Leo Digital Store Guide
- created: 01/02/2014
- latest update: 01/24/2014
- by: Leotheme
- email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme,
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but there is no time. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Install quickstart
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install Prestashop theme
- Go to leotheme.com download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note:Please note that all the steps are described in the video already.
Install Theme
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. You can download theme package, if you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-end, navigate to: Modules > Import/export a theme >> then Configure
- Select Import from your computer
- Next until Finish
Note:Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install Template follow images guide:
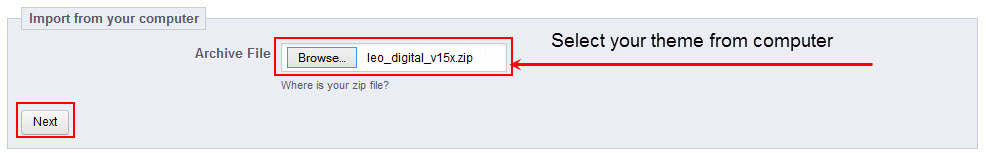
+ Install theme -> Backend -> Modules -> Import/export
- Import template from Your computer

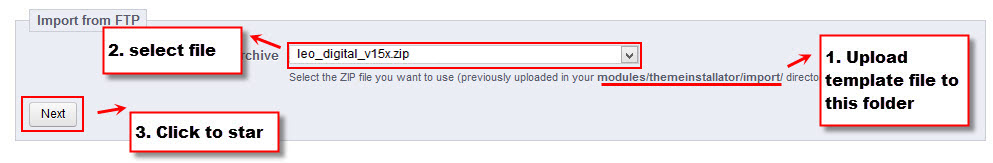
- If you get error when install template from your computer.
You can import Template from FTP

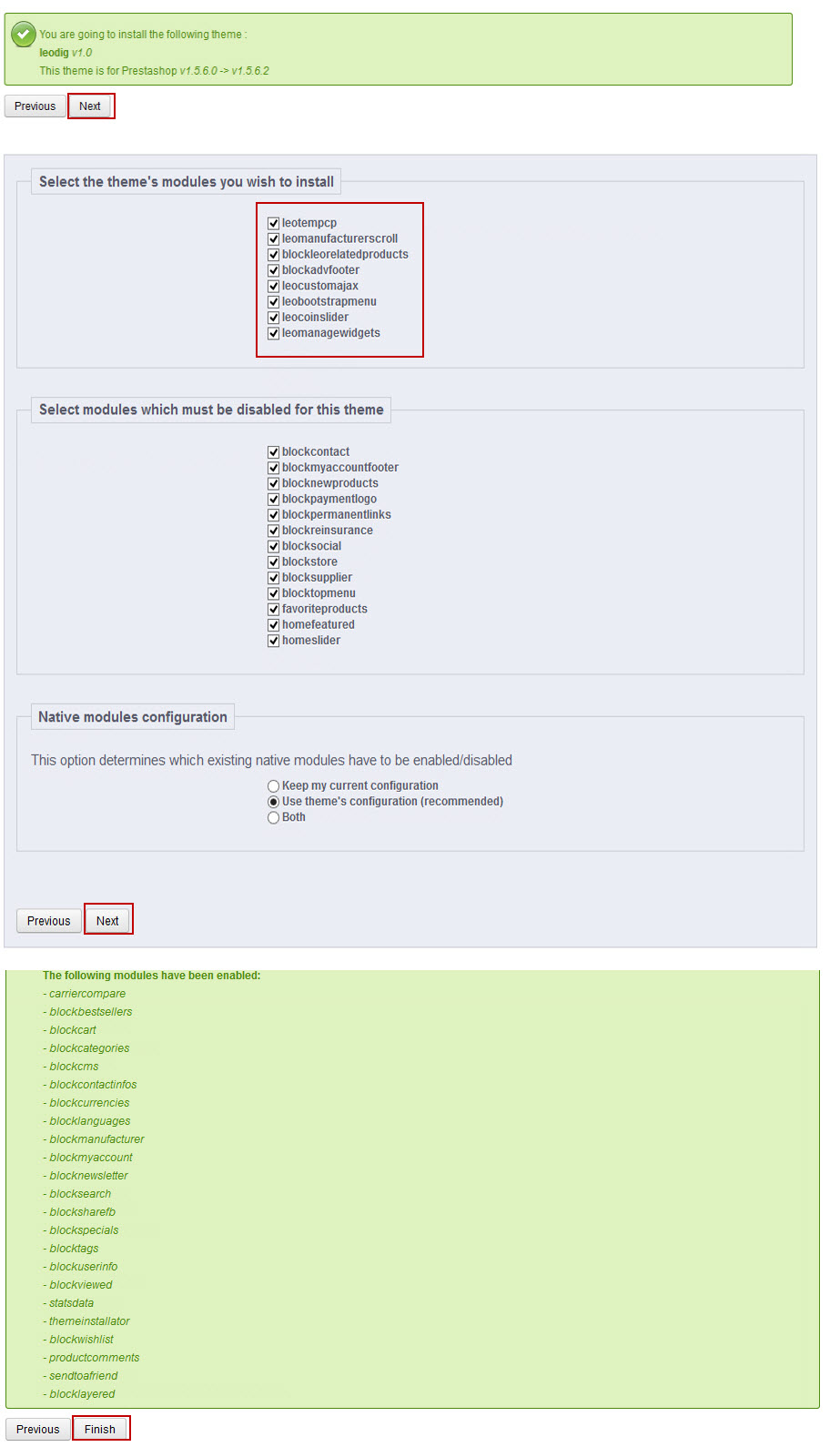
-Next step:

3. Creat or edit size image and Regenerate thumbnails
-> Backend -> Preferences -> Images
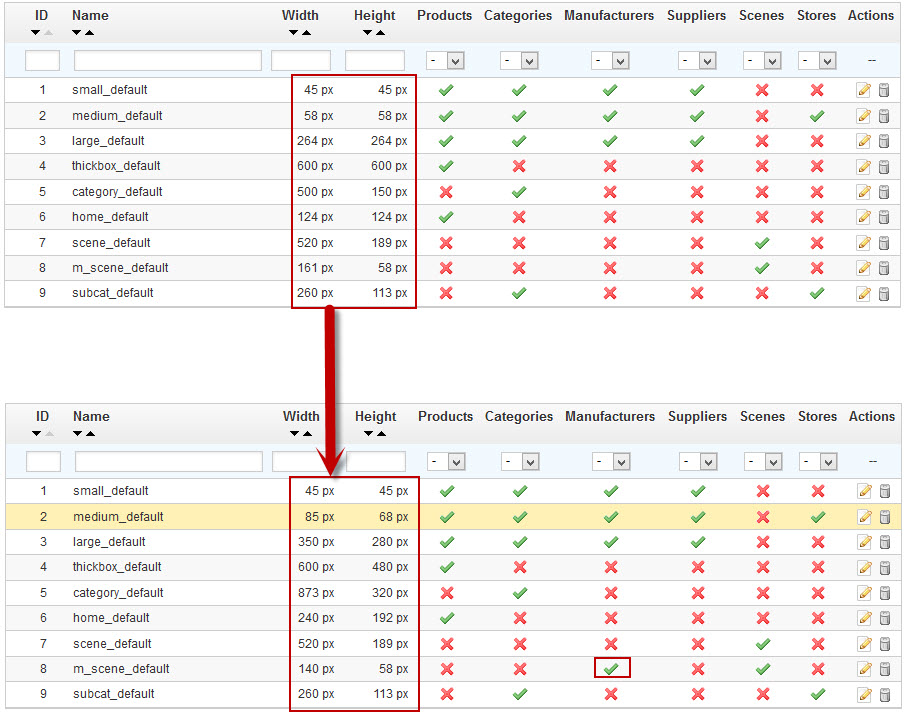
+ Creat or edit size image

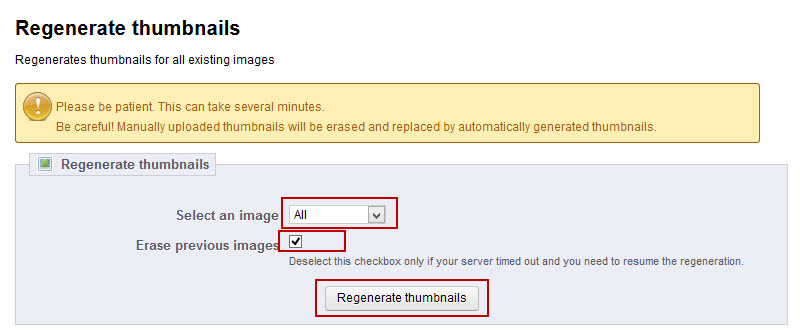
+ Regenerate thumbnails

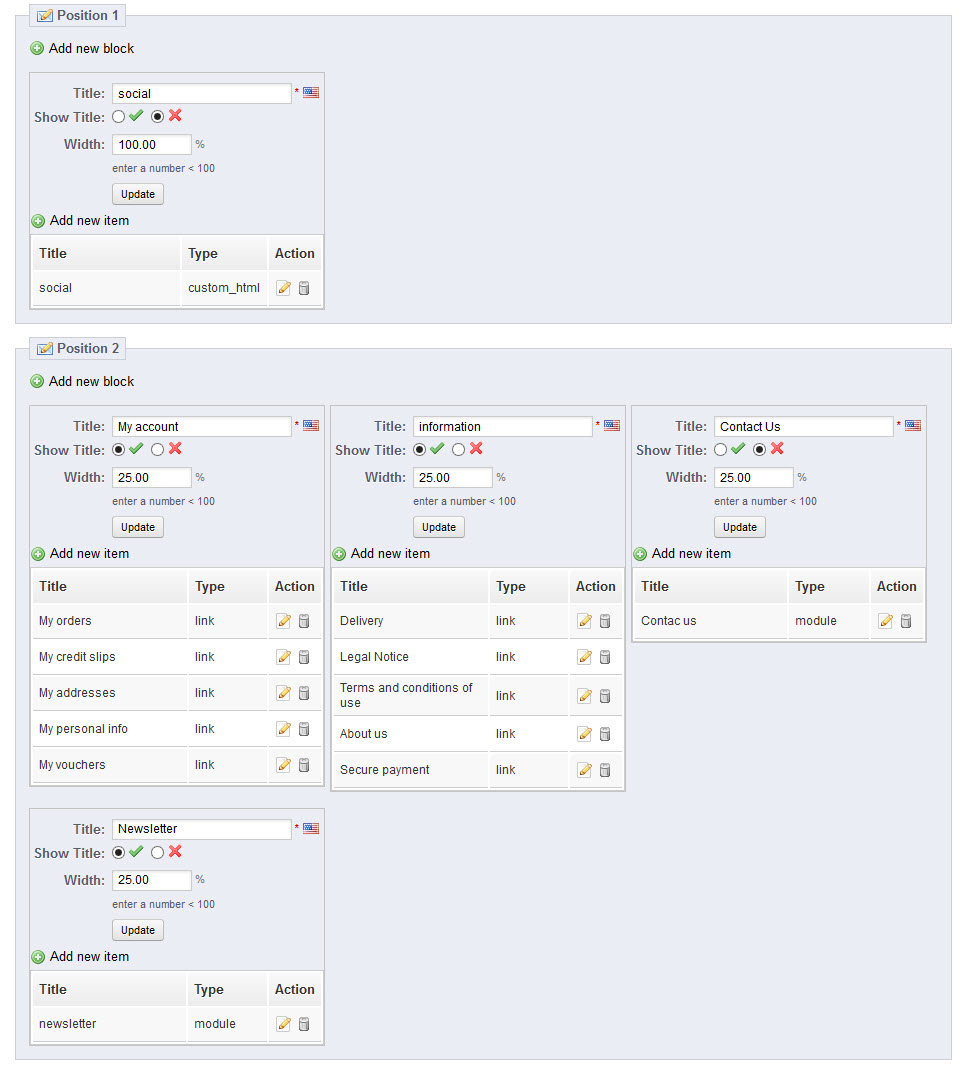
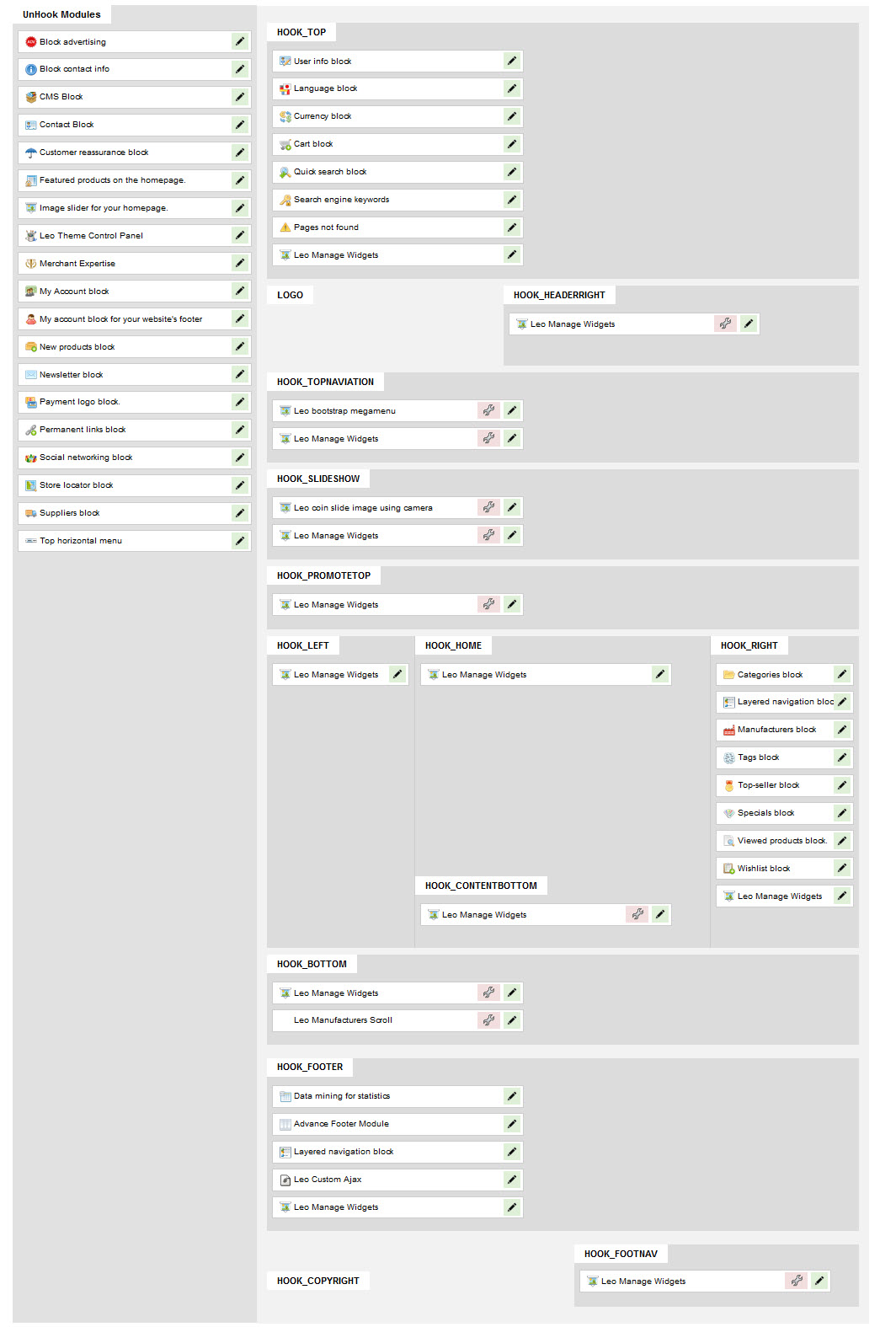
4. Check position Modules

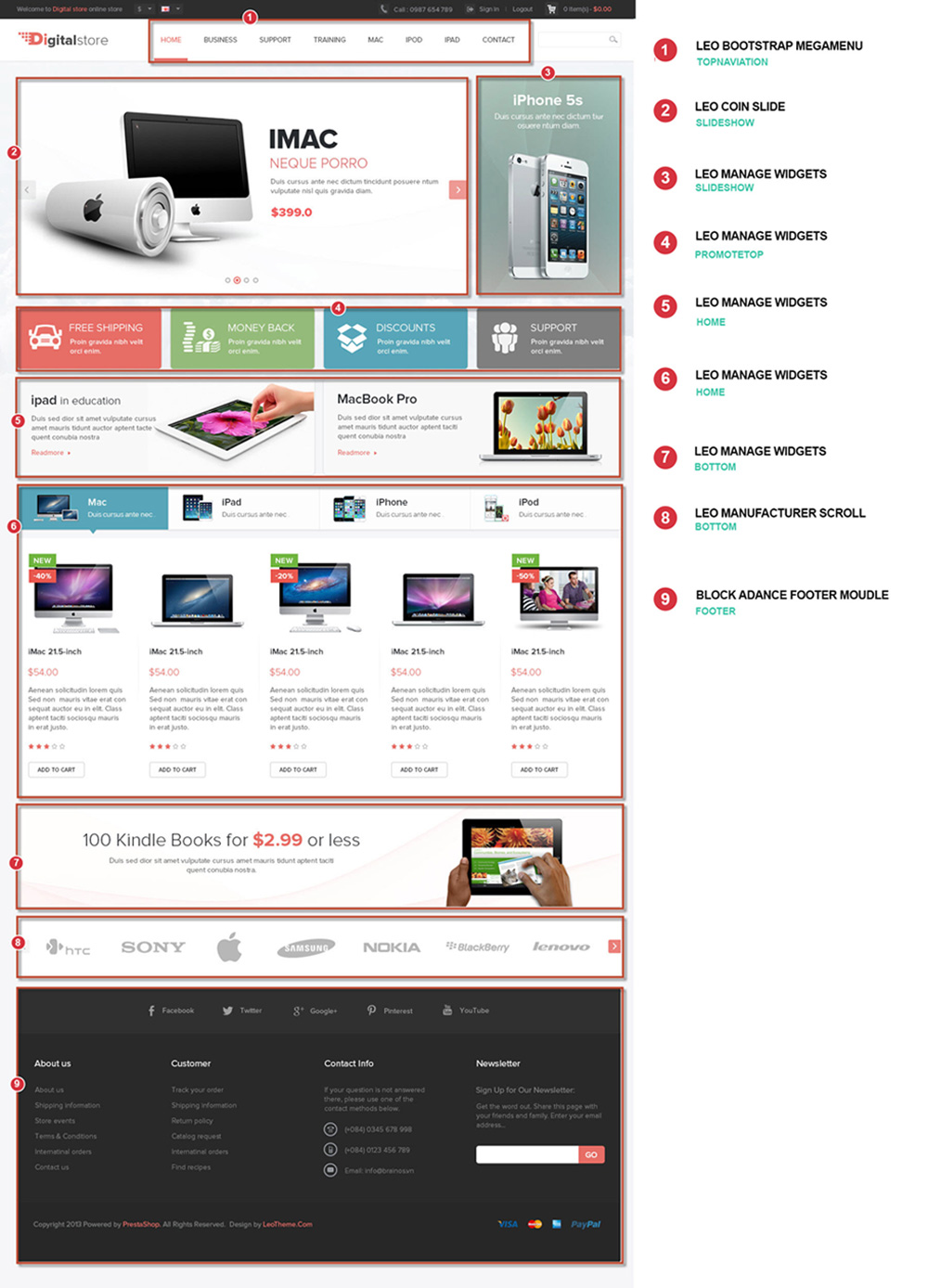
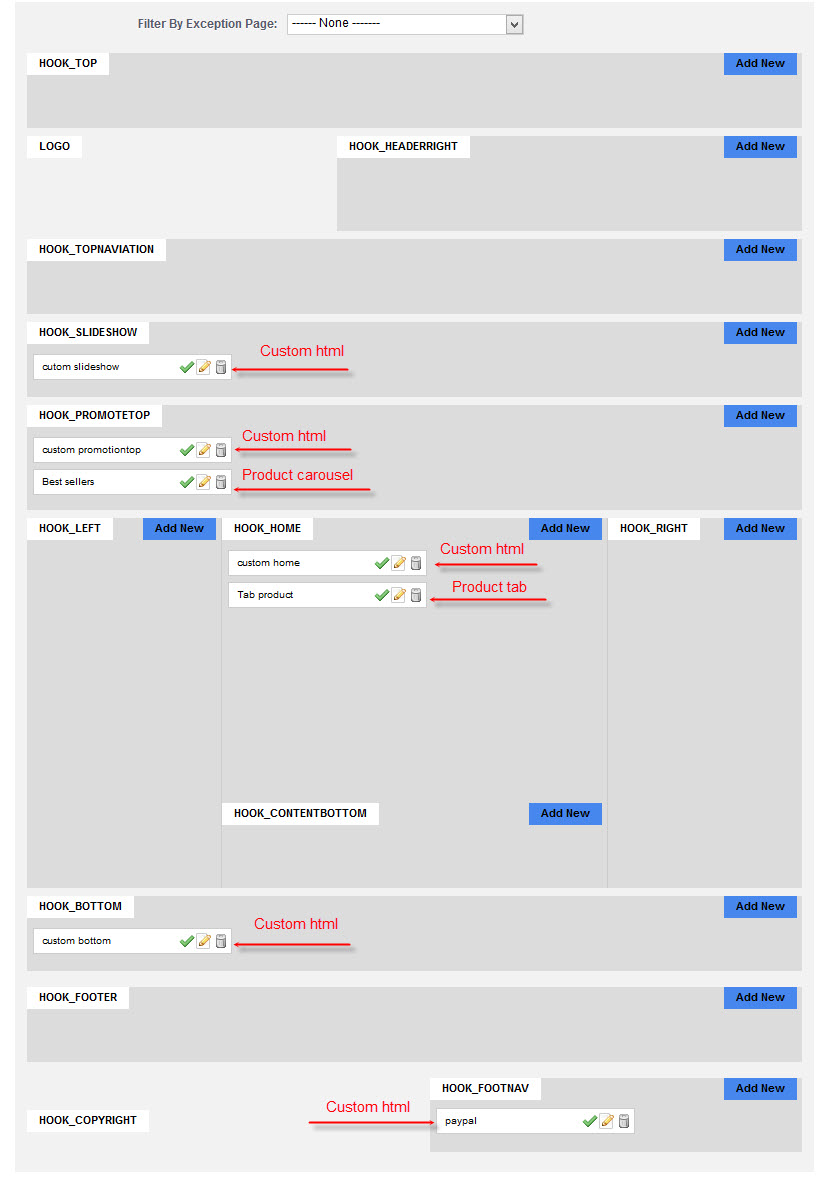
Layout

Config Module
Module Using in leo_digital theme
- Leo Theme Control Panel
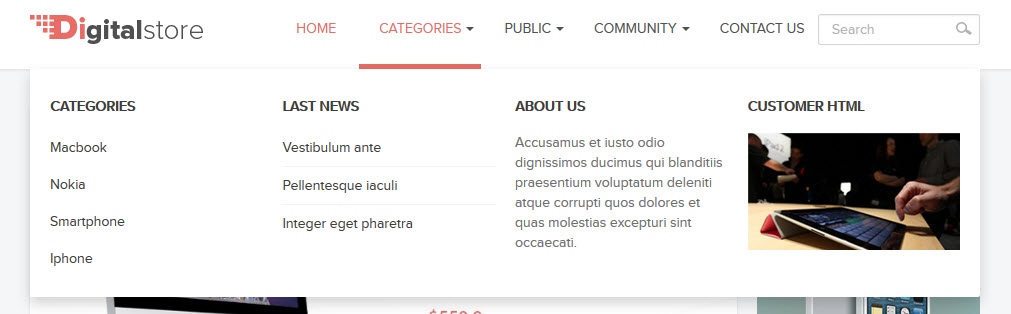
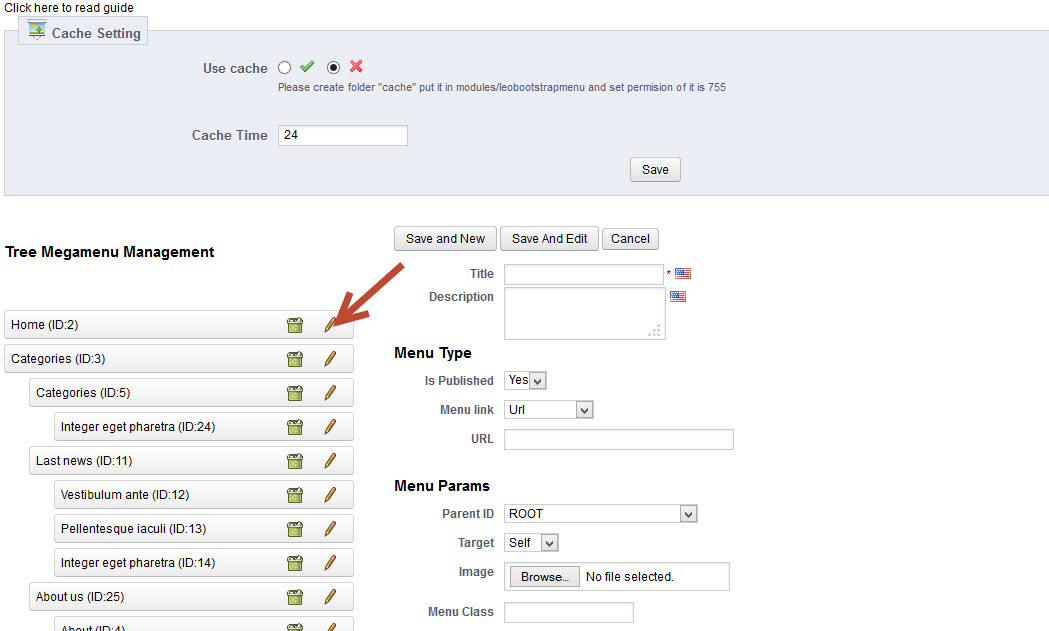
- Leo bootstrap megamenu
- Leo coin slide image using camera
- Leo Manage Widgets
- Leo Related Products Block
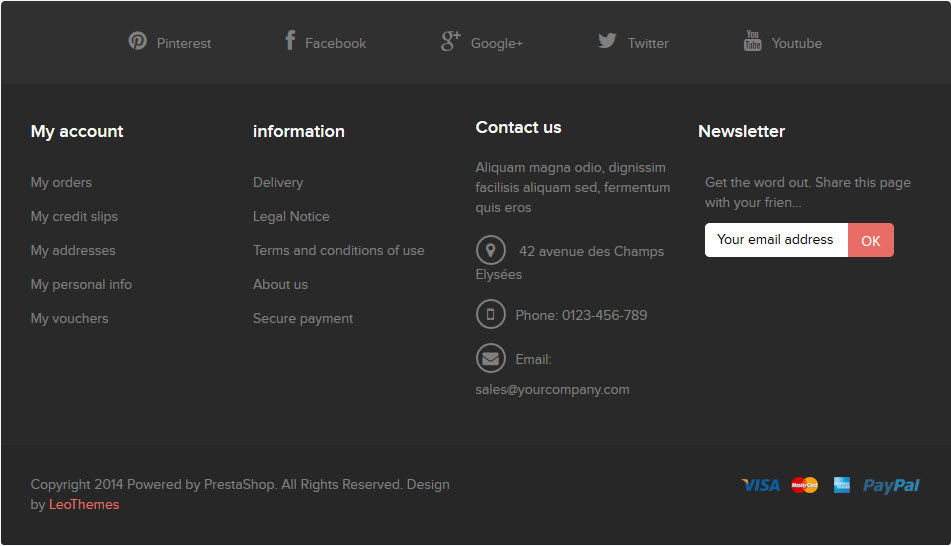
- Advance Footer Module
Leo Theme Control Panel
Back Office > Modules > Install and Configuration Leo Theme Control Panel
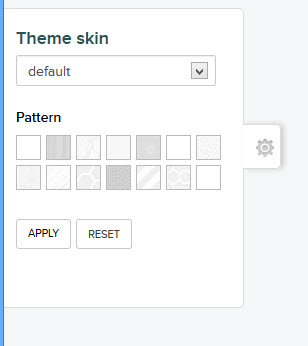
Front-end Appearance:

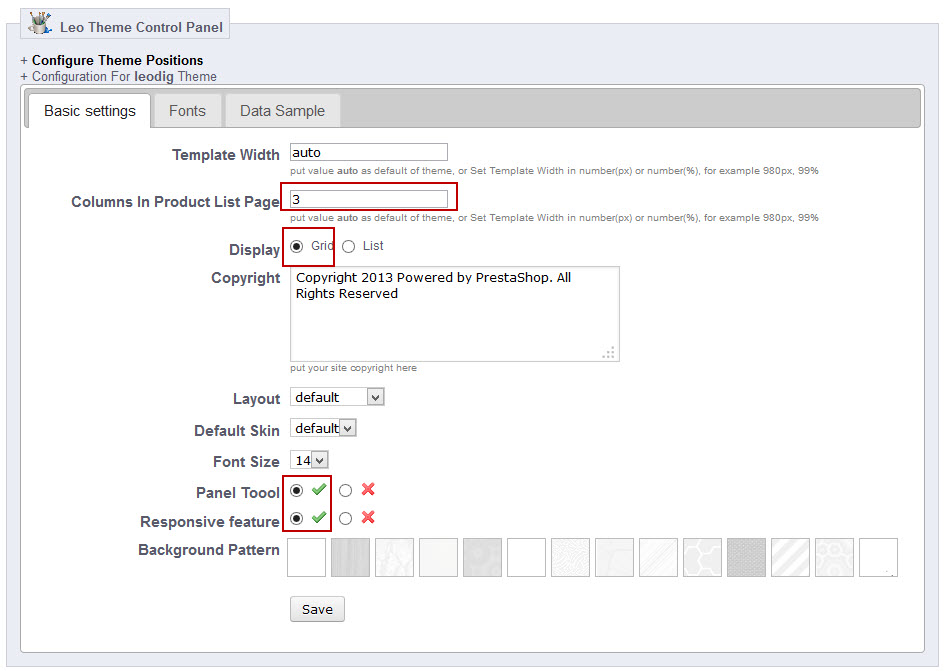
Back-end Settings:

Leo coin slide image using camera
Back Office > Modules > Install and Configuration Leo bootstrap slider
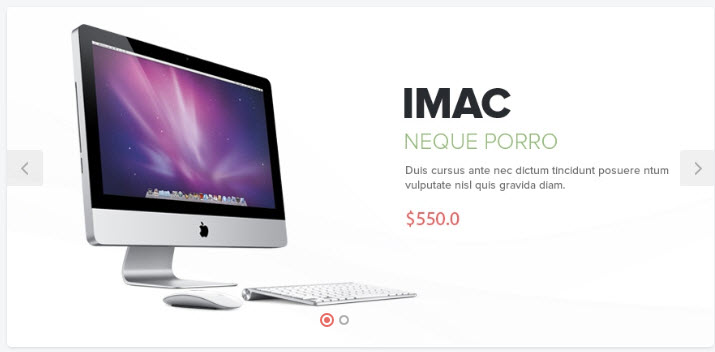
Front-end Appearance:

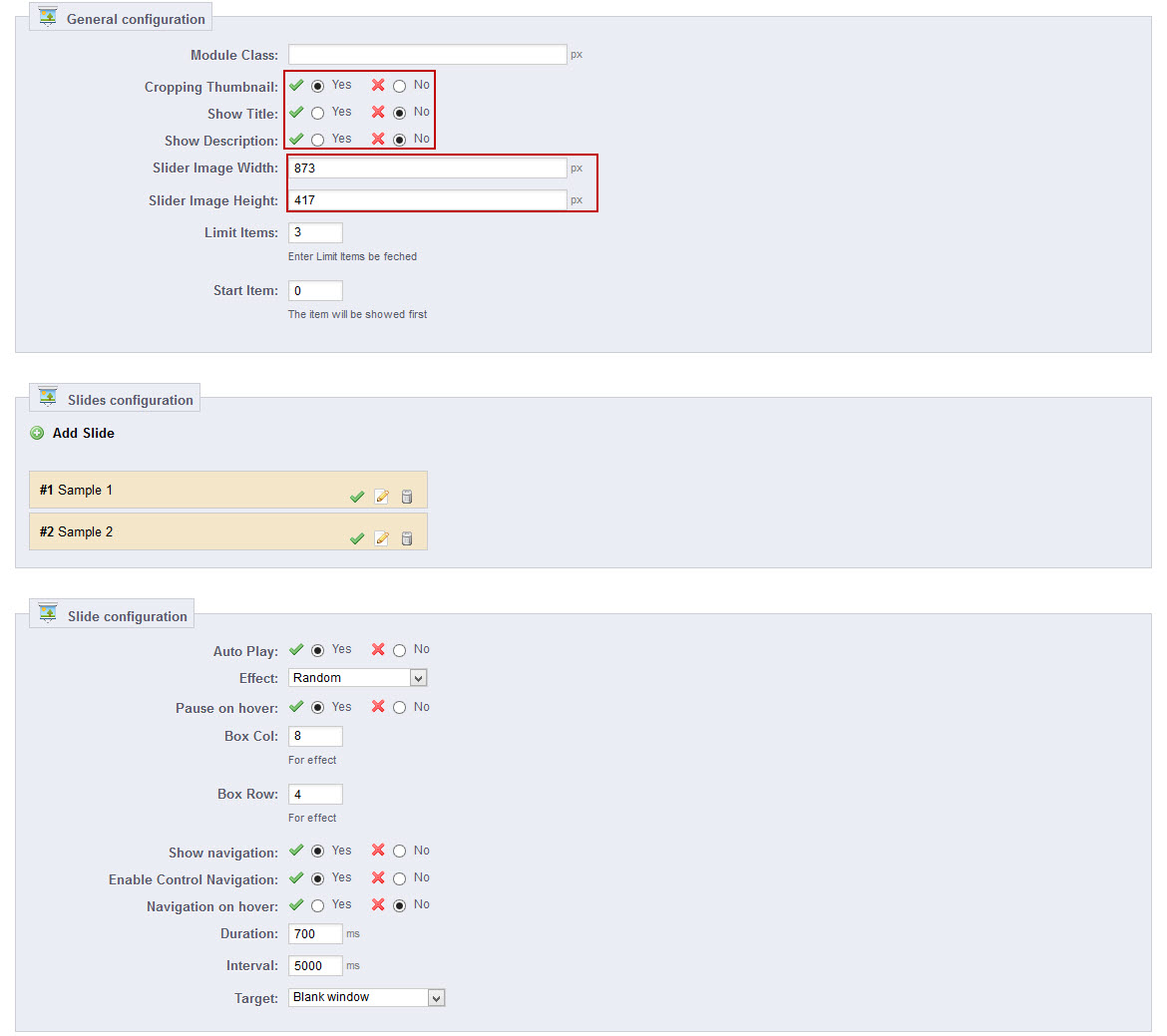
Back-end Settings:

Leo Manage Widgets
Back Office > Modules > Install and Configuration Leo Manage Widgets
Back-end Settings:

SCOURE CODE
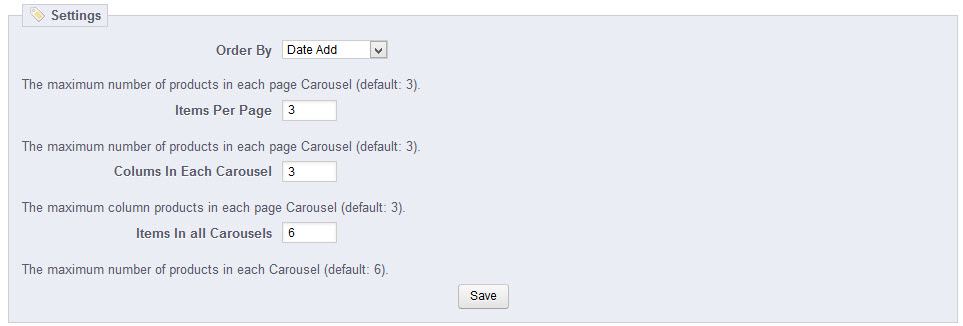
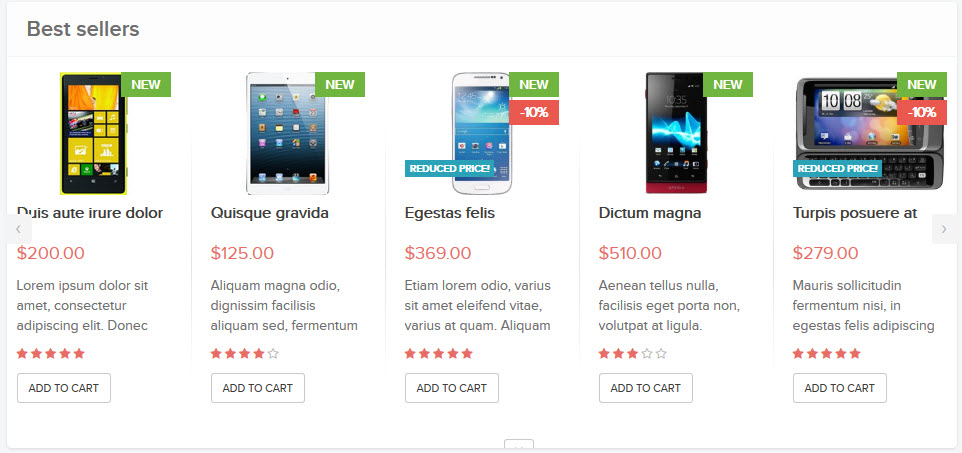
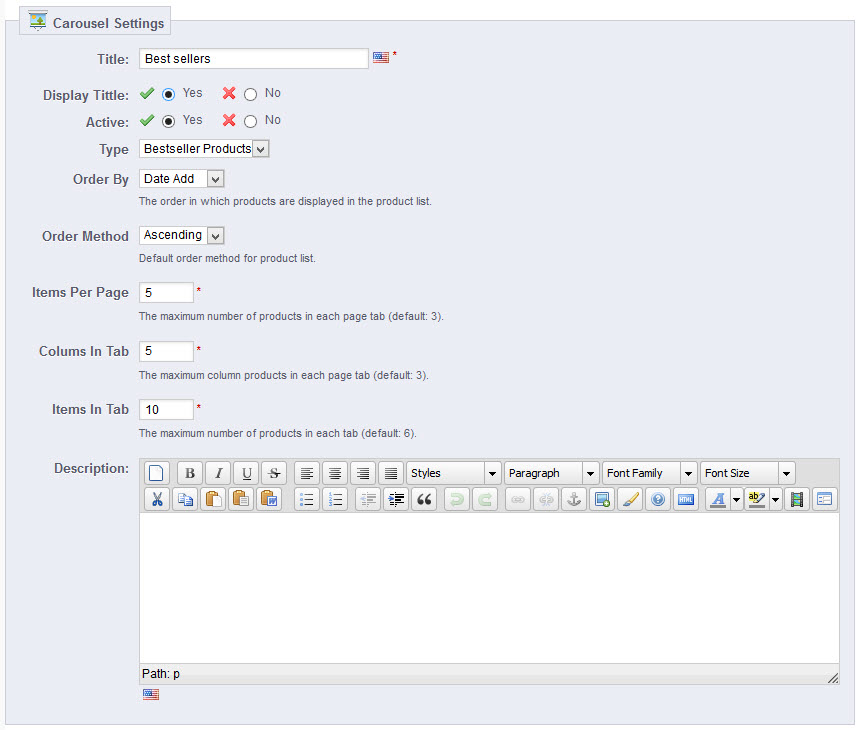
- Product carousel
+ Front-end

+ backend

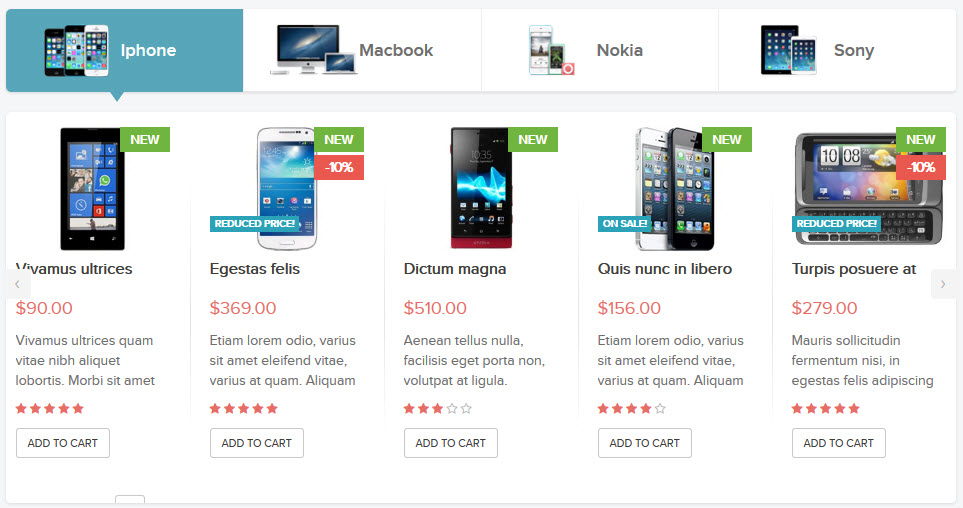
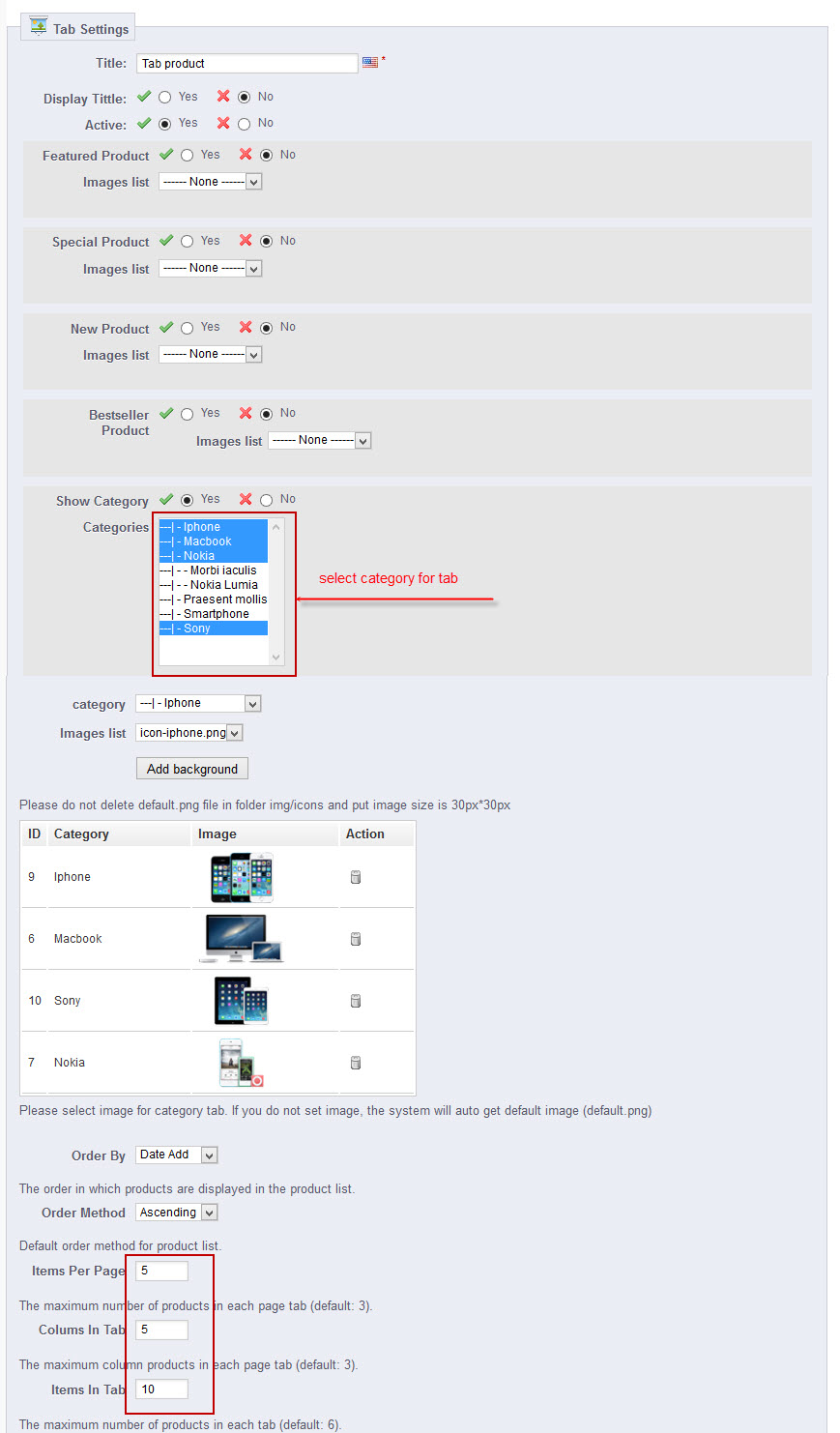
- Product tab
+ Front-end

+ backend

-Custom slideshow

<p><a title="banner-sidebar" href="#"><img class="img-responsive" src="modules/leomanagewidgets/data/banner-sidebar.png" alt="img1" /></a></p>
- Custom promotiontop

<div class="media-list"> <div class="col-lg-3 col-md-3 hidden-sm hidden-xs"> <div class="media red"><a class="pull-left" title="" href="#"><img class="media-object" src="modules/leomanagewidgets/data/icon-free.png" alt="" /> </a> <div class="media-body"> <h4 class="media-heading"><a title="" href="#">Free Shipping</a></h4> <p>Nulla vel metus scelerisque ante sollici.</p> </div> </div> </div> <div class="col-lg-3 col-md-3 hidden-sm hidden-xs"> <div class="media green"><a class="pull-left" title="" href="#"><img class="media-object" src="modules/leomanagewidgets/data/icon-money.png" alt="" /> </a> <div class="media-body"> <h4 class="media-heading"><a title="" href="#">Money back</a></h4> <p>Cras purus odio, in tempus viverra turpis.</p> </div> </div> </div> <div class="col-lg-3 col-md-3 hidden-sm hidden-xs"> <div class="media blue"><a class="pull-left" title="" href="#"><img class="media-object" src="modules/leomanagewidgets/data/icon-discounts.png" alt="" /> </a> <div class="media-body"> <h4 class="media-heading"><a title="" href="#">Discounts</a></h4> <p>Cras sit amet nibh libero itudin commo.</p> </div> </div> </div> <div class="col-lg-3 col-md-3 hidden-sm hidden-xs"> <div class="media dark"><a class="pull-left" title="" href="#"><img class="media-object" src="modules/leomanagewidgets/data/icon-support.png" alt="" /> </a> <div class="media-body"> <h4 class="media-heading"><a title="" href="#">Support</a></h4> <p>Cras sit amet nibh libero, in viverra turpis.</p> </div> </div> </div> </div>
- Custom home

<div class="media-list row "> <div class="col-lg-6 col-md-6 hidden-sm hidden-xs"> <div class="media gray"><a class="pull-right" href="#"><img class="media-object" src="modules/leomanagewidgets/data/banner3.png" alt="" /> </a> <div class="media-body"> <h3 class="media-heading text-primary-theme"><a title="" href="#">Ipad in education</a></h3> <p>Nulla vel metus scelerisque ante sollicitudin commodo sit amet nibh libero itudin commodoturpis</p> <p class="readmore"><a href="#">Readmore</a></p> </div> </div> </div> <div class="col-lg-6 col-md-6 hidden-sm hidden-xs"> <div class="media gray"><a class="pull-right" href="#"><img class="media-object" src="modules/leomanagewidgets/data/banner4.png" alt="" /> </a> <div class="media-body"> <h3 class="media-heading"><a title="" href="#">MacBook Pro</a></h3> <p>Nulla vel metus scelerisque ante sollicitudin commodo sit amet nibh libero itudin commodoturpis</p> <p class="readmore"><a href="#">Readmore</a></p> </div> </div> </div> </div>
- Custom bottom

<p class="hidden-xs"><a title="" href="#"><img class="img-responsive" style="border-radius: 5px;" src="modules/leomanagewidgets/data/banner-mass-bottom.jpg" alt="" /></a></p>
- Custom paypal

<p class="pull-right"><a title="paypal1" href="#"><img src="modules/leomanagewidgets/data/paypal1.png" alt="paypal1" /></a> <a title="paypal2" href="#"><img src="modules/leomanagewidgets/data/paypal2.png" alt="paypal2" /></a> <a title="paypal3" href="#"><img src="modules/leomanagewidgets/data/paypal3.png" alt="paypal3" /></a> <a title="paypal4" href="#"><img src="modules/leomanagewidgets/data/paypal4.png" alt="paypal4" /></a></p>
Thank you for reading!
We hope you can create the best website with our themes.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube