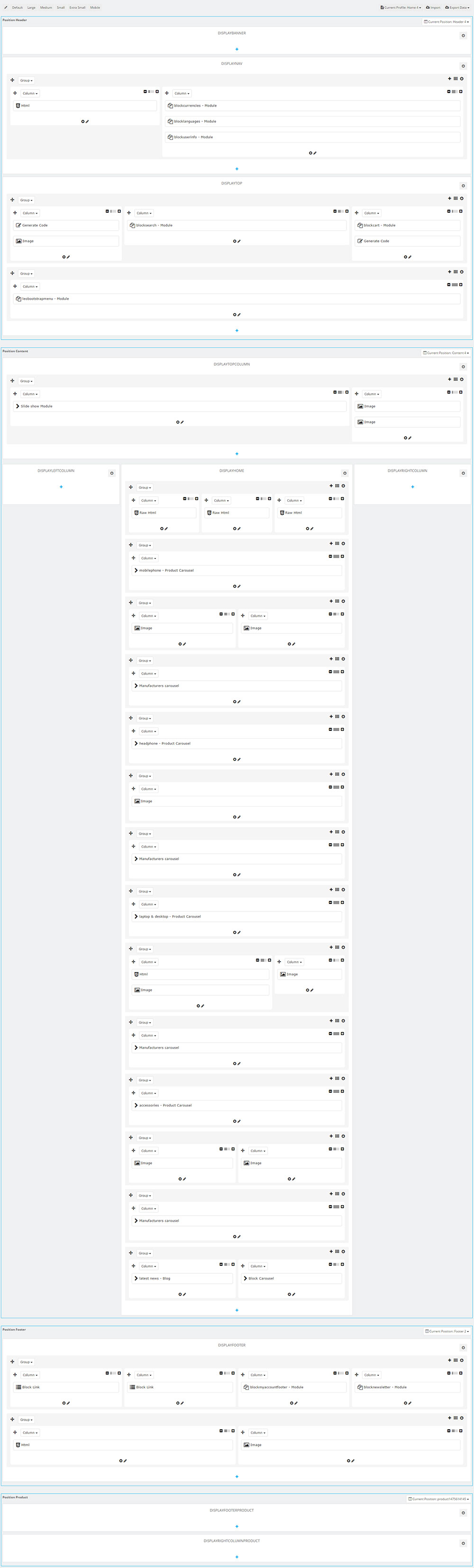
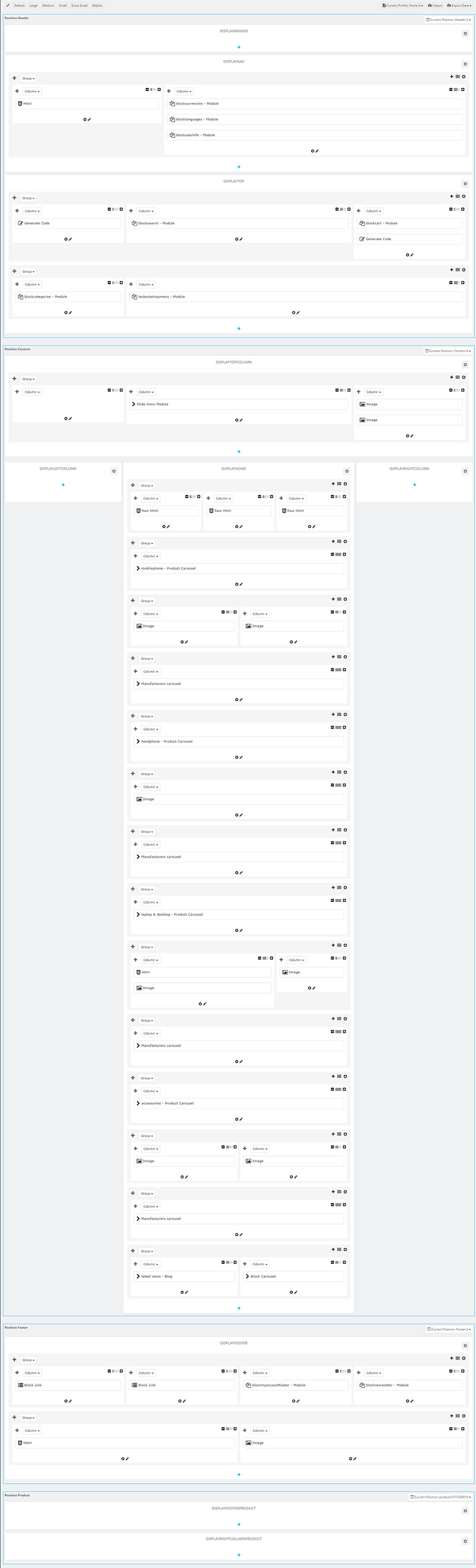
Layout Structure

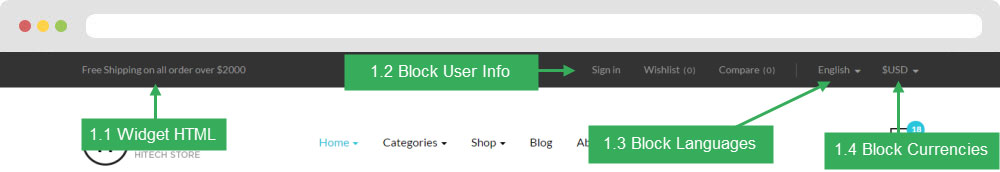
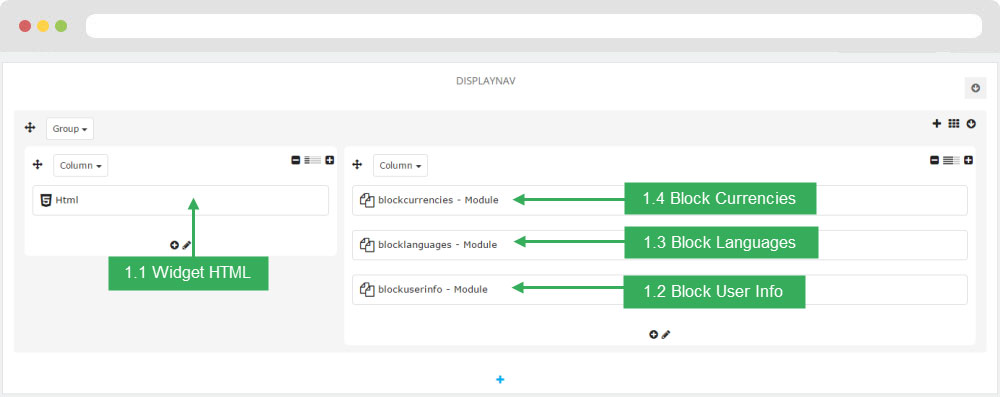
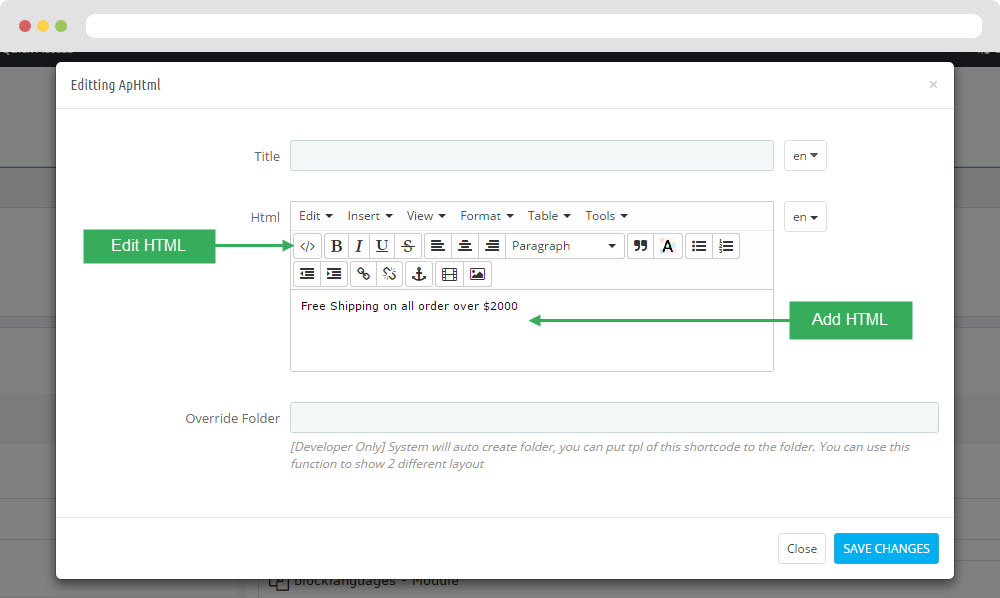
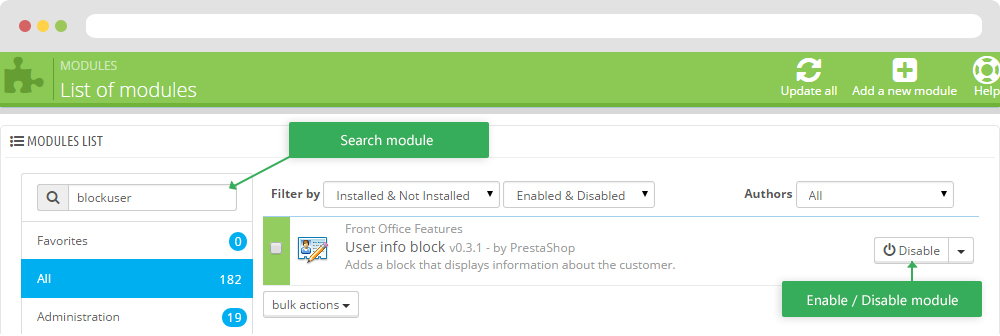
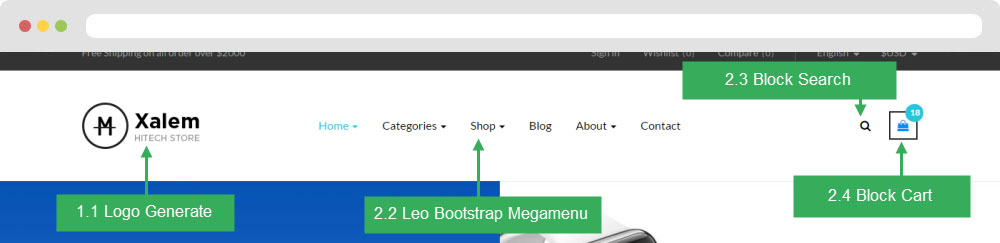
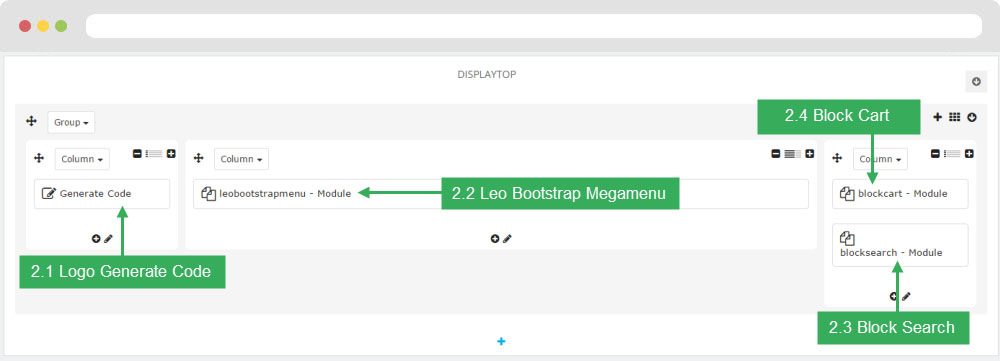
2. Display Top
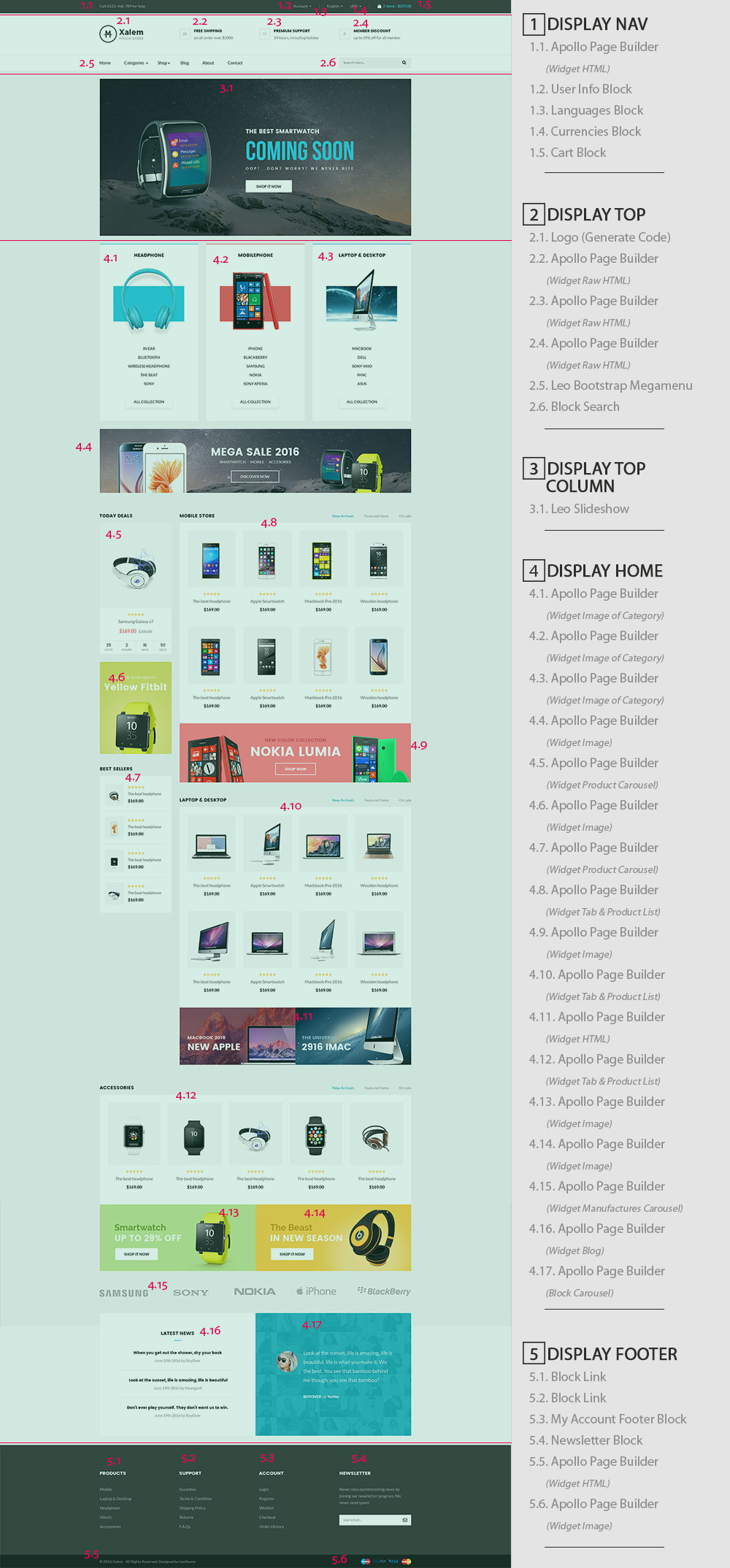
Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

2.1 Logo generate code

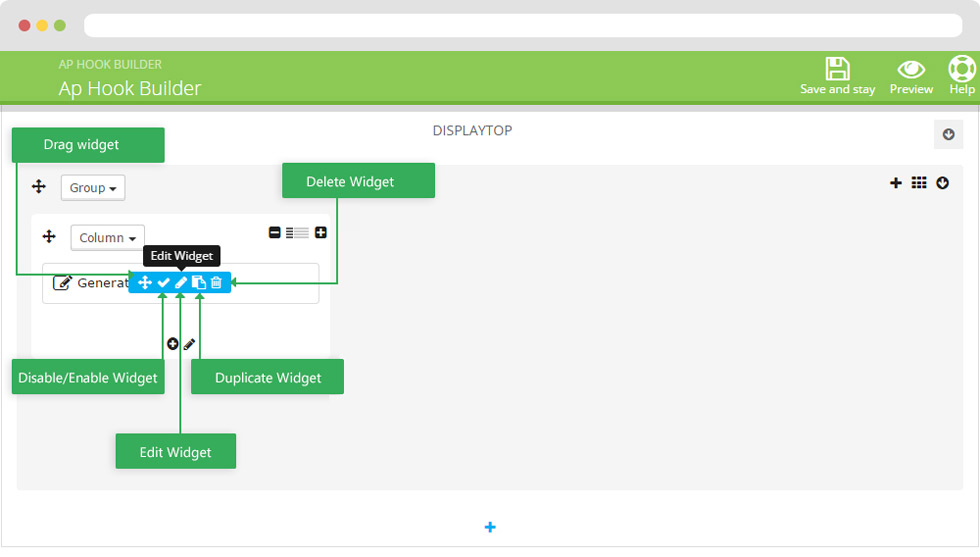
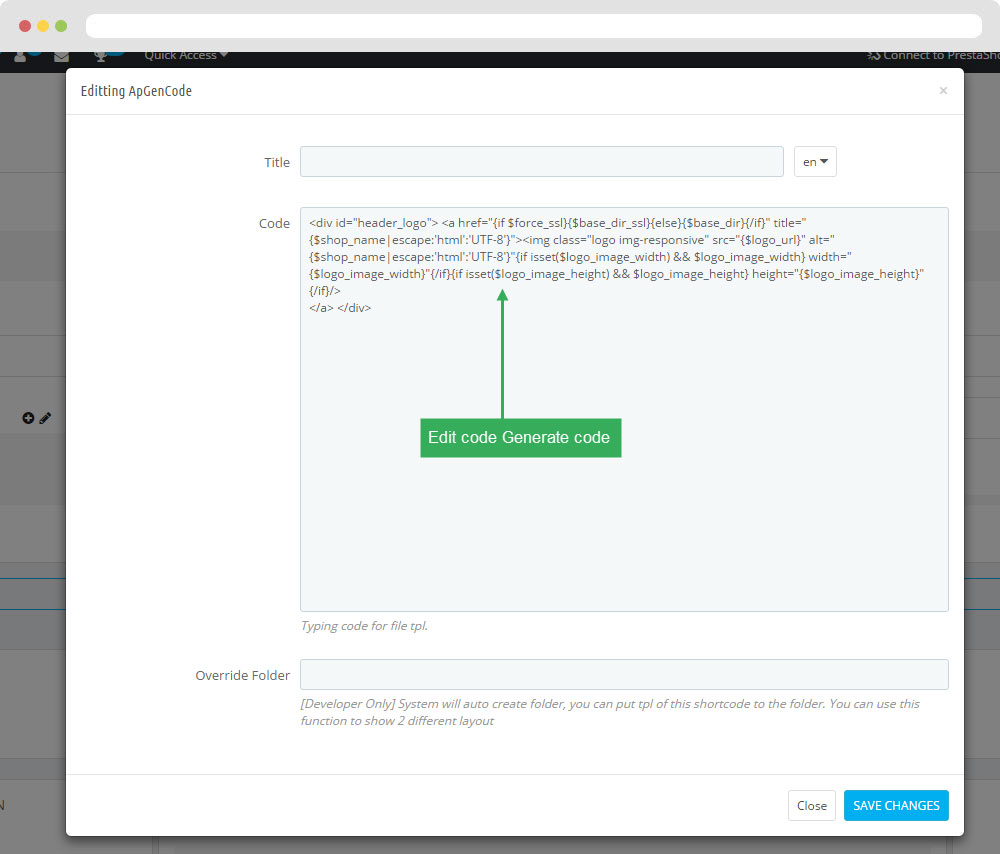
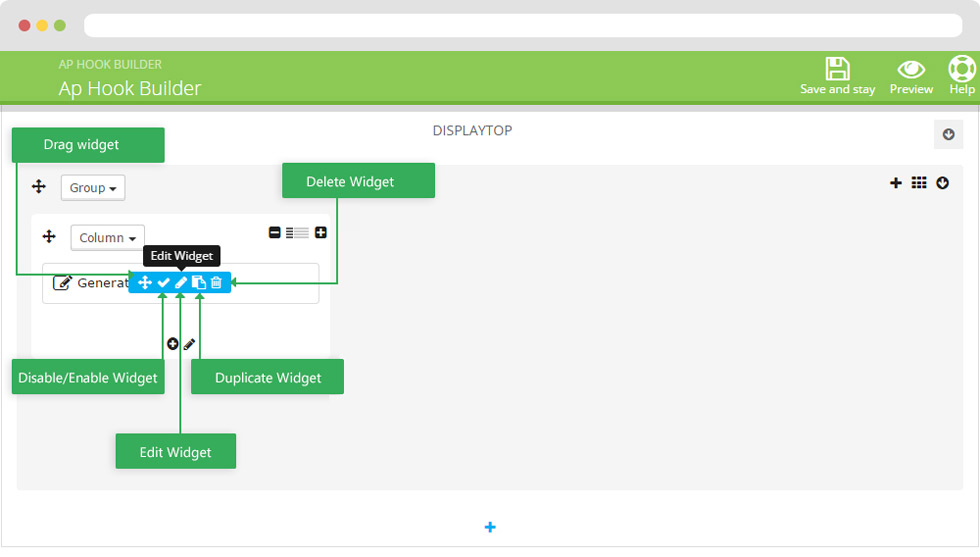
2.1.1 Edit widget Generate code

2.1.2 HTML Generate code
<div id="header_logo">
<a href="{if $force_ssl}{$base_dir_ssl}{else}{$base_dir}{/if}" title="{$shop_name|escape:'html':'UTF-8'}">
<img class="logo img-responsive" src="{$logo_url}" alt="{$shop_name|escape:'html':'UTF-8'}"{if isset($logo_image_width)
&& $logo_image_width} width="{$logo_image_width}"{/if}{if isset($logo_image_height) && $logo_image_height}
height="{$logo_image_height}"{/if}/>
</a>
</div>
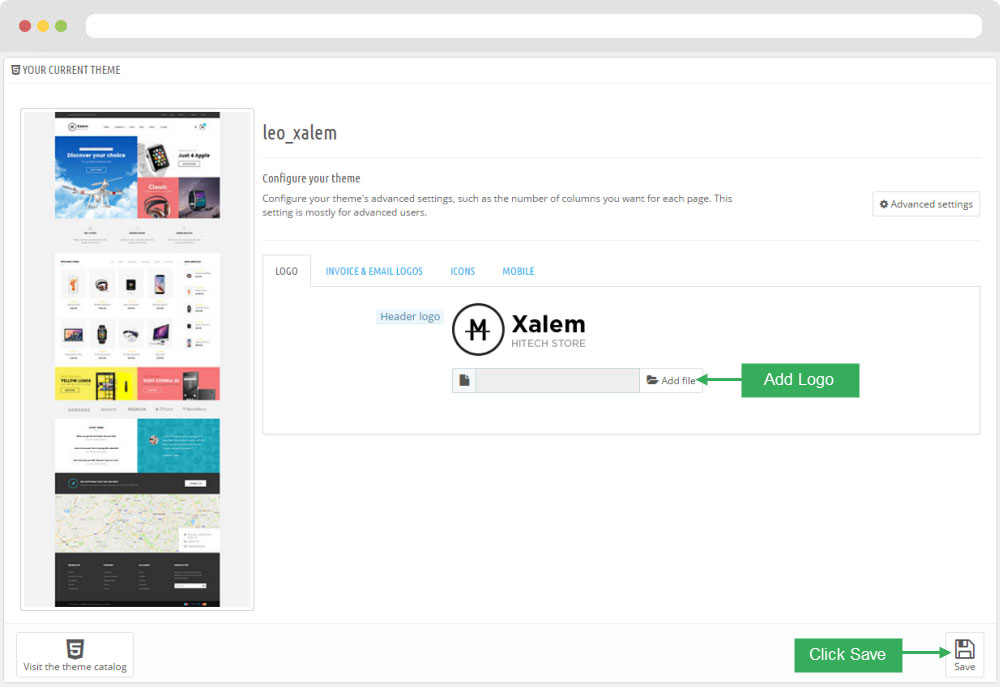
2.1.3 Change Logo
Backend > Preferences > Themes

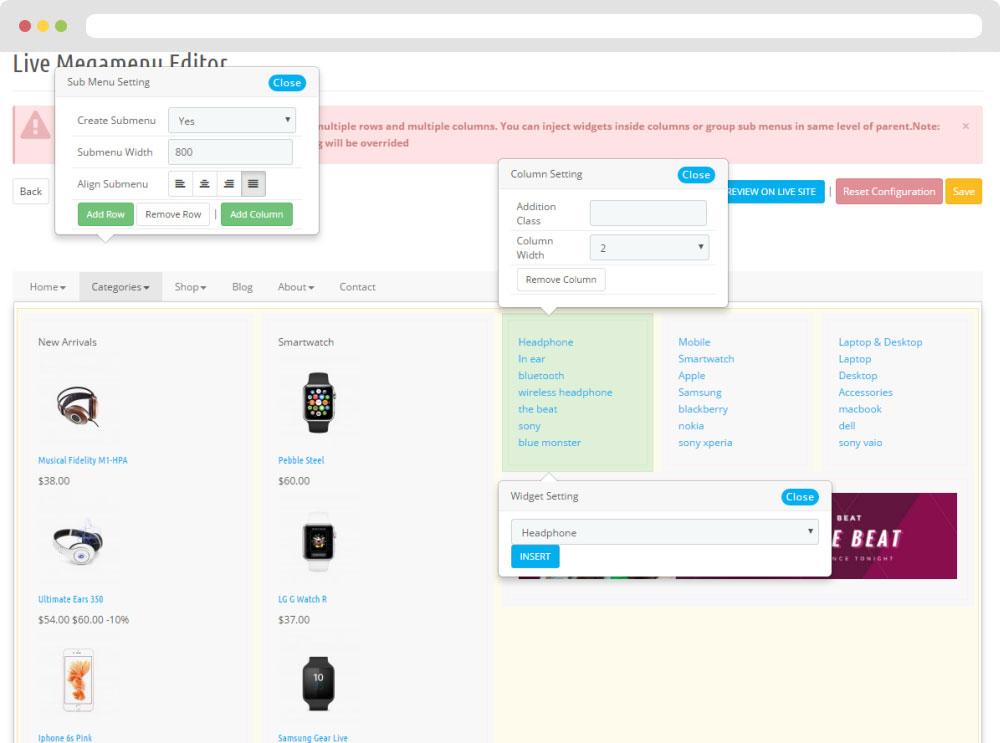
2.2 Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)
- You can read guide in link (Blog Guide)
- Front end

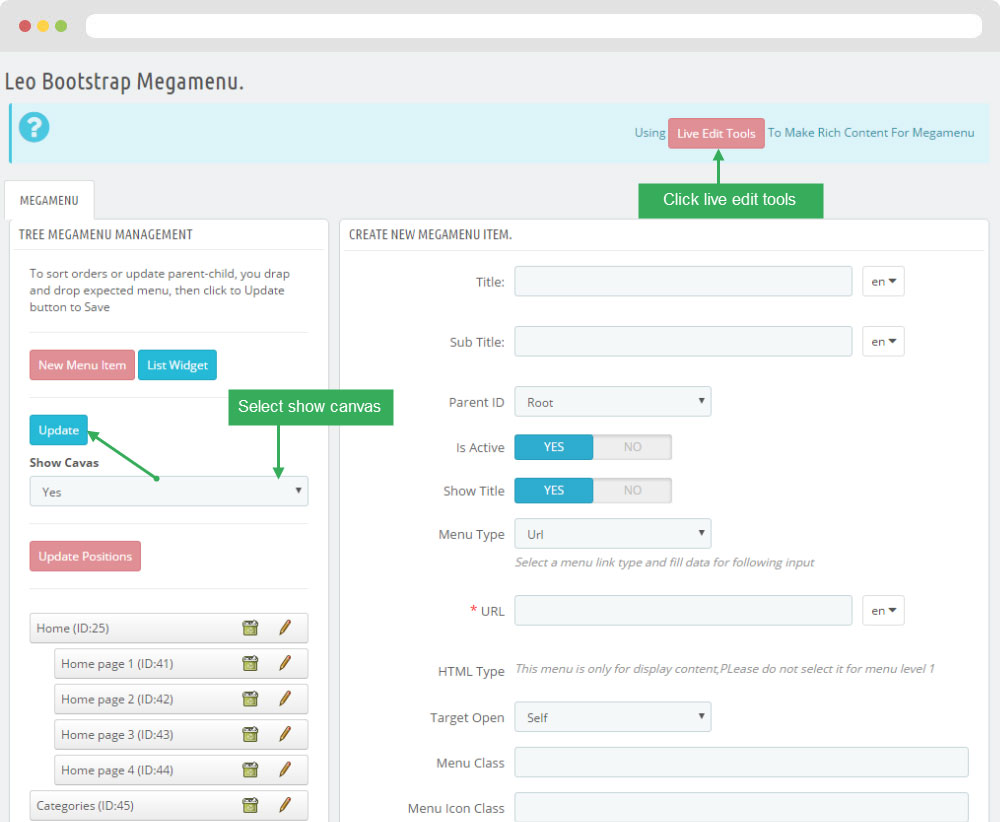
- Configure Block Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

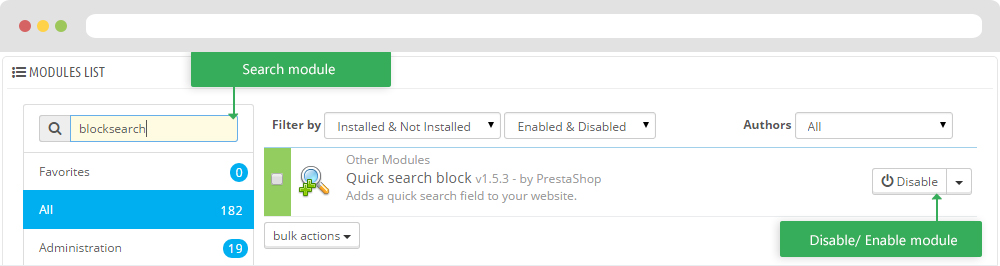
2.3 Module Quick Search Block(Backend > Modules > Quick search block)

+ You can edit "blocksearch-top.tpl" at: \themes\THEME_NAME\modules\blocksearch\blocksearch-top.tpl
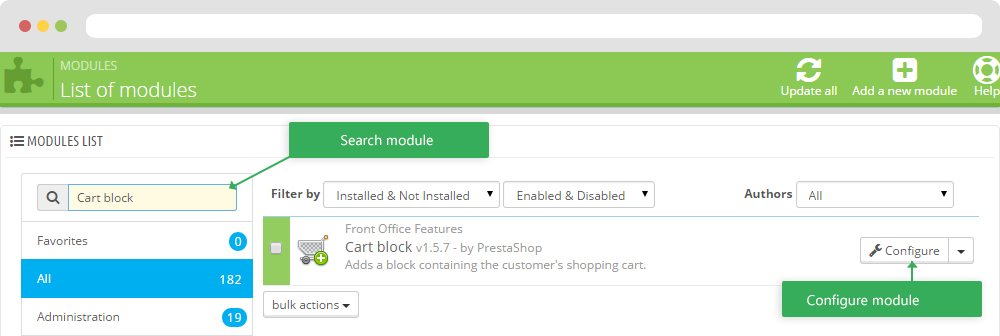
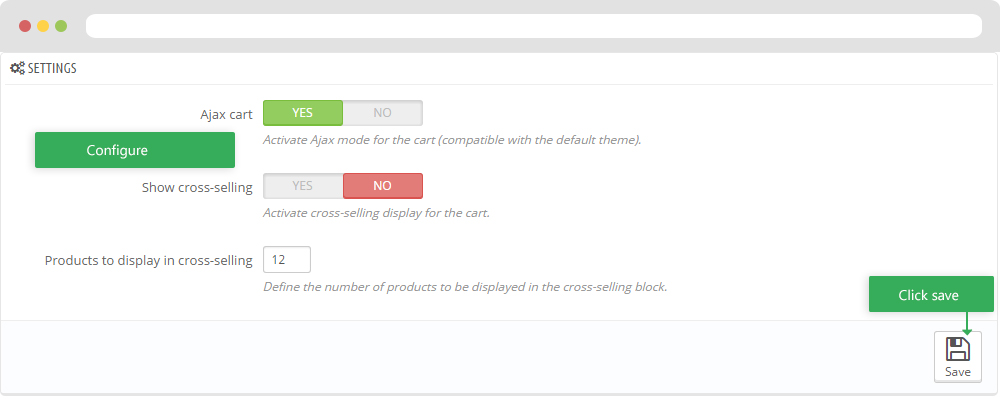
2.4 Module Block Cart
Configure Cart block( Backend > Modules > Cart block )

+ You can edit "blockcart.tpl" at: \themes\THEME_NAME\modules\blockcart\blockcart.tpl

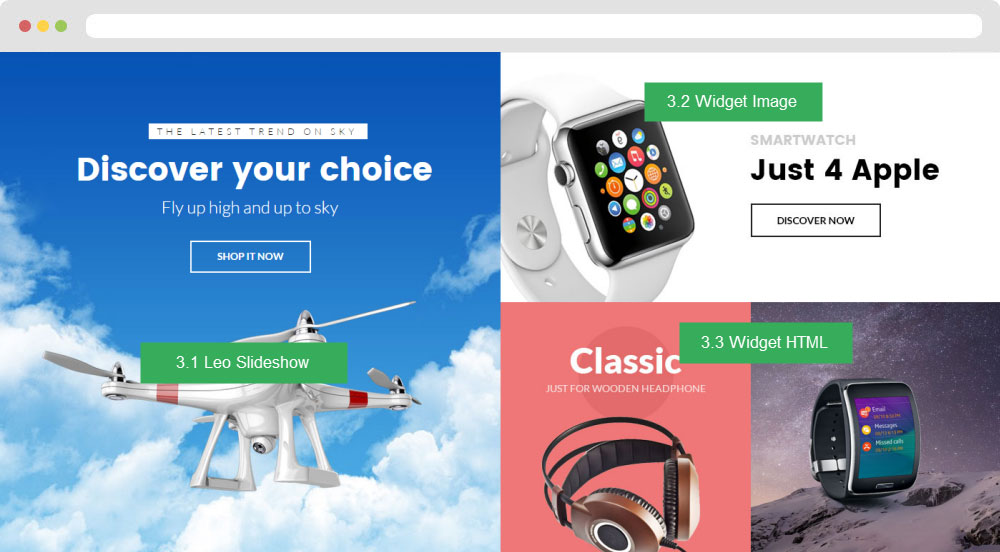
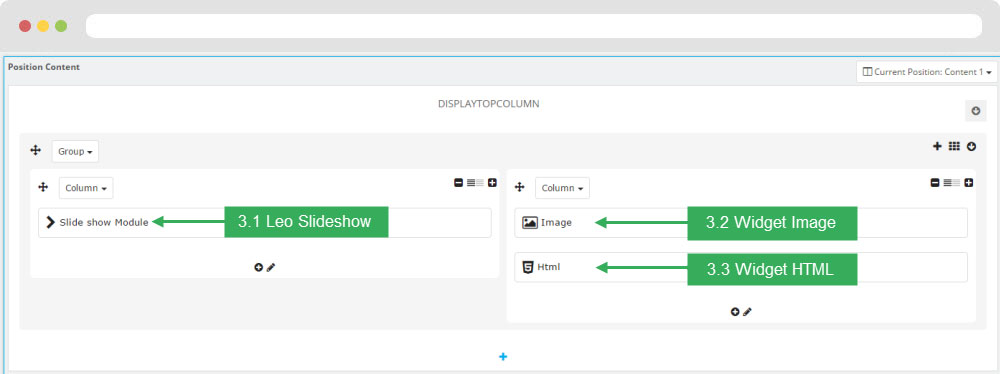
3. Display Top Column
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

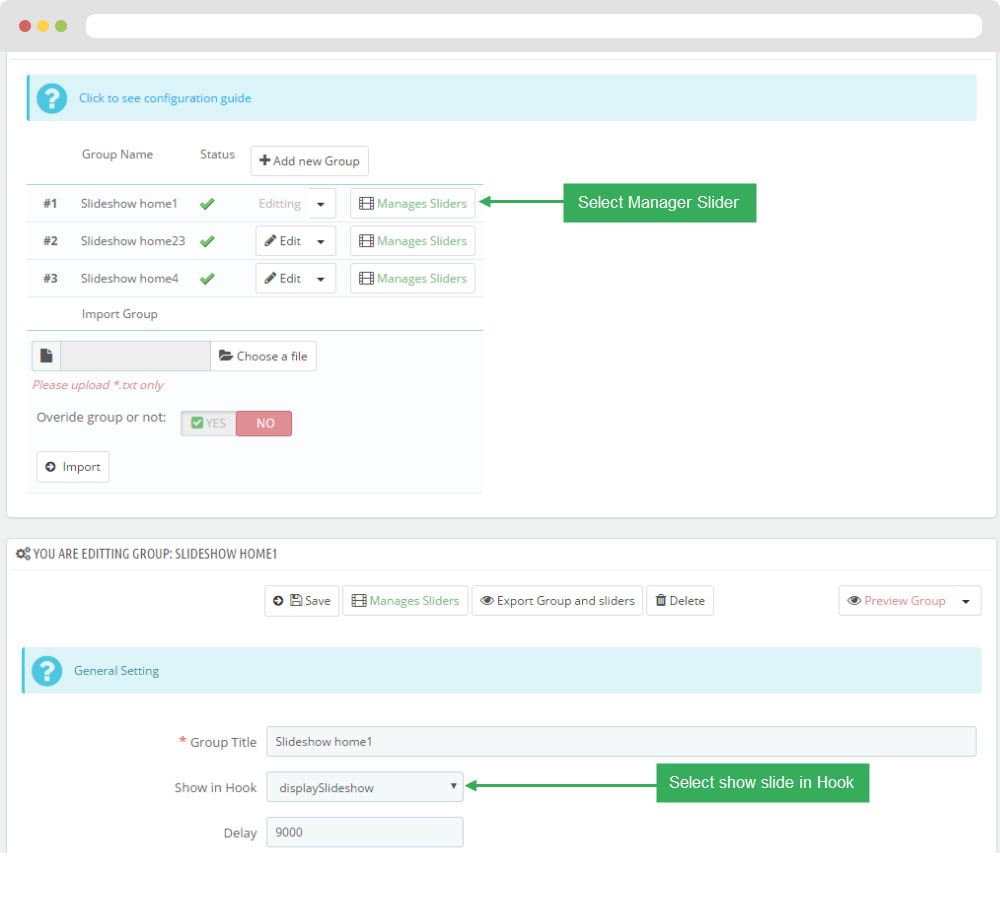
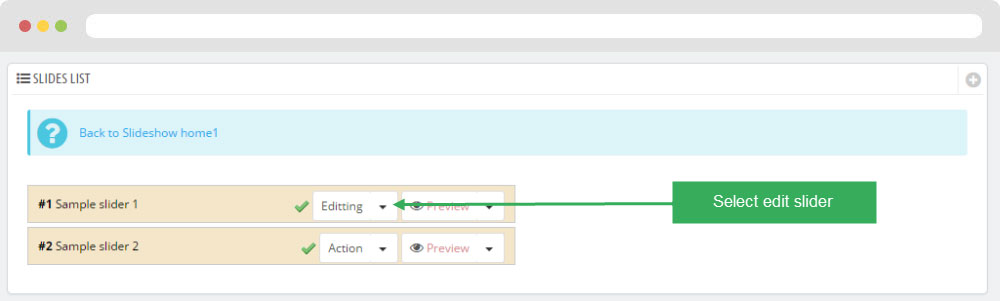
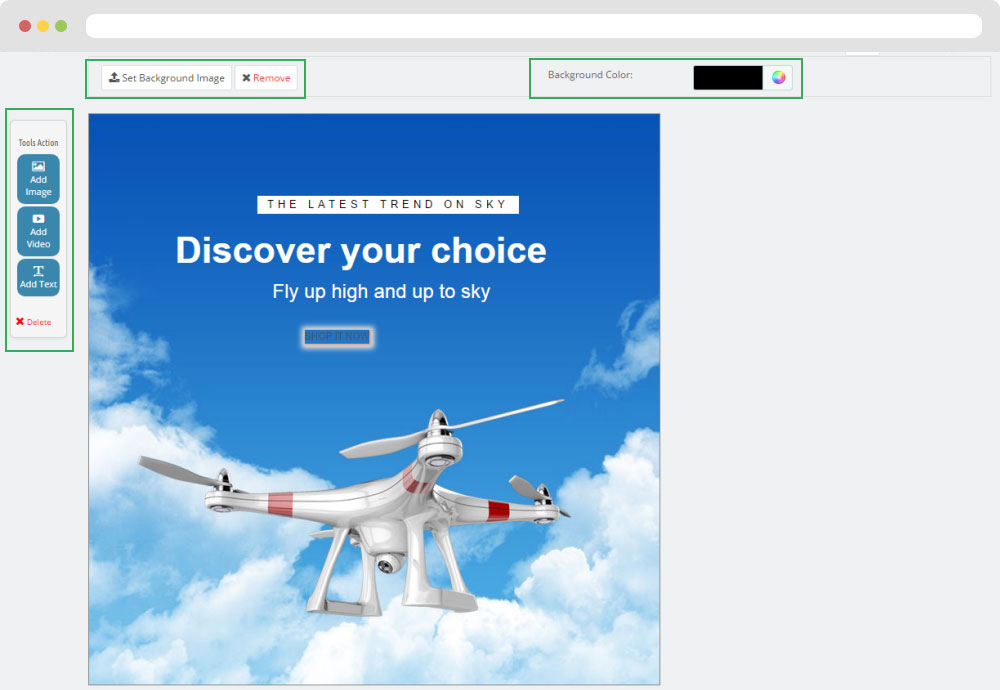
3.1 Configure Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Module > Leo Slideshow )



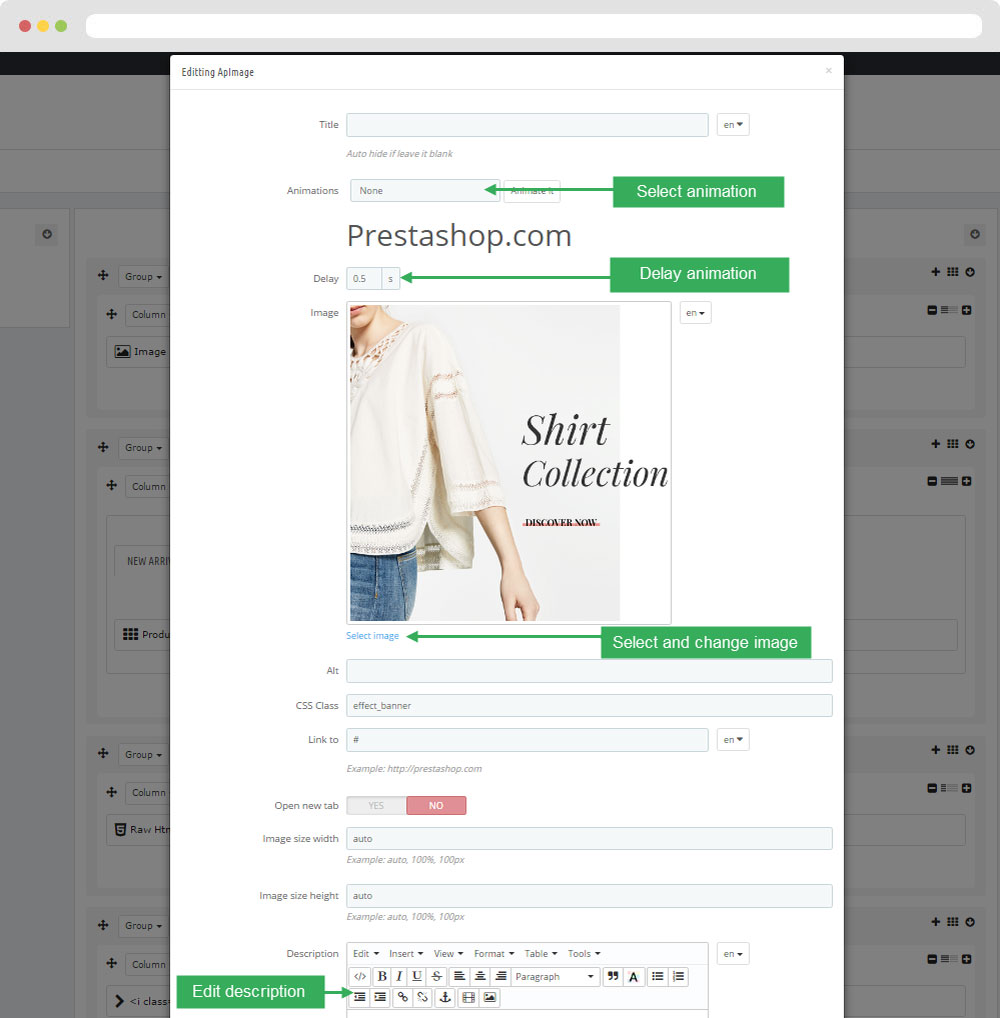
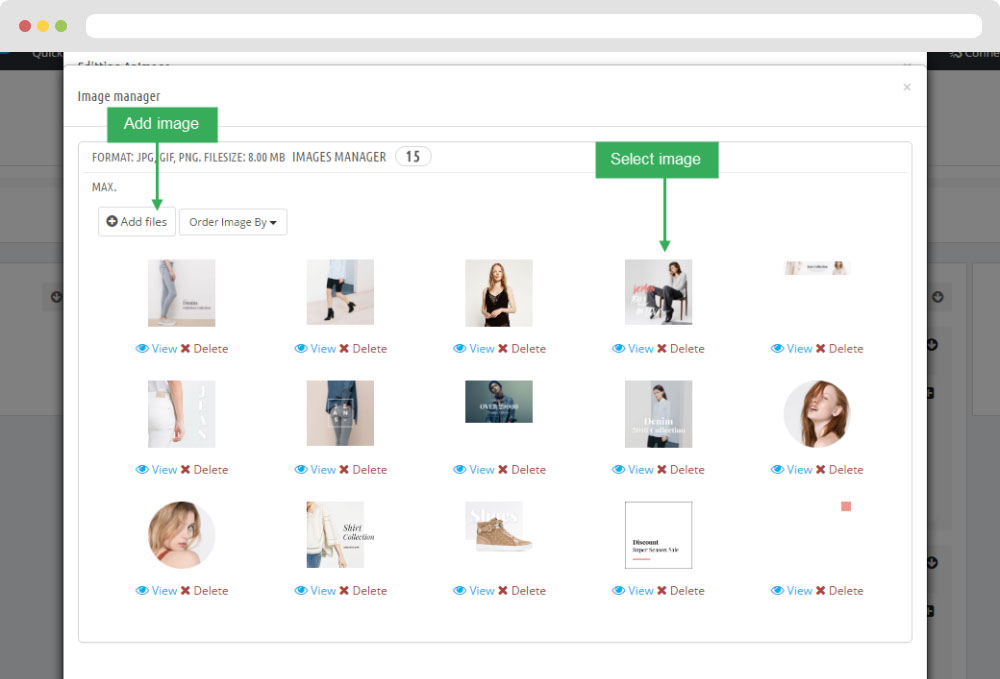
3.2 Widget Image
- Edit Widget Image

Select change Image

3.3 Widget HTML
- Edit HTML ( Configure Widget HTML follow link )
- Code HTML
<div class="col-md-6 col-lg-6 col-sm-6 col-xs-6 col-sp-12 no-padding">
<div class="banner_slide effect">
<a href="https://www.prestashop.com/">
<img src="_AP_IMG_DIR/banner2_h1.jpg" class="img-responsive" title="" alt="" />
</a>
</div>
</div>
<div class="col-md-6 col-lg-6 col-sm-6 col-xs-6 col-sp-12 no-padding">
<div class="banner_slide effect">
<a href="https://www.prestashop.com/">
<img src="_AP_IMG_DIR/banner3_h1.jpg" class="img-responsive" title="" alt="" />
</a>
</div>
</div>
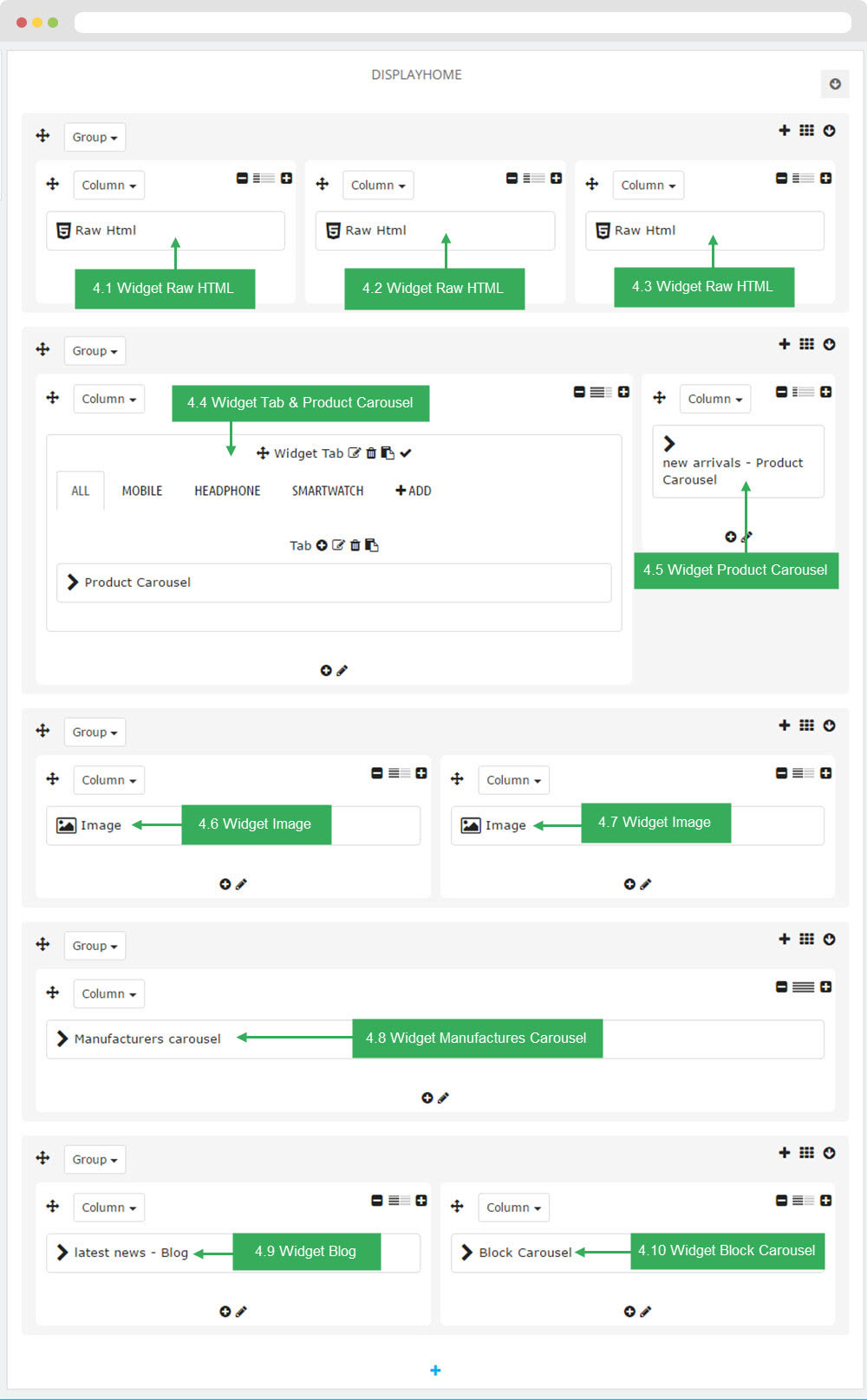
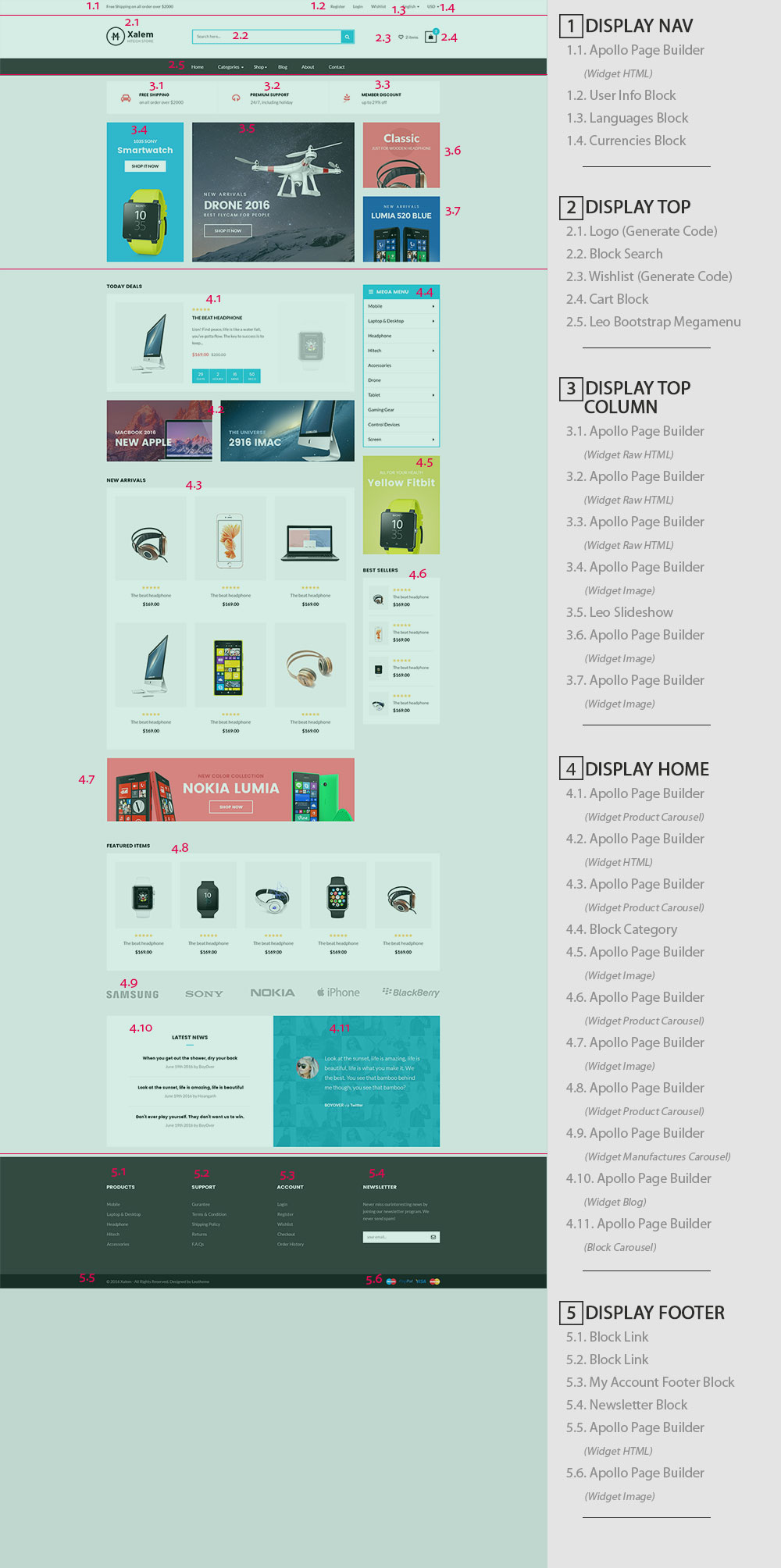
4. DISPLAY HOME
Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

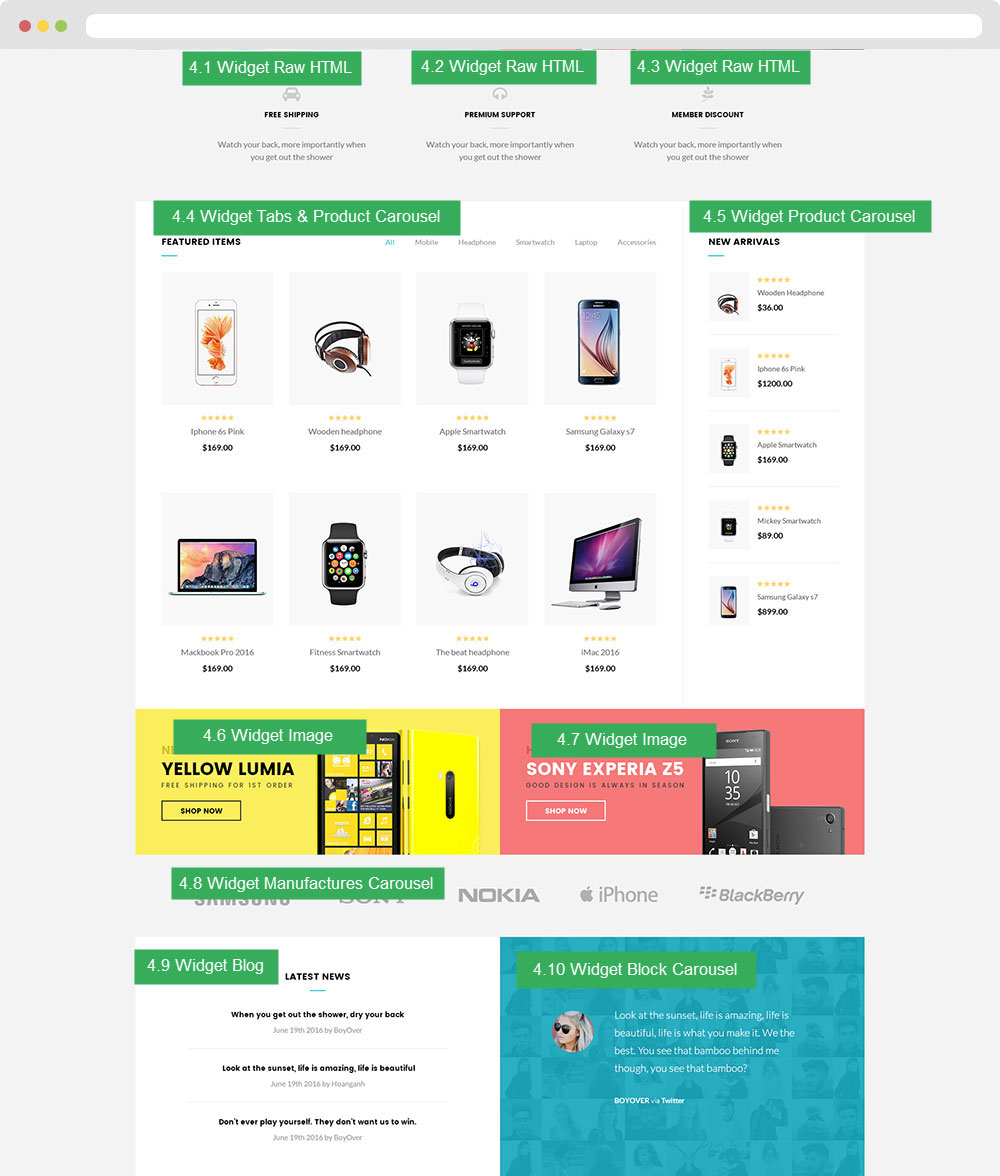
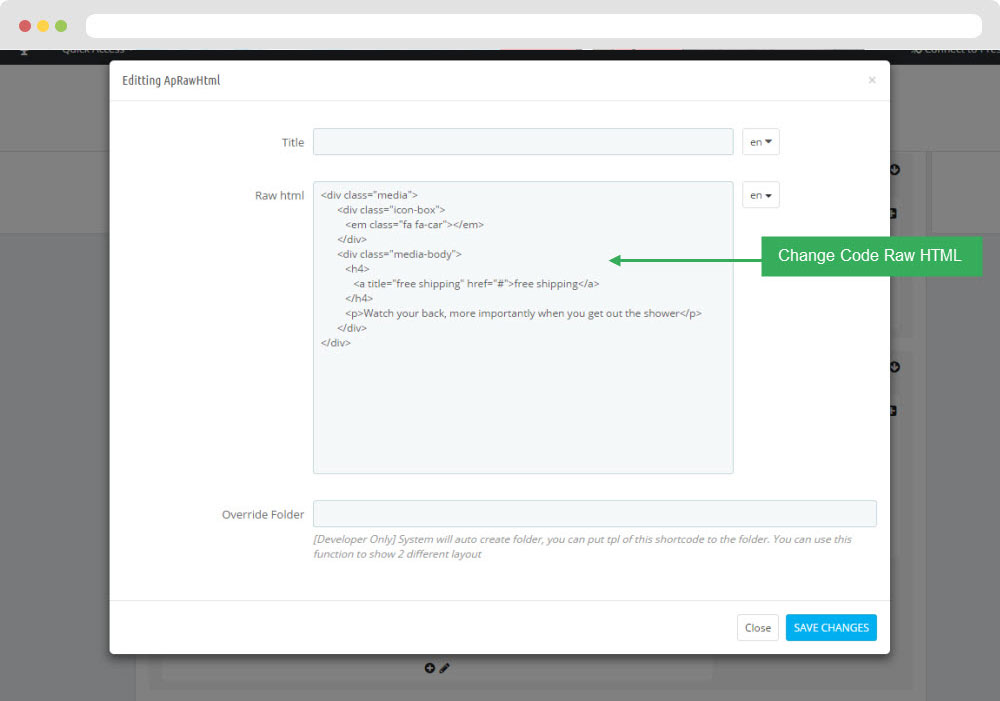
4.1 Widget Raw HTML
- Edit Raw HTML

- Code HTML
<div class="media">
<div class="icon-box">
<em class="fa fa-car"></em>
</div>
<div class="media-body">
<h4>
<a title="free shipping" href="#">free shipping</a>
</h4>
<p>Watch your back, more importantly when you get out the shower</p>
</div>
</div>
4.2 Widget Raw HTML
- Edit Raw HTML ( Configure Widget Raw HTML follow link )
- Code HTML
<div class="media">
<div class="icon-box">
<em class="fa fa-headphones"></em>
</div>
<div class="media-body">
<h4>
<a title="premium support" href="#">premium support</a>
</h4>
<p>Watch your back, more importantly when you get out the shower</p>
</div>
</div>
4.3 Widget Raw HTML
- Edit Raw HTML ( Configure Widget Raw HTML follow link )
- Code HTML
<div class="media">
<div class="icon-box">
<em class="fa fa-pagelines"></em>
</div>
<div class="media-body">
<h4>
<a title="member discount" href="#">member discount</a>
</h4>
<p>Watch your back, more importantly when you get out the shower</p>
</div>
</div>
4.4 Widget Tab & Product List
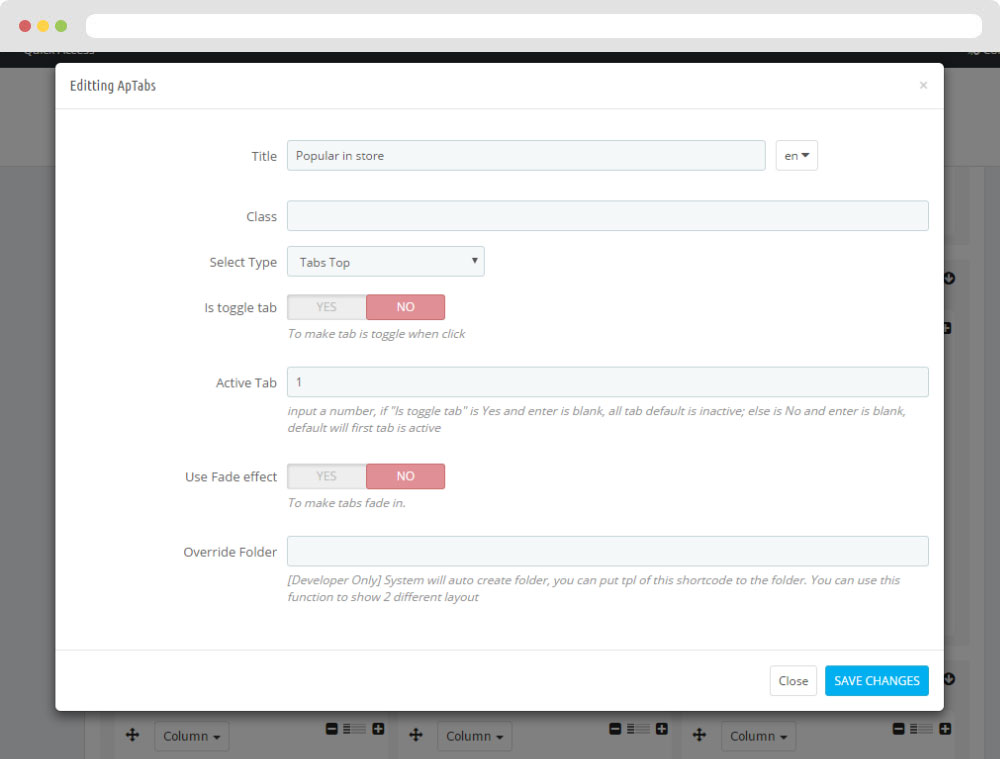
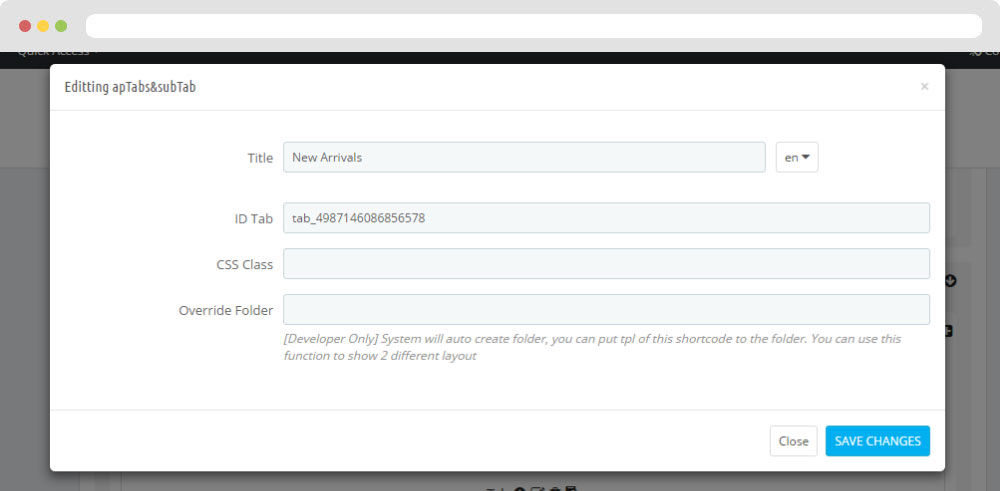
+ Edit Widget Tab:
- Edit Ap Tab

- Edit Sub Tab

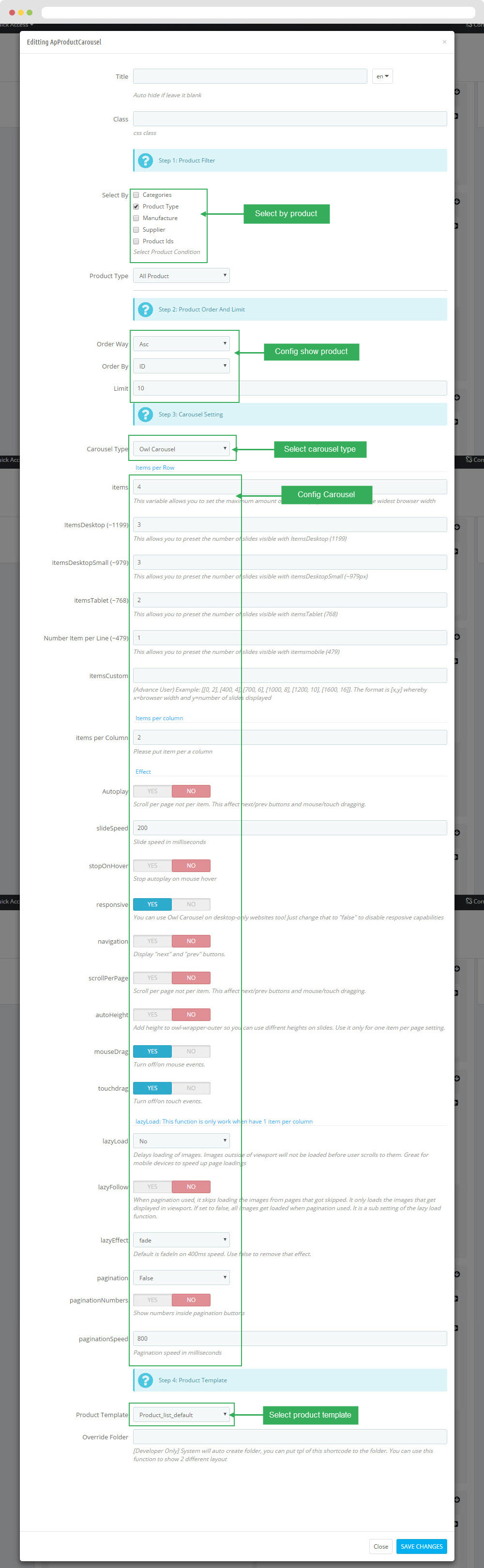
+ Edit Widget Product Carousel

4.5 Widget Product Carousel ( Configure Widget Product Carousel follow link )
4.6 Widget Image( Configure Widget Image follow link )
4.7 Widget Image( Configure Widget Image follow link )
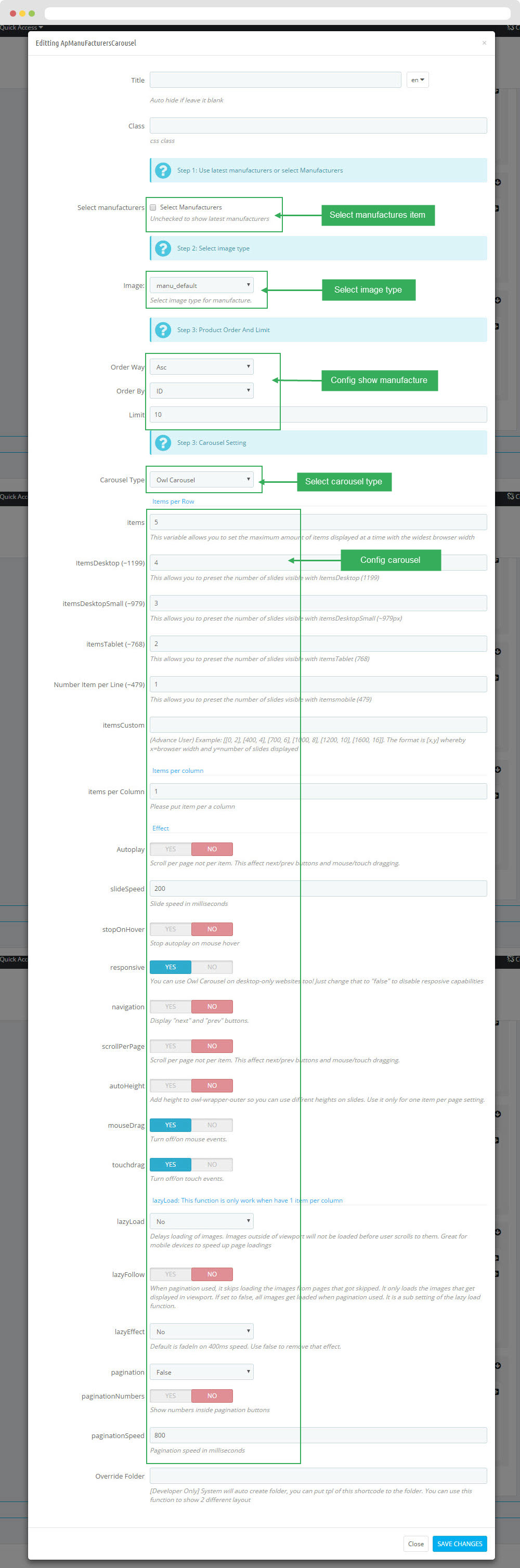
4.8 Widget Manufactures Carousel
+ Edit Widget Manufactures Carousel

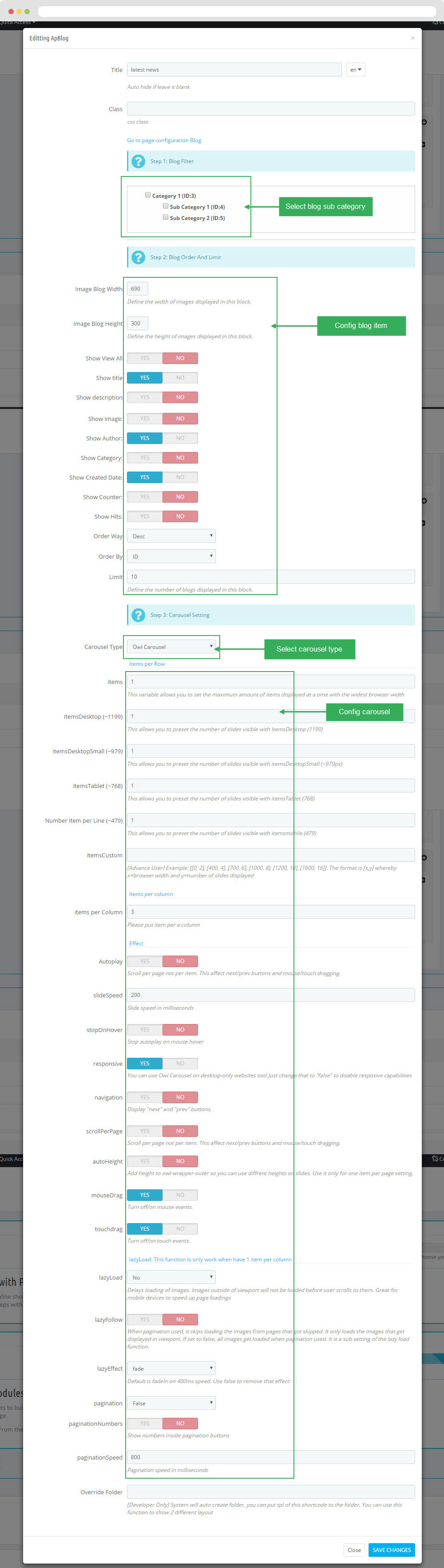
4.9 Widget Blog
+ Edit Widget Blog

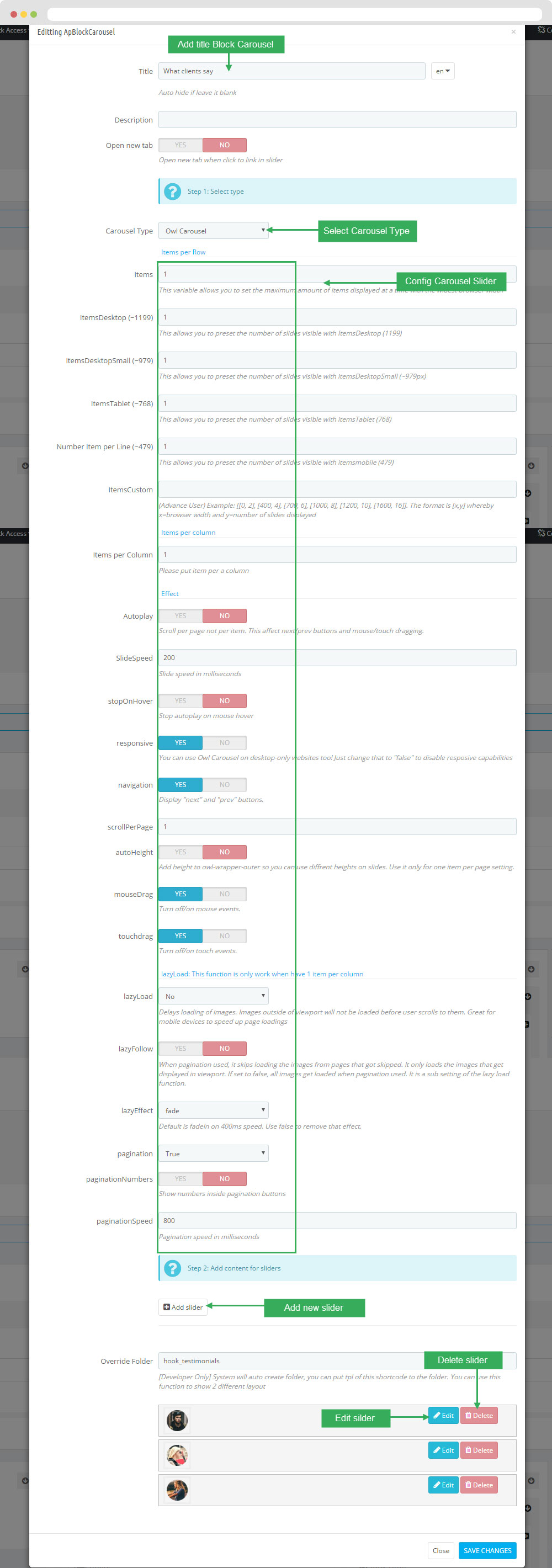
4.10 Widget Block Carousel
- Edit Widget Block Carousel

- Edit Description HTML Code
<div class="testi_des">Look at the sunset, life is amazing, life is beautiful, life is what you make it. We the best. You see that bamboo behind me though, you see that bamboo?</div> <div class="testi_infor"> BOYOVER <span>via</span> Twitter </div>
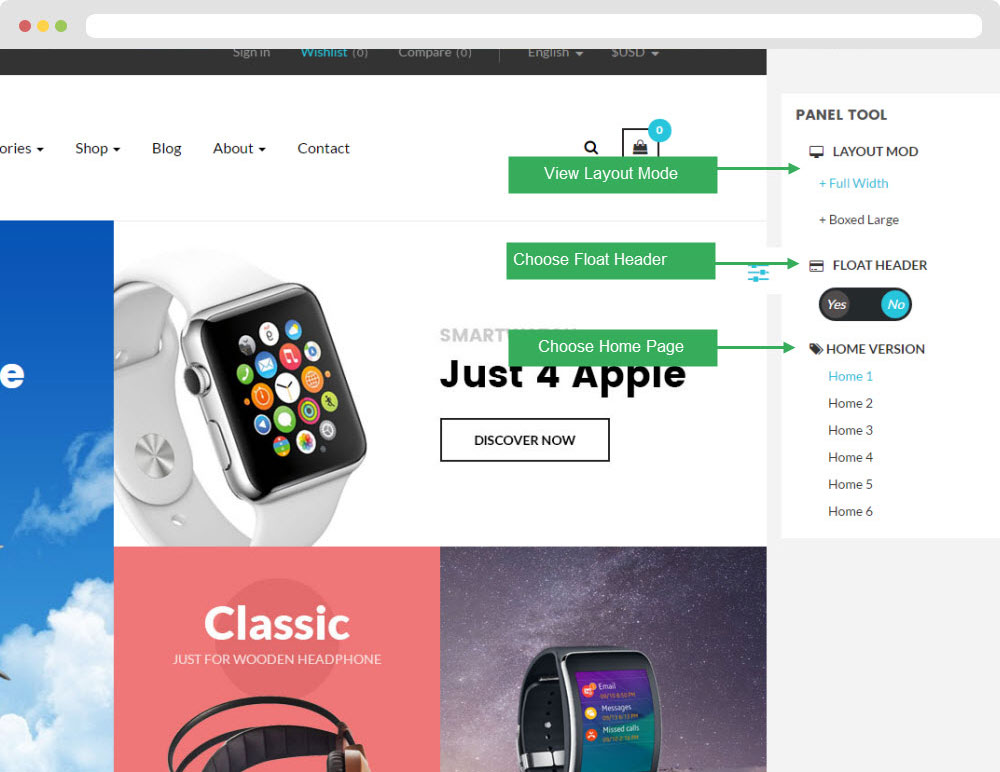
6. Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

Ap PageBuilder
You can read guide in link (Blog Guide)
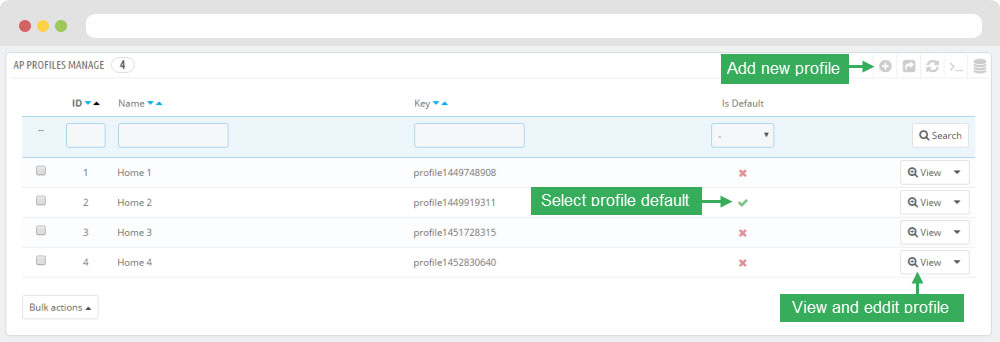
1. Profile Manage (Backend > AP PageBuilder > Ap Profile Manage)

1.1 View and Edit Profile


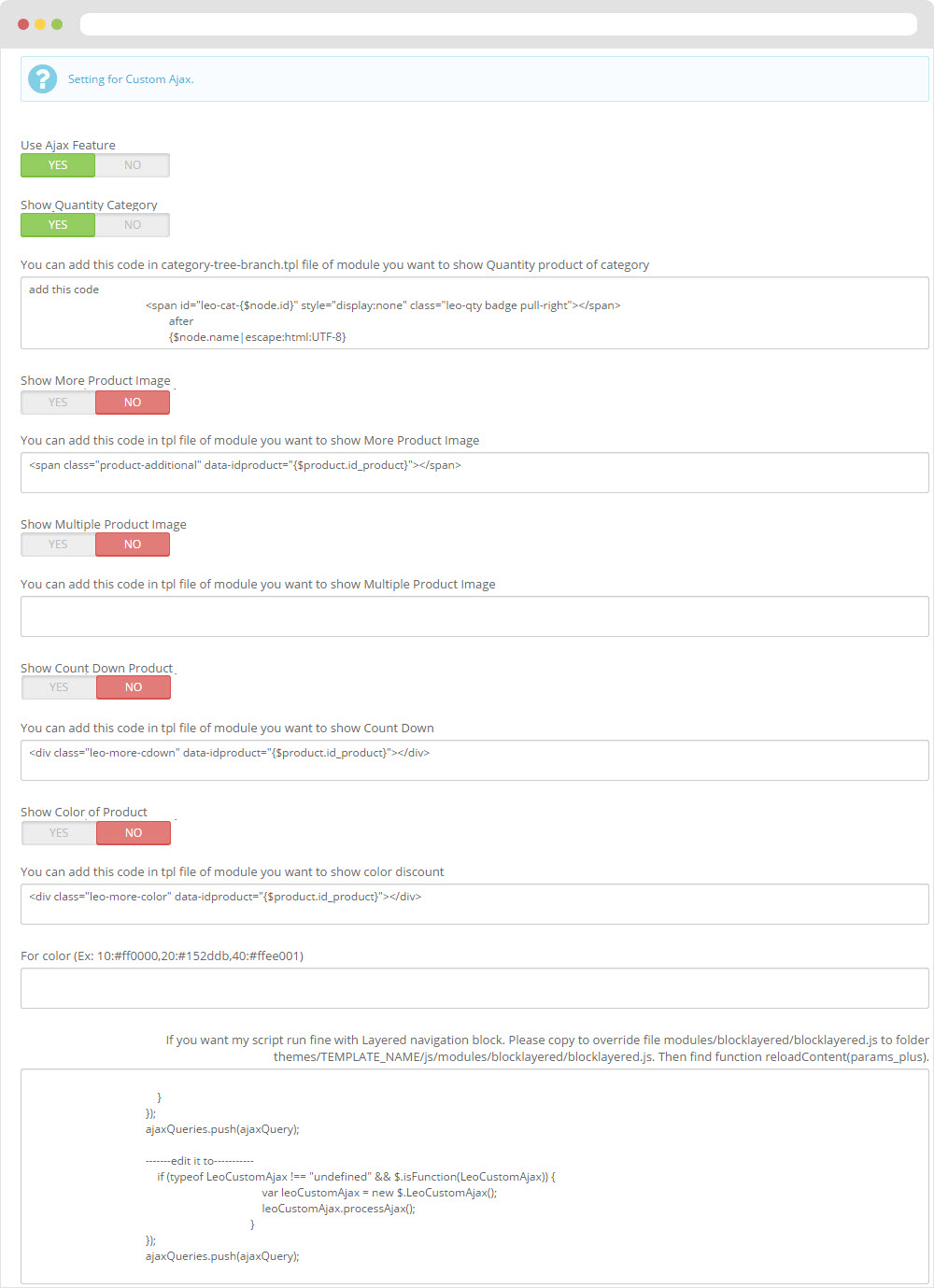
2. Custom Ajax
Front end

Configure Custom Ajax ( Backend > Modules > AP PageBuilder > Configure )

Manager Profile for shop 2
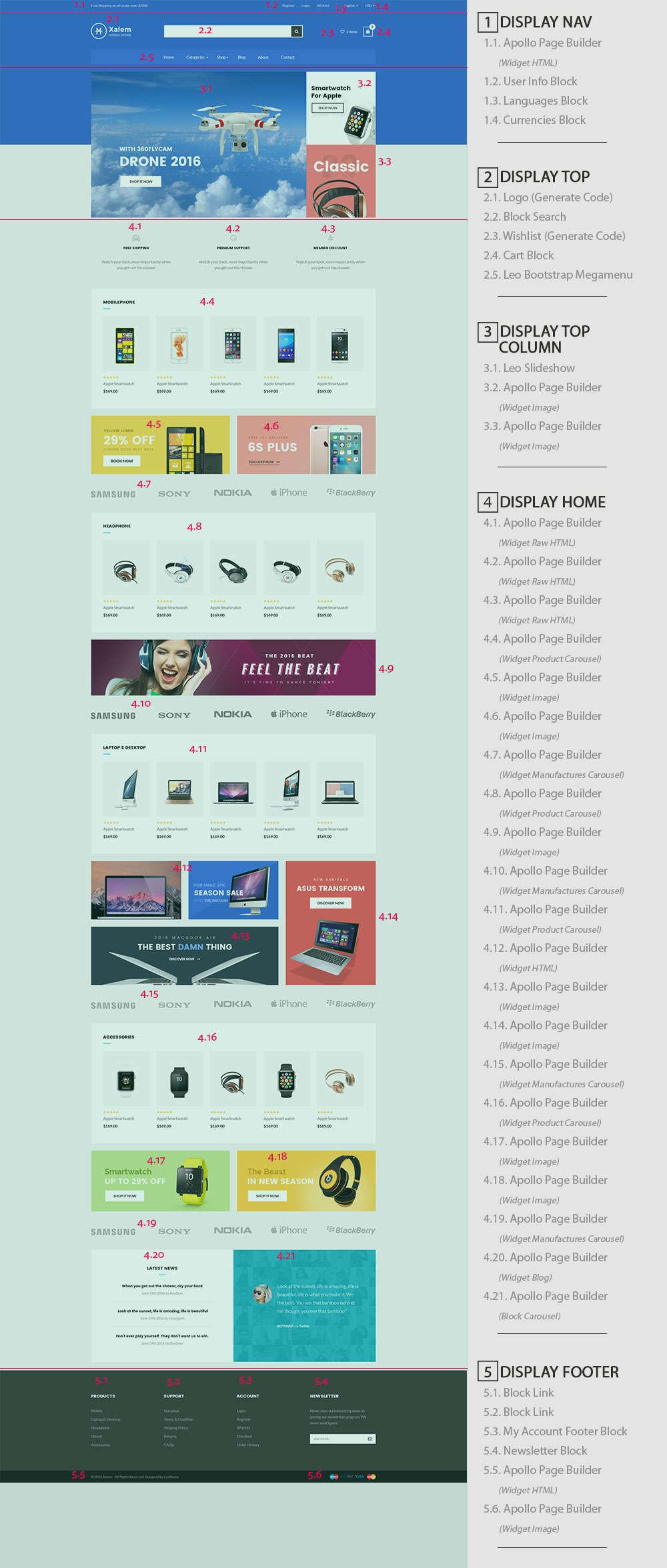
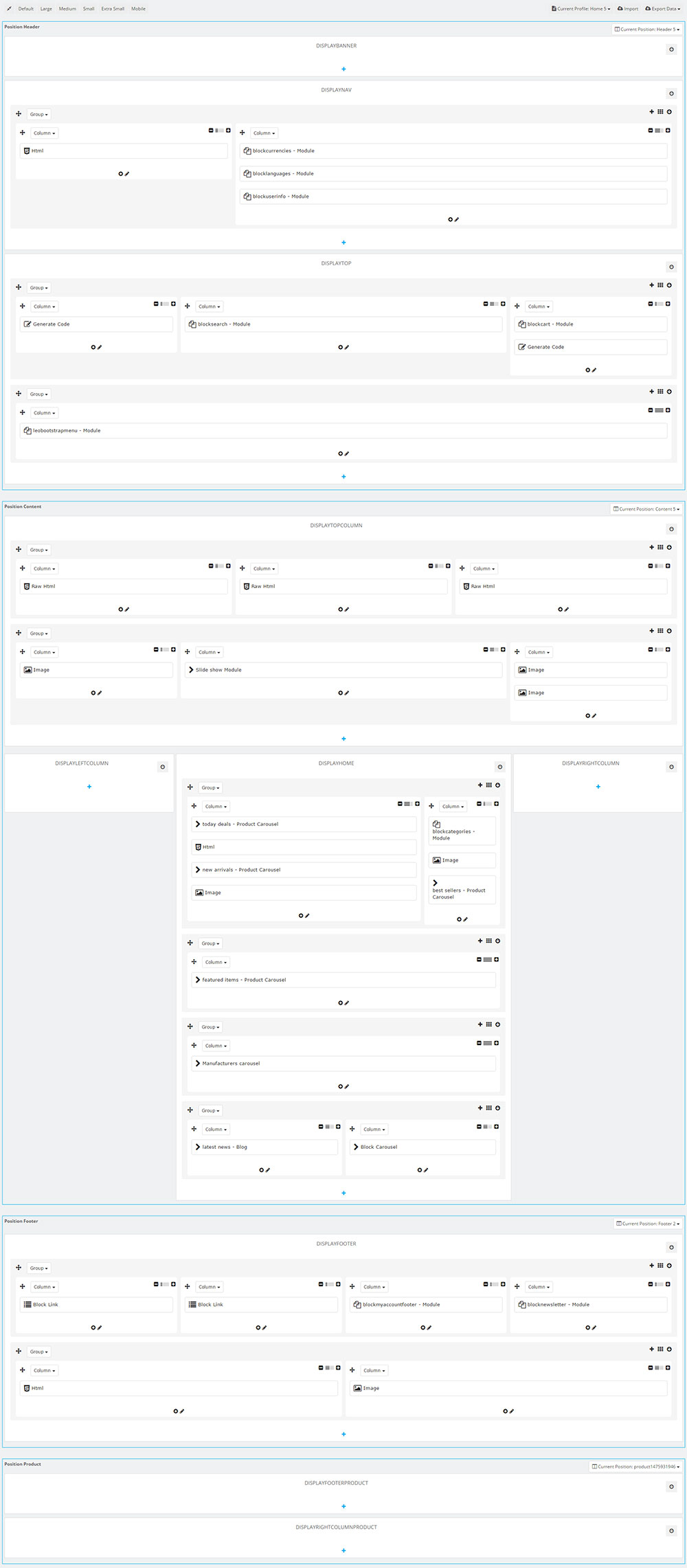
1. Layout struct Front end

2. Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 2 > View )

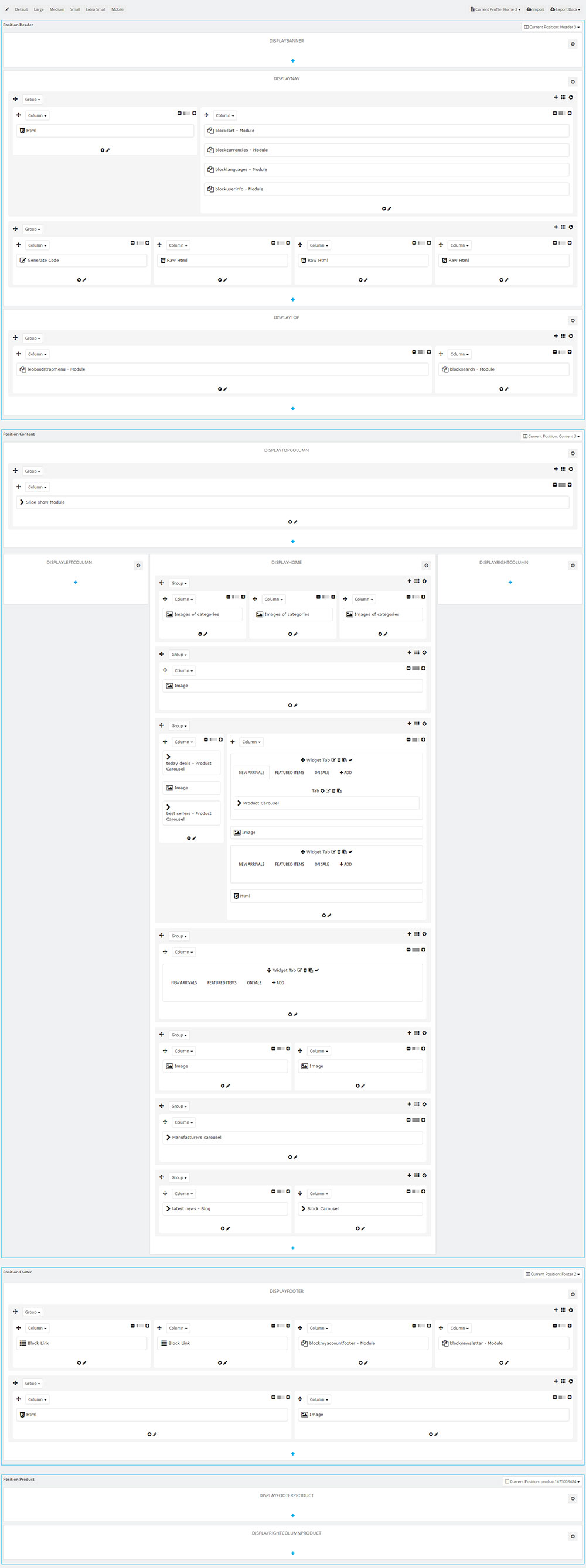
Manager Profile for shop 3
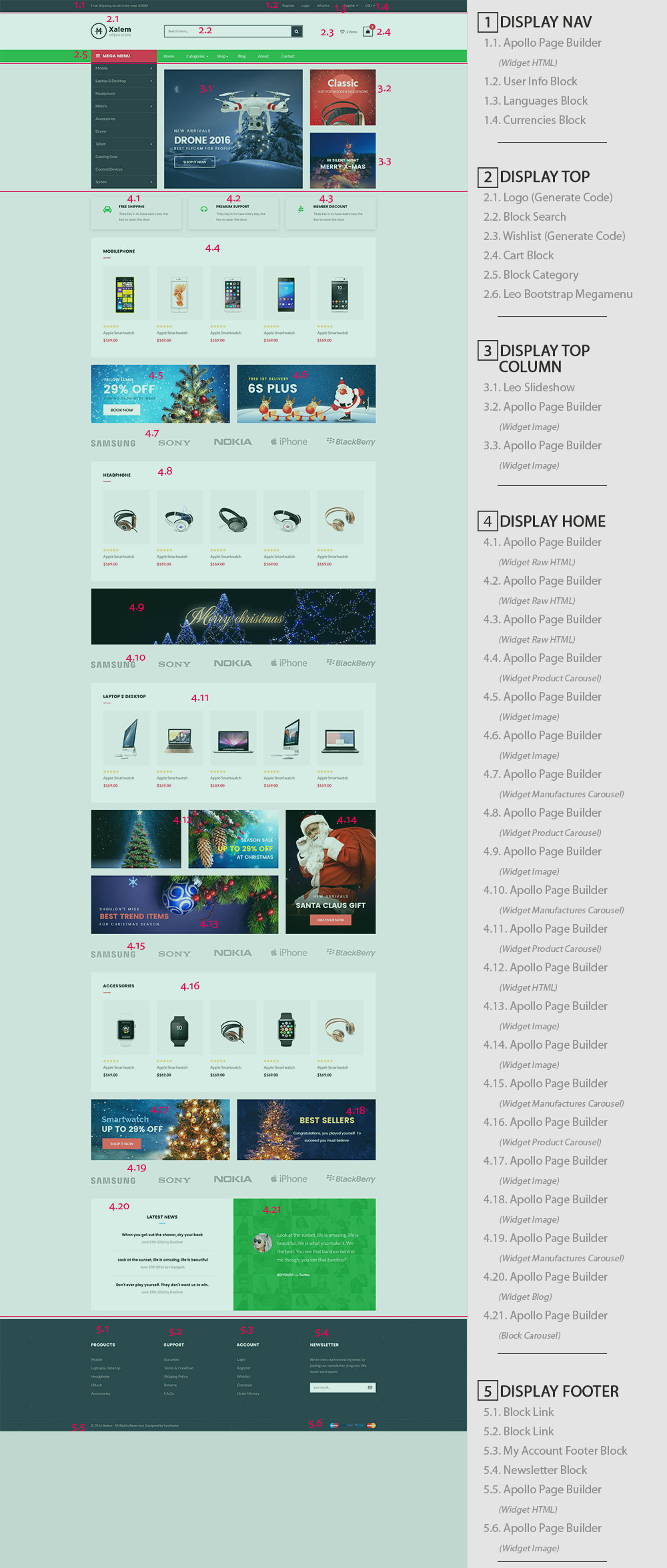
1. Layout struct Front end

2. Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 3 > View )

Manager Profile for shop 4
1. Layout struct Front end

2. Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 4 > View )

Manager Profile for shop 5
1. Layout struct Front end

2. Configure Profile shop 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 5 > View )

Manager Profile for shop 6
1. Layout struct Front end

2. Configure Profile shop 6 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 6 > View )

Translations
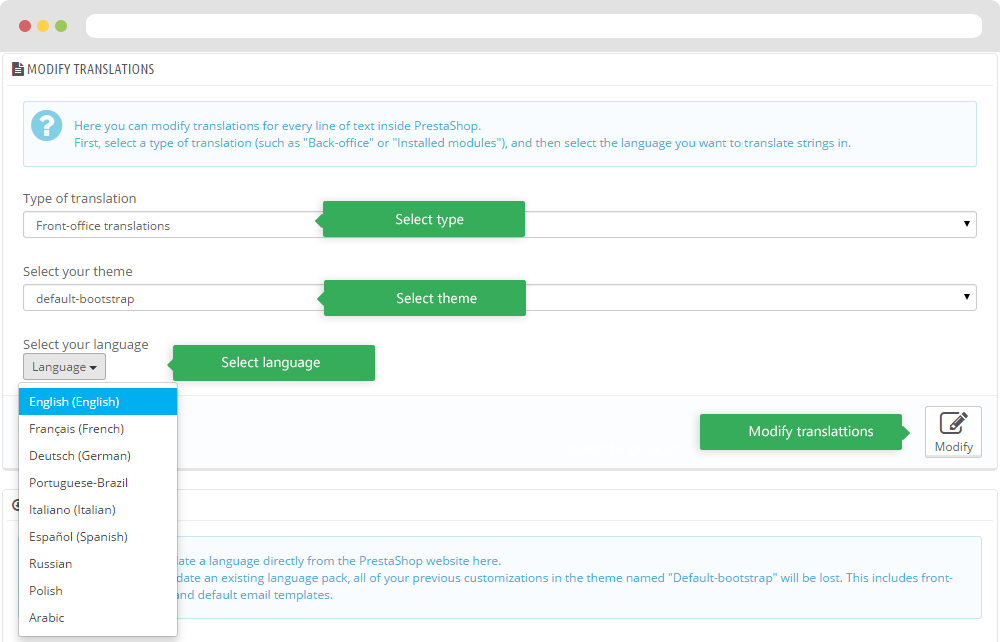
10. Front-office translations(Backend > Localization > Translations)

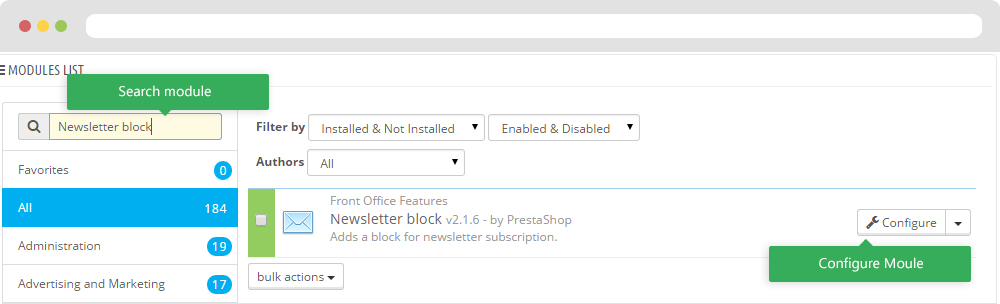
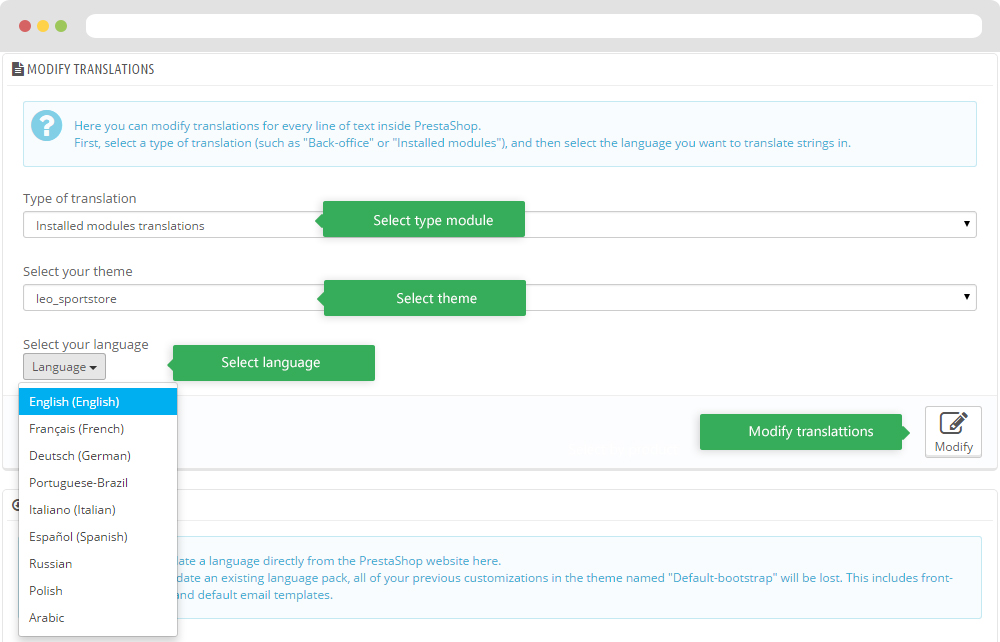
10.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: [email protected]
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.