
Leo Over
Leo Over guide for prestashop 1.6
- Created : 23/06/2016
- Latest update: 23/06/2016
- By : Leotheme
- Email: [email protected]
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
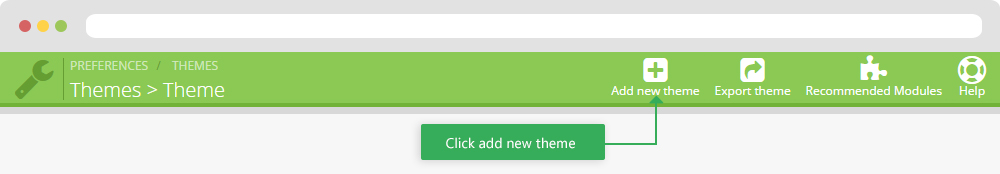
- Go to back-office and login, navigate to: Preferences > Themes > Add new theme
- In this step, you can install template follow 2 ways:
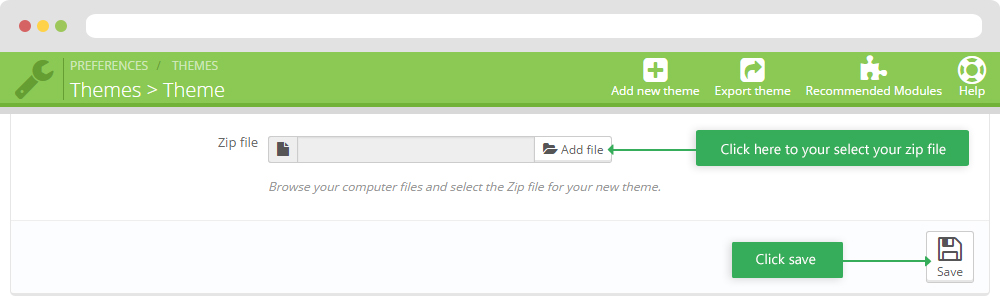
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
-
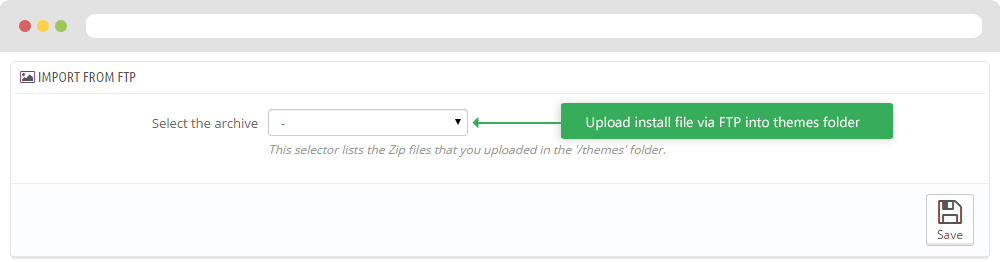
Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser,
you will see zip file in dropdown list of box Import from FTP, Select template file and click next
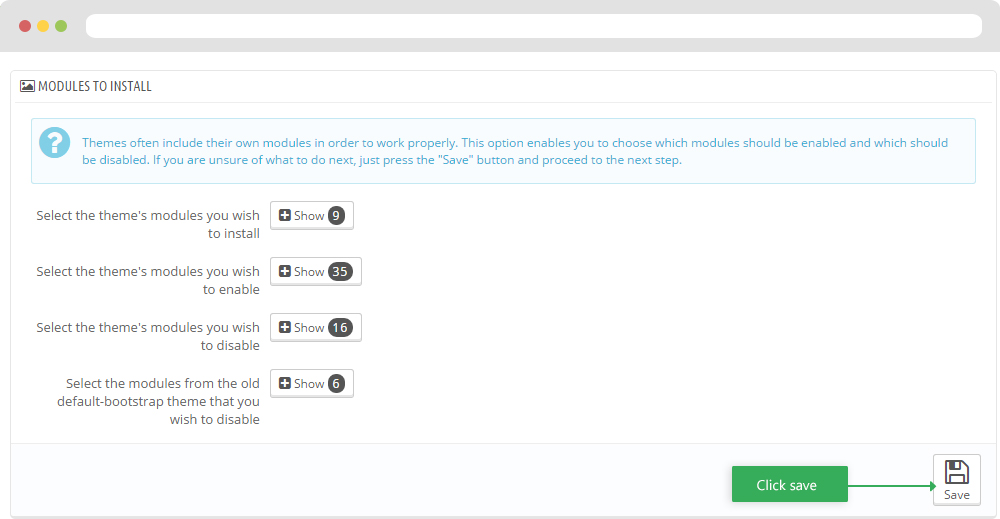
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

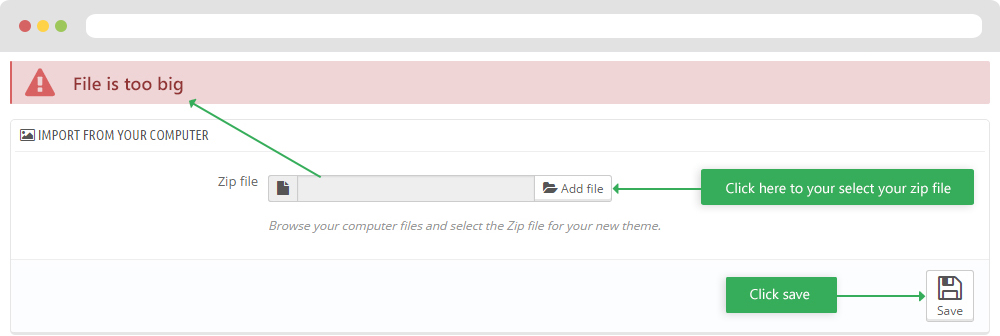
+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

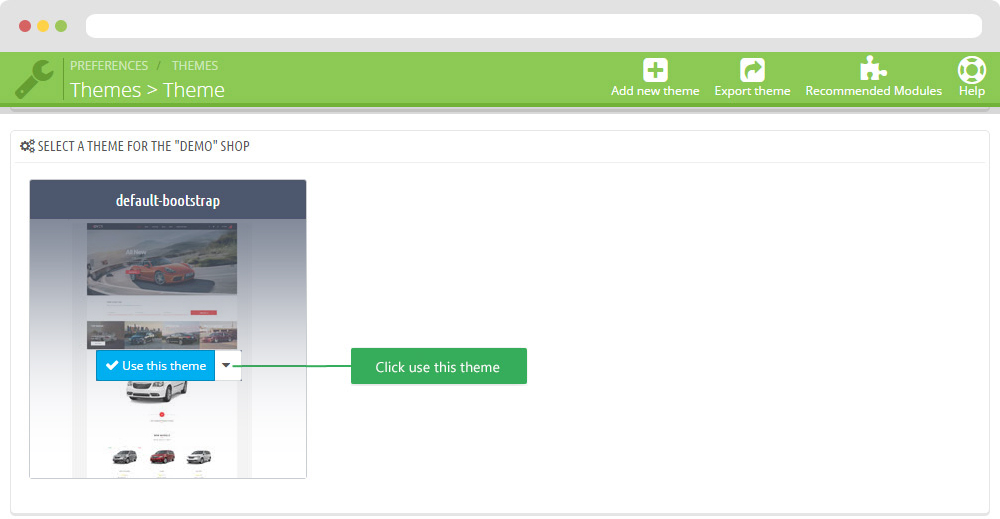
- You can select a theme for the shop


-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
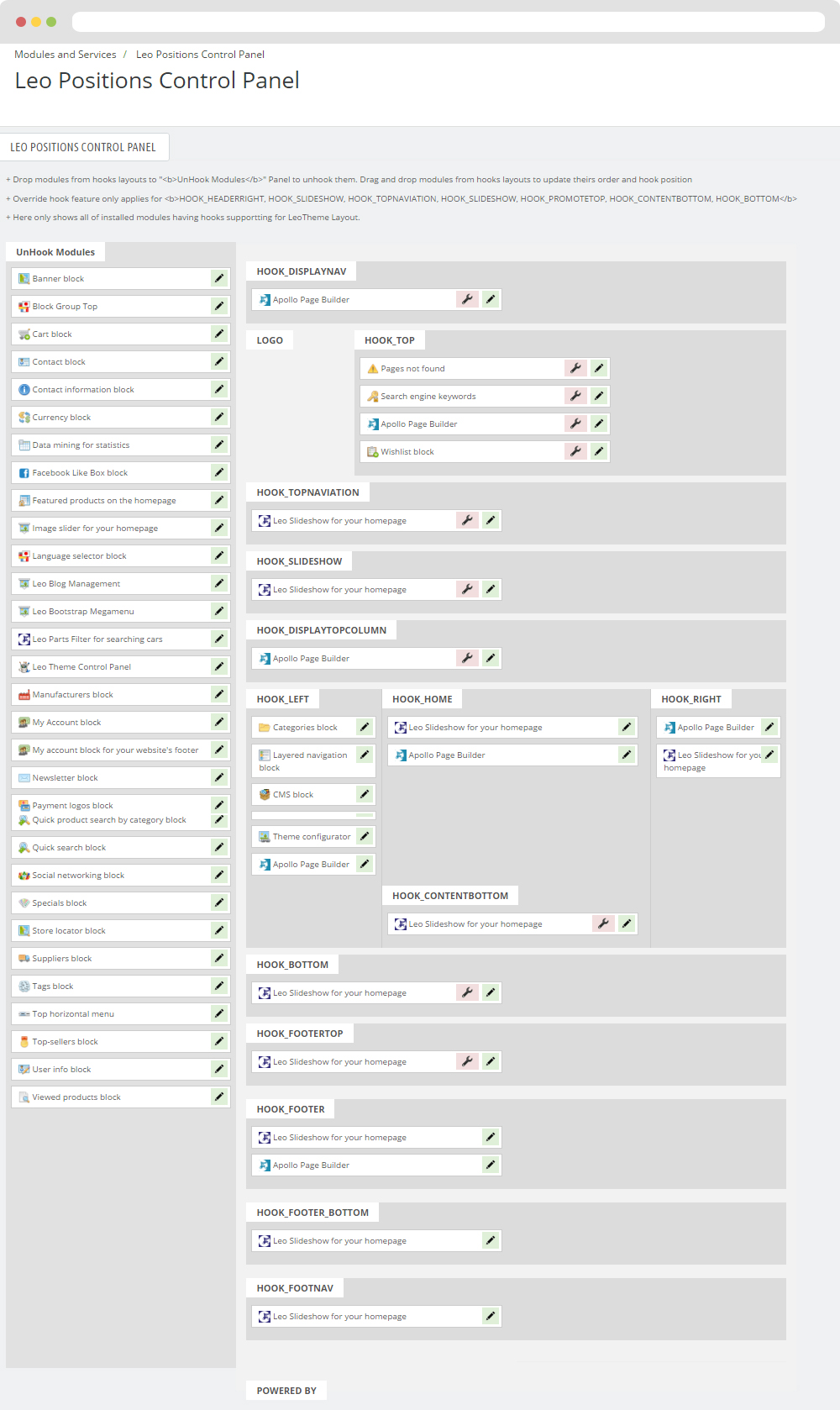
- Check module position in Modules > Leo Positions Control Panel
5. Create or edit size image and Regenerate thumbnails
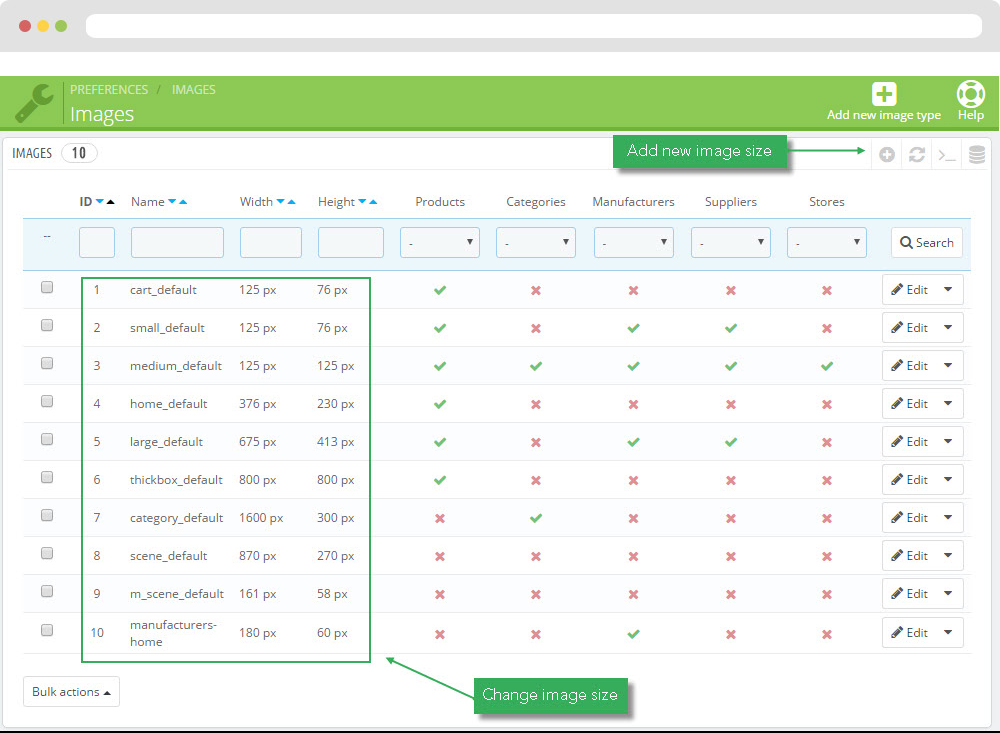
Backend > Preferences > Images
+ Create or edit size image

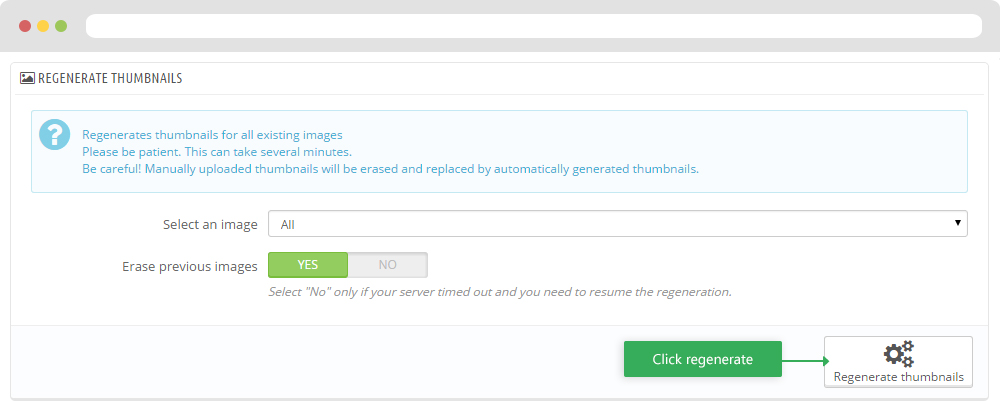
+ Regenerate thumbnails

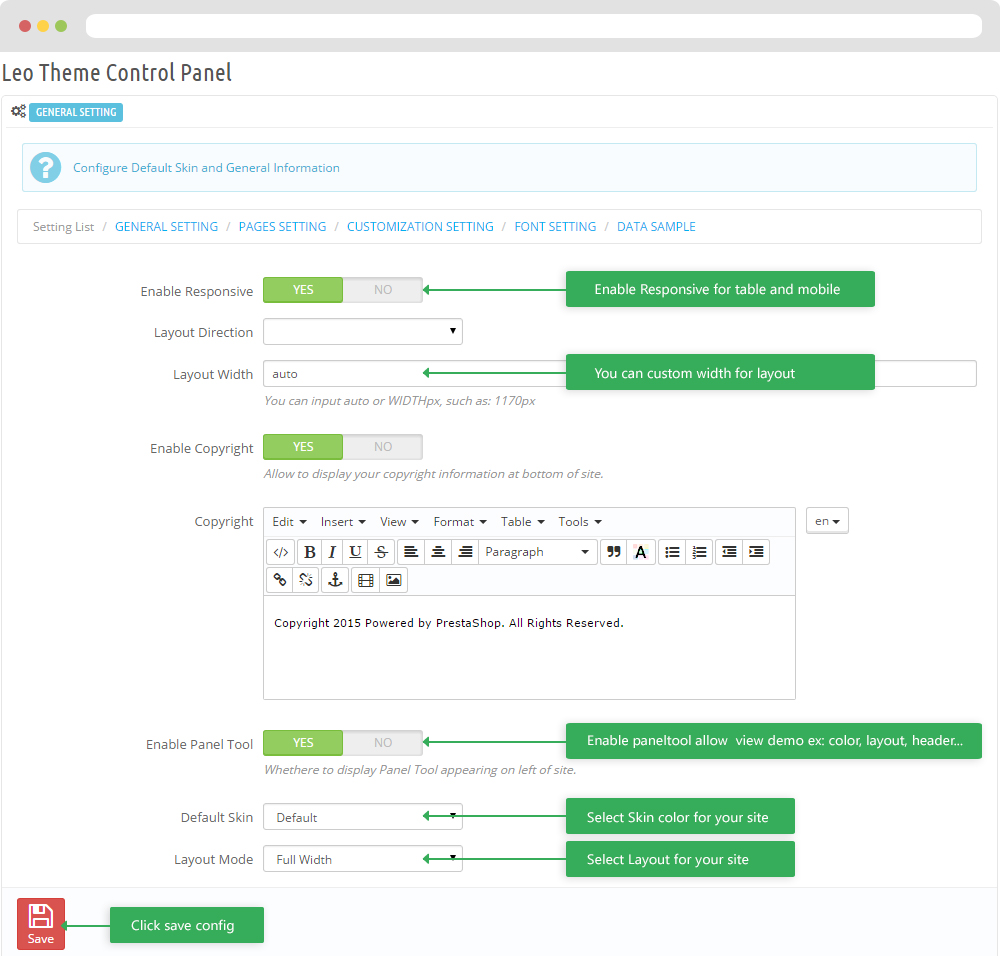
Leo Theme Control Panel
You can read guide in link (Blog Guide)

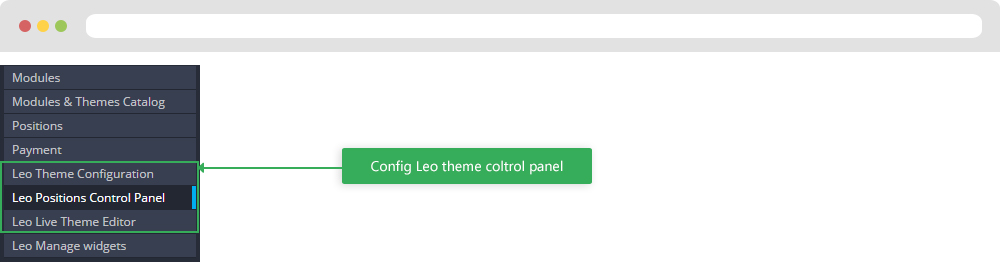
I. Backend > Modules > Leo Theme Configuration
-
General setting

-
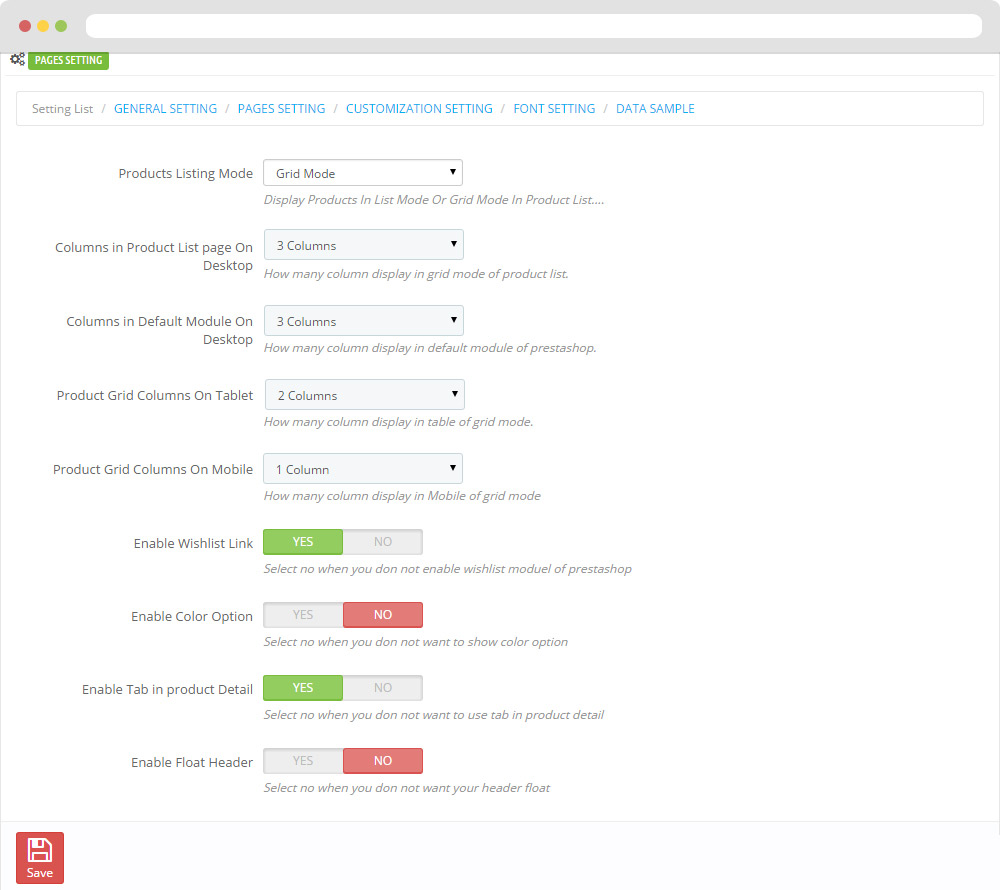
Pages setting

-
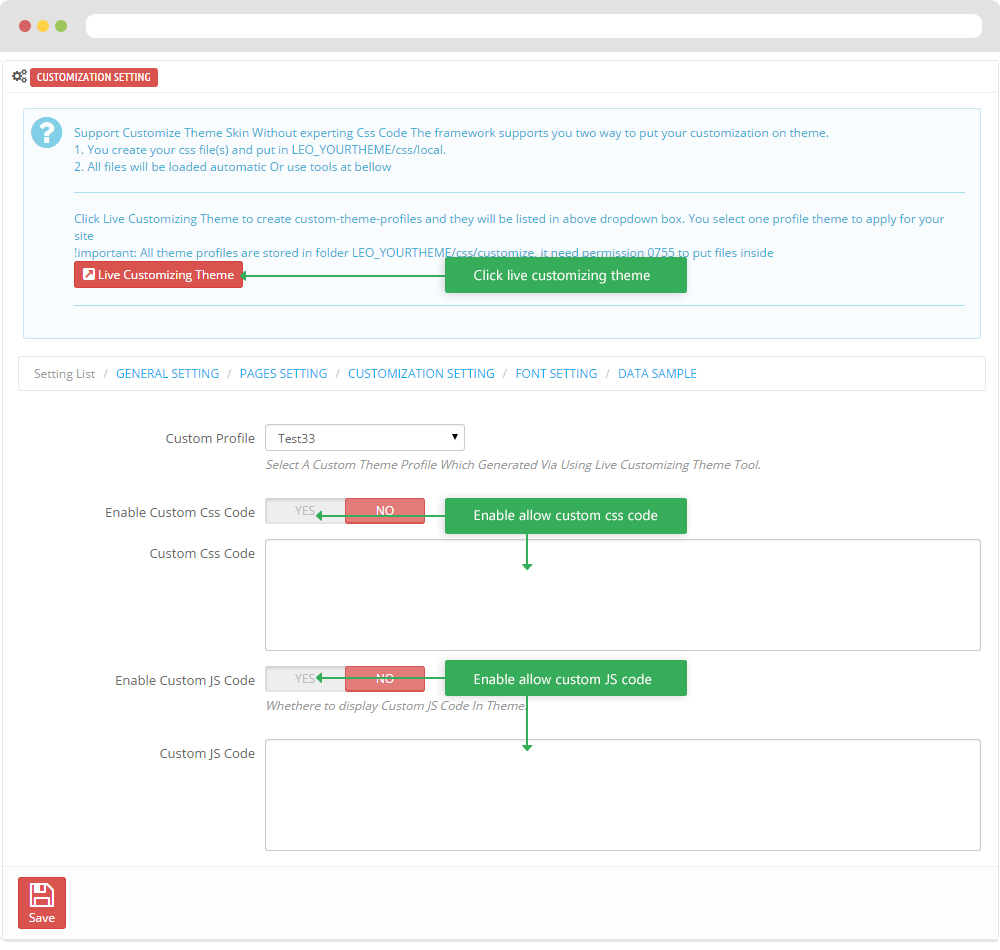
Customize setting

-
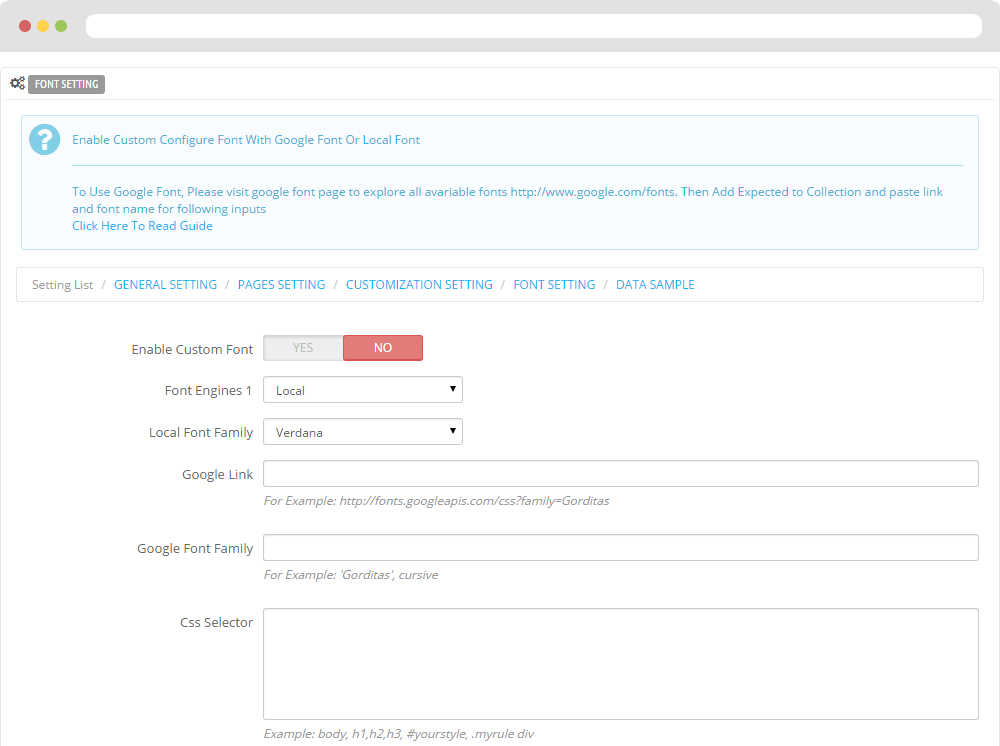
Font setting

-
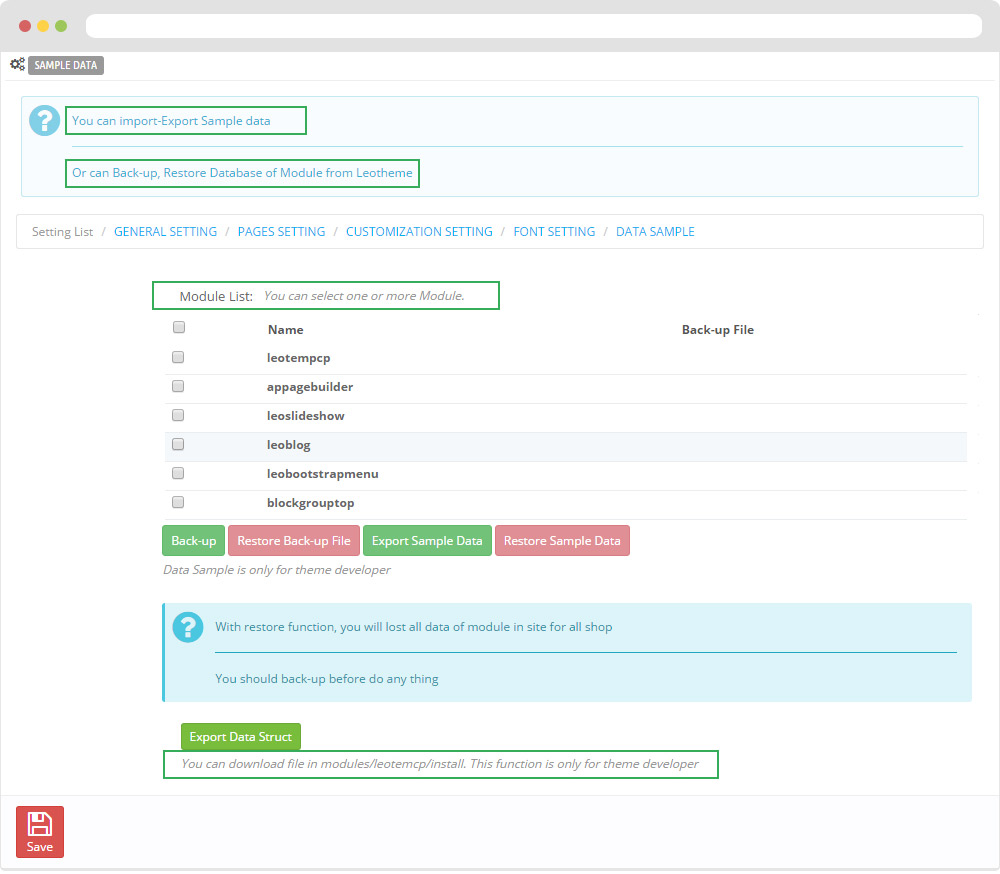
Data sample

II. Backend > Modules > Leo Position Control Panel

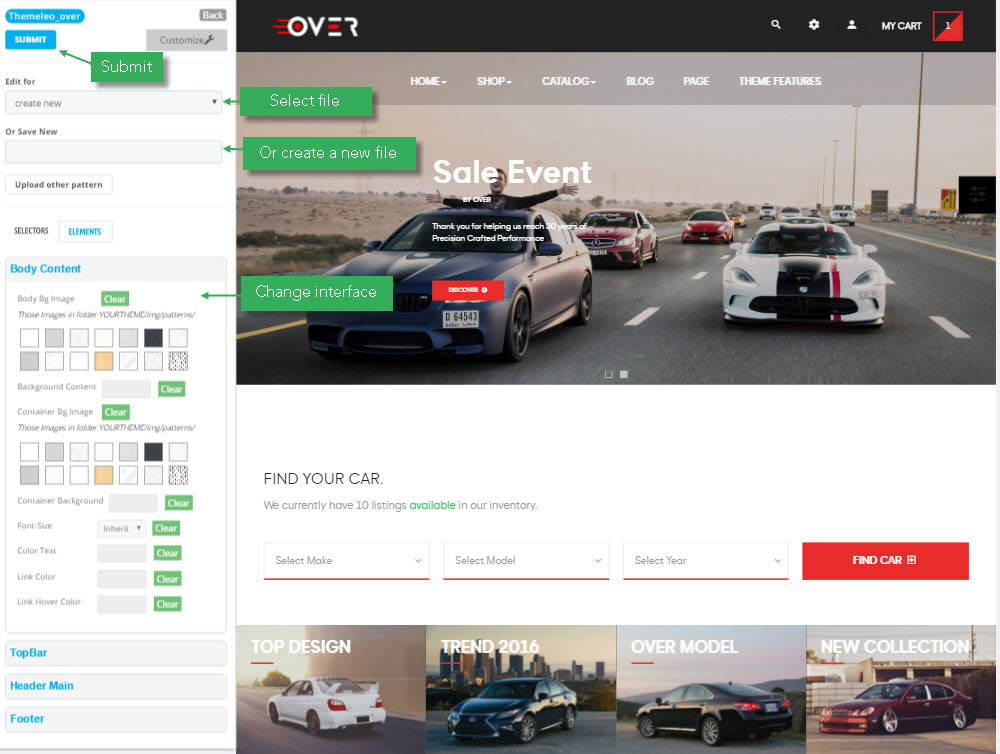
III. Backend > Modules > Leo Live Theme Editor
Back end

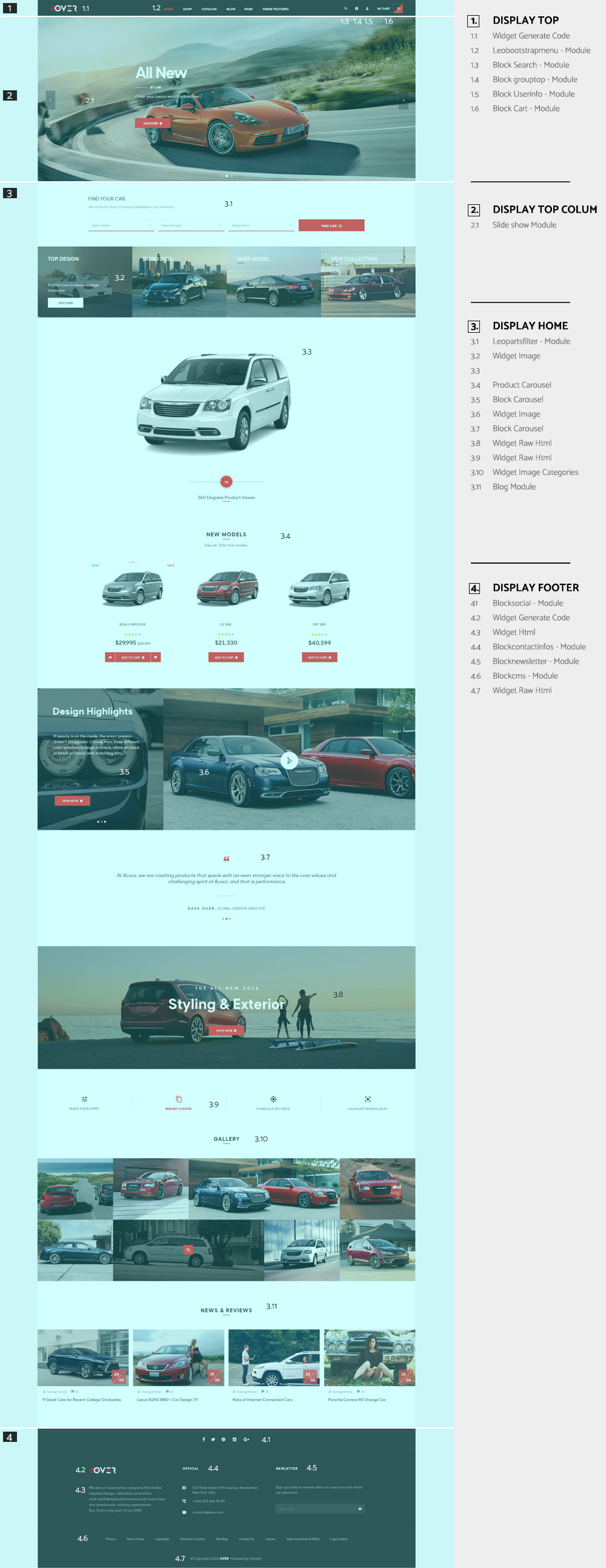
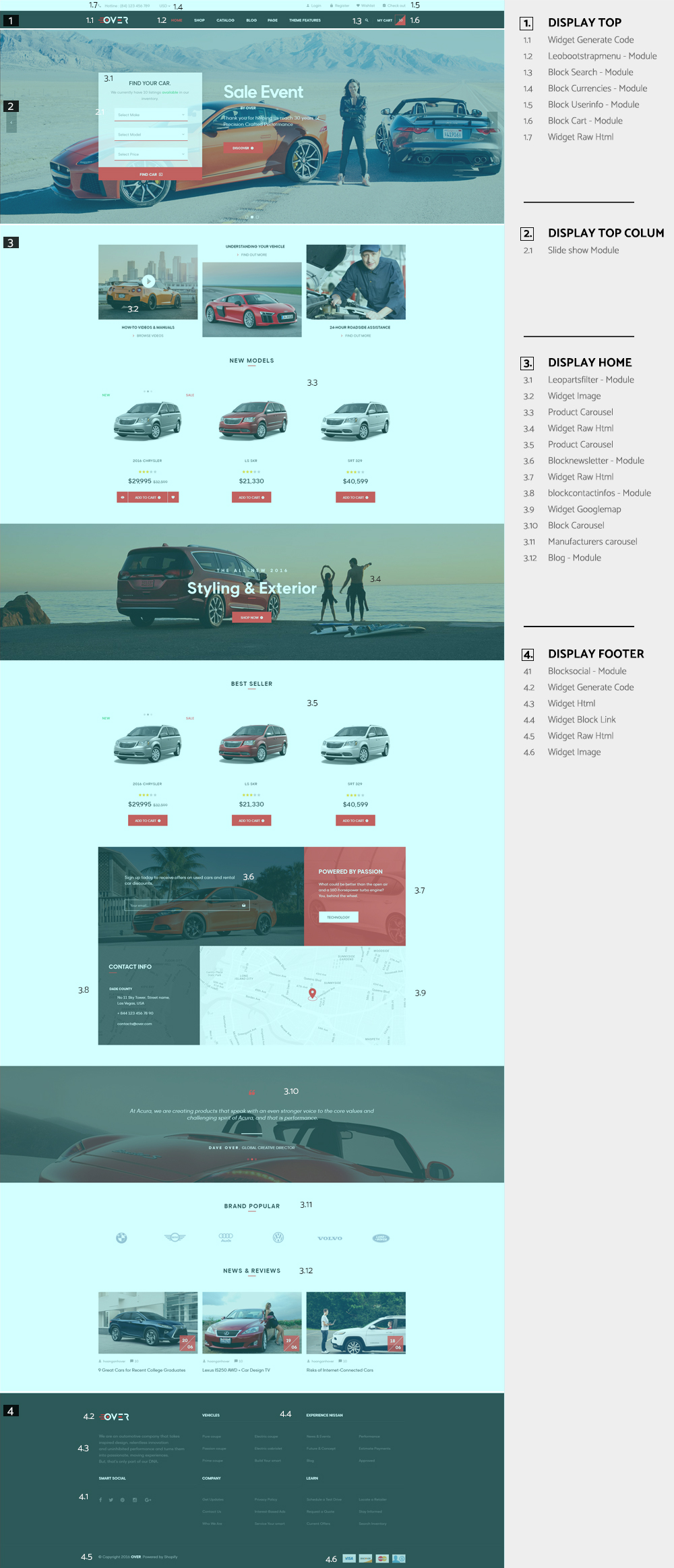
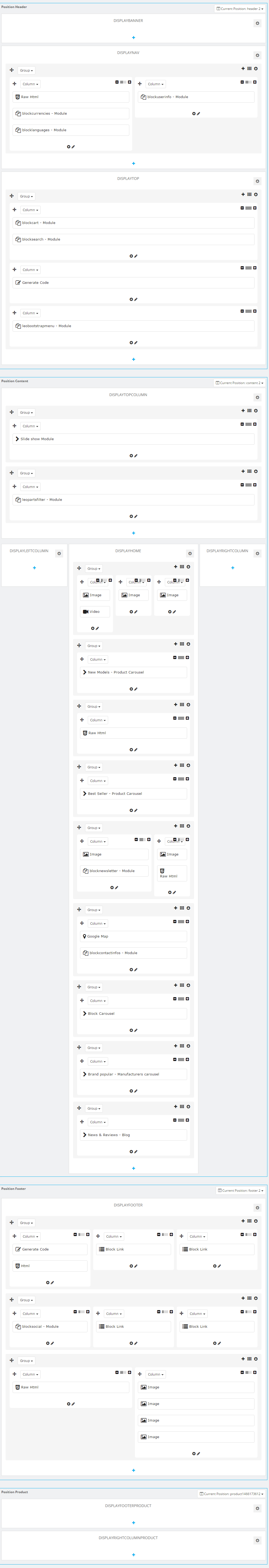
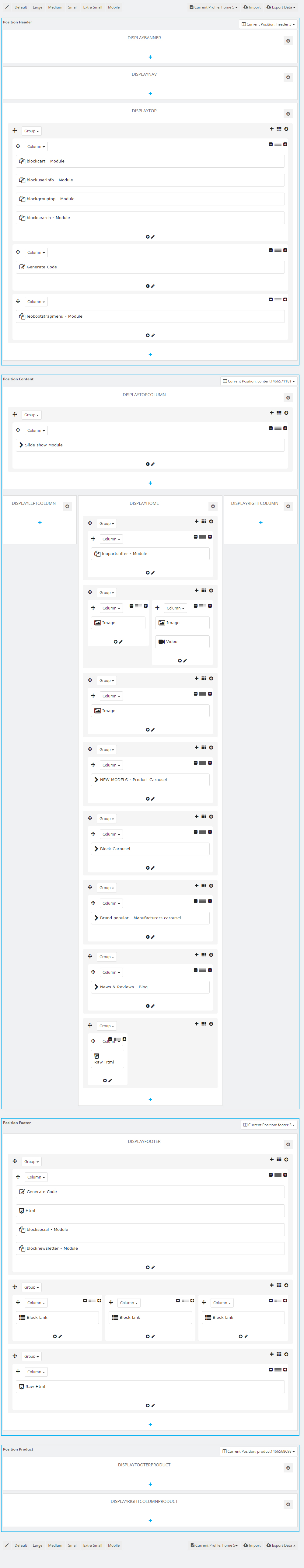
Layout Structure

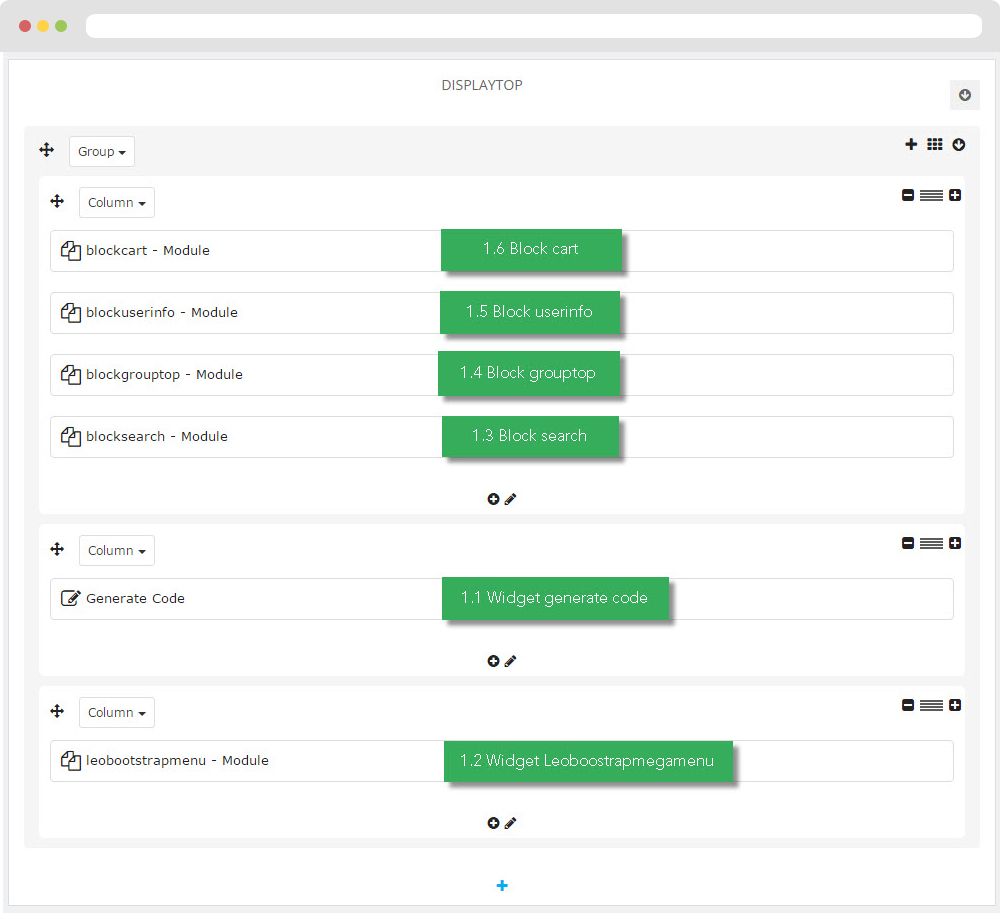
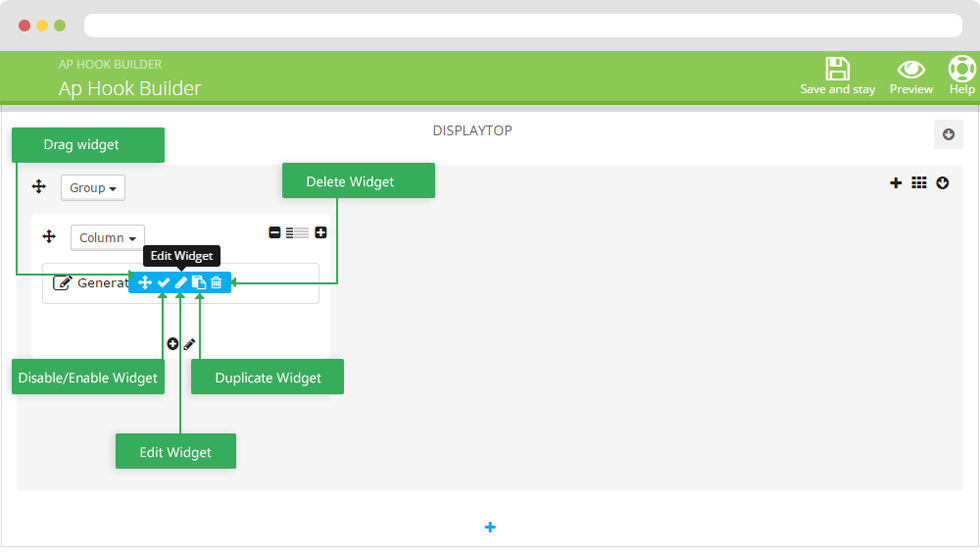
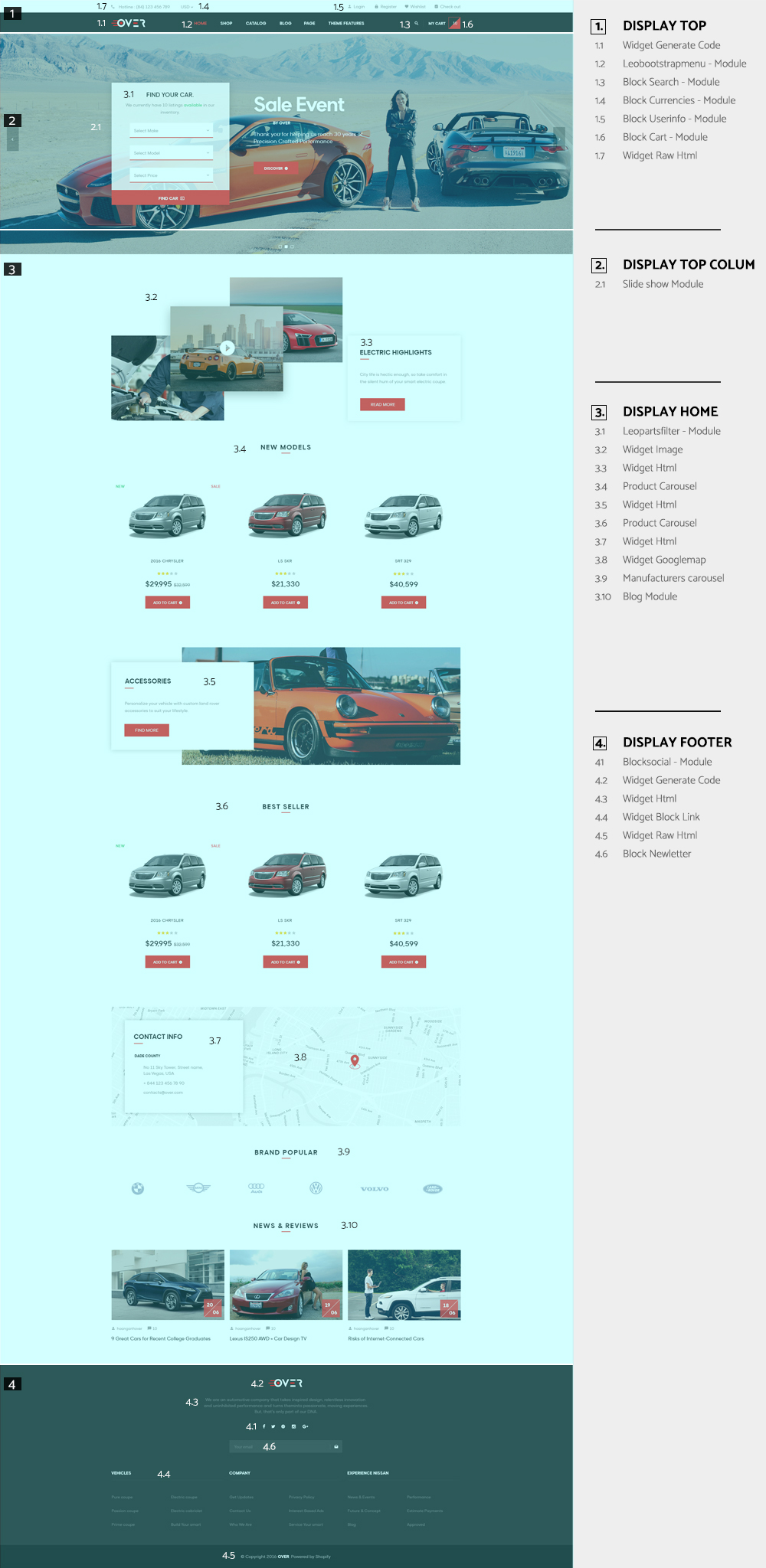
1. Display Top
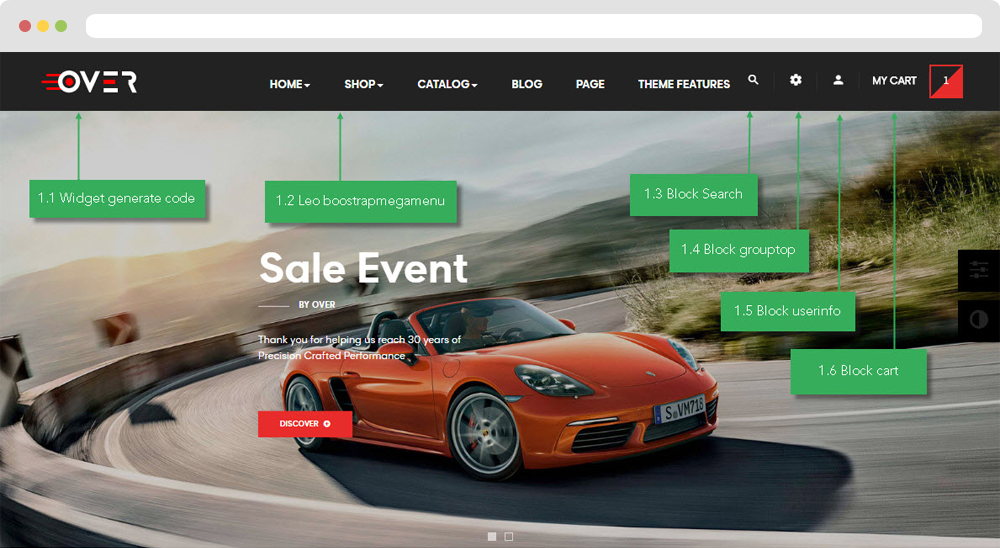
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage --> Select Shop 1 --> View)

1.1 Logo generate code

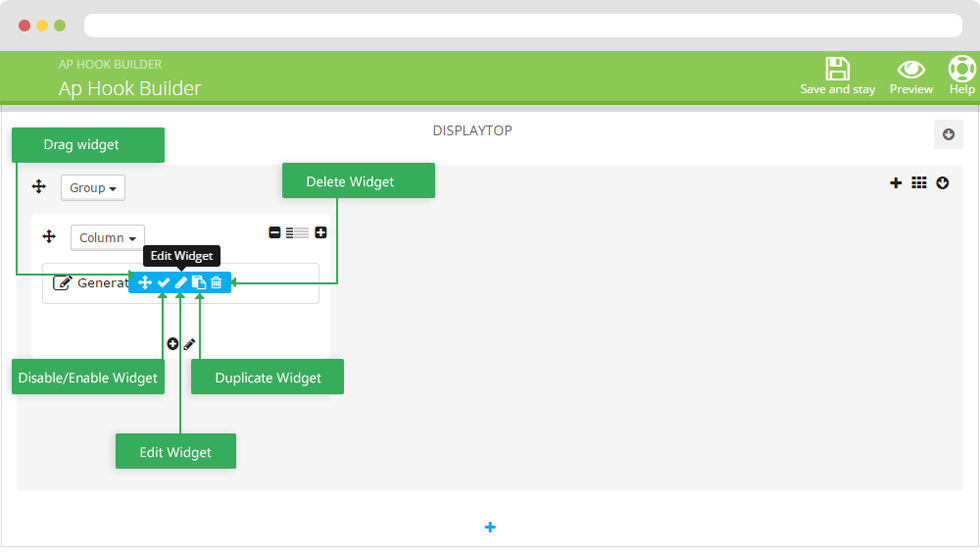
1.1.1 Edit widget Generate code

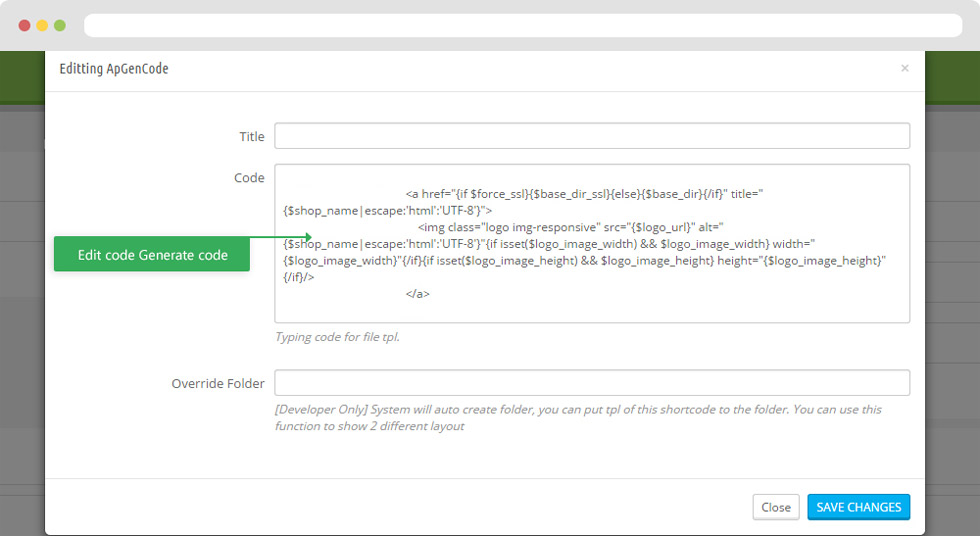
1.1.2 HTML Generate code
<a href="{if $force_ssl}{$base_dir_ssl}{else}{$base_dir}{/if}" title="{$shop_name|escape:'html':'UTF-8'}">
<img class="logo img-responsive" src="{$logo_url}" alt="{$shop_name|escape:'html':'UTF-8'}"
{if isset($logo_image_width) && $logo_image_width} width="{$logo_image_width}"{/if}
{if isset($logo_image_height) && $logo_image_height} height="{$logo_image_height}"{/if}/>
</a>
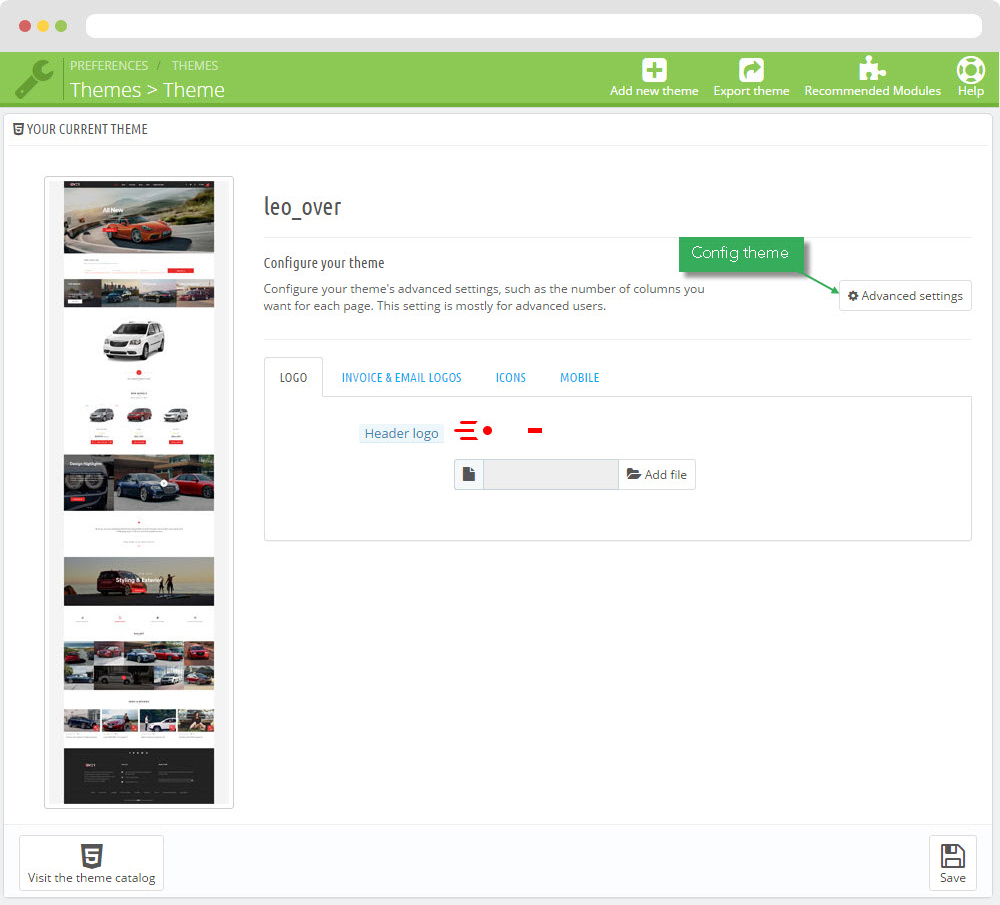
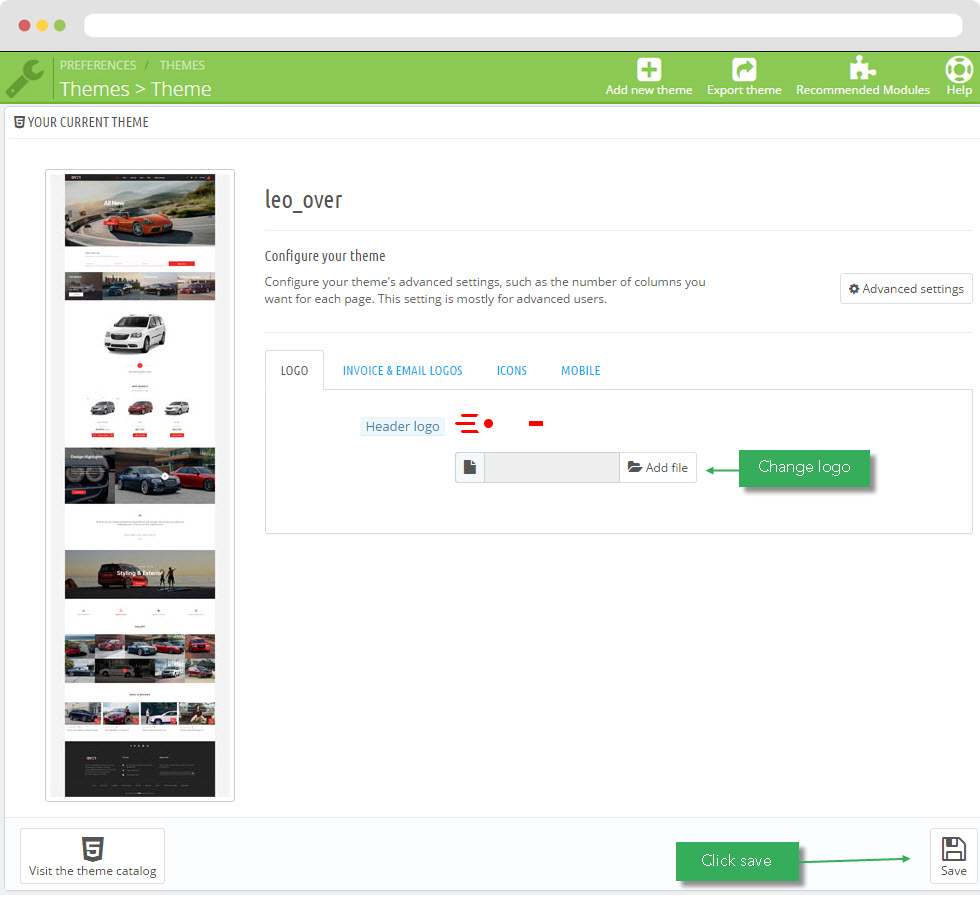
1.1.3 Change Logo
Backend > Preferences > Themes

1.2 Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)
- You can read guide in link (Blog Guide)
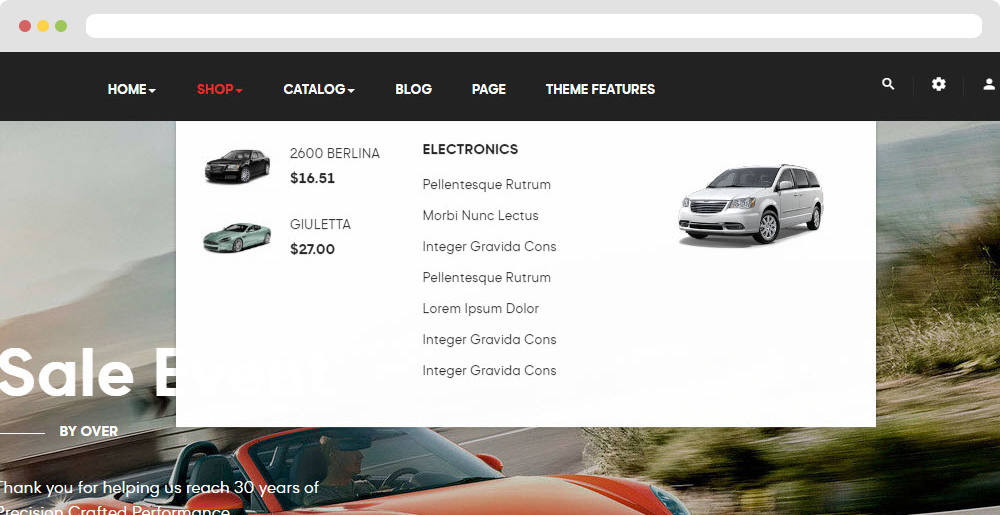
- Front end

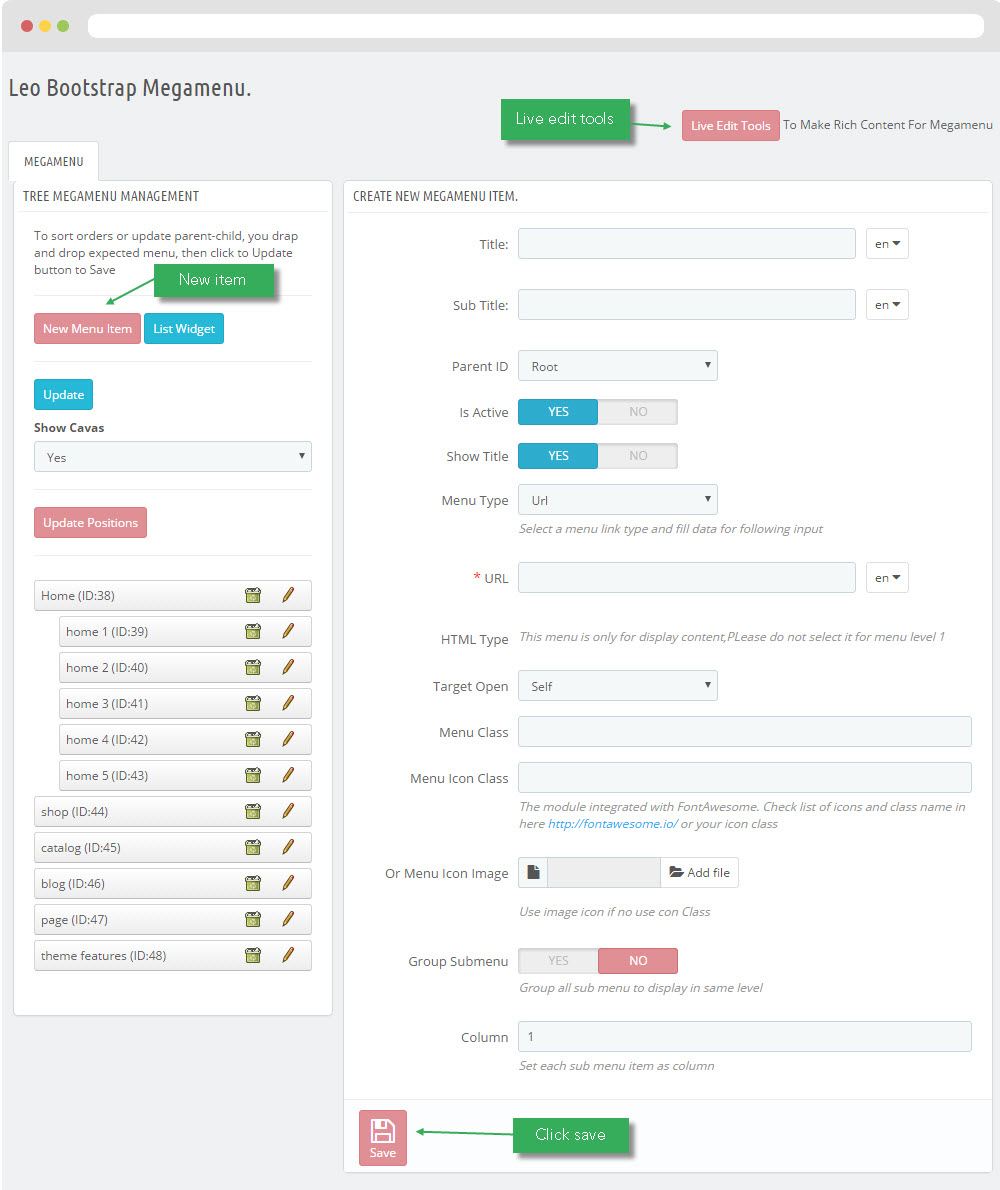
- Configure Block Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)

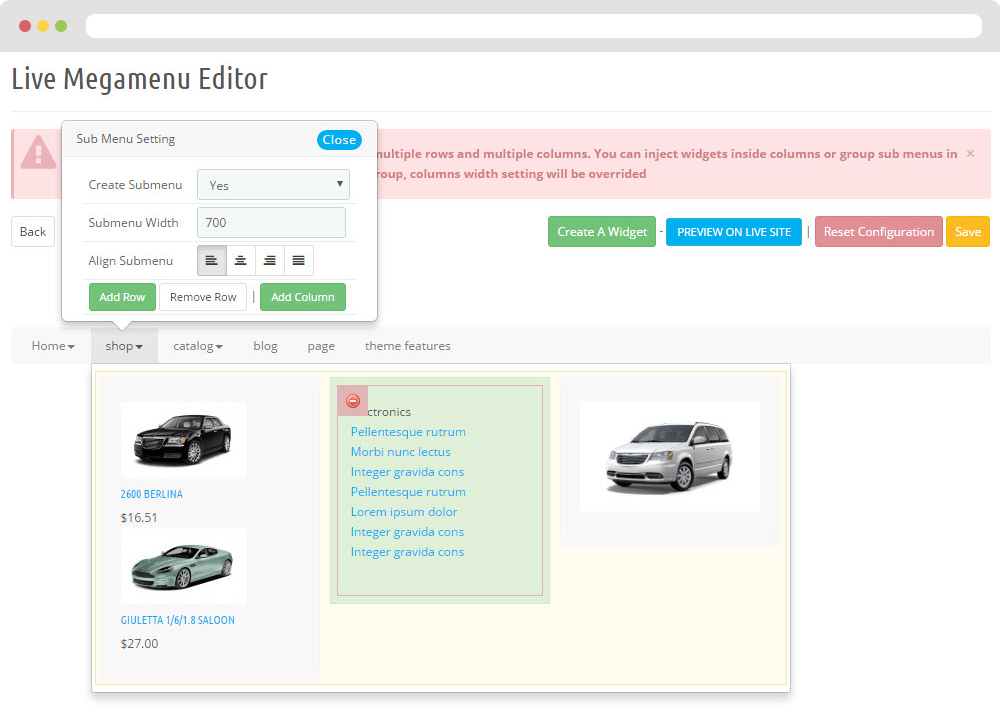
+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

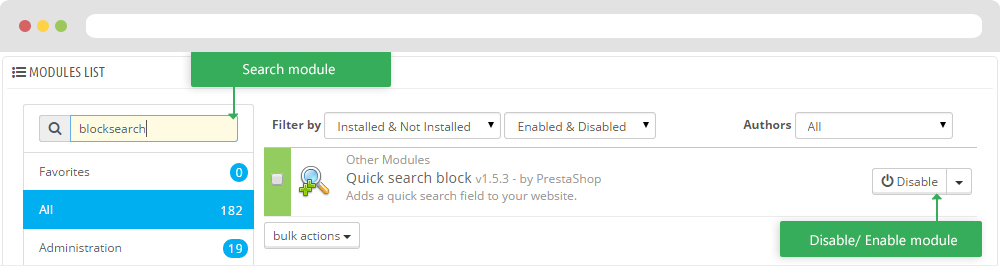
1.3 Module Block Search (Backend > Modules > Quick search block)

+ You can edit "blocksearch-top.tpl" at: \themes\PROJECT_NAME\modules\blocksearch\blocksearch-top.tpl
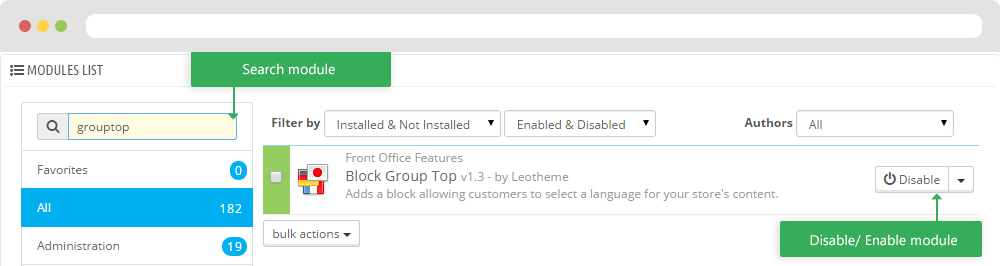
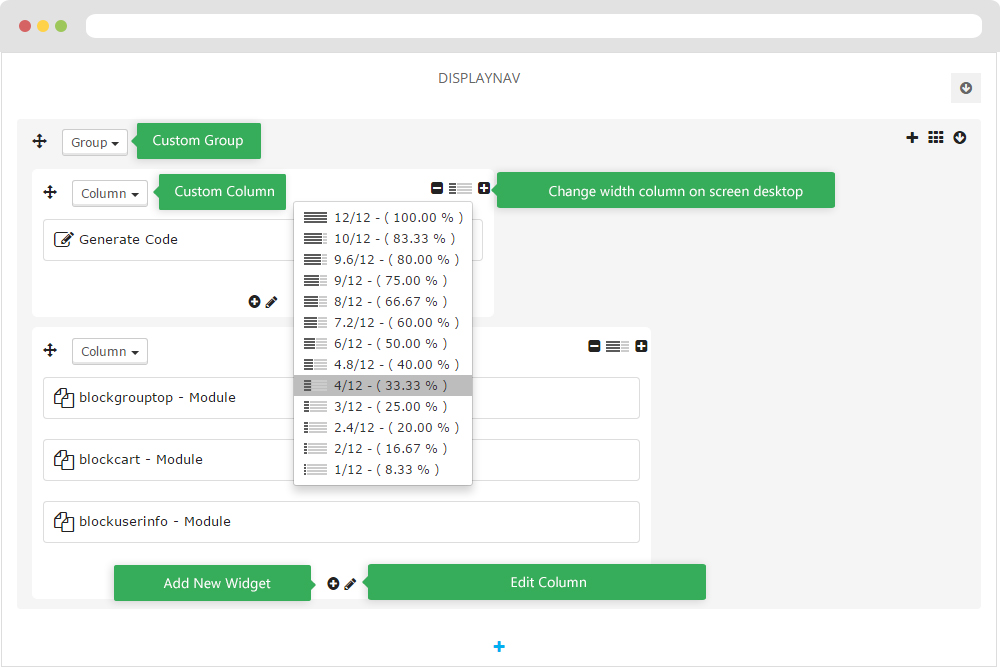
1.4 Module Block Grouptop
Configure Block Group Top ( Backend > Modules > Block Group Top )

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\blockgrouptop.tpl
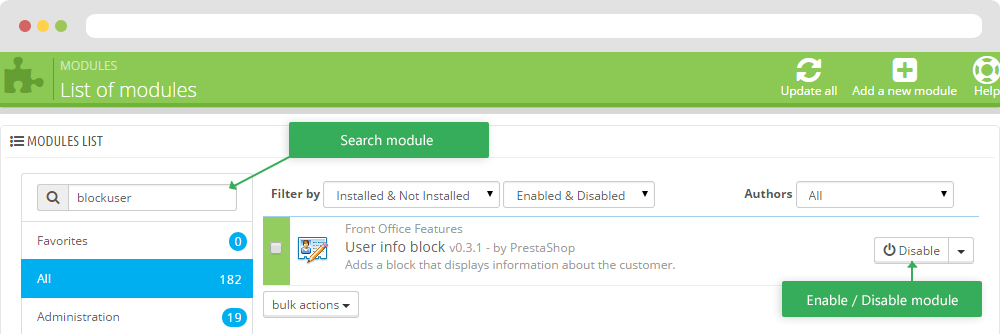
1.5 Module blockuserinfo
Configure User info block( Backend > Modules > User info block )

+ You can edit "nav.tpl" at: \themes\PROJECT_NAME\modules\blockuserinfo\nav.tpl
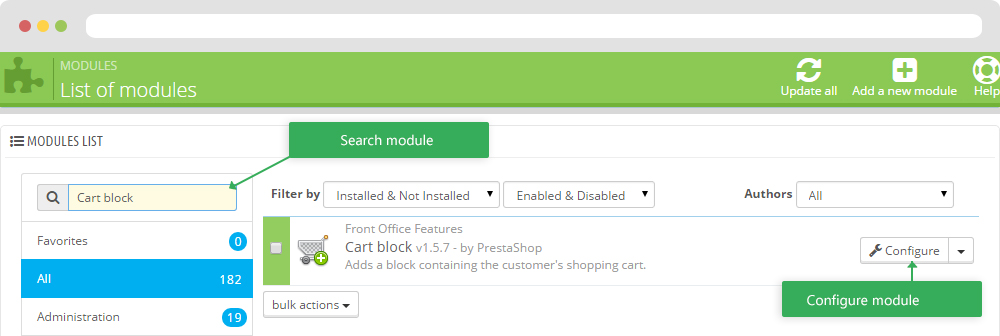
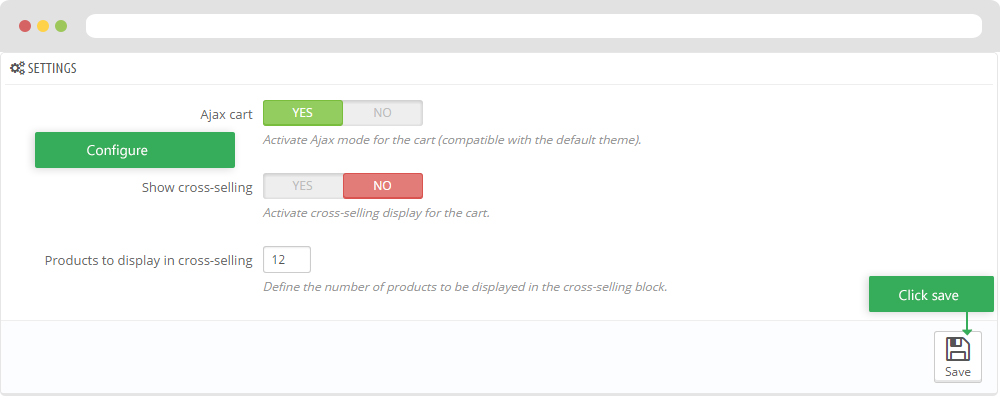
1.6 Module blockcart
Configure Cart block( Backend > Modules > Cart block )

+ You can edit "blockcart.tpl" at: \themes\THEME_NAME\modules\blockcart\blockcart.tpl

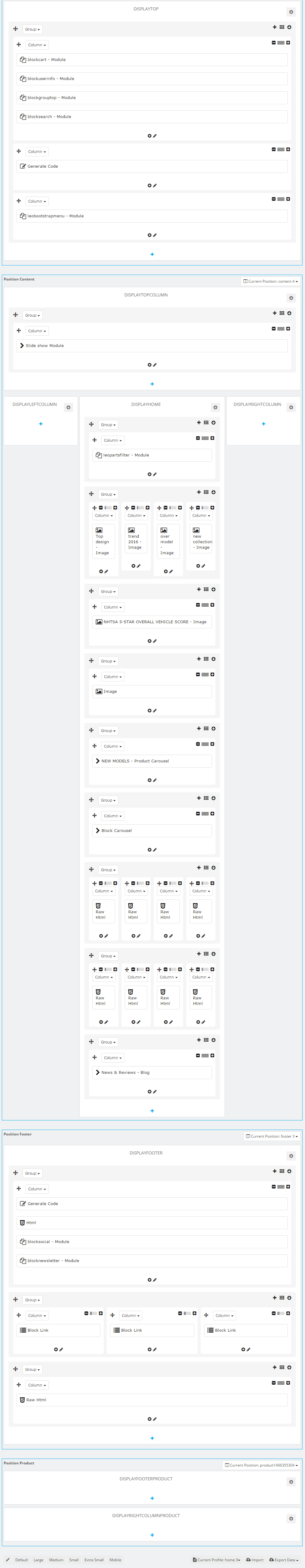
2. DISPLAY TOPCOLUMN
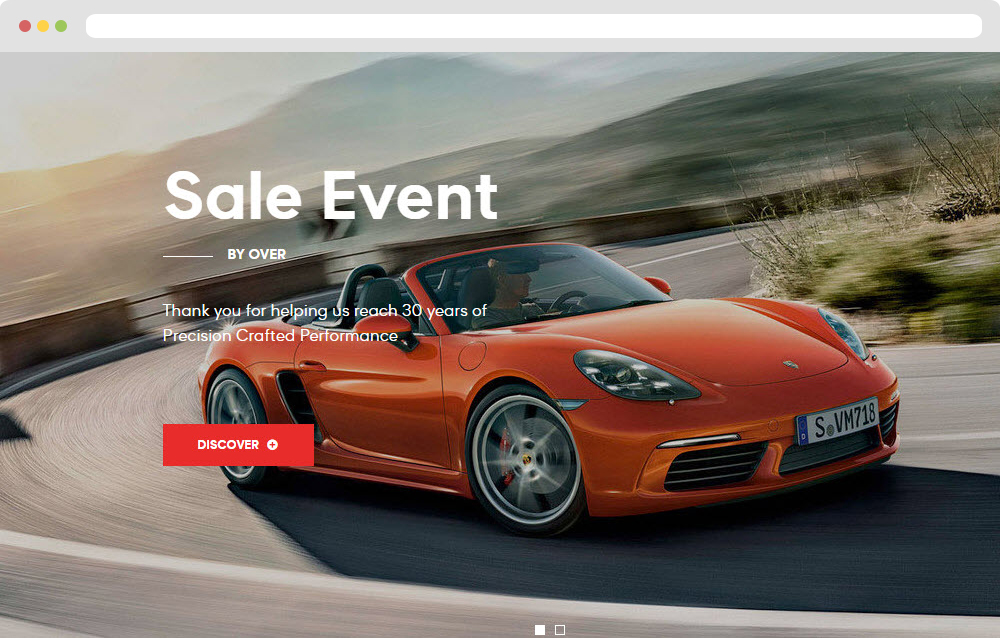
- Front End

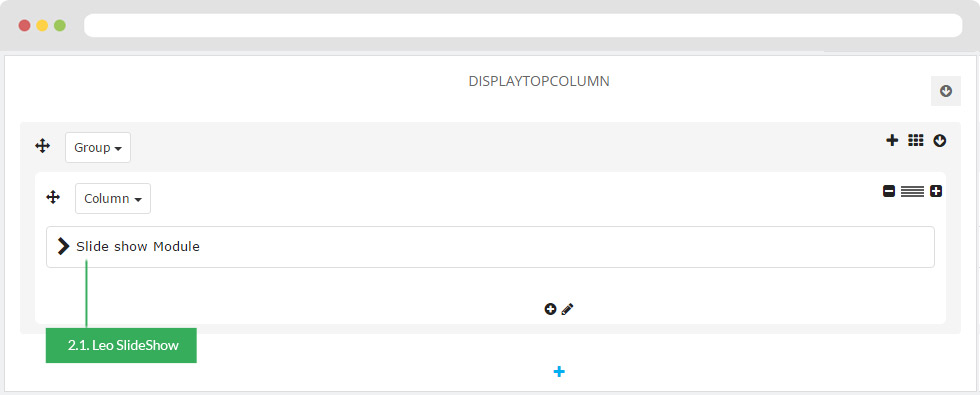
- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

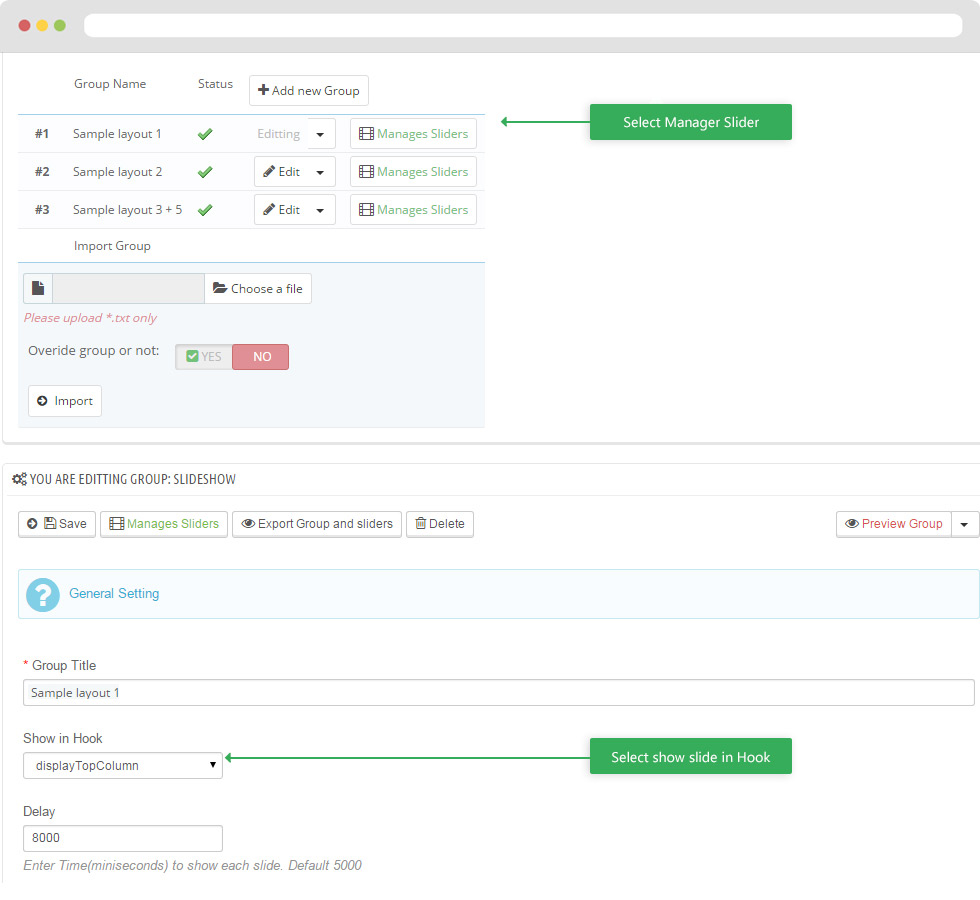
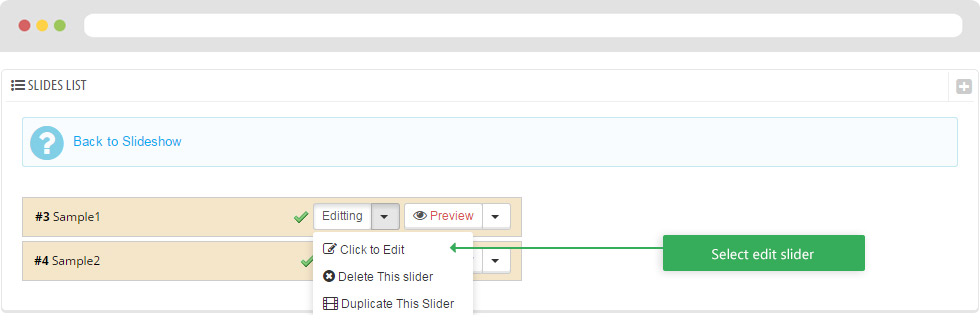
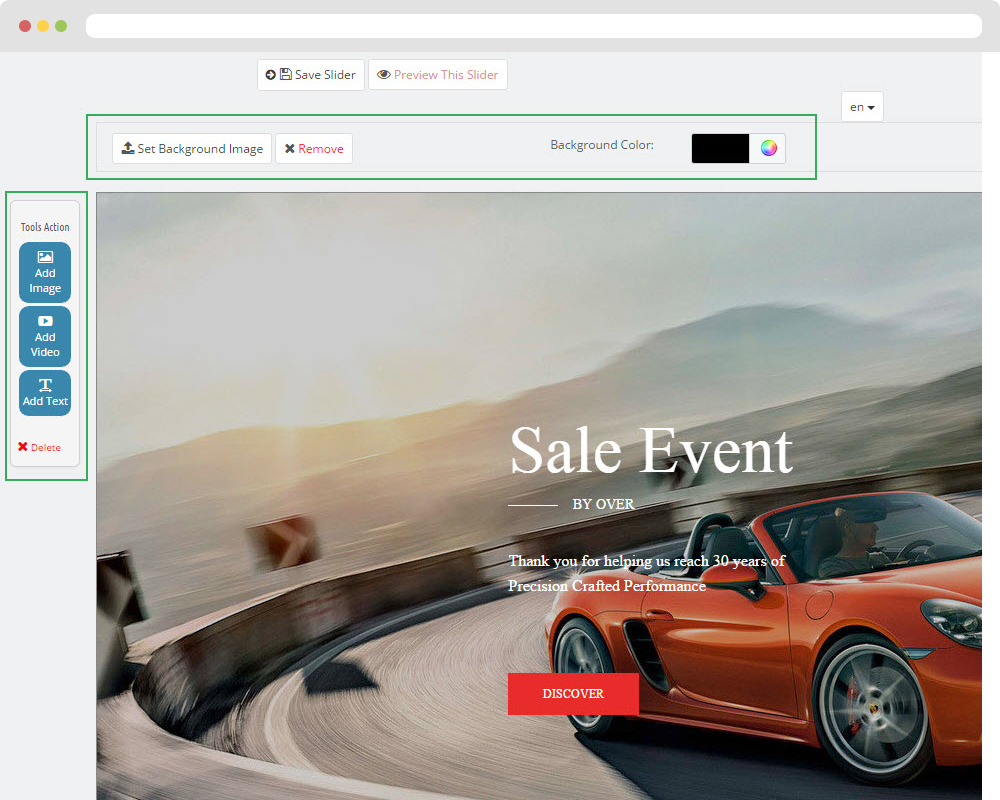
2.1 Configure Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Module > Leo Slideshow )



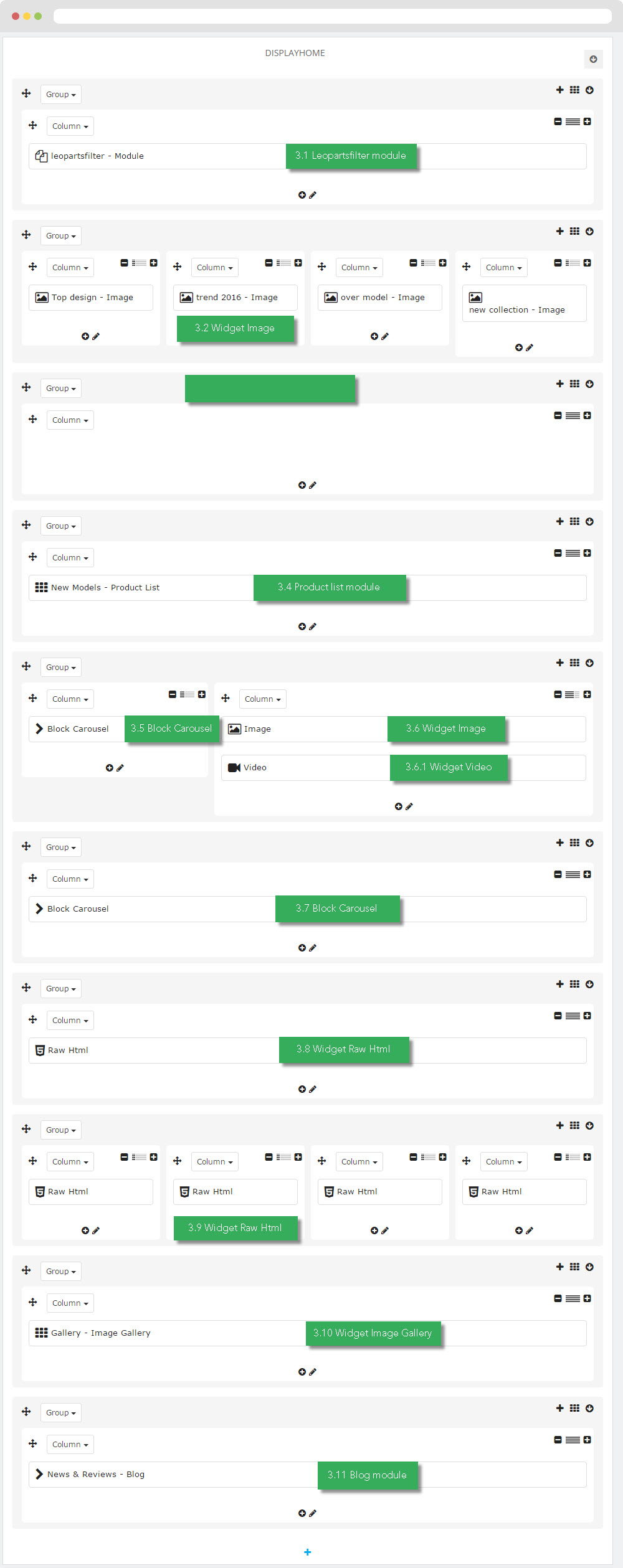
3. DISPLAY HOME
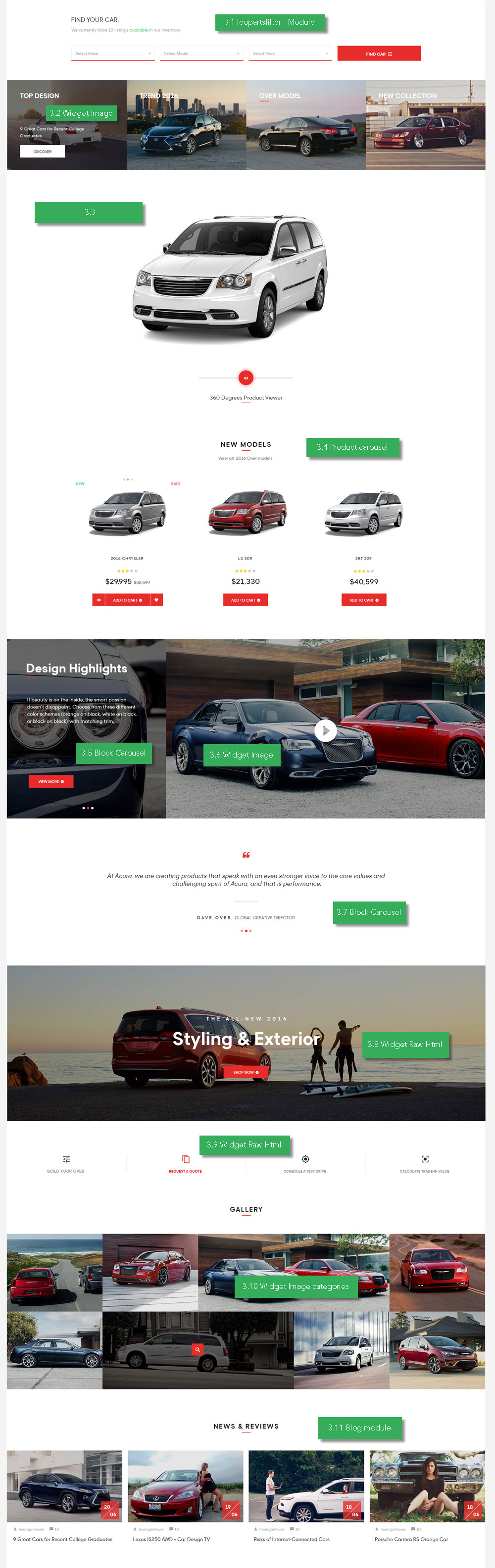
Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

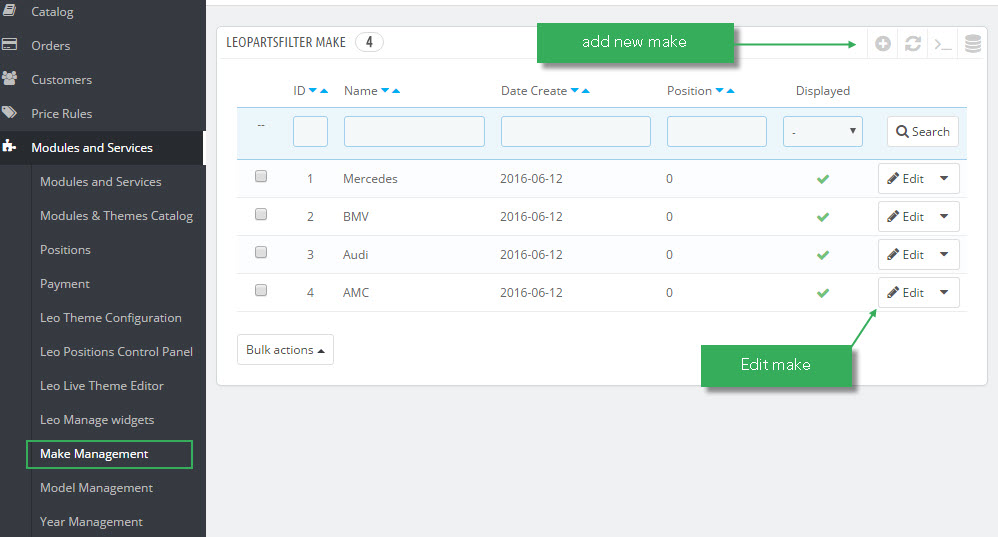
3.1 Leopartsfilter - Module
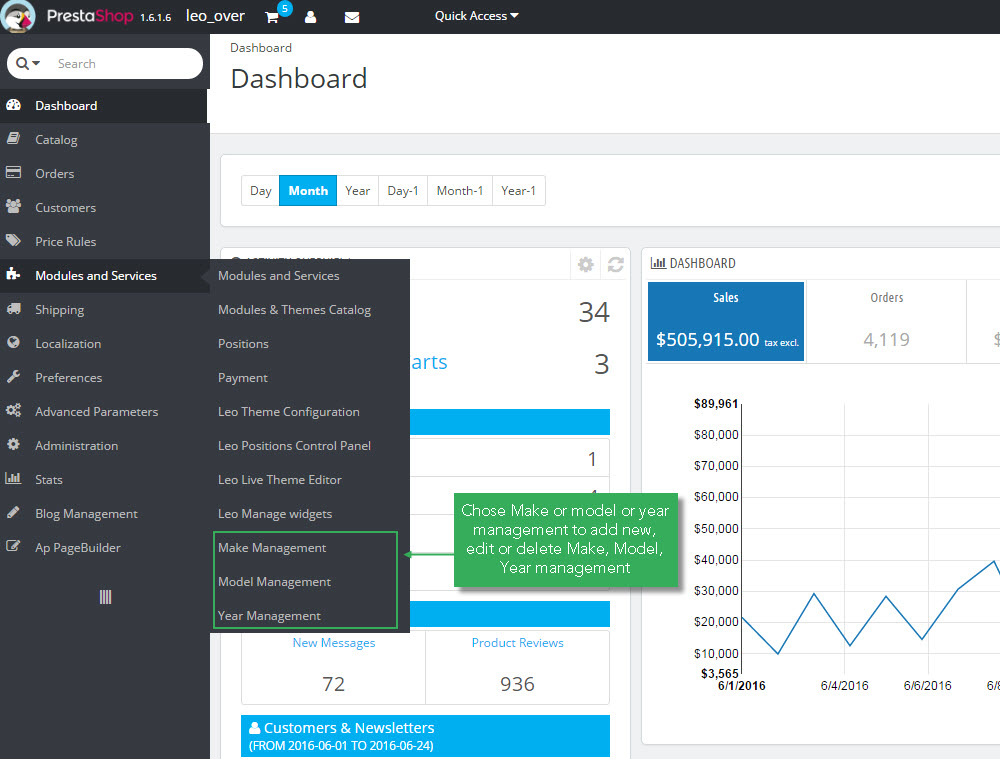
- Edit Leopartsfilter

- Management Make (Management Model, Management Year like this)

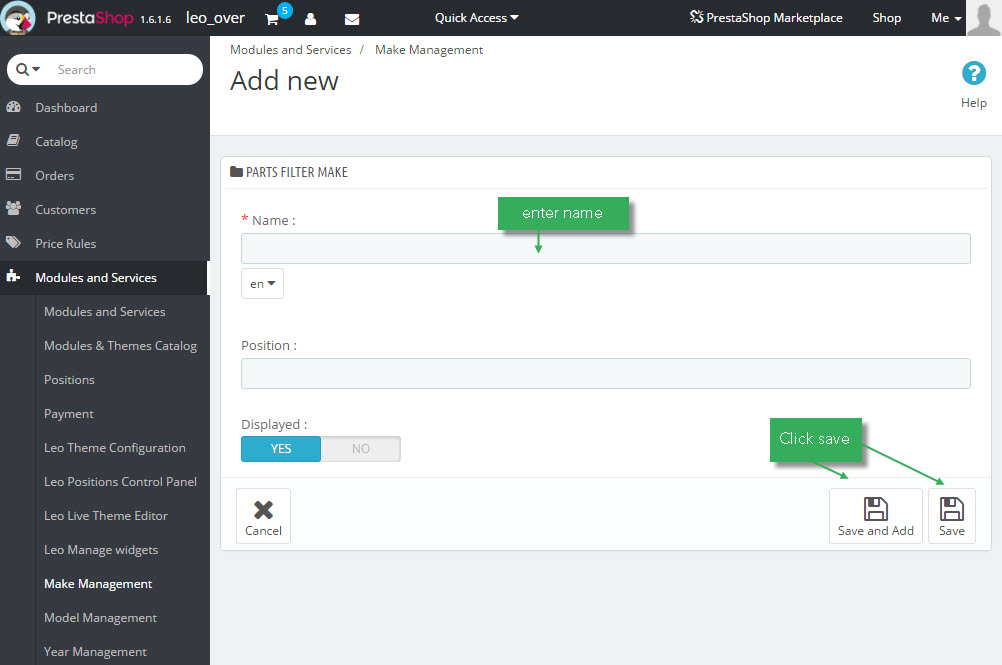
- Add new "MAKE"( Add new "MODEL", new "YEAR" like this)

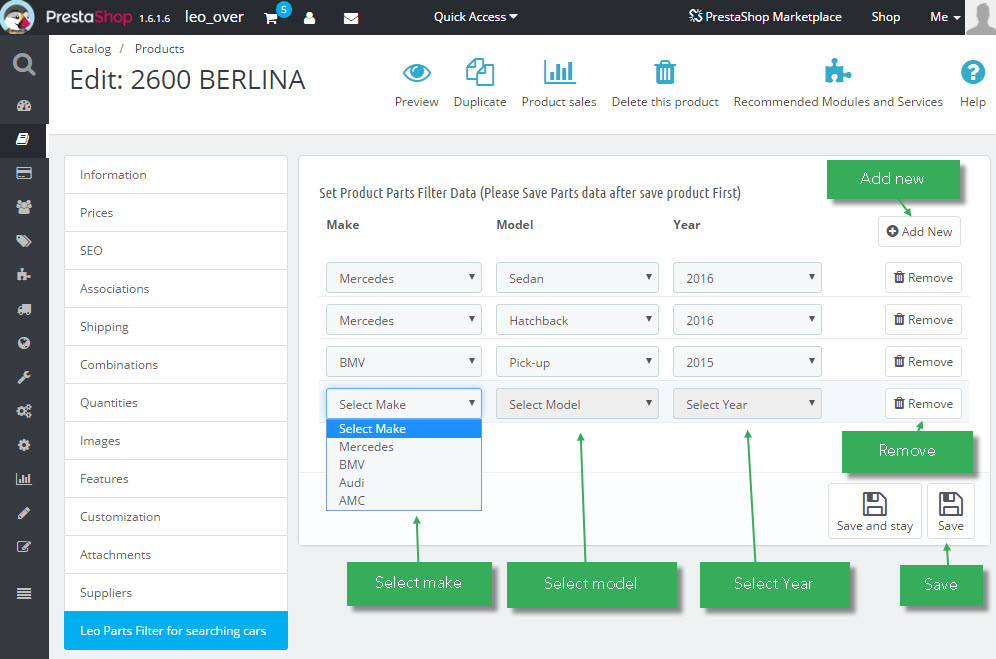
- Add Leopartsfilter on Product

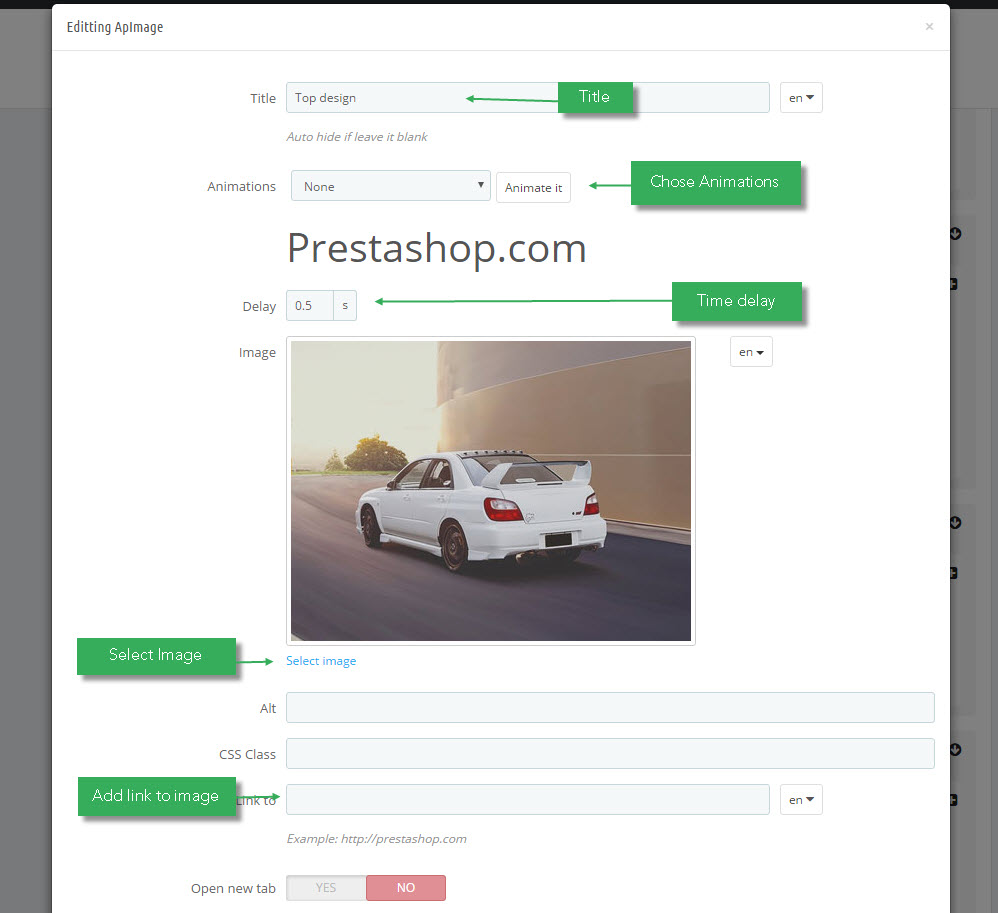
3.2 Widget Image
- Edit Widget Image

- Code HTML
<p>9 Great Cars for Recent College Graduates</p> <p><a href="https://www.prestashop.com/">discover</a></p>
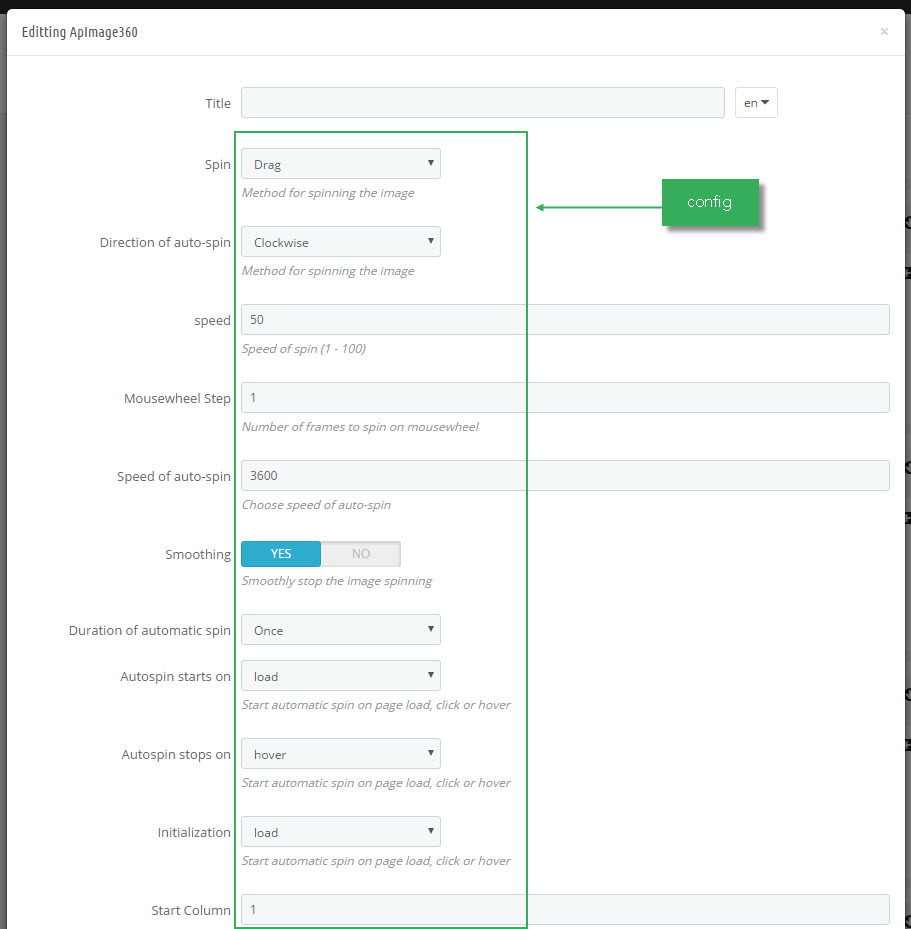
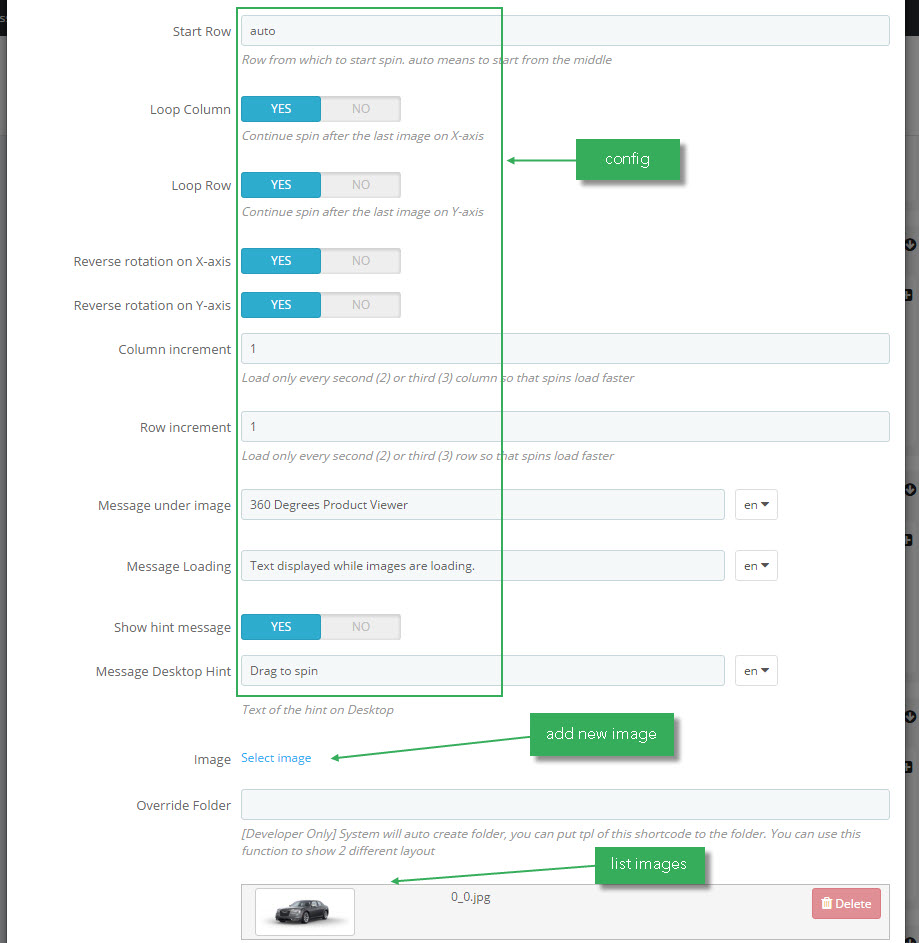
3.3 Widget 360
- Edit Widget 360


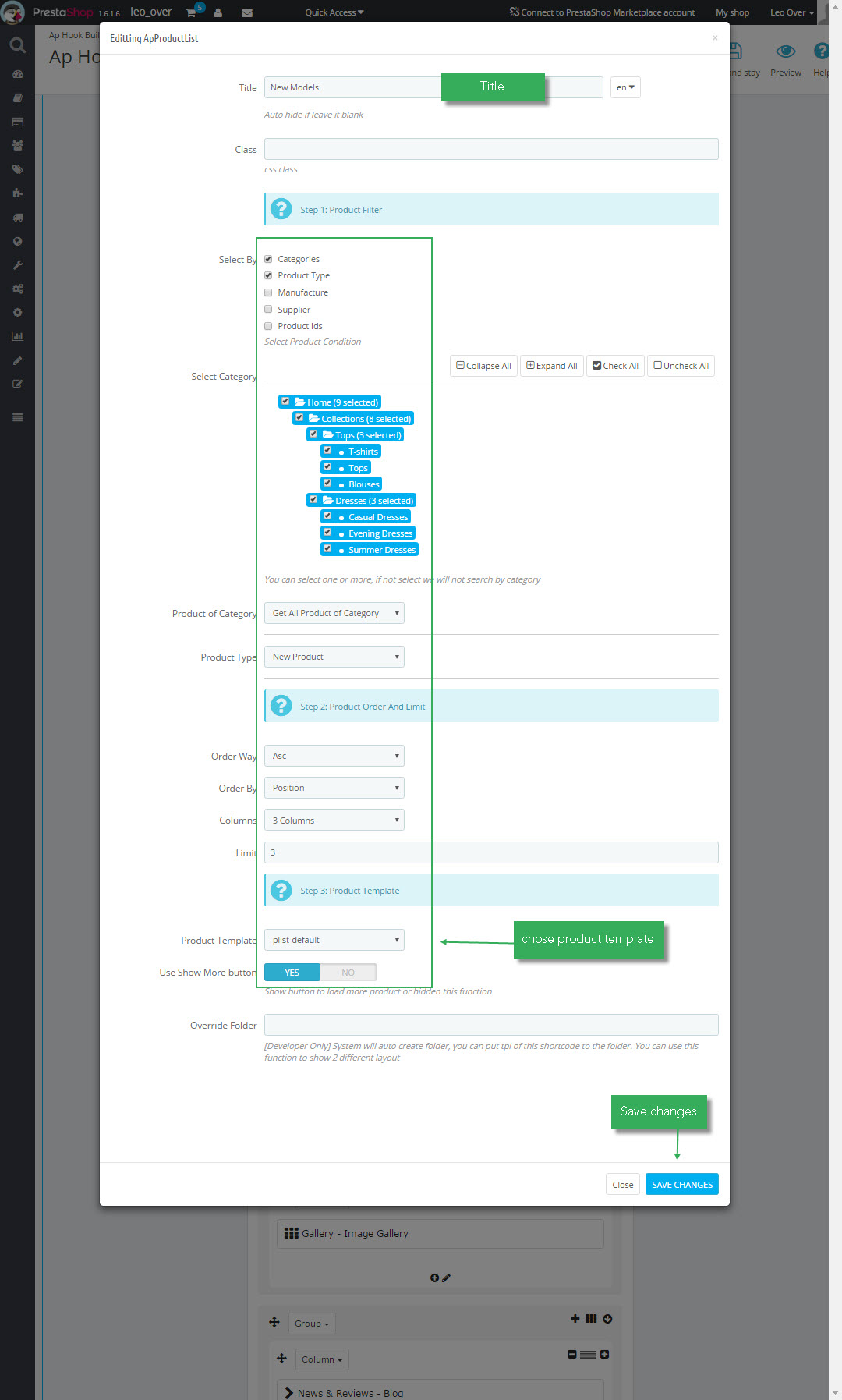
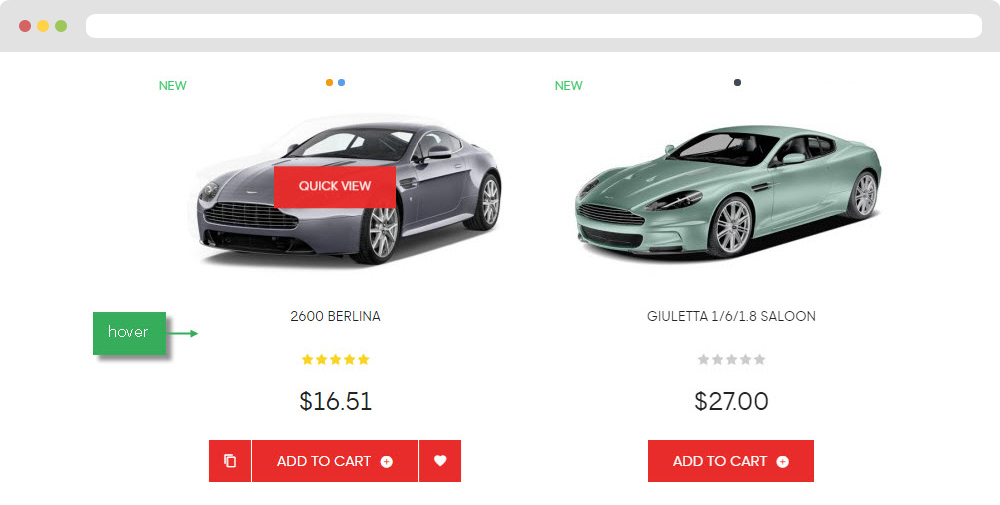
3.4 Widget Product Carousel
- Edit Widget Product Carousel

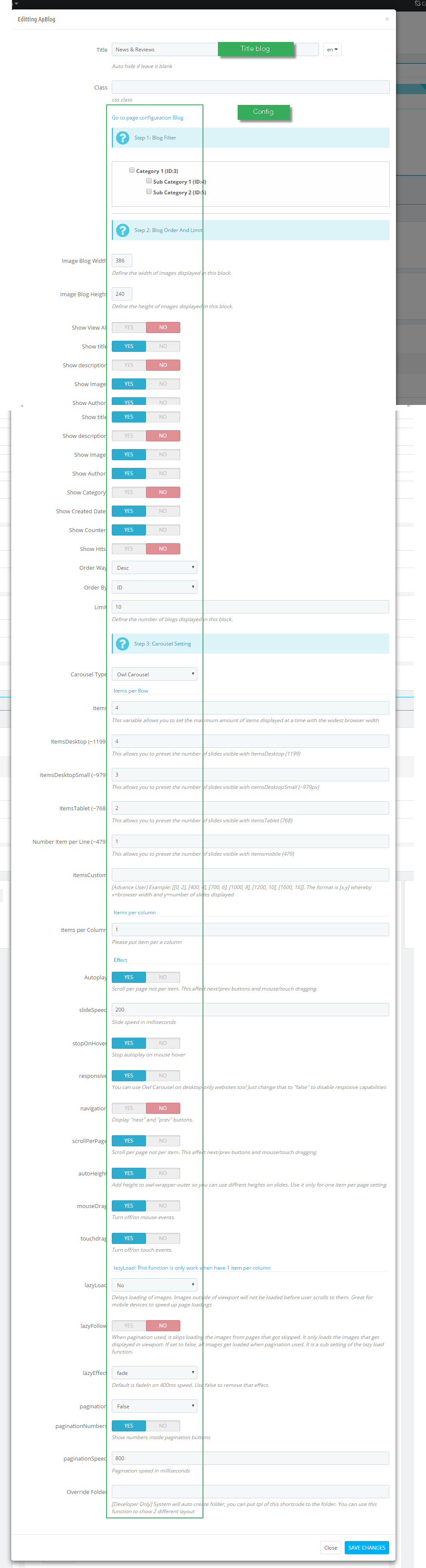
3.5 Widget Blog Carousel
- Edit Widget Blog Carousel

3.6 Widget Image ( Configure Widget Image follow link )
3.7 Widget Blog Carousel ( Configure Widget Blog Carousel follow link )
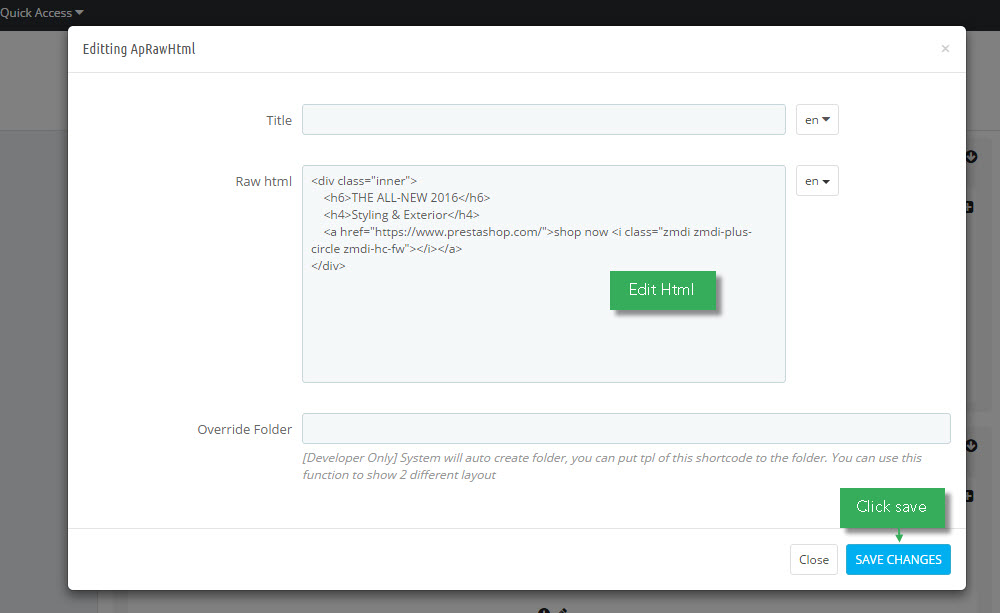
3.8 Widget Raw HTML
- Edit Raw HTML

<div class="inner"> <h6>THE ALL-NEW 2016</h6> <h4>Styling & Exterior</h4> <a href="https://www.prestashop.com/">shop now <i class="zmdi zmdi-plus-circle zmdi-hc-fw"></i></a> </div>
3.9 Widget Raw HTML ( Configure Widget Raw HTML follow link )
- Code Raw HTML
<div> <a href="https://www.prestashop.com/"> <i class="zmdi zmdi-tune zmdi-hc-fw"></i> <span>Build Your over</span> </a> </div>
3.10 Widget Image Categories

3.11 Blog Module

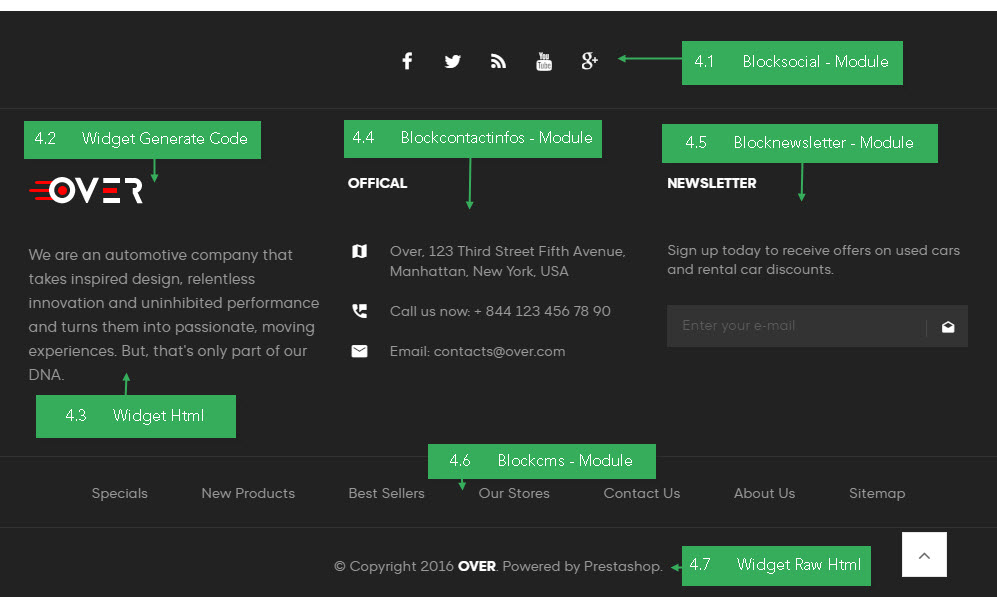
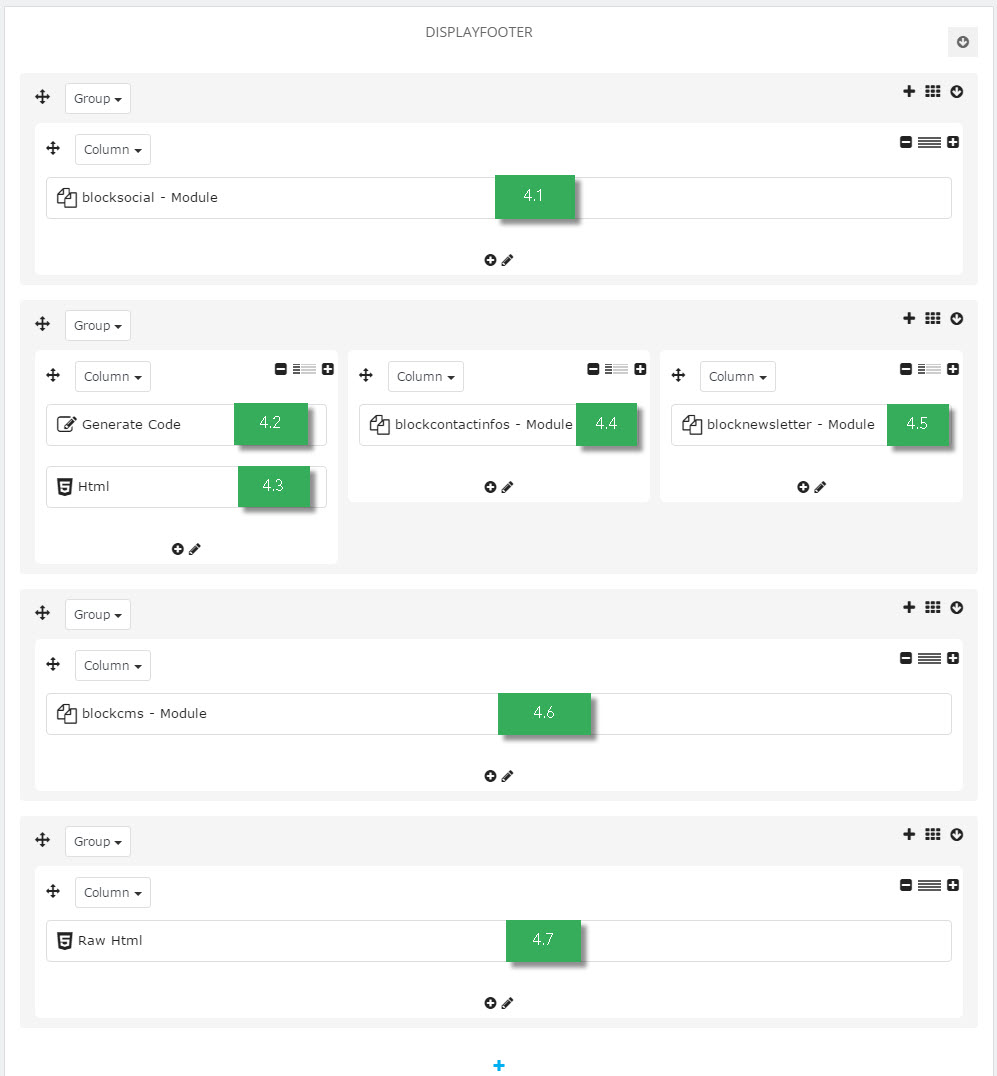
4. Display Footer
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > home 1 > View )

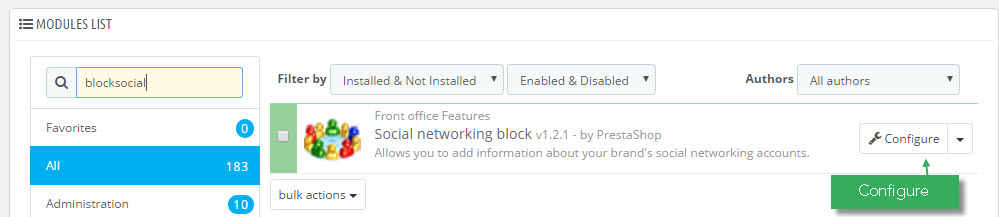
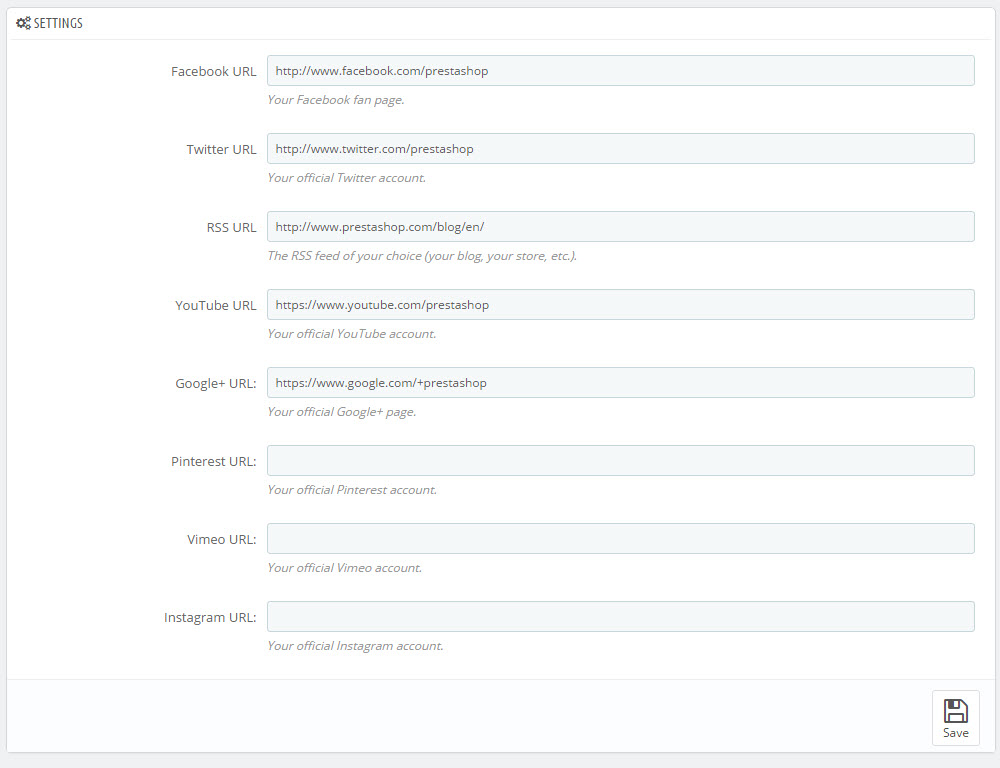
4.1 Blocksocial - Module
Configure Social block( Backend > Modules > Social block )

+ You can edit "blocksocial.tpl" at: \themes\THEME_NAME\modules\blocksocial\blocksocial.tpl

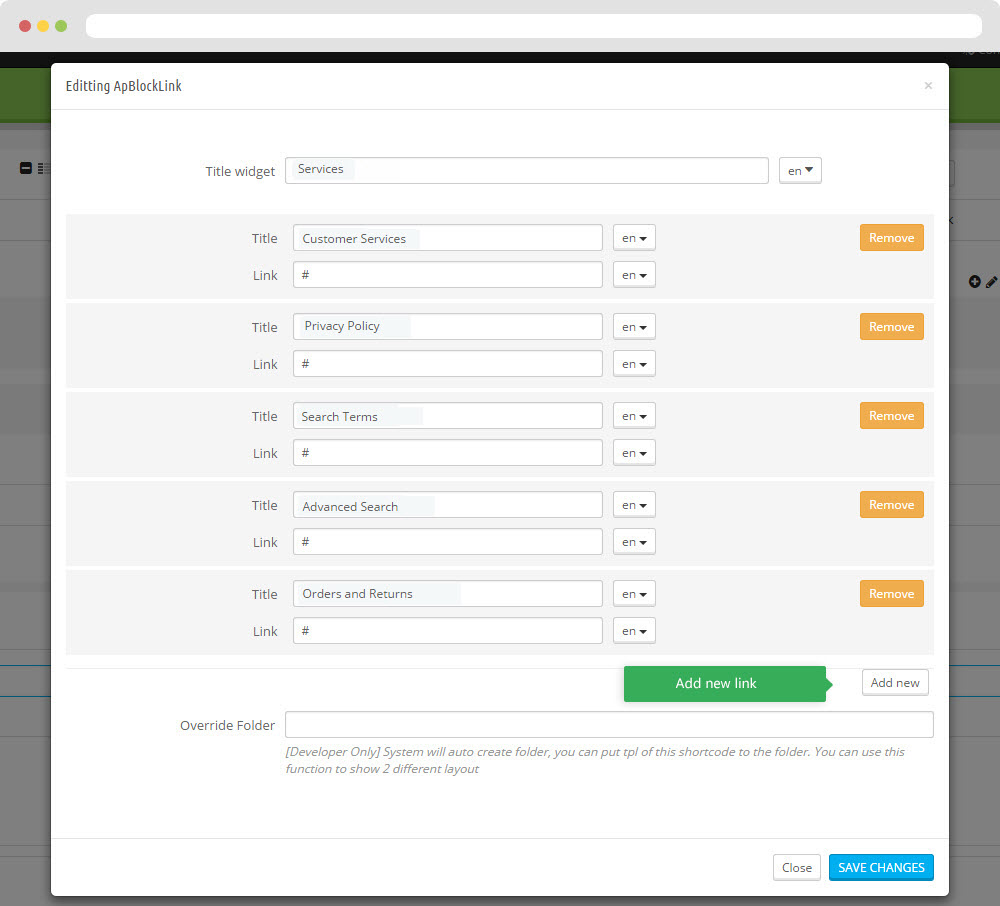
4.2 Widget Generate Code ( Configure Widget Generate Code follow link )
4.3 Widget Html( Configure Widget Html follow link )
- Code HTML
We are an automotive company that takes inspired design, relentless innovation and uninhibited performance and turns them into passionate, moving experiences. But, that's only part of our DNA.
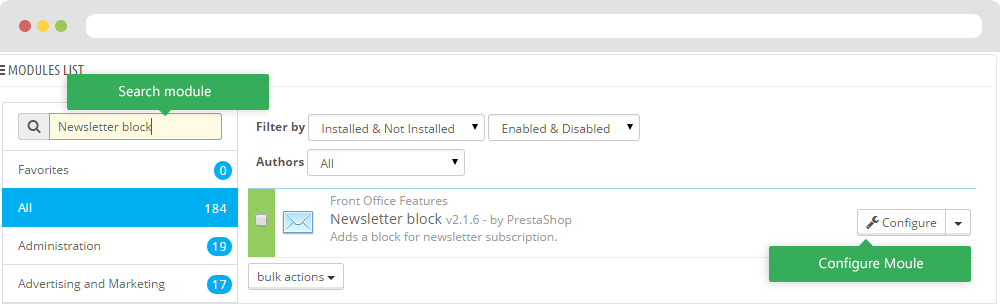
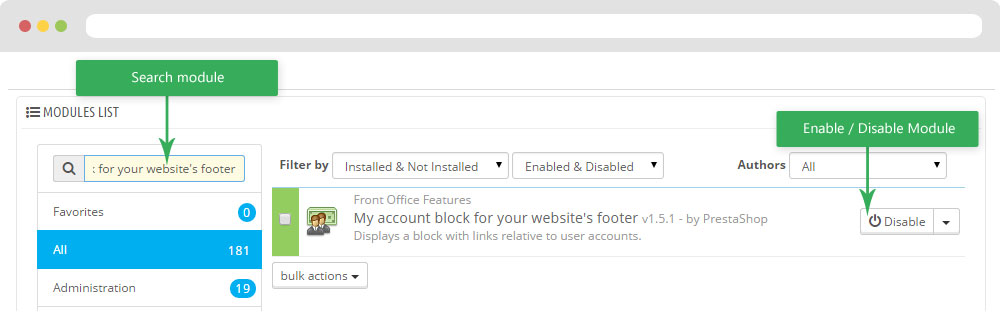
4.5 Blocknewsletter - Module
- Configure module (Backend > Modules > Newsletter block)
- You can configure enable/disable module





+ You can edit "blockmyaccountfooter.tpl" at: \themes\THEME_NAME\modules\blockmyaccountfooter\blockmyaccountfooter.tpl
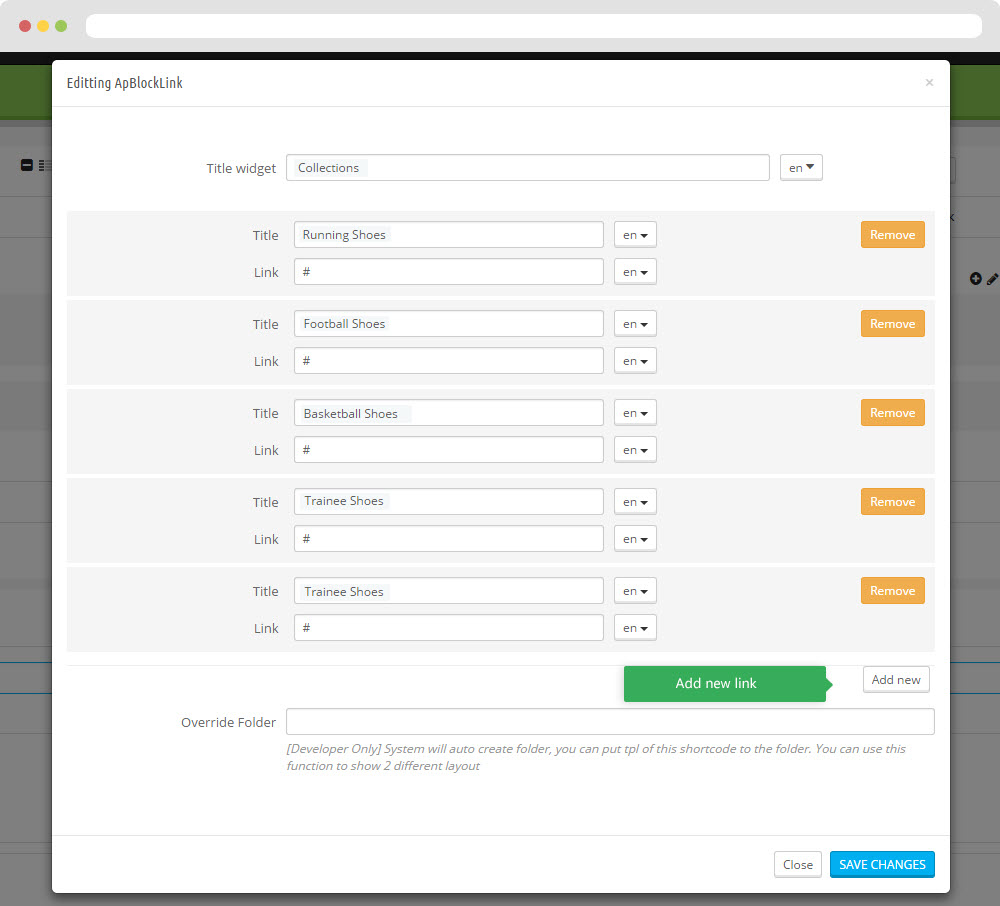
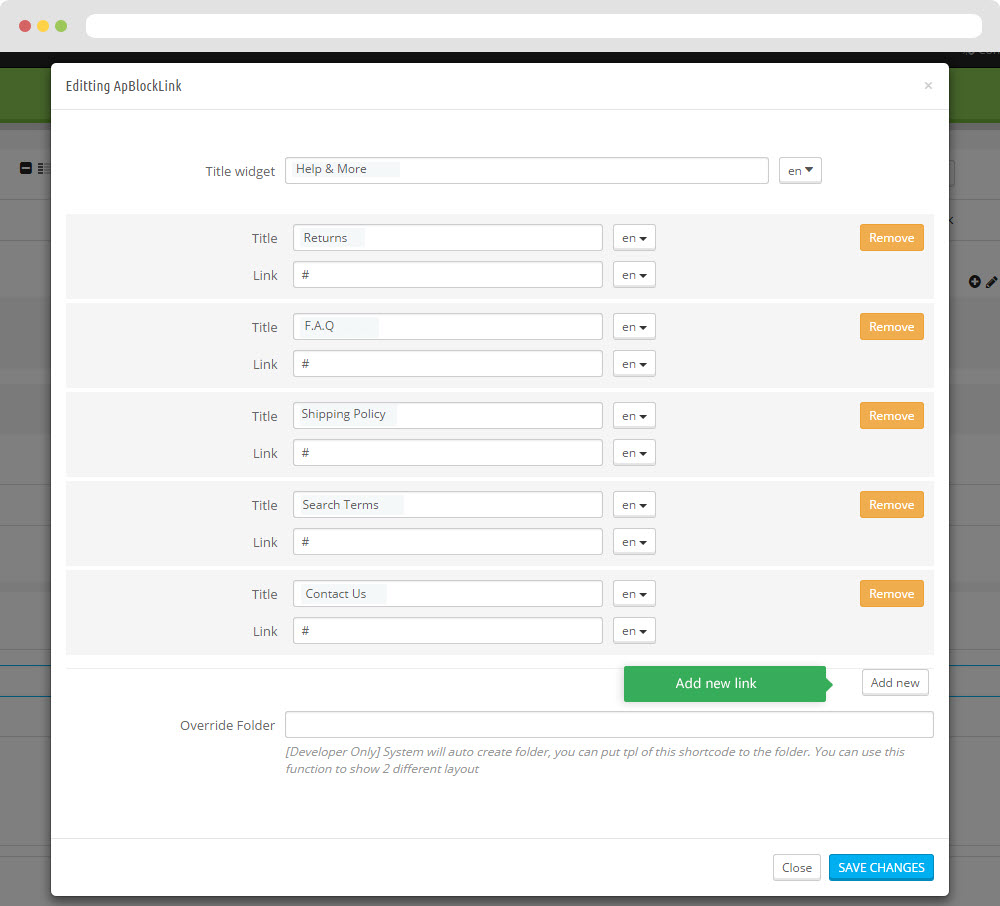
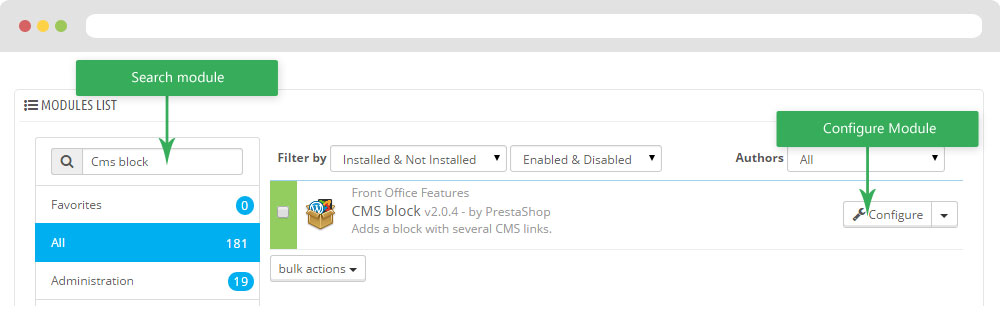
- Configure module (Backend > Modules > CMS block)
- You can configure module

You can edit "blockcms.tpl" at: \themes\THEME_NAME\modules\blockcms\blockcms.tpl

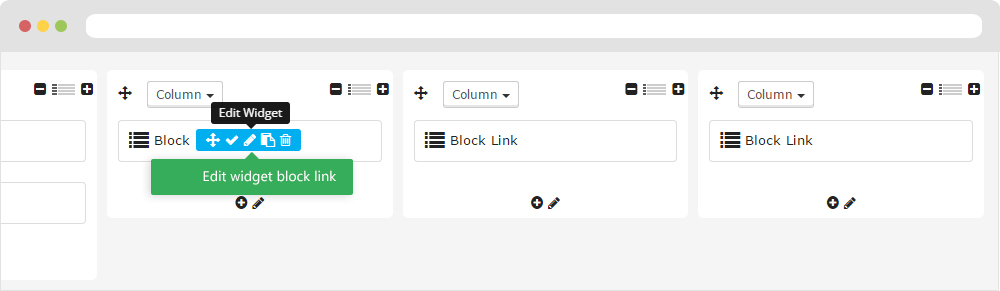
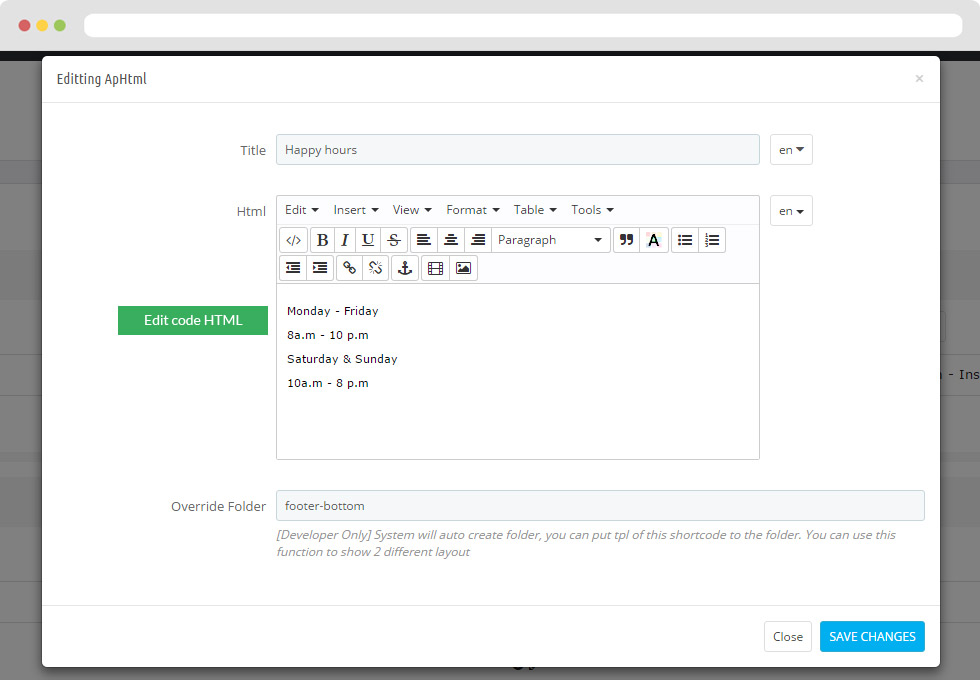
- Edit Widget HTML

- Code HTML
<p class="day">Monday - Friday</p>
<p class="open">8a.m - 10 p.m</p>
<p class="day">Saturday & Sunday</p>
<p class="open">10a.m - 8 p.m</p>
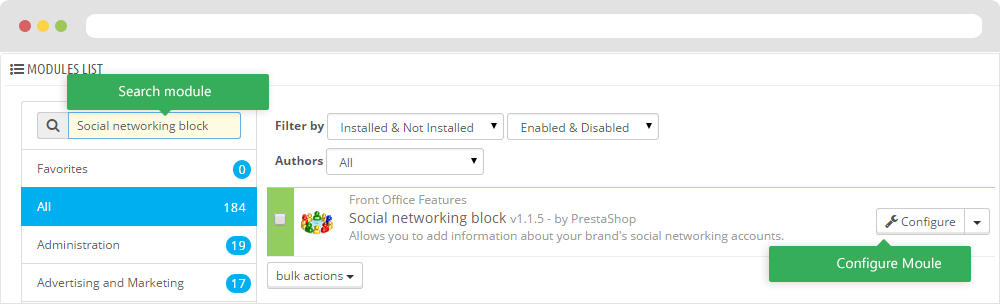
- Configure module (Backend > Modules > Social networking block)
- You can configure enable/disable module

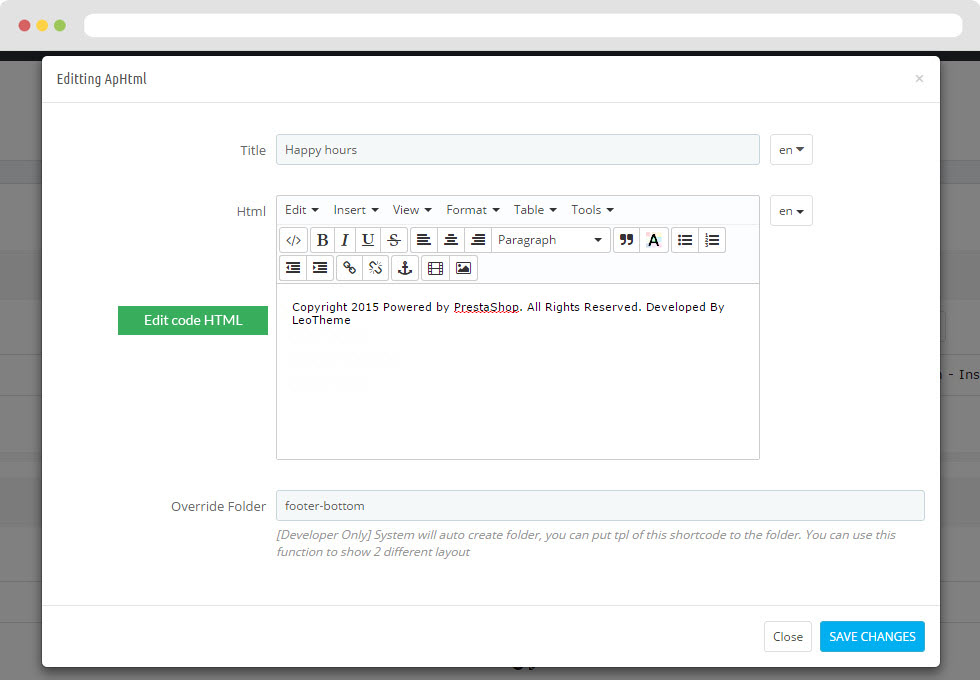
- Edit Widget HTML

- Code HTML
<div class="text-center footer-copyright"><span class="copyright">Copyright 2015 Powered by PrestaShop.
All Rights Reserved. Developed By</span> <span class="text"> LeoTheme</span></div>
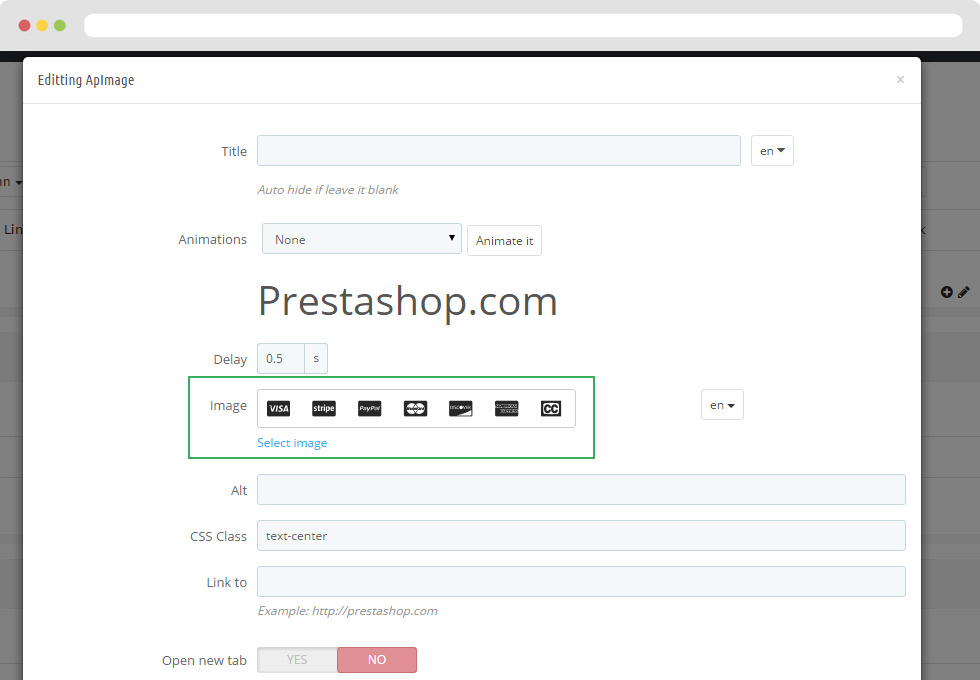
- Edit Widget Image

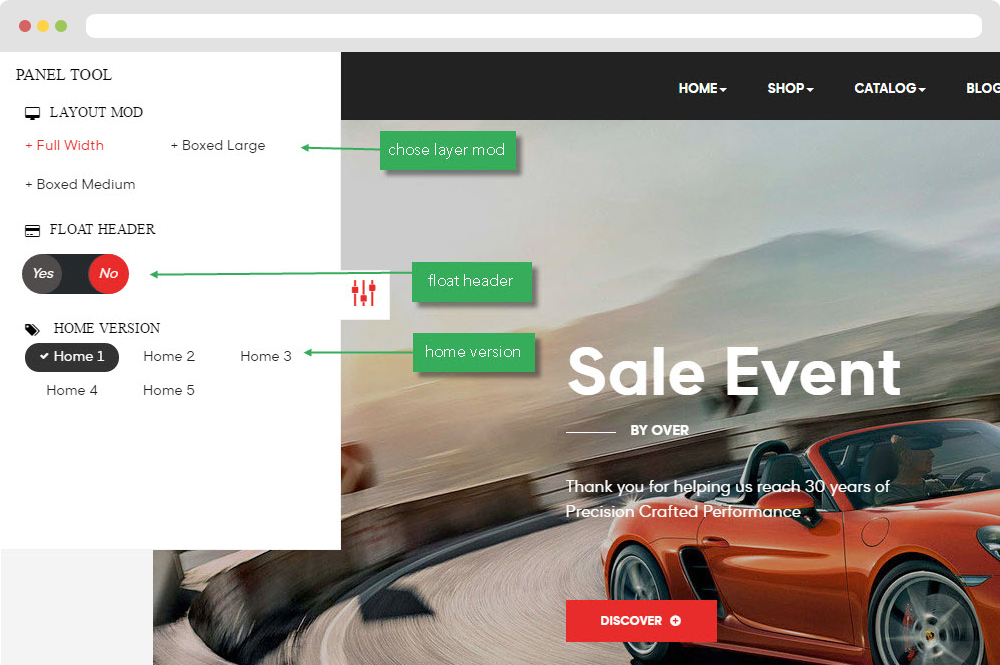
6. Tool bar
- Front End

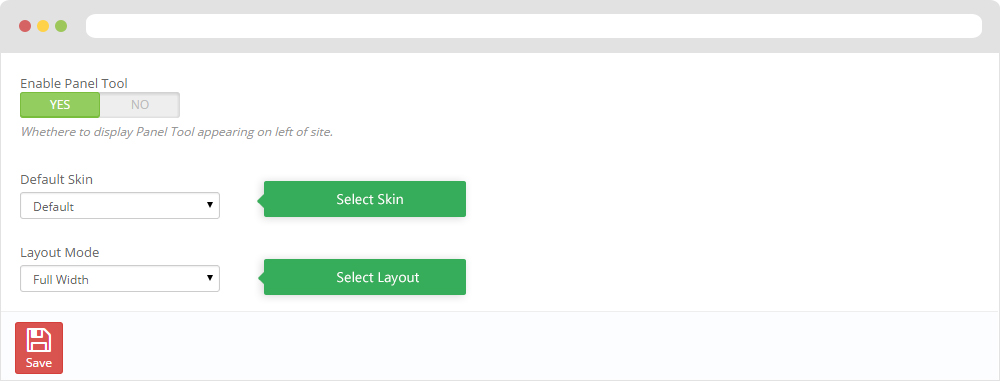
- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

Ap PageBuilder
You can read guide in link (Blog Guide)
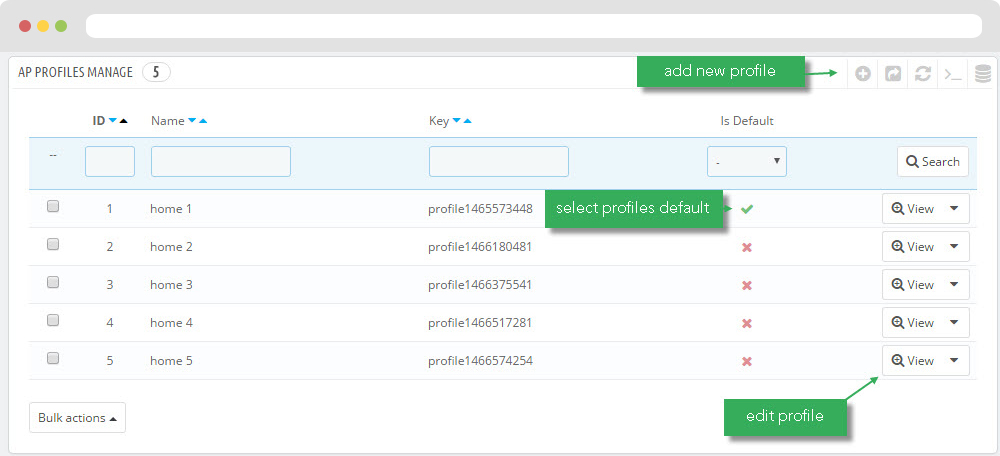
1. Profile Manage (Backend > AP PageBuilder > Ap Profile Manage)

1.1 View and Edit Profile



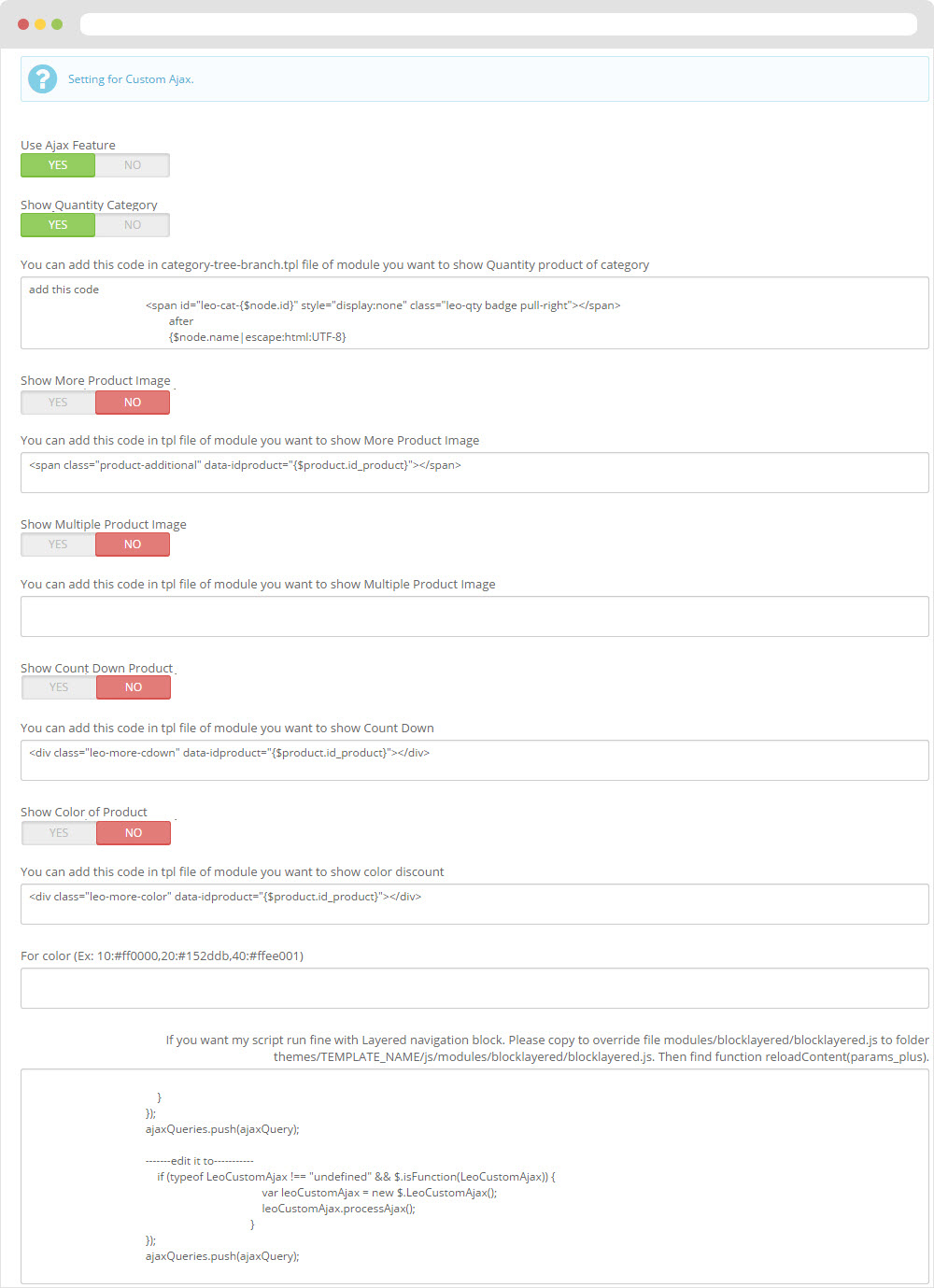
2. Custom Ajax
Front end

Configure Custom Ajax ( Backend > Modules > AP PageBuilder > Configure )

Manager Profile for shop 2
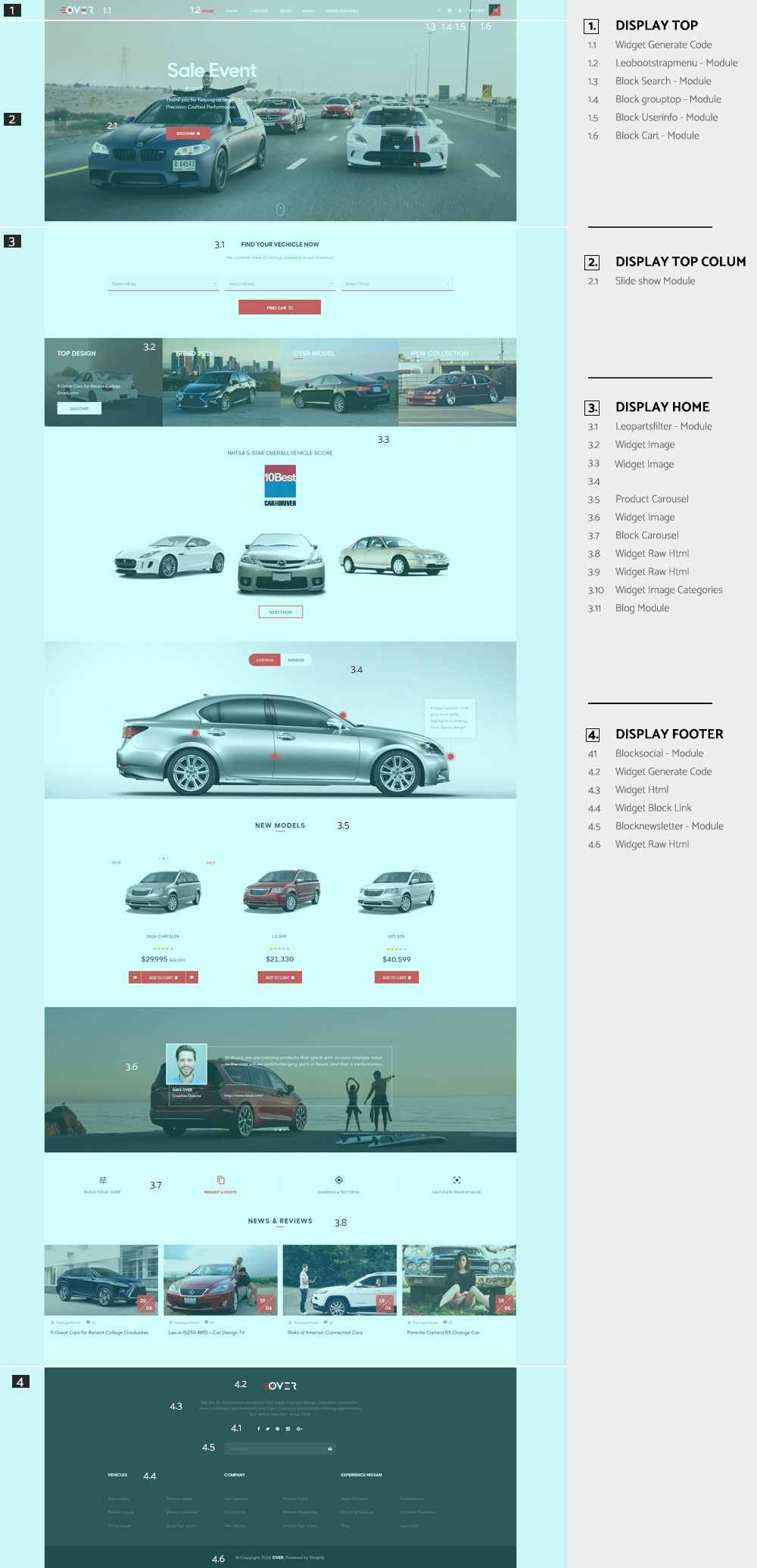
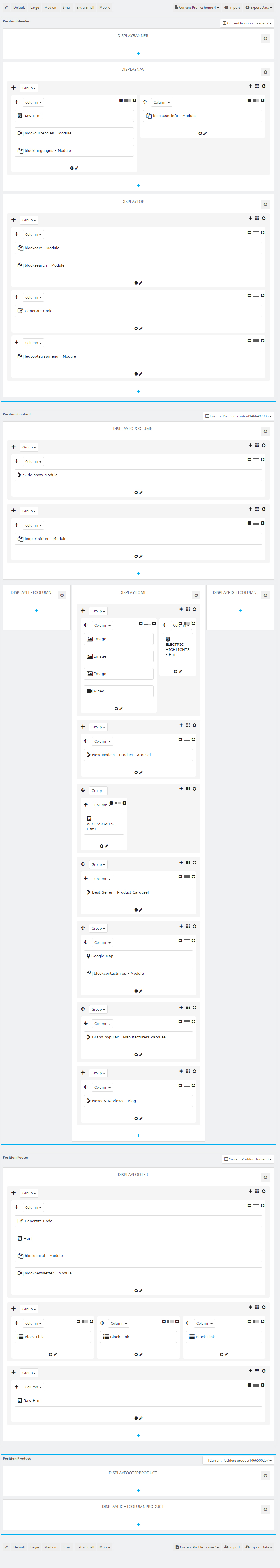
1. Layout struct Front end

1.1 Configure Home 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 2 > View )

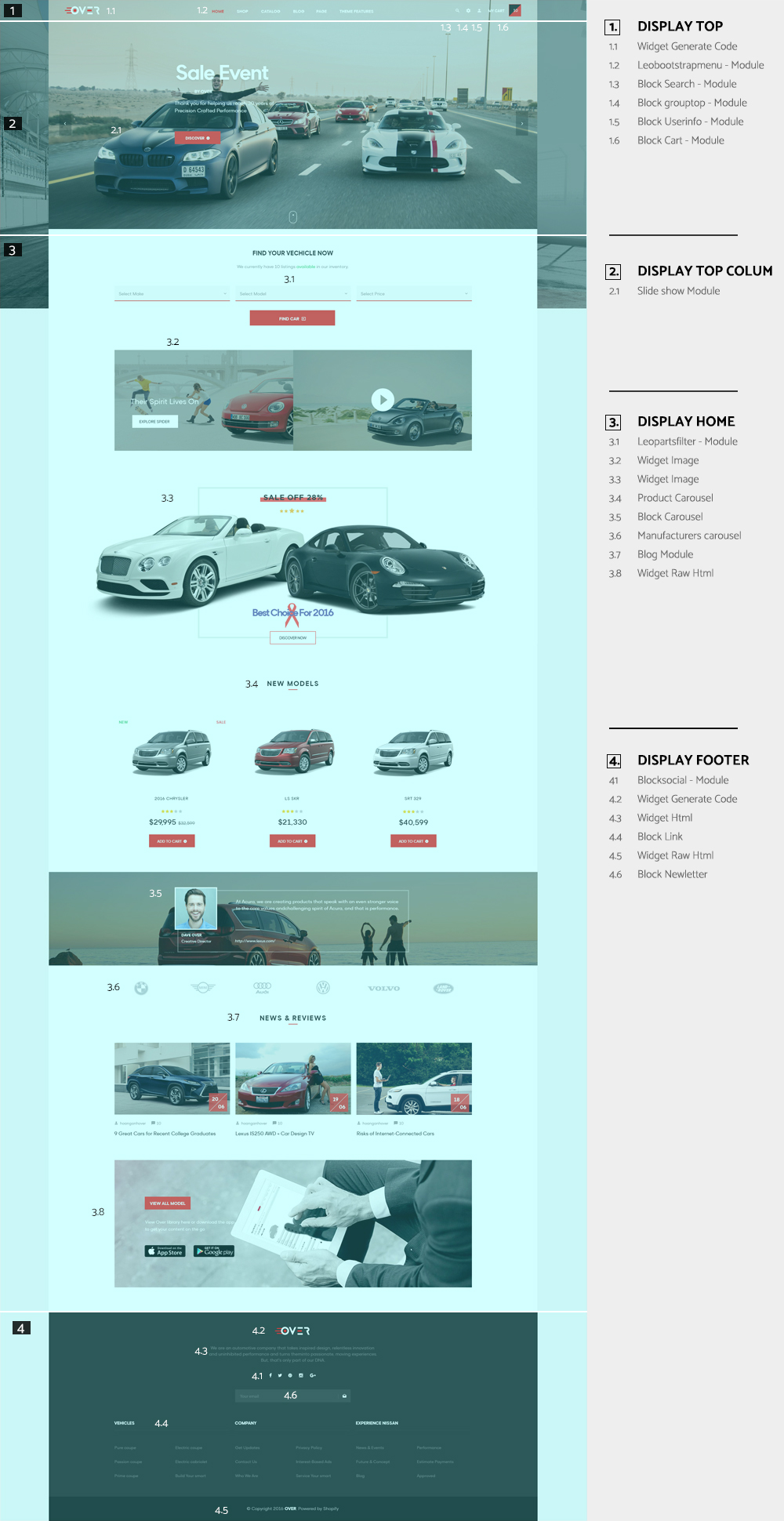
Manager Profile for shop 3
1. Layout struct Front end

1.1 Configure Home 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 3 > View )

Manager Profile for shop 4
1. Layout struct Front end

1.1 Configure Home 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 4 > View )

Manager Profile for shop 5
2. Layout struct Front end

2.1 Configure Home 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 5 > View )

Translations
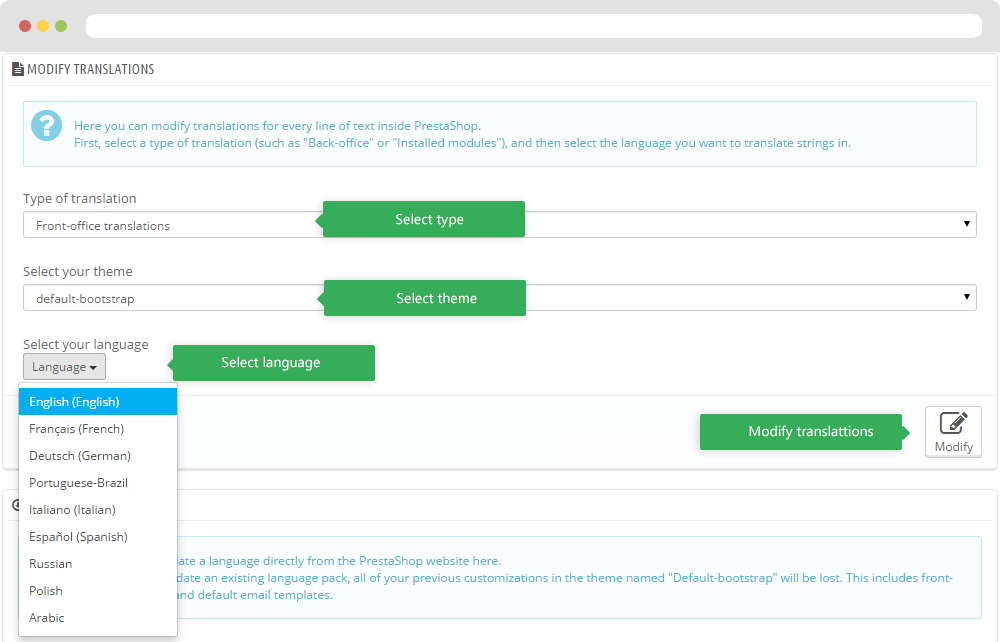
10. Front-office translations(Backend > Localization > Translations)

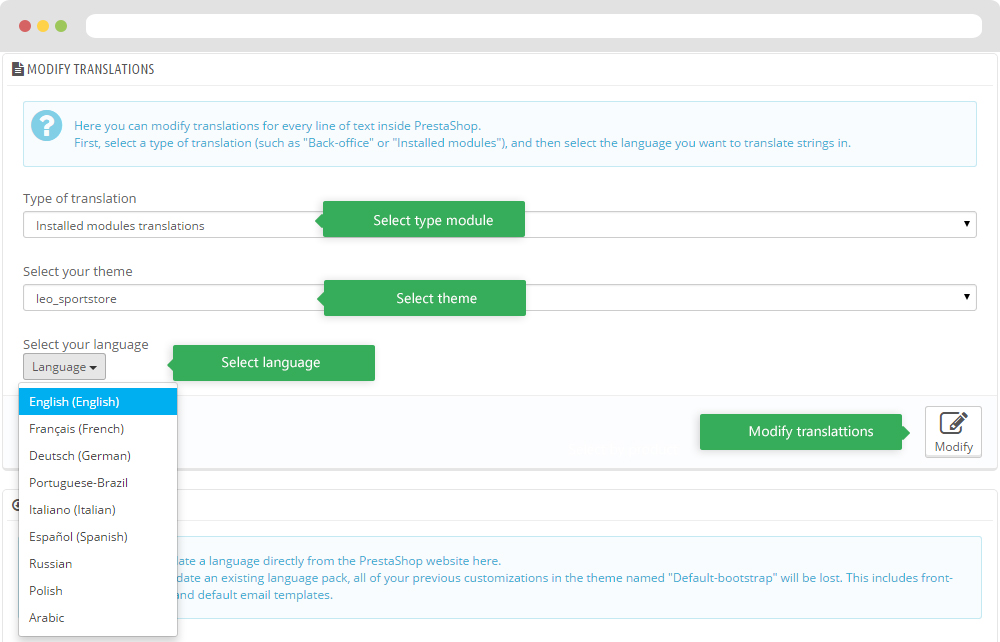
10.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: [email protected]
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.