Leo Template Control Panel Module 1.0 Guide
- created: 12/06/2013
- latest update: 12/06/2013
- by: LeoTheme
- email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME! Here are some basics on installing, configuring and customizing the LeoTheme, BEFORE WE GO The theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $15-$20 per hour rate only with Paypal and/or Skrill, if LeoTheme's available. If you are new to Prestashop, please understand I cannot fix your site for free. LeoTheme would love to help everyone but there is no time. I suggest reading documentation available online regarding using Prestashop, server requirements, etc. Thank you! LeoTheme Team
Install & Configuration
If you want to use Template from LeoTheme.com, you have to install Leo Template Control Panel Module (leotemcp).
You can't use this module for other template not Leotheme. To start config this module, please download and install template from leotheme.com:
Or download quickstart and install follow guide.
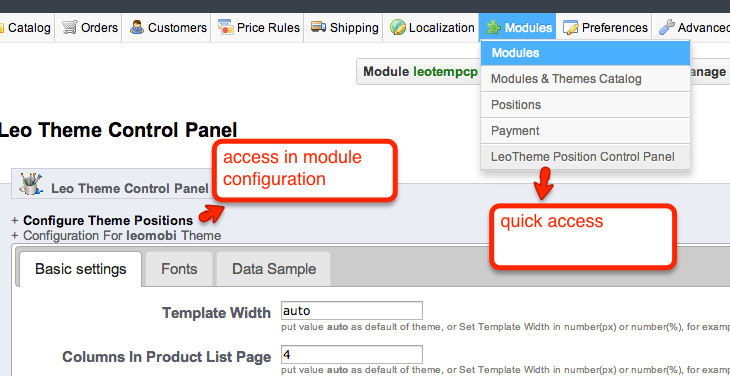
After done you can start using this module by click on configuration.
Basic settings
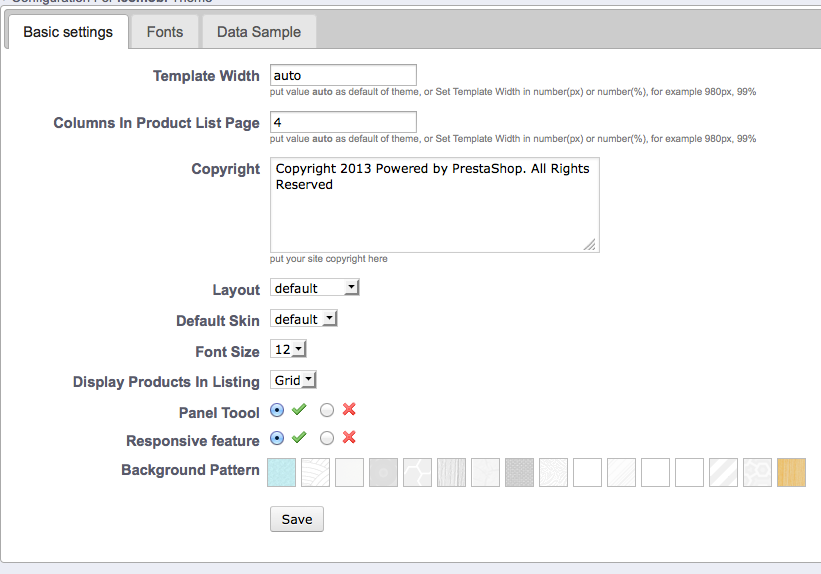
After click on Configure, You will see Basic Settings first:

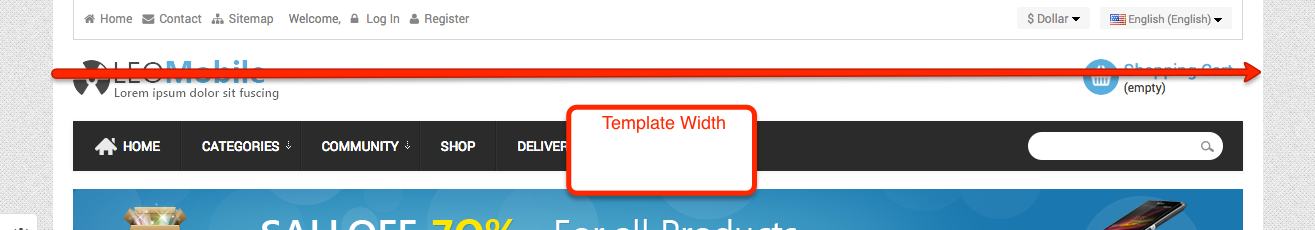
1. Template Width
In this config, you can input width default of template display in desktop. You can put auto, if you want to use default width of template ( 1170px)

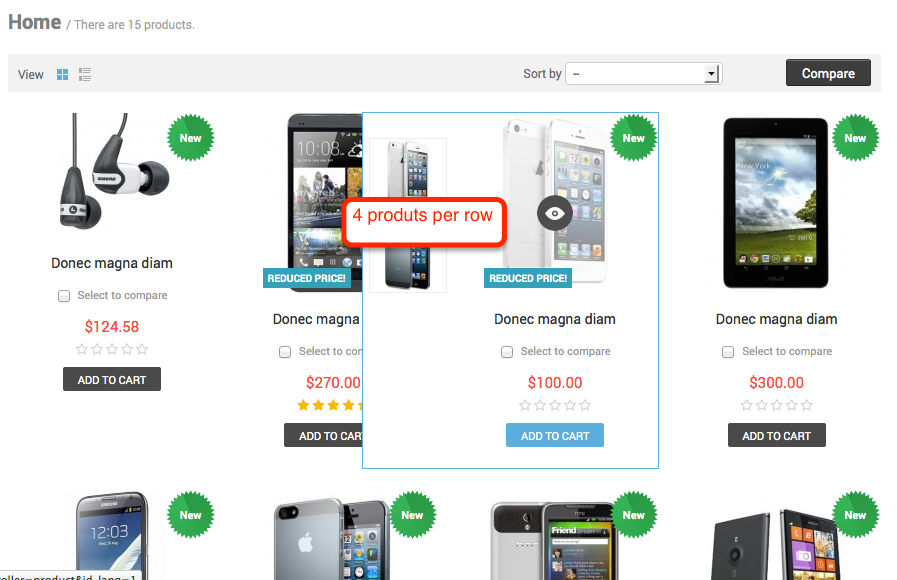
2. Columns In Product List Page
You can config how many product display in category page

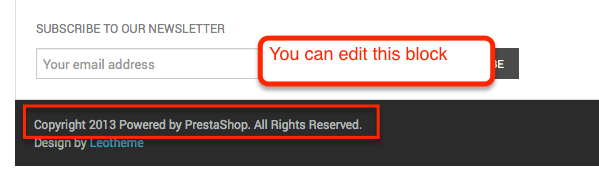
3. Copyright
You can input your copyright text to display in HOOK_COPYRIGHT in footer

4. Layout
We support 2 type of layout:
- Default: Your site will display follow column: LEFT - MAIN - RIGHT, LEFT - MAIN, MAIN - LEFT
- Main-left-right: This is special layout, your site will display Center column firt then Left and Right column.
5. Default skin
Each template from leotheme support from 3 to 5 skin color. This config allow you select default skin of template display in font-office. You can create new skin with new color, back-ground....
Follow this guide:
http://www.leotheme.com/support/forum/how-to-create-new-skin-color-for-your-theme.html
6.
This config allow you select font size default for your site. You can select from 9->12px
7.
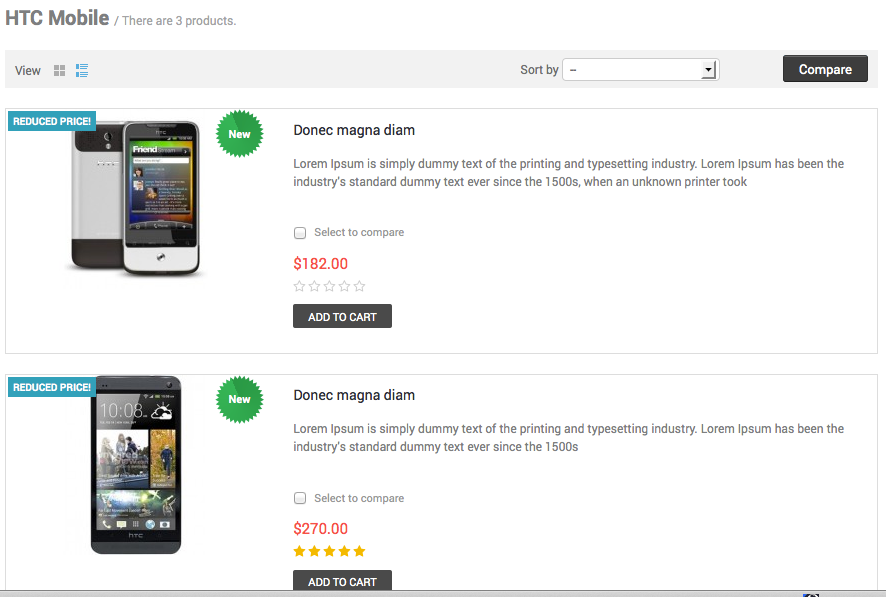
This config is only for some template, not for all. It allow you select display type of product in category page. If your site have many product you can select display by Grid
- Grid: Product will display from 2->6 product per row depending on each template
- List: Only display one product per row

8.
Here is panel tool
The panel tool is only for template demo. We display in demo page so customer can try to select skin, change back-ground so in product site, please turn it off

9.
Almost template from leotheme use leotemplate framwork support Responsive feature. You can turn on or off responsive feature of template in it.
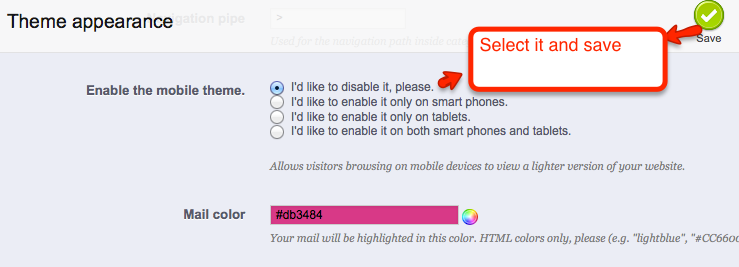
Note: if you turn on it, but in table or smart phone, you don't see it run. Please disable default mobile template of Prestashop in
Enable the mobile theme:

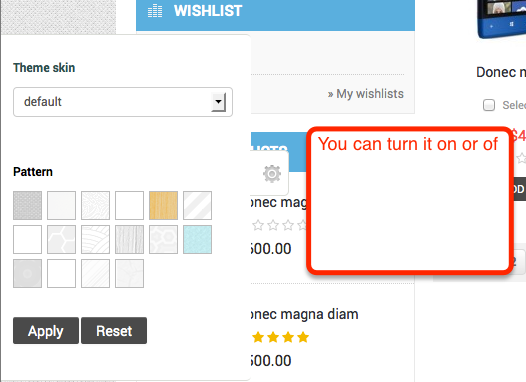
10. & Background
You can select back-ground for your site in this config and click save.
If you want to use custom desgin, you can upload background pattern in folder: /themes/LEO_TEMPLATE_NAME/img/patterns, new pattern will display in this config, you can select and click save
Other way: you can open file global.css file in /themes/LEO_TEMPLATE_NAME/css/global.css
and add this code:
body{background:url("IMG_LINK") repeat scroll 0 0 rgba(0, 0, 0, 0)}
Fonts Configuration
With this config, you can import custom font, select other Google Fonts and apply font for HTML TAG.
1. Create custom font for your site:
You have to make sure that your config.
Font Feature : Enable
You can select new font from Standar font or input link Google Fonts
2. Use custom font from Google fonts
You can config how many product display in category page.
Please input
And follow my guide:
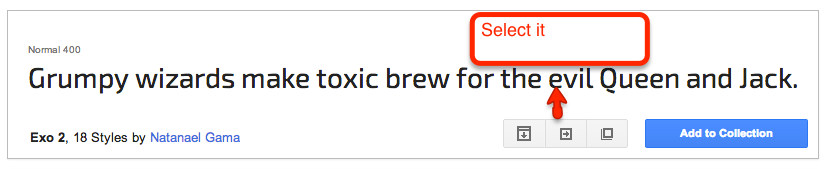
2.1 Find a font and select it:

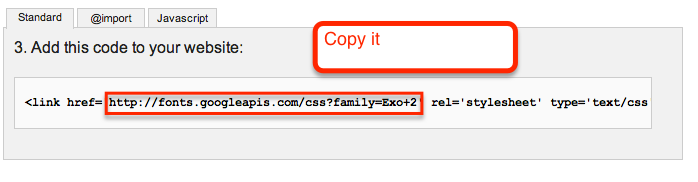
2.2 Copy Link of google font:

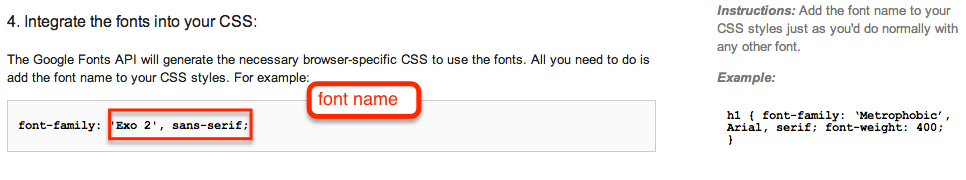
2.3 Copy font name:

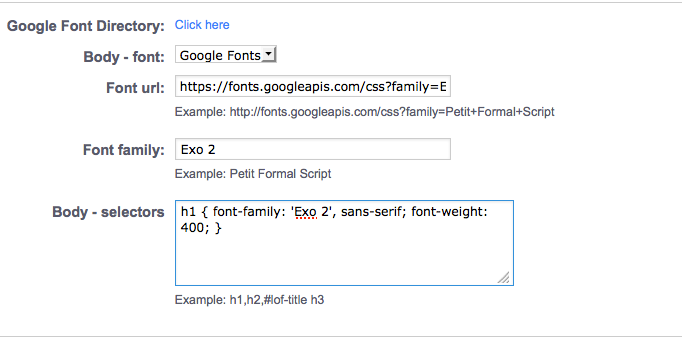
2.4 Input in config:

2.5 Input html tag:
You can input html tag use this font h1,h2,a,b,....
2.5 Click Save
NOTE: If your site use SSL, please change font link http:// to https://
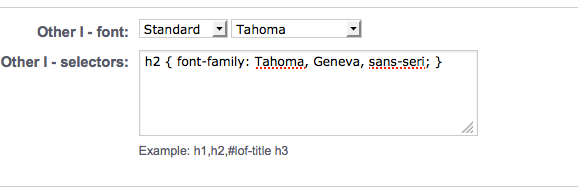
3. Use Standard font
You can select a standard font from list and add html tag use this font

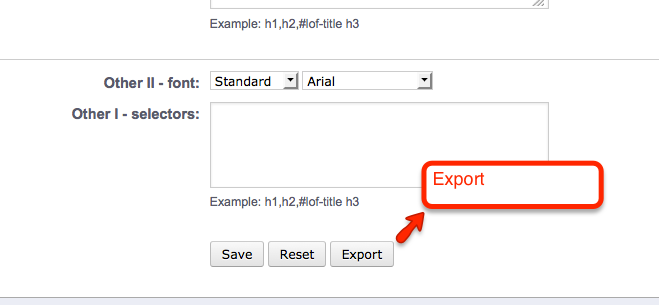
4. Export theme
If you want to use this font config for other theme from leotheme.com. You can use this feature

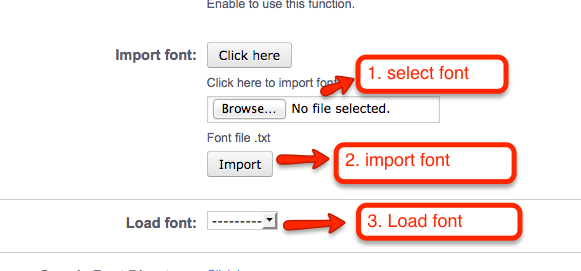
4. Import theme
You can import font follow

Other guide:
Data Sample
This function allow you can back-up database of module from leotheme.com.
Note: this function is only for new version of LeoTemcp module
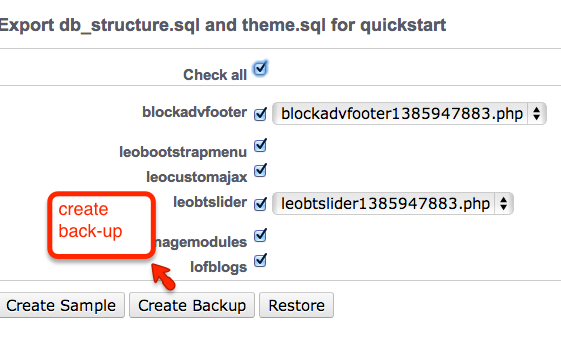
1. Create back-up file:
Please select module you want to back-up config and database.

And click button backup
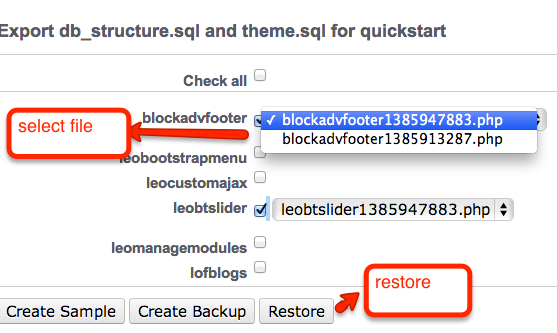
2. Restore
You can select file beside module and click on checkbox.

Then click on button Restore
LeoTheme Position Panel
You can access this function in back-office, menu Modules > LeoTheme Position Control Panel

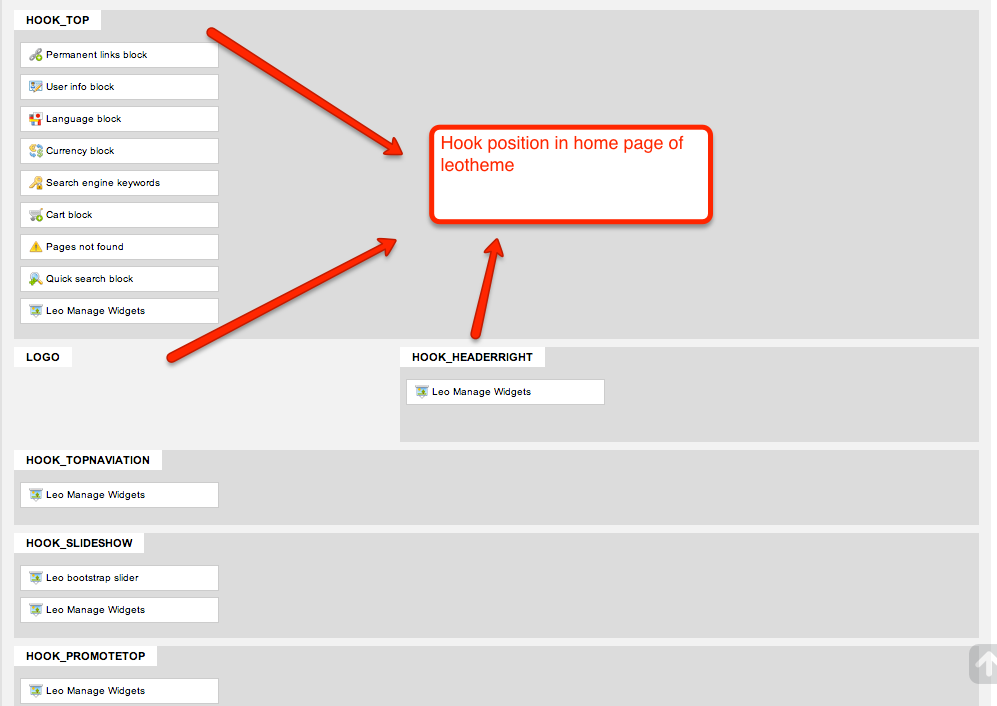
1. Hook positions:
You can see hook position of template from leotheme.com in home page

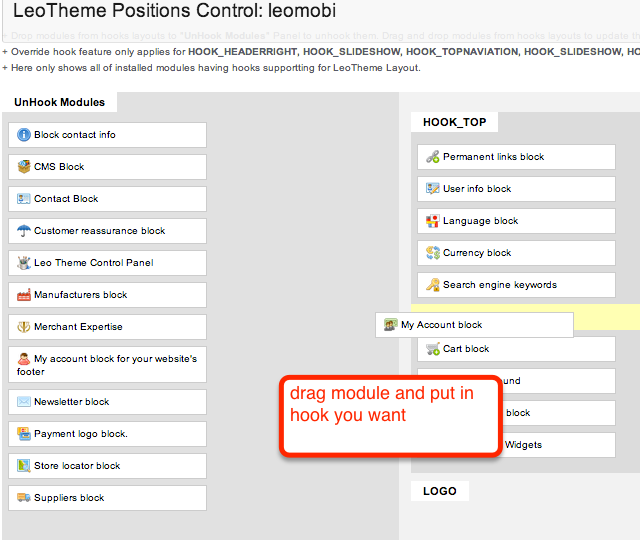
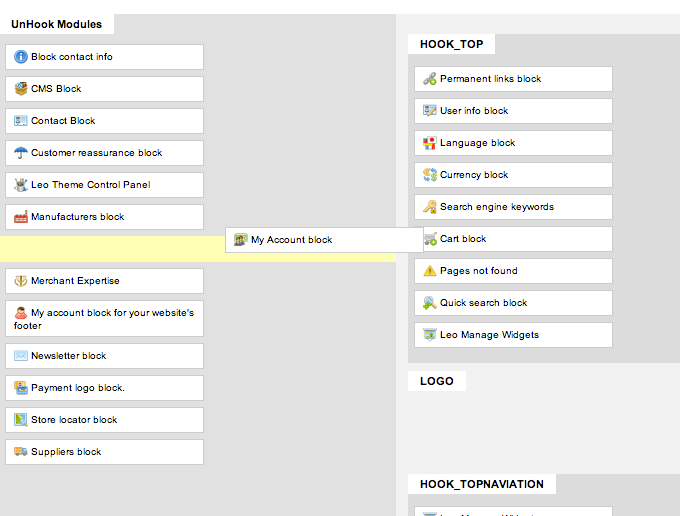
2. Drag module to hook:
You can drag module from unhook list to hook you want. very convenient and fast

3. Remove module from hook:
You can see remove module from hook. Just need drag it to un-hook position

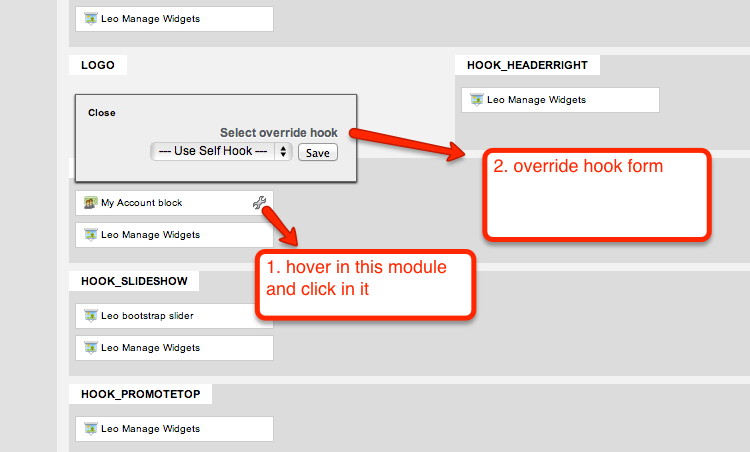
4. Override Hook:
If you want display my account in HOOK_TOPNAVIATION. Just need drag it in this hook. But prestashop don't support you do follow this way. So you have to use function override hook. Just need hover in module name, you will see a new icon tools display, click on it and select override hook.

NOTE: Remember click SAVE BUTTON in top to apply all change