Leo Block Advance Footer Module Guide
- created: 12/06/2013
- latest update: 12/06/2013
- by: LeoTheme
- email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME! Here are some basics on installing, configuring and customizing the LeoTheme, BEFORE WE GO The theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $15-$20 per hour rate only with Paypal and/or Skrill, if LeoTheme's available. If you are new to Prestashop, please understand I cannot fix your site for free. LeoTheme would love to help everyone but there is no time. I suggest reading documentation available online regarding using Prestashop, server requirements, etc. Thank you! LeoTheme Team
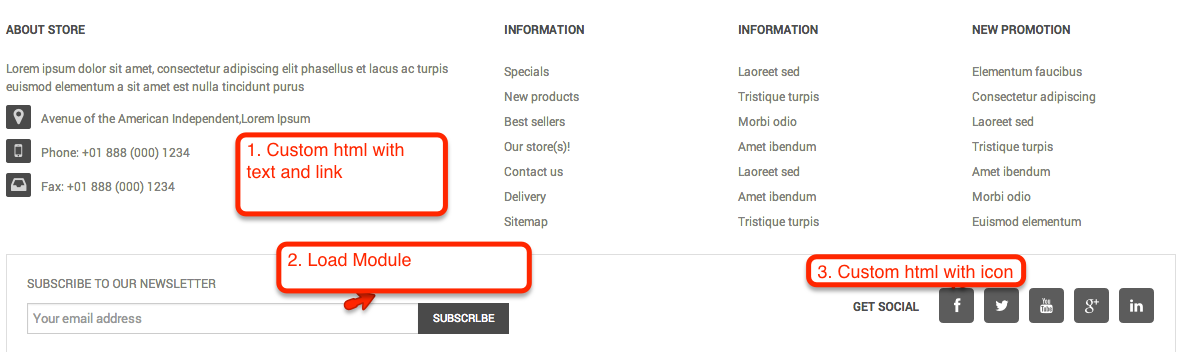
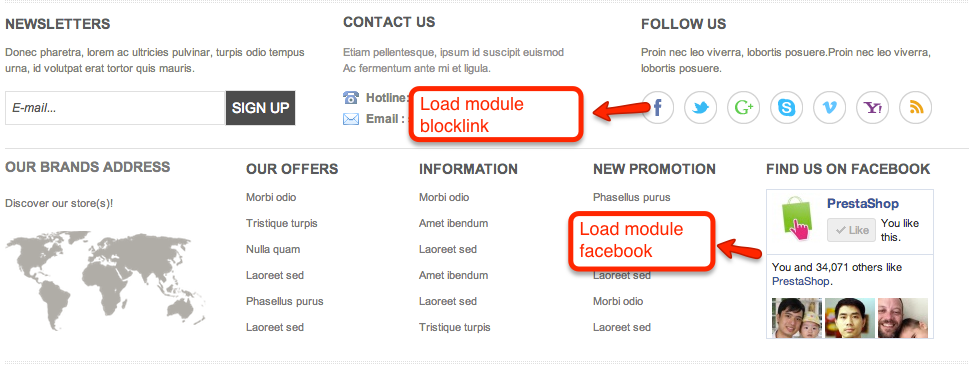
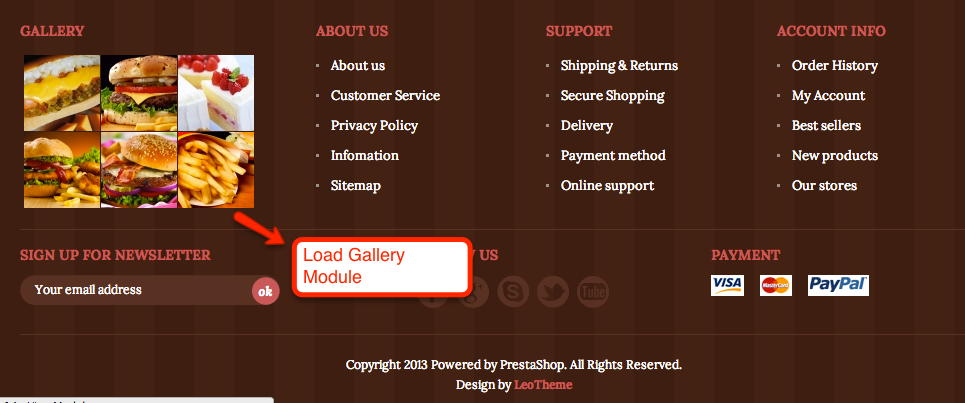
Demo
1. Demo1

2. Demo2

3. Demo3

4. Demo4

Download & Upgrade-Install
Upload folder blockadvfooter(lofadvancecustom) to your modules folder, follow the guide:
http://addons.prestashop.com/en/content/21-how-to
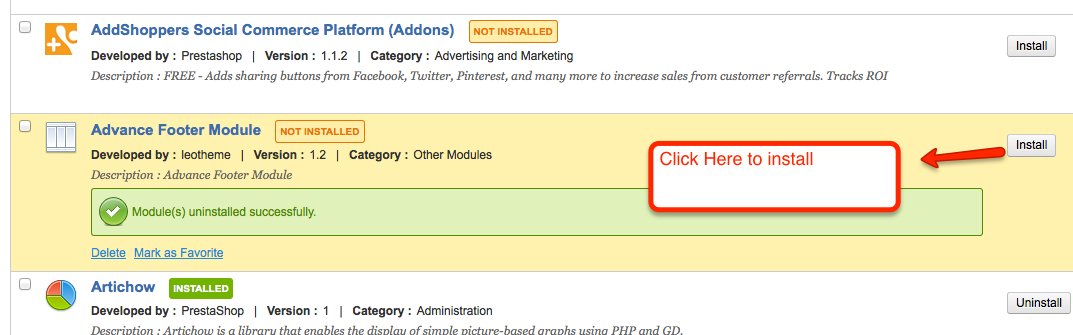
1. Install Module

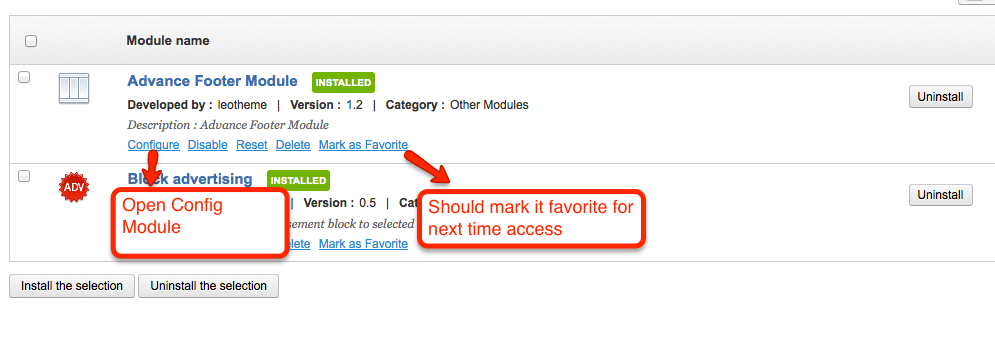
1. Configuration Module

Module Configuration
After click on Configure, You will see that screen:

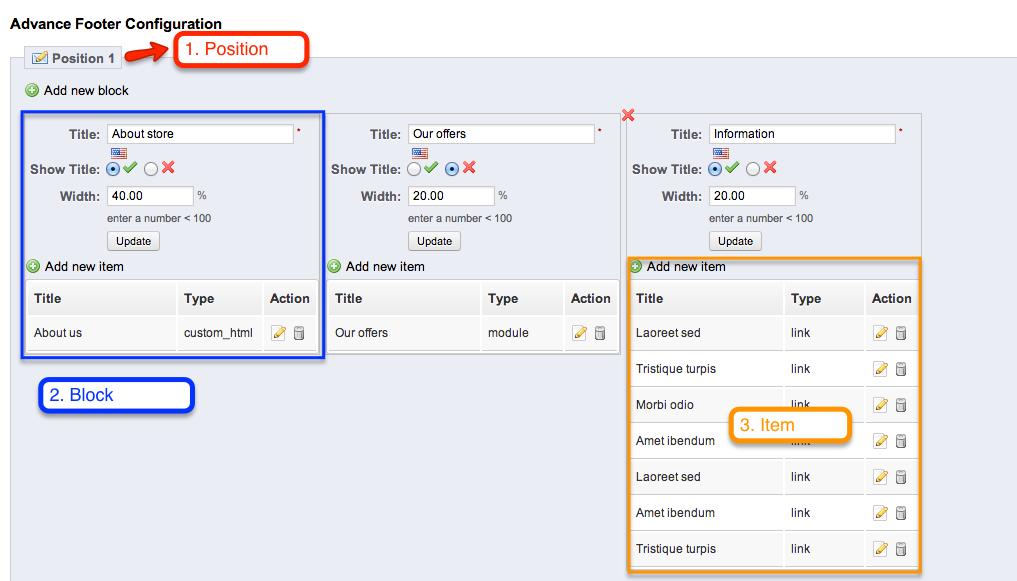
How to configuration?
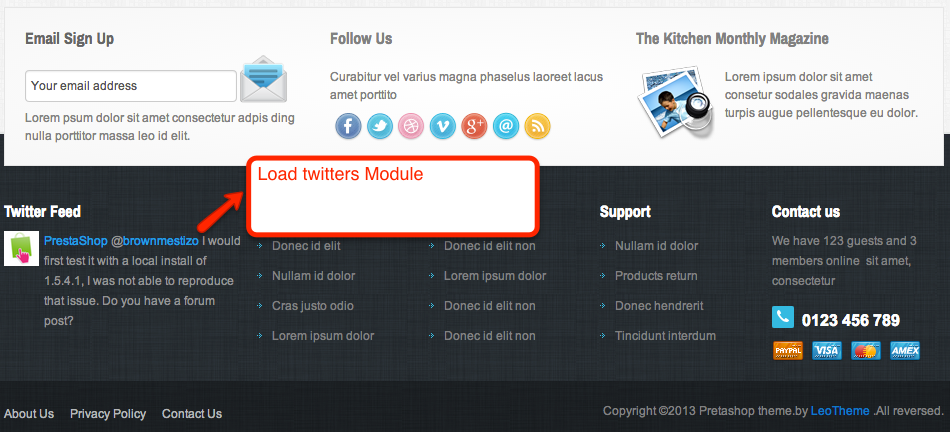
1. What is Positions?
We only support 4 positions (position 1->4) for footer, and Each can container limit 5 blocks
2. What is Block?
Block is a group of item. In block, you can add one or more item. To create a block you can click on : Add new block in frame of Position
- - you can input title of block. Please make sure you translate title for all language of your site.
- - you can config to show title or not
- - You can fix width of block display in position
3. What is item ?
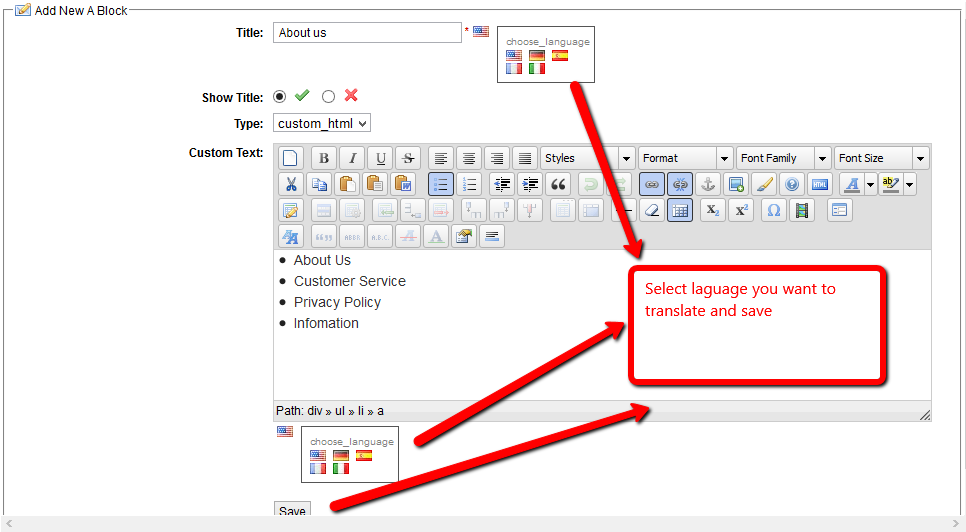
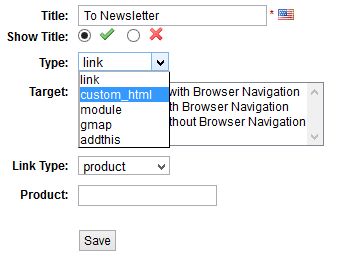
Item can is a html text + link + insert image and assign a module to it. (Note: assign module is for advance user) To create item please click on (+)Add new item. The popup will show. In here you can input tile of item show it or not Select type of item: link + custom text + module + gmap + add this ... and click save:

Module Translate
How to translate This module?
Hi i get many question about this module. almost question ask about : Why this module don't display? and my answer when you install new language in your site. If you want footer run fine, you have to translate. so how to translate: you can translate this module like a default module of prestashop. Please click on flag next in text box or editor select language you want to translate Then click on save button