Leo Orana
Leo Orana guide for prestashop 1.7
- Created : 1/1/2017
- Latest update: 1/1/2017
- By : Leotheme
- Email: [email protected]
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
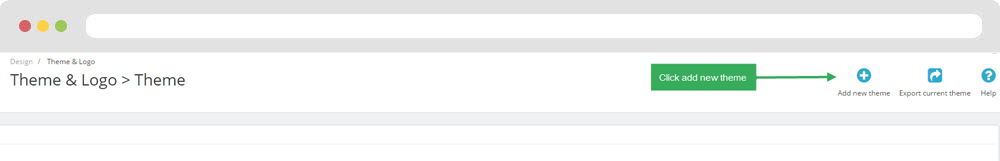
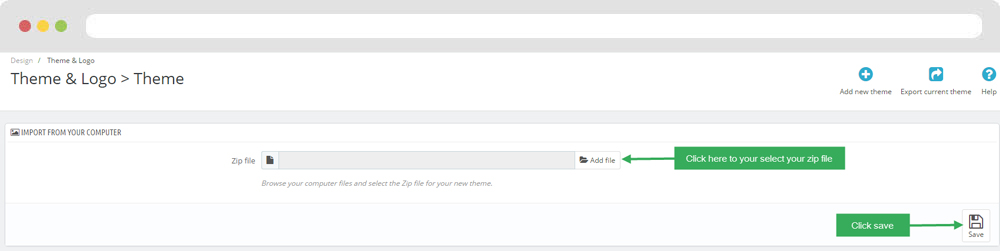
- Go to back-office and login, navigate to: Design > Themes & Logo > Add new theme
- In this step, you can install template follow 2 ways:
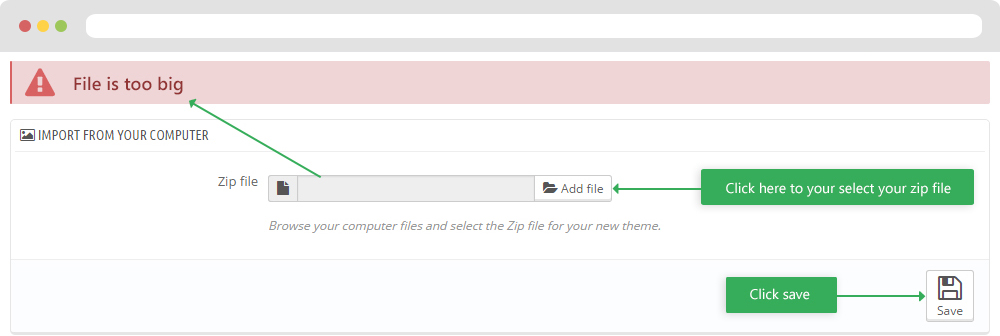
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
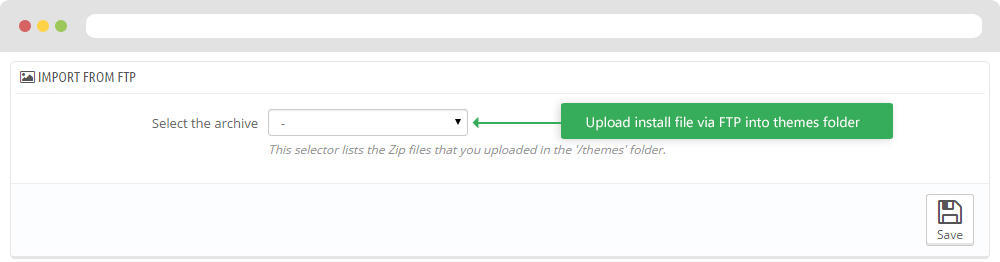
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

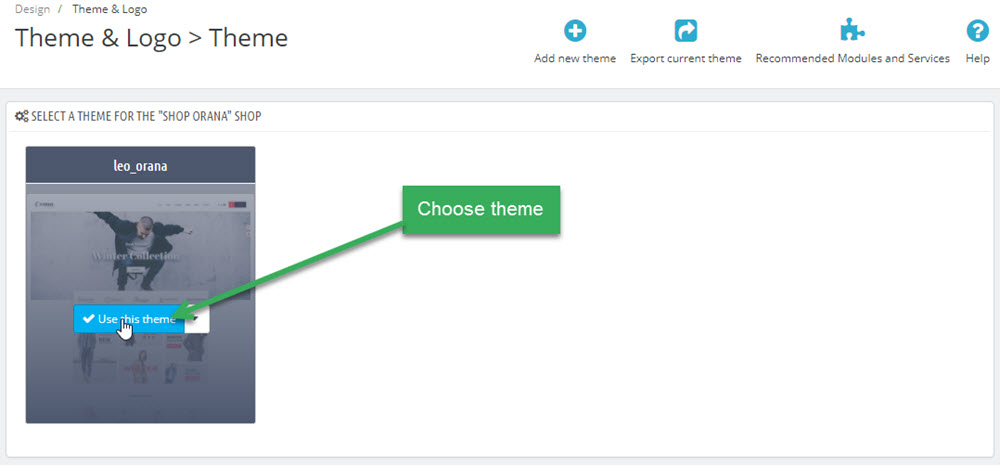
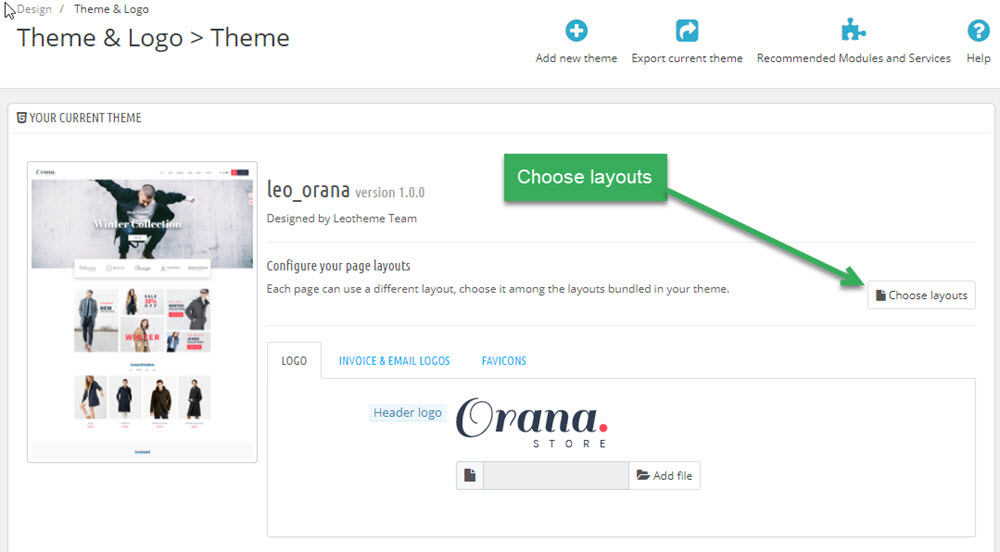
- You can select a theme for the shop

- Select template as default and config show left or right column in each page

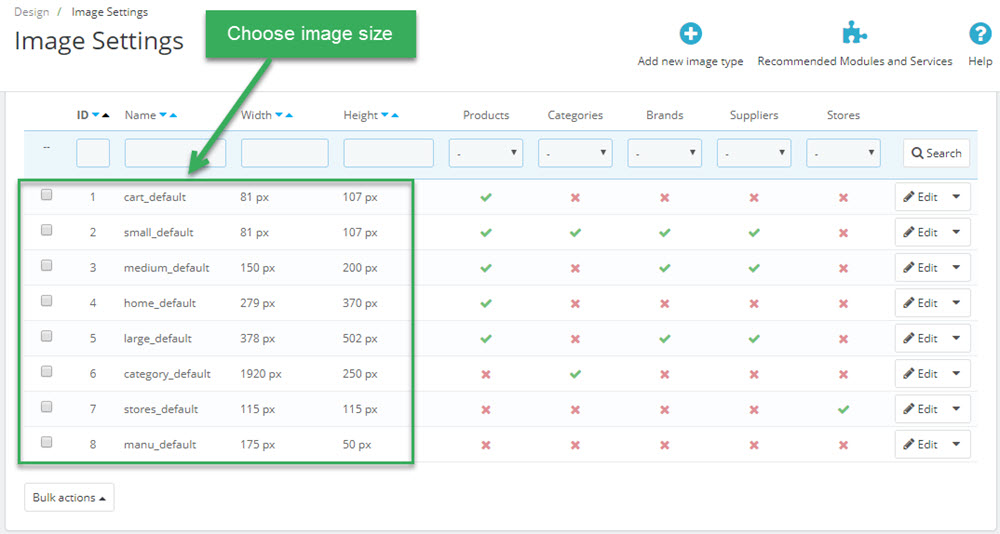
5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Setting
+ Create or edit size image

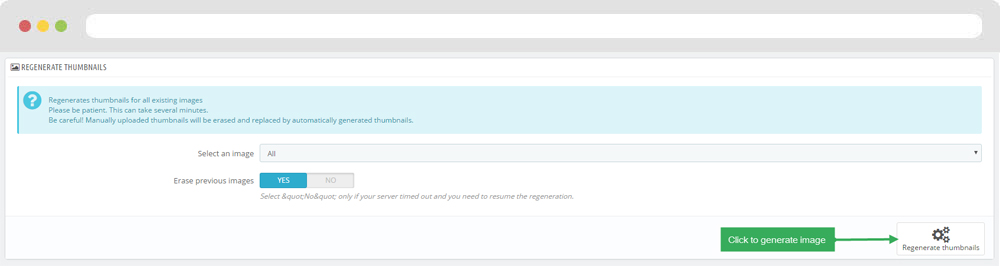
+ Regenerate thumbnails

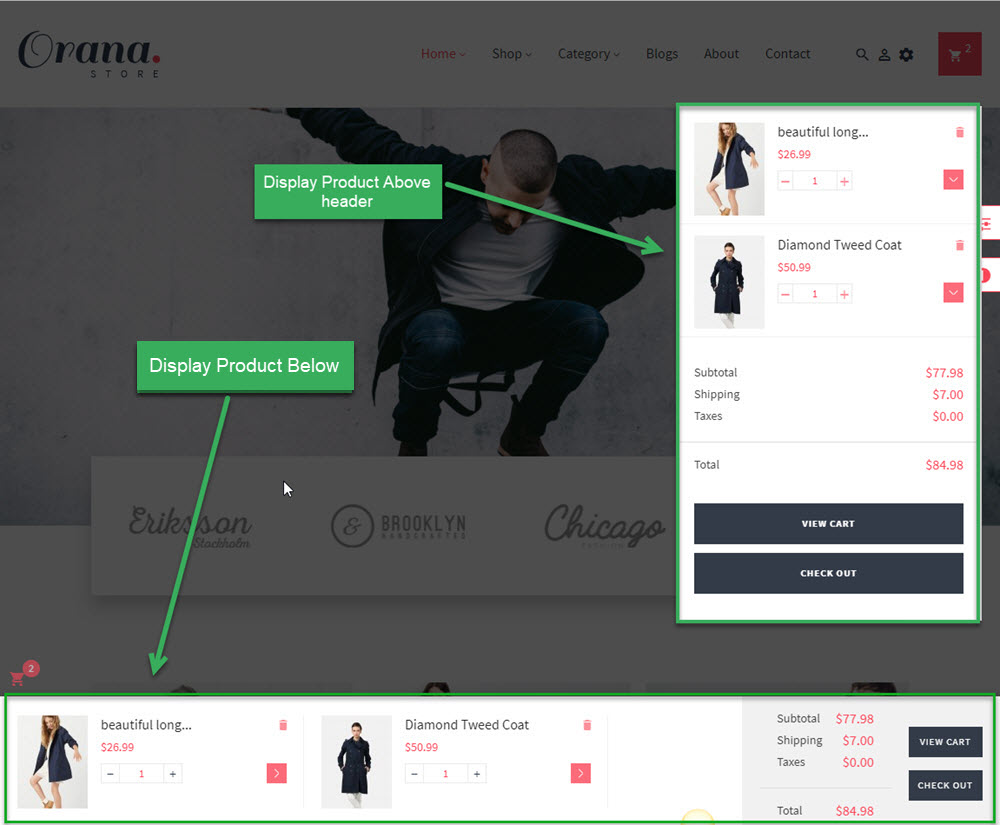
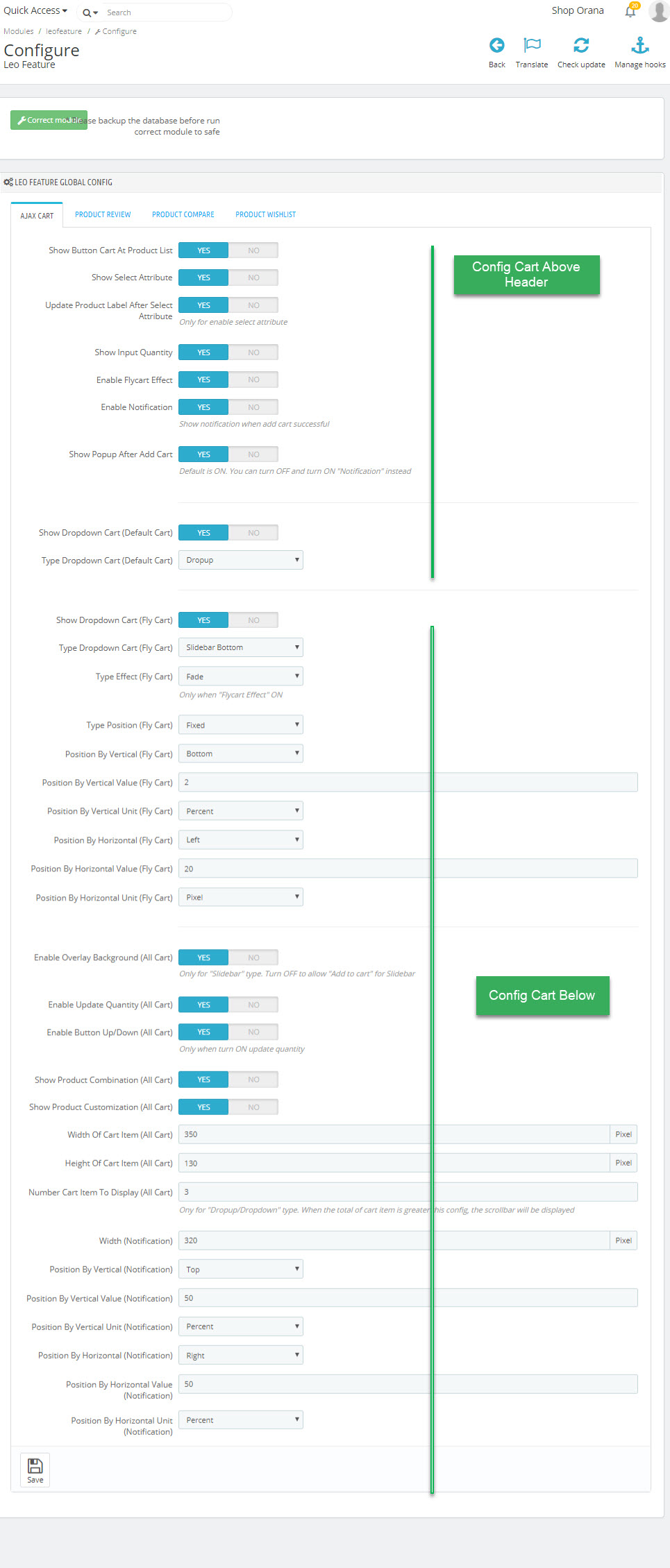
Module Leo Feature Cart
Here are two cases, one is above, the other two are below.

Go to the config section of the Leo feature module.

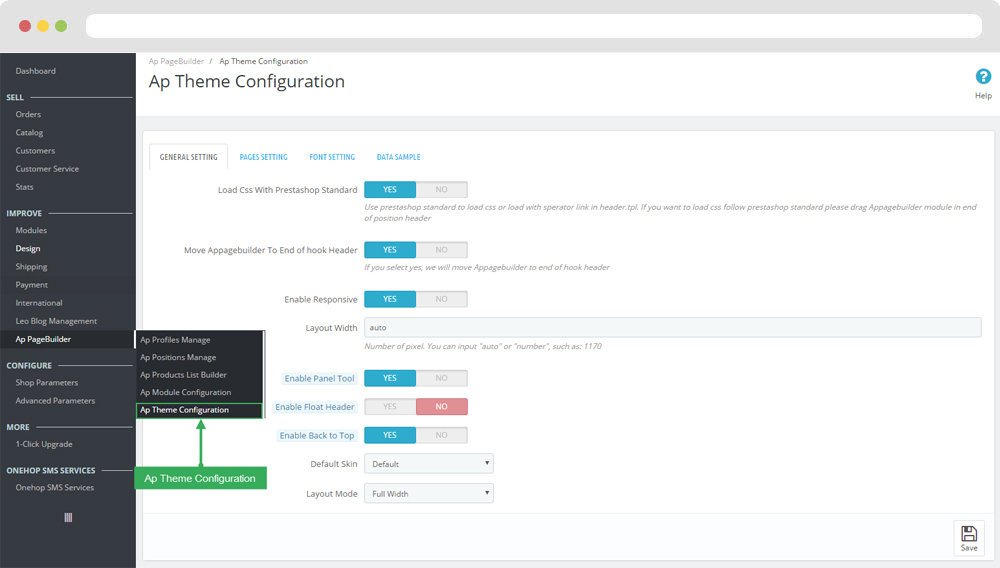
Ap Theme Configuration
You can read guide in link (Blog Guide)

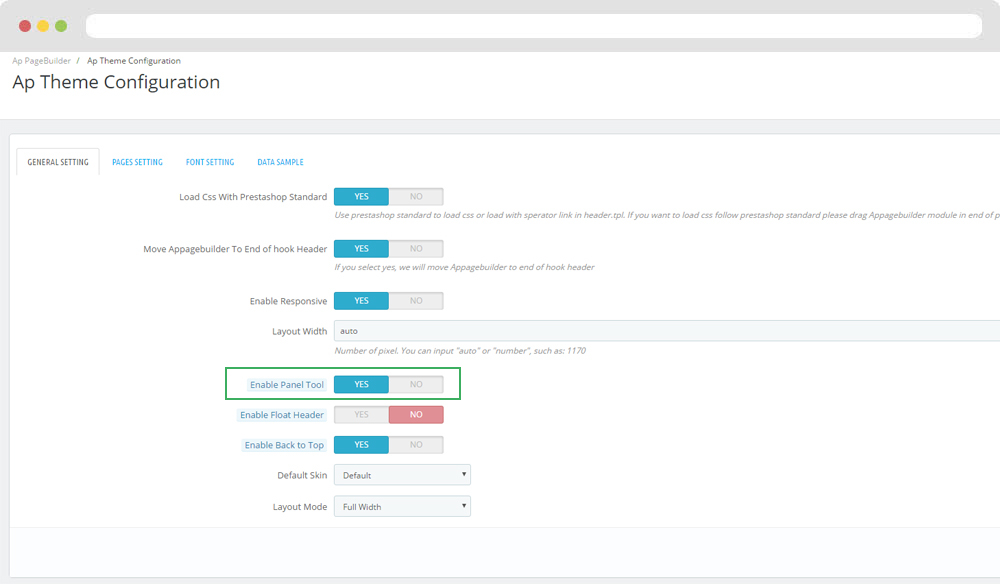
I. Backend > Ap PageBuilder > Ap Theme Configuration
-
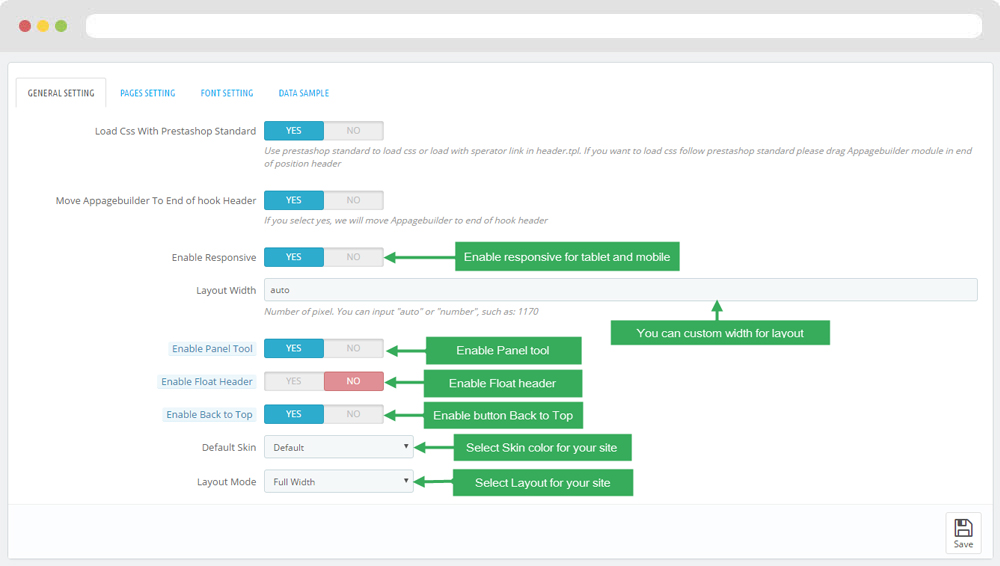
General setting

-
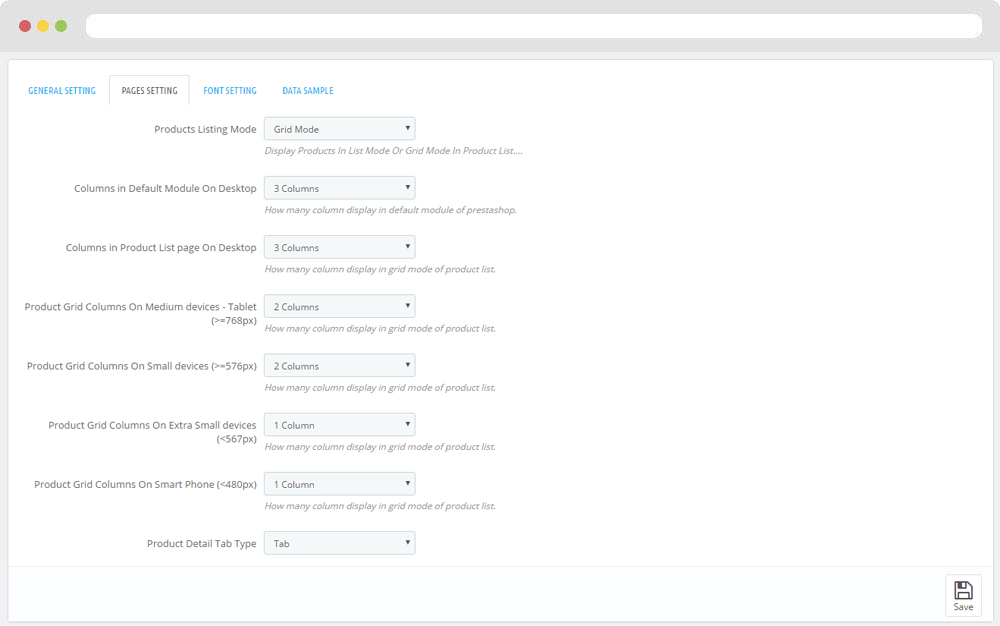
Pages setting

-
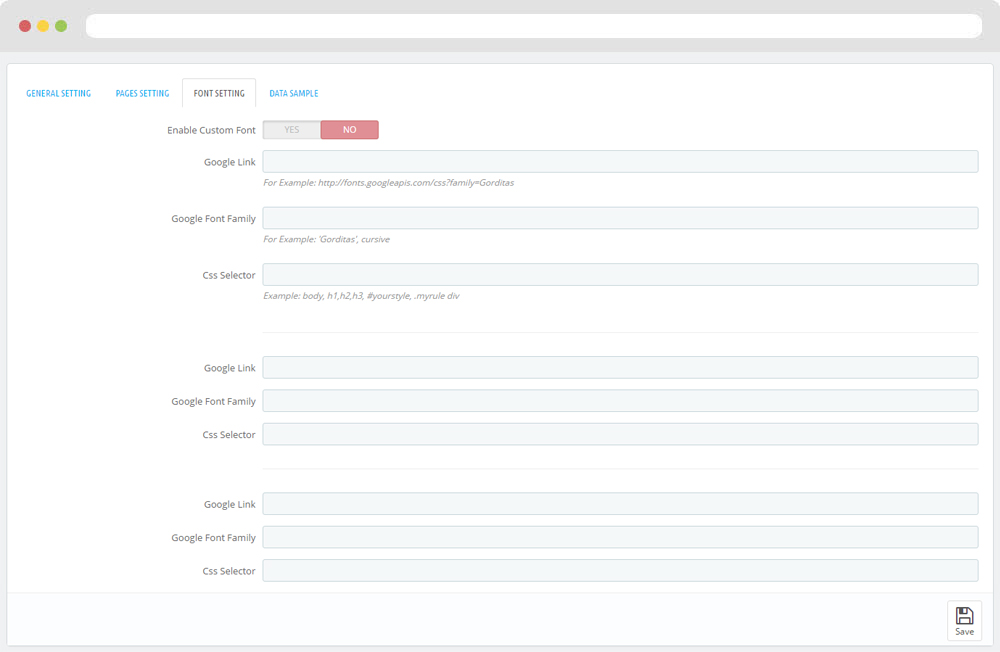
Font setting

-
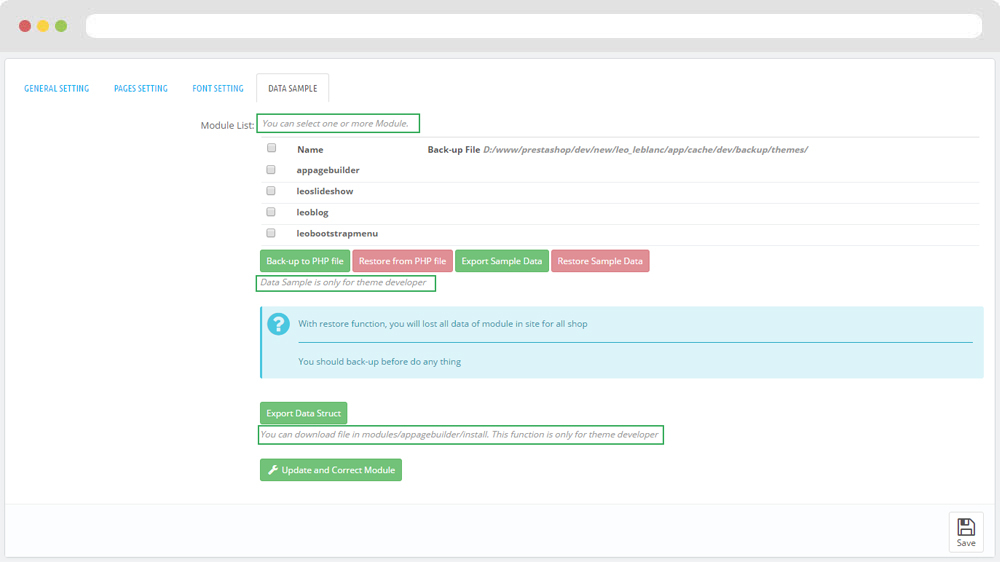
Data sample

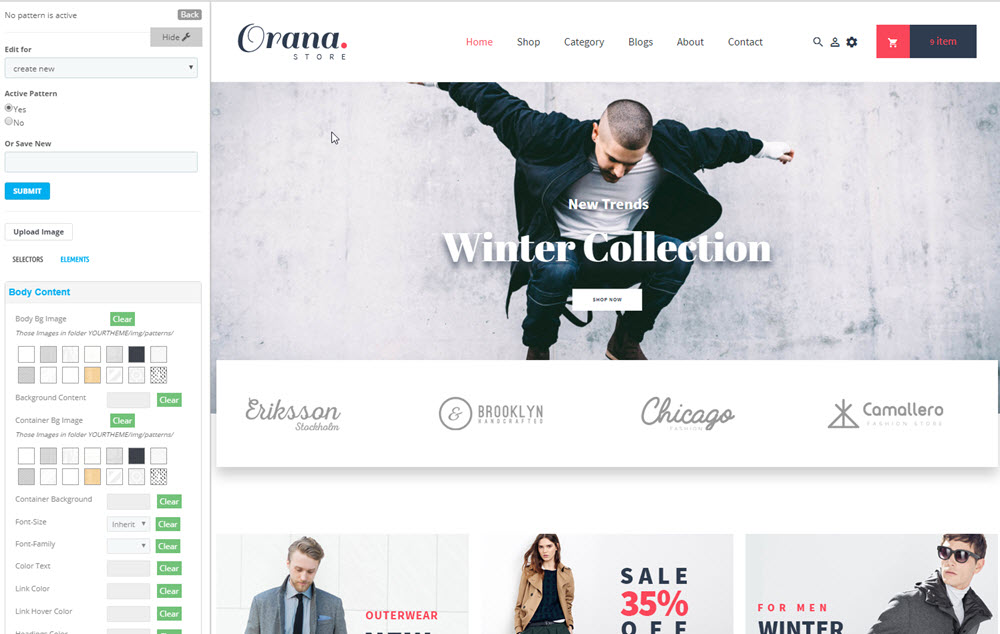
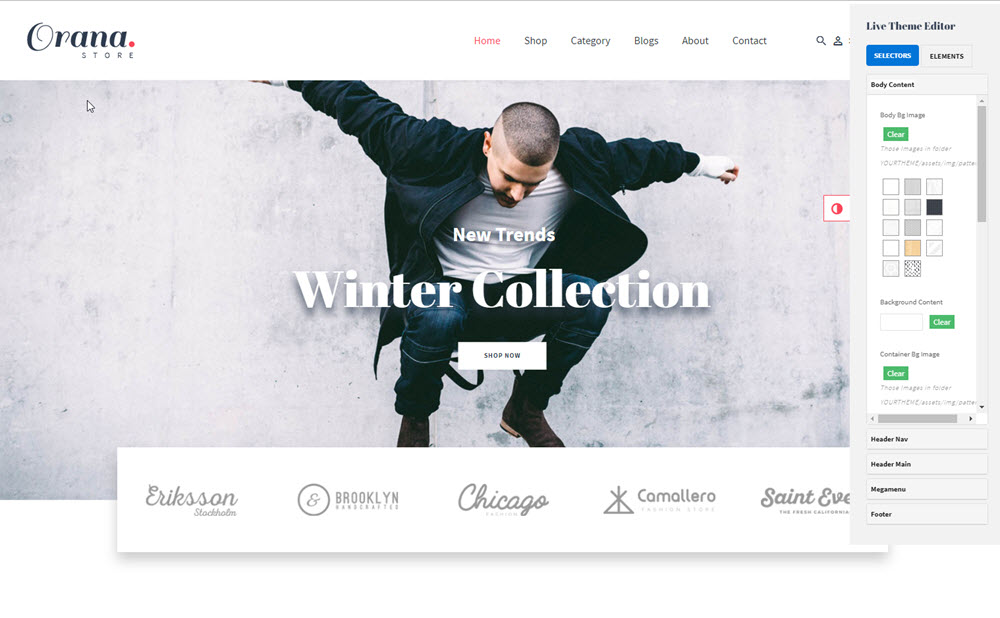
II. Backend > Modules > Leo Live Theme Editor
Back end

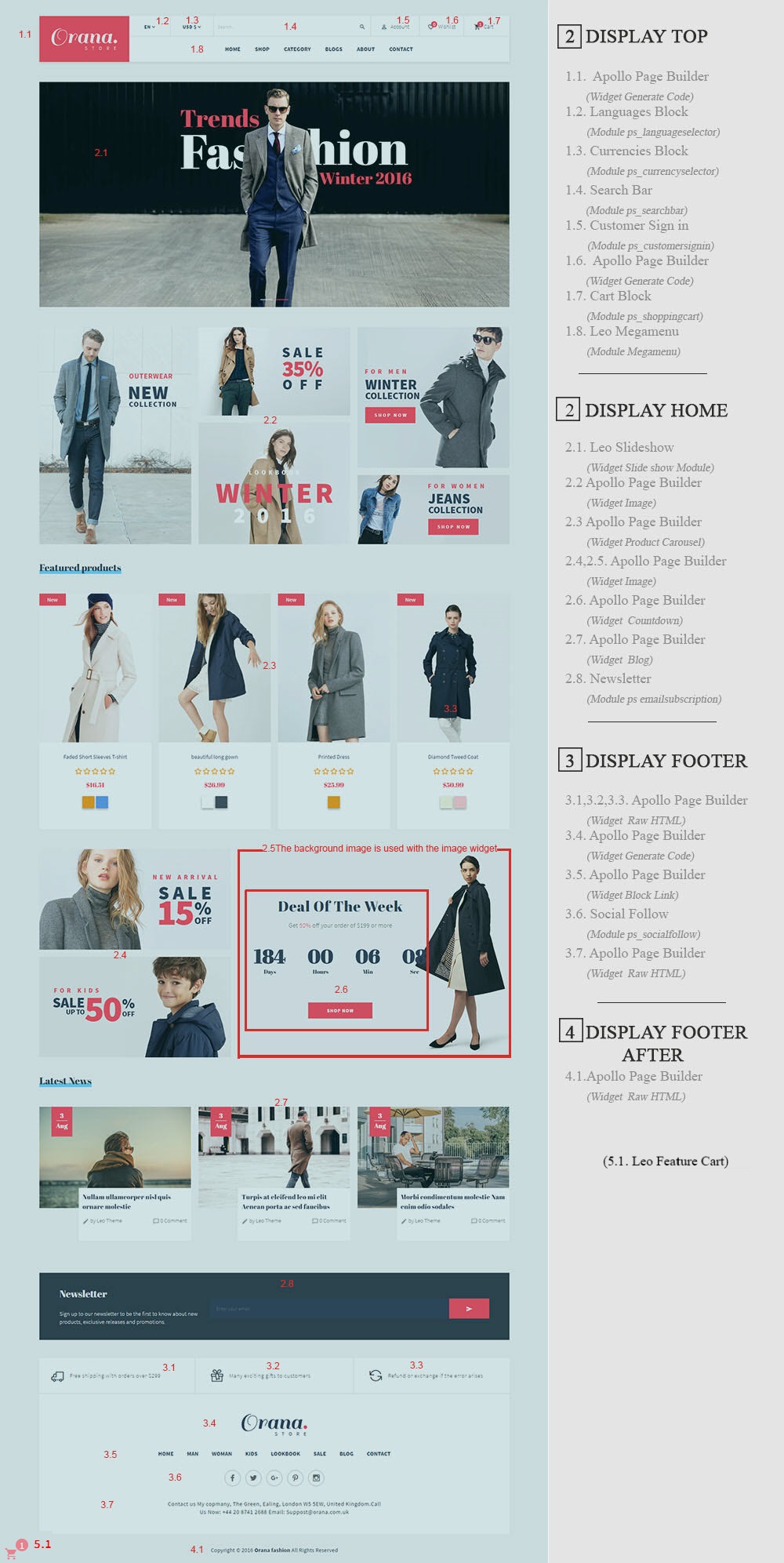
Front end

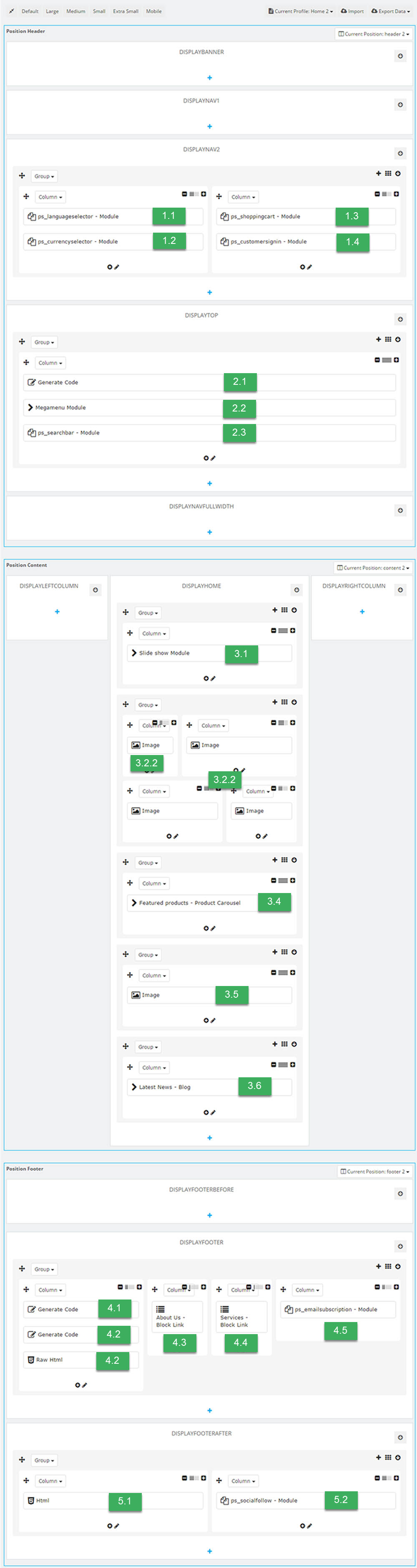
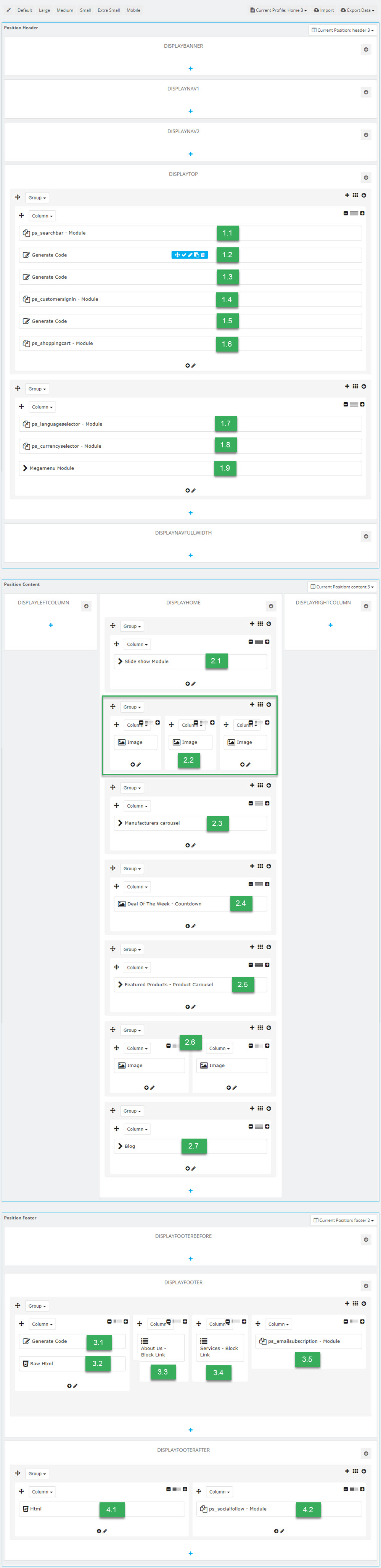
Layout Structure
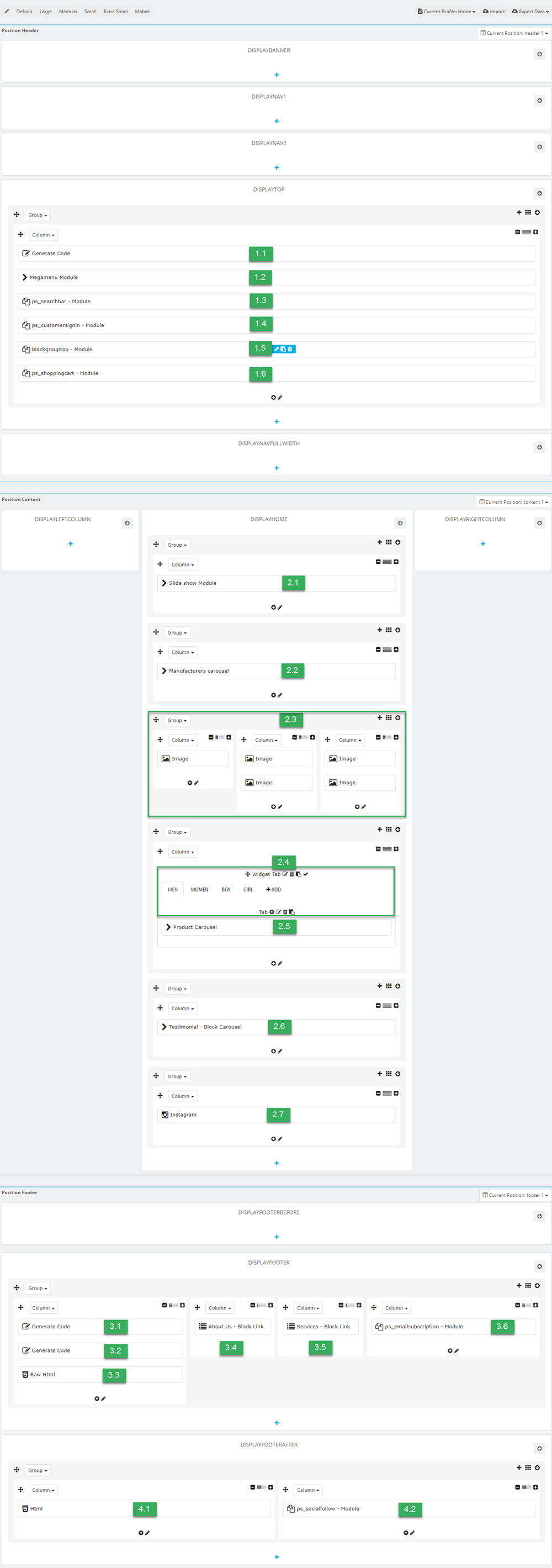
- Front end

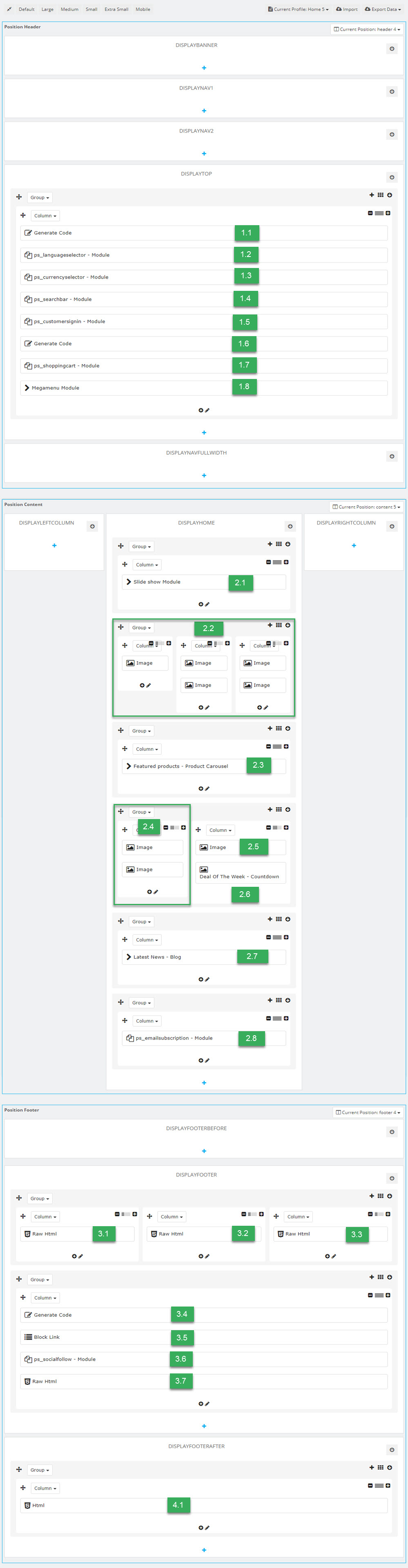
- Back end

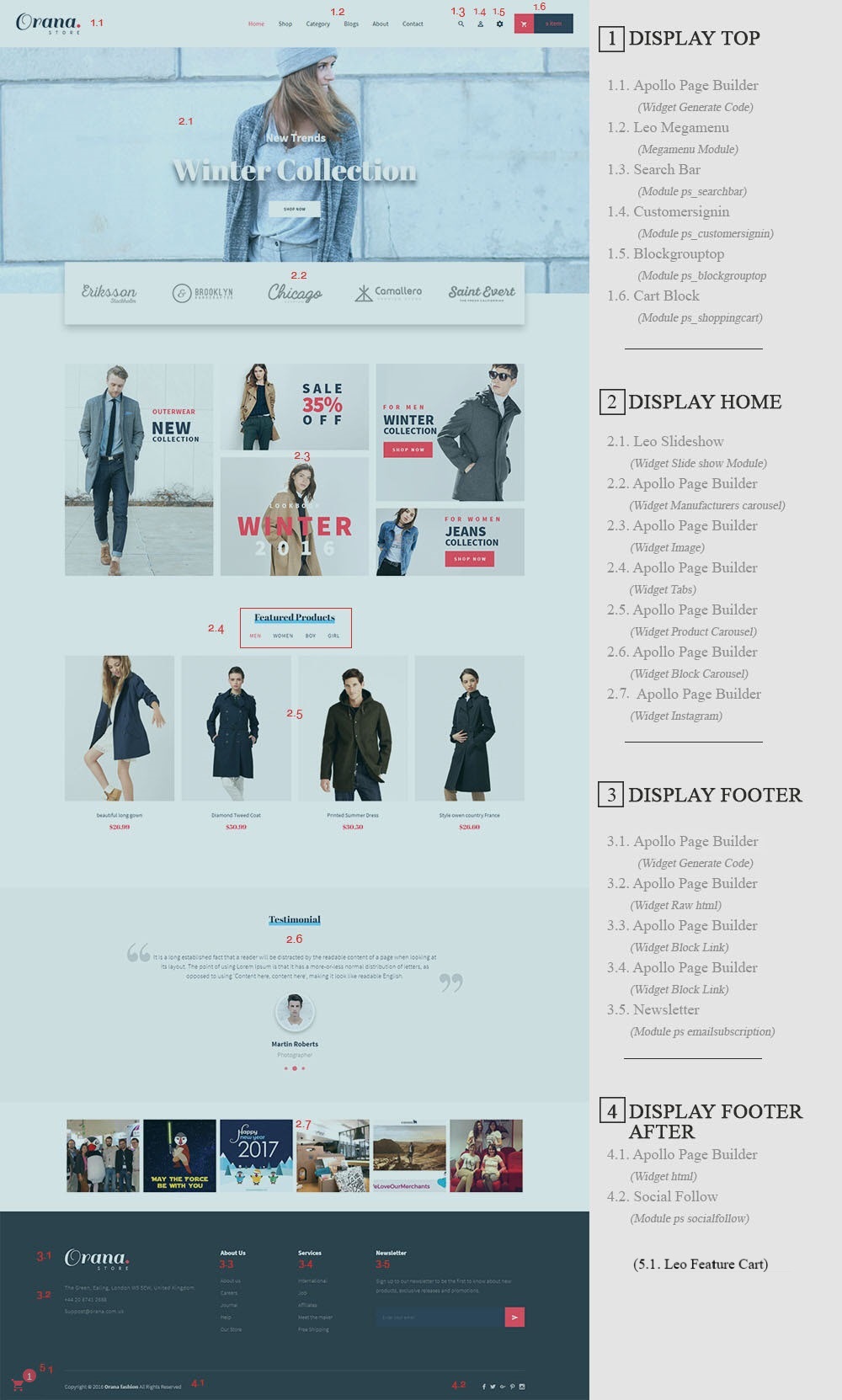
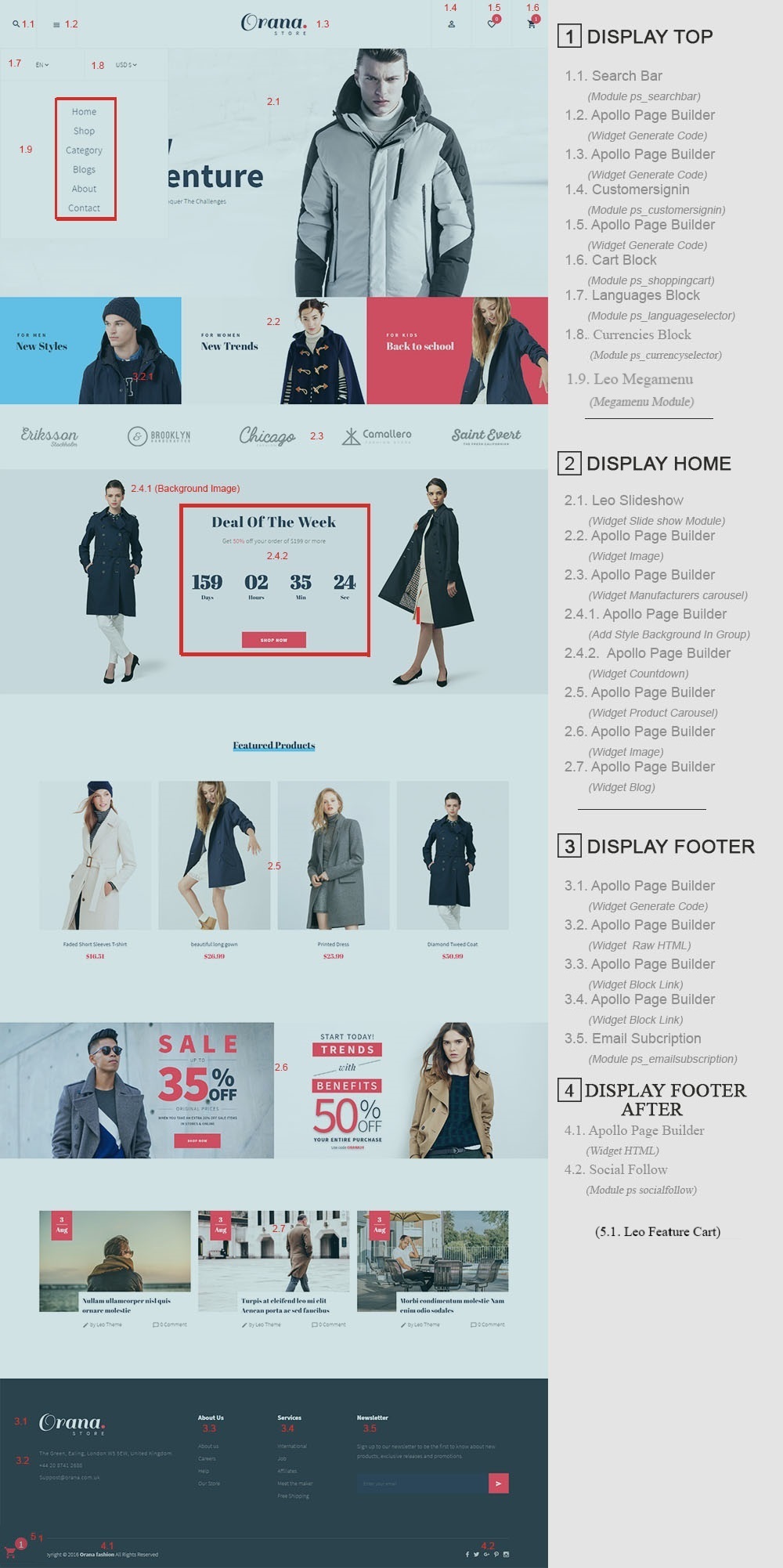
1. Display Top
1.1 Logo generate code
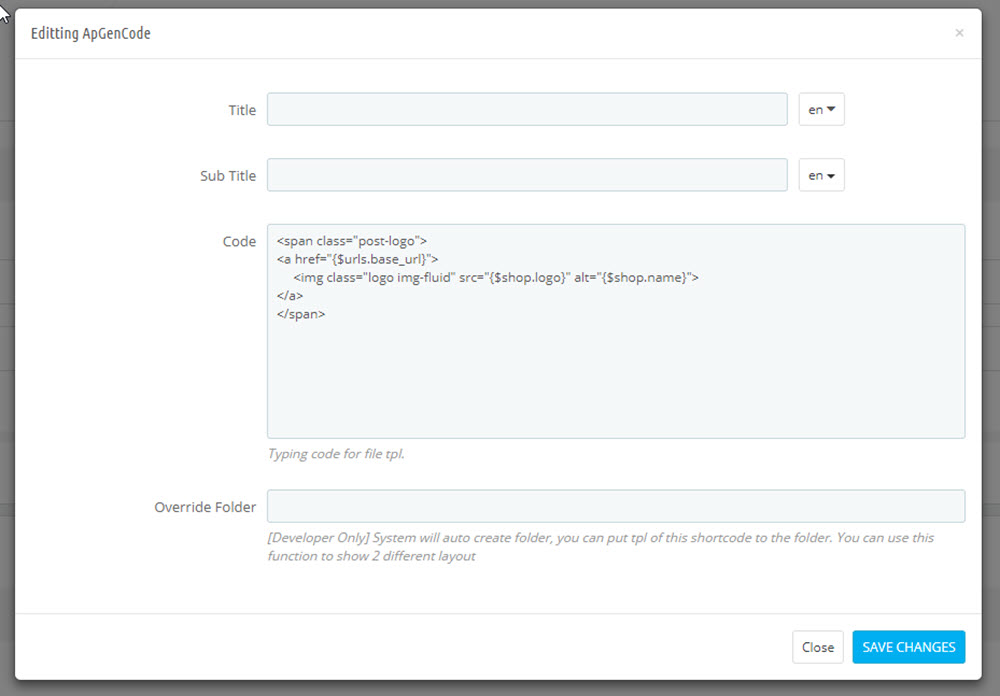
1.1.1 Edit widget Generate code

1.1.2 HTML Generate code
<span class="post-logo">
<a href="{$urls.base_url}" title="{$shop.name}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}"/>
</a>
</span>
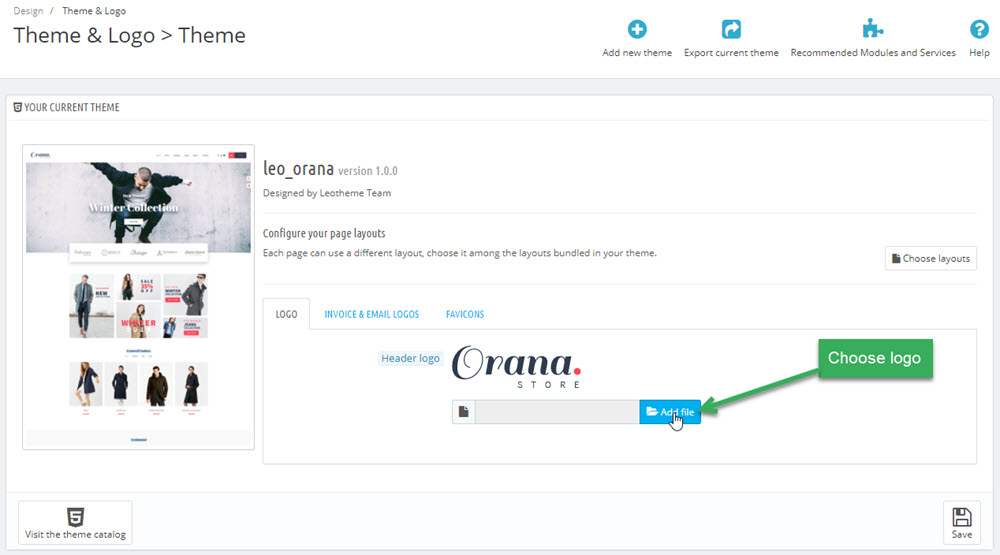
1.1.3 Change Logo
Backend > Design > Themes & Logo

1.2 Module Leo Megamenu
- You can read guide in link (Blog Guide)
- Front end

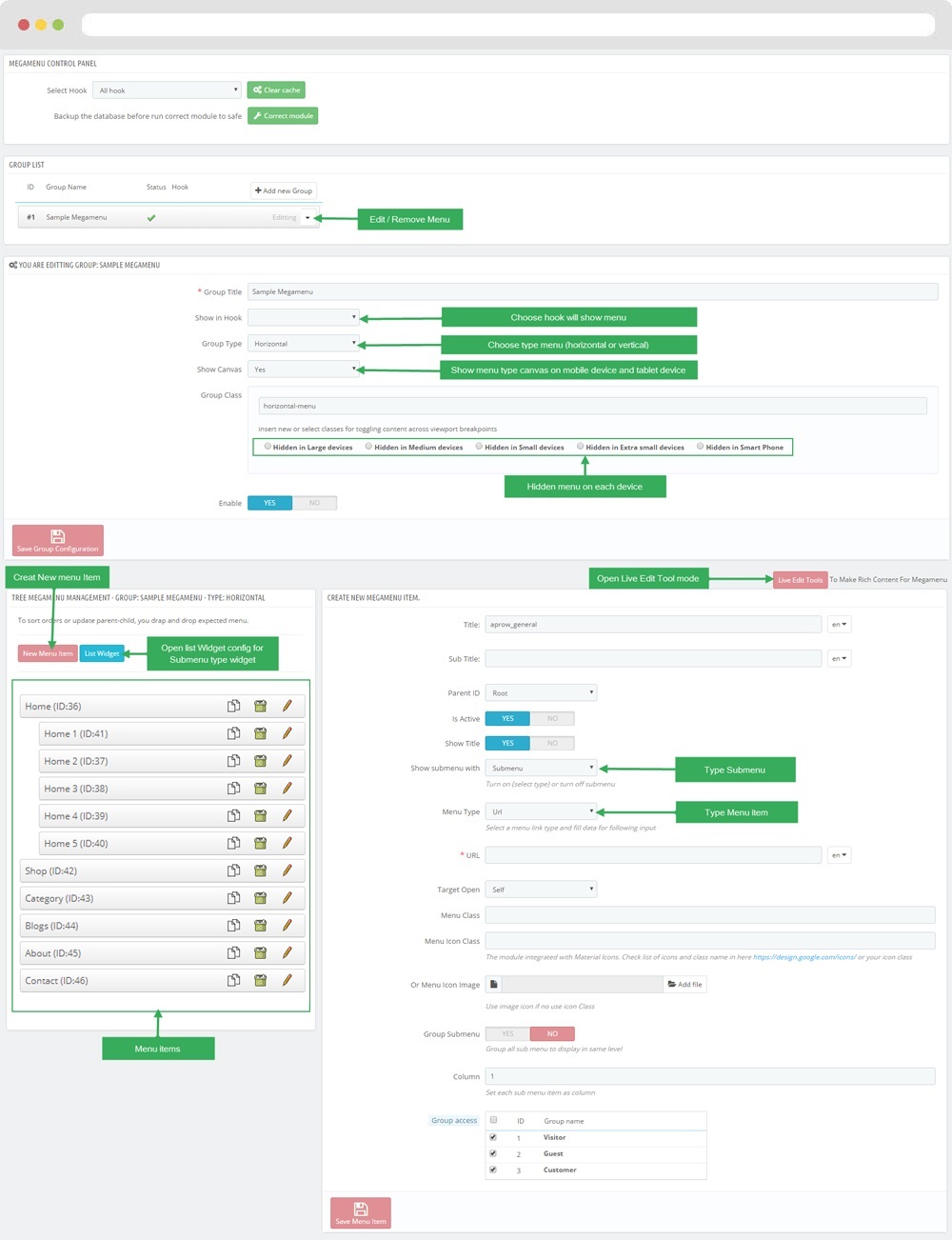
- Configure Leo Megamenu Silebar(Backend > Modules > Leo Megamenu)

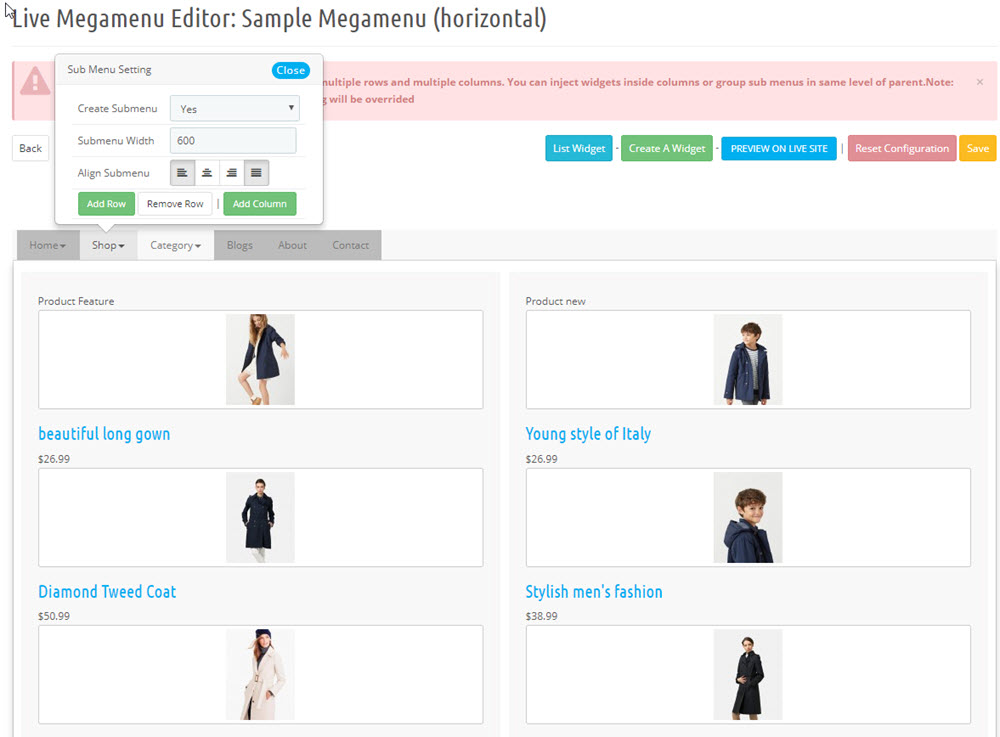
+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

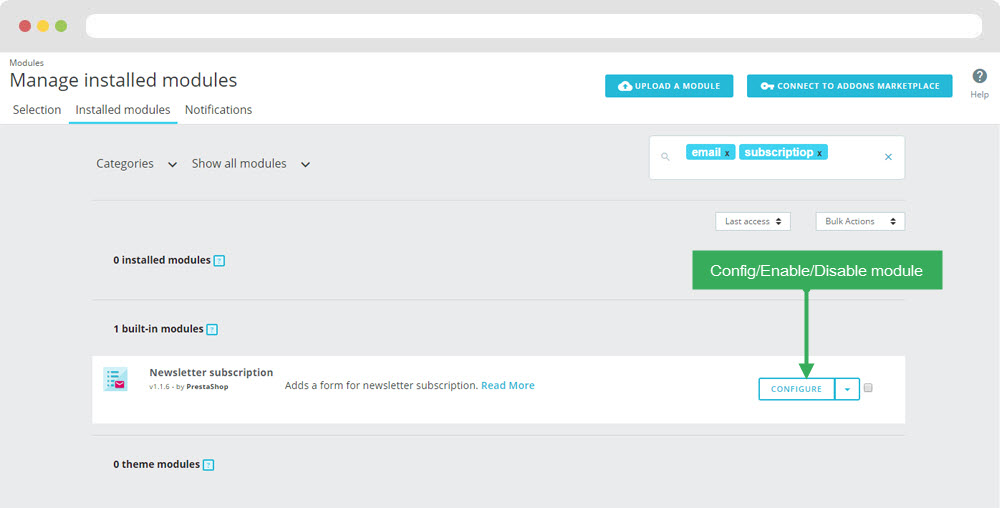
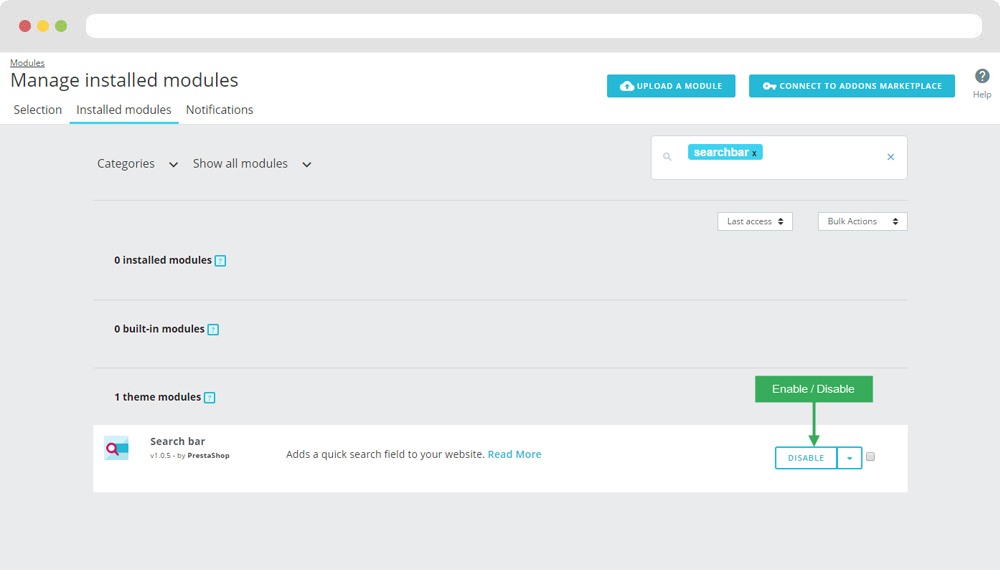
1.3 Module Search Bar( Backend > Modules & Service > Installed modules > Search Bar )
You can configure enable/disable module

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
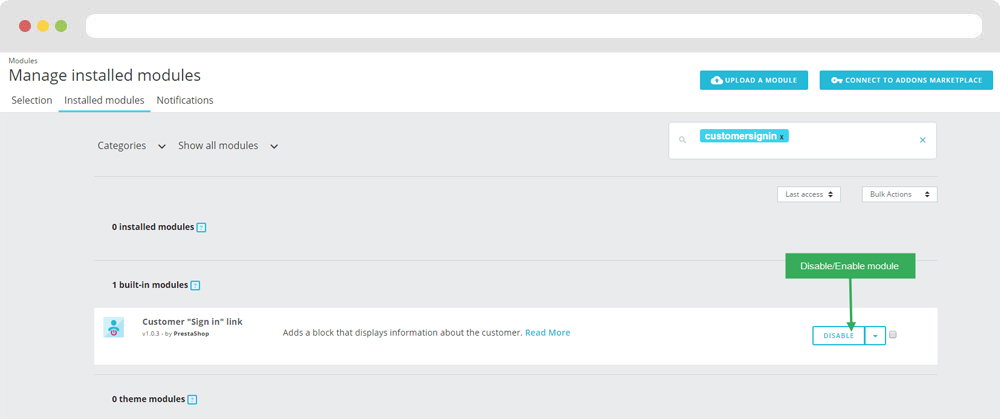
1.4 Module Customer Signin ( Configure follow link )
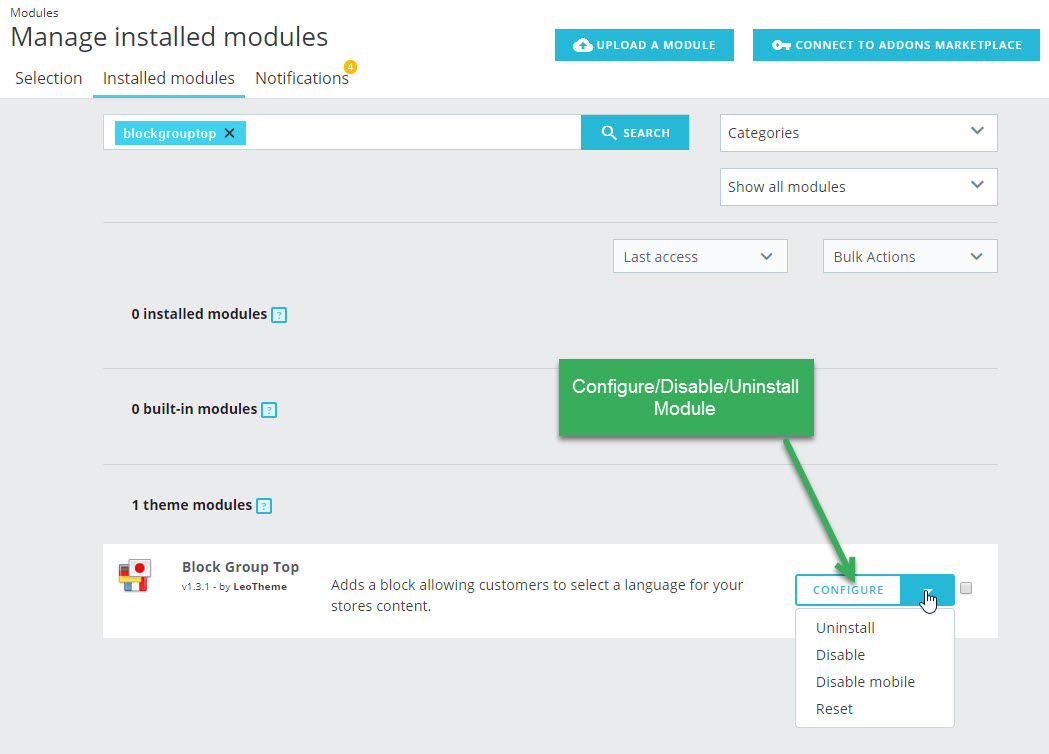
1.5 Module Block Group Top( Backend > Modules & Service > Installed modules > Block Group Top )
You can configure enable/disable module

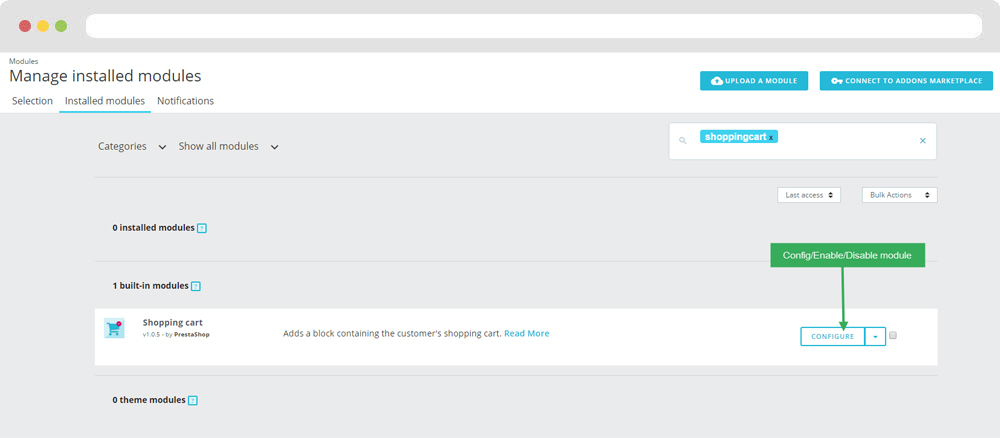
1.6 Module Shopping Cart( Backend > Modules & Service > Installed modules > Shopping Cart )
You can configure enable/disable module

2. Display Home
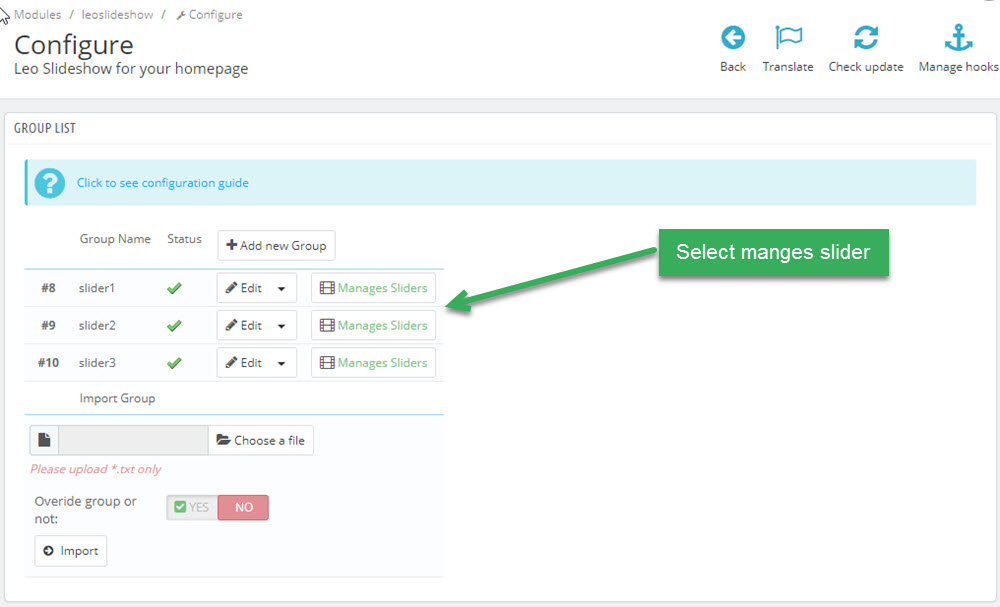
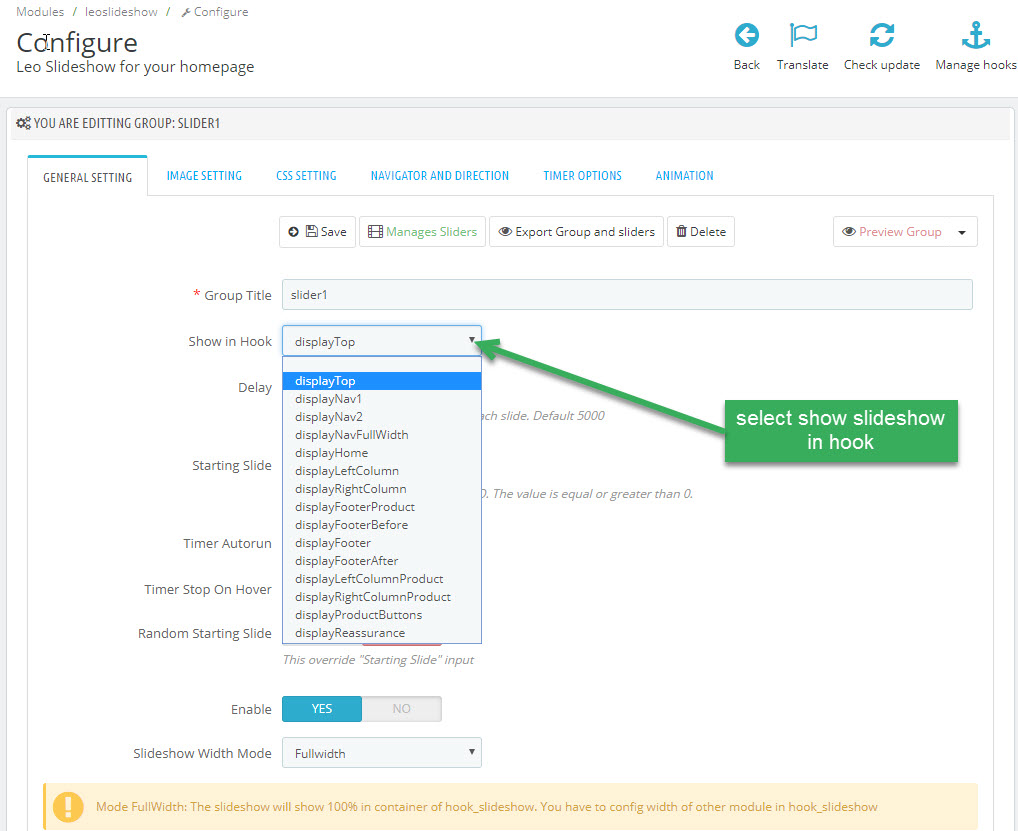
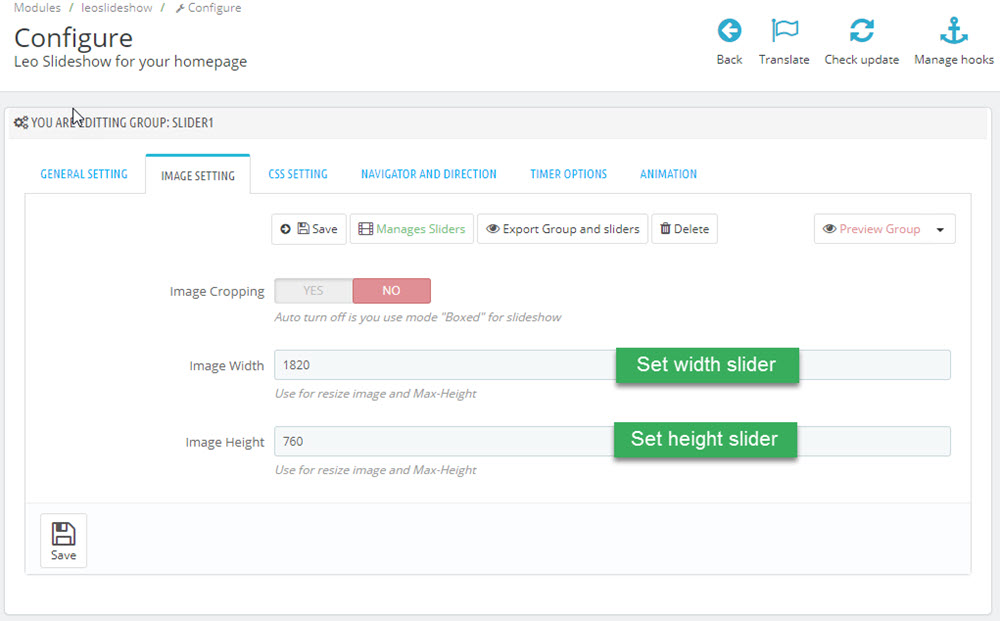
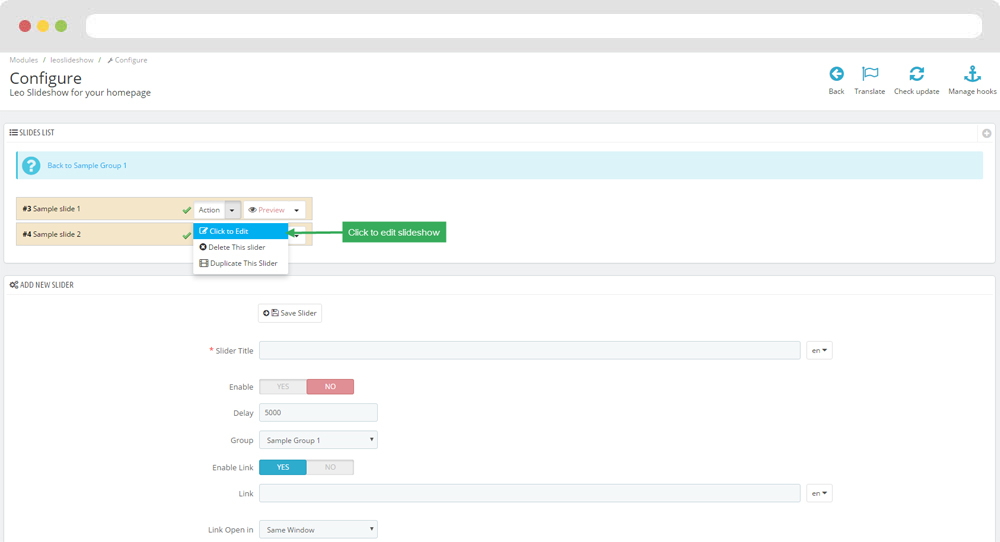
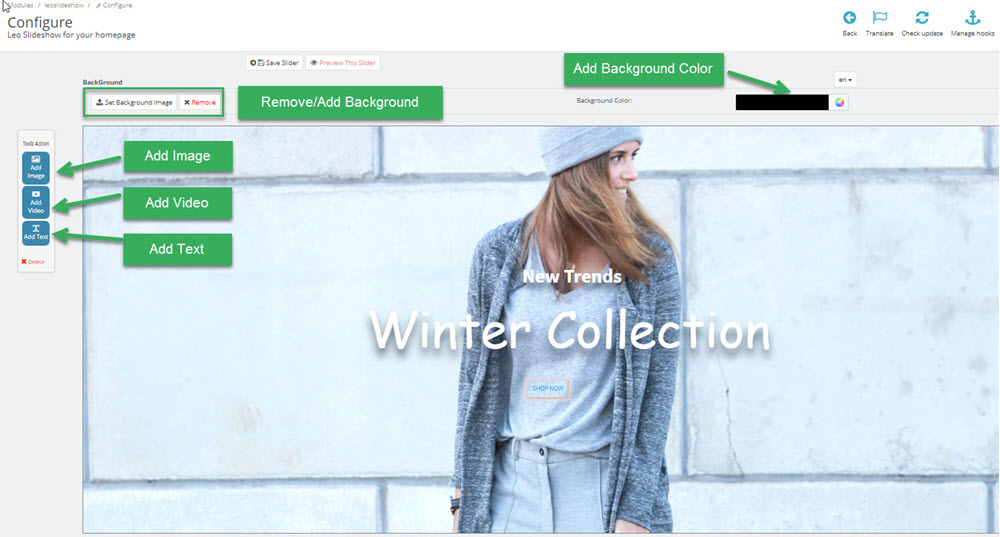
2.1 Leo SlideShow
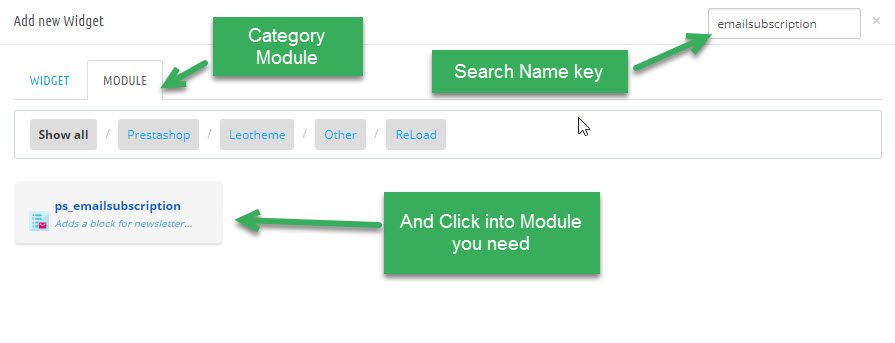
- Configure Leo Slideshow for your homepage ( Backend > Modules & Service > Installed modules > Leo Slideshow )
- You can read guide in link (Blog Guide)





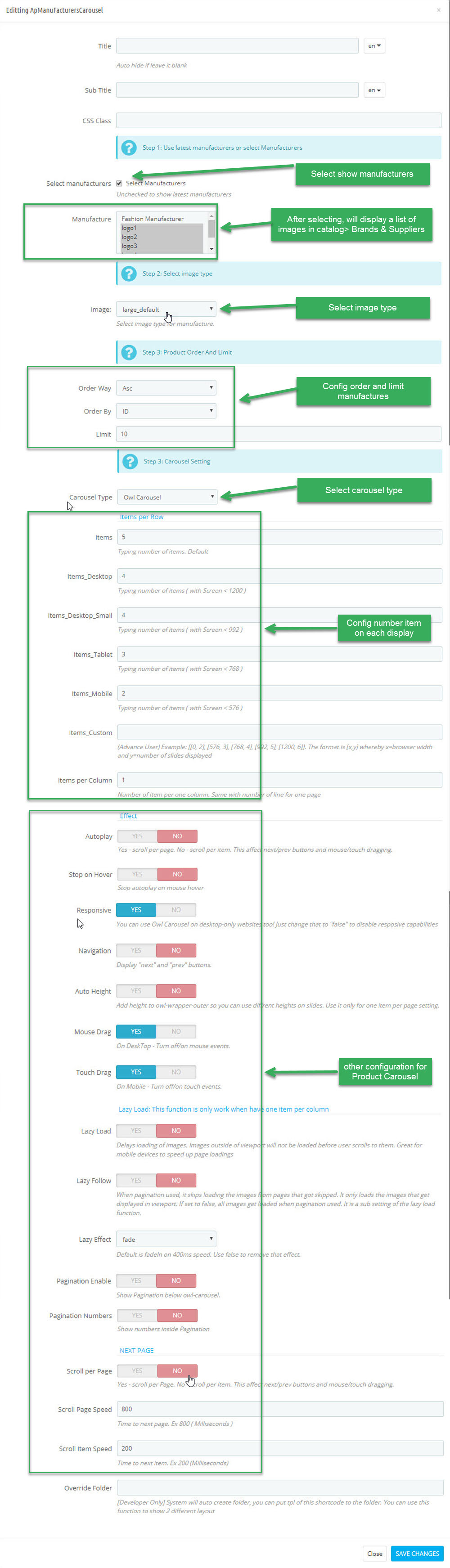
2.2 Widget Manufacturers carousel

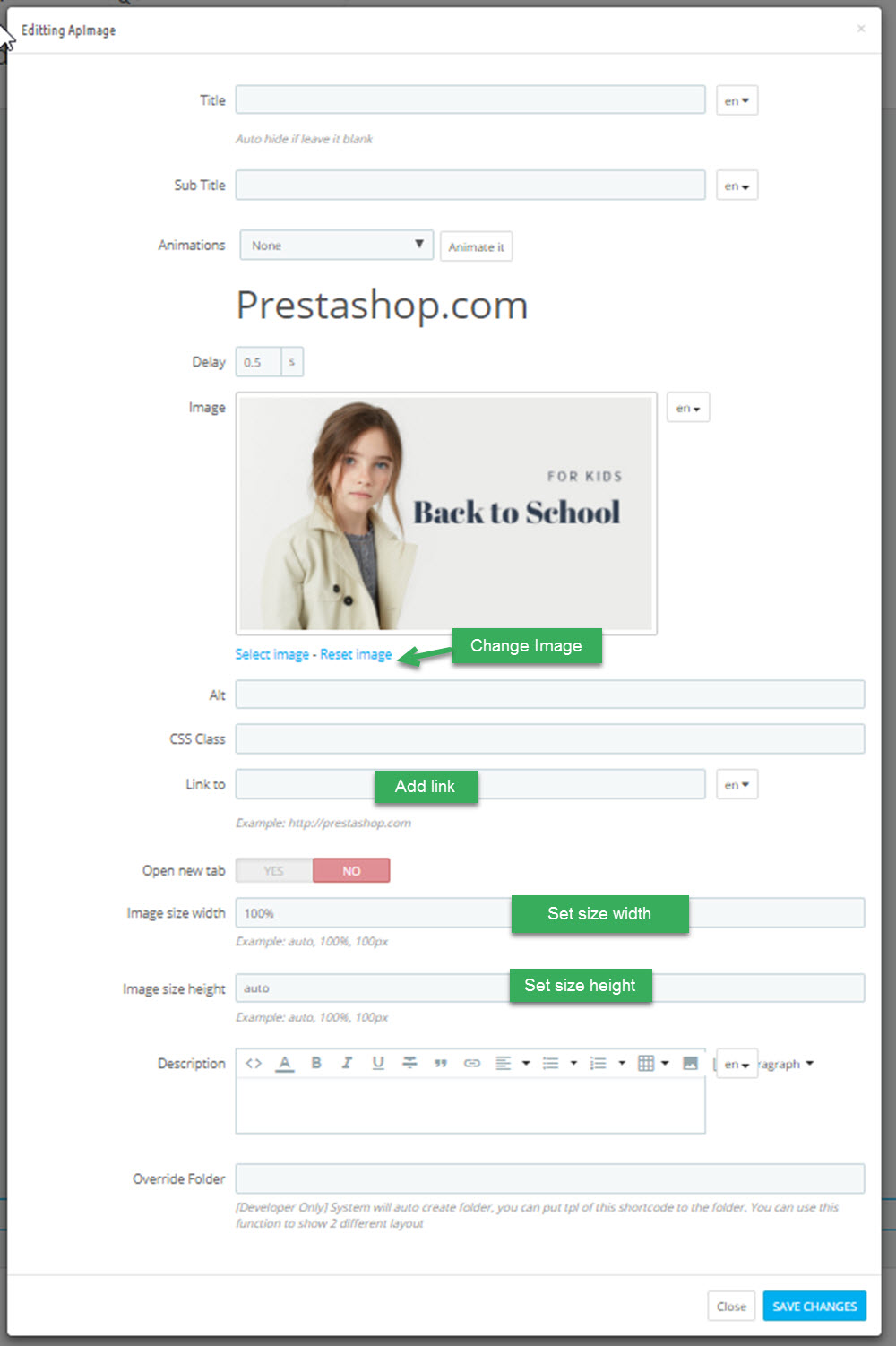
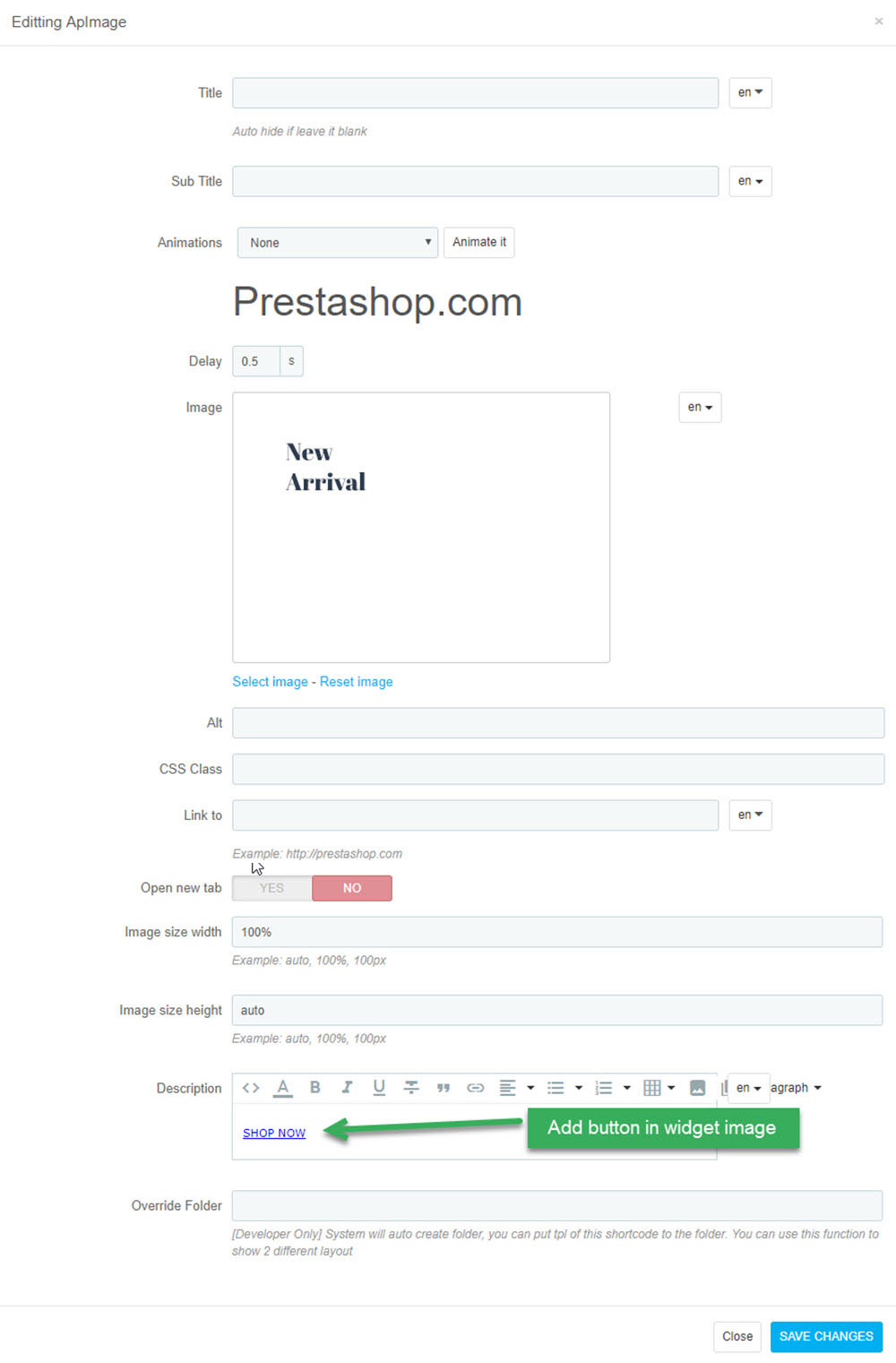
2.3 Widget Image
- Edit Widget Image

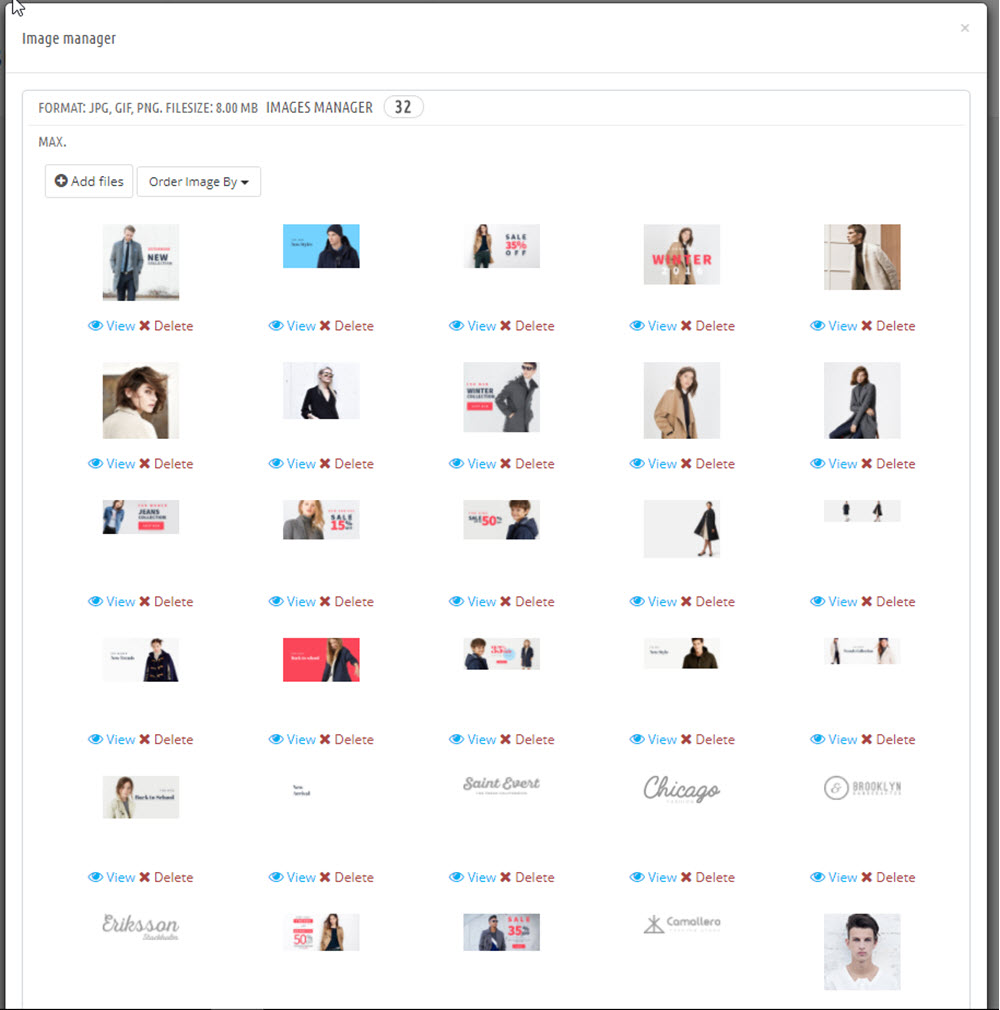
Select change Image

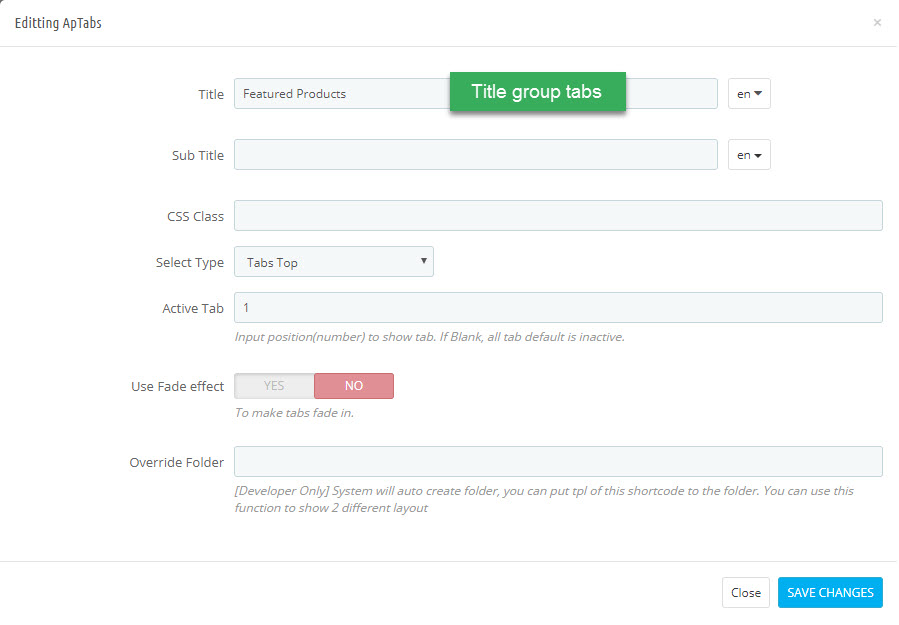
2.4 Widget Tabs
- Edit Widget Tabs

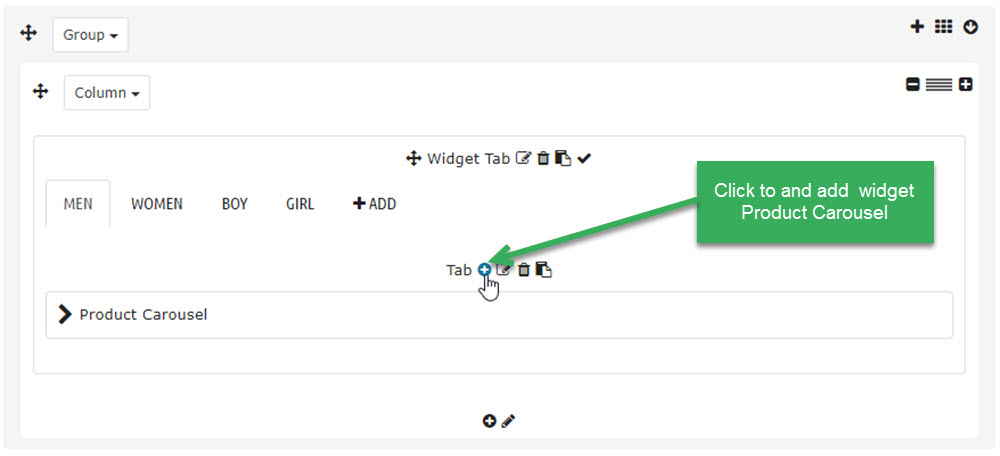
- Add Widget Product Carousel into Widget Tabs

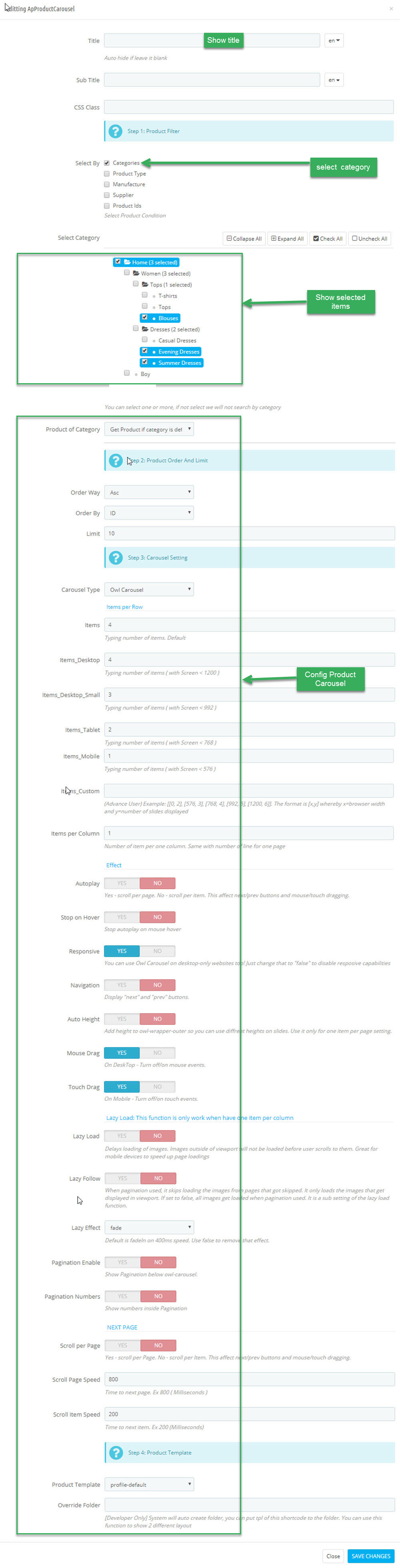
2.5 Widget Product Carousel
Edit Product Carousel

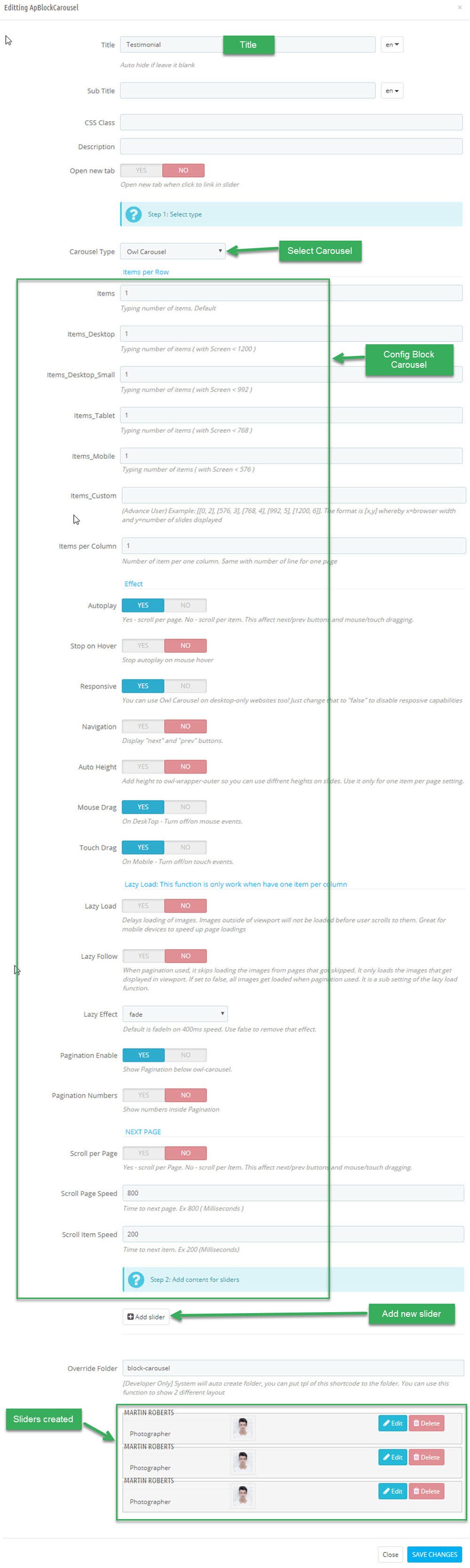
2.6 Widget Block Carousel
Edit Block Carousel

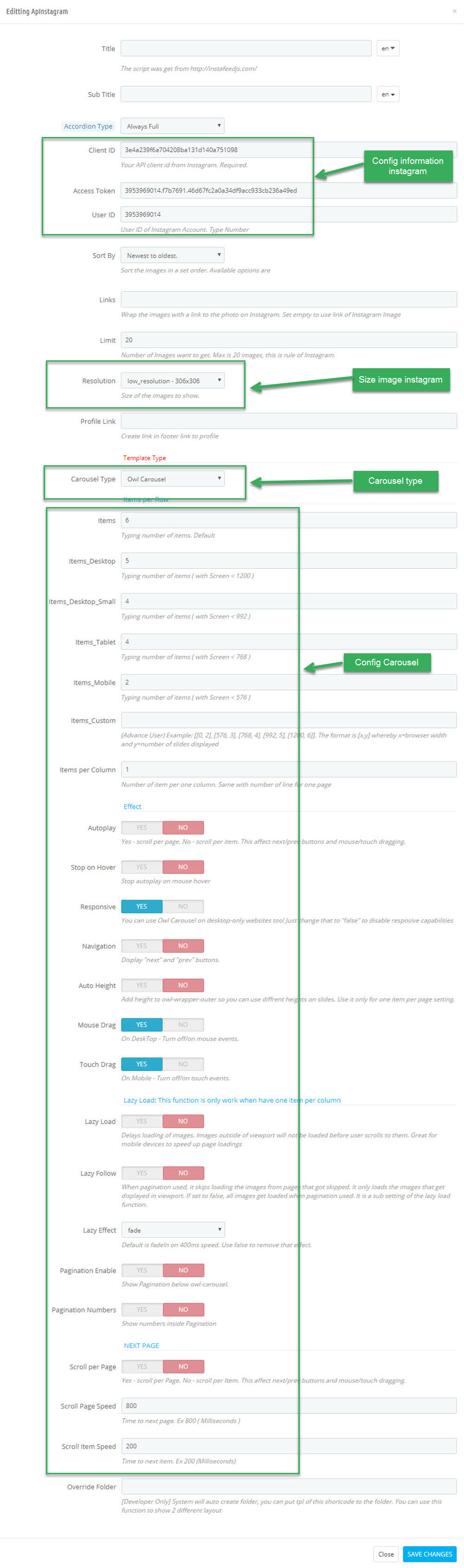
2.7 Widget Instagram
Edit Instagram

Manager Profile for shop 2

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

2. Display Top
2.1. Widget Generate ( Configure follow link )
2.2. Module Leo Megamenu ( Configure follow link )
2.3. Module Search Bar ( Configure follow link )
3. Display Home
3.1. Leo Slideshow ( Configure follow link )
3.2.1 Widget Image + button ( Configure follow link )

3.2.2 Widget Image ( Configure follow link )
3.3. Widget Product Carousel ( Configure follow link )
3.4. Widget Image ( Configure follow link )
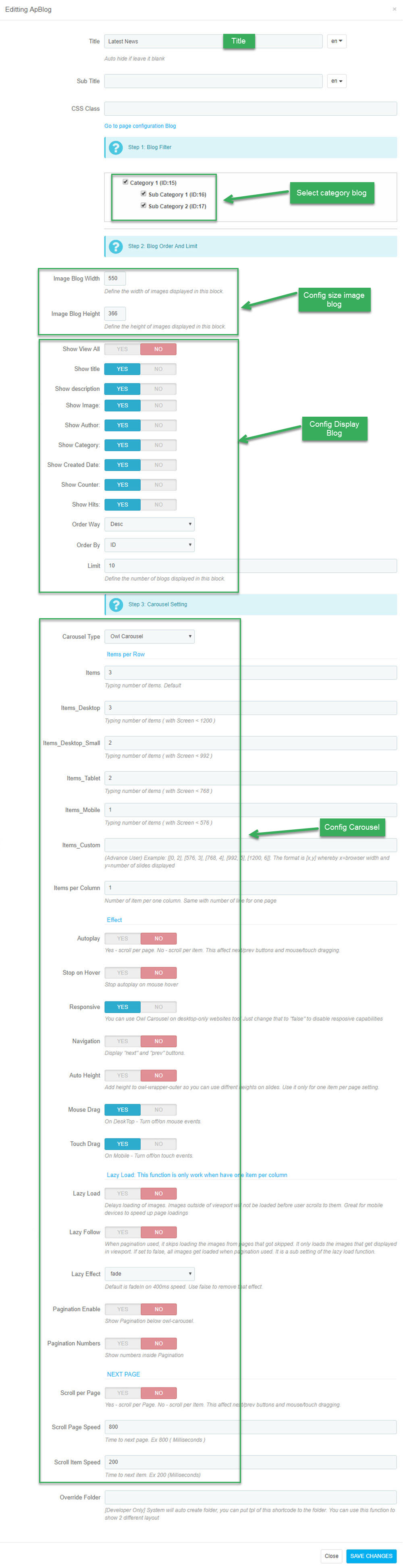
3.5. Widget Blog

Manager Profile for shop 3

- Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

1. Display Top
1.1 Module Search Bar ( Configure follow link )
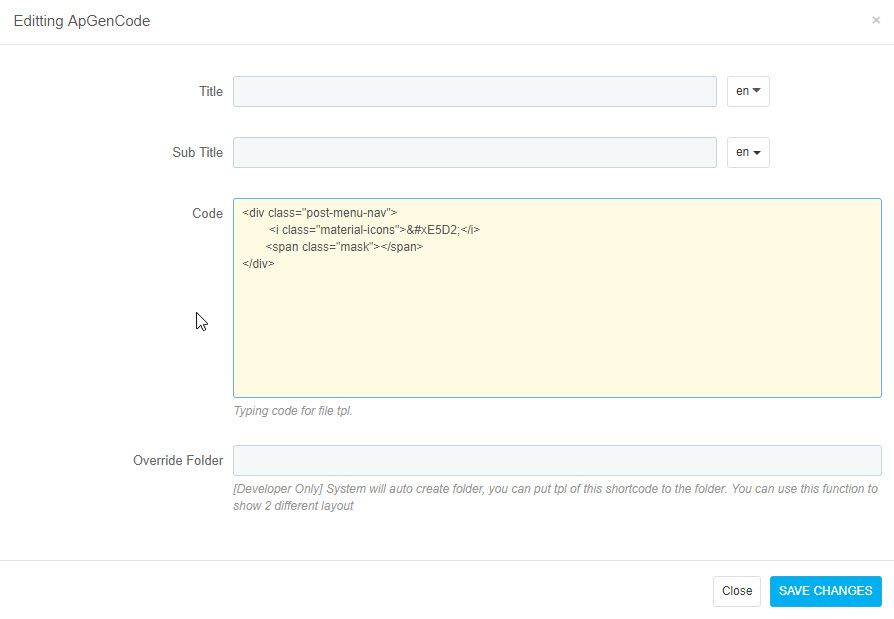
1.2 Nav Menu Generate Code

<div class="post-menu-nav">
<i class="material-icons"></i>
<span class="mask"></span>
</div>
1.3 Logo Generate( Configure follow link )
1.4 Module Customer Sigin( Configure follow link )
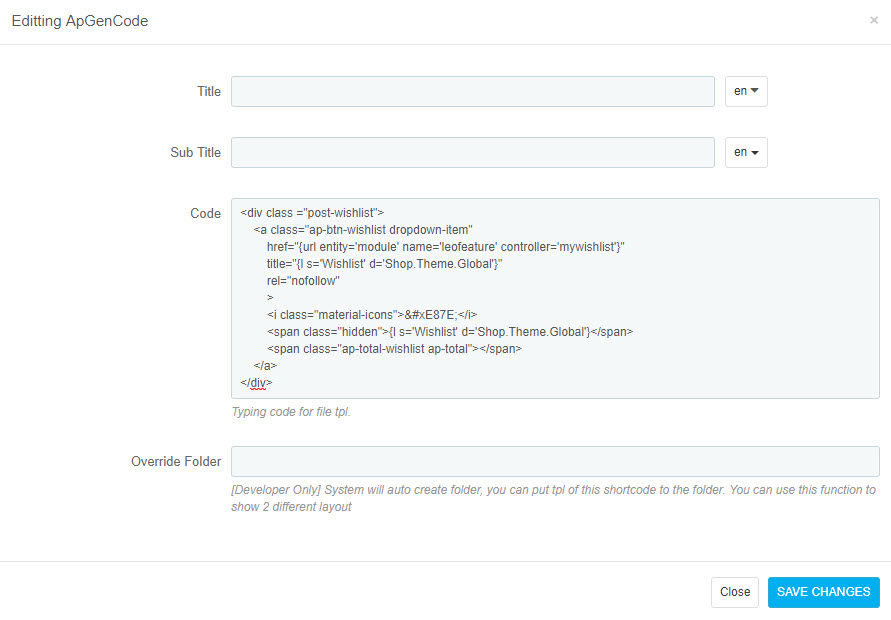
1.5 Wishlist Generate Code

<div class ="post-wishlist">
<a class="ap-btn-wishlist dropdown-item"
href="{url entity='module' name='leofeature' controller='mywishlist'}"
title="{l s='Wishlist' d='Shop.Theme.Global'}"
rel="nofollow"
>
<i class="material-icons"></i>
<span class="hidden">{l s='Wishlist' d='Shop.Theme.Global'}</span>
<span class="ap-total-wishlist ap-total"></span>
</a>
</div>
1.6 Module Cart Block( Configure follow link )
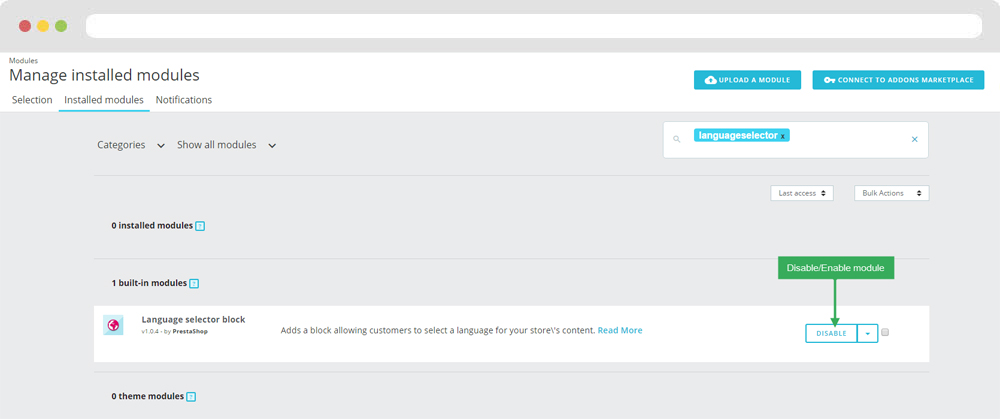
1.7 Module Language Selector( Configure follow link )
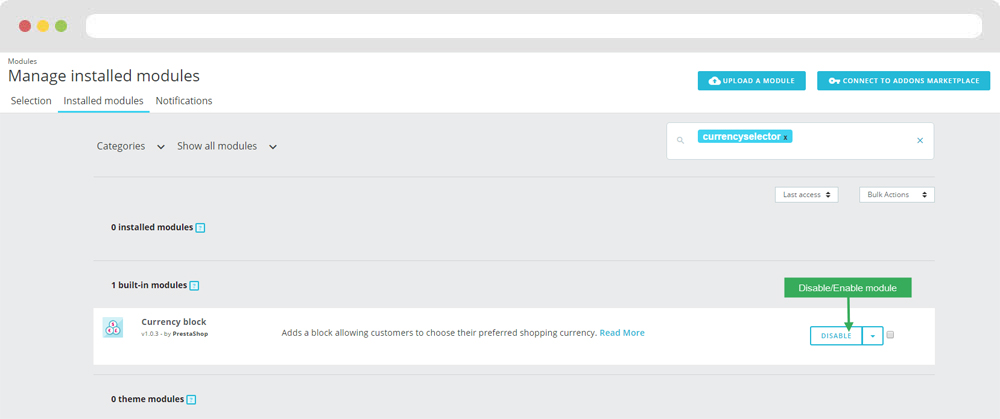
1.8 Module Currency Selector( Configure follow link )
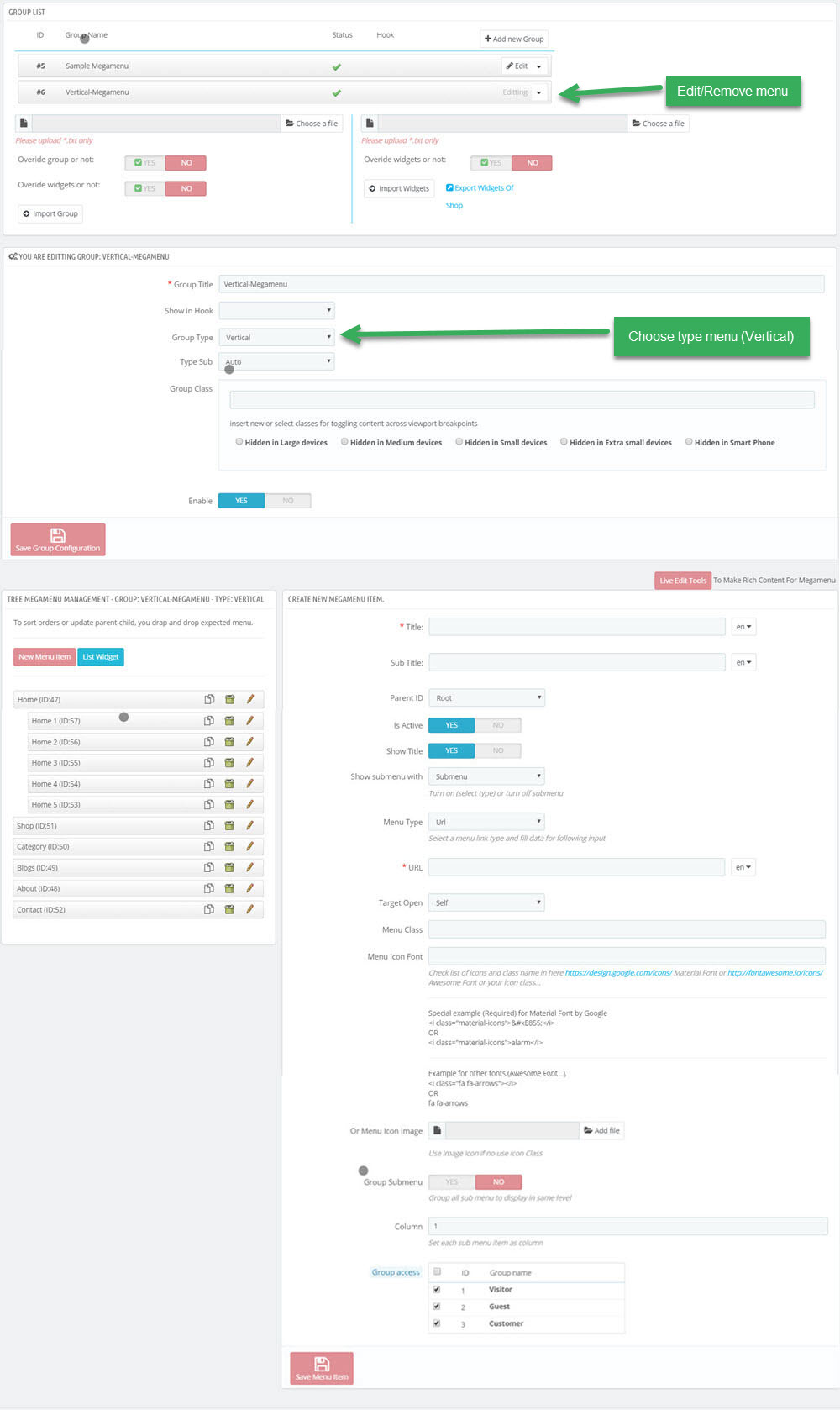
1.9 Module Leo Megamenu
Change the Type Group to Vertical

3. Display Home
2.1. Leo Slideshow ( Configure follow link )
2.2. Widget Image ( Configure follow link )
2.3. Widget Manufacturers carousel ( Configure follow link )
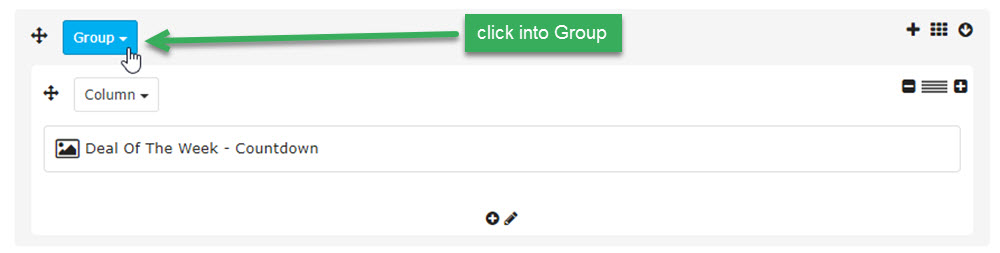
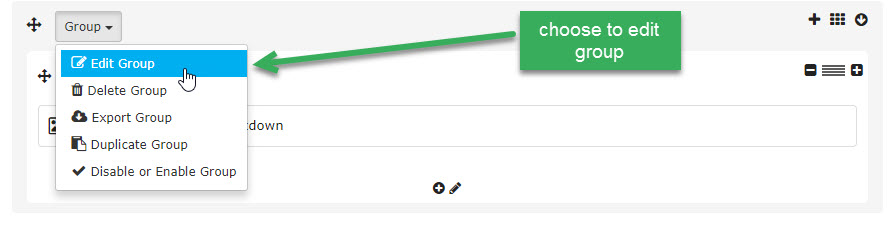
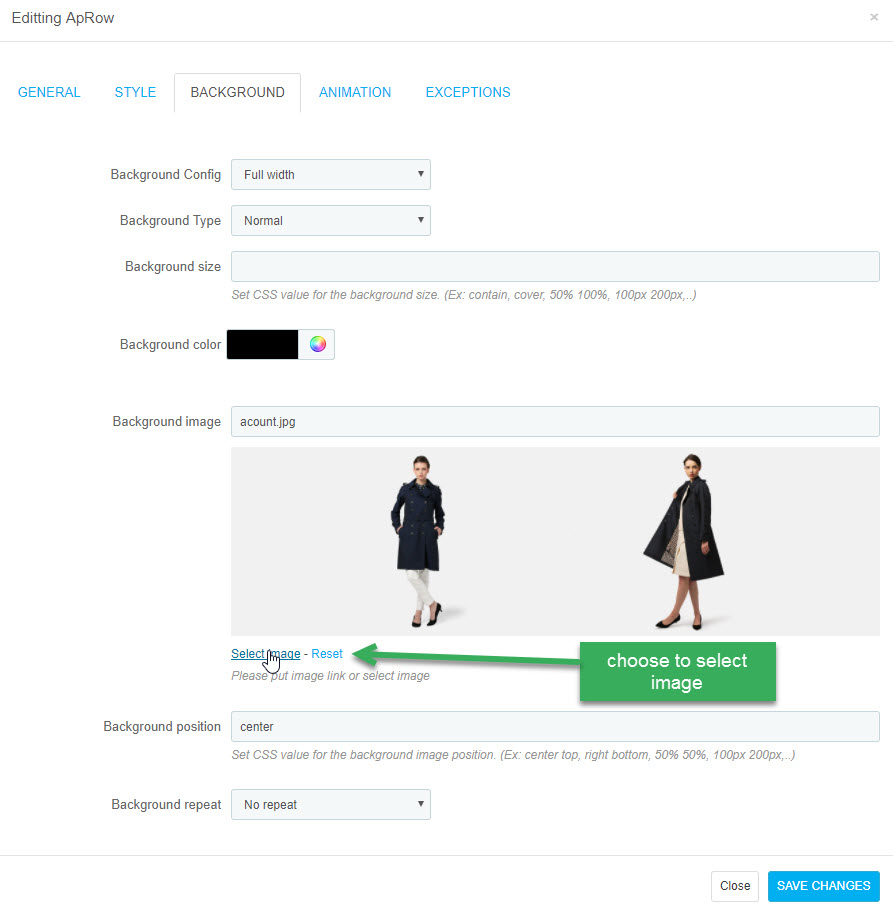
2.4.1. Add Background in Group



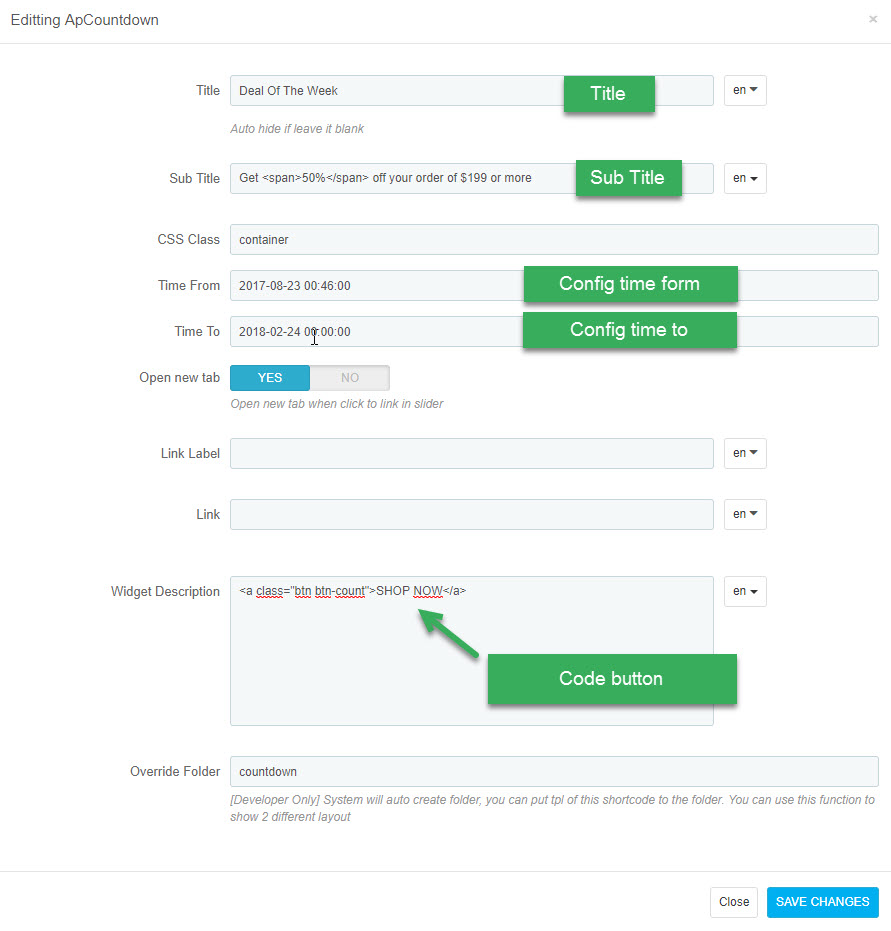
2.4.2. Widget Countdown

2.5. Widget Product Carousel ( Configure follow link )
2.6. Widget Image ( Configure follow link )
2.7. Widget Blog( Configure follow link )
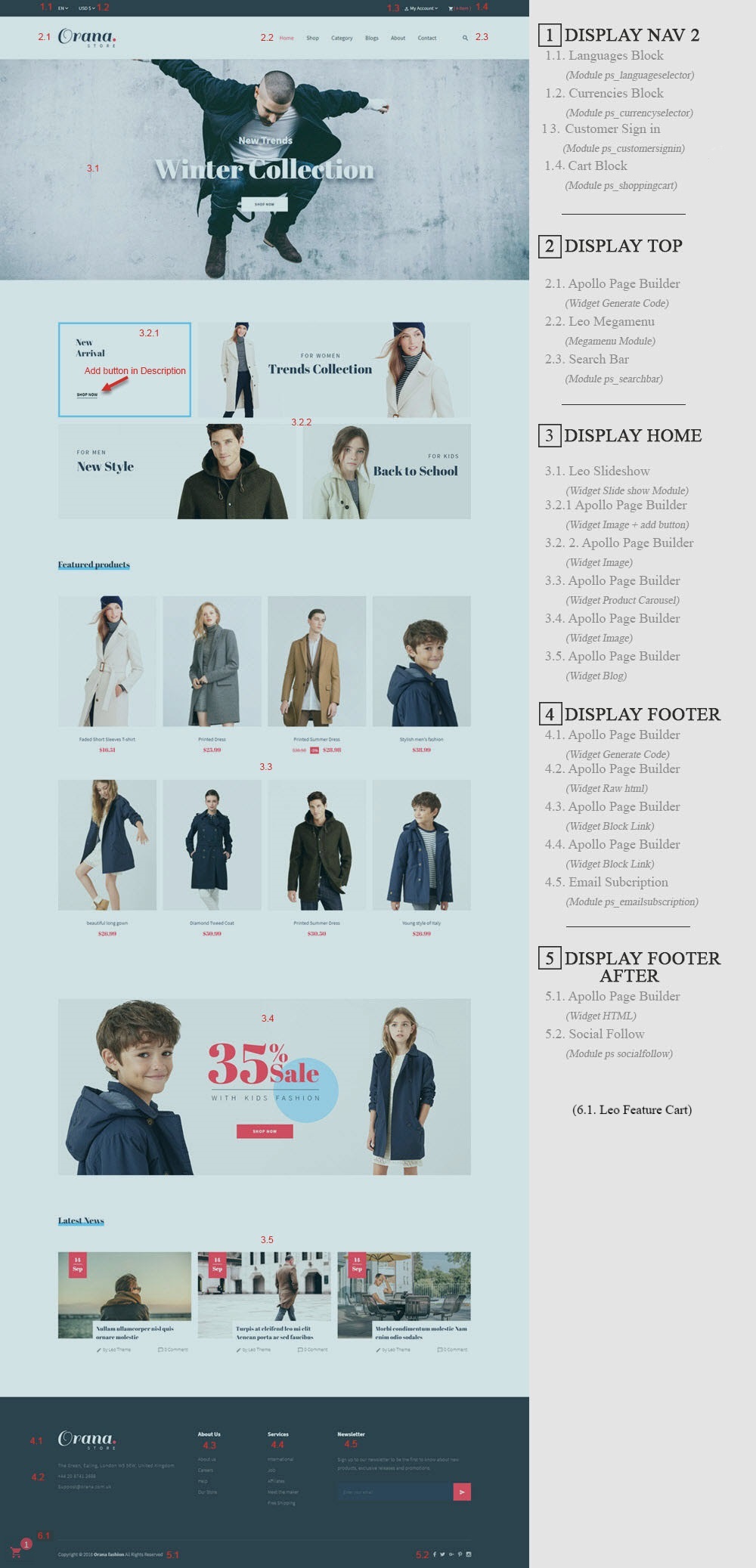
Manager Profile for shop 4
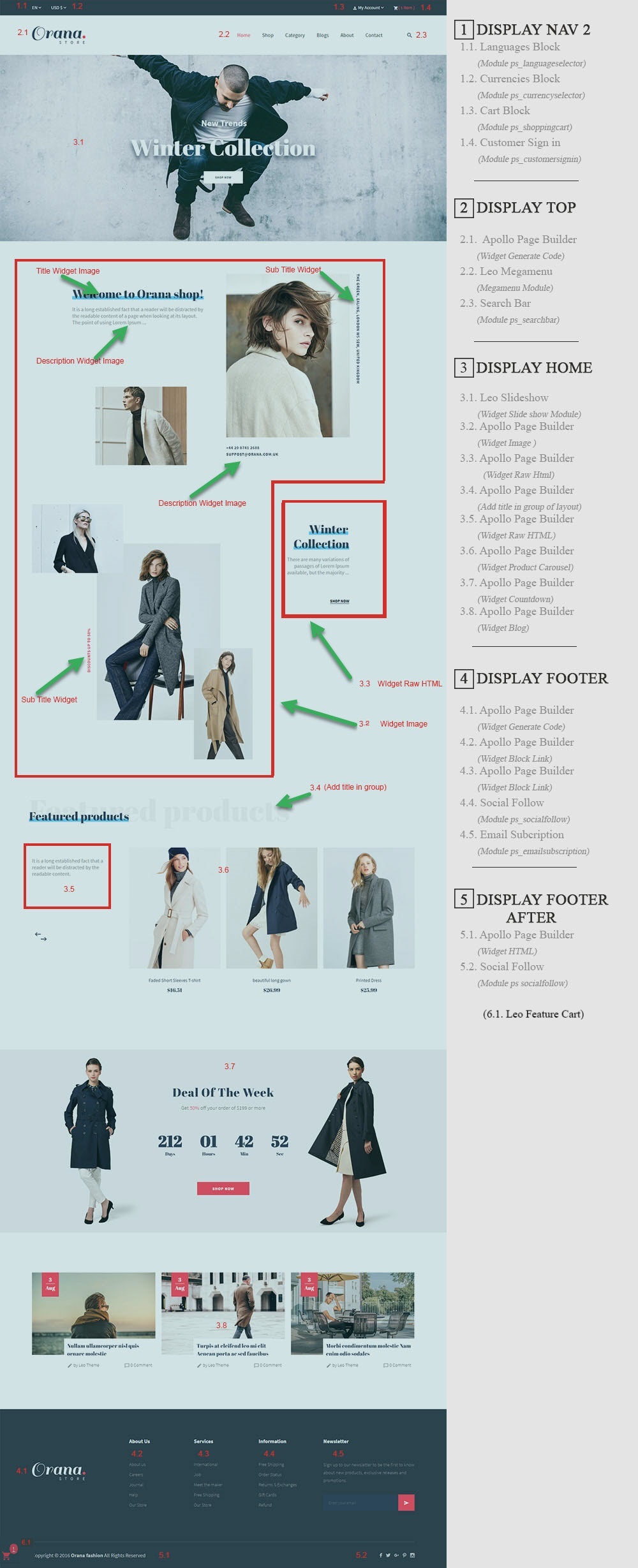
- Layout struct Front end

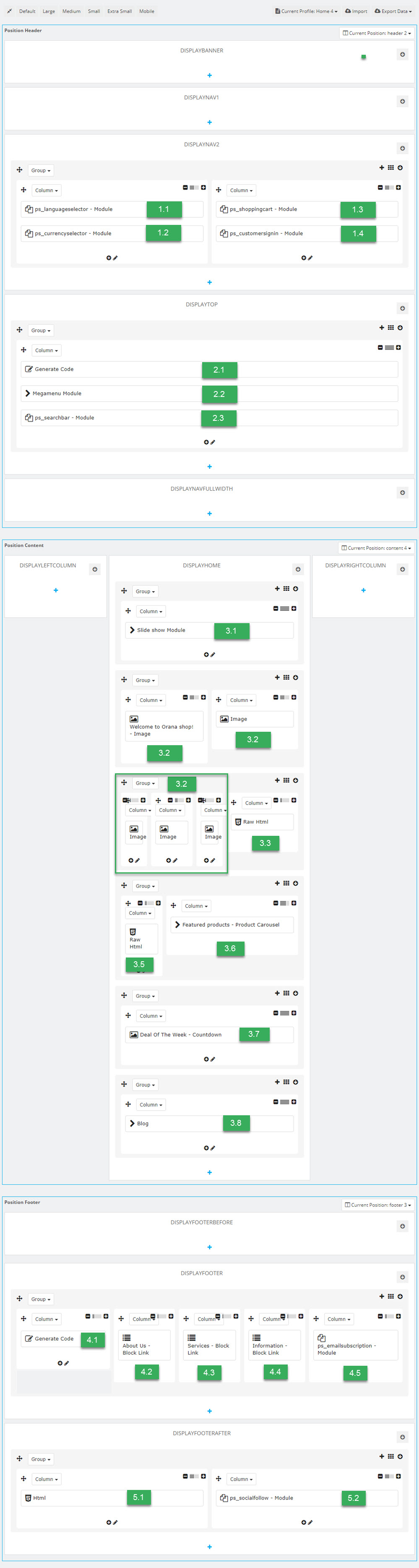
- Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

1. Display NAV 2
( Configure follow link )
1. Display Top
( Configure follow link )
1. Display HOME
3.1. Leo Slideshow( Configure follow link )
3.2. Widget Image( Configure follow link )
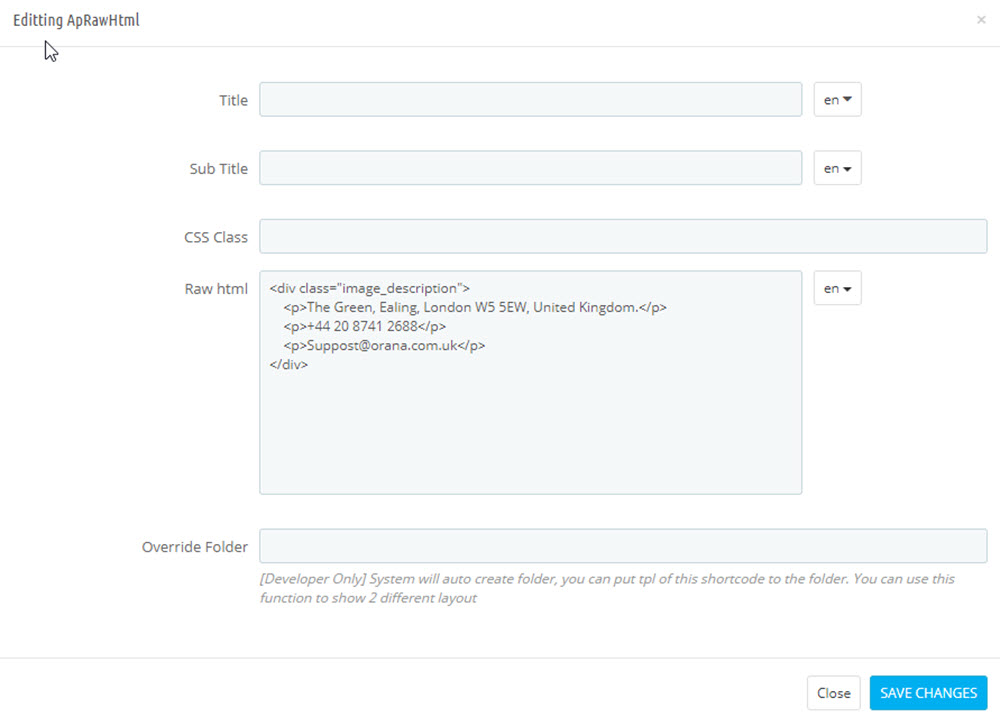
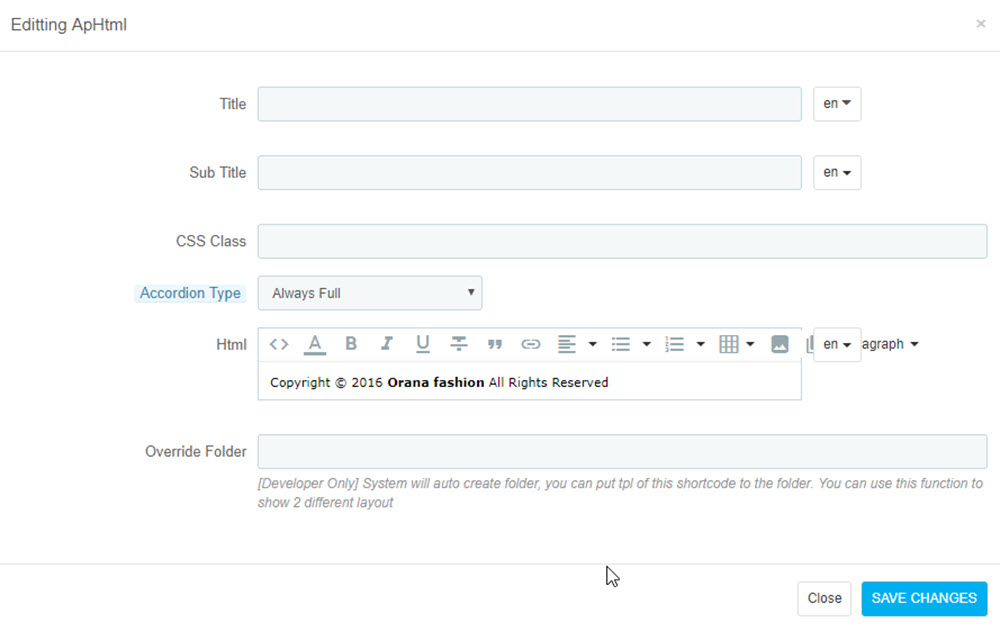
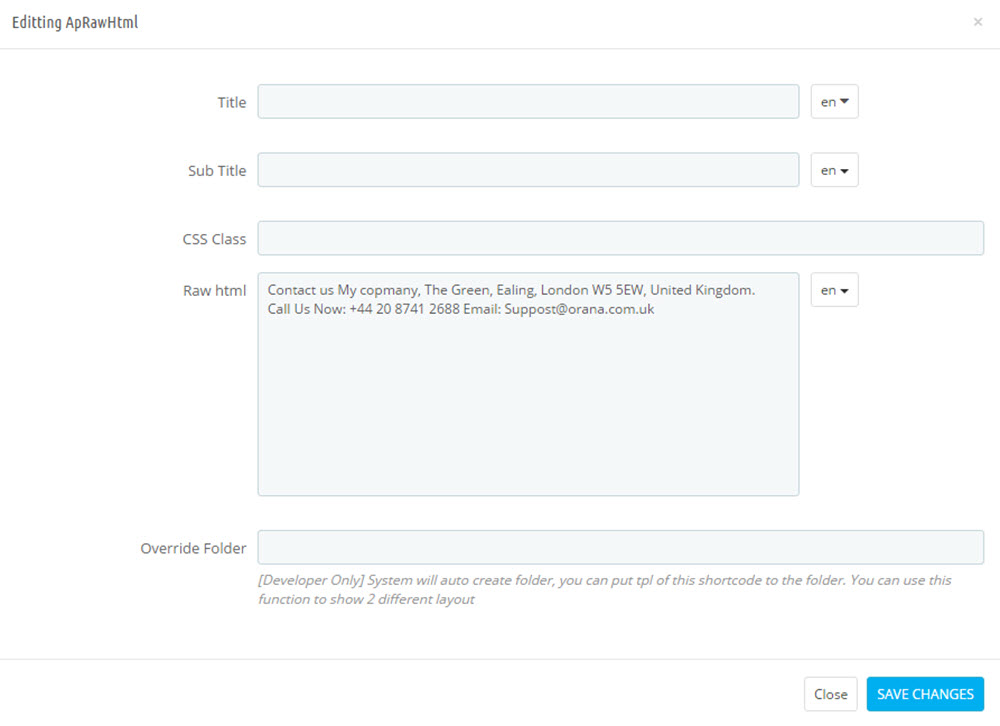
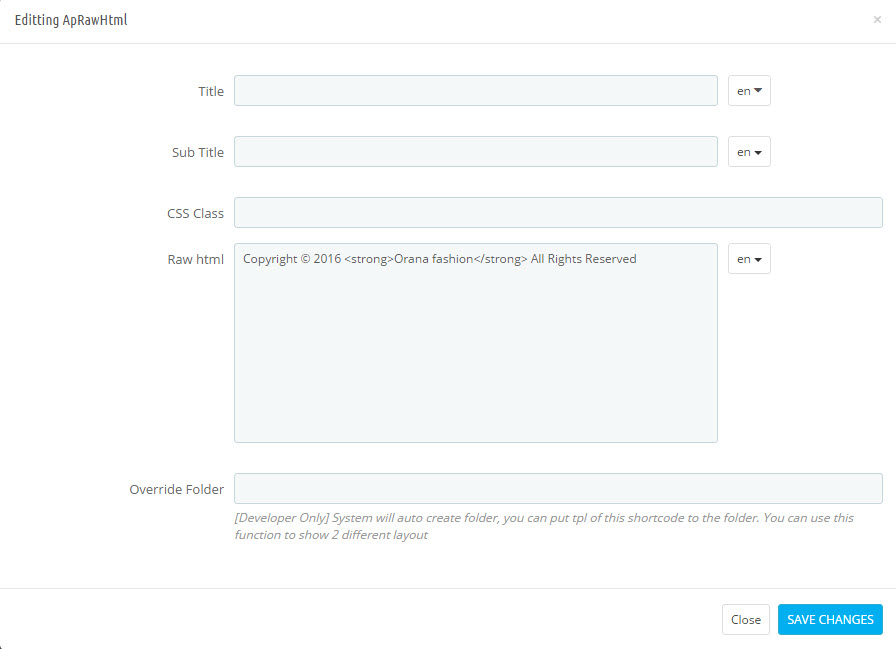
3.3. Widget Raw Html( Configure follow link )
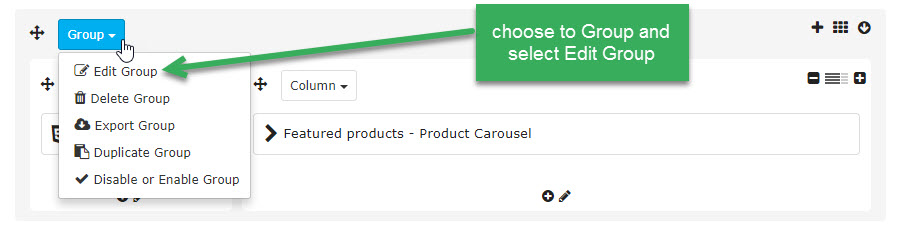
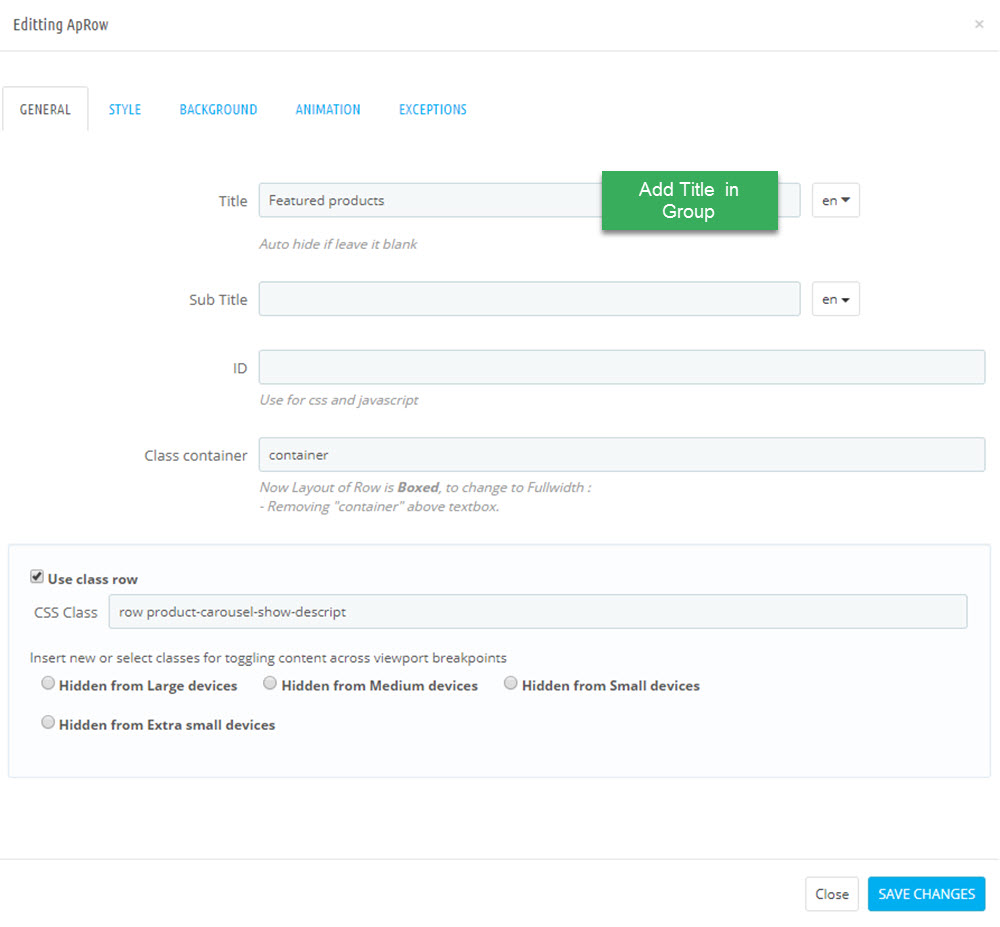
3.4. Add title in Group



3.5. Add title in Group

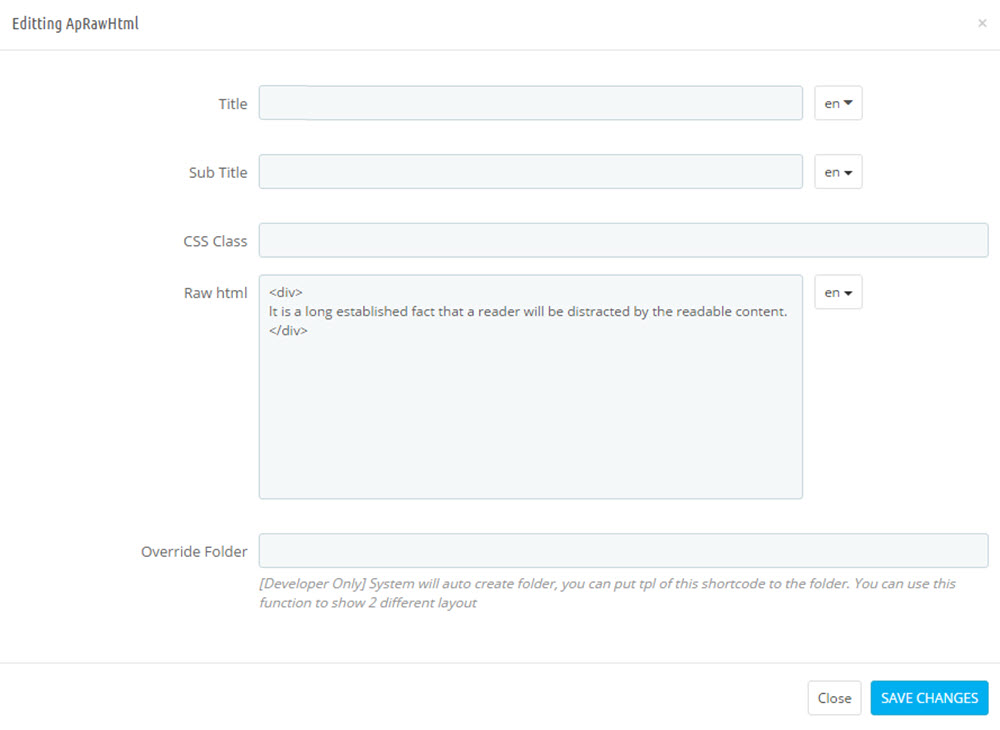
Raw Html Code
<div>
It is a long established fact that a reader will be distracted by the readable content.
</div>
3.6. Widget Product Carousel ( Configure follow link )
3.7. Widget Countdown ( Configure follow link and follow link )
3.8 Widget Blog ( Configure follow link )
Manager Profile for shop 5
- Layout struct Front end

- Configure Profile shop 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 5 > View )

1. Display Top
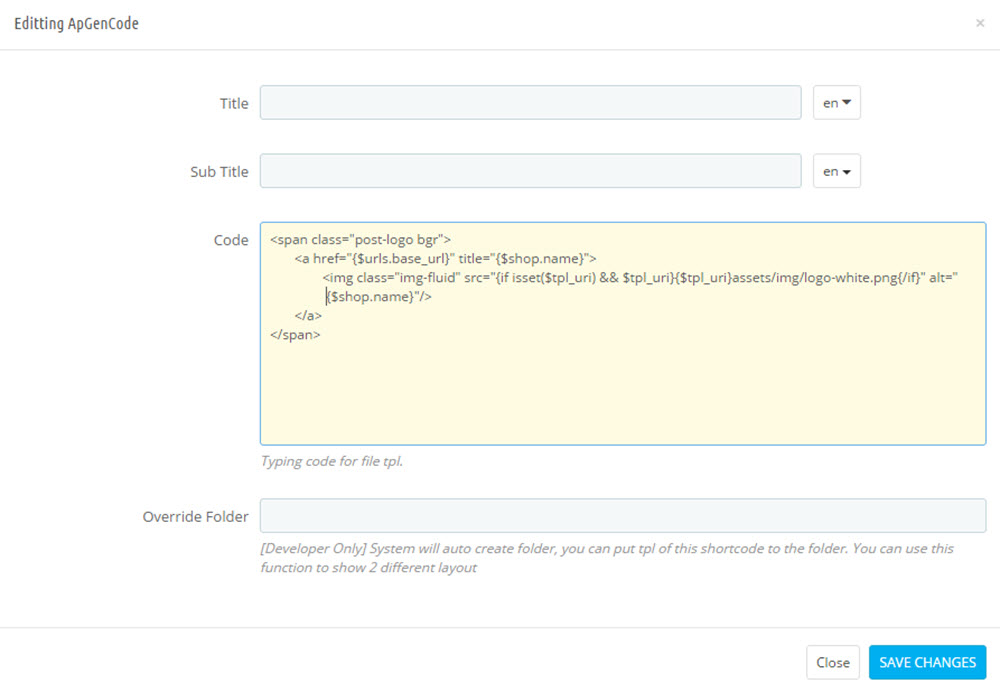
5.1. Logo Genetare Code

<span class="post-logo bgr">
<a href="{$urls.base_url}" title="{$shop.name}">
<img class="img-fluid" src="{if isset($tpl_uri) && $tpl_uri}{$tpl_uri}assets/img/logo-white.png{/if}" alt="{$shop.name}"/>
</a>
</span>
5.2. Module Language Selector ( Configure follow link )
5.3. Module Currency Selector ( Configure follow link )
5.4. Module Search Bar ( Configure follow link )
5.2. Module Customer Sigin ( Configure follow link )
5.3. Widget Generate Code
<div class ="post-wishlist">
<a class="ap-btn-wishlist dropdown-item" href="{url entity='module' name='leofeature' controller='mywishlist'}" title="{l s='Wishlist' d='Shop.Theme.Global'}" rel="nofollow" >
<i class="material-icons"></i>
<span class="hidden">{l s='Wishlist' d='Shop.Theme.Global'}</span>
<span class="ap-total-wishlist ap-total"></span>
</a>
</div>
5.1. Module Shopping Cart ( Configure follow link )
5.2. Module Leo Megamenu ( Configure follow link )
2. Display HOME
2.1 Leo SlideShow ( Configure follow link )
2.2 Widget Image ( Configure follow link )
2.3 Widget Product Carousel ( Configure follow link )
2.4 Widget Image ( Configure follow link )
2.5 Widget Countdown ( Configure follow link )
2.6 Widget Countdown ( Configure follow link )
2.7 Widget Countdown ( Configure follow link )
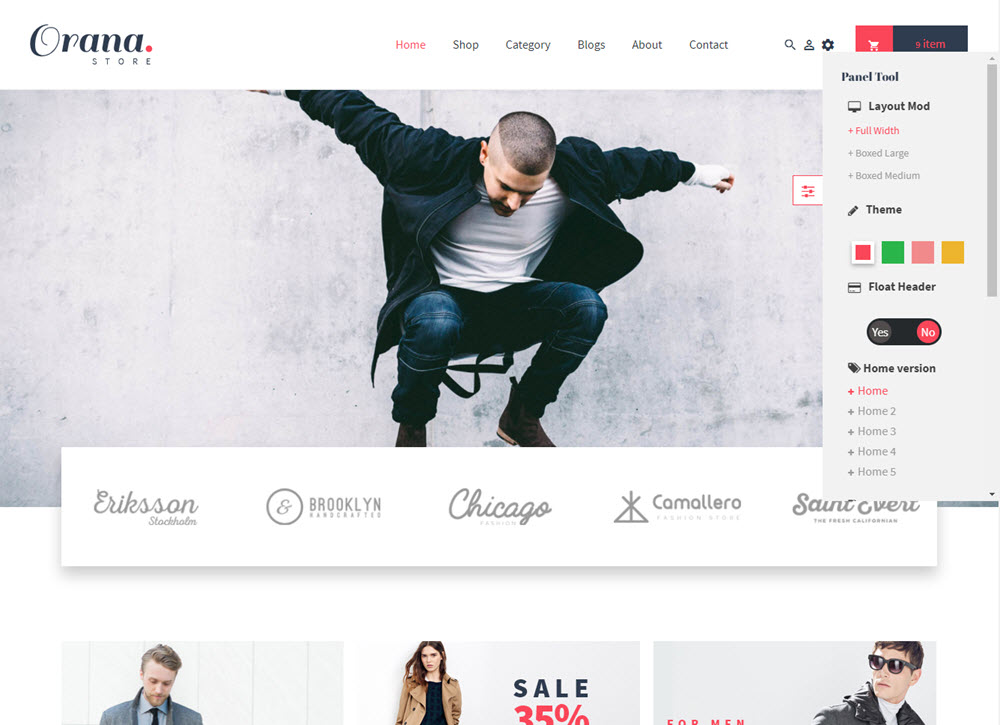
Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

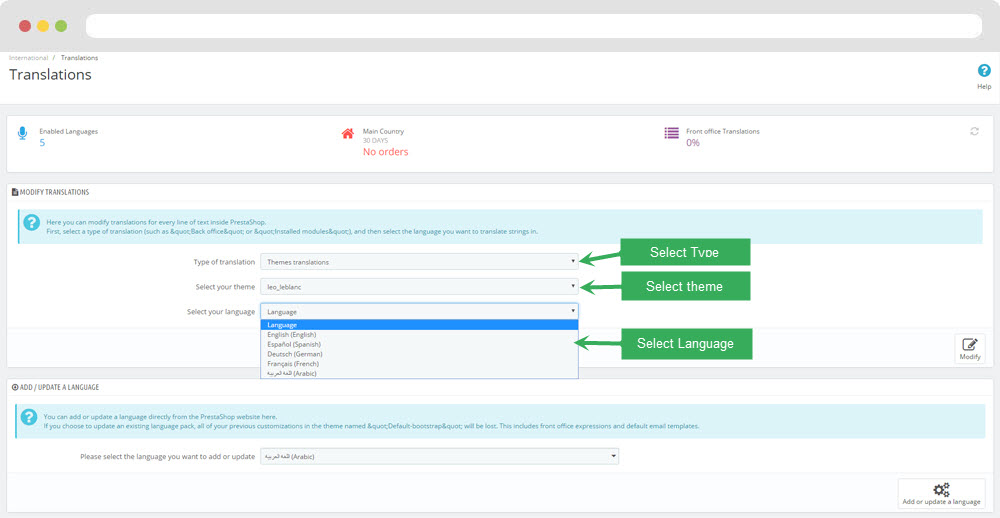
Translations
11. Front-office translations(Backend > Localization > Translations)

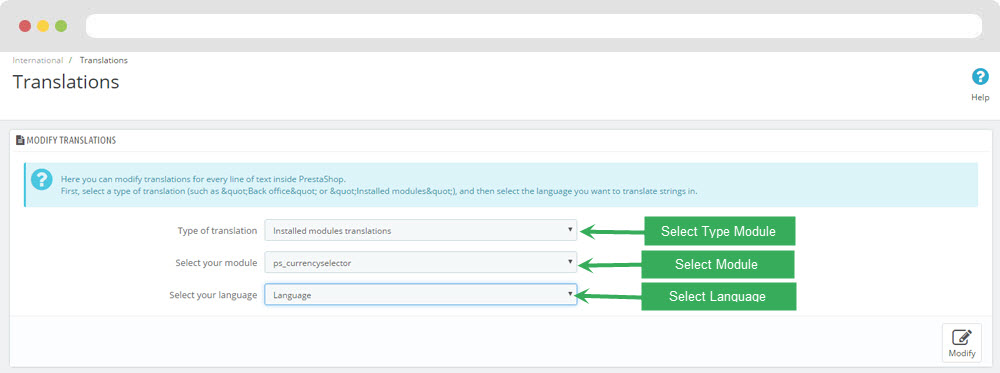
11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: [email protected]
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.