Leo Cabbage
Leo Cabbage guide for prestashop 1.7
- Created : 20/1/2017
- Latest update: 20/1/2017
- By : Leotheme
- Email: [email protected]
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
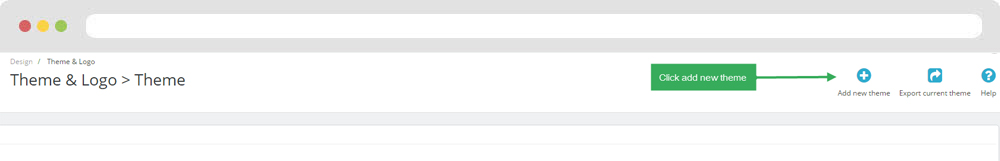
- Go to back-office and login, navigate to: Design > Themes & Logo > Add new theme
- In this step, you can install template follow 2 ways:
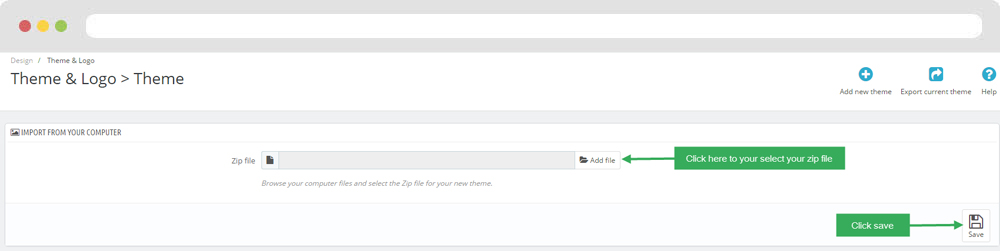
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
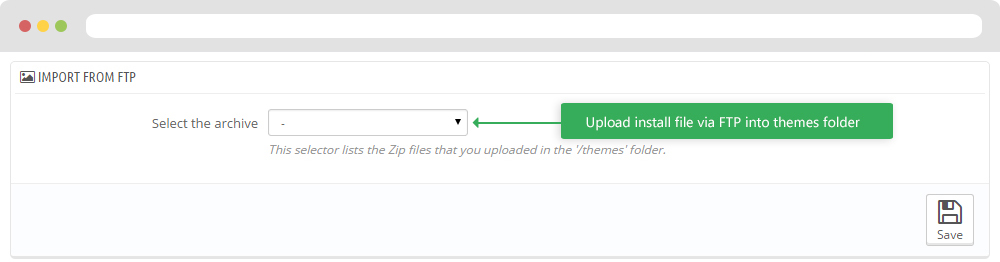
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

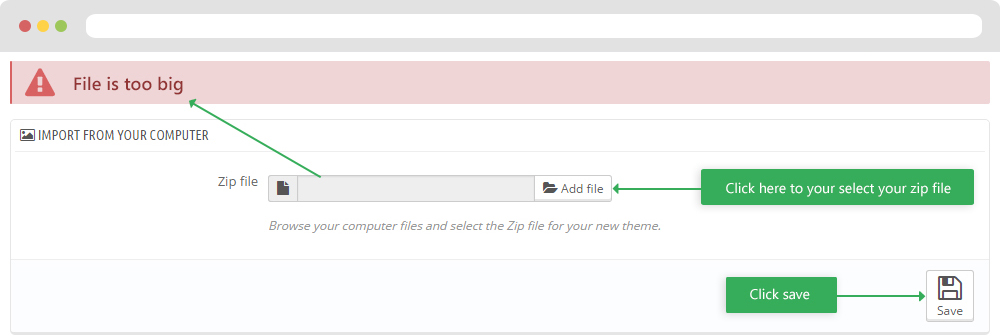
+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

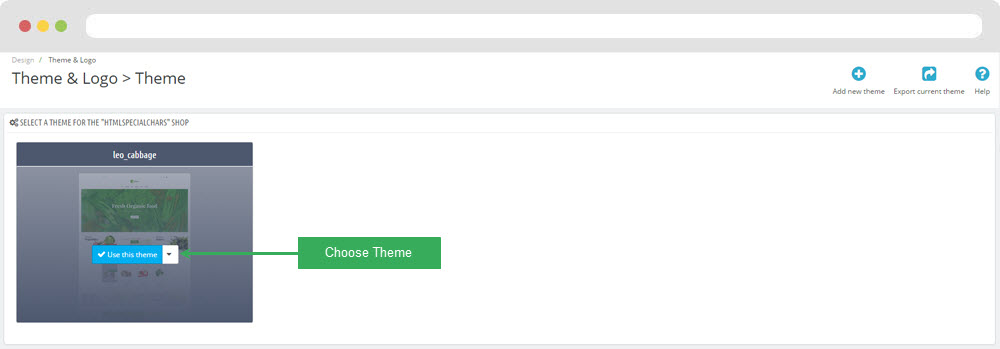
- You can select a theme for the shop

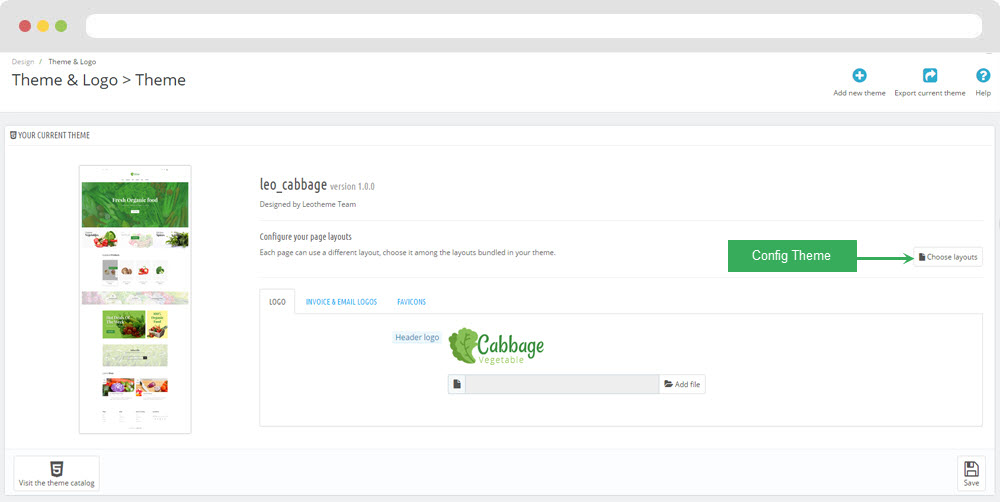
- Select template as default and config show left or right column in each page

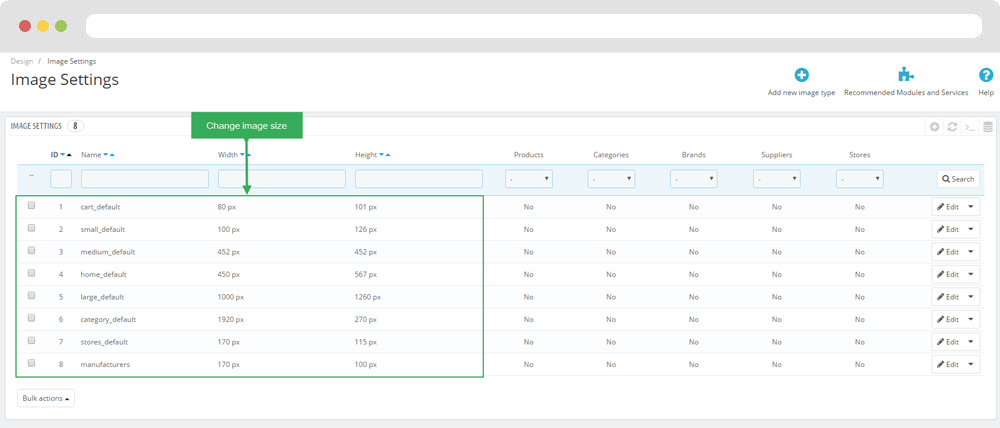
5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Setting
+ Create or edit size image

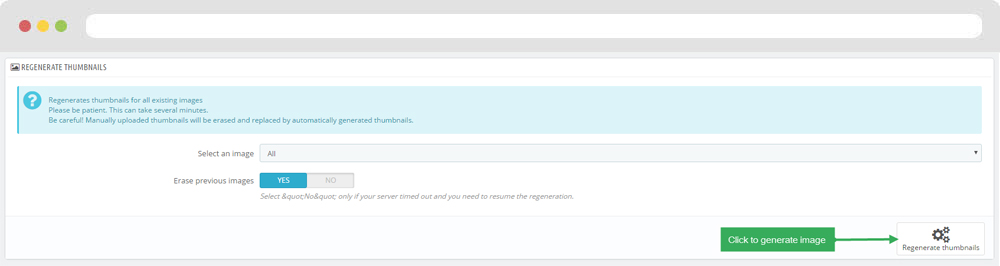
+ Regenerate thumbnails

Ap Theme Configuration
You can read guide in link (Blog Guide)

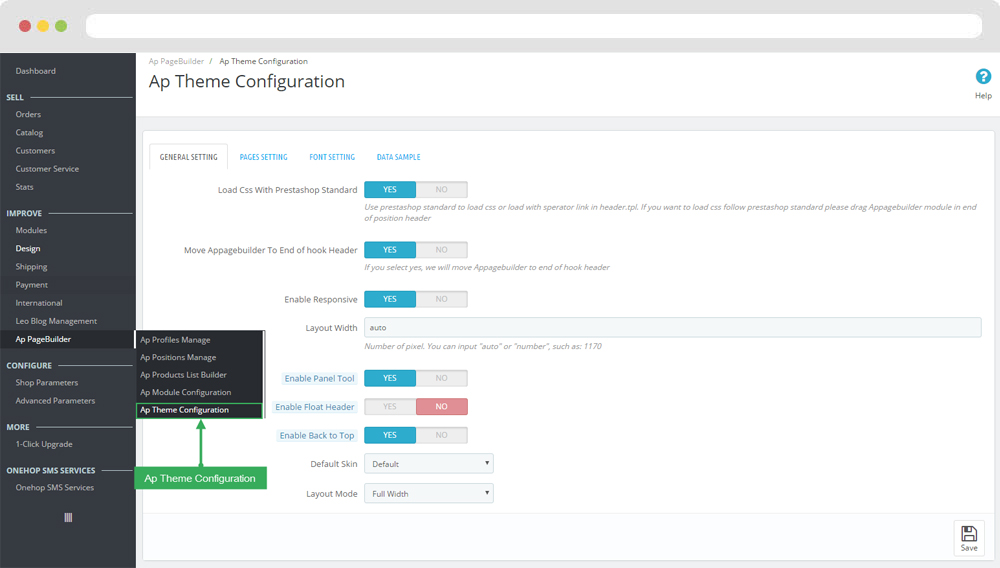
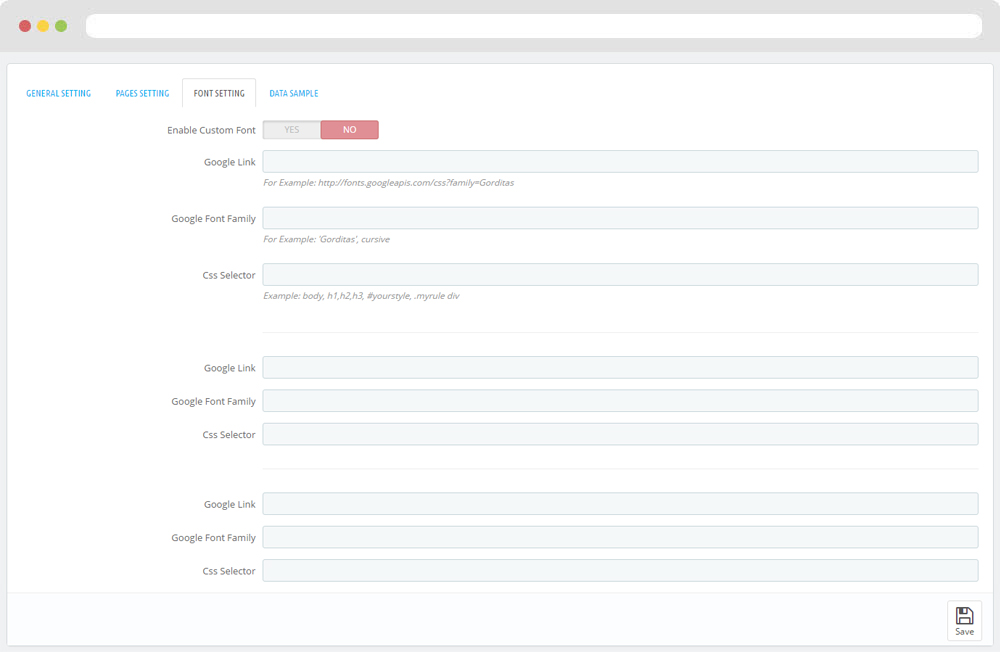
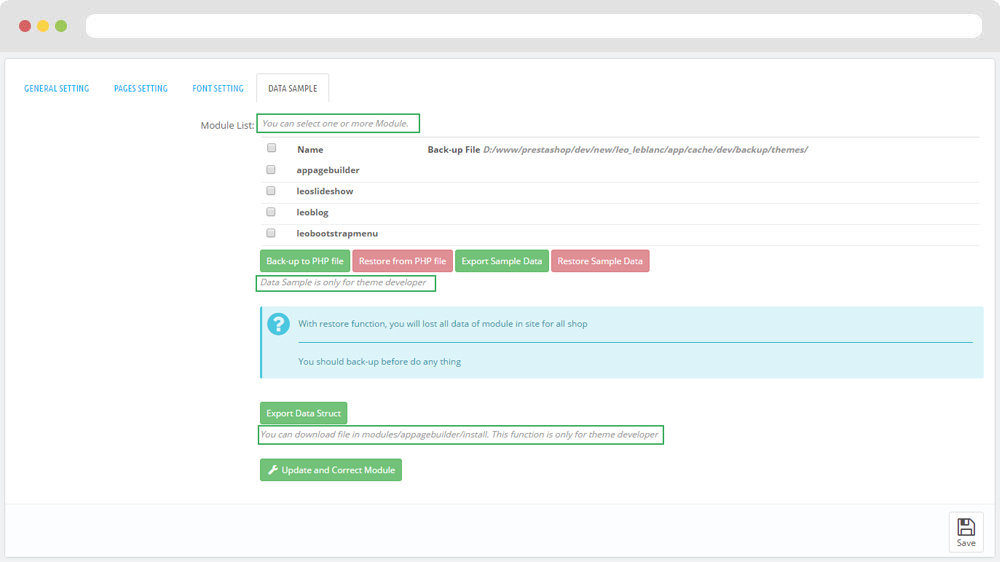
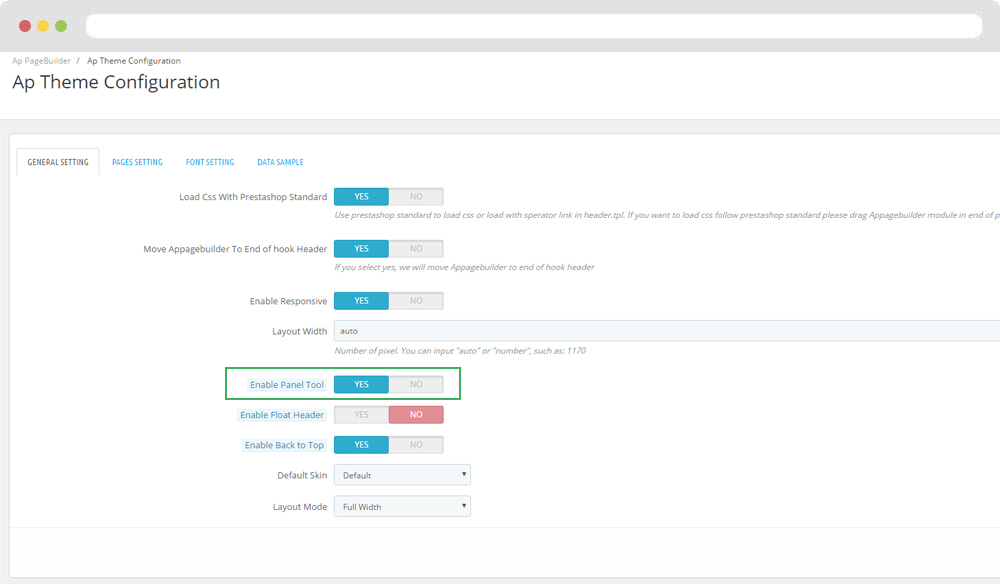
I. Backend > Ap PageBuilder > Ap Theme Configuration
-
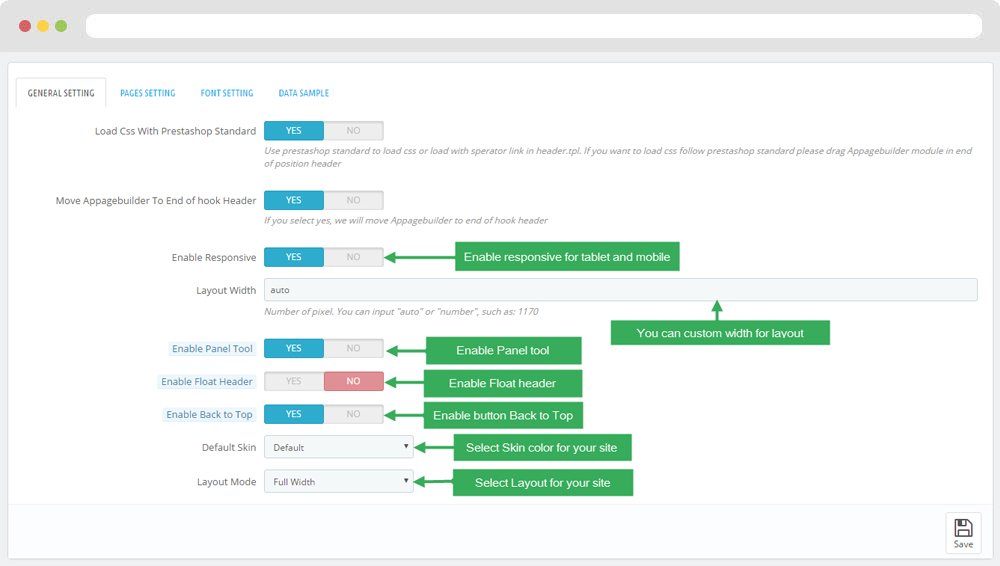
General setting

-
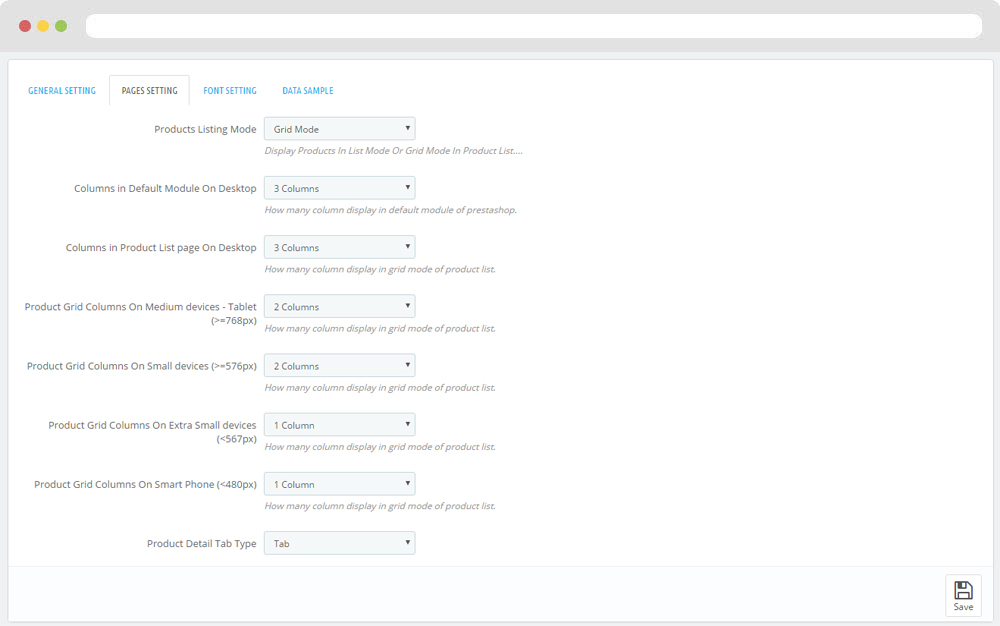
Pages setting

-
Font setting

-
Data sample

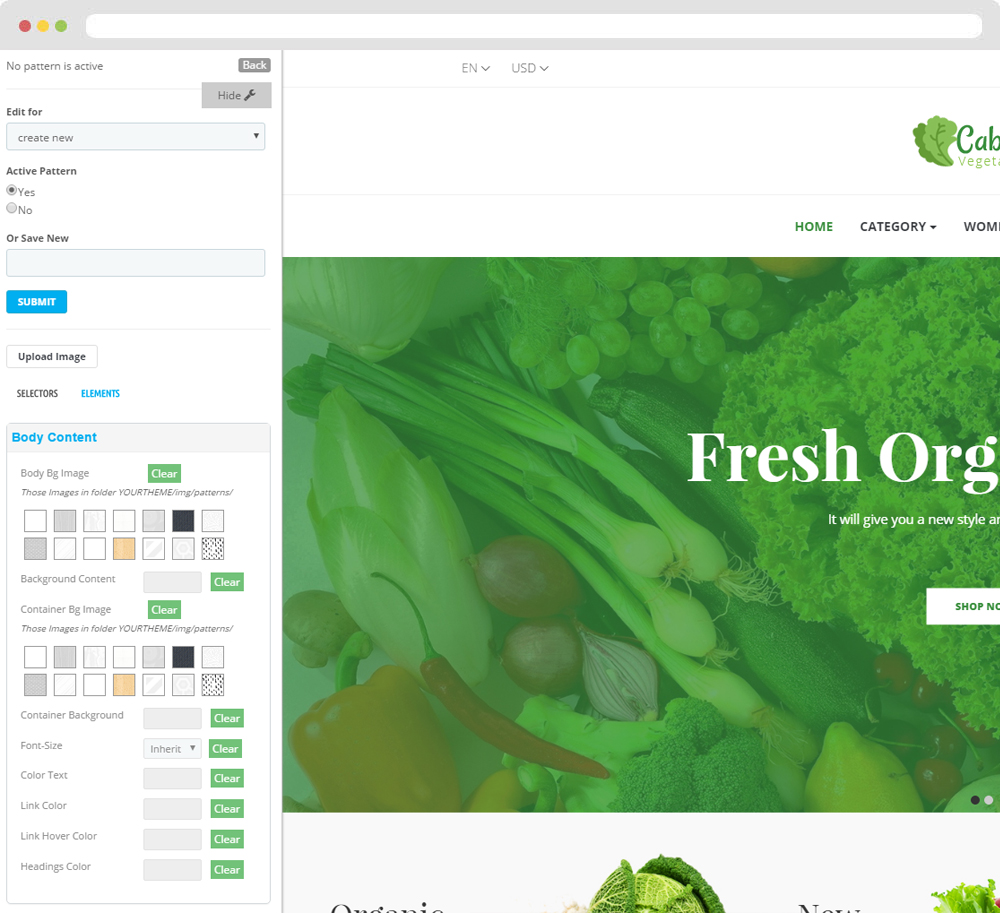
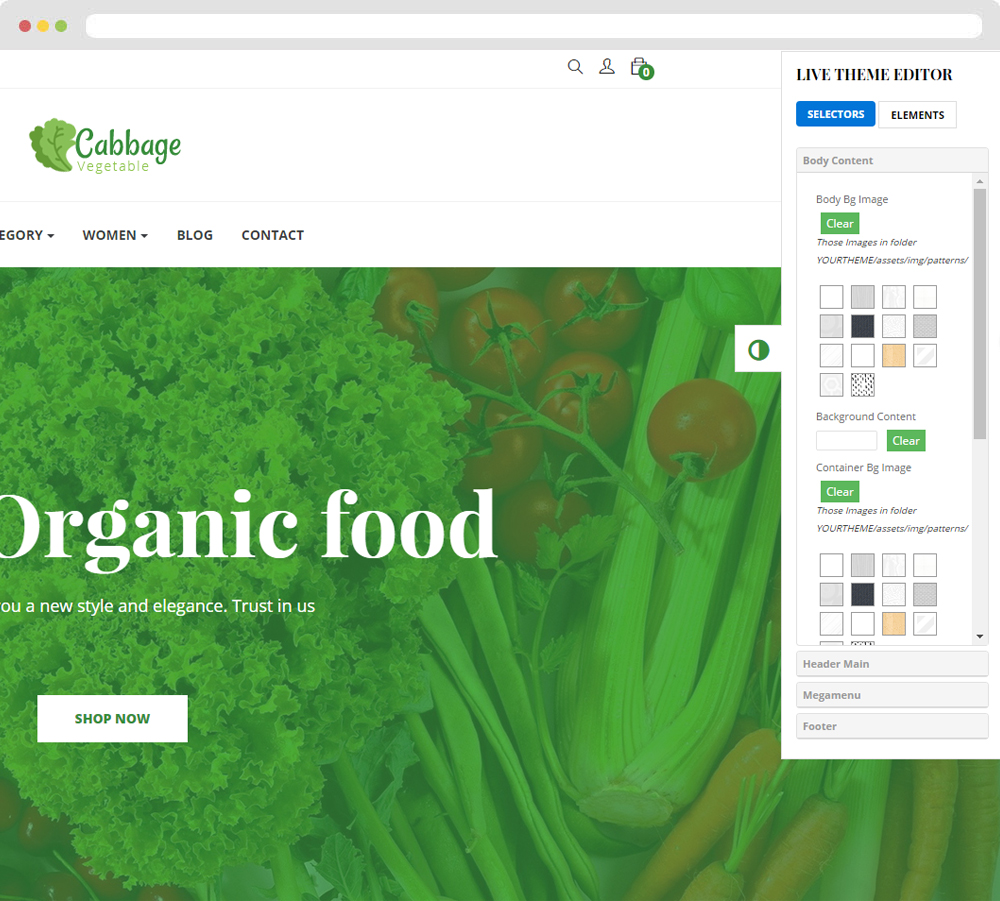
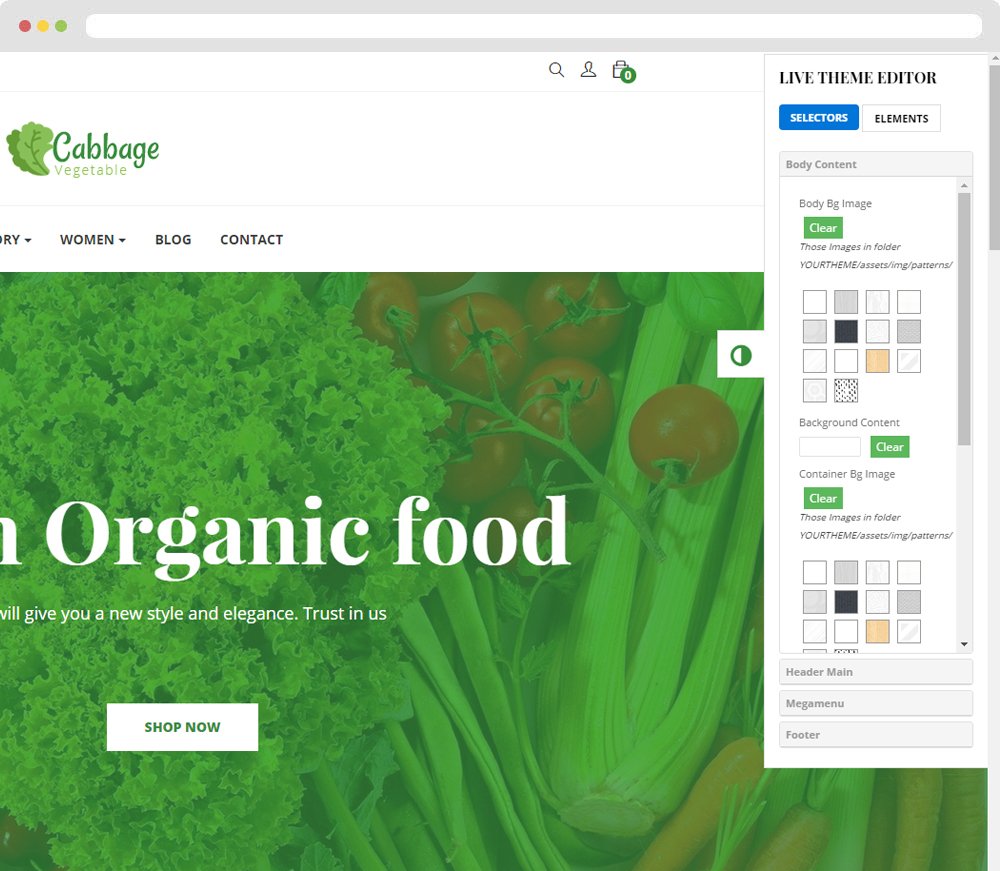
II. Backend > Modules > Leo Live Theme Editor
Back end

Front end

Layout Structure
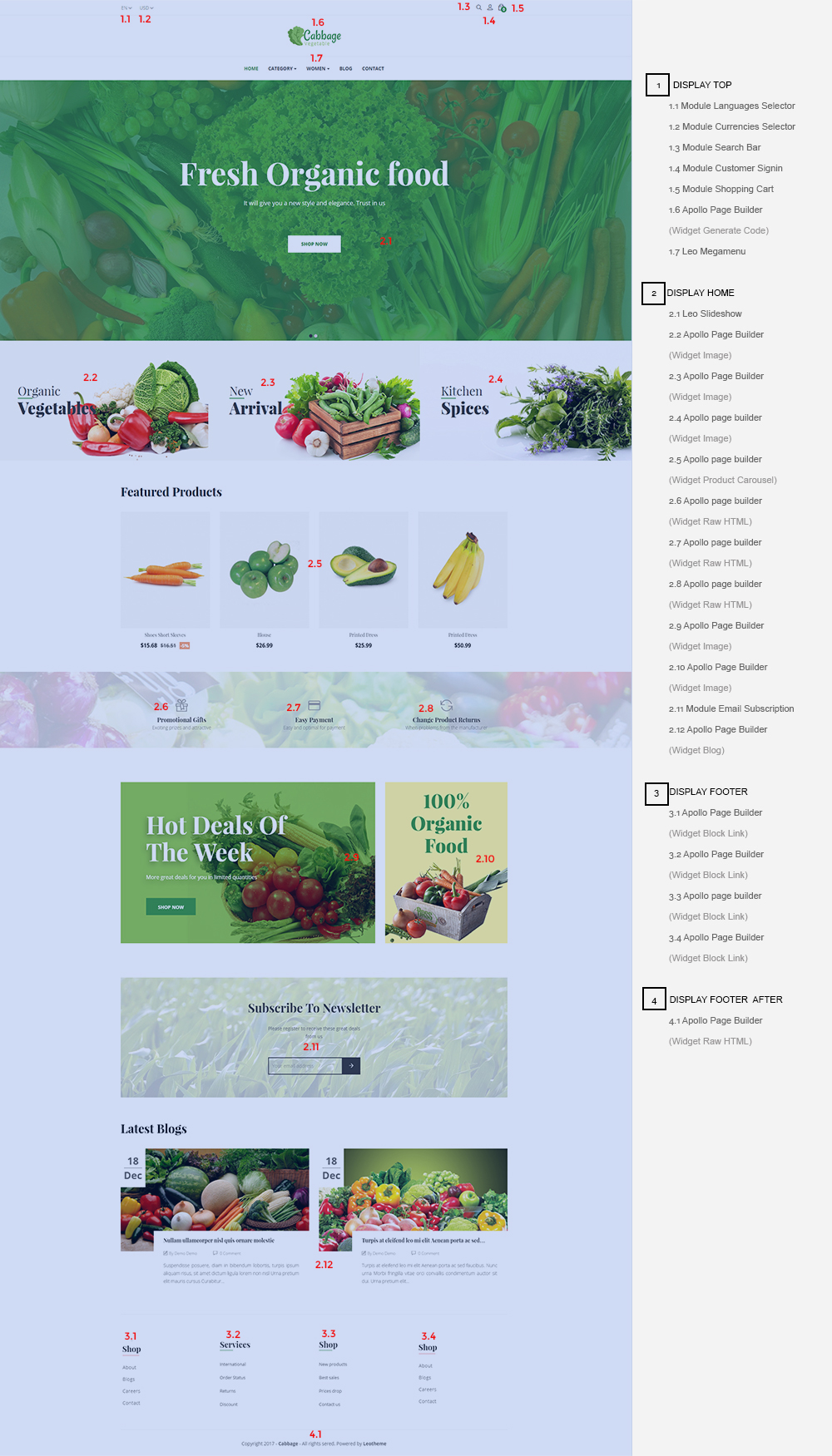
- Front end

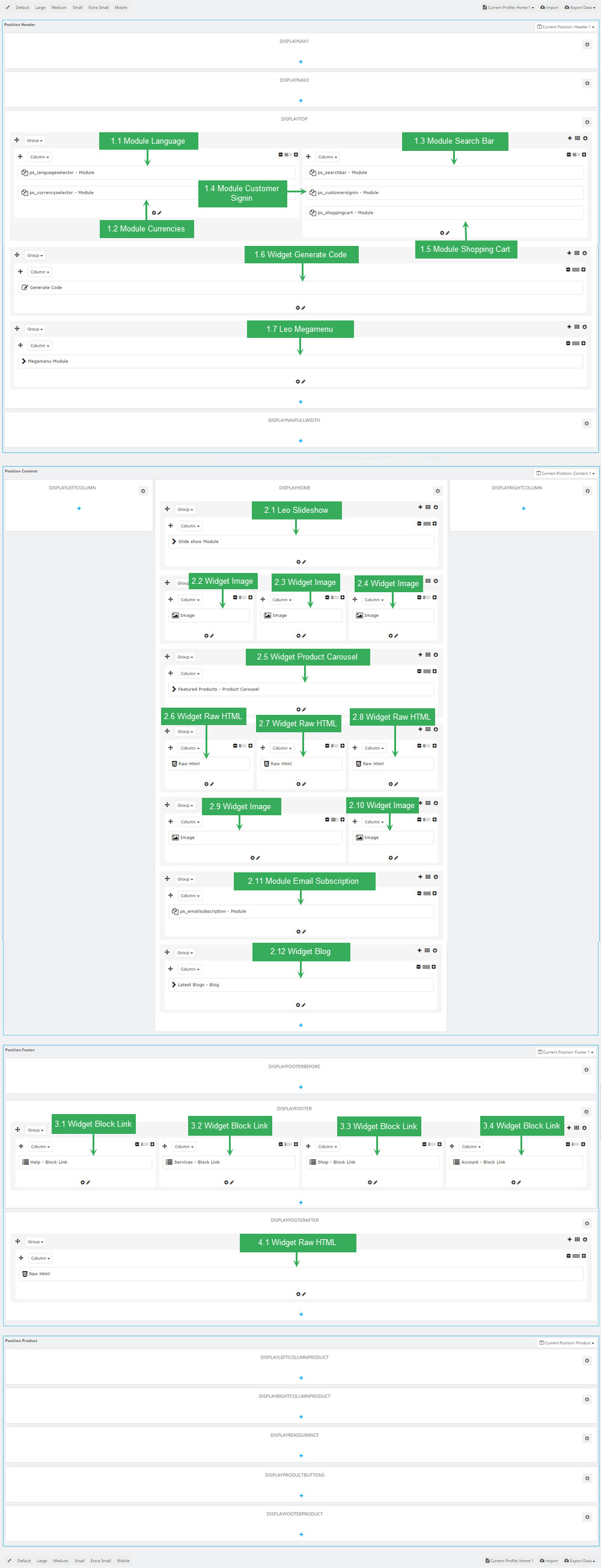
- Back end

1. Display Top
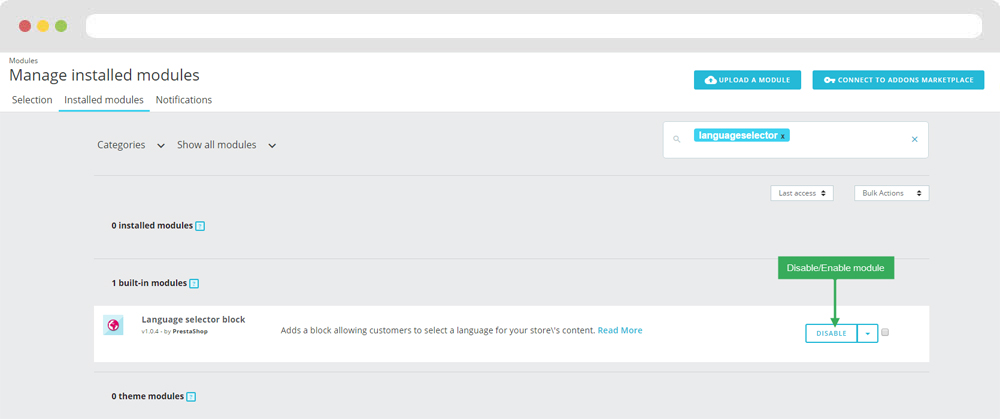
1.1 Module Language Selector( Backend > Modules & Service > Installed modules > Language Selector )
You can configure enable/disable module

+ You can edit "ps_languageselector.tpl" at: \themes\THEME_NAME\modules\ps_languageselector\ps_languageselector.tpl
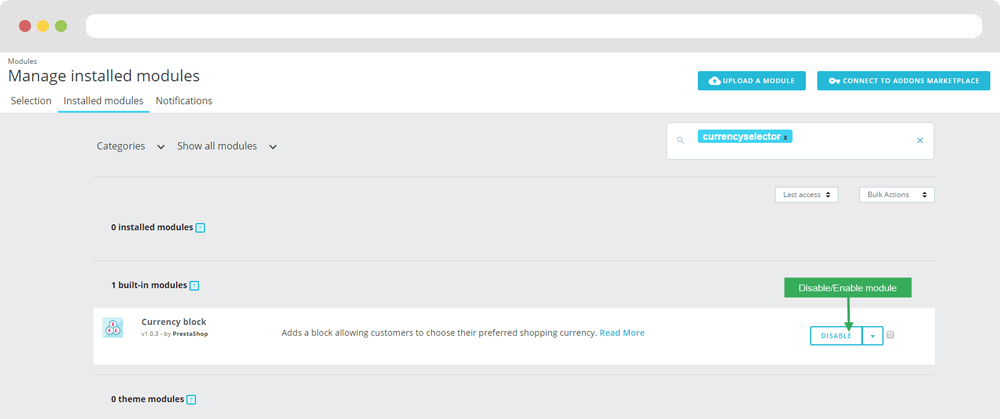
1.2 Module Currency Selector( Backend > Modules & Service > Installed modules > Currency Selector )
You can configure enable/disable module

+ You can edit "ps_currencyselector.tpl" at: \themes\THEME_NAME\modules\ps_currencyselector\ps_currencyselector.tpl
1.3 Module Search Bar( Backend > Modules & Service > Installed modules > Search Bar )
You can configure enable/disable module

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
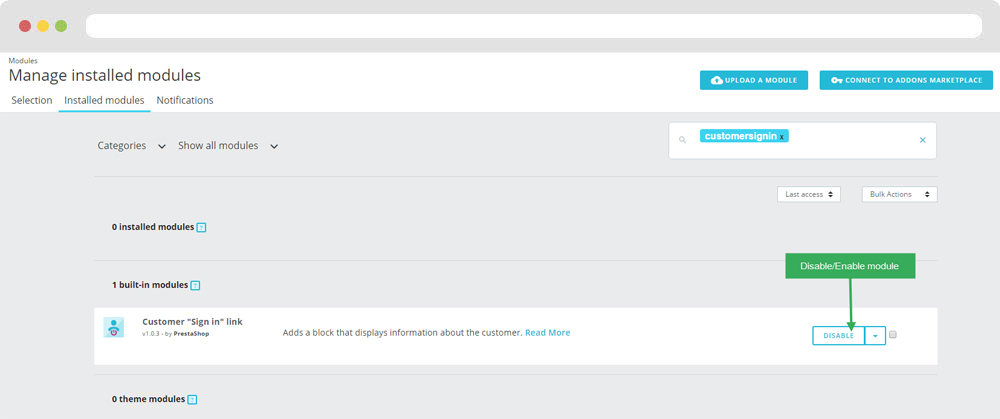
1.4 Module Customer Signin
You can configure enable/disable module

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\\modules\ps_customersignin\ps_customersignin.tpl
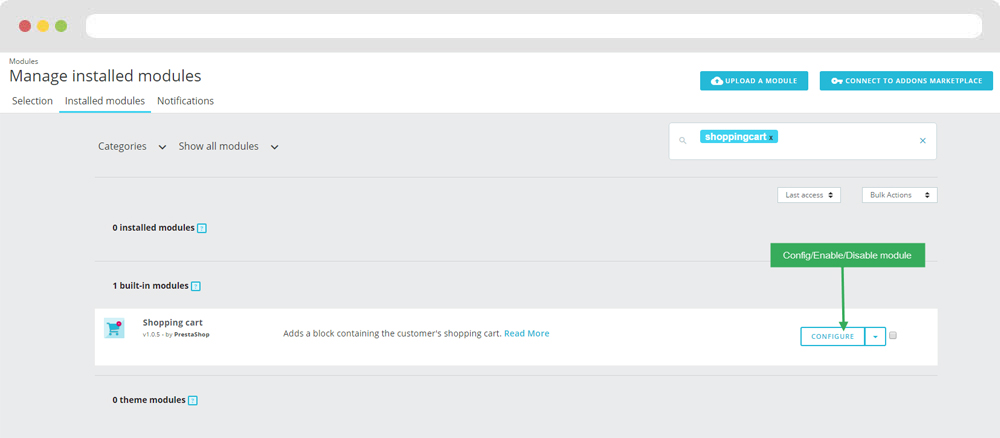
1.5 Module Shopping Cart( Backend > Modules & Service > Installed modules > Shopping Cart )
You can configure enable/disable module

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
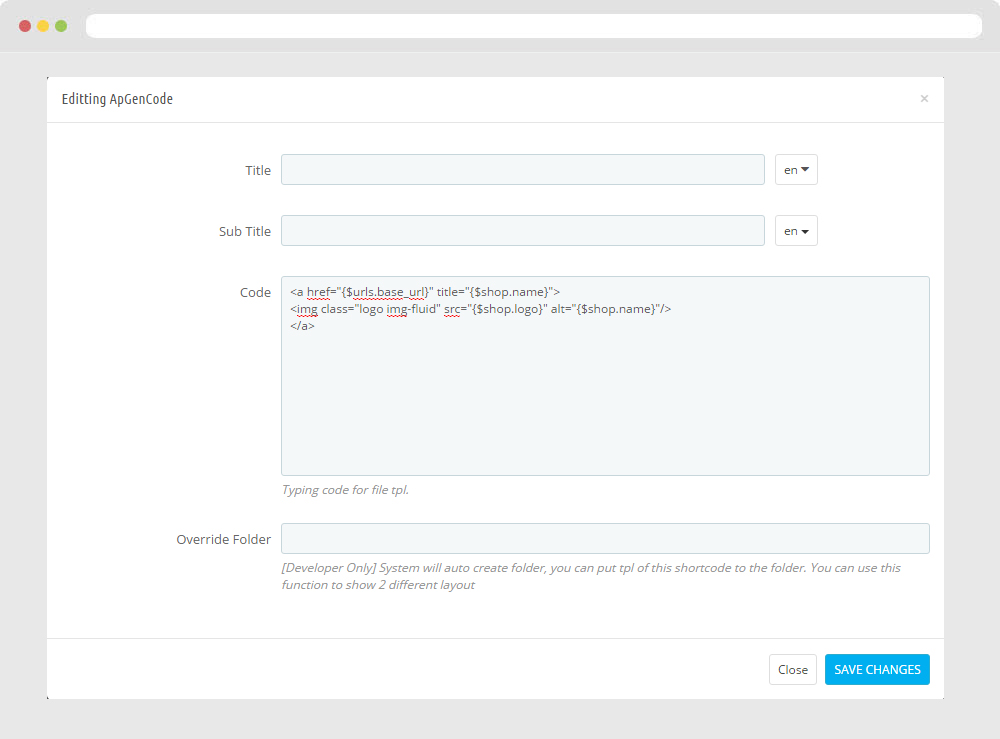
1.6 Logo generate code
1.6.1 Edit widget Generate code

1.6.2 HTML Generate code
<a href="{$urls.base_url}" title="{$shop.name}">
<img class="logo img-responsive" src="{$shop.logo}" alt="{$shop.name}"/>
</a>
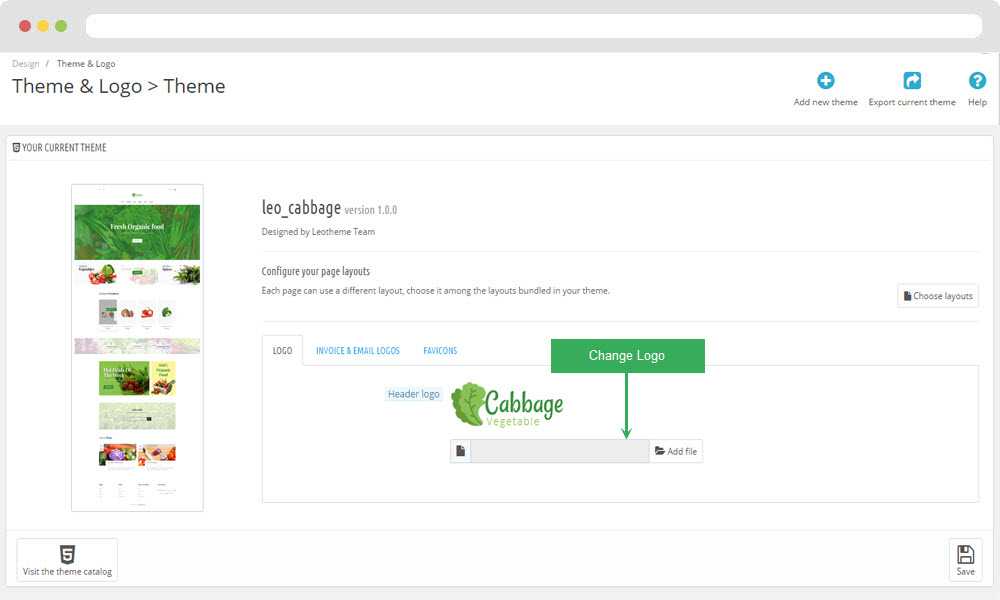
1.6.3 Change Logo
Backend > Design > Themes & Logo

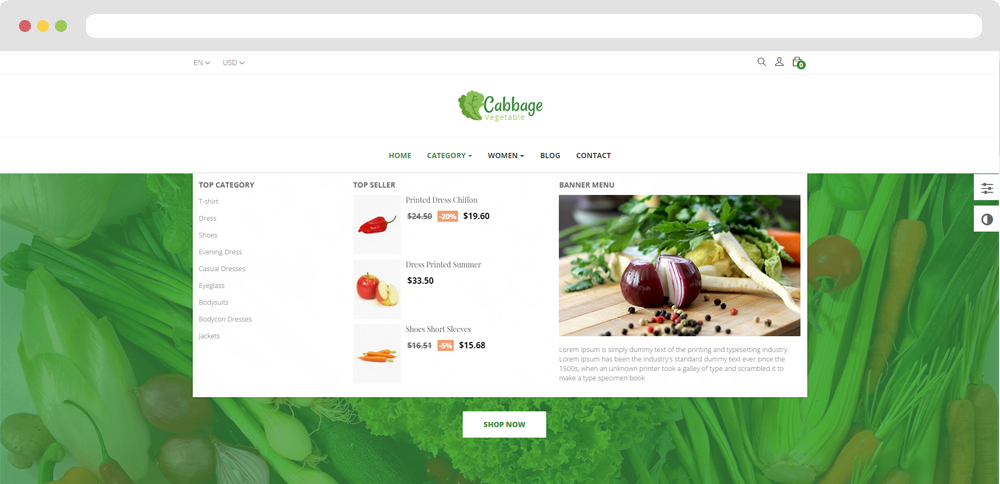
1.7 Module Leo Megamenu
- You can read guide in link (Blog Guide)
- Front end

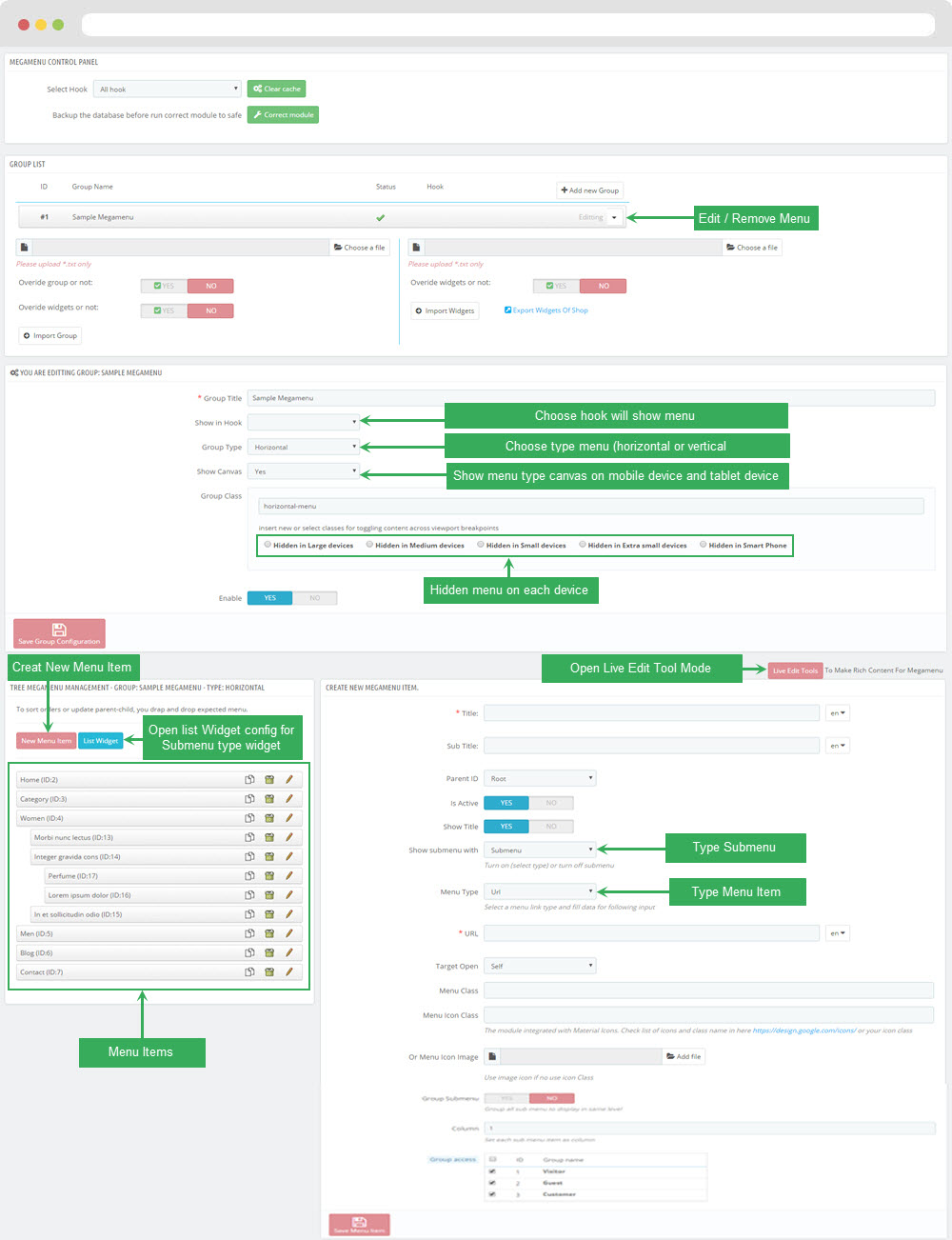
- Configure Leo Megamenu Silebar(Backend > Modules > Leo Megamenu)

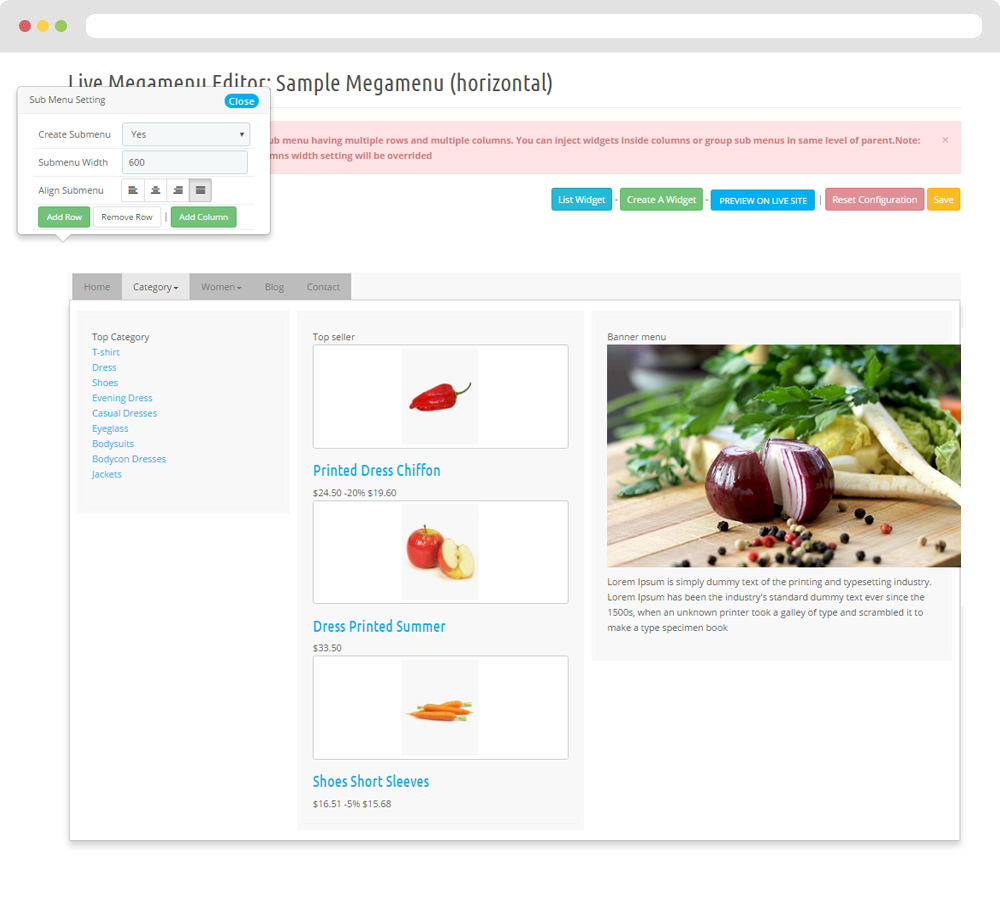
+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

2. Display Home
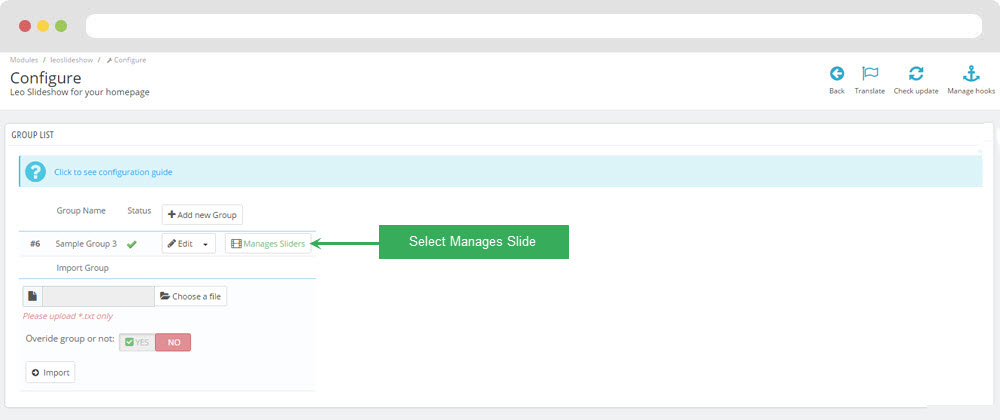
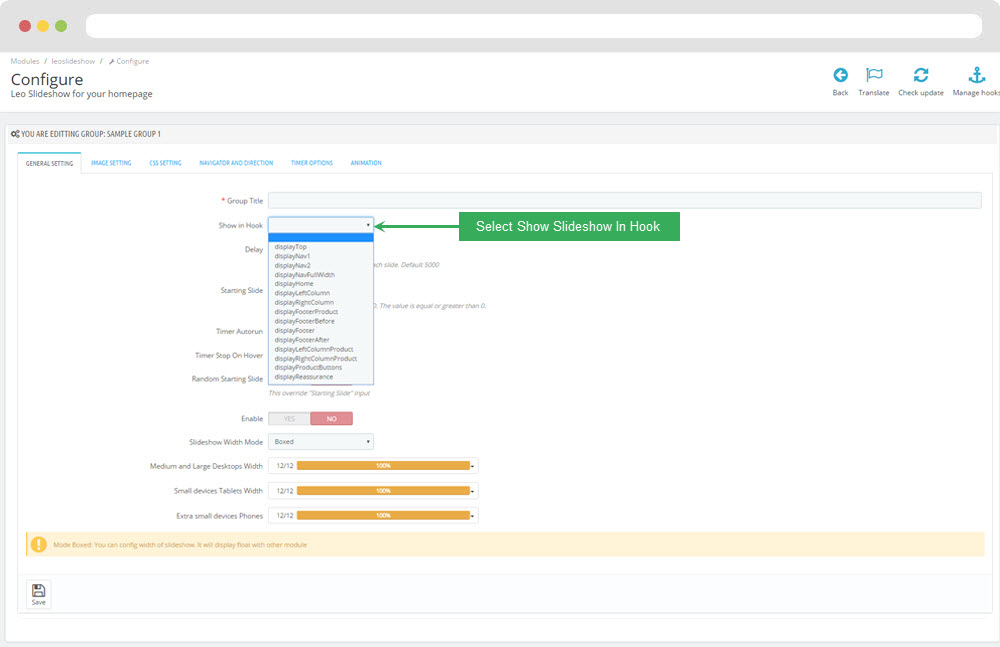
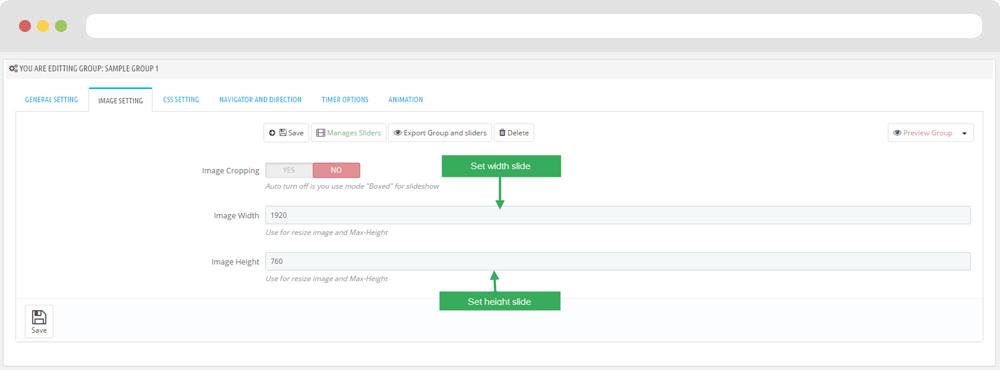
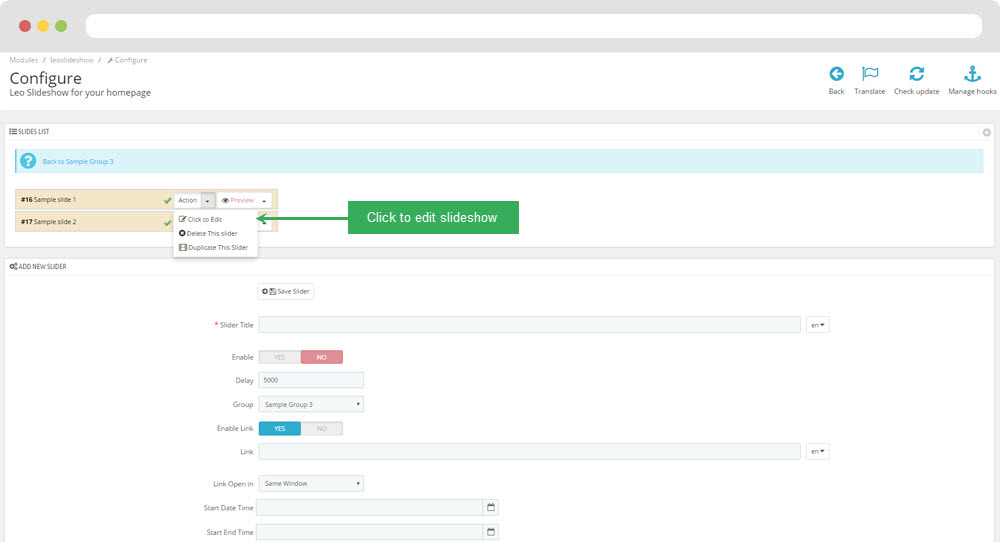
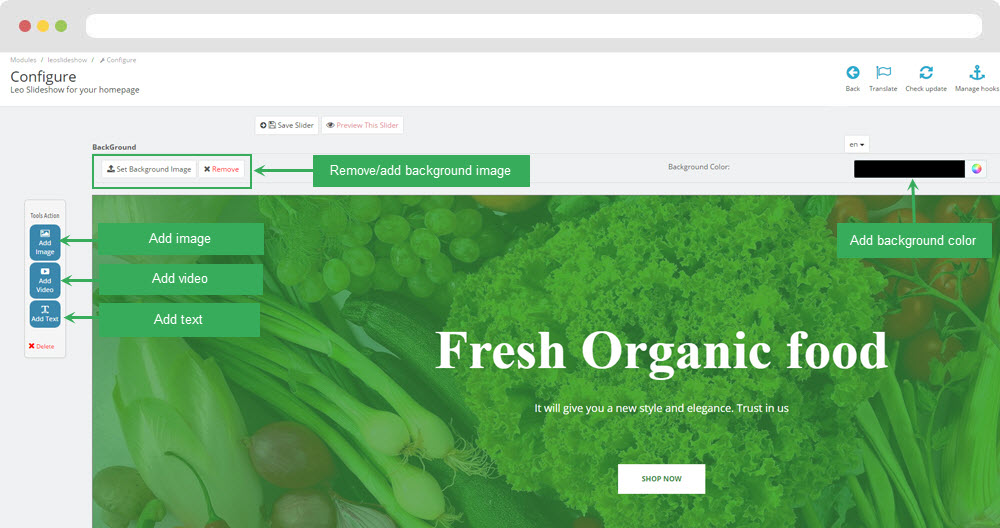
2.1 Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Modules & Service > Installed modules > Leo Slideshow )





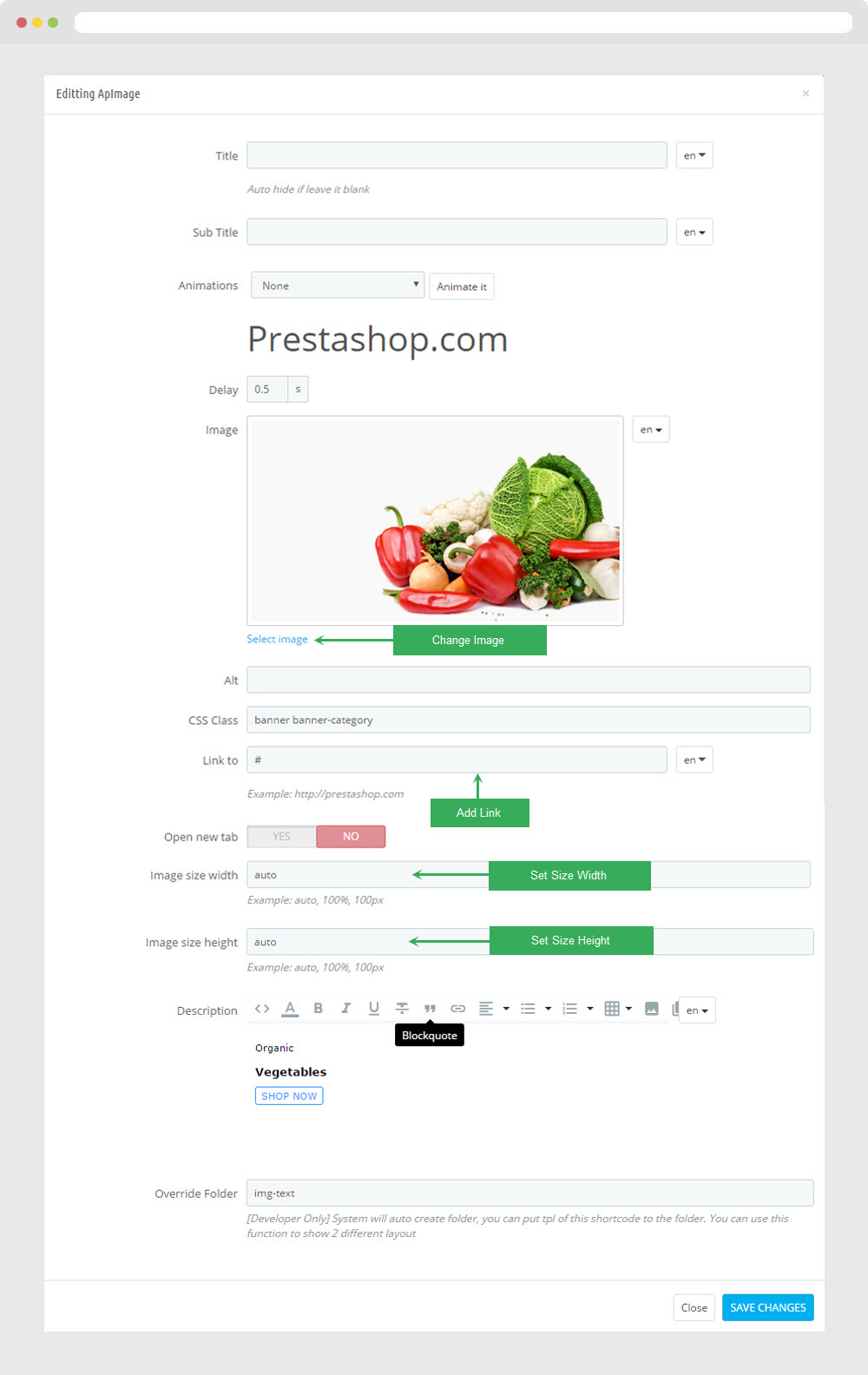
2.2 Widget Image
- Edit Widget Image

Select change Image

- Edit Description HTML Code
<p class="sub-title">Organic</p> <h3 class="title">Vegetables</h3> <div class="box-btn"><a href="#" class="btn btn-default">SHOP NOW</a></div>Note: You can not remove Override Folder "image-text"
2.3 Widget Image ( Configure Image follow link )
- Edit Description HTML Code
<p class="sub-title">New</p> <h3 class="title">Arrival</h3> <div class="box-btn"><a href="#" class="btn btn-default">SHOP NOW</a></div>Note: You can not remove Override Folder "image-text"
2.4 Widget Image ( Configure Image follow link )
- Edit Description HTML Code
<p class="sub-title">Kitchen</p> <h3 class="title">Spices</h3> <div class="box-btn"><a href="#" class="btn btn-default">SHOP NOW</a></div>Note: You can not remove Override Folder "image-text"
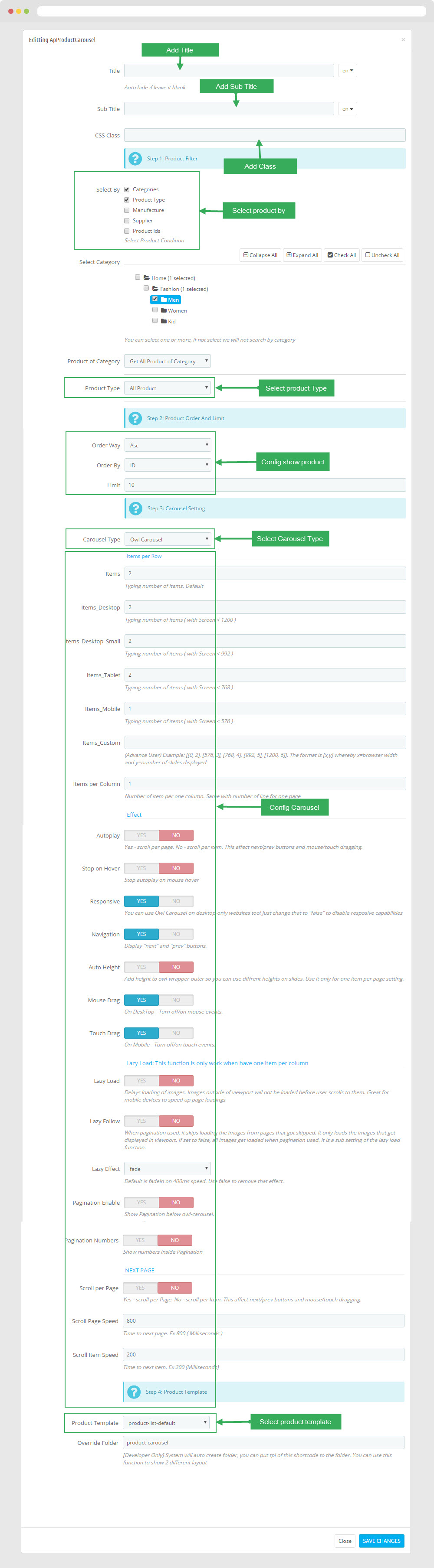
2.5 Widget Product Carousel
Edit Product Carousel

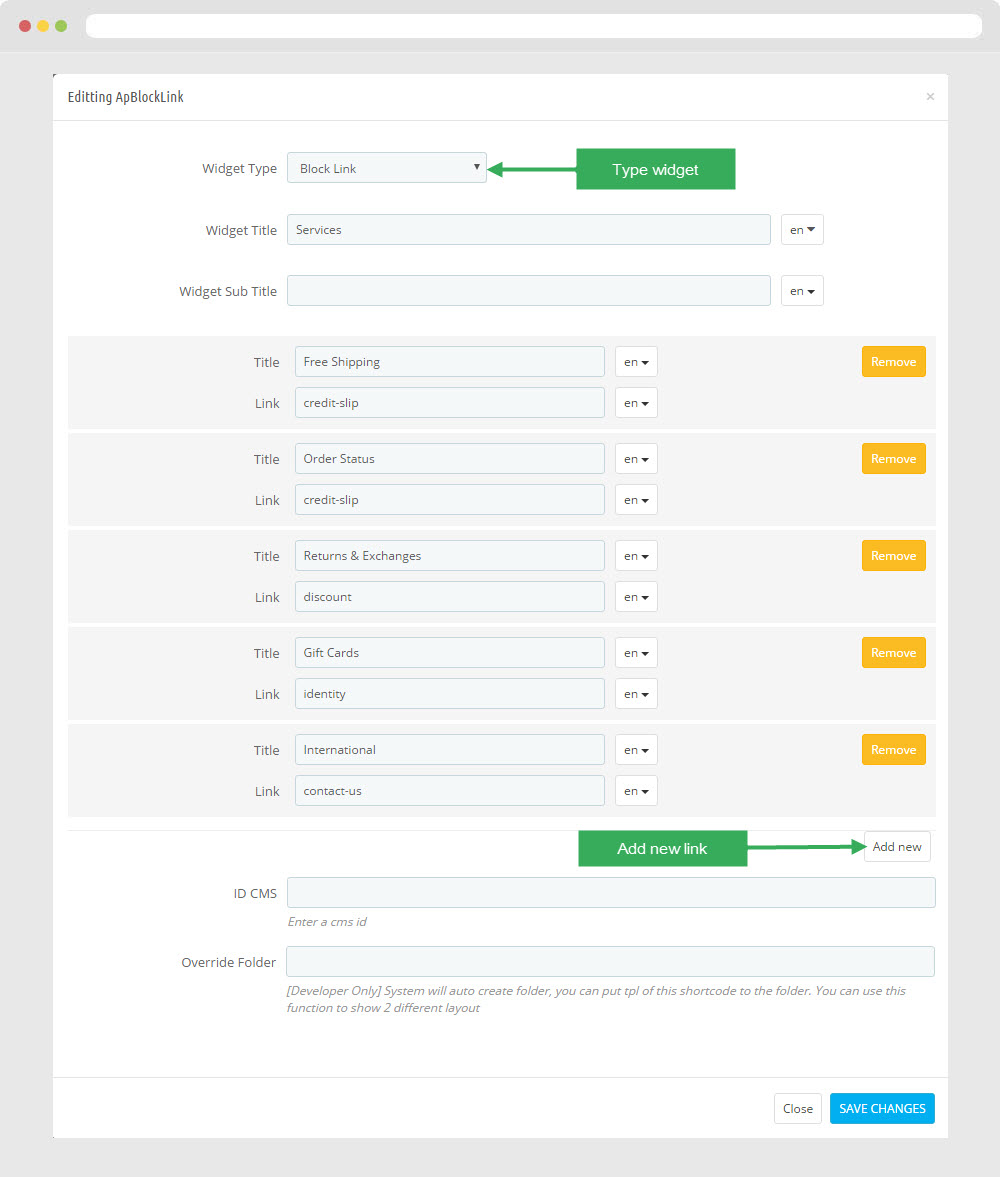
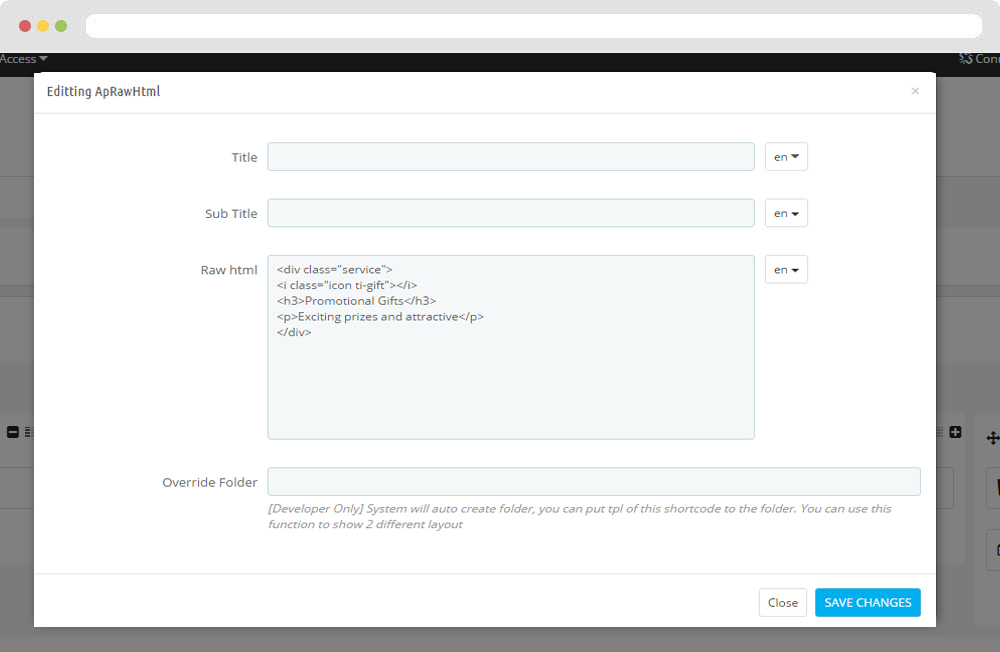
2.6 Widget Raw HTML
- Edit Raw Html

- Edit Description HTML Code
<div class="service"> <i class="icon ti-gift"></i> <h3>Promotional Gifts</h3> <p>Exciting prizes and attractive</p> </div>
2.7 Widget Raw HTML ( Configure Image follow link )
<div class="service"> <i class="ti-reload"></i> <h3>Change Product Returns</h3> <p>When problems from the manufacturer</p> </div>
2.8 Widget Raw HTML ( Configure Imagefollow link )
<div class="service"> <i class="ti-reload"></i> <h3>Change Product Returns</h3> <p>When problems from the manufacturer</p> </div>
2.9 Widget Image ( Configure Image follow link )
- Edit Description HTML Code
<h3 class="title">Hot Deals Of</h3> <h3 class="title">The Week</h3> <p class="sub-title">More great deals for you in limited quantities</p> <p><a href="#" class="btn btn-default">Shop now</a></p>Note: You can not remove Override Folder "image-text"
2.10 Widget Image ( Configure Image follow link )
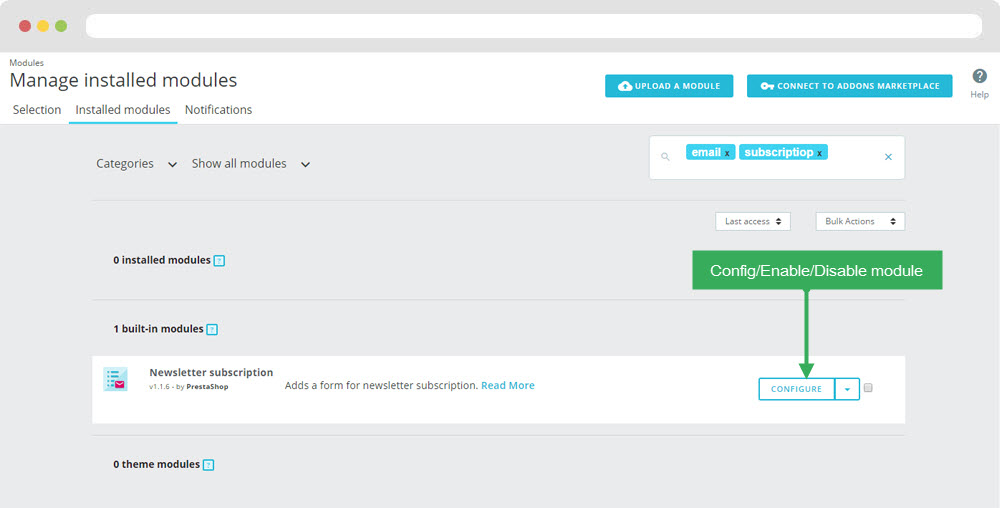
Note: You can not remove Override Folder "image-text"2.11 Module Email Subscription( Backend > Modules & Service > Installed modules > Search Bar )
You can configure enable/disable module

+ You can edit "ps_emailsubscription.tpl" at: \themes\THEME_NAME\modules\ps_emailsubscription\ps_emailsubscription.tpl
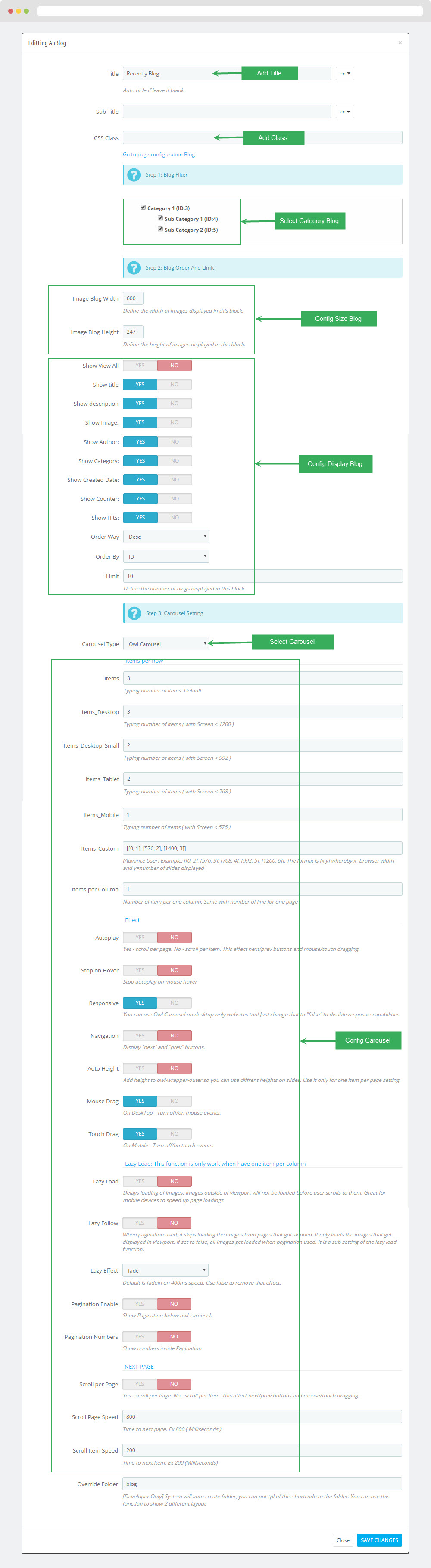
2.12 Widget Blog
Edit Blog

5. Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

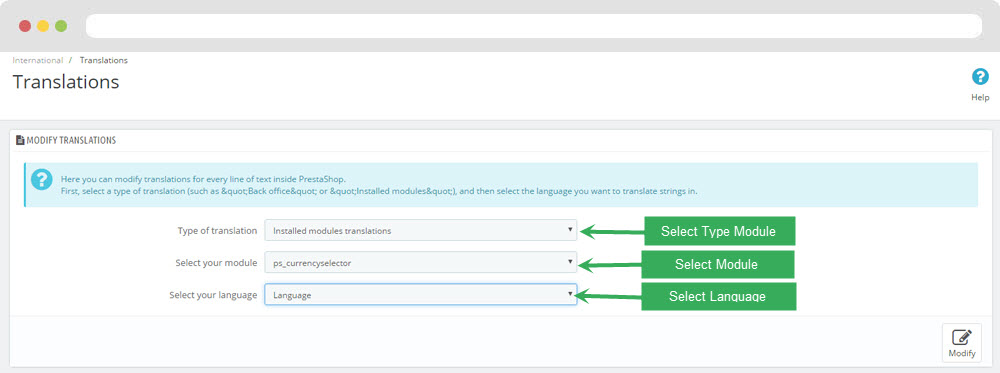
Translations
11. Front-office translations(Backend > Localization > Translations)

11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: [email protected]
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.