Leo City
- created: 01/13/2014
- latest update: 01/14/2014
- by: leotheme
- email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme,
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but there is no time. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Go to leotheme.com download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note: all the steps are described in the video already.
Install Theme
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. You can download theme package, if you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-end, navigate to: Modules > Import/export a theme >> then Configure
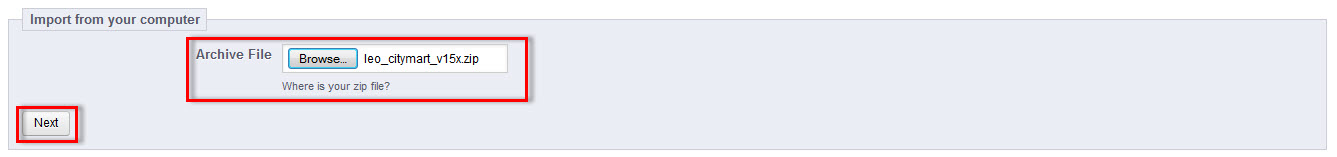
- Select Import from your computer
- Next until Finish
Note:Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
+ Install theme -> Backend -> Modules -> Import/export

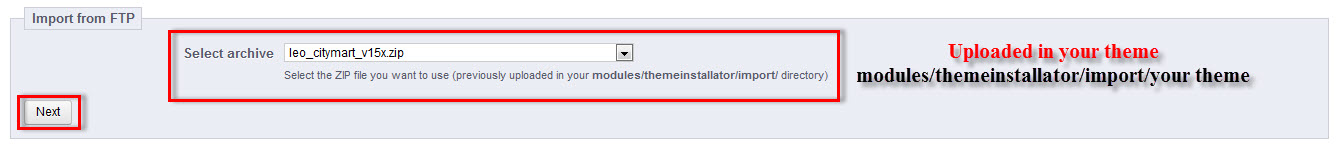
+ Also, you can put themes on the folder modules/themeinstallator/import/ form FTP

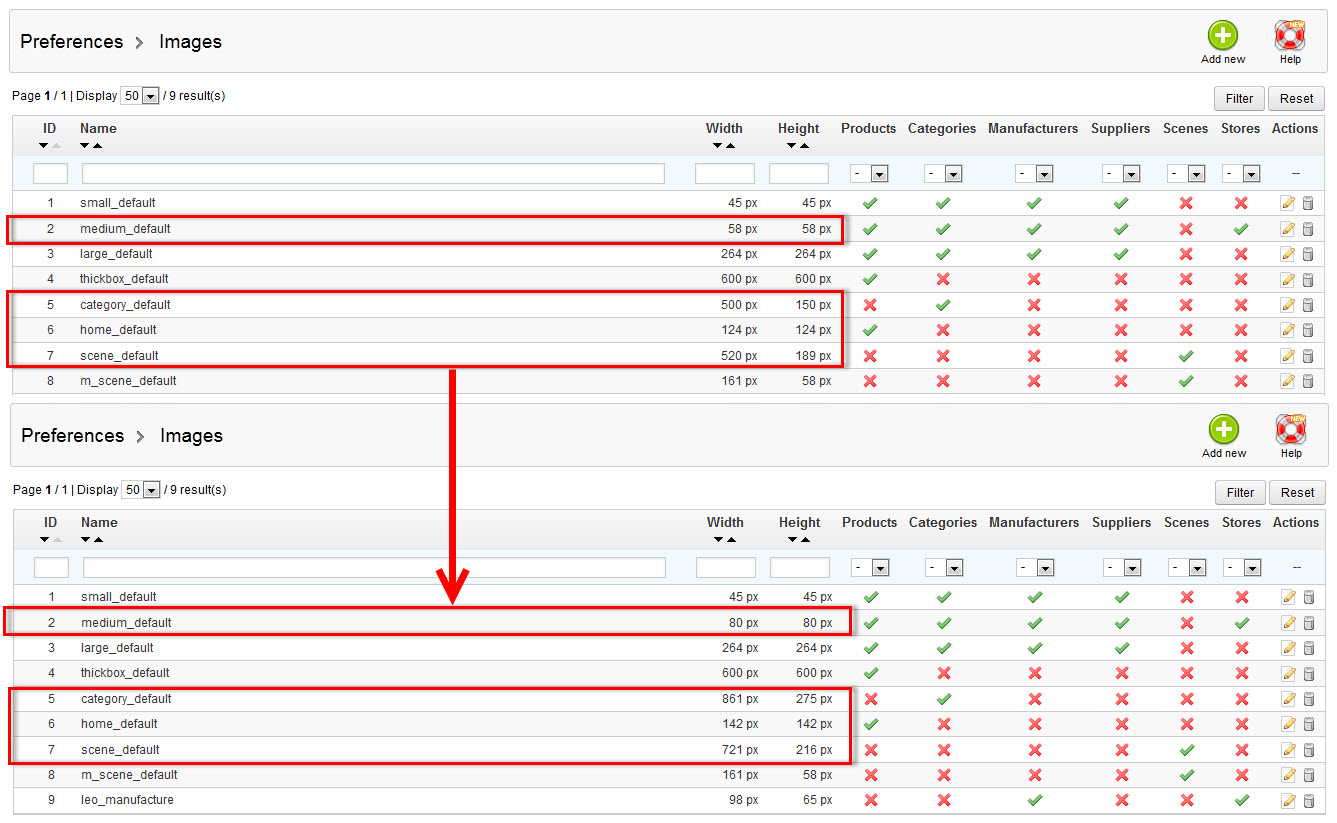
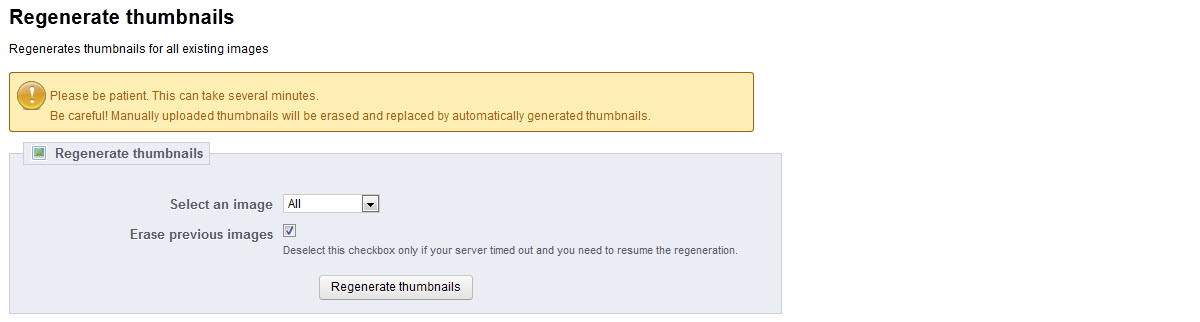
3. Creat or edit size image and Regenerate thumbnails
-> Backend -> Preferences -> Images
+ Creat or edit size image

+ Regenerate thumbnails

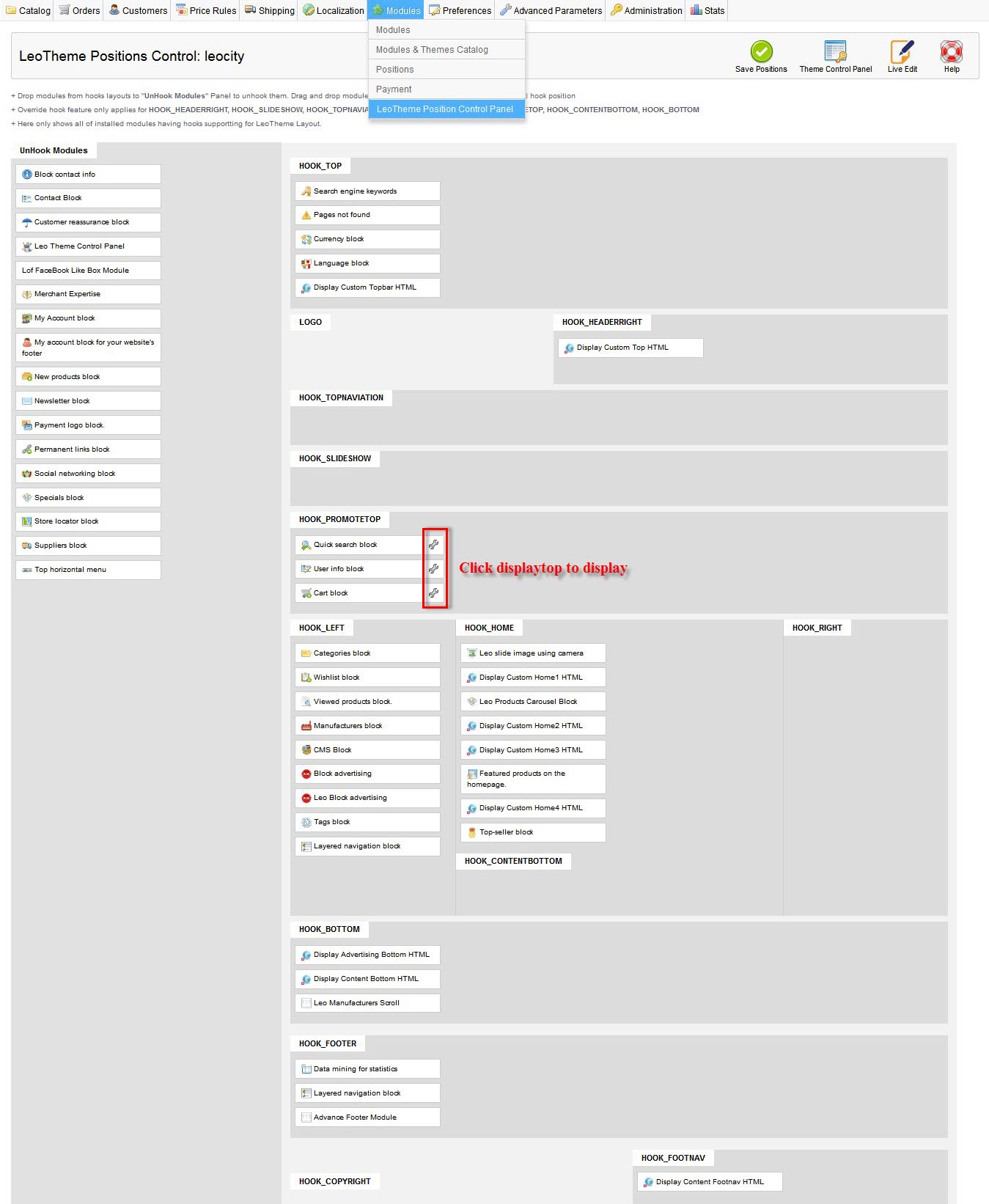
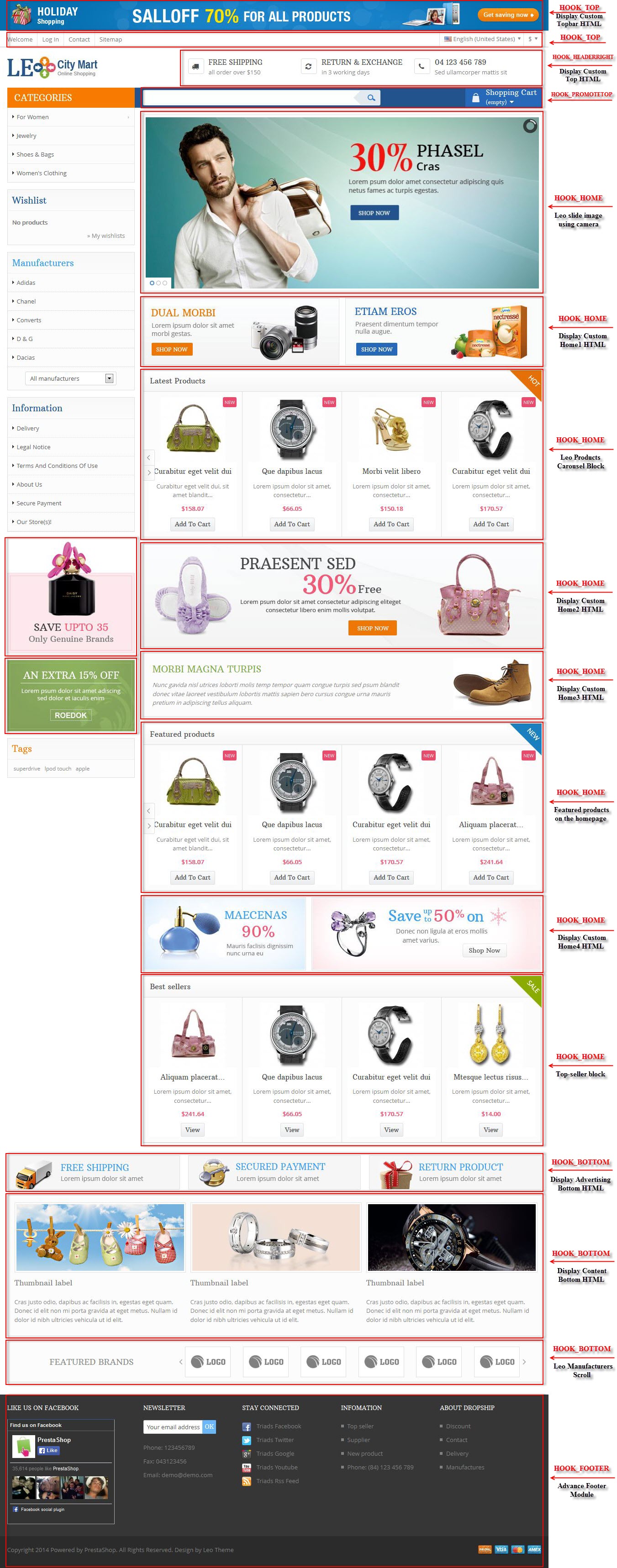
4. Check position Modules

Layout

Config Module
Module Using in Leo_gifts theme
- Leo Theme Control Panel
- Leo slide image using camera
- Display Custom Topbar HTML
- Display Custom Top HTML
- Display Custom Home1 HTML
- Display Custom Home2 HTML
- Display Custom Home3 HTML
- Display Custom Home4 HTML
- Display Advertising Bottom HTML
- Display Content Bottom HTML
- Display Content Footnav HTML
- Leo Block advertising
- Leo Manufacturers Scroll
- Leo Products Carousel Block
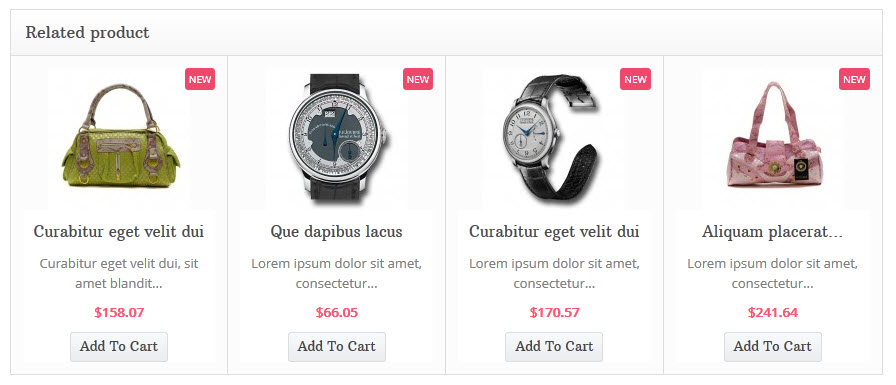
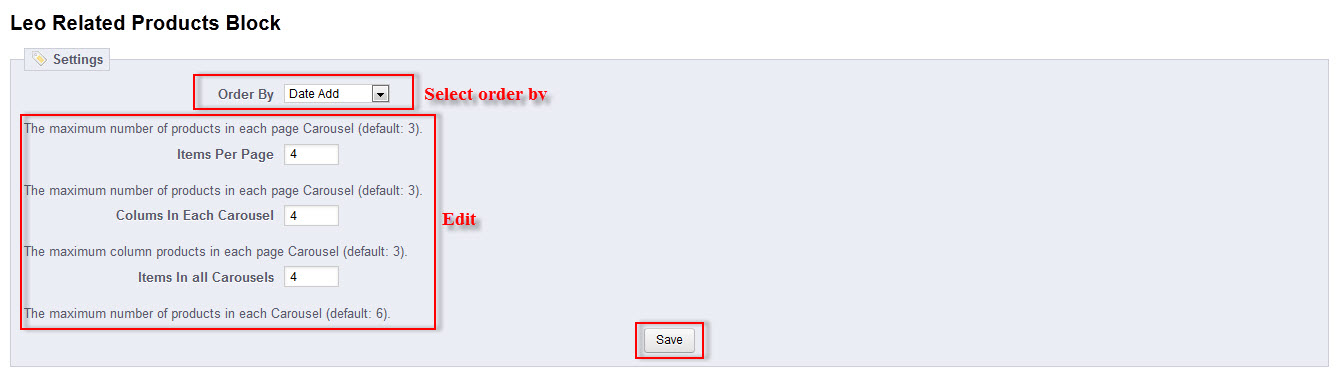
- Leo Related Products Block
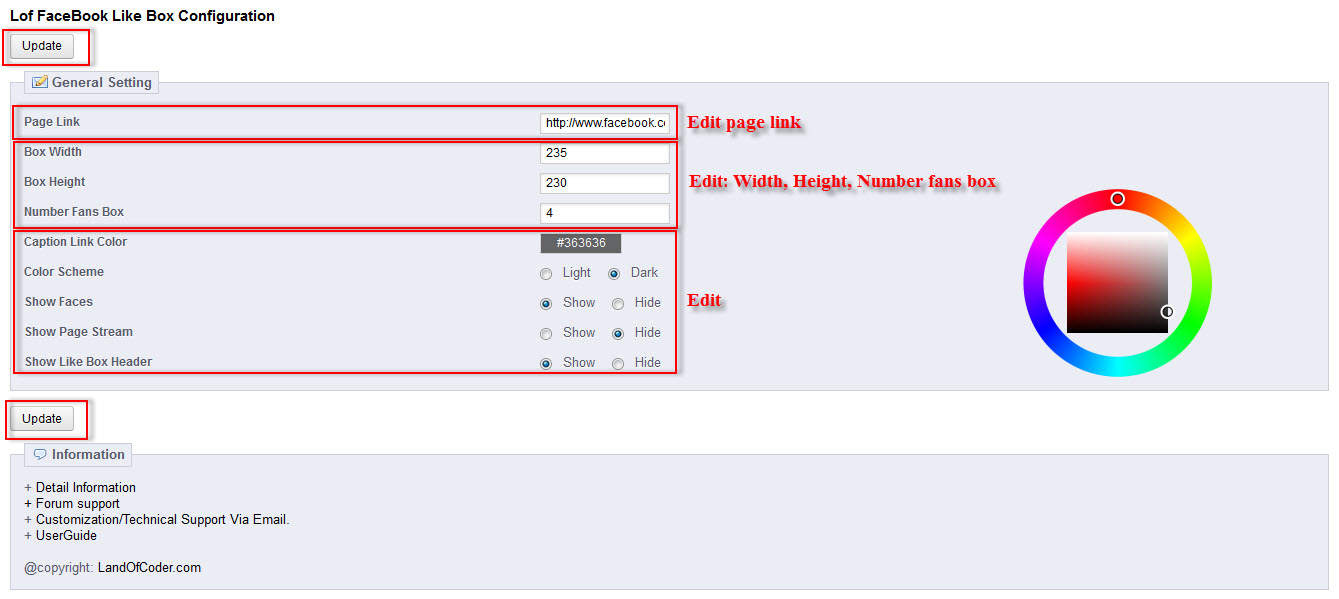
- Lof FaceBook Like Box Module
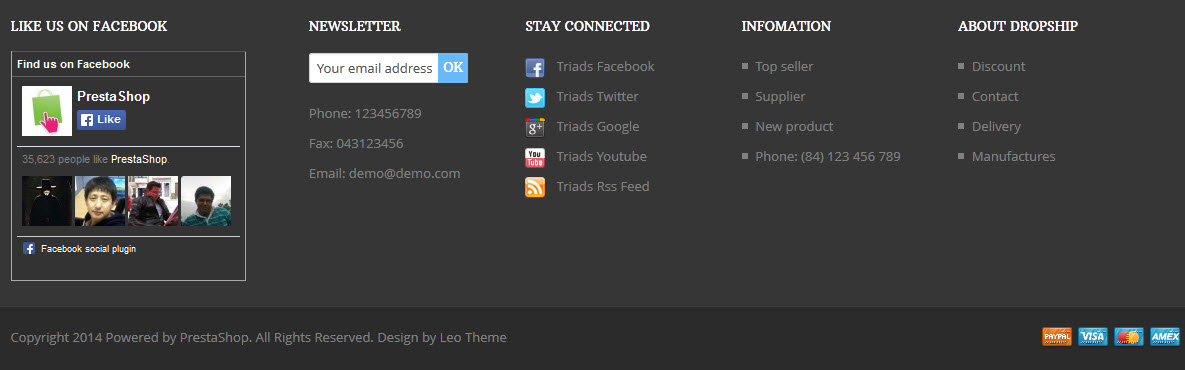
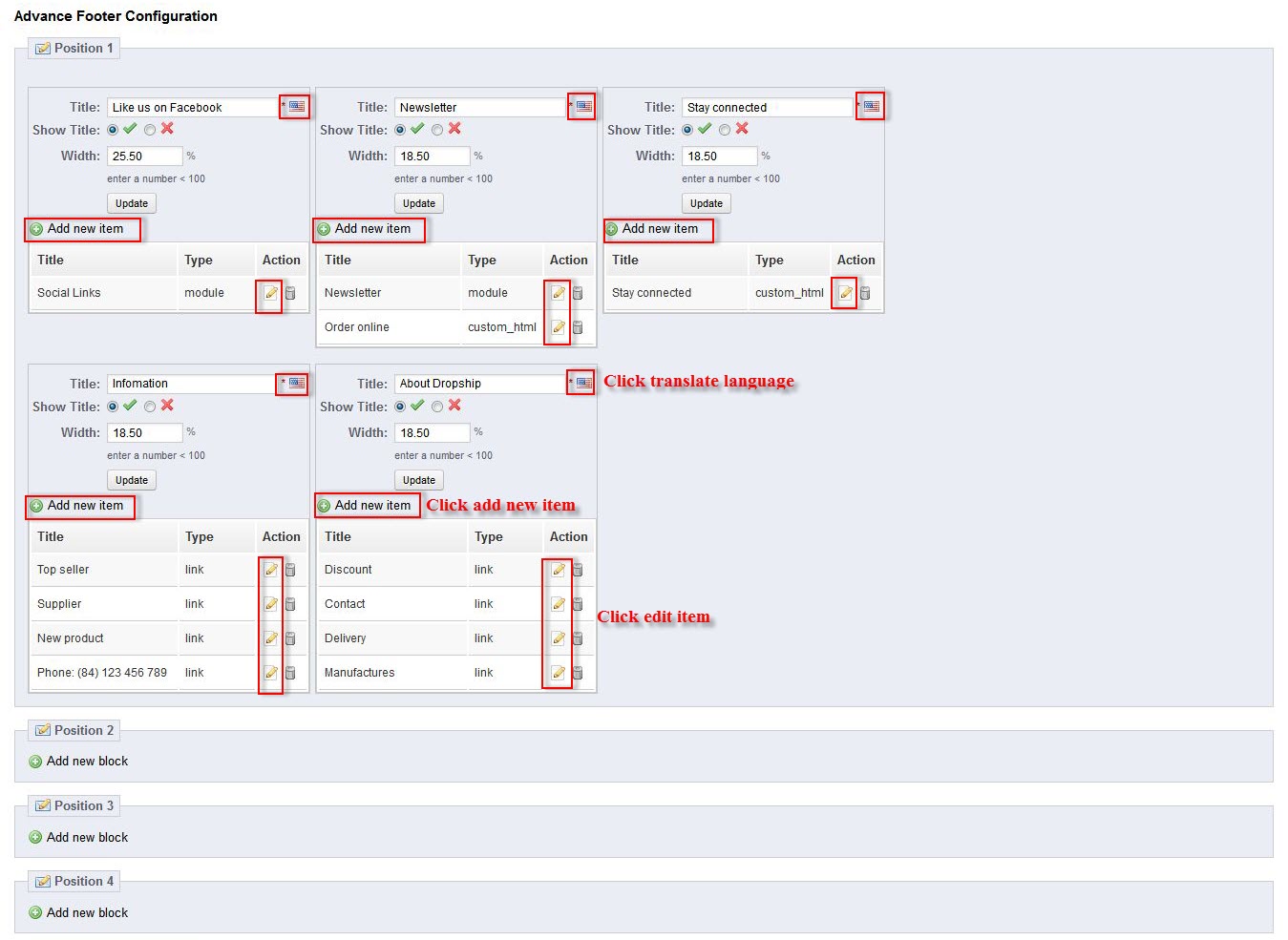
- Advance Footer Module
Leo Theme Control Panel
Back Office > Modules > Install and Configuration Leo Theme Control Panel
You can read guide in link ( Blog Guide )
1. Front-end Appearance:

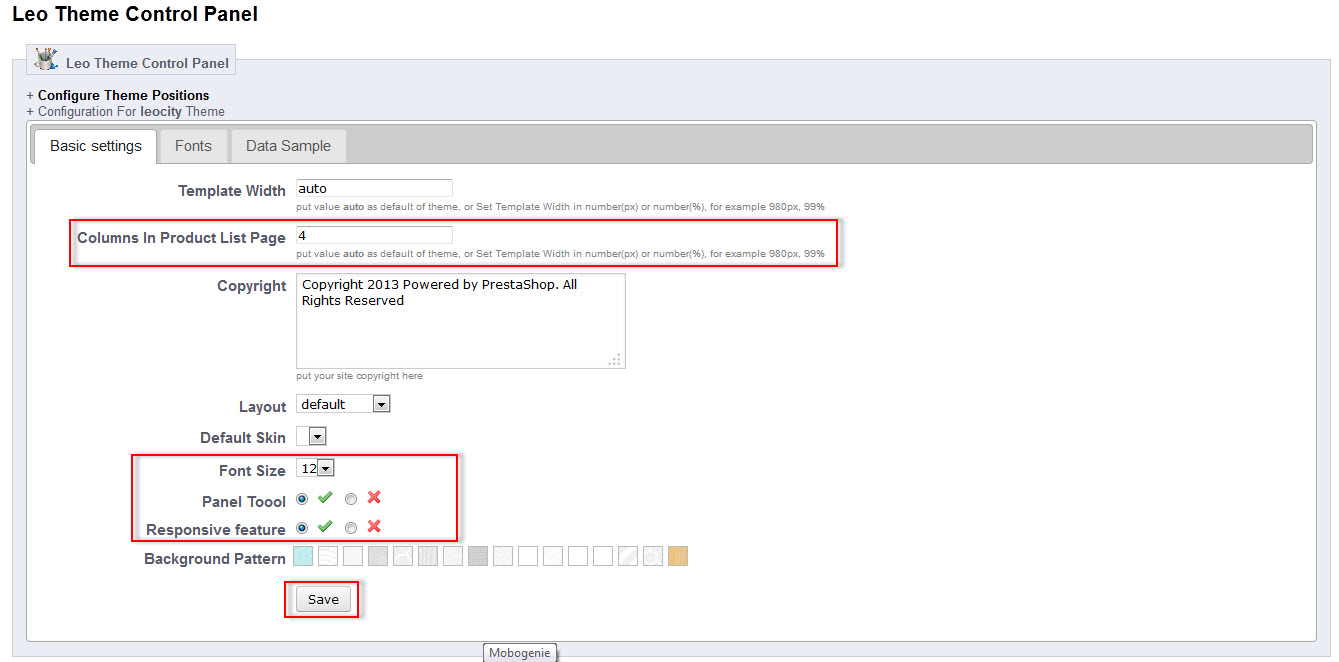
2. Back-end Settings :
+ Basic Setting 
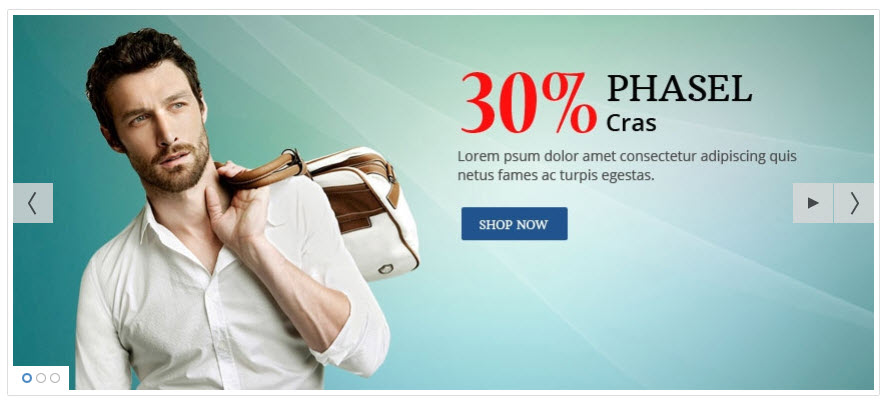
Leo slide image using camera
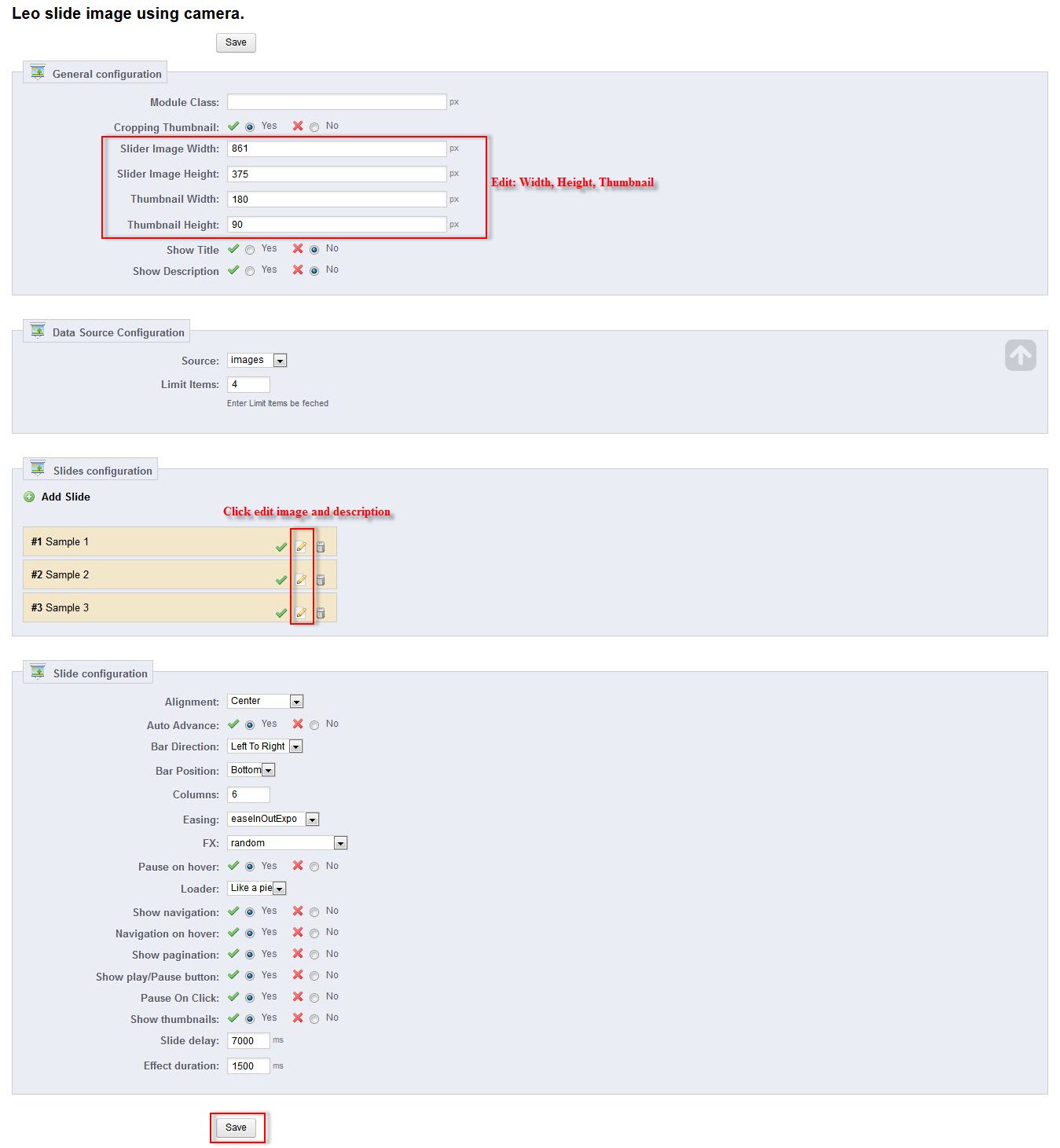
Back Office > Modules > Install and Configuration Leo slide image using camera
1. Front-office Appearance:

2. Back-office Settings :

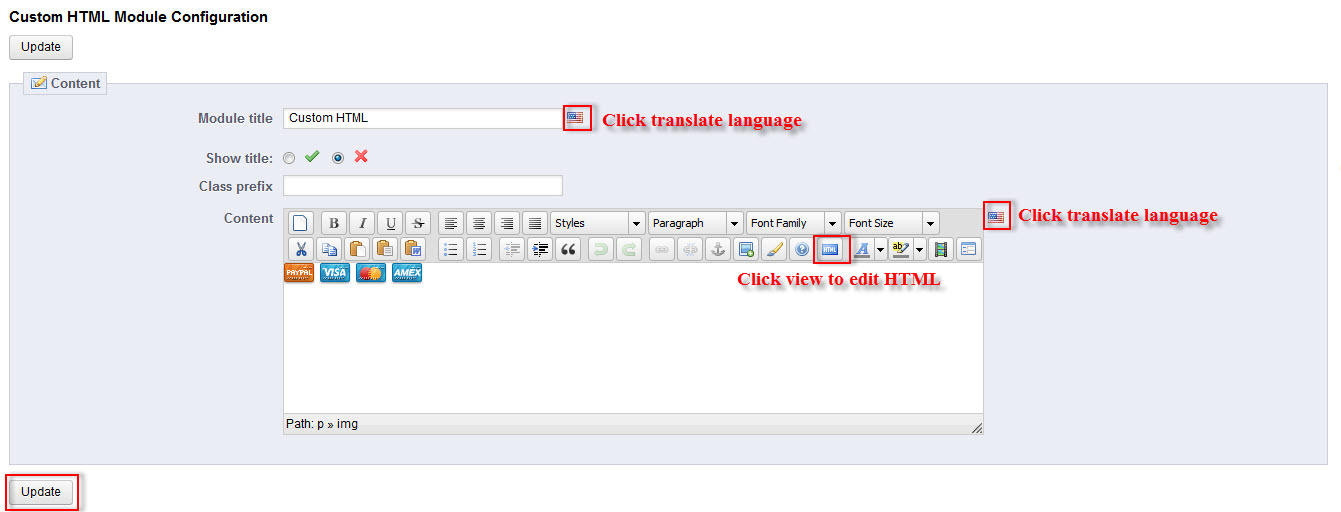
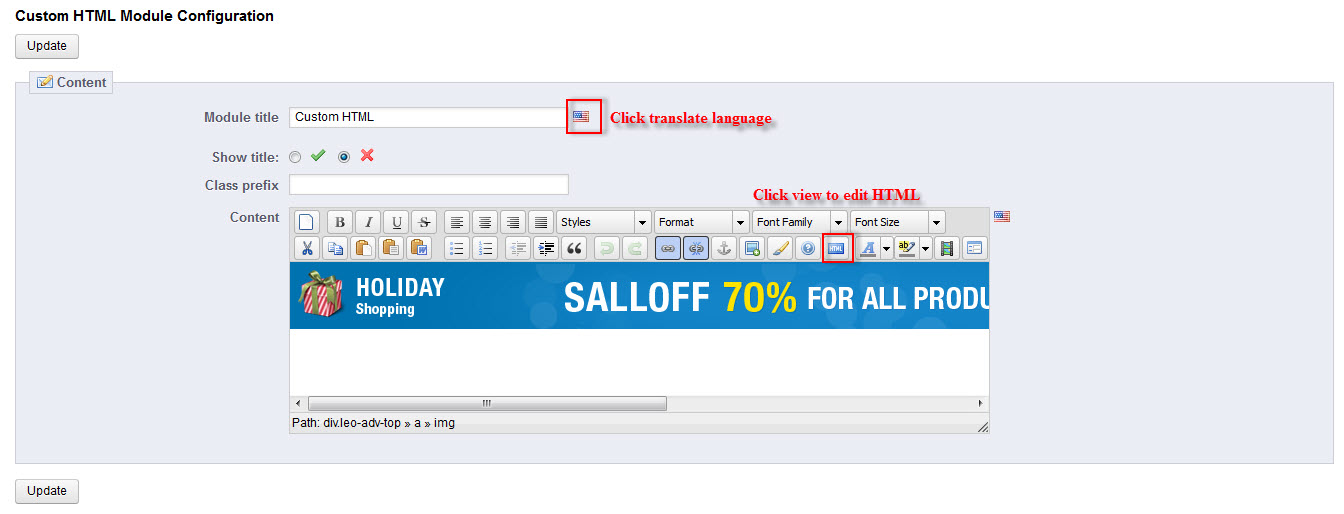
Display Custom Topbar HTML
Back Office > Modules > Install and Configuration Display Custom Topbar HTML
1. Front-office Appearance:

2. Back-office Settings :

3. Source code HTML
<div class="leo-adv-top">
<a href="#">
<img src="modules/blockleocustomhtml/images/adv-top.png" alt="" />
</a>
</div>
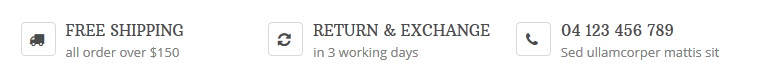
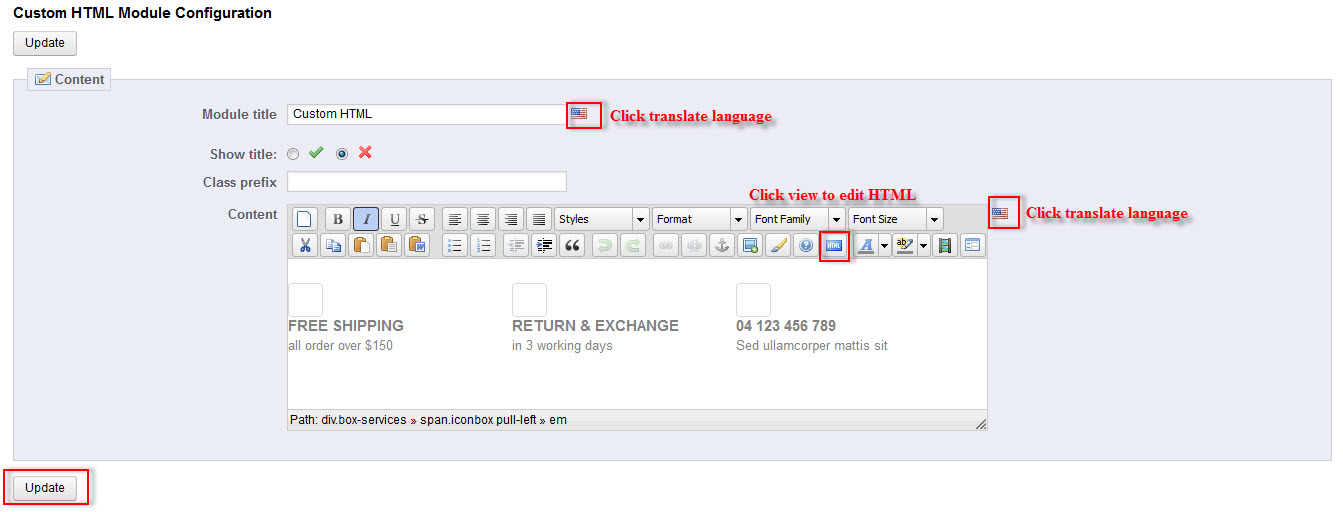
Display Custom Top HTML
Back End > Modules > Install and Configuration Display Custom Top HTML
1. Front-office Appearance:

2. Back-office Settings :

3. Source code HTML
<div class="box-services">
<span class="iconbox pull-left"><em class="fa fa-truck"> </em></span>
<div class="media-body">
<h4>Free shipping</h4>
<span>all order over $150 </span></div>
</div>
<div class="box-services">
<span class="iconbox pull-left"><em class="fa fa-refresh"> </em></span>
<div class="media-body">
<h4>Return & Exchange</h4>
<span>in 3 working days </span></div>
</div>
<div class="box-services">
<span class="iconbox pull-left"><em class="fa fa-phone"> </em></span>
<div class="media-body">
<h4>04 123 456 789</h4>
<span>Sed ullamcorper mattis sit</span></div>
</div>
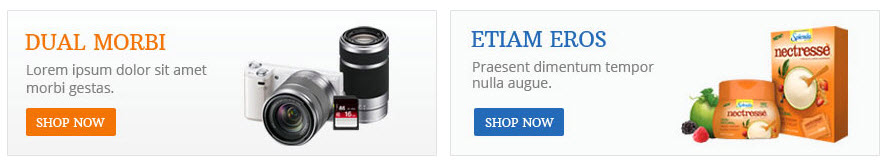
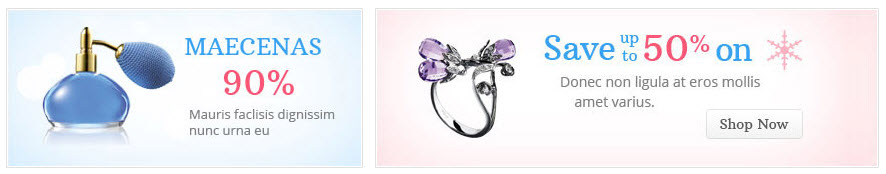
Display Custom Home1 HTML
Back Office > Modules > Install and Configuration Display Custom Home1 HTML
1. Front-office Appearance:

2. Back-office Settings :

3. Source code HTML
<div class="advertising1 row-fluid">
<a class="span6" href="#">
<img src="modules/blockleocustom1/images/img-adv1.jpg" alt="" />
</a>
<a class="span6" href="#">
<img src="modules/blockleocustom1/images/img-adv2.jpg" alt="" />
</a>
</div>
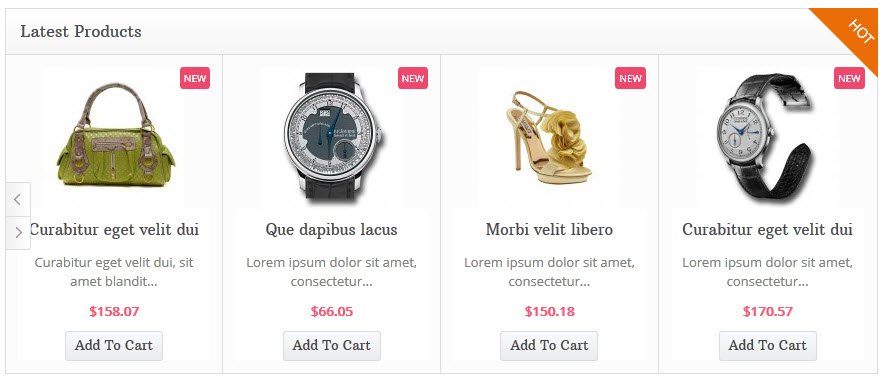
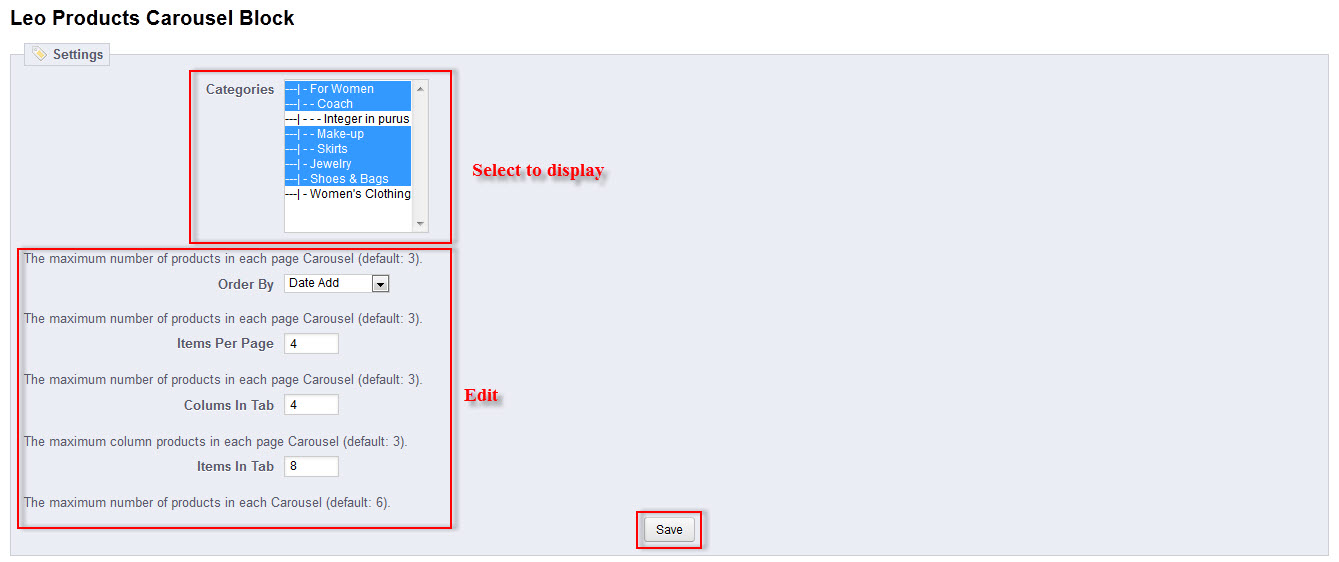
Leo Products Carousel Block
Back Office > Modules > Install and Configuration Leo Products Carousel Block
1. Front-office Appearance:

2. Back-office Settings :

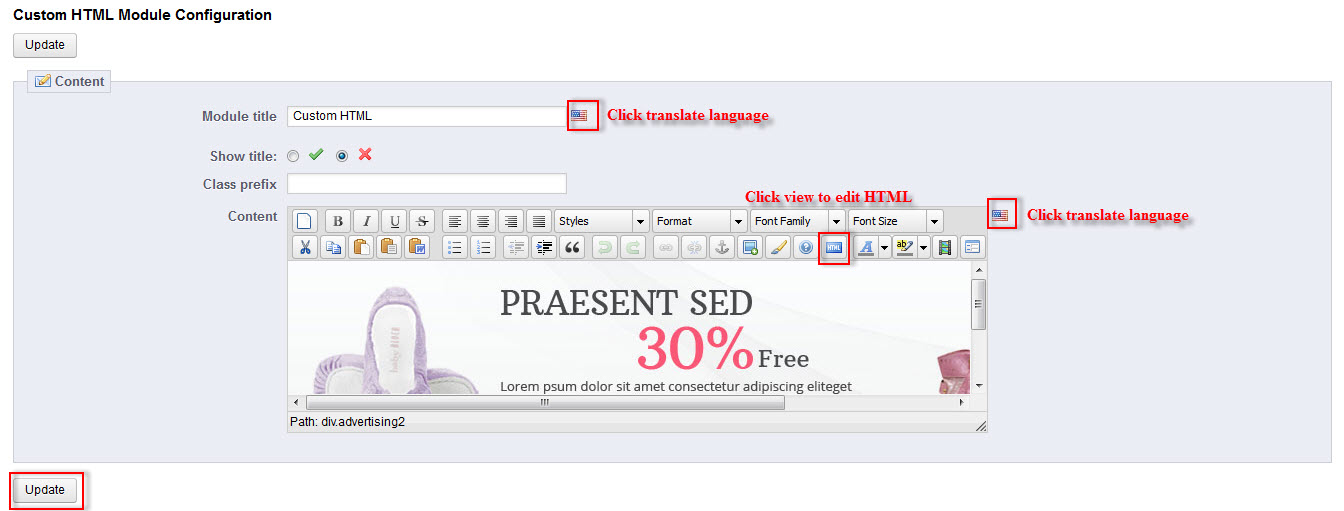
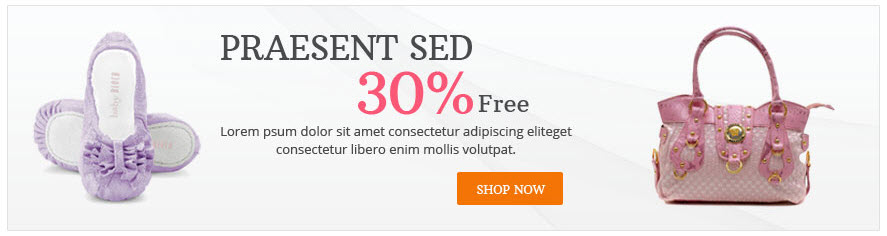
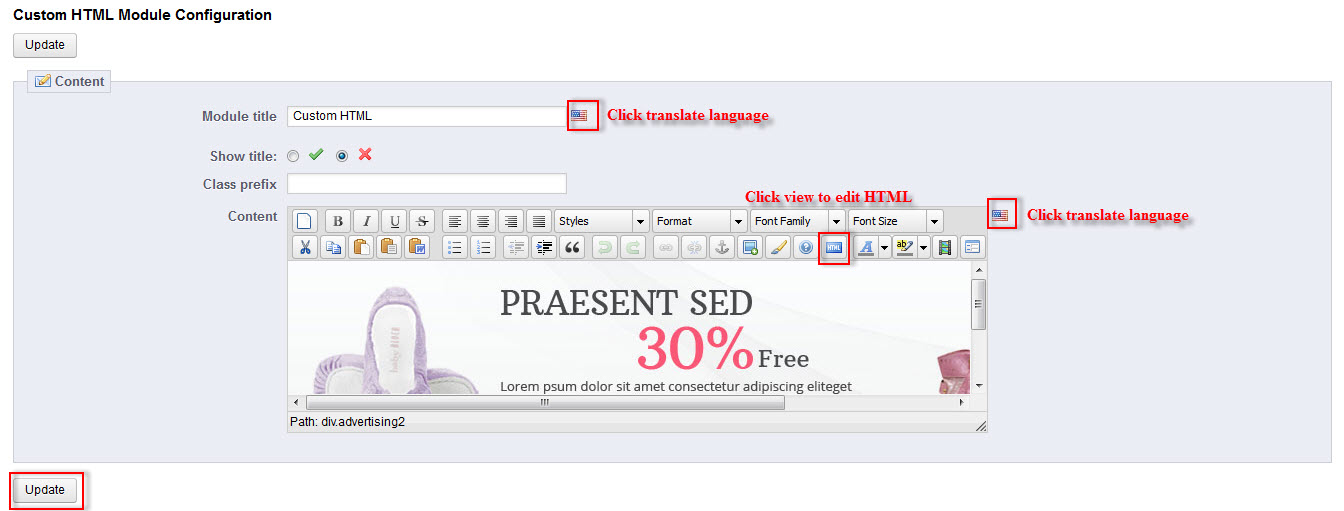
Display Custom Home2 HTML
Back Office > Modules > Install and Configuration Display Custom Home2 HTML
1. Front-office Appearance:

2. Back-office Settings :

3. Source code HTML
<div class="advertising2">
<a href="#"><img src="modules/blockleocustom2/images/img-adv3.jpg" alt="" /></a>
</div>
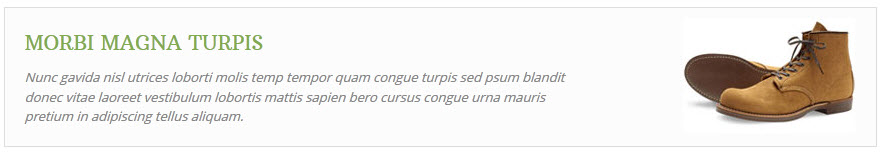
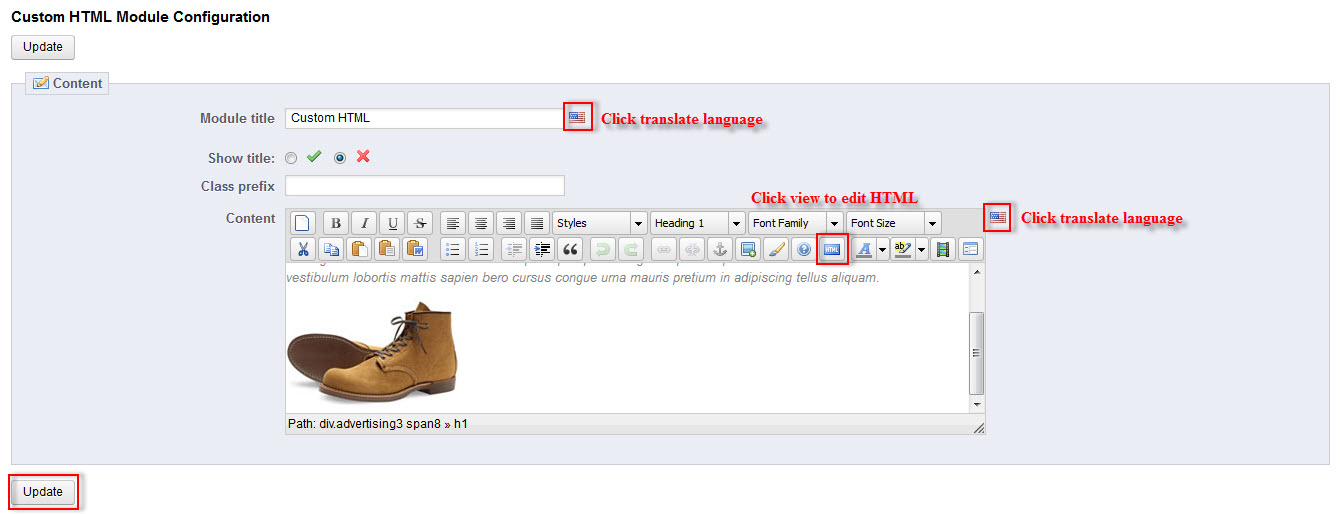
Display Custom Home3 HTML
Back Office > Modules > Install and Configuration Display Custom Home3 HTML
1. Front-office Appearance:

2. Back-office Settings :

3. Source code HTML
<div class="advertising3 span8">
<h1>Morbi magna turpis</h1>
<p><em>Nunc gavida nisl utrices loborti molis temp tempor quam
congue turpis sed psum blandit donec vitae laoreet vestibulum
lobortis mattis sapien bero cursus congue urna mauris pretium in
adipiscing tellus aliquam.</em>
</p>
</div>
<div class="leo-adv-img span4">
<a href="#"><img src="modules/blockleocustom3/images/img-adv.jpg" alt="" /></a>
</div>
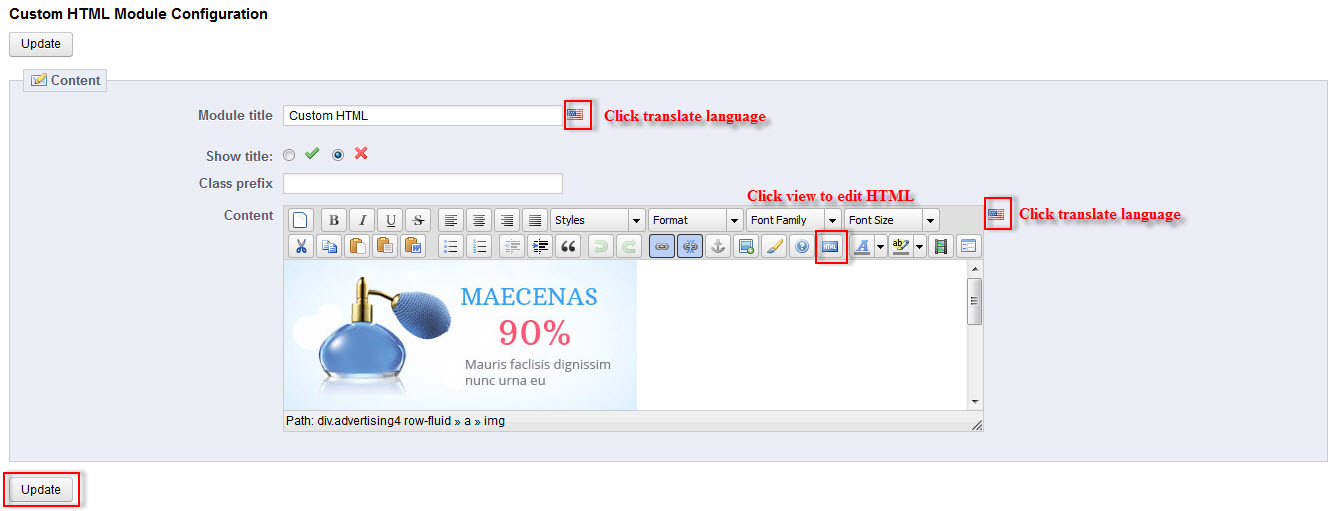
Display Custom Home4 HTML
Back Office > Modules > Install and Configuration Display Custom Home4 HTML
1. Front-office Appearance:

2. Back-office Settings :

3. Source code HTML
<div class="advertising4 row-fluid">
<a class="span5" href="#">
<img src="modules/blockleocustom4/images/img-adv4.jpg" alt="" />
</a>
<a class="span7" href="#">
<img src="modules/blockleocustom4/images/img-adv5.jpg" alt="" />
</a>
</div>
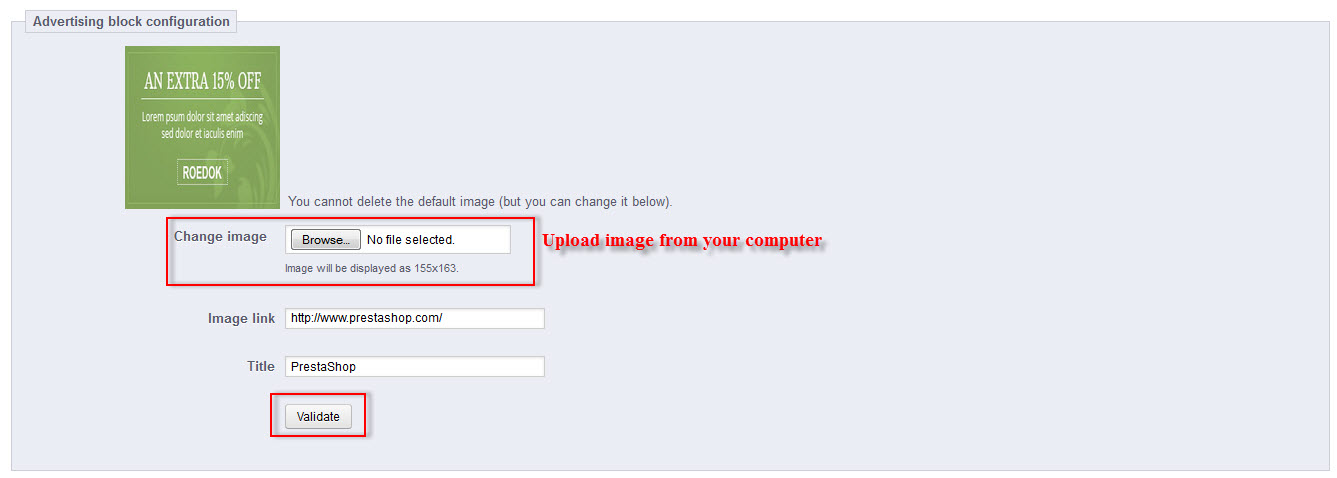
Leo Block advertising
Back End > Modules > Install and Configuration Leo Block advertising
You can read guide link ( Blog Guide )
1. Front-office Appearance:

2. Back-office Settings :

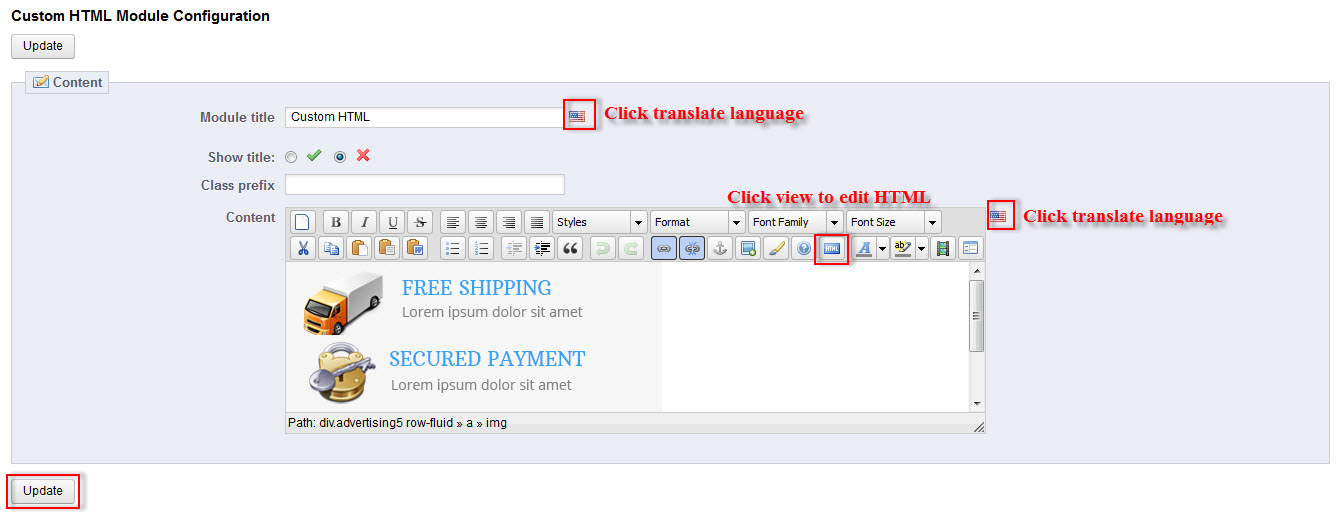
Display Advertising Bottom HTML
Back End > Modules > Install and Configuration Display Advertising Bottom HTML
You can read guide link ( Blog Guide )
1. Front-office Appearance:

2. Back-office Settings :

Display Content Bottom HTML
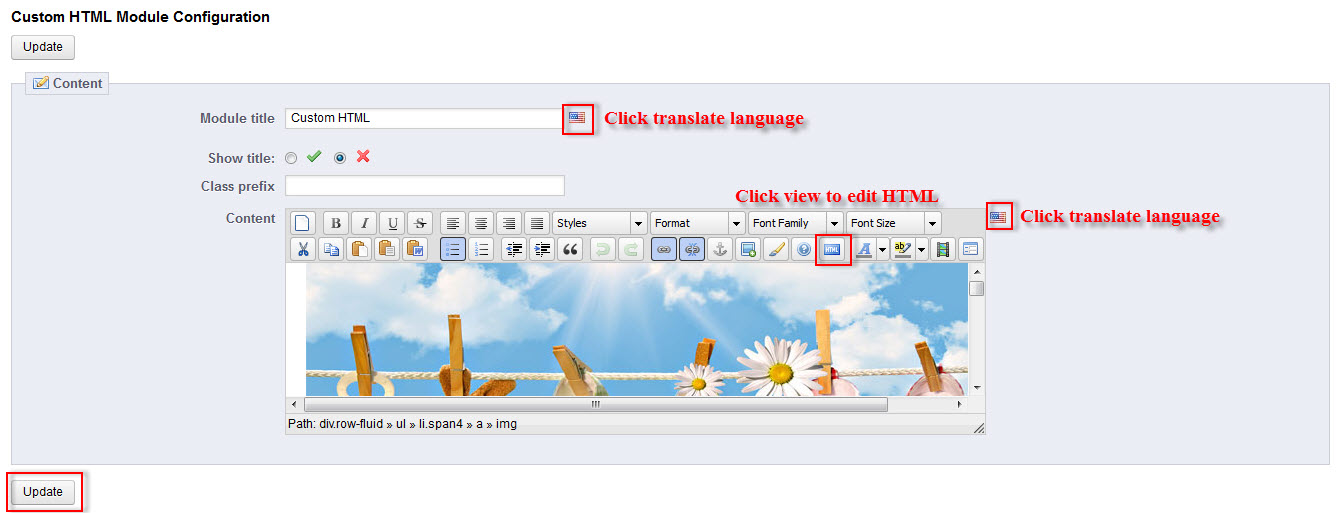
Back Office > Modules > Install and Configuration Display Content Bottom HTML
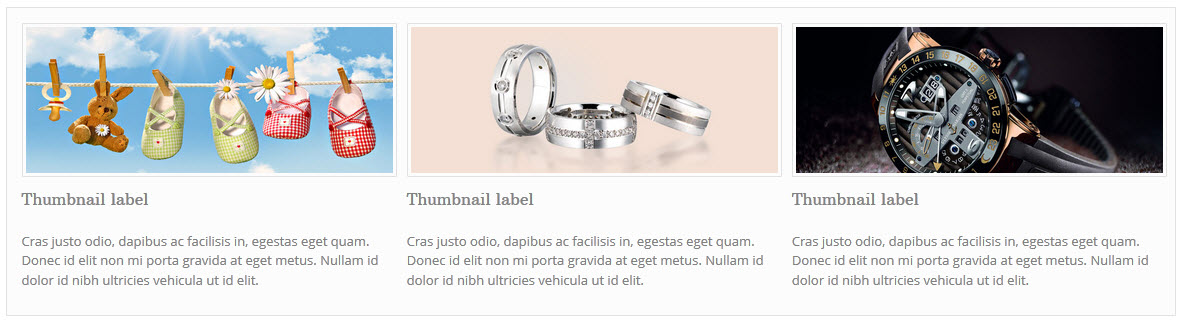
1. Front-office Appearance:

2. Back-office Settings :

3. Source code HTML
<div class="row-fluid">
<ul>
<li class="span4">
<a href="#">
<img src="modules/blockleocustom6/images/img-adv9.jpg" alt="300x200" />
</a>
<div class="caption">
<h3><a href="#">Thumbnail label</a></h3>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam.
Donec id elit non mi porta gravida at eget metus.
Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
</div>
</li>
<li class="span4">
<a href="#">
<img src="modules/blockleocustom6/images/img-adv10.jpg" alt="300x200" />
</a>
<div class="caption">
<h3><a href="#">Thumbnail label</a></h3>
<p>Cras justo odio, dapibus ac facilisis in,
egestas eget quam. Donec id elit non mi porta gravida at eget metus.
Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
</div>
</li>
<li class="span4">
<a href="#">
<img src="modules/blockleocustom6/images/img-adv11.jpg" alt="300x200" />
</a>
<div class="caption">
<h3><a href="#">Thumbnail label</a></h3>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam.
Donec id elit non mi porta gravida at eget metus.
Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
</div>
</li>
</ul>
</div>
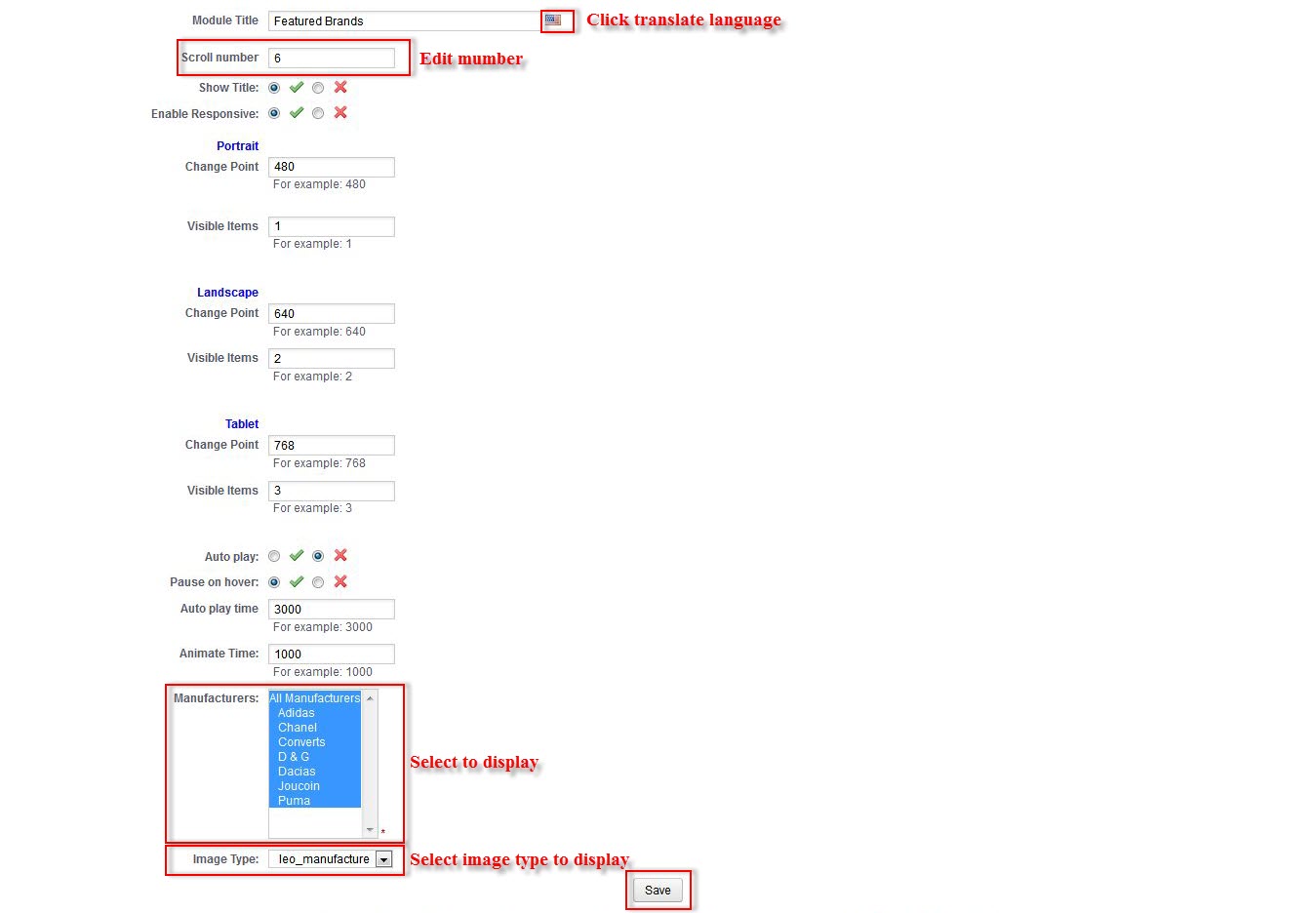
Leo Manufacturers Scroll
Back End > Modules > Install and Configuration Leo Manufacturers Scroll
You can read guide link ( Blog Guide )
1. Front-office Appearance:

2. Back-office Settings :

Information
Thank you for reading!
We hope you can create the best website with our themes.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube